Cara Menghosting Font Google Secara Lokal di WordPress
Diterbitkan: 2023-02-28Menghosting font secara lokal bisa jadi rumit bagi pengguna WordPress umum, tetapi menawarkan keuntungan besar dalam hal kinerja. Untungnya, ada cara mudah untuk menghosting Google Fonts secara lokal di WordPress , yang akan membuat situs web Anda lebih cepat dan efisien.
Saat Anda membangun situs web, salah satu faktor terpenting untuk dipertimbangkan adalah jenis font yang akan Anda gunakan. Font dapat membantu mengatur nada untuk situs web Anda dan dapat menjadi kunci dalam menarik pengunjung. Google Fonts adalah sumber yang bagus untuk menemukan font untuk situs web Anda.
Artikel ini akan memberi Anda petunjuk langkah demi langkah yang Anda perlukan untuk menghosting Google Fonts secara lokal. Setelah selesai, Anda dapat memanfaatkan banyak pilihan font yang disediakan oleh Google tanpa mengorbankan kecepatan situs web Anda.
Namun sebelum kita menyelami proses langkah demi langkah, pertama-tama mari kita pahami apa itu font Google dan mengapa font tersebut begitu populer. Jadi, mari selami.
Apa itu Google Font?
Google Fonts adalah perpustakaan online font sumber terbuka gratis yang dikembangkan oleh Google. Diluncurkan pada tahun 2010 dengan tujuan membuat web indah dan cepat melalui tipografi yang bagus. Sejak itu, ini telah menjadi salah satu sumber font paling populer di web.
Selain menyediakan pustaka font, Google Font juga menyediakan alat untuk membantu Anda menyesuaikan font sesuai keinginan. Anda dapat mengubah ukuran font, tinggi baris, dan spasi huruf, serta menambahkan efek seperti bayangan jatuh, kerangka, dan bayangan teks.
Namun, ada beberapa kelemahan menggunakan Google Fonts. Pertama, mereka dapat memperlambat kecepatan pemuatan situs web Anda karena font dimuat dari server Google , bukan dari server Anda sendiri. Ini dapat berdampak negatif pada pengalaman pengguna Anda. Selain itu, Google Font hanya tersedia dalam format tertentu, dan tidak semua browser mendukung semua format.
Untungnya, ada cara untuk mengatasi kekurangan ini. Dengan menghosting font secara lokal, Anda dapat memastikan bahwa situs web Anda dimuat dengan cepat dan semua browser dapat mengakses font tersebut. Mari kita lihat manfaat lain menghosting Google Fonts secara lokal.
Keuntungan Menghosting Font Google Secara Lokal
Ada beberapa keuntungan menghosting Google Fonts secara lokal.
Misalnya, itu akan membuat situs web Anda lebih cepat dan lebih efisien. Alih-alih memuat font dari server Google, situs web Anda akan dapat memuatnya dari server Anda sendiri. Ini akan mengurangi waktu pemuatan situs web Anda dan memudahkan pengunjung untuk mengakses font.
Selain itu, menghosting font secara lokal akan membuatnya tersedia di semua browser, karena font akan disimpan di server Anda.
Selain itu, menghosting font secara lokal akan memberi Anda lebih banyak kontrol atas penggunaannya di situs web Anda. Ini karena font disimpan di server Anda sendiri dan dapat disesuaikan sesuai kebutuhan. Misalnya, jika ingin bereksperimen dengan berbagai ukuran atau gaya font, Anda dapat melakukannya tanpa harus mengubah kode di situs web. Fleksibilitas ini bisa sangat berharga saat membuat situs web.
Terakhir, menghosting font secara lokal akan mengurangi ketergantungan Anda pada layanan pihak ketiga . Dengan menghosting font di server Anda sendiri, Anda tidak perlu khawatir mengandalkan server Google untuk mengirimkan font ke pengunjung Anda. Ini dapat bermanfaat untuk alasan keamanan dan keandalan.
Sekarang setelah Anda mengetahui keuntungan hosting Google Fonts secara lokal, mari kita lihat bagaimana melakukannya di WordPress.
Bagaimana Menghosting Font Google Secara Lokal di WordPress?
Anda dapat menghosting font Google secara lokal di WordPress dengan dua cara.
- Menggunakan plugin khusus
- Secara manual
Di sini, kami akan menyajikan kedua metode tersebut. Jadi Anda dapat memilih metode yang paling sesuai dengan kebutuhan Anda.
1. Host Font Google Secara Lokal Menggunakan Plugin
Cara termudah untuk menghosting Google Fonts secara lokal di WordPress adalah dengan menggunakan plugin. Ada beberapa plugin yang tersedia yang dapat membantu Anda. Untuk demonstrasi ini, kami akan menggunakan plugin OMFG (Optimize my Google Fonts).

