Panduan Pemula untuk Editor Blok WordPress (dengan Video)
Diterbitkan: 2021-02-01
Terakhir diperbarui - 8 Juli 2021
Pada bulan Desember 2018, Editor Blok Gutenberg memperkenalkan semua pengguna WordPress ke banyak manfaat editor blok seperti pengeditan front-end, antarmuka yang mudah digunakan, pembuatan halaman cepat, dan kemampuan untuk membuat tata letak yang responsif dan berat multimedia. Sampai hari ini, beberapa pengembang lebih menyukainya daripada pembuat halaman populer lainnya karena menawarkan sedikit atau tanpa kode mengasapi.
Pada artikel ini, kita akan melihat antarmuka pengguna, blok, dan komponen dasar lainnya dari Editor Blok WordPress, juga dikenal sebagai Editor Gutenberg. Anda juga akan mempelajari proses bekerja dengan editor ini untuk membuat halaman atau posting untuk situs WordPress Anda.
Antarmuka Pengguna Editor Blok WordPress

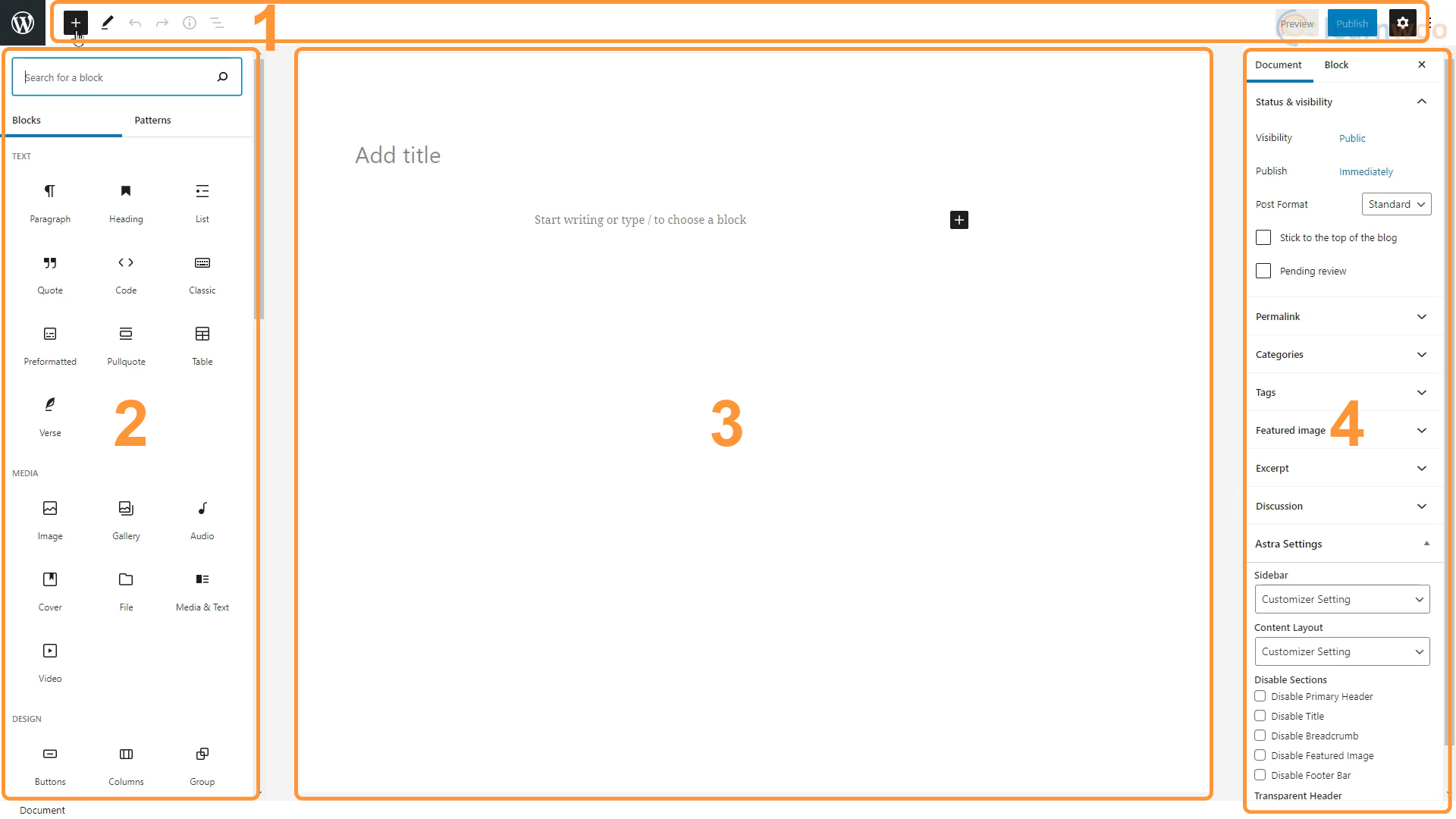
Antarmuka Pengguna Editor Blok WordPress terdiri dari 4 area, masing-masing memiliki tujuan dan fiturnya sendiri.
Bilah atas
Bilah atas terletak di bagian atas halaman dan menampung tombol utama yang akan Anda gunakan saat membuat konten. Ini memiliki tombol-tombol berikut:
- Add Block – Tombol ini memungkinkan Anda menambahkan blok baru ke area konten.
- Mode – Tombol ini memungkinkan Anda beralih antara mode pengeditan dan pemilihan, menawarkan interaksi berbeda untuk pemilihan blok dan pengeditan.
- Undo and Redo – Anda dapat memperbaiki kesalahan menggunakan tombol undo dan redo change.
- Details – Tombol ini membuka pup-up yang menunjukkan detail dokumen seperti karakter dan kata-kata dalam dokumen bersama dengan kerangka dokumen.
- Garis Besar – Fitur ini mencantumkan semua blok yang digunakan dalam dokumen sesuai urutan penggunaannya, sehingga memudahkan untuk menavigasi ke blok tertentu dalam dokumen yang luas.
- Pratinjau – Anda dapat menggunakan fitur pratinjau untuk melihat hasil akhir dokumen Anda tanpa harus mempublikasikannya di situs web.
- Publikasikan – Setelah selesai membuat halaman atau postingan, Anda dapat mempublikasikannya ke situs web langsung dengan tombol “Terbitkan”.
- Pengaturan – Tombol dengan ikon roda gigi ini memperluas dan meminimalkan opsi dokumen dan blok.
