WordPress 块编辑器初学者指南(带视频)
已发表: 2021-02-01
最后更新 - 2021 年 7 月 8 日
2018 年 12 月,Gutenberg 块编辑器向所有 WordPress 用户介绍了块编辑器的许多好处,例如前端编辑、易于使用的界面、快速页面构建以及创建响应式、多媒体密集型布局的能力。 直到今天,一些开发人员更喜欢它而不是其他流行的页面构建器,因为它几乎没有提供任何代码膨胀。
在本文中,我们将了解 WordPress 块编辑器(也称为古腾堡编辑器)的用户界面、块和其他基本组件。 您还将了解使用此编辑器为您的 WordPress 网站创建页面或帖子的过程。
WordPress 块编辑器的用户界面

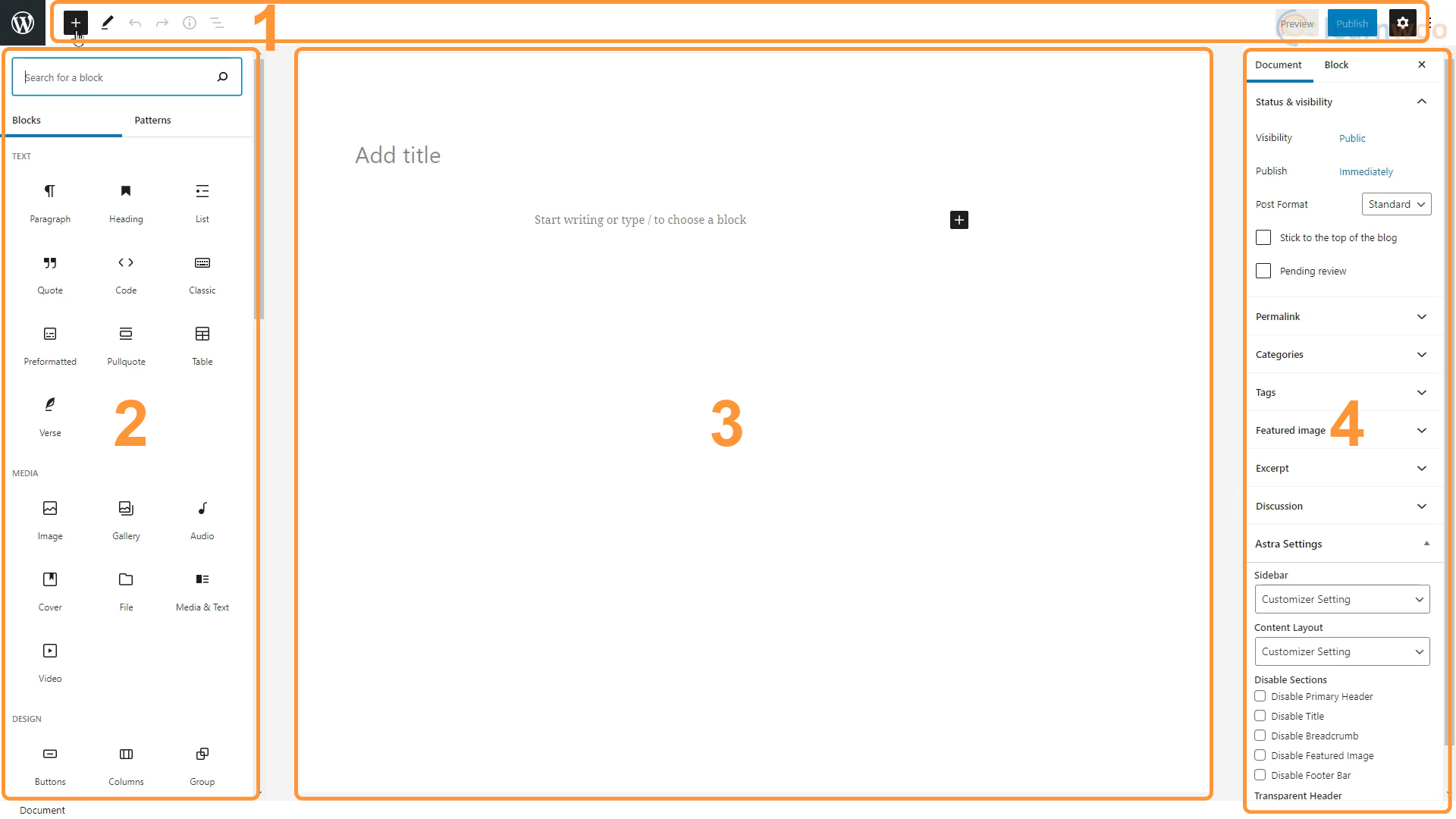
