Cum să creezi un site web de portofoliu de design web și să-l scoți în evidență
Publicat: 2023-11-07Ești un designer web dornic să creezi un site web de portofoliu remarcabil? Preocuparea ta pentru excelență este bine plasată, deoarece portofoliul tău funcționează ca CV-ul tău digital și ca prima impresie pe care o fac clienții potențiali despre tine. Portofoliul dvs. nu trebuie doar să vă demonstreze abilitățile, ci și să reflecte marca și stilul dvs. Un site web de portofoliu bine conceput, cu o utilizare excelentă și timpi de încărcare rapidi, poate fi un instrument puternic pentru a atrage clienți și oportunități de angajare.
În acest ghid, vom explora cei 14 pași cheie pentru a crea un site web de portofoliu de web design care nu numai că vă evidențiază expertiza, ci și vă captivează publicul, deosebindu-vă în lumea competitivă a designului web.
14 sfaturi pentru a crea un portofoliu de design web care iese în evidență
Site-ul dvs. de portofoliu ar trebui să reflecte marca și stilul dvs. Păstrați-l curat, organizat și ușor de navigat. Iată ce face un site web de portofoliu bun:
1. Evidențiați USP-ul dvs
Crearea unui portofoliu care iese cu adevărat în evidență este o sarcină cu mai multe fațete, iar unul dintre factorii cheie care vă pot diferenția de alți designeri web este identificarea și accentuarea propunerii dvs. unice de vânzare (USP). USP-ul dvs. este, în esență, ceea ce vă face distinct, ceea ce excelați și ceea ce oferiți pe care ceilalți nu ar putea.

Cum să vă evidențiați punctul de vânzare unic pe site-ul dvs. de portofoliu
Pe bannerul sau titlul paginii de pornire: Plasați USP-ul dvs. vizibil pe pagina dvs. de pornire. Utilizați un titlu concis, convingător, care să comunice imediat ceea ce vă diferențiază. De exemplu, „Crearea de site-uri web imobiliare uimitoare” dacă USP-ul dvs. este despre imobiliare.
În pagina dvs. „Despre”: Dedică o secțiune a paginii „Despre” pentru a elabora USP. Explicați de ce sunteți unic, ce vă motivează pasiunea și cum îi avantajează clienții.
În studiile dvs. de caz: prezentați studii de caz care exemplifică USP-ul dvs. Evidențiați proiectele în care v-ați aplicat abordarea sau expertiza unică pentru a obține rezultate remarcabile.
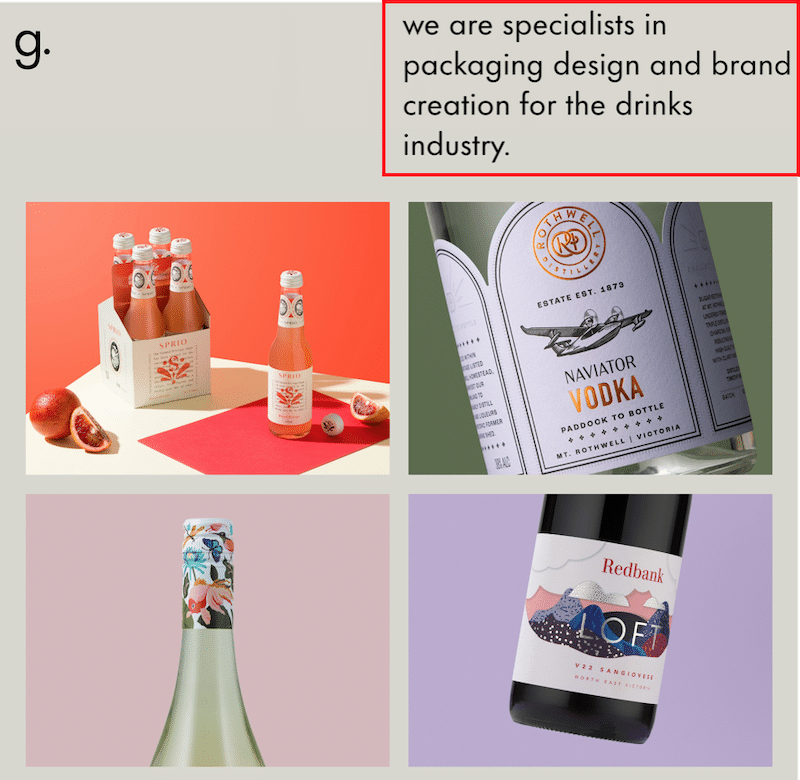
2. Arată-ți personalitatea cu un design impecabil
Lasă-ți personalitatea să strălucească în conținut și design. O mică atingere personală vă poate face site-ul web mai captivant, la fel și un logo profesional. Site-ul tău funcționează ca portofoliu, așa că alege tema potrivită sau, chiar mai bine, creează un site web care să lase o impresie de durată cu designul tău.
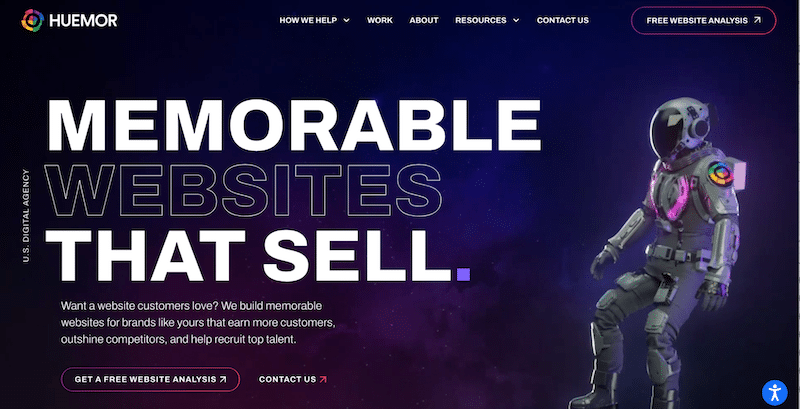
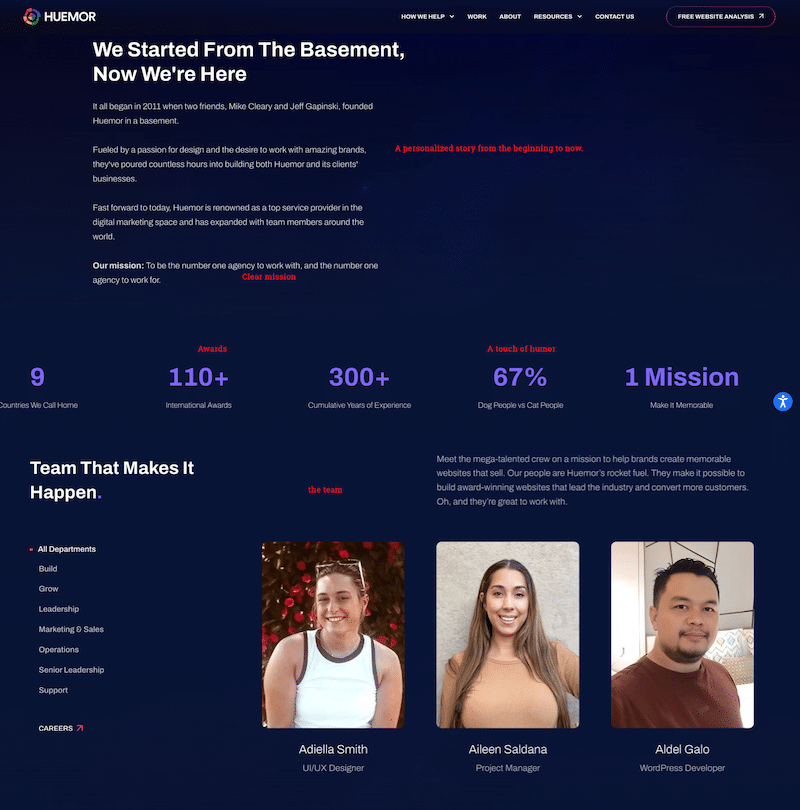
Ca exemplu, așa arată Huemor că sunt memorabile și orientate spre rezultate. Este îndrăzneț, clar și... memorabil, plus utilizarea unui astronaut subliniază rezultatele și filozofia bazată pe date.

