Un ghid pentru începători pentru editorul de blocuri WordPress (cu videoclip)
Publicat: 2021-02-01
Ultima actualizare - 8 iulie 2021
În decembrie 2018, Gutenberg Block Editor a prezentat tuturor utilizatorilor WordPress numeroasele beneficii ale editorilor de bloc, cum ar fi editarea front-end, interfața ușor de utilizat, construirea rapidă a paginii și capacitatea de a crea machete receptive, cu conținut multimedia. Până în ziua de astăzi, unii dezvoltatori îl preferă față de alți constructori de pagini populari, deoarece oferă puțin sau deloc umflare de cod.
În acest articol, vom arunca o privire asupra interfeței cu utilizatorul, blocurilor și altor componente de bază ale Editorului de blocuri WordPress, cunoscut și sub numele de Editor Gutenberg. Veți învăța, de asemenea, procesul de lucru cu acest editor pentru a crea o pagină sau o postare pentru site-ul dvs. WordPress.
Interfața de utilizator a editorului de blocuri WordPress

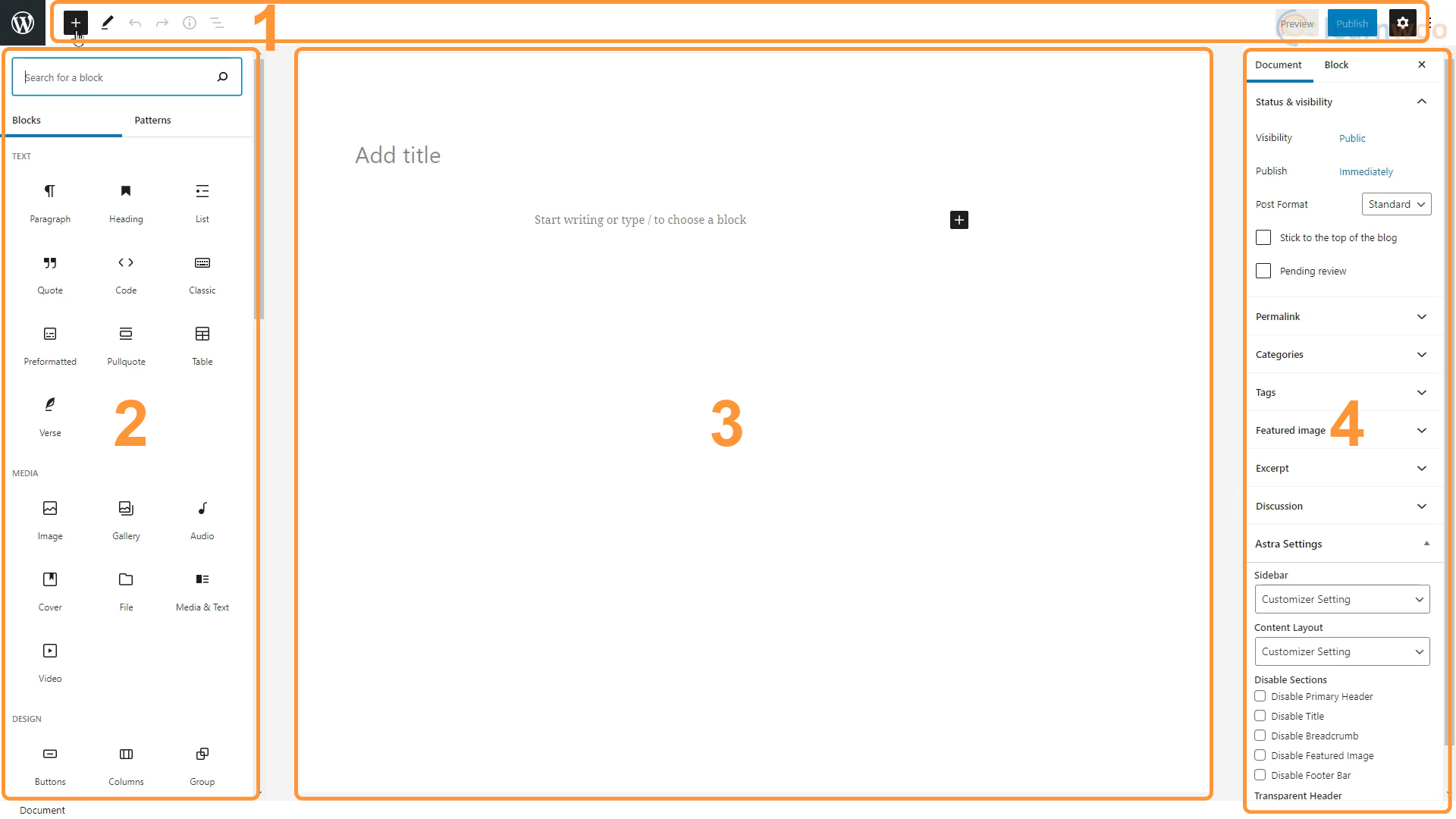
Interfața cu utilizatorul WordPress Block Editor este alcătuită din 4 zone, fiecare având propriul scop și caracteristici.
In capul barului
Bara de sus este situată în partea de sus a paginii și găzduiește butoanele principale pe care le vei folosi în timpul creării conținutului. Are urmatoarele butoane:
- Adăugați bloc – Acest buton vă permite să adăugați un bloc nou în zona de conținut.
- Moduri – Acest buton vă permite să comutați între modurile de editare și de selecție, oferind interacțiuni diferite pentru selectarea și editarea blocurilor.
- Anulare și refacere – Puteți corecta greșelile folosind butoanele de anulare și refacere a modificărilor.
- Detalii – Acest buton deschide un puț care arată detaliile documentului, cum ar fi caracterele și cuvintele din document, împreună cu conturul documentului.
- Structură – Această caracteristică listează toate blocurile utilizate în document în ordinea în care sunt utilizate, facilitând navigarea la un anumit bloc dintr-un document vast.
- Previzualizare – Puteți utiliza funcția de previzualizare pentru a vedea rezultatul final al documentului dvs. fără a fi nevoie să îl publicați pe site-ul web.
- Publicare – Când ați terminat de creat pagina sau postarea, o puteți publica pe site-ul web live cu butonul „Publica”.
- Setări – Acest buton cu pictograma roată extinde și minimizează documentul și opțiunile de blocare.
