Una guida per principianti all'editor di blocchi di WordPress (con video)
Pubblicato: 2021-02-01
Ultimo aggiornamento - 8 luglio 2021
Nel dicembre 2018, il Gutenberg Block Editor ha introdotto tutti gli utenti di WordPress ai numerosi vantaggi degli editor di blocchi come la modifica front-end, l'interfaccia facile da usare, la creazione di pagine veloce e la possibilità di creare layout reattivi e ricchi di contenuti multimediali. Fino ad oggi, alcuni sviluppatori lo preferiscono rispetto ad altri popolari page builder in quanto offre poco o nessun rigonfiamento del codice.
In questo articolo, daremo un'occhiata all'interfaccia utente, ai blocchi e ad altri componenti di base dell'editor blocchi di WordPress, noto anche come Editor Gutenberg. Imparerai anche il processo di lavoro con questo editor per creare una pagina o un post per il tuo sito Web WordPress.
Interfaccia utente dell'editor blocchi di WordPress

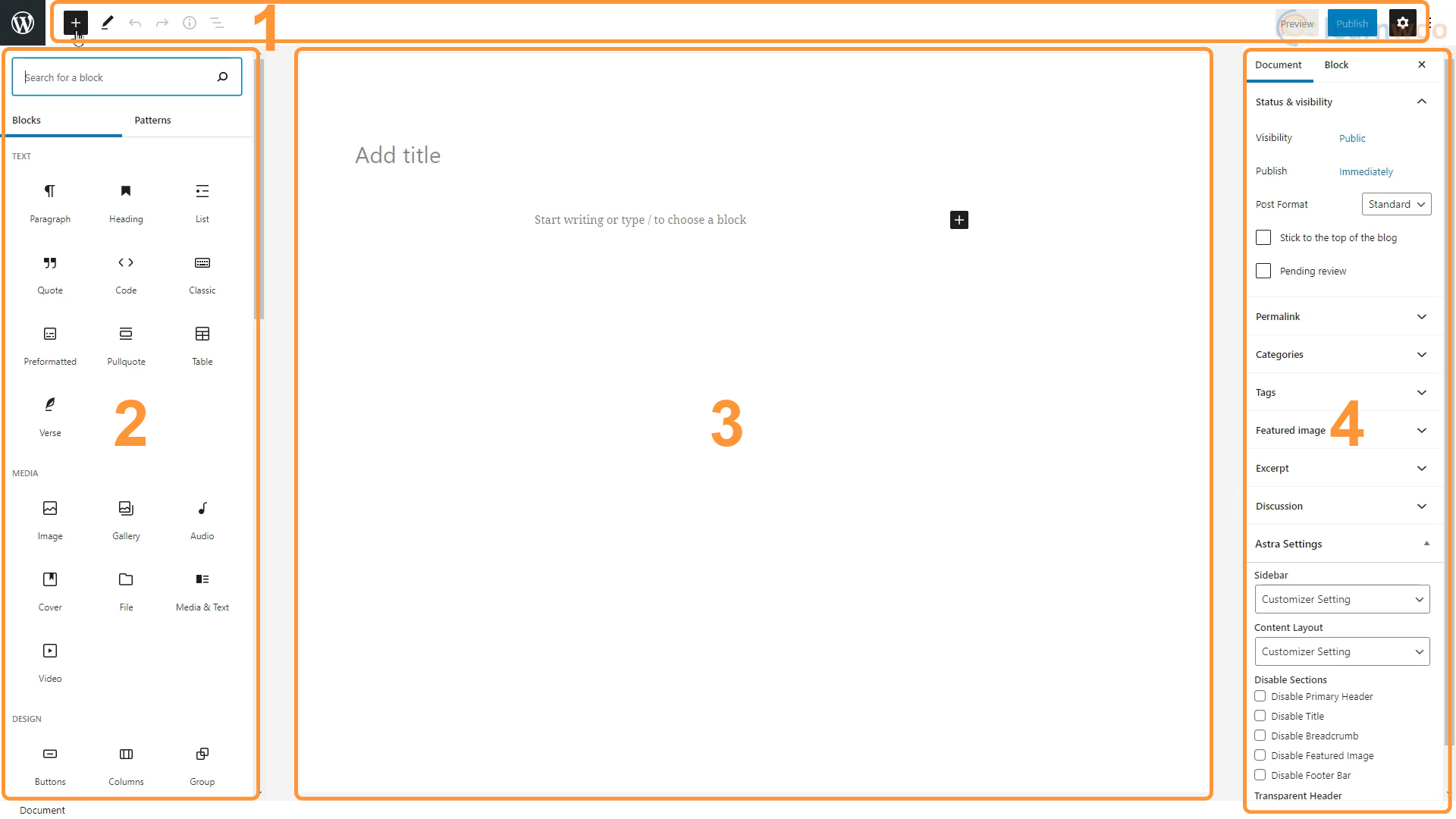
L'interfaccia utente di WordPress Block Editor è composta da 4 aree, ognuna con il proprio scopo e caratteristiche.
Barra in alto
La barra in alto si trova nella parte superiore della pagina e ospita i pulsanti principali che utilizzerai durante la creazione del contenuto. Ha i seguenti pulsanti:
- Aggiungi blocco: questo pulsante ti consente di aggiungere un nuovo blocco all'area del contenuto.
- Modalità: questo pulsante consente di passare dalla modalità di modifica a quella di selezione, offrendo diverse interazioni per la selezione e la modifica dei blocchi.
- Annulla e ripeti: puoi correggere gli errori utilizzando i pulsanti Annulla e Ripristina modifiche.
- Dettagli: questo pulsante apre un popup che mostra i dettagli del documento come caratteri e parole nel documento insieme alla struttura del documento.
- Struttura: questa funzione elenca tutti i blocchi utilizzati nel documento nell'ordine in cui vengono utilizzati, semplificando la navigazione a un blocco specifico in un documento di grandi dimensioni.
- Anteprima: puoi utilizzare la funzione di anteprima per guardare il risultato finale del tuo documento senza doverlo pubblicare sul sito web.
- Pubblica: al termine della creazione della pagina o del post, puoi pubblicarlo sul sito Web live con il pulsante "Pubblica".
- Impostazioni: questo pulsante con l'icona a forma di ingranaggio espande e riduce a icona il documento e le opzioni di blocco.
