WordPress에서 Google 글꼴을 로컬로 호스팅하는 방법
게시 됨: 2023-02-28글꼴을 로컬에서 호스팅하는 것은 일반적인 WordPress 사용자에게는 까다로울 수 있지만 성능 측면에서 큰 이점을 제공합니다. 고맙게도 WordPress에서 로컬로 Google 글꼴을 호스팅하는 쉬운 방법이 있어 웹사이트를 더 빠르고 효율적으로 만들 수 있습니다.
웹 사이트를 구축할 때 고려해야 할 가장 중요한 요소 중 하나는 사용할 글꼴 유형입니다. 글꼴은 웹 사이트의 분위기를 설정하는 데 도움이 될 수 있으며 방문자를 유치하는 데 핵심이 될 수 있습니다. Google 글꼴은 웹사이트의 글꼴을 찾는 데 유용한 리소스입니다.
이 문서에서는 Google Fonts를 로컬에서 호스팅하는 데 필요한 단계별 지침을 제공합니다. 완료되면 웹 사이트 속도를 희생하지 않고도 Google에서 제공하는 다양한 글꼴을 활용할 수 있습니다.
그러나 단계별 프로세스에 들어가기 전에 먼저 Google 글꼴이 무엇이며 왜 그렇게 인기가 있는지 이해합시다. 자, 들어가 봅시다.
Google 글꼴이란 무엇입니까?
Google Fonts는 Google에서 개발한 무료 오픈 소스 글꼴의 온라인 라이브러리 입니다. 훌륭한 타이포그래피를 통해 웹을 아름답고 빠르게 만드는 것을 목표로 2010년에 출시되었습니다. 그 이후로 웹에서 가장 인기 있는 글꼴 소스 중 하나가 되었습니다.
글꼴 라이브러리를 제공하는 것 외에도 Google Fonts는 원하는 대로 글꼴을 맞춤설정할 수 있는 도구도 제공합니다. 글꼴 크기, 줄 높이 및 문자 간격을 변경하고 그림자, 윤곽선 및 텍스트 그림자와 같은 효과를 추가할 수 있습니다.
그러나 Google 글꼴을 사용하는 데는 몇 가지 단점이 있습니다. 하나는 글꼴이 자신의 서버가 아닌 Google 서버에서 로드 되기 때문에 웹사이트의 로딩 속도가 느려질 수 있습니다. 이는 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 또한 Google 글꼴은 특정 형식으로만 사용할 수 있으며 모든 브라우저가 모든 형식을 지원하는 것은 아닙니다.
고맙게도 이러한 단점을 극복할 수 있는 방법이 있습니다. 글꼴을 로컬로 호스팅하면 웹 사이트가 빠르게 로드되고 모든 브라우저에서 글꼴에 액세스할 수 있습니다. Google Fonts를 로컬에서 호스팅할 때의 다른 이점을 살펴보겠습니다.
Google 글꼴을 로컬로 호스팅할 때의 이점
Google 글꼴을 로컬로 호스팅하면 몇 가지 이점이 있습니다.
예를 들어 웹사이트를 더 빠르고 효율적으로 만들 것입니다. Google 서버에서 글꼴을 로드하는 대신 웹사이트에서 자체 서버에서 글꼴을 로드할 수 있습니다. 이렇게 하면 웹 사이트 로딩 시간이 줄어들고 방문자가 글꼴에 더 쉽게 액세스할 수 있습니다.
또한 글꼴을 로컬로 호스팅하면 글꼴이 서버에 저장되므로 모든 브라우저에서 글꼴을 사용할 수 있습니다.
또한 글꼴을 로컬로 호스팅하면 웹 사이트에서 글꼴이 사용되는 방식을 더 잘 제어 할 수 있습니다. 글꼴이 자체 서버에 저장되어 필요에 따라 조정할 수 있기 때문입니다. 예를 들어 다양한 글꼴 크기나 스타일을 시험해보고 싶다면 웹 사이트에서 코드를 변경하지 않고도 실험할 수 있습니다. 이러한 유연성은 웹 사이트를 만들 때 매우 중요할 수 있습니다.