Cum să vă reprezentați personalitatea pe site-ul dvs. de portofoliu
Pentru a vă reprezenta personalitatea pe site-ul dvs. de portofoliu, utilizați o biografie personală, un limbaj prietenos și o fotografie profesională și încorporați elemente ale stilului dvs. de design și intereselor personale în estetica site-ului.
Utilizați imagini de profil și logo-uri profesionale de înaltă calitate.
Folosește-ți stilul de design pentru a reflecta branding-ul tău. Dacă unicitatea ta constă în designul minimalist, asigură-te că designul site-ului tău reflectă această estetică. Folosiți videoclipuri, animații sau conținut interactiv pentru a vă transmite mesajul într-un mod captivant din punct de vedere vizual.
Încorporați pictograme distinctive sau elemente vizuale care reprezintă USP-ul dvs. și propriul brand. De exemplu, dacă sunteți cunoscut pentru că sunteți o agenție îndrăzneață, creați un design îndrăzneț.
Creați conținut convingător care vă întărește brandingul. Scrie articole, postări pe blog sau perspective care să-ți arate expertiza și pasiunea.
3. Structurați pagina principală de portofoliu
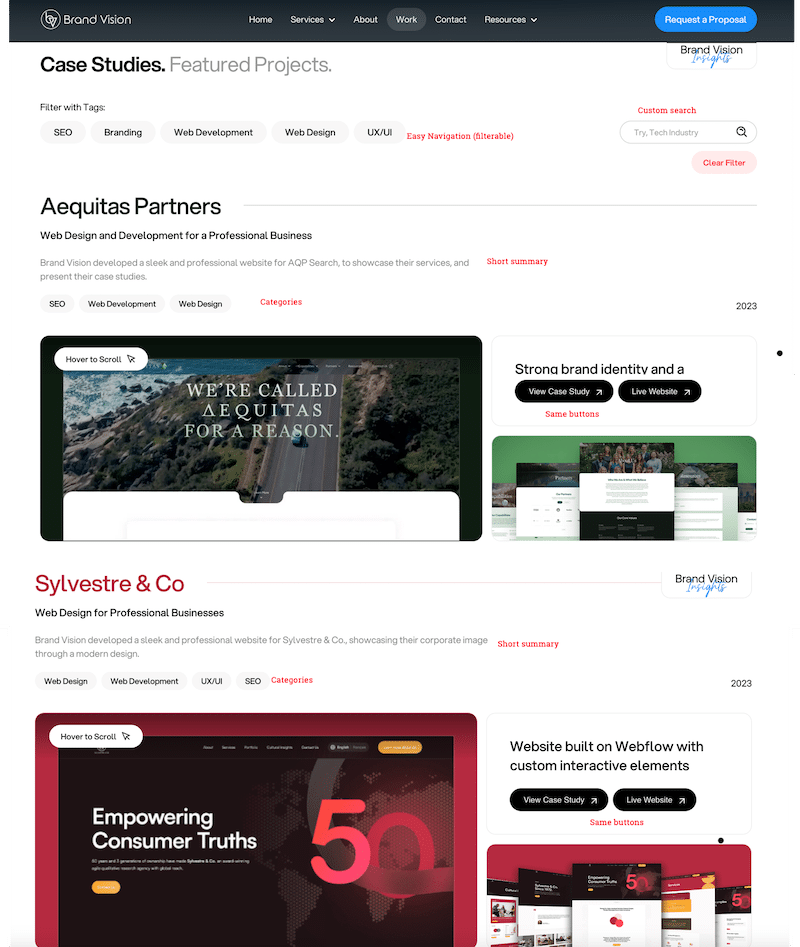
Aceasta este pagina în care prezentați o listă cu toate proiectele dvs. finalizate. Ar trebui să fie atrăgător din punct de vedere vizual și bine organizat pentru a atrage clienții potențiali să vă exploreze munca. Aranjează-ți portofoliul în mod logic, de exemplu, de la proiectele cele mai recente la cele mai vechi sau din lucrările tale cele mai importante pentru mărci cunoscute. În plus, creați secțiuni distincte pentru diferite tipuri de muncă sau clienți, asigurându-vă că vizitatorii pot naviga fără efort folosind un aspect consistent pentru fiecare proiect, cum ar fi:
- Navigare ușor de utilizat (inclusiv filtre și opțiuni de căutare personalizate)
- Numele clientului
- Categorii și servicii oferite
- Rezumat concis care explică rolul și contribuțiile dvs
- Link-uri către studii de caz aprofundate
- Link-uri către proiectul live
- Imagini sau videoclipuri atrăgătoare
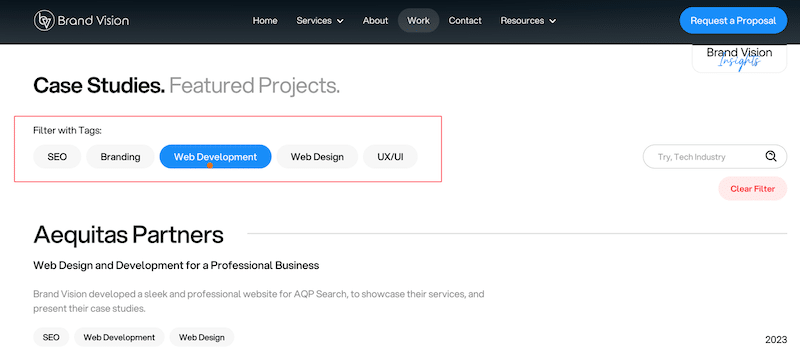
Cred că Brand Vision face o treabă grozavă aici:

