دليل المبتدئين إلى محرر قوالب WordPress (مع الفيديو)
نشرت: 2021-02-01
آخر تحديث - 8 يوليو 2021
في ديسمبر 2018 ، قدم محرر Gutenberg Block Editor لجميع مستخدمي WordPress الفوائد العديدة لمحرري الكتل مثل تحرير الواجهة الأمامية والواجهة سهلة الاستخدام وبناء الصفحات بسرعة والقدرة على إنشاء تخطيطات سريعة الاستجابة وثقيلة للوسائط المتعددة. حتى يومنا هذا ، يفضله بعض المطورين على منشئي الصفحات المشهورين الآخرين لأنه لا يقدم سوى القليل من التعليمات البرمجية.
في هذه المقالة ، سنلقي نظرة على واجهة المستخدم والكتل والمكونات الأساسية الأخرى لمحرر قوالب WordPress ، والمعروف أيضًا باسم محرر Gutenberg. ستتعلم أيضًا عملية العمل مع هذا المحرر لإنشاء صفحة أو منشور لموقع WordPress الخاص بك.
واجهة المستخدم لمحرر قوالب WordPress

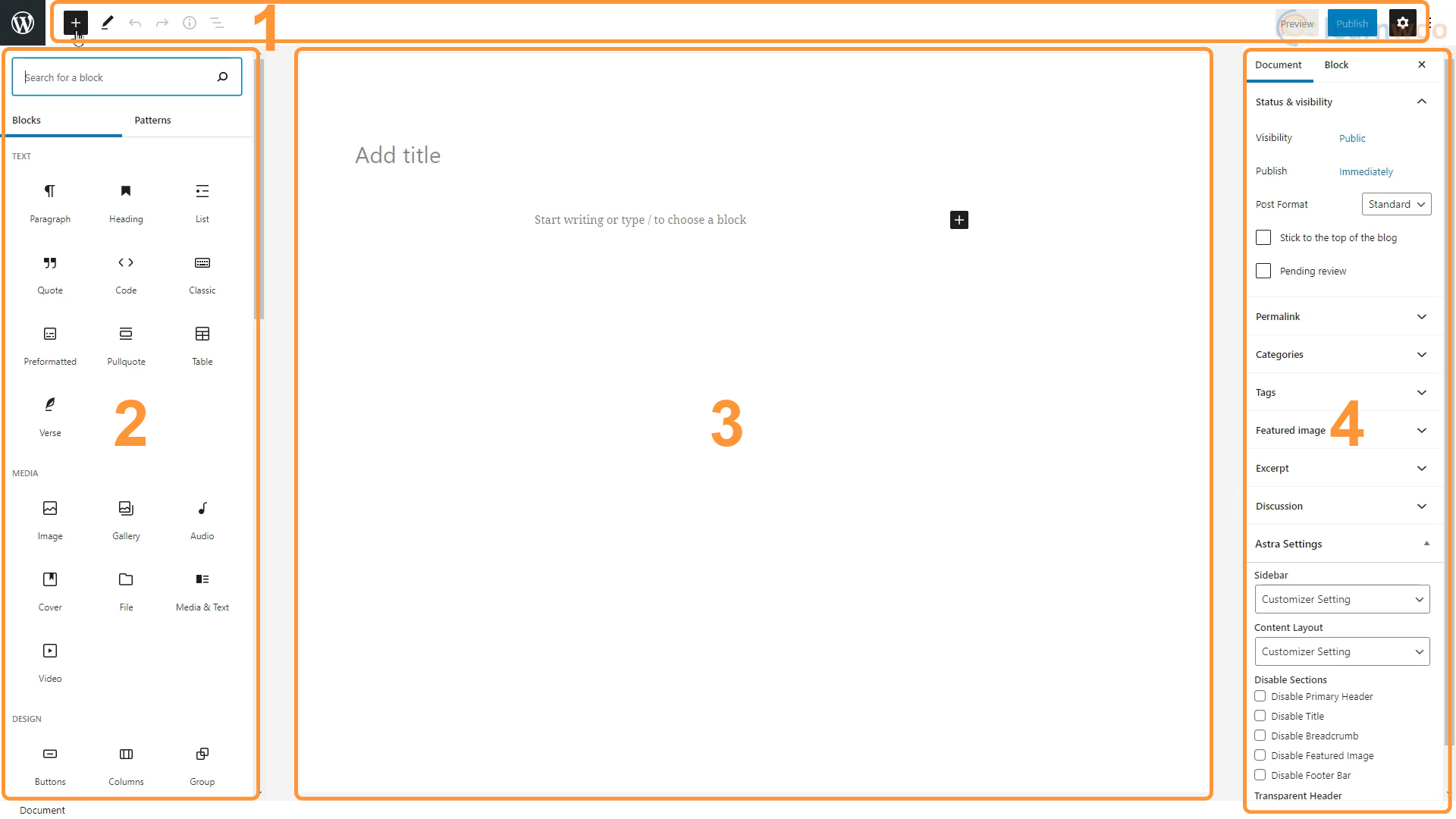
تتكون واجهة مستخدم WordPress Block Editor من 4 مناطق ، لكل منها غرضه وميزاته الخاصة.
الشريط العلوى
يقع الشريط العلوي في الجزء العلوي من الصفحة ويضم الأزرار الأساسية التي ستستخدمها أثناء إنشاء المحتوى الخاص بك. يحتوي على الأزرار التالية:
- إضافة كتلة - يتيح لك هذا الزر إضافة كتلة جديدة إلى منطقة المحتوى.
- الأوضاع - يتيح لك هذا الزر التبديل بين وضعي التحرير والاختيار ، مما يوفر تفاعلات مختلفة لاختيار الكتلة والتحرير.
- التراجع والإعادة - يمكنك تصحيح الأخطاء باستخدام زري التراجع والإعادة عن التغييرات.
- التفاصيل - يفتح هذا الزر صفحة صغيرة تعرض تفاصيل المستند مثل الأحرف والكلمات في المستند جنبًا إلى جنب مع مخطط المستند.
- مخطط تفصيلي - تسرد هذه الميزة جميع الكتل المستخدمة في المستند بترتيب استخدامها ، مما يجعل من السهل التنقل إلى كتلة معينة في مستند كبير.
- معاينة - يمكنك استخدام ميزة المعاينة لإلقاء نظرة على النتيجة النهائية للمستند الخاص بك دون الحاجة إلى نشره على موقع الويب.
