WordPressブロックエディターのビギナーズガイド(ビデオ付き)
公開: 2021-02-01
最終更新日-2021年7月8日
2018年12月、Gutenberg Block Editorは、すべてのWordPressユーザーに、フロントエンド編集、使いやすいインターフェイス、高速なページ作成、応答性の高いマルチメディアを多用するレイアウトを作成する機能など、ブロックエディターの多くの利点を紹介しました。 今日まで、一部の開発者は、コードの膨張をほとんどまたはまったく提供しないため、他の人気のあるページビルダーよりもそれを好みます。
この記事では、Gutenbergエディターとも呼ばれるWordPressブロックエディターのユーザーインターフェイス、ブロック、およびその他の基本的なコンポーネントについて説明します。 また、このエディターを使用してWordPressWebサイトのページまたは投稿を作成するプロセスについても学習します。
WordPressブロックエディターのユーザーインターフェイス

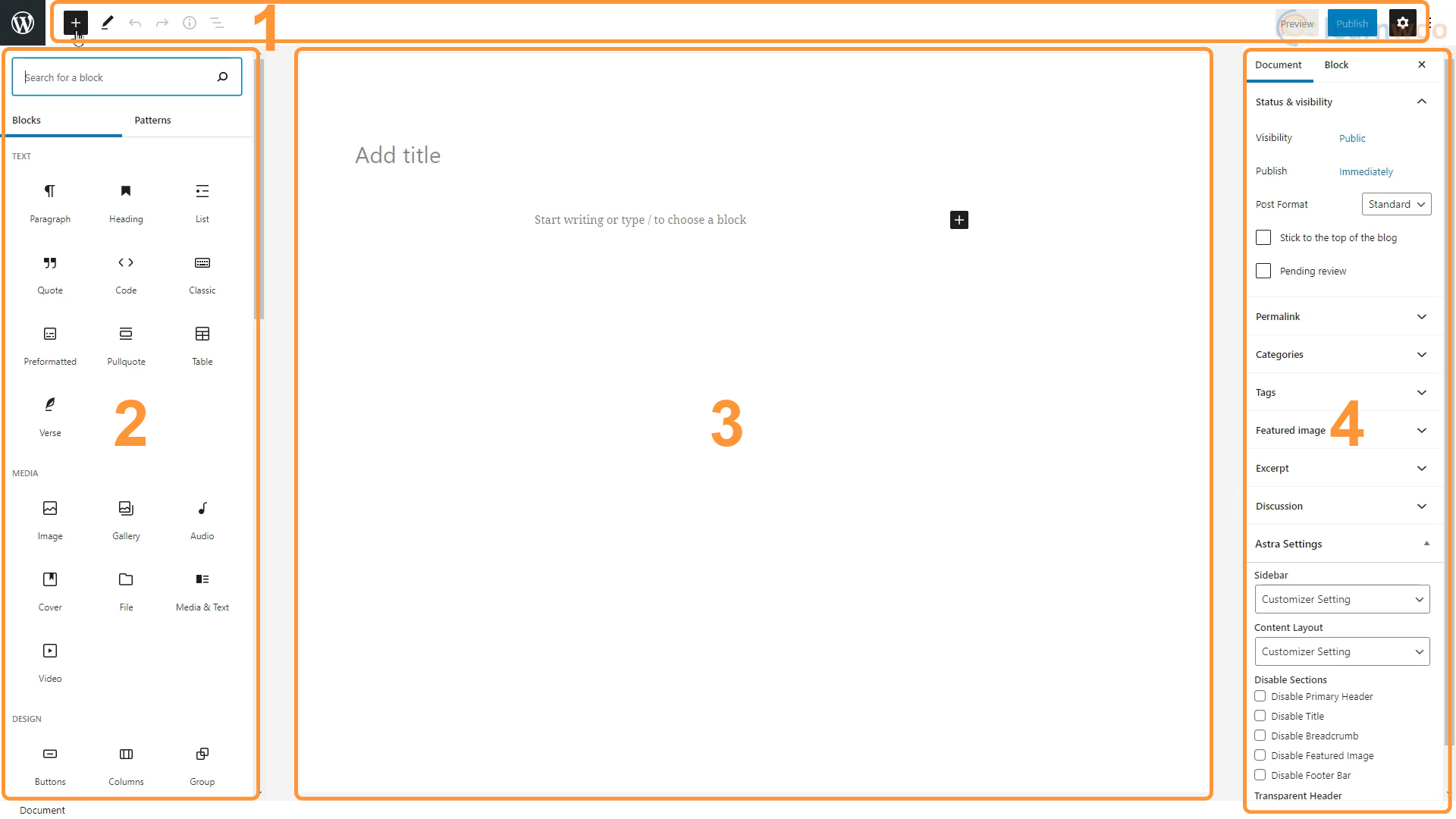