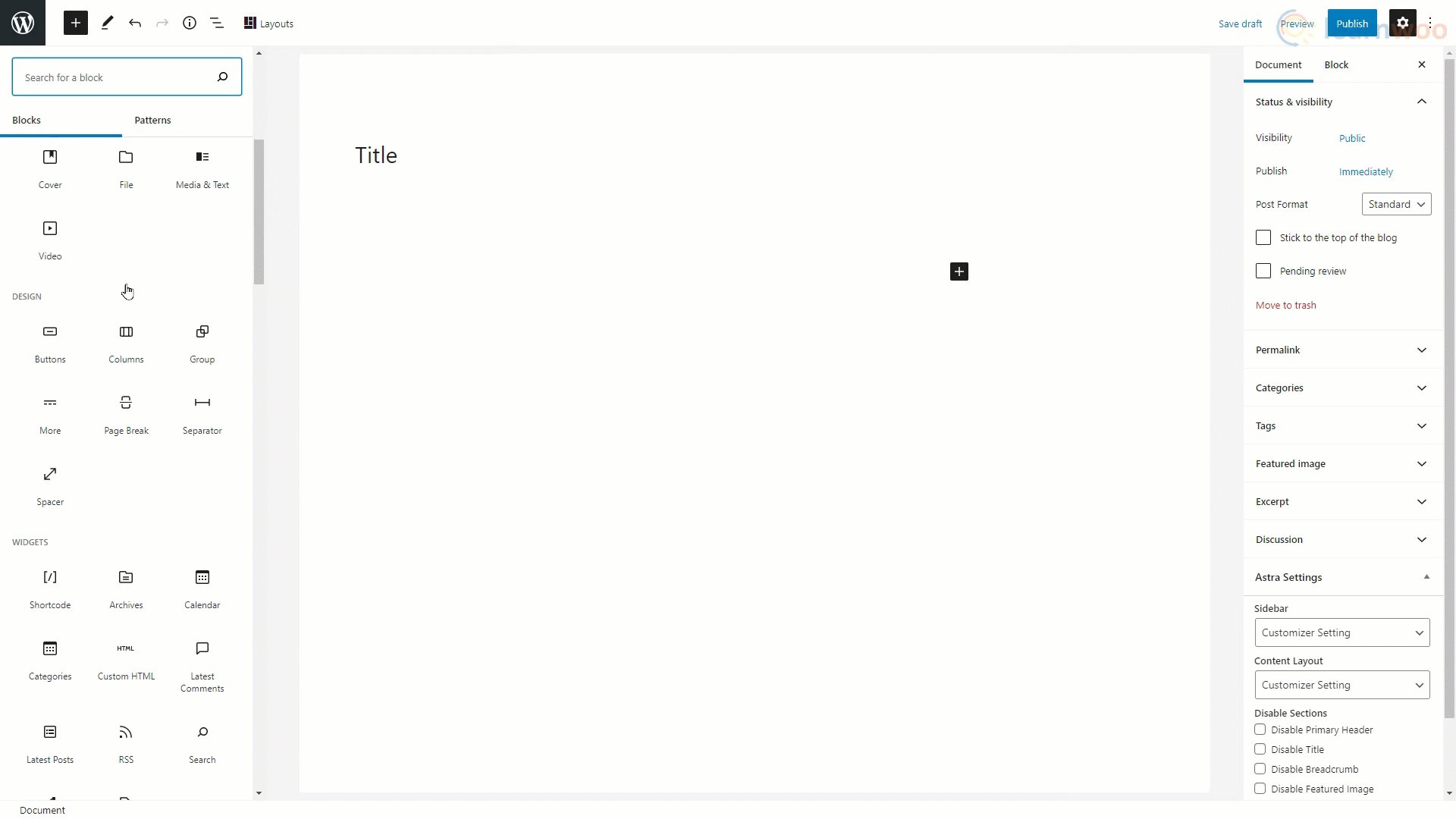
Inseritore di blocchi
L'editor di Gutenberg è chiamato editor di blocchi perché ti consente di aggiungere contenuto blocco per blocco. Questi blocchi possono essere aggiunti, rimossi o modificati senza influire sugli altri blocchi.
Gutenberg supporta un'ampia gamma di blocchi. Puoi aggiungere titoli, testo, immagini, video, tabelle, elenchi, file audio, gallerie e persino un blocco dell'editor classico che ci consente di utilizzare l'editor classico per la modifica. Puoi aggiungere elementi di design come pulsanti, colonne, separatori e distanziatori.
L'editor supporta widget come codici brevi, calendari e icone social per espandere ulteriormente le tue opzioni. E infine, l'editor di Gutenberg offre una vasta gamma di incorporamenti, dai video di YouTube alle playlist di Spotify.
Oltre a questi blocchi integrati, puoi aggiungere più gruppi di blocchi con i plugin. Ad esempio, l'installazione di WooCommerce ci dà accesso ad altri 19 blocchi utili per costruire il nostro negozio eCommerce.

Il plug-in Atomic Blocks aggiunge 15 blocchi unici che puoi utilizzare nei tuoi post, mentre il plug-in Ultimate Addons per Gutenberg ti dà accesso a blocchi utili più ben progettati. Puoi anche cercare i blocchi di cui hai bisogno nella Libreria dei blocchi di Gutenberg.