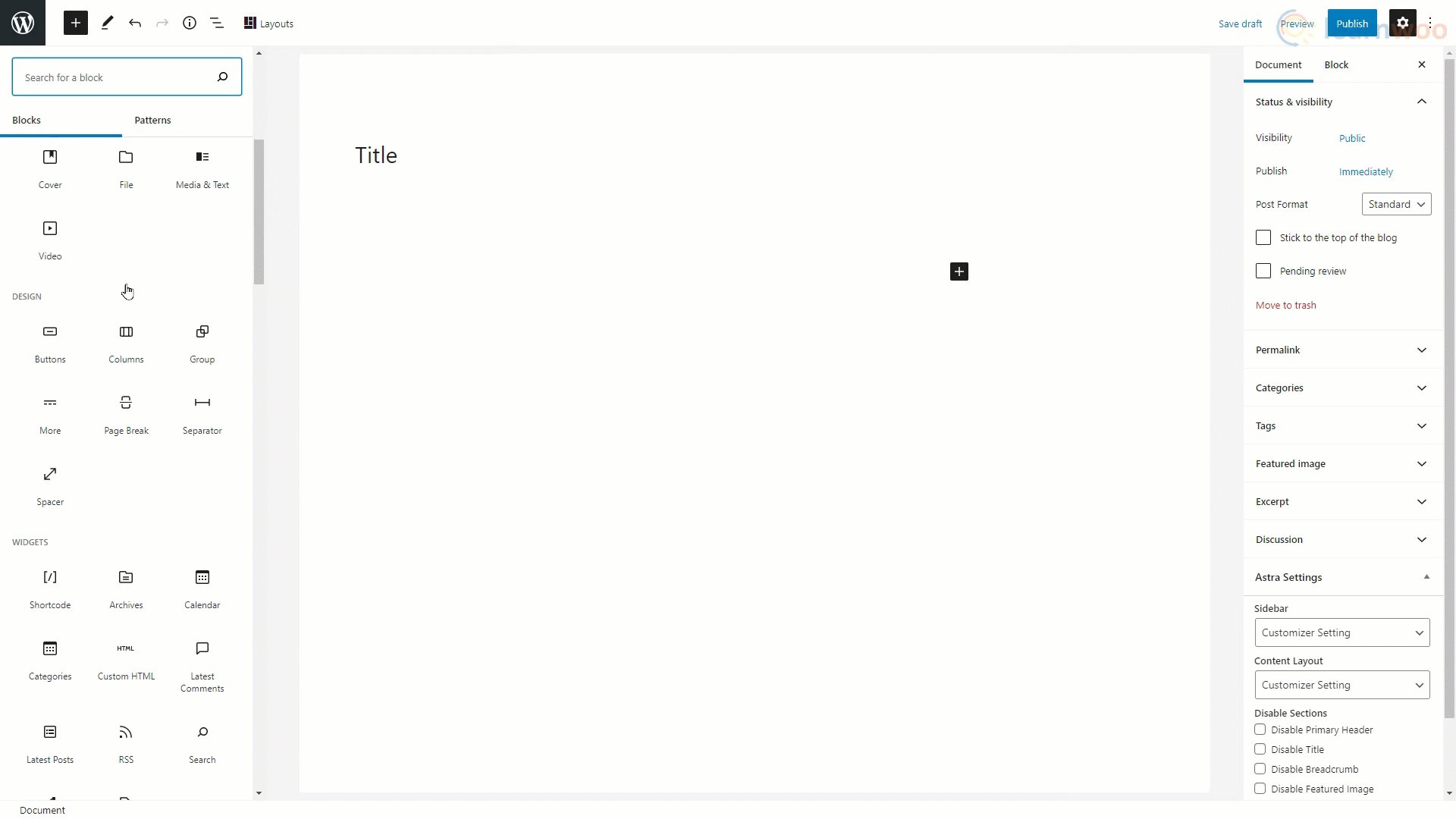
Inserator de blocuri
Editorul Gutenberg este numit editor de blocuri deoarece vă permite să adăugați conținut bloc cu bloc. Aceste blocuri pot fi adăugate, eliminate sau editate fără a afecta alte blocuri.
Gutenberg acceptă o gamă largă de blocuri. Puteți adăuga titluri, text, imagini, videoclipuri, tabele, liste, fișiere audio, galerii și chiar un bloc de editor clasic care ne permite să folosim Editorul clasic pentru editare. Puteți adăuga elemente de design precum butoane, coloane, separatoare și distanțiere.
Editorul acceptă widget-uri precum coduri scurte, calendare și pictograme sociale pentru a vă extinde și mai mult opțiunile. Și, în sfârșit, editorul Gutenberg oferă o gamă largă de încorporare, de la videoclipuri YouTube până la liste de redare Spotify.
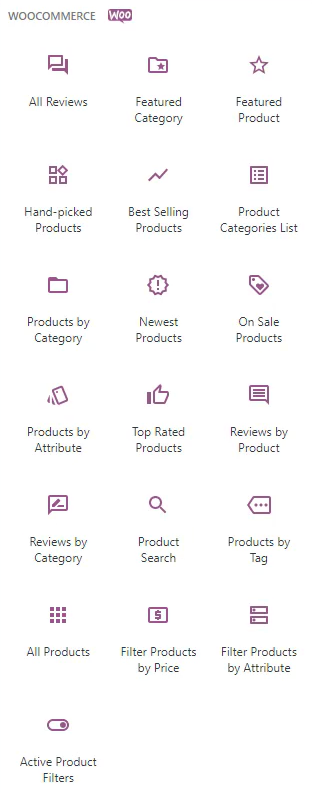
În afară de aceste blocuri încorporate, puteți adăuga mai multe grupuri de blocuri cu pluginuri. De exemplu, instalarea WooCommerce ne oferă acces la încă 19 blocuri utile pentru construirea magazinului nostru de comerț electronic.

Pluginul Atomic Blocks adaugă 15 blocuri unice pe care le-ați putea folosi în postările dvs., în timp ce pluginul Ultimate Addons pentru Gutenberg vă oferă acces la blocuri utile mai bine concepute. Puteți chiar să căutați blocurile de care aveți nevoie în Biblioteca de blocuri Gutenberg.
În interfața de utilizator Gutenberg Editor, aceste blocuri pot fi inserate din secțiunea de inserare a blocurilor din stânga.
Zona de continut
Zona de conținut este locul în care adăugați, editați și organizați blocuri pentru a crea pagini și postări. După publicare, conținutul tău va arăta foarte asemănător, dacă nu identic, cu felul în care arată în zona de conținut.
