Como hospedar fontes do Google localmente no WordPress
Publicados: 2023-02-28Hospedar as fontes localmente pode ser complicado para usuários comuns do WordPress, mas oferece grandes vantagens em termos de desempenho. Felizmente, existe uma maneira fácil de hospedar o Google Fonts localmente no WordPress , o que tornará seu site mais rápido e eficiente.
Ao criar um site, um dos fatores mais importantes a considerar é o tipo de fonte que você usará. As fontes podem ajudar a definir o tom do seu site e podem ser fundamentais para atrair visitantes. O Google Fonts é um ótimo recurso para encontrar fontes para o seu site.
Este artigo fornecerá as instruções passo a passo necessárias para hospedar o Google Fonts localmente. Feito isso, você poderá aproveitar a grande seleção de fontes fornecidas pelo Google sem sacrificar a velocidade do seu site.
Mas antes de mergulharmos no processo passo a passo, vamos primeiro entender o que são as fontes do Google e por que são tão populares. Então, vamos mergulhar.
O que são fontes do Google?
O Google Fonts é uma biblioteca on-line de fontes gratuitas e de código aberto desenvolvidas pelo Google. Foi lançado em 2010 com o objetivo de tornar a web bonita e rápida por meio de uma ótima tipografia. Desde então, tornou-se uma das fontes mais populares de fontes na web.
Além de fornecer uma biblioteca de fontes, o Google Fonts também fornece ferramentas para ajudá-lo a personalizar as fontes ao seu gosto. Você pode alterar o tamanho da fonte, a altura da linha e o espaçamento entre letras, além de adicionar efeitos como sombras projetadas, contornos e sombras de texto.
No entanto, existem algumas desvantagens em usar o Google Fonts. Por um lado, eles podem diminuir a velocidade de carregamento do seu site porque a fonte está sendo carregada dos servidores do Google em vez de seu próprio servidor. Isso pode afetar negativamente a experiência do usuário. Além disso, o Google Fonts está disponível apenas em determinados formatos e nem todos os navegadores oferecem suporte a todos os formatos.
Felizmente, existe uma maneira de contornar essas desvantagens. Ao hospedar as fontes localmente, você pode garantir que seu site carregue rapidamente e todos os navegadores possam acessar as fontes. Vamos dar uma olhada em outros benefícios de hospedar o Google Fonts localmente.
Vantagens de hospedar fontes do Google localmente
Existem várias vantagens em hospedar localmente o Google Fonts.
Por exemplo, tornará seu site mais rápido e eficiente. Em vez de carregar as fontes dos servidores do Google, seu site poderá carregá-las de seu próprio servidor. Isso reduzirá o tempo de carregamento do seu site e facilitará o acesso dos visitantes às fontes.
Além disso, hospedar as fontes localmente as tornará disponíveis em todos os navegadores, pois a fonte será armazenada em seu servidor.
Além disso, hospedar as fontes localmente lhe dará mais controle sobre como elas são usadas em seu site. Isso ocorre porque as fontes são armazenadas em seu próprio servidor e podem ser ajustadas conforme necessário. Por exemplo, se você quiser experimentar diferentes tamanhos ou estilos de fonte, poderá fazê-lo sem precisar alterar o código do seu site. Essa flexibilidade pode ser inestimável ao criar um site.
Por fim, hospedar as fontes localmente reduzirá sua dependência de serviços de terceiros . Ao hospedar as fontes em seu próprio servidor, você não precisa se preocupar em depender dos servidores do Google para entregar as fontes aos seus visitantes. Isso pode ser benéfico por motivos de segurança e confiabilidade.
Agora que você conhece as vantagens de hospedar o Google Fonts localmente, vamos dar uma olhada em como fazer isso no WordPress.
Como hospedar fontes do Google localmente no WordPress?
Você pode hospedar fontes do Google localmente no WordPress de duas maneiras.
- Usando um plug-in dedicado
- manualmente
Aqui, apresentaremos os dois métodos. Assim, você pode selecionar um método que melhor atenda às suas necessidades.
1. Hospede fontes do Google localmente usando um plug-in
A maneira mais fácil de hospedar o Google Fonts localmente no WordPress é usar um plug-in. Existem vários plugins disponíveis que podem te ajudar. Para esta demonstração, usaremos o plugin OMFG (Optimize my Google Fonts).