WordPressブロックエディターのユーザーインターフェイスは4つの領域で構成されており、それぞれに独自の目的と機能があります。
トップバー
トップバーはページの上部にあり、コンテンツの作成時に使用する主要なボタンが表示されます。 次のボタンがあります。
- ブロックの追加–このボタンを使用すると、コンテンツ領域に新しいブロックを追加できます。
- モード–このボタンを使用すると、編集モードと選択モードを切り替えることができ、ブロックの選択と編集にさまざまな操作を提供できます。
- 元に戻すとやり直し–変更を元に戻すボタンとやり直しボタンを使用して間違いを修正できます。
- 詳細–このボタンは、ドキュメントのアウトラインとともに、ドキュメント内の文字や単語などのドキュメントの詳細を表示するポップアップを開きます。
- 概要–この機能は、ドキュメントで使用されているすべてのブロックを使用されている順序で一覧表示し、膨大なドキュメント内の特定のブロックに簡単に移動できるようにします。
- プレビュー–プレビュー機能を使用すると、Webサイトに公開しなくても、ドキュメントの最終結果を確認できます。
- 公開–ページまたは投稿の作成が完了したら、[公開]ボタンを使用してライブWebサイトに公開できます。
- 設定–歯車のアイコンが付いたこのボタンは、ドキュメントとブロックのオプションを展開して最小化します。
ブロックインサーター
グーテンベルクエディターは、コンテンツをブロックごとに追加できるため、ブロックエディターと呼ばれます。 これらのブロックは、他のブロックに影響を与えることなく、追加、削除、または編集できます。
グーテンベルクは幅広いブロックをサポートしています。 タイトル、テキスト、画像、ビデオ、表、リスト、オーディオファイル、ギャラリー、さらにはクラシックエディターを使用して編集できるクラシックエディターブロックを追加できます。 ボタン、列、セパレータ、スペーサーなどのデザイン要素を追加できます。
エディターは、ショートコード、カレンダー、ソーシャルアイコンなどのウィジェットをサポートして、オプションをさらに拡張します。 そして最後に、Gutenbergエディターは、YouTubeビデオからSpotifyプレイリストまで、幅広い埋め込みを提供します。
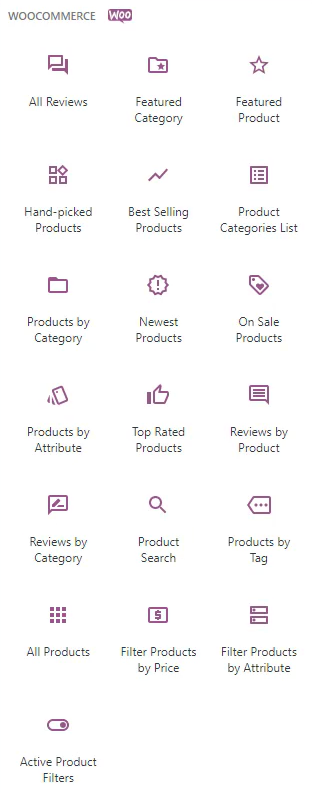