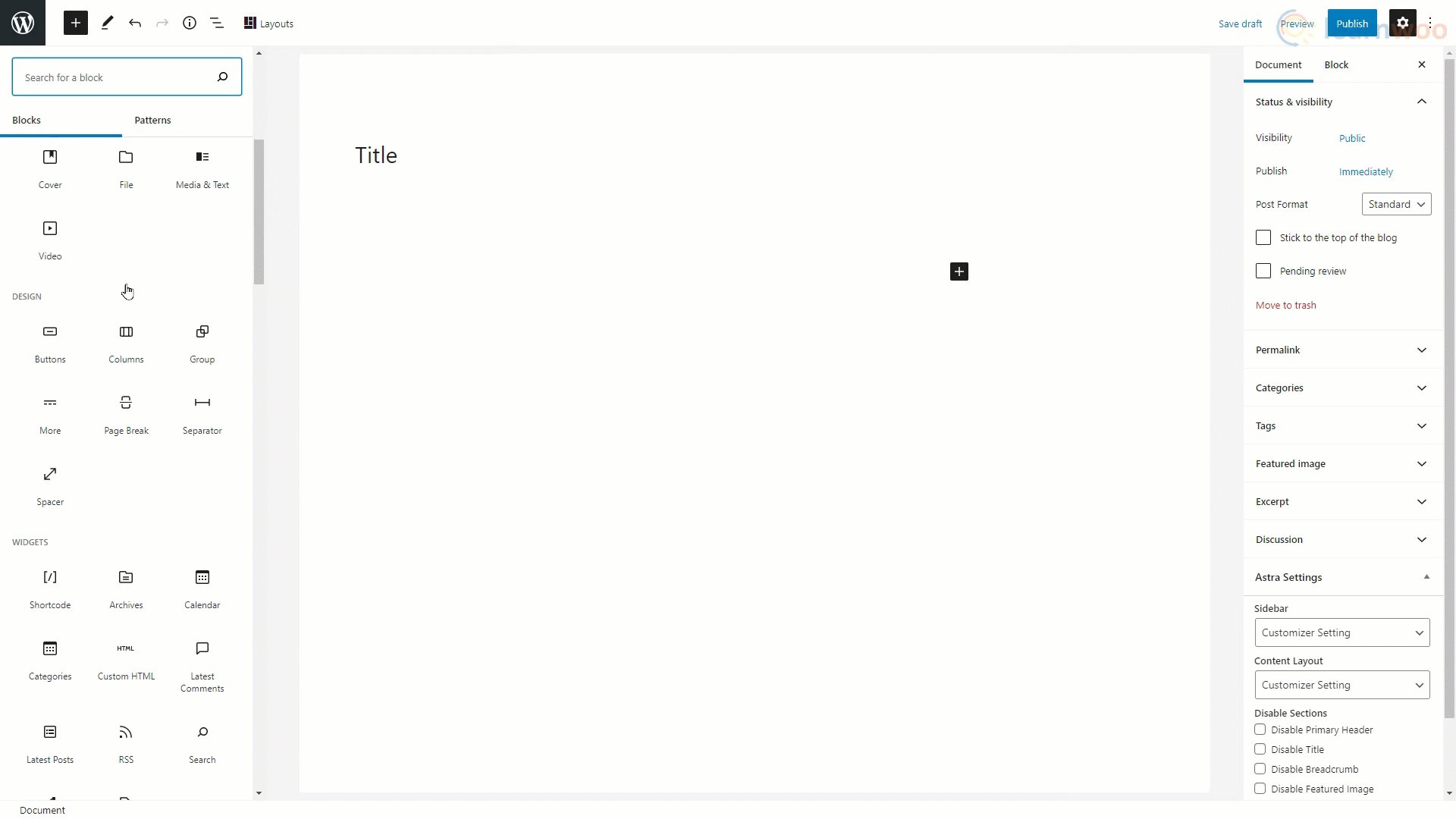
Blok penyisip
Editor Gutenberg disebut editor blok karena memungkinkan Anda menambahkan konten blok demi blok. Blok ini dapat ditambahkan, dihapus, atau diedit tanpa mempengaruhi blok lain.
Gutenberg mendukung berbagai blok. Anda dapat menambahkan judul, teks, gambar, video, tabel, daftar, file audio, galeri, dan bahkan blok editor Klasik yang memungkinkan kami menggunakan Editor Klasik untuk mengedit. Anda dapat menambahkan elemen desain seperti tombol, kolom, pemisah, dan spacer.
Editor mendukung widget seperti kode pendek, kalender, dan ikon sosial untuk memperluas opsi Anda lebih banyak lagi. Dan terakhir, editor Gutenberg menawarkan berbagai macam penyematan, mulai dari video YouTube hingga daftar putar Spotify.
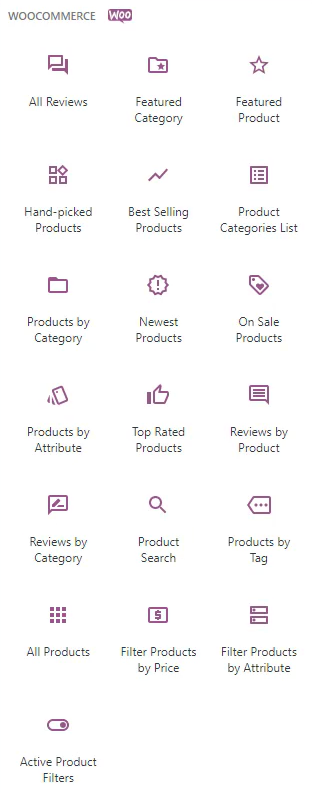
Terlepas dari blok bawaan ini, Anda dapat menambahkan lebih banyak grup blok dengan plugin. Misalnya, menginstal WooCommerce memberi kami akses ke 19 blok lagi yang berguna untuk membangun toko eCommerce kami.

Plugin Atomic Blocks menambahkan 15 blok unik yang dapat Anda gunakan dalam posting Anda, sedangkan plugin Ultimate Addons for Gutenberg memberi Anda akses ke blok berguna yang dirancang dengan lebih baik. Anda bahkan dapat mencari blok yang Anda butuhkan di Perpustakaan Blok Gutenberg.
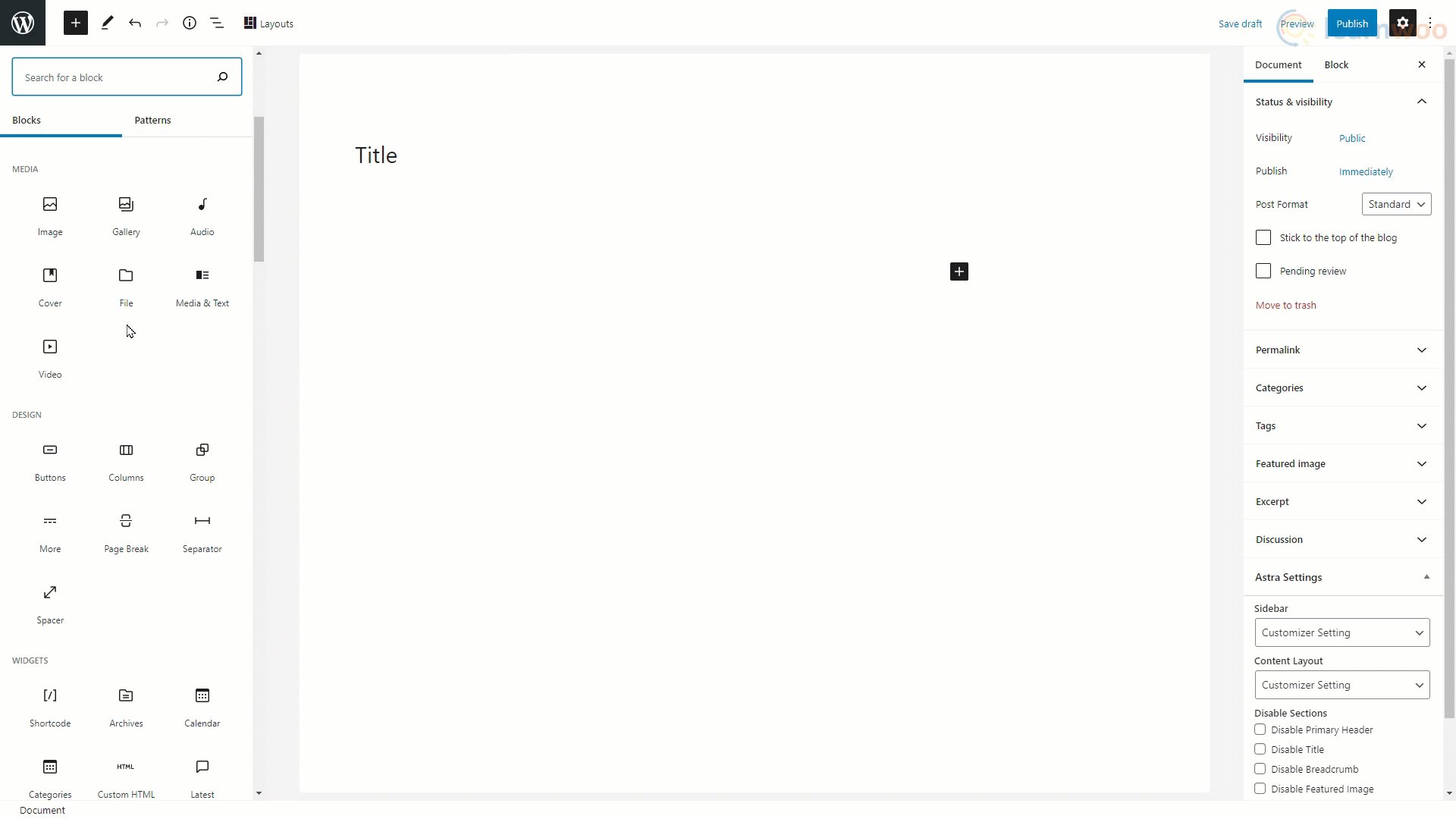
Di antarmuka pengguna Editor Gutenberg, blok ini dapat dimasukkan dari bagian penyisip blok di sebelah kiri.
