如何在 WordPress 中本地託管 Google 字體
已發表: 2023-02-28在本地託管字體對於普通的 WordPress 用戶來說可能很棘手,但在性能方面提供了很大的優勢。 值得慶幸的是,有一種簡單的方法可以在 WordPress 中本地託管 Google 字體,這將使您的網站更快、更高效。
當您構建網站時,要考慮的最重要因素之一是您將使用的字體類型。 字體可以幫助為您的網站定下基調,並且可以成為吸引訪問者的關鍵。 Google Fonts 是為您的網站查找字體的絕佳資源。
本文將為您提供在本地託管 Google 字體所需的分步說明。 完成後,您就可以在不犧牲網站速度的情況下利用 Google 提供的大量字體。
但在我們深入了解分步過程之前,讓我們首先了解什麼是 Google 字體以及它們為何如此受歡迎。 那麼,讓我們開始吧。
什麼是谷歌字體?
Google Fonts 是一個由 Google 開發的免費開源字體在線庫。 它於 2010 年推出,旨在通過出色的排版使網絡既美觀又快速。 從那時起,它已成為網絡上最受歡迎的字體來源之一。
除了提供字體庫外,Google Fonts 還提供了一些工具來幫助您根據自己的喜好自定義字體。 您可以更改字體大小、行高和字母間距,以及添加陰影、輪廓和文本陰影等效果。
但是,使用 Google 字體有一些缺點。 一方面,它們會降低您網站的加載速度,因為字體是從 Google 的服務器而不是您自己的服務器加載的。 這會對您的用戶體驗產生負面影響。 此外,Google 字體僅提供特定格式,並非所有瀏覽器都支持所有格式。
值得慶幸的是,有一種方法可以解決這些缺點。 通過在本地託管字體,您可以確保您的網站快速加載並且所有瀏覽器都可以訪問這些字體。 讓我們來看看在本地託管 Google 字體的其他好處。
在本地託管 Google 字體的優勢
在本地託管 Google 字體有幾個優點。
例如,它將使您的網站更快、更高效。 不必從 Google 的服務器加載字體,您的網站將能夠從您自己的服務器加載它們。 這將減少您網站的加載時間,並使訪問者更容易訪問字體。
此外,在本地託管字體將使它們在所有瀏覽器中可用,因為字體將存儲在您的服務器上。
此外,在本地託管字體將使您能夠更好地控制它們在您網站上的使用方式。 這是因為字體存儲在您自己的服務器上,可以根據需要進行調整。 例如,如果您想嘗試不同的字體大小或樣式,則無需更改網站上的代碼即可實現。 在創建網站時,這種靈活性非常寶貴。
最後,在本地託管字體將減少您對第三方服務的依賴。 通過在您自己的服務器上託管字體,您不必擔心依賴 Google 的服務器向訪問者提供字體。 出於安全性和可靠性的原因,這可能是有益的。
現在您已經了解了在本地託管 Google 字體的優勢,讓我們來看看如何在 WordPress 中執行此操作。
如何在 WordPress 中本地託管 Google 字體?
您可以通過兩種方式在 WordPress 本地託管 Google 字體。
- 使用專用插件
- 手動
在這裡,我們將介紹這兩種方法。 因此,您可以選擇最能滿足您需求的方法。
1.使用插件在本地託管谷歌字體
在 WordPress 中本地託管 Google 字體的最簡單方法是使用插件。 有幾個可用的插件可以幫助您。 對於此演示,我們將使用 OMFG(優化我的 Google 字體)插件。

