Cum să găzduiești fonturi Google local în WordPress
Publicat: 2023-02-28Găzduirea locală a fonturilor poate fi dificilă pentru utilizatorii obișnuiți de WordPress, dar oferă mari avantaje în ceea ce privește performanța. Din fericire, există o modalitate ușoară de a găzdui fonturi Google local în WordPress , ceea ce vă va face site-ul mai rapid și mai eficient.
Când construiți un site web, unul dintre cei mai importanți factori de luat în considerare este tipul de font pe care îl veți folosi. Fonturile pot ajuta la stabilirea tonului site-ului dvs. și pot fi cheie în atragerea vizitatorilor. Google Fonts este o resursă excelentă pentru a găsi fonturi pentru site-ul dvs. web.
Acest articol vă va oferi instrucțiunile pas cu pas de care aveți nevoie pentru a găzdui fonturi Google local. Odată terminat, veți putea profita de selecția mare de fonturi oferite de Google fără a sacrifica viteza site-ului dvs.
Dar înainte de a ne aprofunda în procesul pas cu pas, să înțelegem mai întâi ce sunt fonturile Google și de ce sunt atât de populare. Deci, hai să ne scufundăm.
Ce sunt fonturile Google?
Google Fonts este o bibliotecă online de fonturi gratuite, open source, dezvoltată de Google. A fost lansat în 2010 cu scopul de a face web-ul atât frumos, cât și rapid printr-o tipografie excelentă. De atunci, a devenit una dintre cele mai populare surse de fonturi de pe web.
Pe lângă faptul că oferă o bibliotecă de fonturi, Google Fonts oferă și instrumente care vă ajută să personalizați fonturile după bunul plac. Puteți modifica dimensiunea fontului, înălțimea liniilor și spațierea dintre litere, precum și puteți adăuga efecte precum umbre, contururi și umbre text.
Cu toate acestea, există unele dezavantaje în utilizarea fonturilor Google. În primul rând, pot încetini viteza de încărcare a site-ului dvs., deoarece fontul este încărcat de pe serverele Google și nu de pe propriul dvs. server. Acest lucru vă poate afecta negativ experiența utilizatorului. De asemenea, fonturile Google sunt disponibile numai în anumite formate și nu toate browserele acceptă toate formatele.
Din fericire, există o modalitate de a ocoli aceste dezavantaje. Găzduind fonturile la nivel local, vă puteți asigura că site-ul dvs. se încarcă rapid și că toate browserele pot accesa fonturile. Să aruncăm o privire la alte beneficii ale găzduirii fonturilor Google local.
Avantajele găzduirii fonturilor Google local
Există mai multe avantaje de a găzdui local Fonturi Google.
De exemplu, vă va face site-ul mai rapid și mai eficient. În loc să trebuiască să încărcați fonturile de pe serverele Google, site-ul dvs. web le va putea încărca de pe propriul server. Acest lucru va reduce timpul de încărcare a site-ului dvs. și va facilita accesul vizitatorilor la fonturi.
De asemenea, găzduirea locală a fonturilor le va face disponibile în toate browserele, deoarece fontul va fi stocat pe serverul dvs.
În plus, găzduirea locală a fonturilor vă va oferi mai mult control asupra modului în care sunt utilizate pe site-ul dvs. web. Acest lucru se datorează faptului că fonturile sunt stocate pe propriul server și pot fi ajustate după cum este necesar. De exemplu, dacă doriți să experimentați cu diferite dimensiuni sau stiluri de font, puteți face acest lucru fără a fi nevoie să schimbați codul de pe site-ul dvs. web. Această flexibilitate poate fi neprețuită atunci când creați un site web.
În cele din urmă, găzduirea locală a fonturilor vă va reduce dependența de serviciile terță parte . Găzduind fonturile pe propriul dvs. server, nu va trebui să vă faceți griji că vă bazați pe serverele Google pentru a livra fonturile vizitatorilor dvs. Acest lucru poate fi benefic atât din motive de securitate, cât și din motive de fiabilitate.
Acum că cunoașteți avantajele găzduirii fonturilor Google local, să aruncăm o privire la cum să faceți acest lucru în WordPress.
Cum să găzduiești fonturi Google local în WordPress?
Puteți găzdui fonturi Google local în WordPress în două moduri.
- Folosind un plugin dedicat
- Manual
Aici, vom prezenta ambele metode. Astfel, puteți alege metoda care corespunde cel mai bine nevoilor dvs.
1. Găzduiește fonturi Google local utilizând un plugin
Cel mai simplu mod de a găzdui fonturi Google local în WordPress este să folosești un plugin. Există mai multe plugin-uri disponibile care vă pot ajuta. Pentru această demonstrație, vom folosi pluginul OMFG (Optimize my Google Fonts).