Area konten
Area konten adalah tempat Anda menambahkan, mengedit, dan mengatur blok untuk membuat halaman dan posting. Setelah diterbitkan, konten Anda akan terlihat sangat mirip, jika tidak identik, dengan tampilannya di area konten.
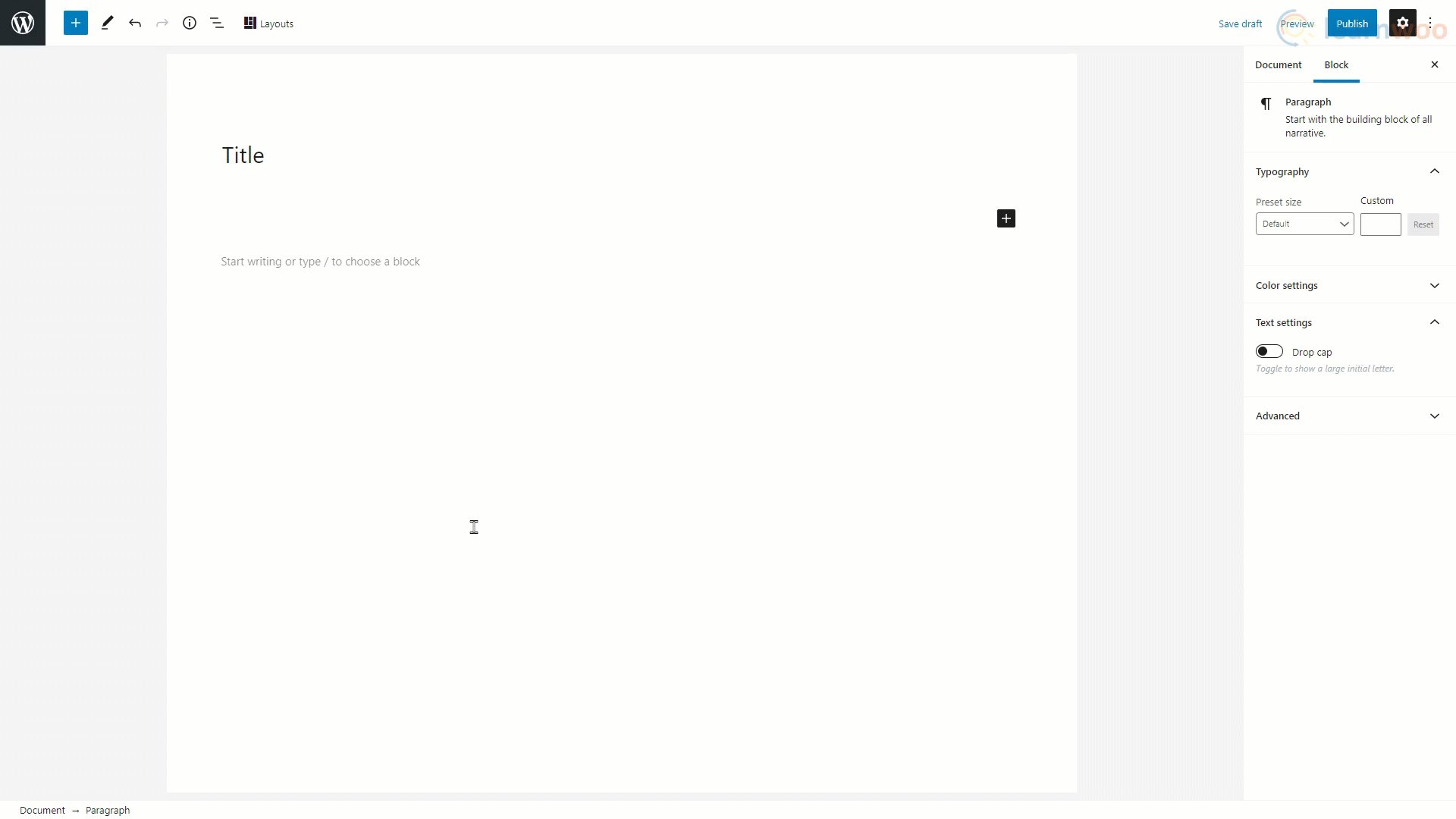
Bilah sisi pengaturan
Bilah sisi pengaturan menampilkan opsi penyesuaian kontekstual berdasarkan blok yang Anda edit.
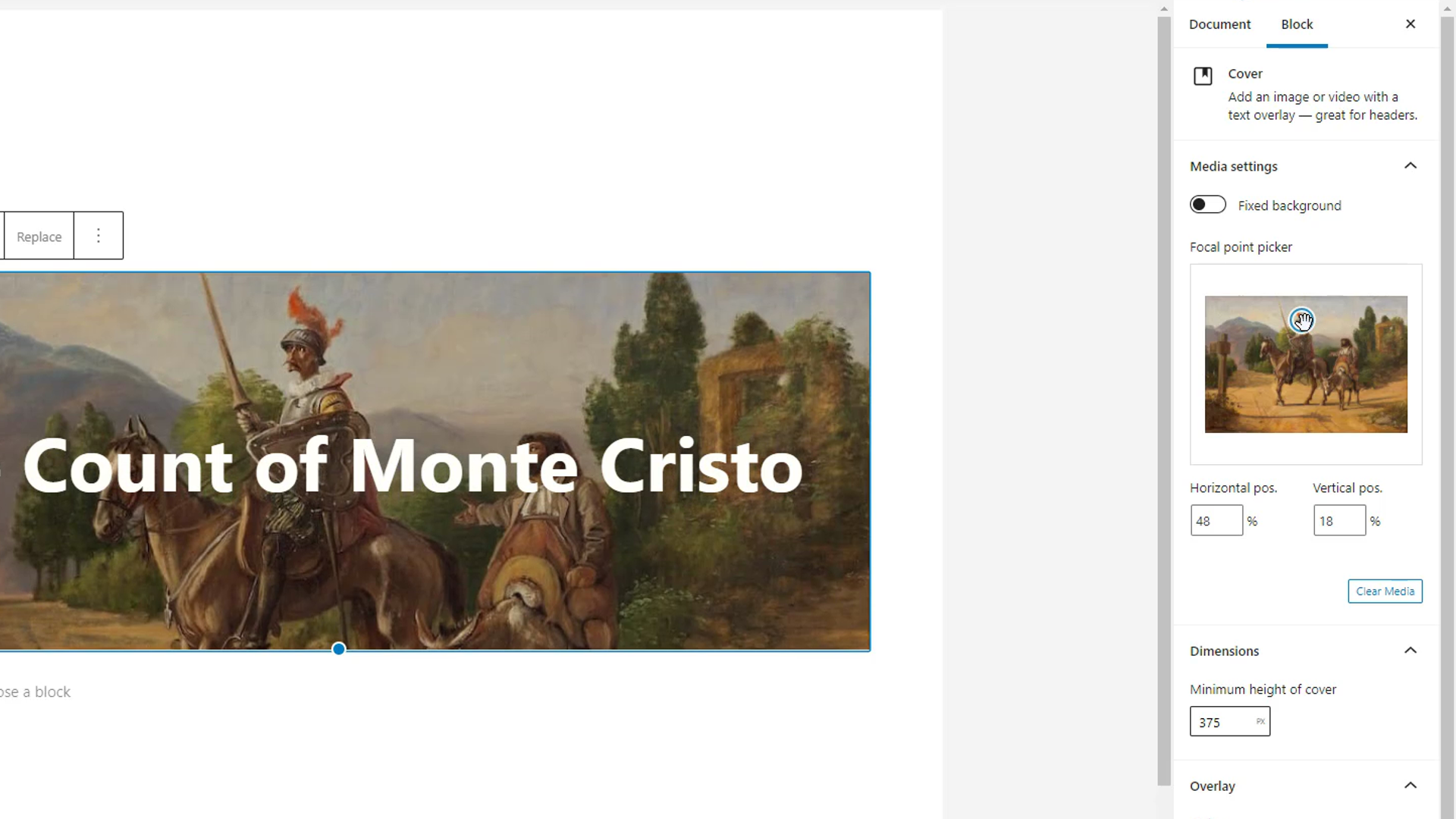
Misalnya, saat mengedit blok gambar, bilah sisi pengaturan akan menampilkan opsi seperti latar belakang tetap, pemilih titik fokus, posisi horizontal dan vertikal, dimensi, overlay, dll.

