WordPress 블록 편집기 초보자 가이드(동영상 포함)
게시 됨: 2021-02-01
최종 업데이트 - 2021년 7월 8일
2018년 12월 Gutenberg Block Editor는 모든 WordPress 사용자에게 프론트 엔드 편집, 사용하기 쉬운 인터페이스, 빠른 페이지 작성, 반응형 멀티미디어 중심 레이아웃 생성 기능과 같은 블록 편집기의 많은 이점을 소개했습니다. 오늘날까지 일부 개발자는 코드 팽창을 거의 또는 전혀 제공하지 않기 때문에 다른 인기 있는 페이지 빌더보다 선호합니다.
이 기사에서는 Gutenberg Editor라고도 하는 WordPress 블록 편집기의 사용자 인터페이스, 블록 및 기타 기본 구성 요소를 살펴보겠습니다. 또한 이 편집기를 사용하여 WordPress 웹사이트에 대한 페이지나 게시물을 만드는 과정을 배우게 됩니다.
WordPress 블록 편집기의 사용자 인터페이스

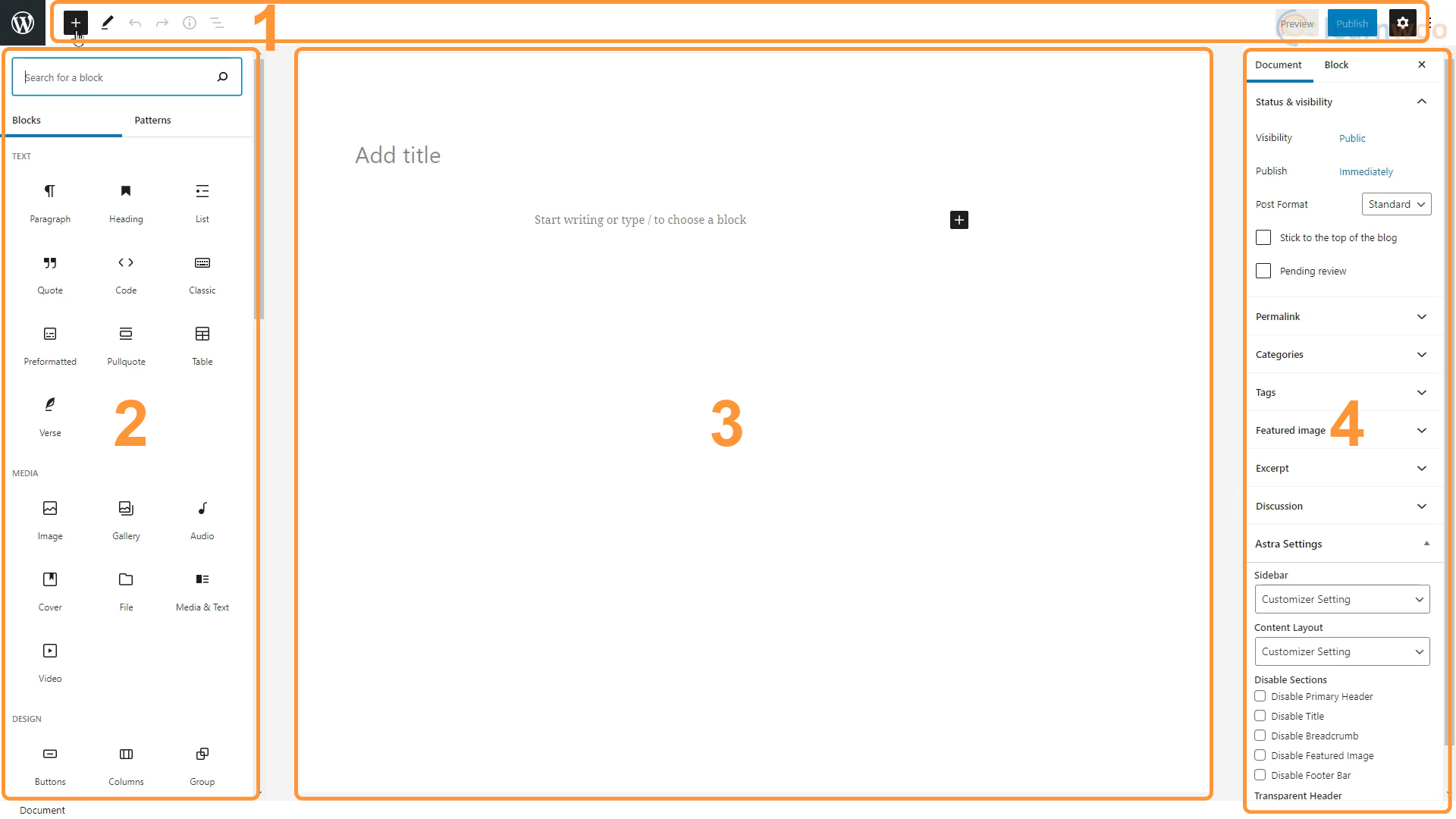
WordPress 블록 편집기의 사용자 인터페이스는 각각 고유한 목적과 기능을 가진 4개의 영역으로 구성되어 있습니다.
상단 바
상단 표시줄은 페이지 상단에 있으며 콘텐츠를 만드는 동안 사용할 기본 버튼이 있습니다. 다음 버튼이 있습니다.
- 블록 추가 – 이 버튼을 사용하면 콘텐츠 영역에 새 블록을 추가할 수 있습니다.
- 모드 – 이 버튼을 사용하면 편집 모드와 선택 모드 사이를 전환할 수 있으며 블록 선택 및 편집을 위한 다양한 상호 작용을 제공합니다.
- 실행 취소 및 다시 실행 – 실행 취소 및 변경 사항 다시 실행 버튼을 사용하여 실수를 수정할 수 있습니다.
- 세부 정보 – 이 버튼은 문서 개요와 함께 문서의 문자 및 단어와 같은 문서 세부 정보를 보여주는 팝업을 엽니다.
- 개요 – 이 기능은 문서에 사용된 모든 블록을 사용 순서대로 나열하므로 방대한 문서에서 특정 블록으로 쉽게 이동할 수 있습니다.
- 미리보기 – 미리보기 기능을 사용하면 웹사이트에 게시하지 않고도 문서의 최종 결과를 볼 수 있습니다.