마지막으로 글꼴을 로컬로 호스팅하면 타사 서비스에 대한 의존도가 줄어듭니다 . 자체 서버에서 글꼴을 호스팅하면 방문자에게 글꼴을 제공하기 위해 Google 서버에 의존하는 것에 대해 걱정할 필요가 없습니다. 이는 보안 및 안정성 모두에 도움이 될 수 있습니다.
이제 Google Fonts를 로컬에서 호스팅하는 이점을 알았으므로 WordPress에서 수행하는 방법을 살펴보겠습니다.
WordPress에서 Google 글꼴을 로컬로 호스팅하는 방법은 무엇입니까?
두 가지 방법으로 WordPress에서 로컬로 Google 글꼴을 호스팅할 수 있습니다.
- 전용 플러그인 사용
- 수동으로
여기에서는 두 가지 방법을 모두 제시합니다. 따라서 요구 사항에 가장 적합한 방법을 선택할 수 있습니다.
1. 플러그인을 사용하여 로컬에서 Google 글꼴 호스팅
WordPress에서 Google 글꼴을 로컬로 호스팅하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 당신을 도울 수 있는 몇 가지 플러그인이 있습니다. 이 데모에서는 OMFG(내 Google 글꼴 최적화) 플러그인을 사용합니다.

이 플러그인을 사용하면 사용하려는 글꼴을 쉽게 선택한 다음 자동으로 다운로드하여 서버에 호스팅할 수 있습니다.
내 Google 글꼴 최적화 플러그인을 설치하고 활성화하여 시작하겠습니다.
1.1 내 Google 글꼴 최적화 플러그인 설치 및 활성화
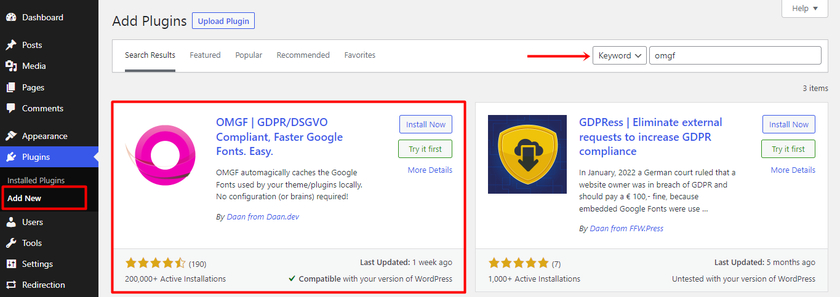
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. 플러그인의 키워드 " OMGF "를 사용하여 WordPress 플러그인 저장소에서 플러그인을 검색합니다.

검색 결과에서 플러그인을 찾으면 ' 지금 설치'를 클릭하십시오. 설치 후 웹사이트에서 플러그인을 활성화하려면 ' 활성화' 버튼을 클릭하세요.
1.2 OMFG 플러그인 설정 구성
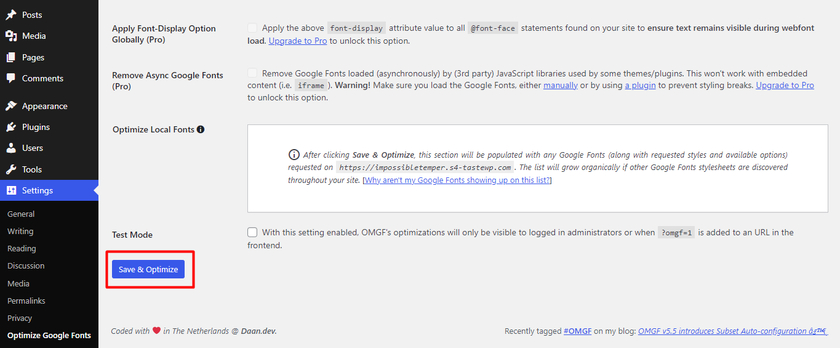
활성화를 완료한 후 설정 > Google 글꼴 최적화 로 이동합니다.
