Comment héberger les polices Google localement dans WordPress
Publié: 2023-02-28L'hébergement des polices localement peut être délicat pour les utilisateurs communs de WordPress, mais offre de grands avantages en termes de performances. Heureusement, il existe un moyen simple d' héberger Google Fonts localement dans WordPress , ce qui rendra votre site Web plus rapide et plus efficace.
Lorsque vous créez un site Web, l'un des facteurs les plus importants à prendre en compte est le type de police que vous utiliserez. Les polices peuvent aider à donner le ton à votre site Web et peuvent être essentielles pour attirer les visiteurs. Google Fonts est une excellente ressource pour trouver des polices pour votre site Web.
Cet article vous fournira les instructions étape par étape dont vous avez besoin pour héberger Google Fonts localement. Une fois cela fait, vous pourrez profiter de la grande sélection de polices fournies par Google sans sacrifier la vitesse de votre site Web.
Mais avant de nous plonger dans le processus étape par étape, commençons par comprendre ce que sont les polices Google et pourquoi elles sont si populaires. Alors, plongeons dedans.
Que sont les polices Google ?
Google Fonts est une bibliothèque en ligne de polices open source gratuites développée par Google. Il a été lancé en 2010 dans le but de rendre le Web à la fois beau et rapide grâce à une excellente typographie. Depuis lors, il est devenu l'une des sources de polices les plus populaires sur le Web.
En plus de fournir une bibliothèque de polices, Google Fonts fournit également des outils pour vous aider à personnaliser les polices à votre guise. Vous pouvez modifier la taille de la police, la hauteur des lignes et l'espacement des lettres, ainsi qu'ajouter des effets tels que des ombres portées, des contours et des ombres de texte.
Cependant, l'utilisation de Google Fonts présente certains inconvénients. D'une part, ils peuvent ralentir la vitesse de chargement de votre site Web car la police est chargée à partir des serveurs de Google au lieu de votre propre serveur. Cela peut avoir un impact négatif sur votre expérience utilisateur. De plus, les polices Google ne sont disponibles que dans certains formats et tous les navigateurs ne prennent pas en charge tous les formats.
Heureusement, il existe un moyen de contourner ces inconvénients. En hébergeant les polices localement, vous pouvez vous assurer que votre site Web se charge rapidement et que tous les navigateurs peuvent accéder aux polices. Jetons un coup d'œil aux autres avantages de l'hébergement local de Google Fonts.
Avantages de l'hébergement local des polices Google
L'hébergement local de Google Fonts présente plusieurs avantages.
Par exemple, cela rendra votre site Web plus rapide et plus efficace. Au lieu de devoir charger les polices depuis les serveurs de Google, votre site Web pourra les charger depuis votre propre serveur. Cela réduira le temps de chargement de votre site Web et facilitera l'accès des visiteurs aux polices.
De plus, l'hébergement local des polices les rendra disponibles dans tous les navigateurs, car la police sera stockée sur votre serveur.
De plus, l'hébergement local des polices vous donnera plus de contrôle sur la façon dont elles sont utilisées sur votre site Web. En effet, les polices sont stockées sur votre propre serveur et peuvent être ajustées selon les besoins. Par exemple, si vous souhaitez expérimenter différentes tailles ou styles de police, vous pouvez le faire sans avoir à modifier le code de votre site Web. Cette flexibilité peut être inestimable lors de la création d'un site Web.
Enfin, héberger les polices localement réduira votre dépendance à l'égard de services tiers . En hébergeant les polices sur votre propre serveur, vous n'aurez pas à vous soucier de dépendre des serveurs de Google pour fournir les polices à vos visiteurs. Cela peut être bénéfique pour des raisons de sécurité et de fiabilité.
Maintenant que vous connaissez les avantages d'héberger Google Fonts localement, voyons comment le faire dans WordPress.
Comment héberger les polices Google localement dans WordPress ?
Vous pouvez héberger des polices Google localement dans WordPress de deux manières.
- Utiliser un plugin dédié
- Manuellement
Ici, nous allons présenter les deux méthodes. Ainsi, vous pouvez sélectionner une méthode qui répond le mieux à vos besoins.
1. Hébergez les polices Google localement à l'aide d'un plugin
Le moyen le plus simple d'héberger Google Fonts localement dans WordPress consiste à utiliser un plugin. Il existe plusieurs plugins disponibles qui peuvent vous aider. Pour cette démonstration, nous utiliserons le plugin OMFG (Optimize my Google Fonts).