- 게시 – 페이지 또는 게시물 생성이 완료되면 "게시" 버튼을 사용하여 라이브 웹사이트에 게시할 수 있습니다.
- 설정 – 톱니바퀴 아이콘이 있는 이 버튼은 문서 및 차단 옵션을 확장 및 최소화합니다.
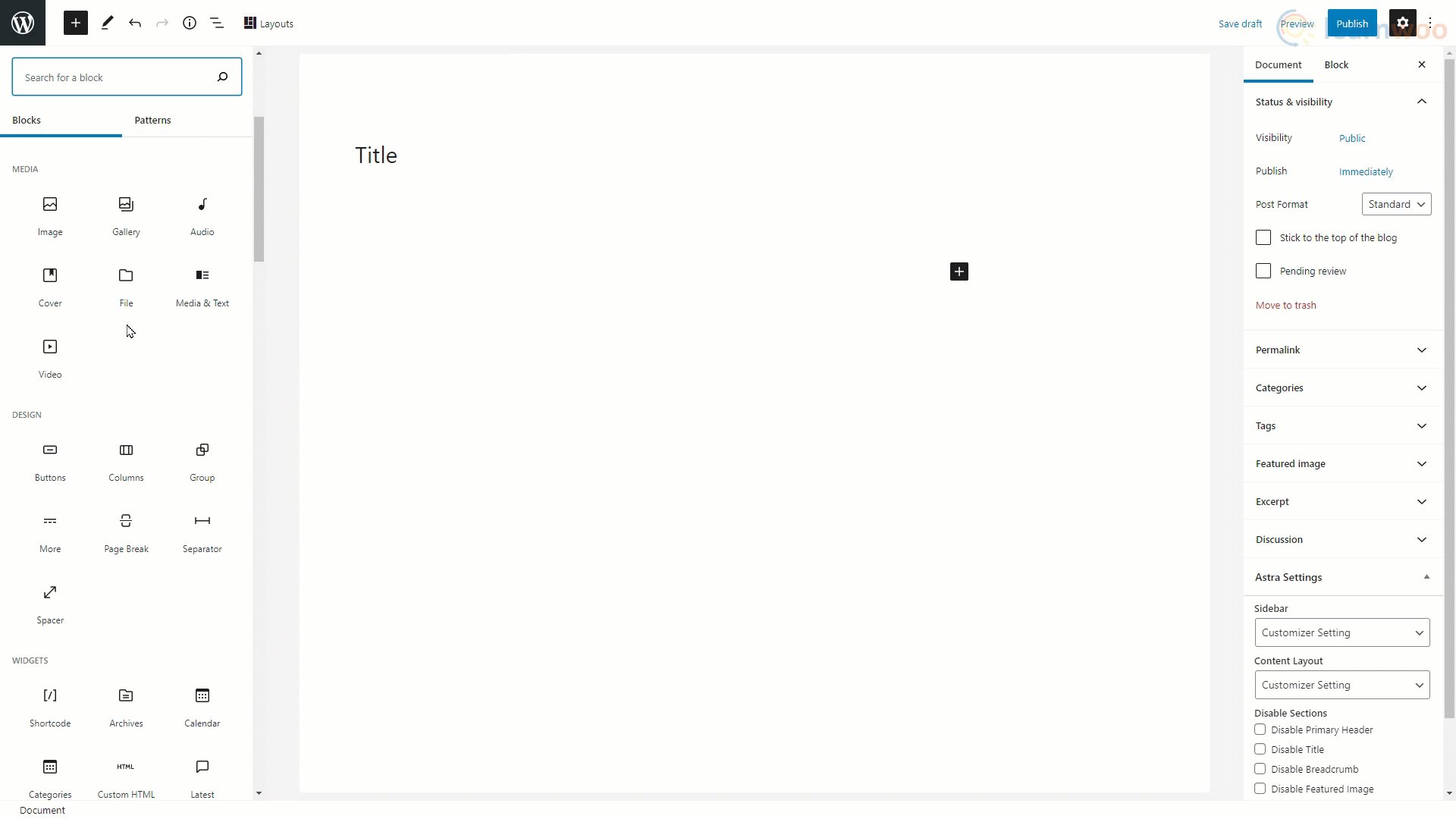
블록 삽입기
구텐베르크 편집기는 블록별로 콘텐츠를 추가할 수 있기 때문에 블록 편집기라고 합니다. 이러한 블록은 다른 블록에 영향을 주지 않고 추가, 제거 또는 편집할 수 있습니다.
구텐베르크는 다양한 블록을 지원합니다. 제목, 텍스트, 이미지, 비디오, 표, 목록, 오디오 파일, 갤러리는 물론 Classic Editor를 사용하여 편집할 수 있는 Classic 편집기 블록까지 추가할 수 있습니다. 버튼, 열, 구분 기호 및 스페이서와 같은 디자인 요소를 추가할 수 있습니다.
편집기는 단축 코드, 캘린더 및 소셜 아이콘과 같은 위젯을 지원하여 옵션을 더욱 확장합니다. 마지막으로 Gutenberg 편집기는 YouTube 동영상에서 Spotify 재생 목록에 이르기까지 광범위한 임베드를 제공합니다.
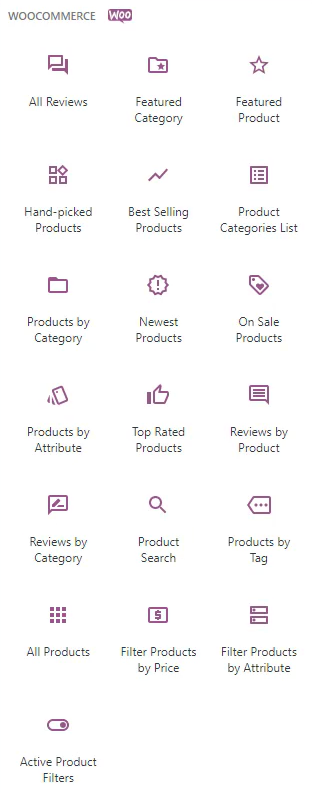
이러한 내장 블록 외에도 플러그인으로 블록 그룹을 더 추가할 수 있습니다. 예를 들어 WooCommerce를 설치하면 전자 상거래 상점을 구축하는 데 유용한 19개의 추가 블록에 액세스할 수 있습니다.