Bara laterală de setări
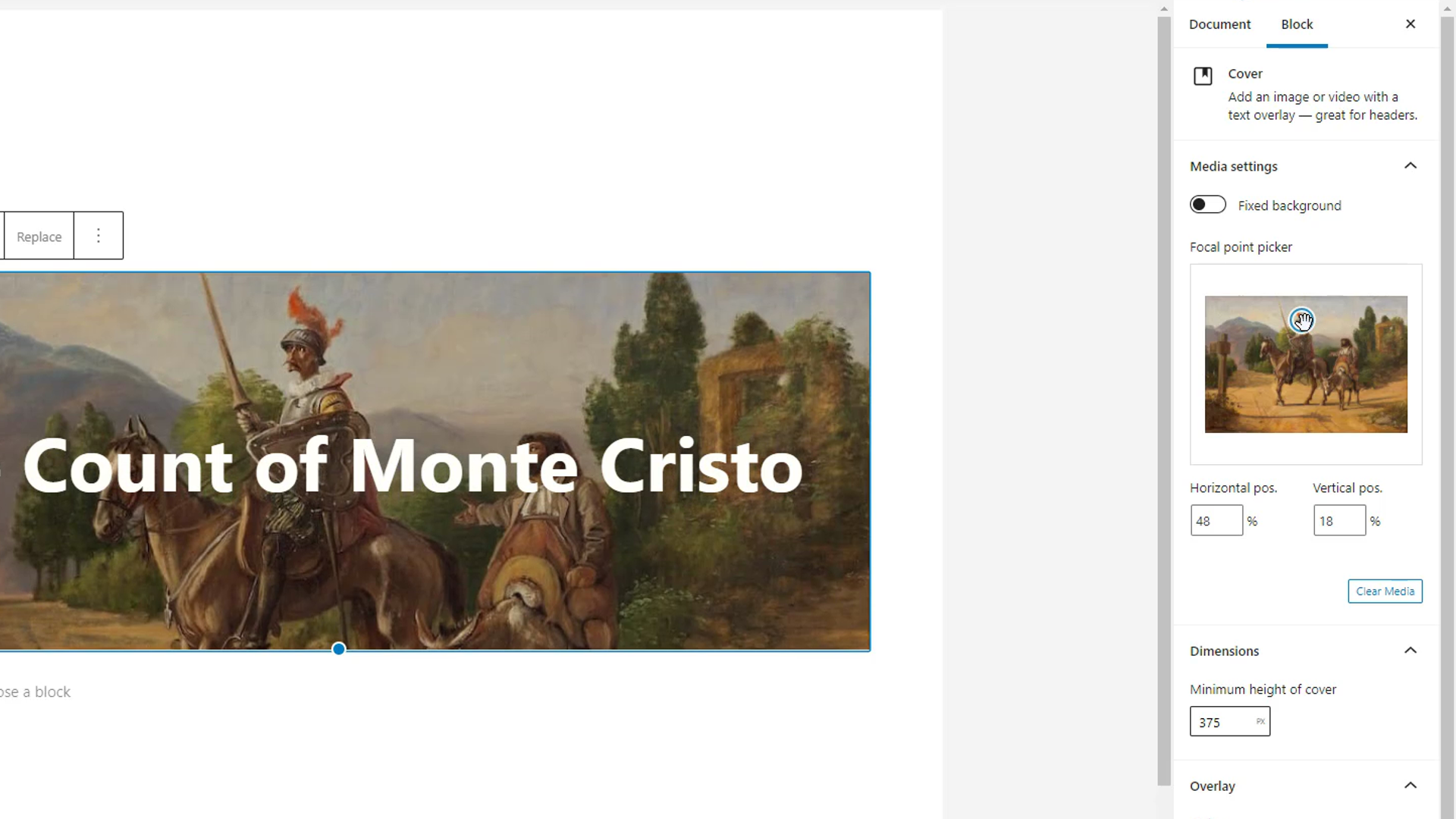
Bara laterală de setări arată opțiuni de personalizare contextuală în funcție de blocul pe care îl editați.
De exemplu, în timp ce editați un bloc de imagine, bara laterală de setări va afișa opțiuni precum fundal fix, selector de punct focal, poziție orizontală și verticală, dimensiuni, suprapunere etc.

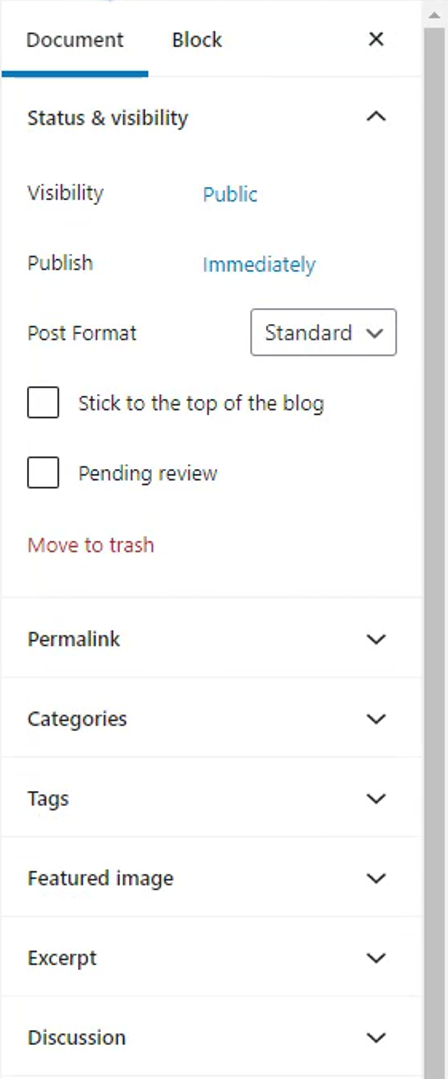
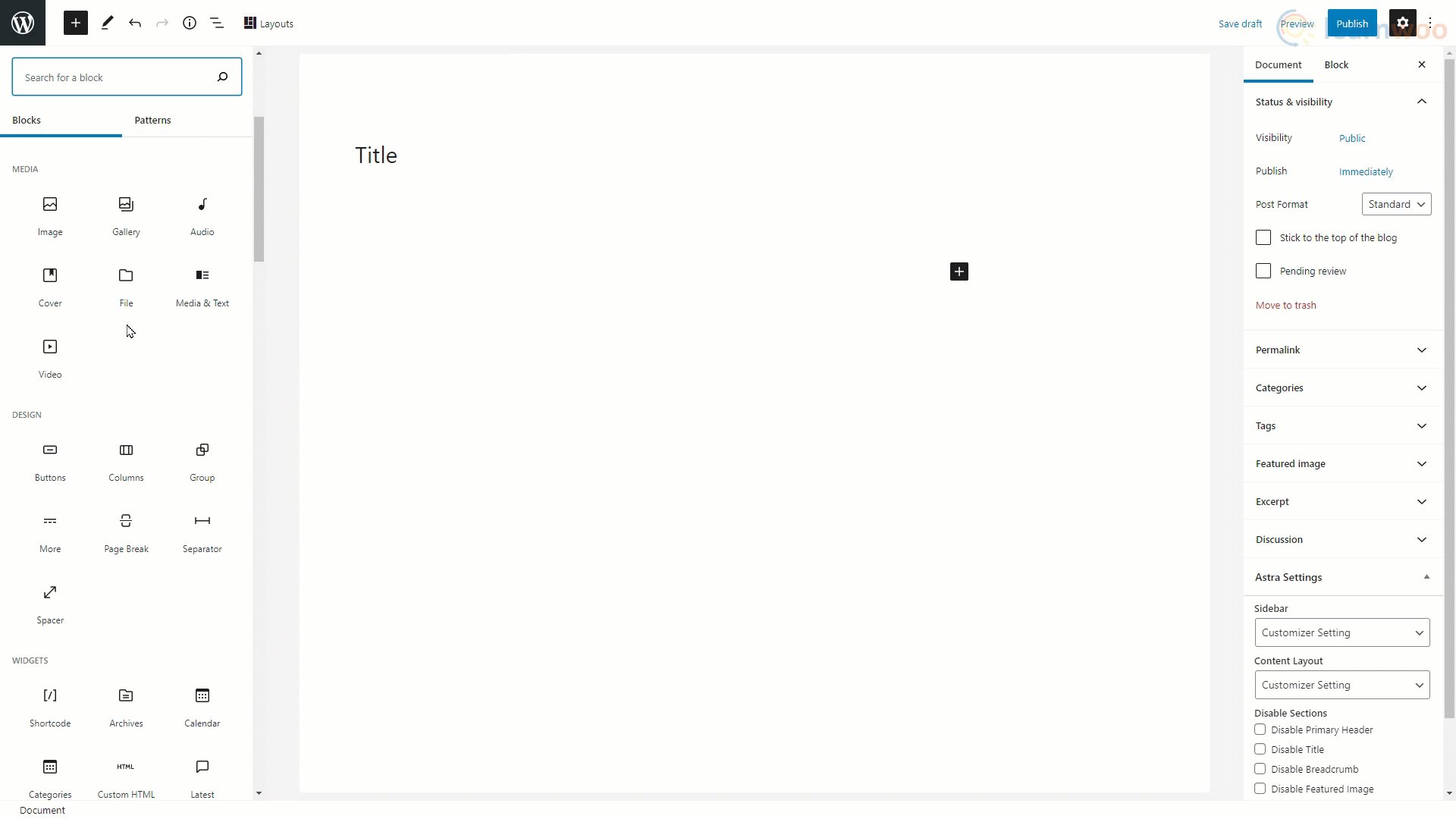
Când nu este selectat niciun bloc pentru editare, bara laterală de setări arată setările documentului. Aici puteți modifica vizibilitatea