WordPress 塊編輯器初學者指南(帶視頻)
已發表: 2021-02-01
最後更新 - 2021 年 7 月 8 日
2018 年 12 月,Gutenberg 塊編輯器向所有 WordPress 用戶介紹了塊編輯器的許多好處,例如前端編輯、易於使用的界面、快速頁面構建以及創建響應式、多媒體密集型佈局的能力。 直到今天,一些開發人員更喜歡它而不是其他流行的頁面構建器,因為它幾乎沒有提供任何代碼膨脹。
在本文中,我們將了解 WordPress 塊編輯器(也稱為古騰堡編輯器)的用戶界面、塊和其他基本組件。 您還將了解使用此編輯器為您的 WordPress 網站創建頁面或帖子的過程。
WordPress 塊編輯器的用戶界面

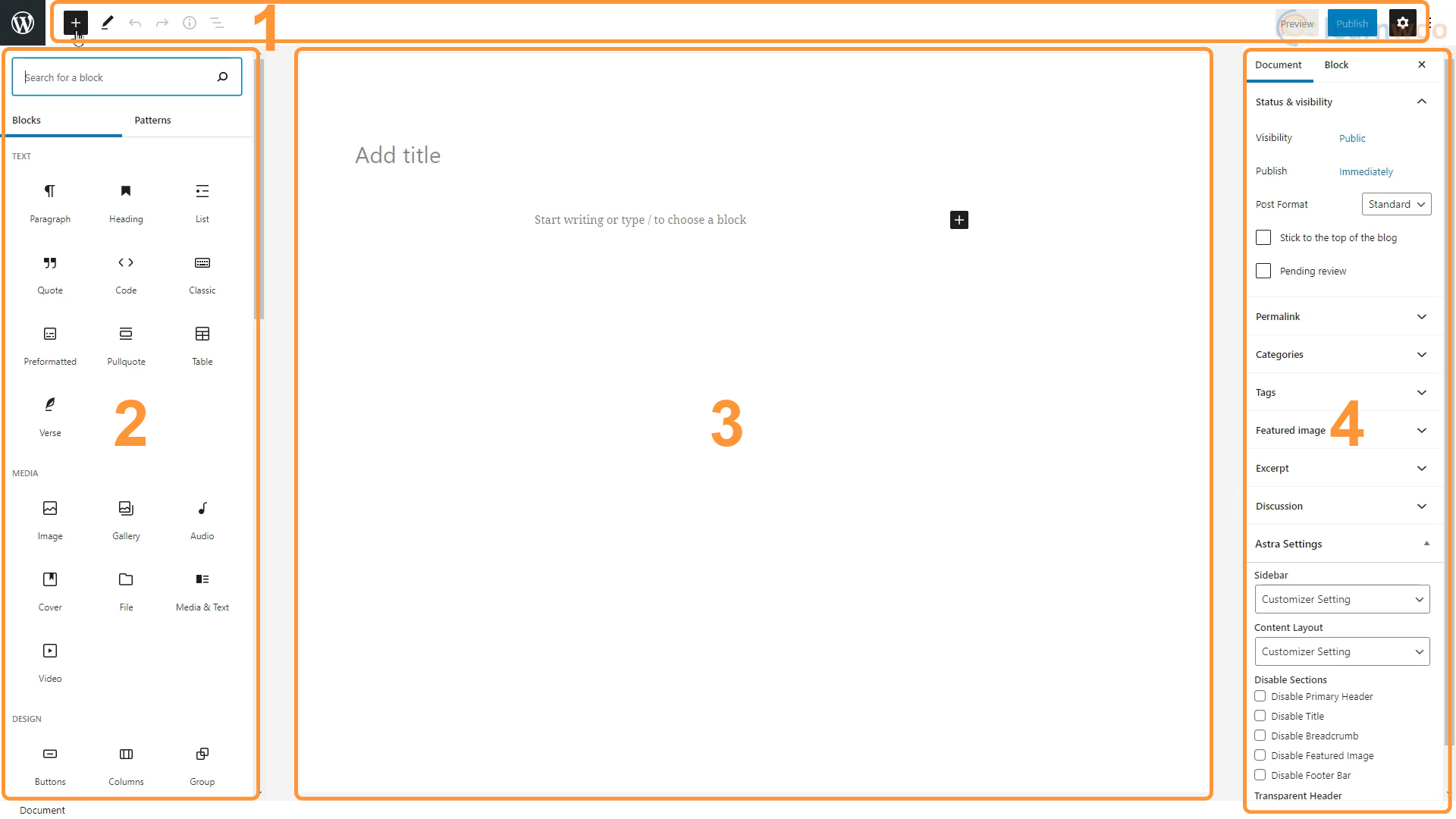
WordPress 塊編輯器的用戶界面由 4 個區域組成,每個區域都有自己的用途和功能。
