Jak lokalnie hostować czcionki Google w WordPress
Opublikowany: 2023-02-28Lokalny hosting czcionek może być trudny dla zwykłych użytkowników WordPressa, ale oferuje ogromne korzyści pod względem wydajności. Na szczęście istnieje prosty sposób na lokalne hostowanie czcionek Google w WordPress , co sprawi, że Twoja witryna będzie szybsza i bardziej wydajna.
Podczas tworzenia strony internetowej jednym z najważniejszych czynników, które należy wziąć pod uwagę, jest rodzaj używanej czcionki. Czcionki mogą pomóc nadać ton Twojej witrynie i mogą być kluczem do przyciągania odwiedzających. Czcionki Google to doskonałe źródło wyszukiwania czcionek dla Twojej witryny.
Ten artykuł zawiera szczegółowe instrukcje potrzebne do lokalnego hostowania czcionek Google. Gdy to zrobisz, będziesz mógł korzystać z ogromnego wyboru czcionek udostępnianych przez Google bez poświęcania szybkości swojej witryny.
Zanim jednak przejdziemy do szczegółowego omówienia procesu, najpierw dowiedzmy się, czym są czcionki Google i dlaczego są tak popularne. Więc zanurzmy się.
Czym są czcionki Google?
Czcionki Google to internetowa biblioteka bezpłatnych czcionek typu open source opracowana przez firmę Google. Został uruchomiony w 2010 roku w celu uczynienia sieci zarówno piękną, jak i szybką dzięki świetnej typografii. Od tego czasu stało się jednym z najpopularniejszych źródeł czcionek w sieci.
Oprócz udostępniania biblioteki czcionek Google Fonts zapewnia również narzędzia pomagające dostosować czcionki do własnych upodobań. Możesz zmieniać rozmiar czcionki, wysokość linii i odstępy między literami, a także dodawać efekty, takie jak cienie, kontury i cienie tekstu.
Korzystanie z czcionek Google ma jednak pewne wady. Po pierwsze, mogą spowolnić ładowanie Twojej witryny, ponieważ czcionka jest ładowana z serwerów Google zamiast z Twojego własnego serwera. Może to negatywnie wpłynąć na wrażenia użytkownika. Ponadto czcionki Google są dostępne tylko w niektórych formatach, a nie wszystkie przeglądarki obsługują wszystkie formaty.
Na szczęście istnieje sposób na obejście tych wad. Hostując czcionki lokalnie, możesz zapewnić szybkie ładowanie witryny i dostęp do czcionek we wszystkich przeglądarkach. Przyjrzyjmy się innym zaletom lokalnego hostingu czcionek Google.
Zalety lokalnego hostingu czcionek Google
Istnieje kilka zalet lokalnego hostingu czcionek Google.
Na przykład sprawi, że Twoja witryna będzie szybsza i bardziej wydajna. Zamiast ładować czcionki z serwerów Google, Twoja witryna będzie mogła ładować je z własnego serwera. Skróci to czas ładowania Twojej witryny i ułatwi odwiedzającym dostęp do czcionek.
Ponadto lokalny hosting czcionek sprawi, że będą one dostępne we wszystkich przeglądarkach, ponieważ czcionka będzie przechowywana na twoim serwerze.
Ponadto lokalny hosting czcionek zapewni większą kontrolę nad sposobem ich wykorzystania w Twojej witrynie. Dzieje się tak, ponieważ czcionki są przechowywane na własnym serwerze i można je dostosować w razie potrzeby. Na przykład, jeśli chcesz poeksperymentować z różnymi rozmiarami lub stylami czcionek, możesz to zrobić bez konieczności zmiany kodu w swojej witrynie. Ta elastyczność może być nieoceniona podczas tworzenia strony internetowej.
Wreszcie lokalny hosting czcionek zmniejszy zależność od usług stron trzecich . Hostując czcionki na własnym serwerze, nie musisz się martwić poleganiem na serwerach Google w zakresie dostarczania czcionek odwiedzającym. Może to być korzystne zarówno ze względów bezpieczeństwa, jak i niezawodności.
Teraz, gdy znasz zalety lokalnego hostingu czcionek Google, przyjrzyjmy się, jak to zrobić w WordPress.
Jak lokalnie hostować czcionki Google w WordPress?
Możesz hostować czcionki Google lokalnie w WordPress na dwa sposoby.
- Korzystanie z dedykowanej wtyczki
- Ręcznie
Tutaj przedstawimy obie metody. Możesz więc wybrać metodę, która najlepiej odpowiada Twoim potrzebom.
1. Hostuj czcionki Google lokalnie za pomocą wtyczki
Najłatwiejszym sposobem lokalnego hostowania czcionek Google w WordPress jest użycie wtyczki. Dostępnych jest kilka wtyczek, które mogą ci pomóc. W tej demonstracji użyjemy wtyczki OMFG (Optimize my Google Fonts).

