Una guía para principiantes del editor de bloques de WordPress (con video)
Publicado: 2021-02-01
Última actualización - 8 de julio de 2021
En diciembre de 2018, Gutenberg Block Editor presentó a todos los usuarios de WordPress los muchos beneficios de los editores de bloques, como la edición frontal, la interfaz fácil de usar, la creación rápida de páginas y la capacidad de crear diseños receptivos y multimedia. Hasta el día de hoy, algunos desarrolladores lo prefieren a otros creadores de páginas populares, ya que ofrece poca o ninguna sobrecarga de código.
En este artículo, veremos la interfaz de usuario, los bloques y otros componentes básicos del Editor de bloques de WordPress, también conocido como Editor de Gutenberg. También aprenderá el proceso de trabajar con este editor para crear una página o una publicación para su sitio web de WordPress.
Interfaz de usuario del editor de bloques de WordPress

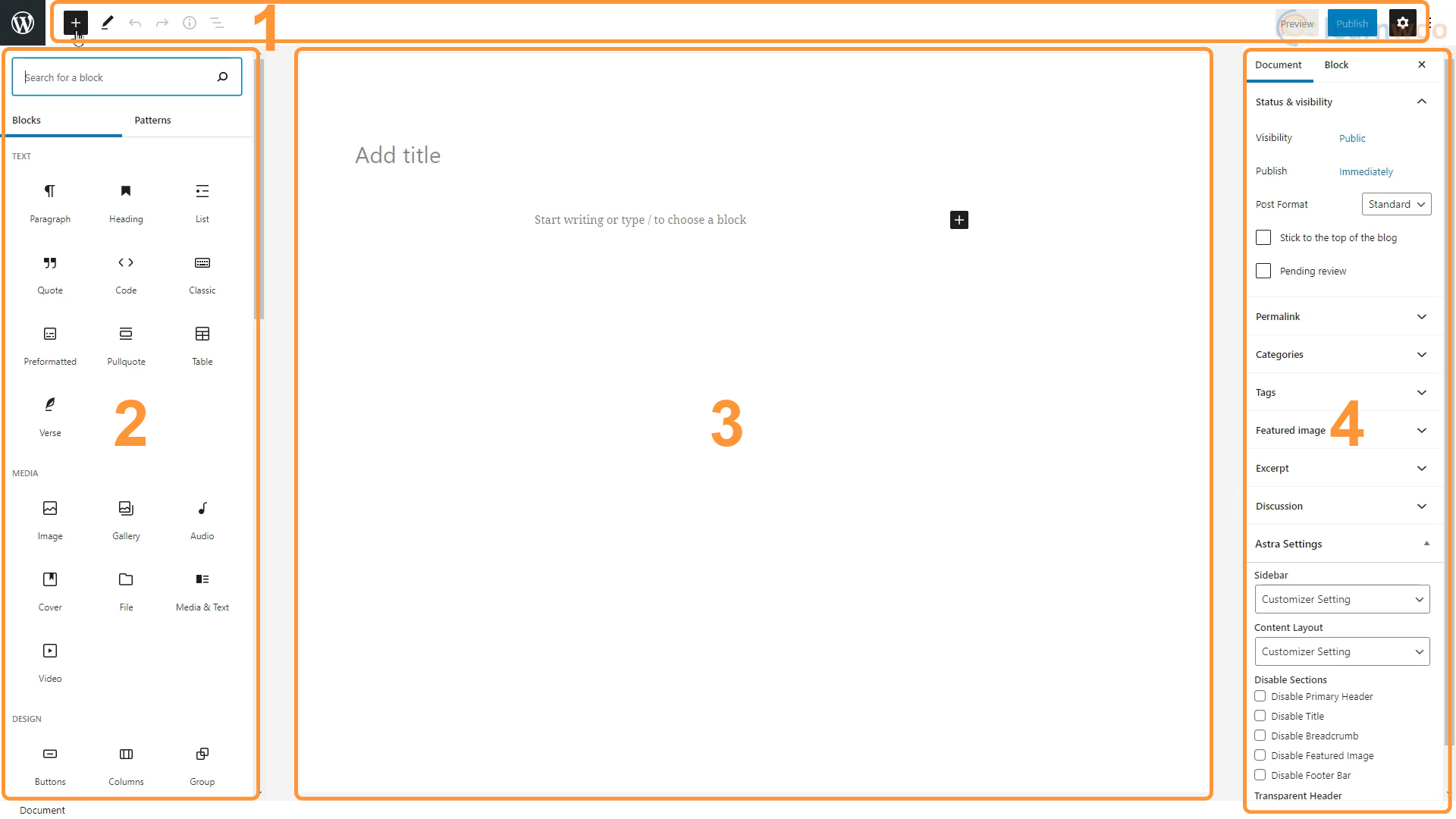
La interfaz de usuario del editor de bloques de WordPress está compuesta por 4 áreas, cada una con su propio propósito y características.
Barra superior
La barra superior se encuentra en la parte superior de la página y alberga los botones principales que usará al crear su contenido. Tiene los siguientes botones:
- Agregar bloque: este botón le permite agregar un nuevo bloque al área de contenido.
- Modos: este botón le permite cambiar entre los modos de edición y selección, ofreciendo diferentes interacciones para la selección y edición de bloques.
- Deshacer y rehacer: puede corregir errores utilizando los botones de deshacer y rehacer cambios.
- Detalles: este botón abre una ventana emergente que muestra detalles del documento, como caracteres y palabras, junto con el esquema del documento.
- Esquema: esta función enumera todos los bloques utilizados en el documento en el orden en que se utilizan, lo que facilita la navegación a un bloque específico en un documento extenso.
- Vista previa: puede usar la función de vista previa para ver el resultado final de su documento sin tener que publicarlo en el sitio web.
- Publicar: cuando haya terminado de crear la página o la publicación, puede publicarla en el sitio web activo con el botón "Publicar".
- Configuración: este botón con el ícono de ajustes expande y minimiza las opciones de documento y bloque.
