Przewodnik dla początkujących po edytorze bloków WordPress (z wideo)
Opublikowany: 2021-02-01
Ostatnia aktualizacja - 8 lipca 2021
W grudniu 2018 r. Gutenberg Block Editor przedstawił wszystkim użytkownikom WordPressa wiele zalet edytorów bloków, takich jak edycja front-end, łatwy w użyciu interfejs, szybkie tworzenie stron i możliwość tworzenia responsywnych, ciężkich układów multimedialnych. Do dziś niektórzy programiści wolą go od innych popularnych programów do tworzenia stron, ponieważ oferuje niewielki lub żaden rozrost kodu.
W tym artykule przyjrzymy się interfejsowi użytkownika, blokom i innym podstawowym komponentom Edytora bloków WordPress, znanego również jako Edytor Gutenberga. Dowiesz się również, jak pracować z tym edytorem, aby utworzyć stronę lub post w swojej witrynie WordPress.
Interfejs użytkownika edytora bloków WordPress

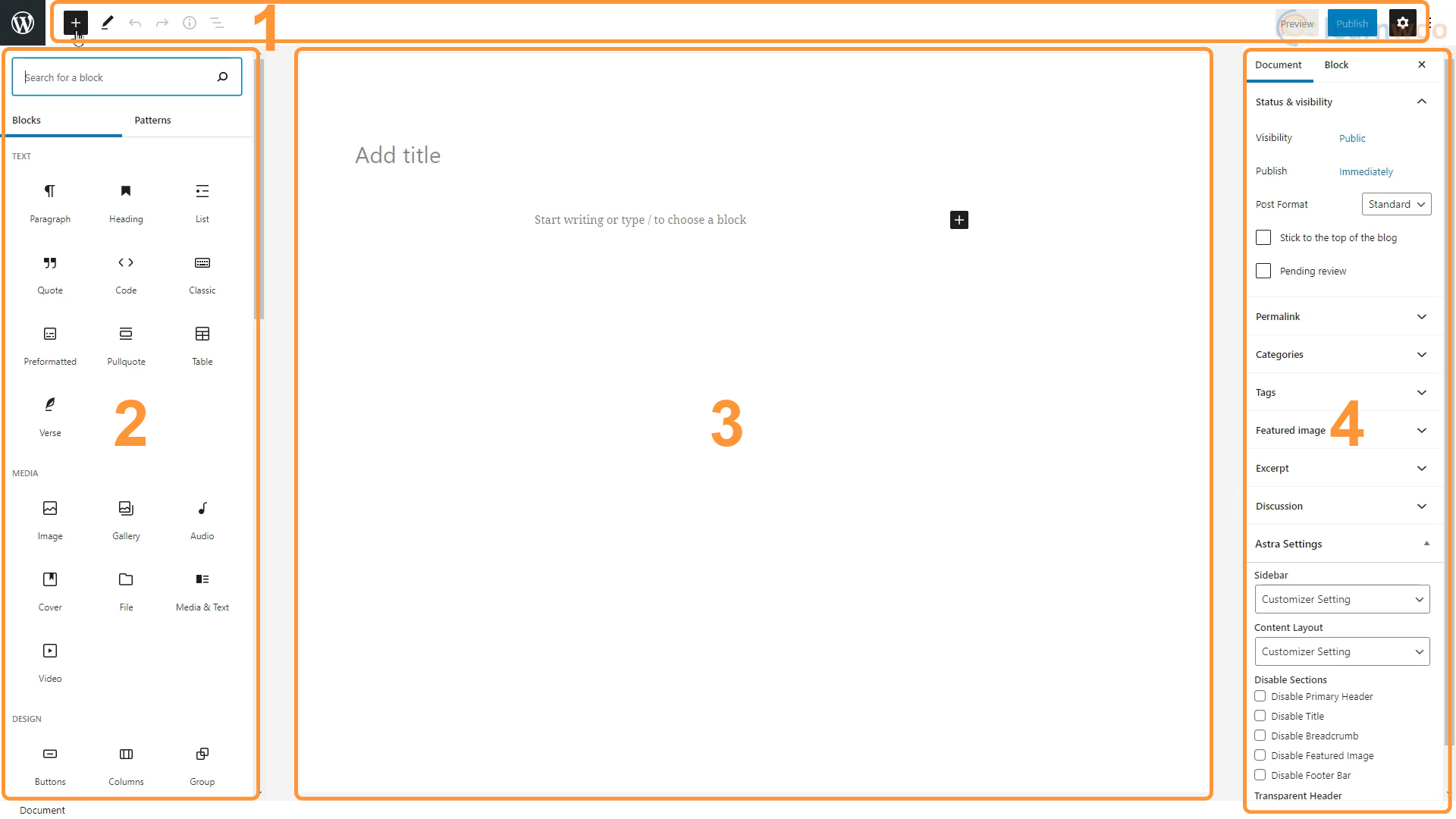
Interfejs użytkownika edytora bloków WordPress składa się z 4 obszarów, z których każdy ma swój własny cel i funkcje.
Górny pasek
Górny pasek znajduje się u góry strony i zawiera główne przyciski, których będziesz używać podczas tworzenia treści. Posiada następujące przyciski:
- Dodaj blok — ten przycisk umożliwia dodanie nowego bloku do obszaru zawartości.
- Tryby — ten przycisk umożliwia przełączanie między trybami edycji i wyboru, oferując różne interakcje w zakresie wybierania i edycji bloku.
- Cofnij i ponów — możesz poprawić błędy za pomocą przycisków cofnij i ponów zmiany.
- Szczegóły — ten przycisk otwiera okienko, które pokazuje szczegóły dokumentu, takie jak znaki i słowa w dokumencie, wraz z konspektem dokumentu.
- Konspekt — ta funkcja wyświetla listę wszystkich bloków użytych w dokumencie w kolejności ich użycia, co ułatwia nawigację do określonego bloku w obszernym dokumencie.
- Podgląd — możesz użyć funkcji podglądu, aby zobaczyć ostateczny wynik dokumentu bez konieczności publikowania go w witrynie internetowej.
- Opublikuj – Po zakończeniu tworzenia strony lub posta możesz opublikować go w działającej witrynie internetowej za pomocą przycisku „Opublikuj”.
- Ustawienia — ten przycisk z ikoną koła zębatego rozszerza i minimalizuje opcje dokumentu i blokowania.