로컬 글꼴 탭에서 끝까지 스크롤하면 " 저장 및 최적화 " 버튼이 표시됩니다. 이제 해당 버튼을 클릭하면 Google 글꼴이 로컬에서 호스팅됩니다.

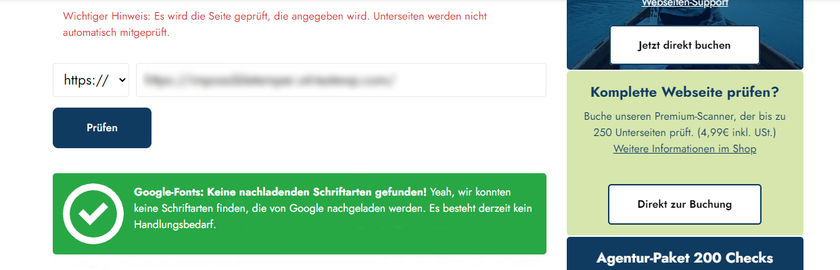
이제 플러그인이 작동하는지 확인하려면 무료 온라인 글꼴 검사 도구인 'sicher'와 같은 도구를 사용하면 됩니다. 인터페이스는 독일어로 되어 있지만 이해하기 쉽습니다.
텍스트 상자에 웹사이트의 URL을 입력하기만 하면 됩니다. 모든 것이 정상이면 녹색 알림을 받게 됩니다. 그렇지 않으면 플러그인이 사이트에서 제대로 작동하지 않으면 큰 빨간색 경고를 받게 됩니다. 또한 이 도구를 사용하기 전에 OMGF의 테스트 모드를 비활성화하도록 주의하십시오.

그리고 거기에 있습니다. 이 지침을 통해 플러그인을 사용하여 WordPress에서 Google 글꼴을 로컬로 간단하게 호스팅할 수 있습니다.
2. WordPress에서 수동으로 Google 글꼴 호스팅
이 섹션에서는 WordPress에서 Google 글꼴을 수동으로 호스팅하는 방법을 살펴보겠습니다. 이 방법은 타사 플러그인을 설치하지 않으려는 경우 유용합니다.
그러나 시작하기 전에 복잡한 문제가 발생할 경우 사이트를 잃지 않도록 추가 처리 전에 사이트를 백업하는 것이 좋습니다.
2.1 구글 폰트 파일 다운로드
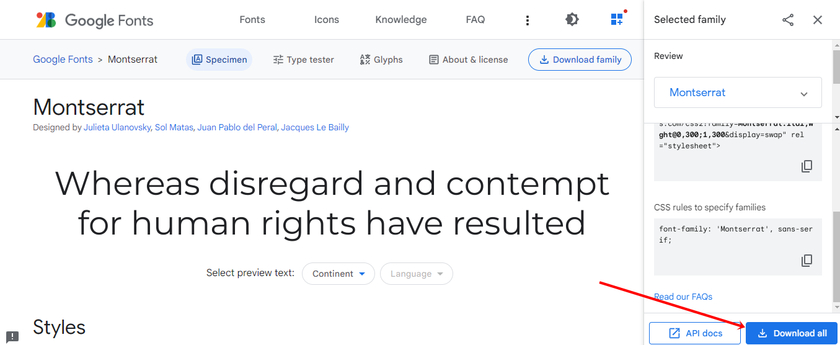
글꼴 파일을 다운로드하려면 먼저 fonts.google.com을 방문하여 글꼴 검색을 수행해야 합니다. 이 예에서는 Montserrat를 사용합니다.

원하는 글꼴을 찾은 후 메뉴에서 " 패밀리 다운로드 "를 선택합니다.

