如何在 WordPress 中本地托管 Google 字体
已发表: 2023-02-28在本地托管字体对于普通的 WordPress 用户来说可能很棘手,但在性能方面提供了很大的优势。 值得庆幸的是,有一种简单的方法可以在 WordPress 中本地托管 Google 字体,这将使您的网站更快、更高效。
当您构建网站时,要考虑的最重要因素之一是您将使用的字体类型。 字体可以帮助为您的网站定下基调,并且可以成为吸引访问者的关键。 Google Fonts 是为您的网站查找字体的绝佳资源。
本文将为您提供在本地托管 Google 字体所需的分步说明。 完成后,您就可以在不牺牲网站速度的情况下利用 Google 提供的大量字体。
但在我们深入了解分步过程之前,让我们首先了解什么是 Google 字体以及它们为何如此受欢迎。 那么,让我们开始吧。
什么是谷歌字体?
Google Fonts 是一个由 Google 开发的免费开源字体在线库。 它于 2010 年推出,旨在通过出色的排版使网络既美观又快速。 从那时起,它已成为网络上最受欢迎的字体来源之一。
除了提供字体库外,Google Fonts 还提供了一些工具来帮助您根据自己的喜好自定义字体。 您可以更改字体大小、行高和字母间距,以及添加阴影、轮廓和文本阴影等效果。
但是,使用 Google 字体有一些缺点。 一方面,它们会降低您网站的加载速度,因为字体是从 Google 的服务器而不是您自己的服务器加载的。 这会对您的用户体验产生负面影响。 此外,Google 字体仅提供特定格式,并非所有浏览器都支持所有格式。
值得庆幸的是,有一种方法可以解决这些缺点。 通过在本地托管字体,您可以确保您的网站快速加载并且所有浏览器都可以访问这些字体。 让我们来看看在本地托管 Google 字体的其他好处。
在本地托管 Google 字体的优势
在本地托管 Google 字体有几个优点。
例如,它将使您的网站更快、更高效。 不必从 Google 的服务器加载字体,您的网站将能够从您自己的服务器加载它们。 这将减少您网站的加载时间,并使访问者更容易访问字体。
此外,在本地托管字体将使它们在所有浏览器中可用,因为字体将存储在您的服务器上。
此外,在本地托管字体将使您能够更好地控制它们在您网站上的使用方式。 这是因为字体存储在您自己的服务器上,可以根据需要进行调整。 例如,如果您想尝试不同的字体大小或样式,则无需更改网站上的代码即可实现。 在创建网站时,这种灵活性非常宝贵。
最后,在本地托管字体将减少您对第三方服务的依赖。 通过在您自己的服务器上托管字体,您不必担心依赖 Google 的服务器向访问者提供字体。 出于安全性和可靠性的原因,这可能是有益的。
现在您已经了解了在本地托管 Google 字体的优势,让我们来看看如何在 WordPress 中执行此操作。
如何在 WordPress 中本地托管 Google 字体?
您可以通过两种方式在 WordPress 本地托管 Google 字体。
- 使用专用插件
- 手动
在这里,我们将介绍这两种方法。 因此,您可以选择最能满足您需求的方法。
1.使用插件在本地托管谷歌字体
在 WordPress 中本地托管 Google 字体的最简单方法是使用插件。 有几个可用的插件可以帮助您。 对于此演示,我们将使用 OMFG(优化我的 Google 字体)插件。

这个插件可以很容易地选择你想使用的字体,然后自动下载它们并将它们托管在你的服务器上。
让我们从安装和激活 Optimize my Google Fonts 插件开始。
1.1 安装并激活优化我的谷歌字体插件
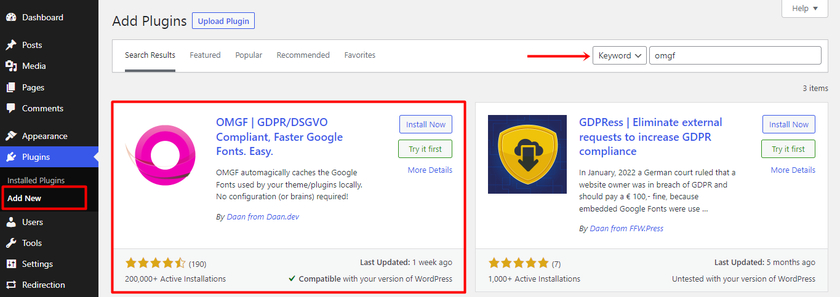
要安装该插件,请转到 WordPress 仪表板中的插件 > 添加新插件。 使用插件的关键字“ OMGF ”在 WordPress 插件存储库中搜索插件。

