Guide du débutant sur l'éditeur de blocs WordPress (avec vidéo)
Publié: 2021-02-01
Dernière mise à jour - 8 juillet 2021
En décembre 2018, Gutenberg Block Editor a présenté à tous les utilisateurs de WordPress les nombreux avantages des éditeurs de blocs, tels que l'édition frontale, une interface facile à utiliser, la création rapide de pages et la possibilité de créer des mises en page réactives et multimédia. À ce jour, certains développeurs le préfèrent à d'autres constructeurs de pages populaires car il offre peu ou pas de gonflement du code.
Dans cet article, nous examinerons l'interface utilisateur, les blocs et d'autres composants de base de l'éditeur de blocs WordPress, également connu sous le nom d'éditeur Gutenberg. Vous apprendrez également le processus de travail avec cet éditeur pour créer une page ou un article pour votre site Web WordPress.
Interface utilisateur de l'éditeur de blocs WordPress

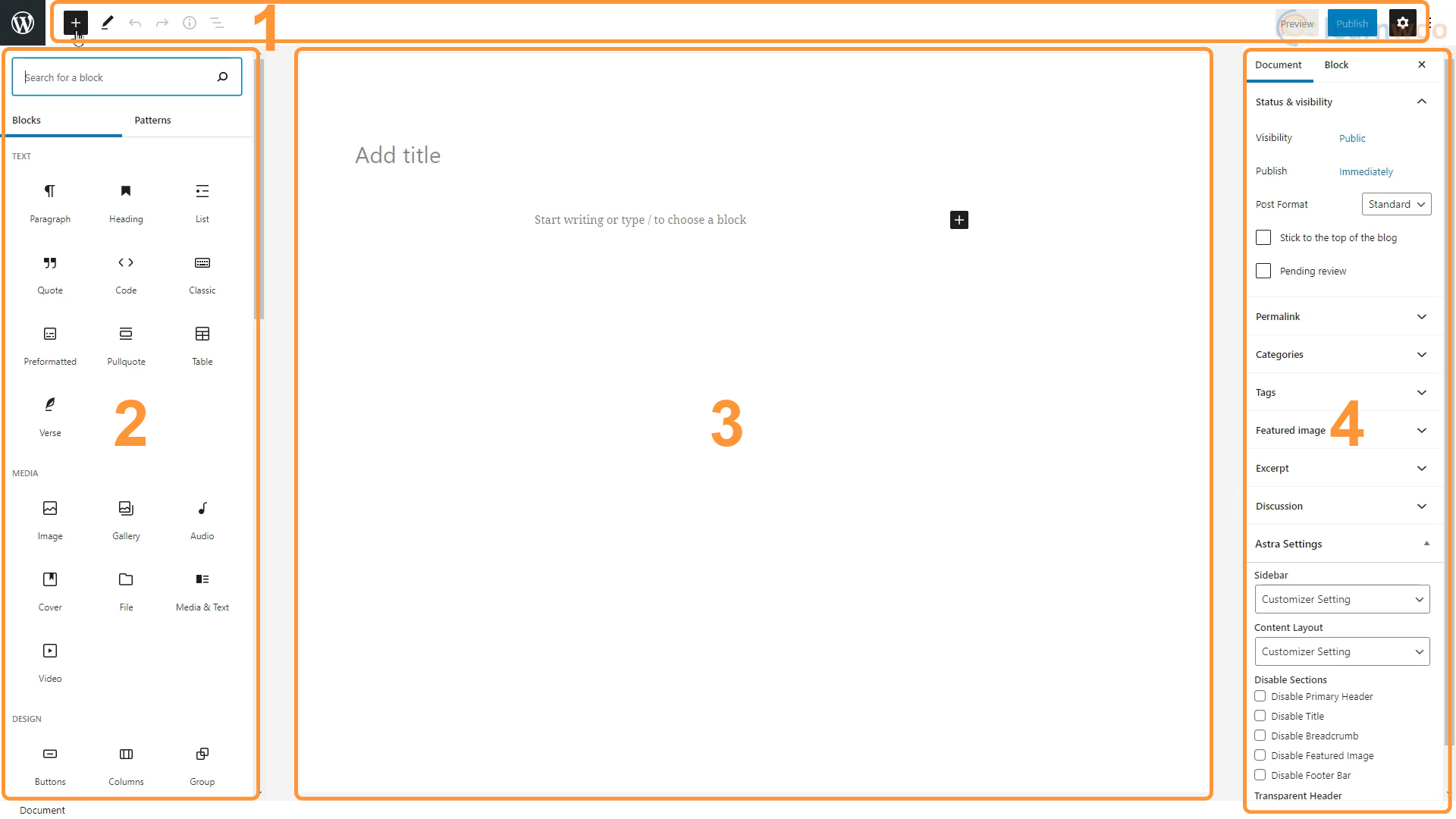
L'interface utilisateur de l'éditeur de blocs WordPress est composée de 4 zones, chacune ayant son propre objectif et ses propres fonctionnalités.
Barre du haut
La barre supérieure est située en haut de la page et abrite les principaux boutons que vous utiliserez lors de la création de votre contenu. Il a les boutons suivants :
- Ajouter un bloc – Ce bouton vous permet d'ajouter un nouveau bloc à la zone de contenu.
- Modes - Ce bouton vous permet de basculer entre les modes d'édition et de sélection, offrant différentes interactions pour la sélection et l'édition de blocs.
- Annuler et Rétablir – Vous pouvez corriger les erreurs à l'aide des boutons Annuler et Rétablir les modifications.
- Détails - Ce bouton ouvre une fenêtre contextuelle qui affiche les détails du document, tels que les caractères et les mots du document, ainsi que le plan du document.
- Plan - Cette fonctionnalité répertorie tous les blocs utilisés dans le document dans l'ordre dans lequel ils sont utilisés, ce qui facilite la navigation vers un bloc spécifique dans un vaste document.
- Aperçu – Vous pouvez utiliser la fonction d'aperçu pour consulter le résultat final de votre document sans avoir à le publier sur le site Web.
- Publier - Lorsque vous avez terminé de créer la page ou la publication, vous pouvez la publier sur le site Web en direct avec le bouton "Publier".
- Paramètres - Ce bouton avec l'icône d'engrenage développe et minimise les options de document et de bloc.
