คู่มือสำหรับผู้เริ่มต้นใช้งาน WordPress Block Editor (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2021-02-01
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
ในเดือนธันวาคม 2018 Gutenberg Block Editor ได้แนะนำผู้ใช้ WordPress ทุกคนให้รู้จักกับประโยชน์มากมายของตัวแก้ไขบล็อก เช่น การแก้ไขส่วนหน้า อินเทอร์เฟซที่ใช้งานง่าย การสร้างเพจที่รวดเร็ว และความสามารถในการสร้างเลย์เอาต์ที่มีมัลติมีเดียจำนวนมาก จนถึงวันนี้ นักพัฒนาบางคนชอบมันมากกว่าตัวสร้างเพจยอดนิยมอื่นๆ เนื่องจากมีการขยายโค้ดเพียงเล็กน้อยหรือไม่มีเลย
ในบทความนี้ เราจะมาดูอินเทอร์เฟซผู้ใช้ บล็อก และส่วนประกอบพื้นฐานอื่นๆ ของ WordPress Block Editor หรือที่เรียกว่า Gutenberg Editor คุณจะได้เรียนรู้กระบวนการทำงานกับตัวแก้ไขนี้เพื่อสร้างหน้าหรือโพสต์สำหรับเว็บไซต์ WordPress ของคุณ
อินเทอร์เฟซผู้ใช้ของ WordPress Block Editor

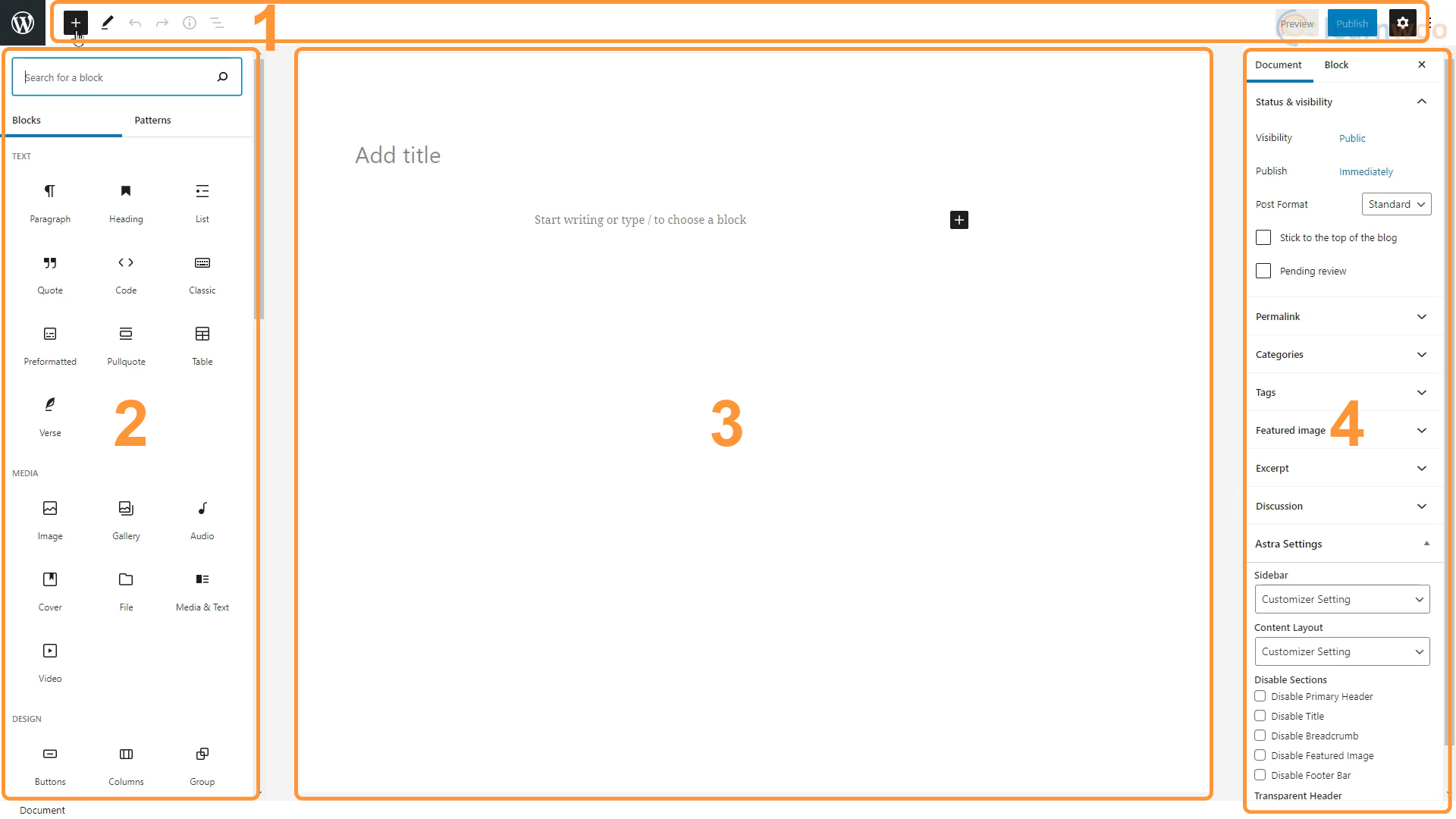
