วิธีโฮสต์ Google Fonts ในเครื่อง WordPress
เผยแพร่แล้ว: 2023-02-28การโฮสต์ฟอนต์ในเครื่องอาจเป็นเรื่องยากสำหรับผู้ใช้ WordPress ทั่วไป แต่มีข้อได้เปรียบที่ยอดเยี่ยมในแง่ของประสิทธิภาพ โชคดีที่มีวิธีง่ายๆ ใน การโฮสต์ Google Fonts ในเครื่อง WordPress ซึ่งจะทำให้เว็บไซต์ของคุณเร็วขึ้นและมีประสิทธิภาพมากขึ้น
เมื่อคุณสร้างเว็บไซต์ หนึ่งในปัจจัยที่สำคัญที่สุดที่ต้องพิจารณาคือประเภทของฟอนต์ที่คุณจะใช้ แบบอักษรสามารถช่วยกำหนดลักษณะสำหรับเว็บไซต์ของคุณและสามารถเป็นกุญแจสำคัญในการดึงดูดผู้เข้าชม Google Fonts เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการค้นหาแบบอักษรสำหรับเว็บไซต์ของคุณ
บทความนี้จะให้คำแนะนำทีละขั้นตอนที่จำเป็นในการโฮสต์ Google Fonts ในเครื่อง เมื่อเสร็จแล้ว คุณจะสามารถใช้ประโยชน์จากฟอนต์ที่มีให้เลือกมากมายโดย Google โดยไม่ต้องสูญเสียความเร็วของเว็บไซต์ของคุณ
แต่ก่อนที่เราจะดำดิ่งสู่กระบวนการทีละขั้นตอน เรามาทำความเข้าใจกันก่อนว่าแบบอักษรของ Google คืออะไรและเหตุใดจึงเป็นที่นิยม มาดำน้ำกันเถอะ
Google Fonts คืออะไร?
Google Fonts เป็น คลังออนไลน์ของแบบอักษรโอเพ่นซอร์สฟรี ที่พัฒนาโดย Google เปิดตัวในปี 2010 โดยมีจุดประสงค์เพื่อทำให้เว็บมีความสวยงามและรวดเร็วผ่านการพิมพ์ที่ยอดเยี่ยม ตั้งแต่นั้นเป็นต้นมา มันได้กลายเป็นแหล่งฟอนต์ที่ได้รับความนิยมมากที่สุดแหล่งหนึ่งบนเว็บ
นอกเหนือจากการจัดหาไลบรารีแบบอักษรแล้ว Google Fonts ยังมีเครื่องมือที่จะช่วยคุณปรับแต่งแบบอักษรตามที่คุณต้องการ คุณสามารถเปลี่ยนขนาดฟอนต์ ความสูงของบรรทัด และระยะห่างระหว่างตัวอักษรได้ รวมทั้งเพิ่มเอฟเฟ็กต์ เช่น เงาตกกระทบ เส้นขอบ และเงาข้อความ