これらの組み込みブロックとは別に、プラグインを使用してブロックのグループをさらに追加できます。 たとえば、WooCommerceをインストールすると、eコマースストアの構築に役立つ19個のブロックにアクセスできるようになります。

Atomic Blocksプラグインは、投稿で使用できる15個の固有のブロックを追加します。一方、 Ultimate Addons for Gutenbergプラグインを使用すると、より適切に設計された便利なブロックにアクセスできます。 グーテンベルクブロックライブラリで必要なブロックを検索することもできます。
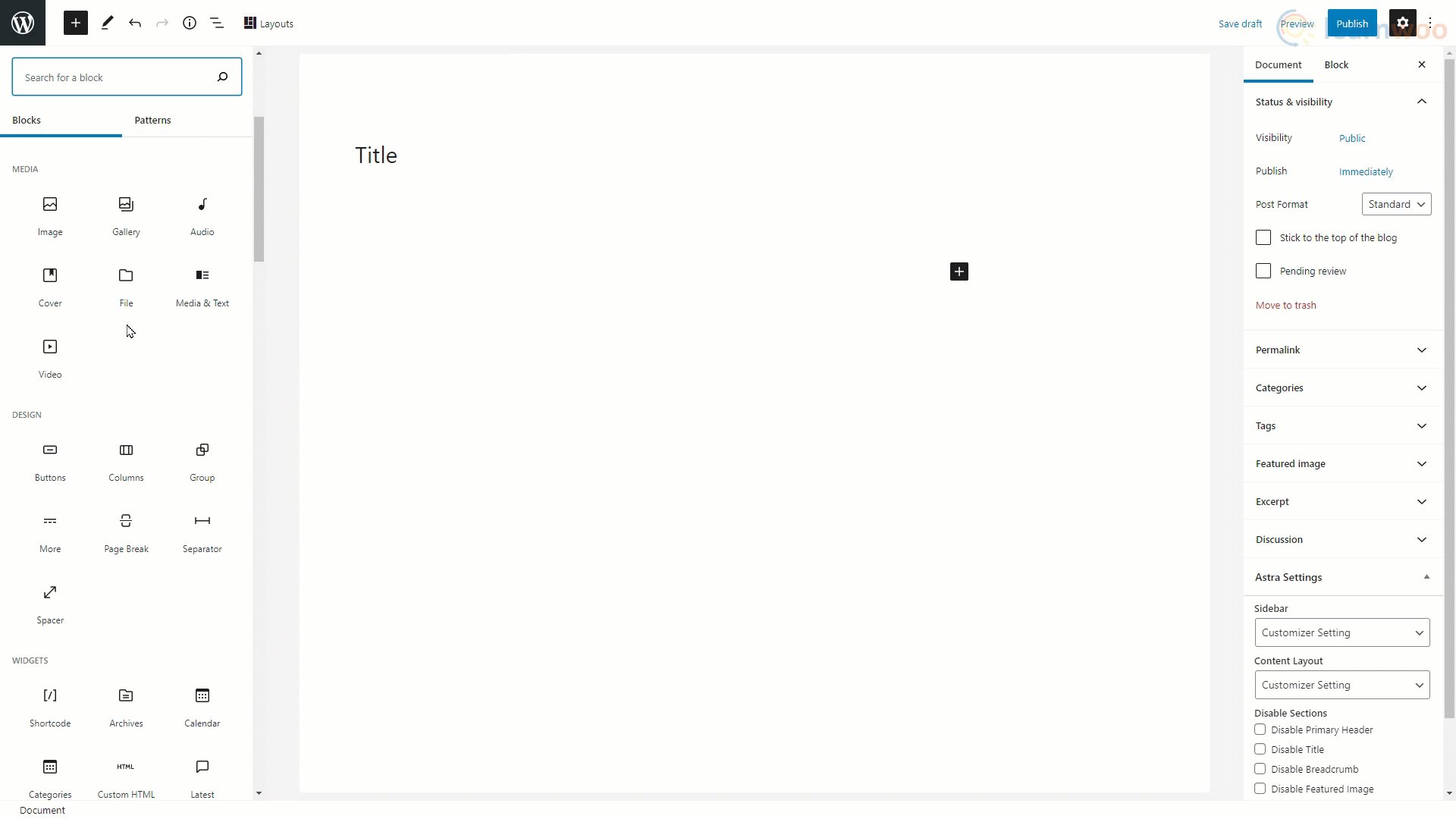
Gutenberg Editorのユーザーインターフェイスでは、これらのブロックは左側のブロックインサーターセクションから挿入できます。
コンテンツエリア
コンテンツ領域は、ブロックを追加、編集、および整理して、ページや投稿を作成する場所です。 公開後、コンテンツは、コンテンツ領域での外観とまったく同じではないにしても、非常によく似たものになります。
設定サイドバー
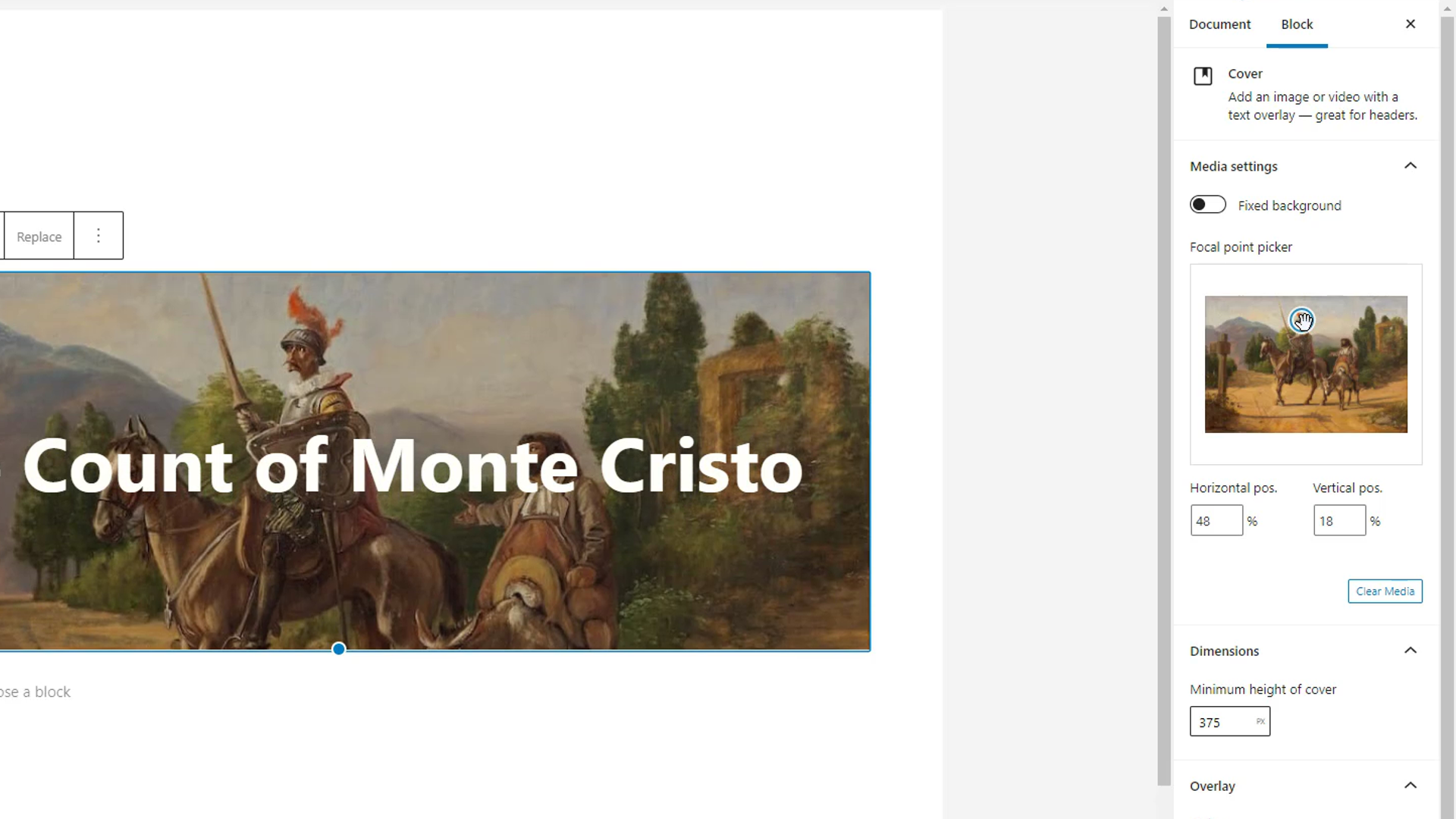