頂欄
頂部欄位於頁面頂部,包含您在創建內容時將使用的主要按鈕。 它有以下按鈕:
- 添加塊 - 此按鈕可讓您將新塊添加到內容區域。
- 模式 - 此按鈕可讓您在編輯和選擇模式之間切換,為塊選擇和編輯提供不同的交互。
- 撤消和重做 - 您可以使用撤消和重做更改按鈕更正錯誤。
- 詳細信息 - 此按鈕打開一個顯示文檔詳細信息(如文檔中的字符和單詞)以及文檔大綱的小程序。
- 大綱 - 此功能按使用順序列出文檔中使用的所有塊,從而可以輕鬆導航到龐大文檔中的特定塊。
- 預覽 - 您可以使用預覽功能查看文檔的最終結果,而無需在網站上發布。
- 發布 – 創建頁面或帖子後,您可以使用“發布”按鈕將其發佈到實時網站。
- 設置 - 這個帶有齒輪圖標的按鈕可以展開並最小化文檔和塊選項。
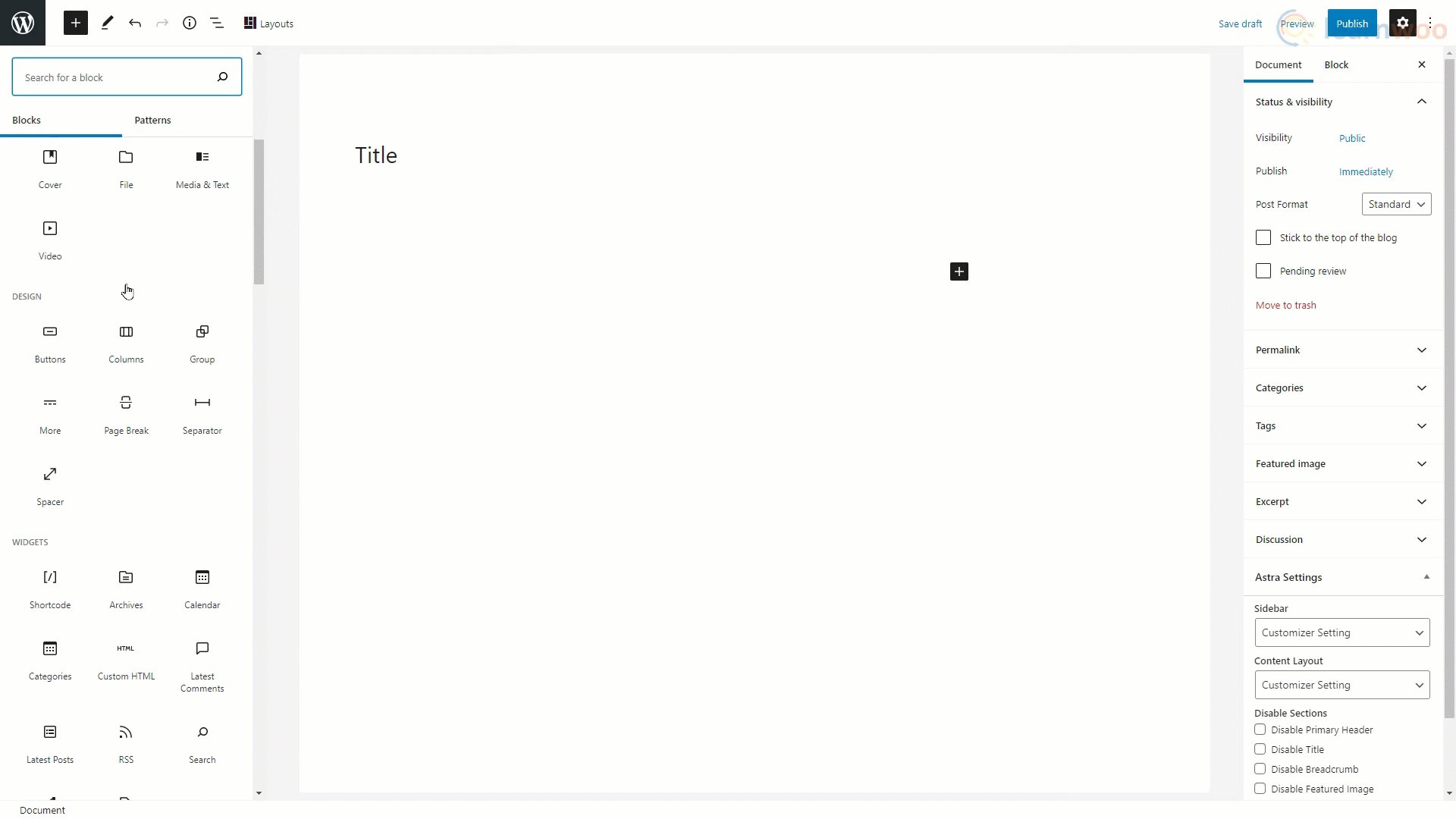
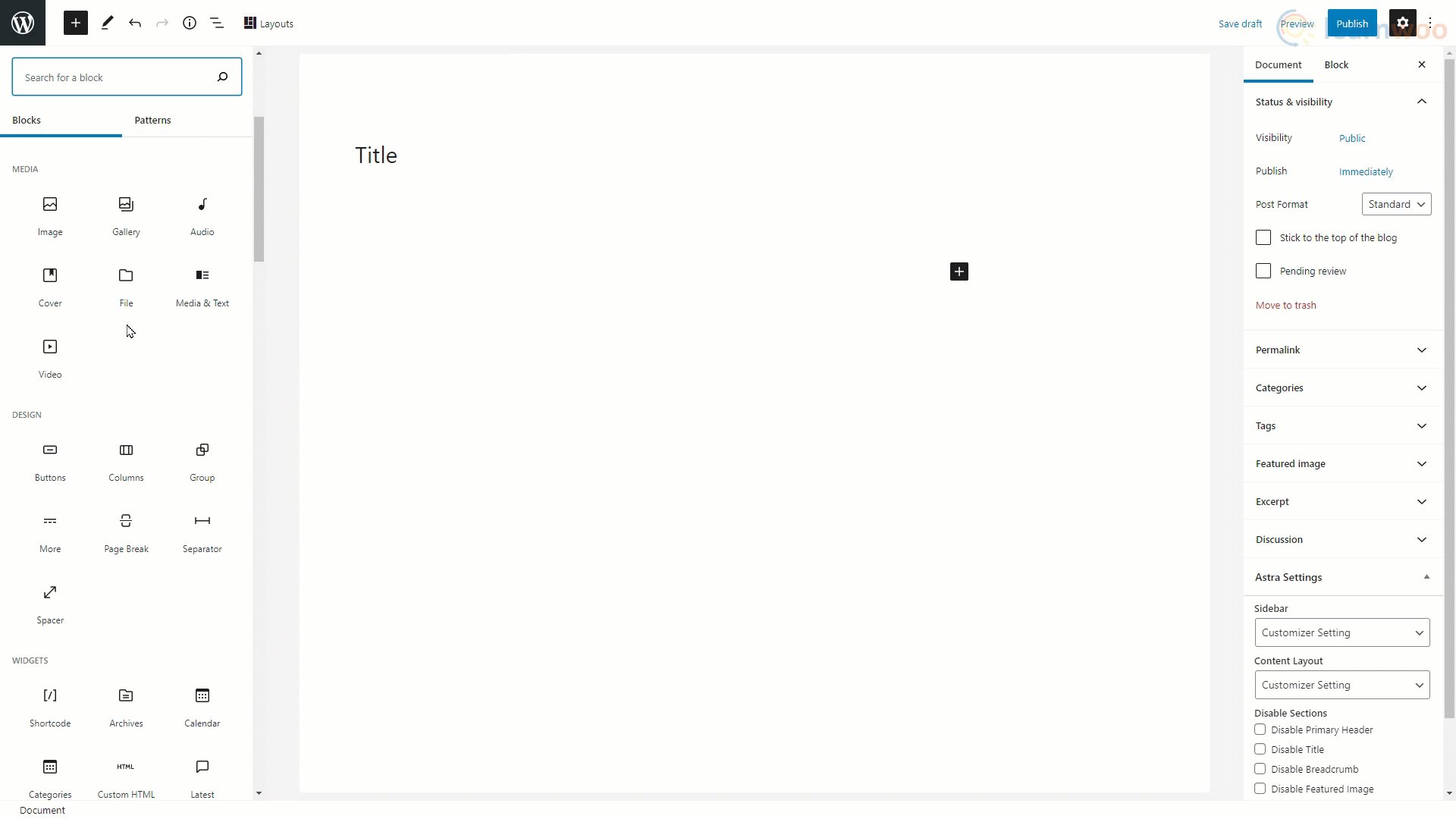
塊插入器
Gutenberg 編輯器被稱為塊編輯器,因為它允許您逐塊添加內容。 可以添加、刪除或編輯這些塊,而不會影響其他塊。
Gutenberg 支持廣泛的塊。 您可以添加標題、文本、圖像、視頻、表格、列表、音頻文件、畫廊,甚至是經典編輯器塊,讓我們可以使用經典編輯器進行編輯。 您可以添加設計元素,如按鈕、列、分隔符和分隔符。
該編輯器支持短代碼、日曆和社交圖標等小部件,以進一步擴展您的選擇。 最後,古騰堡編輯器提供了廣泛的嵌入,從 YouTube 視頻到 Spotify 播放列表。
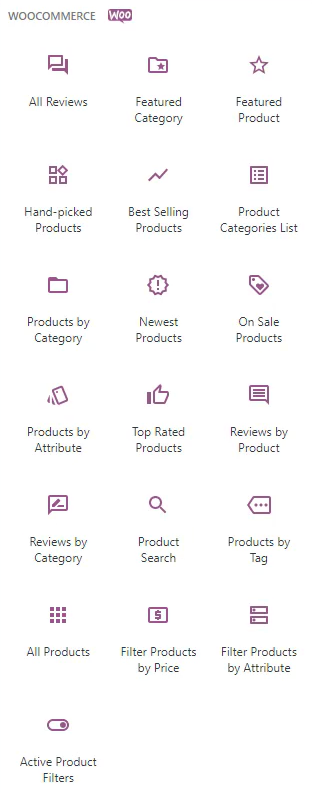
