WordPress Blok Düzenleyici için Başlangıç Kılavuzu (Videolu)
Yayınlanan: 2021-02-01
Son güncelleme - 8 Temmuz 2021
Aralık 2018'de Gutenberg Blok Düzenleyici, tüm WordPress kullanıcılarını, ön uç düzenleme, kullanımı kolay arayüz, hızlı sayfa oluşturma ve duyarlı, multimedya ağırlıklı düzenler oluşturma yeteneği gibi blok düzenleyicilerin birçok avantajıyla tanıştırdı. Bugüne kadar, bazı geliştiriciler onu diğer popüler sayfa oluşturuculara tercih ediyor çünkü çok az kod şişkinliği sunuyor veya hiç yok.
Bu yazıda, Gutenberg Düzenleyicisi olarak da bilinen WordPress Blok Düzenleyicisinin kullanıcı arayüzüne, bloklarına ve diğer temel bileşenlerine bir göz atacağız. Ayrıca, WordPress web siteniz için bir sayfa veya gönderi oluşturmak için bu düzenleyiciyle çalışma sürecini de öğreneceksiniz.
WordPress Blok Düzenleyicisinin Kullanıcı Arayüzü

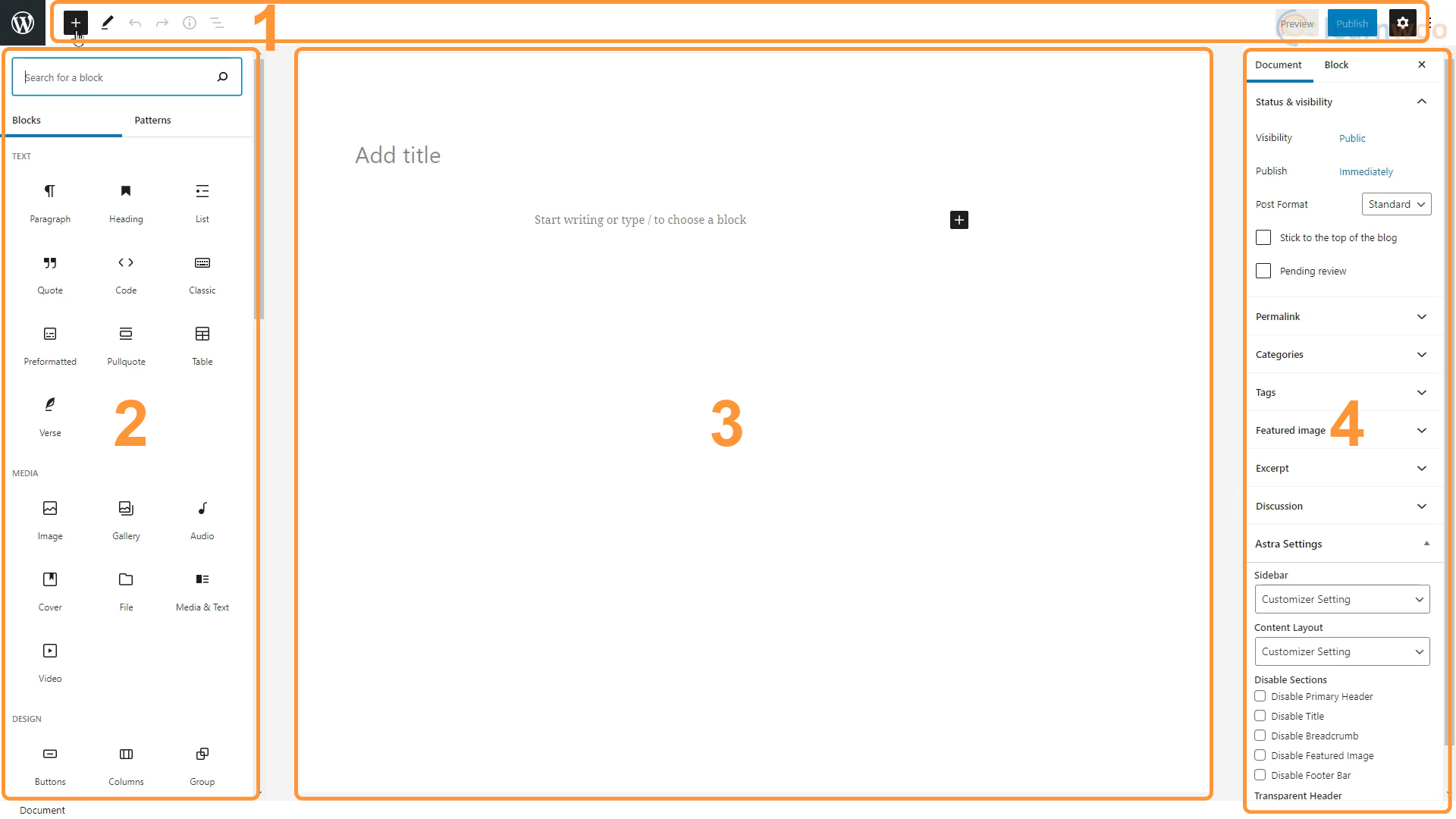
WordPress Blok Editörünün Kullanıcı Arayüzü, her biri kendi amacına ve özelliklerine sahip 4 alandan oluşur.
Üst çubuk
Üst çubuk, sayfanın üst kısmında bulunur ve içeriğinizi oluştururken kullanacağınız birincil düğmeleri barındırır. Aşağıdaki düğmelere sahiptir:
- Blok Ekle – Bu düğme, içerik alanına yeni bir blok eklemenizi sağlar.
