Cómo alojar fuentes de Google localmente en WordPress
Publicado: 2023-02-28Alojar las fuentes localmente puede ser complicado para los usuarios comunes de WordPress, pero ofrece grandes ventajas en términos de rendimiento. Afortunadamente, hay una manera fácil de alojar Google Fonts localmente en WordPress , lo que hará que su sitio web sea más rápido y eficiente.
Cuando estás creando un sitio web, uno de los factores más importantes a considerar es el tipo de fuente que utilizarás. Las fuentes pueden ayudar a establecer el tono de su sitio web y pueden ser clave para atraer visitantes. Google Fonts es un gran recurso para encontrar fuentes para su sitio web.
Este artículo le proporcionará las instrucciones paso a paso que necesita para alojar Google Fonts localmente. Una vez hecho esto, podrá aprovechar la gran selección de fuentes proporcionada por Google sin sacrificar la velocidad de su sitio web.
Pero antes de sumergirnos en el proceso paso a paso, primero comprendamos qué son las fuentes de Google y por qué son tan populares. Entonces, vamos a sumergirnos.
¿Qué son las fuentes de Google?
Google Fonts es una biblioteca en línea de fuentes gratuitas de código abierto desarrollada por Google. Se lanzó en 2010 con el objetivo de hacer que la web sea hermosa y rápida a través de una gran tipografía. Desde entonces, se ha convertido en una de las fuentes de fuentes más populares en la web.
Además de proporcionar una biblioteca de fuentes, Google Fonts también proporciona herramientas para ayudarlo a personalizar las fuentes a su gusto. Puede cambiar el tamaño de la fuente, la altura de la línea y el espaciado entre letras, así como agregar efectos como sombras paralelas, contornos y sombras de texto.
Sin embargo, existen algunos inconvenientes en el uso de Google Fonts. Por un lado, pueden ralentizar la velocidad de carga de su sitio web porque la fuente se carga desde los servidores de Google en lugar de su propio servidor. Esto puede afectar negativamente su experiencia de usuario. Además, Google Fonts solo está disponible en ciertos formatos y no todos los navegadores son compatibles con todos los formatos.
Afortunadamente, hay una manera de sortear estos inconvenientes. Al alojar las fuentes localmente, puede asegurarse de que su sitio web se cargue rápidamente y todos los navegadores puedan acceder a las fuentes. Echemos un vistazo a otros beneficios de alojar Google Fonts localmente.
Ventajas de alojar Google Fonts localmente
Hay varias ventajas de alojar Google Fonts localmente.
Por ejemplo, hará que su sitio web sea más rápido y eficiente. En lugar de tener que cargar las fuentes desde los servidores de Google, su sitio web podrá cargarlas desde su propio servidor. Esto reducirá el tiempo de carga de su sitio web y facilitará a los visitantes el acceso a las fuentes.
Además, alojar las fuentes localmente hará que estén disponibles en todos los navegadores, ya que la fuente se almacenará en su servidor.
Además, alojar las fuentes localmente le dará más control sobre cómo se usan en su sitio web. Esto se debe a que las fuentes se almacenan en su propio servidor y se pueden ajustar según sea necesario. Por ejemplo, si quisiera experimentar con diferentes tamaños o estilos de fuente, podría hacerlo sin tener que cambiar el código de su sitio web. Esta flexibilidad puede ser invaluable al crear un sitio web.
Finalmente, alojar las fuentes localmente reducirá su dependencia de los servicios de terceros . Al alojar las fuentes en su propio servidor, no tendrá que preocuparse por depender de los servidores de Google para entregar las fuentes a sus visitantes. Esto puede ser beneficioso tanto por razones de seguridad como de confiabilidad.
Ahora que conoce las ventajas de alojar Google Fonts localmente, echemos un vistazo a cómo hacerlo en WordPress.
¿Cómo alojar fuentes de Google localmente en WordPress?
Puede alojar las fuentes de Google localmente en WordPress de dos maneras.
- Usar un complemento dedicado
- A mano
Aquí, presentaremos ambos métodos. Para que pueda seleccionar el método que mejor se adapte a sus necesidades.
1. Aloje las fuentes de Google localmente usando un complemento
La forma más fácil de alojar Google Fonts localmente en WordPress es usar un complemento. Hay varios complementos disponibles que pueden ayudarte. Para esta demostración, usaremos el complemento OMFG (Optimize my Google Fonts).

