Divi Comments 모듈용 스크롤 컨테이너를 만드는 방법
게시 됨: 2022-12-08블로그 게시물의 댓글 섹션을 통해 독자는 다른 사람과 소통할 수 있습니다. 또한 사용자가 댓글을 수집하는 사람들과 대화를 만들 수 있습니다. 소음을 많이 발생시키는 특별한 게시물의 경우 댓글 섹션이 매우 바쁠 수 있습니다! 긴 댓글 섹션을 더 쉽게 탐색할 수 있는 방법을 찾고 싶을 수 있습니다. Divi에서 스크롤 가능한 댓글을 만들어 보세요!
Divi Comments Module용 스크롤 컨테이너를 생성하면 블로그 독자가 겪어야 하는 스크롤 양을 최소화할 수 있습니다. 따라서 그들은 귀하의 사이트에 대해 더 나은 경험을 가지고 있습니다. 사이트를 구축할 때 사용자 경험 요소를 고려하는 것이 중요하며, Divi에 스크롤 가능한 댓글을 추가하면 독자가 사이트를 더 쉽게 즐길 수 있으며 이는 항상 좋은 일입니다.
댓글이 좋은 이유
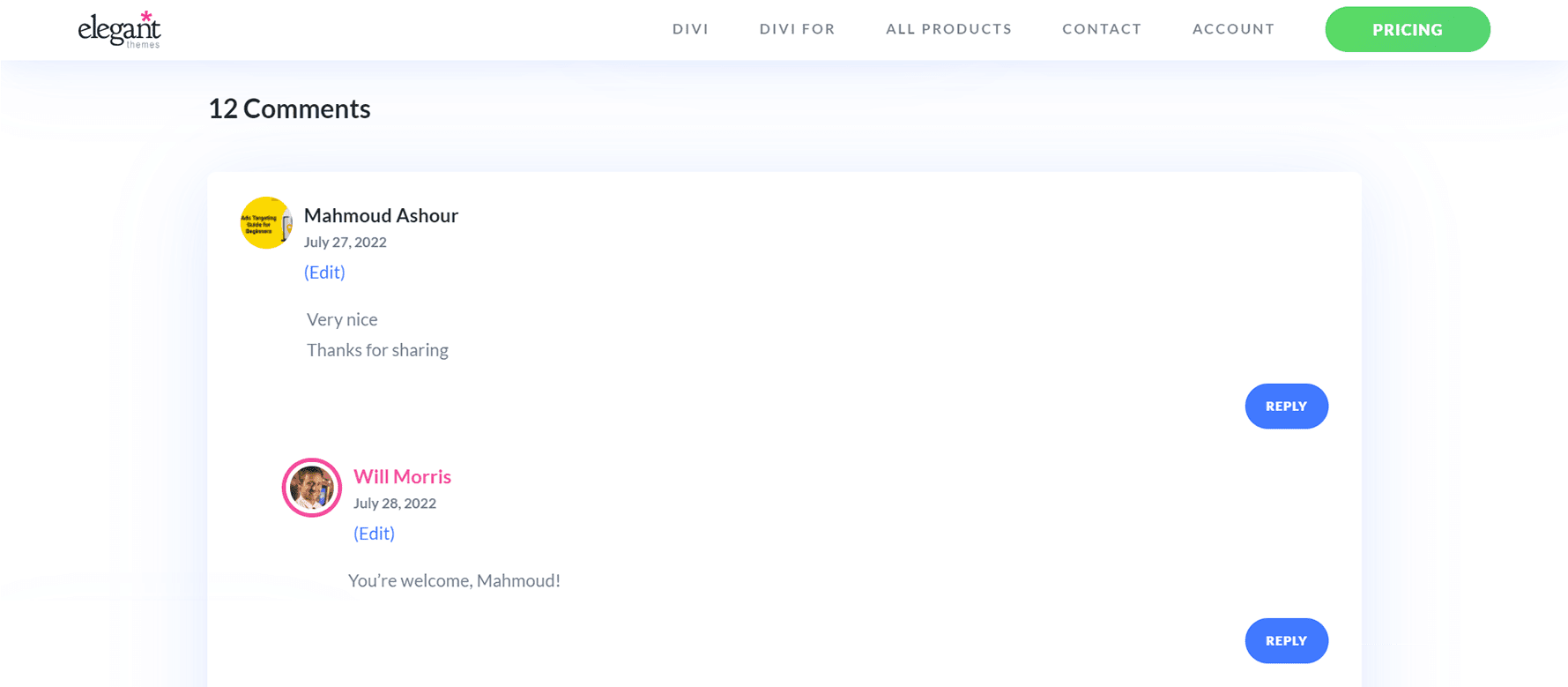
자습서로 이동하기 전에 일반적인 주석을 간단히 살펴보겠습니다. Divi에는 댓글 모듈이 있습니다. 이 모듈을 사용하면 사이트 사용자가 페이지나 게시물에 댓글을 남길 수 있습니다. 또한 이 모듈을 사용하면 사이트의 다른 독자가 게시물에 남긴 과거 댓글을 읽을 수 있습니다. 게시물이 매력적이면 사람들이 게시물 아래에 있는 작성자(즉, 귀하)에게 자신의 생각, 의견 및 질문을 남기고 싶어하도록 장려할 수 있습니다. 다음은 Elegant Themes 블로그의 예입니다.

이것은 우리 블로그의 WordPress 게시물을 위한 3가지 최고의 음성 검색 플러그인에 대한 설명 섹션입니다. 여기에서 여러 독자가 피드백, 감사 등을 남긴 것을 볼 수 있습니다. 게시물 작성자도 독자들에게 답변하는 데 시간을 들였습니다. 이러한 종류의 참여는 독자에게 가치를 제공하고 있음을 보여주기 때문에 블로그와 웹 사이트에 좋습니다. 또한 귀하의 사이트를 사용하고 방문하는 사람들과 더 강한 유대감을 형성하는 데 도움이 됩니다. 이제 야생에서 댓글을 보았으므로 Divi의 댓글 모듈을 사용하여 자체 블로그 게시물의 댓글 섹션을 관리하는 방법을 살펴보겠습니다.