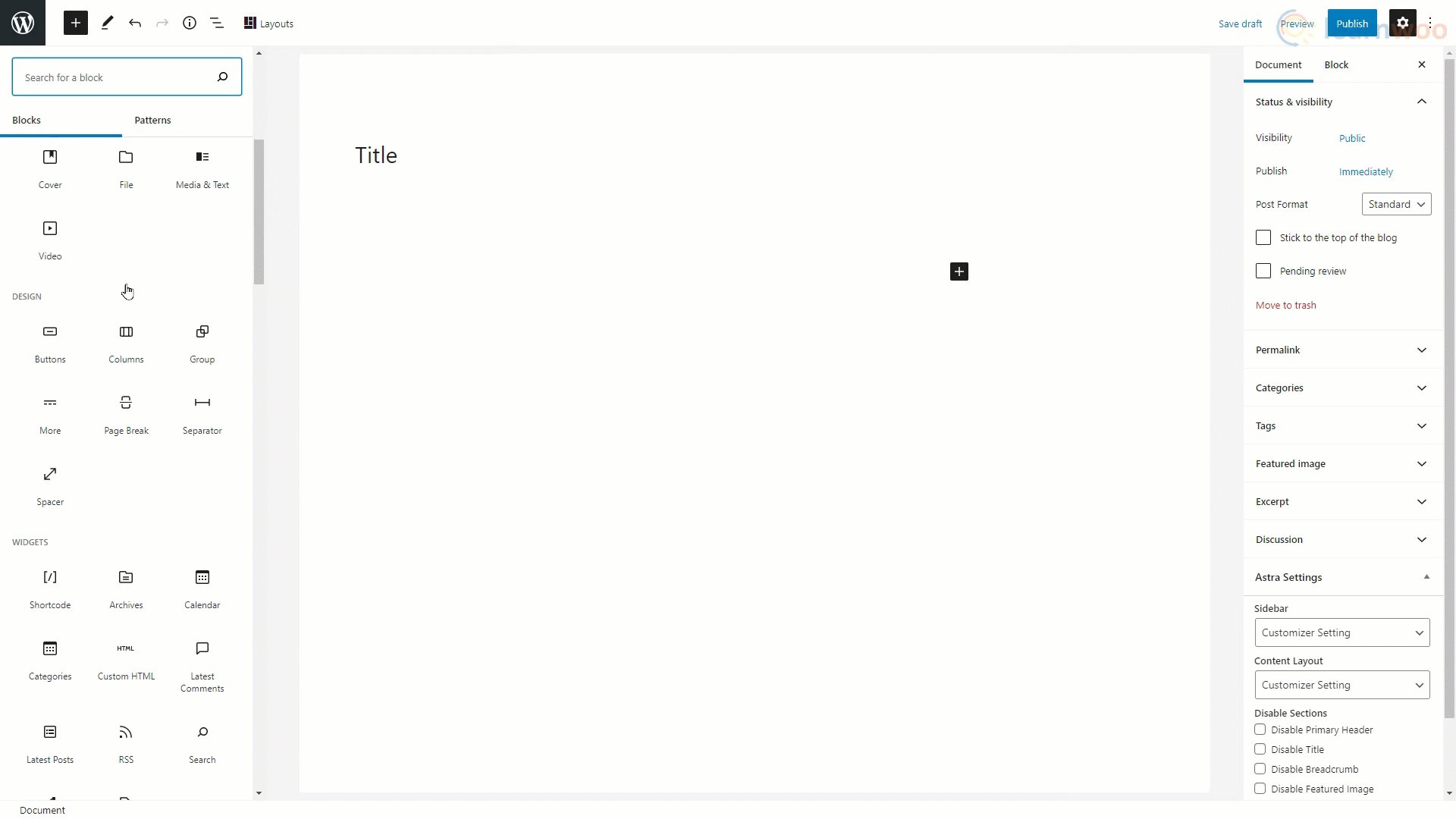
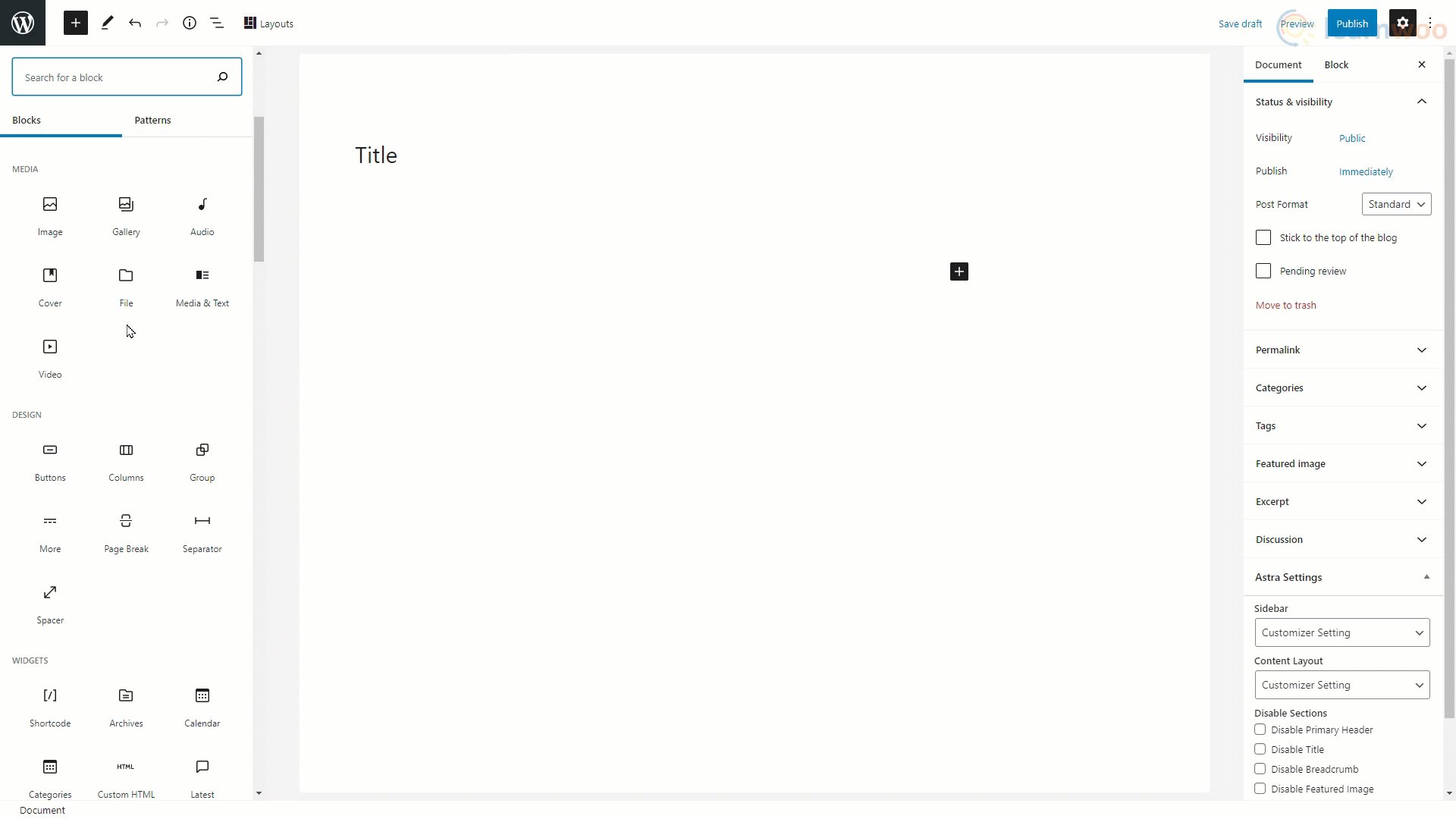
Insertador de bloque
El editor de Gutenberg se llama editor de bloques porque le permite agregar contenido bloque por bloque. Estos bloques se pueden agregar, eliminar o editar sin afectar a otros bloques.