Acest plugin facilitează selectarea fonturilor pe care doriți să le utilizați și apoi descărcarea și găzduirea automată a acestora pe serverul dvs.
Să începem prin a instala și a activa pluginul Optimize my Google Fonts.
1.1 Instalați și activați pluginul Optimize My Google Fonts
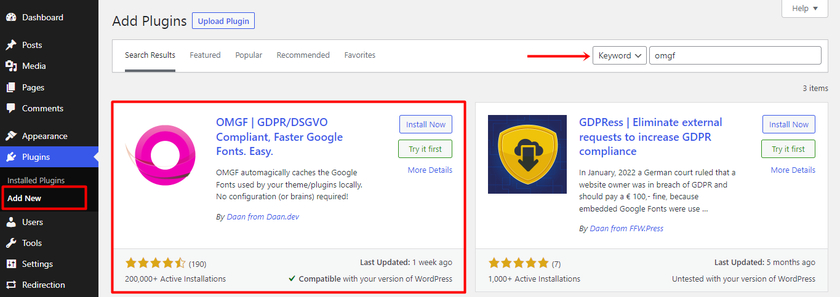
Pentru a instala pluginul, accesați Plugin-uri > Adăugați nou în tabloul de bord WordPress. Căutați pluginul în depozitul de pluginuri WordPress folosind cuvintele cheie ale pluginului „ OMGF ”.

Faceți clic pe „ Instalare acum” când localizați pluginul în rezultatele căutării. După instalare, pentru a activa pluginul pe site-ul dvs., faceți clic pe butonul „ Activare” .
1.2 Configurați setările pluginului OMFG
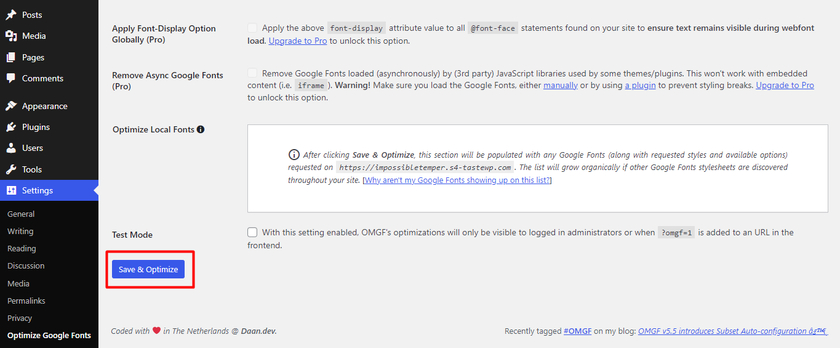
După finalizarea activării, accesați Setări > Optimizare fonturi Google .
În fila Fonturi locale, dacă derulați până la sfârșit, veți vedea un buton „ Salvați și optimizați ”. Fonturile dvs. Google vor fi acum găzduite local după ce faceți clic pe acel buton.

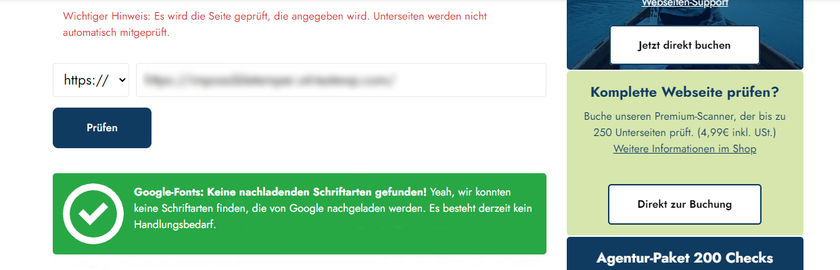
Acum, pentru a verifica dacă pluginul a funcționat sau nu, puteți utiliza pur și simplu un instrument precum „sicher”, care este un instrument gratuit de verificare a fonturilor online. Deși interfața este în germană, este clar de înțeles.
Pur și simplu introduceți adresa URL a site-ului dvs. în caseta de text. Dacă totul este în ordine, vei primi o notificare verde. Sau, dacă pluginul nu funcționează corect pentru site-ul dvs., veți primi o alertă roșie uriașă. De asemenea, înainte de a utiliza acest instrument, aveți grijă să dezactivați modul de testare al OMGF.

