Как разместить шрифты Google локально в WordPress
Опубликовано: 2023-02-28Локальное размещение шрифтов может быть сложным для обычных пользователей WordPress, но дает большие преимущества с точки зрения производительности. К счастью, есть простой способ разместить Google Fonts локально в WordPress , что сделает ваш сайт быстрее и эффективнее.
Когда вы создаете веб-сайт, одним из наиболее важных факторов, который следует учитывать, является тип шрифта, который вы будете использовать. Шрифты могут помочь задать тон вашему веб-сайту и сыграть ключевую роль в привлечении посетителей. Google Fonts — отличный ресурс для поиска шрифтов для вашего сайта.
Эта статья предоставит вам пошаговые инструкции, необходимые для локального размещения Google Fonts. После этого вы сможете воспользоваться большим выбором шрифтов, предоставляемых Google, без ущерба для скорости вашего сайта.
Но прежде чем мы углубимся в пошаговый процесс, давайте сначала разберемся, что такое шрифты Google и почему они так популярны. Итак, давайте погрузимся.
Что такое шрифты Google?
Google Fonts — это онлайн-библиотека бесплатных шрифтов с открытым исходным кодом, разработанная Google. Он был запущен в 2010 году с целью сделать Интернет красивым и быстрым с помощью отличной типографики. С тех пор он стал одним из самых популярных источников шрифтов в Интернете.
В дополнение к библиотеке шрифтов Google Fonts также предоставляет инструменты, которые помогут вам настроить шрифты по своему вкусу. Вы можете изменить размер шрифта, высоту строки и межбуквенный интервал, а также добавить такие эффекты, как тени, контуры и текстовые тени.
Однако у использования Google Fonts есть некоторые недостатки. Во-первых, они могут замедлить скорость загрузки вашего веб-сайта, потому что шрифт загружается с серверов Google, а не с вашего собственного сервера. Это может негативно повлиять на ваш пользовательский опыт. Кроме того, шрифты Google доступны только в определенных форматах, и не все браузеры поддерживают все форматы.
К счастью, есть способ обойти эти недостатки. Размещая шрифты локально, вы можете гарантировать, что ваш веб-сайт будет загружаться быстро, и все браузеры смогут получить доступ к шрифтам. Давайте рассмотрим другие преимущества локального размещения Google Fonts.
Преимущества локального размещения шрифтов Google
Есть несколько преимуществ локального размещения Google Fonts.
Например, это сделает ваш сайт быстрее и эффективнее. Вместо того, чтобы загружать шрифты с серверов Google, ваш веб-сайт сможет загружать их с вашего собственного сервера. Это уменьшит время загрузки вашего сайта и облегчит посетителям доступ к шрифтам.
Кроме того, локальное размещение шрифтов сделает их доступными во всех браузерах, поскольку шрифт будет храниться на вашем сервере.
Кроме того, локальное размещение шрифтов даст вам больше контроля над тем, как они используются на вашем веб-сайте. Это связано с тем, что шрифты хранятся на вашем собственном сервере и могут быть изменены по мере необходимости. Например, если вы хотите поэкспериментировать с разными размерами или стилями шрифта, вы можете сделать это без изменения кода на своем веб-сайте. Эта гибкость может оказаться неоценимой при создании веб-сайта.
Наконец, локальное размещение шрифтов снизит вашу зависимость от сторонних сервисов . Разместив шрифты на своем собственном сервере, вам не придется беспокоиться о том, чтобы полагаться на серверы Google для доставки шрифтов вашим посетителям. Это может быть полезно как с точки зрения безопасности, так и с точки зрения надежности.
Теперь, когда вы знаете о преимуществах локального размещения Google Fonts, давайте посмотрим, как это сделать в WordPress.
Как разместить шрифты Google локально в WordPress?
Вы можете разместить шрифты Google локально в WordPress двумя способами.
- Использование специального плагина
- Вручную
Здесь мы представим оба метода. Таким образом, вы можете выбрать метод, который лучше всего соответствует вашим потребностям.
1. Размещайте шрифты Google локально с помощью плагина
Самый простой способ разместить Google Fonts локально в WordPress — использовать плагин. Есть несколько доступных плагинов, которые могут вам помочь. Для этой демонстрации мы будем использовать плагин OMFG (Optimize my Google Fonts).