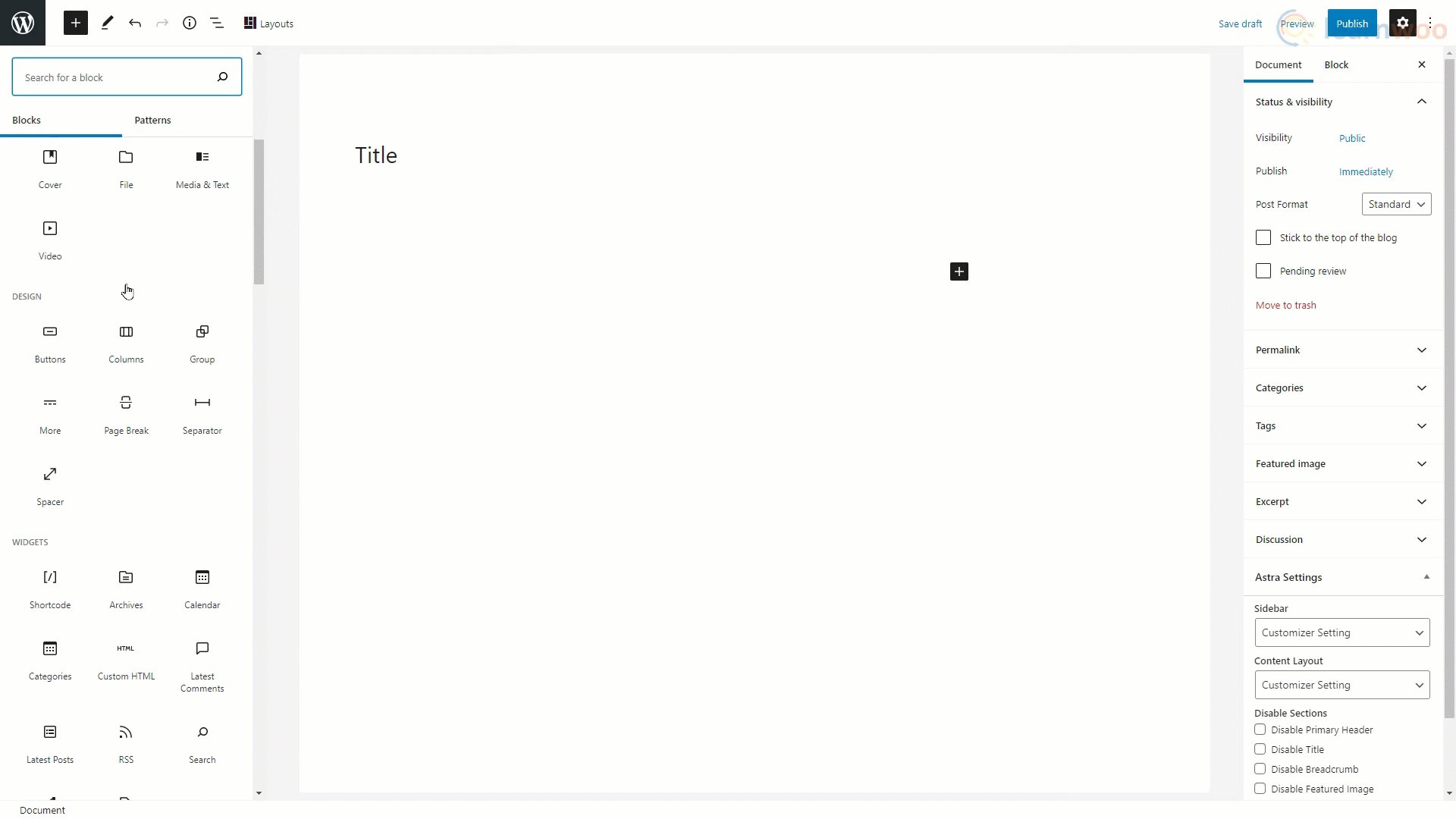
Introducteur de bloc
L'éditeur Gutenberg est appelé éditeur de blocs car il vous permet d'ajouter du contenu bloc par bloc. Ces blocs peuvent être ajoutés, supprimés ou modifiés sans affecter les autres blocs.
Gutenberg prend en charge une large gamme de blocs. Vous pouvez ajouter des titres, du texte, des images, des vidéos, des tableaux, des listes, des fichiers audio, des galeries et même un bloc d'éditeur classique qui nous permet d'utiliser l'éditeur classique pour l'édition. Vous pouvez ajouter des éléments de conception tels que des boutons, des colonnes, des séparateurs et des entretoises.
L'éditeur prend en charge des widgets tels que les codes abrégés, les calendriers et les icônes sociales pour étendre encore plus vos options. Et enfin, l'éditeur Gutenberg propose une large gamme d'intégrations, des vidéos YouTube aux playlists Spotify.
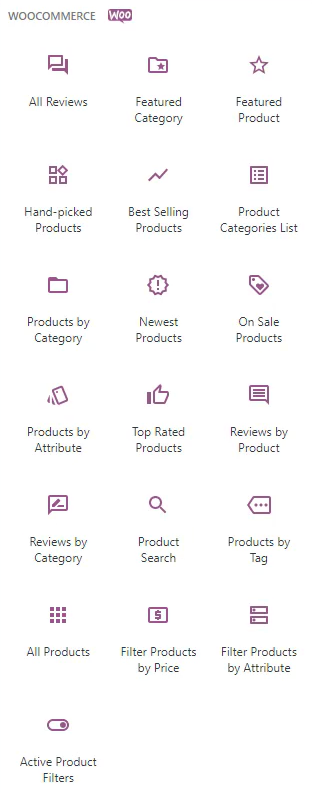
Outre ces blocs intégrés, vous pouvez ajouter d'autres groupes de blocs avec des plugins. Par exemple, l'installation de WooCommerce nous donne accès à 19 blocs supplémentaires utiles pour créer notre boutique de commerce électronique.

Le plugin Atomic Blocks ajoute 15 blocs uniques que vous pouvez utiliser dans vos messages, tandis que le plugin Ultimate Addons for Gutenberg vous donne accès à des blocs utiles plus bien conçus. Vous pouvez même rechercher les blocs dont vous avez besoin dans la bibliothèque de blocs Gutenberg.
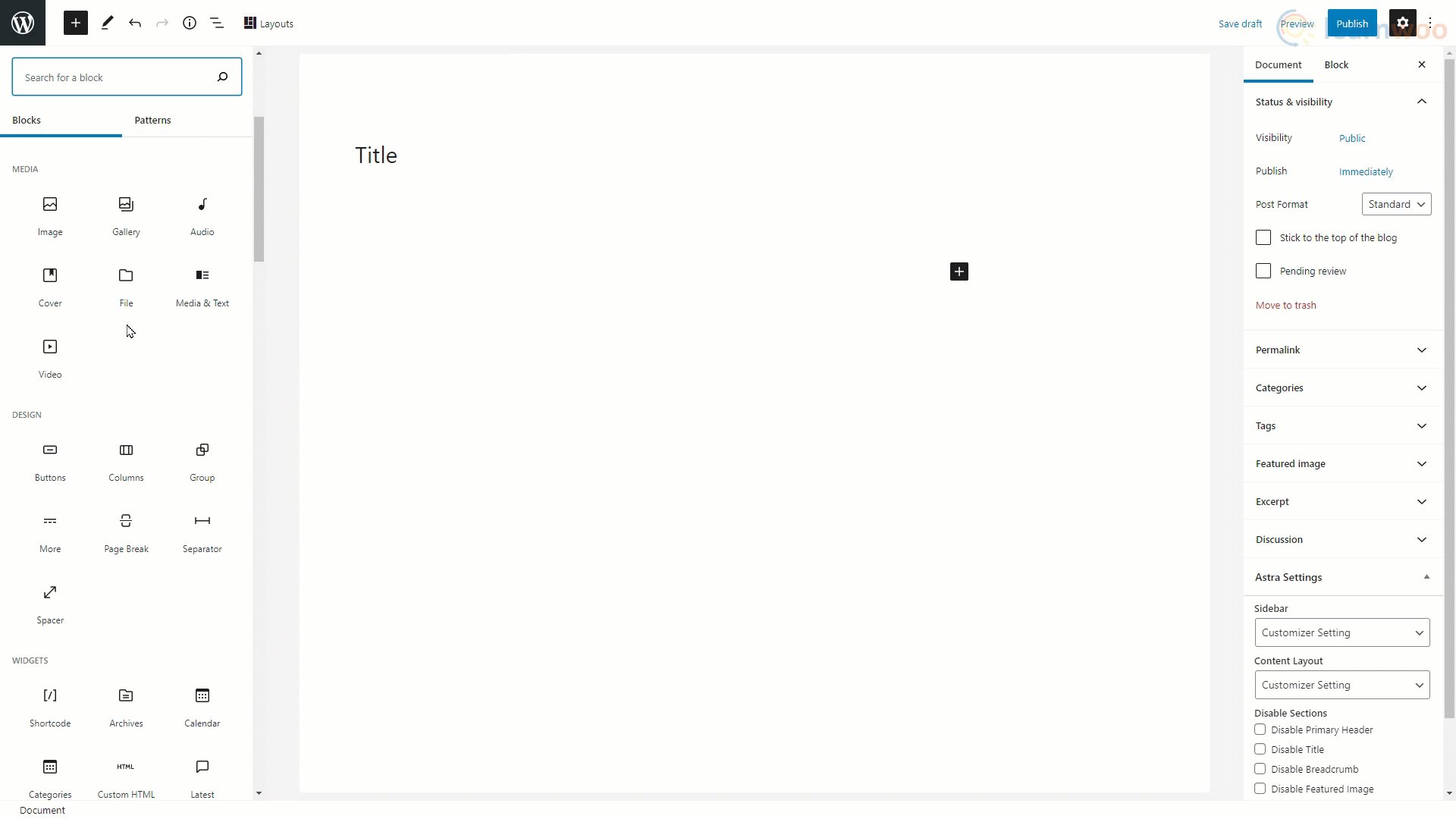
Dans l'interface utilisateur de Gutenberg Editor, ces blocs peuvent être insérés à partir de la section d'insertion de blocs sur la gauche.