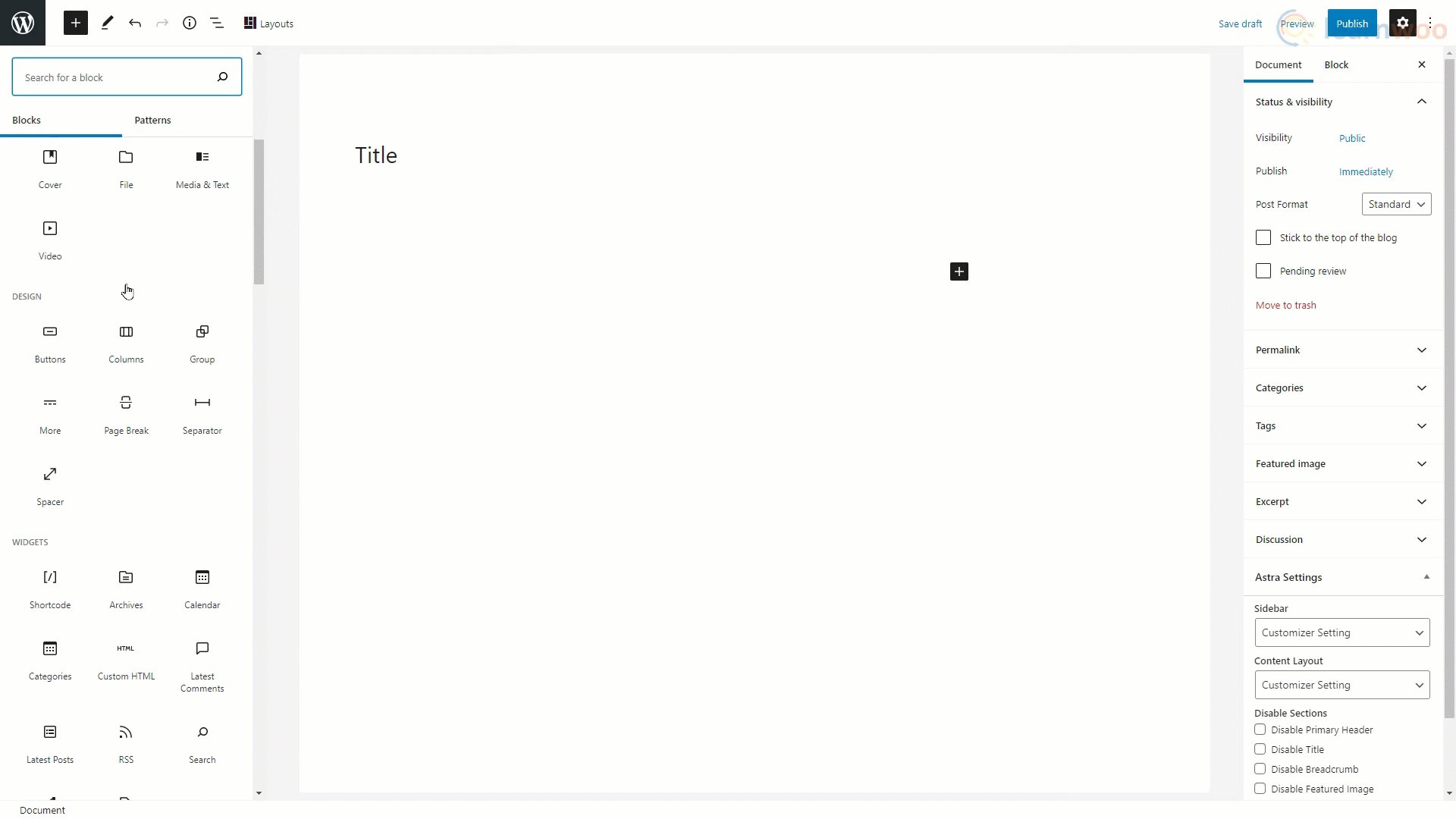
Wstawianie bloku
Edytor Gutenberga nazywany jest edytorem bloków, ponieważ umożliwia dodawanie treści blok po bloku. Bloki te można dodawać, usuwać lub edytować bez wpływu na inne bloki.
Gutenberg obsługuje szeroką gamę bloków. Możesz dodawać tytuły, tekst, obrazy, filmy, tabele, listy, pliki audio, galerie, a nawet blok edytora klasycznego, który pozwala nam używać Edytora klasycznego do edycji. Możesz dodać elementy projektu, takie jak przyciski, kolumny, separatory i przekładki.
Edytor obsługuje widżety, takie jak skróty, kalendarze i ikony społecznościowe, aby jeszcze bardziej rozszerzyć opcje. I wreszcie, edytor Gutenberg oferuje szeroką gamę osadzeń, od filmów z YouTube po playlisty Spotify.
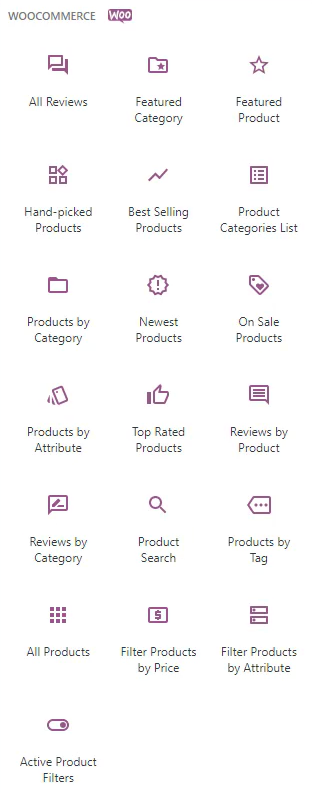
Oprócz tych wbudowanych bloków możesz dodać więcej grup bloków za pomocą wtyczek. Na przykład zainstalowanie WooCommerce daje nam dostęp do 19 dodatkowych bloków przydatnych do budowy naszego sklepu eCommerce.

Wtyczka Atomic Blocks dodaje 15 unikalnych bloków, których możesz użyć w swoich postach, podczas gdy wtyczka Ultimate Addons for Gutenberg zapewnia dostęp do bardziej dobrze zaprojektowanych przydatnych bloków. Możesz nawet wyszukać potrzebne bloki w Bibliotece bloków Gutenberga.
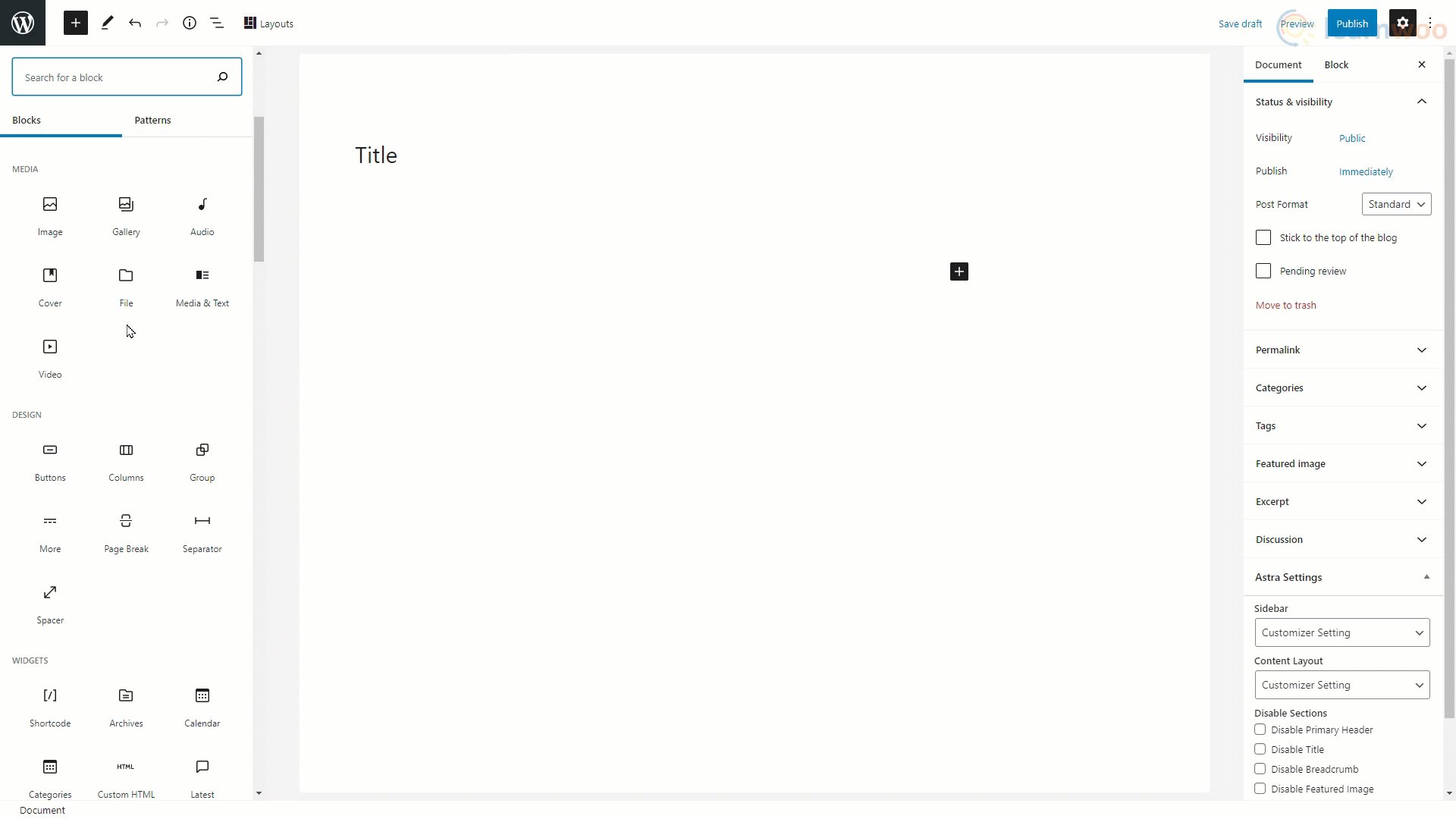
W interfejsie użytkownika edytora Gutenberga te bloki można wstawiać z sekcji wstawiania bloków po lewej stronie.