Gutenberg admite una amplia gama de bloques. Puede agregar títulos, texto, imágenes, videos, tablas, listas, archivos de audio, galerías e incluso un bloque de editor clásico que nos permite usar el editor clásico para editar. Puede agregar elementos de diseño como botones, columnas, separadores y espaciadores.
El editor admite widgets como códigos abreviados, calendarios e íconos sociales para ampliar aún más sus opciones. Y finalmente, el editor de Gutenberg ofrece una amplia gama de incrustaciones, desde videos de YouTube hasta listas de reproducción de Spotify.
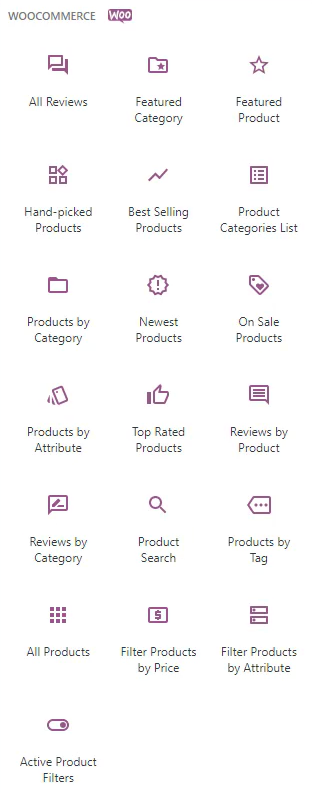
Además de estos bloques incorporados, puede agregar más grupos de bloques con complementos. Por ejemplo, instalar WooCommerce nos da acceso a 19 bloques más útiles para construir nuestra tienda de comercio electrónico.

El complemento Atomic Blocks agrega 15 bloques únicos que puede usar en sus publicaciones, mientras que el complemento Ultimate Addons for Gutenberg le brinda acceso a bloques útiles más bien diseñados. Incluso puede buscar los bloques que necesita en la Biblioteca de bloques de Gutenberg.
En la interfaz de usuario de Gutenberg Editor, estos bloques se pueden insertar desde la sección de inserción de bloques a la izquierda.
Área de contenido
El área de contenido es donde agrega, edita y organiza bloques para crear páginas y publicaciones. Después de la publicación, su contenido se verá muy similar, si no idéntico, a la forma en que se ve en el área de contenido.
Barra lateral de configuración
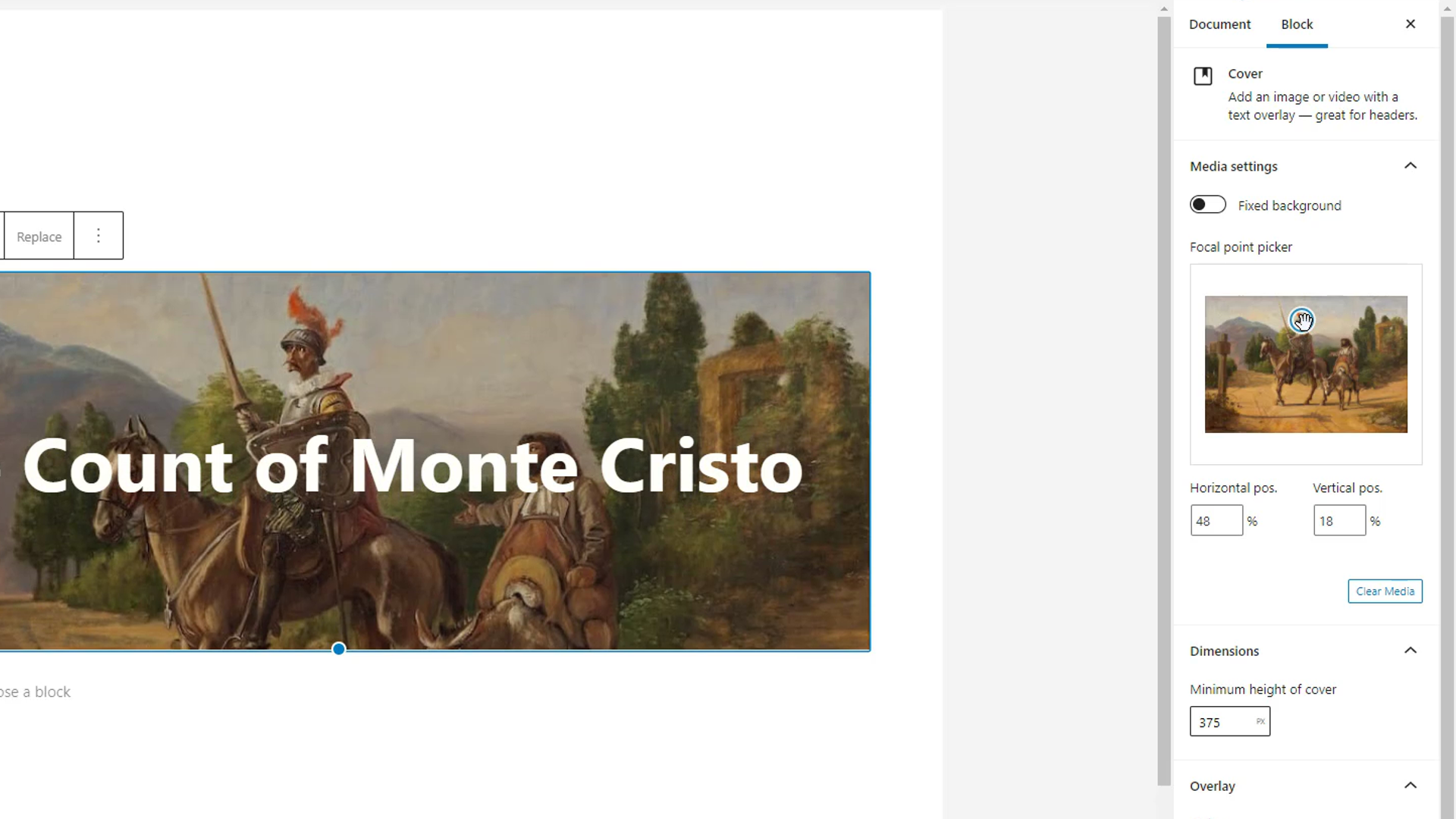
La barra lateral de configuración muestra opciones de personalización contextual basadas en el bloque que está editando.