設定サイドバーには、編集しているブロックに基づいたコンテキストカスタマイズオプションが表示されます。
たとえば、画像ブロックを編集している間、設定サイドバーには、固定背景、焦点ピッカー、水平および垂直位置、寸法、オーバーレイなどのオプションが表示されます。

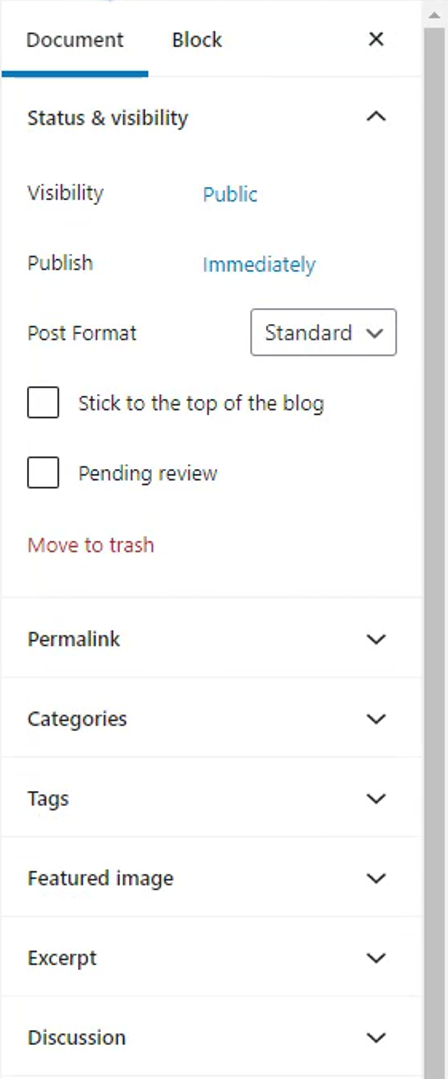
編集するブロックが選択されていない場合、設定サイドバーにドキュメントの設定が表示されます。 ここで、ドキュメントの表示、公開スケジュール、投稿形式、パーマリンク、カテゴリ、タグ、注目の画像などを変更できます。

WordPressブロックエディターでページを作成する
WordPressブロックエディターを使用してページを作成するのは、ブロックを使用してコンテンツ要素を追加し、Webサイトのデザインに従ってそれらをカスタマイズするのと同じくらい簡単です。

最初のステップは、ブロックを追加することです。 新しいブロックを追加するには、次の3つの方法があります。
- Enterキーを押して、段落ブロックを追加します。
- このプラスアイコンを押して、最近使用した提案プラグインを選択するか、プラグインを検索します。