Plugin ini memudahkan untuk memilih font yang ingin Anda gunakan dan kemudian mengunduh dan menyimpannya secara otomatis di server Anda.
Mari kita mulai dengan menginstal dan mengaktifkan plugin Optimalkan Google Fonts saya.
1.1 Instal dan Aktifkan Plugin Optimalkan Font Google Saya
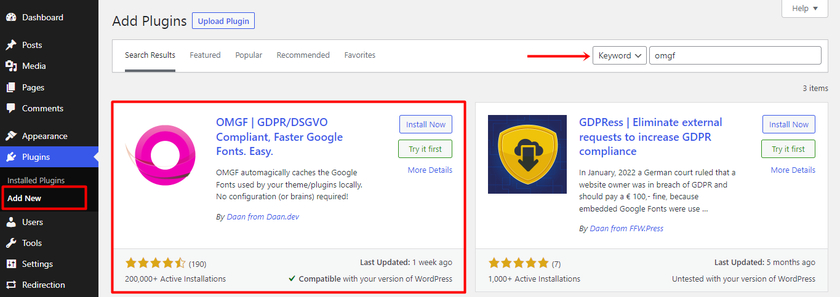
Untuk menginstal plugin, buka Plugins > Add New di dashboard WordPress Anda. Cari plugin di repositori plugin WordPress menggunakan kata kunci plugin “ OMGF “.

Klik ' Instal Sekarang' saat Anda menemukan plugin di hasil pencarian. Setelah penginstalan, untuk mengaktifkan plugin di situs web Anda, klik tombol ' Aktifkan' .
1.2 Konfigurasikan pengaturan Plugin OMFG
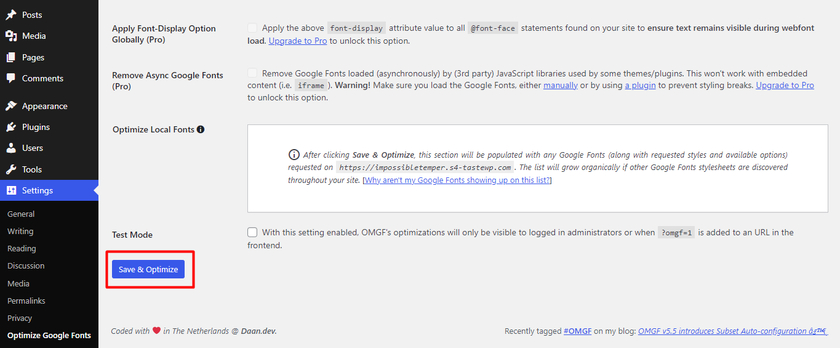
Setelah menyelesaikan aktivasi, buka Pengaturan > Optimalkan Google Fonts .
Di dalam tab Font Lokal, jika Anda menggulir ke ujung, Anda akan melihat tombol " Simpan & Optimalkan ". Font Google Anda sekarang akan dihosting secara lokal setelah mengklik tombol itu.

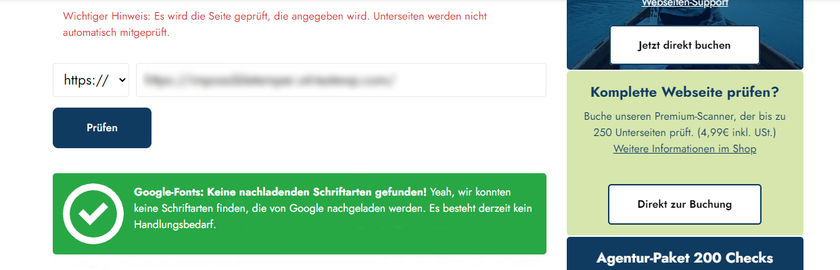
Sekarang untuk memeriksa apakah plugin berfungsi atau tidak, Anda cukup menggunakan alat seperti 'sicher', yang merupakan alat pemeriksa font online gratis. Meskipun antarmuka dalam bahasa Jerman, jelas untuk dipahami.
Cukup ketik URL situs web Anda ke dalam kotak teks. Jika semuanya beres, Anda akan menerima notifikasi hijau. Atau yang lain, jika plugin tidak berfungsi dengan baik untuk situs Anda, Anda akan menerima peringatan merah besar. Selain itu, sebelum menggunakan alat ini, berhati-hatilah untuk menonaktifkan Mode Tes OMGF.