WordPress 块编辑器的用户界面由 4 个区域组成,每个区域都有自己的用途和功能。
顶栏
顶部栏位于页面顶部,包含您在创建内容时将使用的主要按钮。 它有以下按钮:
- 添加块 - 此按钮可让您将新块添加到内容区域。
- 模式 - 此按钮可让您在编辑和选择模式之间切换,为块选择和编辑提供不同的交互。
- 撤消和重做 - 您可以使用撤消和重做更改按钮更正错误。
- 详细信息 - 此按钮打开一个显示文档详细信息(如文档中的字符和单词)以及文档大纲的小程序。
- 大纲 - 此功能按使用顺序列出文档中使用的所有块,从而可以轻松导航到庞大文档中的特定块。
- 预览 - 您可以使用预览功能查看文档的最终结果,而无需在网站上发布。
- 发布 – 创建页面或帖子后,您可以使用“发布”按钮将其发布到实时网站。
- 设置 - 这个带有齿轮图标的按钮可以展开并最小化文档和块选项。
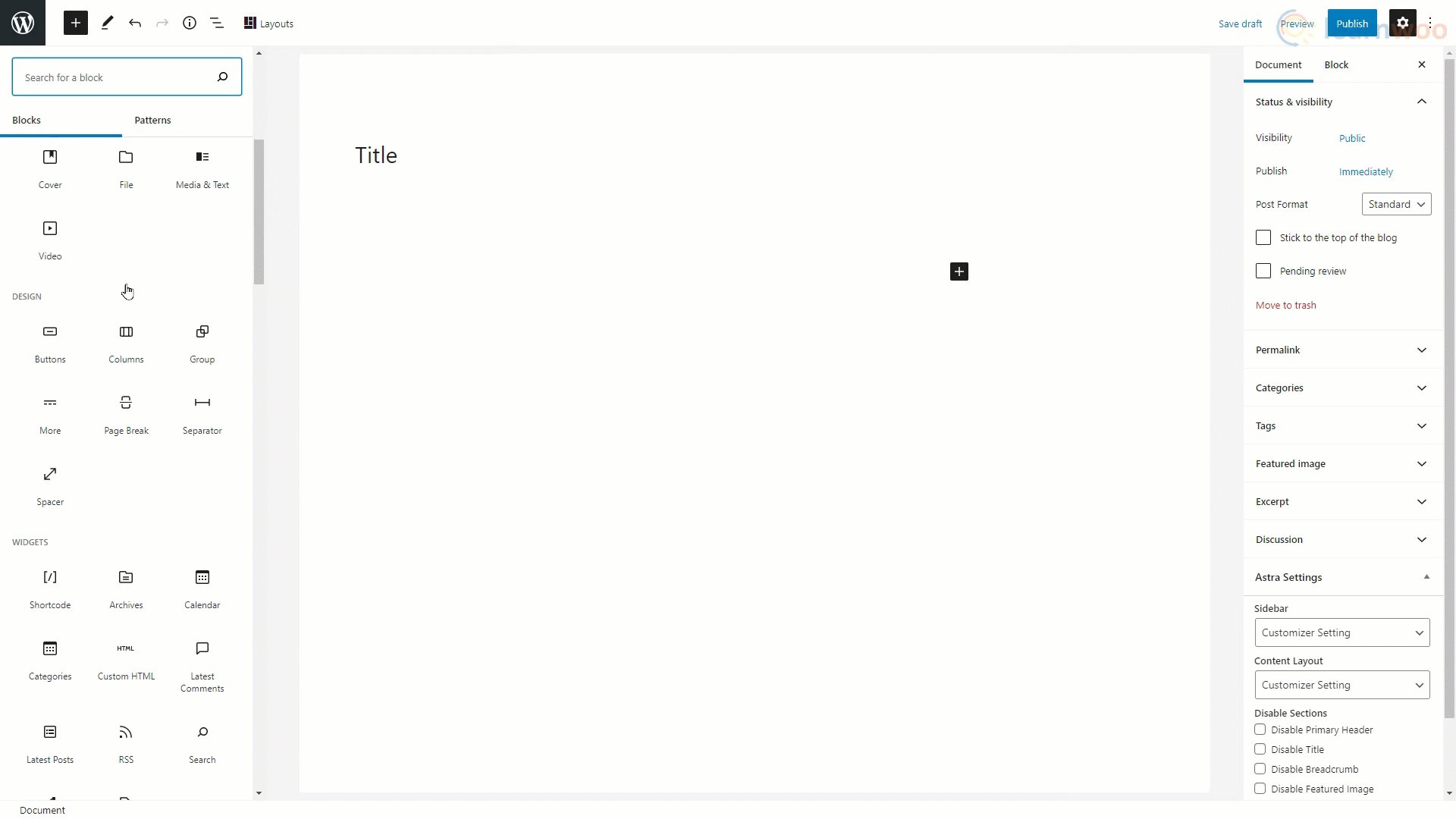
块插入器
Gutenberg 编辑器被称为块编辑器,因为它允许您逐块添加内容。 可以添加、删除或编辑这些块,而不会影响其他块。
Gutenberg 支持广泛的块。 您可以添加标题、文本、图像、视频、表格、列表、音频文件、画廊,甚至是经典编辑器块,让我们可以使用经典编辑器进行编辑。 您可以添加设计元素,如按钮、列、分隔符和分隔符。
该编辑器支持短代码、日历和社交图标等小部件,以进一步扩展您的选择。 最后,古腾堡编辑器提供了广泛的嵌入,从 YouTube 视频到 Spotify 播放列表。
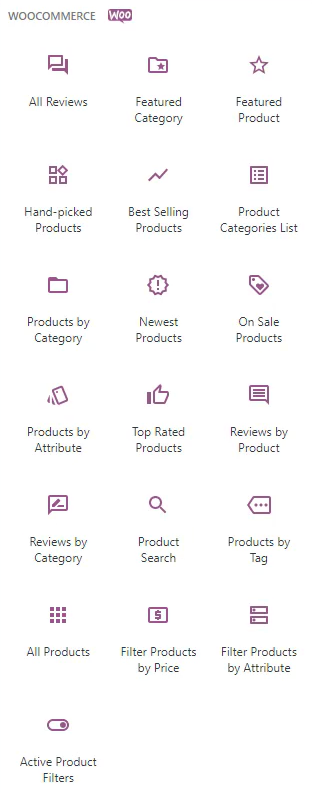