ส่วนต่อประสานผู้ใช้ของ WordPress Block Editor ประกอบด้วย 4 ส่วน โดยแต่ละส่วนมีวัตถุประสงค์และคุณสมบัติต่างกัน
แถบด้านบน
แถบด้านบนจะอยู่ที่ด้านบนของหน้าและมีปุ่มหลักที่คุณจะใช้ในการสร้างเนื้อหาของคุณ มีปุ่มต่างๆ ดังนี้
- เพิ่มบล็อก – ปุ่มนี้ให้คุณเพิ่มบล็อกใหม่ลงในพื้นที่เนื้อหา
- โหมด – ปุ่มนี้ให้คุณสลับไปมาระหว่างโหมดการแก้ไขและโหมดการเลือก โดยเสนอการโต้ตอบที่แตกต่างกันสำหรับการเลือกและการแก้ไขบล็อก
- เลิกทำและทำซ้ำ - คุณสามารถแก้ไขข้อผิดพลาดโดยใช้ปุ่มเลิกทำและทำซ้ำการเปลี่ยนแปลง
- รายละเอียด – ปุ่มนี้จะเปิดลูกสุนัขที่แสดงรายละเอียดเอกสาร เช่น อักขระและคำในเอกสารพร้อมกับโครงร่างเอกสาร
- เค้าร่าง – ฟีเจอร์นี้แสดงรายการบล็อกทั้งหมดที่ใช้ในเอกสารตามลำดับที่ใช้ ทำให้ง่ายต่อการนำทางไปยังบล็อกเฉพาะในเอกสารขนาดใหญ่
- แสดงตัวอย่าง – คุณสามารถใช้คุณลักษณะการแสดงตัวอย่างเพื่อดูผลลัพธ์สุดท้ายของเอกสารของคุณโดยไม่ต้องเผยแพร่บนเว็บไซต์