Ce plugin permet de sélectionner facilement les polices que vous souhaitez utiliser, puis de les télécharger et de les héberger automatiquement sur votre serveur.
Commençons par installer et activer le plugin Optimize my Google Fonts.
1.1 Installer et activer le plugin Optimize My Google Fonts
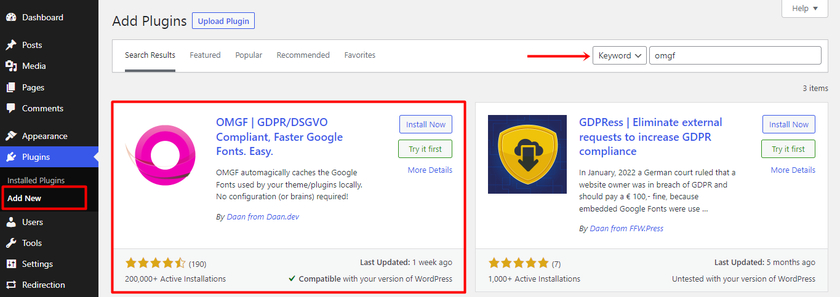
Pour installer le plugin, allez dans Plugins > Ajouter un nouveau dans votre tableau de bord WordPress. Recherchez le plugin dans le référentiel de plugins WordPress en utilisant les mots-clés du plugin « OMGF ».

Cliquez sur « Installer maintenant » lorsque vous localisez le plug-in dans les résultats de la recherche. Suite à l'installation, pour activer le plugin sur votre site web, cliquez sur le bouton ' Activer' .
1.2 Configurer les paramètres du plug-in OMFG
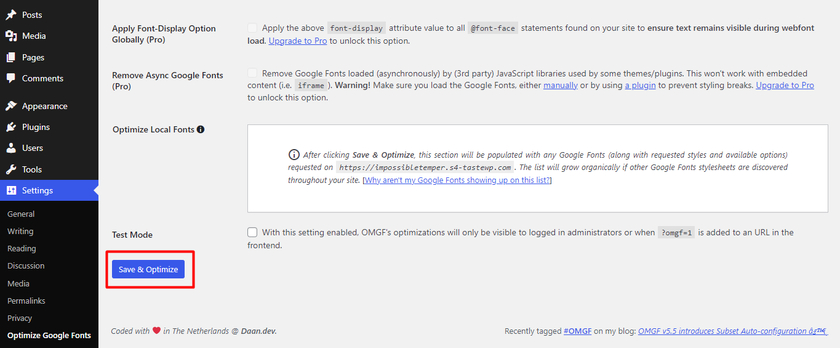
Une fois l'activation terminée, accédez à Paramètres > Optimiser les polices Google .
Dans l'onglet Polices locales, si vous faites défiler jusqu'à la fin, vous verrez un bouton « Enregistrer et optimiser ». Vos polices Google seront désormais hébergées localement après avoir cliqué sur ce bouton.

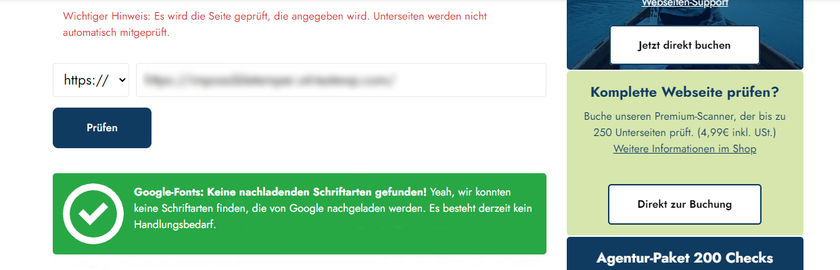
Maintenant, pour vérifier si le plugin a fonctionné ou non, vous pouvez simplement utiliser un outil comme 'sicher', qui est un outil gratuit de vérification des polices en ligne. Bien que l'interface soit en allemand, elle est claire à comprendre.
Tapez simplement l'URL de votre site Web dans la zone de texte. Si tout est en ordre, vous recevrez une notification verte. Ou bien, si le plugin ne fonctionne pas correctement pour votre site, vous recevrez une énorme alerte rouge. De plus, avant d'utiliser cet outil, veillez à désactiver le mode test d'OMGF.