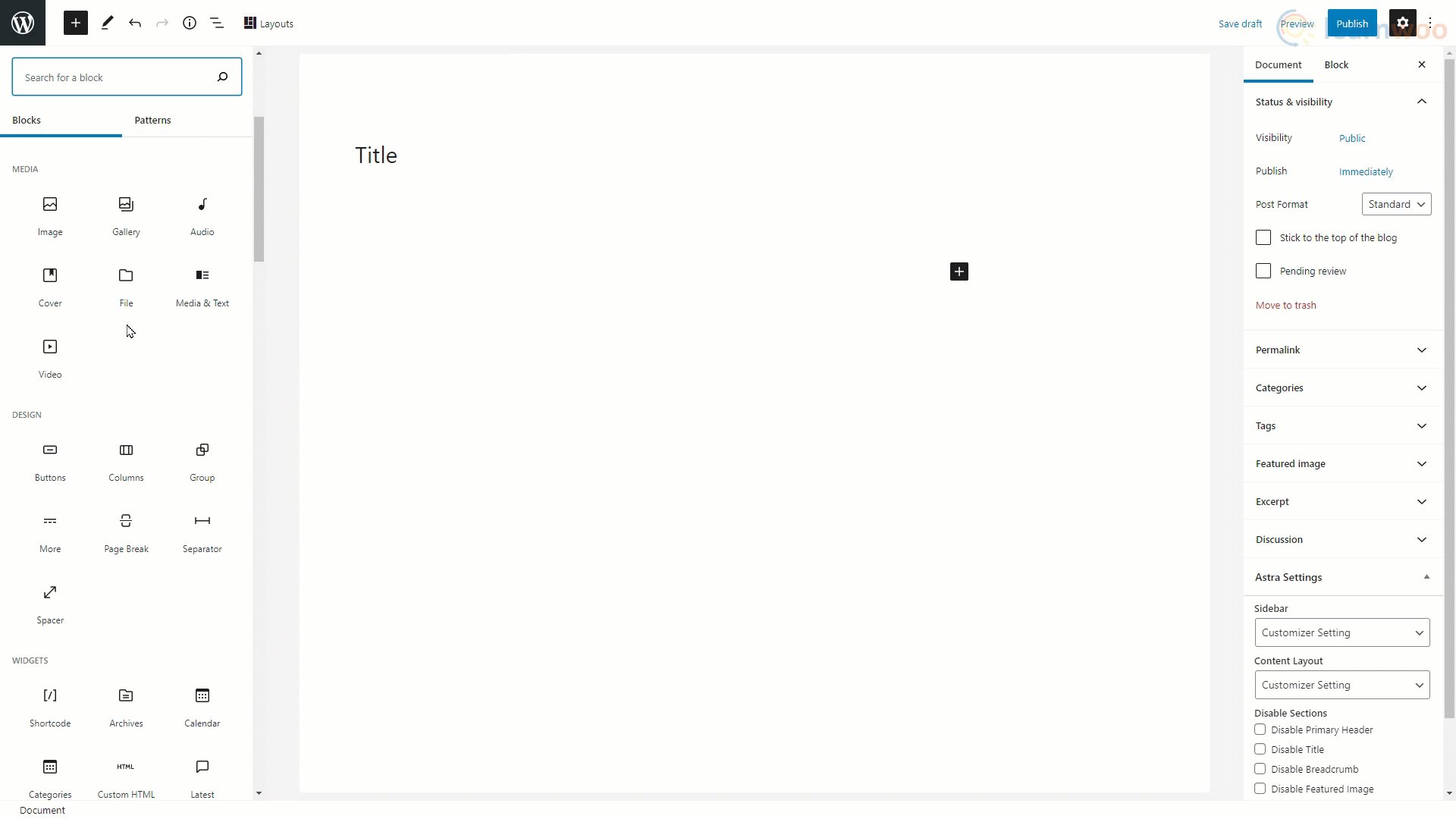
Nell'interfaccia utente dell'editor Gutenberg, questi blocchi possono essere inseriti dalla sezione di inserimento blocchi a sinistra.
Area del contenuto
L'area del contenuto è il punto in cui aggiungi, modifichi e organizzi i blocchi per creare pagine e post. Dopo la pubblicazione, i tuoi contenuti appariranno molto simili, se non identici, a come appaiono nell'area dei contenuti.
Barra laterale delle impostazioni
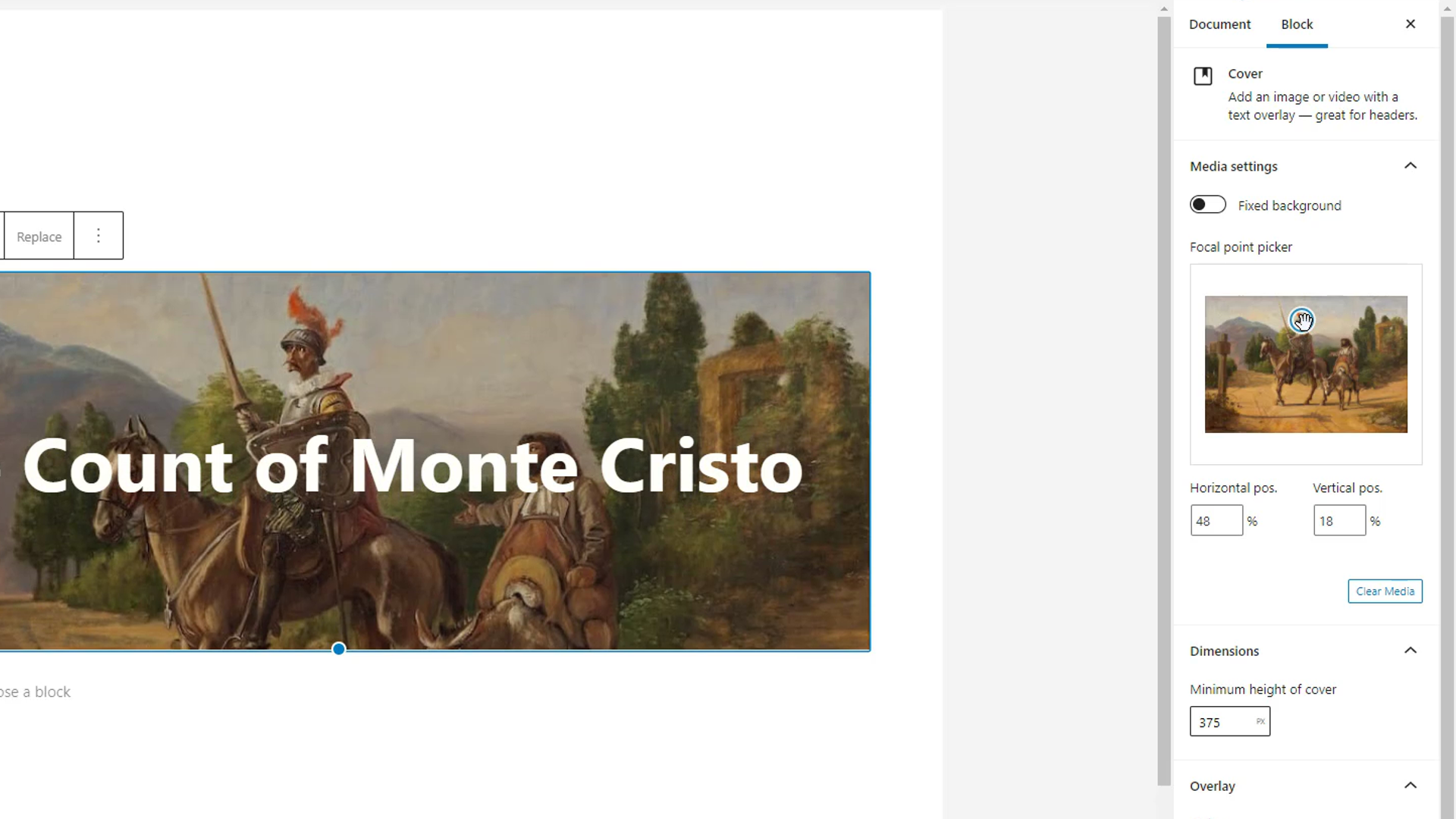
La barra laterale delle impostazioni mostra le opzioni di personalizzazione contestuale in base al blocco che stai modificando.