Этот плагин упрощает выбор шрифтов, которые вы хотите использовать, а затем автоматически загружает и размещает их на вашем сервере.
Начнем с установки и активации плагина Optimize my Google Fonts.
1.1 Установите и активируйте плагин Optimize My Google Fonts
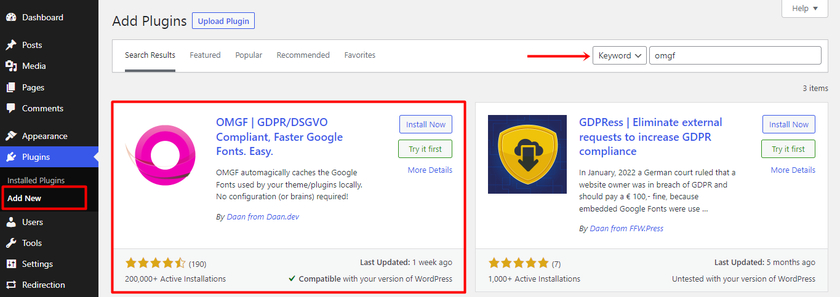
Чтобы установить плагин, перейдите в «Плагины» > «Добавить новый» на панели управления WordPress. Найдите плагин в репозитории плагинов WordPress, используя ключевые слова плагина « OMGF ».

Нажмите « Установить сейчас» , когда найдете плагин в результатах поиска. После установки, чтобы активировать плагин на вашем сайте, нажмите кнопку « Активировать» .
1.2 Настройте параметры плагина OMFG
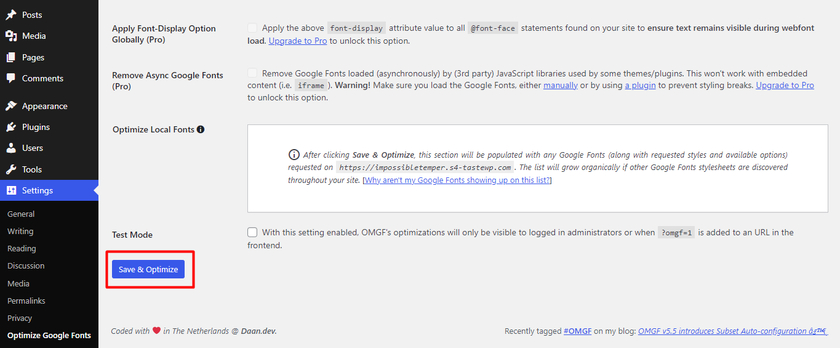
После завершения активации перейдите в «Настройки» > «Оптимизировать шрифты Google» .
На вкладке «Локальные шрифты», если вы прокрутите до конца, вы увидите кнопку « Сохранить и оптимизировать ». Ваши шрифты Google теперь будут размещаться локально после нажатия этой кнопки.

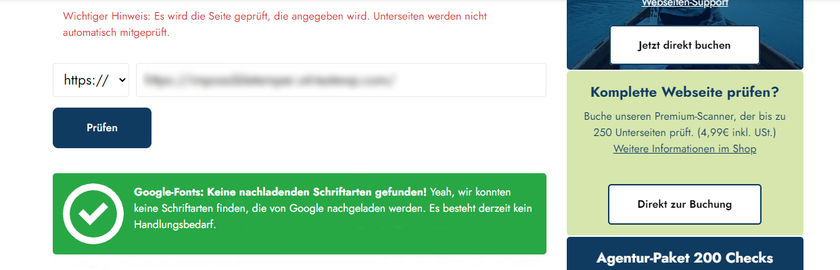
Теперь, чтобы проверить, работает ли плагин, вы можете просто использовать такой инструмент, как «sicher», бесплатный онлайн-инструмент для проверки шрифтов. Интерфейс хоть и на немецком, но разобраться понятно.
Просто введите URL вашего веб-сайта в текстовое поле. Если все в порядке, вы получите зеленое уведомление. В противном случае, если плагин не работает должным образом для вашего сайта, вы получите огромное красное предупреждение. Кроме того, перед использованием этого инструмента обязательно отключите тестовый режим OMGF.