- เผยแพร่ – เมื่อคุณสร้างเพจหรือโพสต์เสร็จแล้ว คุณสามารถเผยแพร่ไปยังเว็บไซต์ที่ใช้งานจริงได้โดยใช้ปุ่ม "เผยแพร่"
- การตั้งค่า – ปุ่มนี้ที่มีไอคอนรูปเฟืองจะขยายและย่อขนาดเอกสารและตัวเลือกการบล็อก
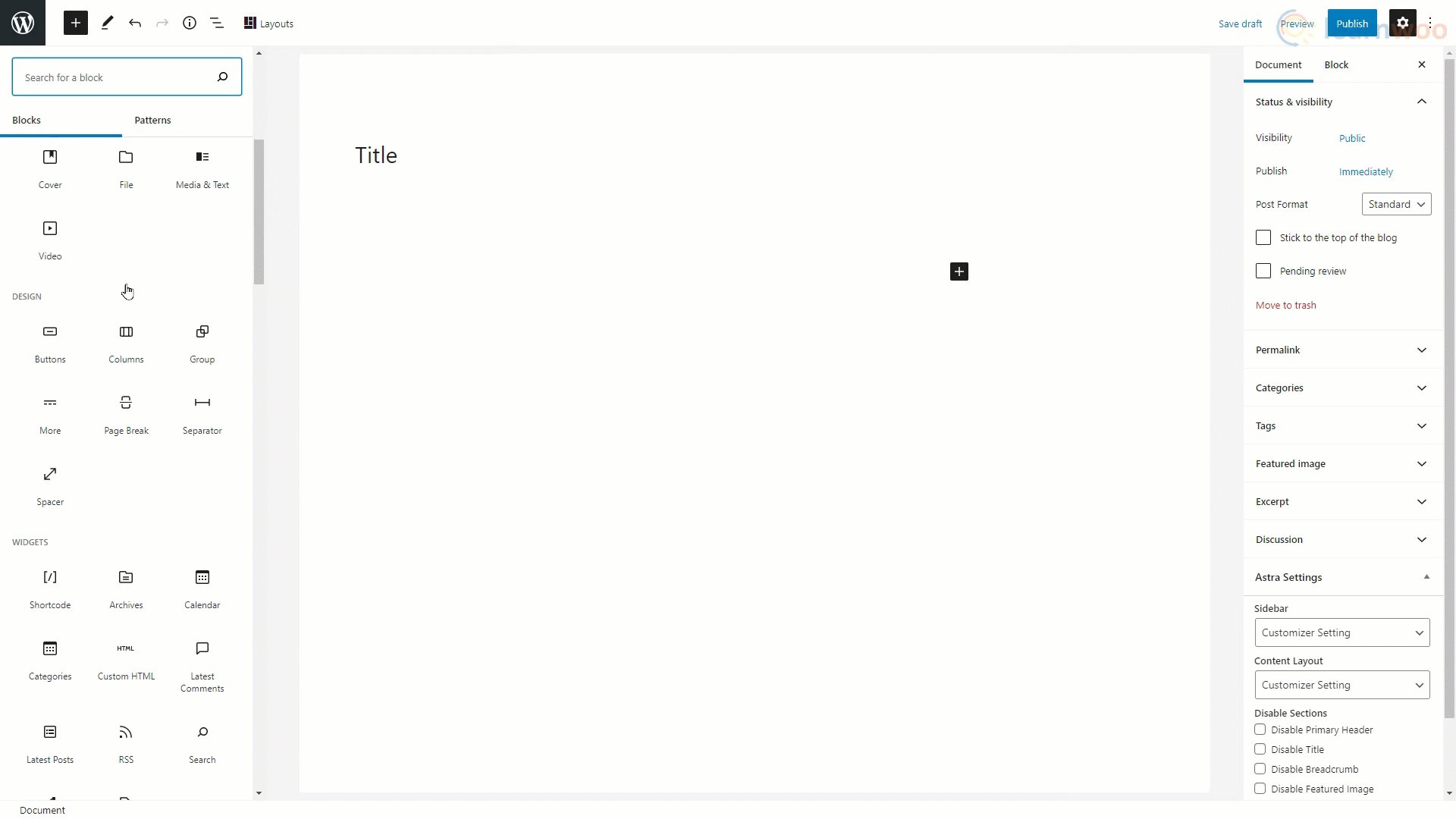
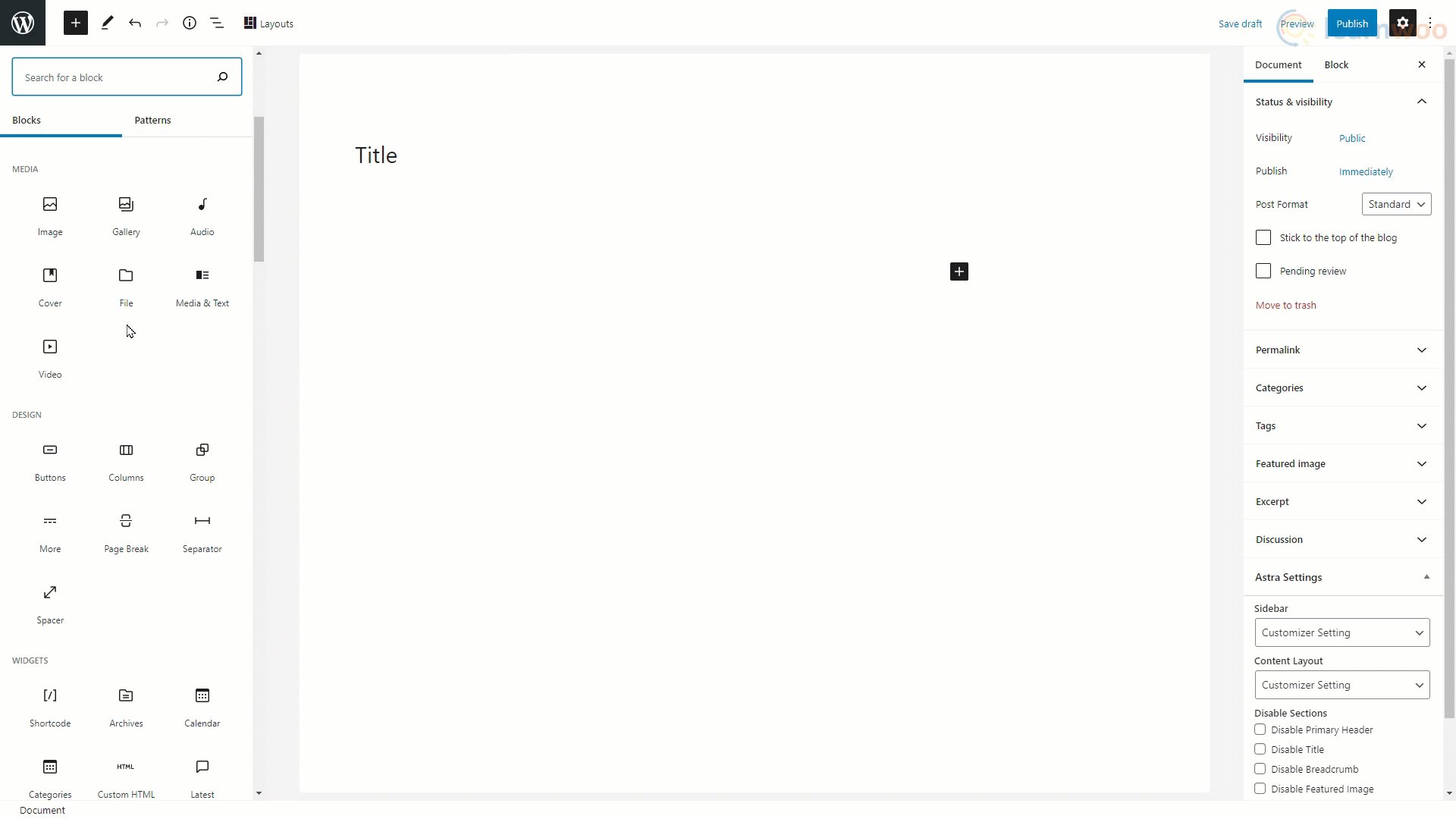
ตัวแทรกบล็อค
ตัวแก้ไข Gutenberg เรียกว่าตัวแก้ไขบล็อกเพราะช่วยให้คุณเพิ่มเนื้อหาทีละบล็อก บล็อกเหล่านี้สามารถเพิ่ม ลบ หรือแก้ไขได้โดยไม่กระทบต่อบล็อกอื่นๆ
Gutenberg รองรับบล็อคที่หลากหลาย คุณสามารถเพิ่มชื่อเรื่อง ข้อความ รูปภาพ วิดีโอ ตาราง รายการ ไฟล์เสียง แกลเลอรี และแม้แต่บล็อกตัวแก้ไขแบบคลาสสิกที่ช่วยให้เราใช้ตัวแก้ไขแบบคลาสสิกเพื่อแก้ไขได้ คุณสามารถเพิ่มองค์ประกอบการออกแบบ เช่น ปุ่ม คอลัมน์ ตัวคั่น และตัวเว้นวรรค
ตัวแก้ไขรองรับวิดเจ็ต เช่น รหัสย่อ ปฏิทิน และไอคอนโซเชียล เพื่อขยายตัวเลือกของคุณให้มากขึ้น และสุดท้าย โปรแกรมแก้ไข Gutenberg นำเสนอการฝังที่หลากหลาย ตั้งแต่วิดีโอ YouTube ไปจนถึงเพลย์ลิสต์ Spotify