Ad esempio, durante la modifica di un blocco immagine, la barra laterale delle impostazioni mostrerà opzioni come sfondo fisso, selettore del punto focale, posizione orizzontale e verticale, dimensioni, sovrapposizione, ecc.

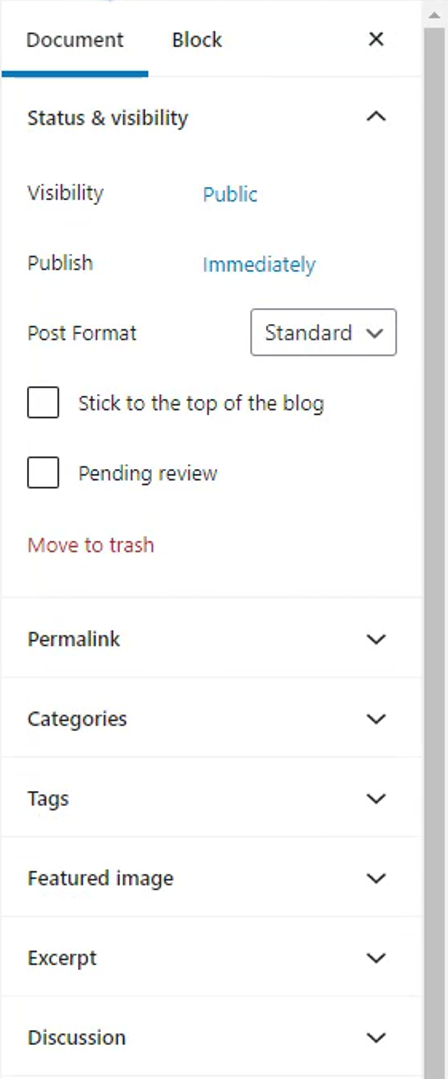
Quando nessun blocco è selezionato per la modifica, la barra laterale delle impostazioni mostra le impostazioni del documento. È qui che puoi modificare la visibilità del documento, la pianificazione di pubblicazione, il formato del post, il permalink, le categorie, i tag, l'immagine in primo piano e altro ancora.


Costruire una pagina con l'editor blocchi di WordPress
Costruire una pagina con l'editor blocchi di WordPress è facile come aggiungere gli elementi di contenuto utilizzando i blocchi e personalizzarli in base al design del tuo sito web.