И, вот оно у вас есть. Эти инструкции упрощают размещение Google Fonts локально в WordPress с помощью плагина.
2. Вручную размещайте шрифты Google в WordPress
В этом разделе мы рассмотрим, как мы можем разместить шрифты Google в WordPress вручную. Этот метод отлично подходит для вас, если вы не хотите устанавливать сторонние плагины.

Но прежде чем мы начнем, мы настоятельно рекомендуем вам сделать резервную копию вашего сайта перед дальнейшей обработкой, чтобы вы не потеряли свой сайт в случае каких-либо осложнений.
2.1 Загрузите файл шрифта Google
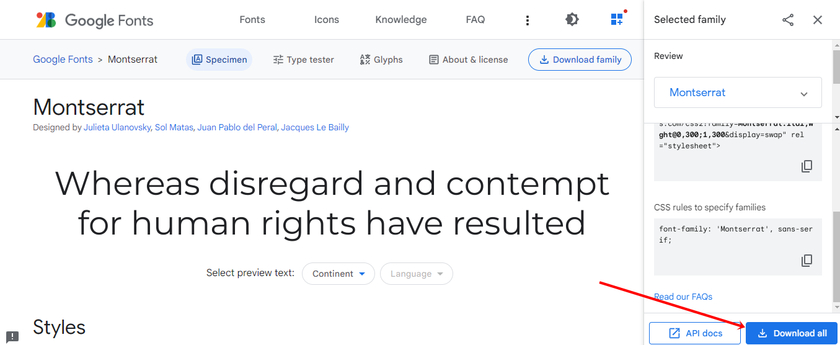
Вы должны сначала посетить fonts.google.com и выполнить поиск шрифта, прежде чем вы сможете загрузить файл шрифта. Монтсеррат будет использоваться в этом примере.
Найдя нужный шрифт, выберите в меню « Загрузить семейство ».

Затем вся коллекция начертаний и стилей шрифтов будет загружена на ваш компьютер в виде zip-файла.
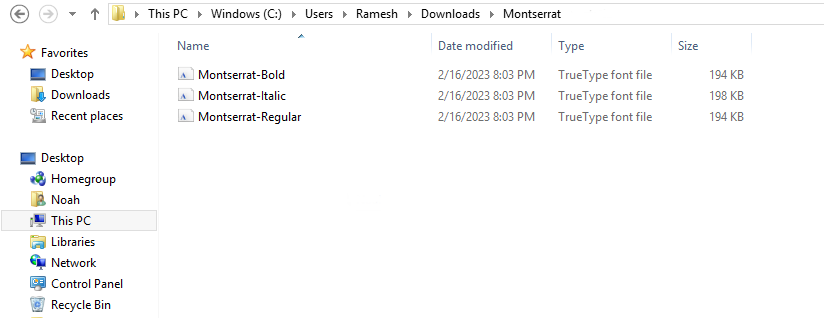
2.2 Извлеките загруженные файлы
Теперь перейдите в папку загрузки и откройте zip-файл, содержащий семейство шрифтов. Здесь вы можете просто сохранить нужные файлы шрифтов и удалить остальные шрифты. В нашем случае мы сохраняем Montserrat-Regular, Montserrat-Bold и Montserrat-Italic.

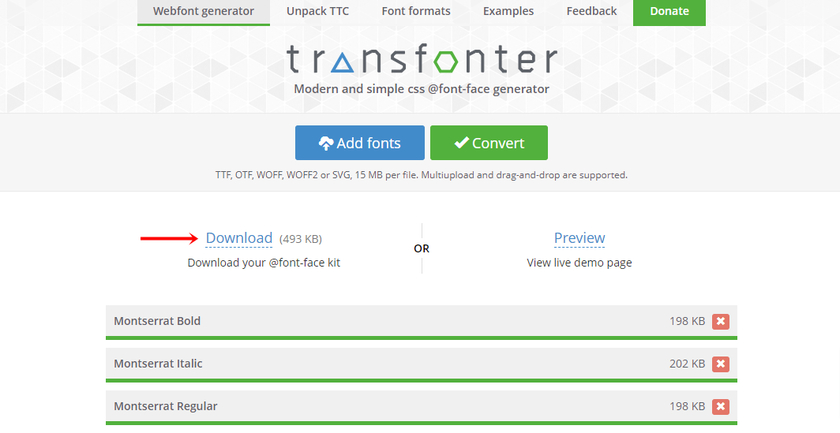
2.3 Преобразование формата шрифта
Наши установленные шрифты относятся к семейству шрифтов TrueType (TTF) . Для сжатия для конкретного формата они должны быть преобразованы в формат веб-открытых шрифтов (WOFF ).
Вы можете использовать инструмент по вашему выбору, такой как transfonter или convertio, для преобразования типов файлов шрифтов.

