WordPress でローカルに Google フォントをホストする方法
公開: 2023-02-28フォントをローカルでホストすることは、一般的な WordPress ユーザーにとっては難しいかもしれませんが、パフォーマンスの点で大きな利点があります. ありがたいことに、 Google Fonts を WordPress でローカルにホストする簡単な方法があります。これにより、Web サイトをより高速かつ効率的にすることができます。
Web サイトを構築する際に考慮すべき最も重要な要素の 1 つは、使用するフォントの種類です。 フォントは、Web サイトのトーンを設定するのに役立ち、訪問者を引き付ける鍵となります。 Google Fonts は、Web サイトのフォントを見つけるための優れたリソースです。
この記事では、Google フォントをローカルでホストするために必要な手順を順を追って説明します。 完了すると、Web サイトの速度を犠牲にすることなく、Google が提供する豊富なフォントを利用できるようになります。
ただし、段階的なプロセスに入る前に、まず Google フォントとは何か、なぜそんなに人気があるのかを理解しましょう. それでは、飛び込みましょう。
Google フォントとは
Google Fonts は、Google が開発した無料のオープンソース フォントのオンライン ライブラリです。 優れたタイポグラフィーを通じて、Web を美しく高速にすることを目的として、2010 年に開始されました。 それ以来、Web 上で最も人気のあるフォントのソースの 1 つになりました。
Google Fonts は、フォントのライブラリを提供するだけでなく、フォントを好みに合わせてカスタマイズするのに役立つツールも提供します。 フォント サイズ、行の高さ、文字間隔を変更したり、ドロップ シャドウ、アウトライン、テキスト シャドウなどの効果を追加したりできます。
ただし、Google Fonts の使用にはいくつかの欠点があります。 1 つには、独自のサーバーではなくGoogle のサーバーからフォントが読み込まれるため、Web サイトの読み込み速度が遅くなる可能性があります。 これは、ユーザー エクスペリエンスに悪影響を及ぼす可能性があります。 また、Google フォントは特定の形式でのみ使用でき、すべてのブラウザーがすべての形式をサポートしているわけではありません。
ありがたいことに、これらの欠点を回避する方法があります。 フォントをローカルでホストすることにより、Web サイトの読み込みが速くなり、すべてのブラウザーがフォントにアクセスできるようになります。 Google Fonts をローカルでホストすることのその他の利点を見てみましょう。
Google フォントをローカルでホストする利点
Google Fonts をローカルでホストすることには、いくつかの利点があります。
たとえば、ウェブサイトをより高速かつ効率的にします。 Google のサーバーからフォントを読み込む代わりに、Web サイトは独自のサーバーからフォントを読み込むことができます。 これにより、Web サイトの読み込み時間が短縮され、訪問者がフォントにアクセスしやすくなります。
また、フォントをローカルでホストすると、フォントがサーバーに保存されるため、すべてのブラウザーでフォントを使用できるようになります。
さらに、フォントをローカルでホストすると、Web サイトでのフォントの使用方法をより詳細に制御できます。 これは、フォントが独自のサーバーに保存され、必要に応じて調整できるためです。 たとえば、さまざまなフォント サイズやスタイルを試してみたい場合は、Web サイトのコードを変更しなくても実行できます。 この柔軟性は、Web サイトを作成する際に非常に役立ちます。
最後に、フォントをローカルでホストすることで、サードパーティ サービスへの依存を減らすことができます。 独自のサーバーでフォントをホストすることにより、訪問者にフォントを配信するために Google のサーバーに依存することを心配する必要がなくなります。 これは、セキュリティと信頼性の両方の理由で有益です。
Google Fonts をローカルでホストする利点がわかったので、WordPress でそれを行う方法を見てみましょう。
WordPress でローカルに Google フォントをホストする方法
Google フォントを WordPress でローカルにホストするには、2 つの方法があります。
- 専用プラグインを使う
- 手動で
ここでは、両方の方法を紹介します。 そのため、ニーズに最適な方法を選択できます。
1. プラグインを使用してローカルで Google フォントをホストする
WordPress でローカルに Google フォントをホストする最も簡単な方法は、プラグインを使用することです。 役立つプラグインがいくつかあります。 このデモでは、OMFG (Optimize my Google Fonts) プラグインを使用します。