Il primo passo è aggiungere un blocco. Esistono tre modi per aggiungere nuovi blocchi:
- Premendo invio per aggiungere un blocco di paragrafo.
- Premendo l'icona più e selezionando un plug-in suggerito utilizzato di recente o cercandone uno.
- Oppure tramite il pulsante Aggiungi blocchi nella barra degli strumenti e sfogliando l'elenco completo dei blocchi disponibili.

Aggiunta di immagini
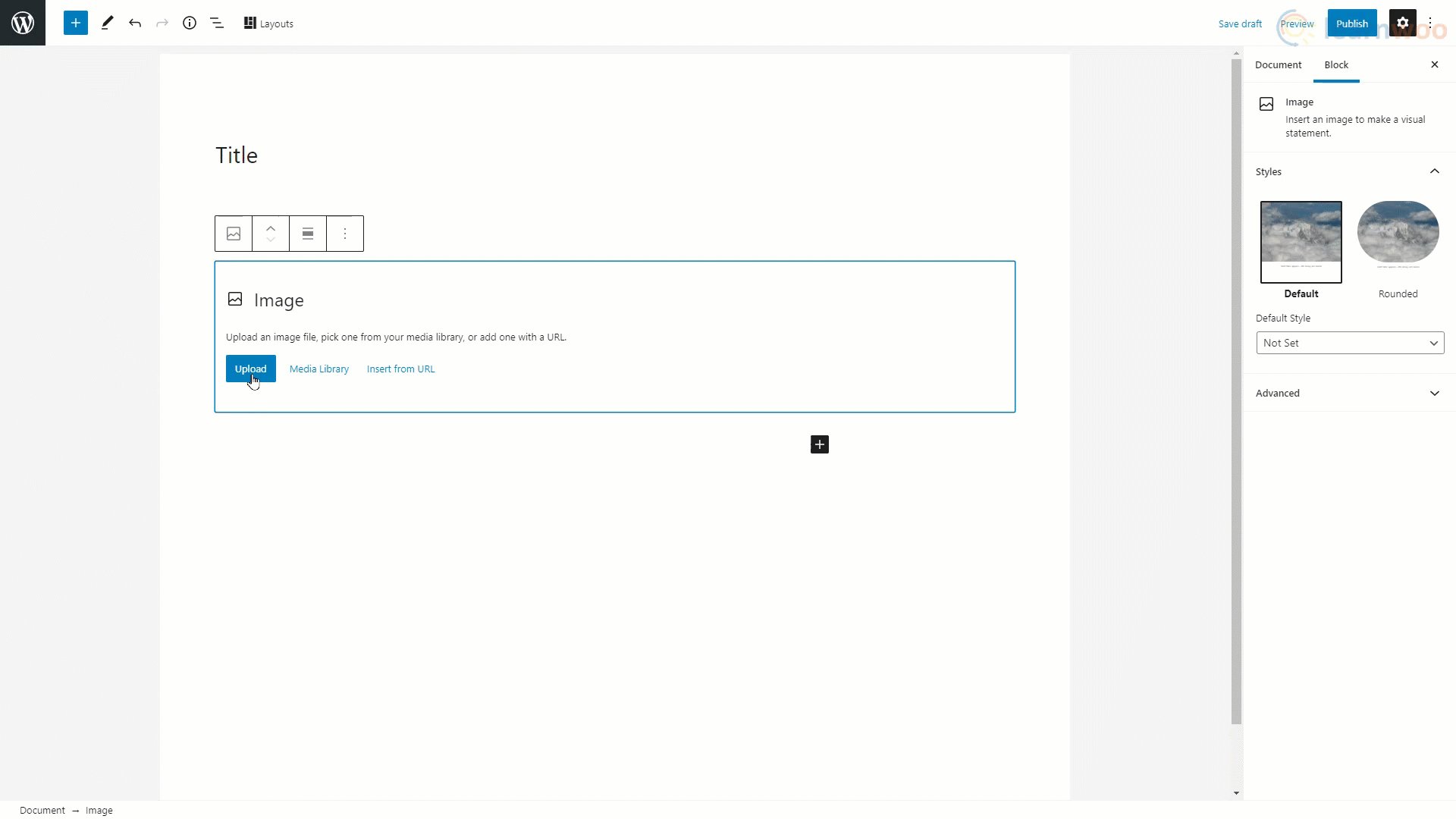
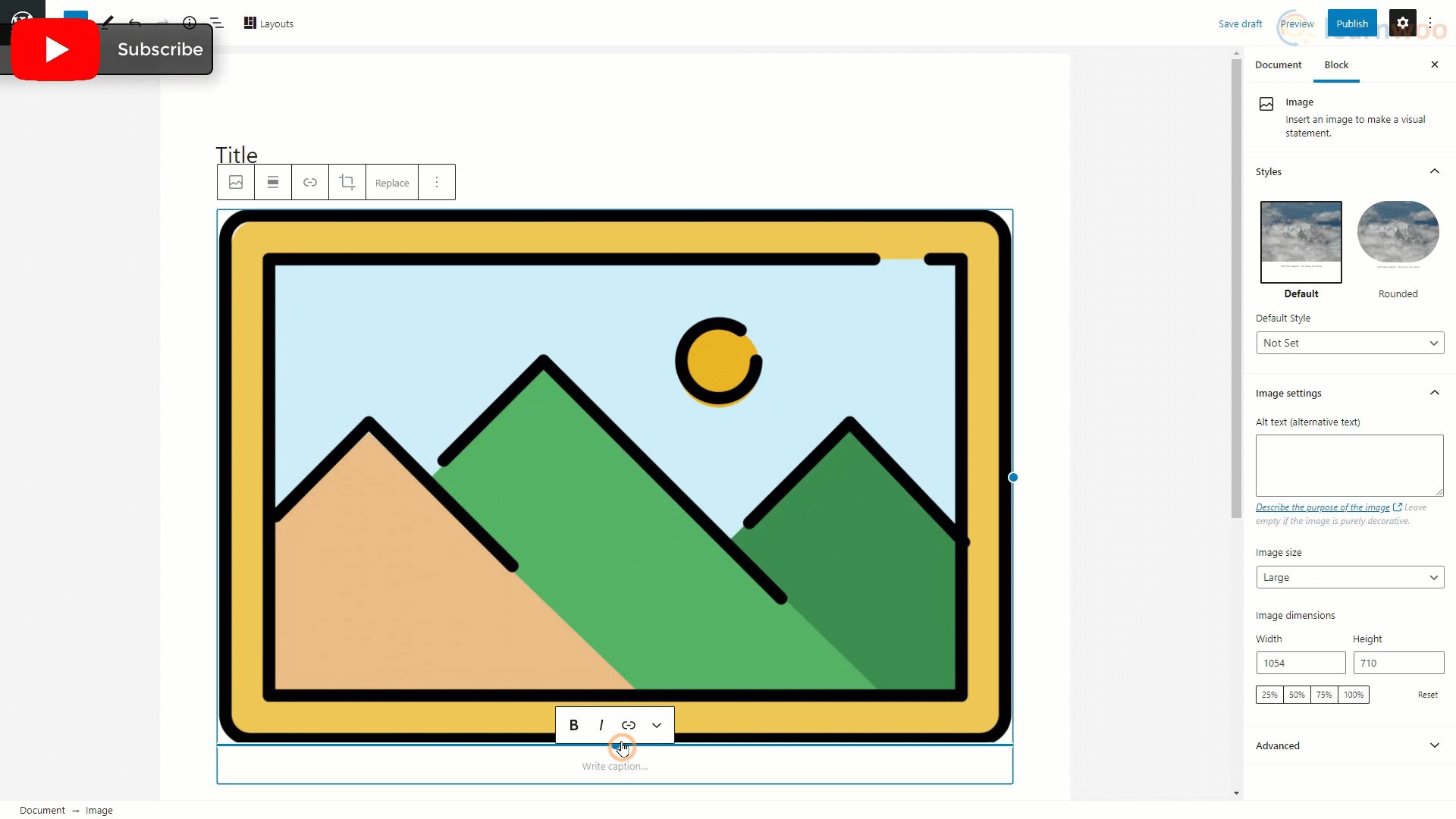
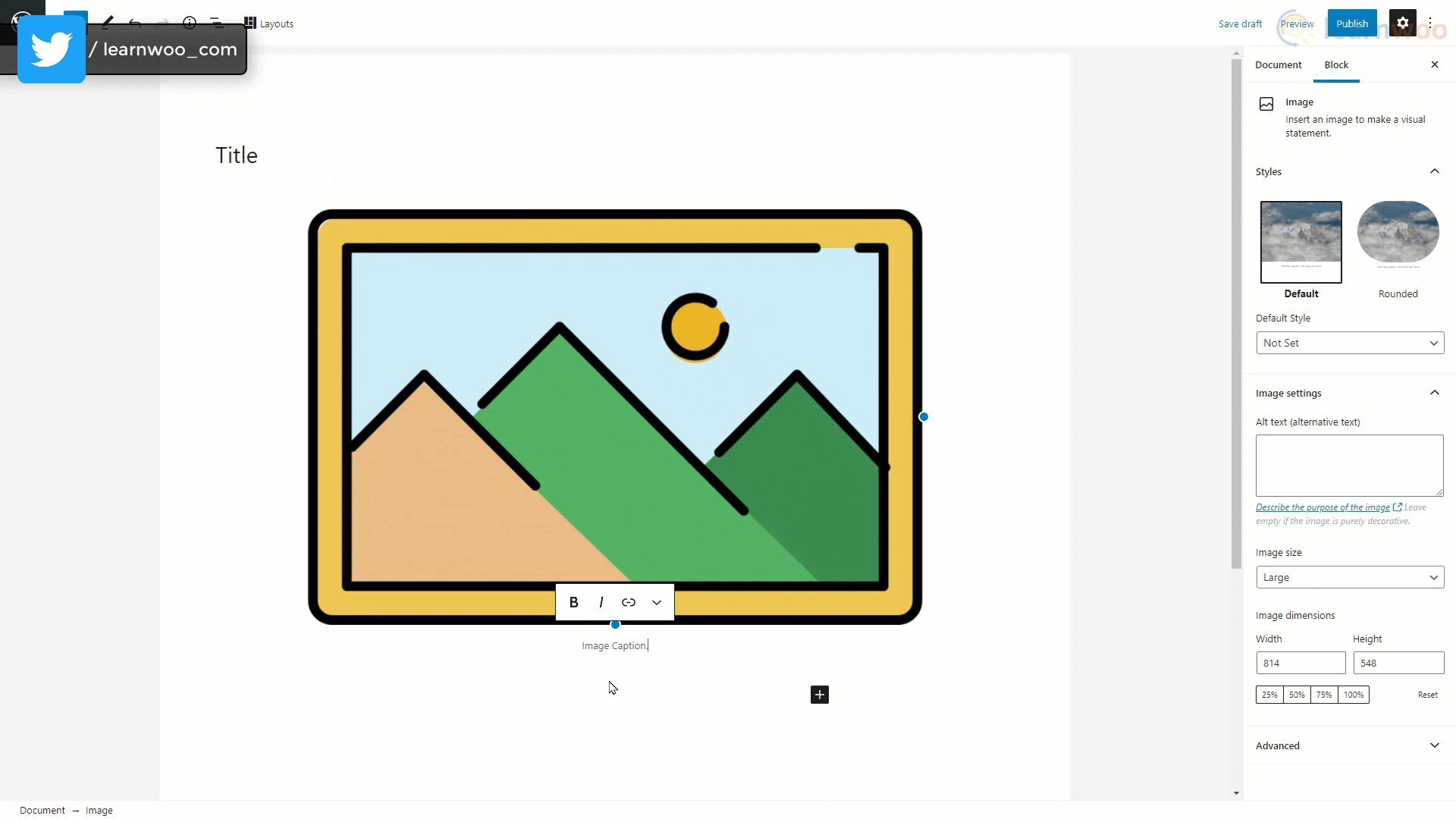
Selezionare il blocco immagine dall'elenco per aggiungerlo all'area del contenuto. Quindi fare clic su "Carica" e selezionare un'immagine archiviata nei file locali. Puoi ridimensionare l'immagine utilizzando le maniglie sui bordi e aggiungere una didascalia appropriata nello spazio fornito di seguito.