Por ejemplo, al editar un bloque de imagen, la barra lateral de configuración mostrará opciones como fondo fijo, selector de punto focal, posición horizontal y vertical, dimensiones, superposición, etc.

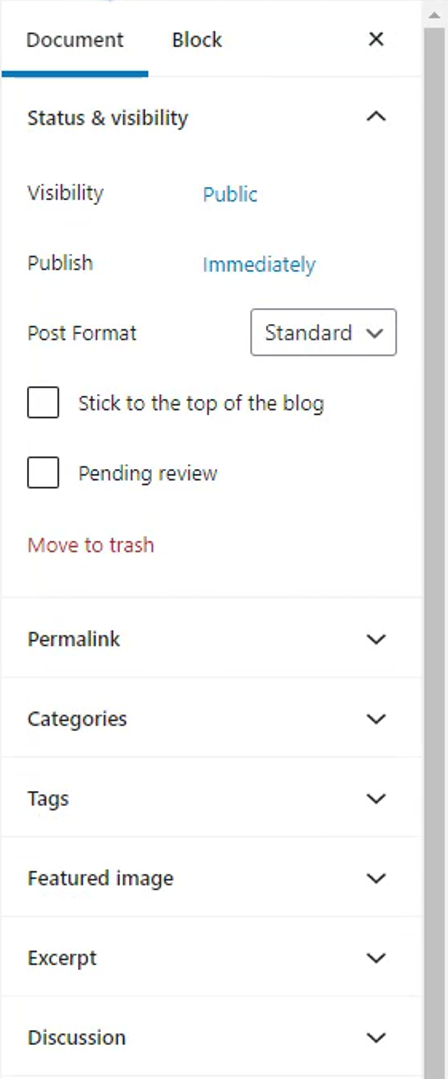
Cuando no se selecciona ningún bloque para editar, la barra lateral de configuración muestra la configuración del documento. Es donde puede cambiar la visibilidad del documento, el calendario de publicación, el formato de publicación, el enlace permanente, las categorías, las etiquetas, la imagen destacada y más.


Crear una página con el editor de bloques de WordPress
Crear una página con el Editor de bloques de WordPress es tan fácil como agregar los elementos de contenido usando bloques y personalizarlos de acuerdo con el diseño de su sitio web.
