Google Yazı Tiplerini WordPress'te Yerel Olarak Barındırma
Yayınlanan: 2023-02-28Yazı tiplerini yerel olarak barındırmak, sıradan WordPress kullanıcıları için zor olabilir, ancak performans açısından büyük avantajlar sunar. Neyse ki, Google Yazı Tiplerini yerel olarak WordPress'te barındırmanın kolay bir yolu var, bu da web sitenizi daha hızlı ve daha verimli hale getirecek.
Bir web sitesi oluştururken dikkate alınması gereken en önemli faktörlerden biri, kullanacağınız yazı tipi türüdür. Yazı tipleri, web sitenizin tonunu belirlemenize yardımcı olabilir ve ziyaretçileri çekmede anahtar olabilir. Google Yazı Tipleri, web siteniz için yazı tipleri bulmak için harika bir kaynaktır.
Bu makale, Google Yazı Tiplerini yerel olarak barındırmak için ihtiyaç duyduğunuz adım adım talimatları sağlayacaktır. İşiniz bittiğinde, web sitenizin hızından ödün vermeden Google tarafından sağlanan harika yazı tipi seçeneklerinden yararlanabileceksiniz.
Ancak, adım adım sürece dalmadan önce, öncelikle Google yazı tiplerinin ne olduğunu ve neden bu kadar popüler olduklarını anlayalım. O halde, hadi dalalım.
Google Yazı Tipleri nedir?
Google Yazı Tipleri, Google tarafından geliştirilen ücretsiz, açık kaynaklı bir yazı tipi kitaplığıdır . Web'i harika tipografi ile hem güzel hem de hızlı hale getirmek amacıyla 2010 yılında piyasaya sürüldü. O zamandan beri, web'deki en popüler yazı tipi kaynaklarından biri haline geldi.
Bir yazı tipi kitaplığı sağlamanın yanı sıra Google Yazı Tipleri, yazı tiplerini beğeninize göre özelleştirmenize yardımcı olacak araçlar da sağlar. Yazı tipi boyutunu, satır yüksekliğini ve harf aralığını değiştirebilir, alt gölgeler, ana hatlar ve metin gölgeleri gibi efektler ekleyebilirsiniz.
Ancak, Google Yazı Tiplerini kullanmanın bazı sakıncaları vardır. Birincisi, yazı tipi kendi sunucunuz yerine Google'ın sunucularından yüklendiği için web sitenizin yükleme hızını yavaşlatabilirler. Bu, kullanıcı deneyiminizi olumsuz etkileyebilir. Ayrıca, Google Yazı Tipleri yalnızca belirli biçimlerde mevcuttur ve tüm tarayıcılar tüm biçimleri desteklemez.
Neyse ki, bu dezavantajları aşmanın bir yolu var. Yazı tiplerini yerel olarak barındırarak, web sitenizin hızlı bir şekilde yüklenmesini ve tüm tarayıcıların yazı tiplerine erişmesini sağlayabilirsiniz. Google Yazı Tiplerini yerel olarak barındırmanın diğer avantajlarına bir göz atalım.
Google Yazı Tiplerini Yerel Olarak Barındırmanın Avantajları
Google Yazı Tiplerini yerel olarak barındırmanın çeşitli avantajları vardır.
Örneğin, web sitenizi daha hızlı ve daha verimli hale getirecektir. Yazı tiplerini Google'ın sunucularından yüklemek yerine, web siteniz bunları kendi sunucunuzdan yükleyebilir. Bu, web sitenizin yükleme süresini azaltacak ve ziyaretçilerin yazı tiplerine erişmesini kolaylaştıracaktır.
Ayrıca, yazı tiplerini yerel olarak barındırmak, yazı tipi sunucunuzda saklanacağından, yazı tiplerinin tüm tarayıcılarda kullanılabilir olmasını sağlayacaktır.
Ek olarak, yazı tiplerini yerel olarak barındırmak, web sitenizde nasıl kullanıldıkları konusunda size daha fazla kontrol sağlayacaktır. Bunun nedeni, yazı tiplerinin kendi sunucunuzda saklanması ve gerektiğinde ayarlanabilmesidir. Örneğin, farklı yazı tipi boyutları veya stilleri denemek isterseniz, bunu web sitenizdeki kodu değiştirmek zorunda kalmadan yapabilirsiniz. Bu esneklik, bir web sitesi oluştururken çok değerli olabilir.