그러면 전체 글꼴 두께 및 스타일 모음이 zip 파일로 컴퓨터에 다운로드됩니다.
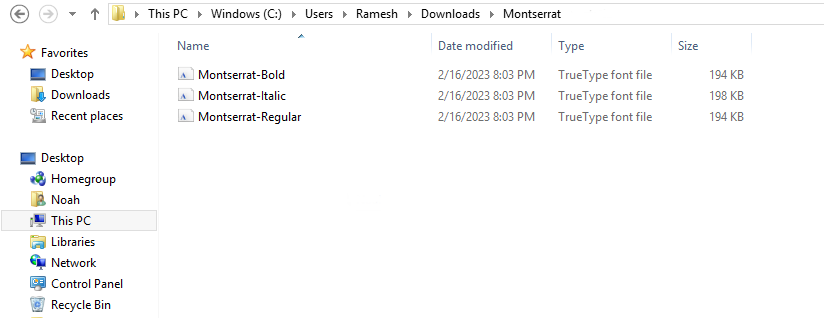
2.2 다운로드한 파일 추출
이제 다운로드 폴더로 이동하여 글꼴 패밀리가 포함된 zip 파일을 엽니다. 여기에서 필요한 글꼴 파일을 유지하고 나머지 글꼴을 삭제할 수 있습니다. 우리의 경우 Montserrat-Regular, Montserrat-Bold 및 Montserrat-Italic을 유지합니다.

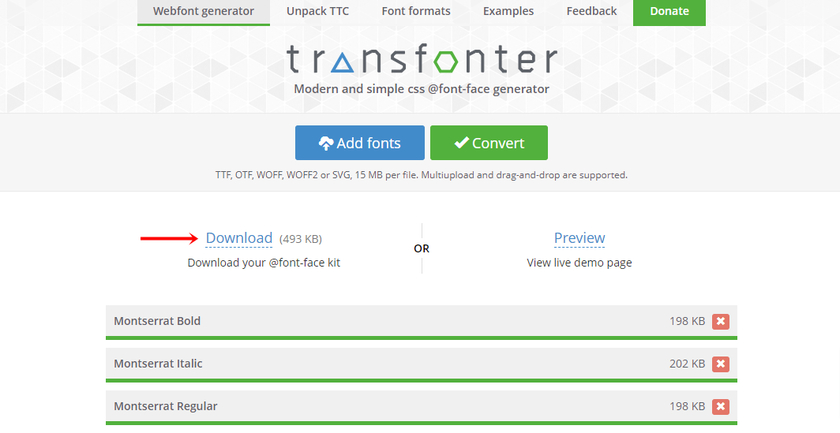
2.3 글꼴 형식 변환
설치된 글꼴은 TrueType 글꼴 패밀리(TTF) 에 있습니다. 형식별 압축의 경우 WOFF(Web Open Font Format )로 변환해야 합니다.
transfonter 또는 convertio와 같은 원하는 도구를 사용하여 글꼴 파일 유형을 변환할 수 있습니다.

파일이 변환된 후 '.woff' 파일 형식을 컴퓨터에 다운로드할 수 있습니다.