อย่างไรก็ตาม การใช้ Google Fonts มีข้อเสียอยู่บ้าง ประการหนึ่ง สิ่งเหล่านี้อาจทำให้ความเร็วในการโหลดเว็บไซต์ของคุณช้าลง เนื่องจากฟอนต์กำลัง โหลดจากเซิร์ฟเวอร์ของ Google แทนที่จะโหลดจากเซิร์ฟเวอร์ของคุณเอง สิ่งนี้อาจส่งผลเสียต่อประสบการณ์การใช้งานของคุณ นอกจากนี้ Google Fonts มีให้บริการในบางรูปแบบเท่านั้น และบางเบราว์เซอร์เท่านั้นที่รองรับรูปแบบทั้งหมด
โชคดีที่มีวิธีแก้ไขข้อบกพร่องเหล่านี้ ด้วยการโฮสต์ฟอนต์ไว้ในเครื่อง คุณจะมั่นใจได้ว่าเว็บไซต์ของคุณจะโหลดได้อย่างรวดเร็วและทุกเบราว์เซอร์สามารถเข้าถึงฟอนต์ได้ มาดูประโยชน์อื่นๆ ของการโฮสต์ Google Fonts ในเครื่องกัน
ข้อดีของการโฮสต์ Google Fonts ในเครื่อง
มีข้อดีหลายประการในการโฮสต์ Google Fonts ในเครื่อง
ตัวอย่างเช่น มันจะทำให้เว็บไซต์ของคุณ เร็วขึ้นและมีประสิทธิภาพมากขึ้น แทนที่จะต้องโหลดฟอนต์จากเซิร์ฟเวอร์ของ Google เว็บไซต์ของคุณจะสามารถโหลดฟอนต์จากเซิร์ฟเวอร์ของคุณเองได้ ซึ่งจะช่วยลดเวลาในการโหลดเว็บไซต์ของคุณและทำให้ผู้เยี่ยมชมเข้าถึงแบบอักษรได้ง่ายขึ้น
นอกจากนี้ การโฮสต์ฟอนต์ในเครื่องจะทำให้ใช้งานได้ในทุกเบราว์เซอร์ เนื่องจากฟอนต์จะถูกจัดเก็บไว้ในเซิร์ฟเวอร์ของคุณ
นอกจากนี้ การโฮสต์ฟอนต์ในเครื่องจะช่วยให้คุณ ควบคุมวิธีใช้ฟอนต์บนเว็บไซต์ได้มากขึ้น เนื่องจากแบบอักษรถูกจัดเก็บไว้ในเซิร์ฟเวอร์ของคุณเองและสามารถปรับเปลี่ยนได้ตามต้องการ ตัวอย่างเช่น หากคุณต้องการทดลองกับขนาดหรือสไตล์แบบอักษรต่างๆ คุณสามารถทำได้โดยไม่ต้องเปลี่ยนโค้ดบนเว็บไซต์ของคุณ ความยืดหยุ่นนี้มีประโยชน์อย่างยิ่งเมื่อสร้างเว็บไซต์