Et voila. Ces instructions simplifient l'hébergement local de Google Fonts dans WordPress à l'aide d'un plugin.
2. Héberger manuellement les polices Google dans WordPress
Dans cette section, nous verrons comment nous pouvons héberger manuellement les polices Google dans WordPress. Cette méthode est idéale pour vous si vous ne souhaitez pas installer de plugins tiers.

Mais avant de commencer, nous vous suggérons fortement de faire une sauvegarde de votre site avant de poursuivre le traitement afin de ne pas perdre votre site en cas de complications.
2.1 Télécharger le fichier de police Google
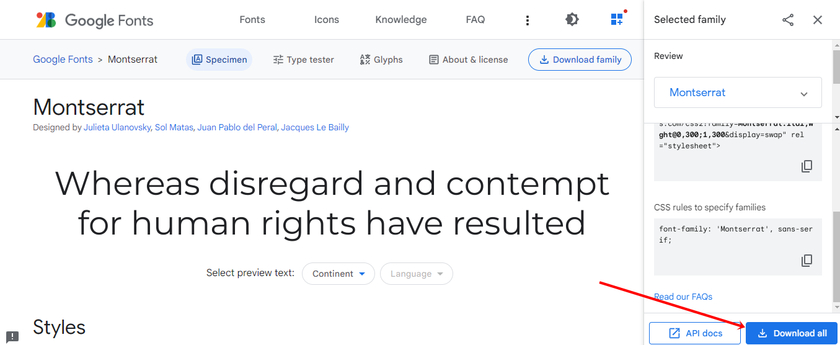
Vous devez d'abord visiter fonts.google.com et effectuer une recherche de police avant de pouvoir télécharger le fichier de police. Montserrat sera utilisé dans cet exemple.
Après avoir trouvé la police de votre choix, sélectionnez " Télécharger la famille " dans le menu.

La collection complète de poids et de styles de police sera ensuite téléchargée sur votre ordinateur sous forme de fichier zip.
2.2 Extraire les fichiers téléchargés
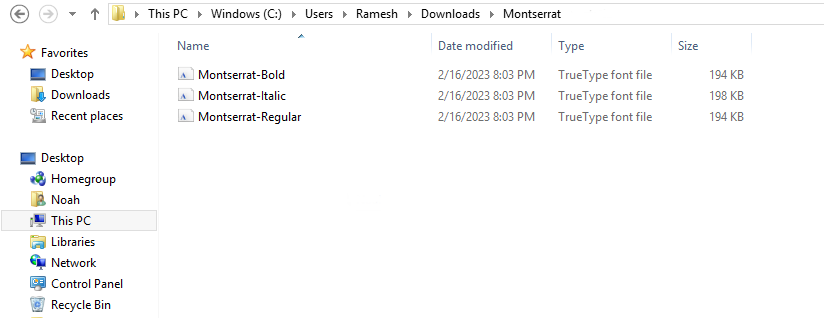
Allez maintenant dans le dossier de téléchargement et ouvrez le fichier zip qui contient la famille de polices. Ici, vous pouvez simplement conserver les fichiers de police dont vous avez besoin et supprimer le reste des autres polices. Dans notre cas, nous conservons Montserrat-Regular, Montserrat-Bold et Montserrat-Italic.

2.3 Convertir le format de police
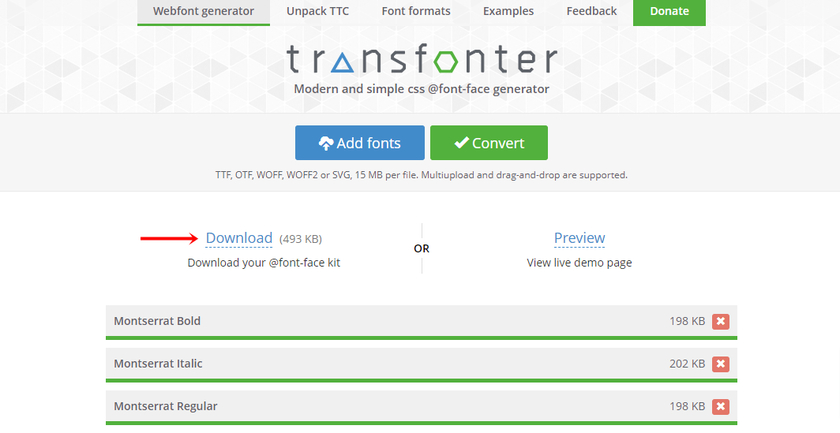
Nos polices installées appartiennent à la famille de polices TrueType (TTF) . Pour une compression spécifique au format, ceux-ci doivent être convertis au format Web Open Font Format (WOFF ).
Vous pouvez utiliser un outil de votre choix, tel que transfonter ou convertio, pour convertir les types de fichiers de polices.