El primer paso es agregar un bloque. Hay tres formas de agregar nuevos bloques:
- Presionando enter para agregar un bloque de párrafo.
- Presionando este ícono más y seleccionando un complemento sugerido usado recientemente o buscando uno.
- O a través del botón Agregar Bloques en la barra de herramientas y navegando por la lista completa de bloques disponibles.

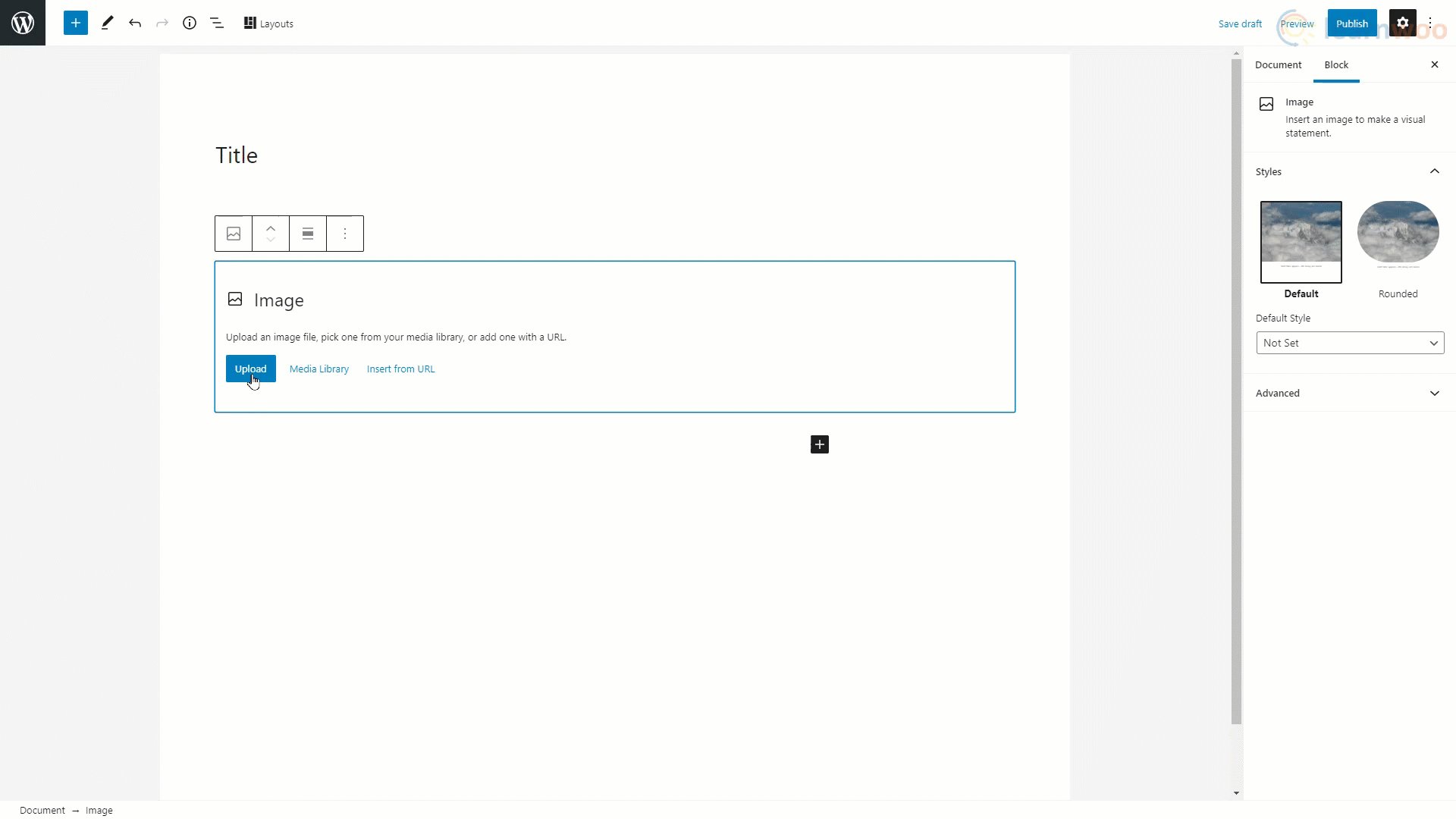
Adición de imágenes
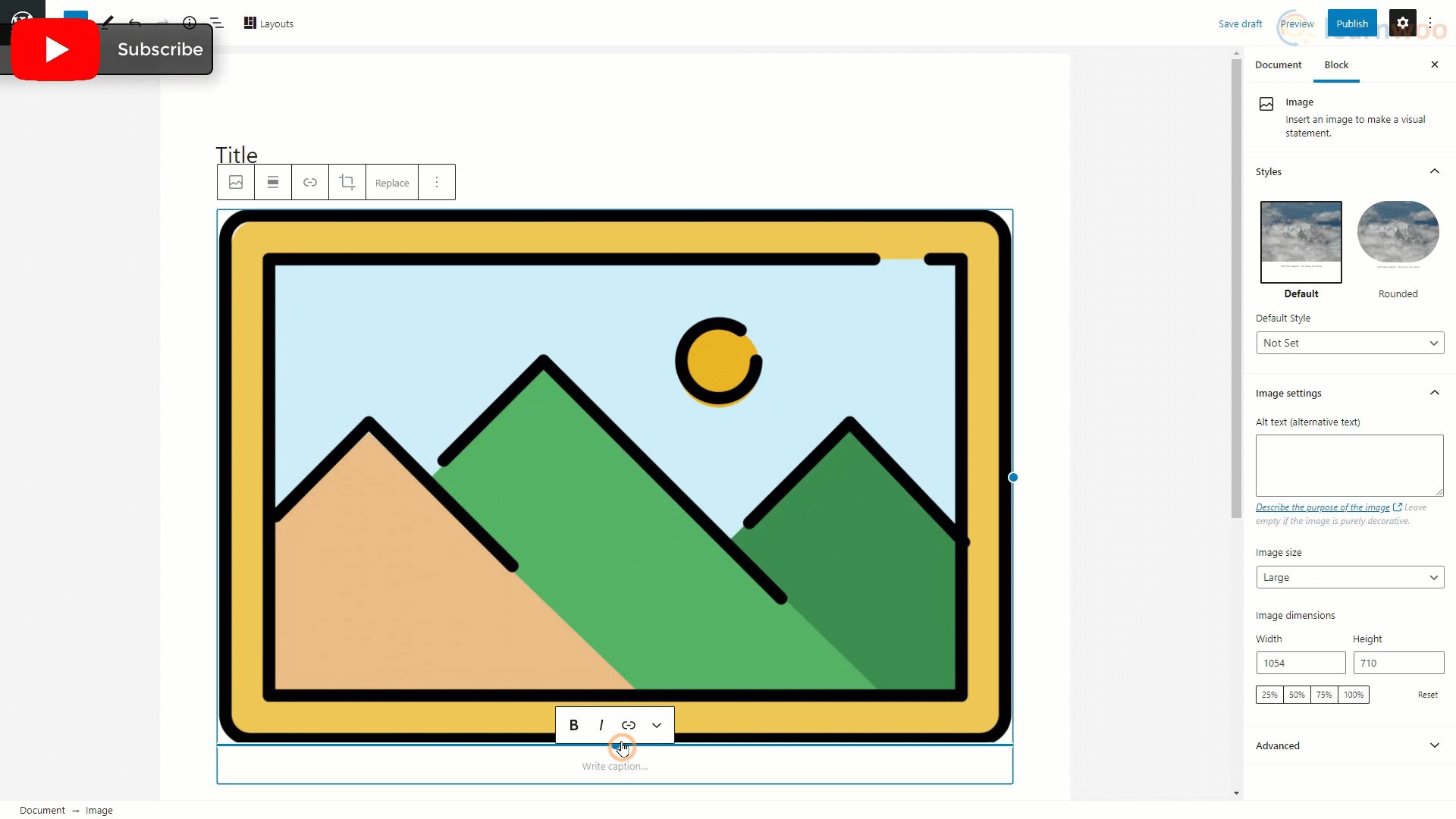
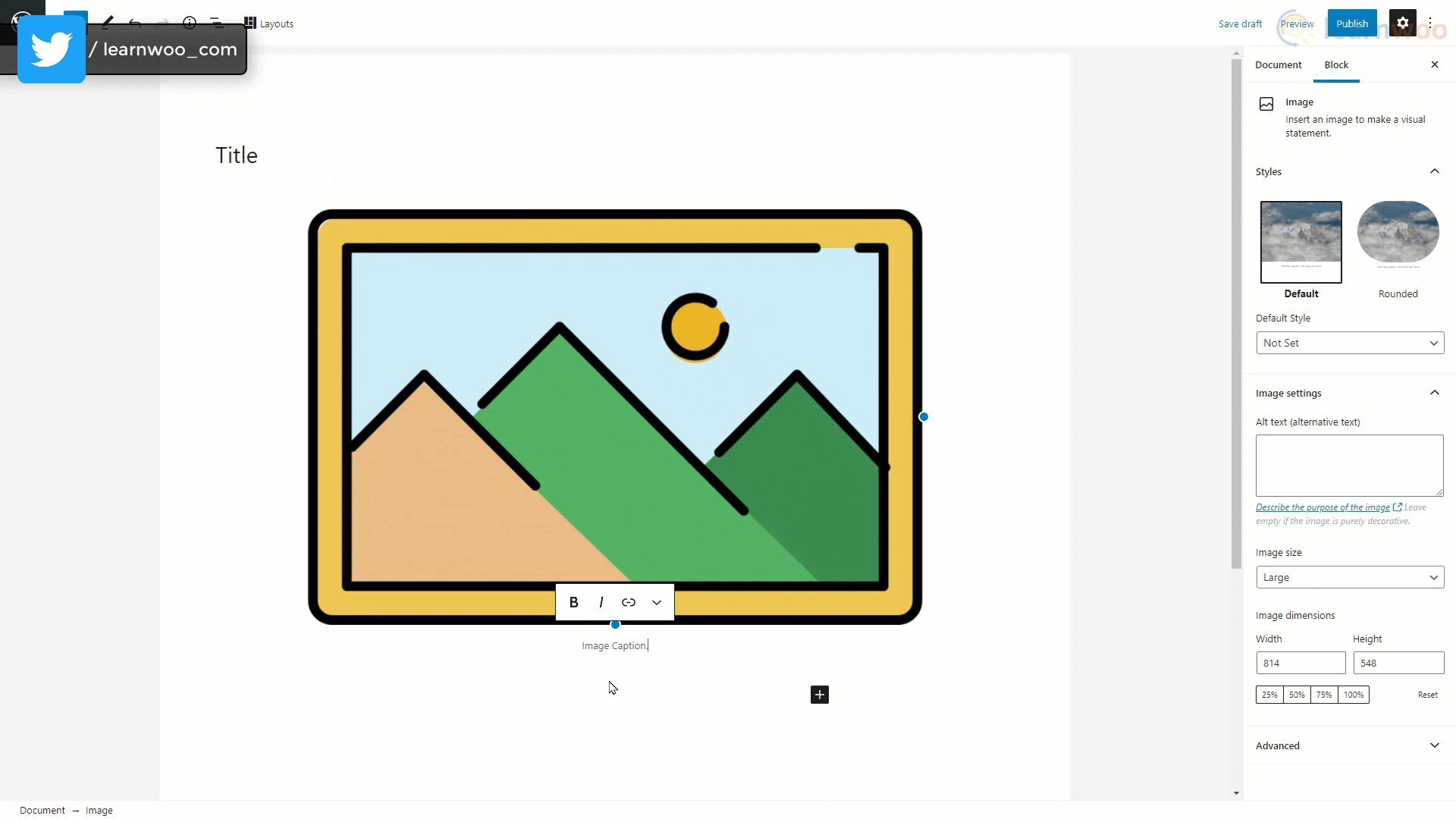
Seleccione el bloque de imagen de la lista para agregarlo al área de contenido. Luego haga clic en "Cargar" y seleccione una imagen almacenada en sus archivos locales. Puede cambiar el tamaño de la imagen usando los controladores en los bordes y agregar un título apropiado en el espacio provisto a continuación.