- Modlar – Bu düğme, düzenleme ve seçim modları arasında geçiş yapmanızı sağlayarak blok seçme ve düzenleme için farklı etkileşimler sunar.
- Geri Al ve Yinele – Değişiklikleri geri al ve yinele düğmelerini kullanarak hataları düzeltebilirsiniz.
- Ayrıntılar – Bu düğme, belge anahattı ile birlikte belgedeki karakterler ve kelimeler gibi belge ayrıntılarını gösteren bir pencere açar.
- Anahat – Bu özellik, belgede kullanılan tüm blokları kullanıldıkları sırayla listeleyerek geniş bir belgede belirli bir bloğa gitmeyi kolaylaştırır.
- Önizleme – Web sitesinde yayınlamak zorunda kalmadan belgenizin nihai sonucuna bakmak için önizleme özelliğini kullanabilirsiniz.
- Yayınla – Sayfayı veya gönderiyi oluşturmayı tamamladığınızda, “Yayınla” düğmesiyle canlı web sitesinde yayınlayabilirsiniz.
- Ayarlar – Dişli simgesine sahip bu düğme, belgeyi ve blok seçeneklerini genişletir ve küçültür.
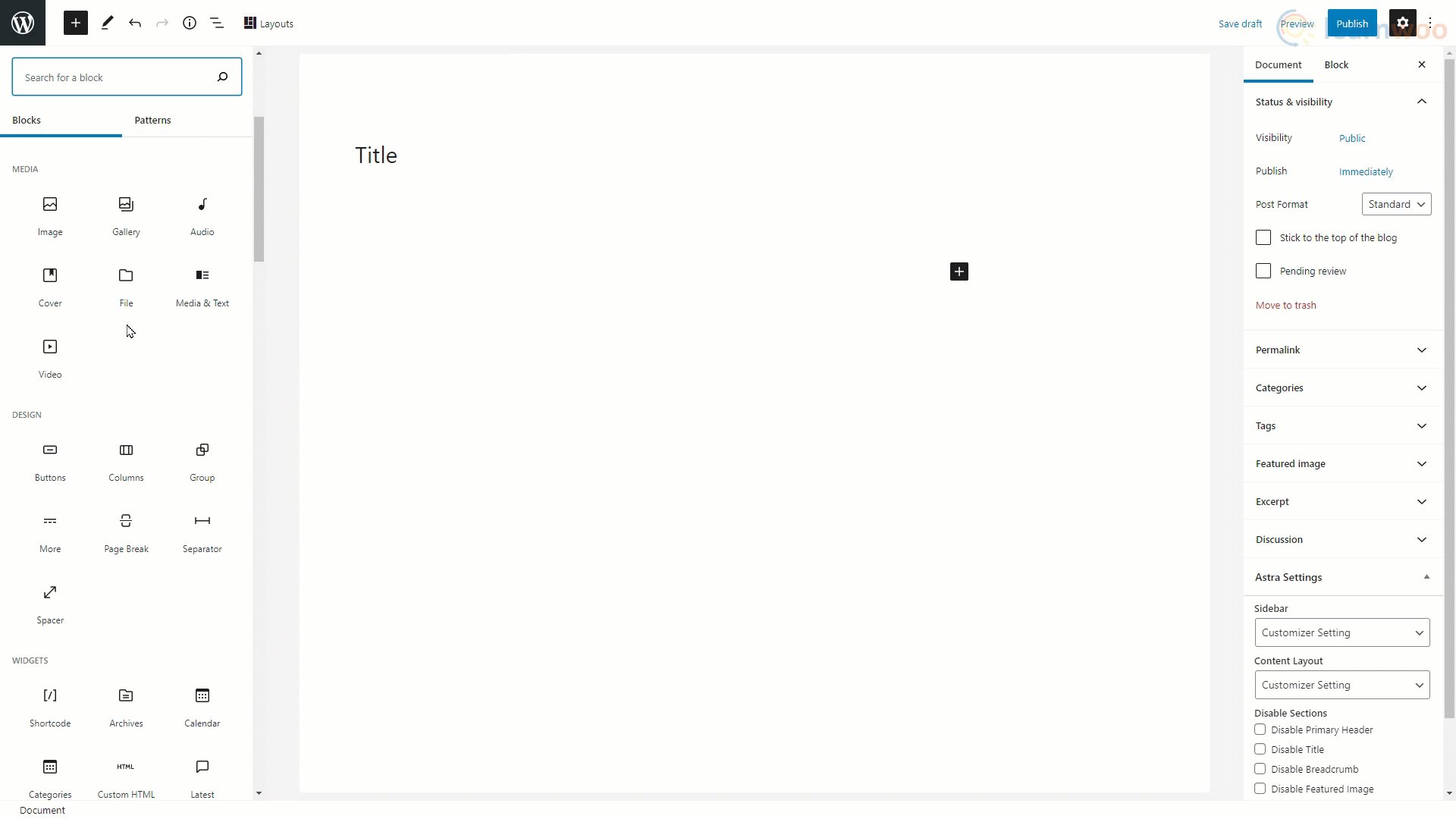
Blok yerleştirici
Gutenberg düzenleyicisine blok düzenleyici denir, çünkü blok blok içerik eklemenize izin verir. Bu bloklar, diğer blokları etkilemeden eklenebilir, kaldırılabilir veya düzenlenebilir.