這個插件可以很容易地選擇你想使用的字體,然後自動下載它們並將它們託管在你的服務器上。
讓我們從安裝和激活 Optimize my Google Fonts 插件開始。
1.1 安裝並激活優化我的谷歌字體插件
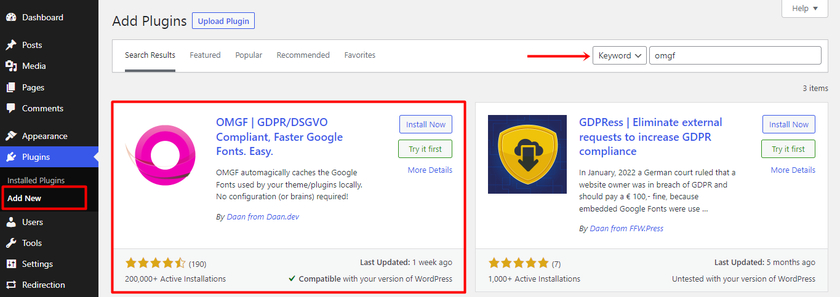
要安裝該插件,請轉到 WordPress 儀表板中的插件 > 添加新插件。 使用插件的關鍵字“ OMGF ”在 WordPress 插件存儲庫中搜索插件。

當您在搜索結果中找到該插件時,單擊“立即安裝” 。 安裝後,要在您的網站上啟用該插件,請單擊“激活”按鈕。
1.2 配置OMFG插件設置
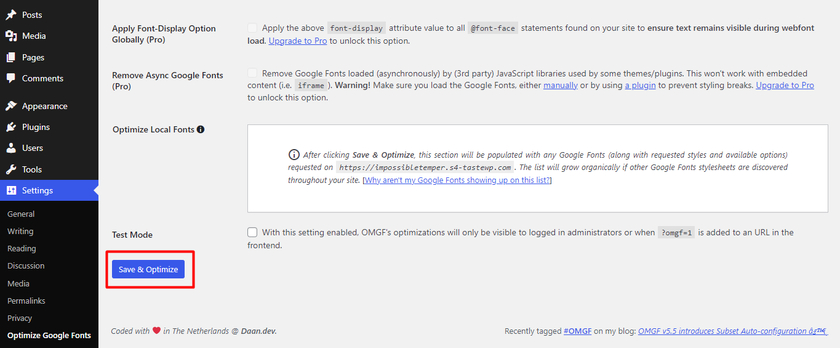
完成激活後,轉到設置 > 優化谷歌字體。
在“本地字體”選項卡中,如果滾動到末尾,您會看到一個“保存並優化”按鈕。 單擊該按鈕後,您的 Google 字體現在將託管在本地。

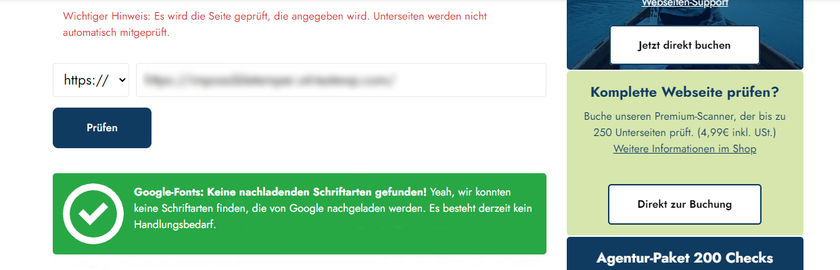
現在要檢查插件是否有效,您可以簡單地使用像“sicher”這樣的工具,這是一個免費的在線字體檢查工具。 雖然界面是德文的,但是一目了然。
只需在文本框中輸入您網站的 URL。 如果一切正常,您將收到一條綠色通知。 否則,如果該插件無法在您的網站上正常運行,您將收到一個巨大的紅色警報。 此外,在使用此工具之前,請小心禁用 OMGF 的測試模式。