Ta wtyczka ułatwia wybieranie czcionek, których chcesz użyć, a następnie automatyczne pobieranie i hostowanie ich na serwerze.
Zacznijmy od zainstalowania i aktywacji wtyczki Optimize my Google Fonts.
1.1 Zainstaluj i aktywuj wtyczkę Optimize My Google Fonts
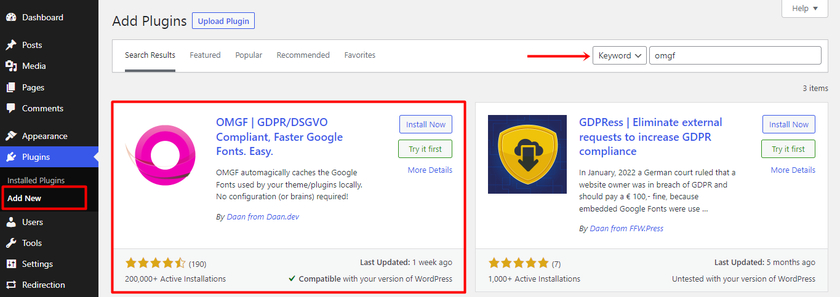
Aby zainstalować wtyczkę, przejdź do Wtyczki > Dodaj nową na pulpicie nawigacyjnym WordPress. Wyszukaj wtyczkę w repozytorium wtyczek WordPress, używając słów kluczowych wtyczki „ OMGF ”.

Kliknij „ Zainstaluj teraz” , gdy znajdziesz wtyczkę w wynikach wyszukiwania. Po instalacji, aby włączyć wtyczkę na swojej stronie, kliknij przycisk „ Aktywuj” .
1.2 Skonfiguruj ustawienia wtyczki OMFG
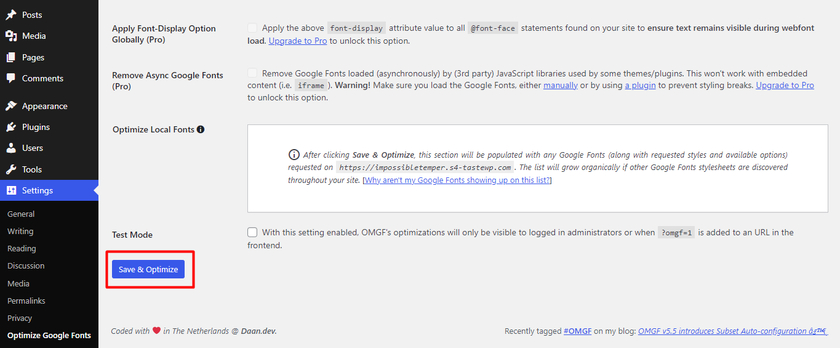
Po zakończeniu aktywacji przejdź do Ustawienia > Optymalizuj czcionki Google .
Na karcie Czcionki lokalne, jeśli przewiniesz do końca, zobaczysz przycisk „ Zapisz i zoptymalizuj ”. Twoje czcionki Google będą teraz hostowane lokalnie po kliknięciu tego przycisku.

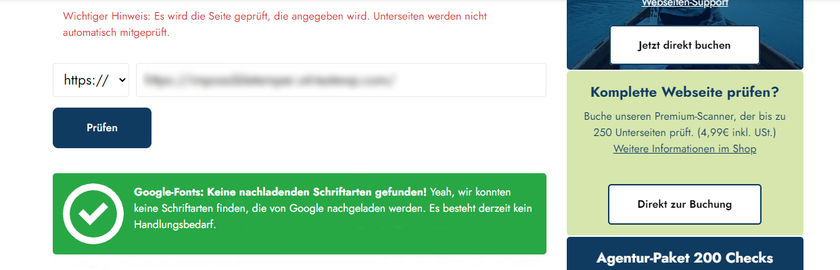
Teraz, aby sprawdzić, czy wtyczka zadziałała, możesz po prostu użyć narzędzia takiego jak „sicher”, które jest darmowym narzędziem do sprawdzania czcionek online. Chociaż interfejs jest w języku niemieckim, jest zrozumiały.
Po prostu wpisz adres URL swojej witryny w polu tekstowym. Jeśli wszystko jest w porządku, otrzymasz zielone powiadomienie. W przeciwnym razie, jeśli wtyczka nie działa prawidłowo w Twojej witrynie, otrzymasz ogromny czerwony alert. Ponadto przed użyciem tego narzędzia należy uważać, aby wyłączyć tryb testowy OMGF.