Dan, begitulah. Petunjuk ini mempermudah penghostingan Google Fonts secara lokal di WordPress menggunakan plugin.
2. Menghosting Google Font secara manual di WordPress
Di bagian ini, kita akan melihat bagaimana kita bisa menghosting font google di WordPress secara manual. Metode ini bagus untuk Anda jika Anda tidak ingin menginstal plugin pihak ketiga.

Tetapi sebelum kita mulai, kami sangat menyarankan Anda membuat cadangan situs Anda sebelum memproses lebih lanjut sehingga Anda tidak akan kehilangan situs Anda jika terjadi komplikasi.
2.1 Unduh File Font Google
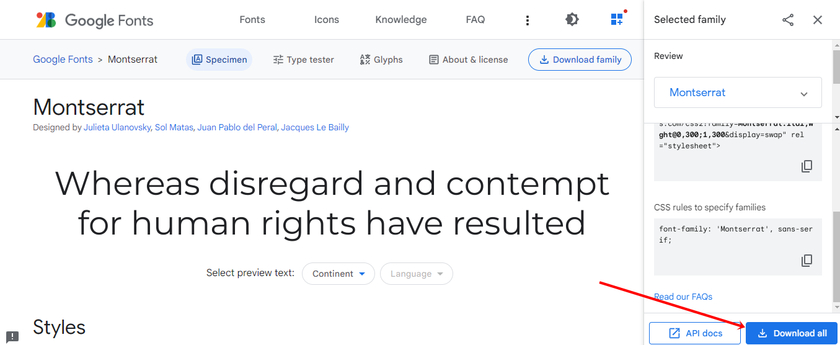
Anda harus terlebih dahulu mengunjungi fonts.google.com dan melakukan pencarian font sebelum Anda dapat mengunduh file font. Montserrat akan digunakan dalam contoh ini.
Setelah menemukan font pilihan Anda, pilih " Unduh Keluarga " dari menu.

Seluruh koleksi bobot dan gaya font kemudian akan diunduh ke komputer Anda sebagai file zip.
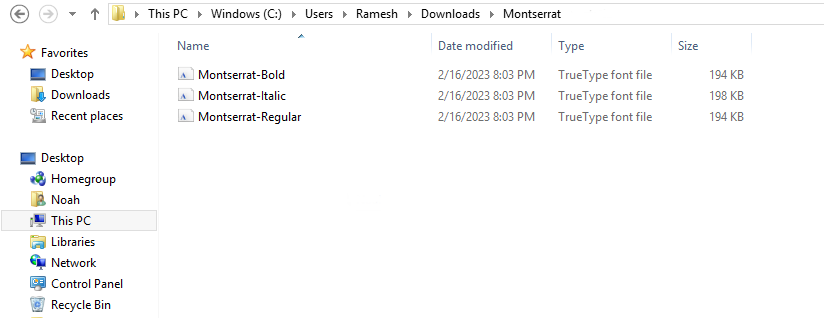
2.2 Ekstrak File yang Diunduh
Sekarang buka folder unduhan dan buka file zip yang berisi keluarga font. Di sini, Anda dapat menyimpan file font yang Anda perlukan dan menghapus font lainnya. Dalam kasus kami, kami mempertahankan Montserrat-Regular, Montserrat-Bold, dan Montserrat-Italic.

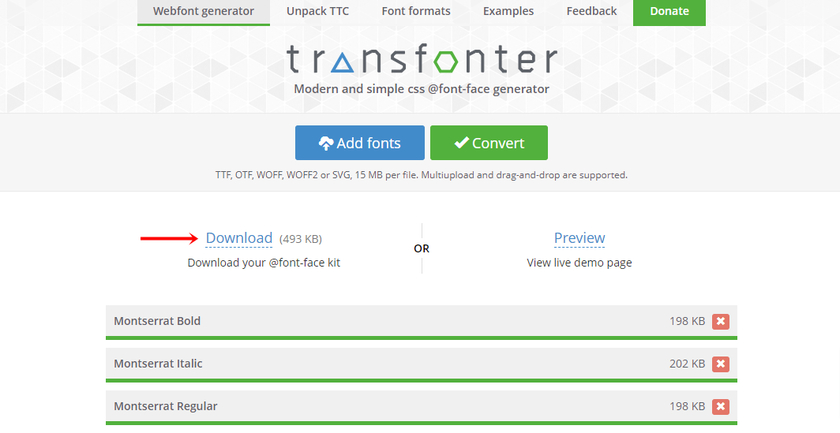
2.3 Konversi Format Font
Font yang kami pasang ada di keluarga font TrueType (TTF) . Untuk kompresi khusus format, ini harus dikonversi ke Web Open Font Format (WOFF ).
Anda dapat menggunakan alat pilihan Anda, seperti transfonter atau convertio, untuk mengonversi jenis file font.

