Ein Leitfaden für Anfänger zum WordPress-Blockeditor (mit Video)
Veröffentlicht: 2021-02-01
Zuletzt aktualisiert - 8. Juli 2021
Im Dezember 2018 stellte der Gutenberg-Blockeditor allen WordPress-Benutzern die vielen Vorteile von Blockeditoren vor, wie Front-End-Bearbeitung, benutzerfreundliche Oberfläche, schnelle Seitenerstellung und die Möglichkeit, reaktionsschnelle, multimediale Layouts zu erstellen. Bis heute bevorzugen einige Entwickler es gegenüber anderen beliebten Seitenerstellern, da es wenig bis gar keine Code-Aufblähung bietet.
In diesem Artikel werfen wir einen Blick auf die Benutzeroberfläche, Blöcke und andere grundlegende Komponenten des WordPress-Blockeditors, auch bekannt als Gutenberg-Editor. Sie lernen auch, wie Sie mit diesem Editor arbeiten, um eine Seite oder einen Beitrag für Ihre WordPress-Website zu erstellen.
Benutzeroberfläche des WordPress-Blockeditors

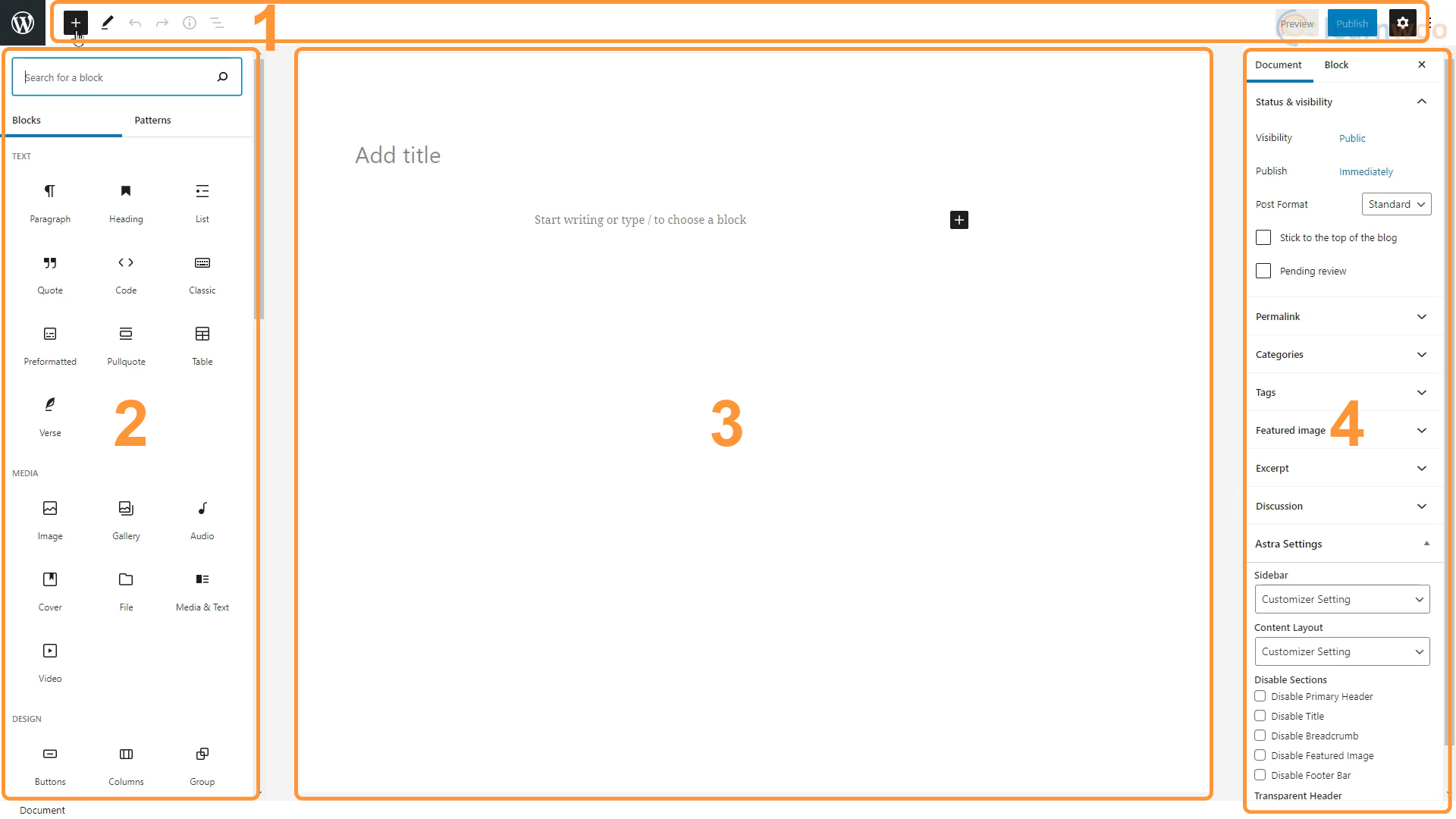
Die Benutzeroberfläche des WordPress-Blockeditors besteht aus 4 Bereichen, von denen jeder seinen eigenen Zweck und seine eigenen Funktionen hat.
Obere Leiste
Die obere Leiste befindet sich oben auf der Seite und enthält die primären Schaltflächen, die Sie beim Erstellen Ihrer Inhalte verwenden. Es hat die folgenden Schaltflächen:
- Block hinzufügen – Mit dieser Schaltfläche können Sie dem Inhaltsbereich einen neuen Block hinzufügen.
- Modi – Mit dieser Schaltfläche können Sie zwischen Bearbeitungs- und Auswahlmodus wechseln und verschiedene Interaktionen für die Auswahl und Bearbeitung von Blöcken anbieten.
- Rückgängig und Wiederherstellen – Sie können Fehler mit den Schaltflächen „Rückgängig“ und „Änderungen wiederherstellen“ korrigieren.
- Details – Diese Schaltfläche öffnet ein Pup-up, das Dokumentdetails wie Zeichen und Wörter im Dokument zusammen mit der Dokumentgliederung anzeigt.
- Gliederung – Diese Funktion listet alle im Dokument verwendeten Blöcke in der Reihenfolge auf, in der sie verwendet werden, wodurch es einfach ist, zu einem bestimmten Block in einem umfangreichen Dokument zu navigieren.
- Vorschau – Mit der Vorschaufunktion können Sie sich das Endergebnis Ihres Dokuments ansehen, ohne es auf der Website veröffentlichen zu müssen.
- Veröffentlichen – Wenn Sie mit der Erstellung der Seite oder des Beitrags fertig sind, können Sie sie mit der Schaltfläche „Veröffentlichen“ auf der Live-Website veröffentlichen.
- Einstellungen – Diese Schaltfläche mit dem Zahnradsymbol erweitert und minimiert die Dokument- und Blockoptionen.