No i masz to. Te instrukcje ułatwiają lokalne hostowanie czcionek Google w WordPress za pomocą wtyczki.
2. Ręcznie hostuj czcionki Google w WordPress
W tej sekcji przyjrzymy się, jak ręcznie hostować czcionki Google w WordPress. Ta metoda jest idealna dla Ciebie, jeśli nie chcesz instalować żadnych wtyczek innych firm.

Ale zanim zaczniemy, zdecydowanie zalecamy utworzenie kopii zapasowej witryny przed dalszym przetwarzaniem, aby nie utracić witryny w przypadku jakichkolwiek komplikacji.
2.1 Pobierz plik czcionki Google
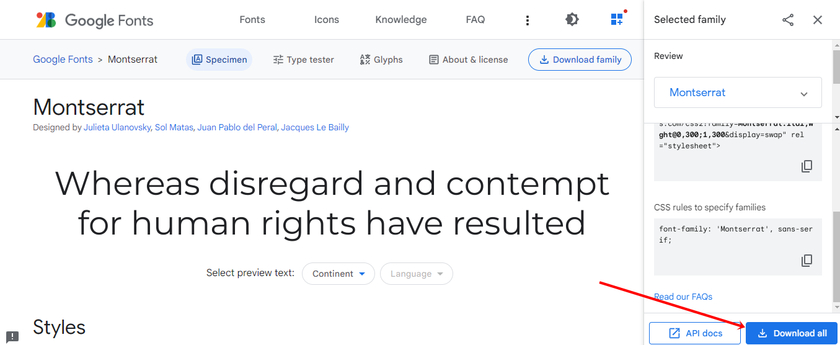
Aby pobrać plik czcionki, musisz najpierw odwiedzić witrynę fonts.google.com i przeprowadzić wyszukiwanie czcionek. W tym przykładzie zostanie użyty Montserrat .
Po znalezieniu wybranej czcionki wybierz z menu opcję „ Pobierz rodzinę ”.

Cała kolekcja grubości i stylów czcionek zostanie następnie pobrana na komputer w postaci pliku ZIP.
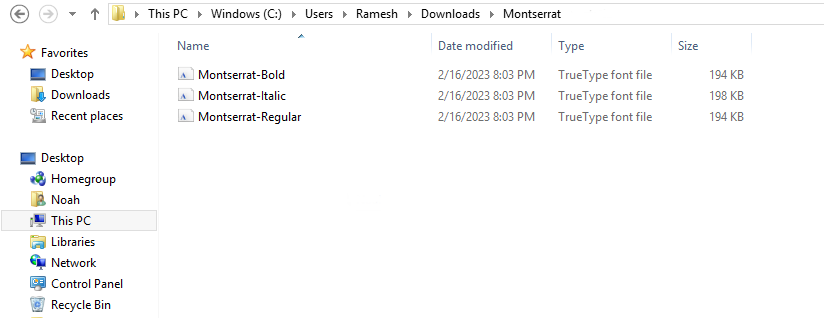
2.2 Wyodrębnij pobrane pliki
Teraz przejdź do folderu pobierania i otwórz plik zip zawierający rodzinę czcionek. Tutaj możesz po prostu zachować potrzebne pliki czcionek i usunąć resztę innych czcionek. W naszym przypadku zachowujemy Montserrat-Regular, Montserrat-Bold i Montserrat-Italic.

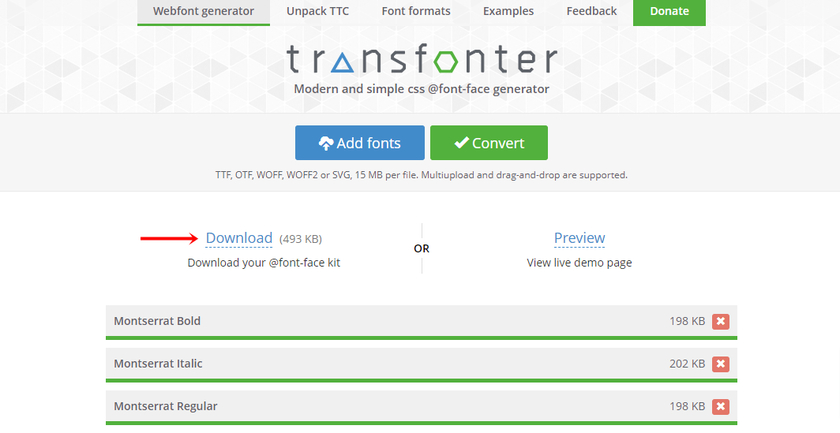
2.3 Konwertuj format czcionki
Nasze zainstalowane czcionki należą do rodziny czcionek TrueType (TTF) . W przypadku kompresji specyficznej dla formatu należy je przekonwertować na format Web Open Font Format (WOFF ).
Możesz użyć wybranego narzędzia, takiego jak transfonter lub convertio, aby przekonwertować typy plików czcionek.