Atomic Blocks 플러그인 은 게시물에서 사용할 수 있는 15개의 고유한 블록을 추가하는 반면, Ultimate Addons for Gutenberg 플러그인은 보다 잘 설계된 유용한 블록에 대한 액세스를 제공합니다. 구텐베르크 블록 라이브러리 에서 필요한 블록을 검색할 수도 있습니다 .
구텐베르크 편집기 사용자 인터페이스에서 이러한 블록은 왼쪽의 블록 삽입기 섹션에서 삽입할 수 있습니다.
콘텐츠 영역
콘텐츠 영역은 페이지와 게시물을 만들기 위해 블록을 추가, 편집 및 구성하는 곳입니다. 게시한 후에는 콘텐츠가 콘텐츠 영역에 표시되는 방식과 동일하지는 않더라도 매우 유사하게 표시됩니다.
설정 사이드바
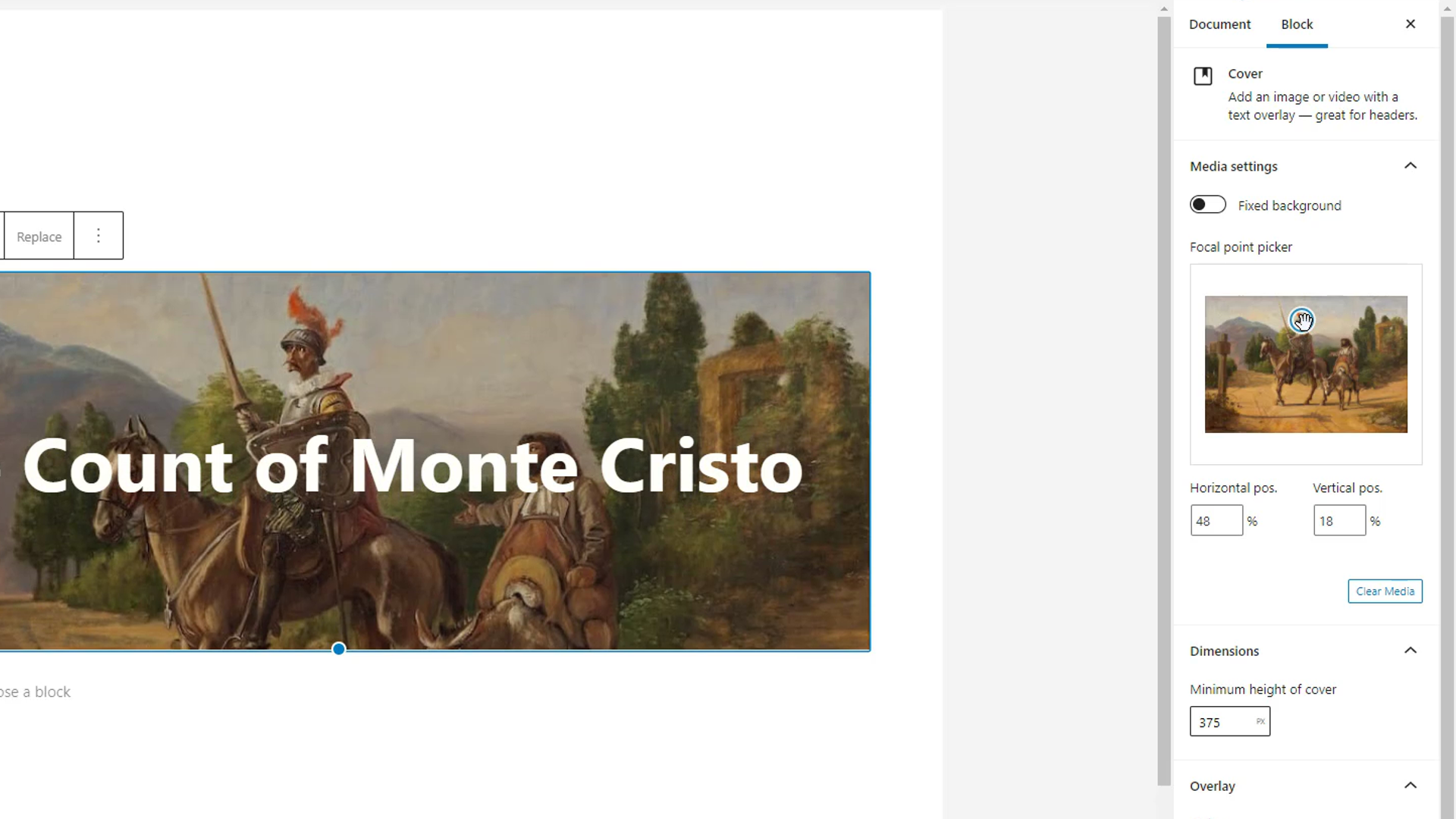
설정 사이드바는 편집 중인 블록을 기반으로 상황에 맞는 사용자 지정 옵션을 보여줍니다.
예를 들어 이미지 블록을 편집하는 동안 설정 사이드바는 고정 배경, 초점 선택기, 수평 및 수직 위치, 치수, 오버레이 등과 같은 옵션을 표시합니다.

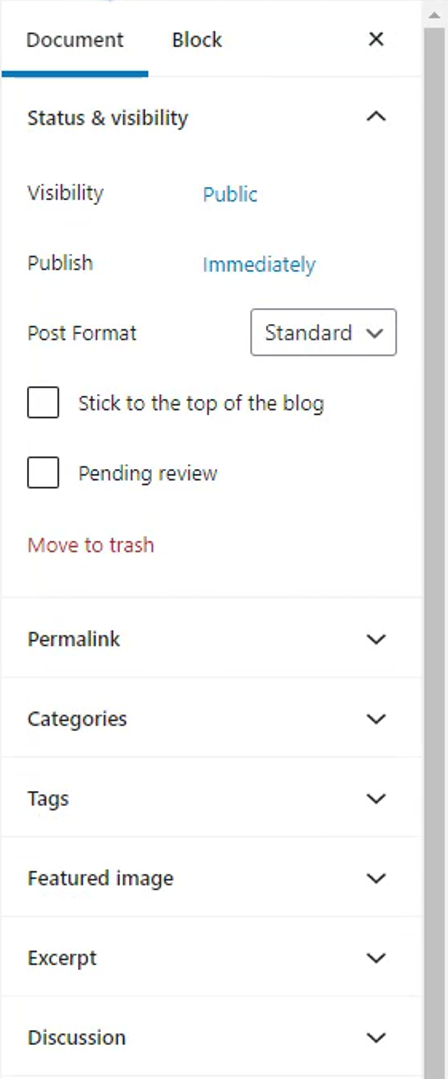
편집할 블록을 선택하지 않으면 설정 사이드바에 문서 설정이 표시됩니다. 여기에서 문서의 가시성, 게시 일정, 게시물 형식, 영구 링크, 카테고리, 태그, 추천 이미지 등을 변경할 수 있습니다.