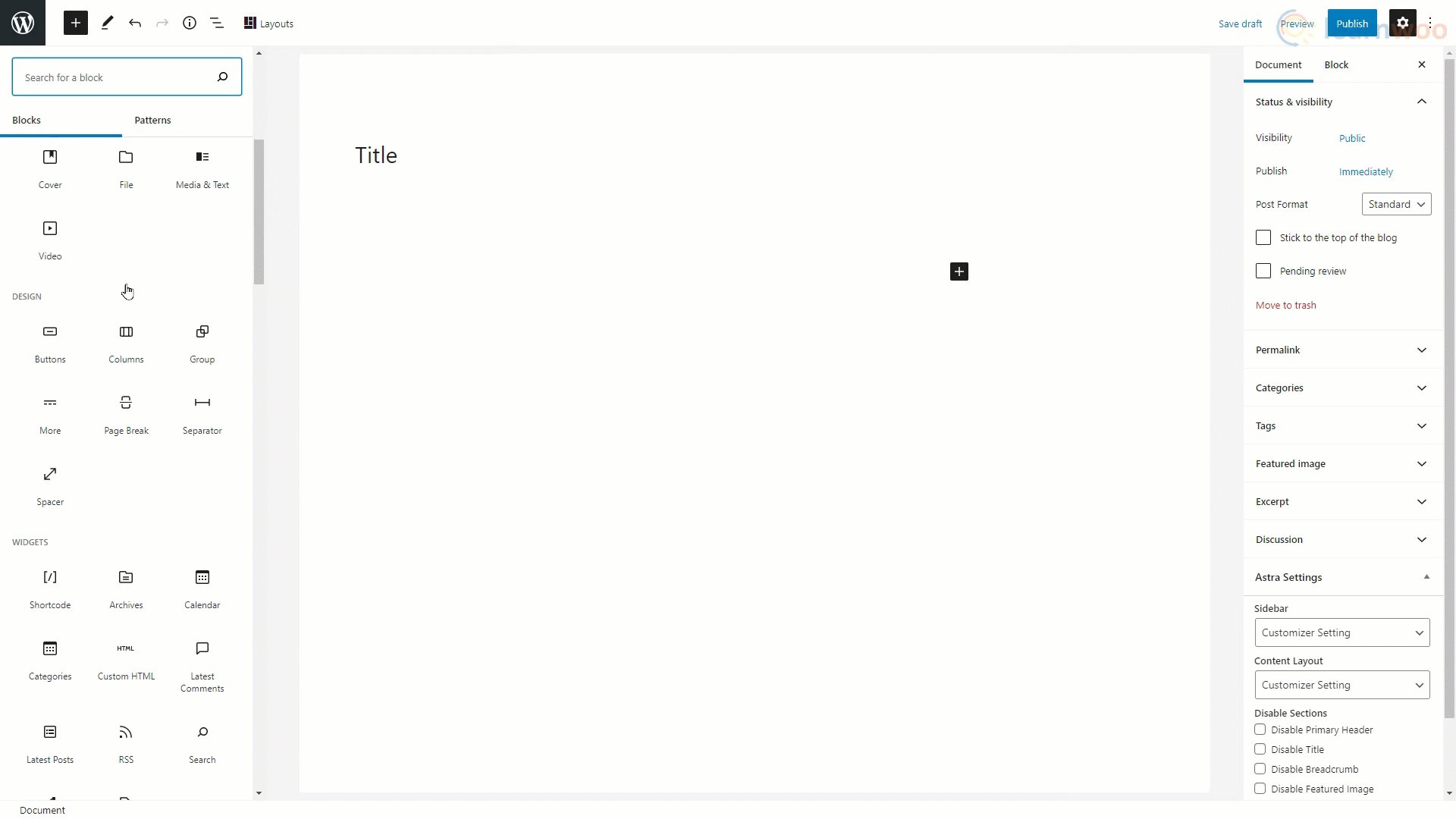
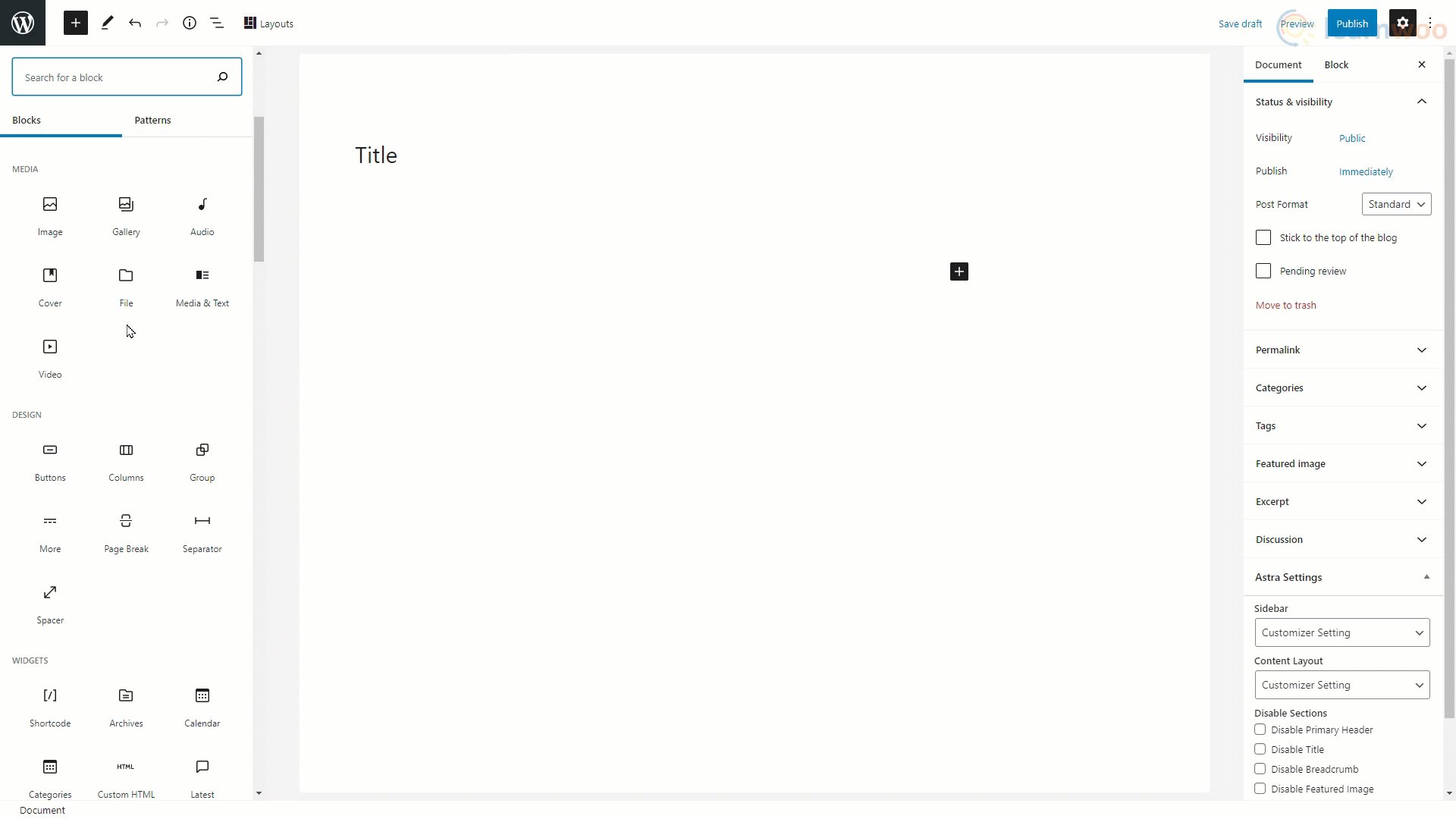
Blockeinfüger
Der Gutenberg-Editor wird als Blockeditor bezeichnet, weil Sie Inhalte blockweise hinzufügen können. Diese Blöcke können hinzugefügt, entfernt oder bearbeitet werden, ohne andere Blöcke zu beeinflussen.
Gutenberg unterstützt eine breite Palette von Blöcken. Sie können Titel, Text, Bilder, Videos, Tabellen, Listen, Audiodateien, Galerien und sogar einen klassischen Editorblock hinzufügen, mit dem wir den klassischen Editor zum Bearbeiten verwenden können. Sie können Designelemente wie Schaltflächen, Spalten, Trennzeichen und Abstandshalter hinzufügen.
Der Editor unterstützt Widgets wie Shortcodes, Kalender und soziale Symbole, um Ihre Optionen noch mehr zu erweitern. Und schließlich bietet der Gutenberg-Editor eine große Auswahl an Einbettungen, von YouTube-Videos bis hin zu Spotify-Wiedergabelisten.
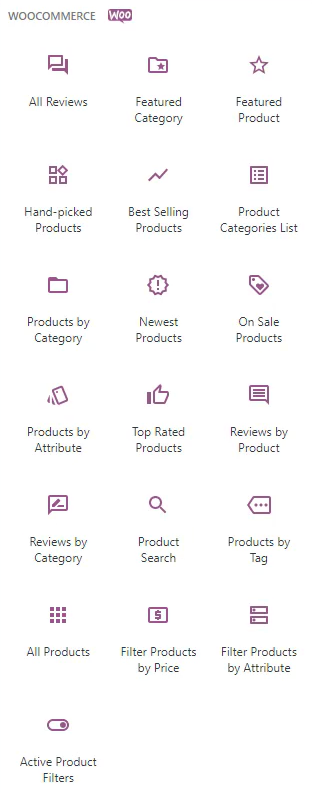
Abgesehen von diesen eingebauten Blöcken können Sie mit Plugins weitere Gruppen von Blöcken hinzufügen. Durch die Installation von WooCommerce erhalten wir beispielsweise Zugriff auf 19 weitere Blöcke, die für den Aufbau unseres E-Commerce-Shops nützlich sind.