Obszar zawartości
Obszar zawartości to miejsce, w którym dodajesz, edytujesz i organizujesz bloki w celu tworzenia stron i postów. Po opublikowaniu Twoja treść będzie wyglądać bardzo podobnie, jeśli nie identycznie, jak wygląda w obszarze treści.
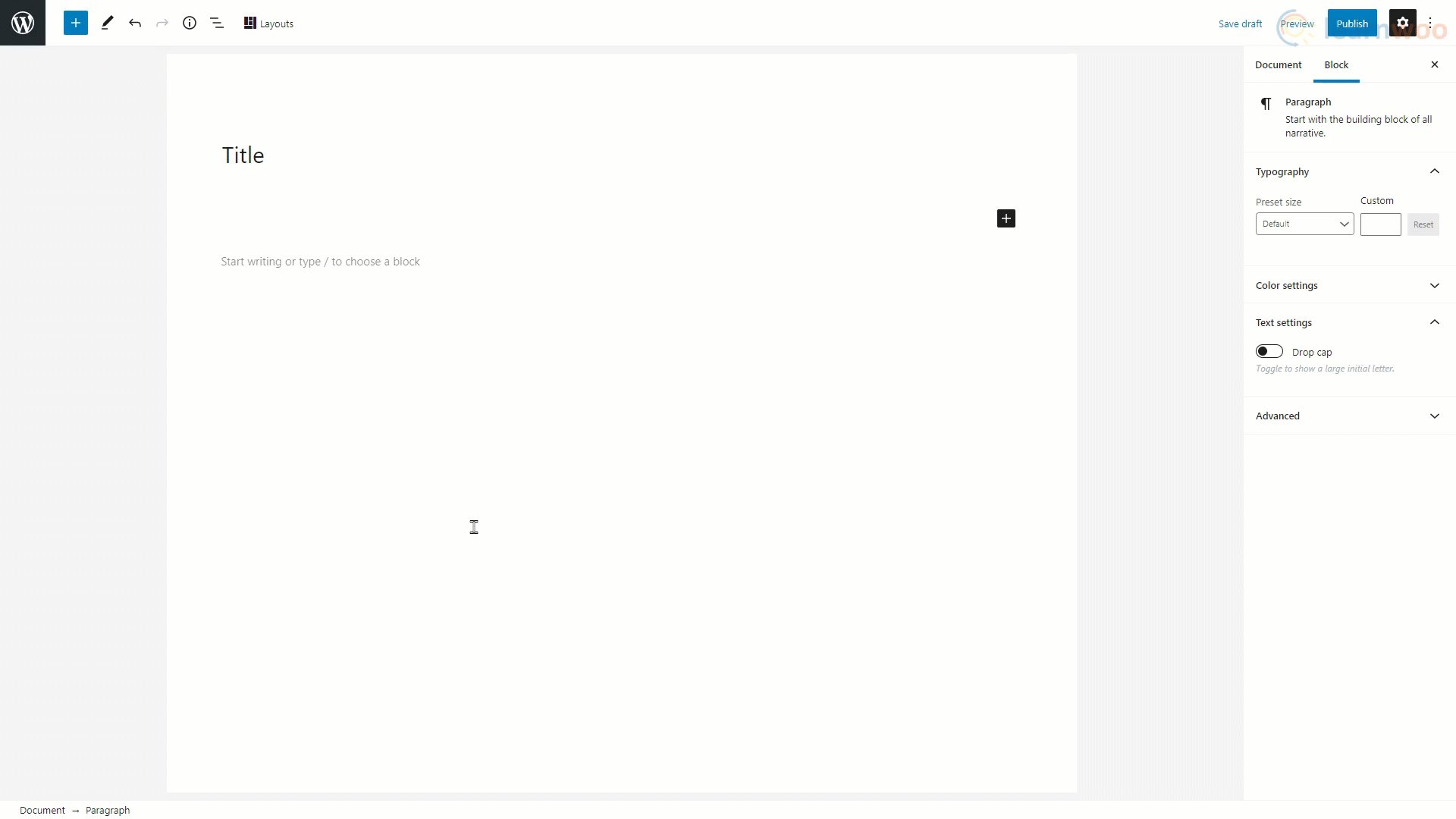
Pasek boczny ustawień
Na pasku bocznym ustawień wyświetlane są kontekstowe opcje dostosowywania na podstawie edytowanego bloku.
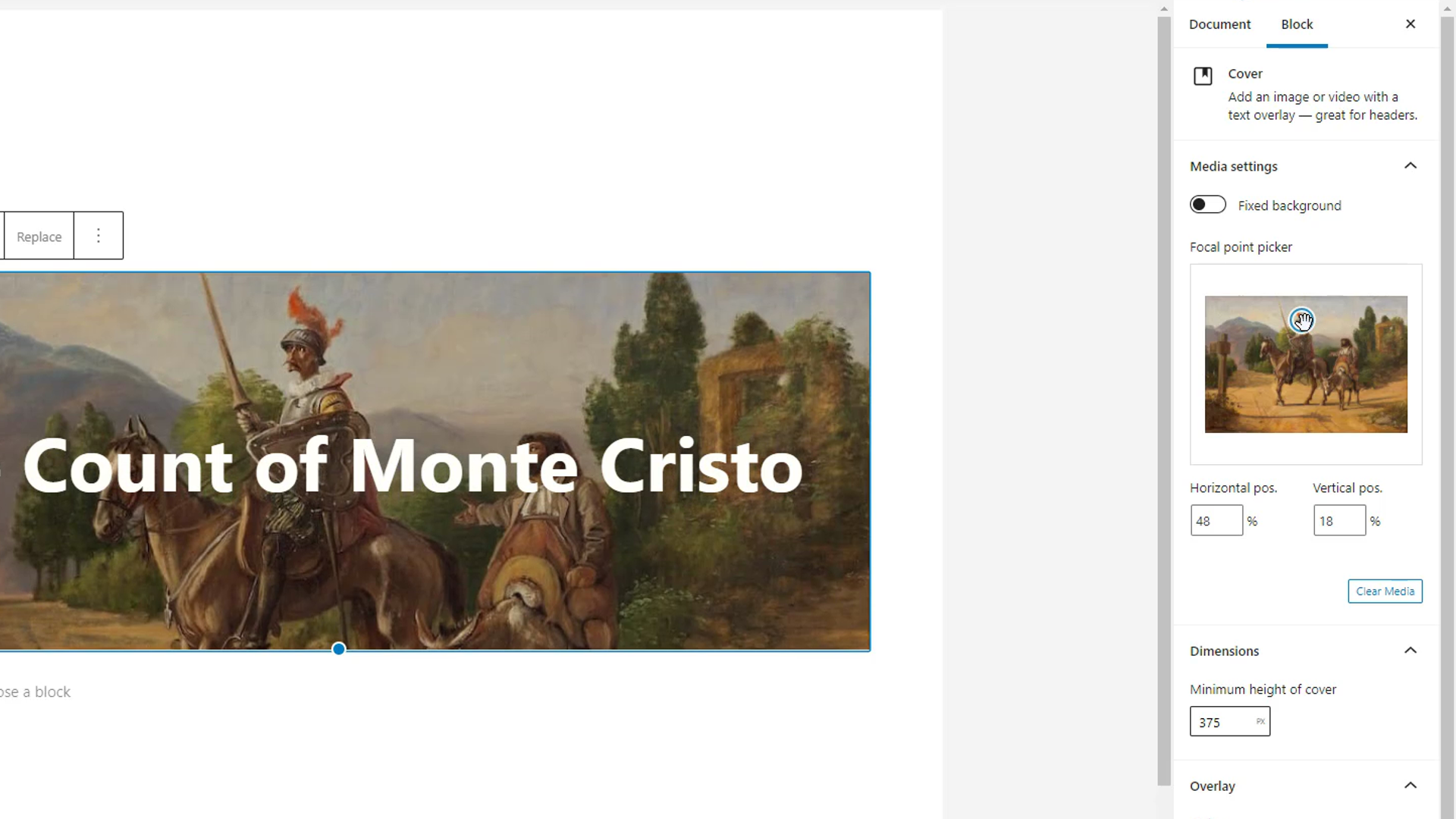
Na przykład podczas edycji bloku obrazu na pasku bocznym ustawień będą wyświetlane opcje, takie jak stałe tło, selektor punktów ogniskowych, pozycja pozioma i pionowa, wymiary, nakładka itp.