นอกเหนือจากบล็อกที่สร้างขึ้นเหล่านี้แล้ว คุณสามารถเพิ่มกลุ่มบล็อกเพิ่มเติมด้วยปลั๊กอินได้ ตัวอย่างเช่น การติดตั้ง WooCommerce ทำให้เราสามารถเข้าถึงบล็อกอีก 19 บล็อกซึ่งมีประโยชน์สำหรับการสร้างร้านอีคอมเมิร์ซของเรา

ปลั๊กอิน Atomic Blocks เพิ่ม 15 บล็อก ที่ ไม่ซ้ำกันซึ่งคุณสามารถใช้ในโพสต์ของคุณ ในขณะที่ ปลั๊กอิน Ultimate Addons สำหรับ Gutenberg ช่วยให้คุณเข้าถึงบล็อกที่มีประโยชน์ที่ออกแบบมาอย่างดียิ่งขึ้น คุณยังสามารถค้นหาบล็อกที่คุณต้องการได้ใน Gutenberg Blocks Library
ในอินเทอร์เฟซผู้ใช้ Gutenberg Editor คุณสามารถแทรกบล็อกเหล่านี้ได้จากส่วนตัวแทรกบล็อกทางด้านซ้าย
พื้นที่เนื้อหา
พื้นที่เนื้อหาเป็นที่ที่คุณเพิ่ม แก้ไข และจัดระเบียบบล็อกเพื่อสร้างหน้าและโพสต์ หลังจากเผยแพร่ เนื้อหาของคุณจะดูคล้ายกันมาก หรือไม่เหมือนกันกับลักษณะที่ปรากฏในพื้นที่เนื้อหา