Gutenberg çok çeşitli blokları destekler. Başlıklar, metinler, resimler, videolar, tablolar, listeler, ses dosyaları, galeriler ve hatta Klasik Düzenleyici'yi düzenleme için kullanmamıza izin veren bir Klasik düzenleyici bloğu ekleyebilirsiniz. Düğmeler, sütunlar, ayırıcılar ve aralayıcılar gibi tasarım öğeleri ekleyebilirsiniz.
Düzenleyici, seçeneklerinizi daha da genişletmek için kısa kodlar, takvimler ve sosyal simgeler gibi widget'ları destekler. Son olarak, Gutenberg editörü, YouTube videolarından Spotify çalma listelerine kadar çok çeşitli yerleştirmeler sunar.
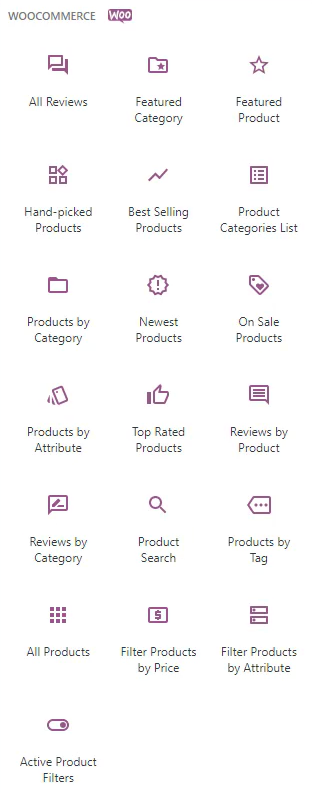
Bu yerleşik blokların dışında, eklentilerle daha fazla blok grubu ekleyebilirsiniz. Örneğin, WooCommerce'i kurmak, e-Ticaret mağazamızı oluşturmak için yararlı olan 19 bloğa daha erişmemizi sağlar.

Atomic Blocks eklentisi , gönderilerinizde kullanabileceğiniz 15 benzersiz blok eklerken, Ultimate Addons for Gutenberg eklentisi size daha iyi tasarlanmış kullanışlı bloklara erişim sağlar. Hatta ihtiyacınız olan blokları Gutenberg Blocks Library'de arayabilirsiniz.
Gutenberg Editörü kullanıcı arayüzünde, bu bloklar soldaki blok yerleştirici bölümünden eklenebilir.
İçerik alanı
İçerik alanı, sayfalar ve gönderiler oluşturmak için blok eklediğiniz, düzenlediğiniz ve düzenlediğiniz yerdir. Yayınladıktan sonra, içeriğiniz içerik alanında göründüğüne çok benzer, hatta aynısı olmayacaktır.
Ayarlar kenar çubuğu
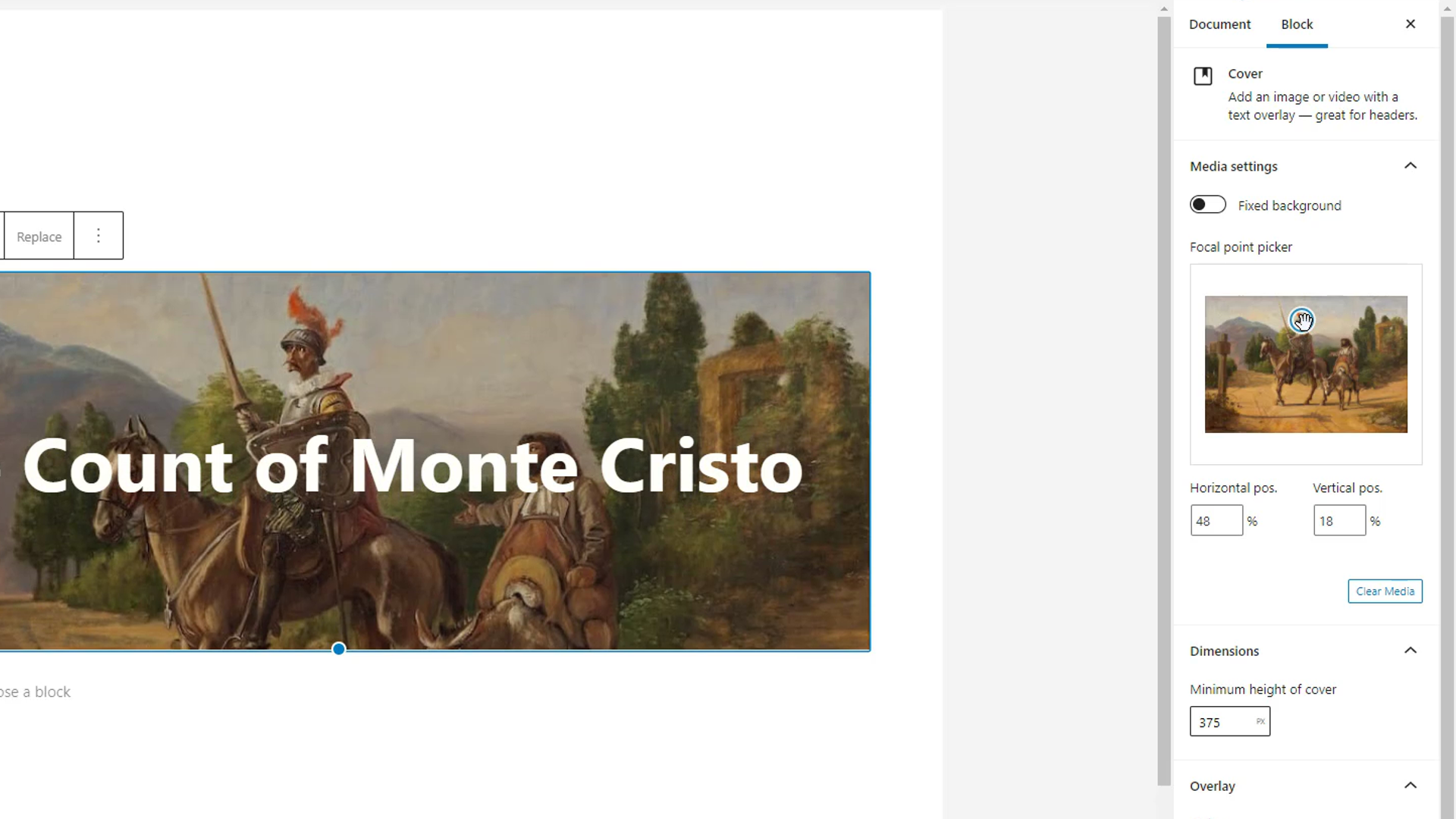
Ayarlar kenar çubuğu, düzenlediğiniz bloğa dayalı olarak bağlamsal özelleştirme seçeneklerini gösterir.