Setelah file dikonversi, Anda dapat mengunduh format file '.woff' ke komputer Anda.
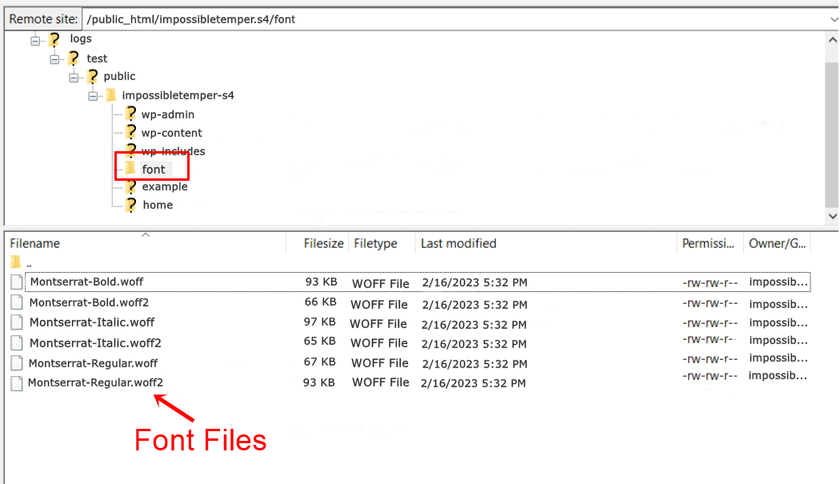
2.4 Unggah Font di Server
Selanjutnya, untuk menghosting font Google secara lokal, Anda perlu mengunggah font di server WordPress Anda. Untuk melakukannya, gunakan program FTP seperti FileZilla atau cPanel , navigasikan ke root file situs Anda yang berisi wp-includes dan wp-admin .