4. Planificați-vă structura pentru studiul de caz însuși
După ce faceți clic pe butonul „Vizualizare studiu de caz”, clienții vor fi direcționați către detaliile proiectului. De obicei, următoarele elemente sunt incluse la prezentarea unui anumit proiect:
- Descrieri de proiect: oferiți context pentru fiecare proiect, explicând obiectivele, rolul dvs. și orice realizări notabile.
- Impactul pe care l-ați avut: Descrieți, cu cuvinte ușoare, soluțiile pe care le-ați găsit pentru acest client.
- Imagini și videoclipuri de înaltă calitate: includeți imagini, videoclipuri sau alte conținuturi media pentru a vă ilustra munca.
- Linkuri: nu uitați de linkurile către proiectele live la care ați lucrat. Informații despre client sau angajator
- Data: Clienții potențiali sunt mai interesați de proiectele recente decât de cele de acum 10 ani pe măsură ce tehnologia evoluează. Asigurați-vă că vă păstrați portofoliul la zi.
- Mărturii: Adunați citatele sau recenziile de la un client mulțumit pentru a construi credibilitate atunci când prezentați proiectul. Dacă nu aveți încă recenzii, cereți clienților mulțumiți să scrie recomandări pe care le puteți afișa pe site-ul dvs.
Ca sursă de inspirație, găsesc studiul de caz BrandVision deosebit de convingător, deoarece verifică toate criteriile esențiale. Deși studiul de caz este mai extins și prezintă mai multe elemente vizuale pe site-ul lor, l-am împărțit în două părți pentru a economisi spațiu.
Cum să proiectați un șablon de portofoliu care iese în evidență pe WordPress
Există două abordări pentru proiectarea unui șablon de portofoliu. Poți fie să optezi pentru un demo prefabricat de la un autor de design bine-respectat precum Divi, The7 sau Avada, fie poți crea designul tău unic, care poate avea un impact mai semnificativ, deoarece este în întregime personalizat și realizat manual.
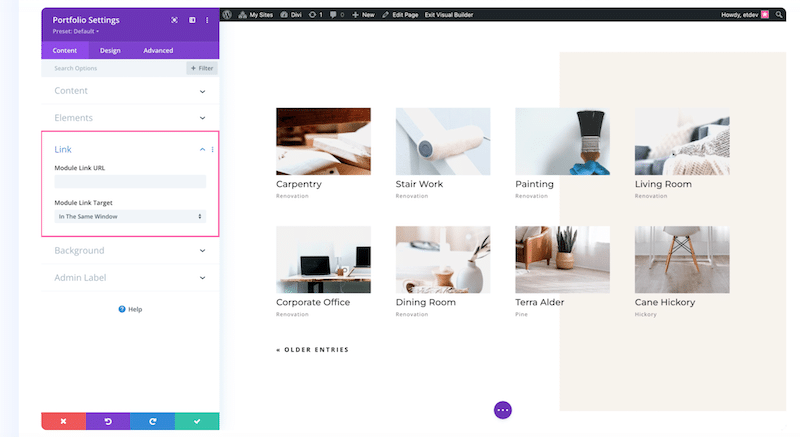
Dacă optați pentru opțiunea 1, Divi are un modul dedicat Portofoliu care este foarte ușor de utilizat, plus că puteți instala și un șablon:

Dacă alegeți a doua opțiune, puteți beneficia în continuare de constructori de pagini precum Elementor și de opțiunile sale dinamice. Acest lucru vă permite să creați un aspect șablon pe care îl puteți utiliza pentru fiecare proiect. Iată câteva îndrumări:
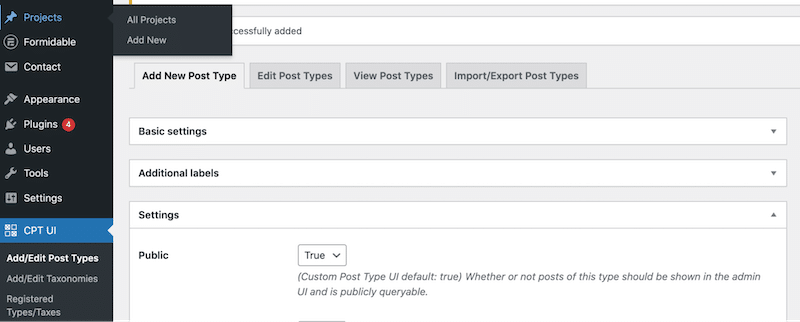
- Creați un tip de postare personalizat și denumiți-l „Proiecte”. Am folosit CPT UI, care este gratuit:

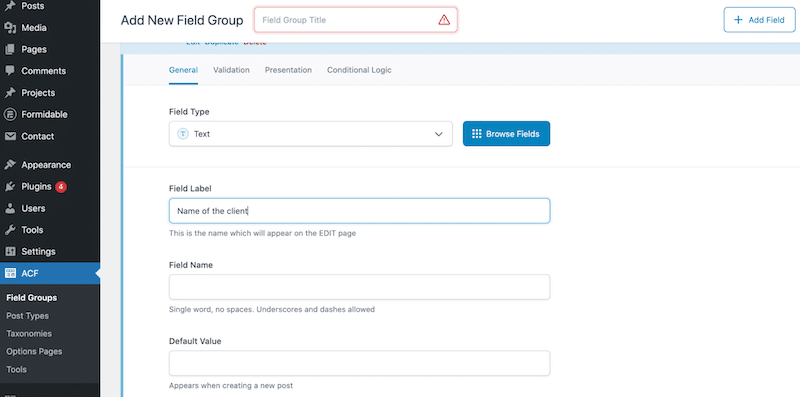
- Adăugați câmpuri personalizate (de exemplu, Numele clientului, explicația despre proiect, Anul, Mărturia, linkul către site-ul web). Am folosit ACF, care este și gratuit.

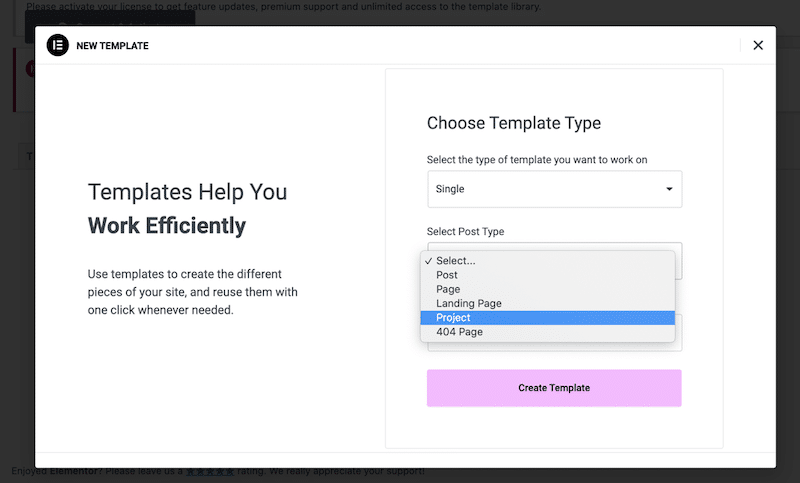
- Utilizați un generator de pagini care acceptă conținut dinamic precum Elementor și începeți să vă proiectați șablonul:

5. Folosiți etichete și categorii pentru navigare ușoară și utilizare
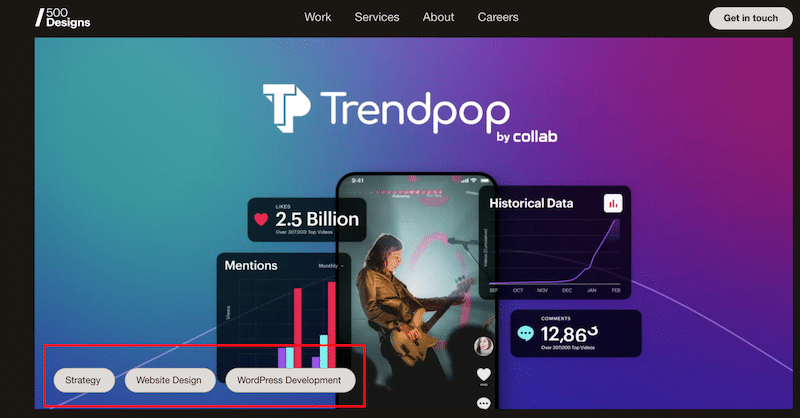
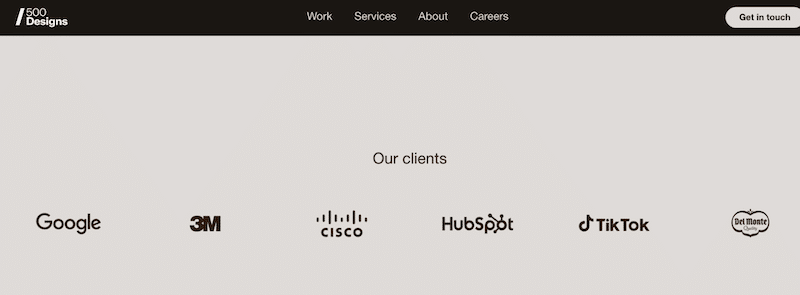
Adăugați un meniu de navigare pentru a ghida vizitatorii către diferite secțiuni ale portofoliului dvs., asigurându-vă că vizitatorii pot găsi rapid ceea ce caută. De asemenea, puteți utiliza etichete și categorii pentru a clasifica fiecare proiect cu precizie. Asta a făcut 500designs:

- Funcționalitate de căutare și filtrare (pentru portofolii extinse): dacă aveți un portofoliu mare, luați în considerare adăugarea de opțiuni de căutare și filtrare pentru a ajuta vizitatorii să găsească proiecte sau categorii specifice. Brand Vision excelează în acest sens și își poate clasifica munca folosind etichete precum SEO, branding, dezvoltare, web design și UX.

Cum să creezi un portofoliu filtrabil pe WordPress
Puteți crea un portofoliu filtrabil pe WordPress folosind fie un plugin, fie un cod personalizat.
Puteți utiliza un plugin precum Portfolio – WordPress Portfolio Plugin – Acest plugin pentru portofoliu WordPress are filtre avansate care vă permit să vă afișați articolele după diverse criterii.
Alternativ, puteți codifica manual o soluție folosind tipuri de postări personalizate și taxonomii, dar această metodă necesită mai multă expertiză tehnică.
6. Scrieți o pagină plină de sens
Creați o pagină convingătoare „Despre” pentru a crea o conexiune semnificativă cu publicul dvs. În biografia dvs., evidențiați-vă antecedentele, abilitățile și experiențele pertinente, oferind vizitatorilor o perspectivă asupra călătoriei dvs. profesionale. Prezintă-ți echipa cu fotografii profesionale individuale, subliniind elementul uman din spatele muncii tale. De asemenea, vă puteți afișa realizările și certificările profesionale ca insigne de expertiză. Personalizați-vă portofoliul împletindu-vă povestea și valorile în narațiune, permițând vizitatorilor să rezoneze cu misiunea dvs.
Huemor bifează toate căsuțele cu o scurtă poveste despre cum a început și unde sunt acum. De asemenea, oferă figuri cheie cu o notă de umor. În cele din urmă, puteți vedea echipa cu fotografii relaxate.

7. Faceți informațiile dvs. de contact proeminente
Asigurați o accesibilitate ușoară oferind informații de contact clare, făcându-i fără efort vizitatorilor să vă contacteze și să vă conecteze. Oferiți mai multe moduri pentru ca vizitatorii să vă contacteze, cum ar fi un formular de contact, o adresă de e-mail și link-uri către profilurile dvs. profesionale de rețele sociale.
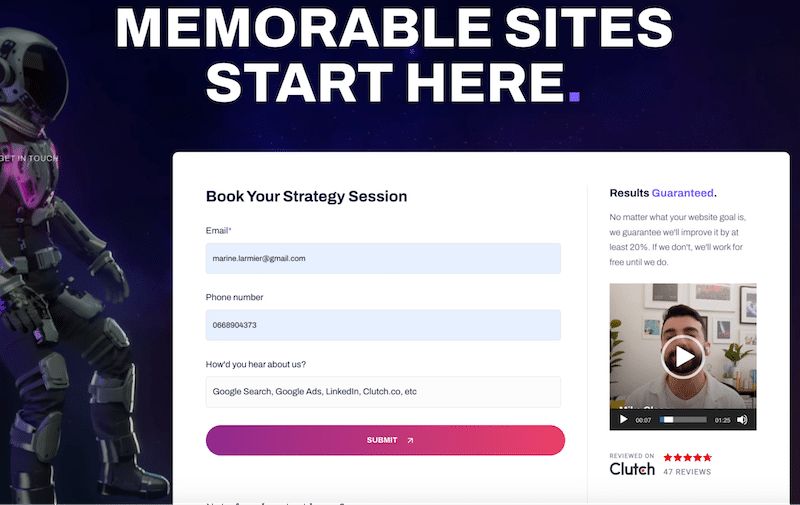
Pe pagina lor de contact, Huemor vă cere să luați măsuri. Nu este o pagină de contact tradițională. Rezervați o „sesiune de strategie”, iar CEO-ul (videoclipul de mai jos) vă spune că echipa vă poate îmbunătăți site-ul cu 20%.

