Come ospitare Google Fonts in locale su WordPress
Pubblicato: 2023-02-28L'hosting locale dei font può essere complicato per gli utenti comuni di WordPress, ma offre grandi vantaggi in termini di prestazioni. Per fortuna, c'è un modo semplice per ospitare Google Fonts localmente in WordPress , che renderà il tuo sito web più veloce ed efficiente.
Quando crei un sito web, uno dei fattori più importanti da considerare è il tipo di carattere che utilizzerai. I caratteri possono aiutare a dare il tono al tuo sito web e possono essere fondamentali per attirare visitatori. Google Fonts è un'ottima risorsa per trovare caratteri per il tuo sito web.
Questo articolo ti fornirà le istruzioni dettagliate necessarie per ospitare Google Fonts localmente. Una volta fatto, potrai sfruttare l'ampia selezione di caratteri forniti da Google senza sacrificare la velocità del tuo sito web.
Ma prima di immergerci nel processo passo dopo passo, capiamo prima cosa sono i font di Google e perché sono così popolari. Quindi, tuffiamoci dentro.
Cosa sono i Google Font?
Google Fonts è una libreria online di font gratuiti e open source sviluppata da Google. È stato lanciato nel 2010 con l'obiettivo di rendere il web bello e veloce attraverso una grande tipografia. Da allora, è diventata una delle fonti di font più popolari sul web.
Oltre a fornire una libreria di caratteri, Google Fonts fornisce anche strumenti per aiutarti a personalizzare i caratteri a tuo piacimento. È possibile modificare la dimensione del carattere, l'altezza della linea e la spaziatura delle lettere, nonché aggiungere effetti come ombreggiature, contorni e ombreggiature del testo.
Tuttavia, ci sono alcuni svantaggi nell'utilizzo di Google Fonts. Per prima cosa, possono rallentare la velocità di caricamento del tuo sito Web perché il carattere viene caricato dai server di Google anziché dal tuo server. Ciò può influire negativamente sulla tua esperienza utente. Inoltre, Google Fonts è disponibile solo in determinati formati e non tutti i browser supportano tutti i formati.
Per fortuna, c'è un modo per aggirare questi inconvenienti. Ospitando i caratteri localmente, puoi assicurarti che il tuo sito web si carichi rapidamente e tutti i browser possano accedere ai caratteri. Diamo un'occhiata ad altri vantaggi dell'hosting di Google Fonts in locale.
Vantaggi dell'hosting di Google Fonts in locale
Ci sono diversi vantaggi nell'ospitare localmente Google Fonts.
Ad esempio, renderà il tuo sito Web più veloce ed efficiente. Invece di dover caricare i caratteri dai server di Google, il tuo sito web sarà in grado di caricarli dal tuo server. Ciò ridurrà il tempo di caricamento del tuo sito Web e renderà più facile per i visitatori accedere ai caratteri.
Inoltre, l'hosting locale dei caratteri li renderà disponibili in tutti i browser, poiché il carattere verrà archiviato sul tuo server.
Inoltre, l'hosting locale dei caratteri ti darà un maggiore controllo su come vengono utilizzati sul tuo sito web. Questo perché i caratteri sono memorizzati sul tuo server e possono essere regolati secondo necessità. Ad esempio, se desideri sperimentare dimensioni o stili di caratteri diversi, puoi farlo senza dover modificare il codice sul tuo sito web. Questa flessibilità può essere preziosa quando si crea un sito web.
Infine, l'hosting locale dei caratteri ridurrà la tua dipendenza da servizi di terze parti . Ospitando i caratteri sul tuo server, non dovrai preoccuparti di fare affidamento sui server di Google per consegnare i caratteri ai tuoi visitatori. Ciò può essere vantaggioso sia per motivi di sicurezza che di affidabilità.
Ora che conosci i vantaggi dell'hosting locale di Google Fonts, diamo un'occhiata a come farlo in WordPress.
Come ospitare Google Fonts in locale su WordPress?
Puoi ospitare i caratteri Google localmente in WordPress in due modi.
- Utilizzando un plug-in dedicato
- Manualmente
Qui presenteremo entrambi i metodi. Quindi puoi selezionare un metodo che meglio soddisfa le tue esigenze.
1. Ospita Google Fonts in locale utilizzando un plug-in
Il modo più semplice per ospitare Google Fonts localmente in WordPress è utilizzare un plug-in. Sono disponibili diversi plugin che possono aiutarti. Per questa dimostrazione, utilizzeremo il plug-in OMFG (Optimize my Google Fonts).