WordPress 블록 편집기로 페이지 만들기
WordPress 블록 편집기로 페이지를 만드는 것은 블록을 사용하여 콘텐츠 요소를 추가하고 웹사이트 디자인에 따라 사용자 지정하는 것만큼 쉽습니다.

첫 번째 단계는 블록을 추가하는 것입니다. 새 블록을 추가하는 세 가지 방법이 있습니다.
- Enter 키를 눌러 단락 블록을 추가합니다.
- 이 더하기 아이콘을 누르고 최근에 사용한 추천 플러그인을 선택하거나 검색하면 됩니다.
- 또는 도구 모음의 블록 추가 버튼을 통해 사용 가능한 블록의 전체 목록을 탐색합니다.

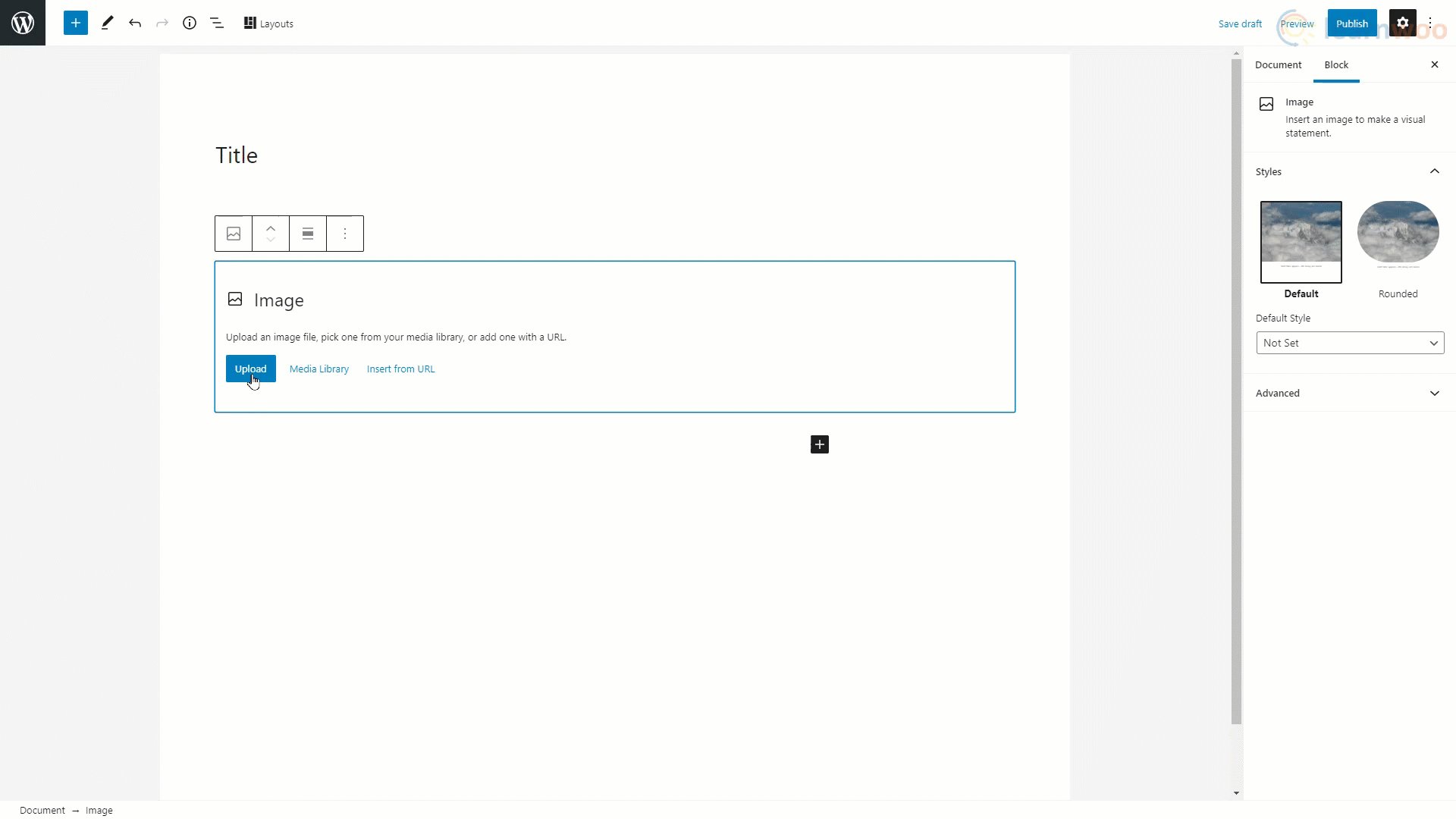
이미지 추가
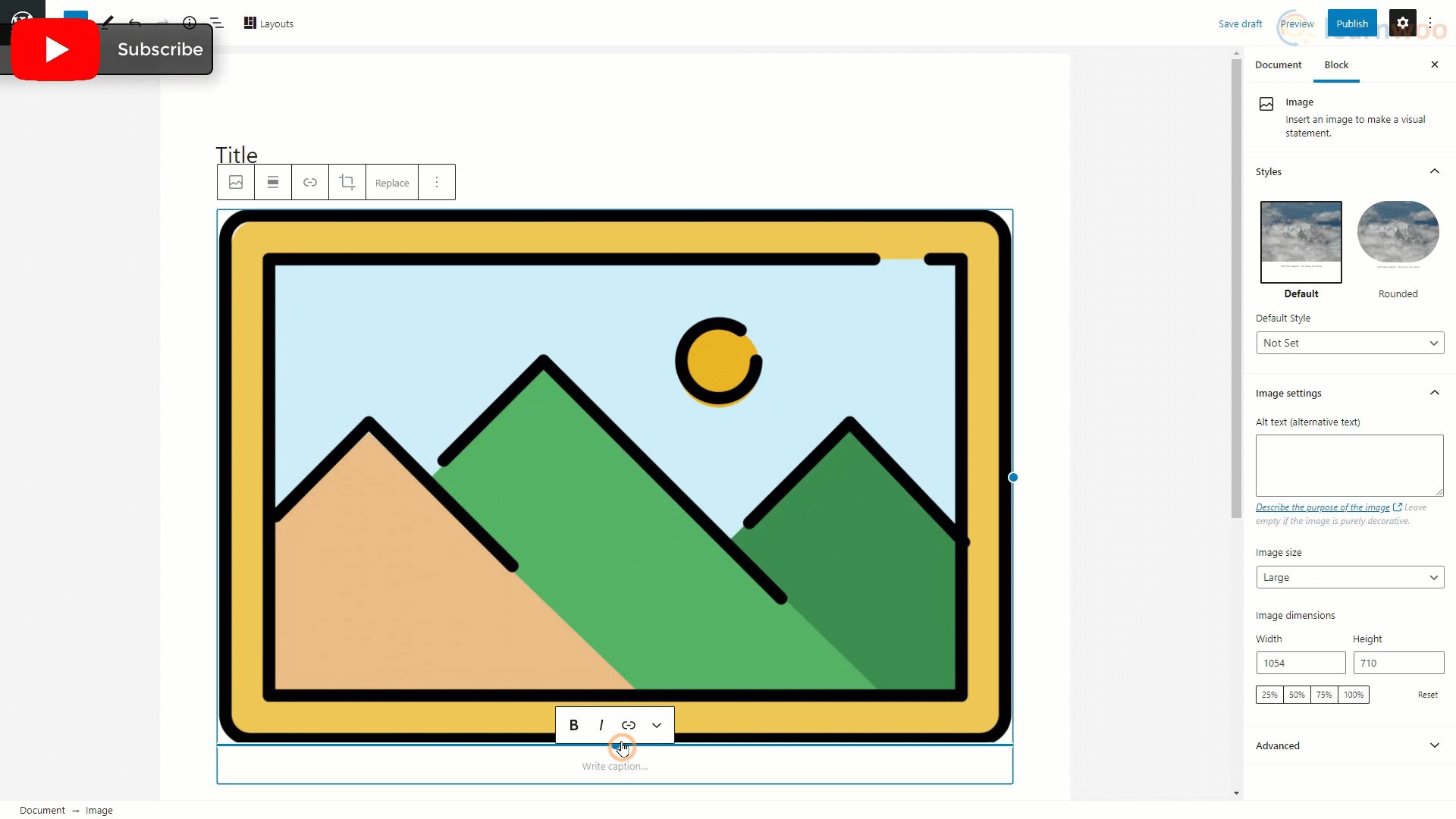
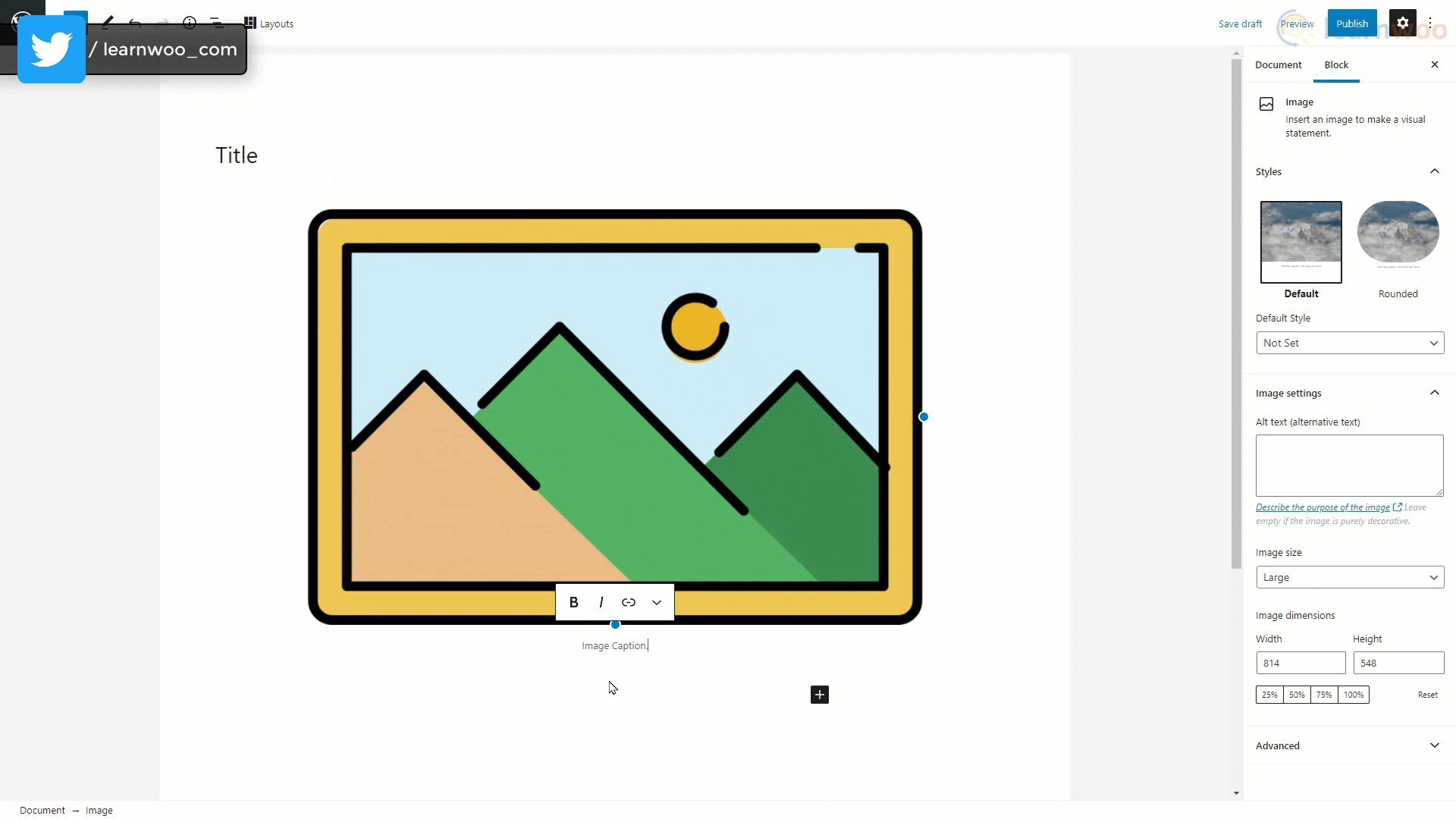
목록에서 이미지 블록을 선택하여 콘텐츠 영역에 추가합니다. 그런 다음 "업로드"를 클릭하고 로컬 파일에 저장된 이미지를 선택합니다. 가장자리에 있는 핸들을 사용하여 이미지 크기를 조정하고 아래 제공된 공간에 적절한 캡션을 추가할 수 있습니다.
