So hosten Sie Google Fonts lokal in WordPress
Veröffentlicht: 2023-02-28Das lokale Hosten der Schriftarten kann für normale WordPress-Benutzer schwierig sein, bietet jedoch große Vorteile in Bezug auf die Leistung. Glücklicherweise gibt es eine einfache Möglichkeit , Google Fonts lokal in WordPress zu hosten , wodurch Ihre Website schneller und effizienter wird.
Wenn Sie eine Website erstellen, ist einer der wichtigsten zu berücksichtigenden Faktoren die Schriftart, die Sie verwenden werden. Schriftarten können dazu beitragen, den Ton für Ihre Website anzugeben, und können der Schlüssel zum Anziehen von Besuchern sein. Google Fonts ist eine großartige Ressource, um Schriftarten für Ihre Website zu finden.
In diesem Artikel erhalten Sie Schritt-für-Schritt-Anleitungen, die Sie benötigen, um Google Fonts lokal zu hosten. Sobald Sie fertig sind, können Sie die große Auswahl an Schriftarten von Google nutzen, ohne die Geschwindigkeit Ihrer Website zu beeinträchtigen.
Aber bevor wir in den schrittweisen Prozess eintauchen, wollen wir zunächst verstehen, was Google-Schriftarten sind und warum sie so beliebt sind. Tauchen wir also ein.
Was sind Google Fonts?
Google Fonts ist eine von Google entwickelte Online-Bibliothek mit kostenlosen Open-Source-Schriftarten . Es wurde 2010 mit dem Ziel eingeführt, das Web durch großartige Typografie sowohl schön als auch schnell zu machen. Seitdem hat es sich zu einer der beliebtesten Quellen für Schriftarten im Internet entwickelt.
Neben der Bereitstellung einer Schriftartenbibliothek bietet Google Fonts auch Tools, mit denen Sie die Schriftarten nach Ihren Wünschen anpassen können. Sie können die Schriftgröße, Zeilenhöhe und den Buchstabenabstand ändern sowie Effekte wie Schlagschatten, Konturen und Textschatten hinzufügen.
Es gibt jedoch einige Nachteile bei der Verwendung von Google Fonts. Zum einen können sie die Ladegeschwindigkeit Ihrer Website verlangsamen, da die Schriftart von den Servern von Google und nicht von Ihrem eigenen Server geladen wird. Dies kann sich negativ auf Ihre Benutzererfahrung auswirken. Außerdem sind Google Fonts nur in bestimmten Formaten verfügbar und nicht alle Browser unterstützen alle Formate.
Glücklicherweise gibt es eine Möglichkeit, diese Nachteile zu umgehen. Indem Sie die Schriftarten lokal hosten, können Sie sicherstellen, dass Ihre Website schnell geladen wird und alle Browser auf die Schriftarten zugreifen können. Werfen wir einen Blick auf andere Vorteile des lokalen Hostings von Google Fonts.
Vorteile des lokalen Hostings von Google Fonts
Das lokale Hosten von Google Fonts hat mehrere Vorteile.
So wird Ihre Website beispielsweise schneller und effizienter. Anstatt die Schriftarten von den Google-Servern laden zu müssen, kann Ihre Website sie von Ihrem eigenen Server laden. Dadurch verkürzen Sie die Ladezeit Ihrer Website und erleichtern den Besuchern den Zugriff auf die Schriftarten.
Wenn Sie die Schriftarten lokal hosten, werden sie außerdem in allen Browsern verfügbar, da die Schriftart auf Ihrem Server gespeichert wird.
Wenn Sie die Schriftarten lokal hosten, haben Sie außerdem mehr Kontrolle darüber, wie sie auf Ihrer Website verwendet werden. Denn die Schriftarten werden auf Ihrem eigenen Server gespeichert und können bei Bedarf angepasst werden. Wenn Sie beispielsweise mit verschiedenen Schriftgrößen oder -stilen experimentieren möchten, können Sie dies tun, ohne den Code auf Ihrer Website ändern zu müssen. Diese Flexibilität kann beim Erstellen einer Website von unschätzbarem Wert sein.