После преобразования файлов вы можете загрузить файлы в формате «.woff» на свой компьютер.
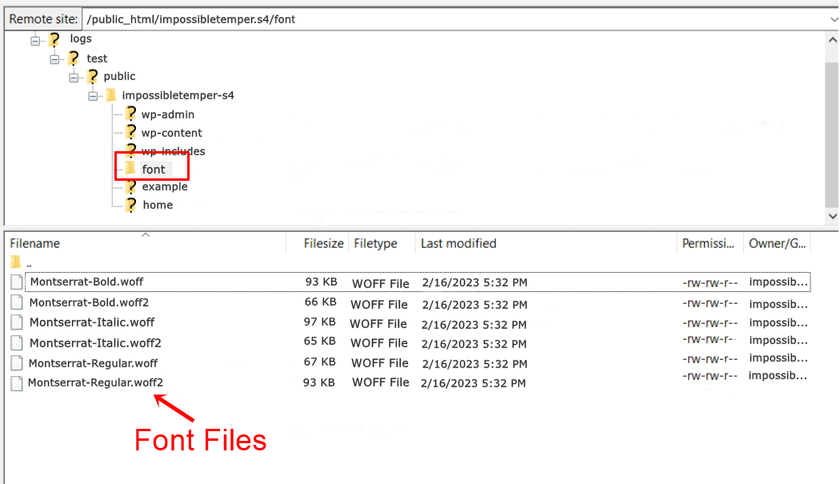
2.4 Загрузите шрифты на сервер
Затем, чтобы разместить шрифты Google локально, вам необходимо загрузить шрифты на свой сервер WordPress. Для этого с помощью программы FTP, такой как FileZilla или cPanel , перейдите в корень файлов вашего сайта, которые содержат wp-includes и wp-admin .