แถบด้านข้างการตั้งค่า
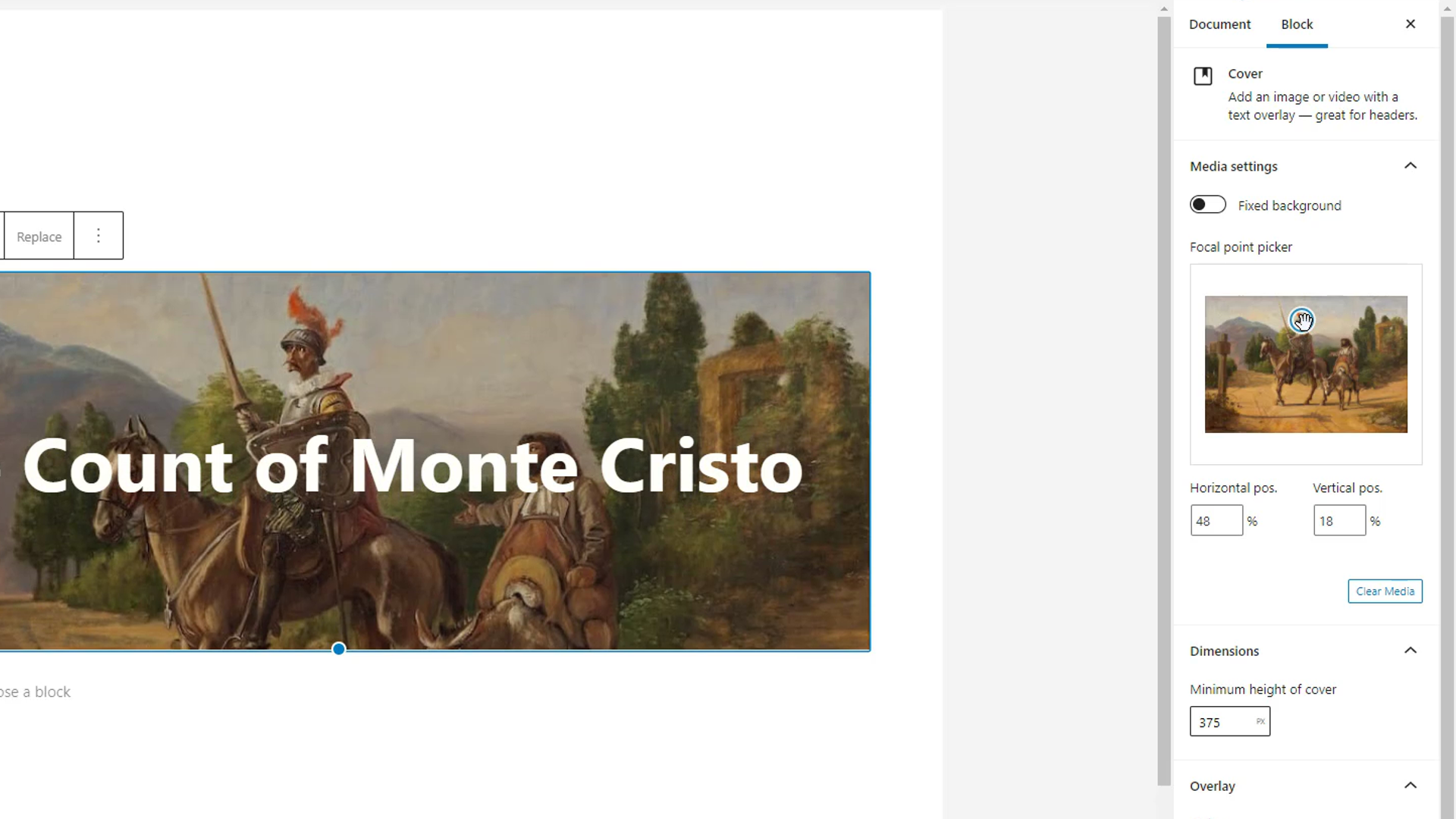
แถบด้านข้างการตั้งค่าจะแสดงตัวเลือกการปรับแต่งตามบริบทตามบล็อกที่คุณกำลังแก้ไข
ตัวอย่างเช่น ขณะแก้ไขบล็อกรูปภาพ แถบด้านข้างการตั้งค่าจะแสดงตัวเลือกต่างๆ เช่น พื้นหลังคงที่ ตัวเลือกจุดโฟกัส ตำแหน่งแนวนอนและแนวตั้ง ขนาด การซ้อนทับ ฯลฯ

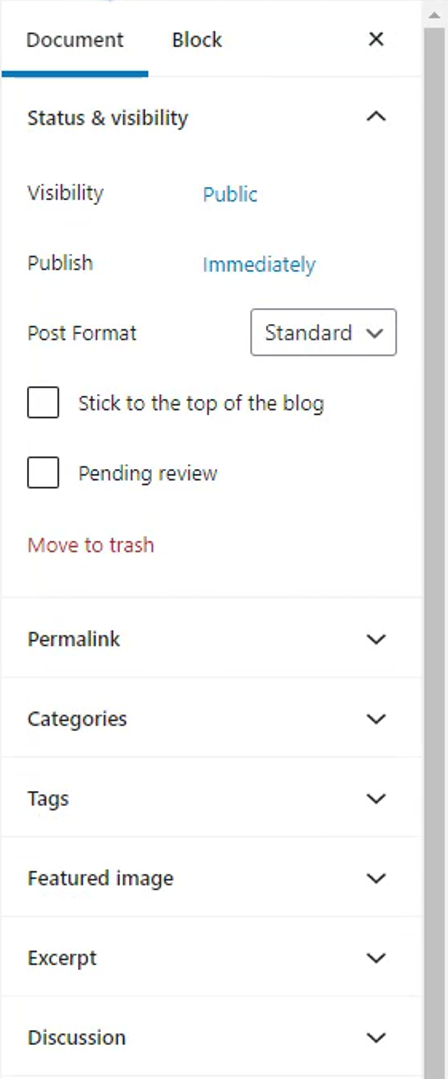
เมื่อไม่ได้เลือกบล็อกสำหรับแก้ไข แถบด้านข้างการตั้งค่าจะแสดงการตั้งค่าเอกสาร ซึ่งเป็นที่ที่คุณสามารถเปลี่ยนการเปิดเผยของเอกสาร กำหนดการเผยแพร่ รูปแบบโพสต์ ลิงก์ถาวร หมวดหมู่ แท็ก รูปภาพเด่น และอื่นๆ


การสร้างเพจด้วย WordPress Block Editor
การสร้างหน้าด้วย WordPress Block Editor นั้นง่ายพอๆ กับการเพิ่มองค์ประกอบเนื้อหาโดยใช้บล็อกและปรับแต่งตามการออกแบบเว็บไซต์ของคุณ
ขั้นตอนแรกคือการเพิ่มบล็อก มีสามวิธีในการเพิ่มบล็อคใหม่:
- โดยกด Enter เพื่อเพิ่มบล็อกย่อหน้า