Zone de contenu
La zone de contenu est l'endroit où vous ajoutez, modifiez et organisez des blocs pour créer des pages et des publications. Après la publication, votre contenu sera très similaire, voire identique, à ce qu'il apparaît dans la zone de contenu.
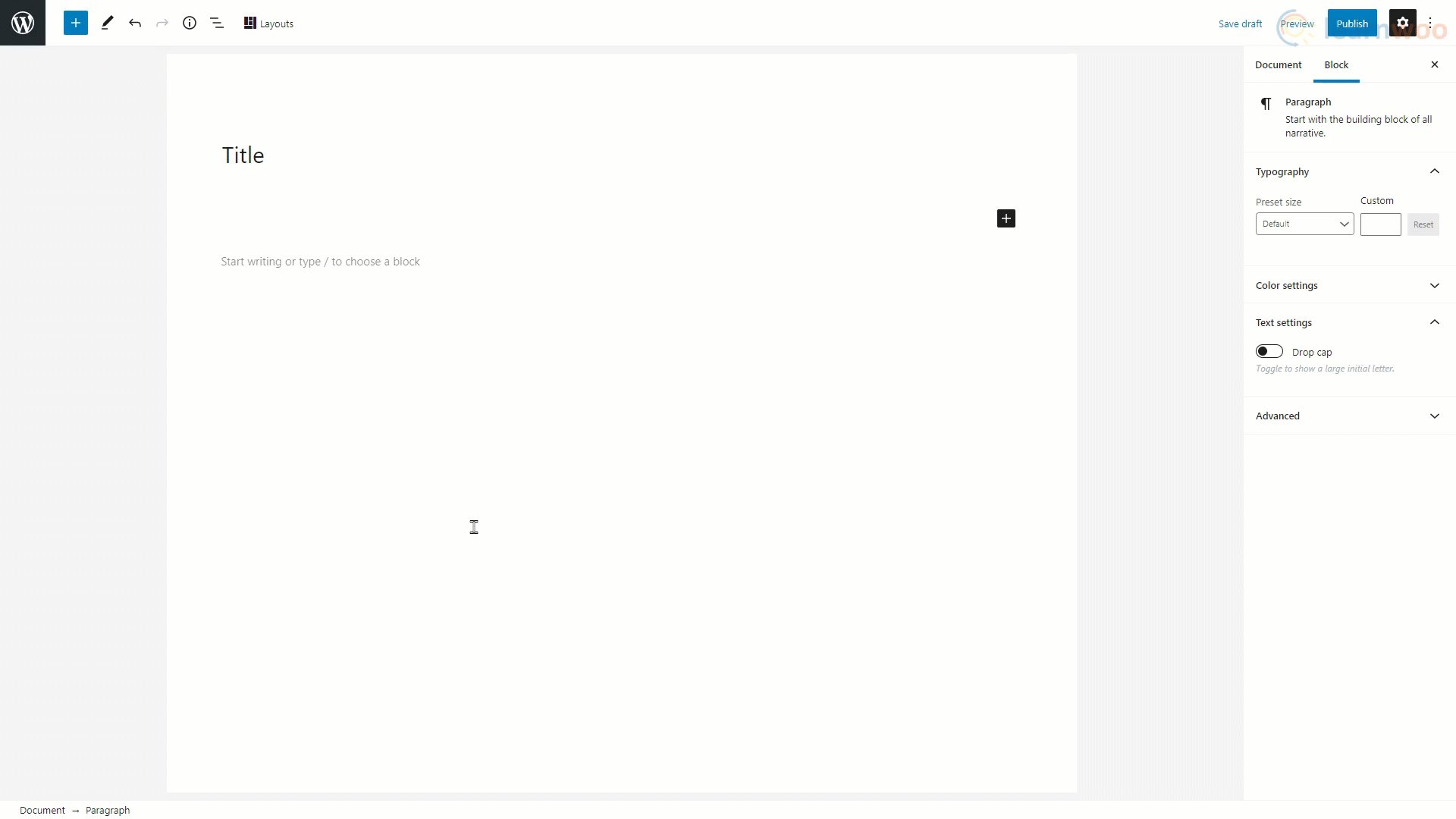
Barre latérale des paramètres
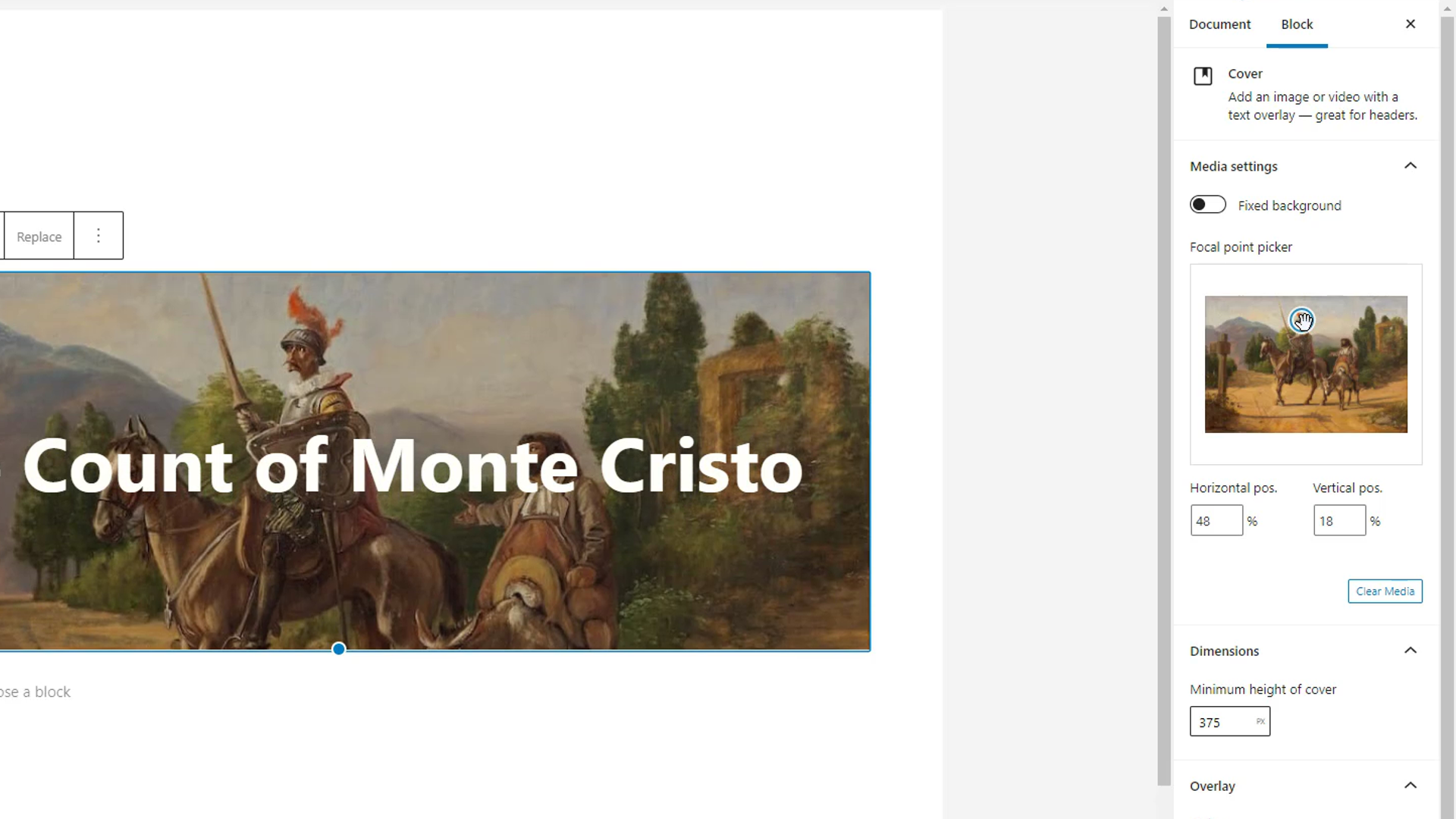
La barre latérale des paramètres affiche les options de personnalisation contextuelles en fonction du bloc que vous modifiez.