Divi의 스크롤 가능한 댓글: 개요
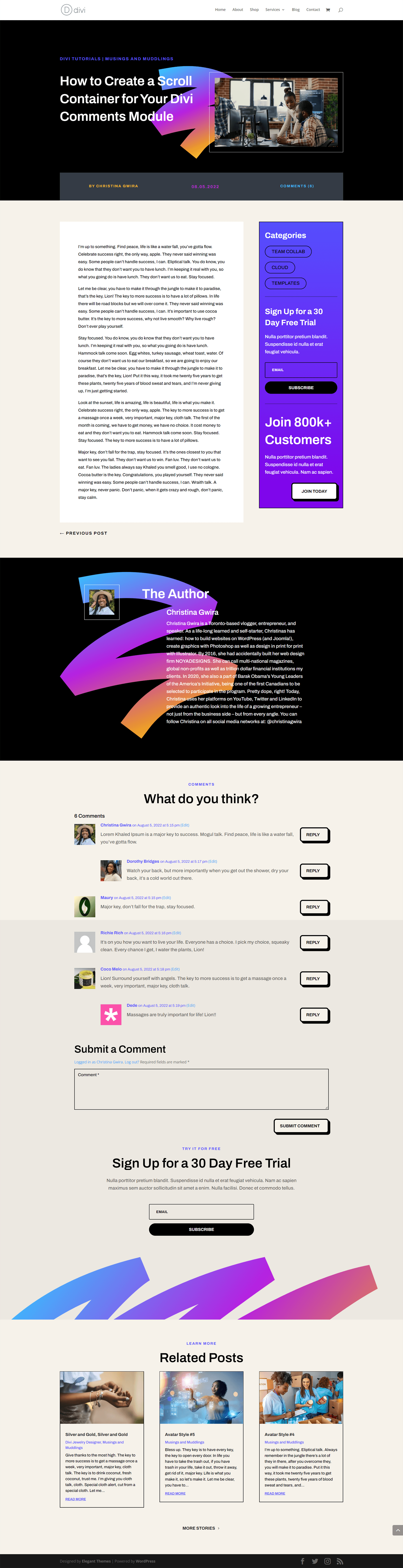
이 자습서에서는 Divi의 소프트웨어 레이아웃 팩의 블로그 게시물 템플릿을 사용합니다. 템플릿에 대한 간략한 개요는 다음과 같습니다.

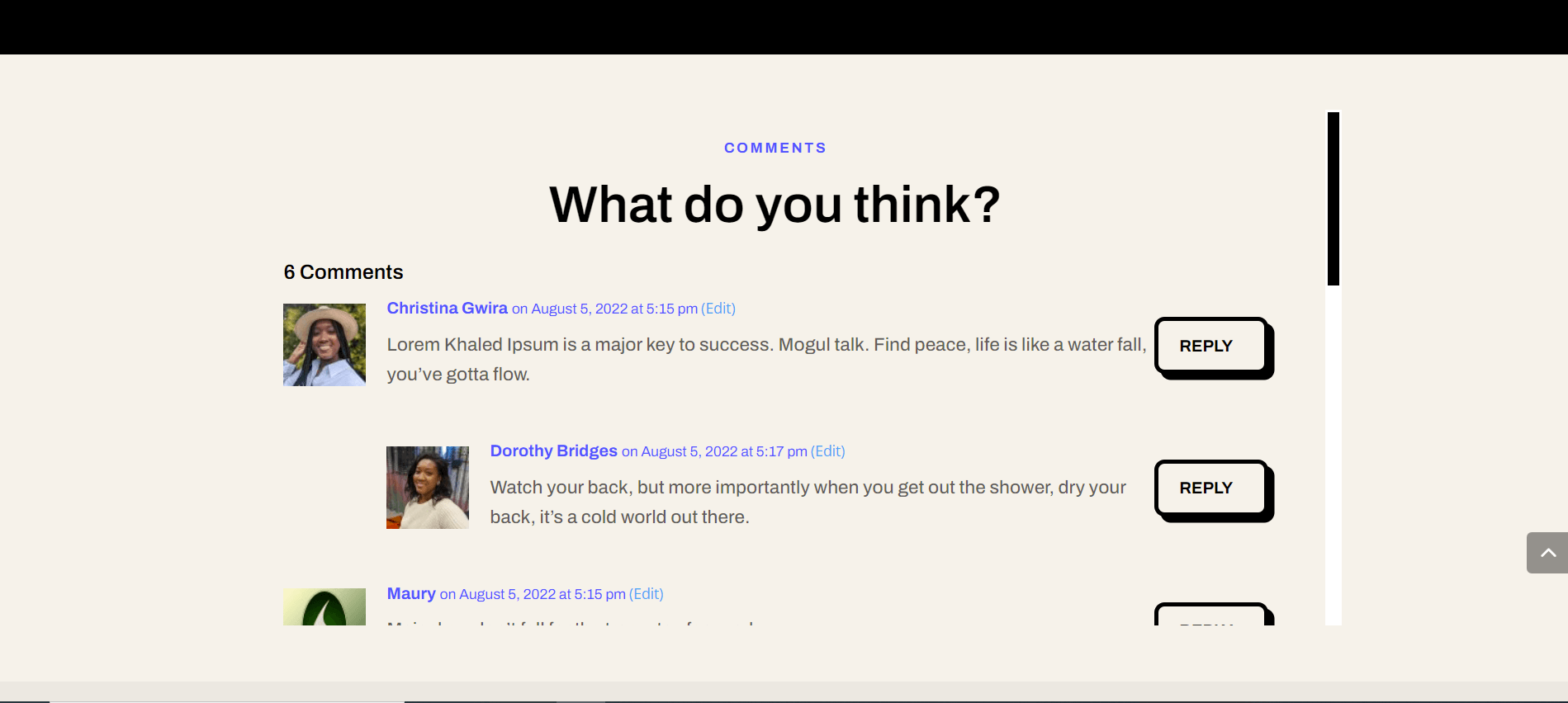
이 게시물에 몇 개의 댓글이 달린 것을 보셨습니까? 세로 스크롤 막대를 추가하여 블로그 페이지의 이 부분을 더 쉽게 탐색할 수 있습니다. 이 자습서에서는 주석 모듈이 있는 행에 세로 스크롤 막대를 추가합니다. 그런 다음 약간의 CSS를 사용하여 해당 스크롤바의 스타일을 지정하여 페이지의 기본 스크롤바와 다르게 보이도록 합니다. 준비가 된? 그것에 들어가자!
Divi의 스크롤 가능한 댓글: 튜토리얼
댓글 모듈을 사용하여 Divi에서 스크롤 가능한 댓글 만들기를 시작하기 전에 소프트웨어 블로그 게시물 템플릿을 설치해야 합니다. 해당 블로그 게시물 내의 지침에 따라 블로그 게시물 템플릿을 설치하십시오.
댓글 행 설정을 입력합니다.