그 외에도 자르기, 이미지 스타일, 대체 텍스트, 이미지 크기 등과 같은 사이드바에서 더 많은 사용자 정의 옵션을 찾을 수 있습니다.

텍스트 추가
구텐베르크 편집기에서 "단락" 블록을 사용하여 텍스트를 추가할 수 있습니다. 그리고 모든 새 블록은 기본적으로 텍스트 블록입니다.
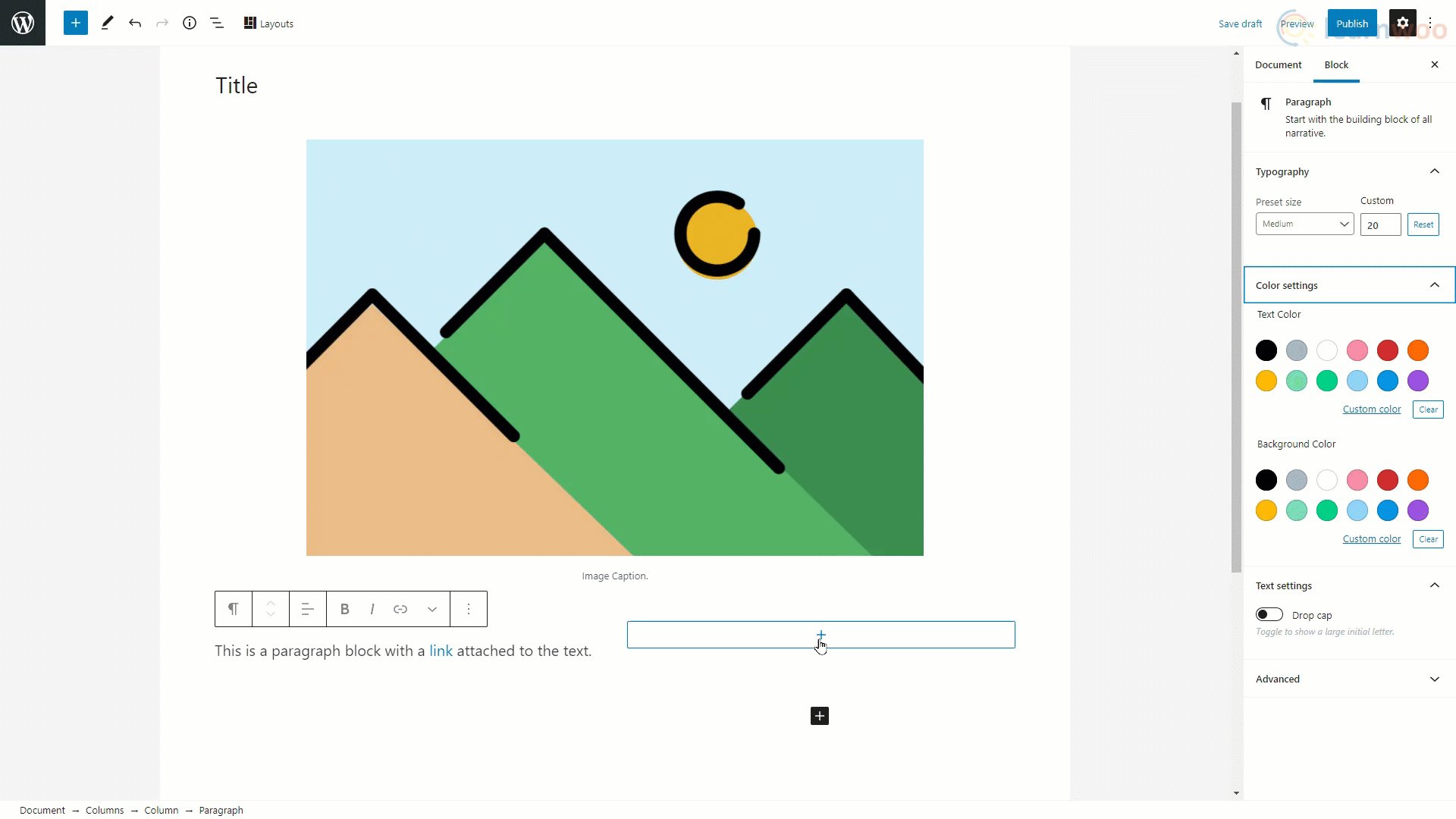
사용 가능한 필드에 텍스트를 입력하기만 하면 됩니다. 텍스트에 하이퍼링크를 추가하려면 텍스트를 선택하고 부동 막대에서 링크 옵션을 클릭합니다. 필드에 링크를 붙여넣고 Enter를 클릭하십시오.
굵게, 기울임꼴 및 텍스트 정렬과 같은 기본 서식 옵션은 부동 막대에서 찾을 수 있습니다. 그러나 텍스트 크기 및 색상과 같은 고급 서식 옵션은 설정 사이드바에서 사용할 수 있습니다.