除了這些內置塊之外,您還可以使用插件添加更多塊組。 例如,安裝 WooCommerce 可以讓我們訪問另外 19 個塊,這些塊對於構建我們的電子商務商店很有用。

Atomic Blocks插件添加了 15 個獨特的塊,您可以在帖子中使用,而Ultimate Addons for Gutenberg插件使您可以訪問更多精心設計的有用塊。 您甚至可以在Gutenberg Blocks Library上搜索您需要的塊。
在 Gutenberg Editor 用戶界面中,可以從左側的塊插入器部分插入這些塊。
內容區
內容區域是您添加、編輯和組織塊以創建頁面和帖子的地方。 發布後,您的內容將與內容區域中的外觀非常相似(如果不相同)。
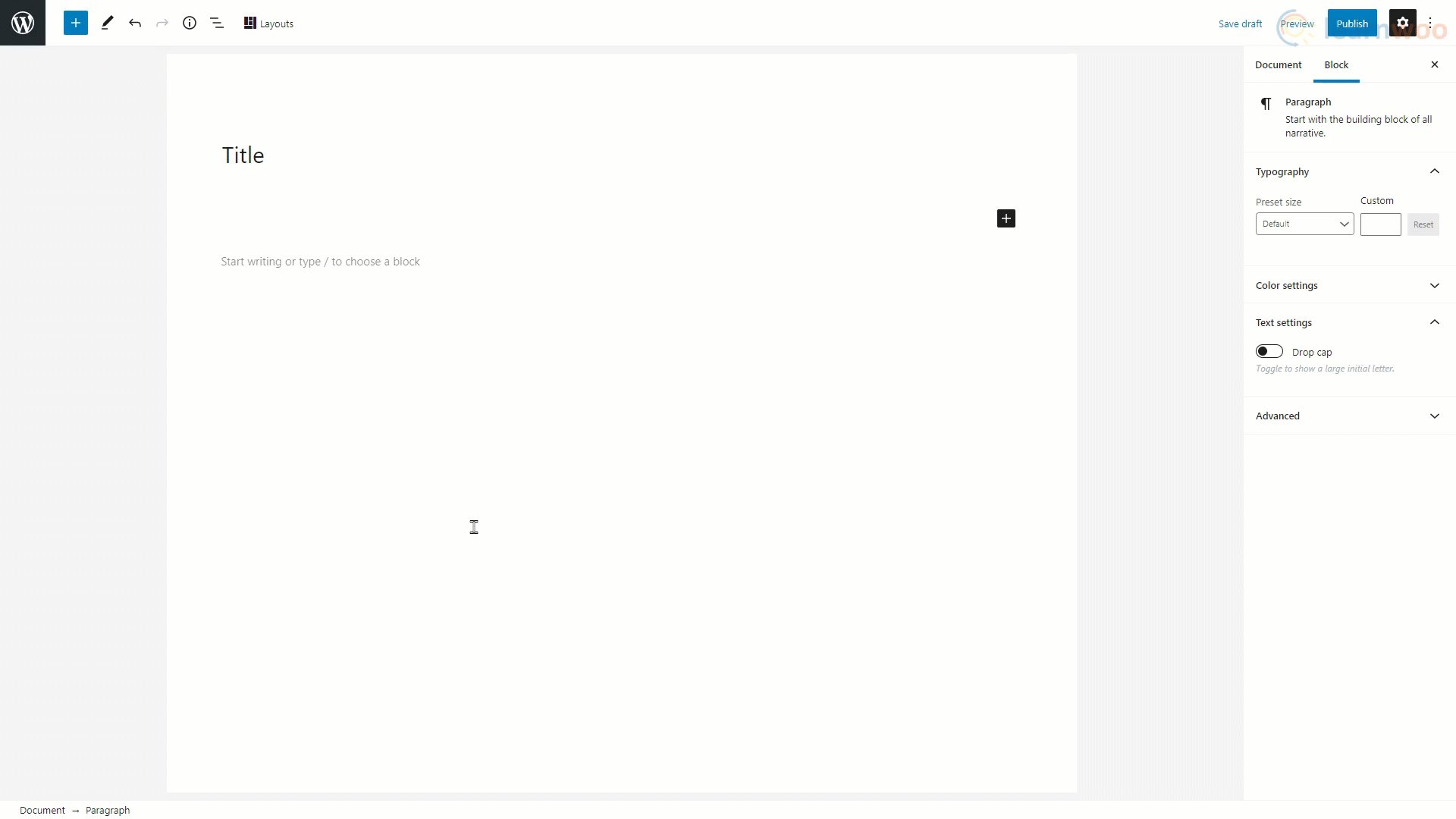
設置側邊欄
設置側邊欄根據您正在編輯的塊顯示上下文自定義選項。
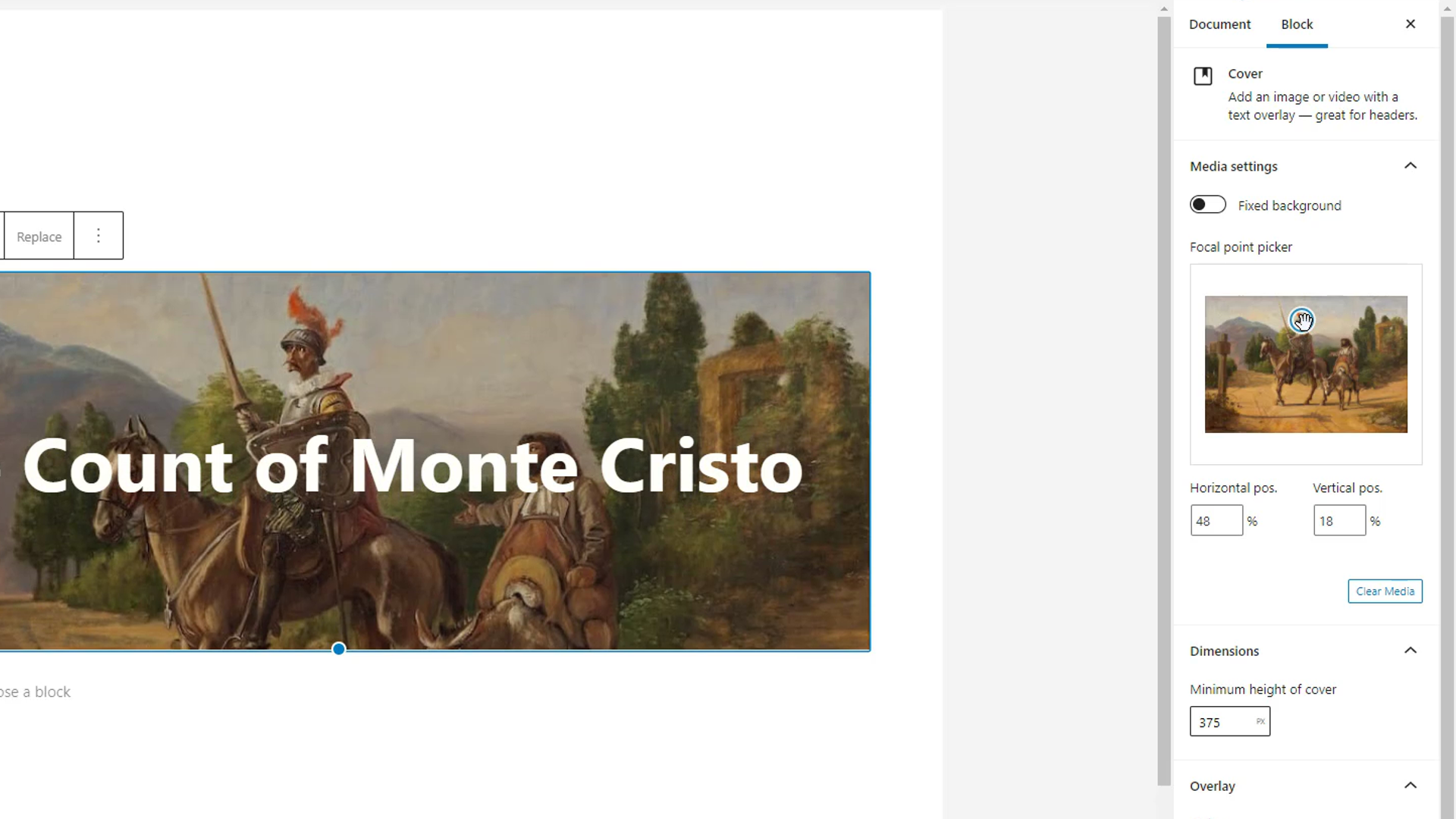