Par exemple, lors de l'édition d'un bloc d'image, la barre latérale des paramètres affichera des options telles que l'arrière-plan fixe, le sélecteur de point focal, la position horizontale et verticale, les dimensions, la superposition, etc.

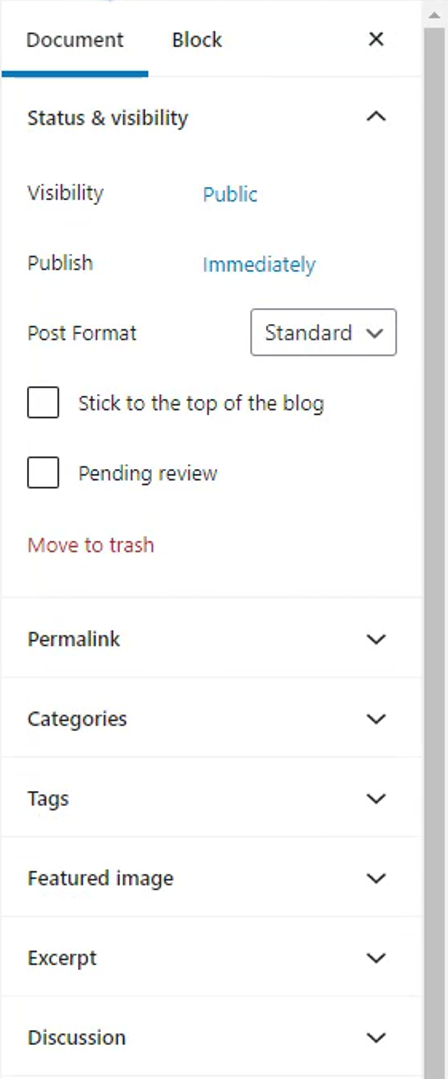
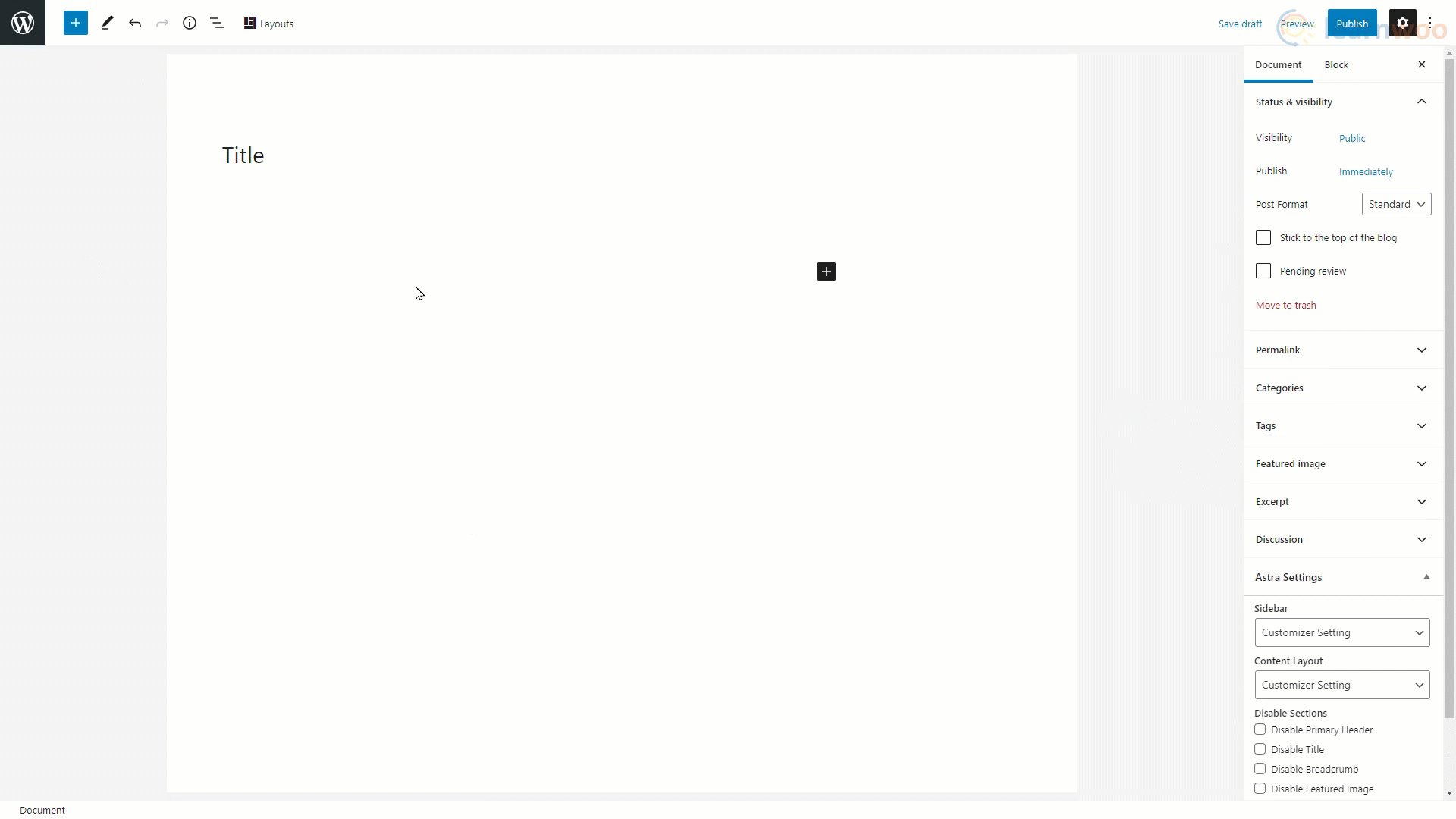
Lorsqu'aucun bloc n'est sélectionné pour l'édition, la barre latérale des paramètres affiche les paramètres du document. C'est là que vous pouvez modifier la visibilité du document, le calendrier de publication, le format de publication, le lien permanent, les catégories, les balises, l'image en vedette, etc.


Construire une page avec l'éditeur de blocs WordPress
Construire une page avec WordPress Block Editor est aussi simple que d'ajouter les éléments de contenu à l'aide de blocs et de les personnaliser en fonction de la conception de votre site Web.