Este complemento facilita la selección de las fuentes que desea usar y luego las descarga y aloja automáticamente en su servidor.
Comencemos instalando y activando el complemento Optimize my Google Fonts.
1.1 Instalar y activar el complemento Optimize My Google Fonts
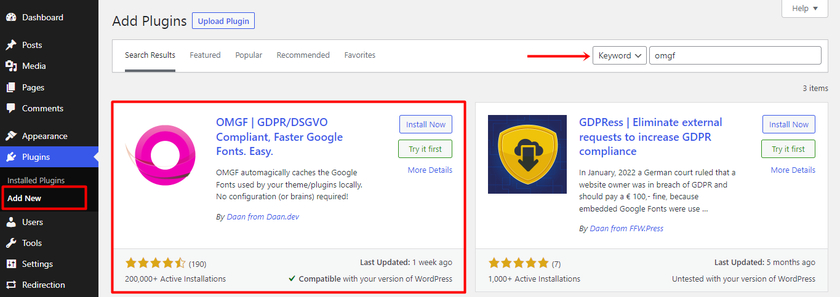
Para instalar el complemento, vaya a Complementos> Agregar nuevo en su panel de WordPress. Busque el complemento en el repositorio de complementos de WordPress utilizando las palabras clave del complemento " OMGF ".

Haga clic en ' Instalar ahora' cuando localice el complemento en los resultados de búsqueda. Después de la instalación, para habilitar el complemento en su sitio web, haga clic en el botón ' Activar' .
1.2 Configure los ajustes del complemento OMFG
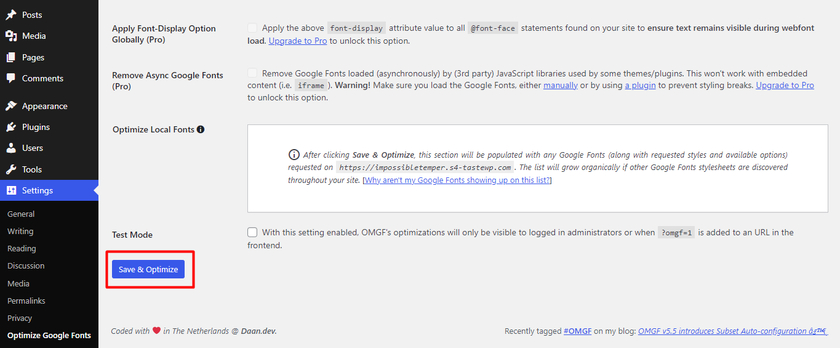
Después de completar la activación, vaya a Configuración > Optimizar fuentes de Google .
Dentro de la pestaña Fuentes locales, si se desplaza hasta el final, verá un botón " Guardar y optimizar ". Sus fuentes de Google ahora se alojarán localmente después de hacer clic en ese botón.

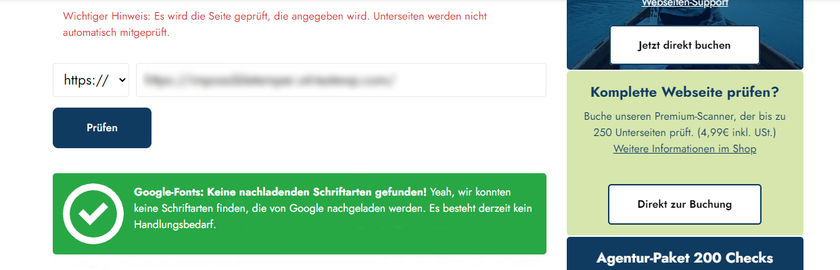
Ahora, para verificar si el complemento funcionó o no, simplemente puede usar una herramienta como 'sicher', que es una herramienta de verificación de fuentes en línea gratuita. Aunque la interfaz está en alemán, es fácil de entender.
Simplemente escriba la URL de su sitio web en el cuadro de texto. Si todo está en orden, recibirá una notificación verde. De lo contrario, si el complemento no funciona correctamente para su sitio, recibirá una gran alerta roja. Además, antes de usar esta herramienta, asegúrese de desactivar el modo de prueba de OMGF.