例如,在編輯圖像塊時,設置側邊欄將顯示固定背景、焦點選擇器、水平和垂直位置、尺寸、疊加等選項。

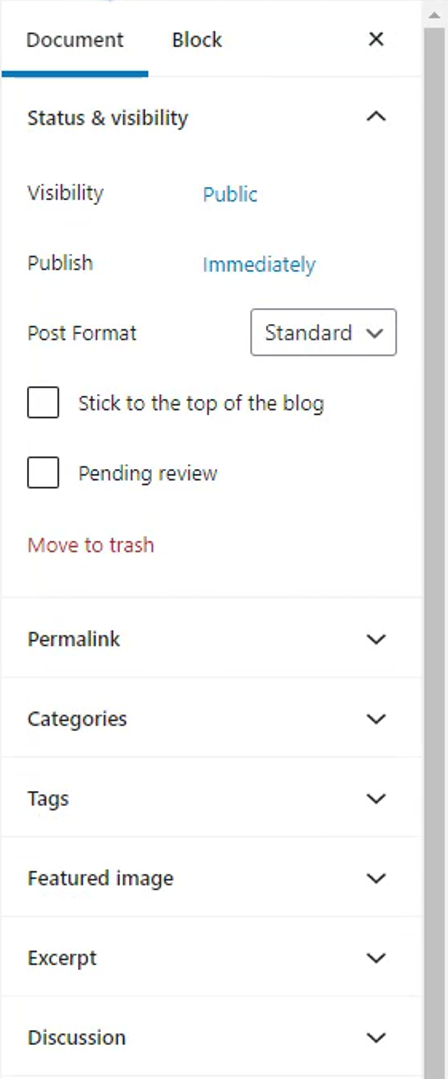
當沒有選擇塊進行編輯時,設置側邊欄顯示文檔設置。 您可以在其中更改文檔的可見性、發布計劃、帖子格式、永久鏈接、類別、標籤、特色圖片等。

使用 WordPress 塊編輯器構建頁面
使用 WordPress 塊編輯器構建頁面就像使用塊添加內容元素並根據您的網站設計自定義它們一樣簡單。

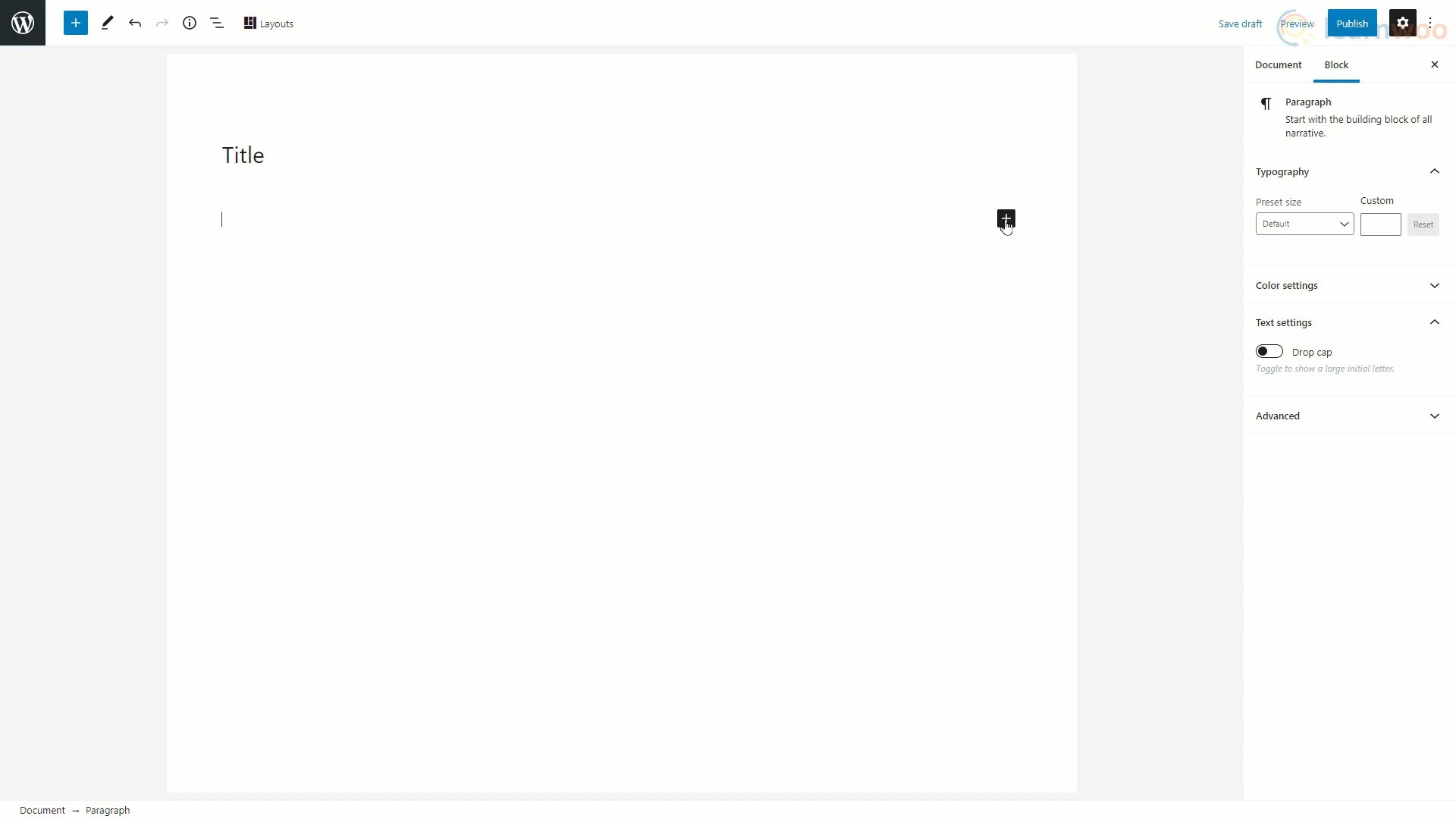
第一步是添加一個塊。 添加新區塊的三種方式:
- 按回車鍵添加段落塊。
- 通過按此加號圖標並選擇最近使用的建議插件或搜索一個。
- 或者通過工具欄中的添加塊按鈕並瀏覽可用塊的完整列表。