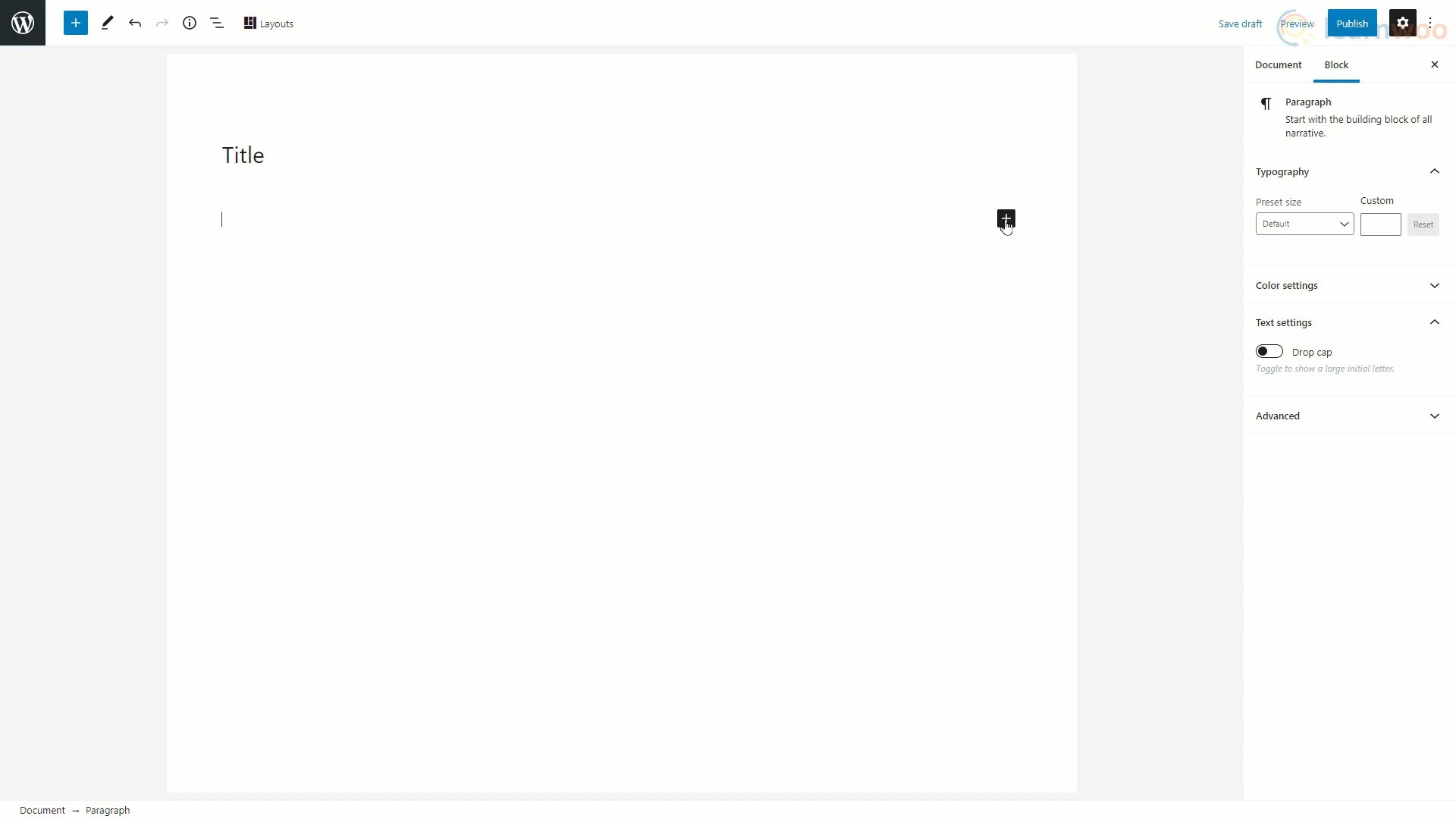
La première étape consiste à ajouter un bloc. Il existe trois façons d'ajouter de nouveaux blocs :
- En appuyant sur Entrée pour ajouter un bloc de paragraphe.
- En appuyant sur cette icône plus et en sélectionnant un plugin suggéré récemment utilisé ou en en recherchant un.
- Ou via le bouton Ajouter des blocs dans la barre d'outils et en parcourant la liste complète des blocs disponibles.

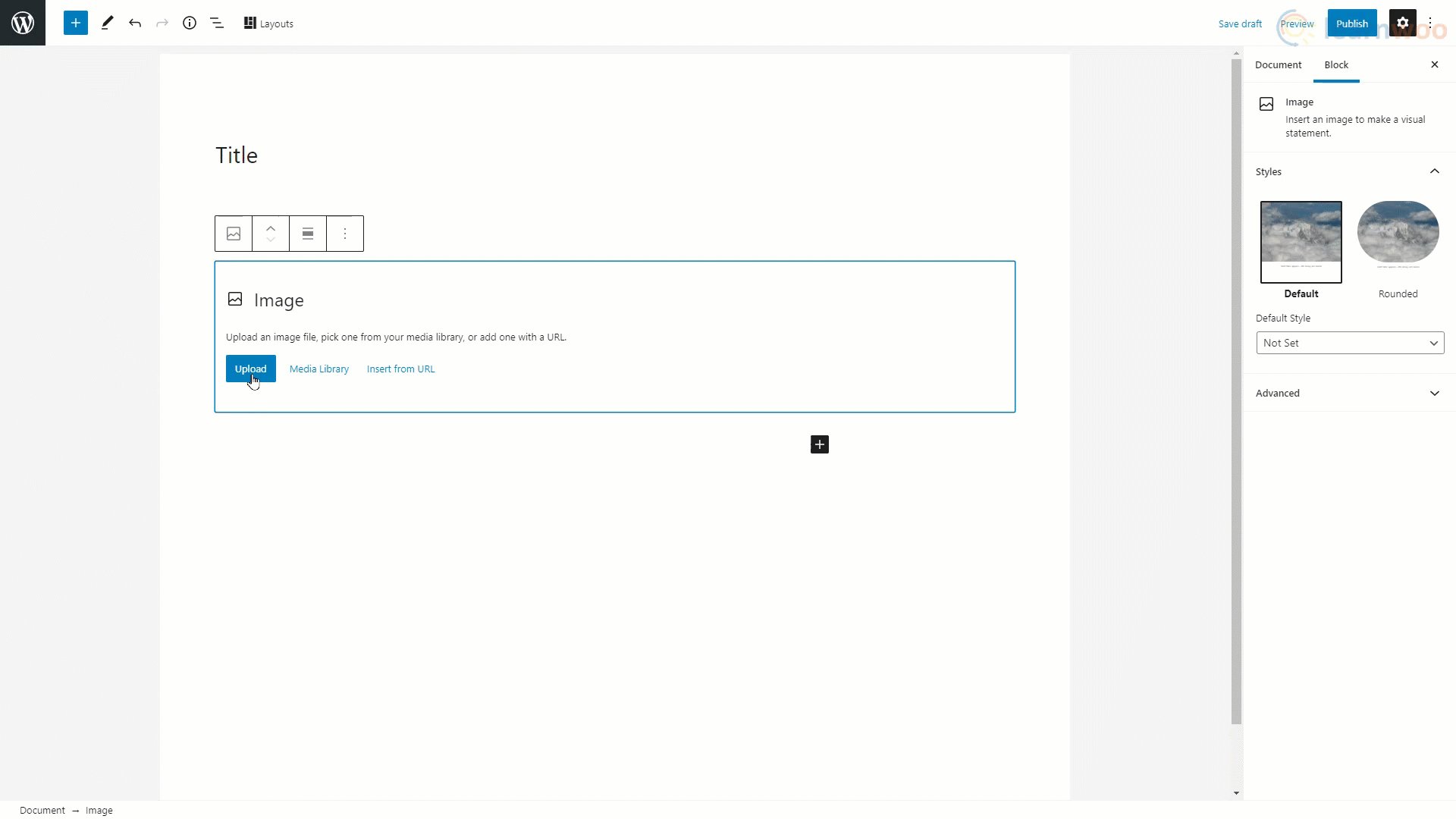
Ajout d'images
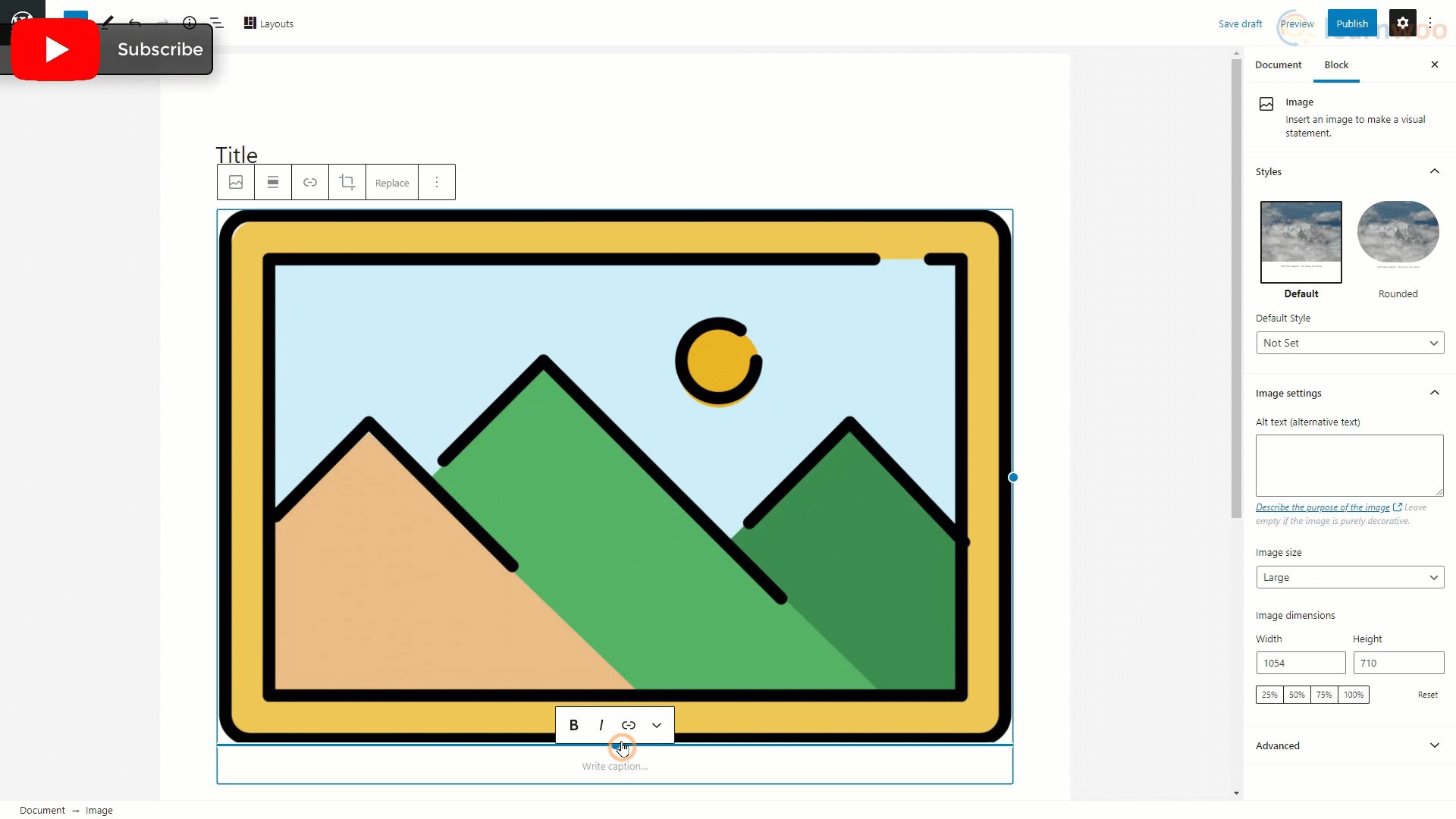
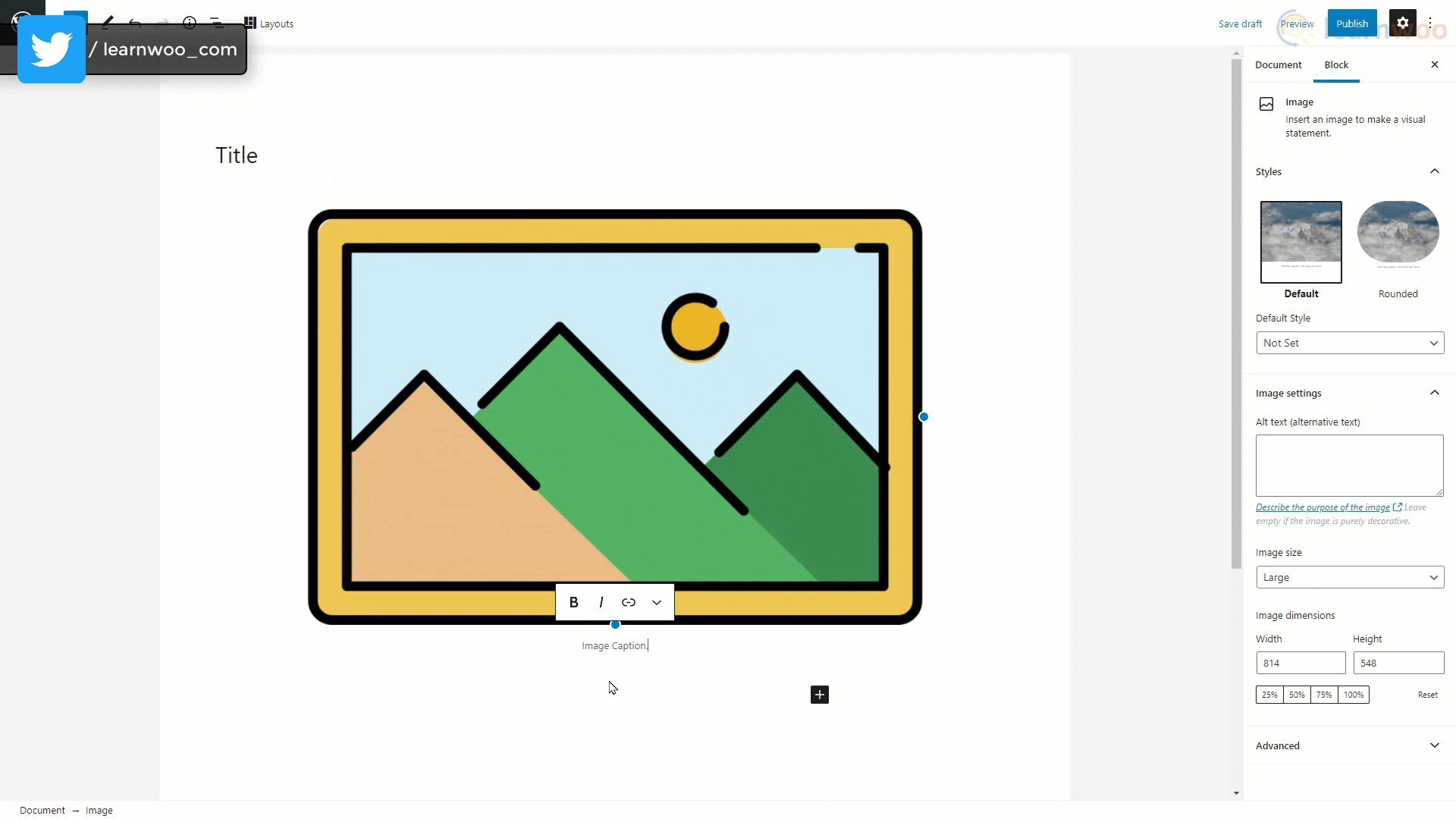
Sélectionnez le bloc d'image dans la liste pour l'ajouter à la zone de contenu. Cliquez ensuite sur "Télécharger" et sélectionnez une image stockée dans vos fichiers locaux. Vous pouvez redimensionner l'image à l'aide des poignées sur les bords et ajouter une légende appropriée dans l'espace prévu ci-dessous.
En dehors de cela, vous trouverez plus d'options de personnalisation dans la barre latérale, telles que le recadrage, le style d'image, le texte alternatif, les dimensions de l'image, etc.

Ajout de texte
Dans l'éditeur Gutenberg, du texte peut être ajouté à l'aide du bloc "Paragraphe". Et tous les nouveaux blocs sont par défaut des blocs de texte.
Vous pouvez simplement taper le texte dans le champ disponible. Pour ajouter un lien hypertexte au texte, sélectionnez-le et cliquez sur l'option de lien dans la barre flottante. Collez le lien dans le champ et cliquez sur Entrée.