สุดท้าย การโฮสต์ฟอนต์ในเครื่องจะ ช่วยลดการพึ่งพาบริการของบุคคลที่สาม เมื่อโฮสต์ฟอนต์บนเซิร์ฟเวอร์ของคุณเอง คุณจะไม่ต้องกังวลกับการพึ่งพาเซิร์ฟเวอร์ของ Google เพื่อส่งฟอนต์ให้กับผู้เยี่ยมชมของคุณ สิ่งนี้สามารถเป็นประโยชน์สำหรับทั้งเหตุผลด้านความปลอดภัยและความน่าเชื่อถือ
ตอนนี้คุณรู้ข้อดีของการโฮสต์ Google Fonts ในเครื่องแล้ว มาดูวิธีการทำใน WordPress กัน
จะโฮสต์ Google Fonts ในเครื่อง WordPress ได้อย่างไร
คุณสามารถโฮสต์แบบอักษร Google ในเครื่อง WordPress ได้สองวิธี
- การใช้ปลั๊กอินเฉพาะ
- ด้วยตนเอง
ที่นี่เราจะนำเสนอทั้งสองวิธี คุณจึงสามารถเลือกวิธีการที่ตรงกับความต้องการของคุณได้ดีที่สุด
1. โฮสต์ Google Fonts ในเครื่องโดยใช้ปลั๊กอิน
วิธีที่ง่ายที่สุดในการโฮสต์ Google Fonts ในเครื่อง WordPress คือการใช้ปลั๊กอิน มีปลั๊กอินหลายตัวที่สามารถช่วยคุณได้ สำหรับการสาธิตนี้ เราจะใช้ปลั๊กอิน OMFG (Optimize my Google Fonts)

ปลั๊กอินนี้ทำให้ง่ายต่อการเลือกฟอนต์ที่คุณต้องการใช้ จากนั้นดาวน์โหลดและโฮสต์บนเซิร์ฟเวอร์ของคุณโดยอัตโนมัติ
เริ่มต้นด้วยการติดตั้งและเปิดใช้งานปลั๊กอิน Optimize my Google Fonts
1.1 ติดตั้งและเปิดใช้งานปลั๊กอิน Optimize My Google Fonts
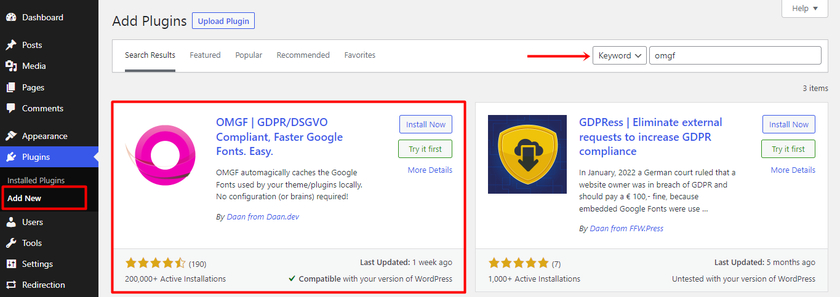
ในการติดตั้งปลั๊กอิน ให้ไปที่ ปลั๊กอิน > เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ ค้นหาปลั๊กอินในที่เก็บปลั๊กอิน WordPress โดยใช้คำหลัก " OMGF " ของปลั๊กอิน

คลิก ' ติดตั้งทันที' เมื่อคุณค้นหาปลั๊กอินในผลการค้นหา หลังจากการติดตั้ง หากต้องการเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ ให้คลิกปุ่ม ' เปิดใช้งาน'