Questo plug-in semplifica la selezione dei caratteri che desideri utilizzare e quindi il download automatico e l'hosting sul tuo server.
Iniziamo installando e attivando il plugin Optimize my Google Fonts.
1.1 Installa e attiva il plug-in Optimize My Google Fonts
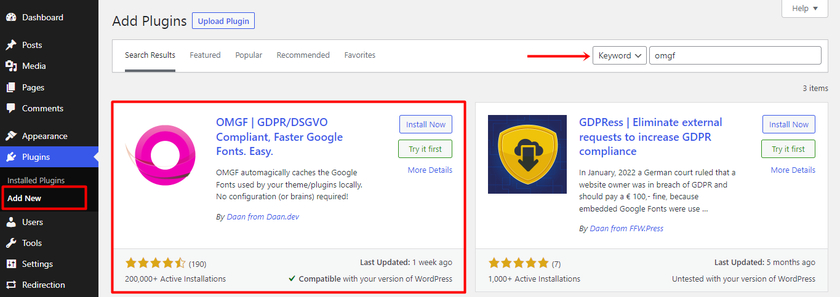
Per installare il plugin, vai su Plugin > Aggiungi nuovo nella dashboard di WordPress. Cerca il plug-in nel repository dei plug-in di WordPress utilizzando le parole chiave del plug-in " OMGF ".

Fai clic su " Installa ora" quando trovi il plug-in nei risultati della ricerca. Dopo l'installazione, per abilitare il plugin sul tuo sito web, fai clic sul pulsante " Attiva" .
1.2 Configurare le impostazioni del plugin OMFG
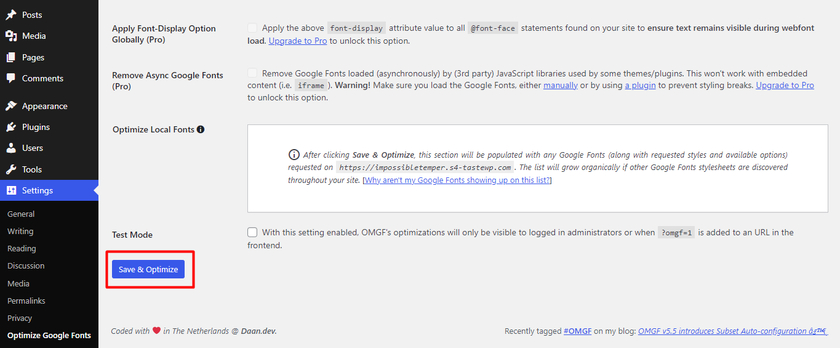
Dopo aver completato l'attivazione, vai su Impostazioni > Ottimizza Google Fonts .
All'interno della scheda Font locali, se scorri fino alla fine, vedrai un pulsante " Salva e ottimizza ". I tuoi caratteri Google saranno ora ospitati localmente dopo aver fatto clic su quel pulsante.

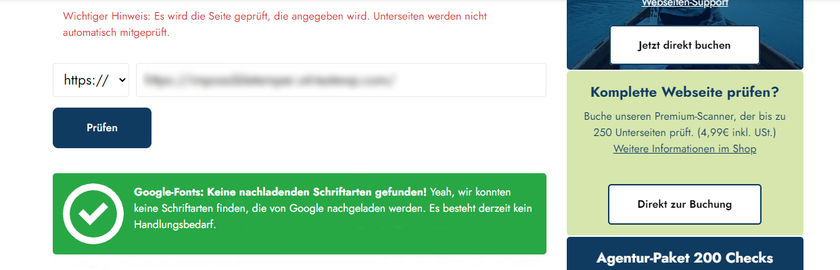
Ora per verificare se il plug-in ha funzionato o meno, puoi semplicemente utilizzare uno strumento come "sicher", che è uno strumento di controllo dei font online gratuito. Sebbene l'interfaccia sia in tedesco, è chiaro da capire.
Digita semplicemente l'URL del tuo sito web nella casella di testo. Se tutto è in ordine, riceverai una notifica verde. Oppure, se il plug-in non funziona correttamente per il tuo sito, riceverai un enorme avviso rosso. Inoltre, prima di utilizzare questo strumento, fai attenzione a disabilitare la modalità di test di OMGF.