Örneğin, bir görüntü bloğunu düzenlerken, ayarlar kenar çubuğu sabit arka plan, odak noktası seçici, yatay ve dikey konum, boyutlar, kaplama vb. gibi seçenekleri gösterecektir.

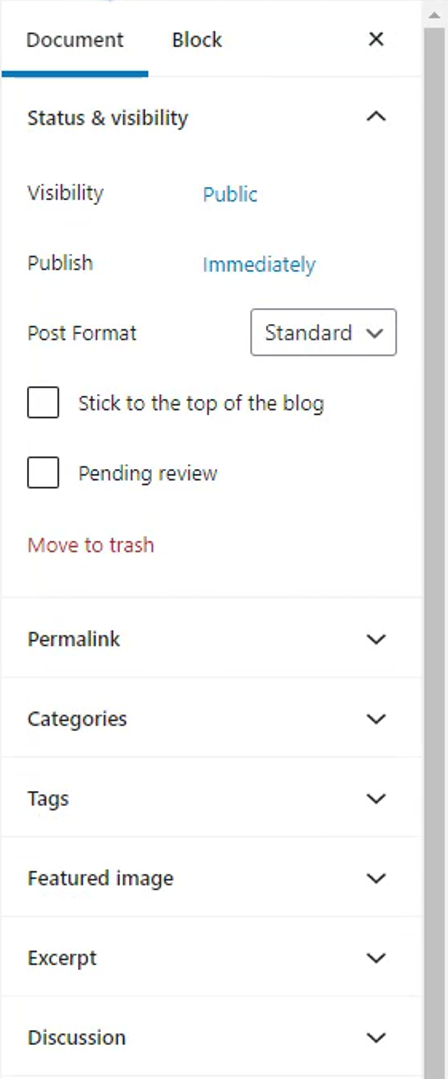
Düzenleme için hiçbir blok seçilmediğinde, ayar kenar çubuğu belge ayarlarını gösterir. Belgenin görünürlüğünü, yayın planını, gönderi biçimini, kalıcı bağlantıyı, kategorileri, etiketleri, öne çıkan görseli ve daha fazlasını değiştirebileceğiniz yerdir.


WordPress Blok Düzenleyici ile Sayfa Oluşturma
WordPress Blok Düzenleyici ile bir sayfa oluşturmak, blokları kullanarak içerik öğelerini eklemek ve bunları web sitenizin tasarımına göre özelleştirmek kadar kolaydır.
İlk adım bir blok eklemektir. Yeni bloklar eklemenin üç yolu vardır:
- Paragraf bloğu eklemek için enter tuşuna basarak.
- Bu artı simgesine basarak ve yakın zamanda kullanılan önerilen bir eklentiyi seçerek veya birini arayarak.
- Veya araç çubuğundaki Blok Ekle düğmesini kullanarak ve mevcut blokların tam listesine göz atarak.