而且,你有它。 這些說明使使用插件在 WordPress 本地託管 Google 字體變得簡單。
2. 在 WordPress 中手動託管 Google 字體
在本節中,我們將了解如何在 WordPress 中手動託管谷歌字體。 如果您不想安裝任何第三方插件,此方法非常適合您。
但在我們開始之前,我們強烈建議您在進一步處理之前備份您的網站,這樣您就不會在出現任何並發症時丟失您的網站。
2.1 下載谷歌字體文件
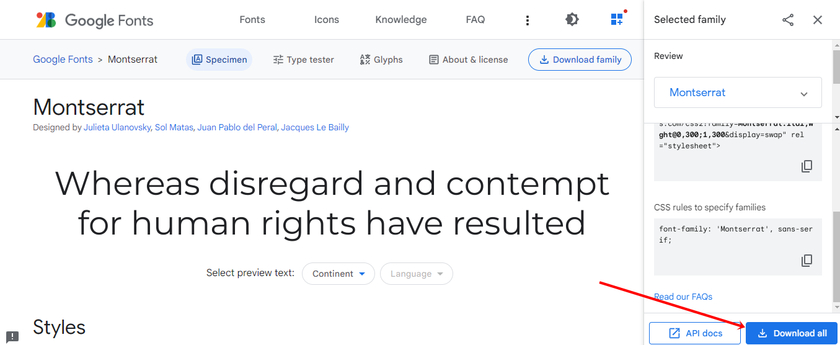
您必須先訪問 fonts.google.com 並進行字體搜索,然後才能下載字體文件。 本例將使用蒙特塞拉特。
找到您選擇的字體後,從菜單中選擇“下載系列”。


整個字體粗細和样式集合將作為 zip 文件下載到您的計算機。
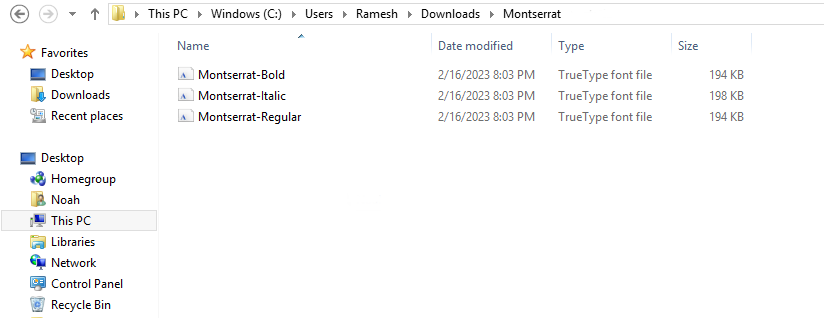
2.2 解壓下載的文件
現在轉到下載文件夾並打開包含字體系列的 zip 文件。 在這裡,您可以只保留您需要的字體文件並刪除其餘的其他字體。 在我們的例子中,我們保留了 Montserrat-Regular、Montserrat-Bold 和 Montserrat-Italic。

2.3 轉換字體格式
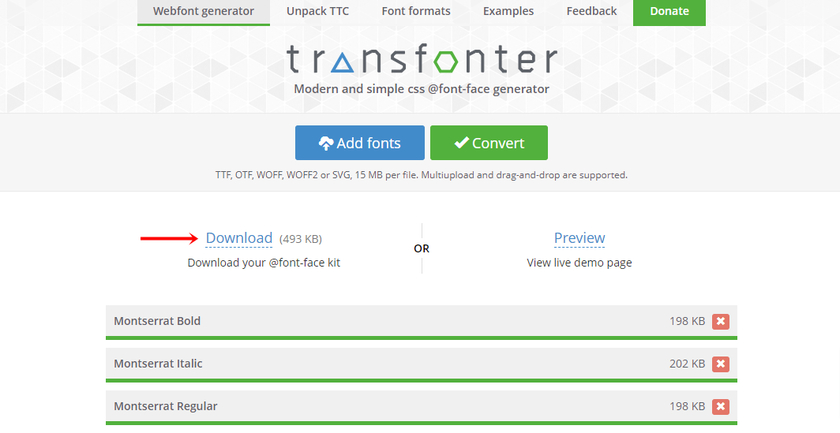
我們安裝的字體屬於TrueType 字體系列 (TTF) 。 對於特定格式的壓縮,這些必須轉換為Web 開放字體格式 (WOFF )。
您可以使用您選擇的工具(例如 transfonter 或 convertio)來轉換字體文件類型。