- نشر - عند الانتهاء من إنشاء الصفحة أو المنشور ، يمكنك نشره على موقع الويب المباشر باستخدام الزر "نشر".
- الإعدادات - يعمل هذا الزر مع رمز الترس على توسيع وتقليل خيارات المستند والحظر.
كتلة الواضع
يُطلق على محرر Gutenberg اسم محرر الكتلة لأنه يتيح لك إضافة كتلة محتوى على حدة. يمكن إضافة هذه الكتل أو إزالتها أو تحريرها دون التأثير على الكتل الأخرى.
يدعم Gutenberg مجموعة واسعة من الكتل. يمكنك إضافة عناوين ونصوص وصور ومقاطع فيديو وجداول وقوائم وملفات صوتية ومعارض وحتى كتلة محرر كلاسيكي تتيح لنا استخدام المحرر الكلاسيكي للتحرير. يمكنك إضافة عناصر تصميم مثل الأزرار والأعمدة والفواصل والفواصل.
يدعم المحرر عناصر واجهة مستخدم مثل الرموز القصيرة والتقويمات والرموز الاجتماعية لتوسيع خياراتك بشكل أكبر. وأخيرًا ، يقدم محرر Gutenberg مجموعة كبيرة من التضمينات ، من مقاطع فيديو YouTube إلى قوائم تشغيل Spotify.
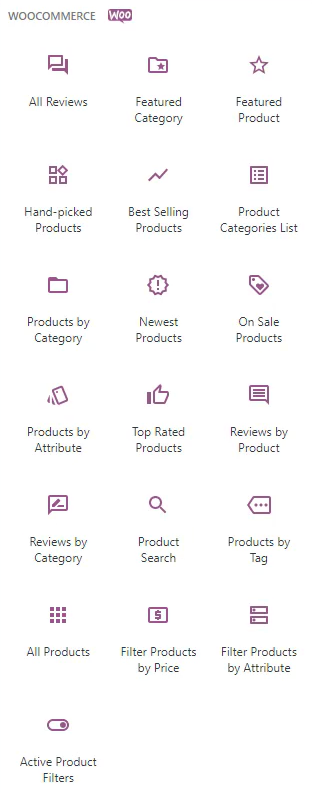
بصرف النظر عن هذه الكتل المدمجة ، يمكنك إضافة المزيد من مجموعات الكتل باستخدام المكونات الإضافية. على سبيل المثال ، يتيح لنا تثبيت WooCommerce الوصول إلى 19 كتلة أخرى مفيدة لبناء متجر التجارة الإلكترونية الخاص بنا.

يضيف المكون الإضافي Atomic Blocks 15 كتلة فريدة يمكنك استخدامها في مشاركاتك ، بينما يتيح لك المكون الإضافي Ultimate Addons for Gutenberg الوصول إلى المزيد من الكتل المفيدة المصممة جيدًا. يمكنك أيضًا البحث عن الكتل التي تحتاجها في مكتبة Gutenberg Blocks.
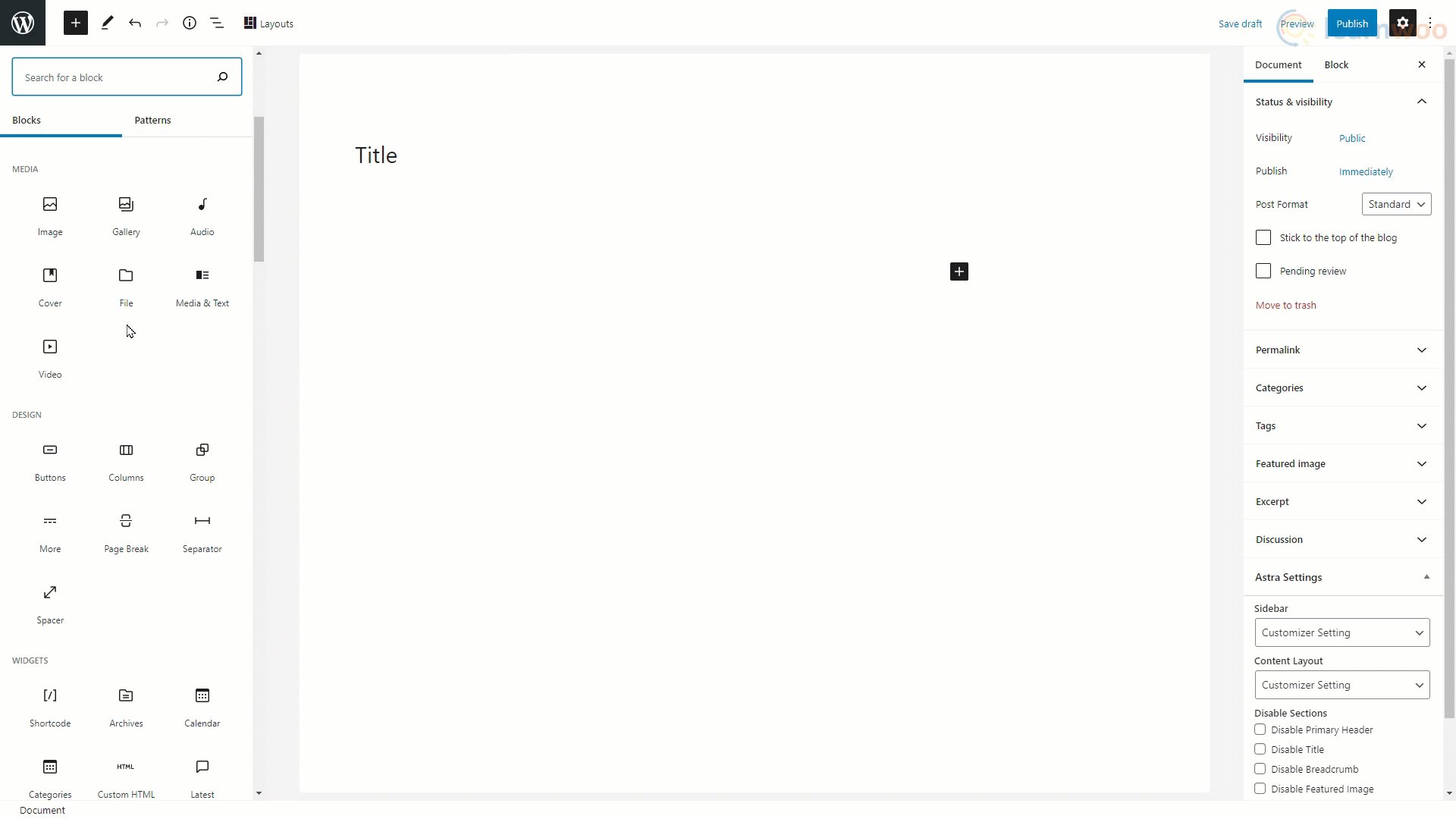
في واجهة مستخدم Gutenberg Editor ، يمكن إدراج هذه الكتل من قسم إدراج الكتلة على اليسار.