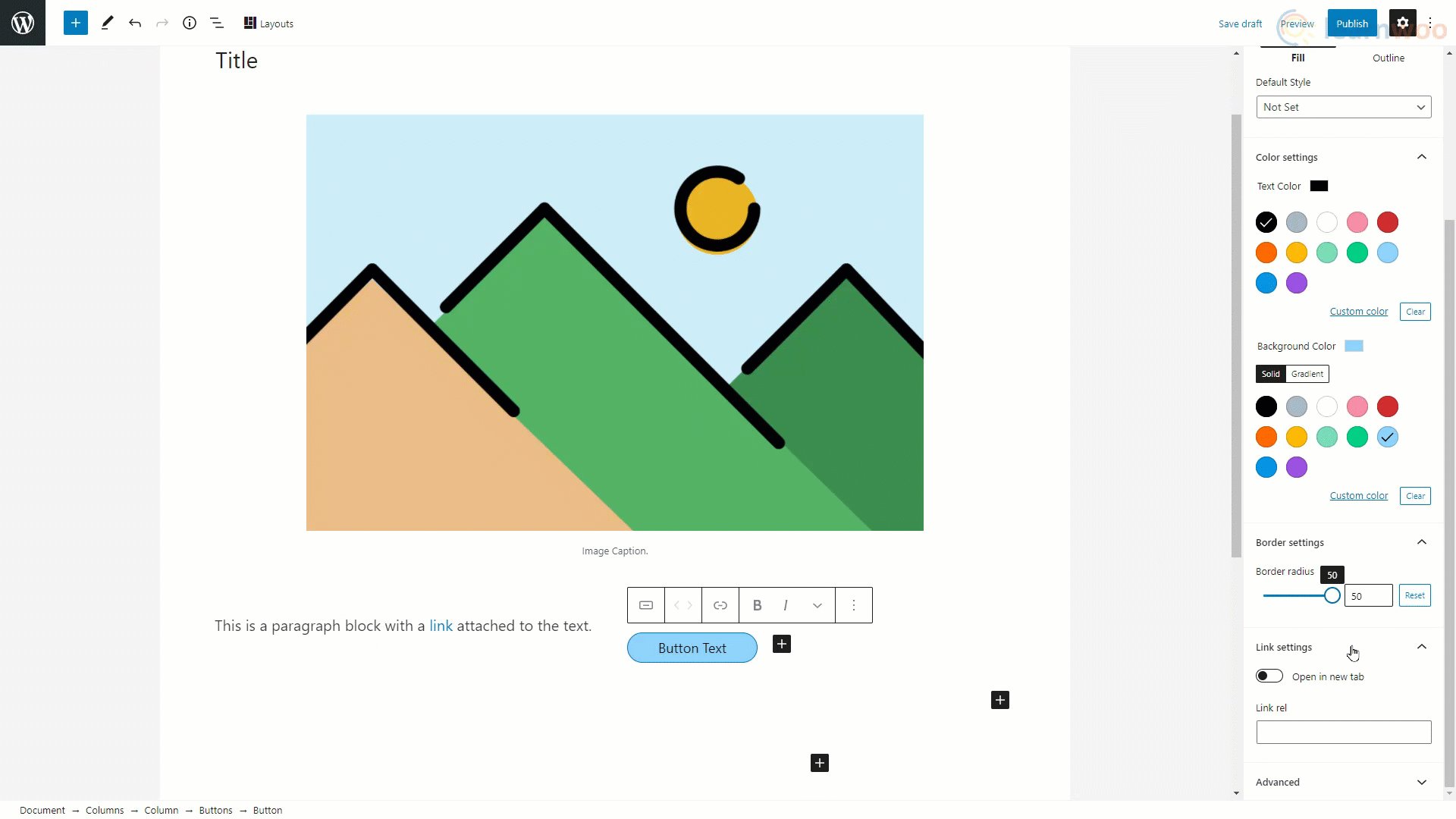
버튼 추가
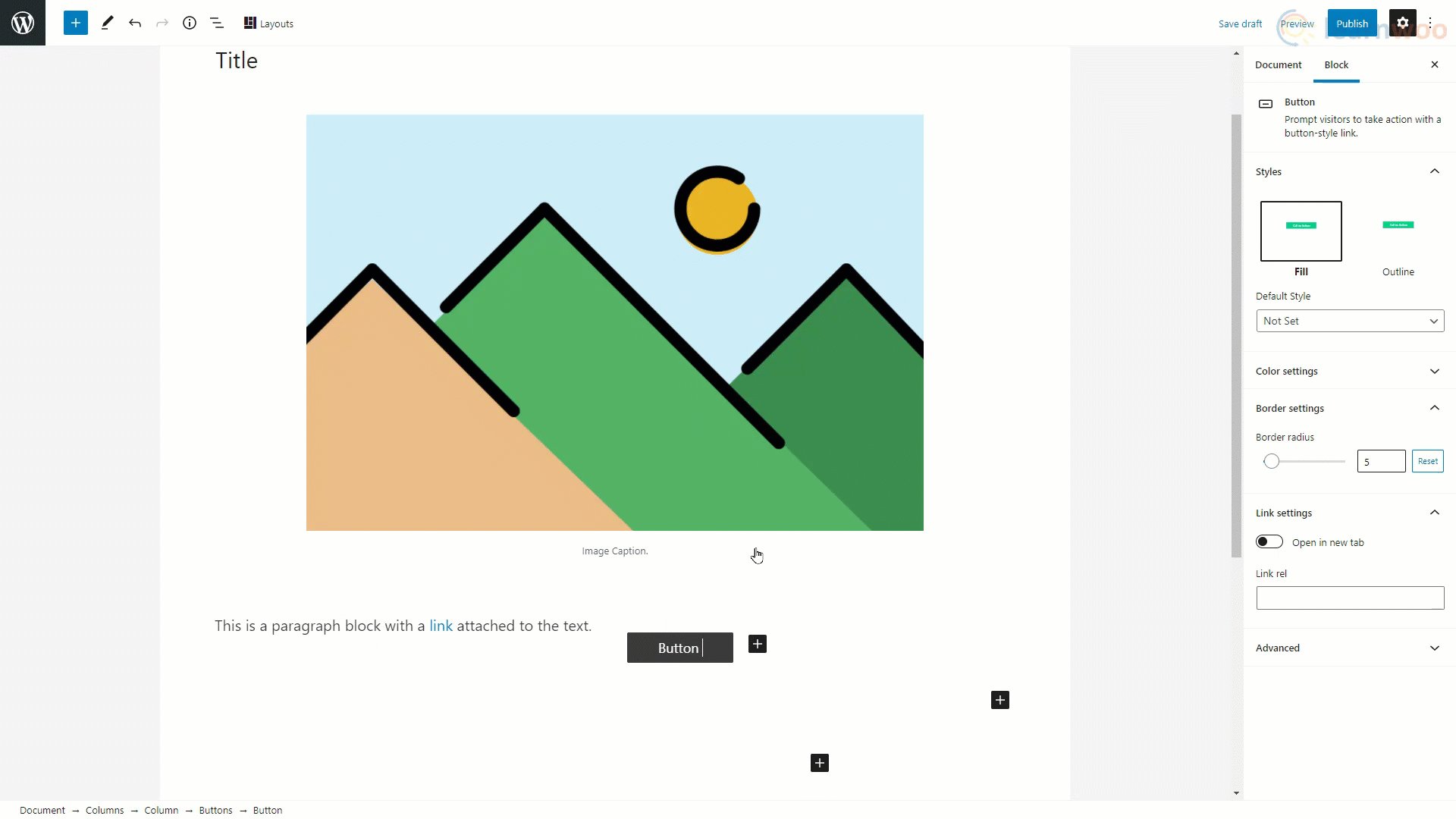
"Buttons" 블록을 사용하여 WordPress 페이지 편집기에서 버튼을 추가할 수 있습니다. 삽입 시 필드에 버튼 텍스트를 입력할 수 있습니다.