Schließlich verringert das lokale Hosten der Schriftarten Ihre Abhängigkeit von Drittanbieterdiensten . Indem Sie die Schriftarten auf Ihrem eigenen Server hosten, müssen Sie sich keine Sorgen darüber machen, dass Sie sich auf die Google-Server verlassen müssen, um die Schriftarten an Ihre Besucher zu liefern. Dies kann sowohl aus Sicherheits- als auch aus Zuverlässigkeitsgründen vorteilhaft sein.
Nachdem Sie nun die Vorteile des lokalen Hostings von Google Fonts kennen, werfen wir einen Blick darauf, wie es in WordPress funktioniert.
Wie kann ich Google Fonts lokal in WordPress hosten?
Sie können Google-Schriftarten auf zwei Arten lokal in WordPress hosten.
- Verwendung eines speziellen Plugins
- Manuell
Hier stellen wir beide Methoden vor. So können Sie eine Methode auswählen, die Ihren Anforderungen am besten entspricht.
1. Hosten Sie Google Fonts lokal mit einem Plugin
Der einfachste Weg, Google Fonts lokal in WordPress zu hosten, ist die Verwendung eines Plugins. Es gibt mehrere Plugins, die Ihnen helfen können. Für diese Demonstration verwenden wir das Plugin OMFG (Optimize my Google Fonts).

Dieses Plugin macht es einfach, die Schriftarten auszuwählen, die Sie verwenden möchten, und sie dann automatisch herunterzuladen und auf Ihrem Server zu hosten.
Beginnen wir mit der Installation und Aktivierung des Plugins Optimize my Google Fonts.
1.1 Installieren und aktivieren Sie das Optimize My Google Fonts-Plugin
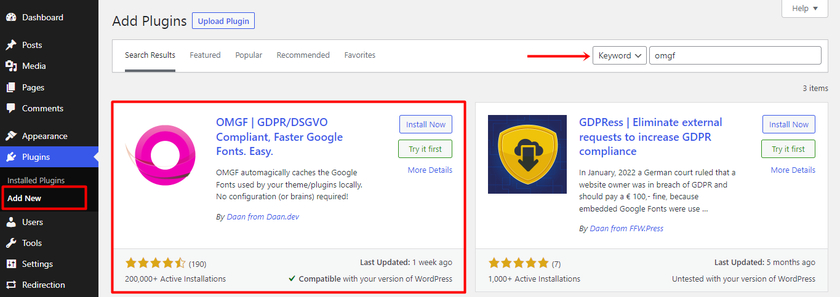
Um das Plugin zu installieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen . Suchen Sie nach dem Plug-in im WordPress-Plug-in-Repository mit den Schlüsselwörtern des Plug-ins „ OMGF “.

Klicken Sie auf „ Jetzt installieren“ , wenn Sie das Plug-in in den Suchergebnissen finden. Klicken Sie nach der Installation auf die Schaltfläche „ Aktivieren“ , um das Plugin auf Ihrer Website zu aktivieren.
1.2 Konfigurieren Sie die OMFG-Plugin-Einstellungen
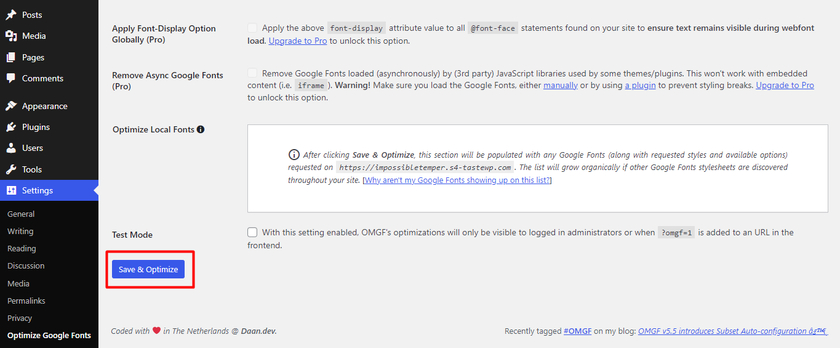
Gehen Sie nach Abschluss der Aktivierung zu Einstellungen > Google Fonts optimieren .