documentului, programul de publicare, formatul postării, linkul permanent, categoriile, etichetele, imaginea prezentată și multe altele.


Crearea unei pagini cu Editorul de blocuri WordPress
Construirea unei pagini cu Editorul de blocuri WordPress este la fel de ușoară ca adăugarea elementelor de conținut folosind blocuri și personalizarea acestora în funcție de designul site-ului dvs.
Primul pas este adăugarea unui bloc. Există trei moduri de a adăuga blocuri noi:
- Apăsând enter pentru a adăuga un bloc de paragraf.
- Apăsând această pictogramă plus și selectând un plugin sugerat recent folosit sau căutând unul.
- Sau prin butonul Adăugați blocuri din bara de instrumente și răsfoind lista completă a blocurilor disponibile.

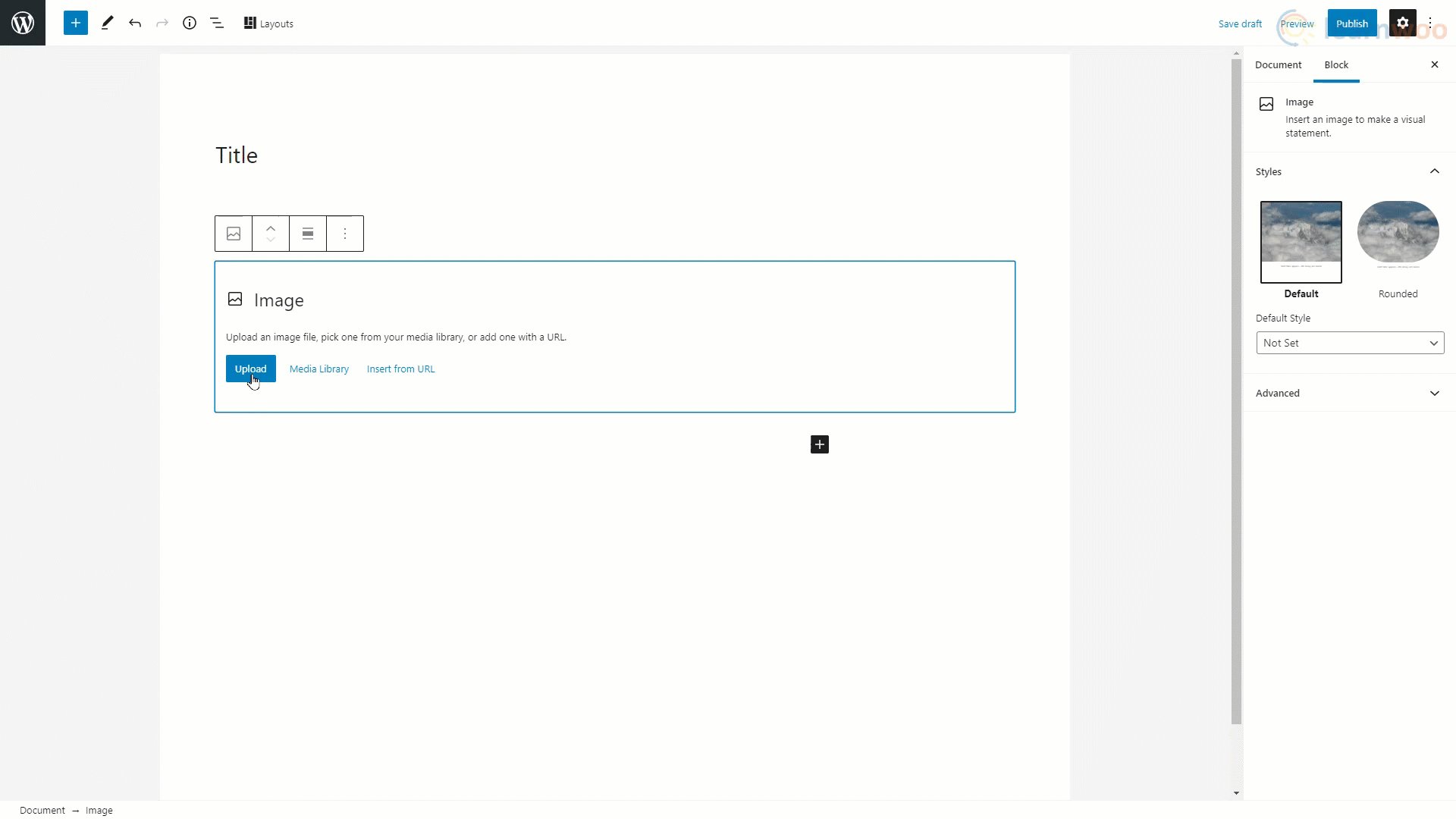
Adăugarea de imagini
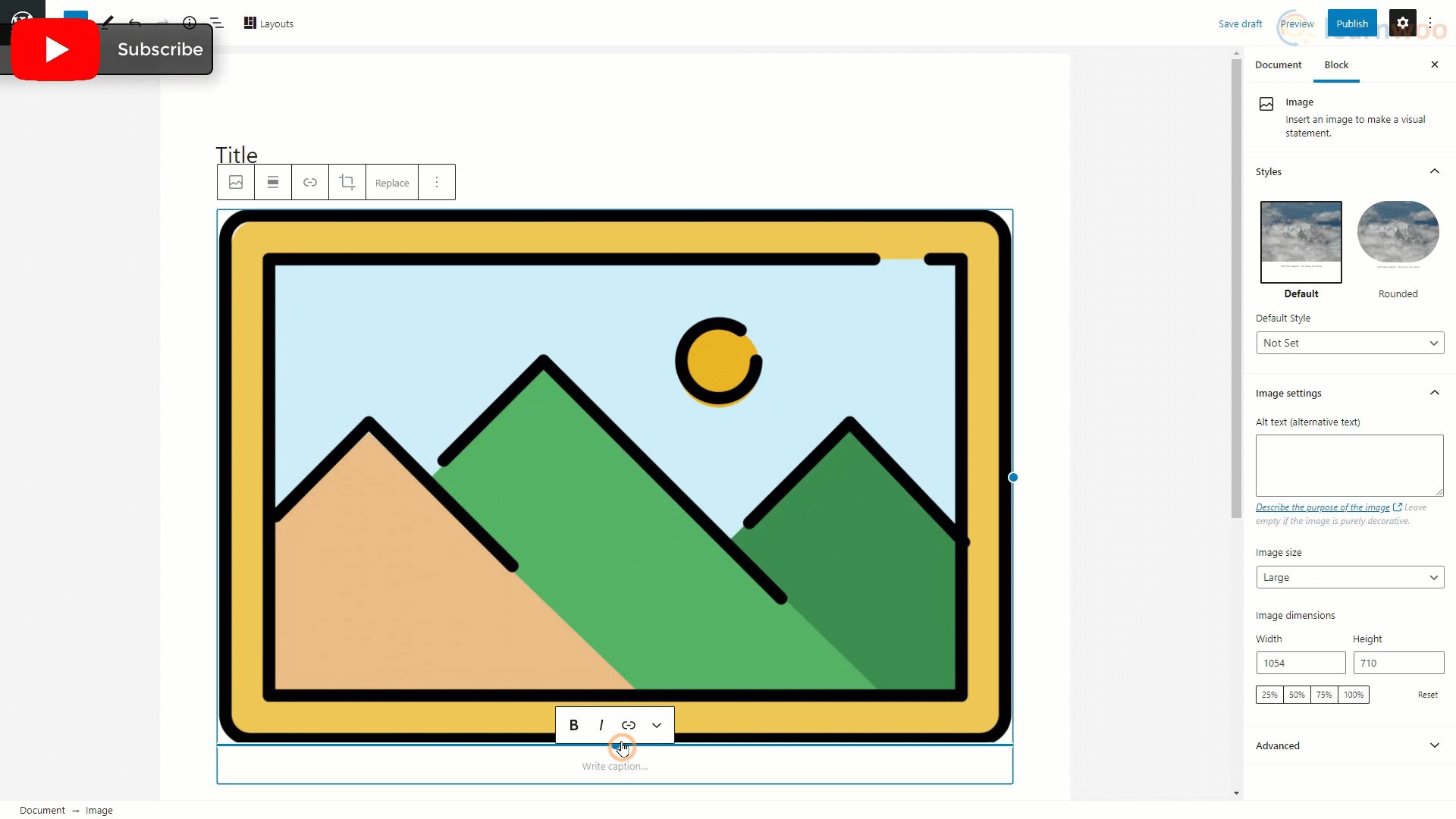
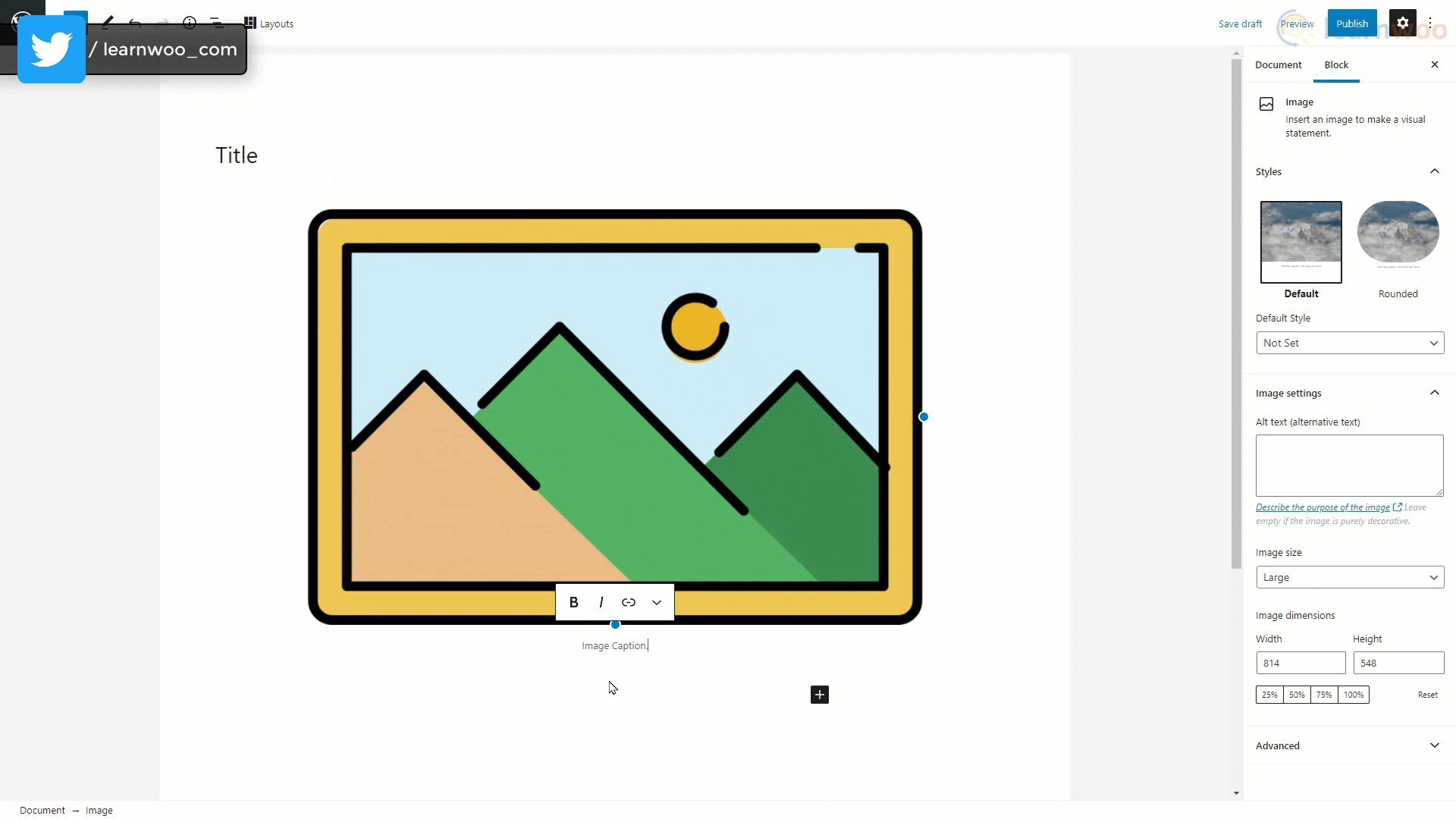
Selectați blocul de imagini din listă pentru a-l adăuga în zona de conținut. Apoi faceți clic pe „Încărcați” și selectați o imagine stocată în fișierele locale. Puteți redimensiona imaginea folosind mânerele de pe margini și puteți adăuga o legendă adecvată în spațiul oferit mai jos.