E il gioco è fatto. Queste istruzioni semplificano l'hosting di Google Fonts localmente in WordPress utilizzando un plug-in.
2. Ospita manualmente Google Fonts in WordPress
In questa sezione, daremo un'occhiata a come possiamo ospitare manualmente i caratteri di Google in WordPress. Questo metodo è ottimo per te se non desideri installare plug-in di terze parti.

Ma prima di iniziare, ti consigliamo vivamente di eseguire un backup del tuo sito prima di elaborarlo ulteriormente in modo da non perdere il tuo sito in caso di complicazioni.
2.1 Scarica il file dei caratteri di Google
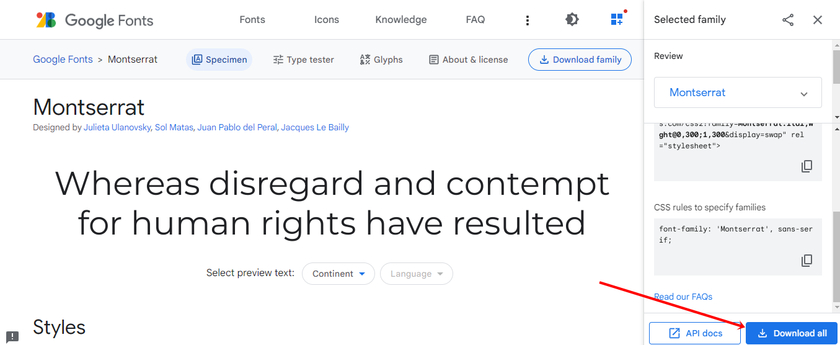
Devi prima visitare fonts.google.com ed eseguire una ricerca dei caratteri prima di poter scaricare il file del carattere. In questo esempio verrà utilizzato Montserrat .
Dopo aver trovato il carattere di tua scelta, seleziona " Scarica famiglia " dal menu.

L'intera raccolta di pesi e stili dei caratteri verrà quindi scaricata sul tuo computer come file zip.
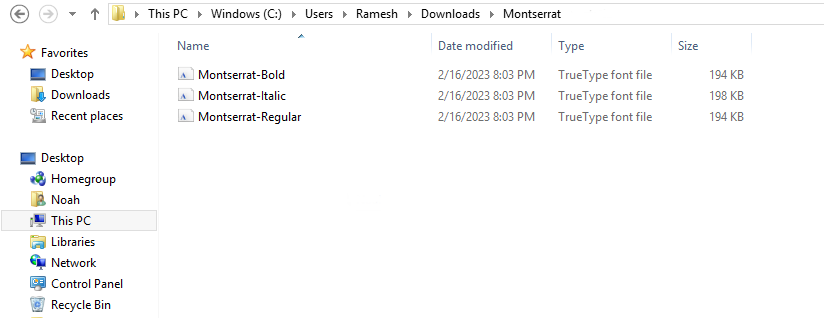
2.2 Estrarre i file scaricati
Ora vai nella cartella di download e apri il file zip che contiene la famiglia di caratteri. Qui puoi semplicemente conservare i file dei caratteri di cui hai bisogno ed eliminare il resto degli altri caratteri. Nel nostro caso, manteniamo Montserrat-Regular, Montserrat-Bold e Montserrat-Italic.

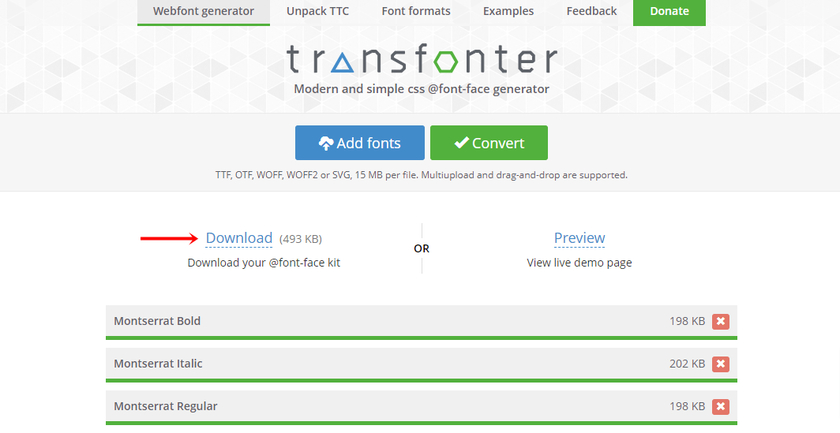
2.3 Convertire il formato del carattere
I nostri caratteri installati sono nella famiglia di caratteri TrueType (TTF) . Per la compressione specifica del formato, questi devono essere convertiti nel Web Open Font Format (WOFF ).
Puoi utilizzare uno strumento a tua scelta, come transfonter o convertio, per convertire i tipi di file di font.