Wenn Sie auf der Registerkarte „Lokale Schriftarten“ bis zum Ende scrollen, sehen Sie eine Schaltfläche „ Speichern und optimieren “. Ihre Google-Schriftarten werden nun lokal gehostet, nachdem Sie auf diese Schaltfläche geklickt haben.

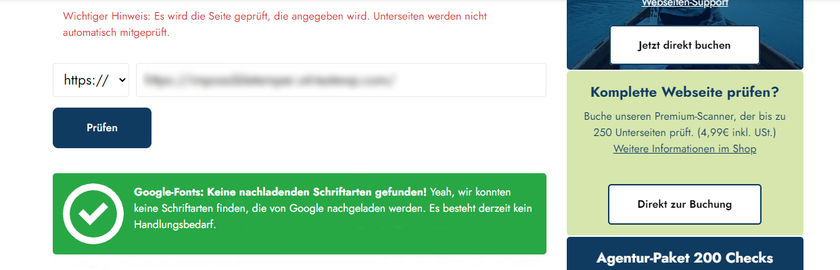
Um jetzt zu überprüfen, ob das Plugin funktioniert hat oder nicht, können Sie einfach ein Tool wie „sicher“ verwenden, ein kostenloses Online-Tool zur Überprüfung von Schriftarten. Obwohl die Oberfläche auf Deutsch ist, ist sie klar verständlich.
Geben Sie einfach die URL Ihrer Website in das Textfeld ein. Wenn alles in Ordnung ist, erhalten Sie eine grüne Benachrichtigung. Andernfalls, wenn das Plugin für Ihre Website nicht richtig funktioniert, erhalten Sie eine riesige rote Warnung. Achten Sie außerdem darauf, den Testmodus von OMGF zu deaktivieren, bevor Sie dieses Tool verwenden.

Und da haben Sie es. Diese Anleitung macht es einfach, Google Fonts mithilfe eines Plugins lokal in WordPress zu hosten.
2. Google Fonts manuell in WordPress hosten
In diesem Abschnitt sehen wir uns an, wie wir Google-Schriftarten manuell in WordPress hosten können. Diese Methode ist ideal für Sie, wenn Sie keine Plugins von Drittanbietern installieren möchten.

Aber bevor wir beginnen, empfehlen wir Ihnen dringend, vor der weiteren Verarbeitung ein Backup Ihrer Website zu erstellen, damit Sie Ihre Website im Falle von Komplikationen nicht verlieren.
2.1 Laden Sie die Google Font-Datei herunter
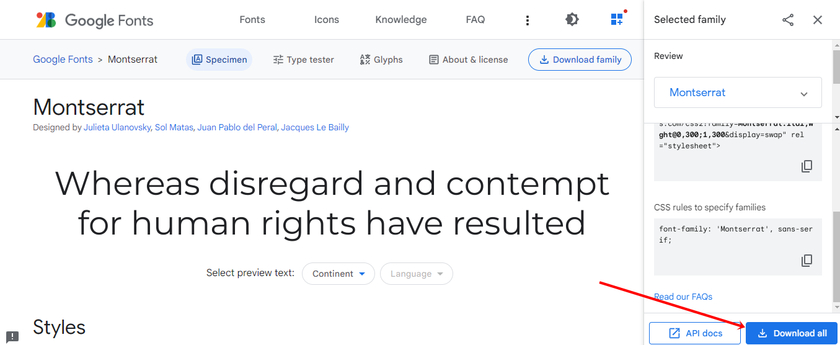
Sie müssen zuerst fonts.google.com besuchen und eine Schriftartensuche durchführen, bevor Sie die Schriftartdatei herunterladen können. In diesem Beispiel wird Montserrat verwendet.
Nachdem Sie die Schriftart Ihrer Wahl gefunden haben, wählen Sie „ Familie herunterladen “ aus dem Menü.