Затем вы можете создать новый каталог и назвать его «шрифт», если у вас его еще нет. После этого загрузите преобразованные файлы шрифтов «woff» в каталог «font».
2.5 Свяжите новые шрифты с CSS в WordPress, используя font-face
После загрузки файлов шрифтов на сервер вы должны использовать @font-face для включения шрифтов в CSS вашего веб-сайта. Почти каждая тема WordPress поставляется с настраиваемой панелью CSS. Если в вашей теме нет дополнительного раздела CSS, вы можете использовать бесплатный плагин, например Simple Custom CSS.
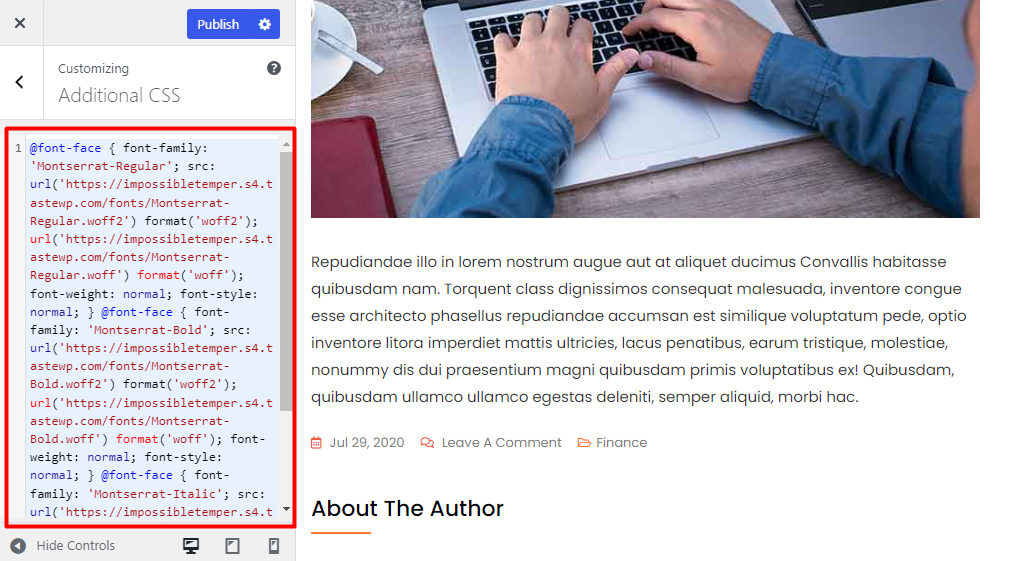
Теперь, чтобы добавить пользовательский код, перейдите в раздел «Внешний вид» > «Настроить» > «Дополнительный CSS» на панели инструментов WordPress и вставьте сценарии CSS в раздел «Дополнительный CSS».
@шрифт-лицо {
семейство шрифтов: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') формат('woff');
вес шрифта: нормальный;
стиль шрифта: обычный;
}
@шрифт-лицо {
семейство шрифтов: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') формат('woff');
вес шрифта: нормальный;
стиль шрифта: обычный;
}
@шрифт-лицо {
семейство шрифтов: «Montserrat-Italic»;
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') формат('woff');
вес шрифта: нормальный;
стиль шрифта: обычный;
} 
Обязательно замените ' yoururl ' вашим фактическим URL-адресом, а семейство шрифтов - фактическим семейством шрифтов для выбранного вами шрифта. Затем сохраните изменения.
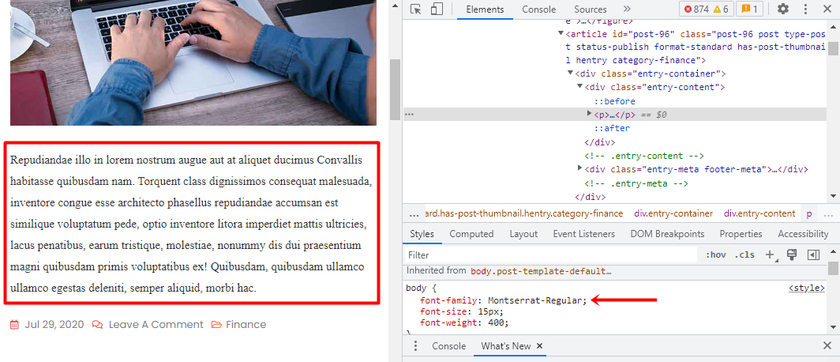
Наконец, вам нужно будет изменить файл styles.css, чтобы он ссылался на новое семейство шрифтов. Здесь мы использовали CSS для основного текста, используя шрифт Montserrat Regular.
Вставьте следующий код прямо под место, где мы добавили пользовательские сценарии.
body {семейство шрифтов: 'Montserrat-Regular', Arial, без засечек;}В результате вы увидите, что ваши абзацы имеют шрифт, когда вы сейчас посетите свой сайт. Вот пример в виде скриншота ниже:

Вот и все. С помощью этих простых и легких шагов вы можете вручную разместить шрифты Google локально на своем веб-сайте WordPress.
Заключение
Размещение Google Fonts локально в WordPress может стать отличным способом повысить скорость и надежность вашего веб-сайта. Это также дает вам больший контроль над используемыми шрифтами, поскольку вы можете настроить их по мере необходимости.
В этой статье мы узнали о преимуществах локального размещения шрифтов. Мы изучили два простых способа локального размещения шрифтов Google в WordPress, в том числе с помощью плагина или вручную. Какой бы метод вы ни выбрали, локальное размещение Google Fonts может стать отличным способом воспользоваться большим выбором шрифтов, предоставляемых Google.
Мы надеемся, что эта статья помогла вам разместить шрифты Google локально. Если да, сообщите нам в разделе комментариев, какой метод вы предпочитаете больше всего.
Между тем, вы можете прочитать другие наши статьи, которые могут быть вам полезны, например, лучшие коды CSS для настройки WordPress. Вы можете проверить нашу страницу блога, чтобы прочитать больше статей, связанных с WordPress.
Например, вот несколько постов, которые могут вас заинтересовать:
- Как добавить Google Fonts в WordPress: 4 простых метода!
- Лучшие коды CSS для настройки веб-сайтов WordPress
- Как минимизировать файлы WordPress (CSS, HTML и JavaScript)