Aparte de eso, encontrará más opciones de personalización en la barra lateral, como recorte, estilo de imagen, texto alternativo, dimensiones de imagen y más.

Agregar texto
En el Editor de Gutenberg, se puede agregar texto usando el bloque "Párrafo". Y todos los bloques nuevos son por defecto bloques de texto.
Simplemente puede escribir el texto en el campo disponible. Para agregar un hipervínculo al texto, selecciónelo y haga clic en la opción de enlace en la barra flotante. Pegue el enlace en el campo y haga clic en Entrar.
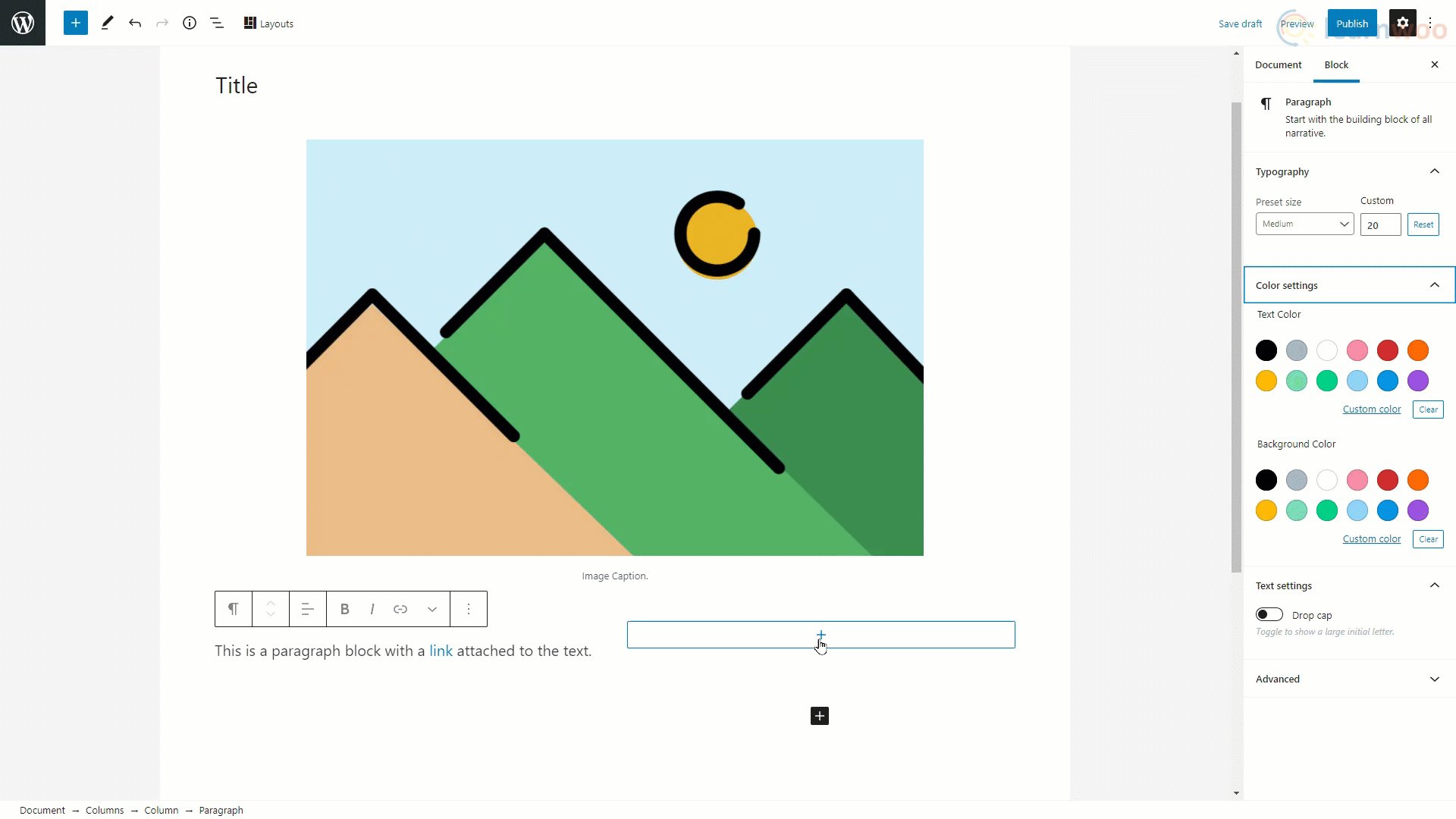
Las opciones básicas de formato como negrita, cursiva y alineación de texto se pueden encontrar en la barra flotante. Sin embargo, las opciones de formato avanzadas, como el tamaño y el color del texto, están disponibles en la barra lateral de configuración.