除了这些内置块之外,您还可以使用插件添加更多块组。 例如,安装 WooCommerce 可以让我们访问另外 19 个块,这些块对于构建我们的电子商务商店很有用。

Atomic Blocks插件添加了 15 个独特的块,您可以在帖子中使用,而Ultimate Addons for Gutenberg插件使您可以访问更多精心设计的有用块。 您甚至可以在Gutenberg Blocks Library上搜索您需要的块。
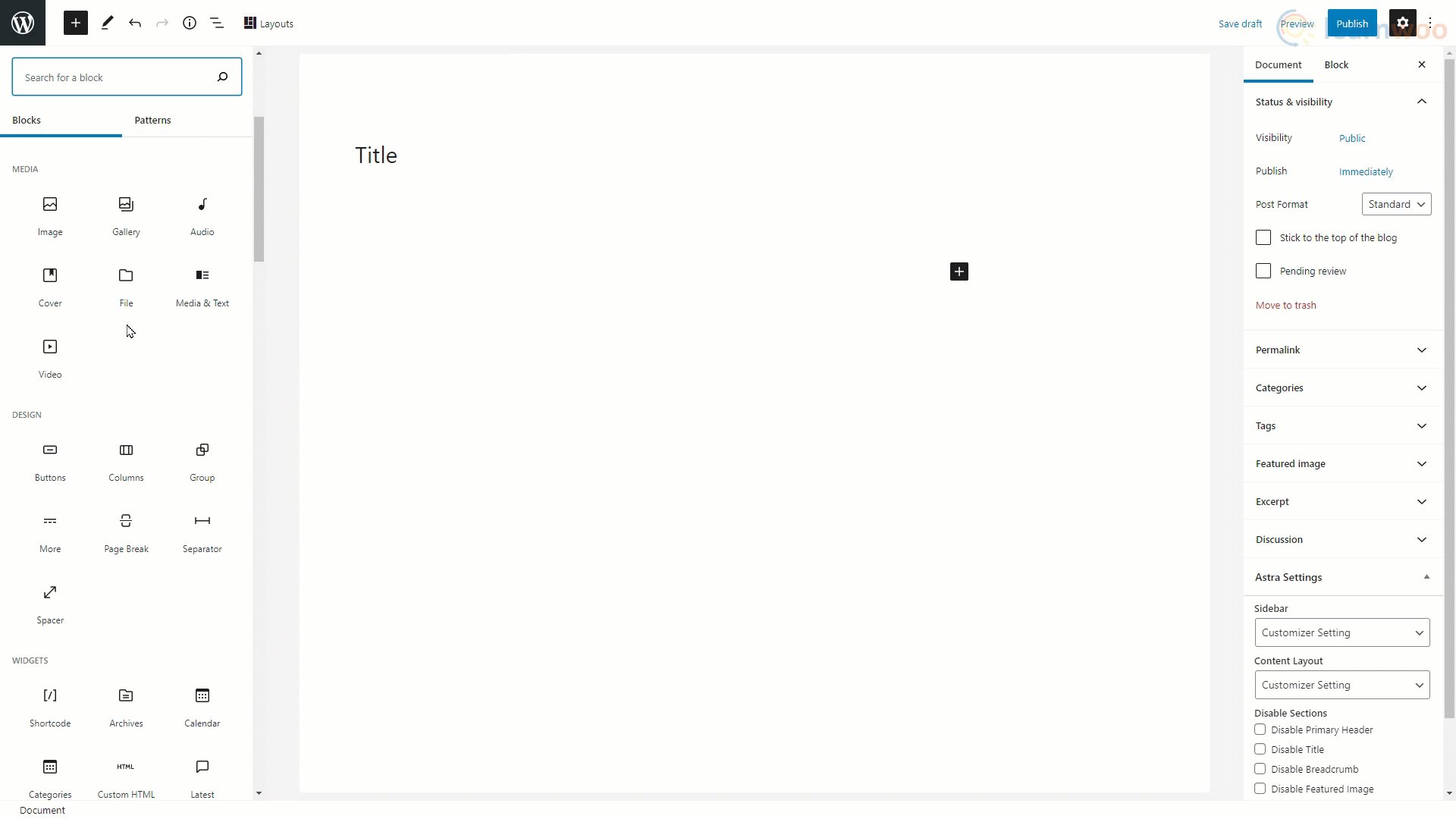
在 Gutenberg Editor 用户界面中,可以从左侧的块插入器部分插入这些块。
内容区
内容区域是您添加、编辑和组织块以创建页面和帖子的地方。 发布后,您的内容将与内容区域中的外观非常相似(如果不相同)。
设置侧边栏
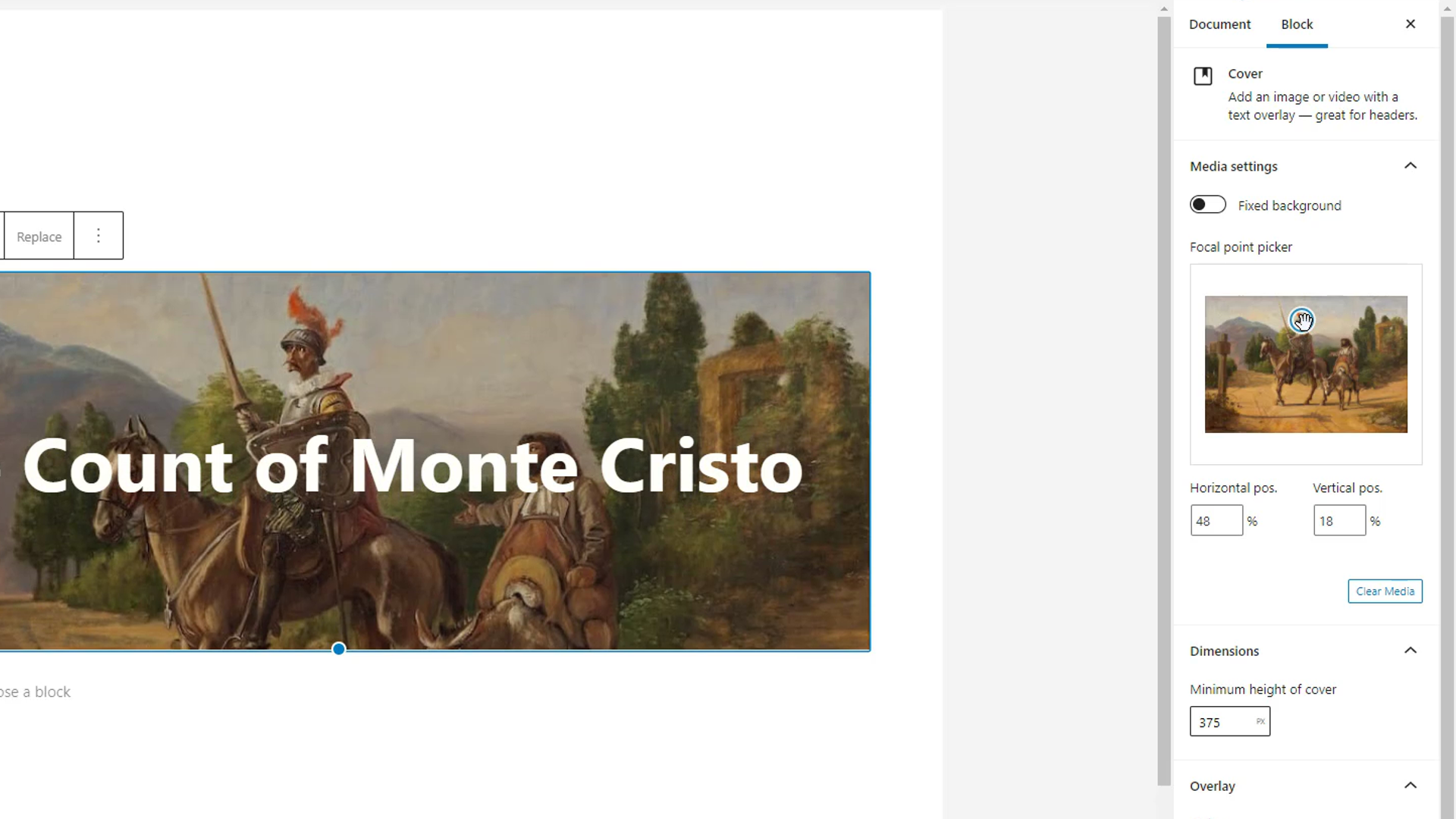