Das Atomic Blocks - Plugin fügt 15 einzigartige Blöcke hinzu, die Sie in Ihren Beiträgen verwenden können, während das Ultimate Addons for Gutenberg -Plugin Ihnen Zugriff auf gut gestaltete nützliche Blöcke bietet. Du kannst sogar in der Gutenberg Blocks Library nach den Blöcken suchen, die du benötigst.
In der Benutzeroberfläche des Gutenberg-Editors können diese Blöcke über den Block-Einfügebereich auf der linken Seite eingefügt werden.
Inhaltsbereich
Im Inhaltsbereich können Sie Blöcke hinzufügen, bearbeiten und organisieren, um Seiten und Beiträge zu erstellen. Nach der Veröffentlichung sehen Ihre Inhalte sehr ähnlich, wenn nicht sogar identisch, wie im Inhaltsbereich aus.
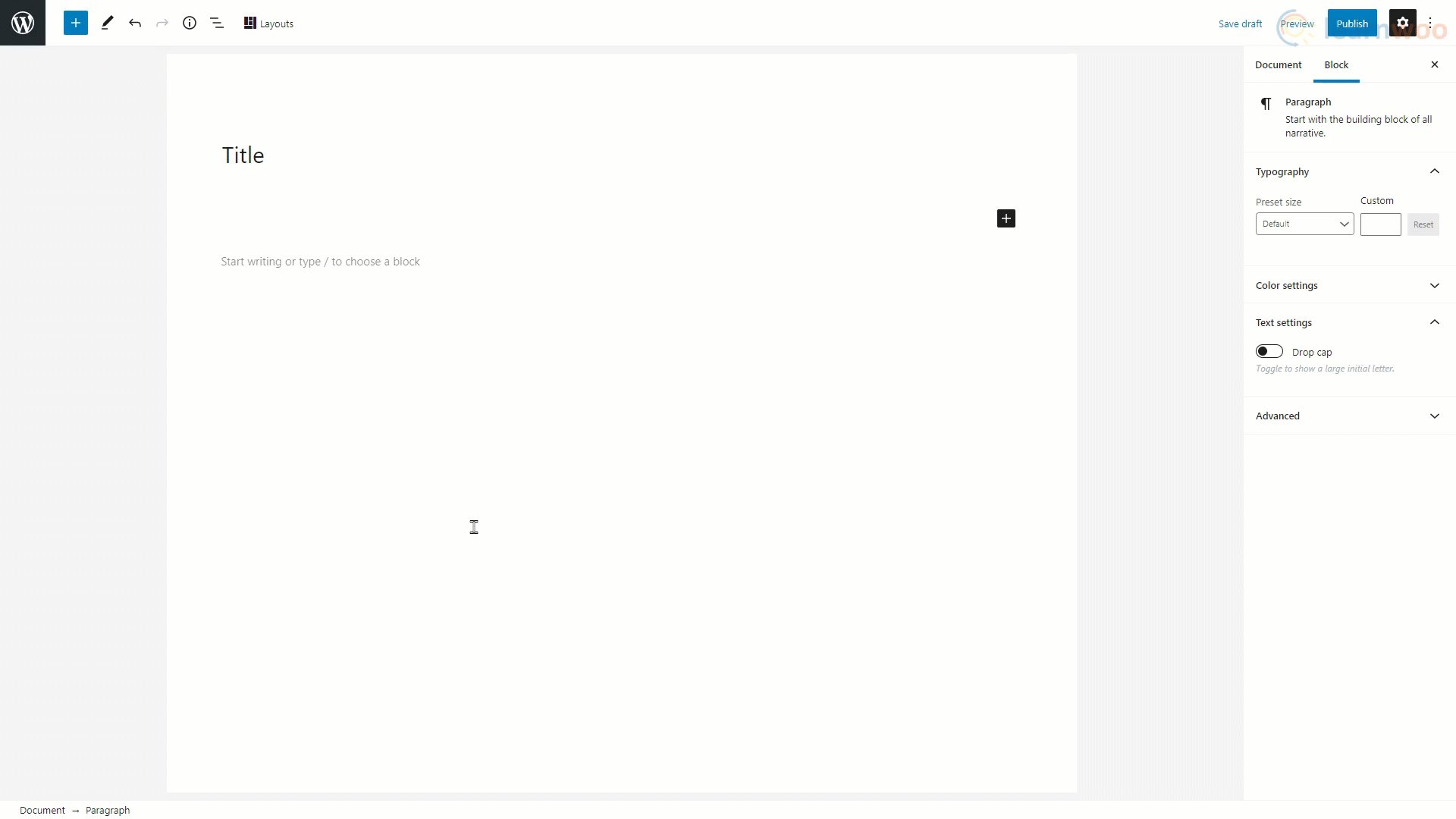
Seitenleiste Einstellungen
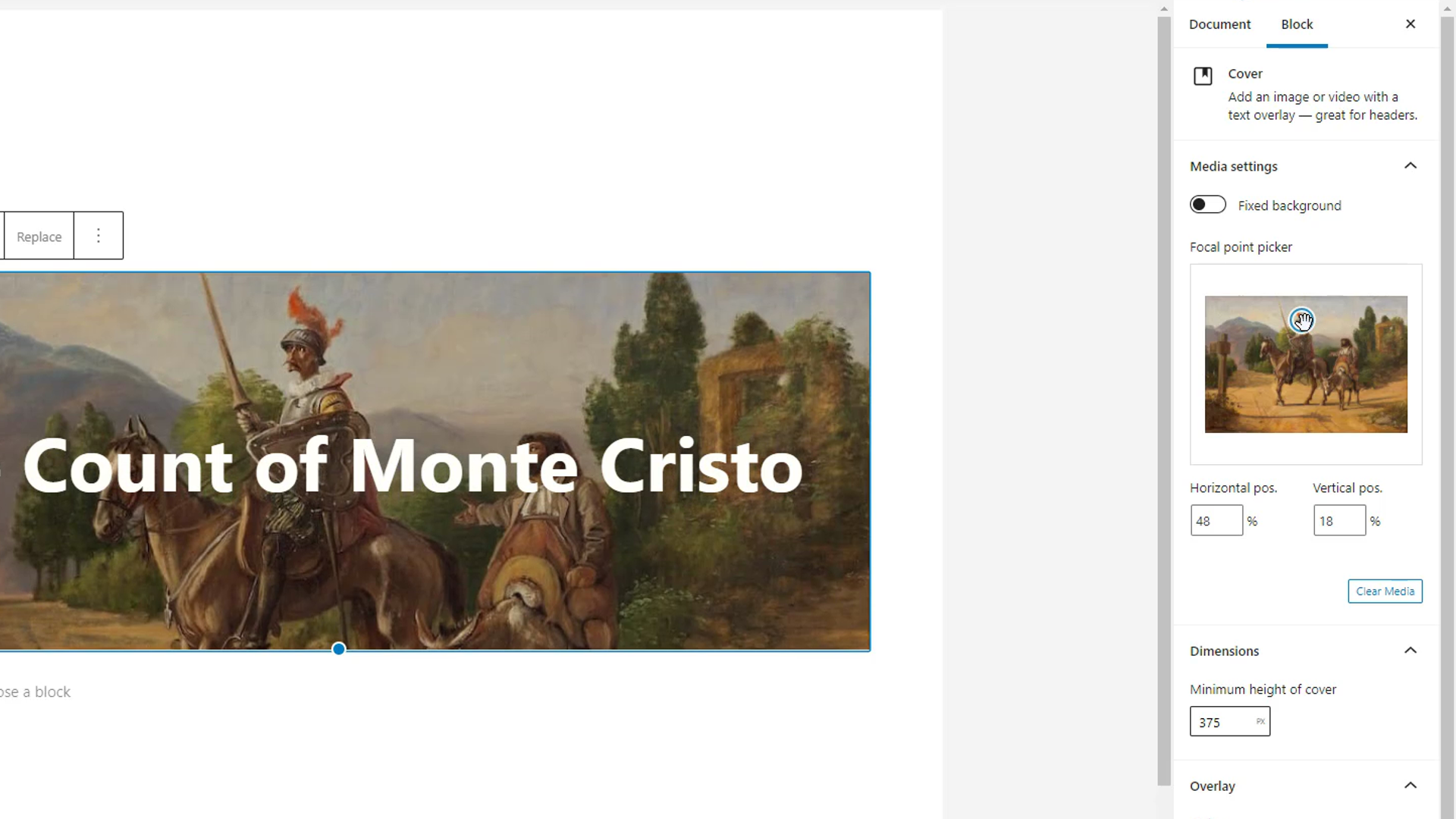
Die Seitenleiste mit den Einstellungen zeigt kontextbezogene Anpassungsoptionen basierend auf dem Block, den Sie bearbeiten.