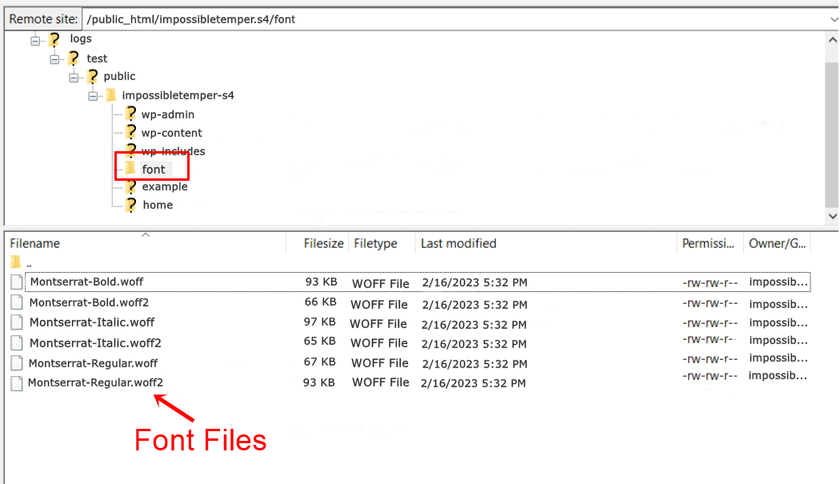
2.4 서버에 글꼴 업로드
다음으로 Google 글꼴을 로컬에서 호스팅하려면 WordPress 서버에 글꼴을 업로드해야 합니다. 이를 위해 FileZilla 또는 cPanel 과 같은 FTP 프로그램을 사용하여 wp-includes 및 wp-admin이 포함된 사이트 파일의 루트로 이동합니다.

그런 다음 새 디렉토리를 만들고 아직 없는 경우 이름을 "글꼴"로 지정할 수 있습니다. 이후 변환된 'woff' 폰트 파일을 'font' 디렉토리에 업로드 합니다.
2.5 font-face를 사용하여 WordPress의 CSS에 새 글꼴 연결
글꼴 파일을 서버에 업로드한 후 @font-face를 사용하여 웹 사이트의 CSS에 글꼴을 포함해야 합니다. 거의 모든 WordPress 테마에는 사용자 정의 CSS 패널이 함께 제공됩니다. 테마가 추가 CSS 섹션과 함께 제공되지 않는 경우 Simple Custom CSS와 같은 무료 플러그인을 사용할 수 있습니다.
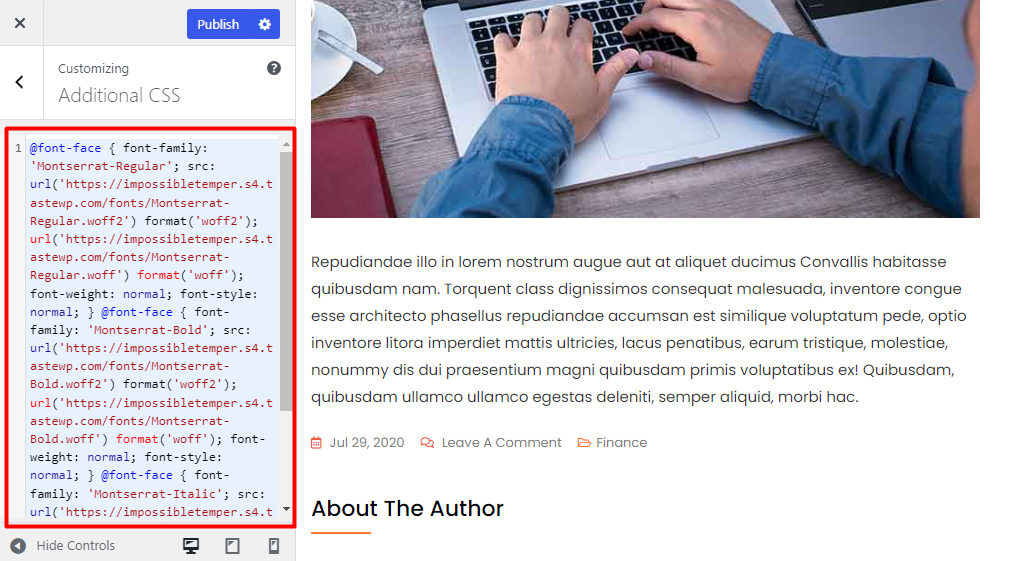
이제 사용자 지정 코드를 추가하려면 WordPress 대시보드의 모양 > 사용자 지정 > 추가 CSS 영역으로 이동하고 추가 CSS 섹션에 CSS 스크립트를 붙여넣습니다.