设置侧边栏根据您正在编辑的块显示上下文自定义选项。
例如,在编辑图像块时,设置侧边栏将显示固定背景、焦点选择器、水平和垂直位置、尺寸、叠加等选项。

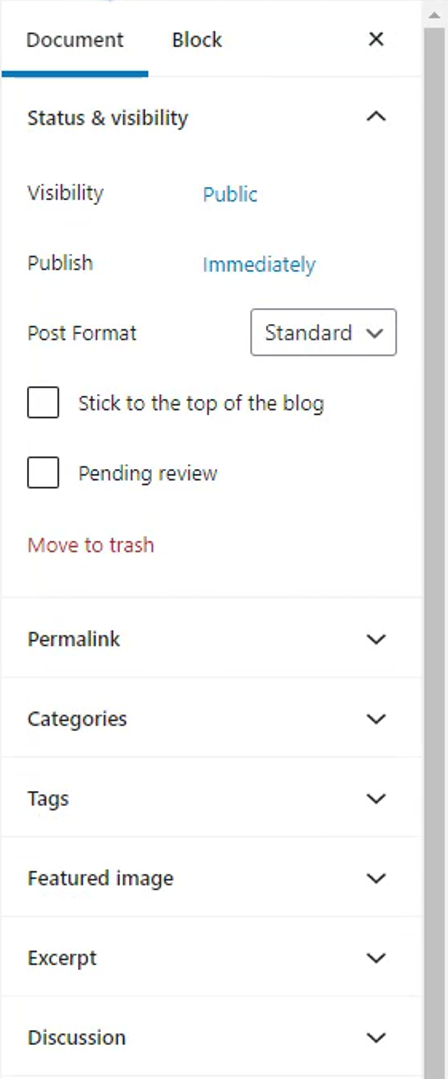
当没有选择块进行编辑时,设置侧边栏显示文档设置。 您可以在其中更改文档的可见性、发布计划、帖子格式、永久链接、类别、标签、特色图片等。

使用 WordPress 块编辑器构建页面
使用 WordPress 块编辑器构建页面就像使用块添加内容元素并根据您的网站设计自定义它们一样简单。

第一步是添加一个块。 添加新区块的三种方式:
- 按回车键添加段落块。
- 通过按此加号图标并选择最近使用的建议插件或搜索一个。
- 或者通过工具栏中的添加块按钮并浏览可用块的完整列表。

添加图像