- โดยกดที่ไอคอนเครื่องหมายบวกและเลือกปลั๊กอินที่แนะนำที่ใช้ล่าสุดหรือค้นหาปลั๊กอิน
- หรือผ่านปุ่มเพิ่มบล็อกในแถบเครื่องมือและเรียกดูรายการบล็อกทั้งหมดที่มี

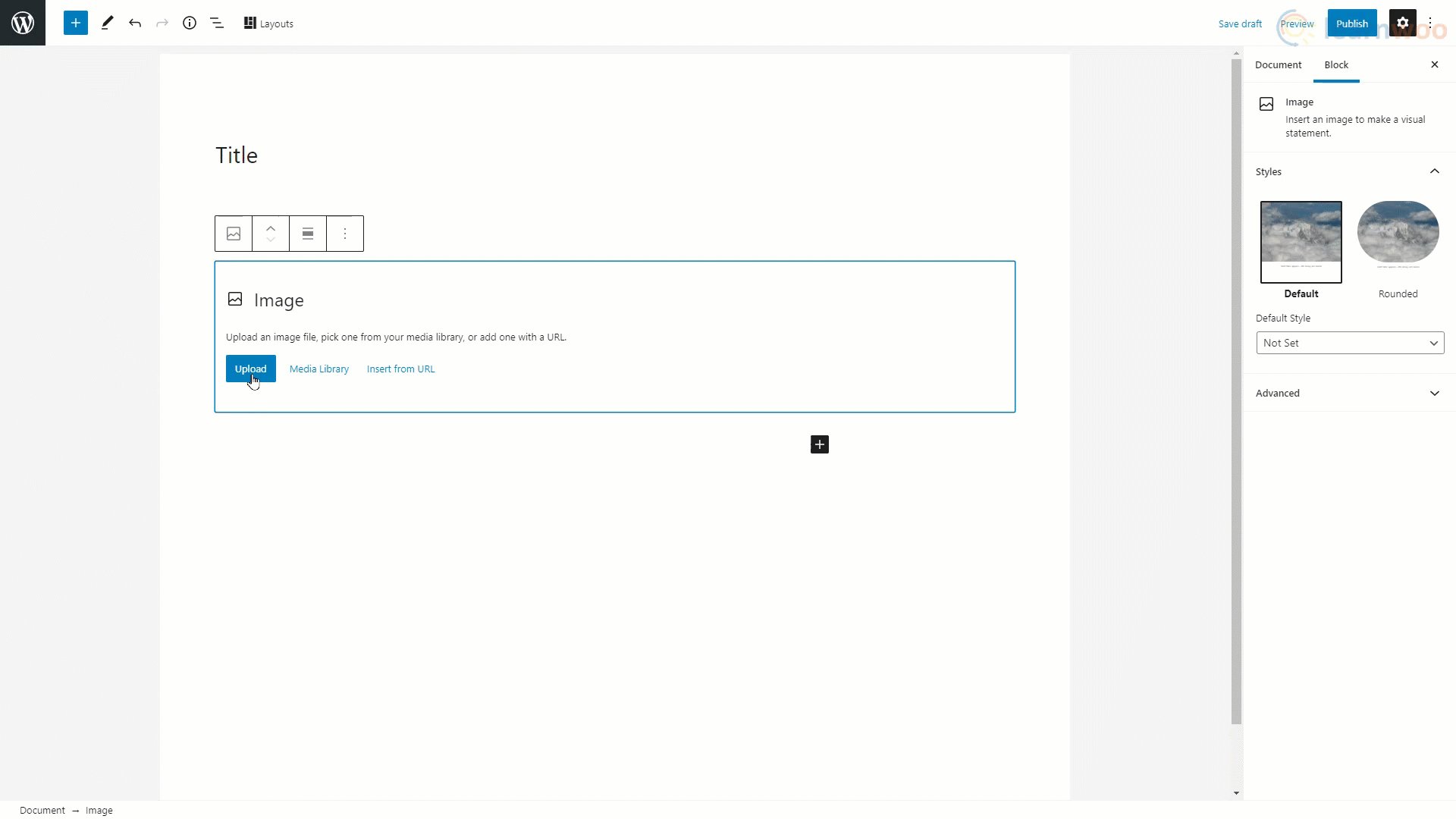
การเพิ่มรูปภาพ
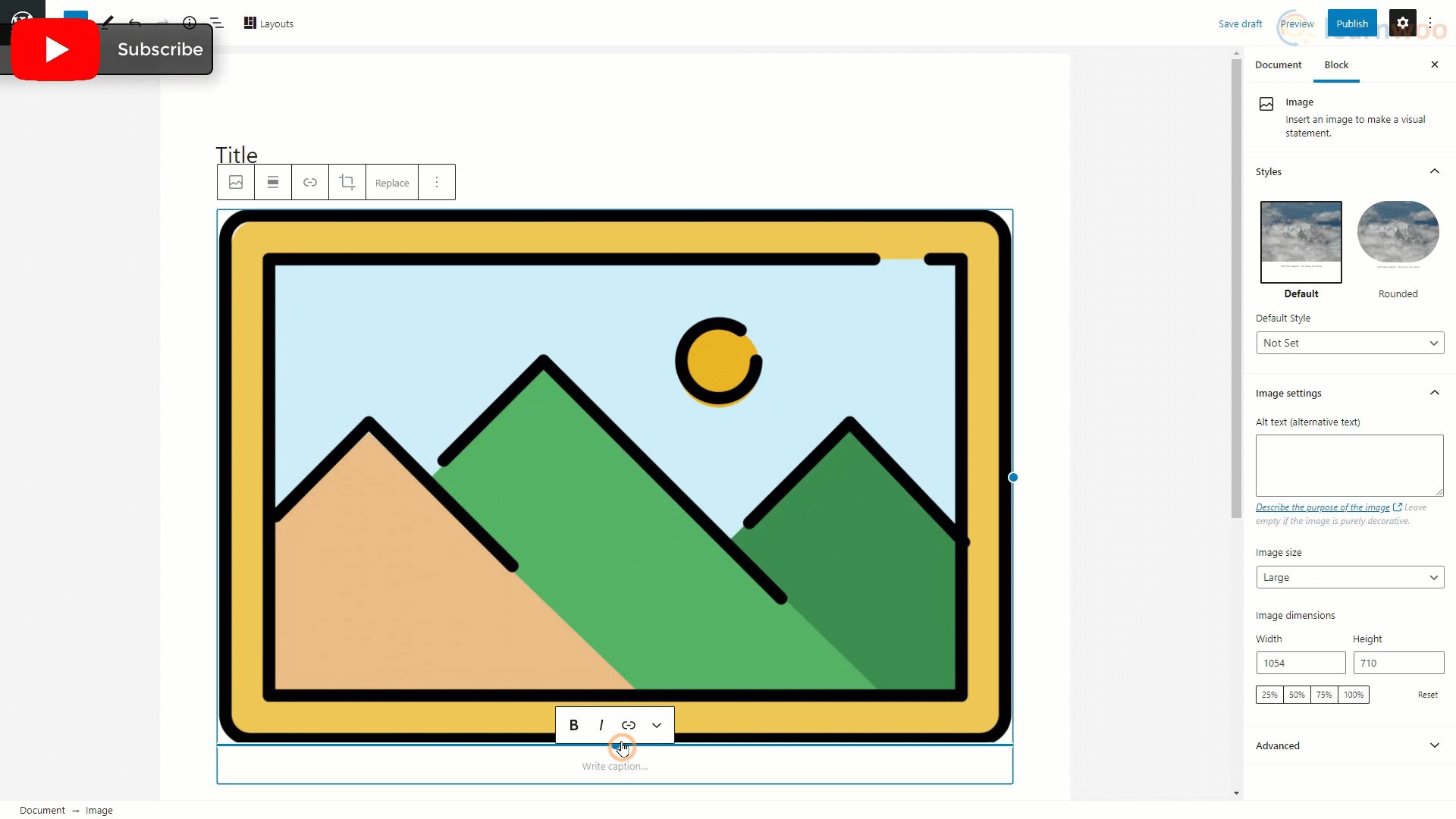
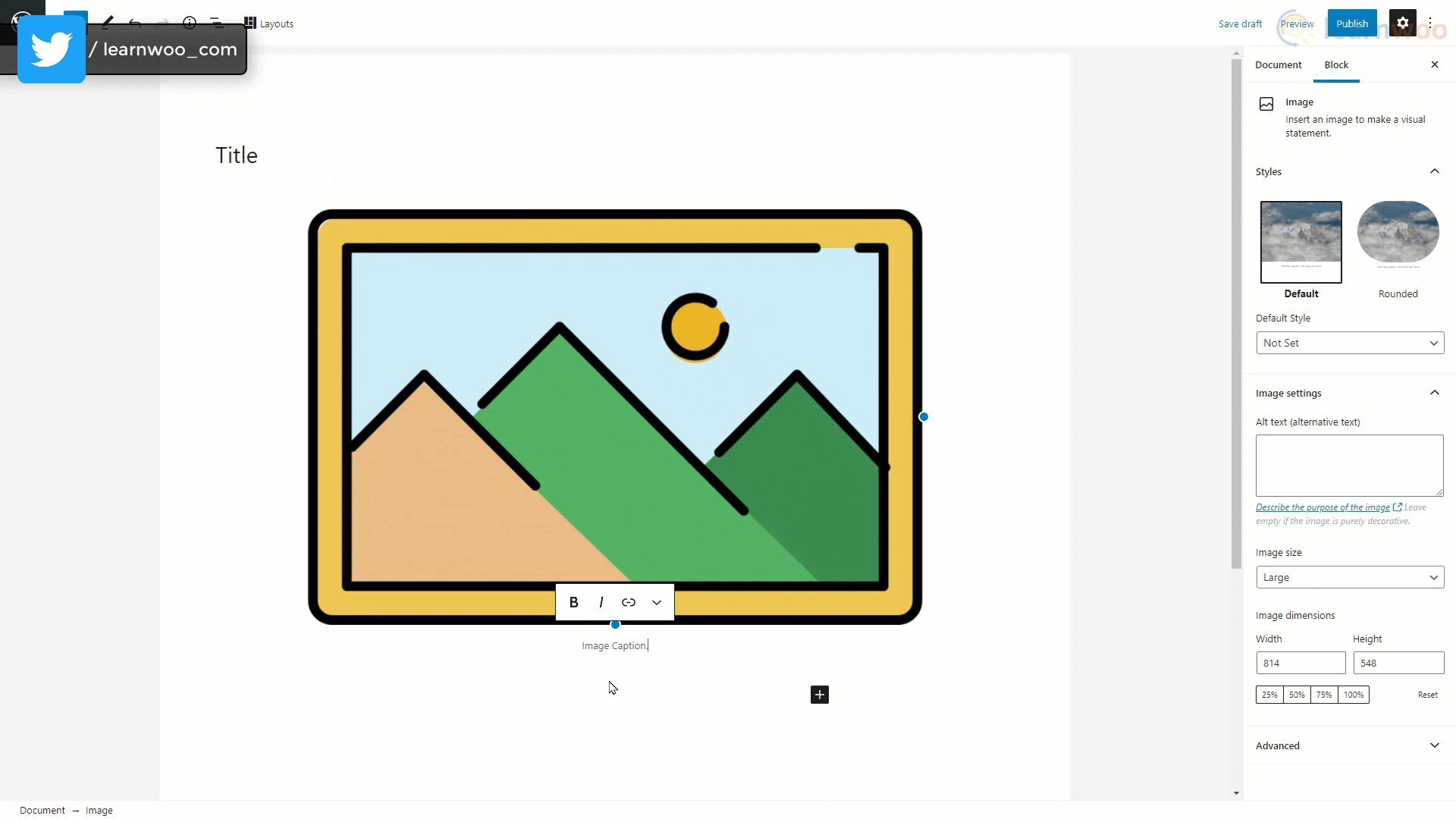
เลือกบล็อกรูปภาพจากรายการเพื่อเพิ่มลงในพื้นที่เนื้อหา จากนั้นคลิก "อัปโหลด" และเลือกภาพที่จัดเก็บไว้ในไฟล์ในเครื่องของคุณ คุณสามารถปรับขนาดรูปภาพได้โดยใช้แฮนเดิลที่ขอบและเพิ่มคำบรรยายที่เหมาะสมในพื้นที่ด้านล่าง
นอกจากนั้น คุณจะพบตัวเลือกการปรับแต่งเพิ่มเติมในแถบด้านข้าง เช่น การครอบตัด รูปแบบรูปภาพ ข้อความแสดงแทน ขนาดรูปภาพ และอื่นๆ

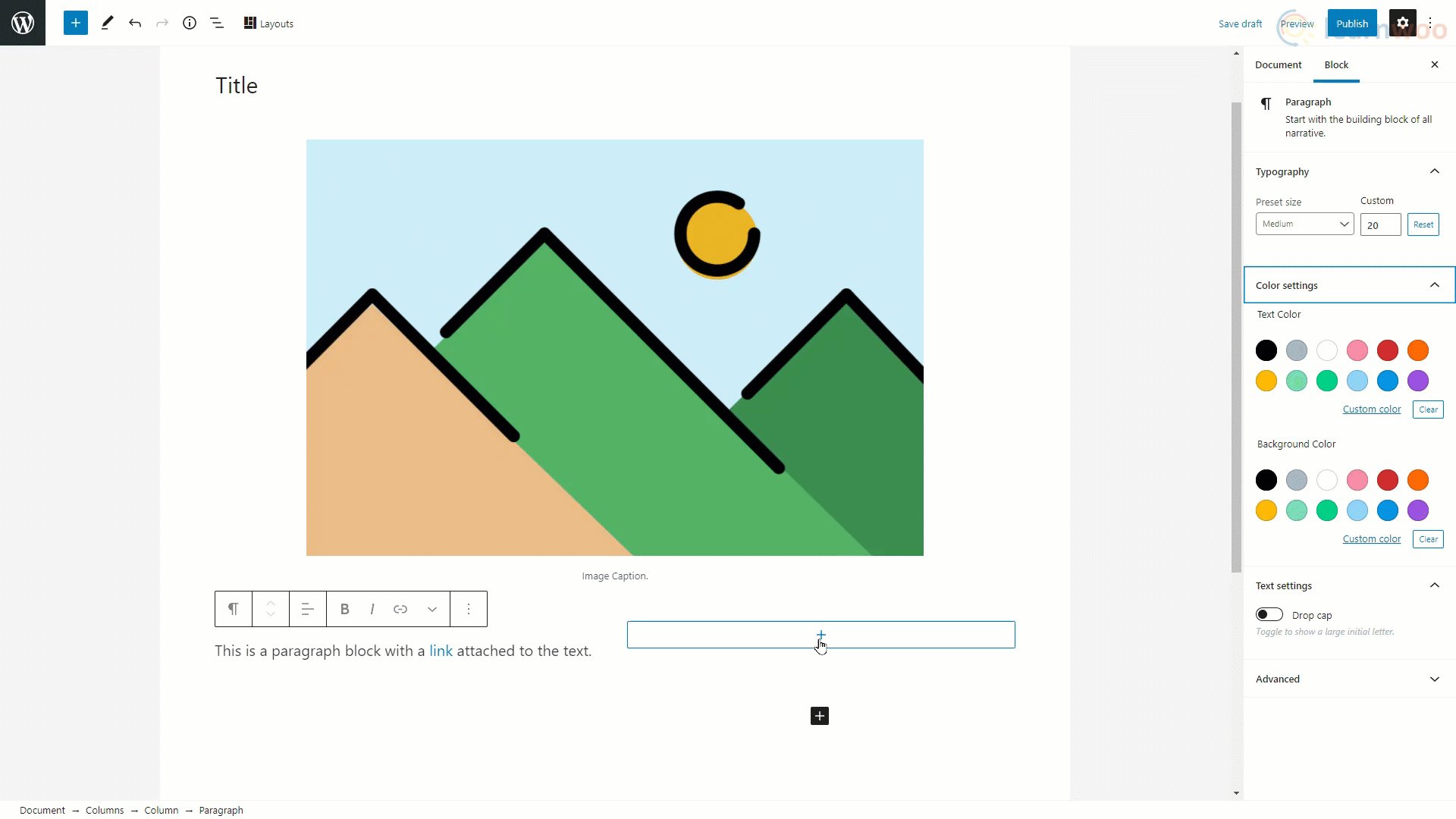
การเพิ่มข้อความ
ใน Gutenberg Editor คุณสามารถเพิ่มข้อความได้โดยใช้บล็อก "ย่อหน้า" และบล็อกใหม่ทั้งหมดจะเป็นบล็อกข้อความเริ่มต้น