1.2 กำหนดการตั้งค่าปลั๊กอิน OMFG
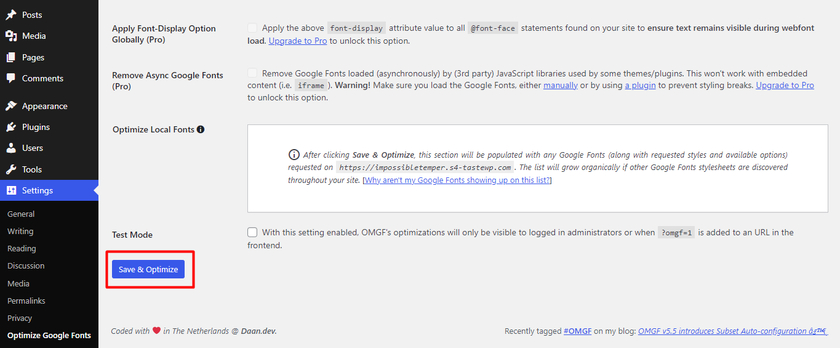
หลังจากเปิดใช้งานเสร็จแล้ว ให้ไปที่ การตั้งค่า > ปรับ Google Fonts ให้เหมาะสม
ภายในแท็บ Local Fonts หากคุณเลื่อนไปจนสุด คุณจะเห็นปุ่ม " บันทึกและปรับให้เหมาะสม " แบบอักษร Google ของคุณจะโฮสต์ในเครื่องหลังจากคลิกปุ่มนั้น

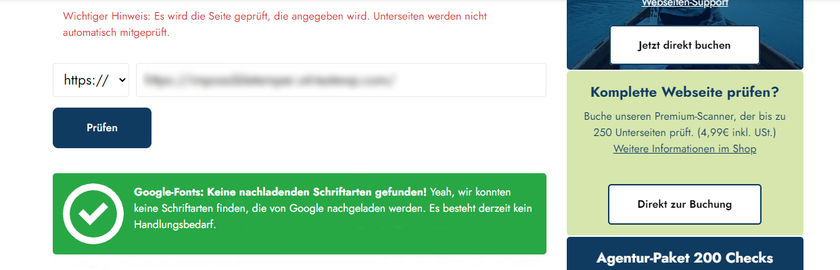
ตอนนี้เพื่อตรวจสอบว่าปลั๊กอินทำงานหรือไม่ คุณสามารถใช้เครื่องมือเช่น 'sicher' ซึ่งเป็นเครื่องมือตรวจสอบแบบอักษรออนไลน์ฟรี แม้ว่าอินเทอร์เฟซจะเป็นภาษาเยอรมัน แต่ก็ชัดเจนที่จะเข้าใจ
เพียงพิมพ์ URL เว็บไซต์ของคุณลงในกล่องข้อความ หากทุกอย่างเรียบร้อย คุณจะได้รับการแจ้งเตือนสีเขียว มิฉะนั้น หากปลั๊กอินทำงานไม่ถูกต้องสำหรับไซต์ของคุณ คุณจะได้รับการแจ้งเตือนสีแดงขนาดใหญ่ นอกจากนี้ ก่อนใช้เครื่องมือนี้ โปรดปิดโหมดทดสอบของ OMGF ด้วยความระมัดระวัง

และคุณมีมัน คำแนะนำเหล่านี้ทำให้การโฮสต์ Google Fonts ในเครื่อง WordPress เป็นเรื่องง่ายโดยใช้ปลั๊กอิน
2. โฮสต์ Google Fonts ใน WordPress ด้วยตนเอง
ในส่วนนี้ เราจะมาดูกันว่าเราสามารถโฮสต์แบบอักษรของ Google ใน WordPress ด้วยตนเองได้อย่างไร วิธีนี้เหมาะสำหรับคุณหากคุณไม่ต้องการติดตั้งปลั๊กอินของบุคคลที่สาม

แต่ก่อนที่เราจะเริ่มต้น เราขอแนะนำให้คุณสำรองข้อมูลไซต์ของคุณก่อนที่จะดำเนินการเพิ่มเติม เพื่อที่คุณจะไม่สูญเสียไซต์ของคุณในกรณีที่เกิดความยุ่งยากใดๆ
2.1 ดาวน์โหลดไฟล์ Google Font
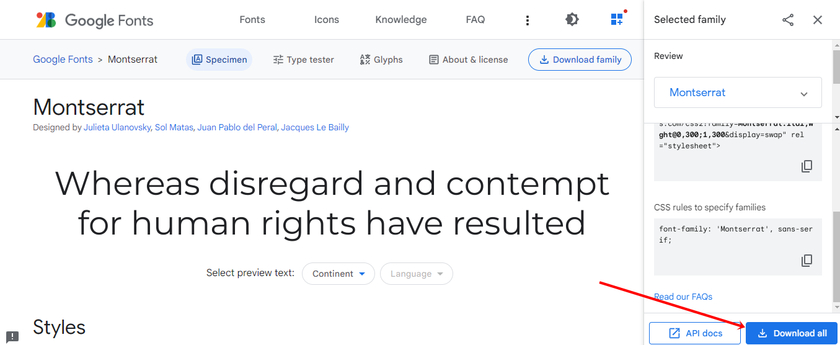