منطقة المحتوى
منطقة المحتوى هي المكان الذي تقوم فيه بإضافة الكتل وتحريرها وتنظيمها لإنشاء صفحات ومنشورات. بعد النشر ، سيبدو المحتوى الخاص بك مشابهًا جدًا ، إن لم يكن متطابقًا ، مع الطريقة التي يظهر بها في منطقة المحتوى.
الشريط الجانبي للإعدادات
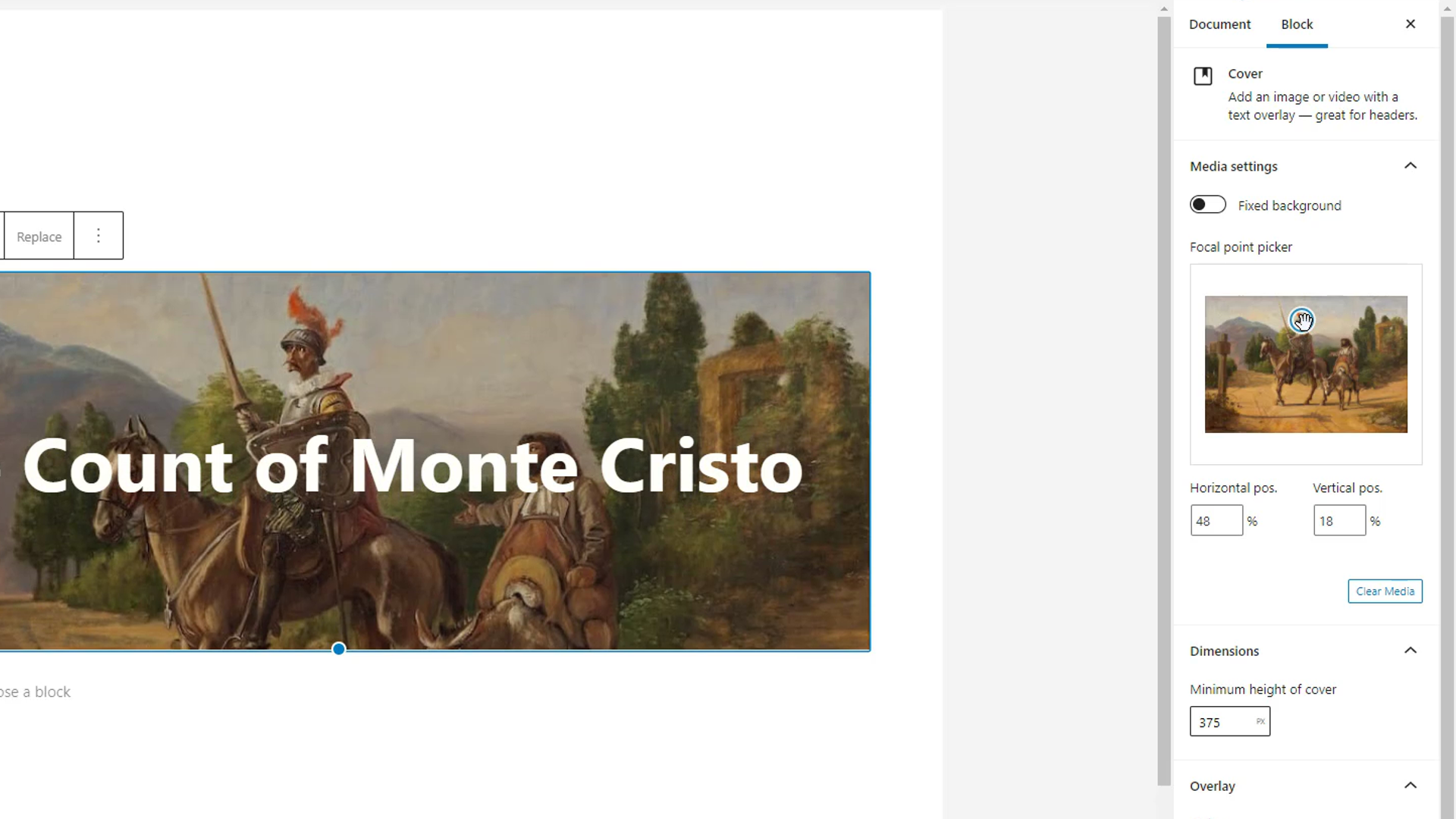
يعرض الشريط الجانبي للإعدادات خيارات التخصيص السياقية بناءً على الكتلة التي تقوم بتحريرها.
على سبيل المثال ، أثناء تحرير كتلة صورة ، سيعرض الشريط الجانبي للإعدادات خيارات مثل الخلفية الثابتة ، ومنتقي النقاط البؤرية ، والموضع الأفقي والرأسي ، والأبعاد ، والتراكب ، وما إلى ذلك.

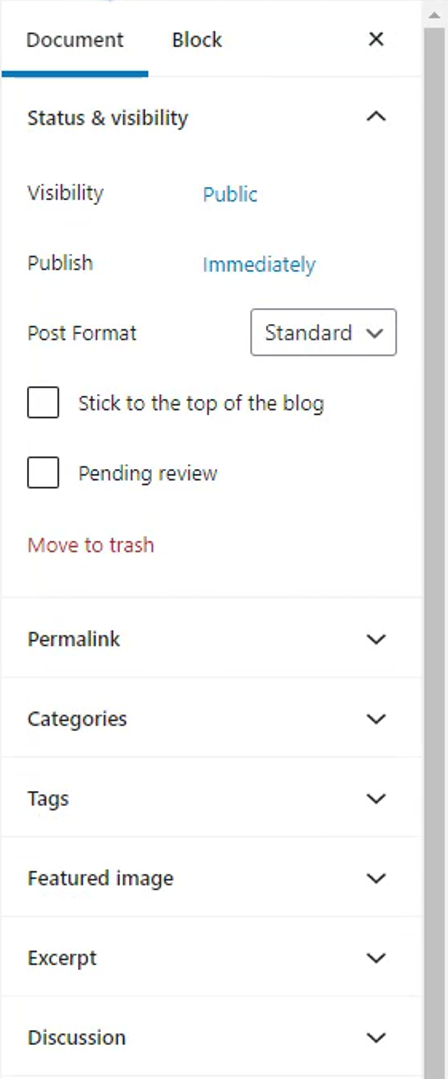
عند عدم تحديد أي كتلة للتحرير ، يعرض الشريط الجانبي للإعداد إعدادات المستند. إنه المكان الذي يمكنك فيه تغيير رؤية المستند وجدول النشر وتنسيق المنشور والرابط الثابت والفئات والعلامات والصورة المميزة والمزيد.