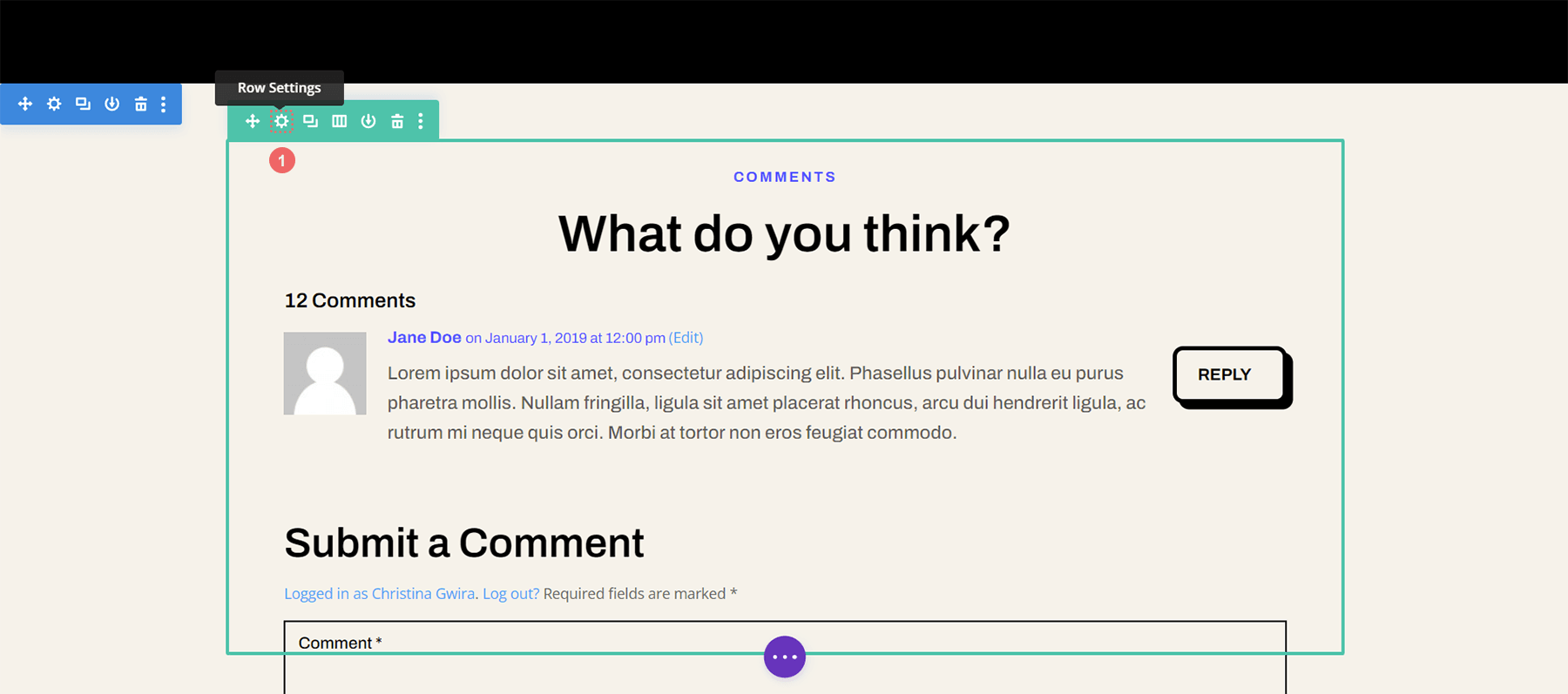
템플릿이 설치되고 만족스럽게 편집되면 댓글 모듈을 포함하는 행에 들어갈 것입니다. 댓글 모듈이 포함된 섹션 까지 아래로 스크롤합니다 . 행(녹색 윤곽선) 위로 마우스를 가져간 다음 톱니바퀴 아이콘 을 클릭합니다 . 행에 대한 설정 모듈이 열립니다.

행 최대 높이 설정
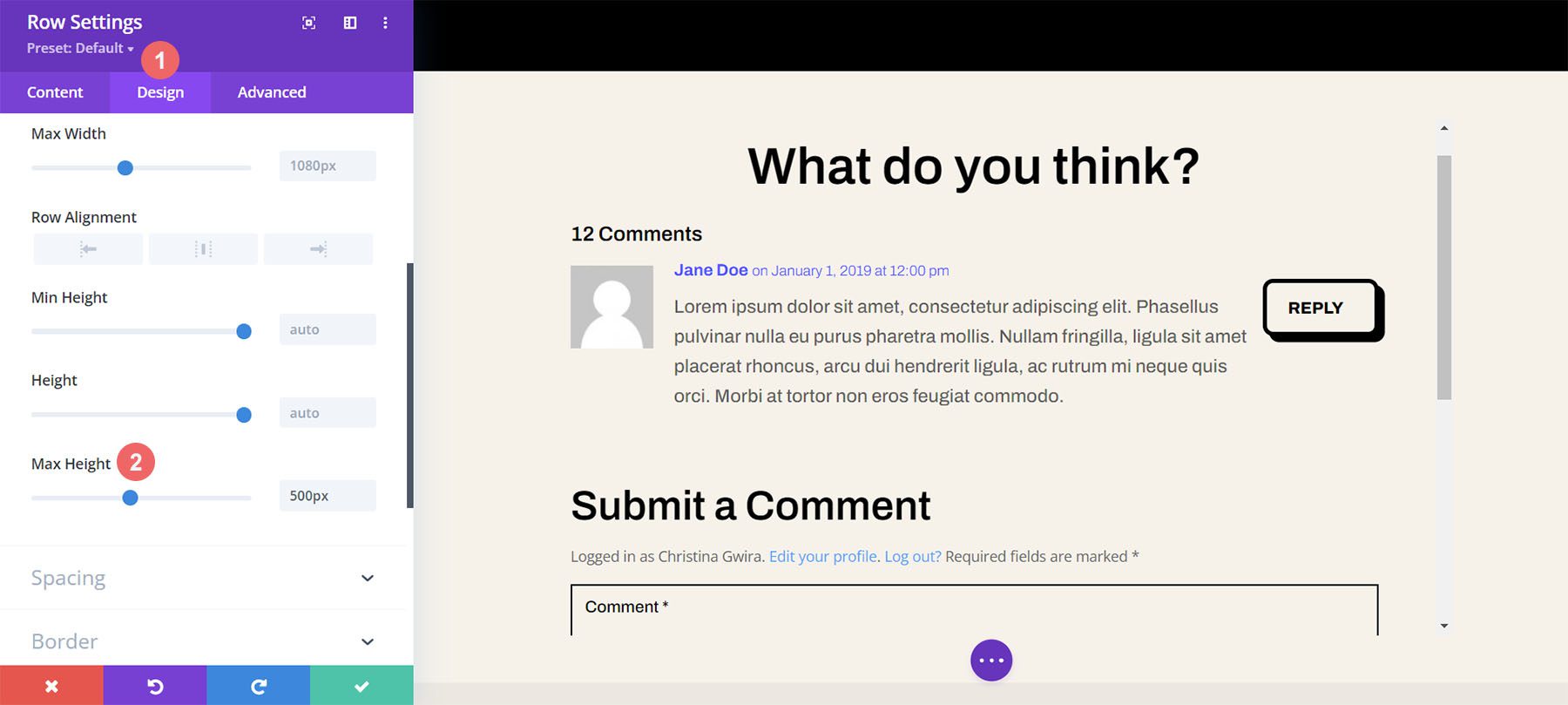
스타일을 지정하거나 스크롤을 활성화하기 전에 행의 최대 높이를 조정해야 합니다. 이를 위해 디자인 탭 을 클릭합니다 . 다음 으로 크기 조정 탭 을 클릭합니다 . 그런 다음 최대 높이 옵션 에 최대 높이 550px 를 입력합니다.