ก่อนอื่นคุณต้องไปที่ fonts.google.com และทำการค้นหาฟอนต์ก่อนจึงจะสามารถดาวน์โหลดไฟล์ฟอนต์ได้ มอนต์เซอร์รัต จะใช้ในตัวอย่างนี้
หลังจากพบฟอนต์ที่คุณเลือกแล้ว ให้เลือก “ Download Family ” จากเมนู

จากนั้นน้ำหนักและรูปแบบแบบอักษรทั้งหมดจะถูกดาวน์โหลดไปยังคอมพิวเตอร์ของคุณในรูปแบบไฟล์ zip
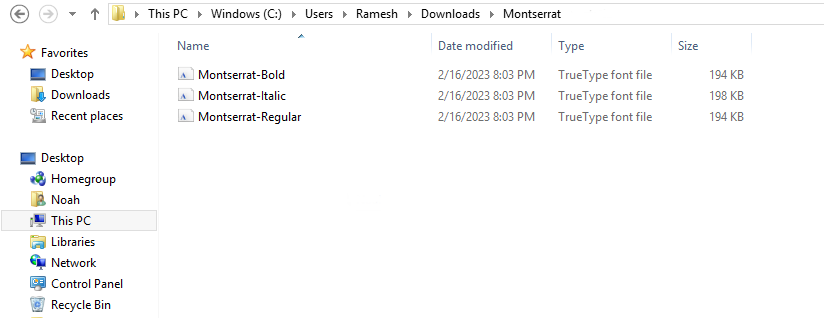
2.2 แตกไฟล์ที่ดาวน์โหลด
ตอนนี้ไปที่โฟลเดอร์ดาวน์โหลดและเปิดไฟล์ zip ซึ่งมีตระกูลฟอนต์ ที่นี่ คุณสามารถเก็บไฟล์ฟอนต์ที่คุณต้องการและลบฟอนต์อื่นๆ ที่เหลือได้ ในกรณีของเรา เราจะคง Montserrat-Regular, Montserrat-Bold และ Montserrat-Italic

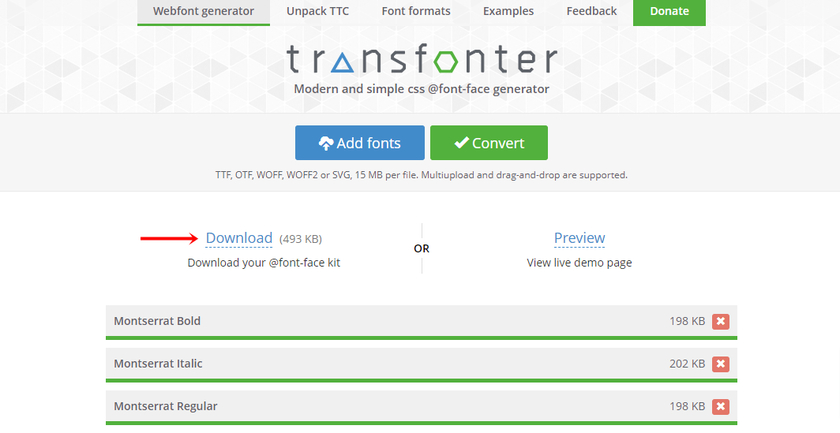
2.3 แปลงรูปแบบตัวอักษร
ฟอนต์ที่เราติดตั้งอยู่ใน ตระกูลฟอนต์ TrueType (TTF) สำหรับการบีบอัดเฉพาะรูปแบบ ต้องแปลงสิ่งเหล่านี้เป็น Web Open Font Format (WOFF )
คุณสามารถใช้เครื่องมือที่คุณเลือก เช่น transfonter หรือ converterio เพื่อแปลงไฟล์ประเภทฟอนต์

หลังจากแปลงไฟล์แล้ว คุณสามารถดาวน์โหลดรูปแบบไฟล์ '.woff' ลงในคอมพิวเตอร์ของคุณได้
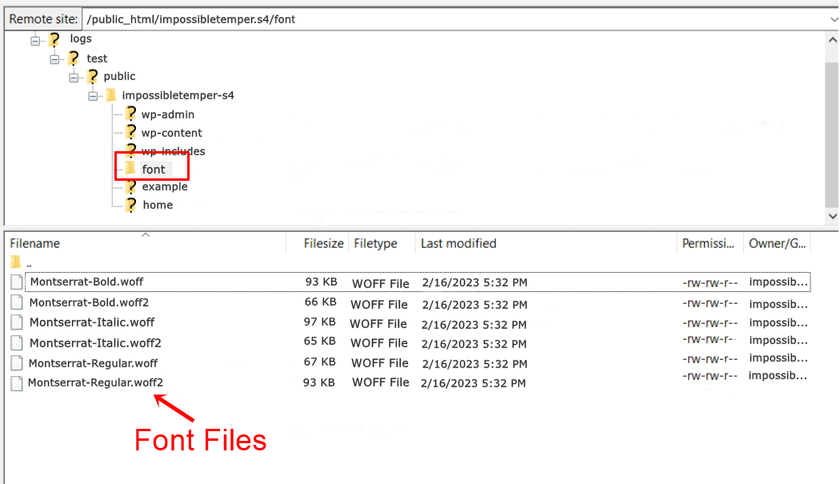
2.4 อัปโหลดแบบอักษรบนเซิร์ฟเวอร์
ถัดไป ในการโฮสต์แบบอักษร Google ในเครื่อง คุณต้องอัปโหลดแบบอักษรบนเซิร์ฟเวอร์ WordPress ของคุณ ในการทำเช่นนั้น ให้ใช้โปรแกรม FTP เช่น FileZilla หรือ cPanel ไปที่รูทของไฟล์ไซต์ของคุณซึ่งมี wp-includes และ wp-admin

จากนั้น คุณสามารถสร้างไดเร็กทอรีใหม่และตั้งชื่อว่า "ฟอนต์" หากคุณยังไม่มีไดเร็กทอรี หลังจากนั้น ให้อัปโหลดไฟล์ฟอนต์ 'woff' ที่แปลงแล้วในไดเร็กทอรี 'font'
2.5 เชื่อมโยงฟอนต์ใหม่เข้ากับ CSS บน WordPress โดยใช้ฟอนต์เฟซ