În afară de asta, veți găsi mai multe opțiuni de personalizare în bara laterală, cum ar fi decuparea, stilul imaginii, textul alternativ, dimensiunile imaginii și multe altele.

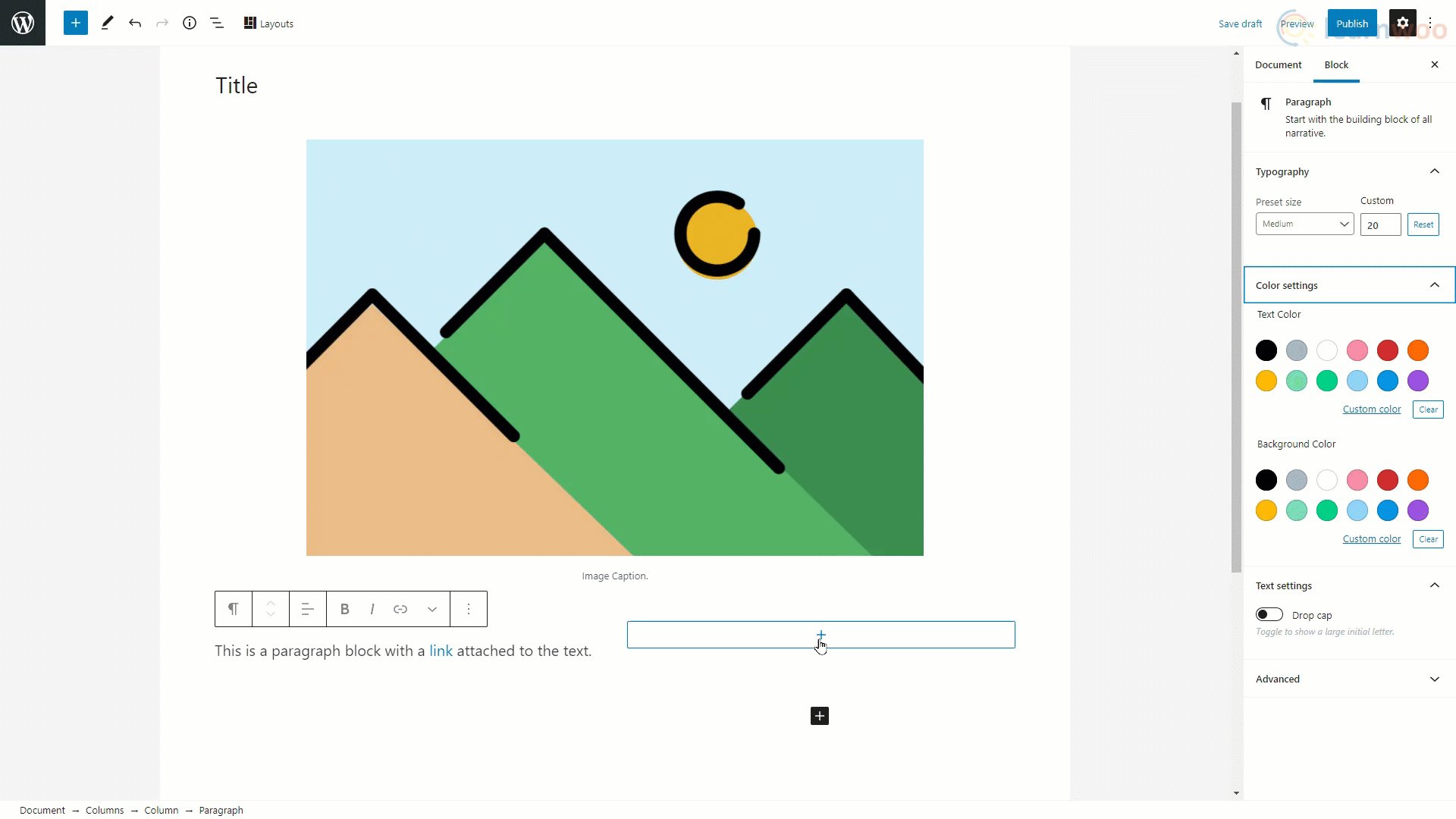
Adăugarea de text
În Editorul Gutenberg, textul poate fi adăugat folosind blocul „Paragraf”. Și toate blocurile noi sunt blocuri de text implicit.
Puteți introduce pur și simplu textul în câmpul disponibil. Pentru a adăuga un hyperlink la text, selectați-l și faceți clic pe opțiunea link din bara plutitoare. Lipiți linkul în câmp și faceți clic pe Enter.
Opțiunile de formatare de bază, cum ar fi aldine, cursive și alinierea textului, pot fi găsite în bara flotantă. Cu toate acestea, opțiunile avansate de formatare, cum ar fi dimensiunea și culoarea textului, sunt disponibile în bara laterală de setări.

