Como criar um site de portfólio de web design e destacá-lo
Publicados: 2023-11-07Você é um web designer ansioso para criar um site de portfólio de destaque? Sua preocupação com a excelência está bem colocada, pois seu portfólio funciona como seu currículo digital e a primeira impressão que os clientes em potencial formam de você. Seu portfólio não deve apenas demonstrar suas habilidades, mas também refletir sua marca e estilo. Um site de portfólio bem projetado, com excelente usabilidade e carregamento rápido pode ser uma ferramenta poderosa para atrair clientes e oportunidades de emprego.
Neste guia, exploraremos as 14 etapas principais para criar um site de portfólio de web design que não apenas destaque sua experiência, mas também cative seu público, diferenciando-o no mundo competitivo do web design.
14 dicas para criar um portfólio de web design que se destaque
O site do seu portfólio deve refletir sua marca e estilo. Mantenha-o limpo, organizado e fácil de navegar. Aqui está o que torna um bom site de portfólio:
1. Destaque seu USP
Criar um portfólio que realmente se destaque é uma tarefa multifacetada, e um dos principais fatores que podem diferenciá-lo de outros web designers é identificar e enfatizar sua Proposta de Venda Única (USP). Seu USP é essencialmente o que o torna distinto, aquilo em que você se destaca e o que você oferece que outros não oferecem.

Como destacar seu argumento de venda exclusivo em seu site de portfólio
No banner ou título da sua página inicial: Coloque seu USP em destaque em sua página inicial. Use um título conciso e atraente que comunique imediatamente o que o diferencia. Por exemplo, “Criando sites imobiliários impressionantes” se o seu USP for sobre imóveis.
Na sua página “Sobre”: Dedique uma seção da sua página “Sobre” para elaborar seu USP. Explique por que você é único, o que motiva sua paixão e como isso beneficia seus clientes.
Em seus estudos de caso: apresente estudos de caso que exemplifiquem seu USP. Destaque projetos onde você aplicou sua abordagem ou conhecimento exclusivo para alcançar resultados excepcionais.
2. Mostre sua personalidade com um design impecável
Deixe sua personalidade brilhar em seu conteúdo e design. Um pequeno toque pessoal pode tornar seu site mais envolvente, assim como um logotipo profissional. O seu site funciona como o seu portfólio, então escolha o tema certo ou, melhor ainda, crie um site que deixe uma impressão duradoura com o seu design.
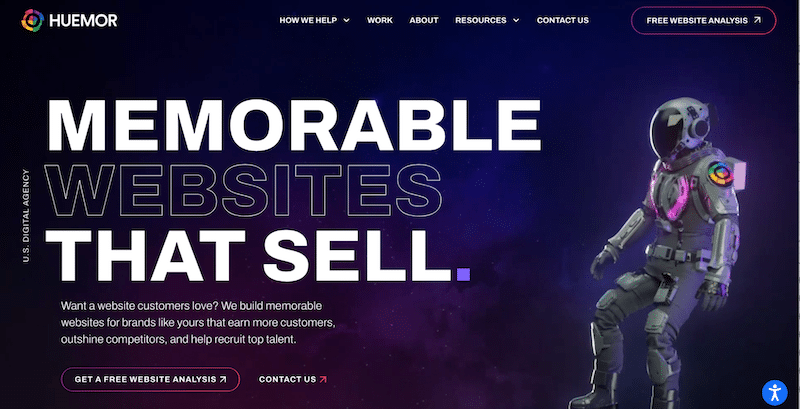
Por exemplo, é assim que Huemor mostra que são memoráveis e orientados para resultados. É ousado, claro e… memorável, além de usar um astronauta enfatiza os resultados e a filosofia baseada em dados.