หลังจากอัปโหลดไฟล์ฟอนต์ไปยังเซิร์ฟเวอร์ของคุณ คุณต้องใช้ @font-face เพื่อรวมฟอนต์ใน CSS ของเว็บไซต์ของคุณ เกือบทุกธีม WordPress มาพร้อมกับแผง CSS แบบกำหนดเอง ในกรณีที่ธีมของคุณไม่มีส่วน CSS เพิ่มเติม คุณสามารถใช้ปลั๊กอินฟรี เช่น Simple Custom CSS
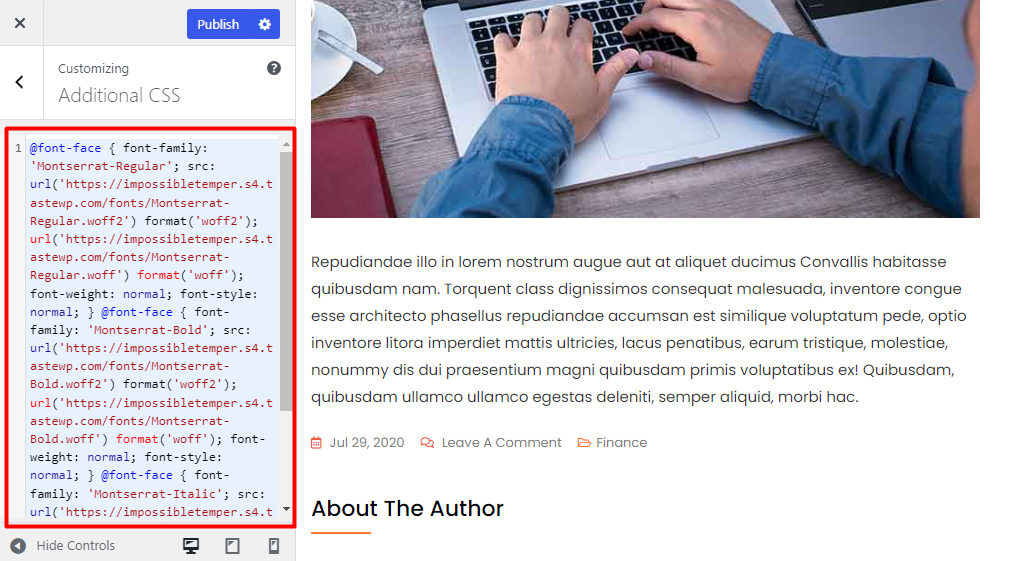
ตอนนี้เพื่อเพิ่มรหัสที่กำหนดเอง ไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม ของแดชบอร์ด WordPress ของคุณและวางสคริปต์ CSS ในส่วน CSS เพิ่มเติม
@แบบอักษรใบหน้า {
ตระกูลแบบอักษร: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') รูปแบบ('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') รูปแบบ('woff');
น้ำหนักตัวอักษร: ปกติ;
รูปแบบตัวอักษร: ปกติ;
}
@แบบอักษรใบหน้า {
ตระกูลแบบอักษร: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') รูปแบบ('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') รูปแบบ('woff');
น้ำหนักตัวอักษร: ปกติ;
รูปแบบตัวอักษร: ปกติ;
}
@แบบอักษรใบหน้า {
ตระกูลแบบอักษร: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') รูปแบบ('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') รูปแบบ('woff');
น้ำหนักตัวอักษร: ปกติ;
รูปแบบตัวอักษร: ปกติ;
} 
อย่าลืม แทนที่ ' yoururl ' ด้วย URL และตระกูลฟอนต์จริงของคุณด้วยตระกูลฟอนต์จริงสำหรับฟอนต์ที่คุณเลือก จากนั้นบันทึกการเปลี่ยนแปลง
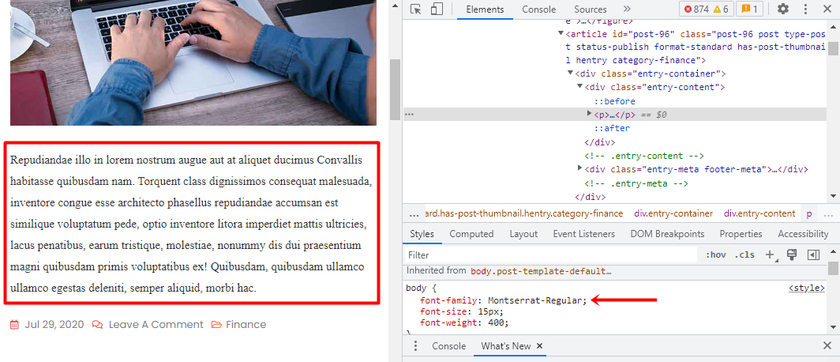
สุดท้าย คุณจะต้องแก้ไขไฟล์ style.css เพื่ออ้างถึงตระกูลฟอนต์ใหม่ ที่นี่เราใช้ CSS สำหรับข้อความเนื้อหาโดยใช้ฟอนต์ Montserrat Regular