Die gesamte Sammlung von Schriftstärken und -stilen wird dann als ZIP-Datei auf Ihren Computer heruntergeladen.
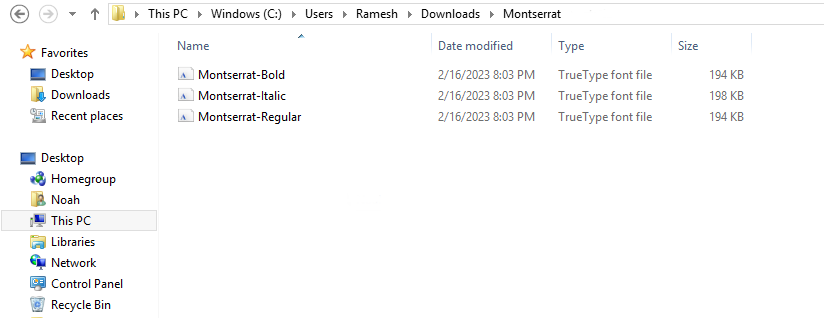
2.2 Extrahieren Sie die heruntergeladenen Dateien
Gehen Sie nun in den Download-Ordner und öffnen Sie die ZIP-Datei, die die Schriftfamilie enthält. Hier können Sie einfach die benötigten Schriftartdateien behalten und die restlichen anderen Schriftarten löschen. In unserem Fall behalten wir Montserrat-Regular, Montserrat-Bold und Montserrat-Italic bei.

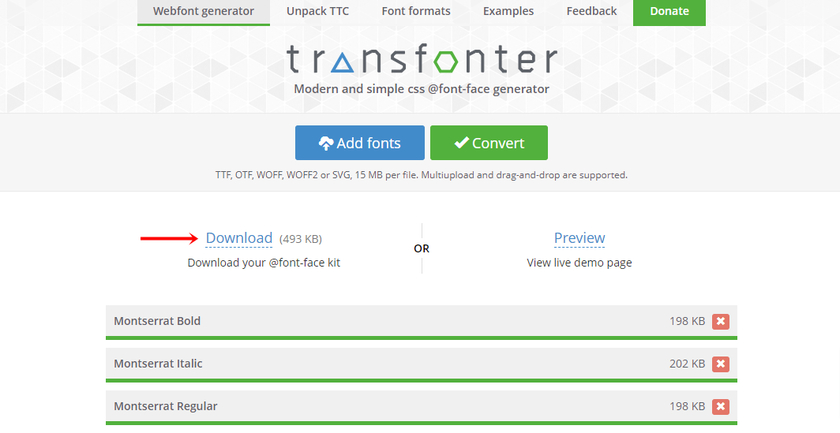
2.3 Konvertieren Sie das Schriftformat
Unsere installierten Schriftarten gehören zur TrueType-Schriftfamilie (TTF) . Zur formatspezifischen Komprimierung müssen diese in das Web Open Font Format (WOFF ) konvertiert werden.
Sie können ein Tool Ihrer Wahl verwenden, z. B. transfonter oder convertio, um die Schriftartdateitypen zu konvertieren.

Nachdem die Dateien konvertiert wurden, können Sie die Dateiformate „.woff“ auf Ihren Computer herunterladen.