Dopo che i file sono stati convertiti, puoi scaricare i formati di file ".woff" sul tuo computer.
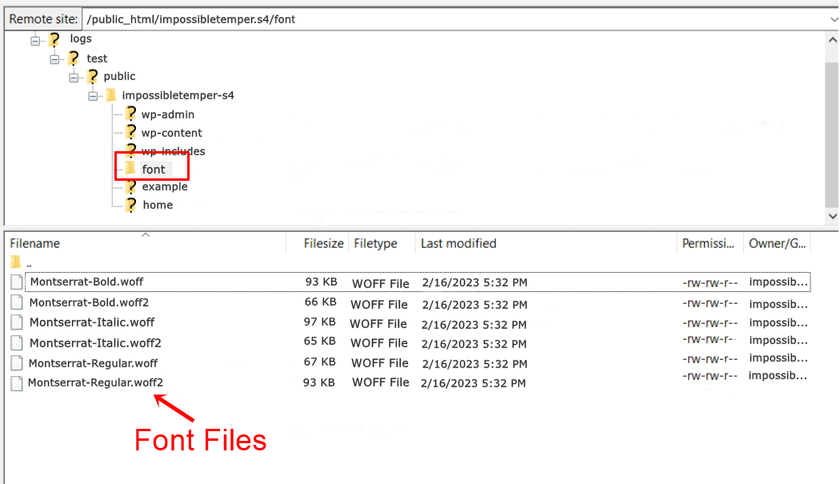
2.4 Carica i Font sul Server
Successivamente, per ospitare localmente i font di Google, devi caricare i font sul tuo server WordPress. Per farlo, utilizzando un programma FTP come FileZilla o cPanel , vai alla radice dei file del tuo sito che contengono wp-includes e wp-admin .