Y ahí lo tienes. Estas instrucciones simplifican el alojamiento de Google Fonts localmente en WordPress usando un complemento.
2. Aloja manualmente las fuentes de Google en WordPress
En esta sección, veremos cómo podemos alojar las fuentes de Google en WordPress manualmente. Este método es excelente para usted si no desea instalar complementos de terceros.

Pero antes de comenzar, le sugerimos encarecidamente que haga una copia de seguridad de su sitio antes de seguir procesando para que no pierda su sitio en caso de complicaciones.
2.1 Descargar el archivo de fuentes de Google
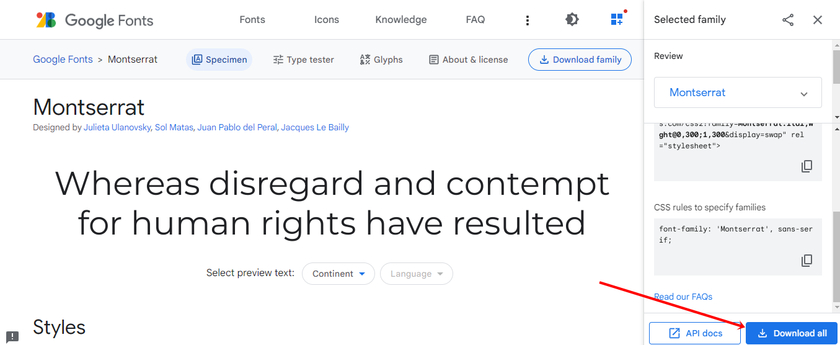
Primero debe visitar fonts.google.com y realizar una búsqueda de fuente antes de poder descargar el archivo de fuente. Montserrat se utilizará en este ejemplo.
Después de encontrar la fuente de su elección, seleccione " Descargar familia " en el menú.

La colección completa de pesos y estilos de fuentes se descargará a su computadora como un archivo zip.
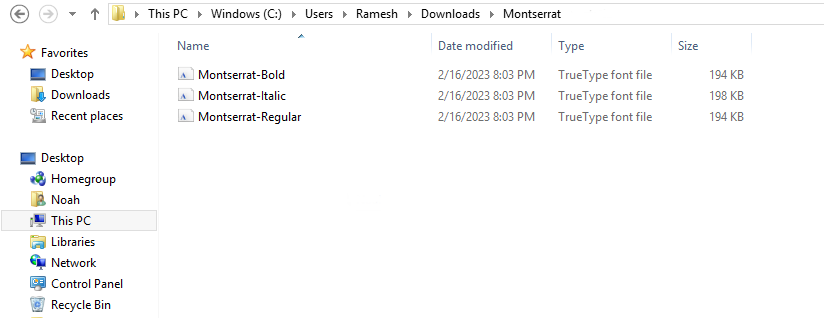
2.2 Extraiga los archivos descargados
Ahora vaya a la carpeta de descarga y abra el archivo zip que contiene la familia de fuentes. Aquí, puede conservar los archivos de fuentes que necesita y eliminar el resto de las otras fuentes. En nuestro caso, mantenemos Montserrat-Regular, Montserrat-Bold y Montserrat-Italic.

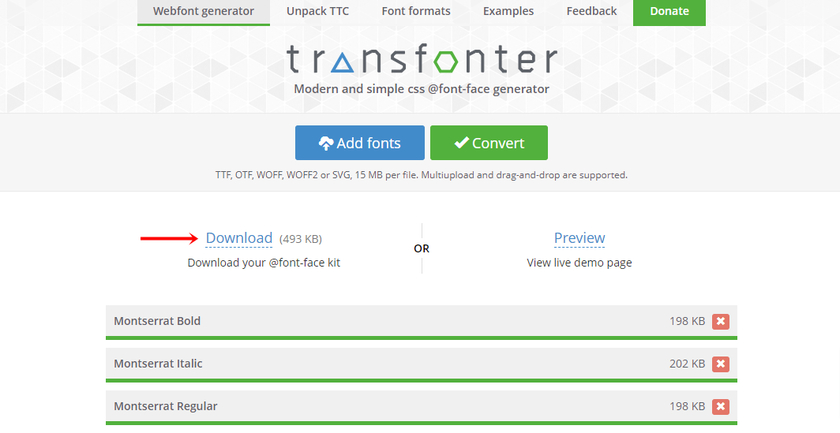
2.3 Convertir el formato de fuente
Nuestras fuentes instaladas pertenecen a la familia de fuentes TrueType (TTF) . Para la compresión específica del formato, estos deben convertirse al formato de fuente abierta web (WOFF ).
Puede utilizar una herramienta de su elección, como transfonter o convertio, para convertir los tipos de archivos de fuentes.