Une fois les fichiers convertis, vous pouvez télécharger les formats de fichiers '.woff' sur votre ordinateur.
2.4 Télécharger les polices sur le serveur
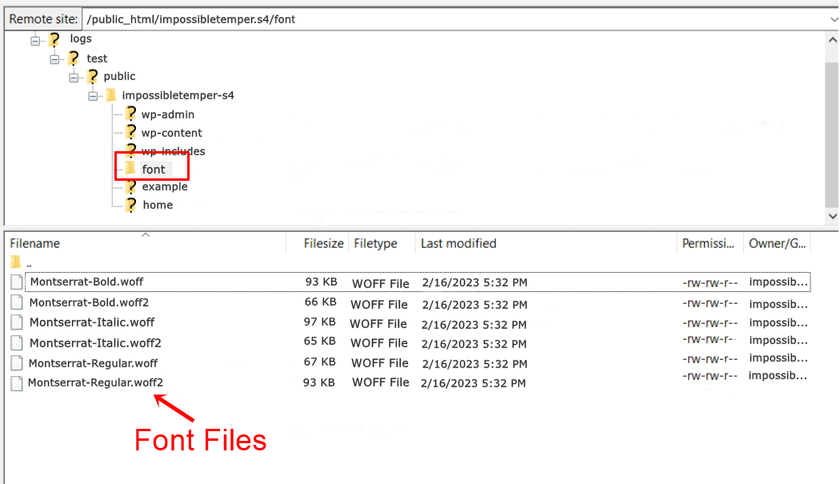
Ensuite, pour héberger les polices Google localement, vous devez télécharger les polices sur votre serveur WordPress. Pour ce faire, en utilisant un programme FTP comme FileZilla ou cPanel , accédez à la racine des fichiers de votre site qui contiennent wp-includes et wp-admin .