当您在搜索结果中找到该插件时,单击“立即安装” 。 安装后,要在您的网站上启用该插件,请单击“激活”按钮。
1.2 配置OMFG插件设置
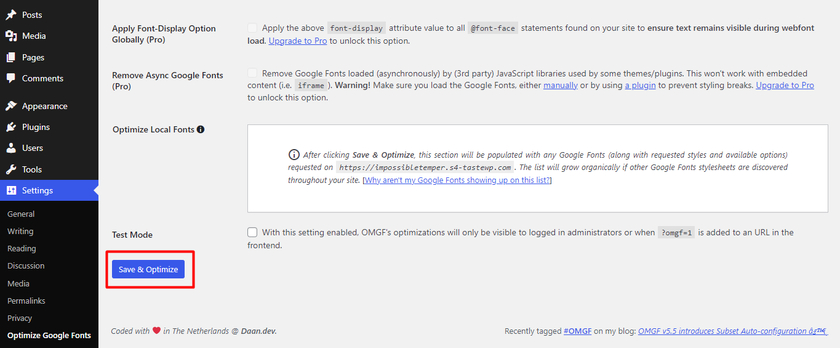
完成激活后,转到设置 > 优化谷歌字体。
在“本地字体”选项卡中,如果滚动到末尾,您会看到一个“保存并优化”按钮。 单击该按钮后,您的 Google 字体现在将托管在本地。

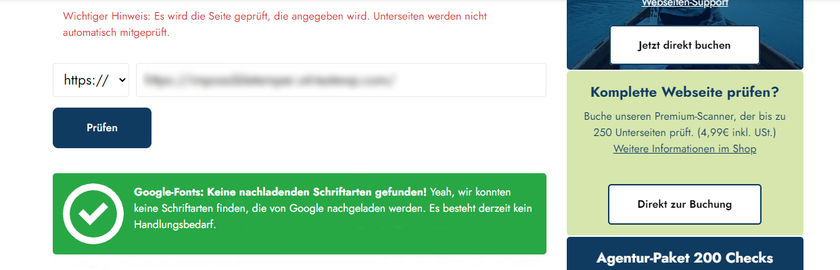
现在要检查插件是否有效,您可以简单地使用像“sicher”这样的工具,这是一个免费的在线字体检查工具。 虽然界面是德文的,但是一目了然。
只需在文本框中输入您网站的 URL。 如果一切正常,您将收到一条绿色通知。 否则,如果该插件无法在您的网站上正常运行,您将收到一个巨大的红色警报。 此外,在使用此工具之前,请小心禁用 OMGF 的测试模式。

而且,你有它。 这些说明使使用插件在 WordPress 本地托管 Google 字体变得简单。
2. 在 WordPress 中手动托管 Google 字体
在本节中,我们将了解如何在 WordPress 中手动托管谷歌字体。 如果您不想安装任何第三方插件,此方法非常适合您。
但在我们开始之前,我们强烈建议您在进一步处理之前备份您的网站,这样您就不会在出现任何并发症时丢失您的网站。
2.1 下载谷歌字体文件
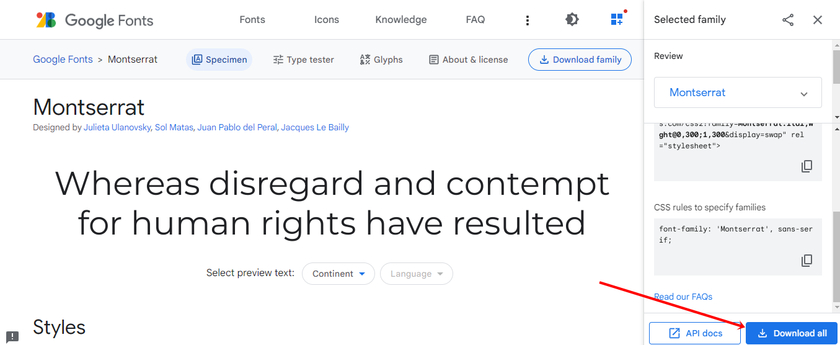
您必须先访问 fonts.google.com 并进行字体搜索,然后才能下载字体文件。 本例将使用蒙特塞拉特。
找到您选择的字体后,从菜单中选择“下载系列”。