Este plug-in facilita a seleção das fontes que você deseja usar e, em seguida, baixa e hospeda-as automaticamente em seu servidor.
Vamos começar instalando e ativando o plugin Optimize my Google Fonts.
1.1 Instale e ative o plug-in Optimize My Google Fonts
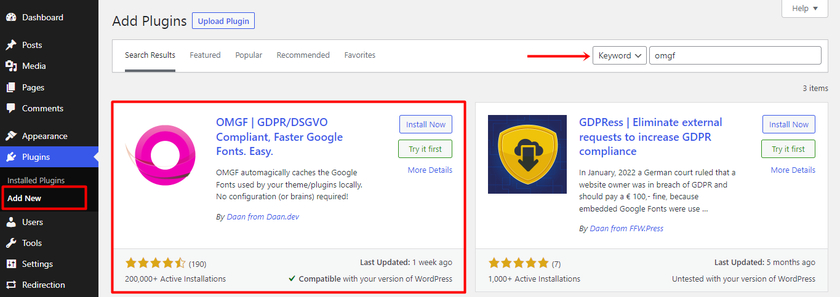
Para instalar o plug-in, vá para Plug-ins > Adicionar novo no painel do WordPress. Pesquise o plug-in no repositório de plug-ins do WordPress usando as palavras-chave do plug-in “ OMGF “.

Clique em ' Instalar agora' quando localizar o plug-in nos resultados da pesquisa. Após a instalação, para habilitar o plugin em seu site, clique no botão ' Ativar' .
1.2 Defina as configurações do plug-in OMFG
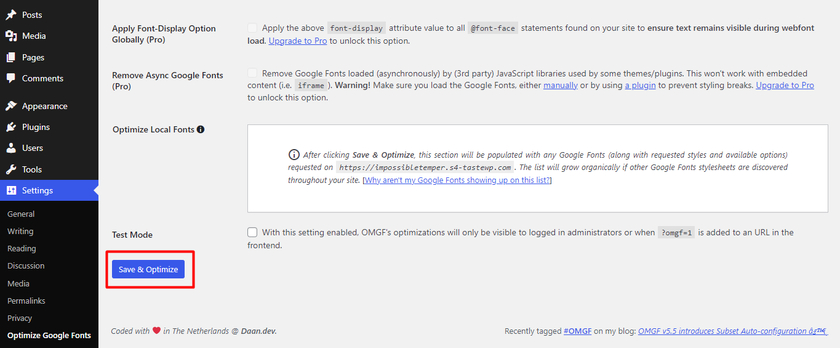
Depois de concluir a ativação, vá para Configurações > Otimizar fontes do Google .
Dentro da guia Fontes locais, se você rolar até o final, verá um botão “ Salvar e otimizar ”. Suas fontes do Google agora serão hospedadas localmente depois de clicar nesse botão.

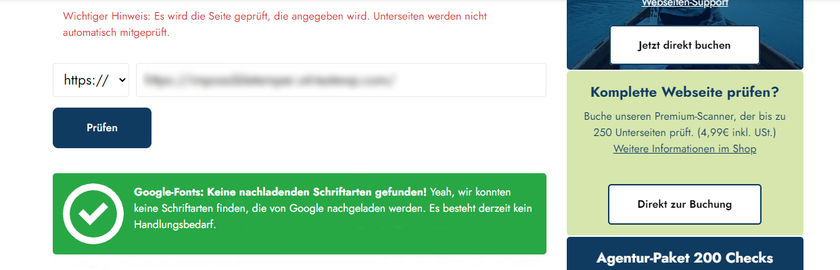
Agora, para verificar se o plug-in funcionou ou não, você pode simplesmente usar uma ferramenta como 'sicher', que é uma ferramenta online gratuita de verificação de fontes. Embora a interface esteja em alemão, é fácil de entender.
Basta digitar a URL do seu site na caixa de texto. Se tudo estiver em ordem, você receberá uma notificação verde. Ou então, se o plug-in não funcionar corretamente para o seu site, você receberá um enorme alerta vermelho. Além disso, antes de usar esta ferramenta, certifique-se de desativar o modo de teste do OMGF.