- または、ツールバーの[ブロックの追加]ボタンを使用して、使用可能なブロックの完全なリストを参照します。

画像の追加
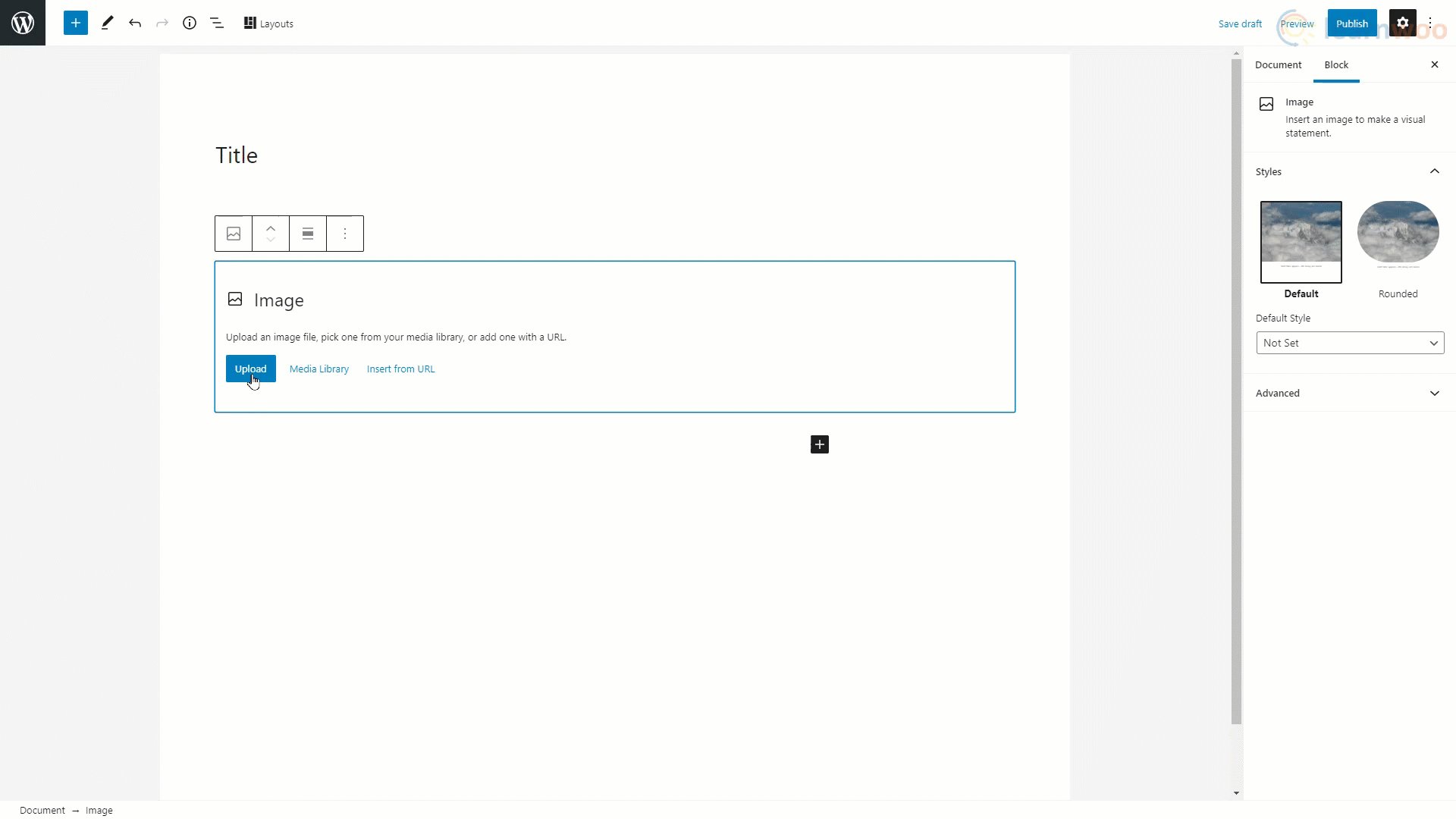
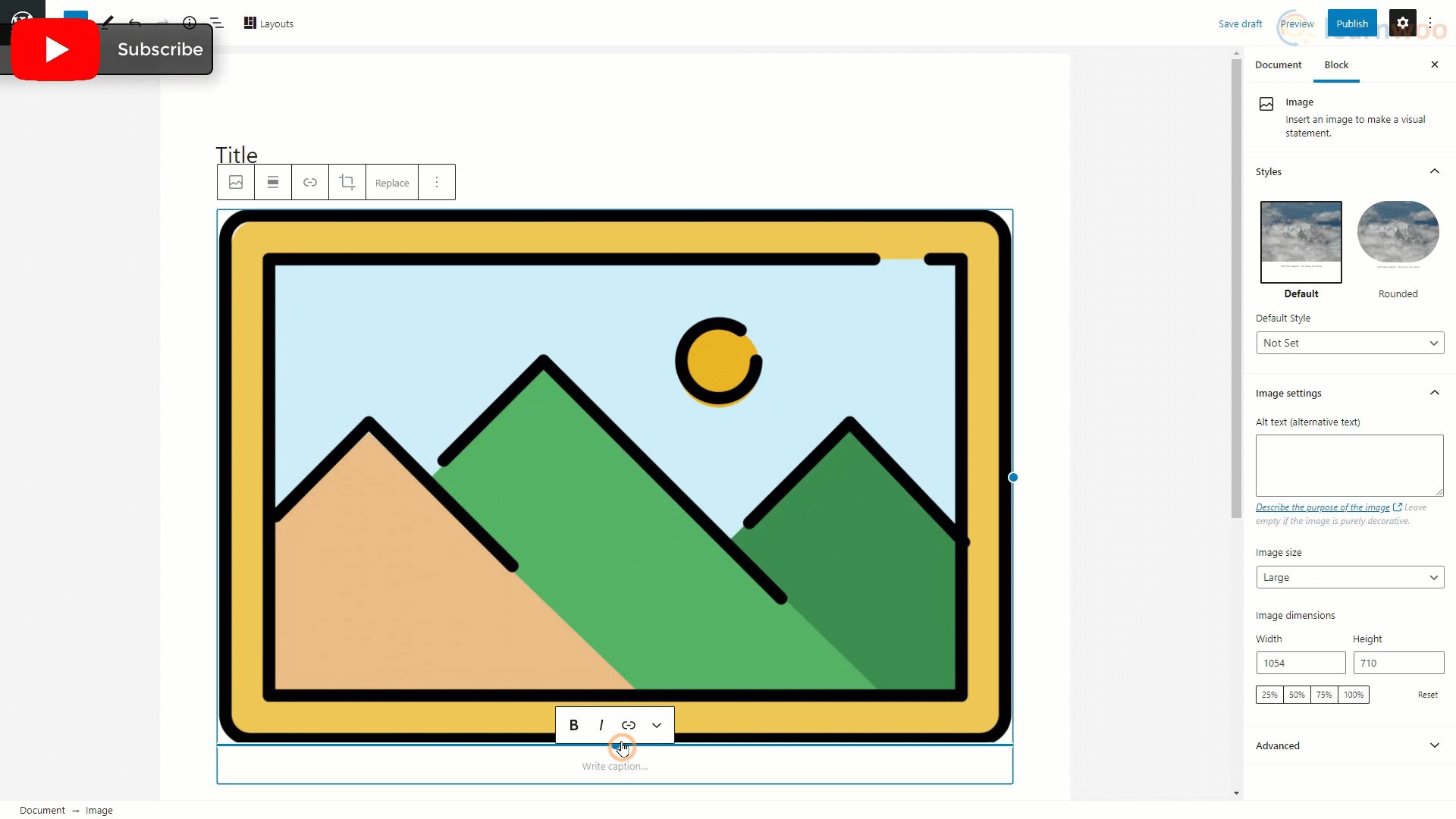
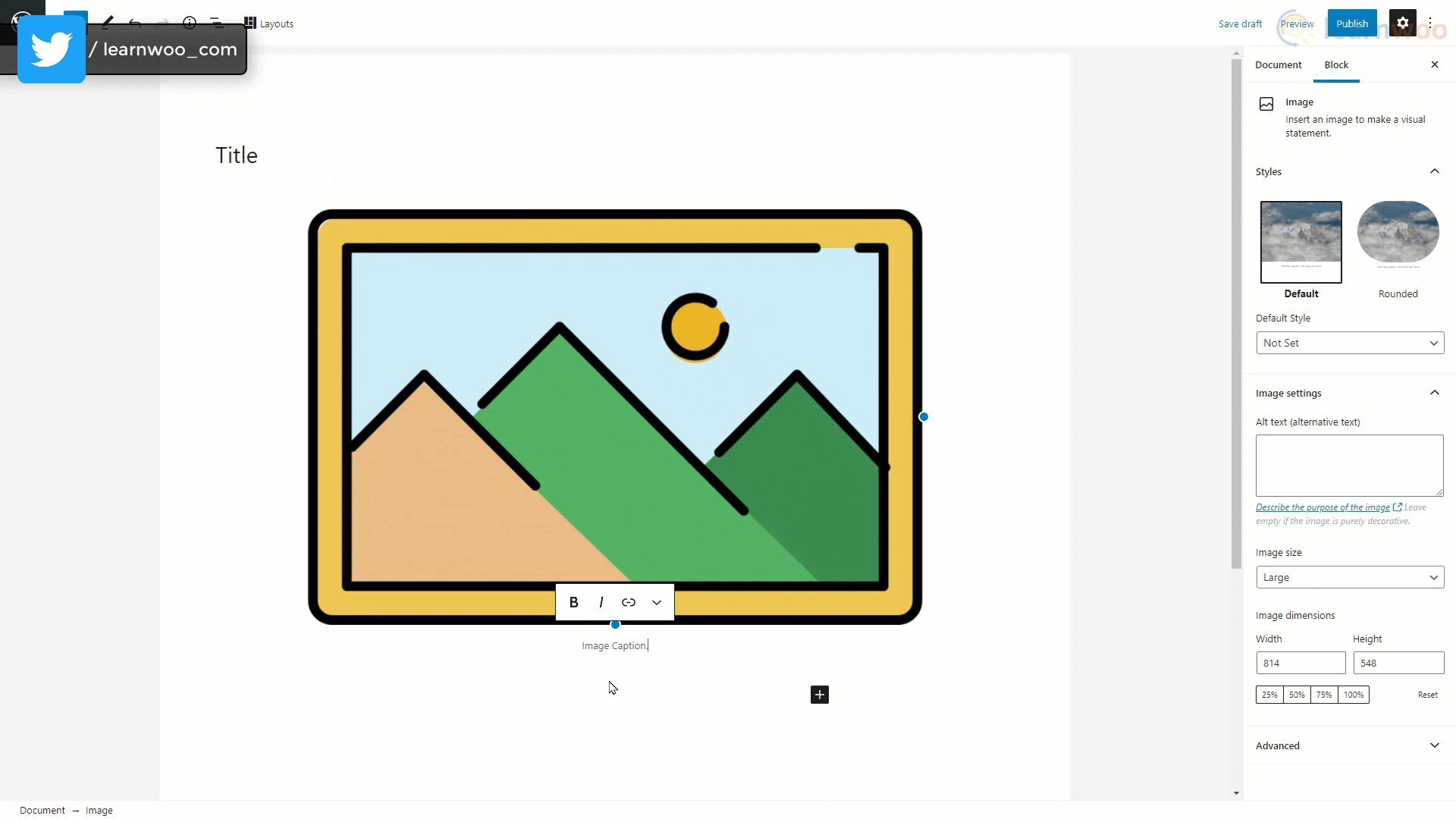
リストから画像ブロックを選択して、コンテンツ領域に追加します。 次に、「アップロード」をクリックして、ローカルファイルに保存されている画像を選択します。 端のハンドルを使用して画像のサイズを変更し、下のスペースに適切なキャプションを追加できます。
それとは別に、トリミング、画像スタイル、代替テキスト、画像のサイズなど、サイドバーにさらに多くのカスタマイズオプションがあります。

テキストの追加
グーテンベルクエディタでは、「段落」ブロックを使用してテキストを追加できます。 そして、すべての新しいブロックはデフォルトでテキストブロックです。