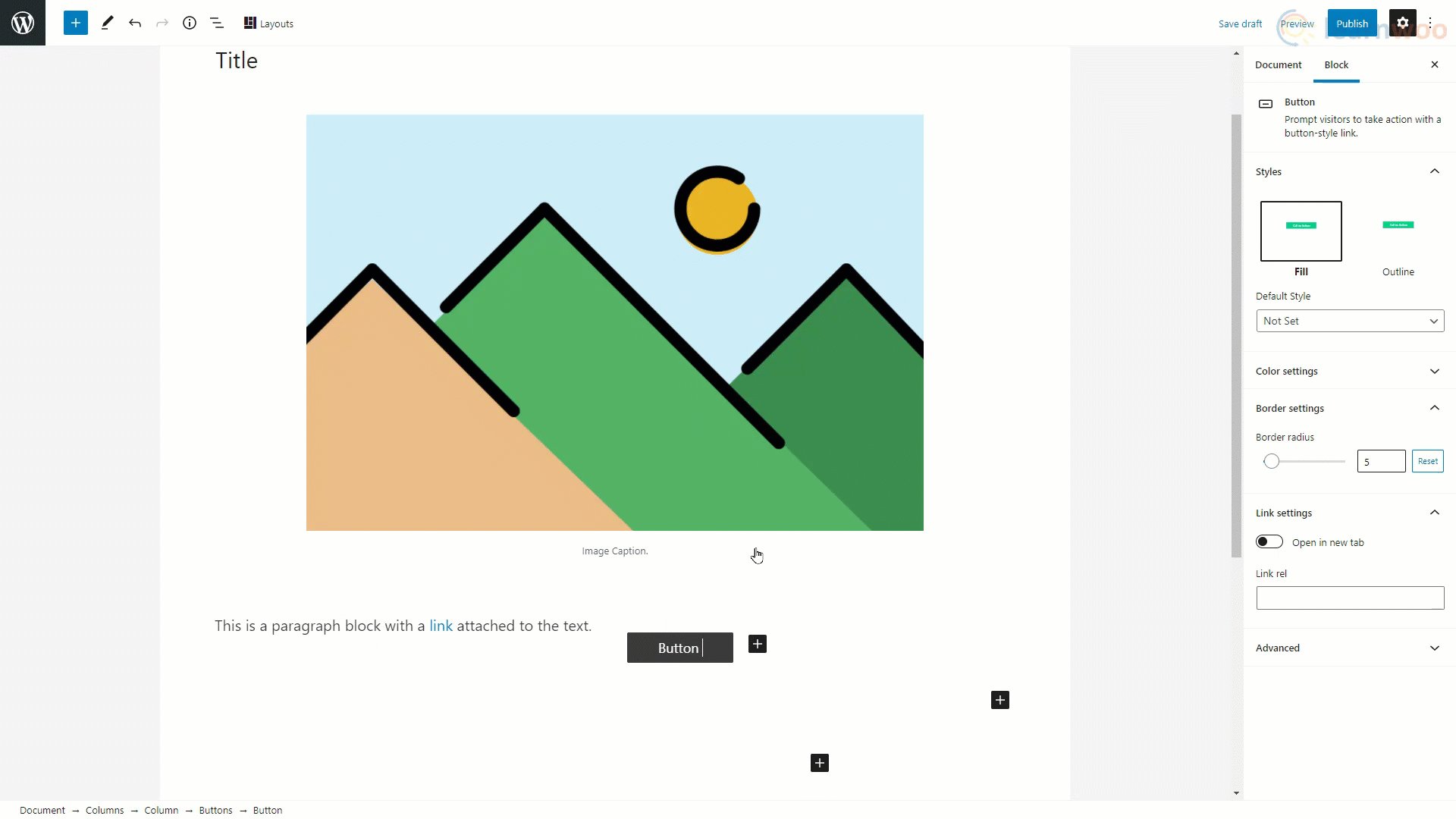
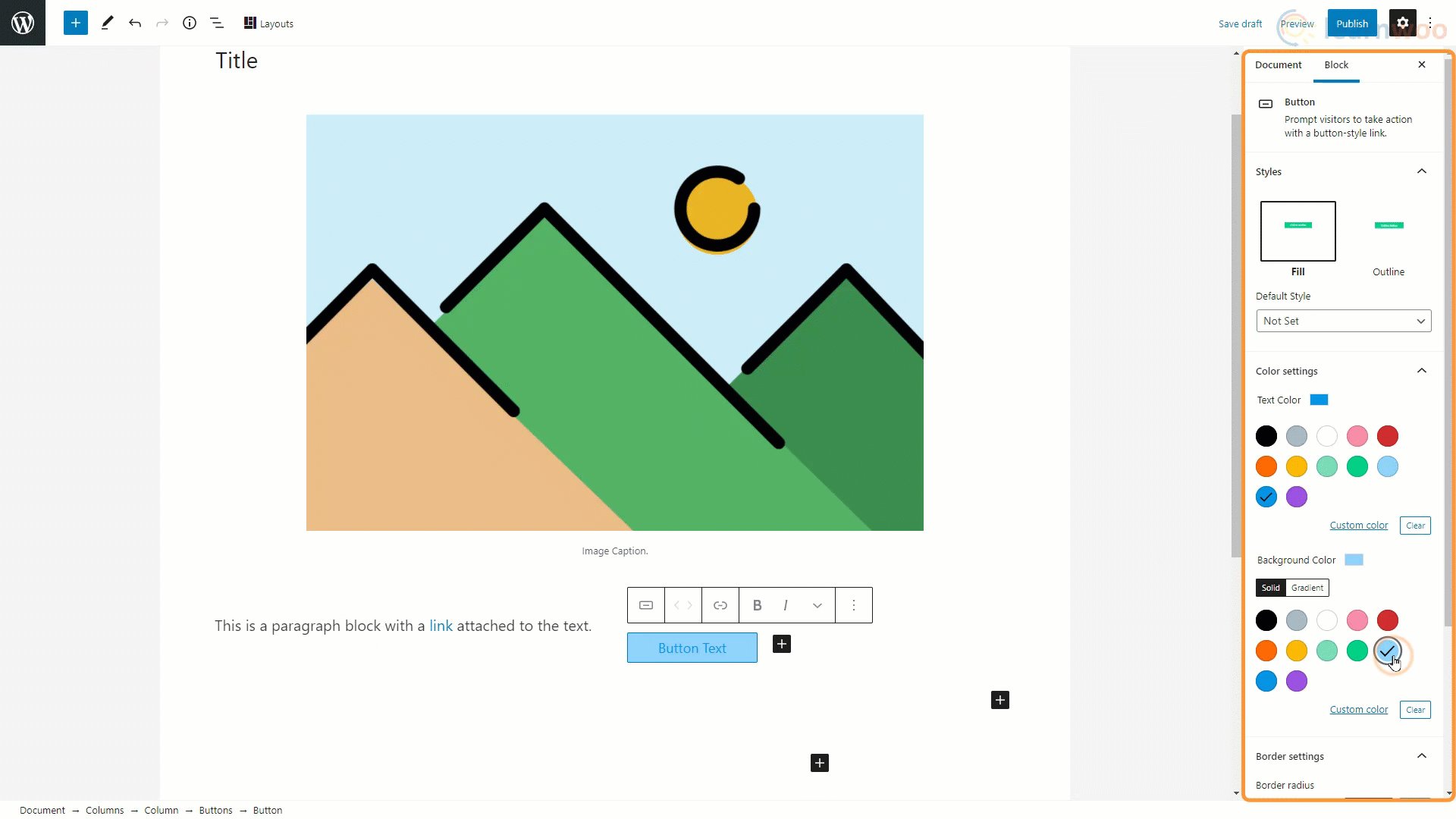
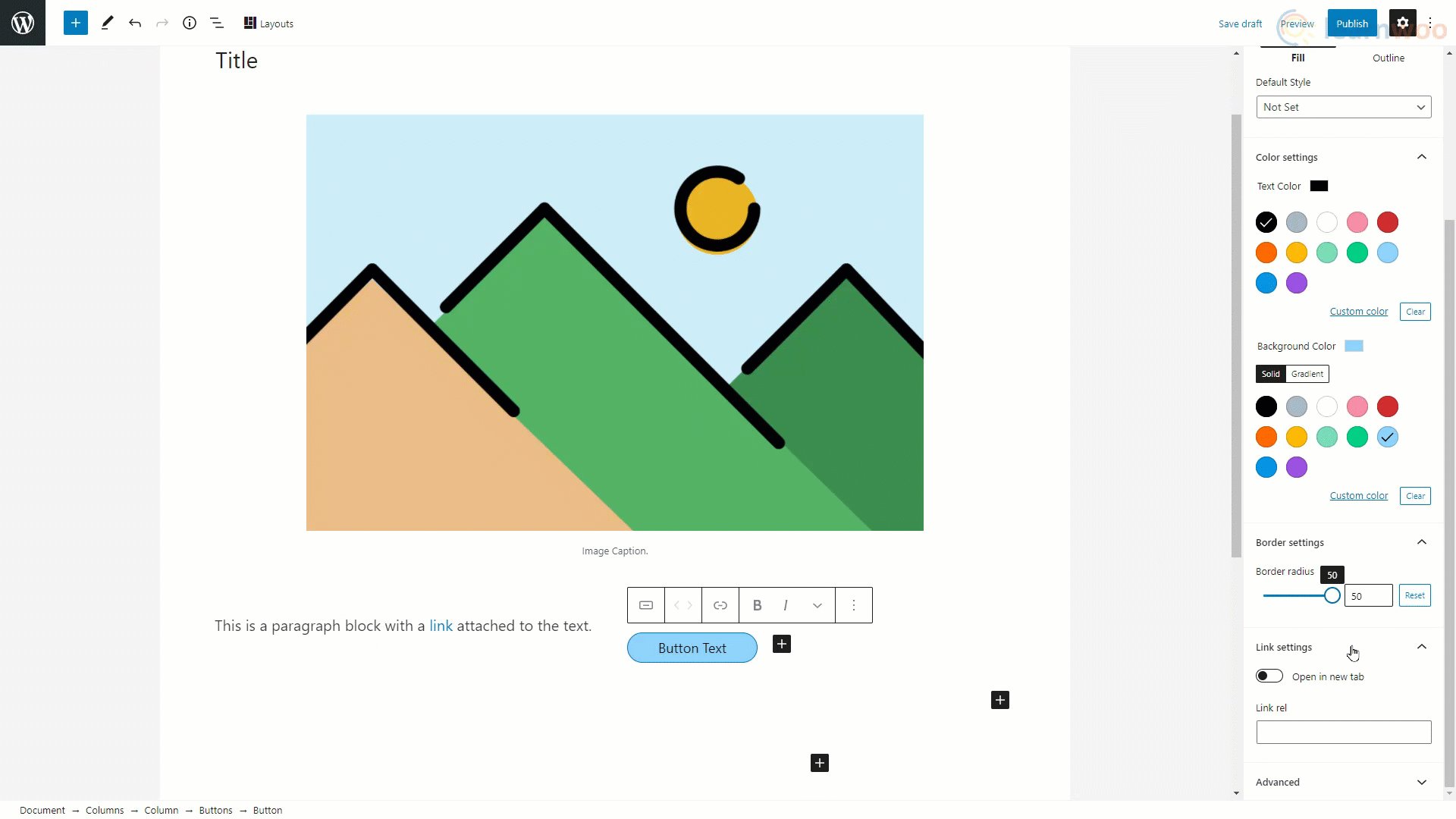
Adăugarea de butoane
Butonul poate fi adăugat în Editorul de pagini WordPress folosind blocul „Butoane”. La inserare, puteți introduce textul butonului în câmp.
Personalizările esențiale, cum ar fi culoarea butoanelor și culoarea textului, pot fi făcute din bara laterală de setări.

Publicarea Postului
În mod similar, puteți adăuga multe alte tipuri de blocuri în zona de conținut. Când ați terminat de editat o postare, faceți clic pe fila Document din bara laterală. Putem selecta opțiunile de publicare ale postării, cum ar fi vizibilitatea, programul de publicare și formatul postării. De asemenea, puteți adăuga un slug permalink pentru postare pentru a-și îmbunătăți optimizarea pentru motoarele de căutare.

Mai jos, puteți atribui categoriile și etichetele aplicabile postării. De asemenea, aveți opțiunea de a adăuga imaginea prezentată și fragmentul pentru postare. Când apare o postare pe o altă pagină a site-ului dvs., imaginea prezentată și fragmentul sunt singurele lucruri pe care vizitatorii le pot vedea, așa că este important să le adăugați.
În fila Discuții, puteți permite cititorilor să posteze comentarii la postarea dvs. Și pingback-urile și trackback-urile pot fi, de asemenea, activate aici.
Cu asta, acum știi cum să construiești o pagină cu Editorul de blocuri WordPress. Puteți urmări videoclipurile noastre și pe alți creatori de pagini precum Elementor și WPBakery .
Și dacă preferați o versiune video, urmăriți acest videoclip:
Lectură în continuare
- Cele mai bune 30 de teme WordPress gratuite pentru Gutenberg (2021)
- Cele mai bune 20 de teme WordPress Premium 2021