Son olarak, yazı tiplerini yerel olarak barındırmak , üçüncü taraf hizmetlerine olan güveninizi azaltacaktır . Yazı tiplerini kendi sunucunuzda barındırarak, yazı tiplerini ziyaretçilerinize teslim etmek için Google'ın sunucularına güvenmek zorunda kalmazsınız. Bu, hem güvenlik hem de güvenilirlik nedenleriyle faydalı olabilir.
Artık Google Yazı Tiplerini yerel olarak barındırmanın avantajlarını bildiğinize göre, bunu WordPress'te nasıl yapacağınıza bir göz atalım.
Google Yazı Tiplerini WordPress'te Yerel Olarak Nasıl Barındırırım?
Google yazı tiplerini yerel olarak WordPress'te iki şekilde barındırabilirsiniz.
- Özel bir eklenti kullanma
- manuel olarak
Burada her iki yöntemi de sunacağız. Böylece ihtiyaçlarınızı en iyi karşılayan yöntemi seçebilirsiniz.
1. Bir Eklenti Kullanarak Google Yazı Tiplerini Yerel Olarak Barındırın
Google Yazı Tiplerini yerel olarak WordPress'te barındırmanın en kolay yolu bir eklenti kullanmaktır. Size yardımcı olabilecek birkaç eklenti var. Bu gösterim için OMFG (Google Yazı Tiplerimi Optimize Et) eklentisini kullanacağız.

Bu eklenti, kullanmak istediğiniz yazı tiplerini seçmeyi ve ardından bunları otomatik olarak indirip sunucunuzda barındırmayı kolaylaştırır.
Optimize my Google Fonts eklentisini yükleyip etkinleştirerek başlayalım.
1.1 Optimize My Google Fonts Eklentisini Yükleyin ve Etkinleştirin
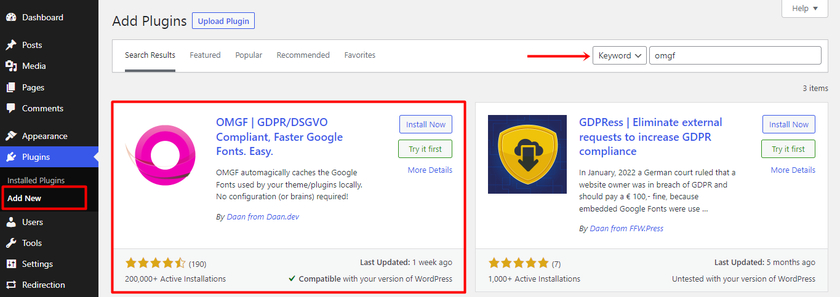
Eklentiyi yüklemek için, WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin. Eklentinin " OMGF " anahtar sözcüklerini kullanarak WordPress eklenti deposunda eklentiyi arayın.

Eklentiyi arama sonuçlarında bulduğunuzda ' Şimdi Yükle'yi tıklayın. Kurulumun ardından eklentiyi web sitenizde etkinleştirmek için ' Etkinleştir' düğmesini tıklayın.
1.2 OMFG Eklentisi ayarlarını yapılandırın
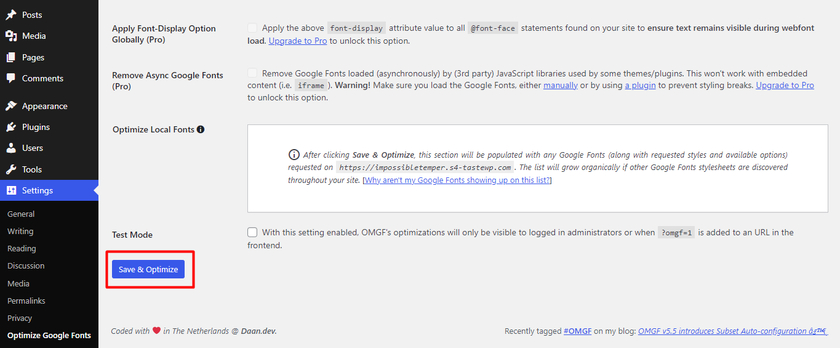
Etkinleştirmeyi tamamladıktan sonra Ayarlar > Google Yazı Tiplerini Optimize Et'e gidin.