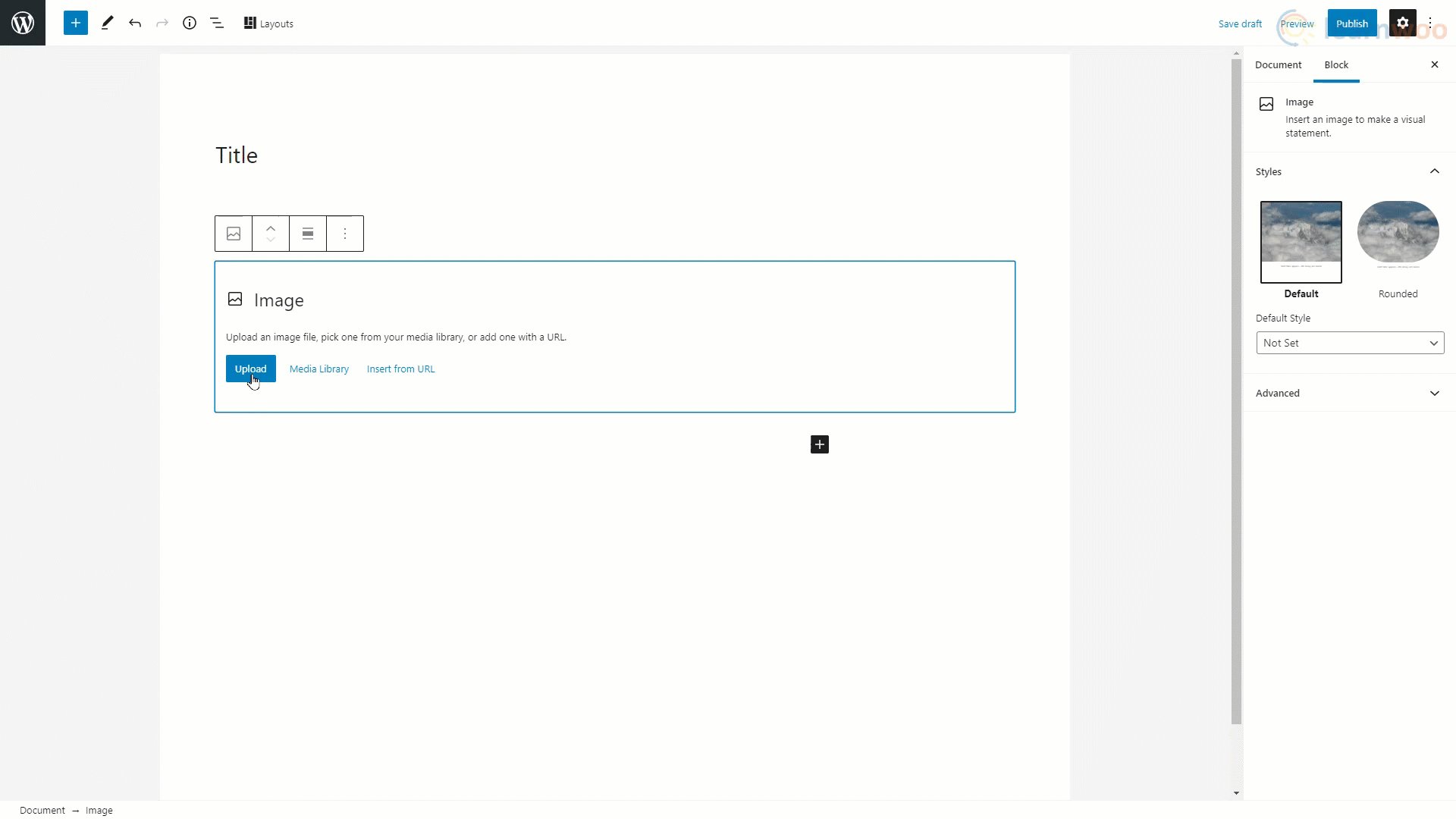
Resim Ekleme
İçerik alanına eklemek için listeden görüntü bloğunu seçin. Ardından “Yükle”ye tıklayın ve yerel dosyalarınızda saklanan bir resim seçin. Kenarlardaki tutamaçları kullanarak görüntüyü yeniden boyutlandırabilir ve aşağıda verilen alana uygun bir başlık ekleyebilirsiniz.
Bunun dışında, kenar çubuğunda kırpma, resim stili, alternatif metin, resim boyutları ve daha fazlası gibi daha fazla özelleştirme seçeneği bulacaksınız.

Metin Ekleme
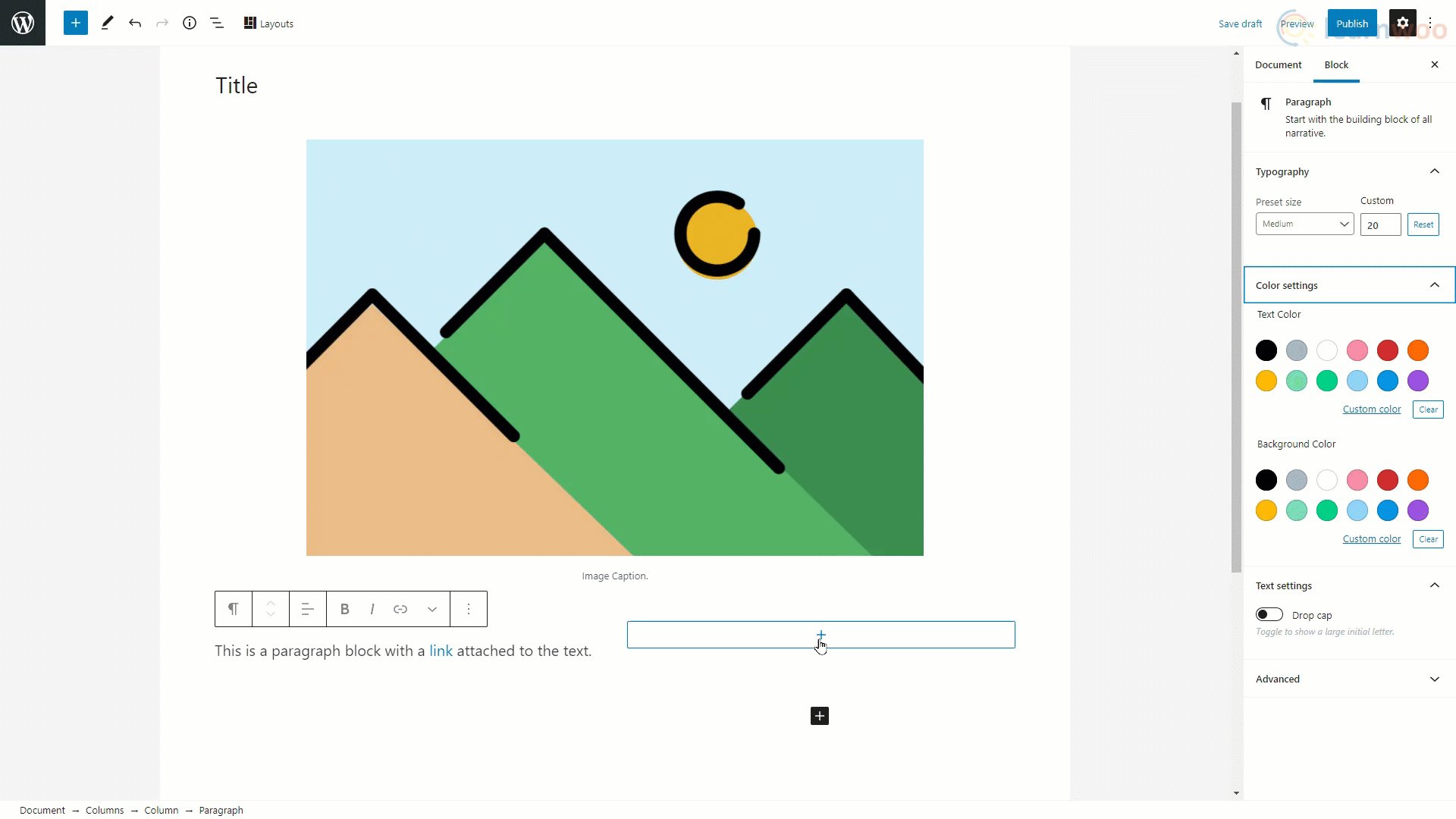
Gutenberg Editöründe, “Paragraf” bloğu kullanılarak metin eklenebilir. Ve tüm yeni bloklar varsayılan olarak metin bloklarıdır.