整个字体粗细和样式集合将作为 zip 文件下载到您的计算机。
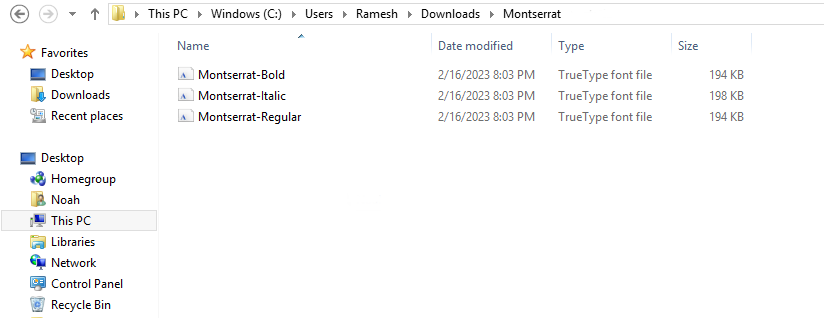
2.2 解压下载的文件
现在转到下载文件夹并打开包含字体系列的 zip 文件。 在这里,您可以只保留您需要的字体文件并删除其余的其他字体。 在我们的例子中,我们保留了 Montserrat-Regular、Montserrat-Bold 和 Montserrat-Italic。

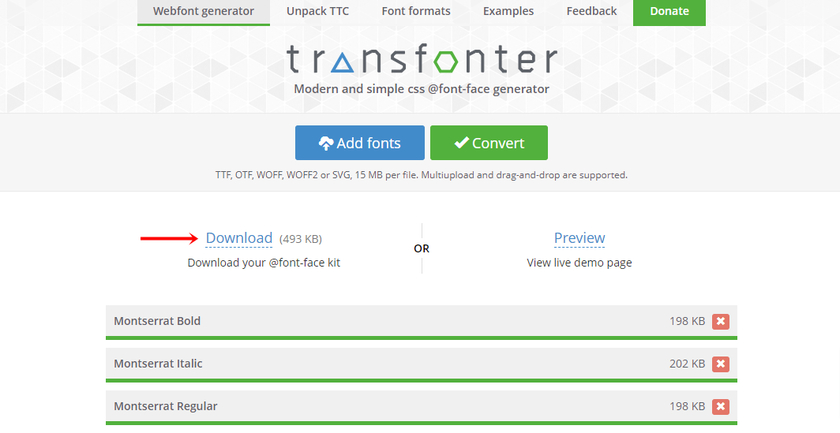
2.3 转换字体格式
我们安装的字体属于TrueType 字体系列 (TTF) 。 对于特定格式的压缩,这些必须转换为Web 开放字体格式 (WOFF )。
您可以使用您选择的工具(例如 transfonter 或 convertio)来转换字体文件类型。

文件转换后,您可以将“.woff”文件格式下载到您的计算机。
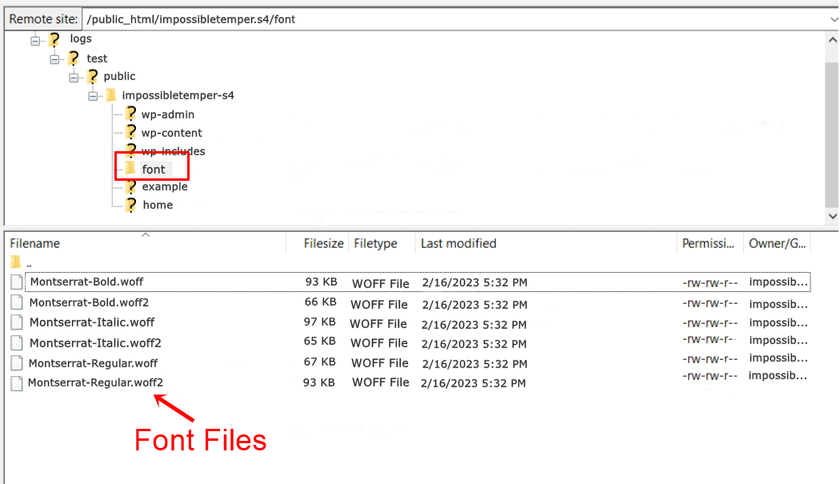
2.4 上传服务器上的字体
接下来,要在本地托管 Google 字体,您需要将字体上传到 WordPress 服务器。 为此,使用FileZilla 或 cPanel等 FTP 程序,导航到包含wp-includes和wp-admin的站点文件的根目录。