Después de convertir los archivos, puede descargar los formatos de archivo '.woff' a su computadora.
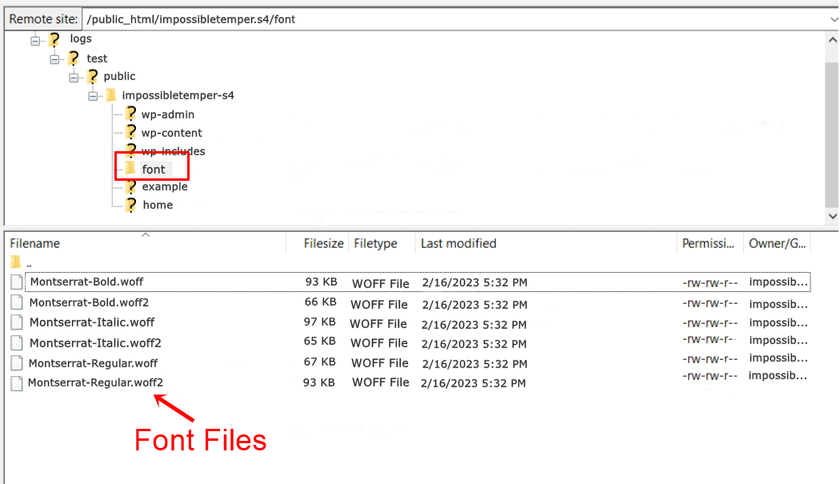
2.4 Cargar las fuentes en el servidor
A continuación, para alojar las fuentes de Google localmente, debe cargar las fuentes en su servidor de WordPress. Para hacer eso, usando un programa FTP como FileZilla o cPanel , navegue a la raíz de los archivos de su sitio que contienen wp-includes y wp-admin .