E aí está. Estas instruções simplificam a hospedagem do Google Fonts localmente no WordPress usando um plug-in.
2. Hospede manualmente as fontes do Google no WordPress
Nesta seção, veremos como podemos hospedar fontes do Google no WordPress manualmente. Este método é ótimo para você se não quiser instalar plugins de terceiros.

Mas, antes de começarmos, sugerimos fortemente que você faça um backup do seu site antes de prosseguir com o processamento, para não perder seu site em caso de complicações.
2.1 Baixe o arquivo de fonte do Google
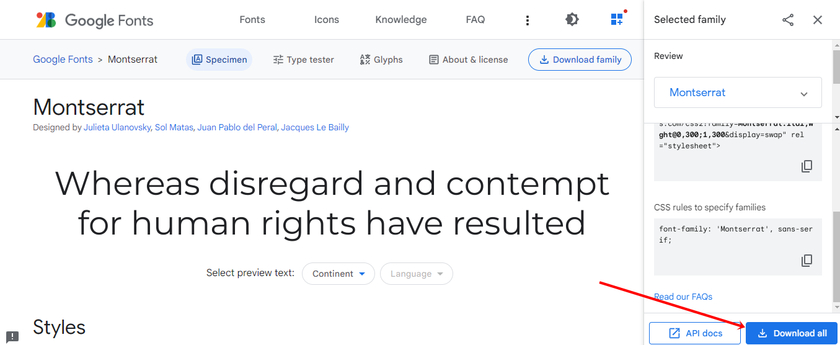
Você deve primeiro visitar fonts.google.com e realizar uma pesquisa de fonte antes de fazer o download do arquivo de fonte. Montserrat será usado neste exemplo.
Depois de encontrar a fonte de sua escolha, selecione “ Baixar família ” no menu.

A coleção inteira de pesos e estilos de fonte será baixada para o seu computador como um arquivo zip.
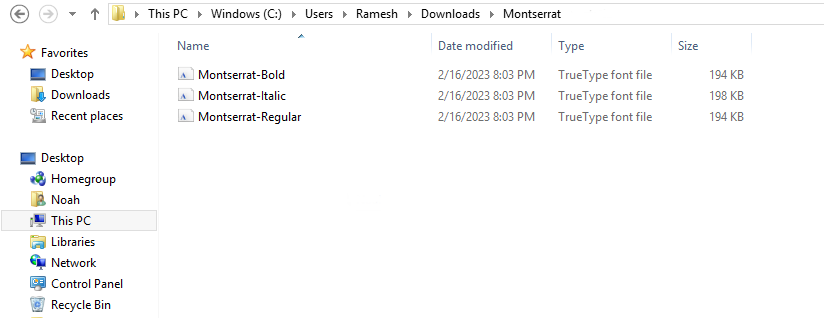
2.2 Extraia os arquivos baixados
Agora vá para a pasta de download e abra o arquivo zip que contém a família de fontes. Aqui, você pode apenas manter os arquivos de fonte necessários e excluir o restante das outras fontes. No nosso caso, estamos mantendo Montserrat-Regular, Montserrat-Bold e Montserrat-Italic.

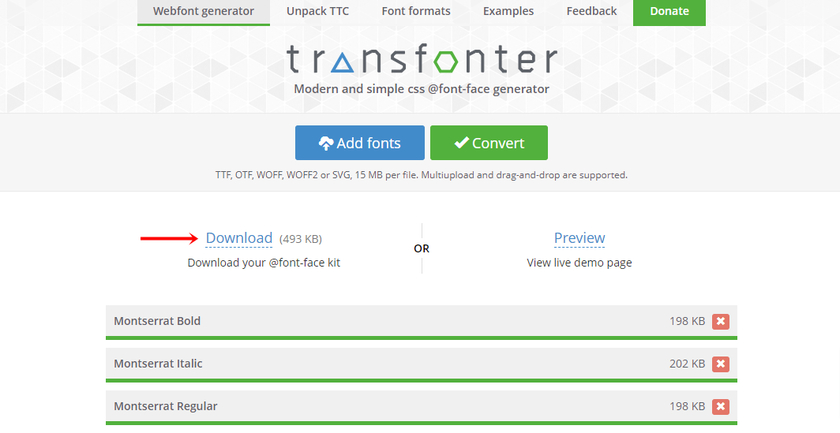
2.3 Converter o formato da fonte
Nossas fontes instaladas estão na família de fontes TrueType (TTF) . Para compactação específica do formato, eles devem ser convertidos para o Web Open Font Format (WOFF ).
Você pode usar uma ferramenta de sua escolha, como transfonter ou convertio, para converter os tipos de arquivo de fonte.