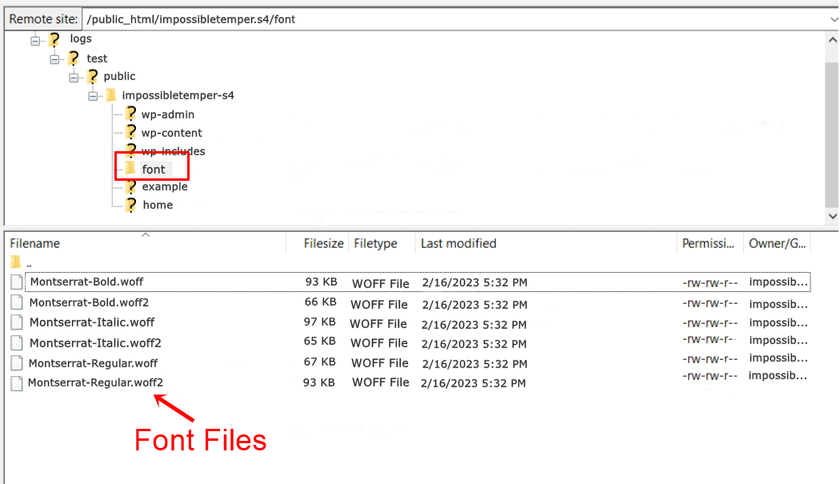
2.4 Hochladen der Schriftarten auf den Server
Als Nächstes müssen Sie die Schriftarten auf Ihren WordPress-Server hochladen, um Google-Schriftarten lokal zu hosten. Navigieren Sie dazu mit einem FTP-Programm wie FileZilla oder cPanel zum Stammverzeichnis Ihrer Site-Dateien, die wp-includes und wp-admin enthalten.

Dann können Sie ein neues Verzeichnis erstellen und es „font“ nennen, falls Sie noch keines haben. Laden Sie danach die konvertierten 'woff'-Schriftartendateien in das 'font'-Verzeichnis hoch.
2.5 Verknüpfen Sie neue Schriftarten mit dem CSS auf WordPress mithilfe von font-face
Nachdem Sie die Schriftartdateien auf Ihren Server hochgeladen haben, müssen Sie @font-face verwenden, um die Schriftarten in das CSS Ihrer Website einzubinden. Fast jedes WordPress-Theme wird mit einem benutzerdefinierten CSS-Panel geliefert. Falls Ihr Design keinen zusätzlichen CSS-Abschnitt enthält, können Sie ein kostenloses Plugin wie Simple Custom CSS verwenden.
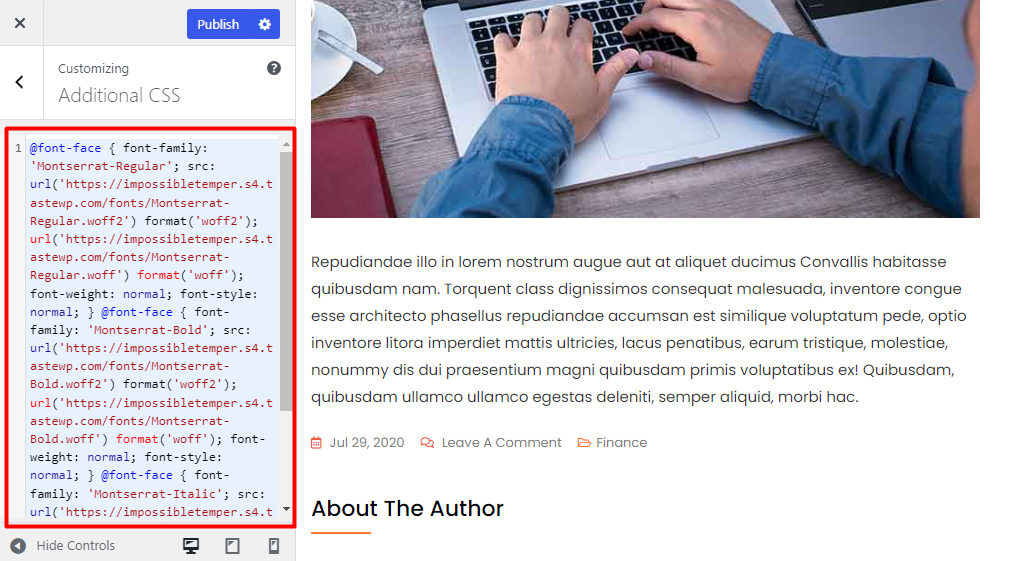
Um nun den benutzerdefinierten Code hinzuzufügen, gehen Sie zum Bereich „Darstellung“ > „Anpassen“ > „Zusätzliches CSS“ Ihres WordPress-Dashboards und fügen Sie die CSS-Skripte in den Abschnitt „Zusätzliches CSS“ ein.