إنشاء صفحة باستخدام محرر قوالب WordPress
يعد إنشاء صفحة باستخدام WordPress Block Editor أمرًا سهلاً مثل إضافة عناصر المحتوى باستخدام الكتل وتخصيصها وفقًا لتصميم موقع الويب الخاص بك.
الخطوة الأولى هي إضافة كتلة. هناك ثلاث طرق لإضافة كتل جديدة:
- عن طريق الضغط على إدخال لإضافة كتلة فقرة.
- بالضغط على أيقونة علامة الجمع هذه واختيار مكون إضافي مقترح تم استخدامه مؤخرًا أو البحث عن مكون إضافي.
- أو من خلال زر Add Blocks في شريط الأدوات وتصفح القائمة الكاملة للكتل المتاحة.

مضيفا الصور
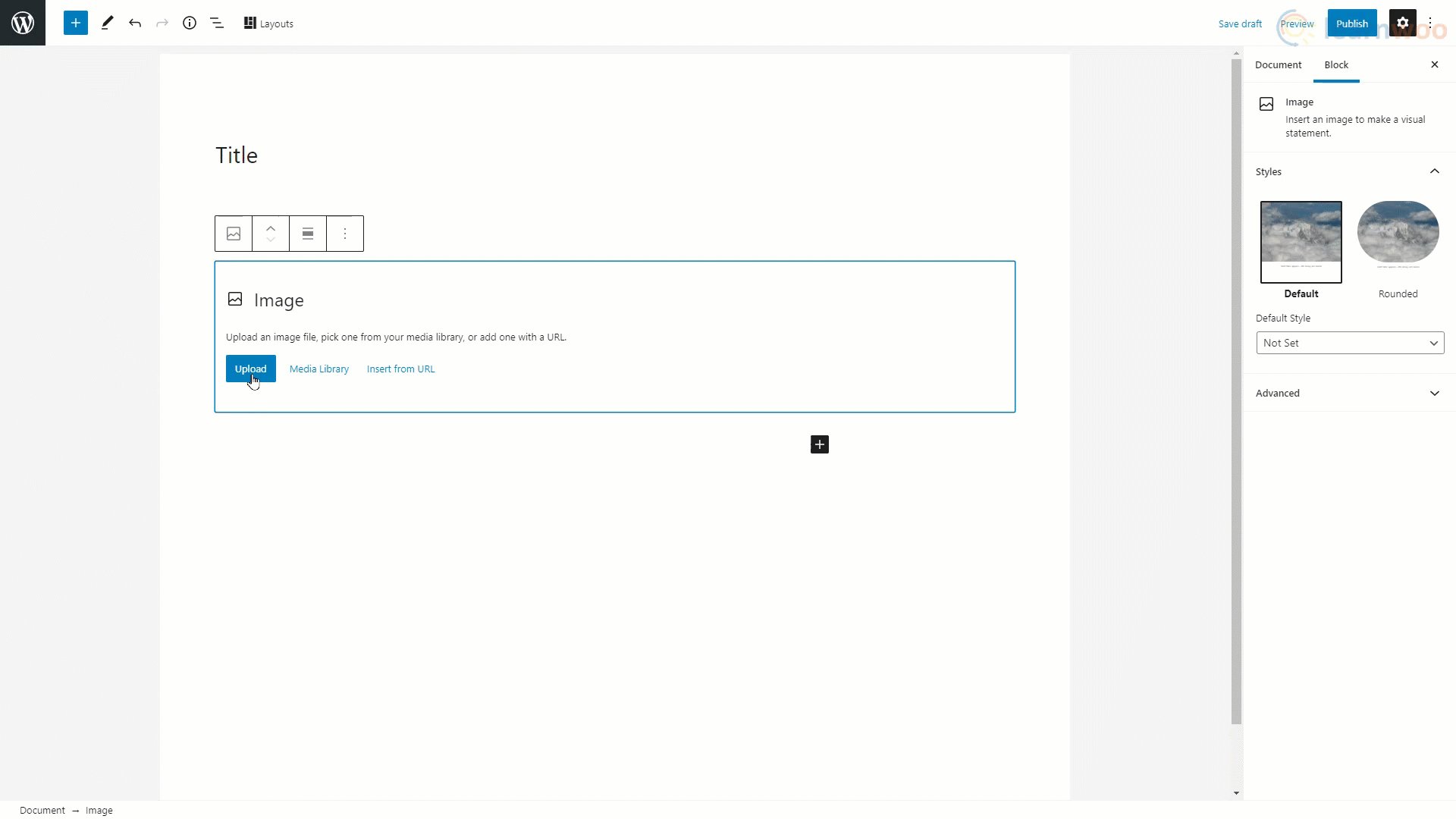
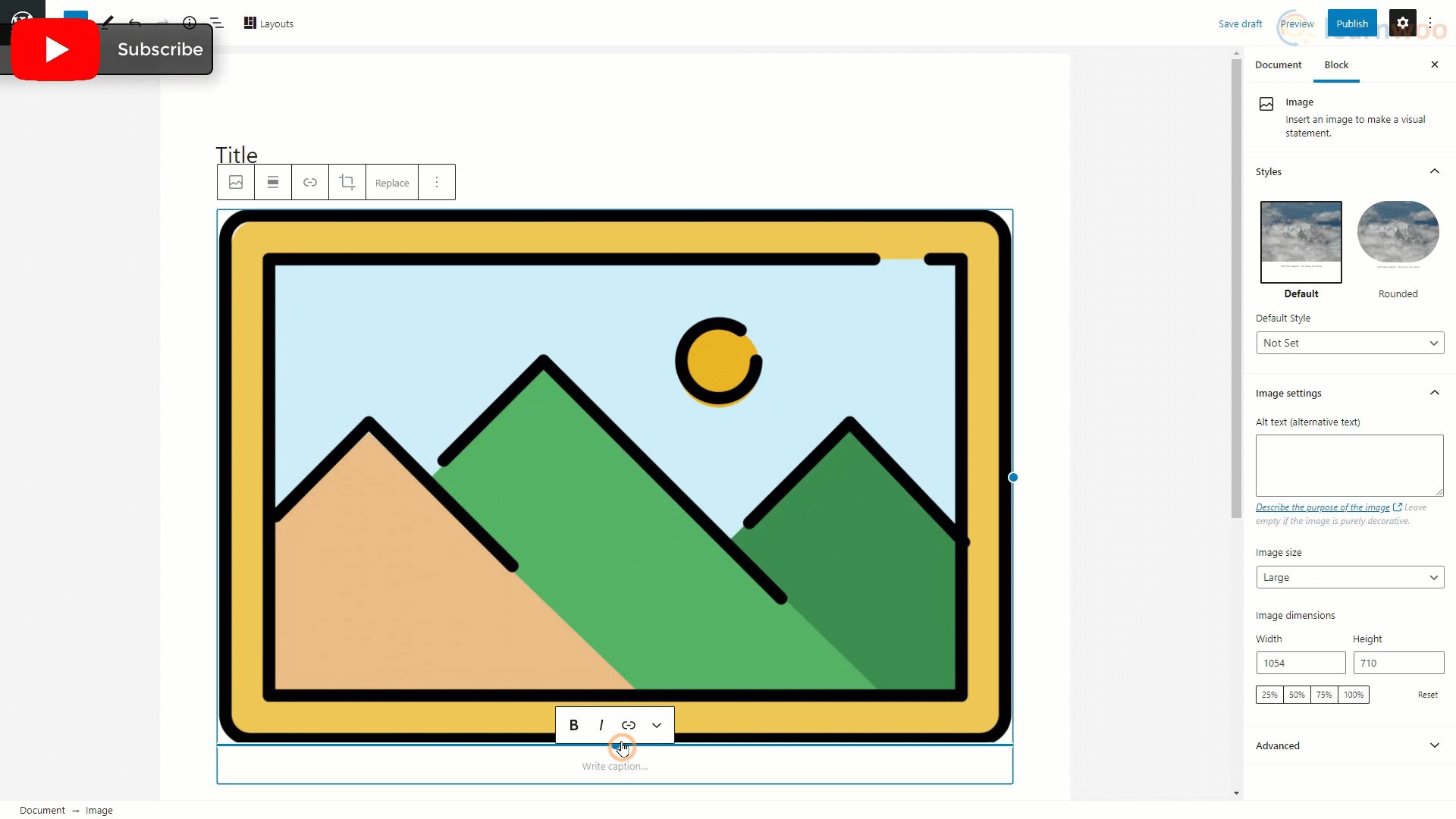
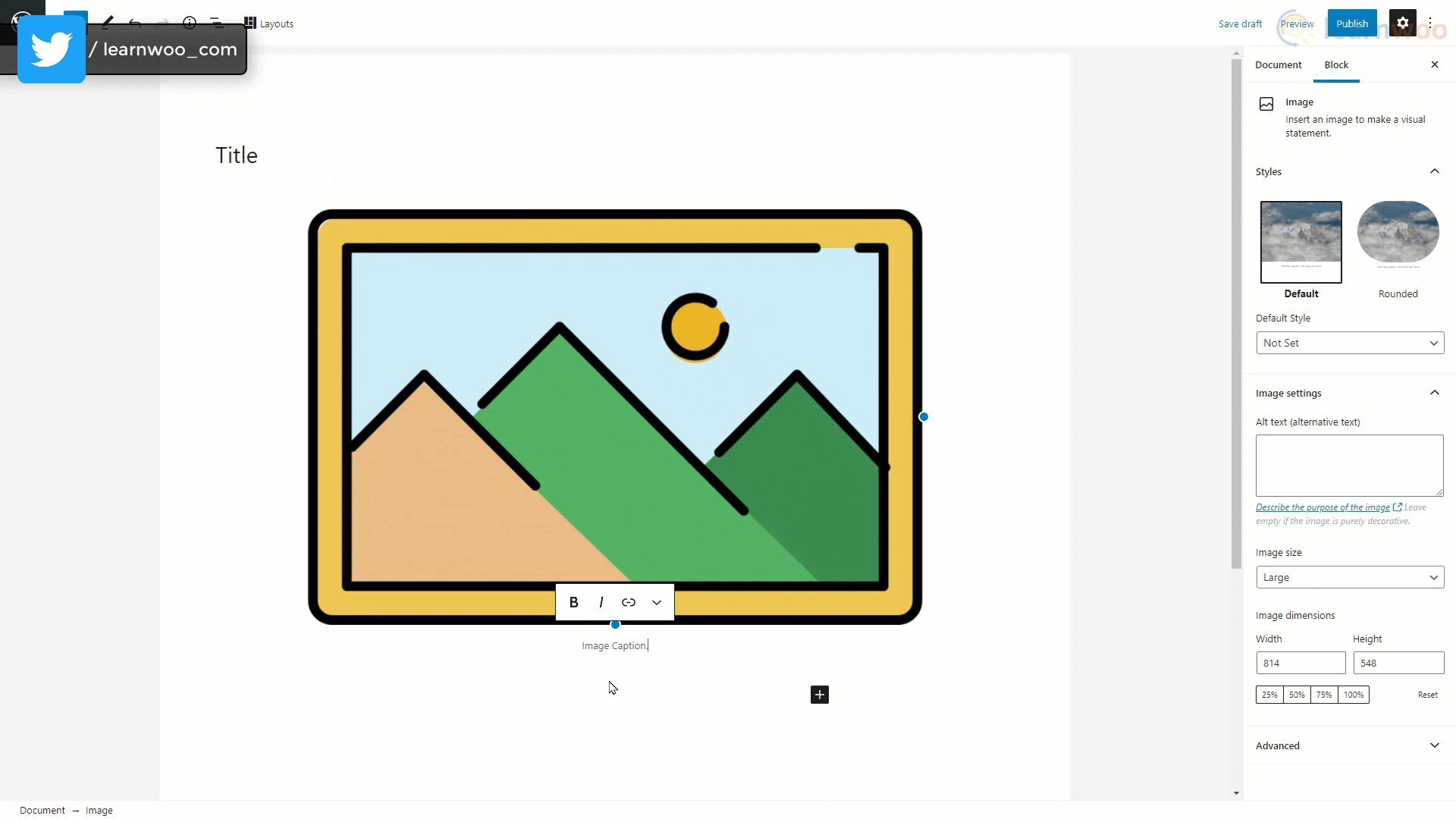
حدد كتلة الصورة من القائمة لإضافتها إلى منطقة المحتوى. ثم انقر فوق "تحميل" وحدد صورة مخزنة في ملفاتك المحلية. يمكنك تغيير حجم الصورة باستخدام المقابض الموجودة على الحواف وإضافة تسمية توضيحية مناسبة في المساحة المتوفرة أدناه.