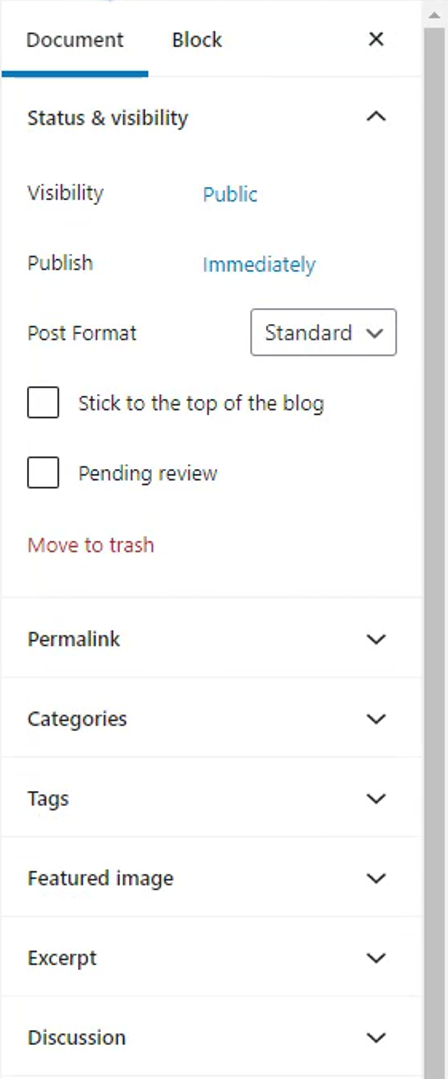
Saat tidak ada blok yang dipilih untuk diedit, bar samping pengaturan menampilkan pengaturan dokumen. Di sinilah Anda dapat mengubah visibilitas dokumen, jadwal penerbitan, format posting, tautan permanen, kategori, tag, gambar unggulan, dan banyak lagi.


Membangun Halaman dengan Editor Blok WordPress
Membangun halaman dengan Editor Blok WordPress semudah menambahkan elemen konten menggunakan blok dan menyesuaikannya sesuai dengan desain situs web Anda.
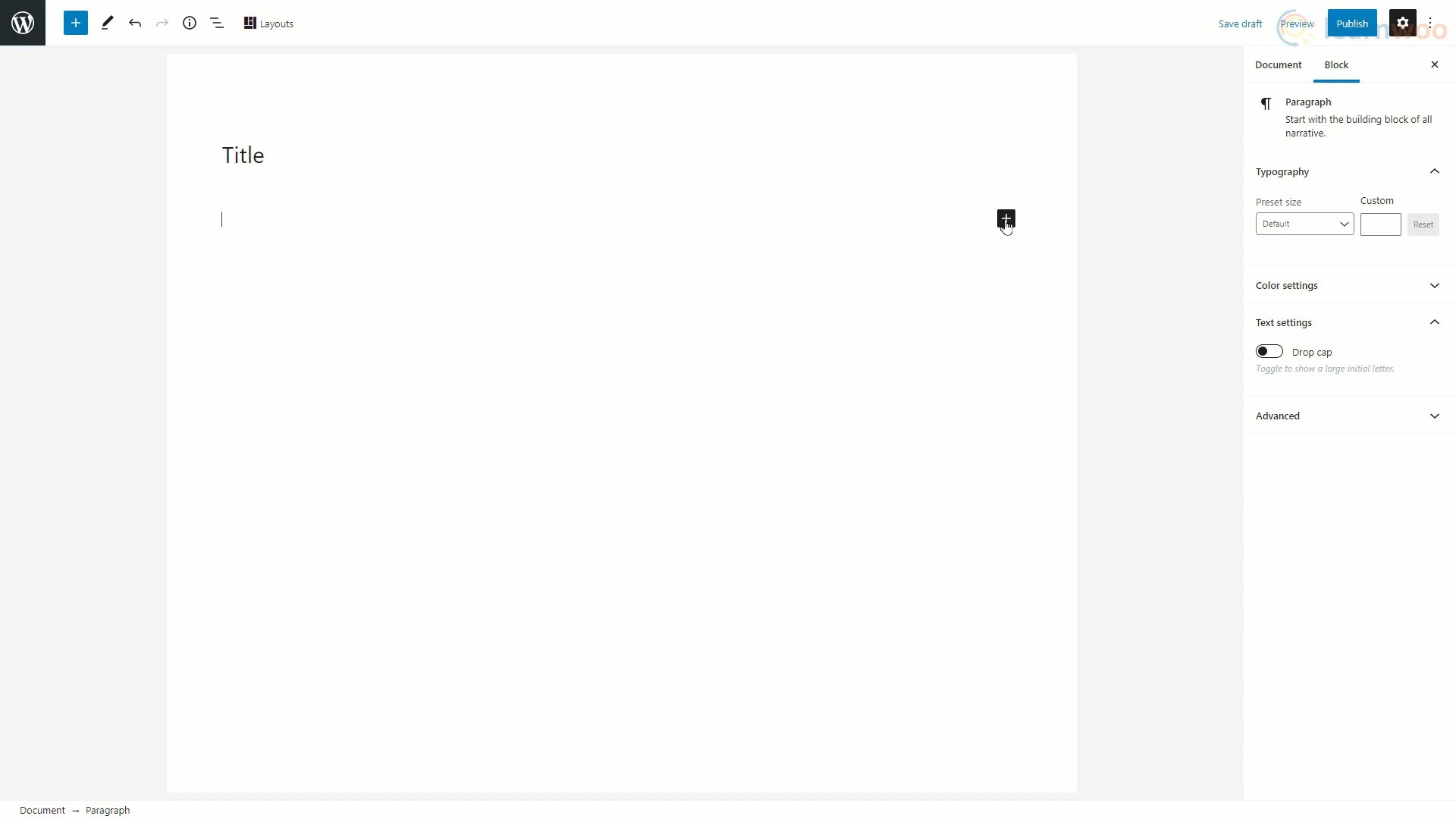
Langkah pertama adalah menambahkan blok. Ada tiga cara untuk menambahkan blok baru:
- Dengan menekan enter untuk menambahkan blok paragraf.
- Dengan menekan ikon plus ini dan memilih plugin yang disarankan yang baru saja digunakan atau mencarinya.
- Atau melalui tombol Tambah Blok di bilah alat dan menelusuri daftar lengkap blok yang tersedia.