Während Sie beispielsweise einen Bildblock bearbeiten, zeigt die Seitenleiste mit den Einstellungen Optionen wie festen Hintergrund, Fokusauswahl, horizontale und vertikale Position, Abmessungen, Überlagerung usw. an.

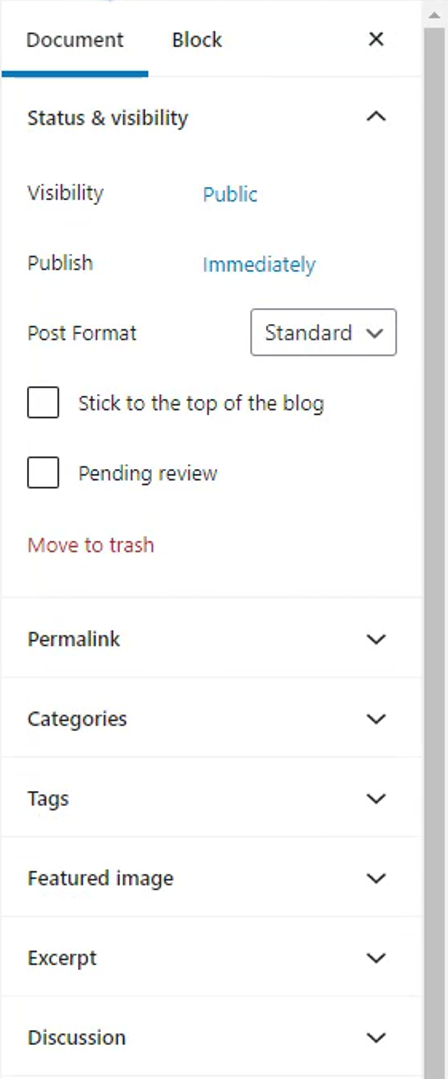
Wenn kein Block zur Bearbeitung ausgewählt ist, zeigt die Einstellungsseitenleiste die Dokumenteinstellungen an. Hier können Sie die Sichtbarkeit des Dokuments, den Veröffentlichungszeitplan, das Beitragsformat, den Permalink, die Kategorien, Tags, das Beitragsbild und mehr ändern.


Erstellen einer Seite mit dem WordPress-Blockeditor
Das Erstellen einer Seite mit dem WordPress-Blockeditor ist so einfach wie das Hinzufügen der Inhaltselemente mithilfe von Blöcken und das Anpassen an das Design Ihrer Website.
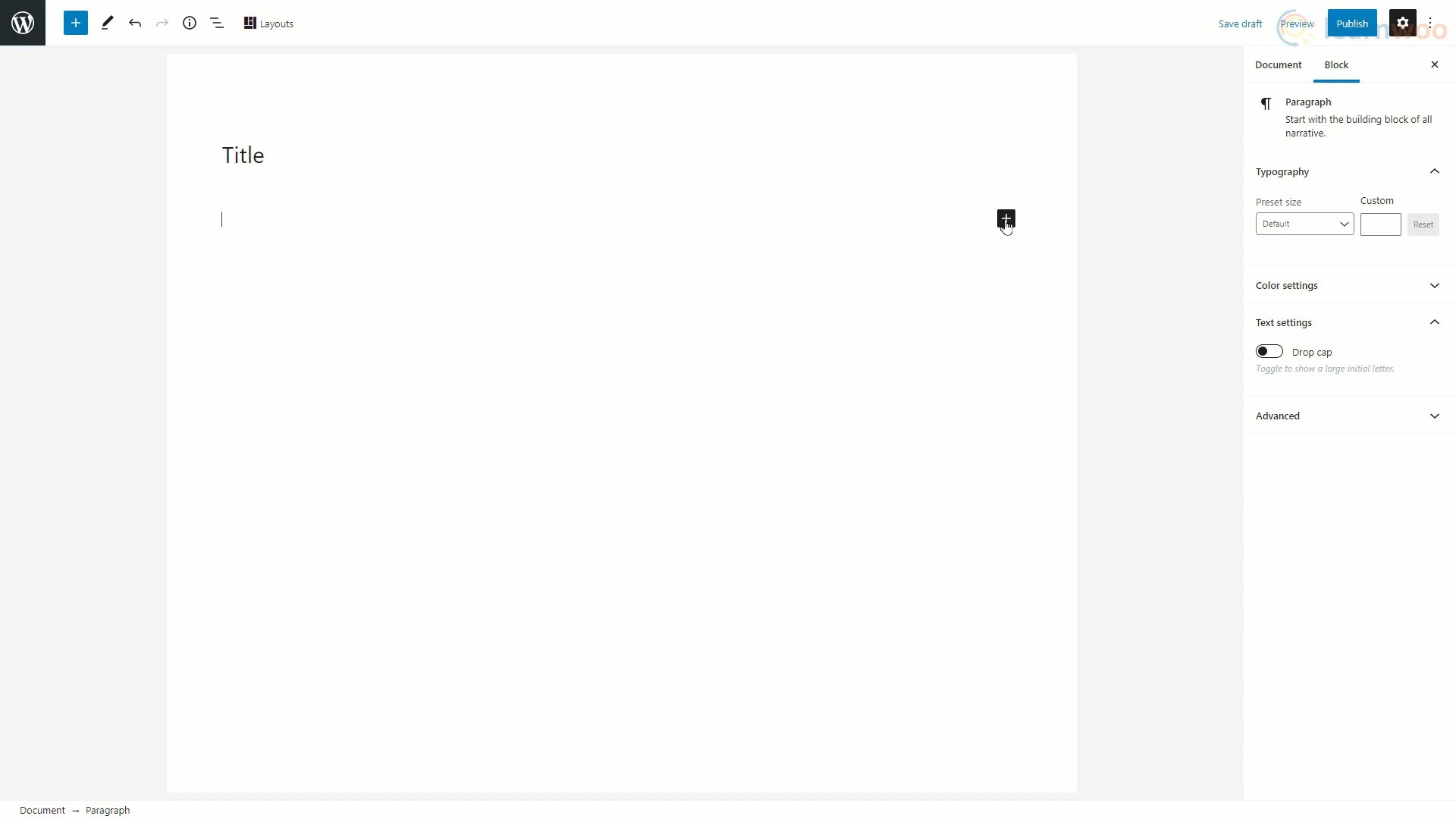
Der erste Schritt besteht darin, einen Block hinzuzufügen. Es gibt drei Möglichkeiten, neue Blöcke hinzuzufügen:
- Durch Drücken der Eingabetaste, um einen Absatzblock hinzuzufügen.
- Indem Sie auf dieses Plus-Symbol drücken und ein kürzlich verwendetes vorgeschlagenes Plugin auswählen oder nach einem suchen.
- Oder über die Schaltfläche „Blöcke hinzufügen“ in der Symbolleiste und Durchsuchen der vollständigen Liste der verfügbaren Blöcke.