@Schriftart {
Schriftfamilie: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
Schriftstärke: normal;
Schriftstil: normal;
}
@Schriftart {
Schriftfamilie: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
Schriftstärke: normal;
Schriftstil: normal;
}
@Schriftart {
Schriftfamilie: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
Schriftstärke: normal;
Schriftstil: normal;
} 
Stellen Sie sicher, dass Sie " yoururl " durch Ihre tatsächliche URL und die Schriftartfamilie durch die tatsächliche Schriftartfamilie für die von Ihnen gewählte Schriftart ersetzen . Speichern Sie dann die Änderungen.
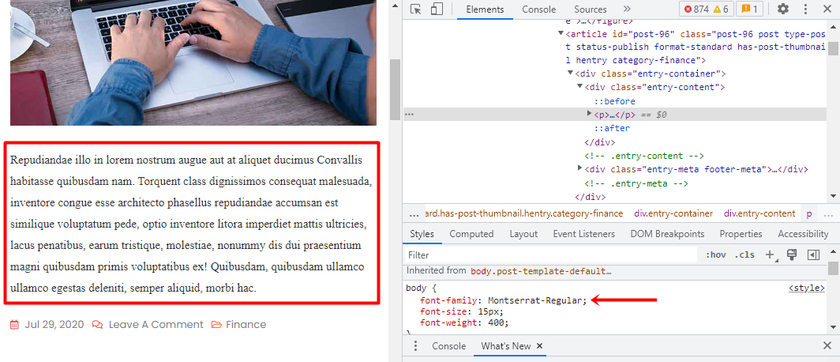
Zuletzt müssen Sie Ihre styles.css-Datei ändern, um auf die neue Schriftfamilie zu verweisen. Hier haben wir das CSS für den Haupttext mit der Schriftart Montserrat Regular verwendet.
Fügen Sie den folgenden Code direkt unterhalb der Stelle ein, an der wir die benutzerdefinierten Skripts hinzugefügt haben.
body {Schriftfamilie: 'Montserrat-Regular', Arial, serifenlos;}Als Ergebnis werden Sie sehen, dass Ihre Absätze die Schriftart haben, wenn Sie Ihre Website jetzt besuchen. Hier ist ein Beispiel als Screenshot unten:

Und das ist es. Mit diesen einfachen und einfachen Schritten können Sie Google-Schriftarten manuell lokal auf Ihrer WordPress-Website hosten.
Abschluss
Das lokale Hosten von Google Fonts in WordPress kann eine großartige Möglichkeit sein, die Geschwindigkeit und Zuverlässigkeit Ihrer Website zu verbessern. Es gibt Ihnen auch mehr Kontrolle über die von Ihnen verwendeten Schriftarten, da Sie sie nach Bedarf anpassen können.
In diesem Artikel haben wir die Vorteile des lokalen Hostens von Schriftarten kennengelernt. Wir haben zwei einfache Methoden kennengelernt, um Google-Schriftarten lokal in WordPress zu hosten, einschließlich der Verwendung eines Plugins oder der manuellen Ausführung. Unabhängig davon, für welche Methode Sie sich entscheiden, kann das lokale Hosten von Google Fonts eine großartige Möglichkeit sein, die große Auswahl an von Google bereitgestellten Schriftarten zu nutzen.
Wir hoffen, dass dieser Artikel Ihnen beim lokalen Hosten Ihrer Google-Schriftarten geholfen hat. Wenn ja, teilen Sie uns im Kommentarbereich mit, welche Methode Sie am meisten bevorzugen.
In der Zwischenzeit können Sie unsere anderen Artikel lesen, die für Sie nützlich sein könnten, z. B. die besten CSS-Codes zum Anpassen von WordPress. Sie können unsere Blog-Seite besuchen, um weitere WordPress-bezogene Artikel zu lesen.
Hier sind zum Beispiel einige Beiträge, die Sie interessieren könnten:
- So fügen Sie Google Fonts zu WordPress hinzu: 4 einfache Methoden!
- Beste CSS-Codes zum Anpassen von WordPress-Websites
- So minimieren Sie WordPress-Dateien (CSS, HTML und JavaScript)