Quindi puoi creare una nuova directory e chiamarla "font" se non ne hai già una. Successivamente, carica i file di font "woff" convertiti nella directory "font".
2.5 Collega nuovi font al CSS su WordPress usando font-face
Dopo aver caricato i file dei caratteri sul tuo server, devi utilizzare @font-face per includere i caratteri nel CSS del tuo sito web. Quasi tutti i temi WordPress sono dotati di un pannello CSS personalizzato. Nel caso in cui il tuo tema non sia dotato di una sezione CSS aggiuntiva, puoi utilizzare un plug-in gratuito come Simple Custom CSS.
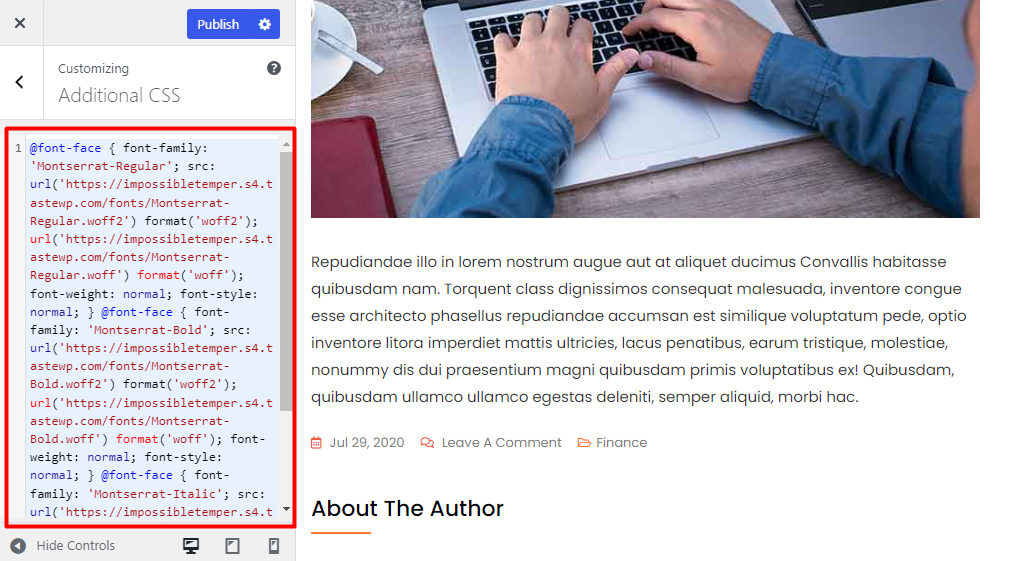
Ora per aggiungere il codice personalizzato, vai nell'area Aspetto > Personalizza > CSS aggiuntivo della dashboard di WordPress e incolla gli script CSS nella sezione CSS aggiuntivo.
@font-faccia {
famiglia di caratteri: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
font-weight: normale;
stile carattere: normale;
}
@font-faccia {
famiglia di caratteri: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
font-weight: normale;
stile carattere: normale;
}
@font-faccia {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
font-weight: normale;
stile carattere: normale;
} 
Assicurati di sostituire " yoururl " con il tuo URL effettivo e la famiglia di caratteri con la famiglia di caratteri effettiva per il carattere scelto. Quindi salva le modifiche.
Infine, dovrai modificare il tuo file styles.css per fare riferimento alla nuova famiglia di caratteri. Qui abbiamo utilizzato il CSS per il corpo del testo utilizzando il font Montserrat Regular.
Incolla il seguente codice proprio sotto dove abbiamo aggiunto gli script personalizzati.
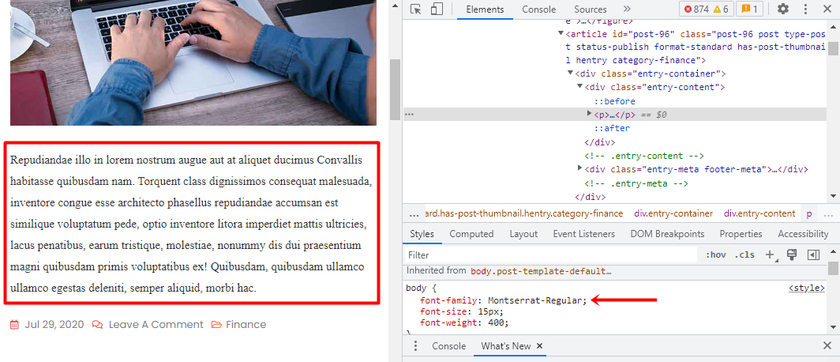
corpo {font-family: 'Montserrat-Regular', Arial, sans-serif;}Di conseguenza, quando visiti il tuo sito ora vedrai che i tuoi paragrafi hanno il carattere. Ecco un esempio come screenshot qui sotto:

E questo è tutto. Con questi passaggi semplici e facili, puoi ospitare manualmente i font di Google localmente sul tuo sito Web WordPress.
Conclusione
Ospitare Google Fonts localmente in WordPress può essere un ottimo modo per migliorare la velocità e l'affidabilità del tuo sito web. Ti dà anche un maggiore controllo sui caratteri che usi, poiché puoi regolarli secondo necessità.
In questo articolo, abbiamo appreso i vantaggi dell'hosting dei font in locale. Abbiamo imparato due semplici metodi per ospitare i caratteri Google localmente in WordPress, incluso l'utilizzo di un plug-in o l'esecuzione manuale. Qualunque sia il metodo scelto, l'hosting di Google Fonts in locale può essere un ottimo modo per sfruttare l'ampia selezione di font fornita da Google.
Ci auguriamo che questo articolo ti abbia aiutato a ospitare localmente i tuoi caratteri Google. Se sì, facci sapere nella sezione commenti quale metodo preferisci di più.
Nel frattempo, puoi leggere i nostri altri articoli che potrebbero esserti utili, come i migliori codici CSS per personalizzare WordPress. Puoi controllare la nostra pagina del blog per leggere altri articoli relativi a WordPress.
Ad esempio, ecco alcuni post che potrebbero interessarti:
- Come aggiungere Google Fonts a WordPress: 4 semplici metodi!
- I migliori codici CSS per personalizzare i siti Web WordPress
- Come minimizzare i file WordPress (CSS, HTML e JavaScript)