このプラグインを使用すると、使用するフォントを簡単に選択して、自動的にダウンロードしてサーバーにホストできます。
Optimize my Google Fonts プラグインをインストールして有効にすることから始めましょう。
1.1 Optimize My Google Fonts プラグインのインストールと有効化
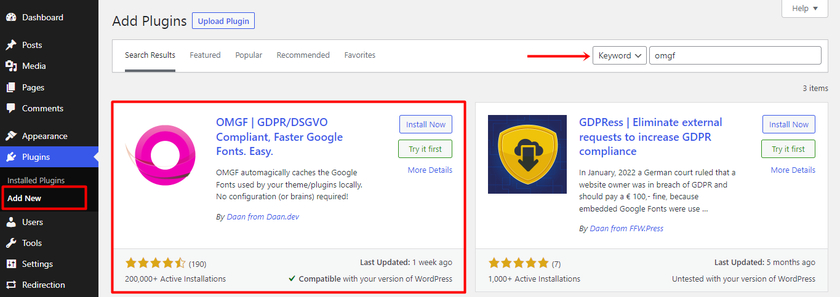
プラグインをインストールするには、WordPress ダッシュボードで[プラグイン] > [新規追加]に移動します。 プラグインのキーワード「 OMGF 」を使用して、WordPress プラグイン リポジトリでプラグインを検索します。

検索結果でプラグインを見つけたら、[今すぐインストール]をクリックします。 インストール後、Web サイトでプラグインを有効にするには、[有効化]ボタンをクリックします。
1.2 OMFG プラグイン設定の構成
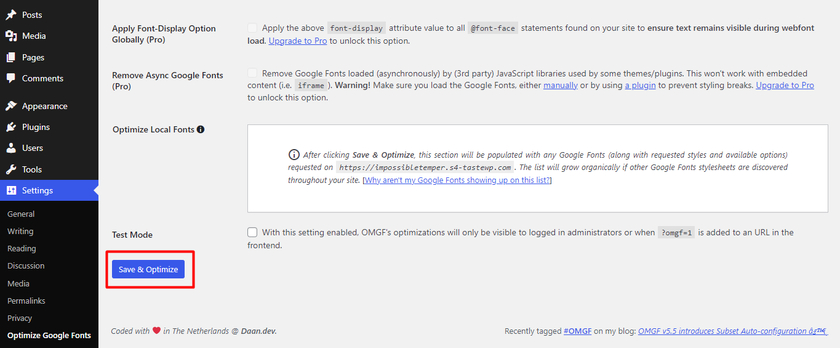
アクティベーションが完了したら、 [設定] > [Google フォントの最適化]に移動します。
[ローカル フォント] タブ内で、最後までスクロールすると、[保存して最適化] ボタンが表示されます。 そのボタンをクリックすると、Google フォントがローカルでホストされるようになります。

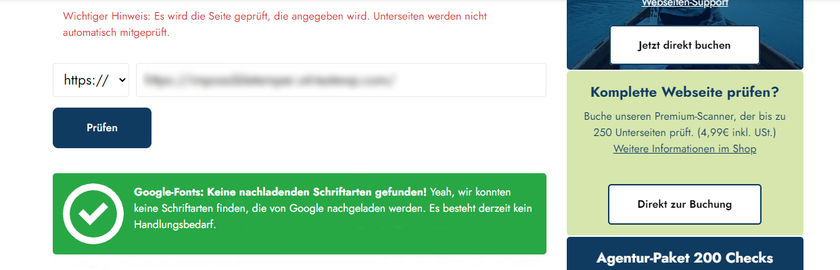
プラグインが機能しているかどうかを確認するには、無料のオンライン フォント チェッカー ツールである「sicher」などのツールを使用するだけです。 インターフェイスはドイツ語ですが、理解することは明らかです。
ウェブサイトの URL をテキスト ボックスに入力するだけです。 すべてが正常であれば、緑色の通知が届きます。 または、プラグインがサイトで適切に機能しない場合は、大きな赤い警告が表示されます. また、このツールを使用する前に、OMGF のテスト モードを無効にするように注意してください。