文件轉換後,您可以將“.woff”文件格式下載到您的計算機。
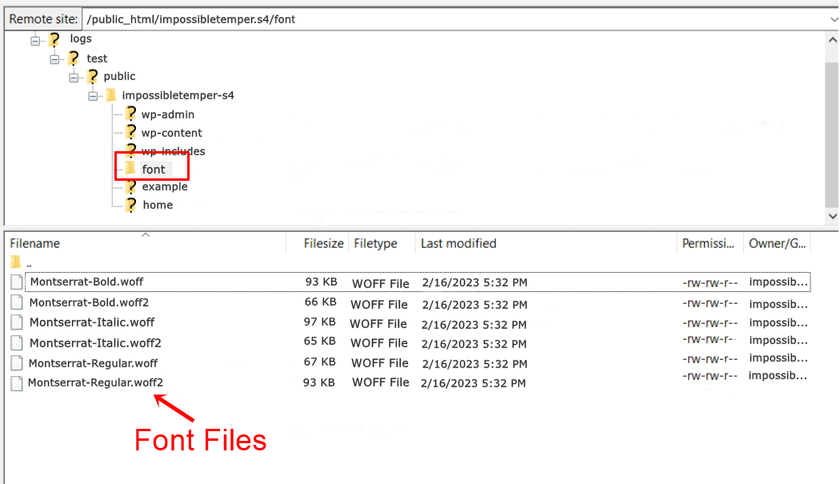
2.4 上傳服務器上的字體
接下來,要在本地託管 Google 字體,您需要將字體上傳到 WordPress 服務器。 為此,使用FileZilla 或 cPanel等 FTP 程序,導航到包含wp-includes和wp-admin的站點文件的根目錄。