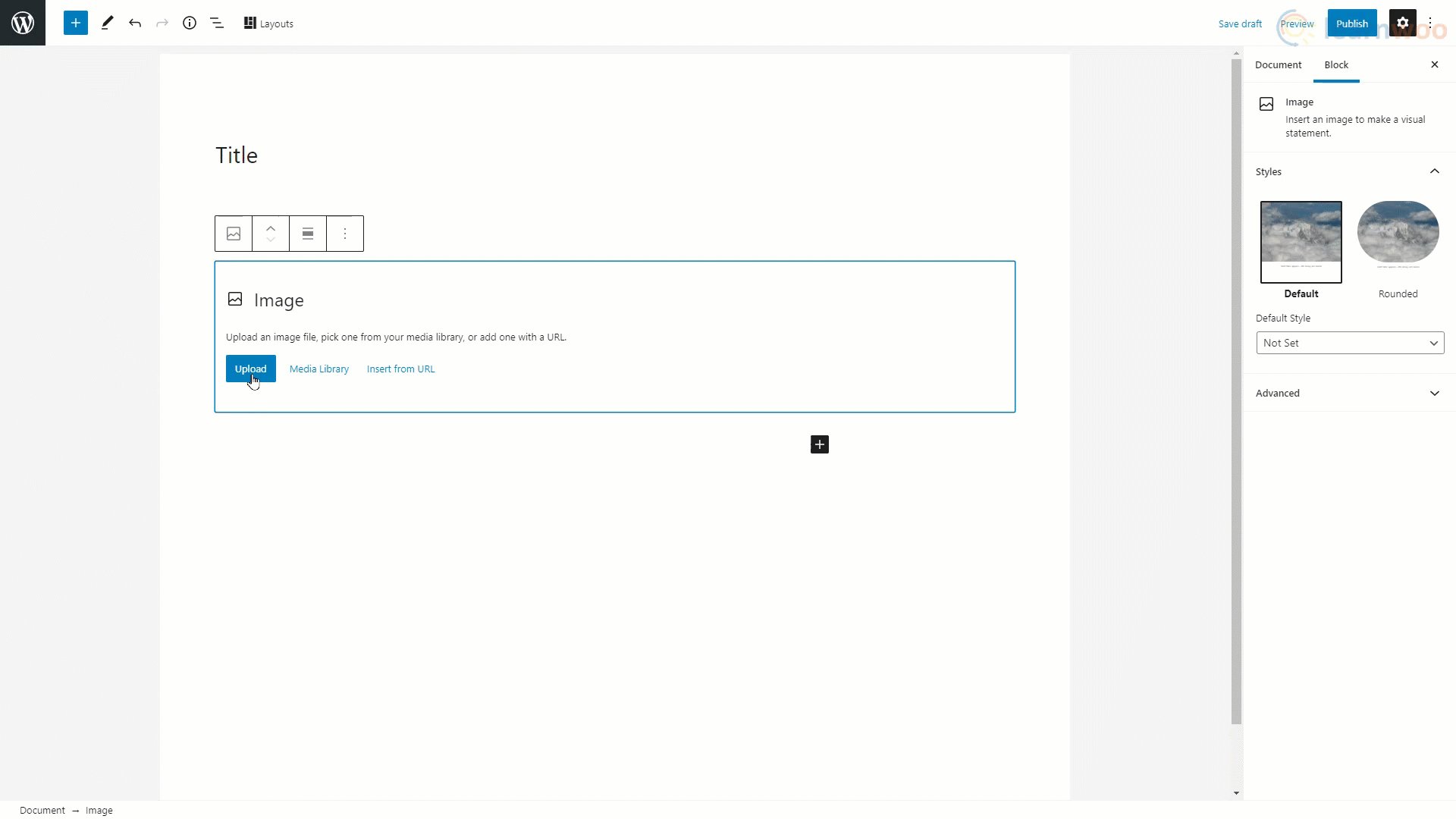
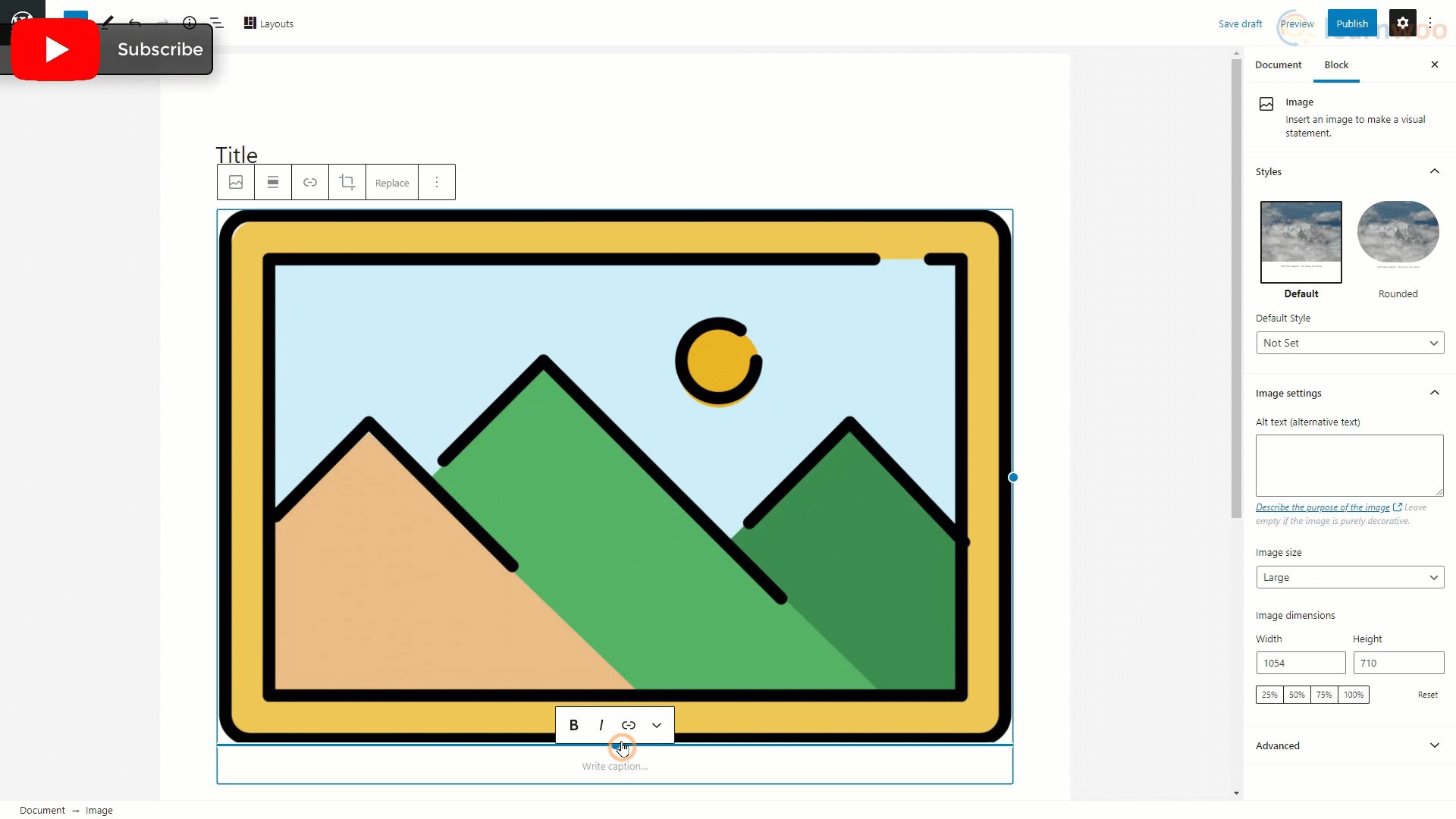
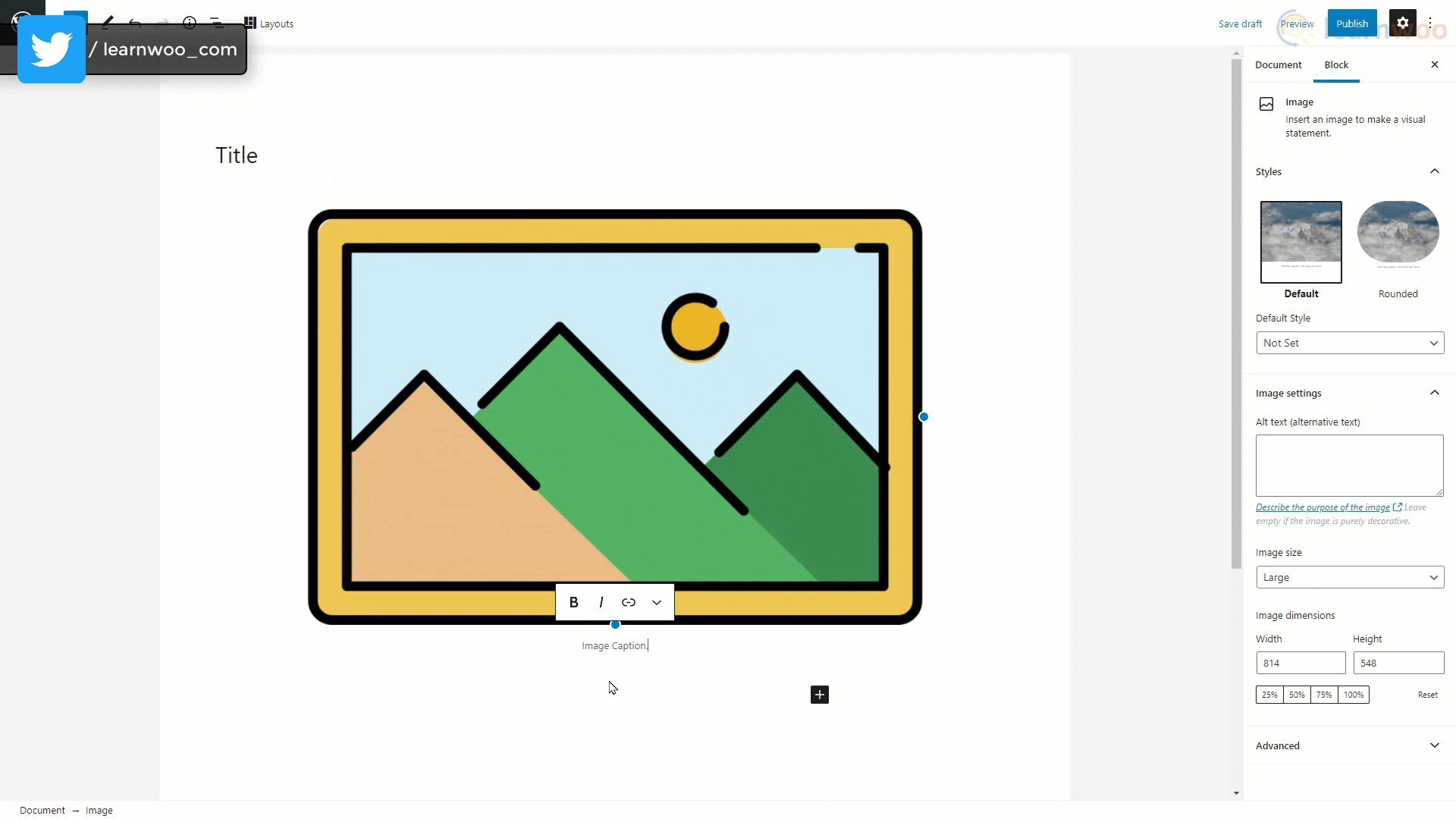
从列表中选择图像块以将其添加到内容区域。 然后单击“上传”并选择存储在本地文件中的图像。 您可以使用边缘上的手柄调整图像大小,并在下面提供的空间中添加适当的标题。
除此之外,您还可以在边栏中找到更多自定义选项,例如裁剪、图像样式、替代文本、图像尺寸等。

添加文本
在古腾堡编辑器中,可以使用“段落”块添加文本。 所有新块默认为文本块。
您只需在可用字段中键入文本即可。 要向文本添加超链接,请选择它并单击浮动栏中的链接选项。 将链接粘贴到字段中,然后单击 Enter。