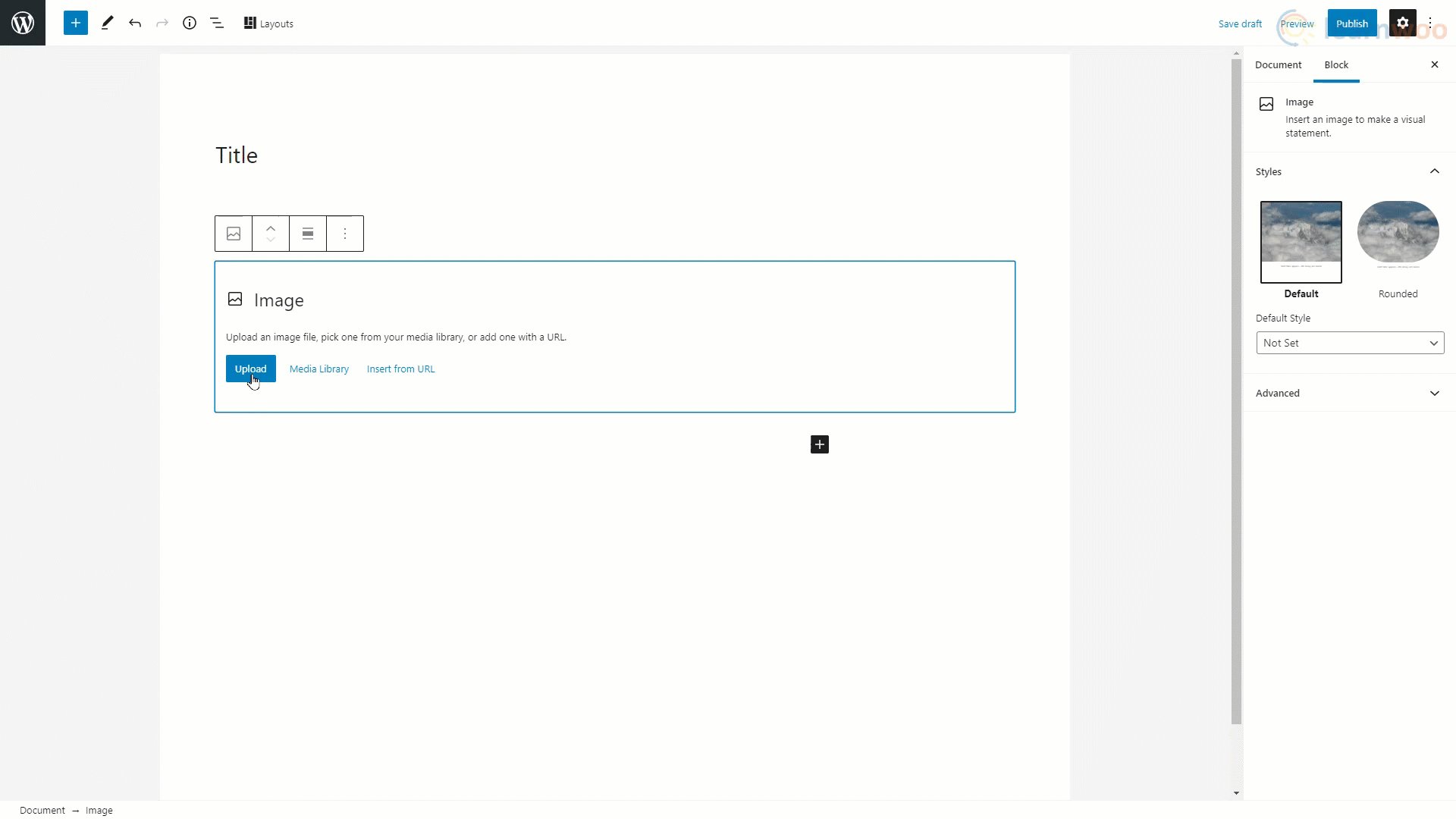
Bilder hinzufügen
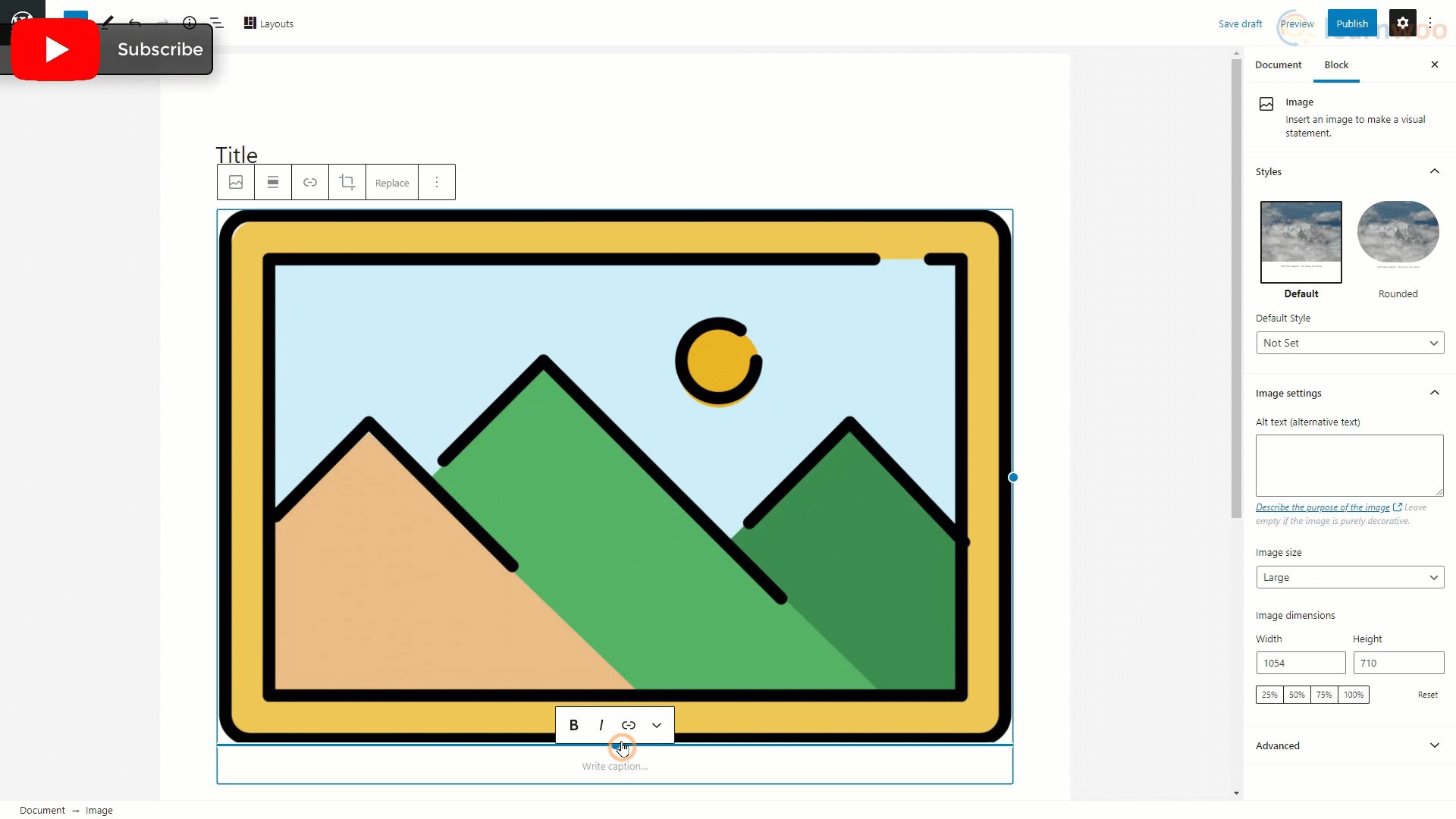
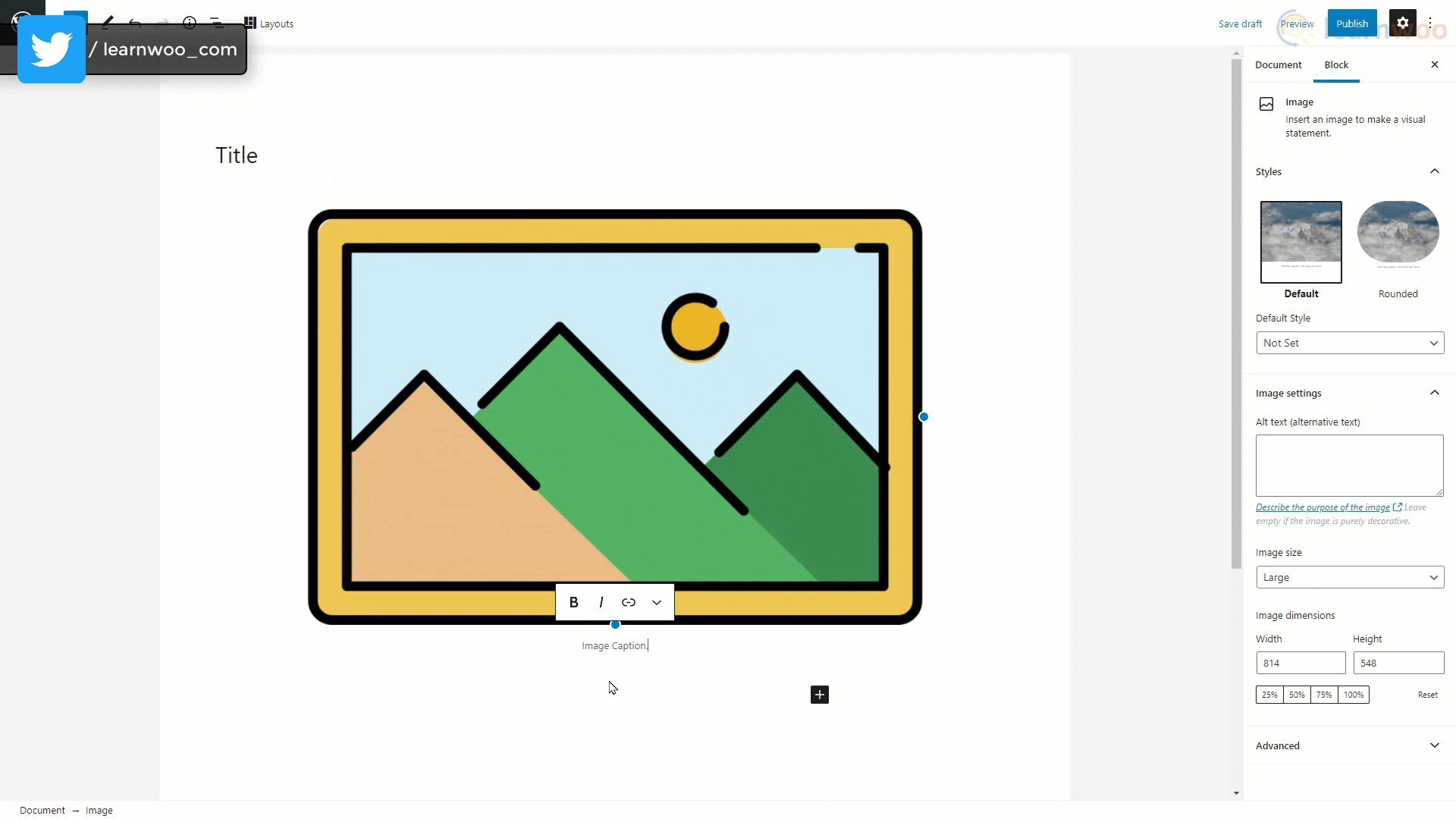
Wählen Sie den Bildblock aus der Liste aus, um ihn dem Inhaltsbereich hinzuzufügen. Klicken Sie dann auf „Hochladen“ und wählen Sie ein Bild aus, das in Ihren lokalen Dateien gespeichert ist. Sie können das Bild mithilfe der Griffe an den Rändern skalieren und eine entsprechende Bildunterschrift in das unten bereitgestellte Feld einfügen.
Abgesehen davon finden Sie in der Seitenleiste weitere Anpassungsoptionen wie Zuschneiden, Bildstil, Alt-Text, Bildabmessungen und mehr.