بصرف النظر عن ذلك ، ستجد المزيد من خيارات التخصيص في الشريط الجانبي مثل الاقتصاص ونمط الصورة والنص البديل وأبعاد الصورة والمزيد.

إضافة نص
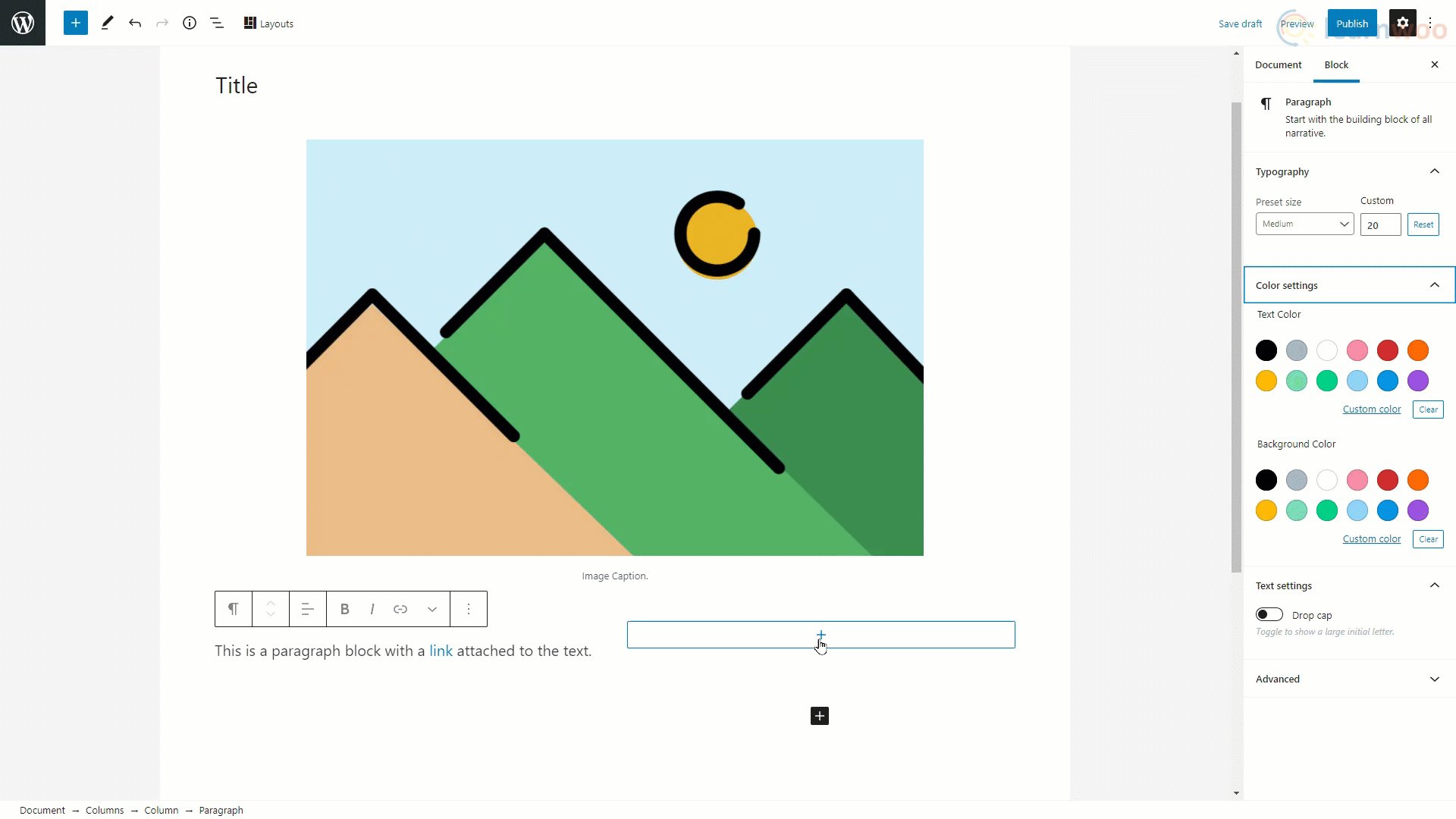
في محرر جوتنبرج ، يمكن إضافة نص باستخدام كتلة "الفقرة". وجميع الكتل الجديدة عبارة عن كتل نصية افتراضية.
يمكنك ببساطة كتابة النص في الحقل المتاح. لإضافة ارتباط تشعبي إلى النص ، حدده وانقر فوق خيار الارتباط في الشريط العائم. الصق الرابط في الحقل وانقر على إدخال.
يمكن العثور على خيارات التنسيق الأساسية مثل محاذاة النص الغامق والمائل والنص في الشريط العائم. ومع ذلك ، تتوفر خيارات التنسيق المتقدمة مثل حجم النص ولونه في الشريط الجانبي للإعداد.