행 고급 설정 입력
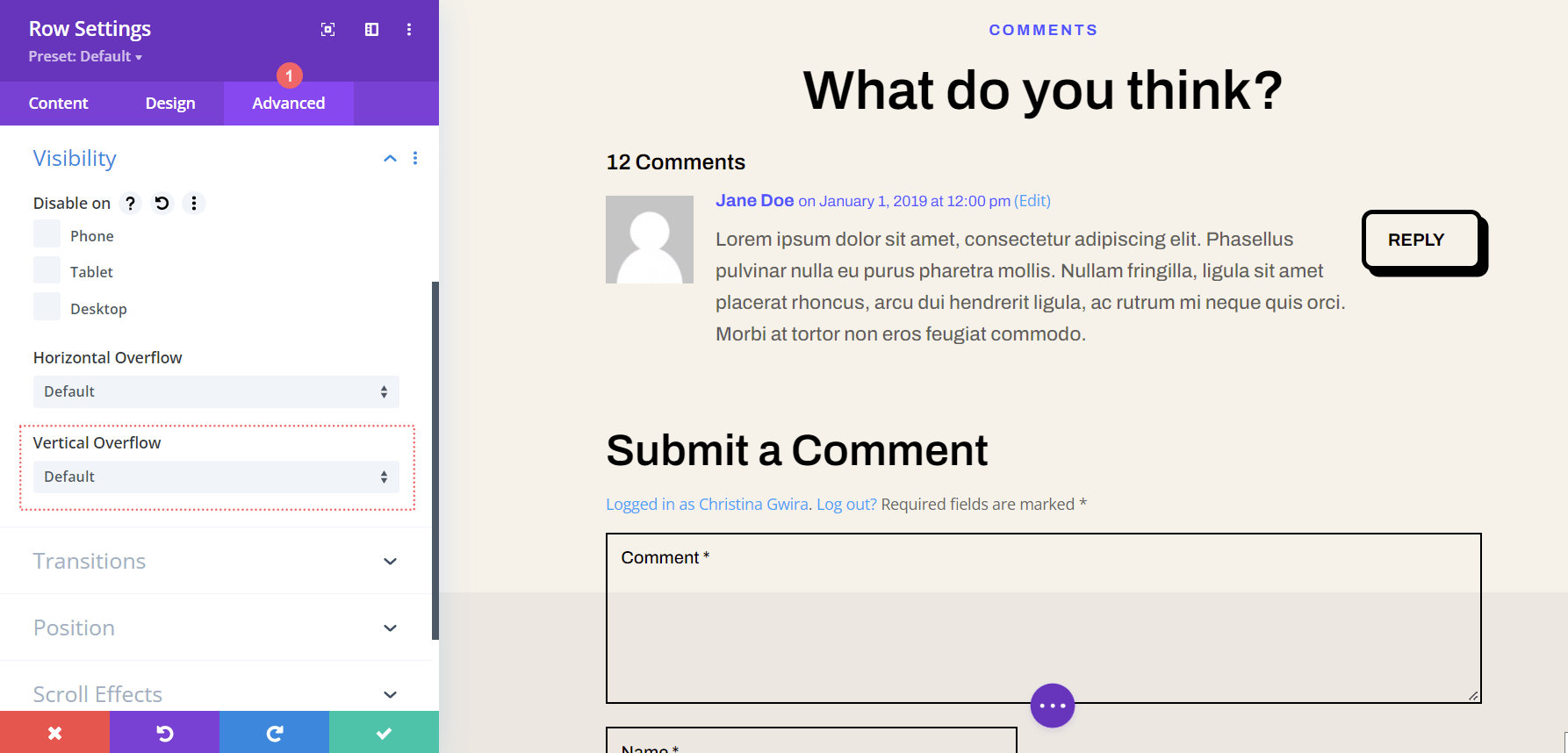
행의 최대 높이를 설정한 후 모달 상자 내의 고급 탭을 클릭합니다. 스크롤 마법이 일어나는 곳입니다! 고급 탭 아래에 있는 수직 오버플로우 옵션을 기록해 두십시오. 우리는 곧 그것에 대해 돌아올 것입니다.

세로 오버플로로 세로 스크롤 막대 활성화
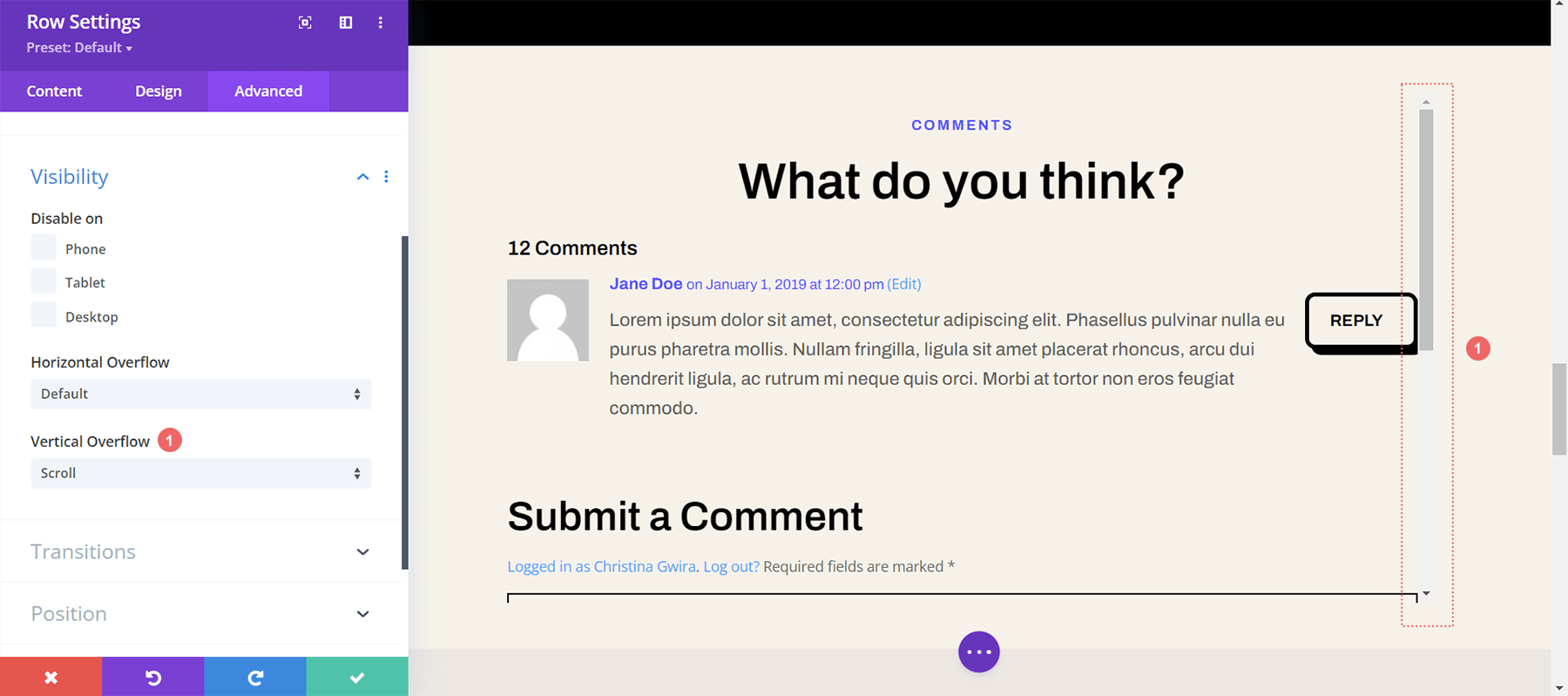
Vertical Overflow에 도착할 때 까지 아래로 스크롤합니다 . 드롭다운을 클릭하고 Scroll 을 선택 합니다.