使用可能なフィールドにテキストを入力するだけです。 テキストにハイパーリンクを追加するには、ハイパーリンクを選択して、フローティングバーのリンクオプションをクリックします。 フィールドにリンクを貼り付けて、Enterをクリックします。
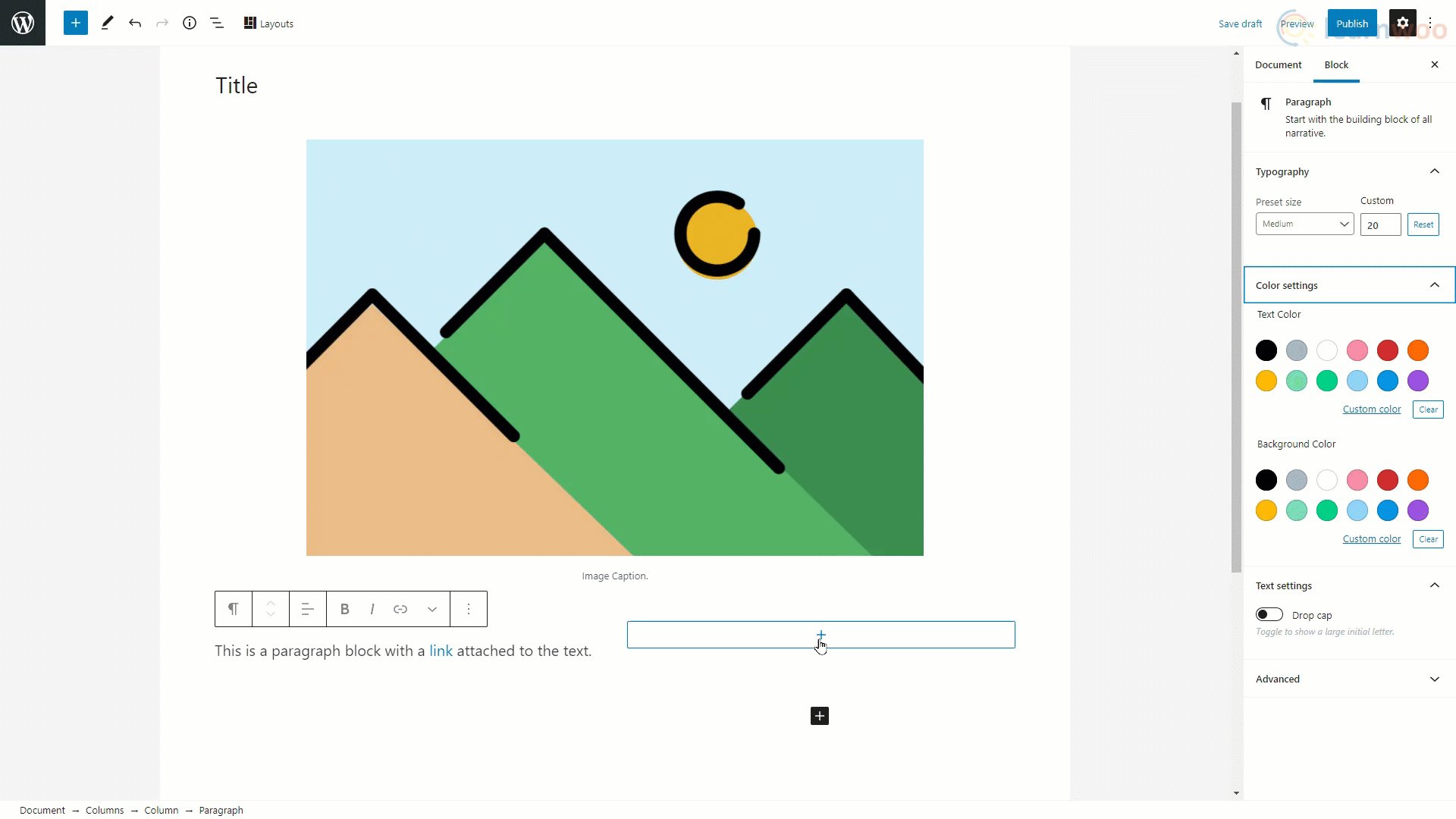
太字、斜体、テキストの配置などの基本的な書式設定オプションは、フローティングバーにあります。 ただし、テキストサイズや色などの高度なフォーマットオプションは、設定サイドバーで使用できます。

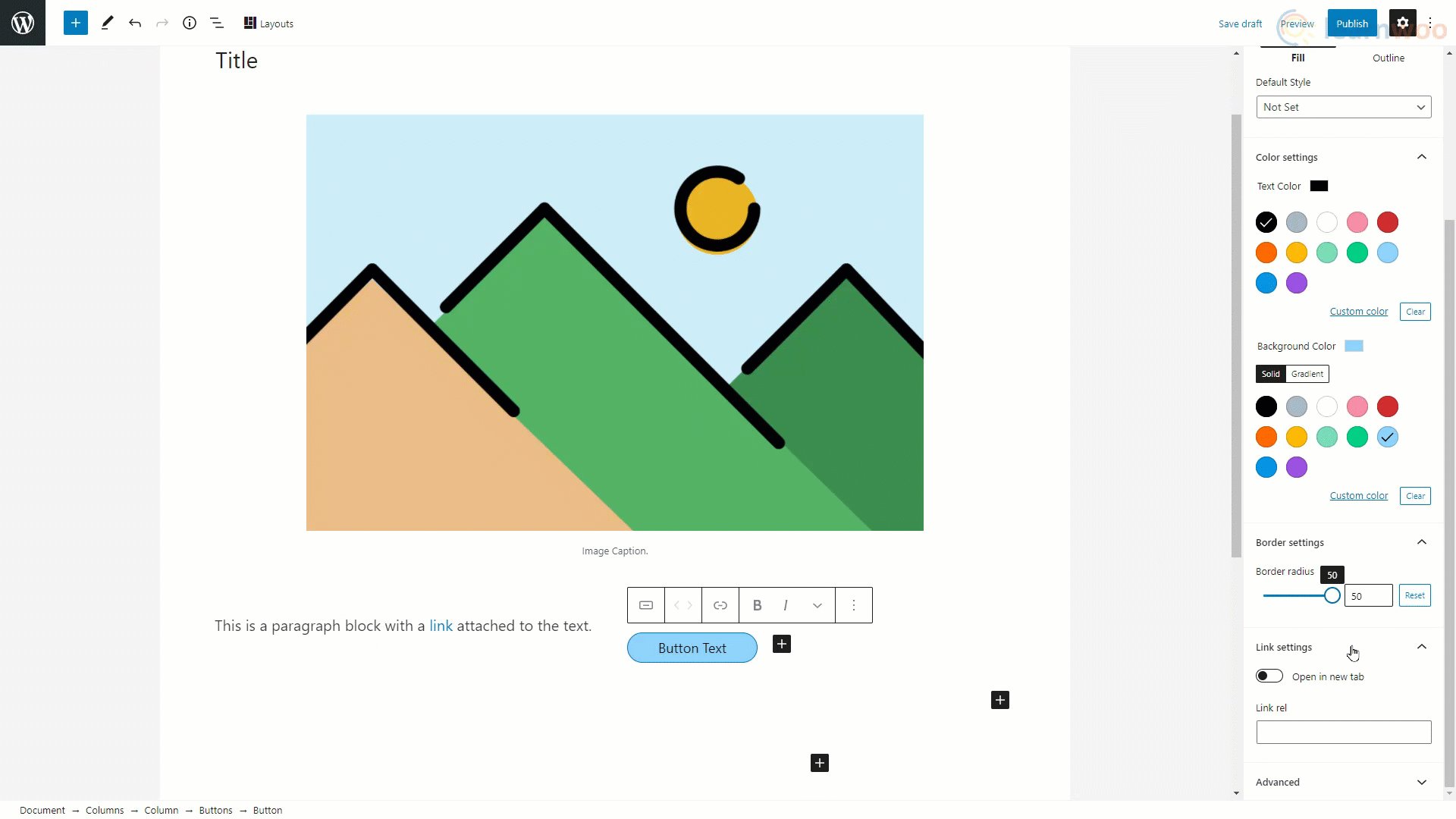
ボタンの追加
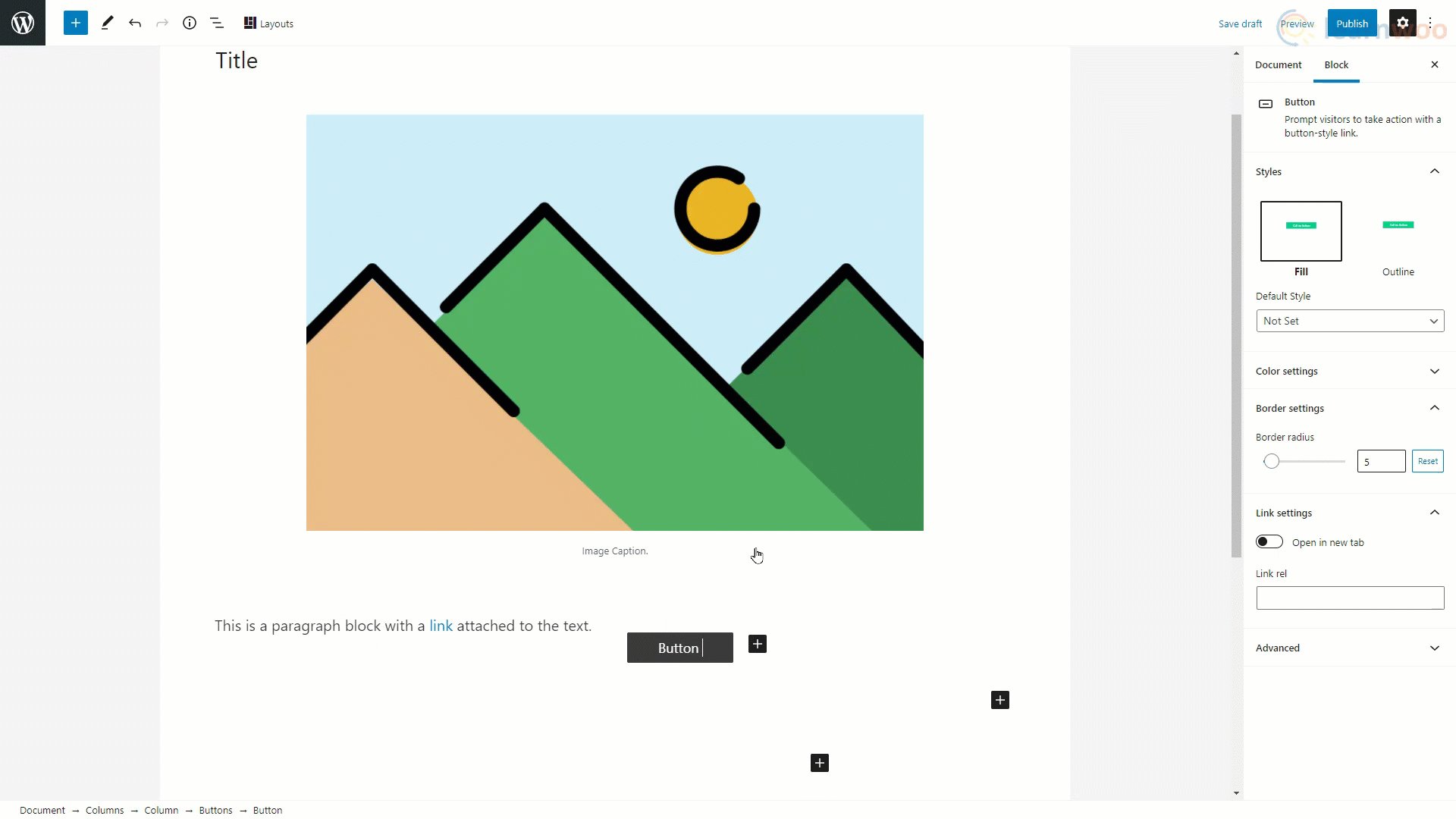
ボタンは、「ボタン」ブロックを使用してWordPressページエディターで追加できます。 挿入時に、フィールドにボタンのテキストを入力できます。
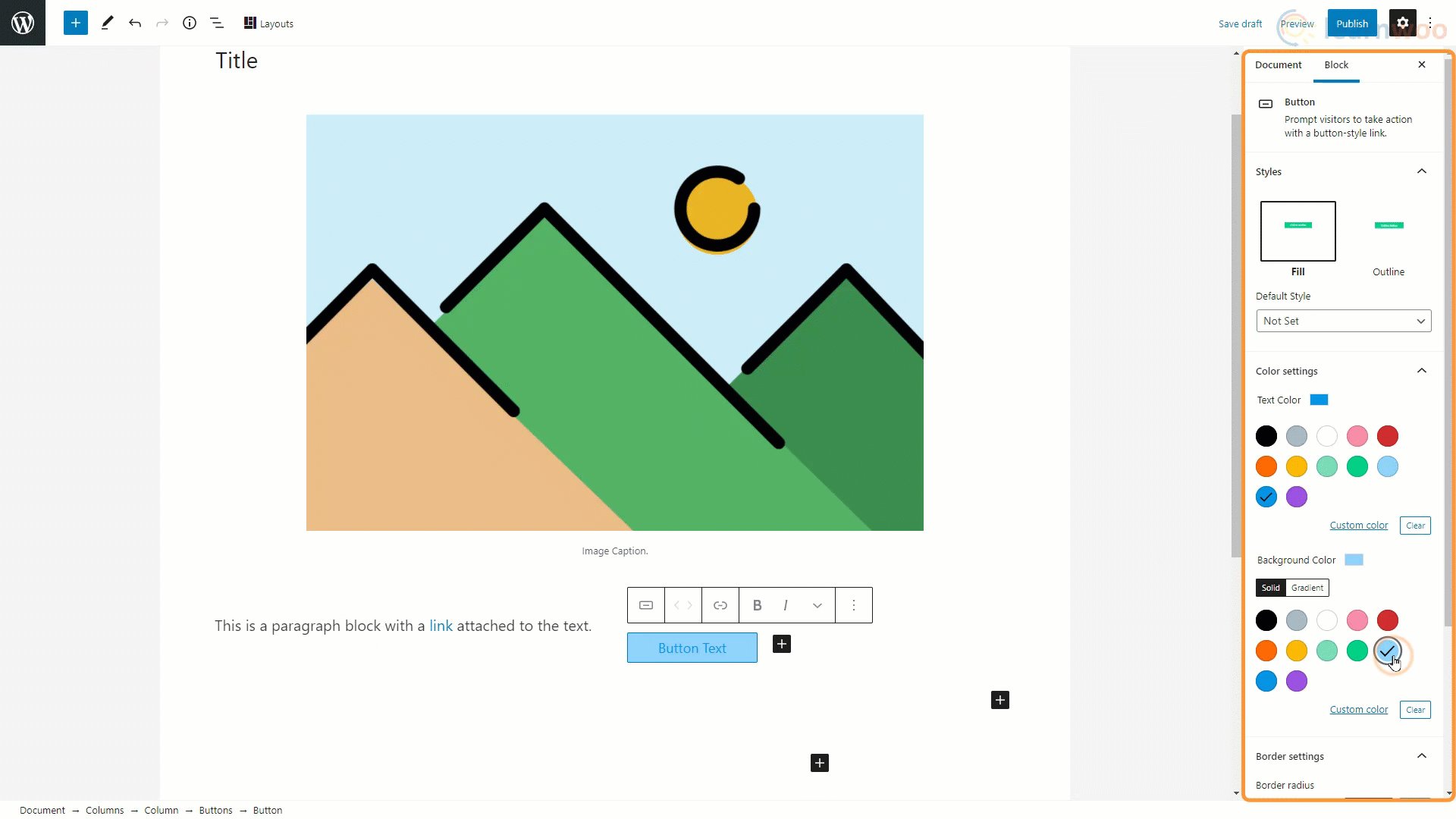
ボタンの色やテキストの色などの基本的なカスタマイズは、設定サイドバーから行うことができます。

投稿の公開
同様に、コンテンツ領域に他の多くの種類のブロックを追加できます。 投稿の編集が完了したら、サイドバーの[ドキュメント]タブをクリックします。 可視性、公開スケジュール、投稿形式など、投稿の公開オプションを選択できます。 投稿にパーマリンクスラッグを追加して、検索エンジン最適化を改善することもできます。

以下で、投稿に適用できるカテゴリとタグを割り当てることができます。 注目の画像と投稿の抜粋を追加するオプションもあります。 ウェブサイトの別のページに投稿が表示された場合、訪問者が見ることができるのは注目の画像と抜粋だけなので、それらを追加することが重要です。
[ディスカッション]タブで、読者が投稿にコメントを投稿できるようにすることができます。 また、ピンバックとトラックバックもここで有効にできます。
これで、WordPressブロックエディターを使用してページを作成する方法がわかりました。 ElementorやWPBakeryなどの他のページビルダーで私たちのビデオをチェックすることもできます。
また、ビデオバージョンをご希望の場合は、次のビデオをご覧ください。
参考文献
- グーテンベルクにやさしいWordPressのベストテーマ30(2021)
- 20のベストWordPressプレミアムテーマ2021