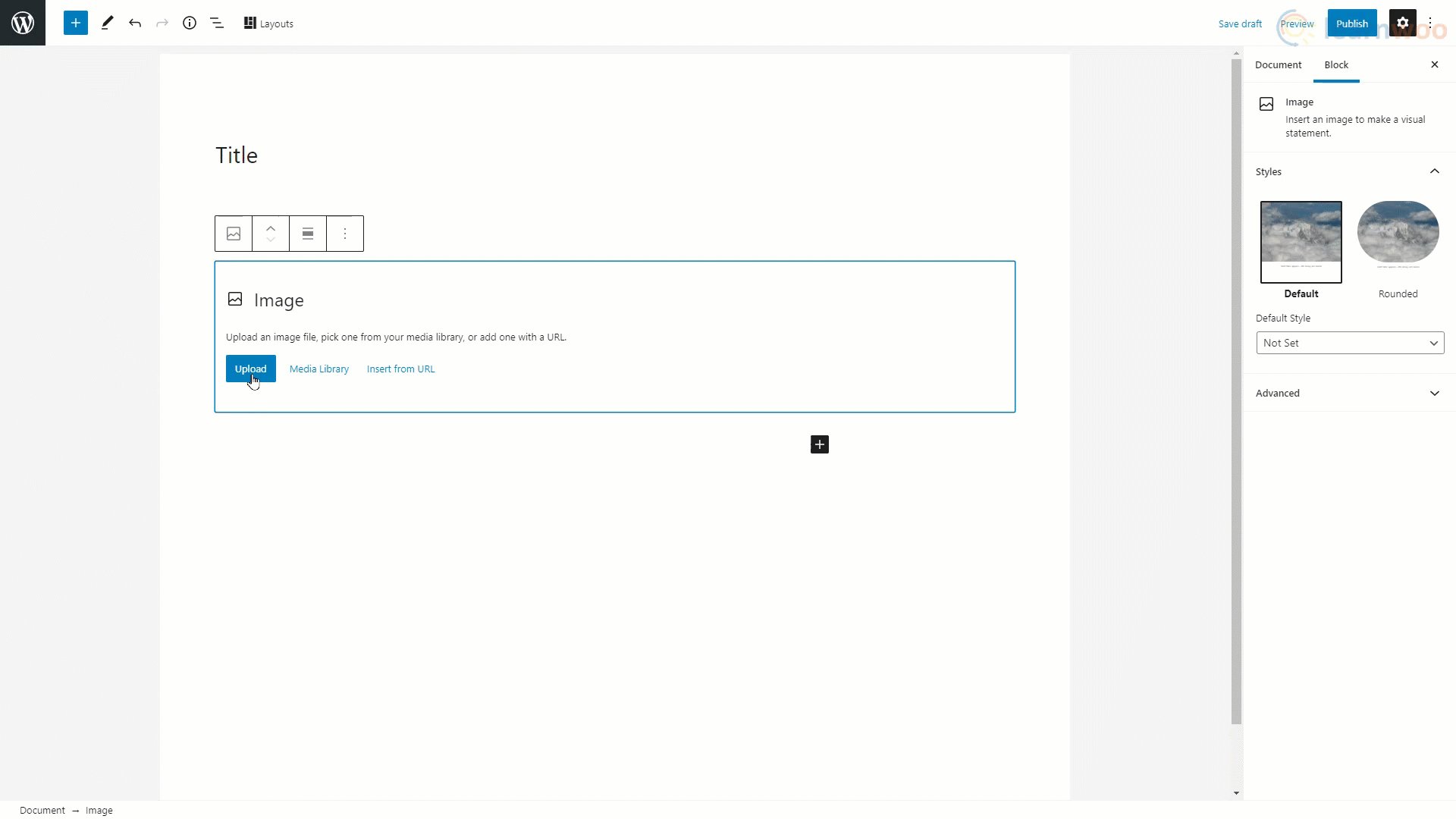
添加圖像
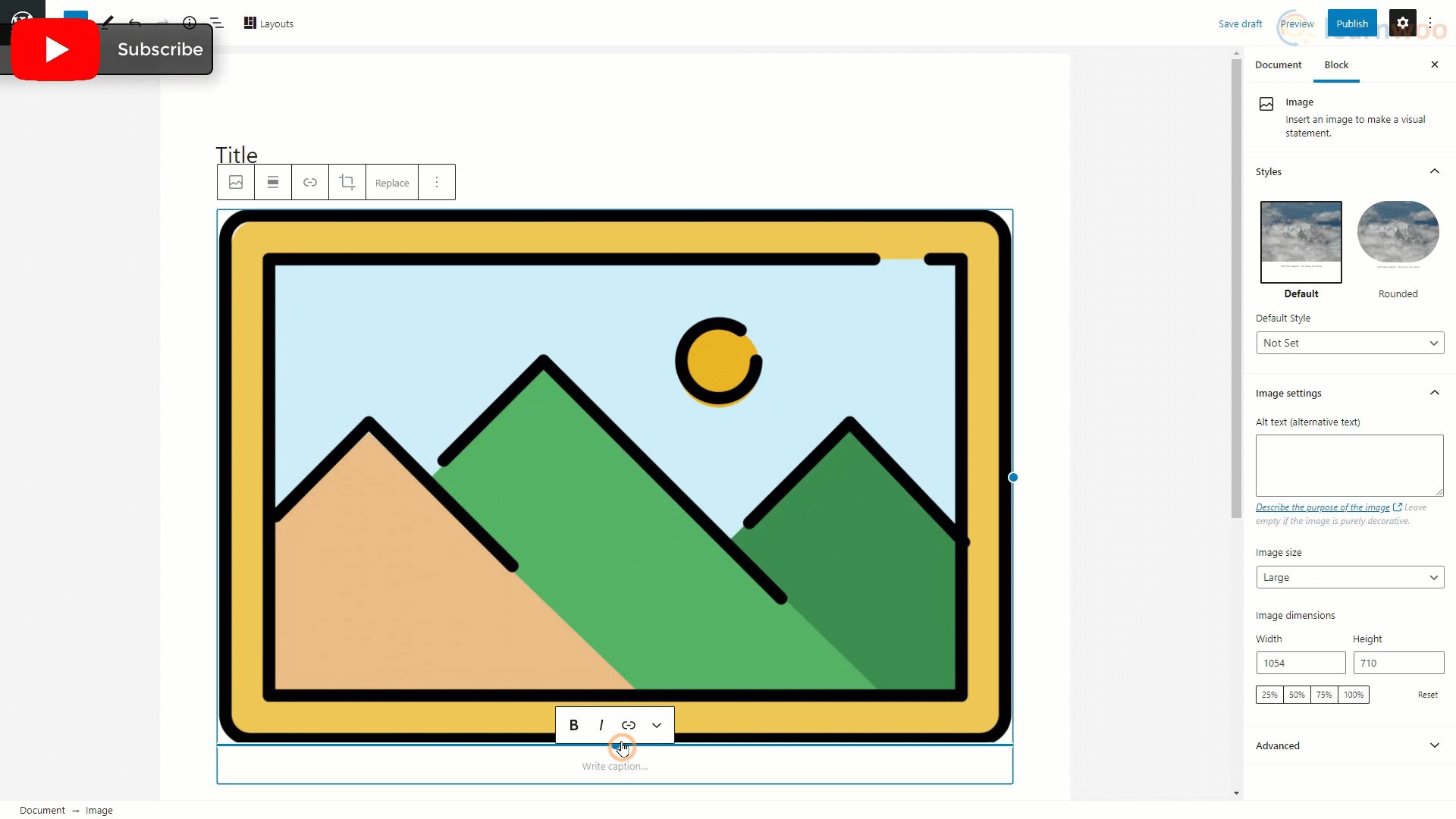
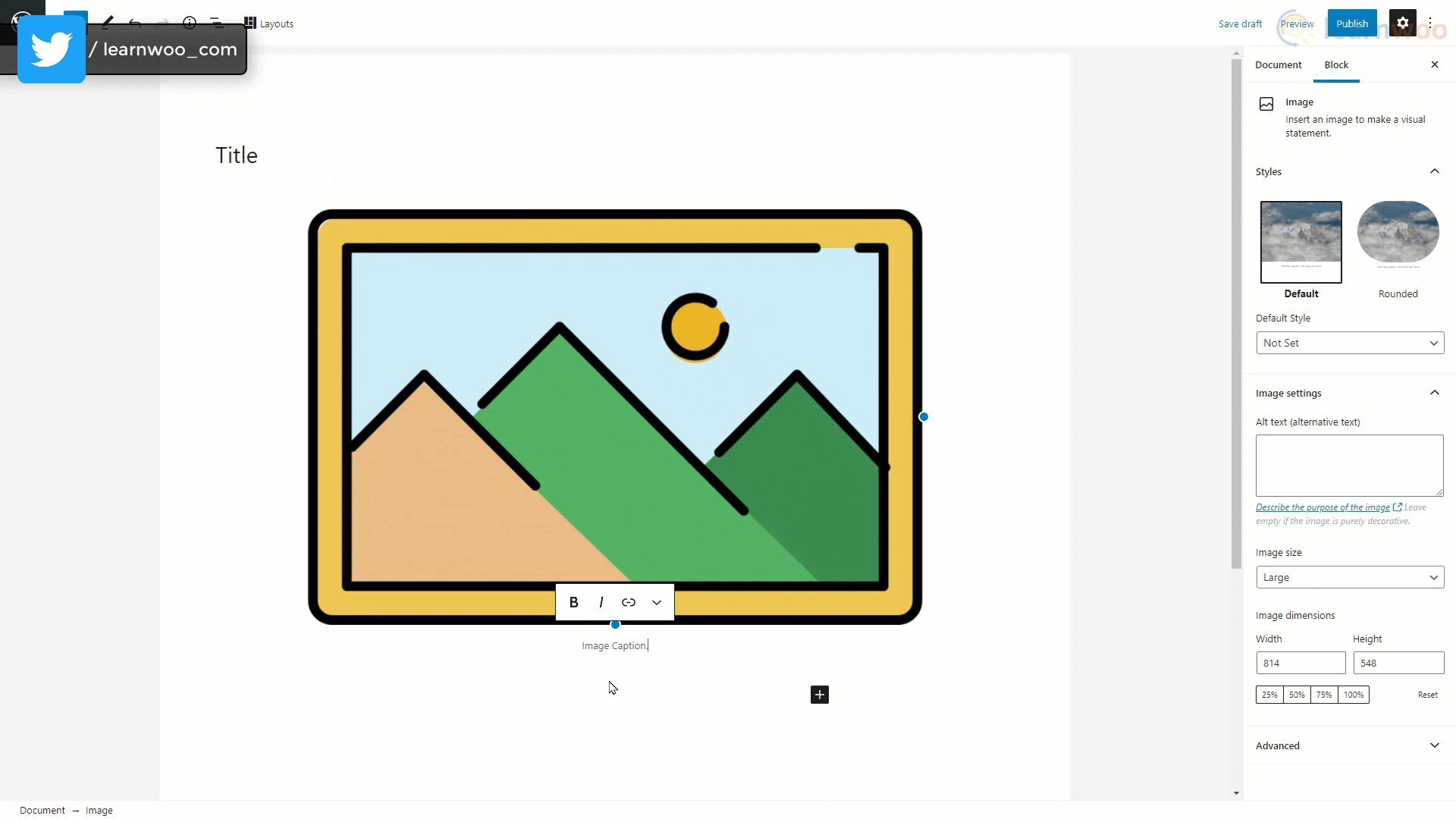
從列表中選擇圖像塊以將其添加到內容區域。 然後單擊“上傳”並選擇存儲在本地文件中的圖像。 您可以使用邊緣上的手柄調整圖像大小,並在下面提供的空間中添加適當的標題。
除此之外,您還可以在邊欄中找到更多自定義選項,例如裁剪、圖像樣式、替代文本、圖像尺寸等。

添加文本
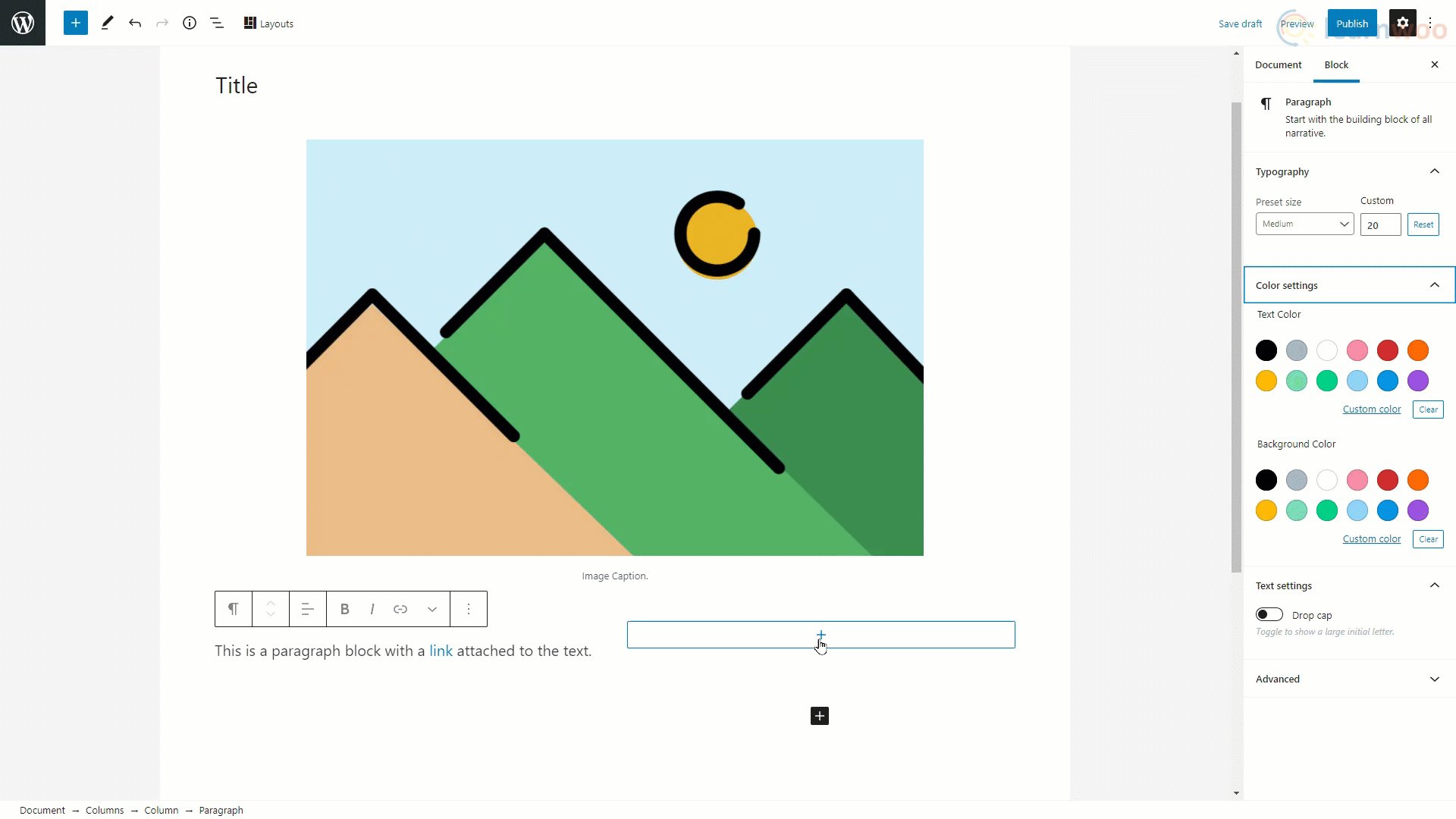
在古騰堡編輯器中,可以使用“段落”塊添加文本。 所有新塊默認為文本塊。
您只需在可用字段中鍵入文本即可。 要向文本添加超鏈接,請選擇它並單擊浮動欄中的鏈接選項。 將鏈接粘貼到字段中,然後單擊 Enter。