수직 스크롤바가 있는 동안 강력한 CSS와 패딩을 사용하여 스크롤바를 약간 멋지게 꾸밀 수 있습니다.
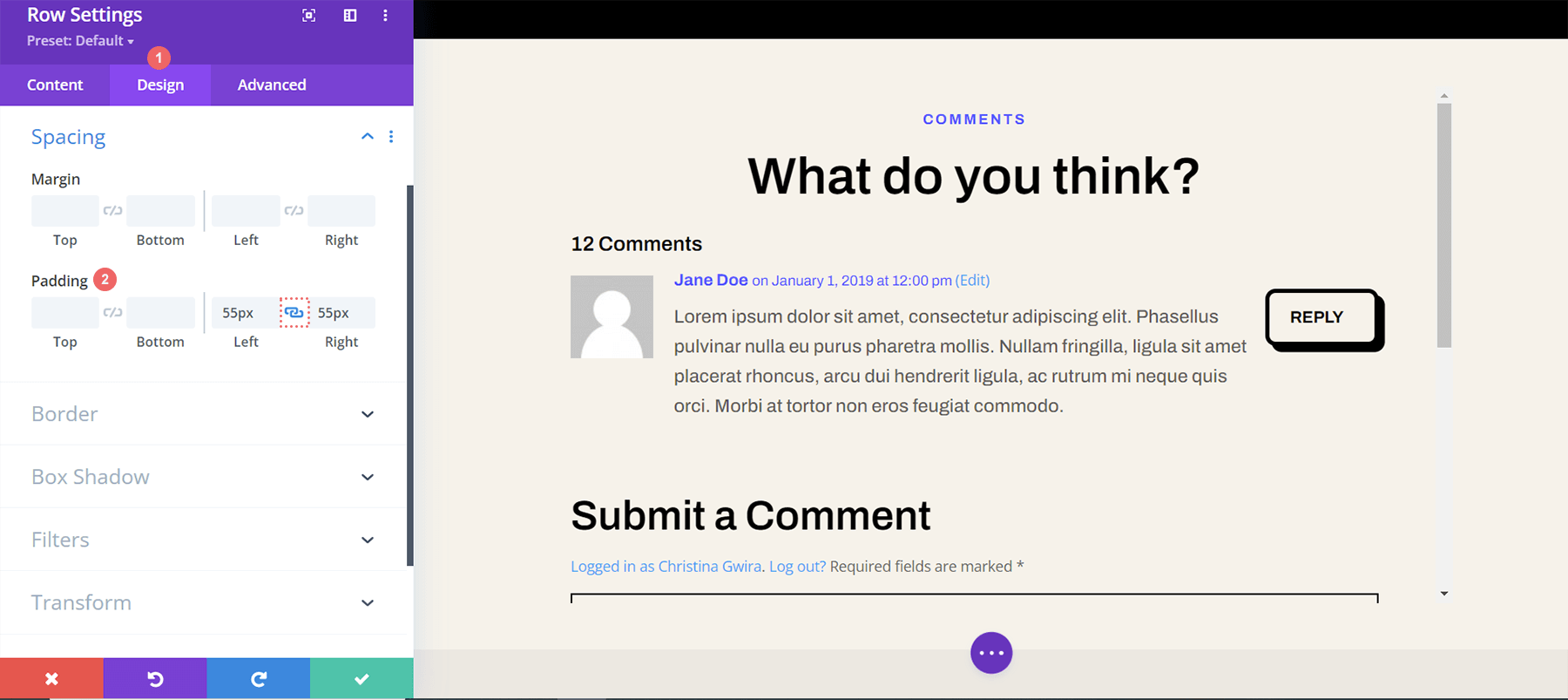
겹침을 방지하기 위해 패딩 추가
새로 추가된 스크롤 막대가 댓글 섹션 내의 버튼과 겹치지 않도록 행의 오른쪽과 왼쪽에 약간의 패딩을 추가할 것입니다. 이렇게 하려면 행 설정 모달 의 디자인 탭으로 이동합니다 . 그런 다음 간격으로 아래로 스크롤합니다 . 왼쪽 및 오른쪽 패딩 텍스트 상자 사이 의 링크 아이콘을 클릭합니다 . 행의 양쪽 에 55px의 패딩을 추가할 것입니다.


스크롤 막대에 약간의 여유 공간을 추가했으므로 이제 사용자 정의 CSS로 예쁘게 만들어 보겠습니다.