Po przekonwertowaniu plików możesz pobrać formaty plików „.woff” na swój komputer.
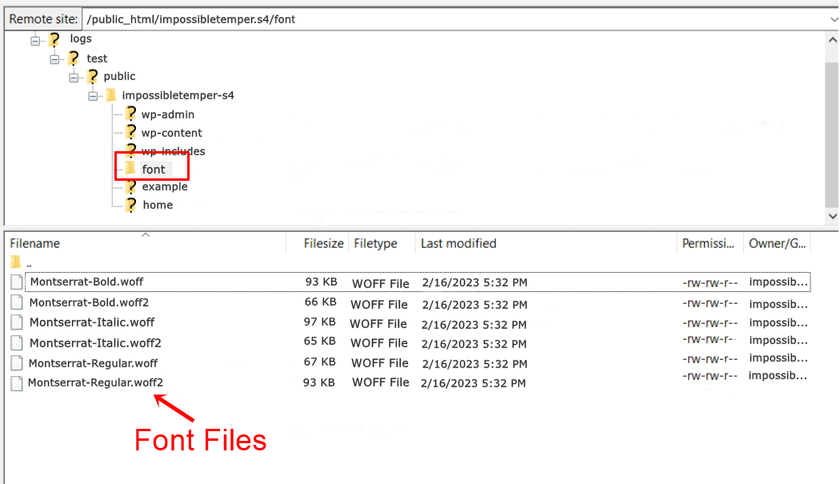
2.4 Prześlij czcionki na serwer
Następnie, aby lokalnie hostować czcionki Google, musisz przesłać czcionki na swój serwer WordPress. Aby to zrobić, używając programu FTP, takiego jak FileZilla lub cPanel , przejdź do katalogu głównego plików witryny, które zawierają wp-includes i wp-admin .