Oltre a questo, troverai più opzioni di personalizzazione nella barra laterale come ritaglio, stile dell'immagine, testo alternativo, dimensioni dell'immagine e altro.

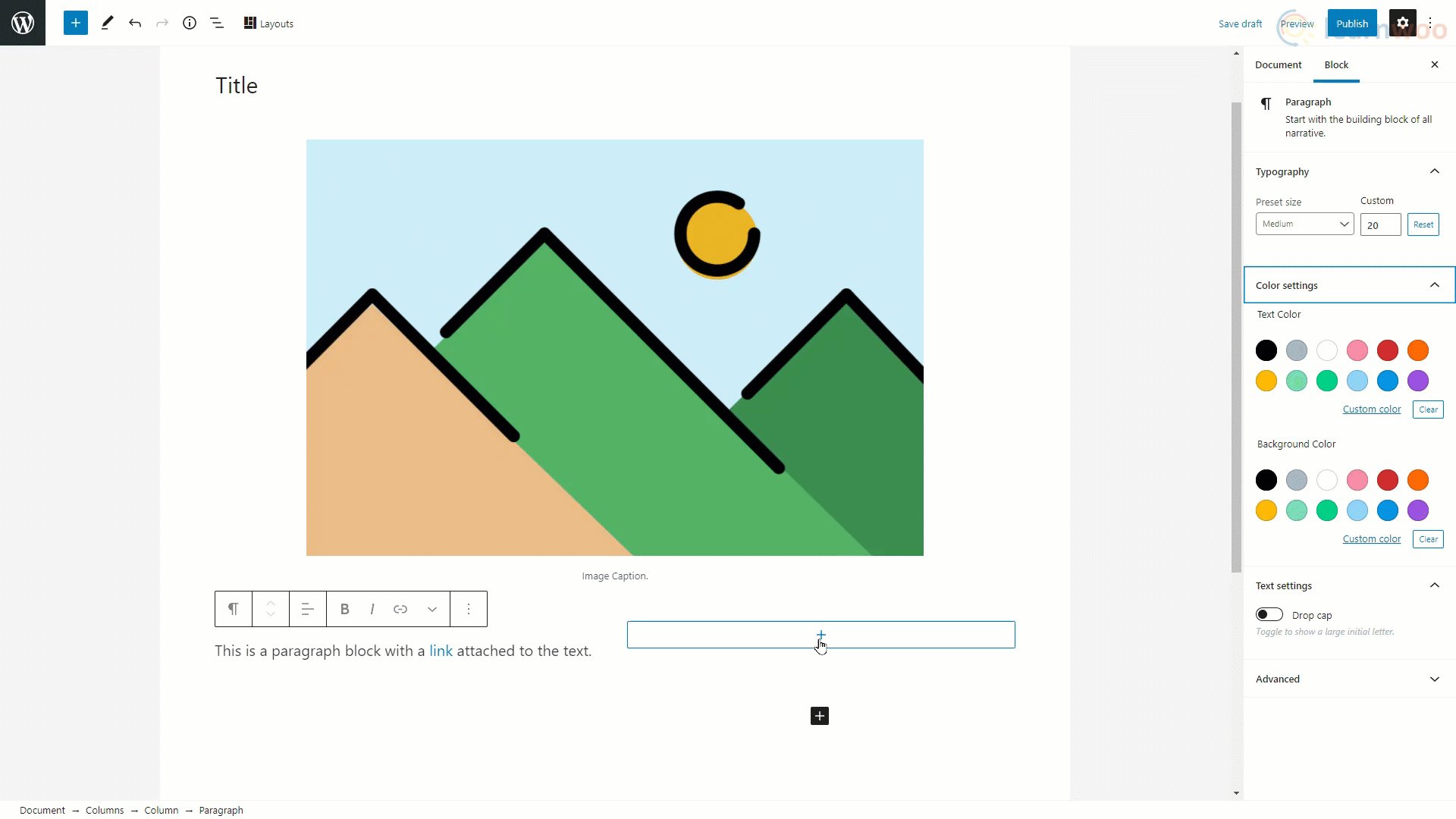
Aggiunta di testo
Nell'editor Gutenberg, il testo può essere aggiunto utilizzando il blocco "Paragrafo". E tutti i nuovi blocchi sono per impostazione predefinita blocchi di testo.
Puoi semplicemente digitare il testo nel campo disponibile. Per aggiungere un collegamento ipertestuale al testo, selezionalo e fai clic sull'opzione del collegamento nella barra mobile. Incolla il collegamento nel campo e fai clic su Invio.
Le opzioni di formattazione di base come grassetto, corsivo e allineamento del testo sono disponibili nella barra mobile. Tuttavia, nella barra laterale delle impostazioni sono disponibili opzioni di formattazione avanzate come la dimensione e il colore del testo.