Metni mevcut alana yazabilirsiniz. Metne bir köprü eklemek için onu seçin ve kayan çubuktaki bağlantı seçeneğini tıklayın. Bağlantıyı alana yapıştırın ve Enter'a tıklayın.
Kalın, italik ve metin hizalama gibi temel biçimlendirme seçenekleri kayan çubukta bulunabilir. Ancak, ayar kenar çubuğunda metin boyutu ve rengi gibi gelişmiş biçimlendirme seçenekleri mevcuttur.

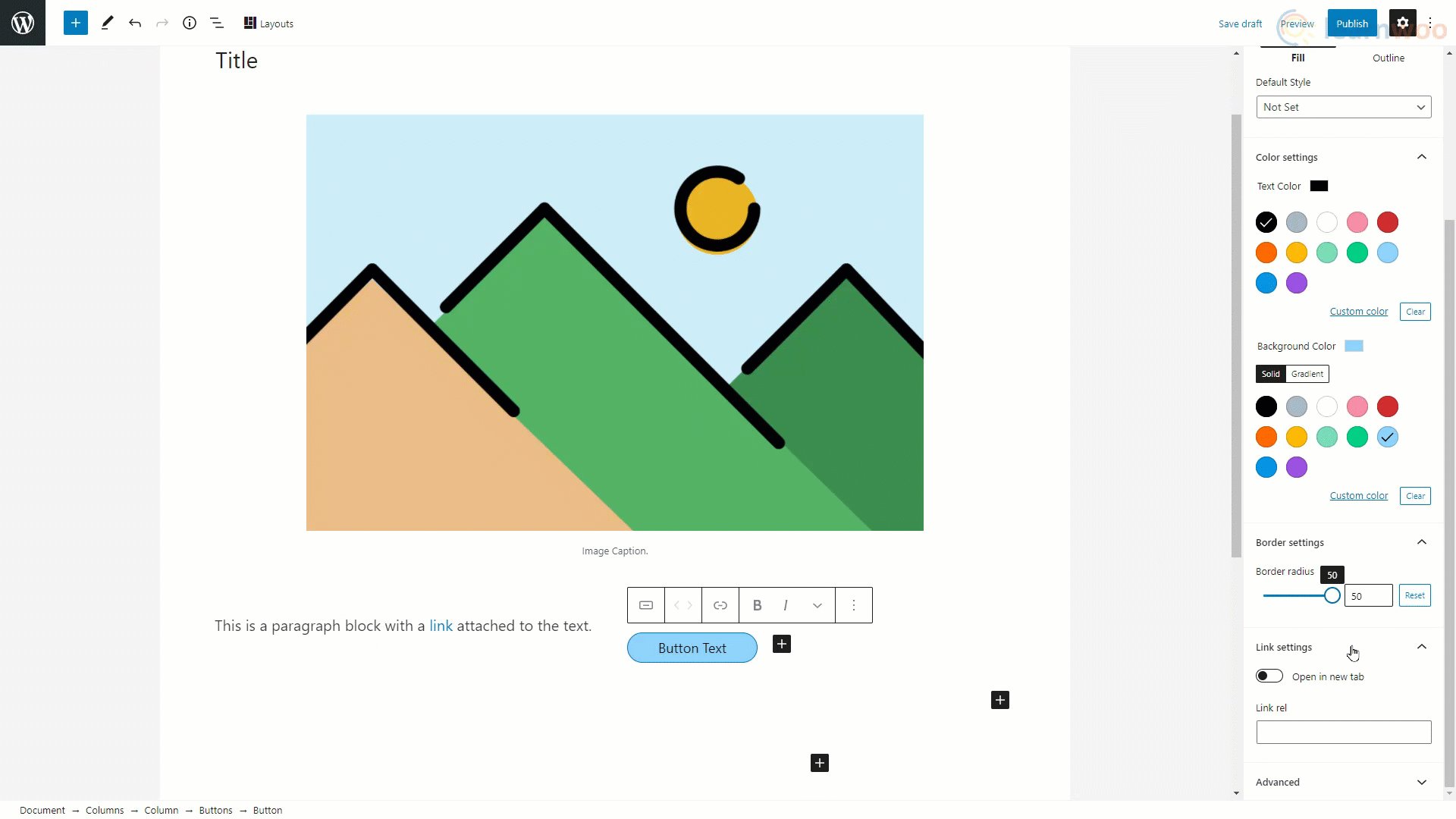
Düğme Ekleme
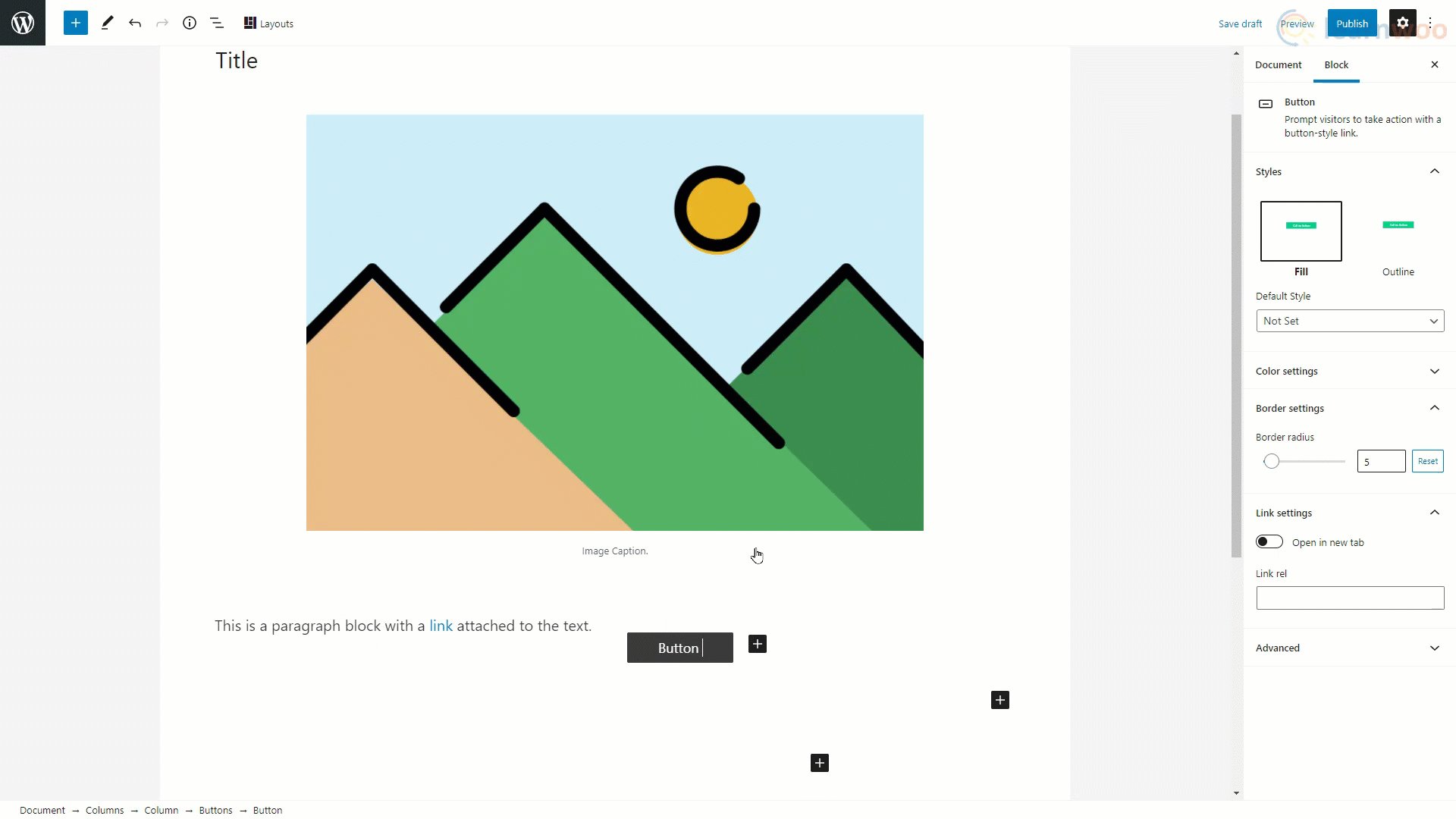
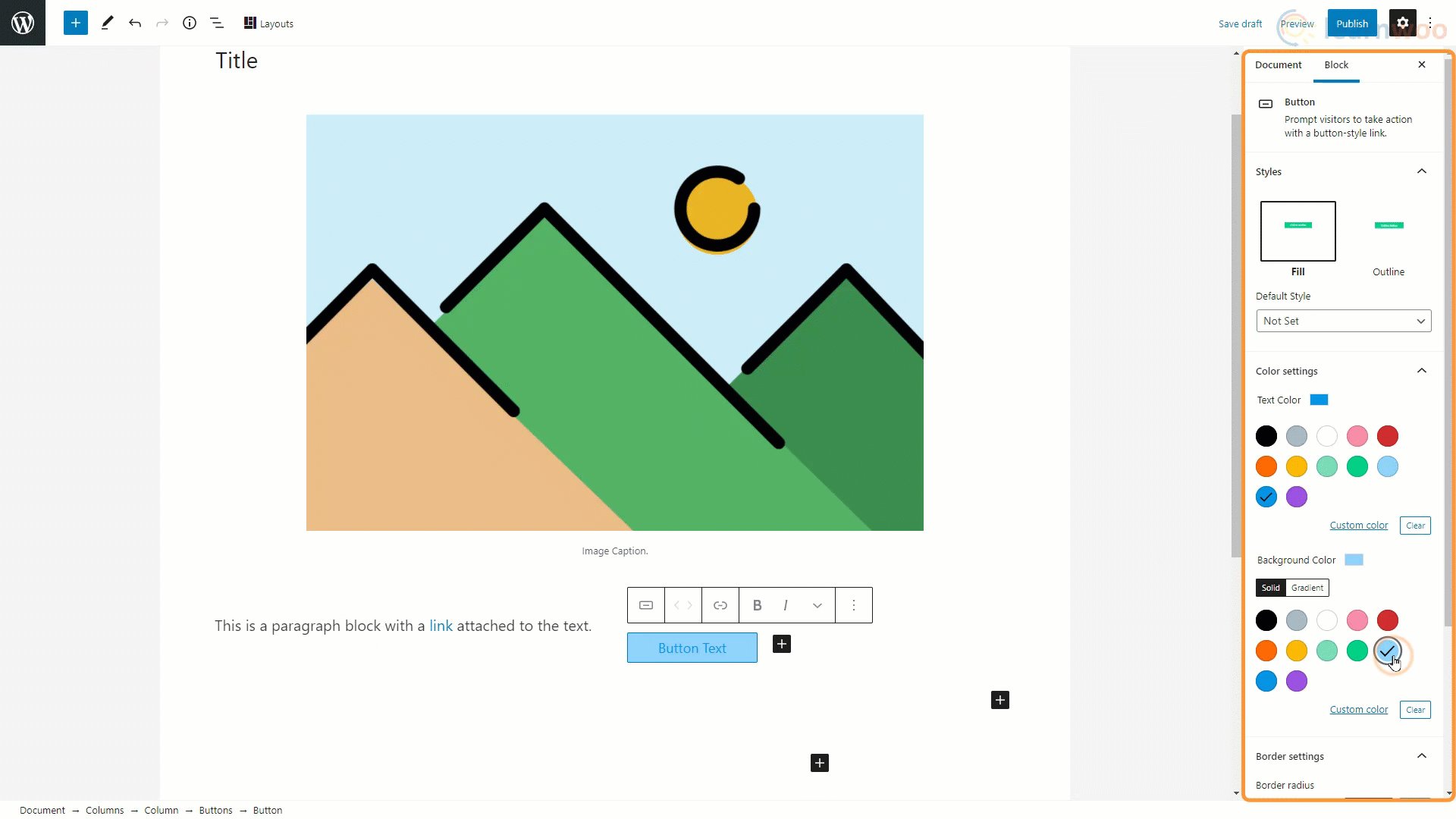
WordPress Sayfa Düzenleyicisine “Düğmeler” bloğu kullanılarak düğme eklenebilir. Ekledikten sonra, alana düğme metnini yazabilirsiniz.