Yerel Yazı Tipleri sekmesinde, sonuna kadar kaydırırsanız, “ Kaydet ve Optimize Et ” düğmesini göreceksiniz. Google yazı tipleriniz artık bu düğmeyi tıkladıktan sonra yerel olarak barındırılacak.

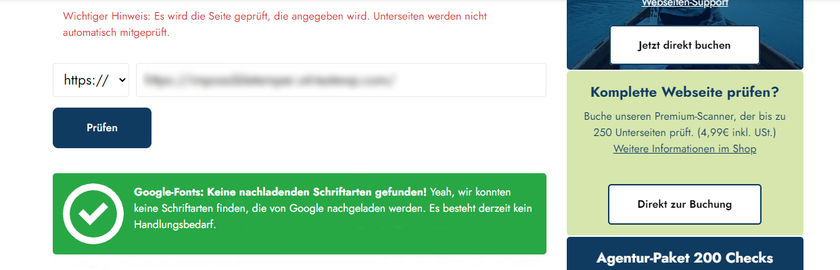
Şimdi eklentinin çalışıp çalışmadığını kontrol etmek için ücretsiz bir çevrimiçi yazı tipi kontrol aracı olan 'sicher' gibi bir araç kullanabilirsiniz. Arayüz Almanca olmasına rağmen, anlaşılması kolaydır.
Metin kutusuna web sitenizin URL'sini yazmanız yeterlidir. Her şey yolundaysa yeşil bir bildirim alırsınız. Aksi takdirde, eklenti siteniz için düzgün çalışmıyorsa, büyük bir kırmızı uyarı alırsınız. Ayrıca, bu aracı kullanmadan önce OMGF'nin Test Modunu devre dışı bırakmaya dikkat edin.

İşte buyur. Bu talimatlar, bir eklenti kullanarak Google Yazı Tiplerini yerel olarak WordPress'te barındırmayı kolaylaştırır.
2. Google Yazı Tiplerini WordPress'te Manuel Olarak Barındırın
Bu bölümde, Google yazı tiplerini WordPress'te manuel olarak nasıl barındırabileceğimize bir göz atacağız. Herhangi bir üçüncü taraf eklentisi yüklemek istemiyorsanız, bu yöntem sizin için harikadır.

Ancak başlamadan önce, herhangi bir komplikasyon durumunda sitenizi kaybetmemeniz için daha fazla işlem yapmadan önce sitenizin bir yedeğini almanızı önemle tavsiye ederiz.
2.1 Google Yazı Tipi Dosyasını İndirin
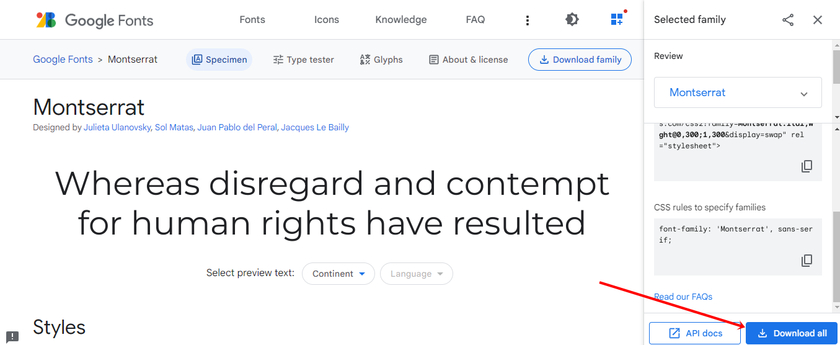
Yazı tipi dosyasını indirebilmek için önce fonts.google.com adresini ziyaret etmeli ve bir yazı tipi araması yapmalısınız. Montserrat bu örnekte kullanılacaktır.