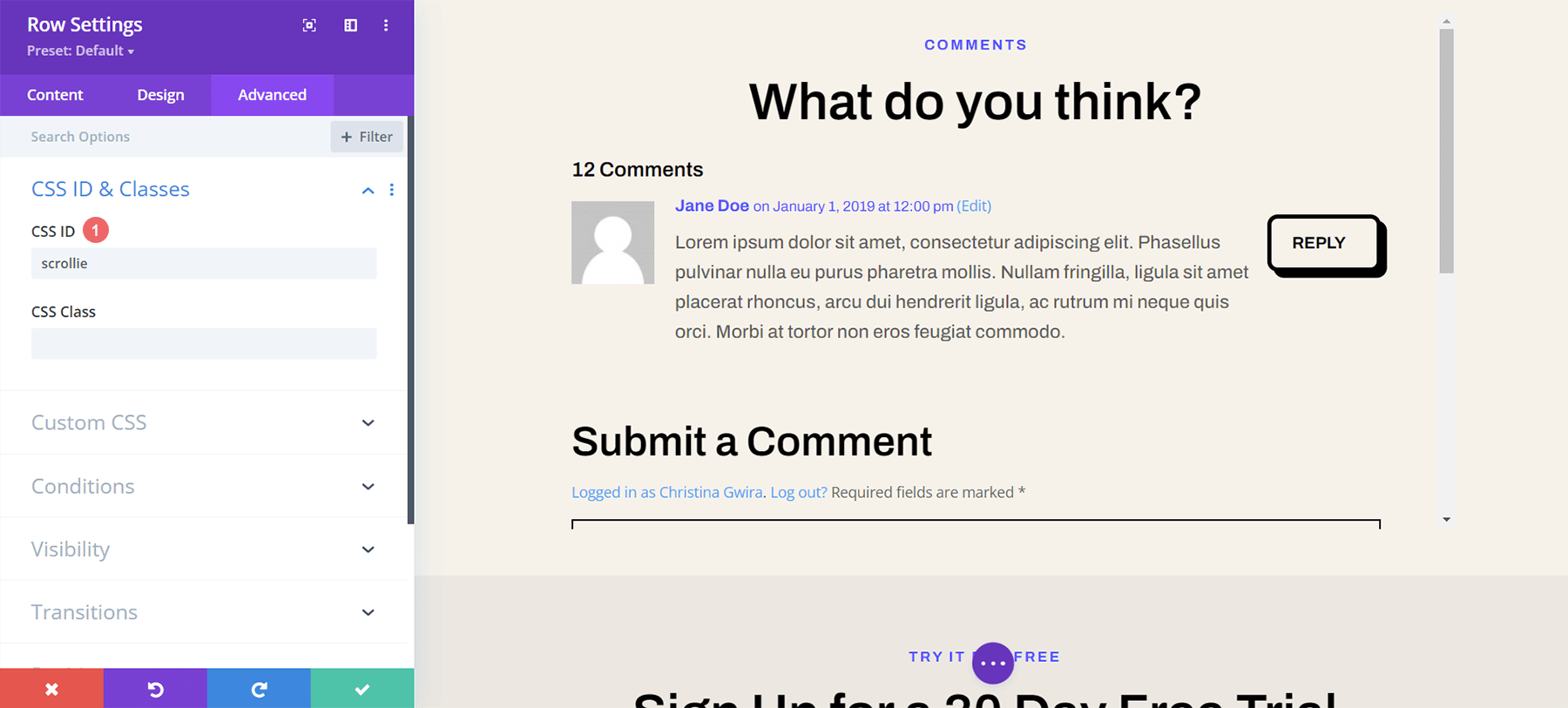
행에 CSS ID 추가
행 의 고급 탭으로 돌아가 맨 위로 스크롤합니다 . CSS ID를 추가하세요. 이 튜토리얼에서는 scrollie 를 사용합니다. 이 ID는 Body Template Settings의 Custom CSS 섹션 내에서 호출할 것입니다.

스타일 스크롤 막대에 사용자 정의 CSS 추가
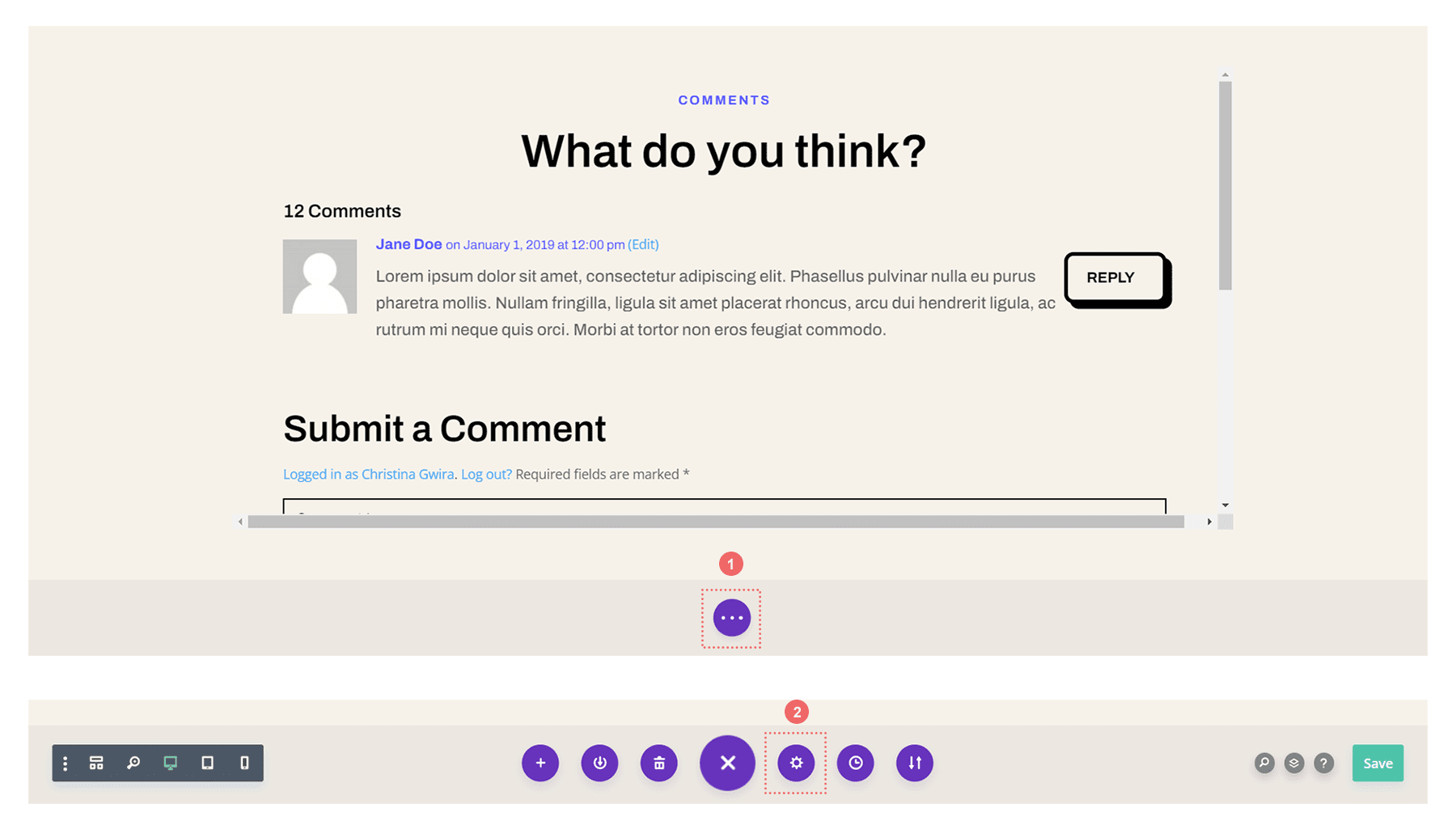
이제 블로그 게시물 템플릿에 대한 사용자 지정 CSS를 입력하겠습니다. 이렇게 하면 이 템플릿이 Divi Theme Builder 내의 모든 블로그 게시물에 적용되므로 CSS가 웹 사이트 내의 각 블로그 게시물에서 활성화됩니다. 본문 템플릿에 대한 사용자 지정 CSS 설정을 입력하려면 빌더 하단 중앙의 보라색 버튼 안에 있는 세 개의 점을 클릭합니다 . 그런 다음 톱니바퀴 아이콘 을 선택합니다 .