可以在浮動欄中找到粗體、斜體和文本對齊等基本格式選項。 但是,設置側欄中提供了文本大小和顏色等高級格式選項。

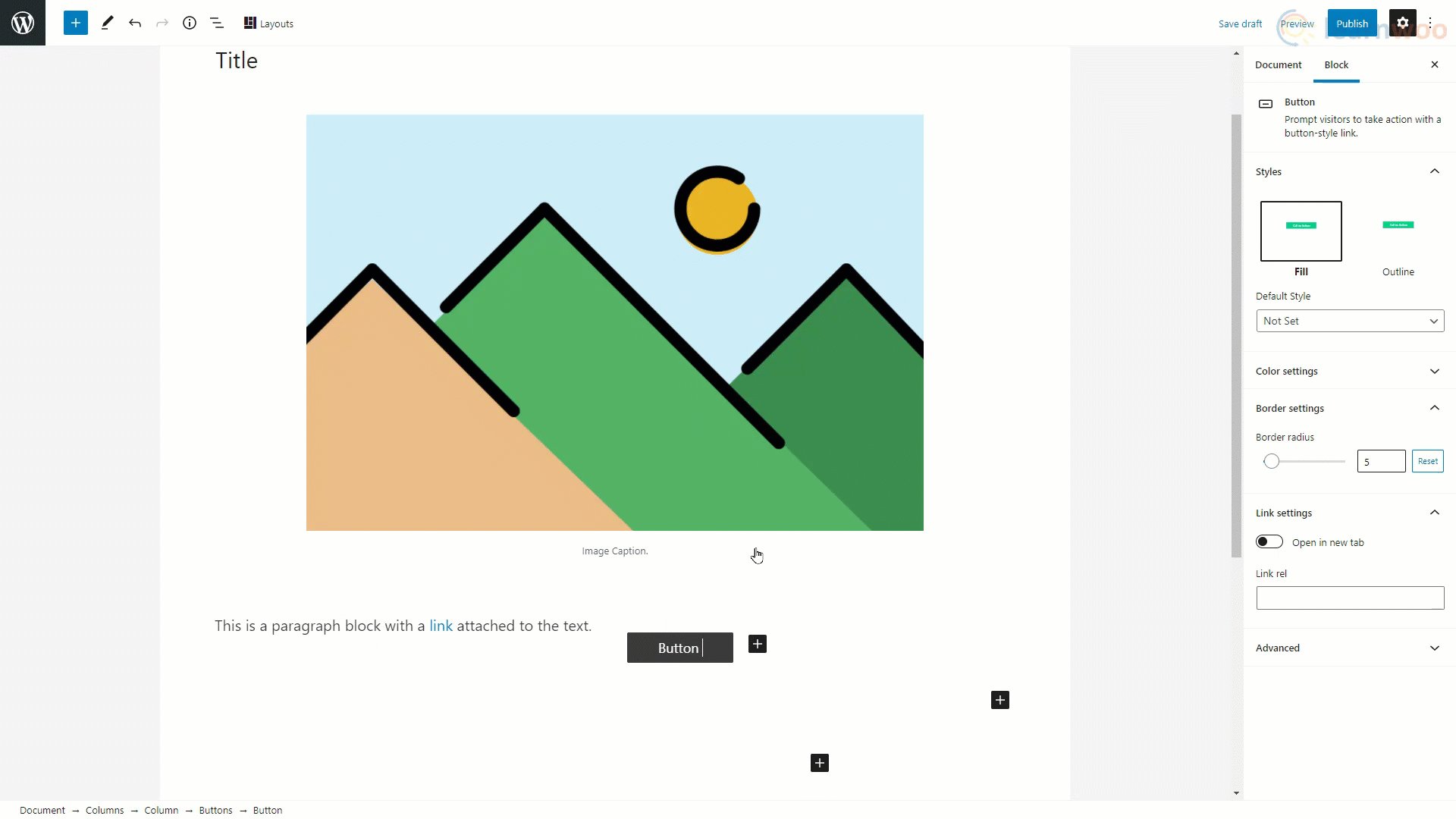
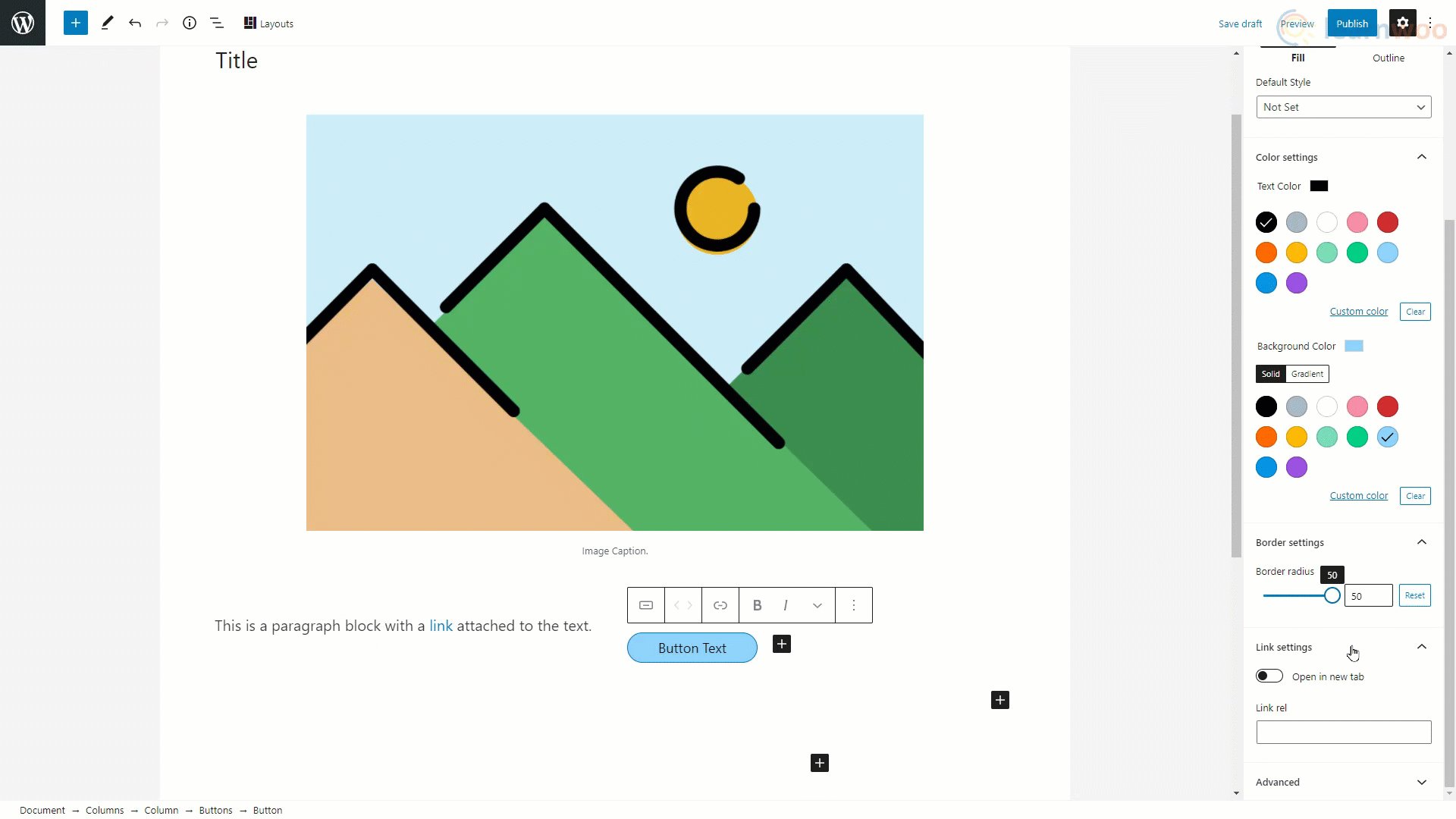
添加按鈕
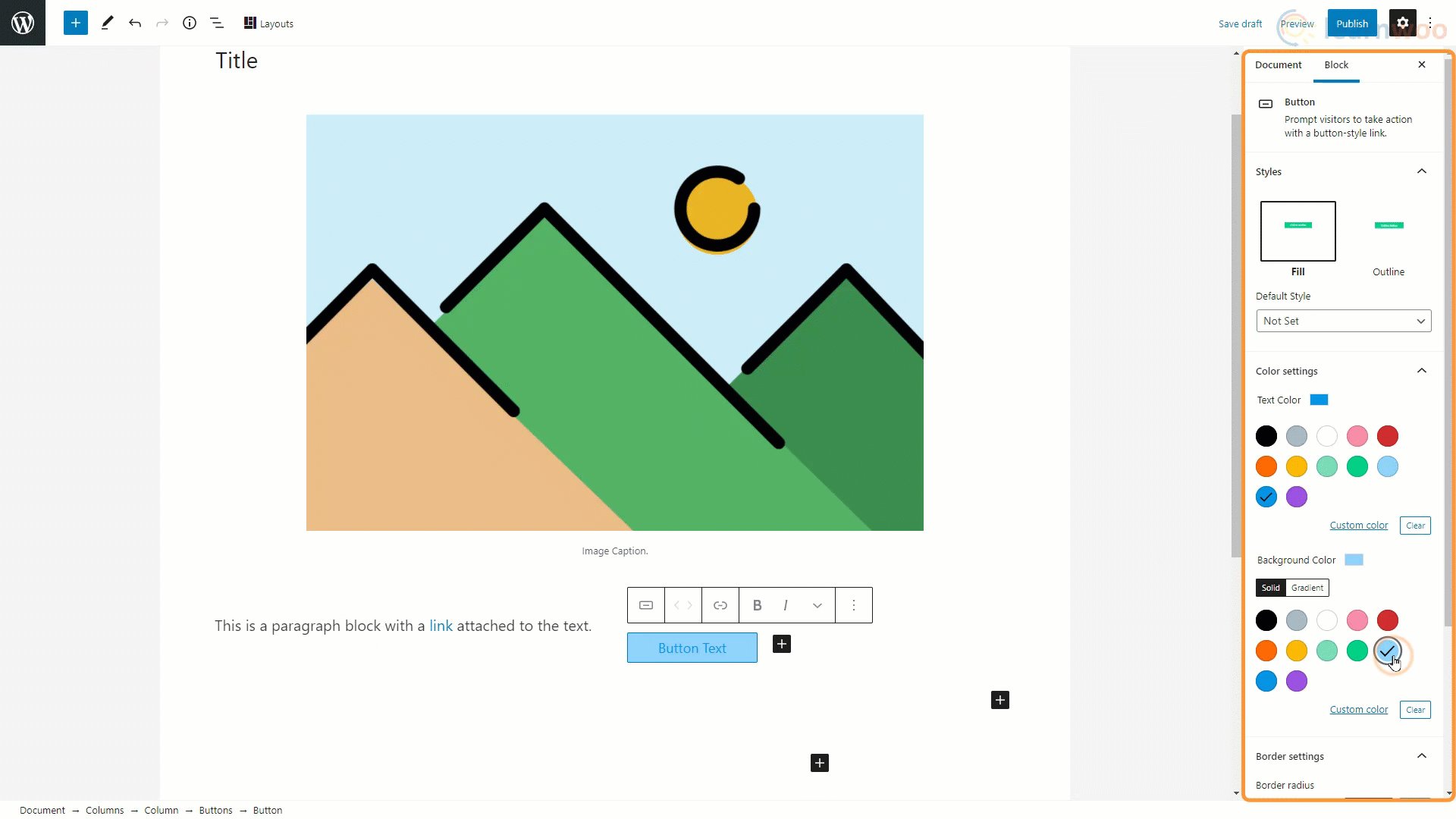
可以使用“按鈕”塊在 WordPress 頁面編輯器中添加按鈕。 插入後,您可以在字段中鍵入按鈕文本。
可以從設置側邊欄中進行按鈕顏色和文本顏色等基本自定義。

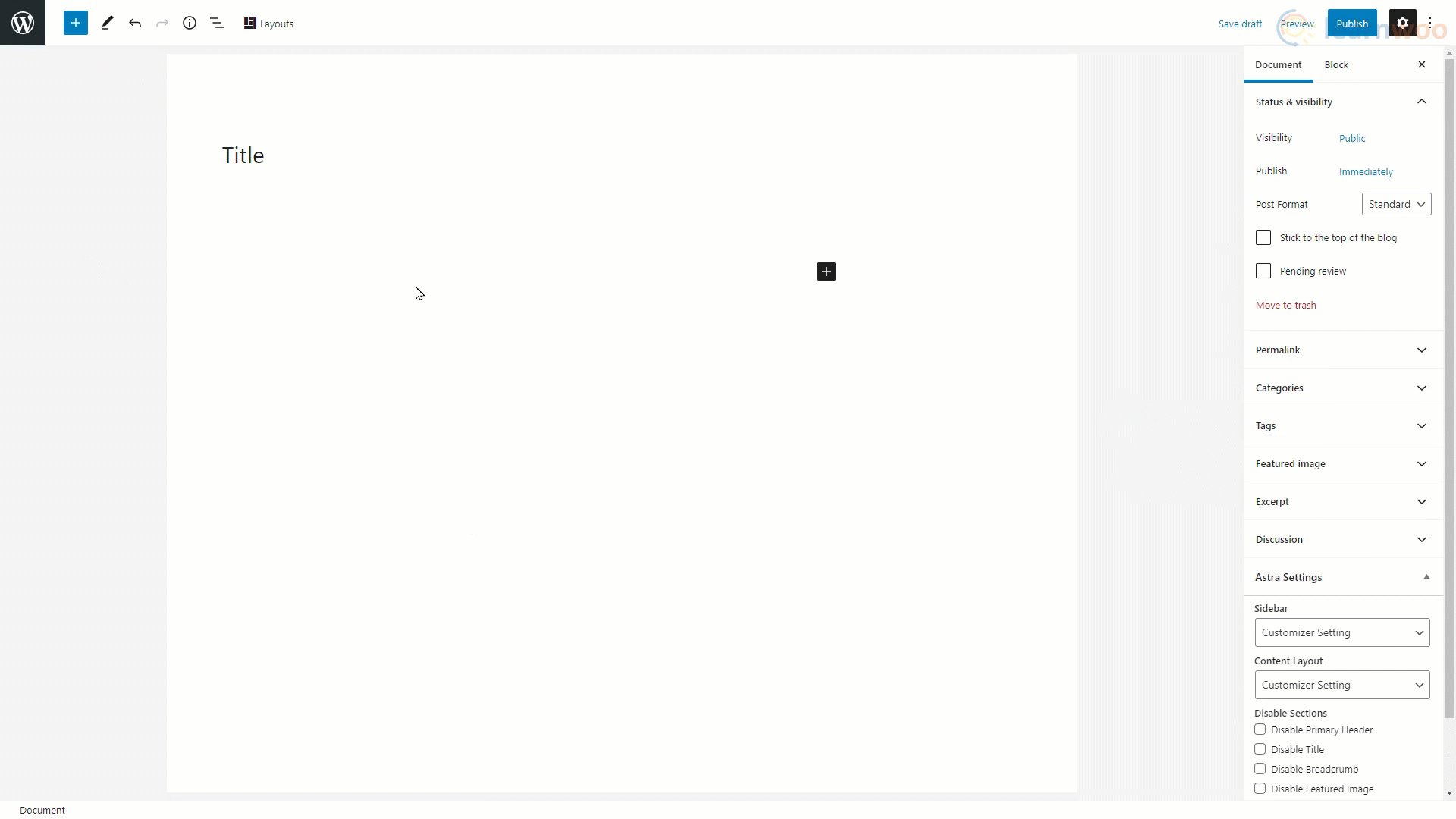
發布帖子
同樣,您可以在內容區域中添加許多其他類型的塊。 完成編輯帖子後,單擊側邊欄中的“文檔”選項卡。 我們可以選擇帖子的發布選項,例如可見性、發佈時間表和帖子格式。 您還可以為帖子添加永久鏈接 slug 以改進其搜索引擎優化。

下面,您可以分配適用於帖子的類別和標籤。 您還可以選擇為帖子添加特色圖片和摘錄。 當帖子出現在您網站的另一個頁面上時,特色圖片和摘錄是訪問者唯一可以看到的內容,因此添加它們很重要。
在“討論”選項卡下,您可以允許讀者對您的帖子發表評論。 pingbacks 和 trackbacks 也可以在這裡啟用。
有了它,您現在知道如何使用 WordPress 塊編輯器構建頁面。 您也可以在Elementor和WPBakery等其他頁面構建器上查看我們的視頻。
如果您更喜歡視頻版本,請查看此視頻:
進一步閱讀
- 30 個最佳免費古騰堡友好 WordPress 主題(2021 年)
- 2021 年 20 個最佳 WordPress 高級主題