Kemudian Anda dapat membuat direktori baru dan beri nama "font" jika Anda belum memilikinya. Setelah itu, unggah file font 'woff' yang telah dikonversi di direktori 'font'.
2.5 Tautkan font baru ke CSS di WordPress menggunakan font-face
Setelah mengunggah file font ke server Anda, Anda harus menggunakan @font-face untuk menyertakan font di CSS situs web Anda. Hampir setiap tema WordPress hadir dengan panel CSS khusus. Jika tema Anda tidak dilengkapi dengan bagian CSS tambahan, Anda dapat menggunakan plugin gratis seperti Simple Custom CSS.
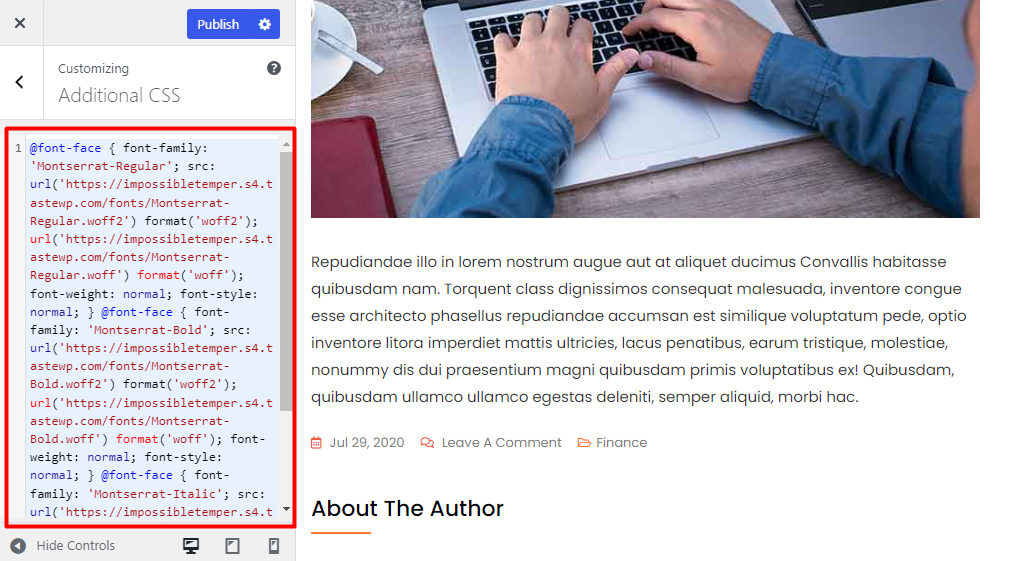
Sekarang untuk menambahkan kode khusus, buka Penampilan > Sesuaikan > area CSS tambahan di dasbor WordPress Anda dan tempel skrip CSS di bagian CSS Tambahan.
@wajah font {
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
font-berat: normal;
gaya font: normal;
}
@wajah font {
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
font-berat: normal;
gaya font: normal;
}
@wajah font {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
font-berat: normal;
gaya font: normal;
} 
Pastikan untuk mengganti ' yoururl ' dengan URL dan jenis font Anda yang sebenarnya dengan jenis font yang sebenarnya untuk font yang Anda pilih. Kemudian simpan perubahannya.
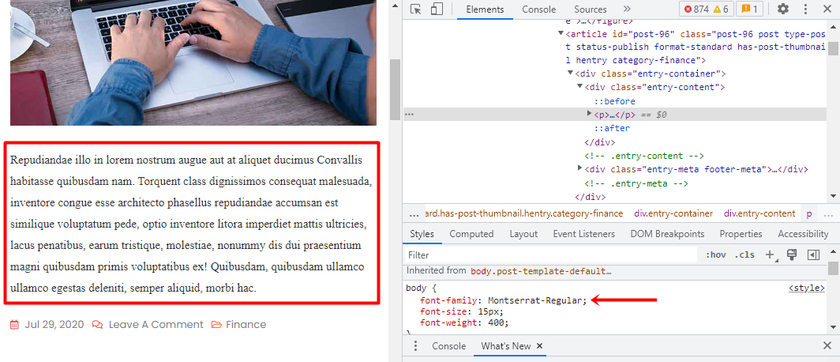
Terakhir, Anda perlu memodifikasi file styles.css Anda untuk merujuk ke jenis font yang baru. Di sini kita menggunakan CSS untuk teks isi menggunakan font Montserrat Regular.
Tempel kode berikut tepat di bawah tempat kami menambahkan skrip khusus.
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}Akibatnya, Anda akan melihat bahwa paragraf Anda memiliki font saat Anda mengunjungi situs Anda sekarang. Berikut contohnya seperti screenshot di bawah ini:

Dan itu saja. Dengan langkah-langkah sederhana dan mudah ini, Anda dapat secara manual menghosting font google secara lokal di situs web WordPress Anda.
Kesimpulan
Hosting Google Fonts secara lokal di WordPress dapat menjadi cara yang bagus untuk meningkatkan kecepatan dan keandalan situs web Anda. Ini juga memberi Anda lebih banyak kontrol atas font yang Anda gunakan, karena Anda dapat menyesuaikannya sesuai kebutuhan.
Pada artikel ini, kami mempelajari keuntungan hosting font secara lokal. Kami mempelajari dua metode mudah untuk menghosting font Google secara lokal di WordPress, termasuk menggunakan plugin atau melakukannya secara manual. Apapun metode yang Anda pilih, menghosting Google Fonts secara lokal dapat menjadi cara yang bagus untuk memanfaatkan banyak pilihan font yang disediakan oleh Google.
Kami harap artikel ini membantu Anda menghosting font google Anda secara lokal. Jika ya, beri tahu kami di bagian komentar metode mana yang paling Anda sukai.
Sementara itu, Anda dapat membaca artikel kami lainnya yang mungkin berguna bagi Anda, seperti kode CSS terbaik untuk menyesuaikan WordPress. Anda dapat memeriksa halaman blog kami untuk membaca lebih banyak artikel terkait WordPress.
Misalnya, berikut beberapa postingan yang mungkin menarik bagi Anda:
- Bagaimana cara menambahkan Google Font ke WordPress: 4 Metode Mudah!
- Kode CSS Terbaik untuk Menyesuaikan Situs Web WordPress
- Cara Memperkecil File WordPress (CSS, HTML, dan JavaScript)