Divi에서 스타일 스크롤 가능 주석에 사용자 지정 CSS 추가
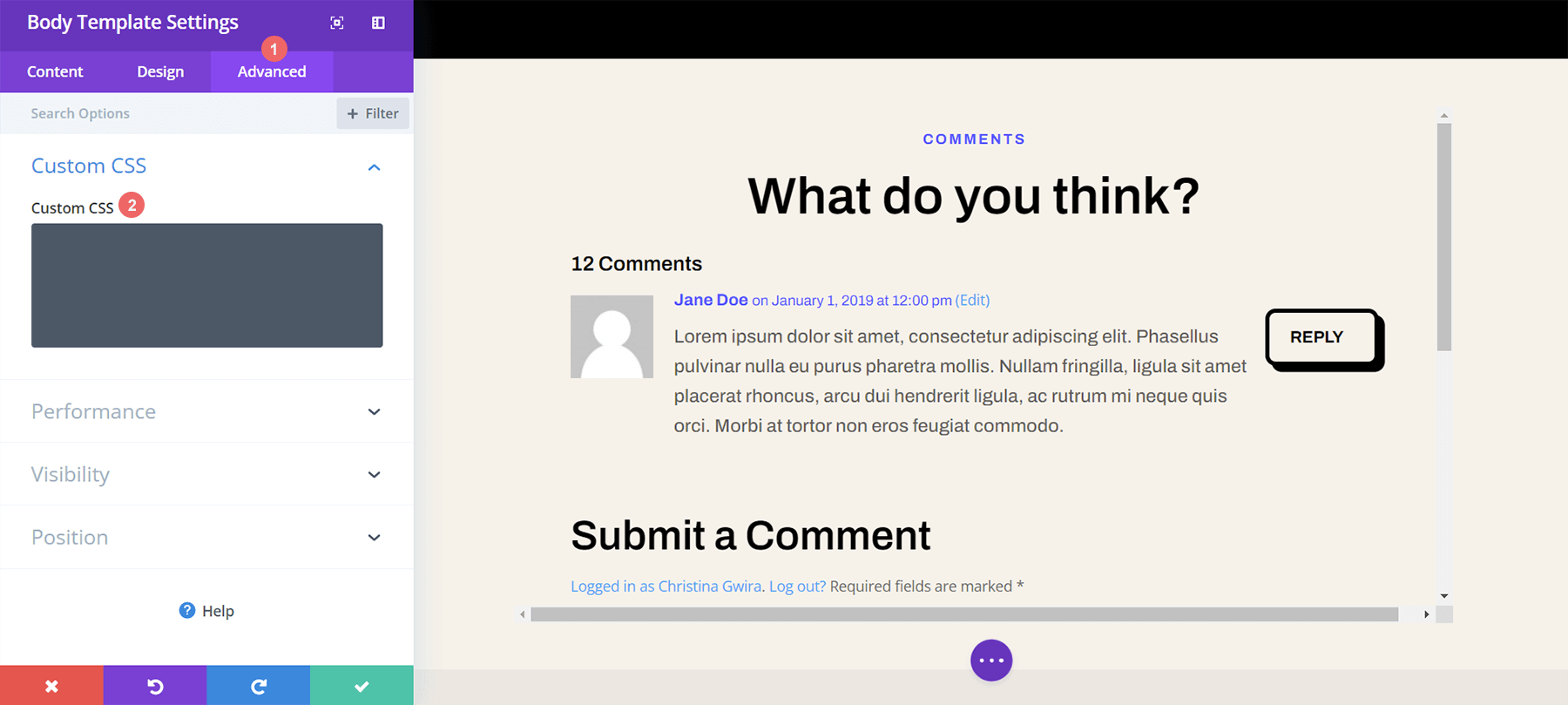
브라우저 창의 기본 스크롤바와 구별하기 위해 스크롤 컨테이너의 스크롤바 스타일을 지정하려고 합니다. 이를 위해 일부 CSS를 사용할 것입니다. 본문 템플릿 설정에 들어가면 고급 탭을 선택합니다. 그런 다음 사용자 정의 CSS 탭까지 아래로 스크롤합니다 .

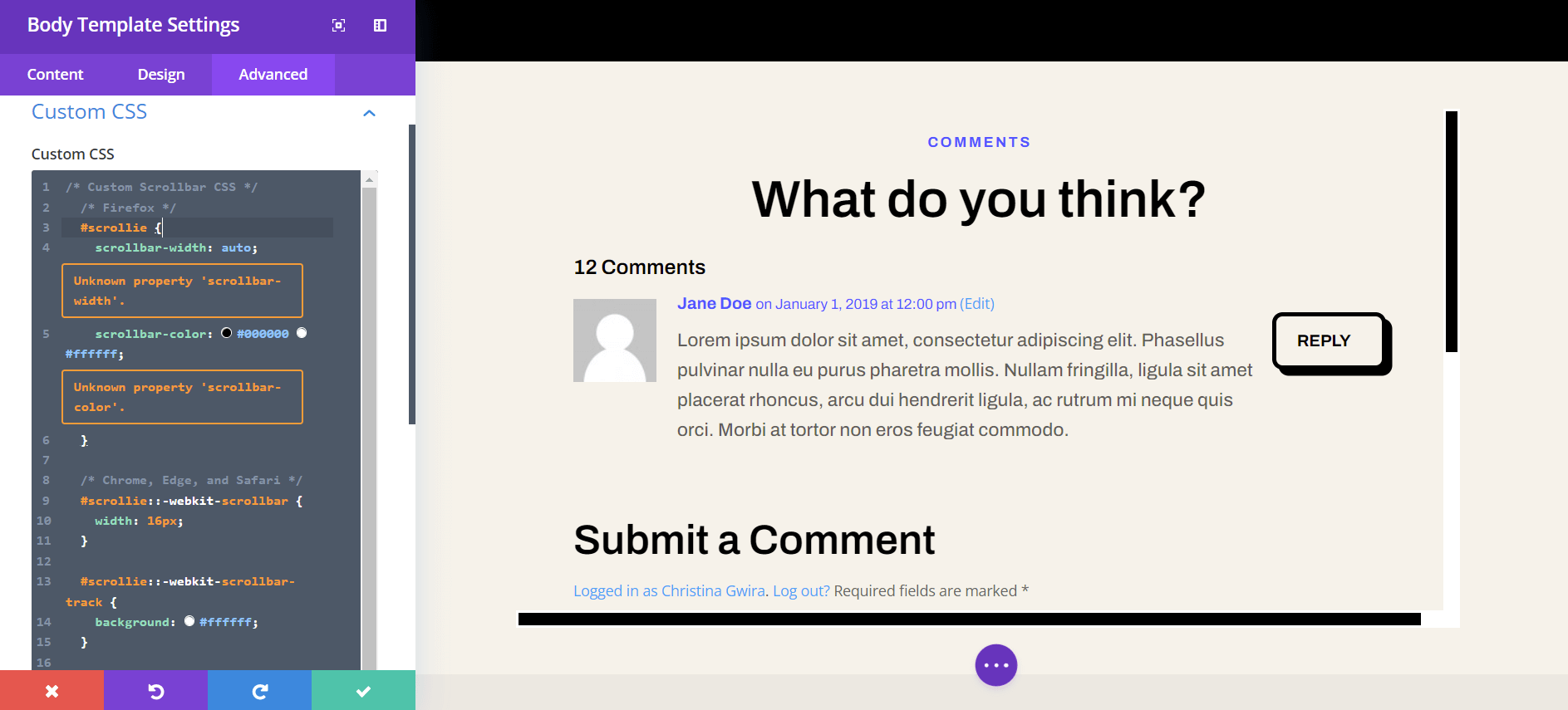
본문 페이지 템플릿의 사용자 정의 CSS 섹션에 있으면 다음 CSS 코드를 복사하여 붙여넣습니다.