Düğme rengi ve metin rengi gibi temel özelleştirmeler, ayarlar kenar çubuğundan yapılabilir.

Gönderiyi Yayınlamak
Benzer şekilde, içerik alanına başka birçok blok türü ekleyebilirsiniz. Bir gönderiyi düzenlemeyi tamamladığınızda, kenar çubuğundaki Belge sekmesine tıklayın. Gönderinin görünürlük, yayınlama planı ve gönderi biçimi gibi yayınlama seçeneklerini seçebiliriz. Ayrıca, Arama Motoru Optimizasyonunu iyileştirmek için gönderiye bir kalıcı bağlantı bilgisi de ekleyebilirsiniz.

Aşağıda, gönderiye uygun kategorileri ve etiketleri atayabilirsiniz. Ayrıca, gönderi için öne çıkan görseli ve alıntıyı ekleme seçeneğiniz de vardır. Web sitenizin başka bir sayfasında bir gönderi göründüğünde, ziyaretçilerin görebileceği tek şey öne çıkan resim ve alıntıdır, bu nedenle bunları eklemek önemlidir.
Tartışmalar sekmesi altında, okuyucuların gönderinize yorum göndermesine izin verebilirsiniz. Pingback'ler ve geri izlemeler de burada etkinleştirilebilir.
Bununla, artık WordPress Blok Düzenleyici ile nasıl sayfa oluşturacağınızı biliyorsunuz. Elementor ve WPBakery gibi diğer sayfa oluşturuculardaki videolarımıza da göz atabilirsiniz .
Ve bir video versiyonunu tercih ederseniz, bu videoya göz atın:
daha fazla okuma
- 30 En İyi Ücretsiz Gutenberg Dostu WordPress Teması (2021)
- 20 En İyi WordPress Premium Temaları 2021