そして、そこにあります。 これらの手順により、プラグインを使用して WordPress でローカルに Google フォントを簡単にホストできます。
2. WordPress で Google フォントを手動でホストする
このセクションでは、WordPress で Google フォントを手動でホストする方法を見ていきます。 この方法は、サードパーティのプラグインをインストールしたくない場合に最適です。
ただし、開始する前に、問題が発生した場合にサイトが失われないように、処理を進める前にサイトのバックアップを作成することを強くお勧めします。
2.1 Google フォント ファイルのダウンロード
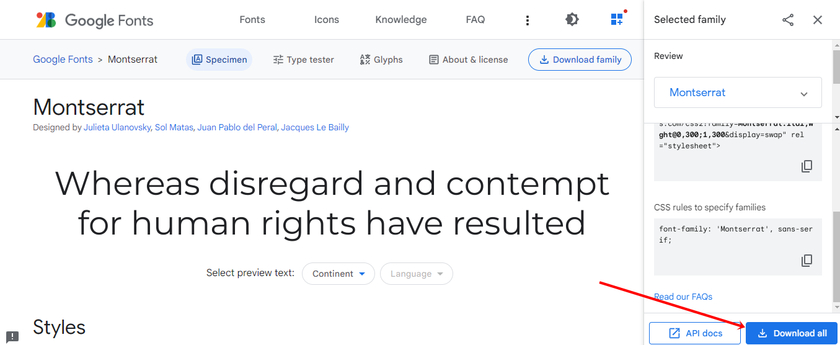
フォント ファイルをダウンロードする前に、fonts.google.com にアクセスしてフォント検索を実行する必要があります。 この例ではモントセラトが使用されます。

好みのフォントが見つかったら、メニューから「 Download Family 」を選択します。

フォントの太さとスタイルのコレクション全体が zip ファイルとしてコンピューターにダウンロードされます。
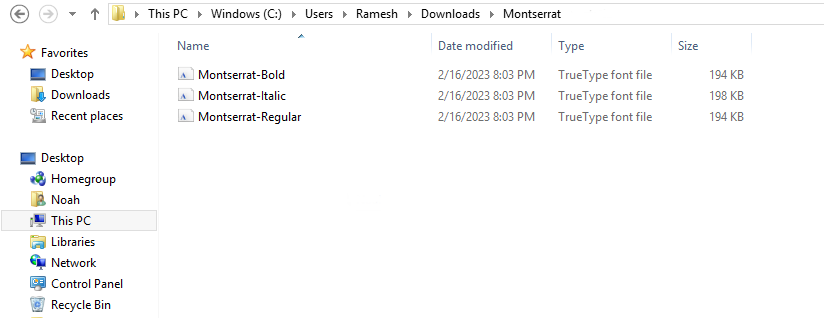
2.2 ダウンロードしたファイルの解凍
ダウンロード フォルダに移動し、フォント ファミリを含む zip ファイルを開きます。 ここでは、必要なフォント ファイルのみを保持し、残りのフォントを削除できます。 この場合、Montserrat-Regular、Montserrat-Bold、および Montserrat-Italic を維持しています。

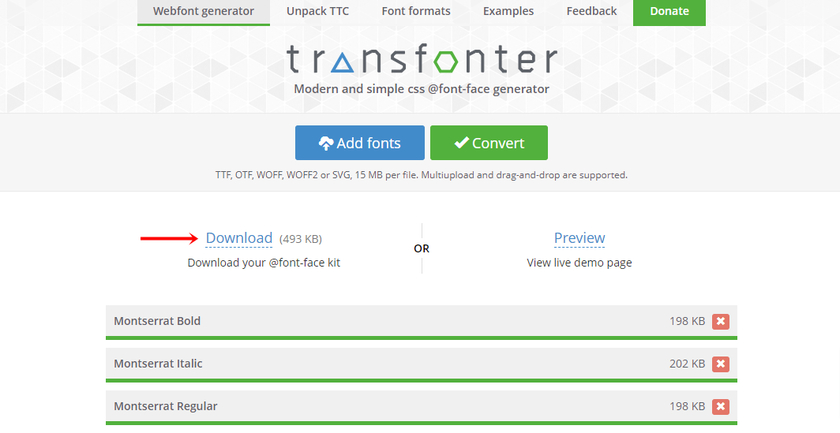
2.3 フォント形式の変換
インストールされているフォントはTrueType フォント ファミリー (TTF)です。 フォーマット固有の圧縮では、これらをWeb Open Font Format (WOFF ) に変換する必要があります。
transfonter や convertio などの任意のツールを使用して、フォント ファイルの種類を変換できます。