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}

다른 CSS ID를 사용한 경우 이를 반영하도록 웹사이트 내의 코드 스니펫을 업데이트했는지 확인하세요. CSS를 편집하거나 추가하여 브랜드 및 웹사이트와 일치하는 방식으로 테두리 스타일을 지정할 수 있습니다. 우리의 경우에는 Divi Software Layout Pack의 스타일과 일치하도록 플랫 디자인을 사용했습니다.
블로그 게시물 템플릿 저장
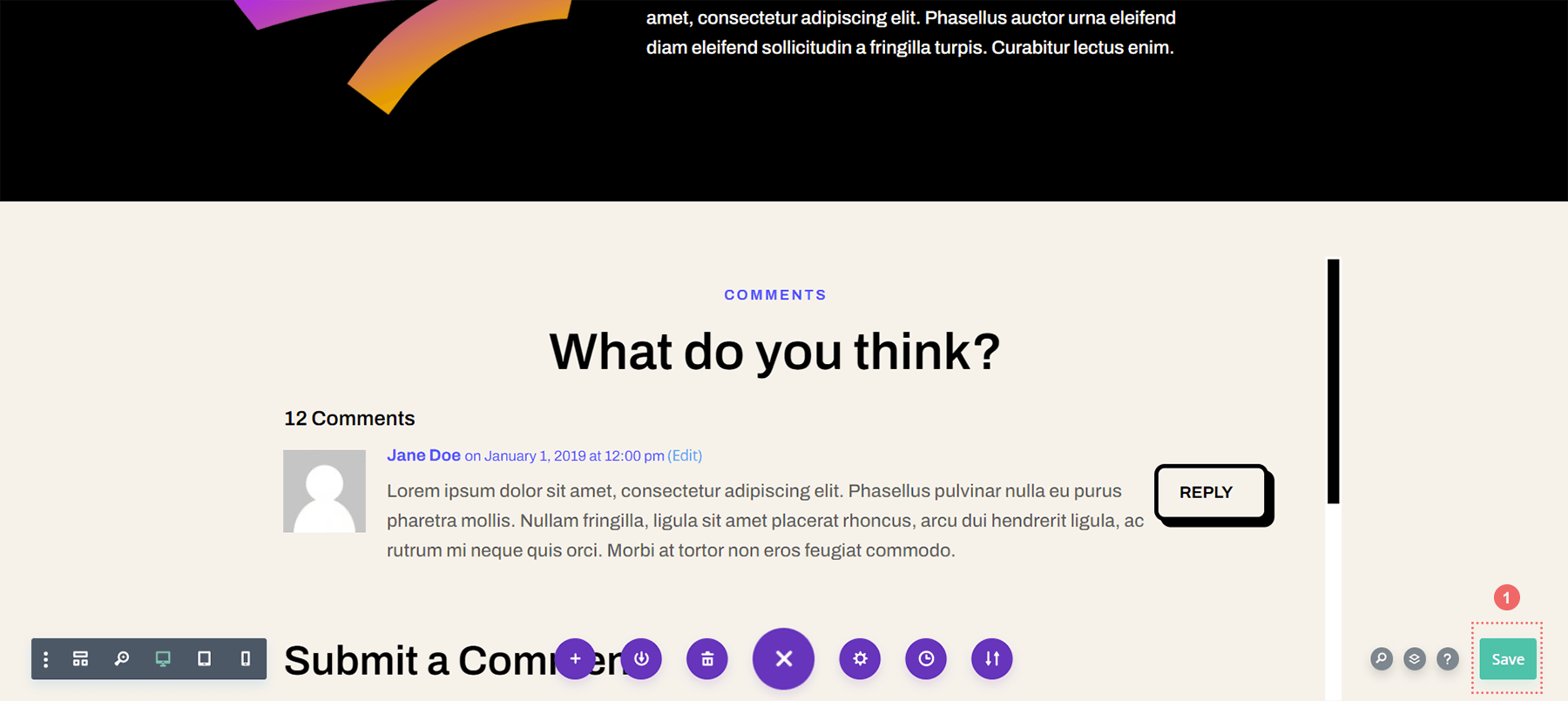
CSS 편집에 만족하면 블로그 페이지 템플릿을 저장하는 것을 잊지 마십시오. Divi Theme Builder 내 하단 메뉴의 오른쪽 하단에 있는 녹색 저장 버튼을 클릭합니다.

설정이 저장되면 블로그에서 새로 업데이트된 댓글 섹션을 방문하세요!

Divi의 스크롤 가능한 댓글: 결론
Divi 댓글 모듈용 스크롤 컨테이너를 생성하면 사용자가 댓글 섹션에서 더 나은 경험을 할 수 있습니다. 사용자 참여는 블로그 내에서 육성하는 중요한 요소입니다. 댓글 모듈을 스크롤할 수 있게 함으로써 독자들이 다양한 블로그 게시물을 즐기러 올 때 사용 편의성을 제공하고 있습니다.