Luego puede crear un nuevo directorio y nombrarlo "fuente" si aún no tiene uno. Después de eso, cargue los archivos de fuente 'woff' convertidos en el directorio 'fuente'.
2.5 Vincular nuevas fuentes al CSS en WordPress usando font-face
Después de cargar los archivos de fuentes en su servidor, debe usar @font-face para incluir las fuentes en el CSS de su sitio web. Casi todos los temas de WordPress vienen con un panel CSS personalizado. En caso de que su tema no venga con una sección CSS adicional, puede usar un complemento gratuito como Simple Custom CSS.
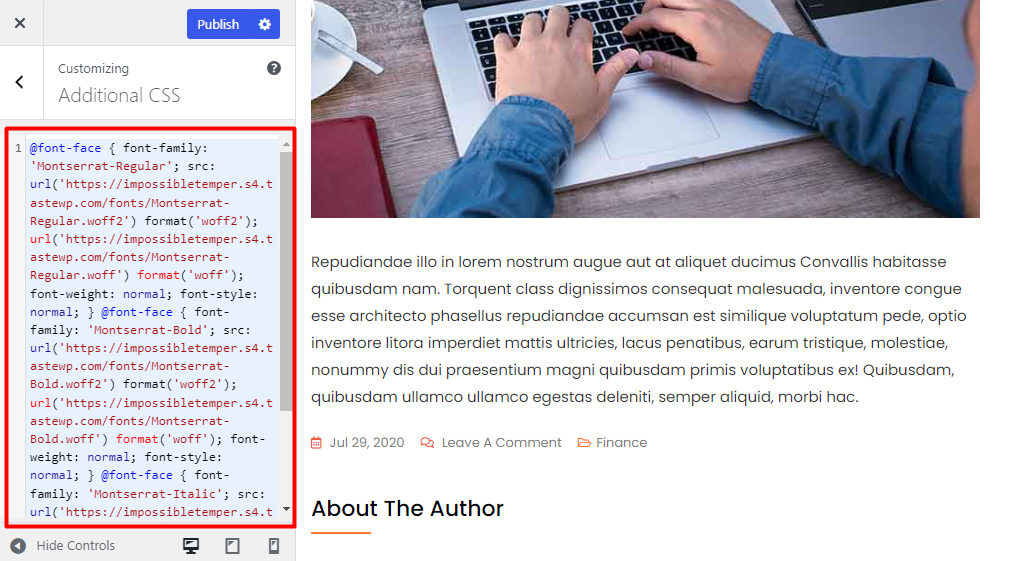
Ahora, para agregar el código personalizado, vaya al área Apariencia > Personalizar > CSS adicional de su panel de control de WordPress y pegue los scripts CSS en la sección CSS adicional.
@Perfil delantero {
familia tipográfica: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
peso de fuente: normal;
estilo de fuente: normal;
}
@Perfil delantero {
familia tipográfica: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
peso de fuente: normal;
estilo de fuente: normal;
}
@Perfil delantero {
familia de fuentes: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
peso de fuente: normal;
estilo de fuente: normal;
} 
Asegúrese de reemplazar ' yoururl ' con su URL real y familia de fuentes con la familia de fuentes real para la fuente elegida. Luego guarde los cambios.
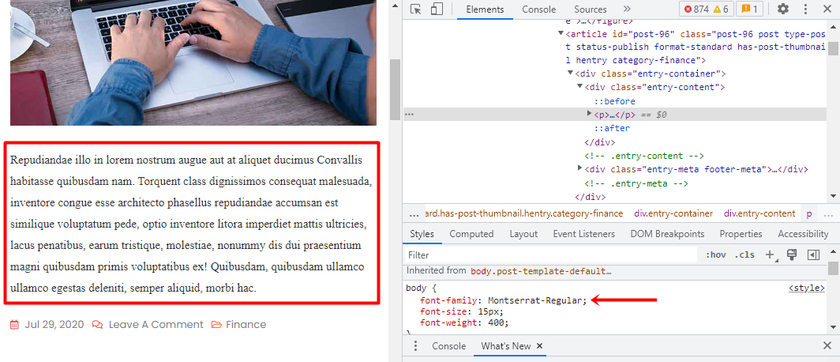
Por último, deberá modificar su archivo styles.css para hacer referencia a la nueva familia de fuentes. Aquí hemos usado el CSS para el cuerpo del texto usando la fuente Montserrat Regular.
Pegue el siguiente código justo debajo de donde agregamos los scripts personalizados.
cuerpo {familia de fuentes: 'Montserrat-Regular', Arial, sans-serif;}Como resultado, verá que sus párrafos tienen la fuente cuando visite su sitio ahora. Aquí hay un ejemplo como una captura de pantalla a continuación:

Y eso es. Con estos pasos simples y sencillos, puede alojar fuentes de Google manualmente de forma local en su sitio web de WordPress.
Conclusión
Alojar Google Fonts localmente en WordPress puede ser una excelente manera de mejorar la velocidad y la confiabilidad de su sitio web. También le brinda más control sobre las fuentes que usa, ya que puede ajustarlas según sea necesario.
En este artículo, aprendimos las ventajas de alojar fuentes localmente. Aprendimos dos métodos sencillos para alojar las fuentes de Google localmente en WordPress, incluido el uso de un complemento o hacerlo manualmente. Cualquiera que sea el método que elija, alojar Google Fonts localmente puede ser una excelente manera de aprovechar la gran selección de fuentes proporcionada por Google.
Esperamos que este artículo le haya ayudado a alojar localmente sus fuentes de Google. En caso afirmativo, háganos saber en la sección de comentarios qué método prefiere.
Mientras tanto, puedes leer nuestros otros artículos que pueden serte útiles, como los mejores códigos CSS para personalizar WordPress. Puede consultar nuestra página de blog para leer más artículos relacionados con WordPress.
Por ejemplo, aquí hay algunas publicaciones que podrían interesarle:
- Cómo agregar fuentes de Google a WordPress: ¡4 métodos fáciles!
- Los mejores códigos CSS para personalizar sitios web de WordPress
- Cómo Minificar Archivos de WordPress (CSS, HTML y JavaScript)