Ensuite, vous pouvez créer un nouveau répertoire et le nommer "police" si vous n'en avez pas déjà un. Après cela, téléchargez les fichiers de police 'woff' convertis dans le répertoire 'font'.
2.5 Lier les nouvelles polices au CSS sur WordPress en utilisant font-face
Après avoir téléchargé les fichiers de polices sur votre serveur, vous devez utiliser @font-face pour inclure les polices dans le CSS de votre site Web. Presque tous les thèmes WordPress sont livrés avec un panneau CSS personnalisé. Si votre thème ne contient pas de section CSS supplémentaire, vous pouvez utiliser un plugin gratuit comme Simple Custom CSS.
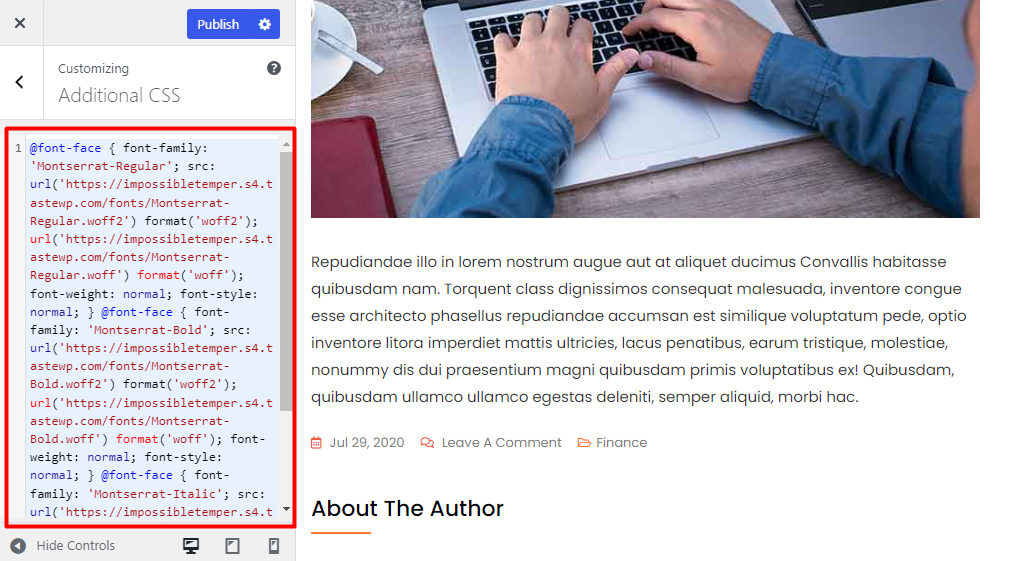
Maintenant, pour ajouter le code personnalisé, accédez à la zone Apparence > Personnaliser > CSS supplémentaire de votre tableau de bord WordPress et collez les scripts CSS dans la section CSS supplémentaire.
@ font-face {
famille de polices : 'Montserrat-Regular' ;
src : url('https://votreurl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
poids de la police : normal ;
style de police : normal ;
}
@ font-face {
famille de polices : 'Montserrat-Bold' ;
src : url('https://votreurl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
poids de la police : normal ;
style de police : normal ;
}
@ font-face {
famille de polices : 'Montserrat-Italic' ;
src : url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src : url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
poids de la police : normal ;
style de police : normal ;
} 
Assurez-vous de remplacer ' votre URL ' par votre URL réelle et votre famille de polices par la famille de polices réelle de la police que vous avez choisie. Enregistrez ensuite les modifications.
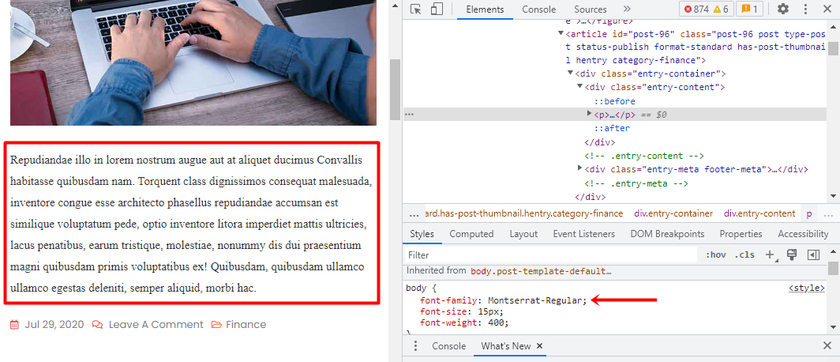
Enfin, vous devrez modifier votre fichier styles.css pour faire référence à la nouvelle famille de polices. Ici, nous avons utilisé le CSS pour le corps du texte en utilisant la police Montserrat Regular.
Collez le code suivant juste en dessous où nous avons ajouté les scripts personnalisés.
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}En conséquence, vous verrez que vos paragraphes ont la police lorsque vous visiterez votre site maintenant. Voici un exemple sous forme de capture d'écran ci-dessous :

Et c'est tout. Avec ces étapes simples et faciles, vous pouvez héberger manuellement les polices Google localement sur votre site Web WordPress.
Conclusion
L'hébergement local de Google Fonts dans WordPress peut être un excellent moyen d'améliorer la vitesse et la fiabilité de votre site Web. Cela vous donne également plus de contrôle sur les polices que vous utilisez, puisque vous pouvez les ajuster selon vos besoins.
Dans cet article, nous avons appris les avantages d'héberger des polices localement. Nous avons appris deux méthodes simples pour héberger les polices Google localement dans WordPress, notamment en utilisant un plugin ou en le faisant manuellement. Quelle que soit la méthode que vous choisissez, l'hébergement local de Google Fonts peut être un excellent moyen de tirer parti de la grande sélection de polices fournies par Google.
Nous espérons que cet article vous a aidé à héberger vos polices Google localement. Si oui, indiquez-nous dans la section des commentaires quelle méthode vous préférez le plus.
En attendant, vous pouvez lire nos autres articles qui pourraient vous être utiles, comme les meilleurs codes CSS pour personnaliser WordPress. Vous pouvez consulter notre page de blog pour lire plus d'articles liés à WordPress.
Par exemple, voici quelques articles qui pourraient vous intéresser :
- Comment ajouter Google Fonts à WordPress : 4 méthodes simples !
- Meilleurs codes CSS pour personnaliser les sites Web WordPress
- Comment minifier les fichiers WordPress (CSS, HTML et JavaScript)