วางรหัสต่อไปนี้ด้านล่างที่เราเพิ่มสคริปต์ที่กำหนดเอง
ตัว {font-family: 'Montserrat-Regular', Arial, sans-serif;}ดังนั้นคุณจะเห็นว่าย่อหน้าของคุณมีแบบอักษรเมื่อคุณเยี่ยมชมไซต์ของคุณตอนนี้ นี่คือตัวอย่างเป็นภาพหน้าจอด้านล่าง:

และนั่นแหล่ะ ด้วยขั้นตอนง่ายๆ เหล่านี้ คุณสามารถโฮสต์แบบอักษรของ Google บนเว็บไซต์ WordPress ของคุณได้ด้วยตนเอง
บทสรุป
การโฮสต์ Google Fonts ในเครื่อง WordPress อาจเป็นวิธีที่ดีในการปรับปรุงความเร็วและความน่าเชื่อถือของเว็บไซต์ของคุณ นอกจากนี้ยังช่วยให้คุณควบคุมแบบอักษรที่คุณใช้ได้มากขึ้น เนื่องจากคุณสามารถปรับเปลี่ยนได้ตามต้องการ
ในบทความนี้ เราได้เรียนรู้ข้อดีของการโฮสต์ฟอนต์ในเครื่อง เราได้เรียนรู้สองวิธีง่ายๆ ในการโฮสต์แบบอักษรของ Google ในเครื่อง WordPress รวมถึงการใช้ปลั๊กอินหรือดำเนินการด้วยตนเอง ไม่ว่าคุณจะเลือกวิธีใด การโฮสต์ Google Fonts ในเครื่องอาจเป็นวิธีที่ยอดเยี่ยมในการใช้ประโยชน์จากแบบอักษรที่คัดสรรมาอย่างดีจาก Google
เราหวังว่าบทความนี้จะช่วยคุณในการโฮสต์แบบอักษร Google ของคุณในเครื่อง ถ้าใช่ โปรดแจ้งให้เราทราบในส่วนความคิดเห็นว่าคุณต้องการวิธีใดมากที่สุด
ในขณะเดียวกัน คุณสามารถอ่านบทความอื่นๆ ของเราที่อาจเป็นประโยชน์กับคุณได้ เช่น โค้ด CSS ที่ดีที่สุดในการปรับแต่ง WordPress คุณสามารถตรวจสอบหน้าบล็อกของเราเพื่ออ่านบทความเกี่ยวกับ WordPress เพิ่มเติม
ตัวอย่างเช่น นี่คือบางโพสต์ที่คุณอาจสนใจ:
- วิธีเพิ่ม Google Fonts ใน WordPress: 4 วิธีง่ายๆ!
- สุดยอดโค้ด CSS เพื่อปรับแต่งเว็บไซต์ WordPress
- วิธีย่อขนาดไฟล์ WordPress (CSS, HTML และ JavaScript)