İstediğiniz yazı tipini bulduktan sonra menüden “ Aileyi İndir ” seçeneğini seçin.

Yazı tipi ağırlıklarının ve stillerinin tamamı daha sonra bilgisayarınıza bir zip dosyası olarak indirilecektir.
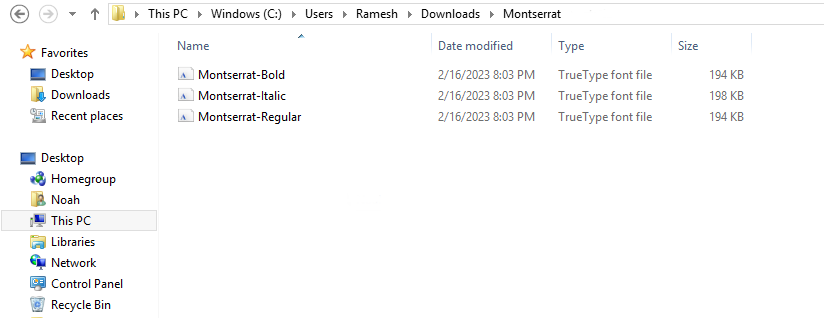
2.2 İndirilen Dosyaları Çıkarın
Şimdi indirme klasörüne gidin ve yazı tipi ailesini içeren zip dosyasını açın. Burada, ihtiyacınız olan yazı tipi dosyalarını tutabilir ve diğer yazı tiplerinin geri kalanını silebilirsiniz. Bizim durumumuzda Montserrat-Regular, Montserrat-Bold ve Montserrat-Italic'i tutuyoruz.

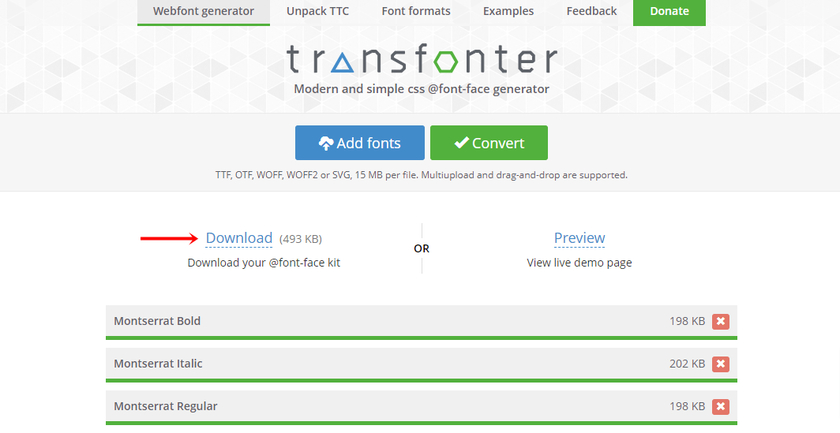
2.3 Yazı Tipi Biçimini Dönüştür
Yüklü yazı tiplerimiz TrueType yazı tipi ailesindedir (TTF) . Biçime özgü sıkıştırma için, bunlar Web Açık Yazı Tipi Biçimine (WOFF ) dönüştürülmelidir.
Font dosya türlerini dönüştürmek için transfonter veya convertio gibi tercih ettiğiniz bir aracı kullanabilirsiniz.

Dosyalar dönüştürüldükten sonra '.woff' dosya biçimlerini bilgisayarınıza indirebilirsiniz.