Após a conversão dos arquivos, você pode baixar os formatos de arquivo '.woff' para o seu computador.
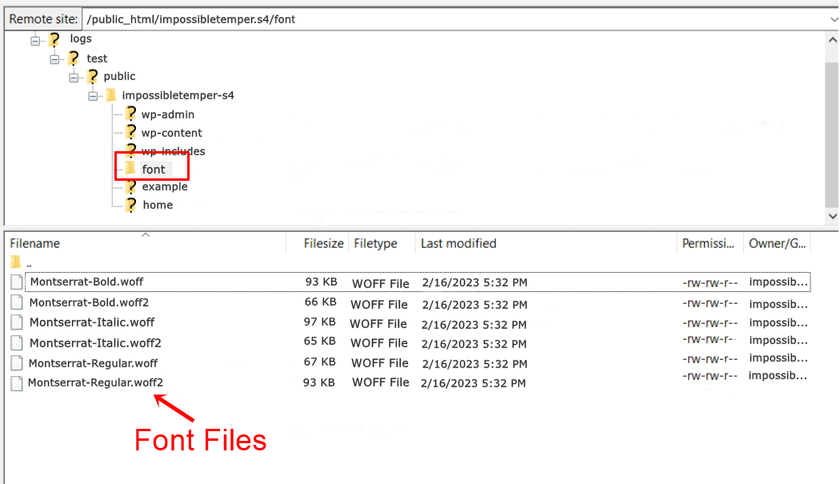
2.4 Carregar as Fontes no Servidor
Em seguida, para hospedar as fontes do Google localmente, você precisa fazer o upload das fontes em seu servidor WordPress. Para fazer isso, usando um programa de FTP como FileZilla ou cPanel , navegue até a raiz dos arquivos do site que contêm wp-includes e wp-admin .