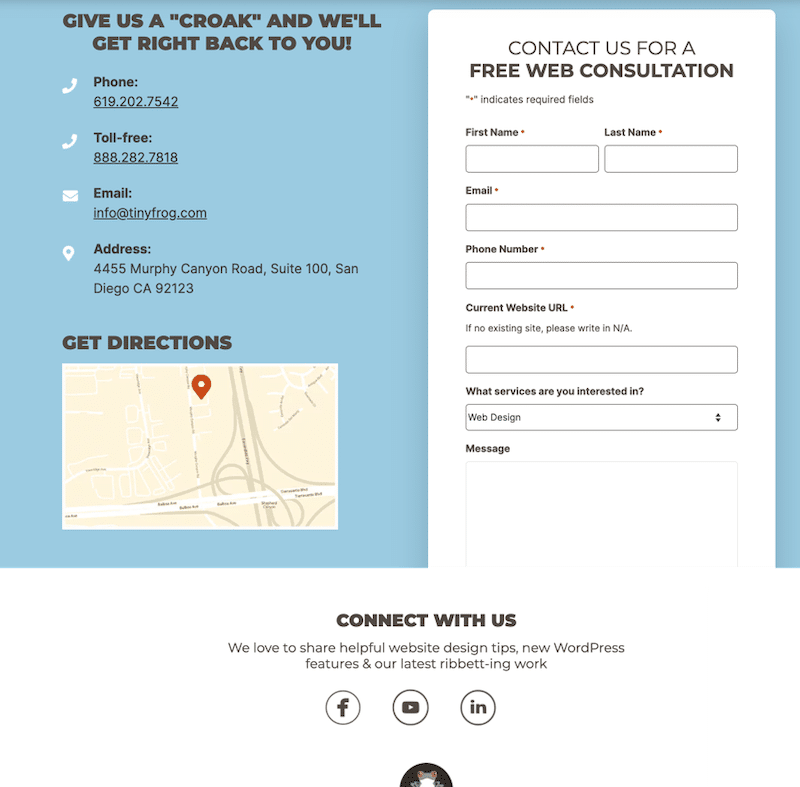
Având o abordare oarecum tradițională, agenția Tiny Frog oferă și toate informațiile esențiale:

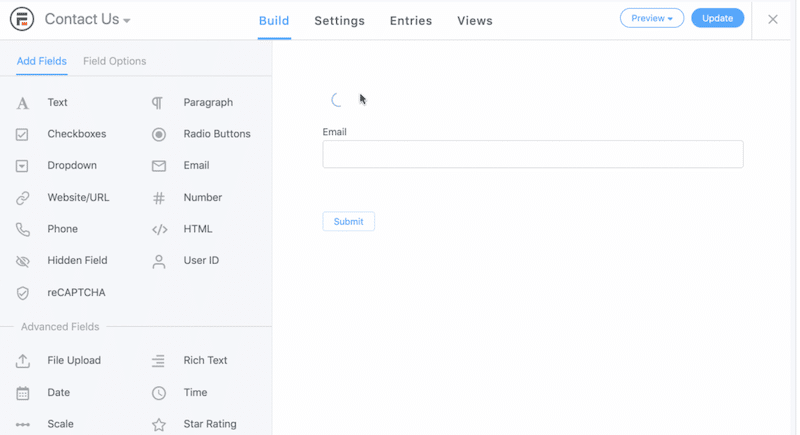
Cum se creează un formular de contact avansat (pentru ofertă)
WPForms: WPForms este un plugin de generare de formulare ușor de utilizat și bogat în funcții pentru WordPress. Cu interfața sa de tip drag-and-drop, puteți crea cu ușurință formulare de cerere de ofertă și oferă diverse șabloane și funcții avansate pentru personalizare. WPForms este disponibil atât în versiunea gratuită, cât și în versiunea premium.
Formidable Forms: Formidable Forms este un alt plugin puternic de generare de formulare pentru WordPress. Vă permite să creați formulare complexe, inclusiv formulare de cerere de ofertă, cu ușurință. Oferă funcții avansate precum logica condiționată, încărcarea fișierelor și integrarea cu gateway-uri de plată. Deși are o versiune gratuită, o funcționalitate mai avansată este disponibilă în versiunea premium.


8. Adăugați apel la acțiune (CTA)
Încurajați vizitatorii să ia măsuri, cum ar fi să vă contacteze pentru întrebări și o ofertă, opțiunea recomandată este să aveți un buton CTA proeminent „Obțineți o ofertă” în bara de navigare care iese în evidență de elementele obișnuite.

Cum să adăugați un buton de îndemn la acțiune la navigația dvs
Adăugați niște CSS cu o clasă în secțiunea meniului de navigare, cum ar fi „buton CTA”, apoi adăugați propriul dvs. CSS în editor.
Utilizați o temă care vine cu opțiuni de navigare personalizate, inclusiv un CTA.
Utilizați un generator de site-uri web precum Elementor, care vă permite să vă proiectați antetul și să adăugați butoane personalizate în bara de navigare.
9. Creșteți-vă portofoliul de design web cu conținut și imagini de înaltă calitate
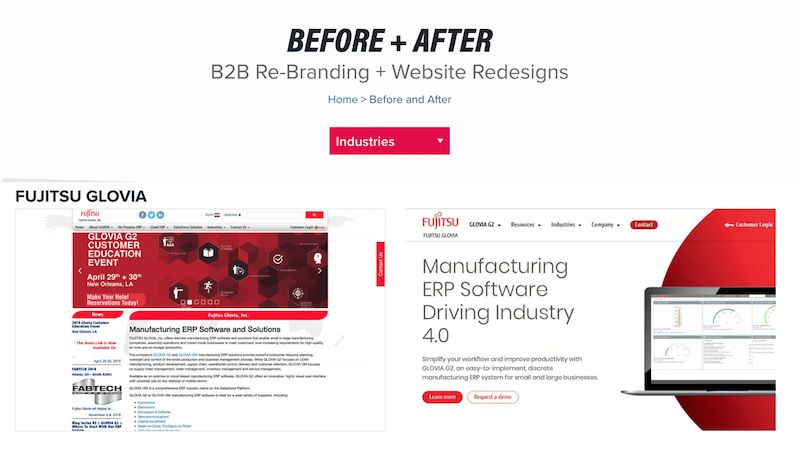
Afișați cea mai bună lucrare cu imagini de înaltă rezoluție și utilizați comparații înainte și după pentru a prezenta îmbunătățirile de design. Utilizarea imaginilor clare și de înaltă calitate pentru a vă prezenta portofoliul de design web este esențială. Imaginile clare nu numai că vă captivează publicul, ci oferă și o imagine detaliată a muncii dvs. Ele oferă o mai bună înțelegere a esteticii designului dumneavoastră și atenție la detalii, făcând o impresie puternică asupra potențialilor clienți. Cu imagini clare, vă puteți comunica eficient abilitățile și creativitatea, construind încredere și implicare cu vizitatorii portofoliului dvs.
Bop Design are o secțiune grozavă înainte+după care arată îmbunătățirile pe care le-au adus clienților lor.

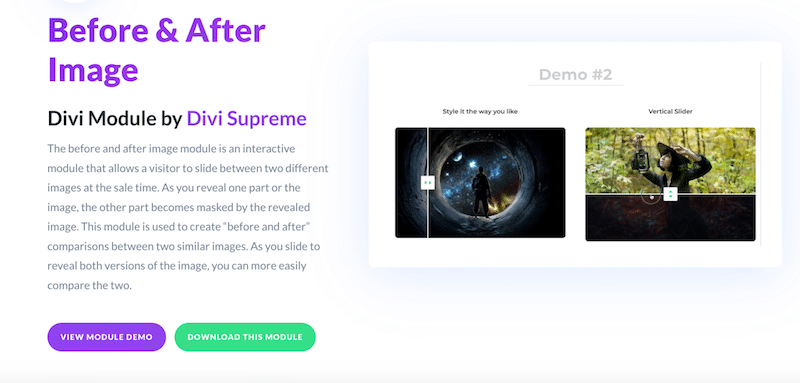
Cum să faci un înainte/după cu WordPress
Utilizați editorul WordPress și adăugați două imagini una lângă alta
Utilizați un plugin precum Imaginea Înainte și După de la Divi Supreme, care permite vizitatorilor să alunece între două imagini în același timp. (Sfaturi: nu utilizați acest lucru pe mobil sau tabletă).