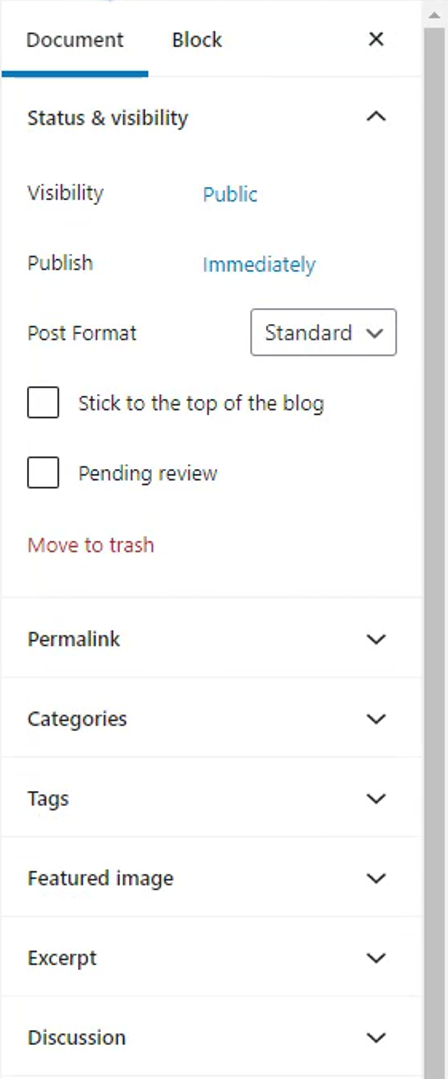
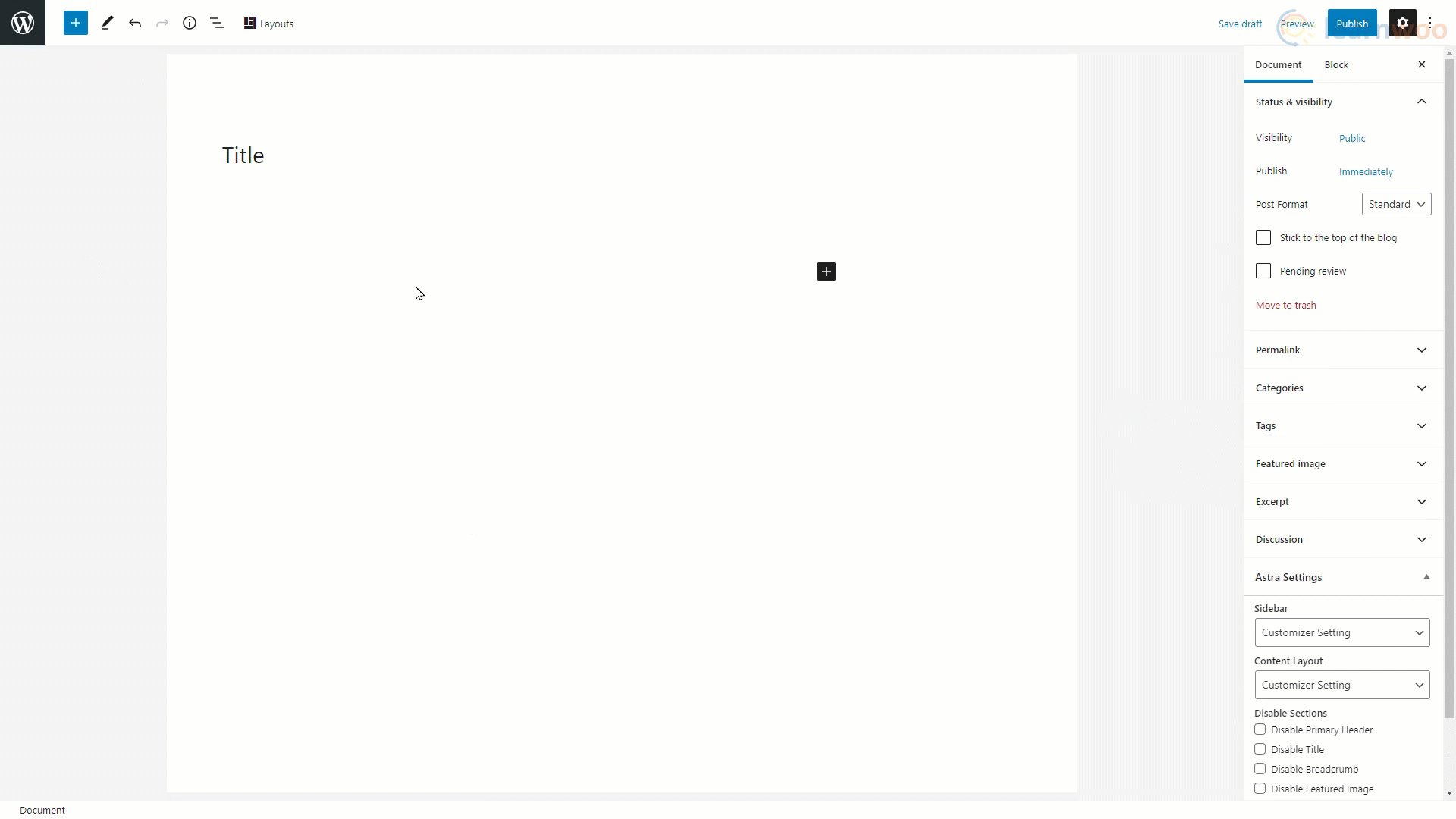
Gdy żaden blok nie jest zaznaczony do edycji, na pasku bocznym ustawień wyświetlane są ustawienia dokumentu. Tutaj możesz zmienić widoczność dokumentu, harmonogram publikowania, format postu, permalink, kategorie, tagi, polecany obraz i nie tylko.


Tworzenie strony za pomocą edytora bloków WordPress
Tworzenie strony za pomocą edytora bloków WordPress jest tak proste, jak dodawanie elementów treści za pomocą bloków i dostosowywanie ich zgodnie z projektem witryny.