Następnie możesz utworzyć nowy katalog i nazwać go „czcionką”, jeśli jeszcze go nie masz. Następnie prześlij przekonwertowane pliki czcionek „woff” do katalogu „font”.
2.5 Połącz nowe czcionki z CSS w WordPress za pomocą font-face
Po przesłaniu plików czcionek na serwer musisz użyć @font-face , aby dołączyć czcionki do CSS swojej witryny. Prawie każdy motyw WordPress ma niestandardowy panel CSS. Jeśli Twój motyw nie zawiera dodatkowej sekcji CSS, możesz użyć darmowej wtyczki, takiej jak Simple Custom CSS.
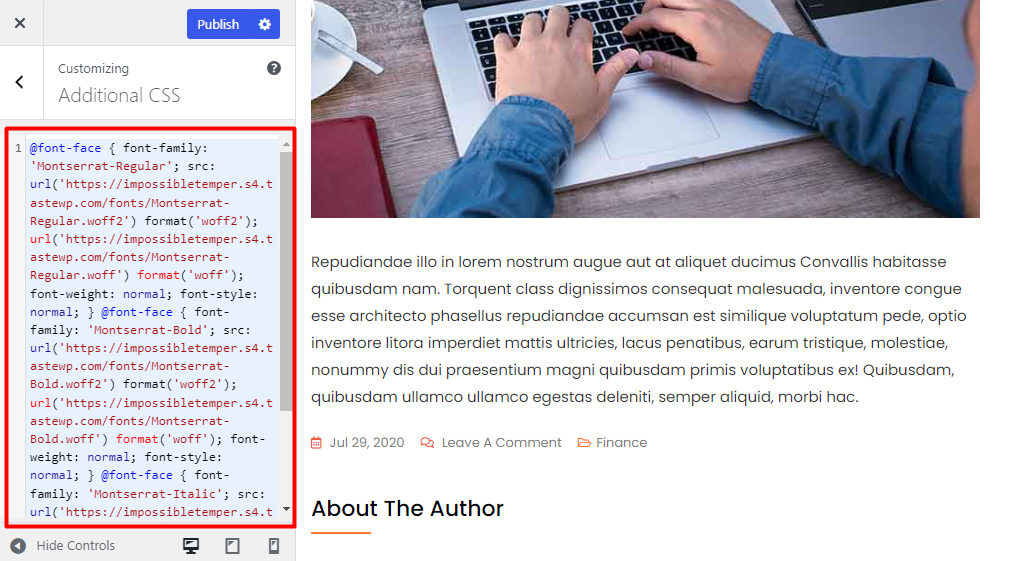
Teraz, aby dodać niestandardowy kod, przejdź do obszaru Wygląd > Dostosuj > Dodatkowy CSS na pulpicie nawigacyjnym WordPress i wklej skrypty CSS w sekcji Dodatkowe CSS.
@font-face {
rodzina czcionek: „Montserrat-Regular”;
src: url('https://twójurl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://twójurl/fonts/Montserrat-Regular.woff') format('woff');
waga czcionki: normalna;
styl czcionki: normalny;
}
@font-face {
rodzina czcionek: „Montserrat-Bold”;
src: url('https://twójurl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://twójurl/fonts/Montserrat-Bold.woff') format('woff');
waga czcionki: normalna;
styl czcionki: normalny;
}
@font-face {
rodzina czcionek: „Montserrat-kursywa”;
src: url('https://twójurl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://twójurl/fonts/Montserrat-Italic.woff') format('woff');
waga czcionki: normalna;
styl czcionki: normalny;
} 
Pamiętaj, aby zastąpić „ yoururl ” rzeczywistym adresem URL i rodziną czcionek rzeczywistą rodziną czcionek dla wybranej czcionki. Następnie zapisz zmiany.
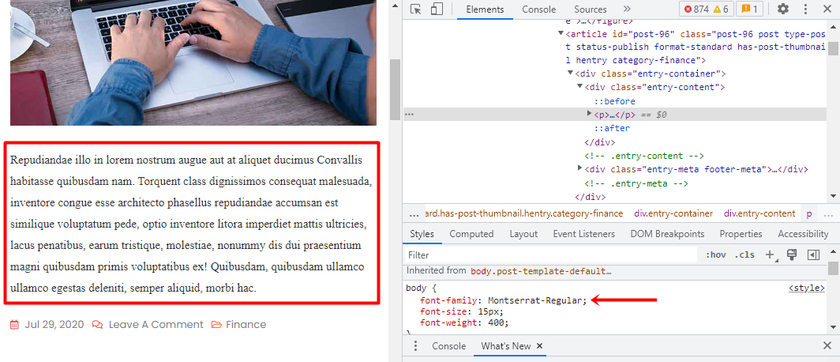
W końcu będziesz musiał zmodyfikować swój plik styles.css, aby odnosił się do nowej rodziny czcionek. Tutaj użyliśmy CSS dla tekstu podstawowego przy użyciu czcionki Montserrat Regular.
Wklej poniższy kod bezpośrednio poniżej miejsca, w którym dodaliśmy niestandardowe skrypty.
body {rodzina czcionek: „Montserrat-Regular”, Arial, bezszeryfowa;}W rezultacie zobaczysz, że twoje akapity mają czcionkę, gdy odwiedzasz teraz swoją witrynę. Oto przykład jako zrzut ekranu poniżej:

I to wszystko. Dzięki tym prostym i łatwym krokom możesz ręcznie hostować czcionki Google lokalnie w swojej witrynie WordPress.
Wniosek
Lokalny hosting czcionek Google w WordPress może być świetnym sposobem na poprawę szybkości i niezawodności Twojej witryny. Zapewnia również większą kontrolę nad używanymi czcionkami, ponieważ można je dostosować w razie potrzeby.
W tym artykule poznaliśmy zalety lokalnego hostowania czcionek. Nauczyliśmy się dwóch prostych metod lokalnego hostowania czcionek Google w WordPress, w tym używania wtyczki lub robienia tego ręcznie. Niezależnie od wybranej metody lokalny hosting czcionek Google może być świetnym sposobem na skorzystanie z ogromnego wyboru czcionek udostępnianych przez Google.
Mamy nadzieję, że ten artykuł pomógł ci w lokalnym hostingu czcionek Google. Jeśli tak, daj nam znać w sekcji komentarzy, którą metodę wolisz najbardziej.
Tymczasem możesz przeczytać nasze inne artykuły, które mogą Ci się przydać, takie jak najlepsze kody CSS do dostosowania WordPressa. Możesz sprawdzić naszą stronę bloga, aby przeczytać więcej artykułów związanych z WordPress.
Na przykład oto kilka postów, które mogą Cię zainteresować:
- Jak dodać czcionki Google do WordPress: 4 proste metody!
- Najlepsze kody CSS do dostosowywania stron internetowych WordPress
- Jak zminimalizować pliki WordPress (CSS, HTML i JavaScript)