10. Explicați-vă munca în detaliu (studii de caz detaliate)
Pentru fiecare proiect includeți studii de caz care explică procesul dvs. de proiectare, provocările cu care v-ați confruntat și cum le-ați depășit. Acest lucru îi ajută pe potențialii clienți să vă înțeleagă abordarea. Ar putea fi, de asemenea, un interviu cu clientul dvs. care evidențiază beneficiile pe care le-au obținut după ce a lucrat cu dvs.
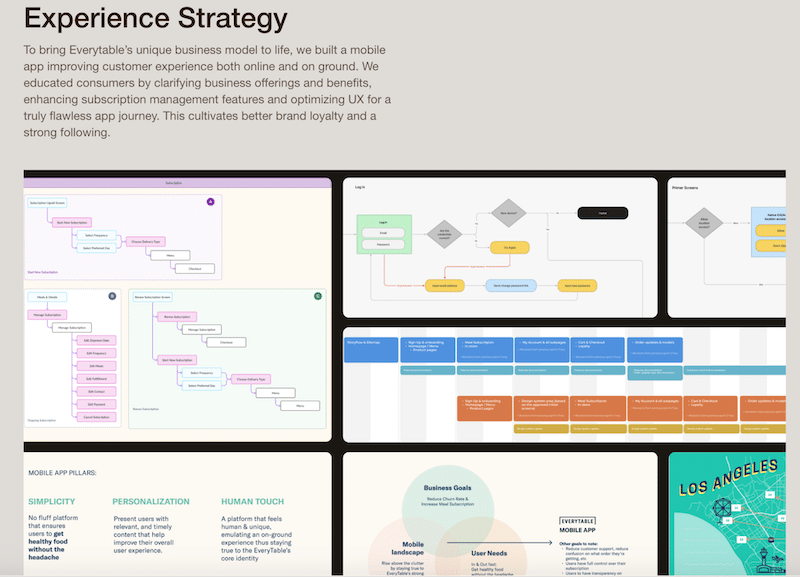
Îmi place în mod deosebit aplicația pe care agenția 500design a făcut-o pentru „Everytable”. În studiul de caz, ei explică strategia centrată pe utilizator pe care o urmează:

Cum se creează o pagină de studii de caz
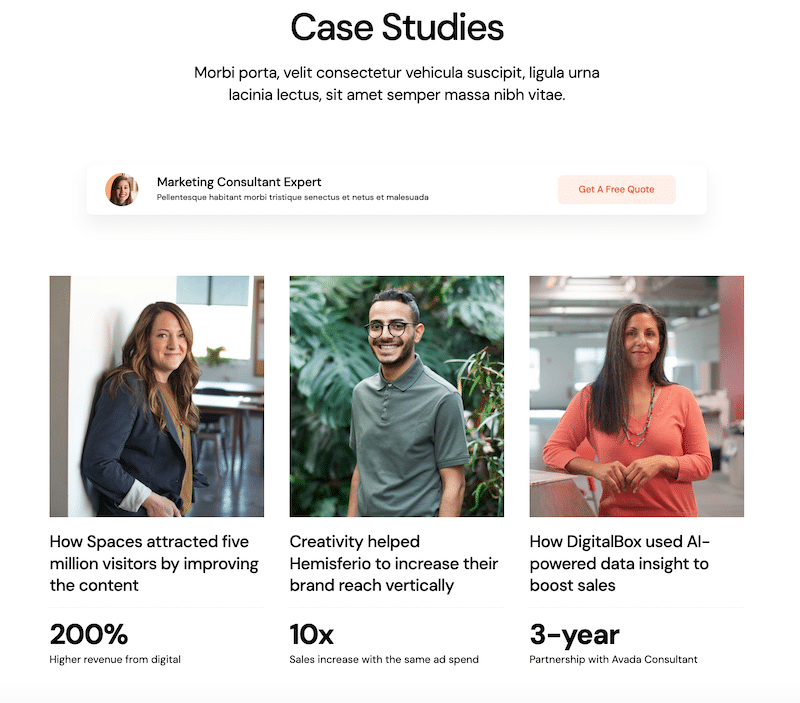
Alegeți o temă care oferă un șablon de studiu de caz cu cifre cheie precum Avada:

11. Actualizări regulate
Țineți-vă portofoliul la zi adăugând în mod regulat noi proiecte, articole sau actualizări despre abilitățile și serviciile dvs. Clienții pot fi suspicioși dacă nu găsesc nicio muncă recentă.
12. Dovezi sociale, premii și clienți
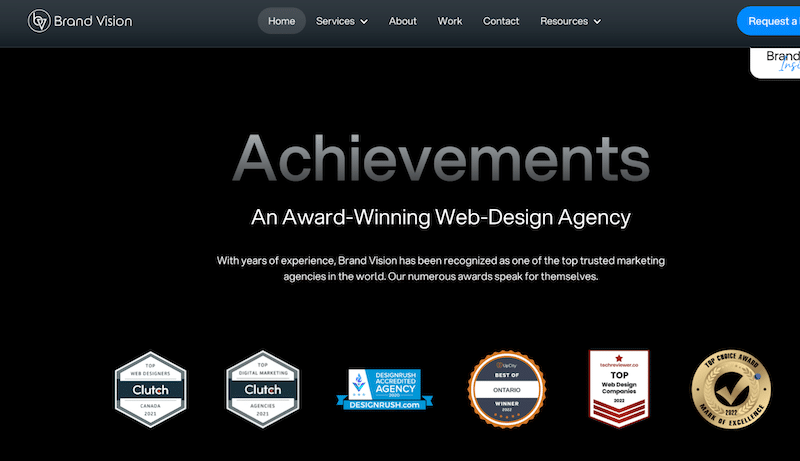
Dacă ați primit premii sau recunoașteri din industrie, prezentați-le în mod vizibil. Dovada socială poate fi un puternic persuasiv.