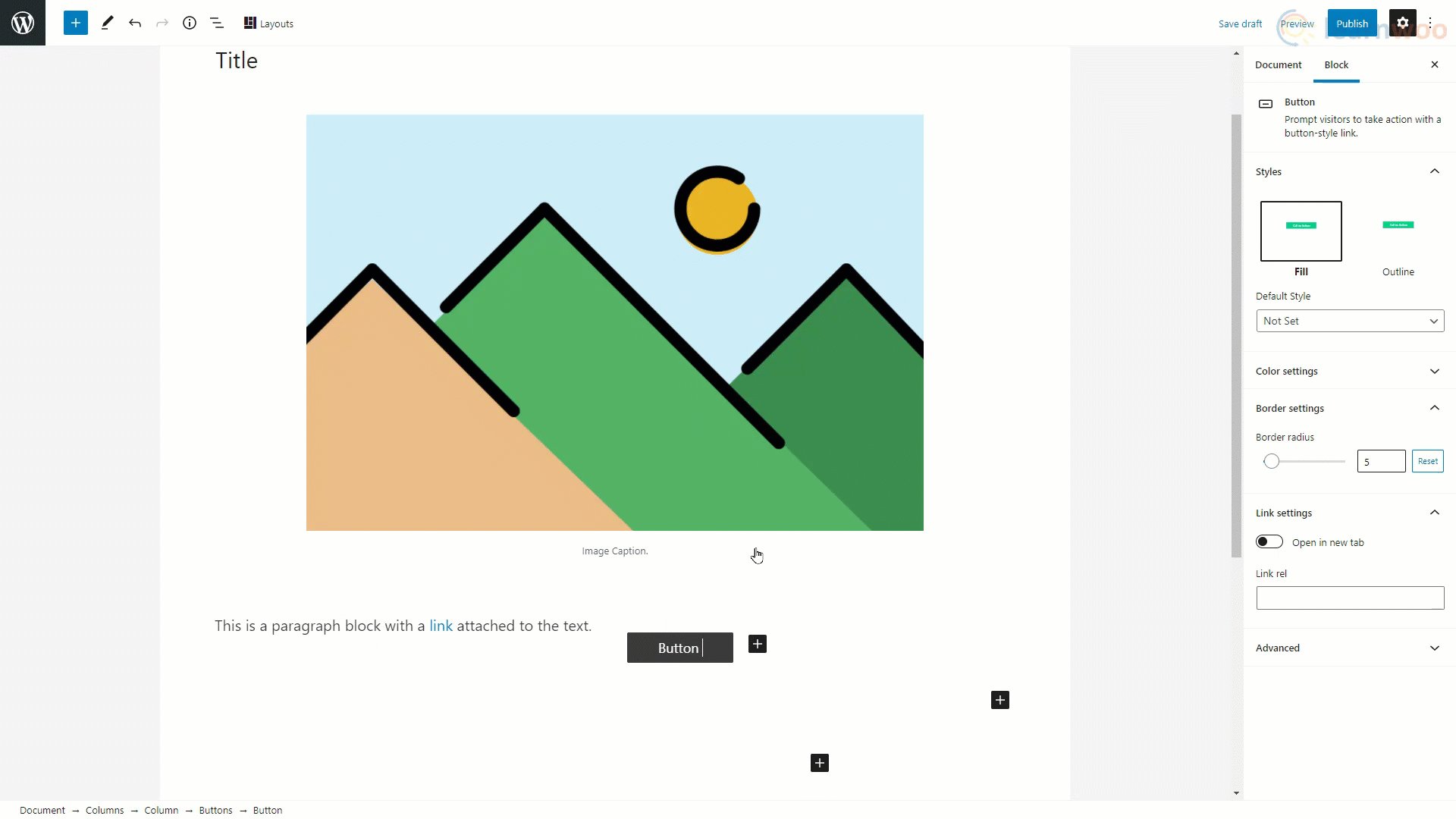
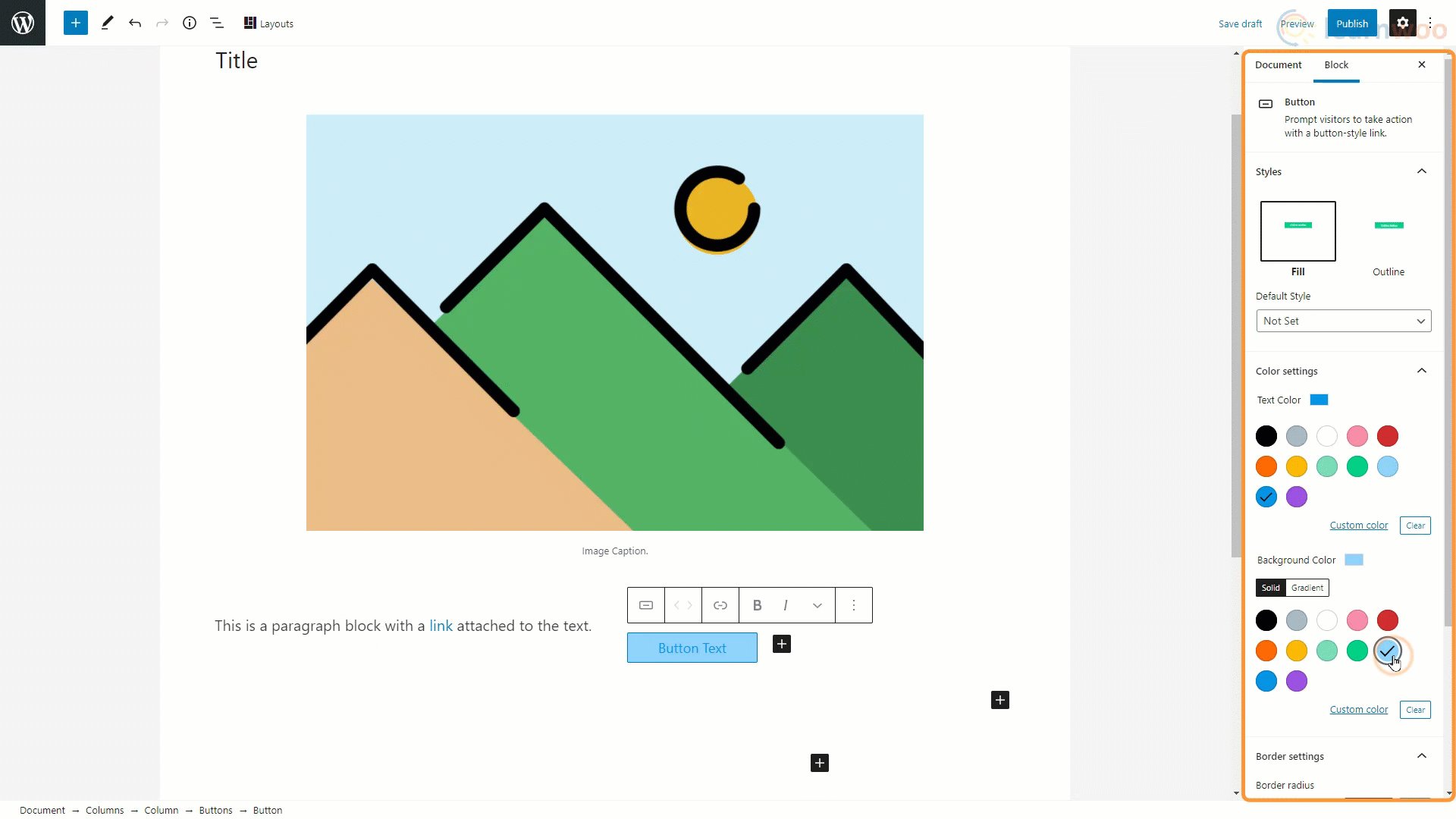
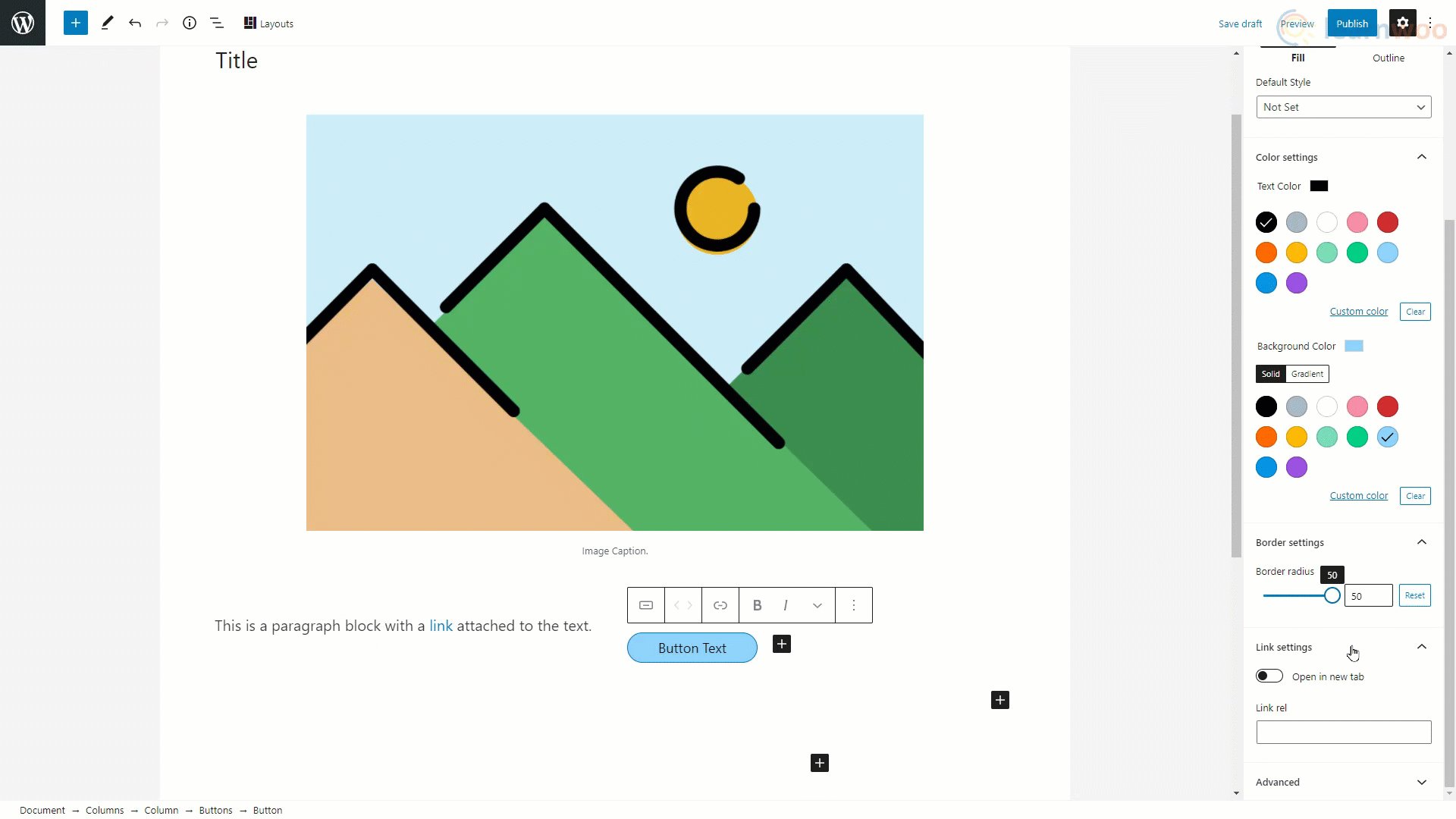
Aggiunta di pulsanti
Il pulsante può essere aggiunto nell'editor di pagine di WordPress utilizzando il blocco "Pulsanti". Al momento dell'inserimento, è possibile digitare il testo del pulsante nel campo.
Le personalizzazioni essenziali come il colore dei pulsanti e il colore del testo possono essere effettuate dalla barra laterale delle impostazioni.

Pubblicazione del post
Allo stesso modo, puoi aggiungere molti altri tipi di blocchi nell'area del contenuto. Quando hai finito di modificare un post, fai clic sulla scheda Documento nella barra laterale. Possiamo selezionare le opzioni di pubblicazione del post come visibilità, pianificazione di pubblicazione e formato del post. Puoi anche aggiungere uno slug permalink al post per migliorarne l'ottimizzazione per i motori di ricerca.

Di seguito, puoi assegnare le categorie e i tag applicabili al post. Hai anche la possibilità di aggiungere l'immagine in primo piano e l'estratto per il post. Quando un post appare su un'altra pagina del tuo sito web, l'immagine in primo piano e l'estratto sono le uniche cose che i visitatori possono vedere, quindi è importante aggiungerli.
Nella scheda Discussioni, puoi consentire ai lettori di pubblicare commenti sul tuo post. E anche qui è possibile abilitare pingback e trackback.
Con ciò, ora sai come creare una pagina con l'editor blocchi di WordPress. Puoi guardare i nostri video anche su altri page builder come Elementor e WPBakery .
E se preferisci una versione video, guarda questo video:
Ulteriori letture
- 30 migliori temi WordPress gratuiti per Gutenberg (2021)
- 20 migliori temi WordPress Premium 2021