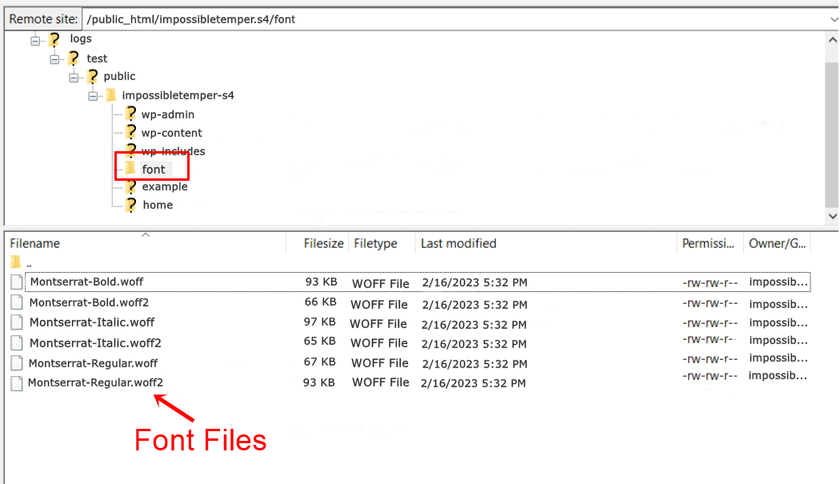
2.4 Yazı Tiplerini Sunucuya Yükleyin
Sırada, Google yazı tiplerini yerel olarak barındırmak için yazı tiplerini WordPress sunucunuza yüklemeniz gerekir. Bunu yapmak için, FileZilla veya cPanel gibi bir FTP programı kullanarak, wp-includes ve wp-admin içeren site dosyalarınızın kök dizinine gidin.

Daha sonra yeni bir dizin oluşturabilir ve halihazırda yoksa "yazı tipi" olarak adlandırabilirsiniz. Bundan sonra, dönüştürülen 'woff' yazı tipi dosyalarını 'font' dizinine yükleyin.
2.5 Font-face kullanarak yeni fontları WordPress'te CSS'ye bağlayın
Yazı tipi dosyalarını sunucunuza yükledikten sonra, yazı tiplerini web sitenizin CSS'sine dahil etmek için @font-face kullanmalısınız. Hemen hemen her WordPress teması, özel bir CSS paneliyle birlikte gelir. Temanızın ek bir CSS bölümü ile gelmemesi durumunda Simple Custom CSS gibi ücretsiz bir eklenti kullanabilirsiniz.
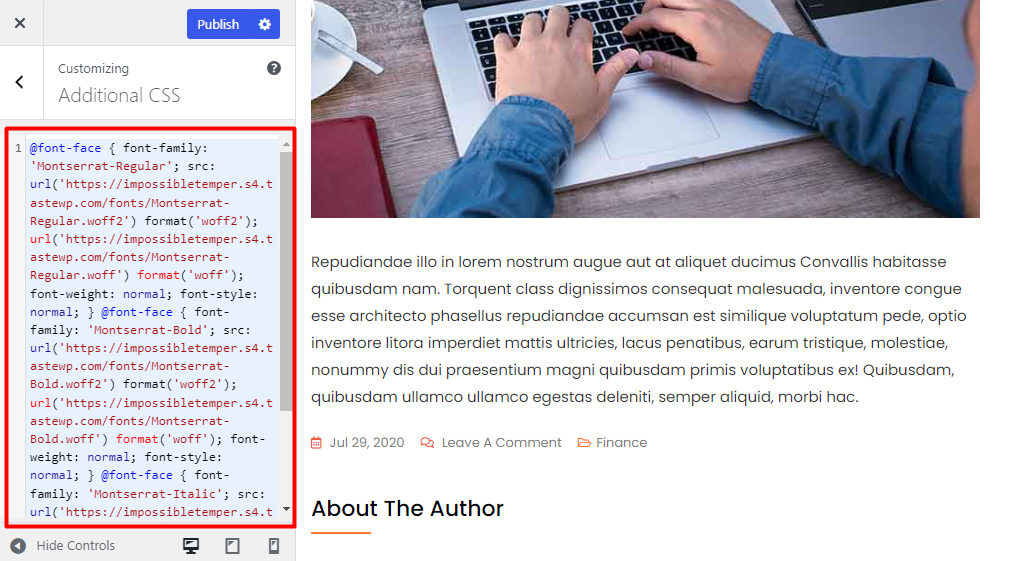
Şimdi özel kodu eklemek için, WordPress panonuzun Görünüm > Özelleştir > Ek CSS alanına gidin ve CSS komut dosyalarını Ek CSS bölümüne yapıştırın.