Dacă aveți norocul să aveți Google sau TikTok ca clienți sau mărci similare cunoscute, vă recomandăm să prezentați siglele lor pe site-ul dvs. prin intermediul unui carusel de sigle:

13. Asigurați-vă că proiectele și portofoliul dvs. sunt receptive
Asigurați-vă că portofoliul dvs. este atrăgător din punct de vedere vizual și funcțional pe o gamă largă de dispozitive, cum ar fi smartphone-uri și tablete. În peisajul digital de astăzi, capacitatea de răspuns este crucială, iar lipsa unui design prietenos cu dispozitivele mobile ar putea duce la pierderea potențialilor clienți.
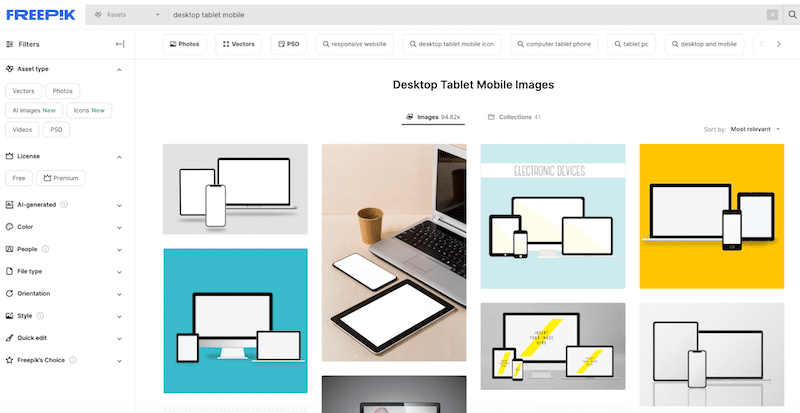
Cum să vă afișați proiectele folosind machete pentru diferite ecrane
De exemplu, puteți vizita Freepik și puteți căuta „tablet mobile desktop”. Veți găsi numeroase modele gratuite pe care le puteți descărca și înlocui ecranele goale cu proiectele dvs. pe fiecare dispozitiv.”

14. Analizați și îmbunătățiți performanța site-ului web
Impresionați vizitatorii cu un site web arătos și rapid. Prea mulți designeri web doresc să impresioneze, dar trec cu vederea performanța site-ului lor. Utilizați instrumente de analiză pentru a monitoriza modul în care vizitatorii interacționează cu site-ul dvs. și pentru a face ajustări pe baza datelor. În plus, desfășurați audituri regulate pe PageSpeed Insights, astfel încât să puteți verifica cum merge performanța dvs. de-a lungul lunilor și să o îmbunătățiți dacă este necesar.
Cum să testați și să îmbunătățiți performanța site-ului dvs. de portofoliu
Începeți prin a vă evalua raportul PageSpeed Insights pentru a identifica și rezolva orice probleme evidențiate.
Implementați îmbunătățiri de performanță folosind un plugin WordPress, cum ar fi WP Rocket, care permite stocarea în cache, optimizarea codului și introducerea încărcării lene pentru imagini.
Optimizați-vă în continuare site-ul web utilizând Imagify pentru compresia imaginilor și conversia WebP, asigurând timpi de încărcare mai rapidi și o experiență de utilizator îmbunătățită.
Acum că sunteți echipat cu informații valoroase despre crearea unui portofoliu de design web remarcabil, următorul pas este să vă garantați că site-ul dvs. funcționează la viteză optimă. Atingerea performanțelor de top implică practici esențiale, cum ar fi optimizarea imaginii, care include compresia și conversia WebP. În secțiunea următoare, vă vom prezenta Imagify, un instrument puternic care simplifică și eficientizează optimizarea imaginii pentru portofoliul dvs.
Cum să vă faceți imaginile mai ușoare cu Imagify
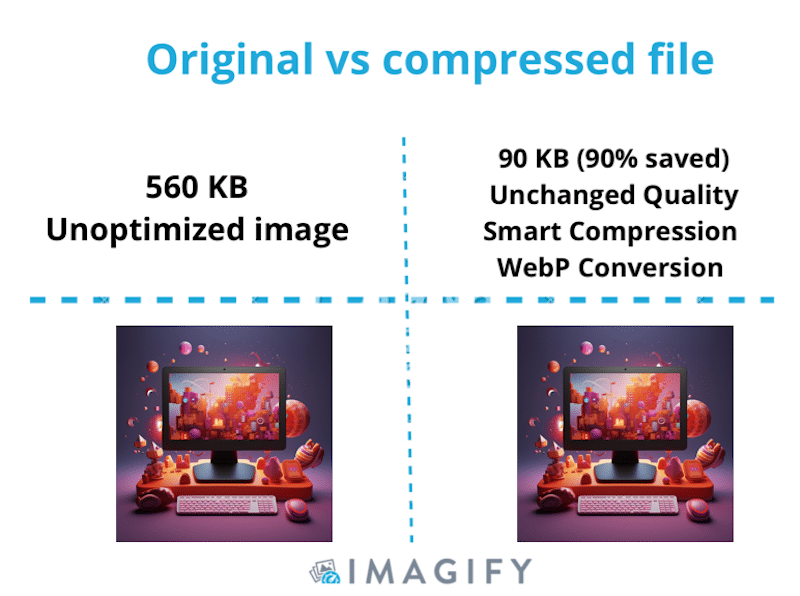
Imagify este unul dintre cele mai bune pluginuri de optimizare a imaginilor concepute pentru a vă îmbunătăți imaginile prin reducerea greutății lor prin compresie și conversie WebP . Imagify are o interfață foarte ușor de utilizat și se ocupă de sarcinile grele, inclusiv de compresia în vrac.
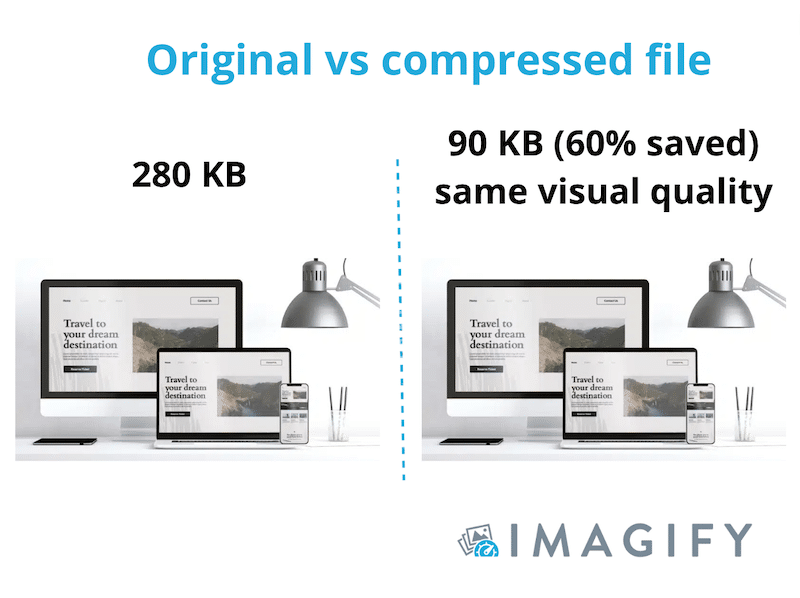
Vine cu un mod inteligent care reduce inteligent dimensiunile fișierelor, păstrând în același timp calitatea. Simțiți-vă liber să vedeți singur; calitatea ramane neschimbata.