Em seguida, você pode criar um novo diretório e nomeá-lo como “fonte” se ainda não tiver um. Depois disso, carregue os arquivos de fonte 'woff' convertidos no diretório 'font'.
2.5 Vincular novas fontes ao CSS no WordPress usando font-face
Depois de enviar os arquivos de fonte para o seu servidor, você deve usar @font-face para incluir as fontes no CSS do seu site. Quase todos os temas do WordPress vêm com um painel CSS personalizado. Caso seu tema não venha com uma seção CSS adicional, você pode usar um plugin gratuito como o Simple Custom CSS.
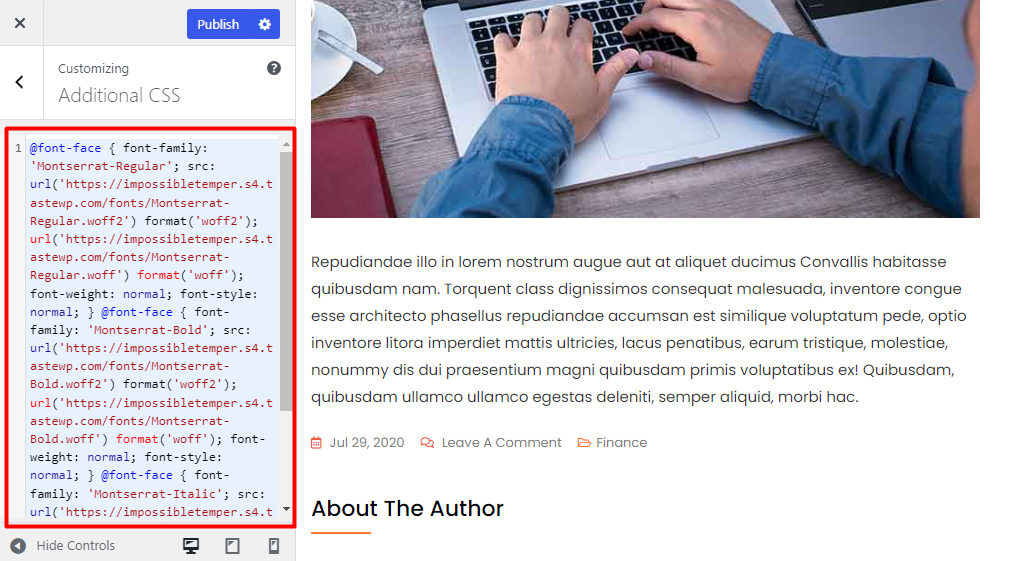
Agora, para adicionar o código personalizado, vá para a área Aparência > Personalizar > CSS adicional do painel do WordPress e cole os scripts CSS na seção CSS adicional.
@Tipo de letra {
font-family: 'Montserrat-Regular';
src: url('https://yoururl/fonts/Montserrat-Regular.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Regular.woff') format('woff');
peso da fonte: normal;
estilo da fonte: normal;
}
@Tipo de letra {
font-family: 'Montserrat-Bold';
src: url('https://yoururl/fonts/Montserrat-Bold.woff2') format('woff2');
url('https://yoururl/fonts/Montserrat-Bold.woff') format('woff');
peso da fonte: normal;
estilo da fonte: normal;
}
@Tipo de letra {
font-family: 'Montserrat-Italic';
src: url('https://yoururl/fonts/Montserrat-Italic.woff2') format('woff2');
src: url('https://yoururl/fonts/Montserrat-Italic.woff') format('woff');
peso da fonte: normal;
estilo da fonte: normal;
} 
Certifique-se de substituir ' yoururl ' pelo URL real e pela família de fontes pela família de fontes real da fonte escolhida. Em seguida, salve as alterações.
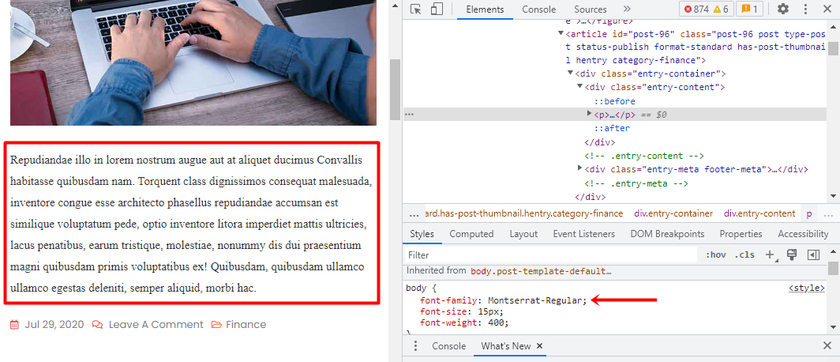
Por fim, você precisará modificar seu arquivo styles.css para se referir à nova família de fontes. Aqui usamos o CSS para o corpo do texto usando a fonte Montserrat Regular.
Cole o código a seguir logo abaixo de onde adicionamos os scripts personalizados.
body {família da fonte: 'Montserrat-Regular', Arial, sem serifa;}Como resultado, você verá que seus parágrafos têm a fonte quando você visitar seu site agora. Aqui está um exemplo como uma captura de tela abaixo:

E é isso. Com essas etapas simples e fáceis, você pode hospedar manualmente as fontes do Google localmente em seu site WordPress.
Conclusão
Hospedar o Google Fonts localmente no WordPress pode ser uma ótima maneira de melhorar a velocidade e a confiabilidade do seu site. Também oferece mais controle sobre as fontes que você usa, pois você pode ajustá-las conforme necessário.
Neste artigo, aprendemos as vantagens de hospedar fontes localmente. Aprendemos dois métodos fáceis para hospedar fontes do Google localmente no WordPress, incluindo o uso de um plug-in ou manualmente. Seja qual for o método escolhido, hospedar o Google Fonts localmente pode ser uma ótima maneira de aproveitar a grande seleção de fontes fornecidas pelo Google.
Esperamos que este artigo tenha ajudado você a hospedar suas fontes do Google localmente. Se sim, deixe-nos saber na seção de comentários qual método você prefere mais.
Enquanto isso, você pode ler nossos outros artigos que podem ser úteis para você, como os melhores códigos CSS para personalizar o WordPress. Você pode conferir nossa página de blog para ler mais artigos relacionados ao WordPress.
Por exemplo, aqui estão alguns posts nos quais você pode estar interessado:
- Como adicionar fontes do Google ao WordPress: 4 métodos fáceis!
- Melhores códigos CSS para personalizar sites WordPress
- Como Minimizar Arquivos do WordPress (CSS, HTML e JavaScript)