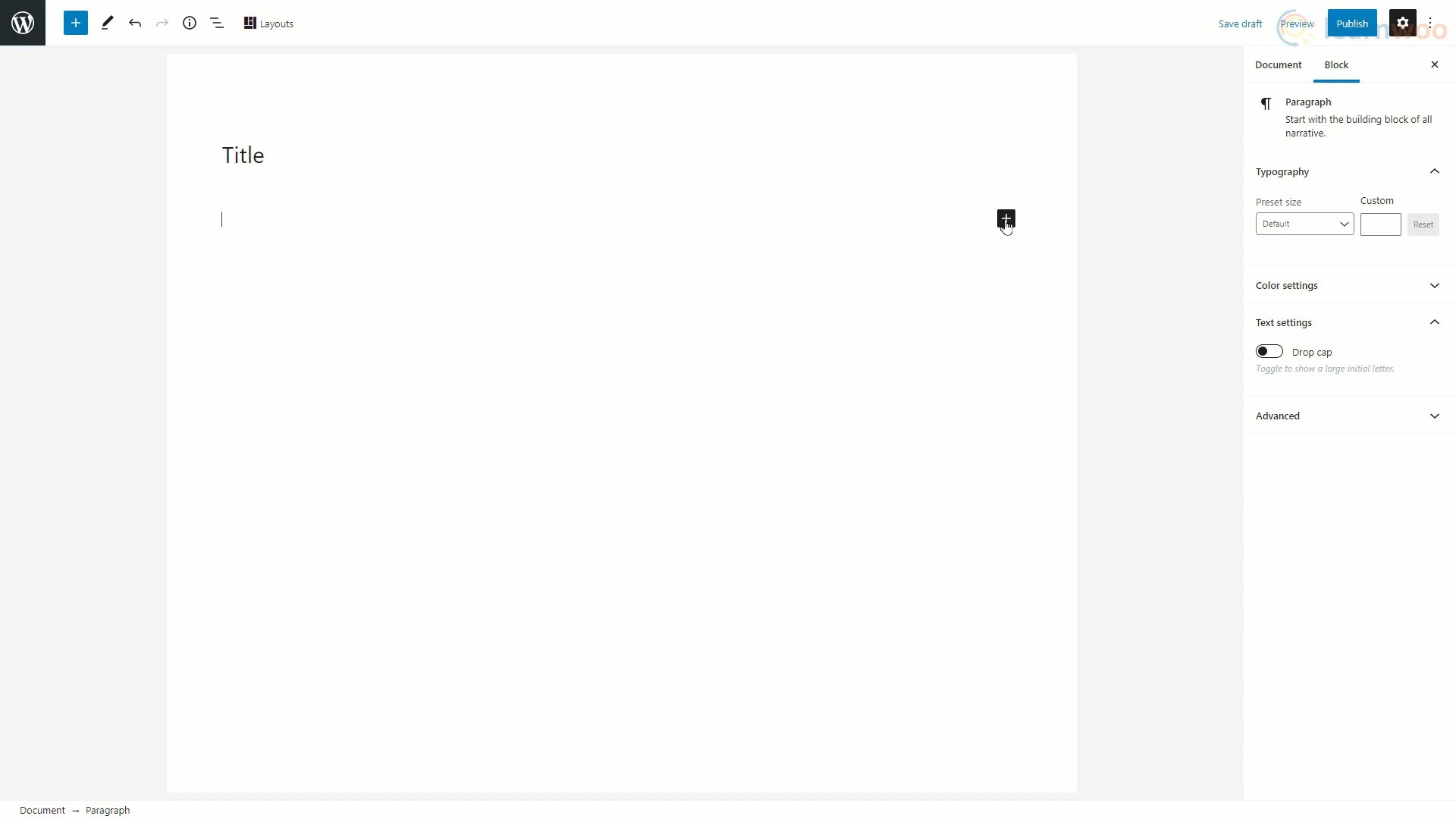
Pierwszym krokiem jest dodanie bloku. Istnieją trzy sposoby dodawania nowych bloków:
- Naciskając enter, aby dodać blok akapitu.
- Klikając tę ikonę plusa i wybierając ostatnio używaną sugerowaną wtyczkę lub wyszukując ją.
- Lub poprzez przycisk Dodaj bloki na pasku narzędzi i przeglądanie pełnej listy dostępnych bloków.

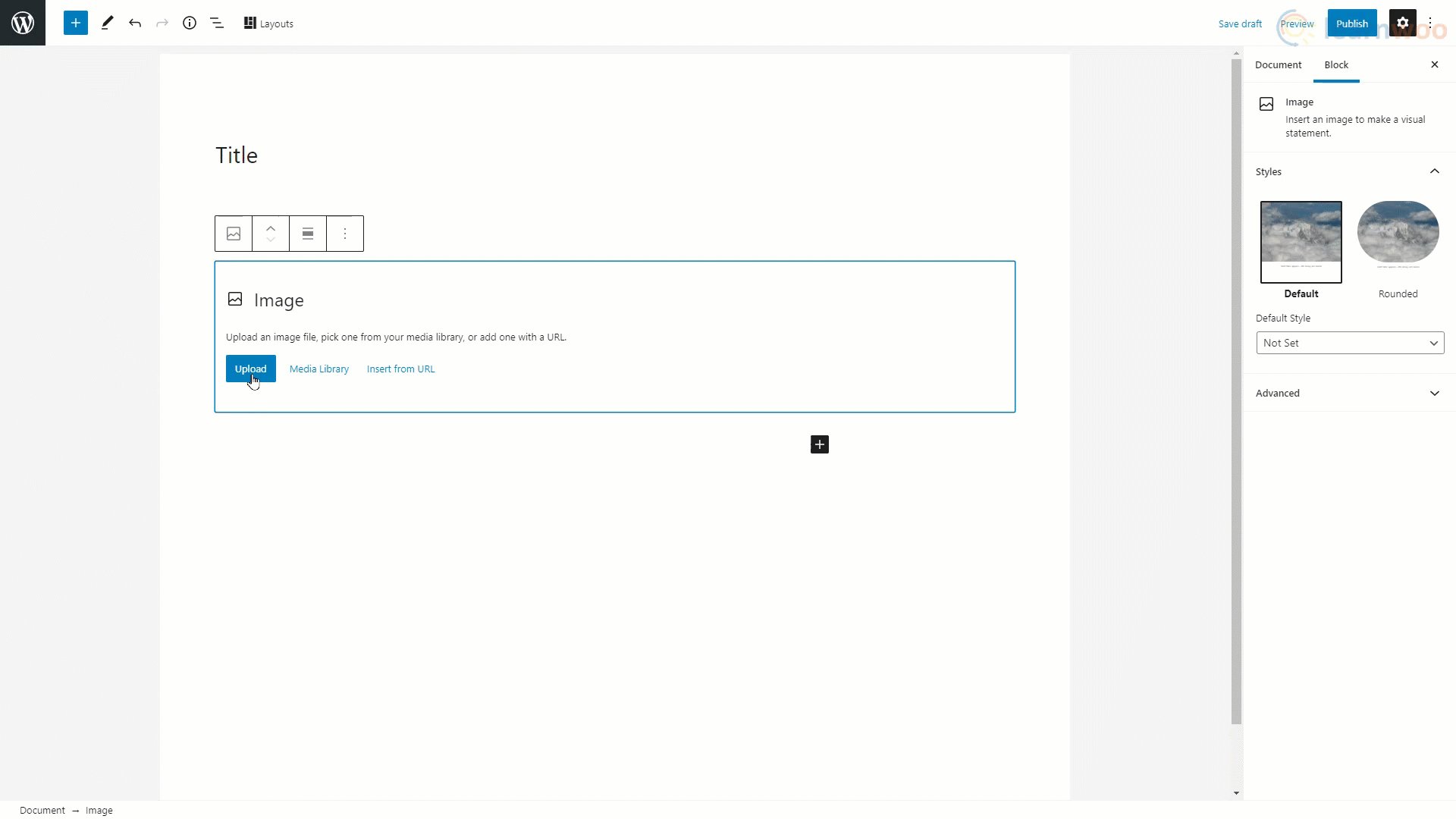
Dodawanie obrazów
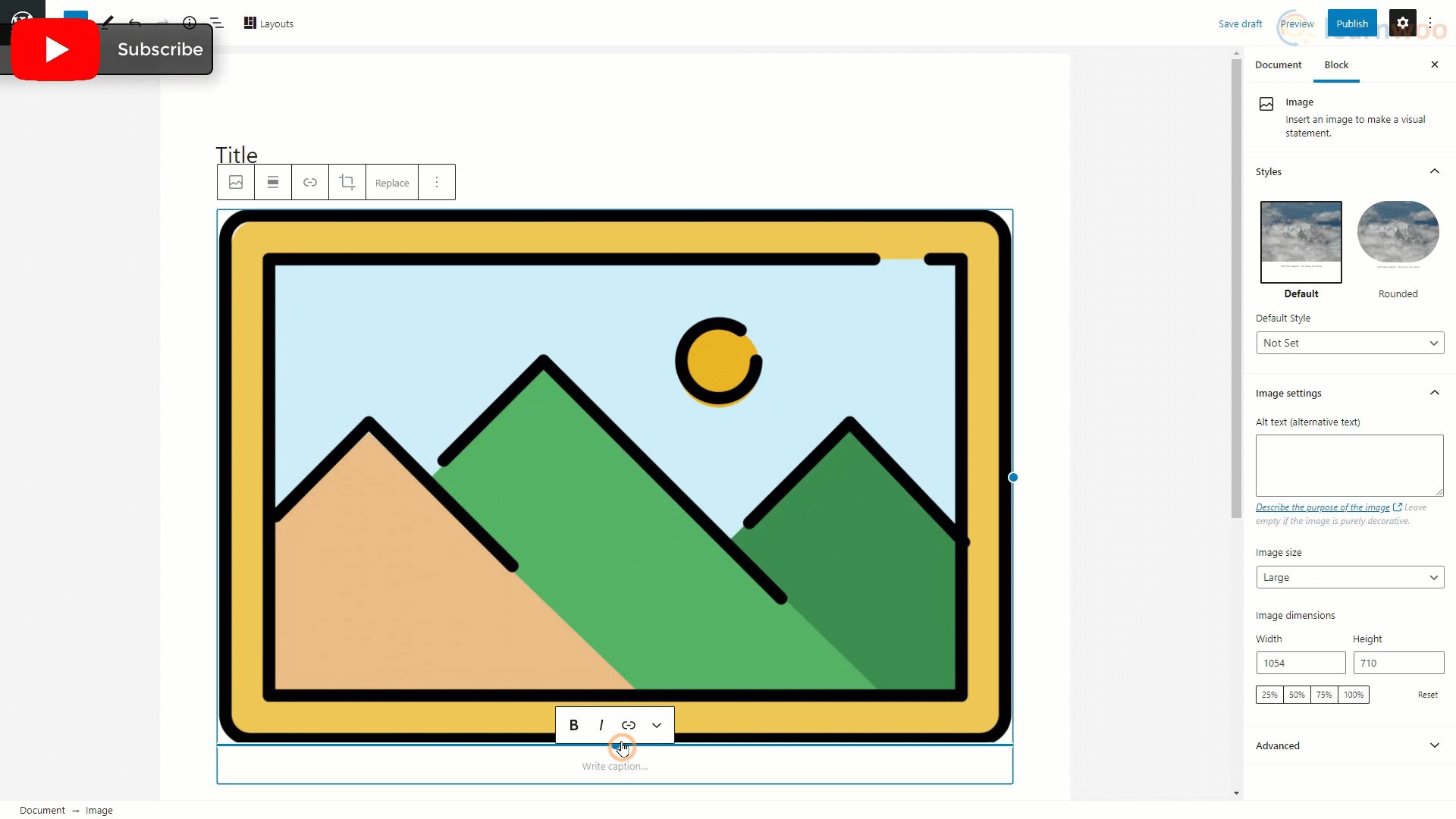
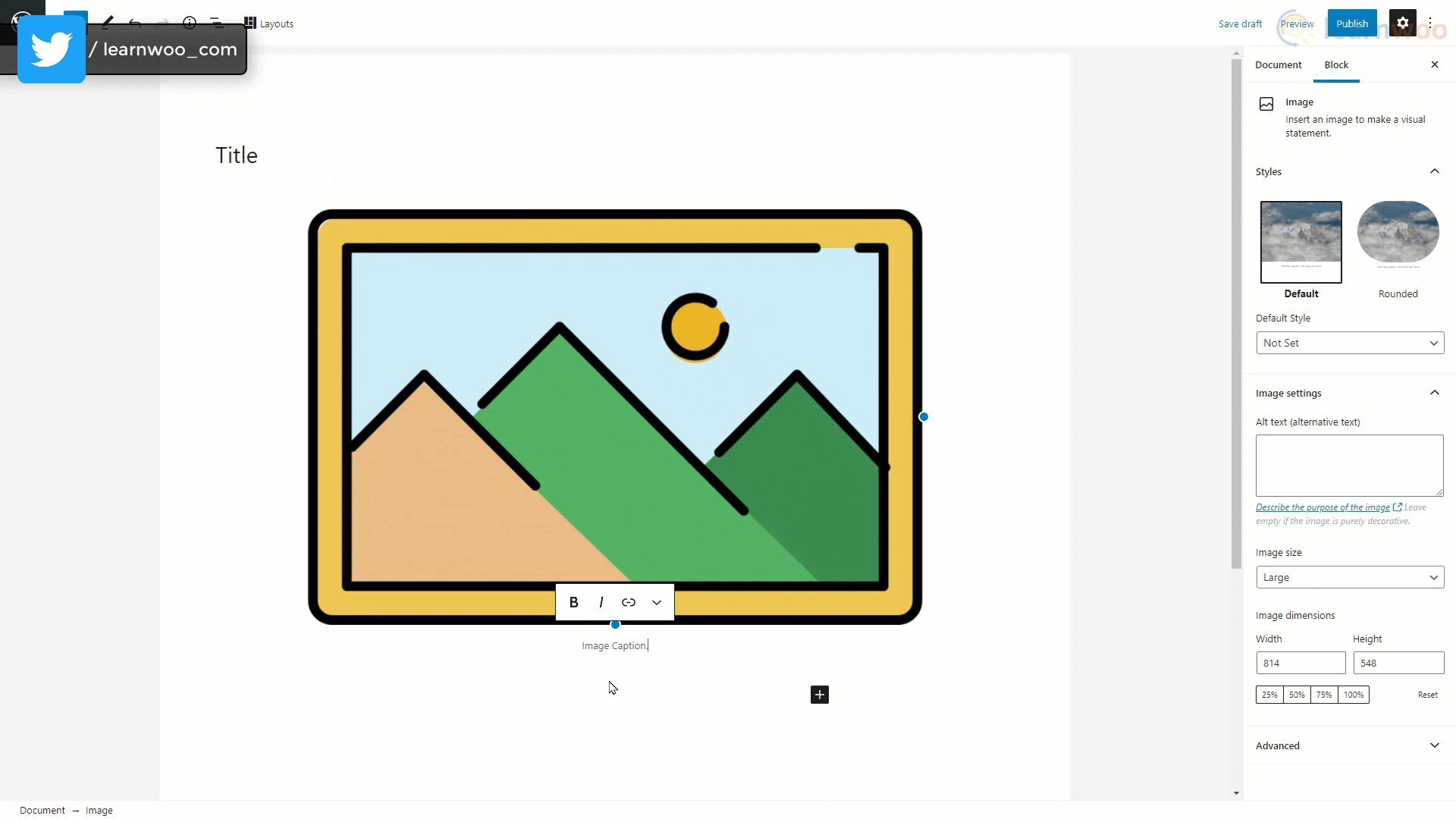
Wybierz blok obrazu z listy, aby dodać go do obszaru zawartości. Następnie kliknij „Prześlij” i wybierz obraz zapisany w plikach lokalnych. Możesz zmienić rozmiar obrazu za pomocą uchwytów na krawędziach i dodać odpowiedni podpis w miejscu przewidzianym poniżej.
Poza tym na pasku bocznym znajdziesz więcej opcji dostosowywania, takich jak przycinanie, styl obrazu, tekst alternatywny, wymiary obrazu i inne.

Dodawanie tekstu
W Edytorze Gutenberga tekst można dodać za pomocą bloku „Akapit”. Wszystkie nowe bloki są domyślnie blokami tekstowymi.
Możesz po prostu wpisać tekst w dostępnym polu. Aby dodać hiperłącze do tekstu, zaznacz go i kliknij opcję łącza na pływającym pasku. Wklej link w polu i kliknij Enter.