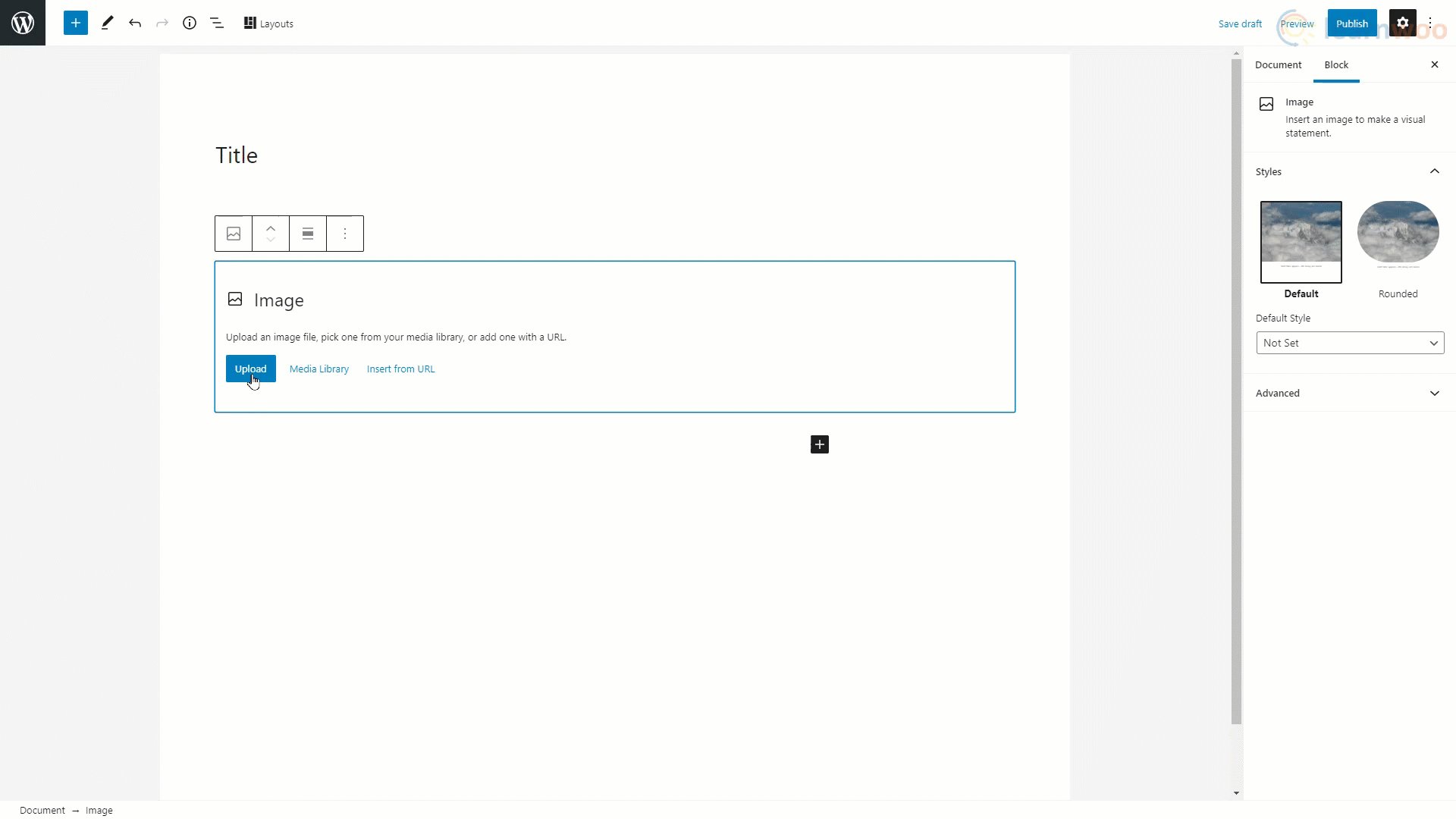
Menambahkan Gambar
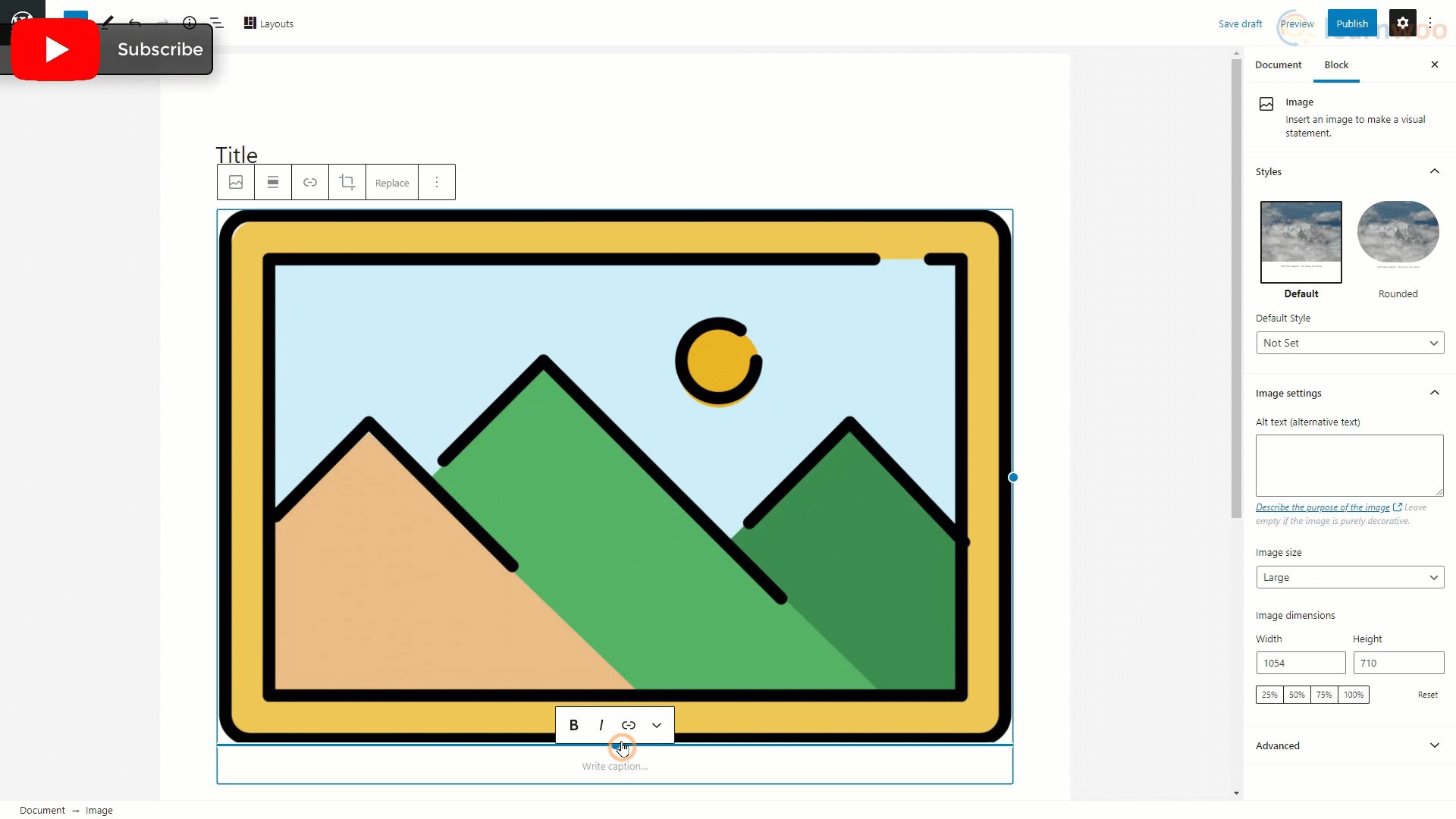
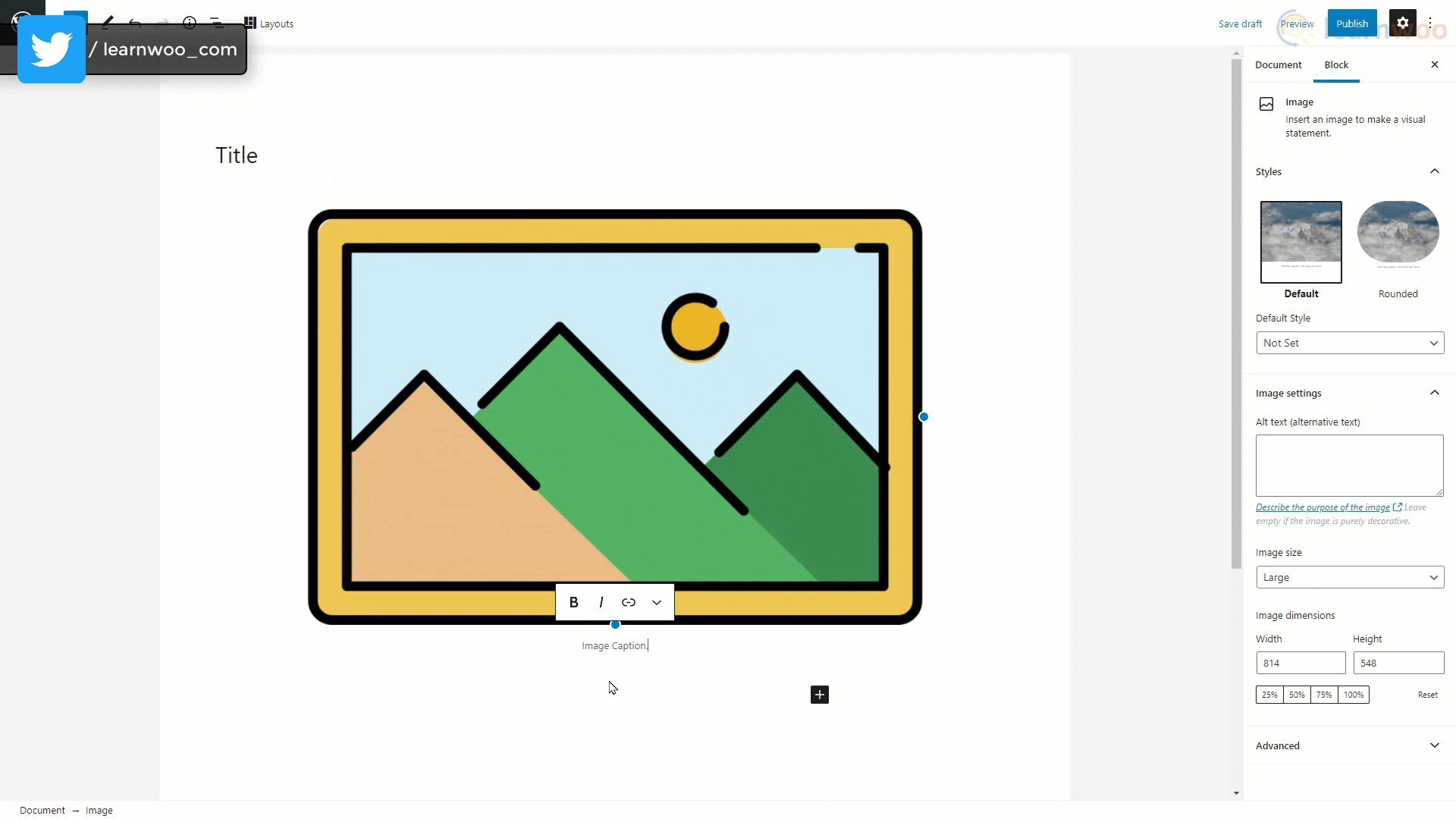
Pilih blok gambar dari daftar untuk menambahkannya ke area konten. Kemudian klik "Unggah" dan pilih gambar yang disimpan di file lokal Anda. Anda dapat mengubah ukuran gambar menggunakan pegangan di tepinya dan menambahkan keterangan yang sesuai di tempat yang disediakan di bawah ini.
Selain itu, Anda akan menemukan lebih banyak opsi penyesuaian di bilah sisi seperti memotong, gaya gambar, teks alternatif, dimensi gambar, dan banyak lagi.