Și iată-l. Aceste instrucțiuni simplifică găzduirea locală a fonturilor Google în WordPress folosind un plugin.

2. Găzduiește manual fonturile Google în WordPress
În această secțiune, vom arunca o privire asupra modului în care putem găzdui manual fonturi Google în WordPress. Această metodă este grozavă pentru dvs. dacă nu doriți să instalați pluginuri terțe.
Dar înainte de a începe, vă sugerăm cu tărie să faceți o copie de rezervă a site-ului dvs. înainte de a procesa în continuare, astfel încât să nu vă pierdeți site-ul în cazul unor complicații.
2.1 Descărcați fișierul de font Google
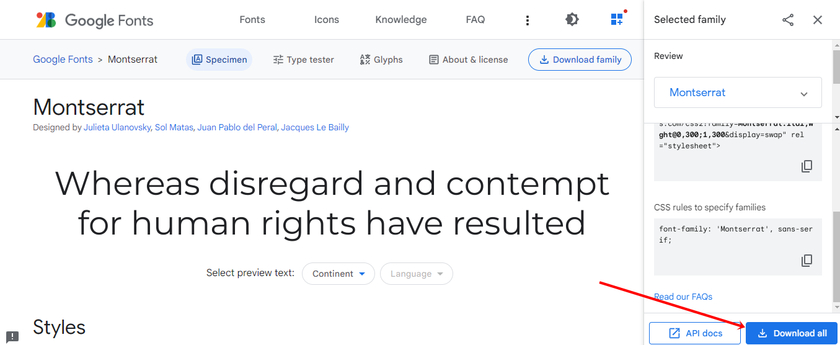
Mai întâi trebuie să vizitați fonts.google.com și să efectuați o căutare de fonturi înainte de a putea descărca fișierul cu fonturi. Montserrat va fi folosit în acest exemplu.
După ce ați găsit fontul ales, selectați „ Descărcați familia ” din meniu.

Întreaga colecție de greutăți și stiluri de font va fi apoi descărcată pe computer ca fișier zip.
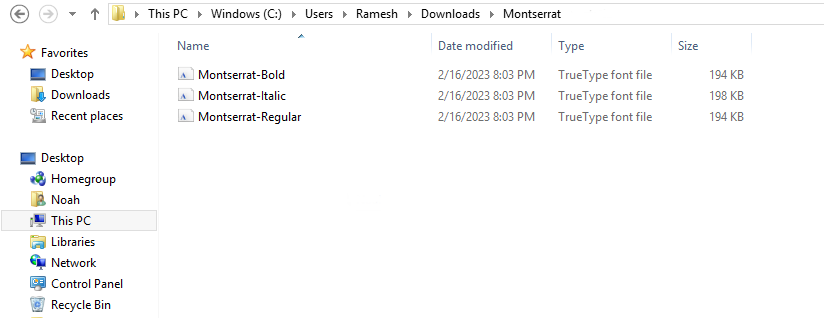
2.2 Extrageți fișierele descărcate
Acum accesați folderul de descărcare și deschideți fișierul zip care conține familia de fonturi. Aici, puteți doar să păstrați fișierele cu fonturi de care aveți nevoie și să ștergeți restul celorlalte fonturi. În cazul nostru, păstrăm Montserrat-Regular, Montserrat-Bold și Montserrat-Italic.

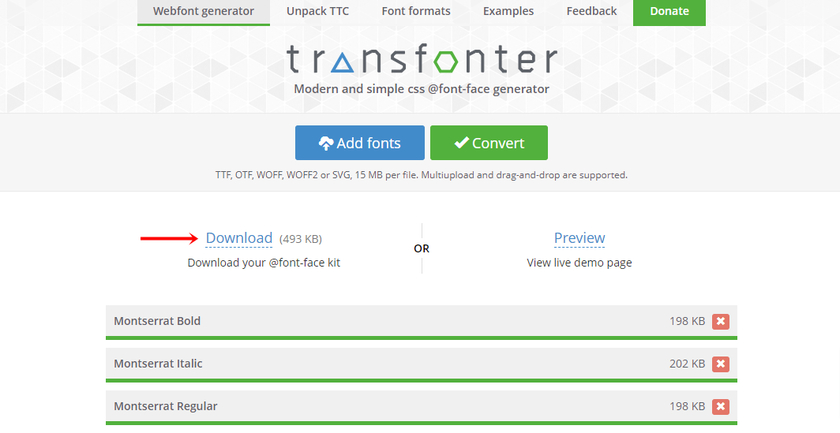
2.3 Convertiți formatul fontului
Fonturile noastre instalate sunt în familia de fonturi TrueType (TTF) . Pentru compresia specifică formatului, acestea trebuie convertite în formatul Web Open Font (WOFF ).
Puteți utiliza un instrument la alegere, cum ar fi transformer sau convertio, pentru a converti tipurile de fișiere de font.