然后您可以创建一个新目录并将其命名为“font”(如果您还没有的话)。 之后,将转换后的'woff'字体文件上传到'font'目录中。
2.5 使用 font-face 将新字体链接到 WordPress 上的 CSS
将字体文件上传到您的服务器后,您必须使用@font-face将字体包含在您网站的 CSS 中。 几乎每个 WordPress 主题都带有自定义 CSS 面板。 如果您的主题没有附带额外的 CSS 部分,您可以使用免费插件,如 Simple Custom CSS。
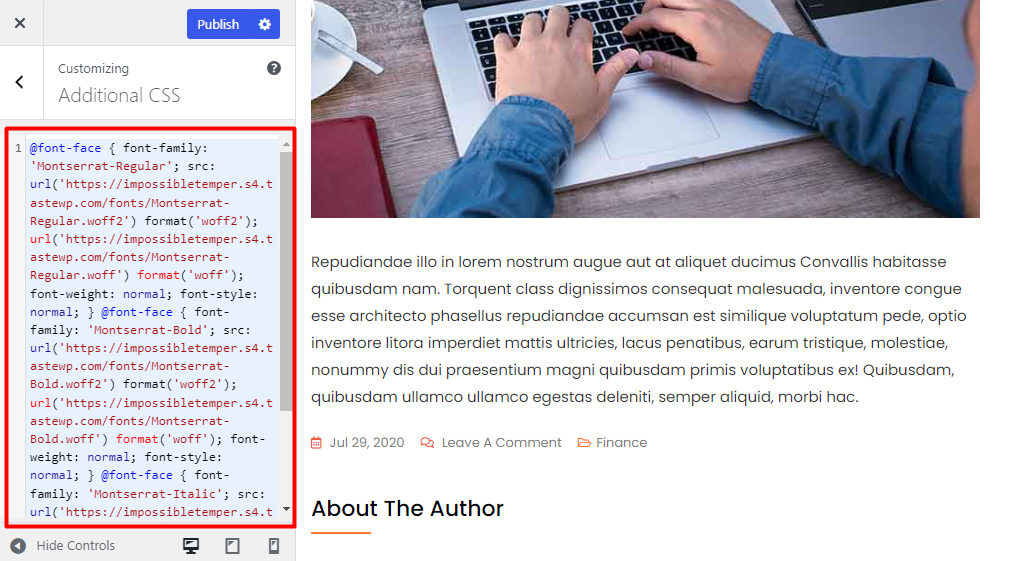
现在要添加自定义代码,转到 WordPress 仪表板的外观 > 自定义 > 附加 CSS区域,并将 CSS 脚本粘贴到附加 CSS 部分。
@字体脸{
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') 格式('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') 格式('woff');
字体粗细:正常;
字体样式:正常;
}
@字体脸{
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') 格式('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') 格式('woff');
字体粗细:正常;
字体样式:正常;
}
@字体脸{
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') 格式('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') 格式('woff');
字体粗细:正常;
字体样式:正常;
} 
确保将“ yoururl ”替换为您的实际 URL 并将字体系列替换为您所选字体的实际字体系列。 然后保存更改。
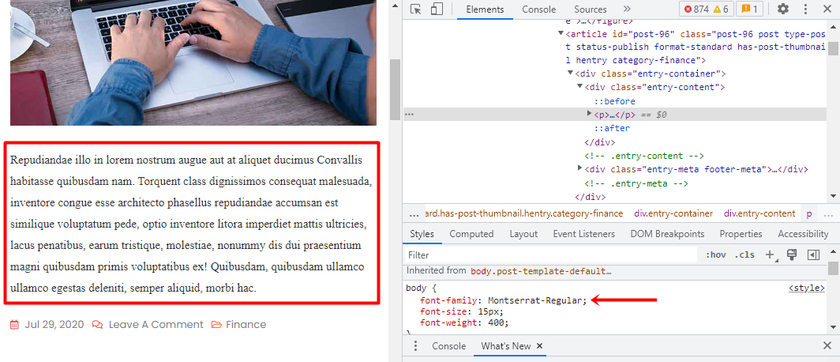
最后,您需要修改 styles.css 文件以引用新的字体系列。 在这里,我们将 CSS 用于使用 Montserrat Regular 字体的正文。
将以下代码粘贴到我们添加自定义脚本的正下方。
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}因此,当您现在访问您的站点时,您会看到您的段落具有该字体。 下面是一个截图示例:

就是这样。 通过这些简单易行的步骤,您可以在您的 WordPress 网站上本地手动托管 google 字体。
结论
在 WordPress 中本地托管 Google 字体是提高网站速度和可靠性的好方法。 它还可以让您更好地控制您使用的字体,因为您可以根据需要调整它们。
在本文中,我们了解了在本地托管字体的优势。 我们学习了两种在 WordPress 本地托管 Google 字体的简单方法,包括使用插件或手动操作。 无论您选择哪种方法,在本地托管 Google 字体都是利用 Google 提供的大量字体的好方法。
我们希望本文对您在本地托管您的 google 字体有所帮助。 如果是,请在评论部分告诉我们您最喜欢哪种方法。
同时,您可以阅读我们其他可能对您有用的文章,例如自定义 WordPress 的最佳 CSS 代码。 您可以查看我们的博客页面以阅读更多与 WordPress 相关的文章。
例如,这里有一些您可能感兴趣的帖子:
- 如何将谷歌字体添加到 WordPress:4 个简单方法!
- 自定义 WordPress 网站的最佳 CSS 代码
- 如何缩小 WordPress 文件(CSS、HTML 和 JavaScript)