ファイルが変換されたら、「.woff」ファイル形式をコンピューターにダウンロードできます。
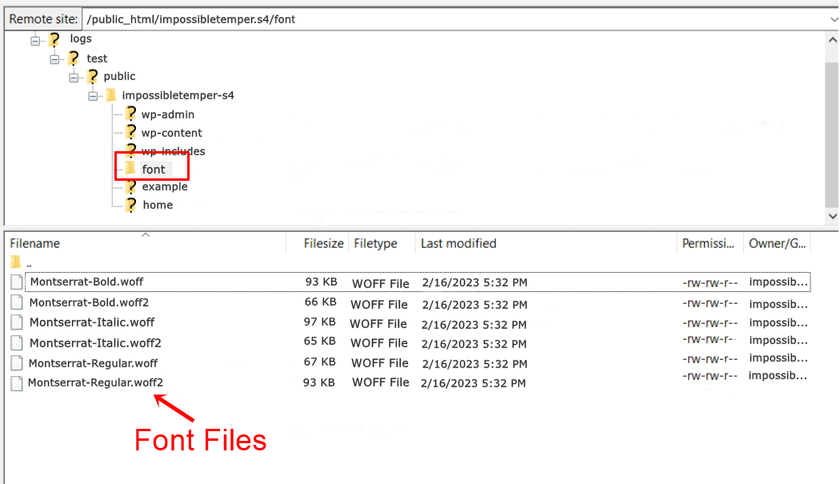
2.4 サーバーにフォントをアップロードする
次に、Google フォントをローカルでホストするには、WordPress サーバーにフォントをアップロードする必要があります。 これを行うには、 FileZilla や cPanel などの FTP プログラムを使用して、 wp-includesとwp-adminを含むサイト ファイルのルートに移動します。