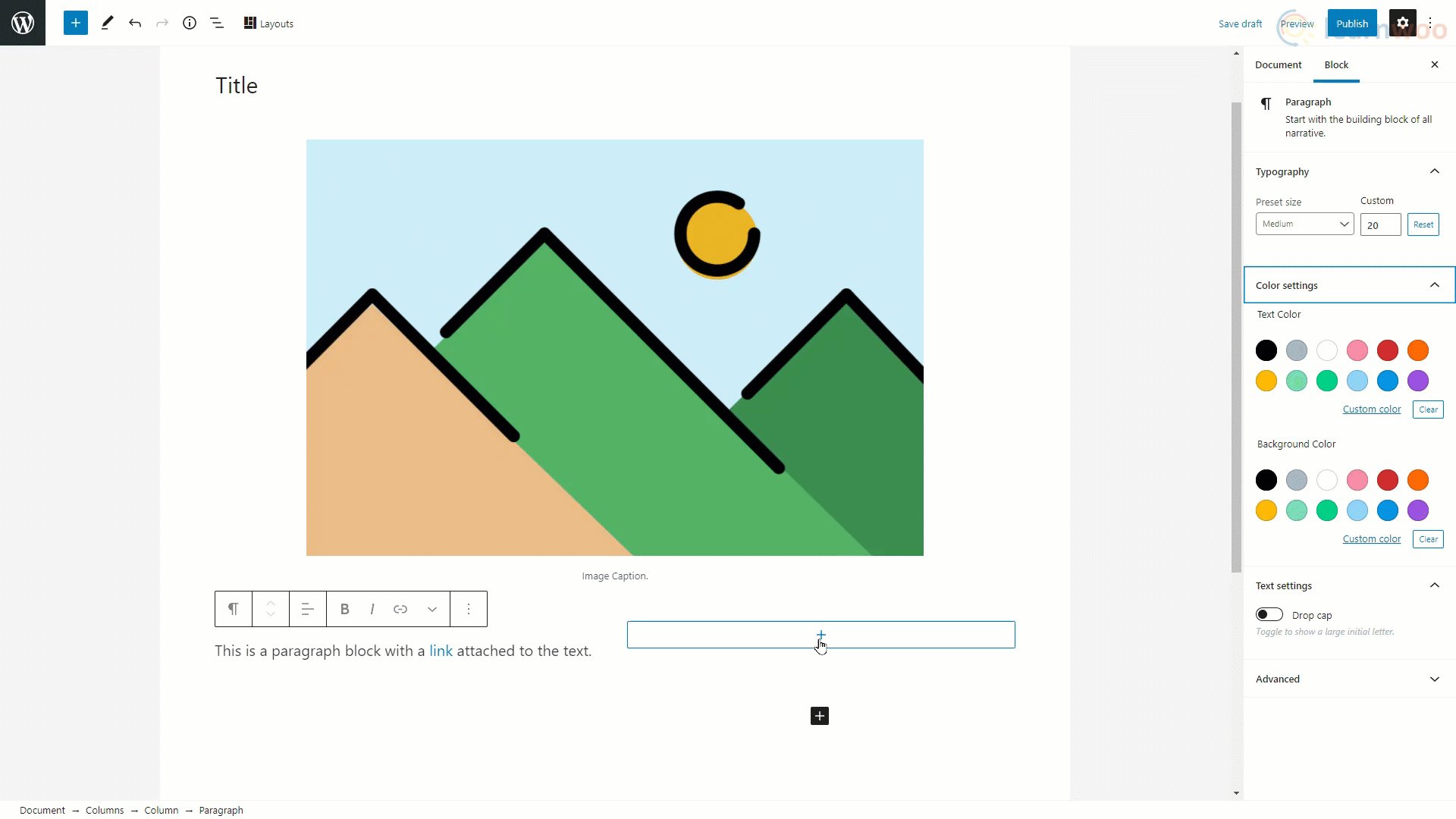
Text hinzufügen
Im Gutenberg-Editor kann Text über den Block „Absatz“ hinzugefügt werden. Und alle neuen Blöcke sind standardmäßig Textblöcke.
Sie können den Text einfach in das verfügbare Feld eingeben. Um dem Text einen Hyperlink hinzuzufügen, wählen Sie ihn aus und klicken Sie auf die Link-Option in der schwebenden Leiste. Fügen Sie den Link in das Feld ein und klicken Sie auf Enter.
Grundlegende Formatierungsoptionen wie Fett, Kursiv und Textausrichtung finden Sie in der schwebenden Leiste. In der Einstellungsseitenleiste sind jedoch erweiterte Formatierungsoptionen wie Textgröße und -farbe verfügbar.