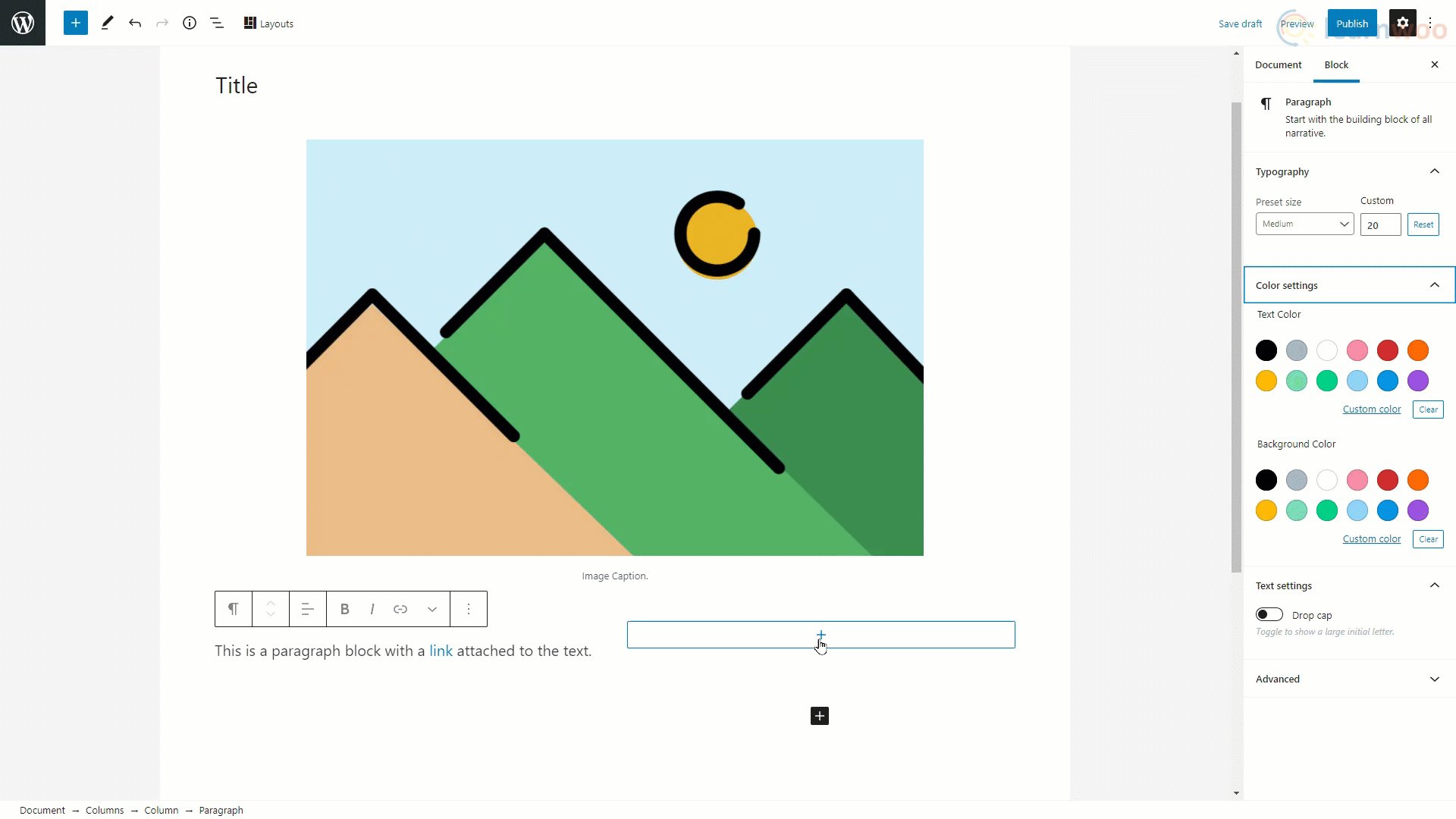
Podstawowe opcje formatowania, takie jak pogrubienie, kursywa i wyrównanie tekstu, można znaleźć na pływającym pasku. Jednak zaawansowane opcje formatowania, takie jak rozmiar i kolor tekstu, są dostępne na pasku bocznym ustawień.

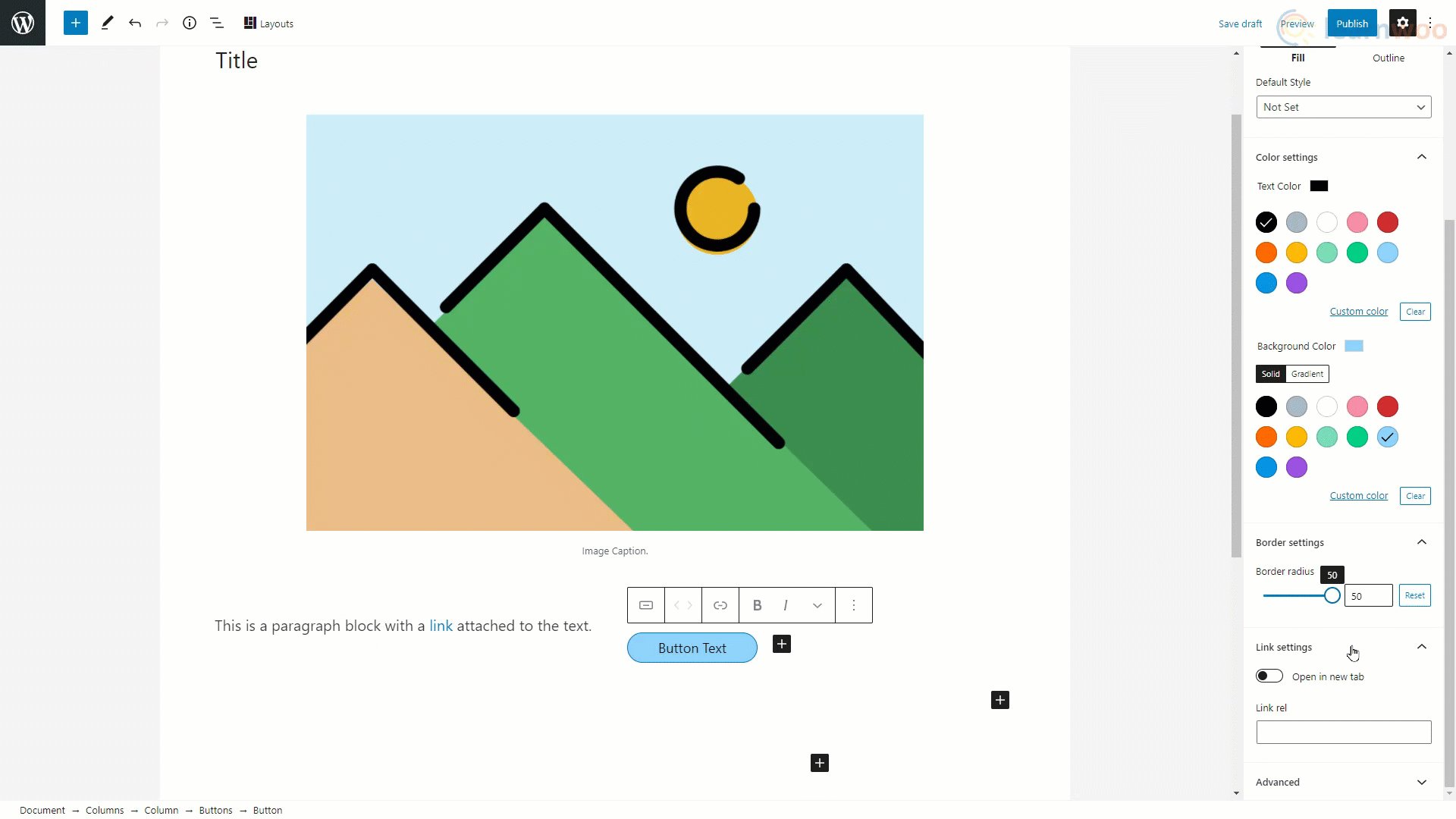
Dodawanie przycisków
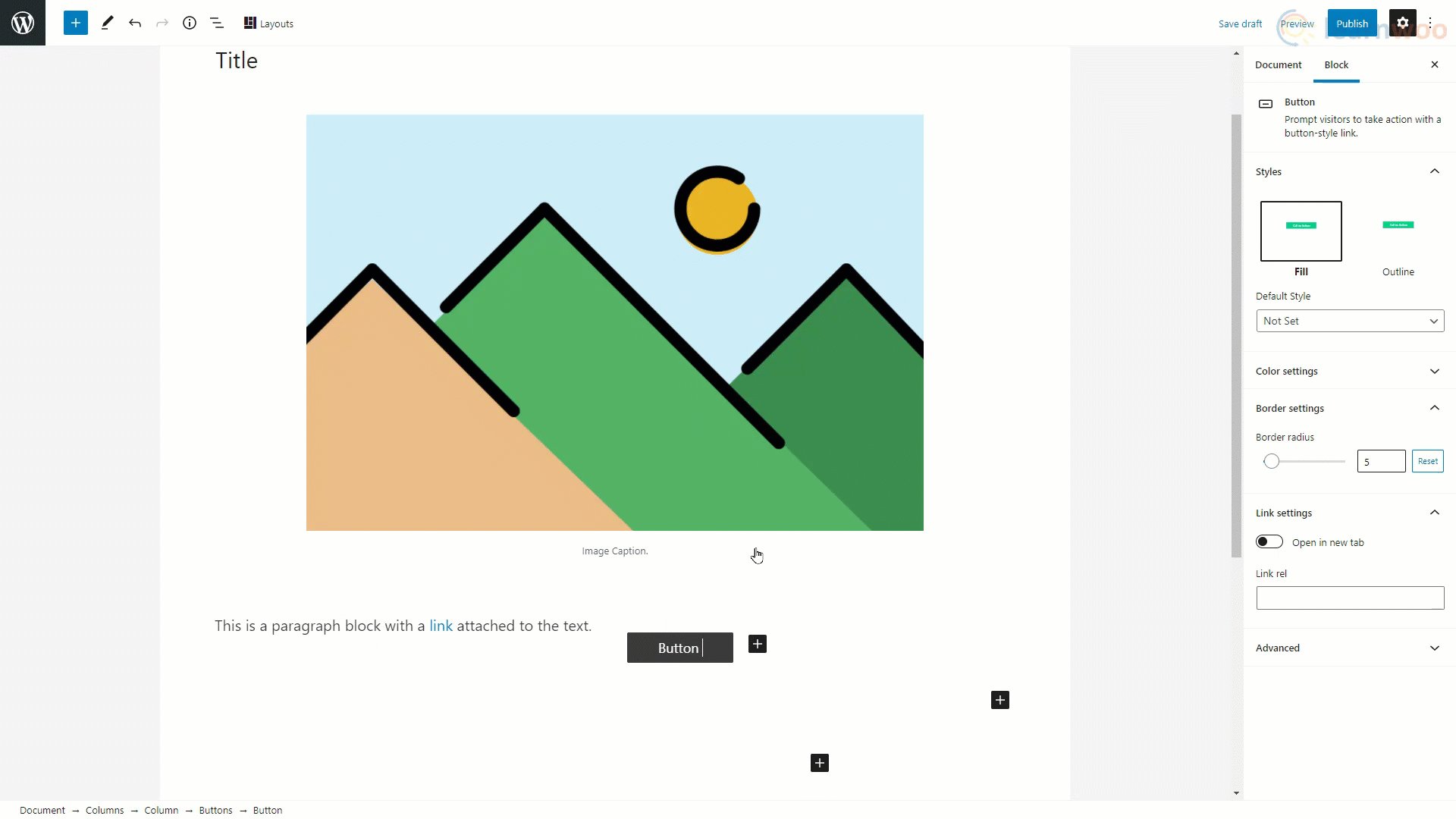
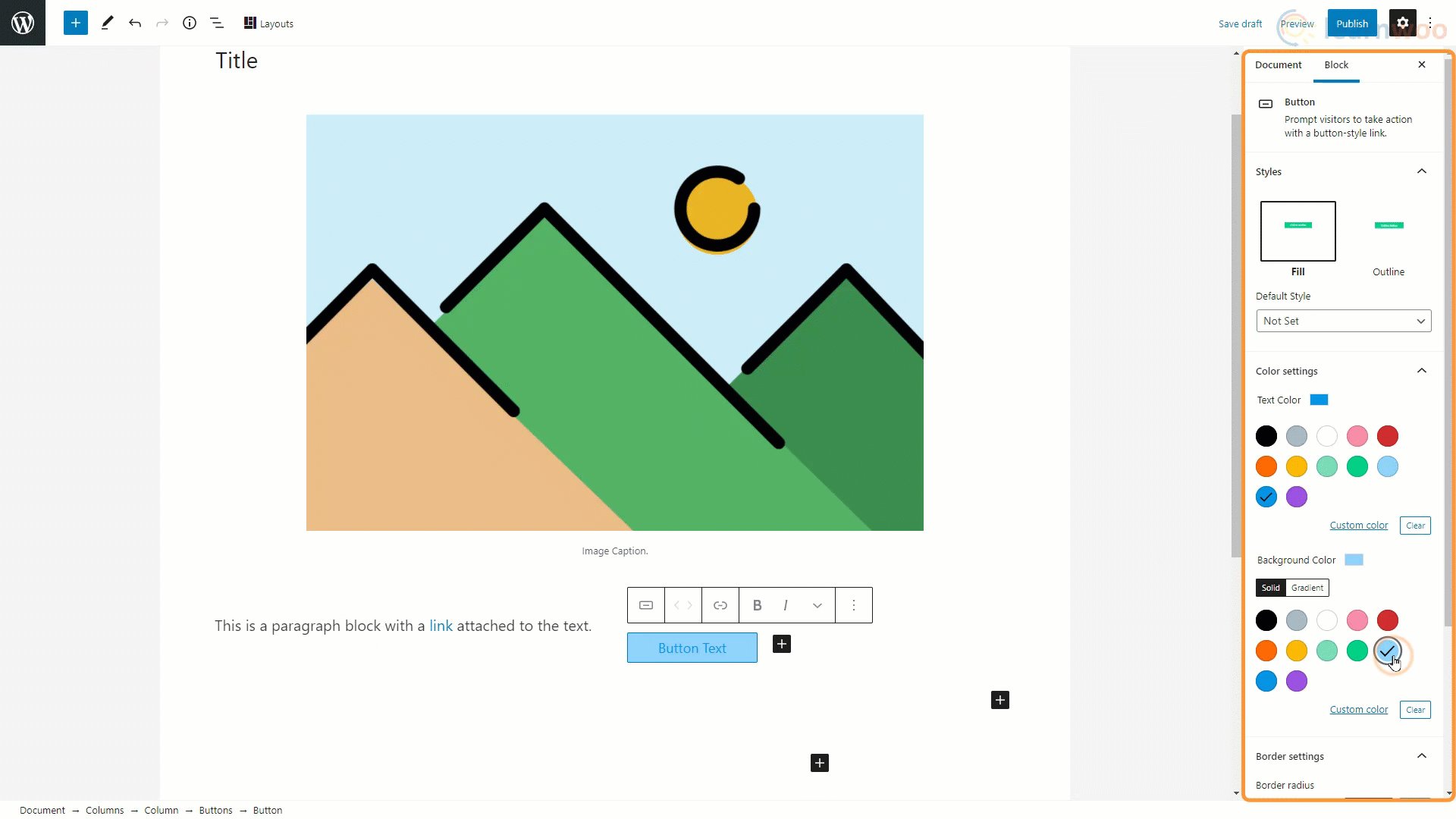
Przycisk można dodać w edytorze stron WordPress za pomocą bloku „Przyciski”. Po wstawieniu możesz wpisać tekst przycisku w polu.
Niezbędne dostosowania, takie jak kolor przycisku i kolor tekstu, można wprowadzić na pasku bocznym ustawień.

Publikowanie postu
Podobnie możesz dodać wiele innych typów bloków w obszarze zawartości. Po zakończeniu edytowania posta kliknij kartę Dokument na pasku bocznym. Możemy wybrać opcje publikowania posta, takie jak widoczność, harmonogram publikacji i format postu. Możesz również dodać slug permalink do postu, aby poprawić jego optymalizację pod kątem wyszukiwarek.

Poniżej możesz przypisać kategorie i tagi mające zastosowanie do postu. Masz również możliwość dodania wyróżnionego obrazu i fragmentu posta. Gdy post pojawia się na innej stronie Twojej witryny, odwiedzający mogą zobaczyć tylko wyróżniony obraz i fragment, dlatego ważne jest, aby je dodać.
Na karcie Dyskusje możesz zezwolić czytelnikom na publikowanie komentarzy do Twojego posta. W tym miejscu można również włączyć pingbacki i trackbacki.
Dzięki temu wiesz już, jak zbudować stronę za pomocą edytora bloków WordPress. Możesz również sprawdzić nasze filmy w innych programach do tworzenia stron, takich jak Elementor i WPBakery .
A jeśli wolisz wersję wideo, obejrzyj ten film:
Dalsza lektura
- 30 najlepszych darmowych motywów WordPress przyjaznych dla Gutenberga (2021)
- 20 najlepszych motywów premium WordPress 2021