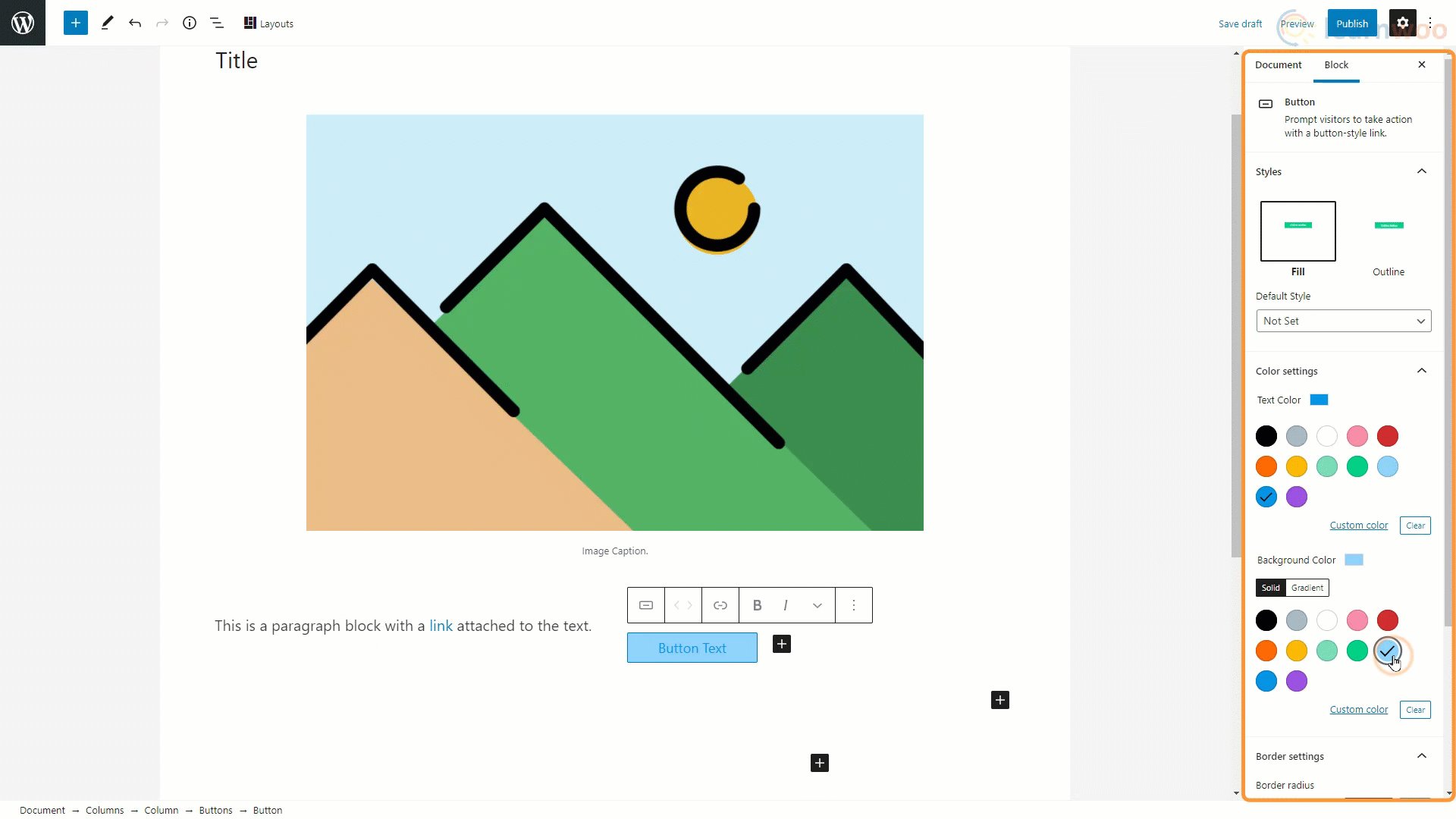
버튼 색상 및 텍스트 색상과 같은 필수 사용자 정의는 설정 사이드바에서 수행할 수 있습니다.

게시물 게시
마찬가지로 콘텐츠 영역에 다른 많은 유형의 블록을 추가할 수 있습니다. 게시물 편집이 완료되면 사이드바에서 문서 탭을 클릭합니다. 가시성, 게시 일정 및 게시물 형식과 같은 게시물의 게시 옵션을 선택할 수 있습니다. 게시물에 대한 영구 링크 슬러그를 추가하여 검색 엔진 최적화를 개선할 수도 있습니다.

아래에서 게시물에 적용할 카테고리와 태그를 지정할 수 있습니다. 게시물에 대한 추천 이미지와 발췌문을 추가할 수도 있습니다. 게시물이 웹사이트의 다른 페이지에 표시되면 추천 이미지와 발췌문만 방문자가 볼 수 있으므로 이를 추가하는 것이 중요합니다.
토론 탭에서 독자가 게시물에 댓글을 게시하도록 허용할 수 있습니다. 그리고 여기에서 핑백과 트랙백을 활성화할 수도 있습니다.
이제 WordPress 블록 편집기로 페이지를 만드는 방법을 알게 되었습니다. Elementor 및 WPBakery 와 같은 다른 페이지 빌더에서도 비디오를 확인할 수 있습니다 .
비디오 버전을 선호하는 경우 이 비디오를 확인하십시오.
추가 읽기
- 30 최고의 무료 구텐베르크 친화적인 WordPress 테마 (2021)
- 2021년 최고의 WordPress 프리미엄 테마 20개