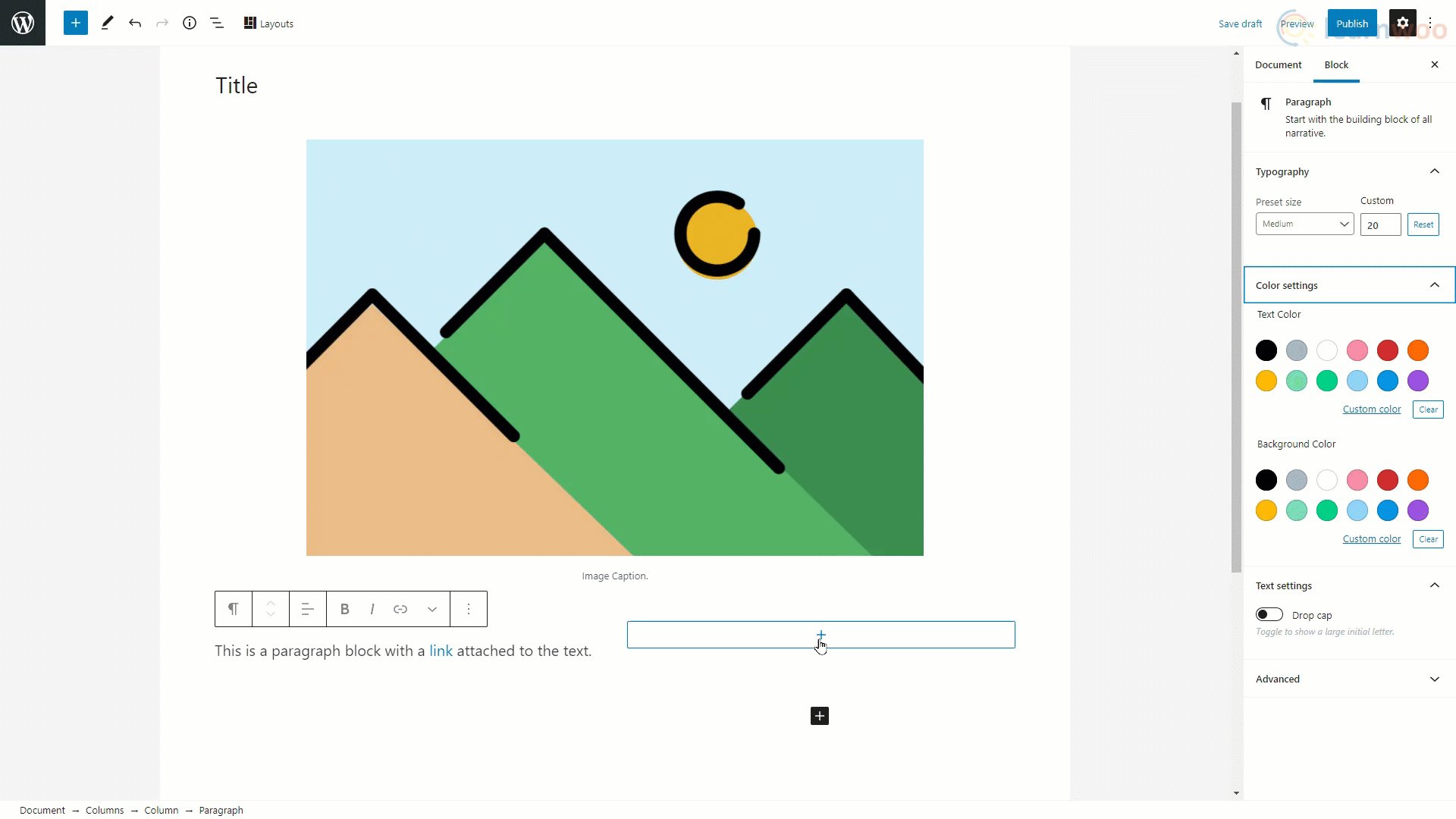
Les options de mise en forme de base comme le gras, l'italique et l'alignement du texte se trouvent dans la barre flottante. Cependant, des options de formatage avancées telles que la taille et la couleur du texte sont disponibles dans la barre latérale des paramètres.

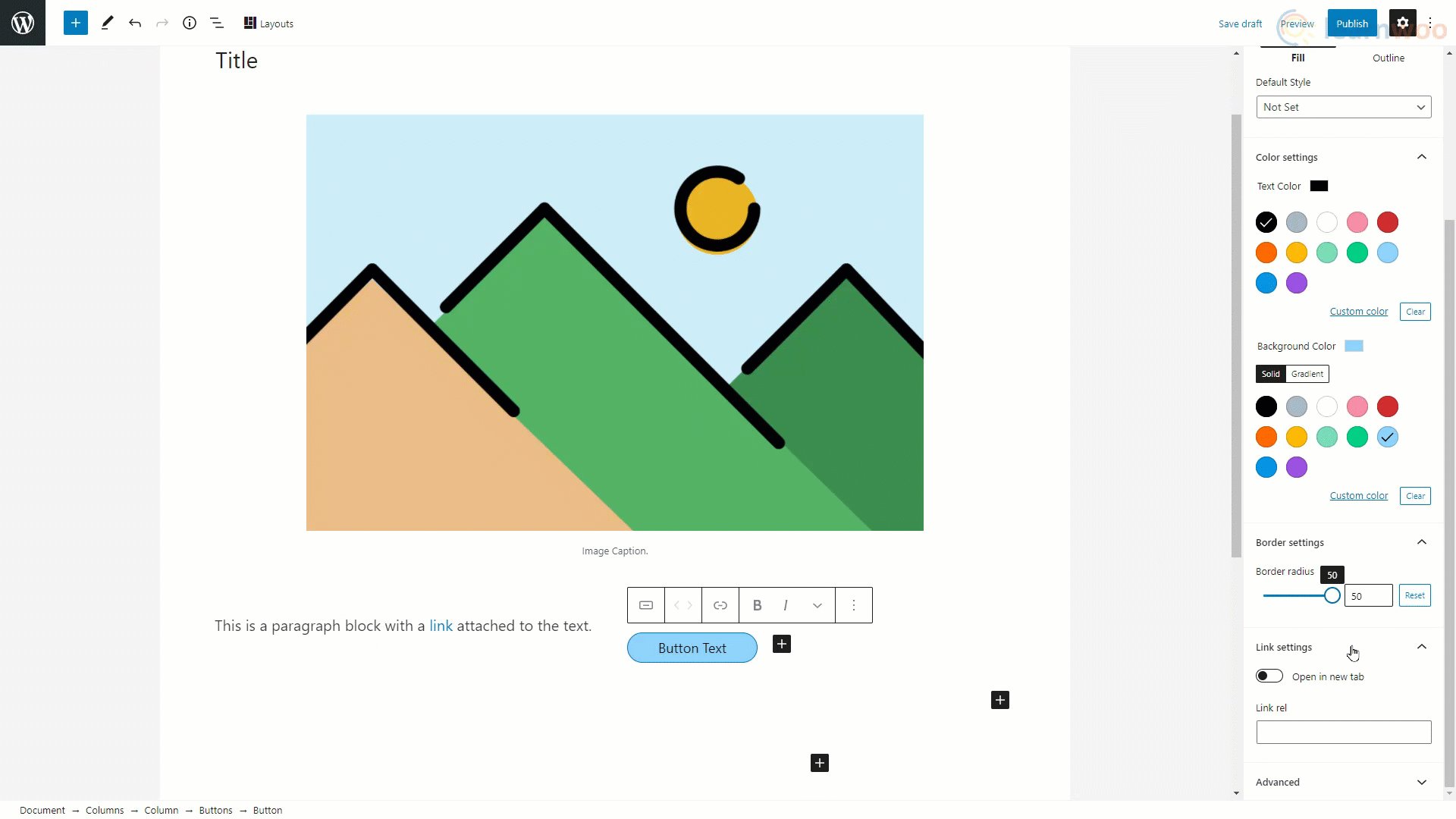
Ajouter des boutons
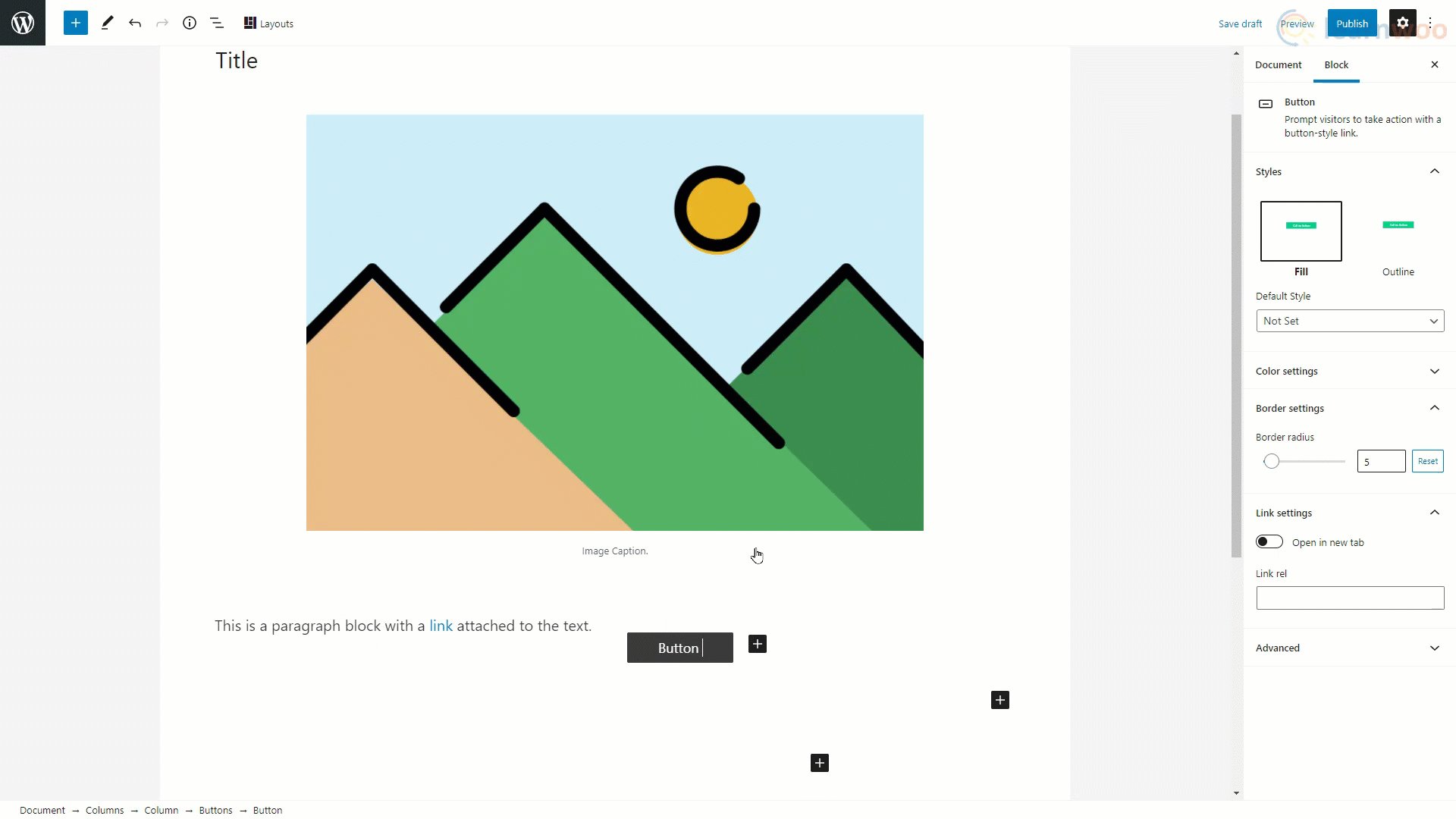
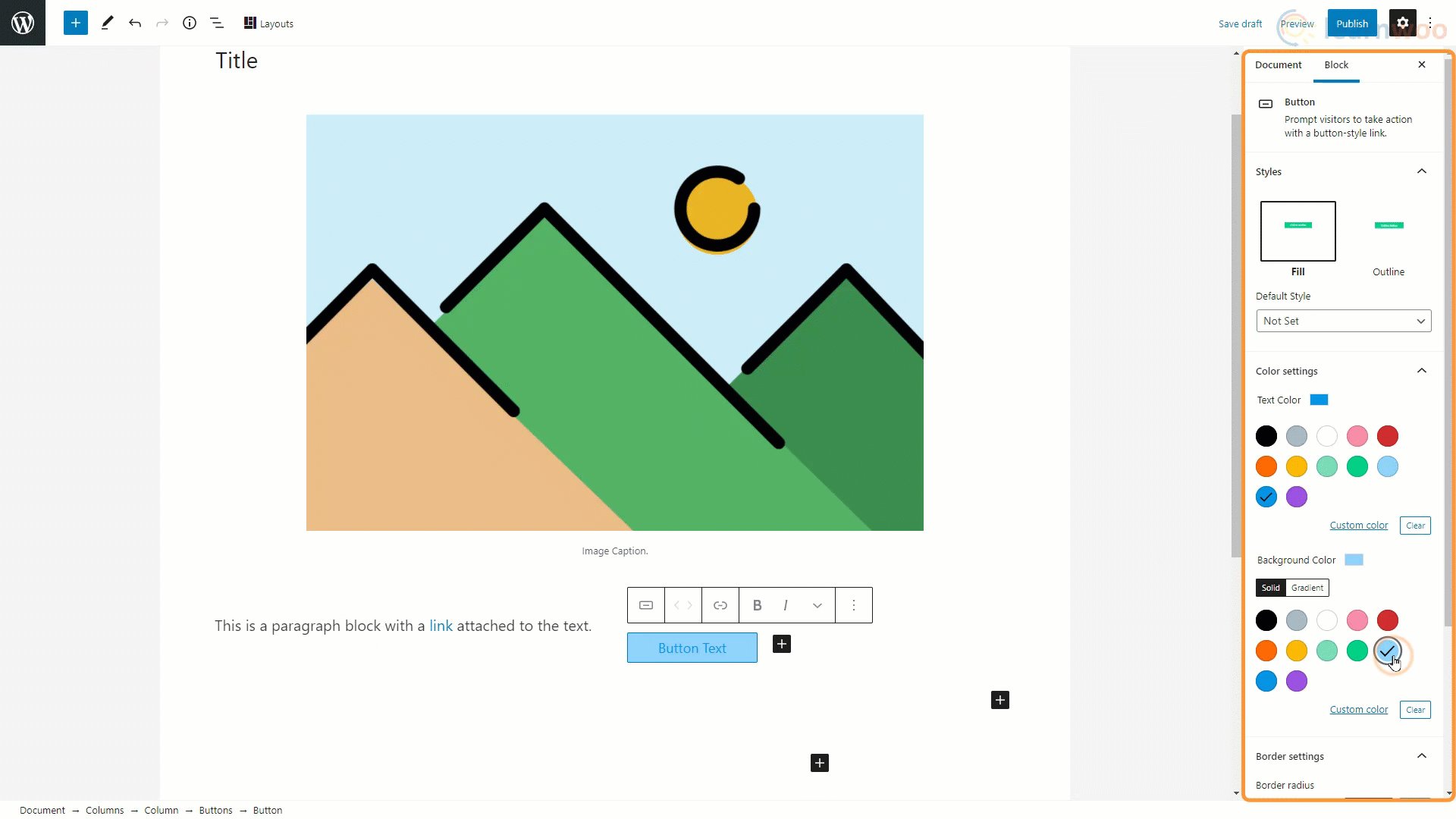
Le bouton peut être ajouté dans l'éditeur de page WordPress à l'aide du bloc "Boutons". Lors de l'insertion, vous pouvez saisir le texte du bouton dans le champ.
Les personnalisations essentielles telles que la couleur des boutons et la couleur du texte peuvent être effectuées à partir de la barre latérale des paramètres.

Publier la publication
De même, vous pouvez ajouter de nombreux autres types de blocs dans la zone de contenu. Lorsque vous avez terminé de modifier un article, cliquez sur l'onglet Document dans la barre latérale. Nous pouvons sélectionner les options de publication de la publication telles que la visibilité, le calendrier de publication et le format de publication. Vous pouvez également ajouter un slug de permalien pour le message afin d'améliorer son optimisation pour les moteurs de recherche.

Ci-dessous, vous pouvez attribuer les catégories et les balises applicables à la publication. Vous avez également la possibilité d'ajouter l'image et l'extrait de la publication. Lorsqu'une publication apparaît sur une autre page de votre site Web, l'image et l'extrait présentés sont les seules choses que les visiteurs peuvent voir, il est donc important de les ajouter.
Sous l'onglet Discussions, vous pouvez autoriser les lecteurs à publier des commentaires sur votre publication. Et les pingbacks et les trackbacks peuvent également être activés ici.
Avec cela, vous savez maintenant comment créer une page avec l'éditeur de blocs WordPress. Vous pouvez également consulter nos vidéos sur d'autres constructeurs de pages comme Elementor et WPBakery .
Et si vous préférez une version vidéo, regardez cette vidéo :
Lectures complémentaires
- 30 meilleurs thèmes WordPress gratuits pour Gutenberg (2021)
- 20 meilleurs thèmes WordPress premium 2021