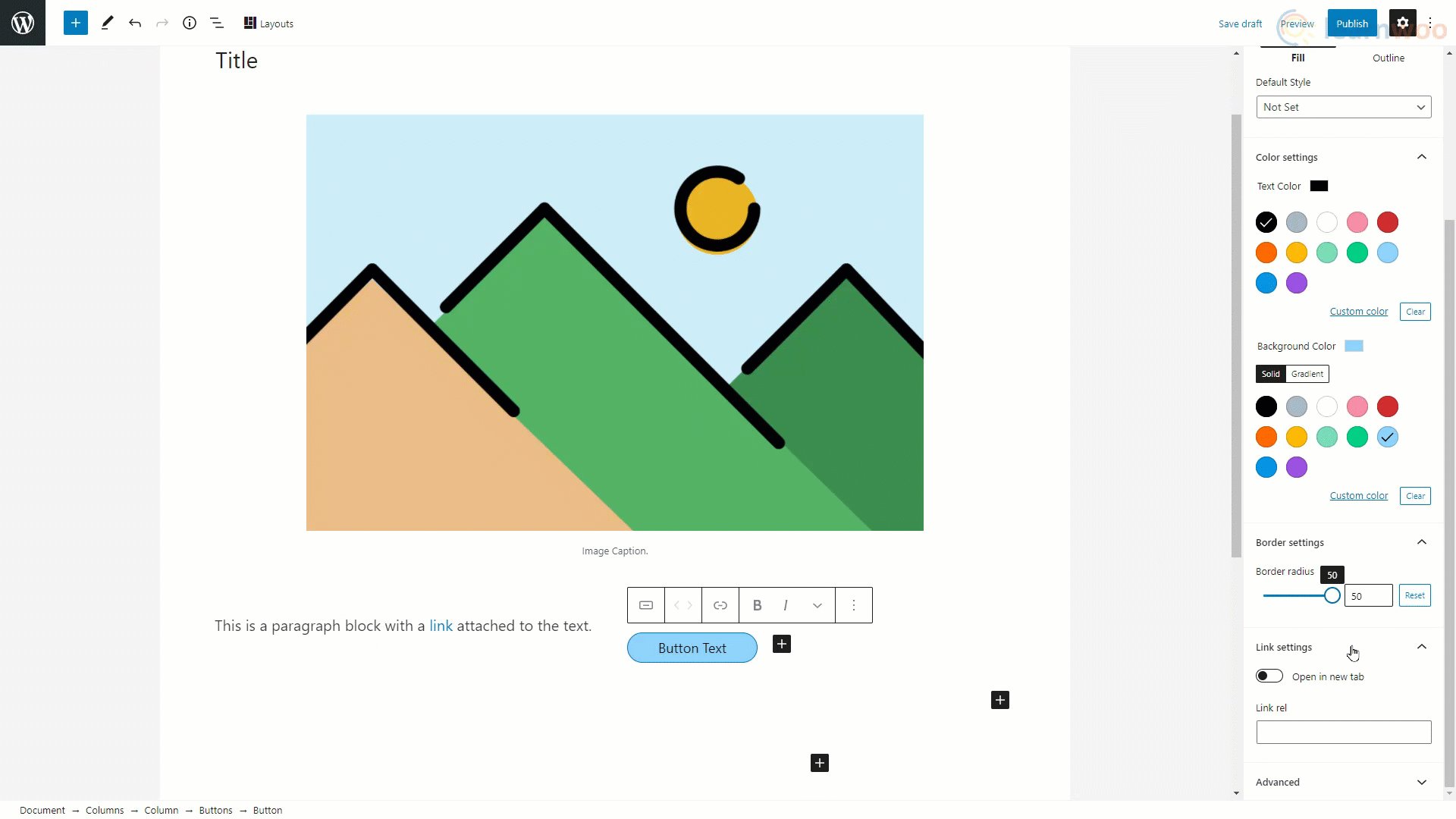
مضيفا الأزرار
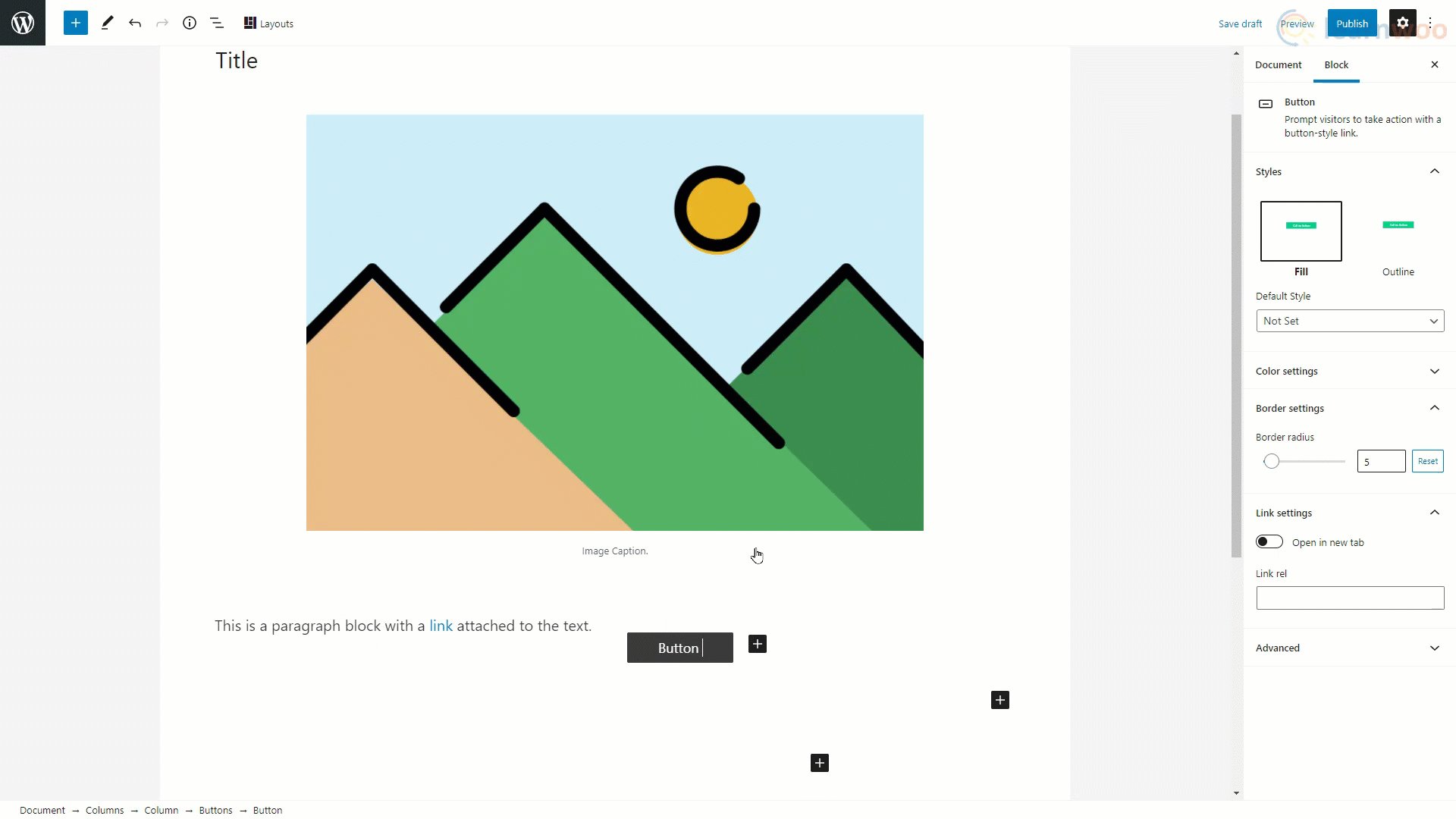
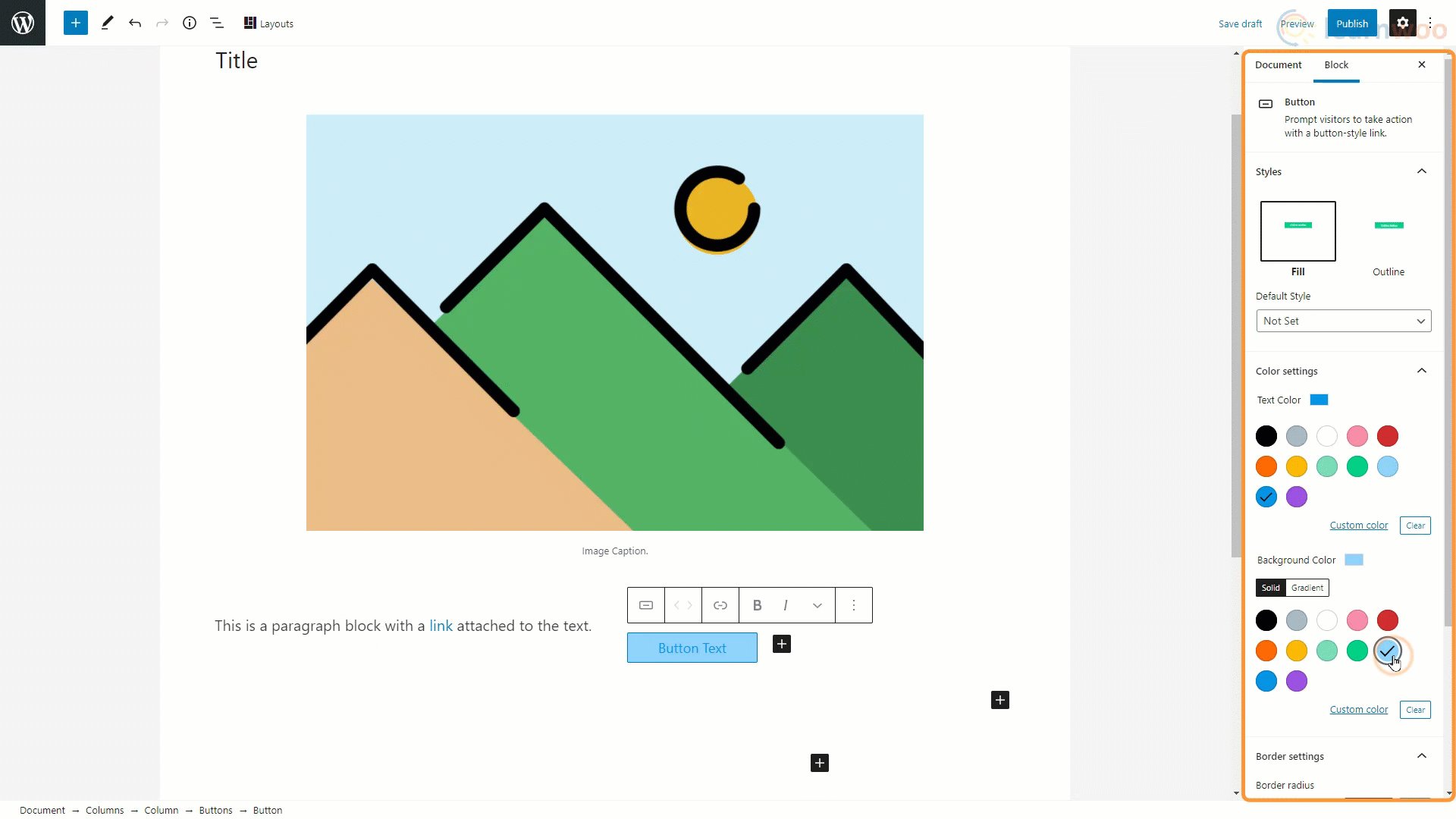
يمكن إضافة الزر في محرر صفحة WordPress باستخدام كتلة "الأزرار". عند الإدراج ، يمكنك كتابة نص الزر في الحقل.
يمكن إجراء التخصيصات الأساسية مثل لون الزر ولون النص من الشريط الجانبي للإعدادات.

نشر المنشور
وبالمثل ، يمكنك إضافة العديد من أنواع الكتل الأخرى في منطقة المحتوى. عندما تنتهي من تحرير منشور ، انقر فوق علامة التبويب المستند في الشريط الجانبي. يمكننا تحديد خيارات نشر المنشور مثل الرؤية وجدول النشر وتنسيق المنشور. يمكنك أيضًا إضافة رابط ثابت للمنشور لتحسين محرك البحث الأمثل.

أدناه ، يمكنك تعيين الفئات والعلامات المنطبقة على المنشور. لديك أيضًا خيار إضافة الصورة المميزة والمقتطفات للمنشور. عندما يظهر منشور على صفحة أخرى من موقع الويب الخاص بك ، فإن الصورة المميزة والمقتطفات هي الأشياء الوحيدة التي يمكن للزوار رؤيتها ، لذلك من المهم إضافتها.
ضمن علامة التبويب "المناقشات" ، يمكنك السماح للقراء بنشر تعليقات على رسالتك. ويمكن أيضًا تمكين عمليات pingbacks و trackbacks هنا.
مع ذلك ، تعرف الآن كيفية إنشاء صفحة باستخدام محرر قوالب WordPress. يمكنك الاطلاع على مقاطع الفيديو الخاصة بنا على أدوات إنشاء الصفحات الأخرى مثل Elementor و WPBakery أيضًا.
وإذا كنت تفضل نسخة فيديو ، شاهد هذا الفيديو:
قراءة متعمقة
- أفضل 30 موضوعًا مجانيًا من موضوعات WordPress الصديقة لجوتنبرج (2021)
- 20 من أفضل سمات WordPress Premium لعام 2021