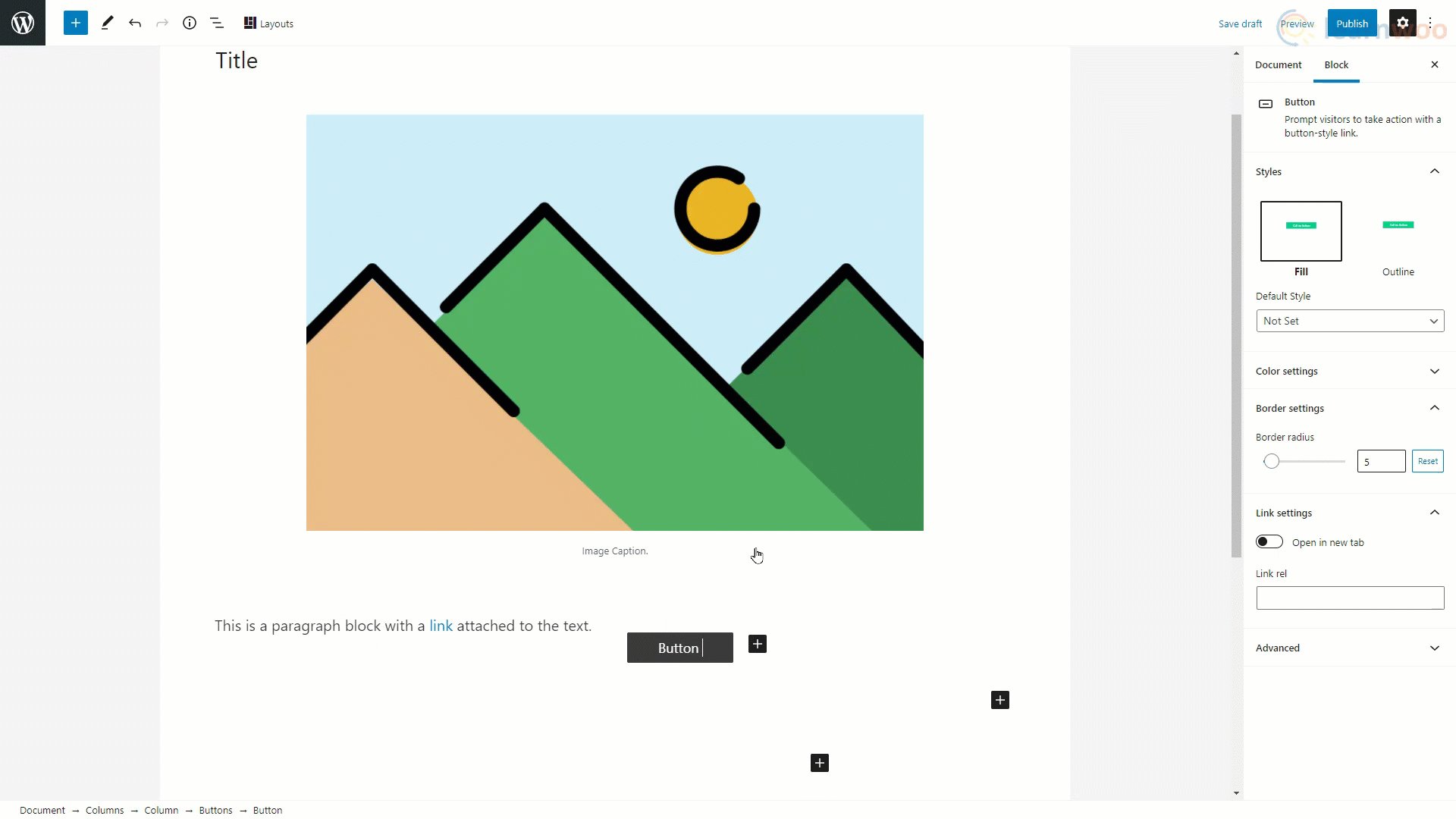
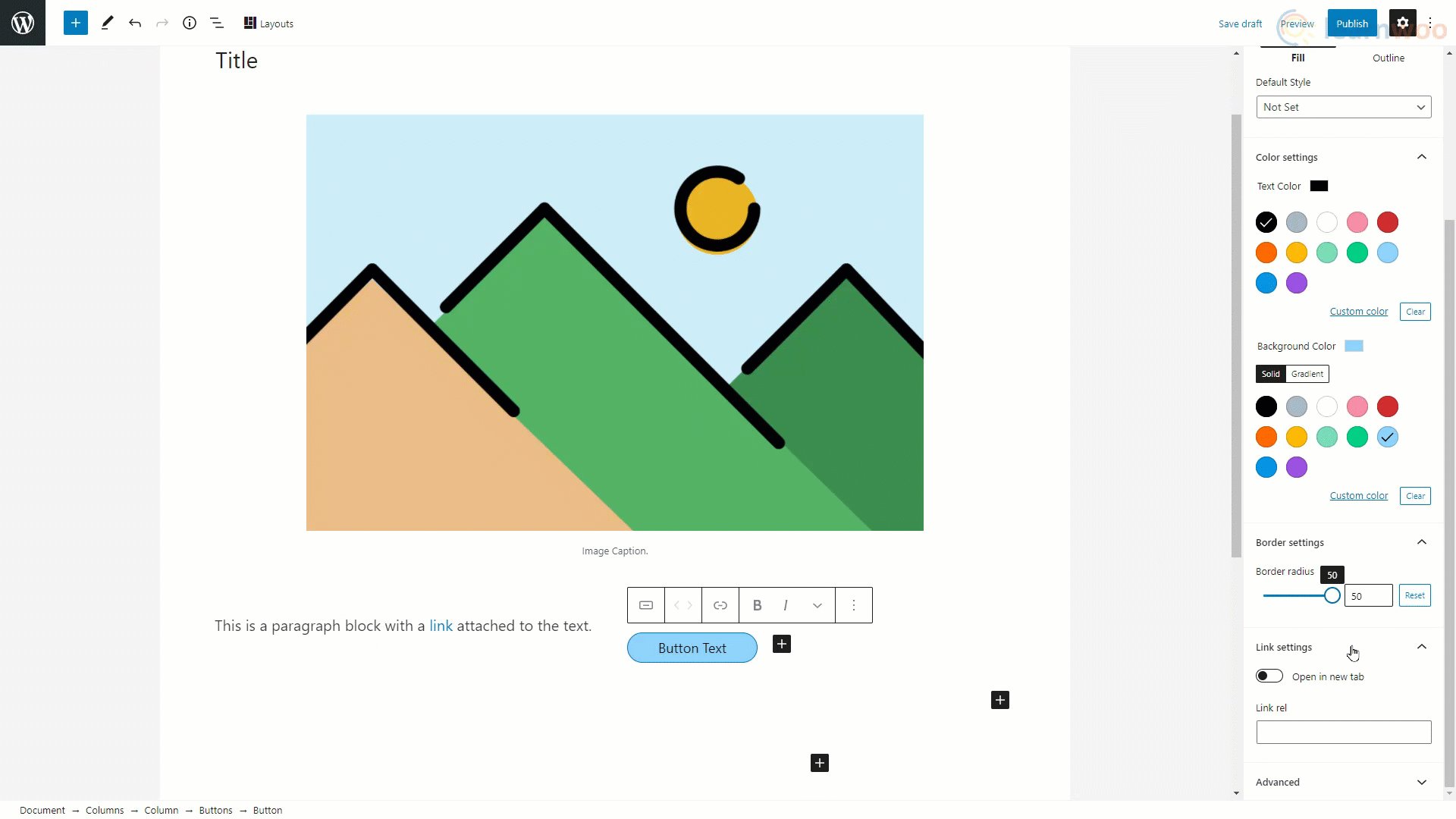
Schaltflächen hinzufügen
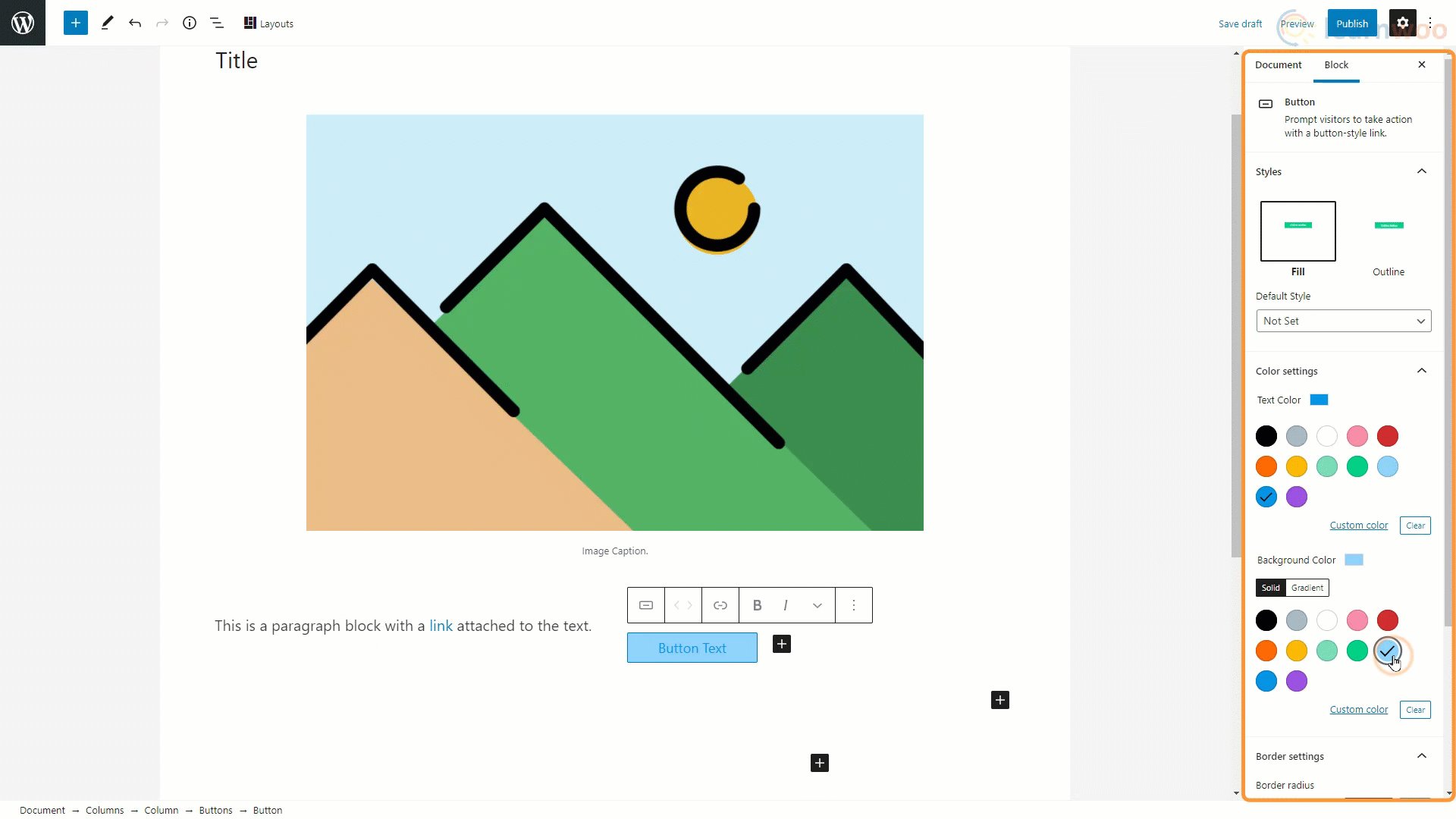
Schaltflächen können im WordPress-Seiteneditor mithilfe des Blocks „Schaltflächen“ hinzugefügt werden. Beim Einfügen können Sie den Schaltflächentext in das Feld eingeben.
Wesentliche Anpassungen wie Schaltflächenfarbe und Textfarbe können in der Seitenleiste „Einstellungen“ vorgenommen werden.

Veröffentlichen des Beitrags
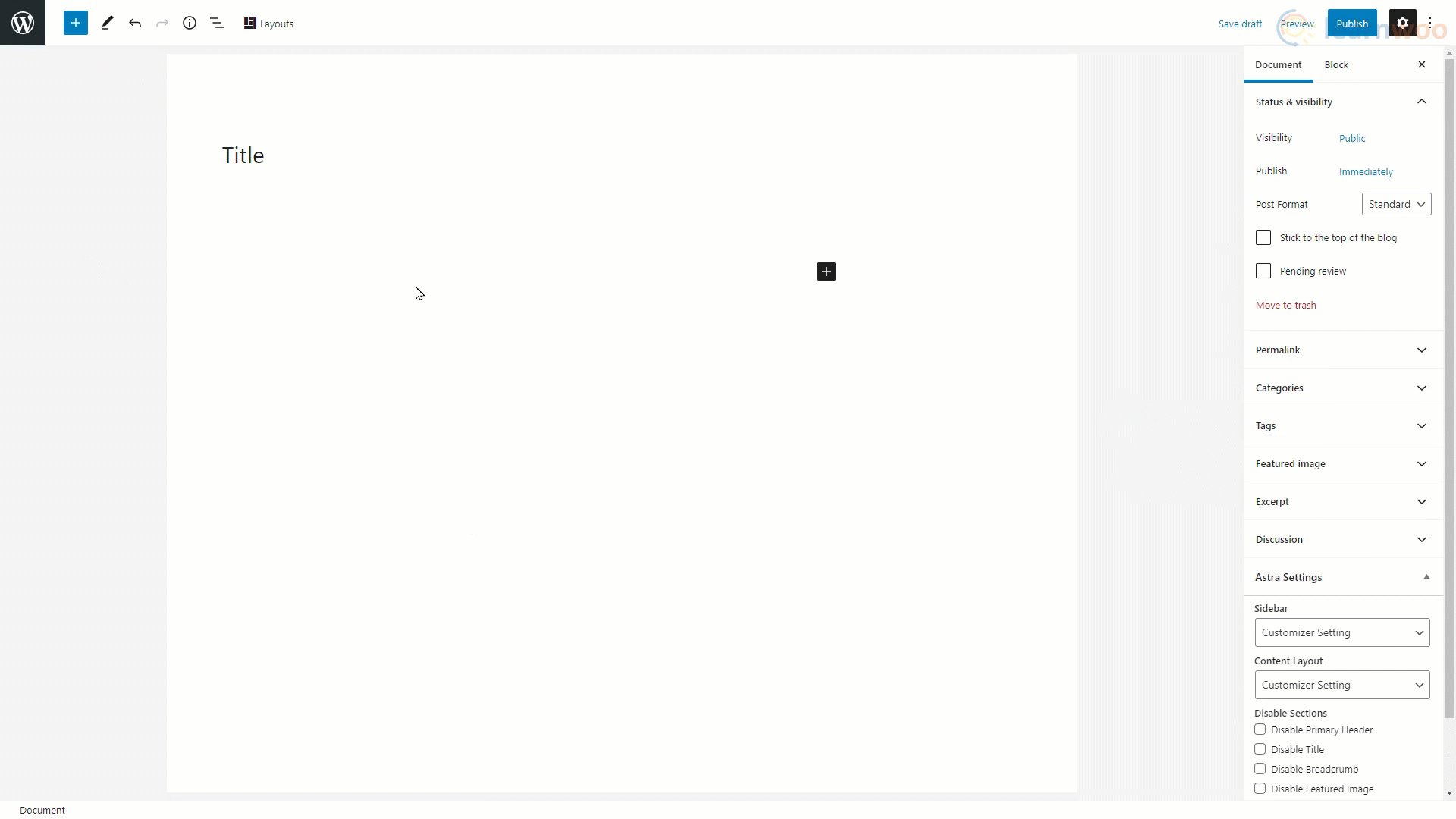
Ebenso können Sie im Inhaltsbereich viele andere Arten von Blöcken hinzufügen. Wenn Sie mit der Bearbeitung eines Beitrags fertig sind, klicken Sie in der Seitenleiste auf die Registerkarte Dokument. Wir können die Veröffentlichungsoptionen des Beitrags wie Sichtbarkeit, Veröffentlichungszeitplan und Beitragsformat auswählen. Sie können auch einen Permalink-Slug für den Beitrag hinzufügen, um die Suchmaschinenoptimierung zu verbessern.

Unten können Sie die für den Beitrag zutreffenden Kategorien und Tags zuweisen. Sie haben auch die Möglichkeit, das vorgestellte Bild und den Auszug für den Beitrag hinzuzufügen. Wenn ein Beitrag auf einer anderen Seite Ihrer Website erscheint, sind das vorgestellte Bild und der Auszug die einzigen Dinge, die Besucher sehen können, also ist es wichtig, sie hinzuzufügen.
Auf der Registerkarte „Diskussionen“ können Sie Lesern erlauben, Kommentare zu Ihrem Beitrag zu posten. Auch Pingbacks und Trackbacks können hier aktiviert werden.
Damit wissen Sie jetzt, wie Sie eine Seite mit dem WordPress Block Editor erstellen. Sie können sich unsere Videos auch auf anderen Seitenerstellern wie Elementor und WPBakery ansehen .
Und wenn Sie eine Videoversion bevorzugen, schauen Sie sich dieses Video an:
Weiterlesen
- Die 30 besten kostenlosen Gutenberg-freundlichen WordPress-Themes (2021)
- Die 20 besten WordPress-Premium-Themes 2021