| Sugestie de performanță: Imagify este folosit în mod obișnuit pentru a îmbunătăți performanța site-ului web de portofoliu, oferind imagini optimizate vizitatorilor dvs. |
Iată cum să utilizați Imagify pentru a face imaginile din portofoliu mai ușoare și pentru a crește performanța:
- Descărcați și activați pluginul gratuit Imagify.
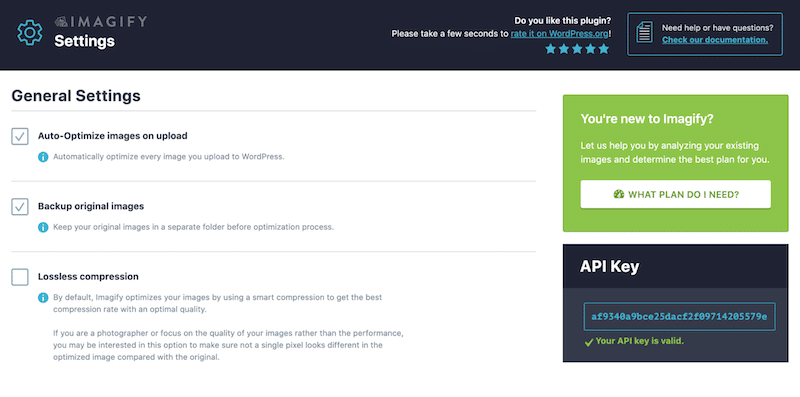
- Creați un cont pentru a primi cheia dvs. API și adăugați cheia dvs. API în expertul de instalare.
- Accesați Setări > Imagine. Aici, puteți decide dacă doriți să optimizați imaginile la încărcare, dacă doriți să faceți copii de rezervă pentru imaginile originale și dacă doriți să treceți de la Compresie inteligentă la Lossless.

| Compresie inteligentă vs Lossless: ce mod să alegi? – Cu Smart compression (cu pierderi), obții cea mai bună rată de compresie cu o calitate optimă ( recomandat deoarece modificarea calității este invizibilă cu ochiul liber ). – Cu lossless, rata de compresie este mai mică, dar calitatea rămâne neatinsă. Citiți mai multe despre pierderi (inteligente) vs fără pierderi în ghidul nostru dedicat. |
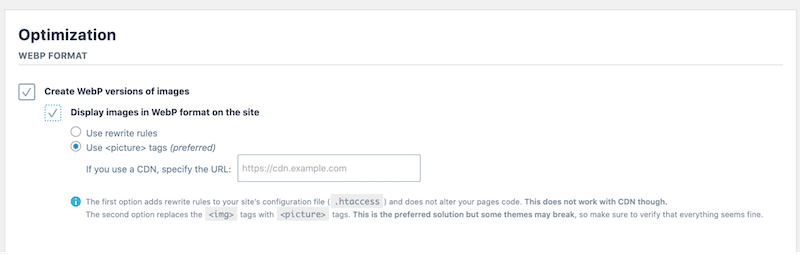
- Derulați în jos la fila Optimization WebP Format . Pentru a obține o dimensiune redusă a imaginii, este esențial să vă convertiți fișierele JPG în WebP. Prin urmare, bifați ambele casete: Creați o versiune WebP a imaginilor și Afișați imaginile în format WebP pe site.

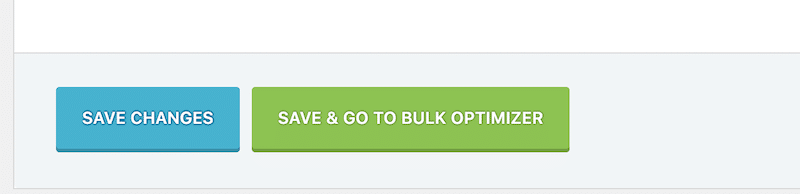
- Faceți clic pe butonul „ Salvați și mergeți la optimizatorul în bloc” pentru a vă optimiza imaginile în bloc. Dacă aveți un număr mare de imagini de optimizat, puteți utiliza această funcție pentru a reduce dimensiunea fișierului tuturor imaginilor existente simultan.

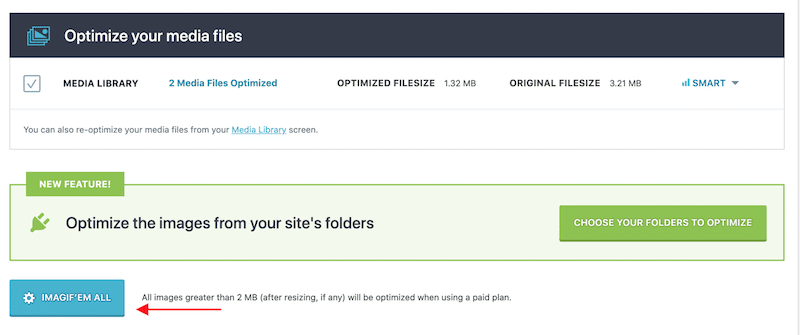
- Iar pasul final, apăsați butonul „Imagif’em all ”. Puteți, de asemenea, să accesați biblioteca WordPress și să vă optimizați imaginile una câte una.

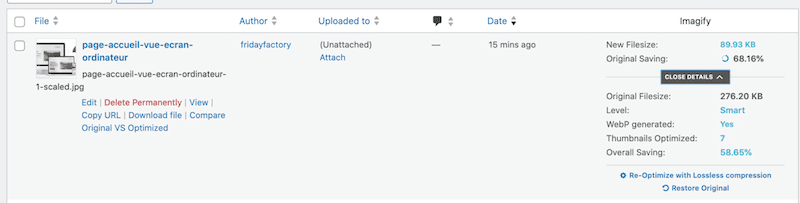
- Asta este. Imagify a convertit fișierul nostru în WebP și a salvat aproape 70% din dimensiunea totală a fișierului. A trecut de la aproximativ 280 KB la 90 KB.

- Să efectuăm o inspecție de control al calității pentru a ne asigura că compresia menține calitatea înaltă a imaginii. Totul pare să fie în ordine; imaginea comprimată din dreapta își păstrează în continuare aspectul excelent:

Preț : Cu Imagify, puteți comprima gratuit până la 20 MB de date în fiecare lună. Dacă aveți nevoie de mai multe, puteți alege dintre două planuri plătite rentabile: fie 9,99 USD pe lună pentru date nelimitate, fie 4,99 USD pe lună pentru 500 MB.
Încheierea
Amintiți-vă că site-ul dvs. de portofoliu ar trebui să reflecte marca și stilul dvs. Păstrați-l curat, organizat și ușor de navigat. Actualizați-vă în mod regulat portofoliul pentru a vă prezenta cele mai recente lucrări și realizări. Solicitați feedback de la colegi, mentori sau prieteni pentru a vă asigura că portofoliul dvs. este captivant și eficient.
Dacă aveți multe proiecte diferite de prezentat cu imagini de înaltă calitate, atunci vă sugerăm să utilizați compresia imaginii. Când este executată corect, compresia imaginii mărește viteza de încărcare și crește experiența generală a utilizatorului. Am văzut-o cu Imagine! Te interesează comprimarea imaginilor tale? Puteți încerca Imagify gratuit.