@글꼴 {
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') 형식('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') 형식('woff');
글꼴 두께: 정상;
글꼴 스타일: 일반;
}
@글꼴 {
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') 형식('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') 형식('woff');
글꼴 두께: 정상;
글꼴 스타일: 일반;
}
@글꼴 {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') 형식('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') 형식('woff');
글꼴 두께: 정상;
글꼴 스타일: 일반;
} 
' yoururl '을 실제 URL로 바꾸고 글꼴 모음을 선택한 글꼴의 실제 글꼴 모음으로 바꾸십시오. 그런 다음 변경 사항을 저장합니다.
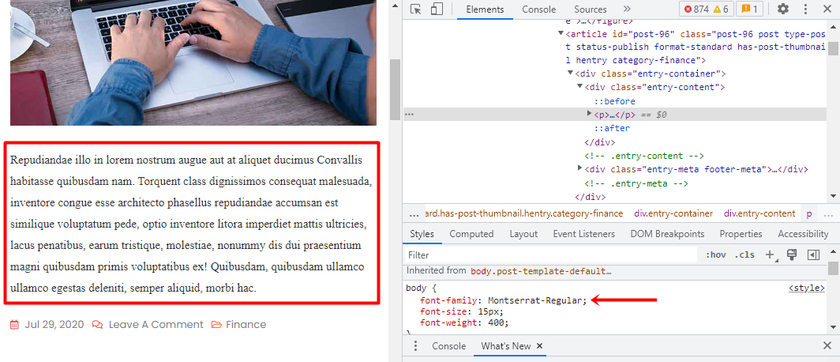
마지막으로 새로운 글꼴 패밀리를 참조하도록 styles.css 파일을 수정해야 합니다. 여기에서는 Montserrat Regular 글꼴을 사용하여 본문 텍스트에 CSS를 사용했습니다.
사용자 지정 스크립트를 추가한 바로 아래에 다음 코드를 붙여넣습니다.
본문 {font-family: 'Montserrat-Regular', Arial, sans-serif;}결과적으로 지금 사이트를 방문하면 단락에 글꼴이 있는 것을 볼 수 있습니다. 다음은 아래 스크린샷과 같은 예입니다.

그리고 그게 다야. 이 간단하고 쉬운 단계를 통해 WordPress 웹 사이트에서 로컬로 Google 글꼴을 수동으로 호스팅할 수 있습니다.
결론
WordPress에서 Google 글꼴을 로컬로 호스팅하면 웹사이트의 속도와 안정성을 향상시킬 수 있습니다. 또한 필요에 따라 글꼴을 조정할 수 있으므로 사용하는 글꼴을 더 잘 제어할 수 있습니다.
이 기사에서는 글꼴을 로컬로 호스팅할 때의 이점에 대해 알아보았습니다. 플러그인을 사용하거나 수동으로 수행하는 것을 포함하여 WordPress에서 로컬로 Google 글꼴을 호스팅하는 두 가지 쉬운 방법을 배웠습니다. 어떤 방법을 선택하든 Google 글꼴을 로컬로 호스팅하면 Google에서 제공하는 다양한 글꼴을 활용할 수 있는 좋은 방법이 될 수 있습니다.
이 기사가 Google 글꼴을 로컬에서 호스팅하는 데 도움이 되었기를 바랍니다. 그렇다면 의견 섹션에서 가장 선호하는 방법을 알려주십시오.
한편 WordPress를 사용자 지정하는 데 가장 적합한 CSS 코드와 같이 유용할 수 있는 다른 기사를 읽을 수 있습니다. 블로그 페이지를 확인하여 더 많은 WordPress 관련 기사를 읽을 수 있습니다.
예를 들어 관심을 가질만한 몇 가지 게시물은 다음과 같습니다.
- WordPress에 Google 글꼴을 추가하는 방법: 4가지 쉬운 방법!
- WordPress 웹 사이트를 사용자 정의하는 최고의 CSS 코드
- WordPress 파일 축소 방법(CSS, HTML 및 JavaScript)