După ce fișierele au fost convertite, puteți descărca formatele de fișiere „.woff” pe computer.
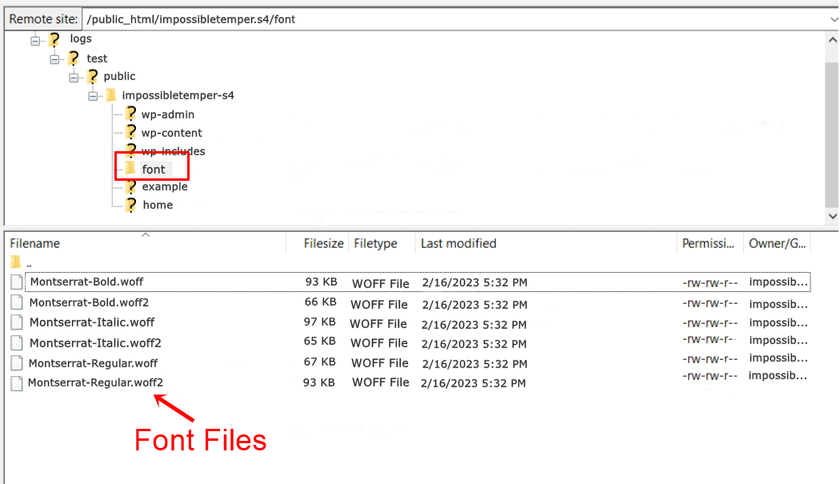
2.4 Încărcați fonturile pe server
În continuare, pentru a găzdui fonturile Google local, trebuie să încărcați fonturile pe serverul dvs. WordPress. Pentru a face acest lucru, folosind un program FTP precum FileZilla sau cPanel , navigați la rădăcina fișierelor site-ului dvs. care conțin wp-includes și wp-admin .