คุณสามารถพิมพ์ข้อความในช่องที่มีอยู่ เมื่อต้องการเพิ่มไฮเปอร์ลิงก์ลงในข้อความ ให้เลือกและคลิกตัวเลือกลิงก์ในแถบลอย วางลิงก์ในฟิลด์แล้วคลิก Enter
ตัวเลือกการจัดรูปแบบพื้นฐาน เช่น ตัวหนา ตัวเอียง และการจัดตำแหน่งข้อความ สามารถพบได้ในแถบลอย อย่างไรก็ตาม ตัวเลือกการจัดรูปแบบขั้นสูง เช่น ขนาดข้อความและสี มีอยู่ในแถบด้านข้างการตั้งค่า

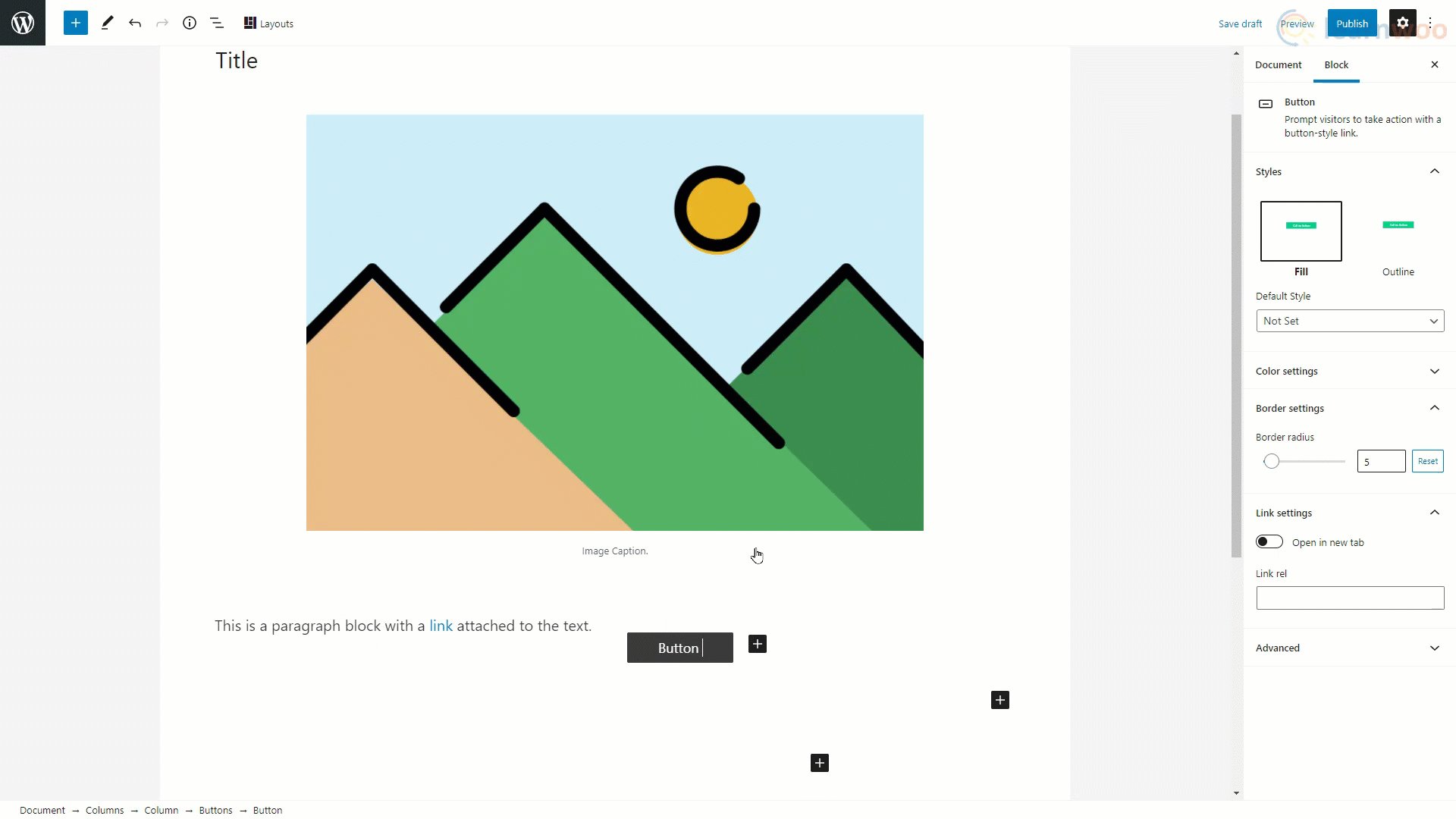
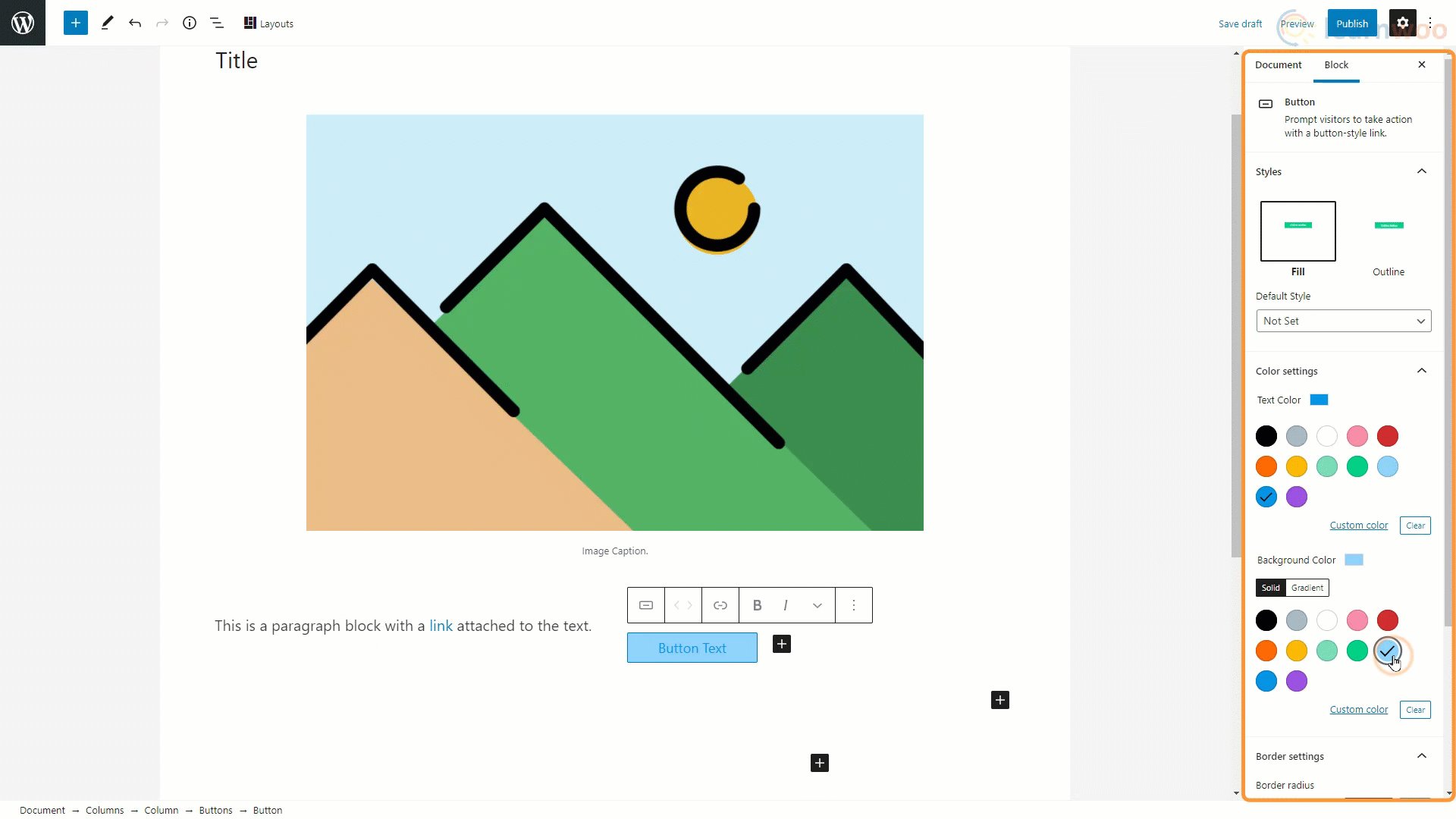
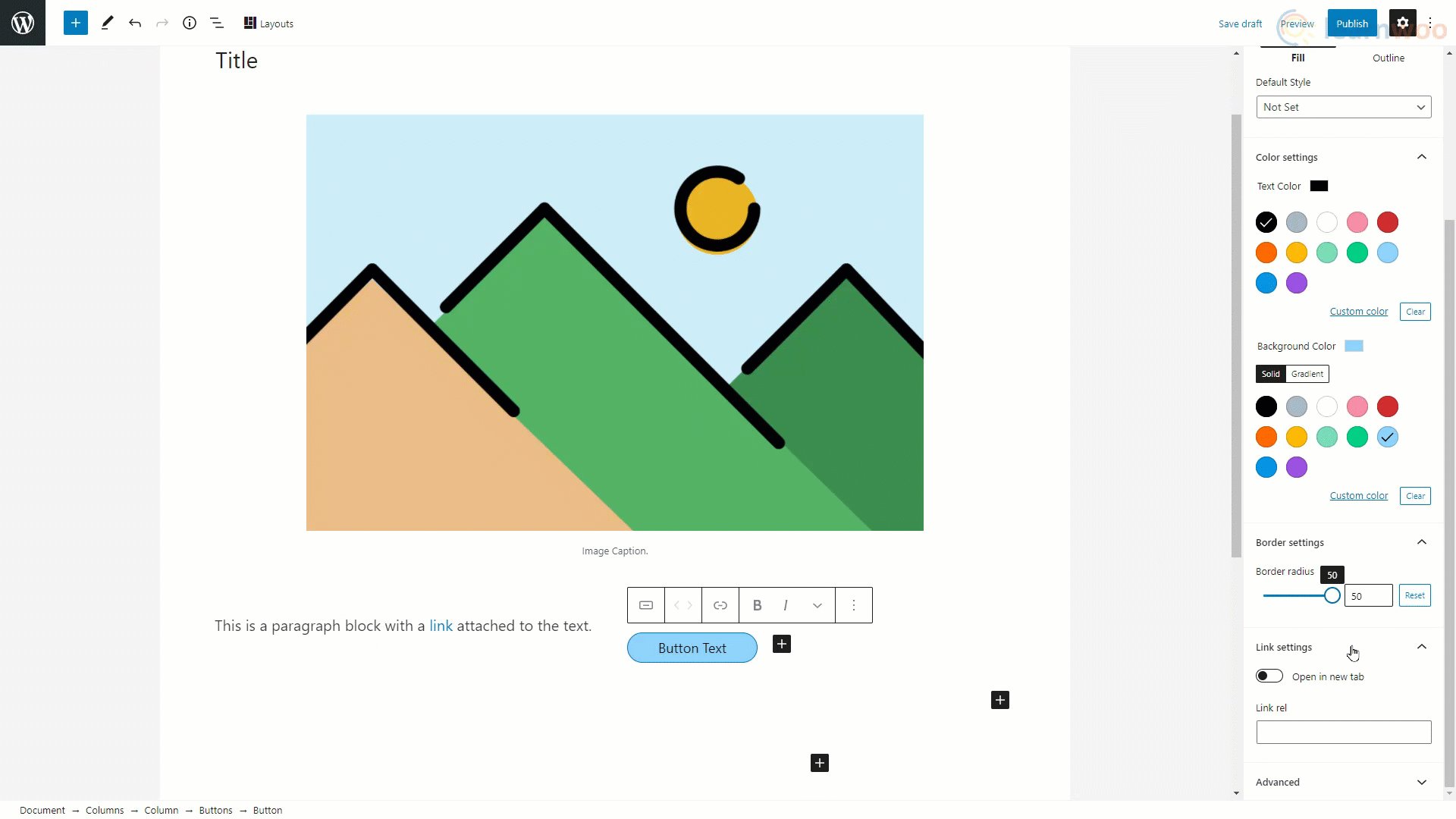
การเพิ่มปุ่ม
คุณสามารถเพิ่มปุ่มใน WordPress Page Editor โดยใช้บล็อก "ปุ่ม" เมื่อแทรกแล้ว คุณสามารถพิมพ์ข้อความปุ่มในช่อง
การปรับแต่งที่จำเป็น เช่น สีปุ่มและสีข้อความ สามารถทำได้จากแถบด้านข้างการตั้งค่า

เผยแพร่โพสต์
ในทำนองเดียวกัน คุณสามารถเพิ่มบล็อคประเภทอื่นๆ ในพื้นที่เนื้อหาได้ เมื่อคุณแก้ไขโพสต์เสร็จแล้ว ให้คลิกที่แท็บเอกสารในแถบด้านข้าง เราสามารถเลือกตัวเลือกการเผยแพร่ของโพสต์ เช่น การเปิดเผย กำหนดการเผยแพร่ และรูปแบบโพสต์ คุณยังสามารถเพิ่มทากลิงก์ถาวรสำหรับโพสต์เพื่อปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหา