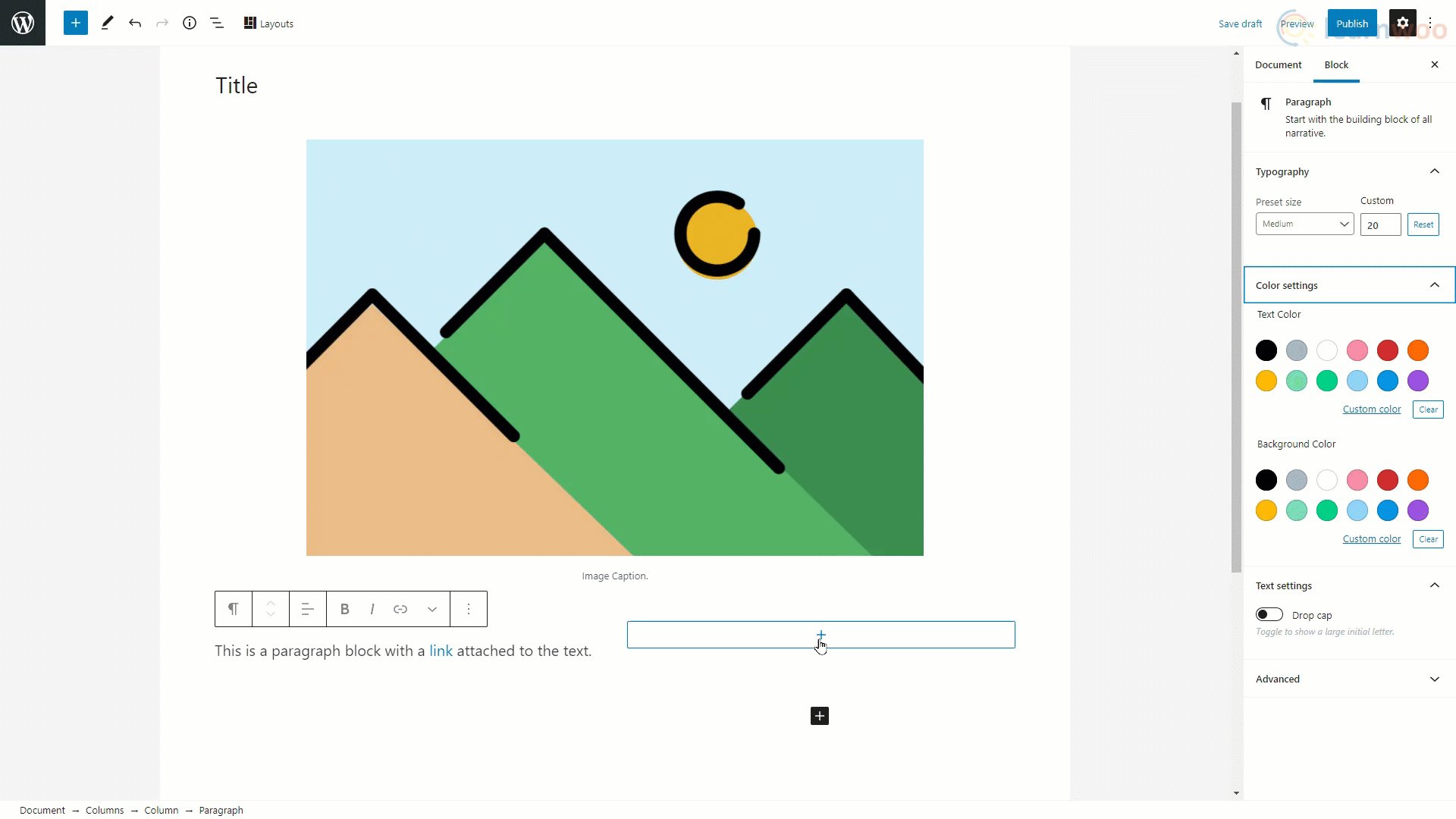
可以在浮动栏中找到粗体、斜体和文本对齐等基本格式选项。 但是,设置侧栏中提供了文本大小和颜色等高级格式选项。

添加按钮
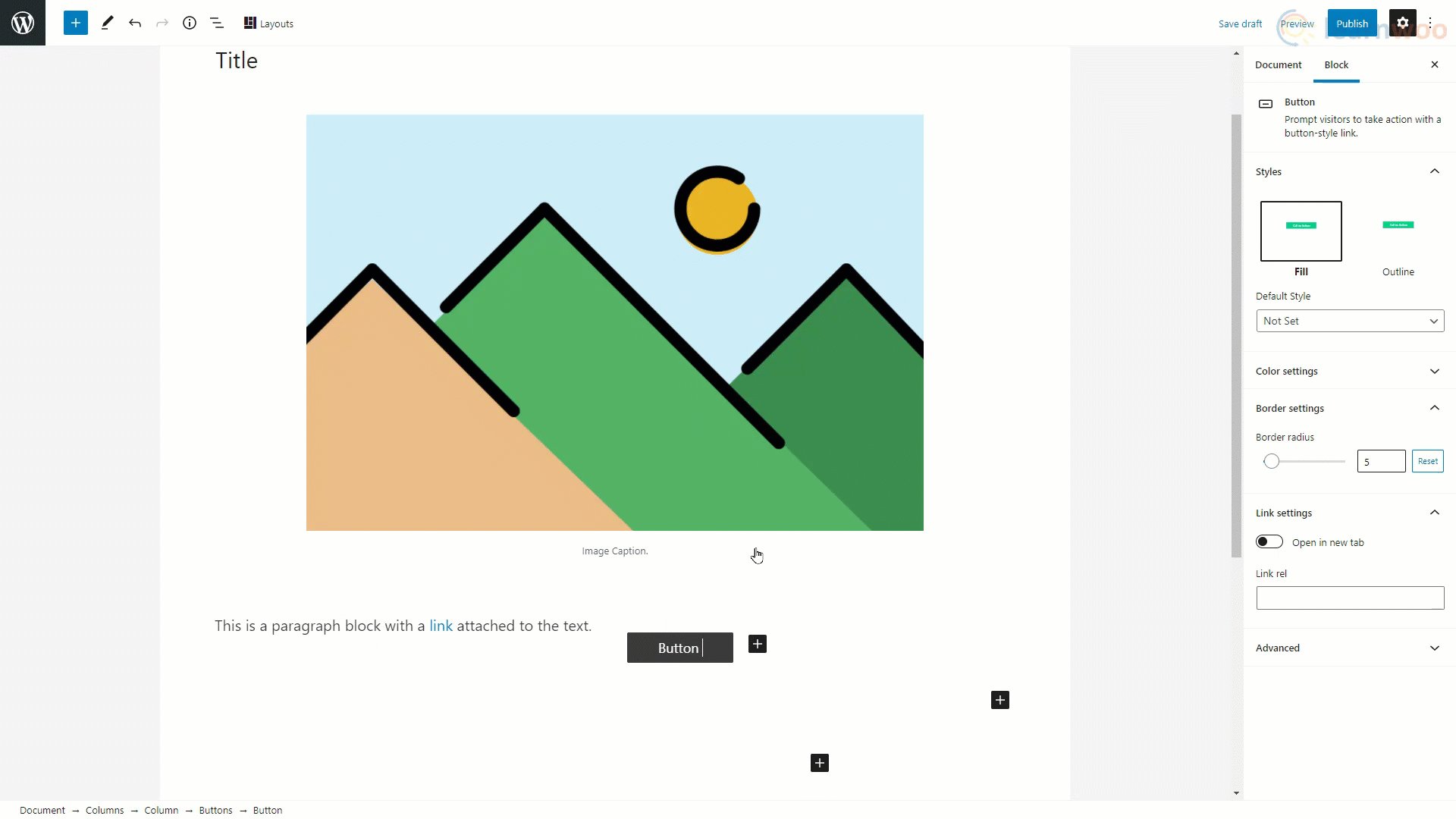
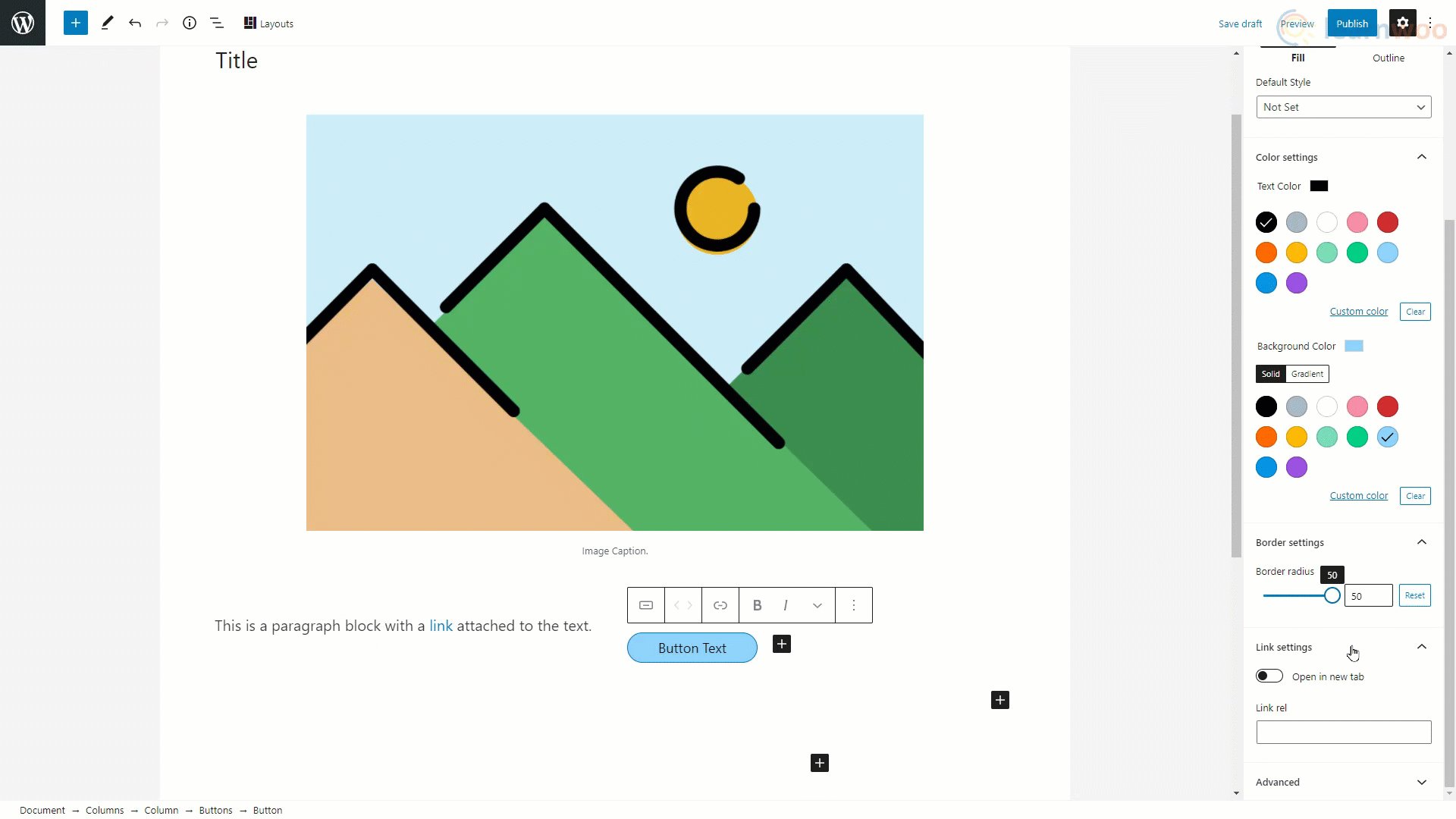
可以使用“按钮”块在 WordPress 页面编辑器中添加按钮。 插入后,您可以在字段中键入按钮文本。
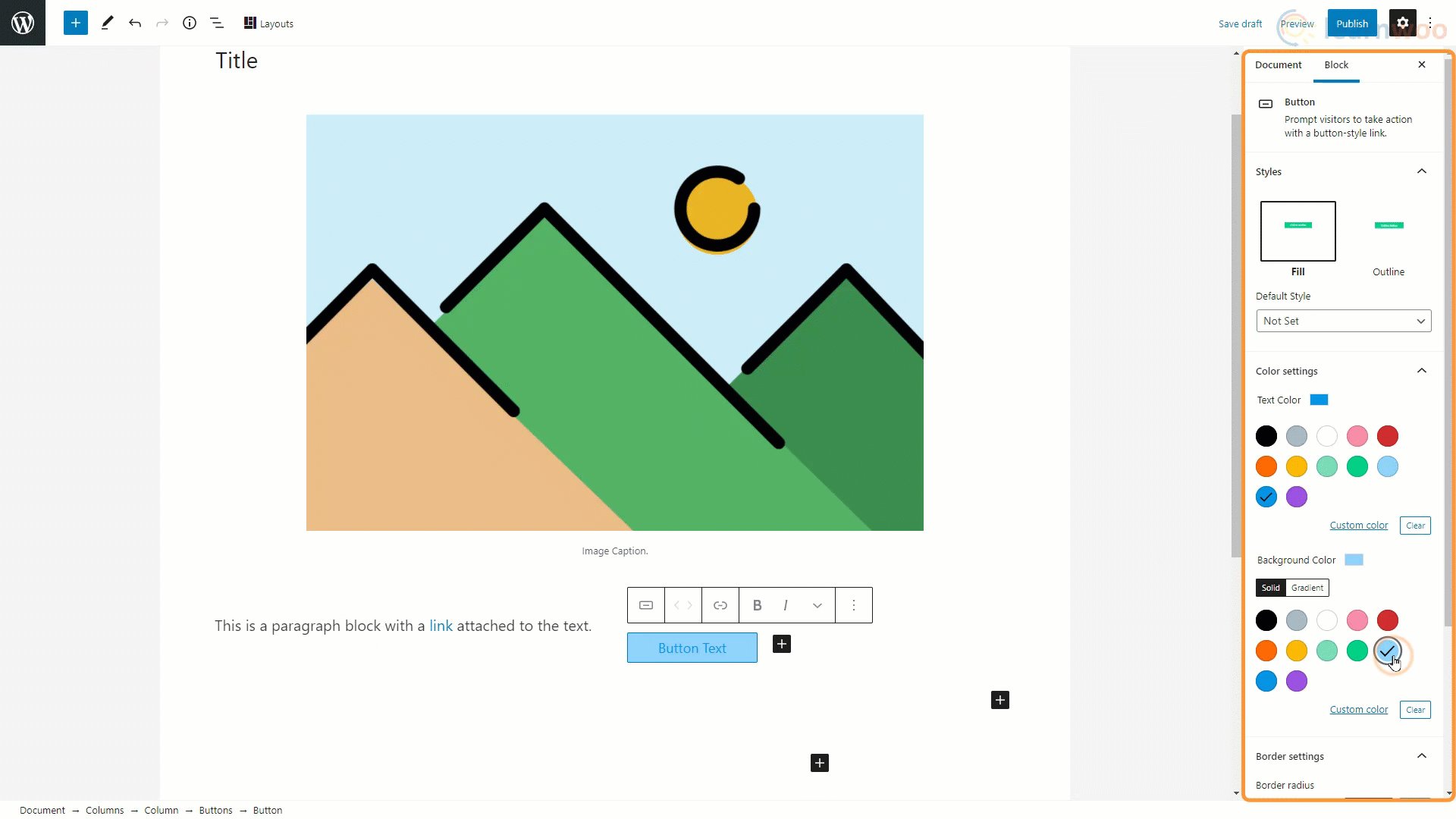
可以从设置侧边栏中进行按钮颜色和文本颜色等基本自定义。

发布帖子
同样,您可以在内容区域中添加许多其他类型的块。 完成编辑帖子后,单击侧边栏中的“文档”选项卡。 我们可以选择帖子的发布选项,例如可见性、发布时间表和帖子格式。 您还可以为帖子添加永久链接 slug 以改进其搜索引擎优化。

下面,您可以分配适用于帖子的类别和标签。 您还可以选择为帖子添加特色图片和摘录。 当帖子出现在您网站的另一个页面上时,特色图片和摘录是访问者唯一可以看到的内容,因此添加它们很重要。
在“讨论”选项卡下,您可以允许读者对您的帖子发表评论。 pingbacks 和 trackbacks 也可以在这里启用。
有了它,您现在知道如何使用 WordPress 块编辑器构建页面。 您也可以在Elementor和WPBakery等其他页面构建器上查看我们的视频。
如果您更喜欢视频版本,请查看此视频:
进一步阅读
- 30 个最佳免费古腾堡友好 WordPress 主题(2021 年)
- 2021 年 20 个最佳 WordPress 高级主题