然後您可以創建一個新目錄並將其命名為“font”(如果您還沒有的話)。 之後,將轉換後的'woff'字體文件上傳到'font'目錄中。
2.5 使用 font-face 將新字體鏈接到 WordPress 上的 CSS
將字體文件上傳到您的服務器後,您必須使用@font-face將字體包含在您網站的 CSS 中。 幾乎每個 WordPress 主題都帶有自定義 CSS 面板。 如果您的主題沒有附帶額外的 CSS 部分,您可以使用免費插件,如 Simple Custom CSS。
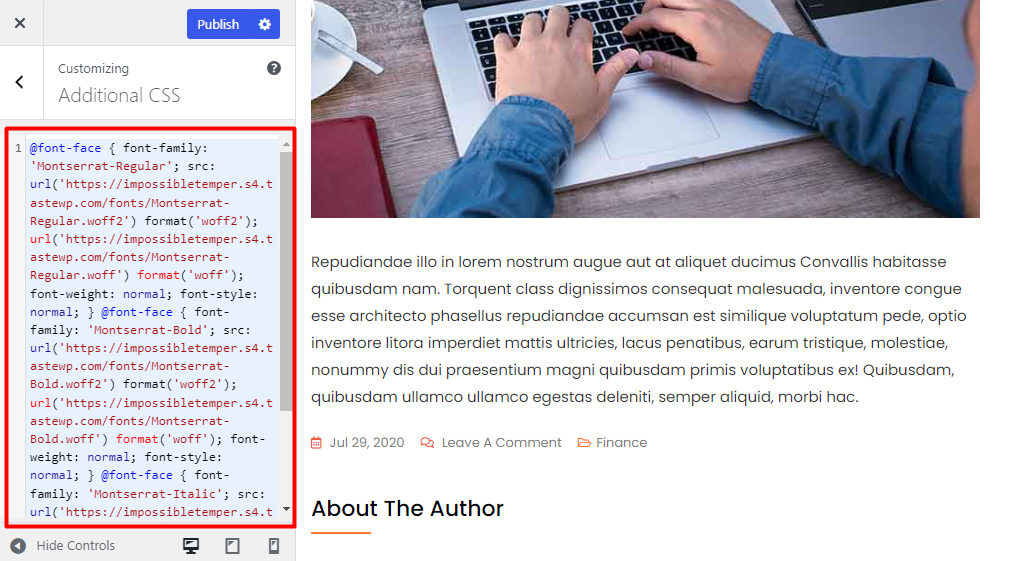
現在要添加自定義代碼,轉到 WordPress 儀表板的外觀 > 自定義 > 附加 CSS區域,並將 CSS 腳本粘貼到附加 CSS 部分。
@字體臉{
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') 格式('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') 格式('woff');
字體粗細:正常;
字體樣式:正常;
}
@字體臉{
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') 格式('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') 格式('woff');
字體粗細:正常;
字體樣式:正常;
}
@字體臉{
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') 格式('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') 格式('woff');
字體粗細:正常;
字體樣式:正常;
} 
確保將“ yoururl ”替換為您的實際 URL 並將字體系列替換為您所選字體的實際字體系列。 然後保存更改。
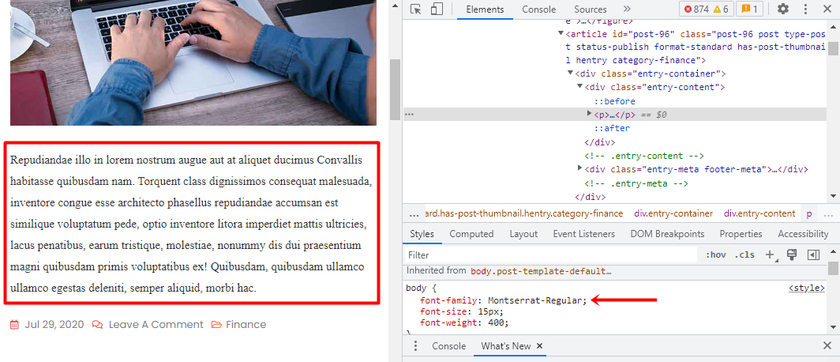
最後,您需要修改 styles.css 文件以引用新的字體系列。 在這裡,我們將 CSS 用於使用 Montserrat Regular 字體的正文。
將以下代碼粘貼到我們添加自定義腳本的正下方。
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}因此,當您現在訪問您的站點時,您會看到您的段落具有該字體。 下面是一個截圖示例:

就是這樣。 通過這些簡單易行的步驟,您可以在您的 WordPress 網站上本地手動託管 google 字體。
結論
在 WordPress 中本地託管 Google 字體是提高網站速度和可靠性的好方法。 它還可以讓您更好地控制您使用的字體,因為您可以根據需要調整它們。
在本文中,我們了解了在本地託管字體的優勢。 我們學習了兩種在 WordPress 本地託管 Google 字體的簡單方法,包括使用插件或手動操作。 無論您選擇哪種方法,在本地託管 Google 字體都是利用 Google 提供的大量字體的好方法。
我們希望本文對您在本地託管您的 google 字體有所幫助。 如果是,請在評論部分告訴我們您最喜歡哪種方法。
同時,您可以閱讀我們其他可能對您有用的文章,例如自定義 WordPress 的最佳 CSS 代碼。 您可以查看我們的博客頁面以閱讀更多與 WordPress 相關的文章。
例如,這裡有一些您可能感興趣的帖子:
- 如何將谷歌字體添加到 WordPress:4 個簡單方法!
- 自定義 WordPress 網站的最佳 CSS 代碼
- 如何縮小 WordPress 文件(CSS、HTML 和 JavaScript)