ด้านล่างนี้ คุณสามารถกำหนดหมวดหมู่และแท็กที่เกี่ยวข้องกับโพสต์ได้ คุณยังมีตัวเลือกในการเพิ่มรูปภาพเด่นและข้อความที่ตัดตอนมาสำหรับโพสต์ เมื่อโพสต์ปรากฏในหน้าอื่นของเว็บไซต์ของคุณ รูปภาพเด่นและข้อความที่ตัดตอนมาเป็นเพียงสิ่งเดียวที่ผู้เยี่ยมชมสามารถมองเห็นได้ ดังนั้นการเพิ่มจึงเป็นสิ่งสำคัญ
ใต้แท็บการสนทนา คุณสามารถอนุญาตให้ผู้อ่านแสดงความคิดเห็นในโพสต์ของคุณได้ และยังสามารถเปิดใช้งาน pingbacks และ trackbacks ได้ที่นี่
ด้วยเหตุนี้ คุณจึงรู้วิธีสร้างเพจด้วย WordPress Block Editor คุณสามารถตรวจสอบวิดีโอของเราในเครื่องมือสร้างเพจอื่นๆ เช่น Elementor และ WPBakery ได้เช่นกัน
และหากคุณชอบเวอร์ชันวิดีโอ ลองดูวิดีโอนี้:
อ่านเพิ่มเติม
- 30 สุดยอดธีม WordPress ที่เป็นมิตร Gutenberg ฟรี (2021)
- 20 สุดยอดธีม WordPress Premium 2021