次に、新しいディレクトリを作成し、まだディレクトリがない場合は「font」という名前を付けます。 その後、変換された 'woff' フォント ファイルを 'font' ディレクトリにアップロードします。
2.5 font-face を使用して WordPress の CSS に新しいフォントをリンクする
フォント ファイルをサーバーにアップロードしたら、 @font-faceを使用して Web サイトの CSS にフォントを含める必要があります。 ほとんどすべての WordPress テーマには、カスタム CSS パネルが付属しています。 テーマに追加の CSS セクションがない場合は、Simple Custom CSS などの無料のプラグインを使用できます。
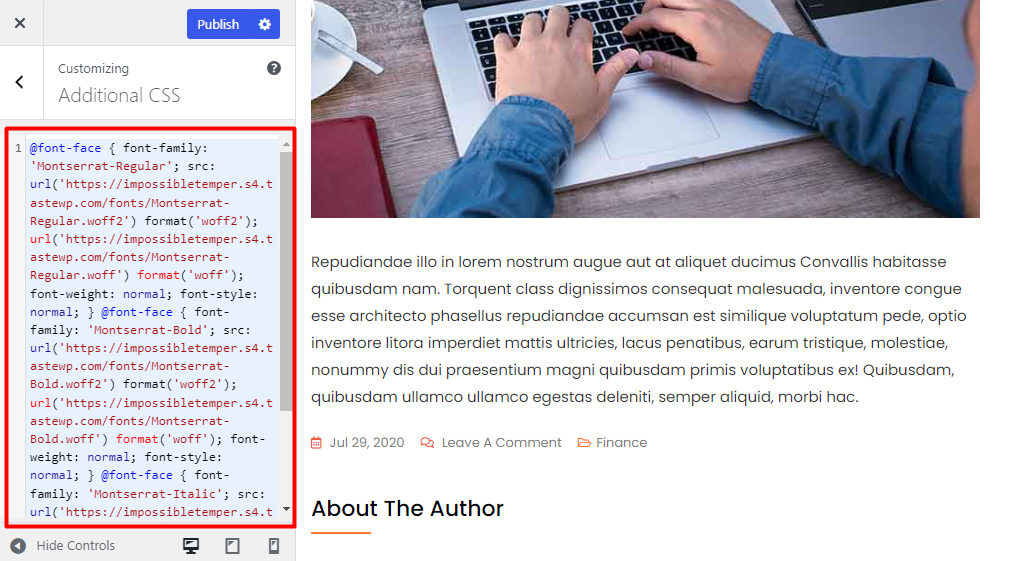
カスタム コードを追加するには、WordPress ダッシュボードの[外観] > [カスタマイズ] > [追加の CSS]領域に移動し、CSS スクリプトを [追加の CSS] セクションに貼り付けます。
@font-face {
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
フォントの太さ: 通常;
フォント スタイル: 通常;
}
@font-face {
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
フォントの太さ: 通常;
フォント スタイル: 通常;
}
@font-face {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
フォントの太さ: 通常;
フォント スタイル: 通常;
} 
「 yoururl 」を実際の URL に置き換え、フォント ファミリーを選択したフォントの実際のフォント ファミリーに置き換えてください。 次に、変更を保存します。
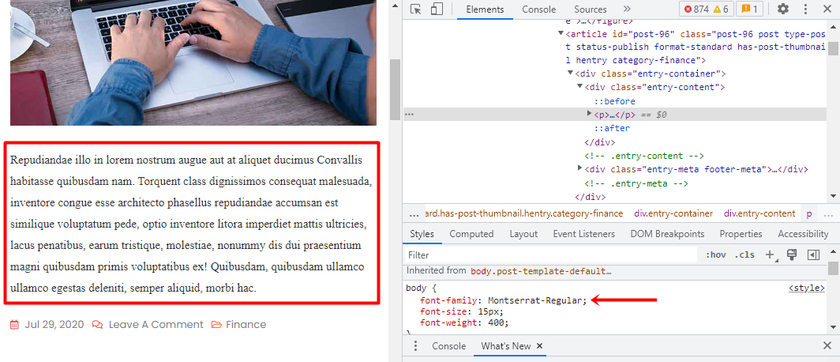
最後に、styles.css ファイルを変更して、新しいフォント ファミリを参照する必要があります。 ここでは、Montserrat Regular フォントを使用して本文テキストに CSS を使用しています。
カスタム スクリプトを追加した場所のすぐ下に、次のコードを貼り付けます。
body {font-family: 'Montserrat-Regular', Arial, sans-serif;}その結果、サイトにアクセスすると、段落にフォントが表示されます。 以下にスクリーンショットの例を示します。

以上です。 これらのシンプルで簡単な手順で、WordPress Web サイトでローカルに Google フォントを手動でホストできます。
結論
WordPress でローカルに Google フォントをホストすることは、Web サイトの速度と信頼性を向上させる優れた方法です。 また、必要に応じてフォントを調整できるため、使用するフォントをより細かく制御できます。
この記事では、フォントをローカルでホストする利点を学びました。 Google フォントを WordPress でローカルにホストする 2 つの簡単な方法を学びました。プラグインを使用する方法と手動で行う方法です。 どの方法を選択しても、Google Fonts をローカルでホストすることは、Google が提供するフォントの豊富な選択肢を活用する優れた方法です。
この記事が、Google フォントをローカルでホストするのに役立つことを願っています。 はいの場合は、コメント セクションで、どの方法を最も好むかをお知らせください。
それまでの間、WordPress をカスタマイズするための最適な CSS コードなど、役に立つかもしれない他の記事を読むことができます。 ブログページをチェックして、WordPress 関連の記事をさらに読むことができます。
例えば、あなたが興味を持ちそうないくつかの投稿を以下に示します。
- Google フォントを WordPress に追加する方法: 4 つの簡単な方法!
- WordPress ウェブサイトをカスタマイズするための最高の CSS コード
- WordPress ファイルを縮小する方法 (CSS、HTML、および JavaScript)