Apoi puteți crea un director nou și îl puteți numi „font” dacă nu aveți deja unul. După aceea, încărcați fișierele de font „woff” convertite în directorul „font”.
2.5 Conectați fonturi noi la CSS pe WordPress folosind font-face
După încărcarea fișierelor cu fonturi pe serverul dvs., trebuie să utilizați @font-face pentru a include fonturile în CSS-ul site-ului dvs. web. Aproape fiecare temă WordPress vine cu un panou CSS personalizat. În cazul în care tema dvs. nu vine cu o secțiune CSS suplimentară, puteți utiliza un plugin gratuit, cum ar fi Simple Custom CSS.
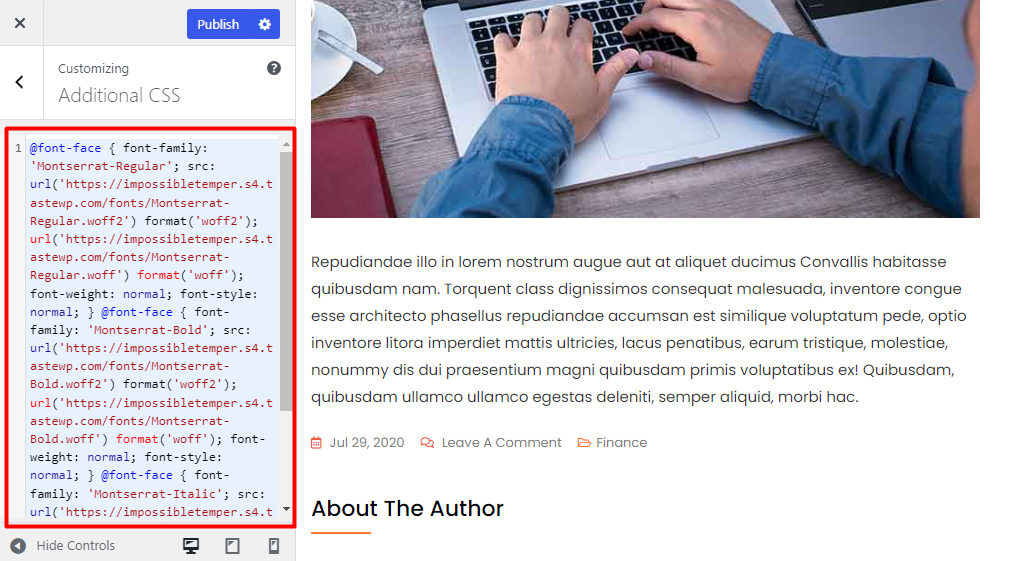
Acum, pentru a adăuga codul personalizat, accesați Aspect > Personalizare > zona CSS suplimentară din tabloul de bord WordPress și inserați scripturile CSS în secțiunea CSS suplimentară.
@font-face {
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
greutatea fontului: normal;
stil font: normal;
}
@font-face {
familia de fonturi: „Montserrat-Bold”;
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
greutatea fontului: normal;
stil font: normal;
}
@font-face {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
greutatea fontului: normal;
stil font: normal;
} 
Asigurați-vă că înlocuiți „ yoururl ” cu adresa URL reală și familia de fonturi cu familia reală de fonturi pentru fontul ales. Apoi salvați modificările.
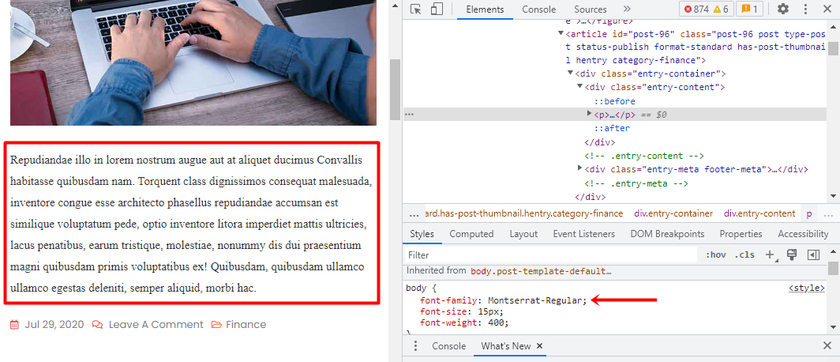
În cele din urmă, va trebui să modificați fișierul styles.css pentru a face referire la noua familie de fonturi. Aici am folosit CSS pentru corpul textului folosind fontul Montserrat Regular.
Lipiți următorul cod chiar mai jos unde am adăugat scripturile personalizate.
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}Ca rezultat, veți vedea că paragrafele dvs. au fontul atunci când vă vizitați site-ul acum. Iată un exemplu ca o captură de ecran de mai jos:

Si asta e. Cu acești pași simpli și simpli, puteți găzdui manual fonturi Google local pe site-ul dvs. WordPress.
Concluzie
Găzduirea locală a fonturilor Google în WordPress poate fi o modalitate excelentă de a îmbunătăți viteza și fiabilitatea site-ului dvs. De asemenea, vă oferă mai mult control asupra fonturilor pe care le utilizați, deoarece le puteți ajusta după cum este necesar.
În acest articol, am aflat avantajele găzduirii fonturilor local. Am învățat două metode simple de a găzdui fonturile Google local în WordPress, inclusiv utilizarea unui plugin sau efectuarea manuală. Indiferent de metoda pe care o alegeți, găzduirea locală a fonturilor Google poate fi o modalitate excelentă de a profita de selecția mare de fonturi oferite de Google.
Sperăm că acest articol v-a ajutat să vă găzduiți fonturile Google la nivel local. Dacă da, spuneți-ne în secțiunea de comentarii ce metodă preferați cel mai mult.
Între timp, puteți citi celelalte articole ale noastre care vă pot fi utile, cum ar fi cele mai bune coduri CSS pentru personalizarea WordPress. Puteți verifica pagina noastră de blog pentru a citi mai multe articole legate de WordPress.
De exemplu, iată câteva postări care v-ar putea interesa:
- Cum să adăugați fonturi Google la WordPress: 4 metode simple!
- Cele mai bune coduri CSS pentru personalizarea site-urilor WordPress
- Cum să reduceți fișierele WordPress (CSS, HTML și JavaScript)