@yazı tipi-yüz {
yazı tipi ailesi: 'Montserrat-Normal';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
yazı tipi ağırlığı: normal;
yazı tipi stili: normal;
}
@yazı tipi-yüz {
yazı tipi ailesi: 'Montserrat-Kalın';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
yazı tipi ağırlığı: normal;
yazı tipi stili: normal;
}
@yazı tipi-yüz {
yazı tipi ailesi: 'Montserrat-İtalik';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
yazı tipi ağırlığı: normal;
yazı tipi stili: normal;
} 
' url'nizi gerçek URL'nizle ve yazı tipi ailenizi seçtiğiniz yazı tipi için gerçek yazı tipi ailesiyle değiştirdiğinizden emin olun. Ardından değişiklikleri kaydedin.
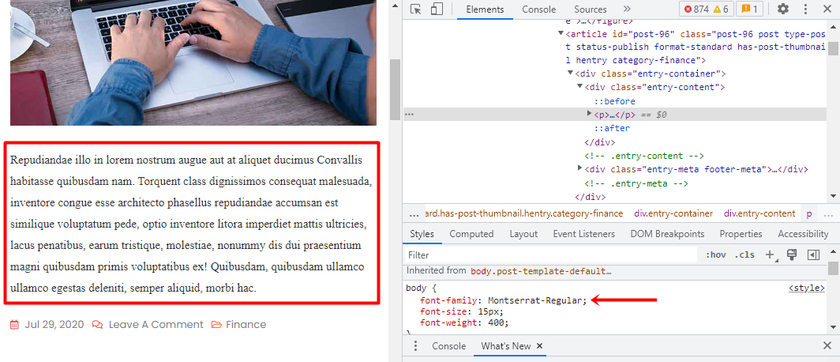
Sonunda, styles.css dosyanızı yeni yazı tipi ailesine atıfta bulunacak şekilde değiştirmeniz gerekecektir. Burada gövde metni için Montserrat Normal yazı tipini kullanan CSS'yi kullandık.
Aşağıdaki kodu, özel komut dosyalarını eklediğimiz yerin hemen altına yapıştırın.
gövde {yazı tipi ailesi: 'Montserrat-Normal', Arial, sans-serif;}Sonuç olarak, şimdi sitenizi ziyaret ettiğinizde paragraflarınızın yazı tipine sahip olduğunu göreceksiniz. Aşağıda ekran görüntüsü olarak bir örnek verilmiştir:

Ve bu kadar. Bu basit ve kolay adımlarla, Google yazı tiplerini yerel olarak WordPress web sitenizde manuel olarak barındırabilirsiniz.
Çözüm
Google Yazı Tiplerini yerel olarak WordPress'te barındırmak, web sitenizin hızını ve güvenilirliğini artırmanın harika bir yolu olabilir. Ayrıca, bunları gerektiği gibi ayarlayabileceğiniz için, kullandığınız yazı tipleri üzerinde daha fazla kontrol sahibi olmanızı sağlar.
Bu yazıda, yazı tiplerini yerel olarak barındırmanın avantajlarını öğrendik. Google yazı tiplerini yerel olarak WordPress'te barındırmak için bir eklenti kullanmak veya manuel olarak yapmak da dahil olmak üzere iki kolay yöntem öğrendik. Hangi yöntemi seçerseniz seçin, Google Yazı Tiplerini yerel olarak barındırmak, Google tarafından sağlanan harika yazı tipi seçeneklerinden yararlanmanın harika bir yolu olabilir.
Umarız bu makale, Google yazı tiplerinizi yerel olarak barındırmanıza yardımcı olmuştur. Evet ise, yorum bölümünde en çok hangi yöntemi tercih ettiğinizi bize bildirin.
Bu arada, WordPress'i özelleştirmek için en iyi CSS kodları gibi işinize yarayabilecek diğer makalelerimizi okuyabilirsiniz. WordPress ile ilgili daha fazla makale okumak için blog sayfamızı kontrol edebilirsiniz.
Örneğin, ilginizi çekebilecek birkaç gönderi:
- Google Yazı Tiplerini WordPress'e Nasıl Eklersiniz: 4 Kolay Yöntem!
- WordPress Web Sitelerini Özelleştirmek için En İyi CSS Kodları
- WordPress Dosyalarını Küçültme (CSS, HTML ve JavaScript)