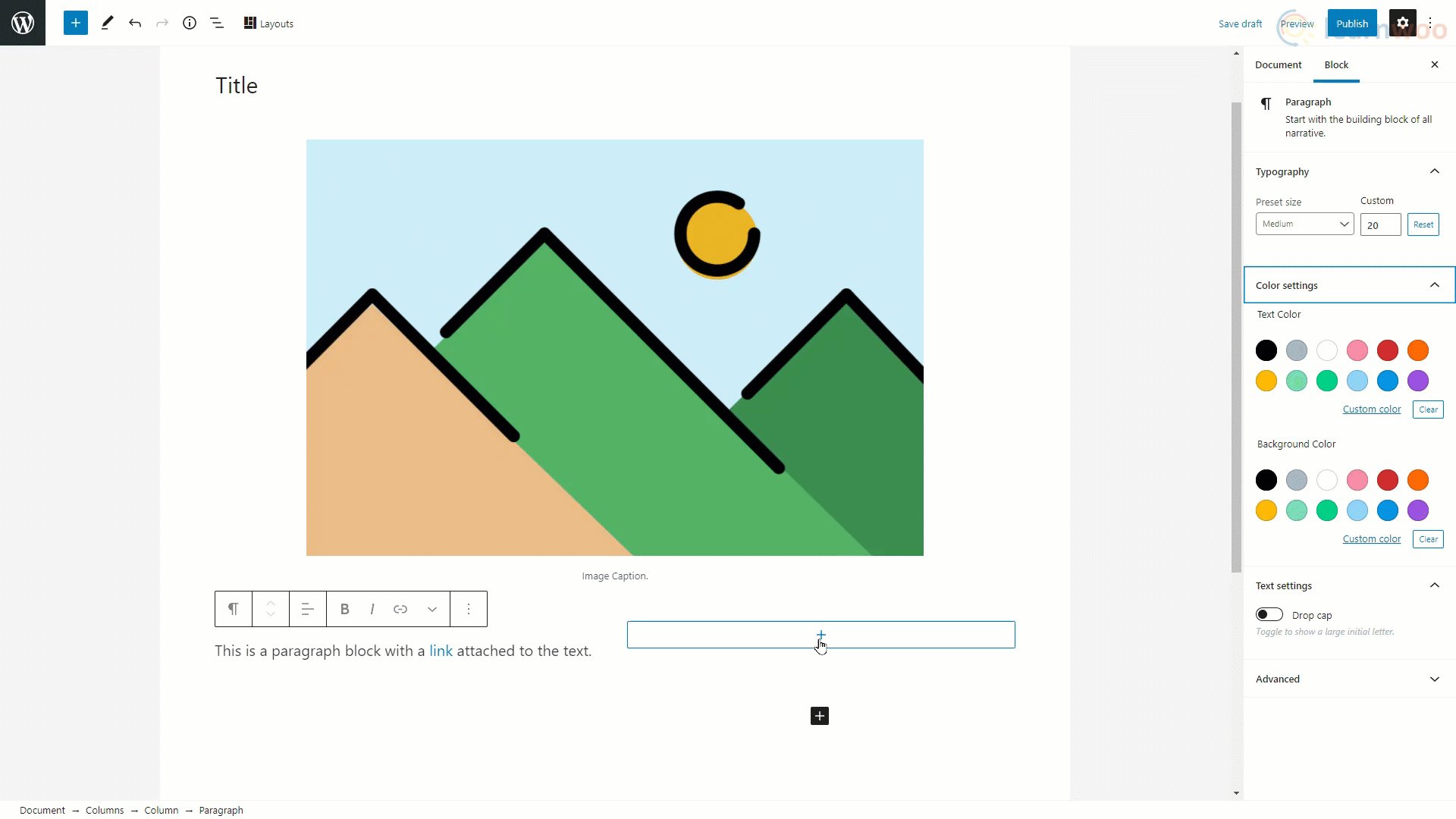
Menambahkan Teks
Di Editor Gutenberg, teks dapat ditambahkan menggunakan blok "Paragraf". Dan semua blok baru secara default adalah blok teks.
Anda cukup mengetikkan teks pada kolom yang tersedia. Untuk menambahkan hyperlink ke teks, pilih dan klik opsi tautan di bilah mengambang. Rekatkan tautan di bidang dan klik Enter.
Opsi pemformatan dasar seperti tebal, miring, dan perataan teks dapat ditemukan di bilah mengambang. Namun, opsi pemformatan lanjutan seperti ukuran dan warna teks tersedia di bilah sisi pengaturan.