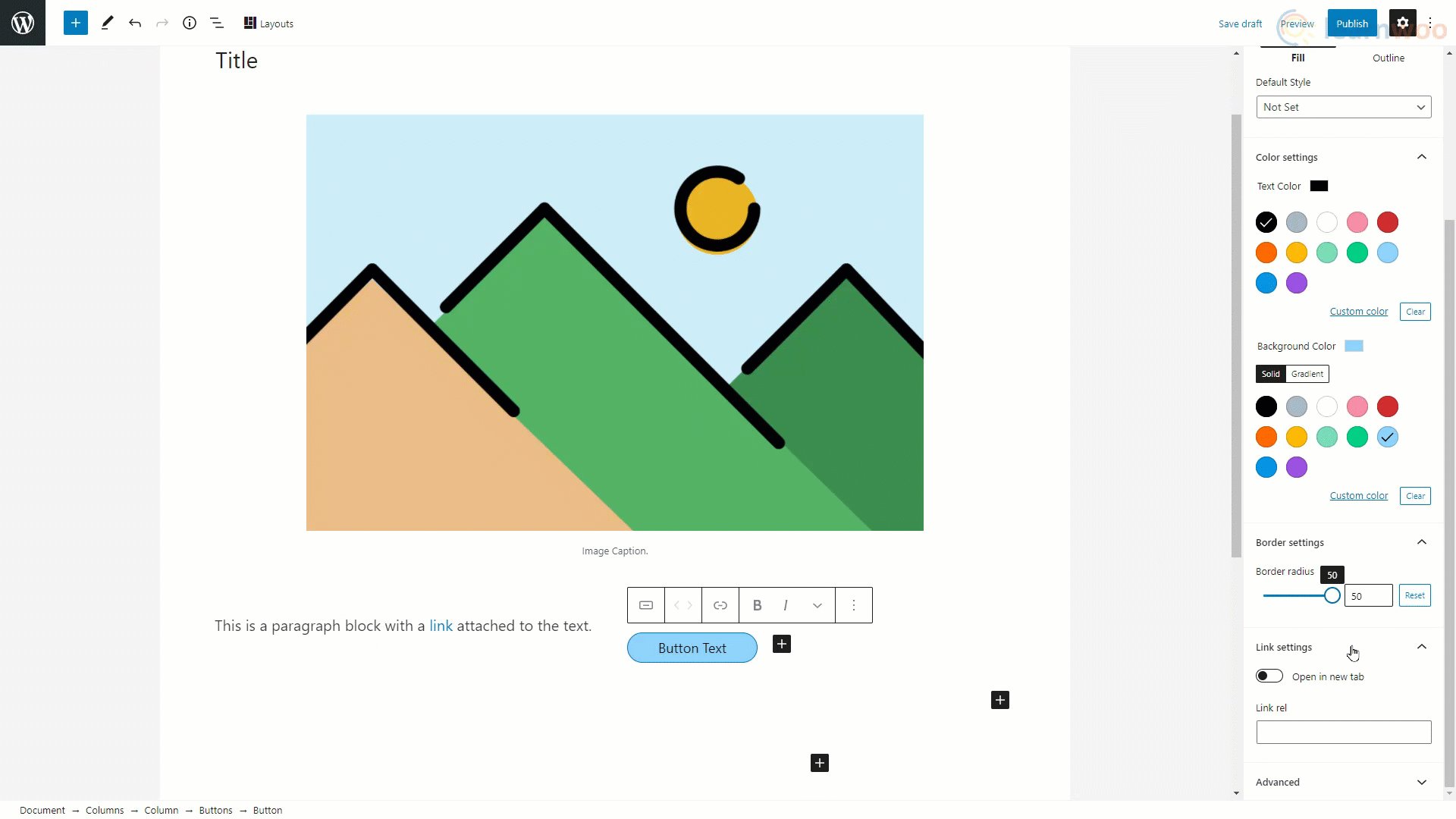
Agregar botones
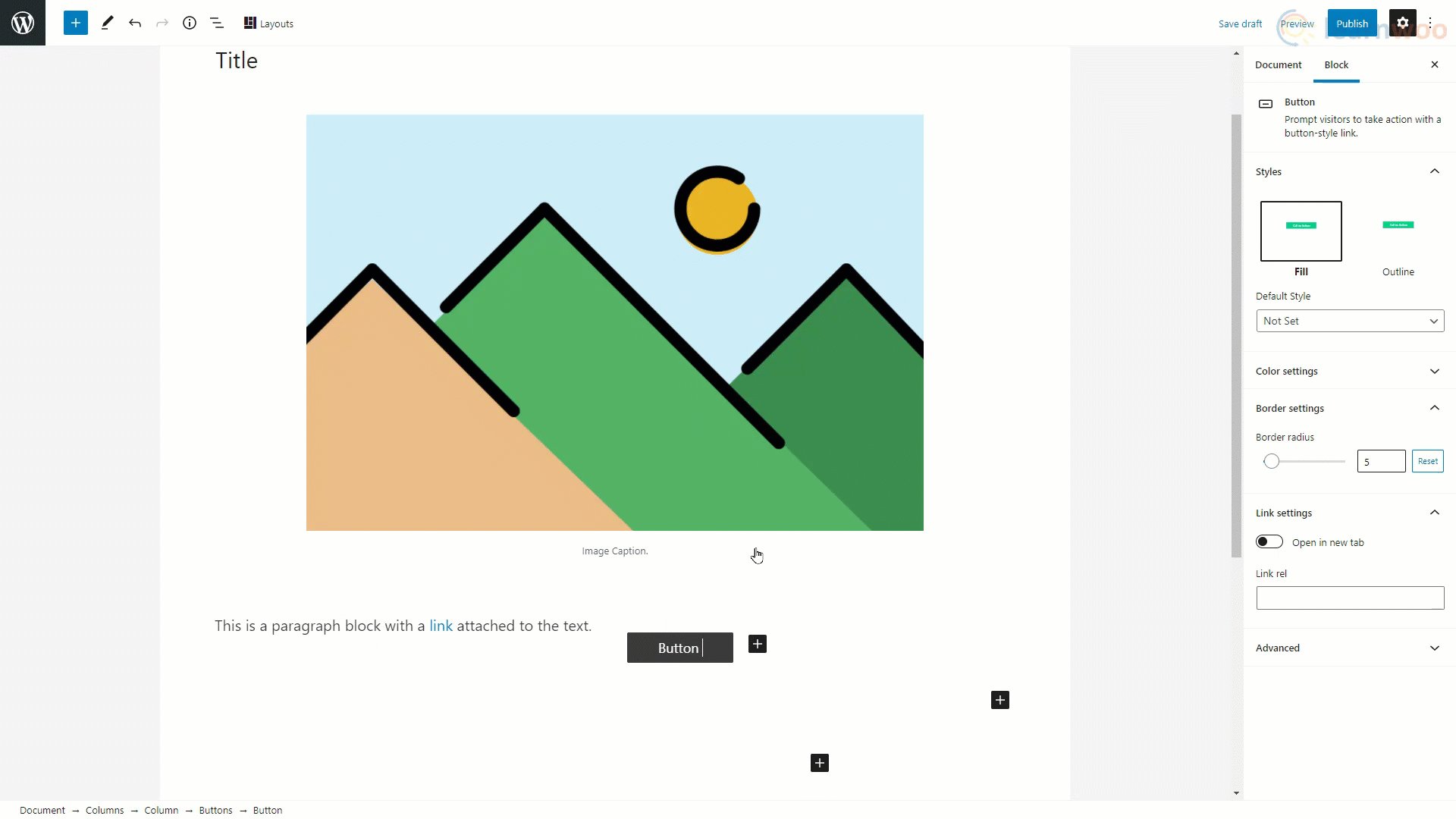
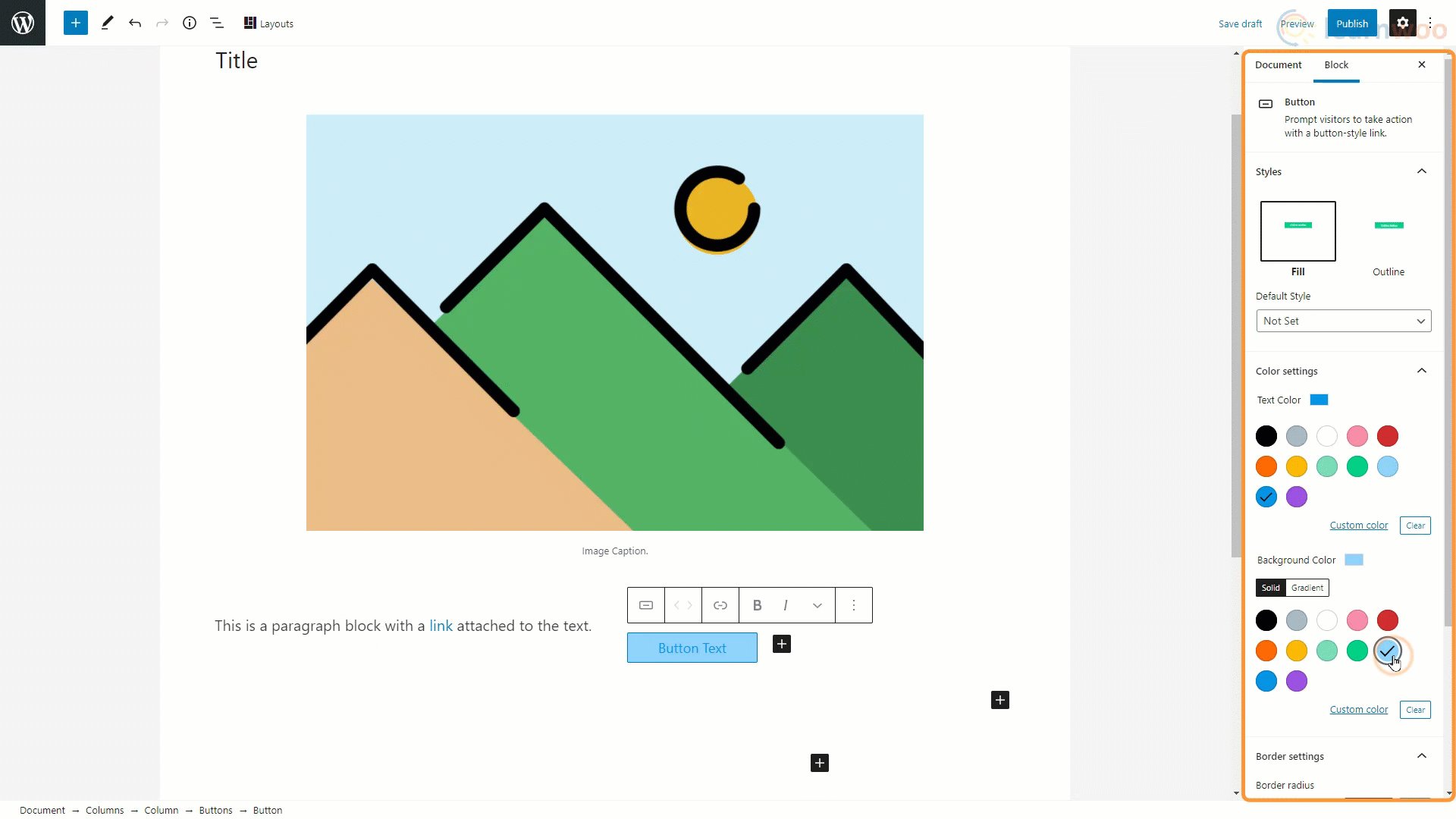
El botón se puede agregar en el editor de páginas de WordPress usando el bloque "Botones". Al insertar, puede escribir el texto del botón en el campo.
Las personalizaciones esenciales, como el color del botón y el color del texto, se pueden realizar desde la barra lateral de configuración.

Publicación de la publicación
Del mismo modo, puede agregar muchos otros tipos de bloques en el área de contenido. Cuando haya terminado de editar una publicación, haga clic en la pestaña Documento en la barra lateral. Podemos seleccionar las opciones de publicación de la publicación, como visibilidad, calendario de publicación y formato de publicación. También puede agregar un slug de enlace permanente para la publicación para mejorar su optimización de motor de búsqueda.

A continuación, puede asignar las categorías y etiquetas aplicables a la publicación. También tiene la opción de agregar la imagen destacada y el extracto de la publicación. Cuando una publicación aparece en otra página de su sitio web, la imagen destacada y el extracto son lo único que los visitantes pueden ver, por lo que es importante agregarlos.
En la pestaña Discusiones, puede permitir que los lectores publiquen comentarios en su publicación. Y los pingbacks y trackbacks también se pueden habilitar aquí.
Con eso, ahora sabe cómo crear una página con el Editor de bloques de WordPress. También puede ver nuestros videos en otros creadores de páginas como Elementor y WPBakery .
Y si prefieres una versión en video, mira este video:
Otras lecturas
- Los 30 mejores temas gratuitos de WordPress compatibles con Gutenberg (2021)
- Los 20 mejores temas premium de WordPress 2021