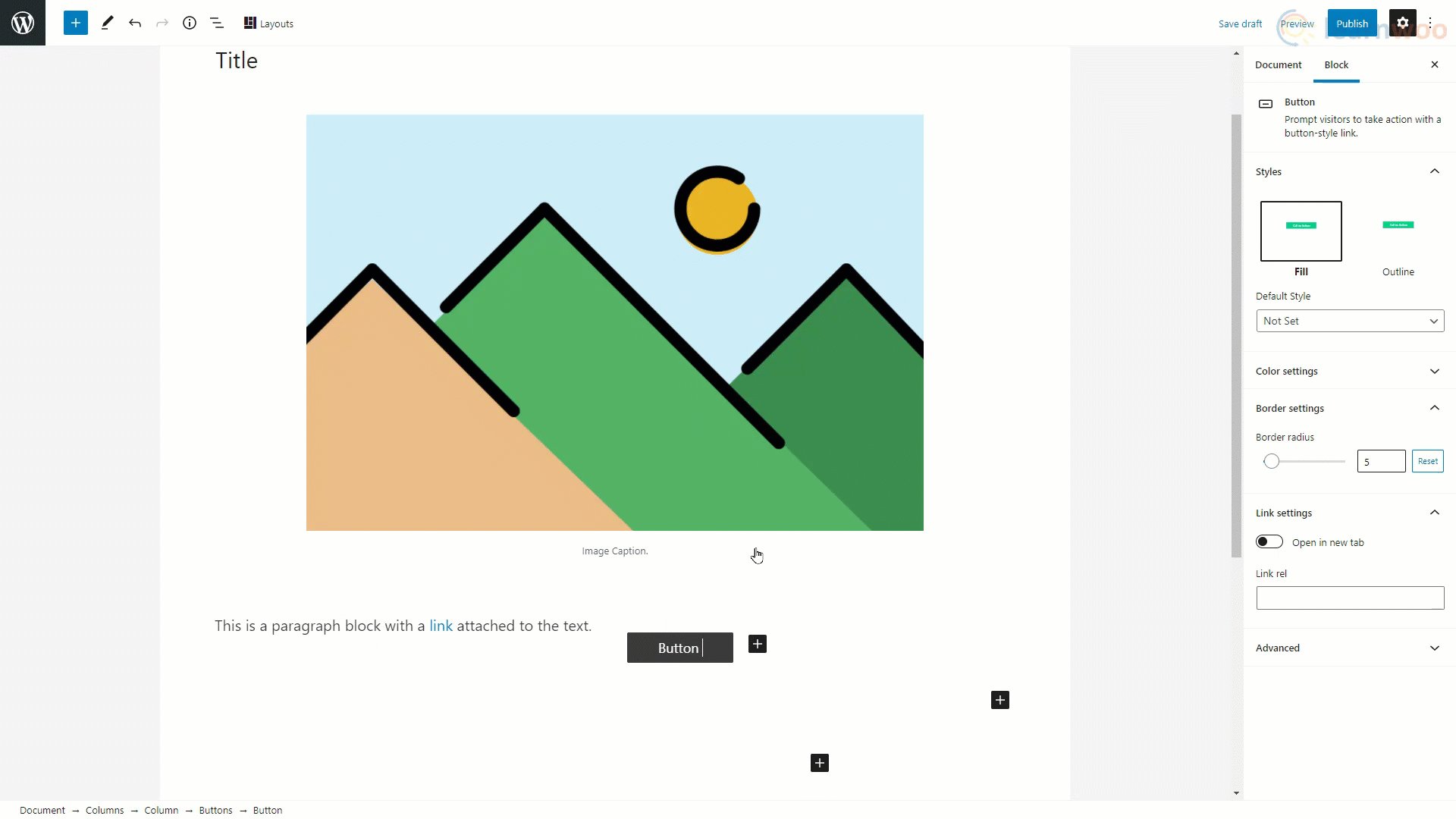
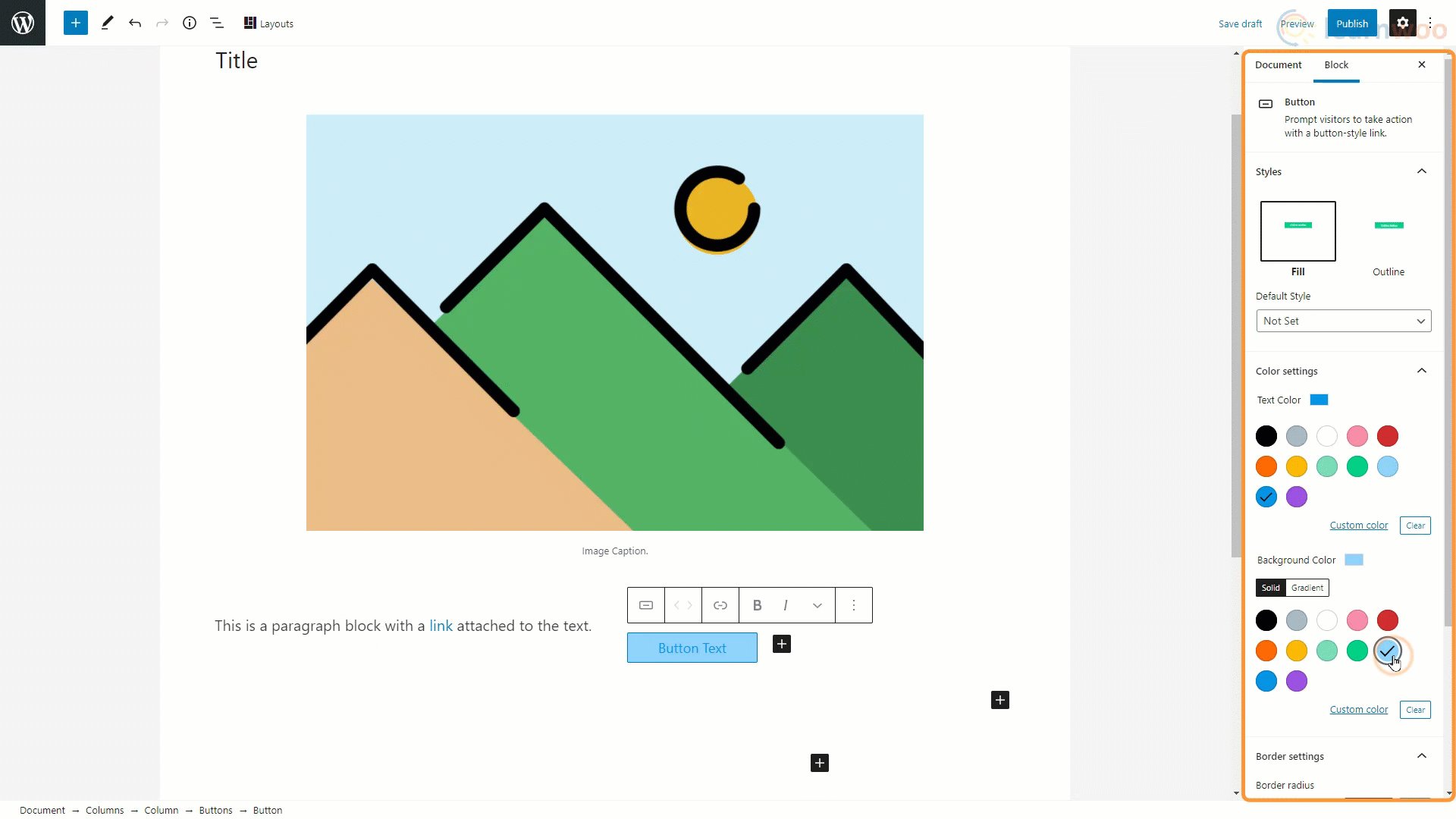
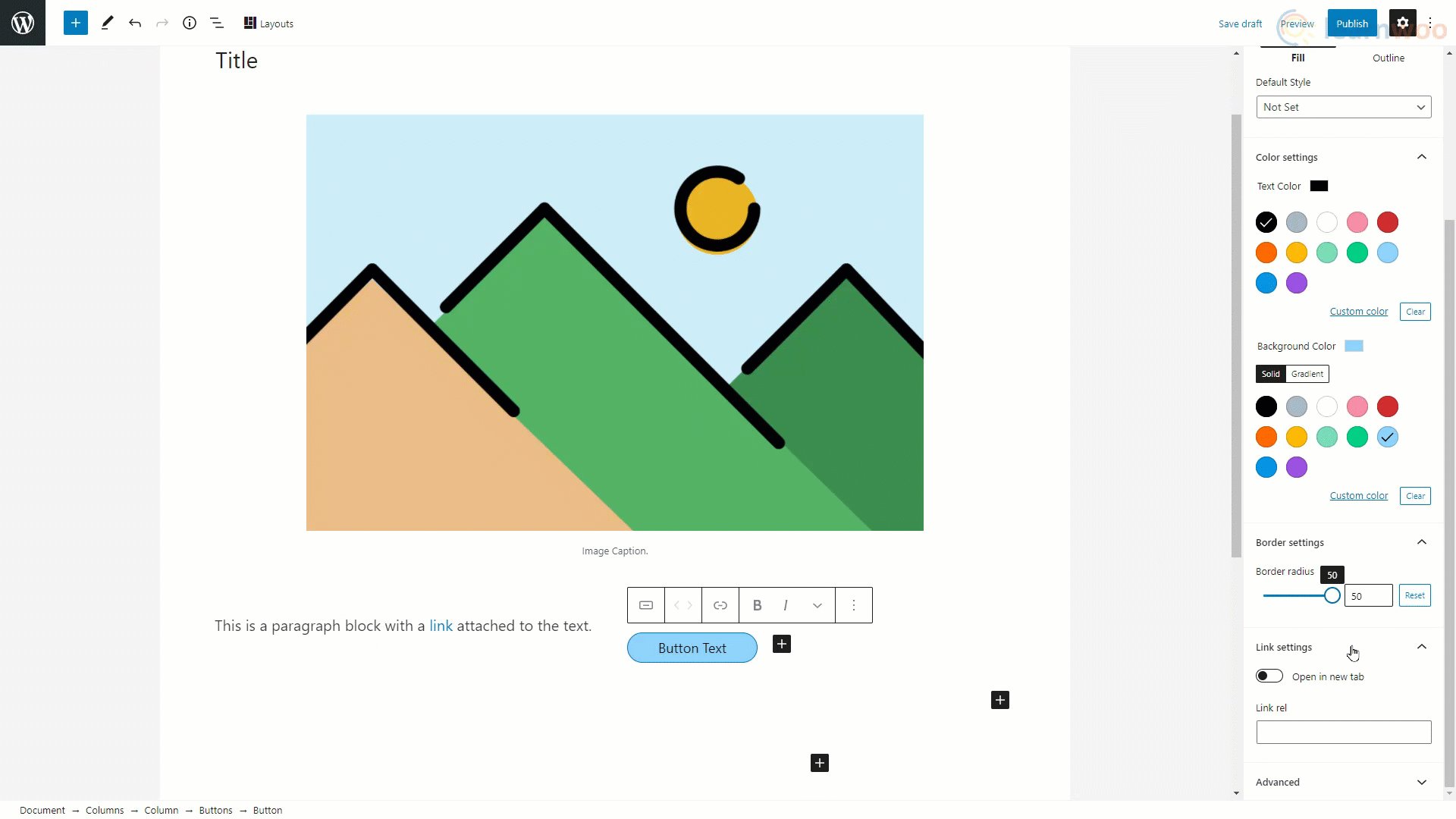
Menambahkan Tombol
Tombol dapat ditambahkan di Editor Halaman WordPress menggunakan blok "Tombol". Setelah memasukkan, Anda dapat mengetikkan teks tombol di bidang.
Kustomisasi penting seperti warna tombol dan warna teks dapat dibuat dari bilah sisi pengaturan.

Menerbitkan Postingan
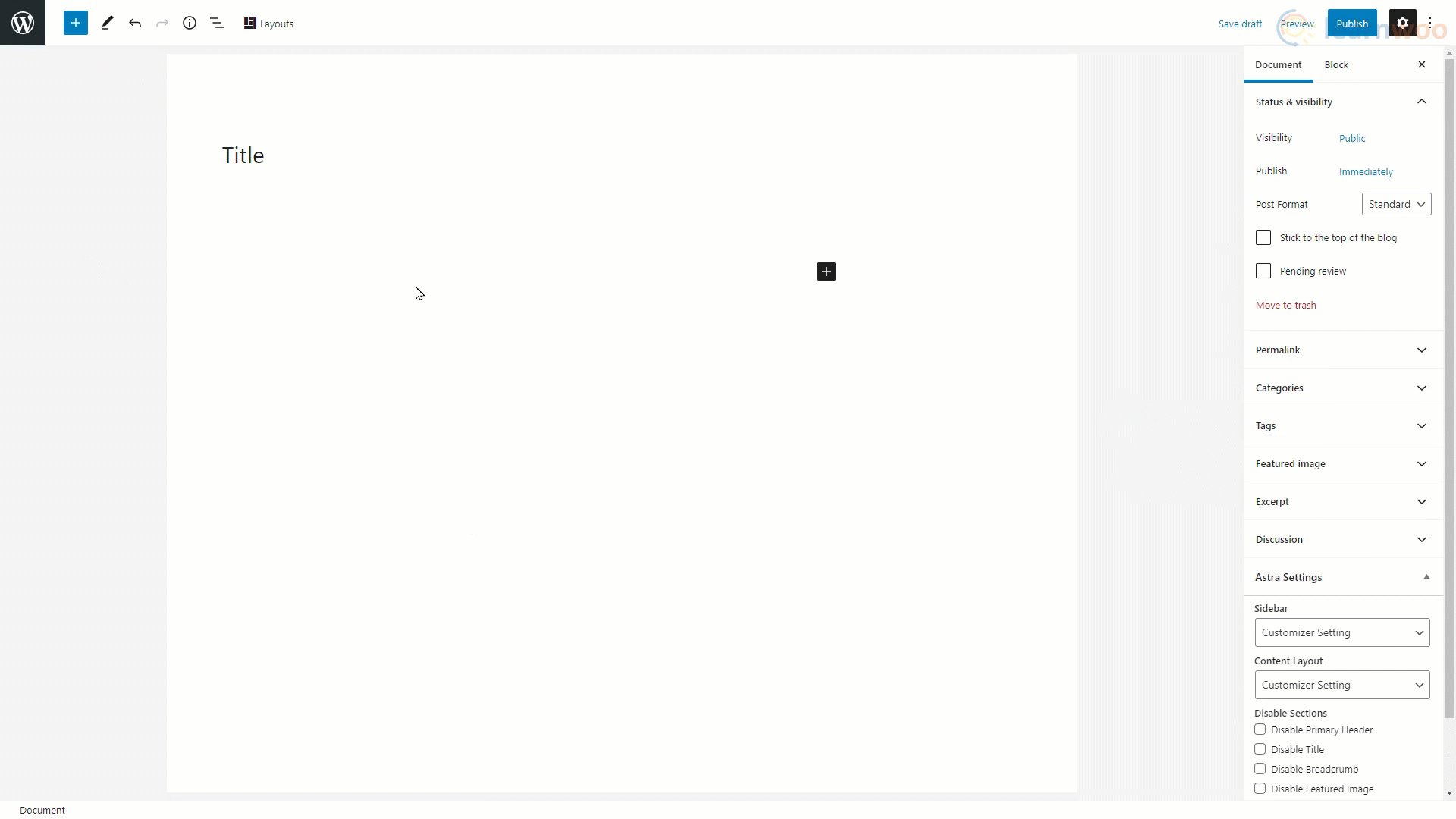
Demikian pula, Anda dapat menambahkan banyak jenis blok lainnya di area konten. Setelah selesai mengedit postingan, klik tab Dokumen di bilah sisi. Kami dapat memilih opsi penerbitan posting seperti visibilitas, jadwal penerbitan, dan format posting. Anda juga dapat menambahkan siput permalink untuk posting untuk meningkatkan Pengoptimalan Mesin Pencarinya.

Di bawah ini, Anda dapat menetapkan kategori dan tag yang berlaku untuk postingan. Anda juga memiliki opsi untuk menambahkan gambar unggulan dan kutipan untuk kiriman. Saat sebuah postingan muncul di halaman lain situs web Anda, gambar dan kutipan unggulan adalah satu-satunya hal yang dapat dilihat pengunjung, jadi penting untuk menambahkannya.
Di bawah tab Diskusi, Anda dapat mengizinkan pembaca untuk memposting komentar di postingan Anda. Dan pingback dan trackback juga dapat diaktifkan di sini.
Dengan itu, Anda sekarang tahu cara membuat halaman dengan Editor Blok WordPress. Anda dapat melihat video kami di pembuat halaman lain seperti Elementor dan WPBakery juga.
Dan jika Anda lebih suka versi video, lihat video ini:
Bacaan lebih lanjut
- 30 Tema WordPress Ramah Gutenberg Gratis Terbaik (2021)
- 20 Tema Premium WordPress Terbaik 2021