Como representar sua personalidade em seu site de portfólio
Para representar sua personalidade em seu site de portfólio, use uma biografia pessoal, uma linguagem amigável e uma fotografia profissional e incorpore elementos de seu estilo de design e interesses pessoais na estética do site.
Use fotos de perfil e logotipos profissionais de alta qualidade.
Use seu estilo de design para refletir sua marca. Se a sua singularidade reside no design minimalista, certifique-se de que o design do seu site reflita essa estética. Use vídeos, animações ou conteúdo interativo para transmitir sua mensagem de uma forma visualmente envolvente.
Incorpore ícones ou elementos visuais distintos que representem sua USP e sua própria marca. Por exemplo, se você é conhecido por ser uma agência ousada, crie um design ousado.
Crie conteúdo atraente que reforce sua marca. Escreva artigos, postagens em blogs ou insights que mostrem sua experiência e paixão.
3. Estruture a página principal do portfólio
Esta é a página onde você mostra uma lista de todos os seus projetos concluídos. Deve ser visualmente atraente e bem organizado para motivar clientes em potencial a explorar seu trabalho. Organize seu portfólio de forma lógica, por exemplo, dos projetos mais recentes aos mais antigos ou dos seus trabalhos mais proeminentes para marcas conhecidas. Além disso, crie seções distintas para vários tipos de trabalho ou clientes, garantindo que os visitantes possam navegar sem esforço usando um layout consistente para cada projeto, como:
- Navegação amigável (incluindo filtros e opções de pesquisa personalizadas)
- Nome do cliente
- Categorias e serviços prestados
- Resumo conciso explicando sua função e contribuições
- Links para estudos de caso detalhados
- Links para projeto ao vivo
- Imagens ou vídeos atraentes
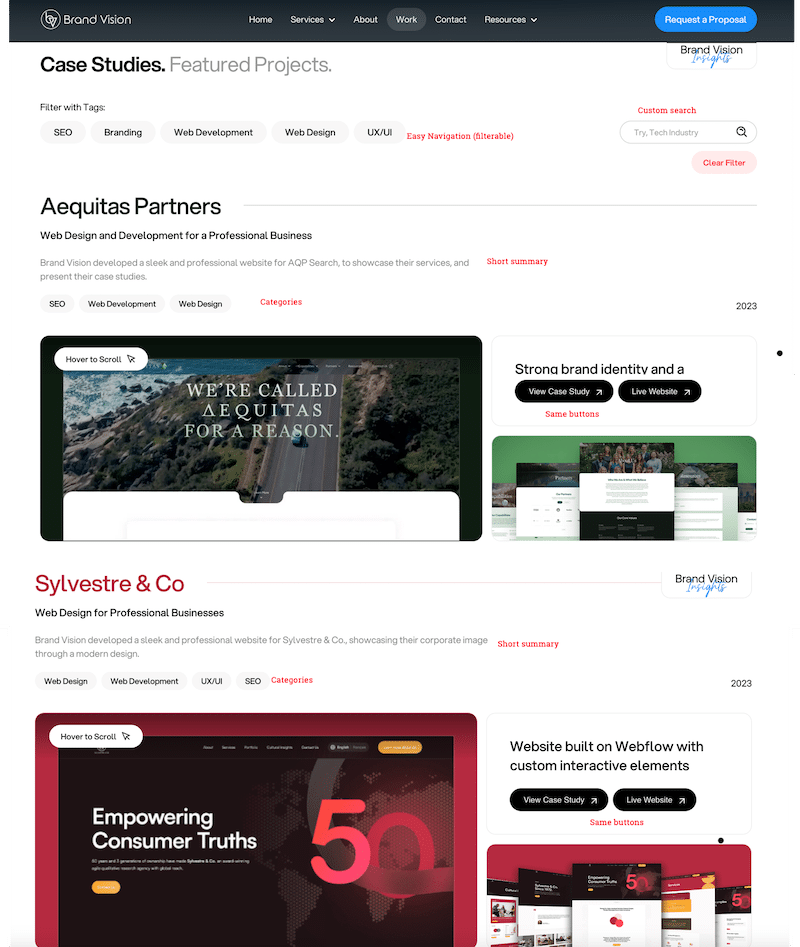
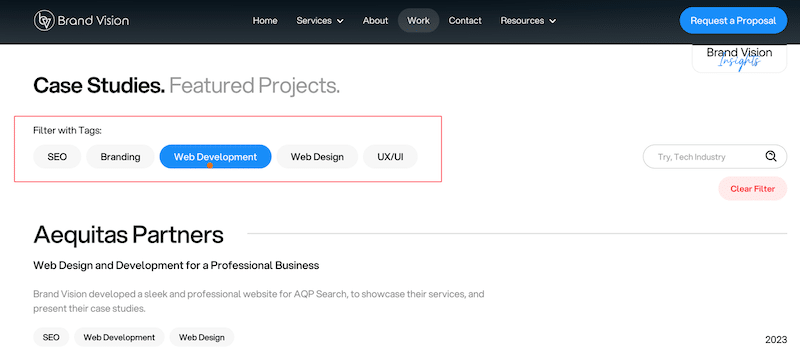
Acho que a Brand Vision está fazendo um ótimo trabalho aqui:

4. Planeje sua estrutura para o próprio estudo de caso
Após clicar no botão ‘Ver Estudo de Caso’, os clientes serão direcionados aos detalhes do projeto. Normalmente, os seguintes elementos são incluídos na apresentação de um projeto específico:
- Descrições do projeto: Forneça o contexto de cada projeto, explicando os objetivos, sua função e quaisquer conquistas notáveis.
- O impacto que você teve: Descreva, com palavras fáceis, as soluções que você encontrou para este cliente.
- Imagens e vídeos de alta qualidade: inclua imagens, vídeos ou outras mídias para ilustrar seu trabalho.
- Links: não se esqueça dos links para projetos ativos em que você trabalhou. Informações do cliente ou empregador
- Data: Os clientes potenciais estão mais interessados em projetos recentes do que em projetos de 10 anos atrás, à medida que a tecnologia evolui. Certifique-se de manter seu portfólio atualizado.
- Depoimentos: Reúna citações ou avaliações de um cliente satisfeito para construir credibilidade na apresentação do projeto. Se você ainda não tem avaliações, peça aos clientes satisfeitos que escrevam recomendações que você possa exibir em seu site.
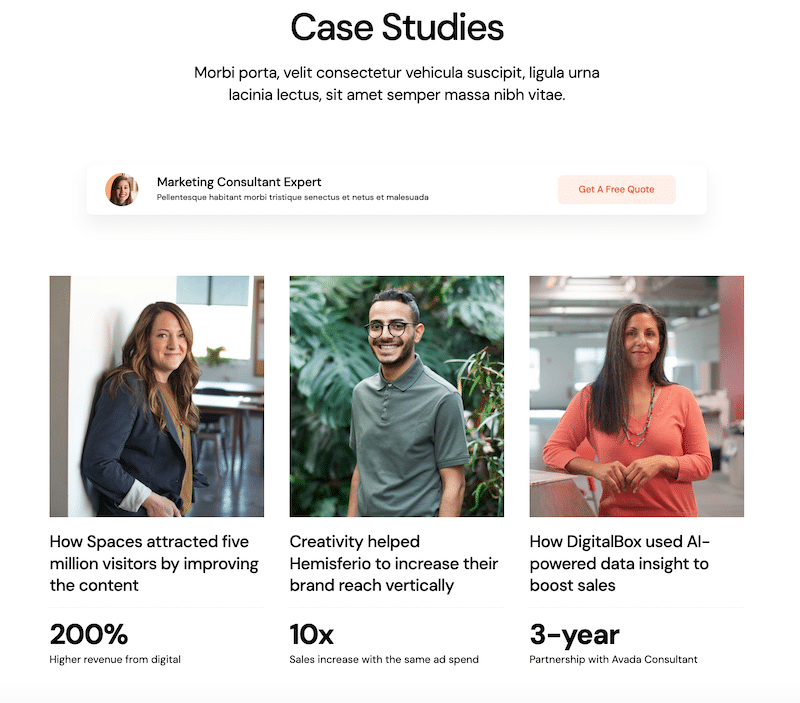
Como fonte de inspiração, considero o estudo de caso da BrandVision particularmente convincente, pois verifica todos os critérios essenciais. Embora o estudo de caso seja mais extenso e apresente mais recursos visuais em seu site, nós o dividimos em duas partes para economizar espaço.
Como criar um modelo de portfólio que se destaque no WordPress
Existem duas abordagens para projetar um modelo de portfólio. Você pode optar por uma demonstração pré-fabricada de um autor de design conceituado como Divi, The7 ou Avada, ou pode criar seu design exclusivo, que pode ter um impacto mais significativo, pois é totalmente personalizado e feito à mão.
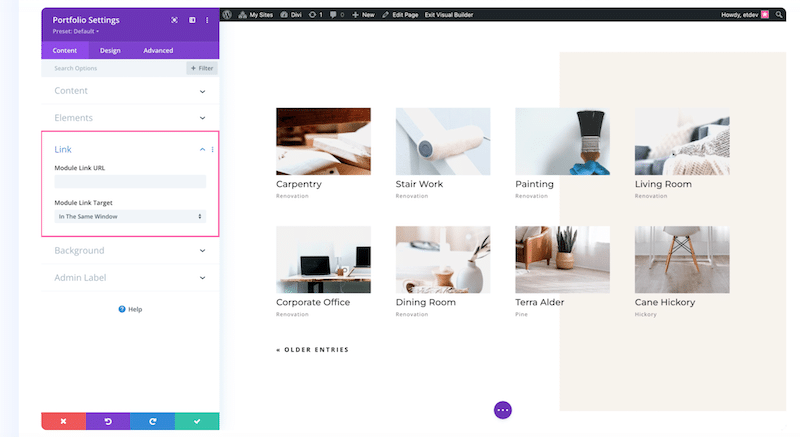
Se você escolher a opção 1, o Divi possui um módulo de Portfólio dedicado que é muito fácil de usar, além de você também poder instalar um template:

Se você escolher a segunda opção, ainda poderá se beneficiar de construtores de páginas como Elementor e suas opções dinâmicas. Isso permite criar um layout de modelo que pode ser usado para cada projeto. Aqui estão algumas diretrizes:
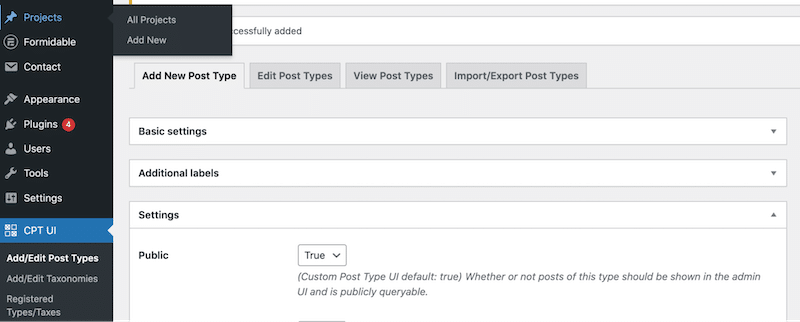
- Crie um tipo de postagem personalizado e nomeie-o “Projetos”. Usei o CPT UI, que é gratuito:

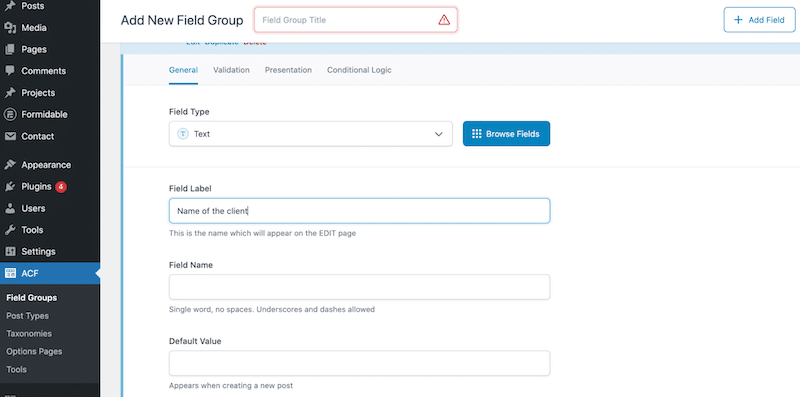
- Adicione campos personalizados (ex.: Nome do cliente, explicação sobre o projeto, Ano, Depoimento, link para site). Usei o ACF, que também é gratuito.

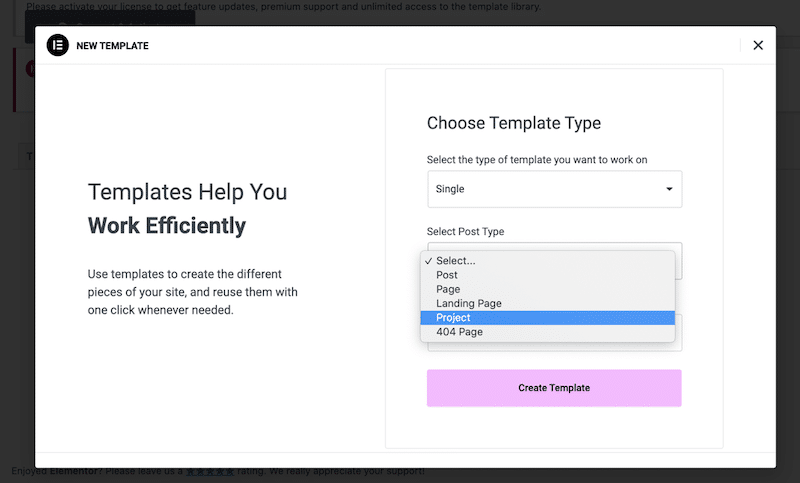
- Use um construtor de páginas que suporte conteúdo dinâmico como Elementor e comece a projetar seu modelo:

5. Use tags e categorias para navegação e usabilidade suaves
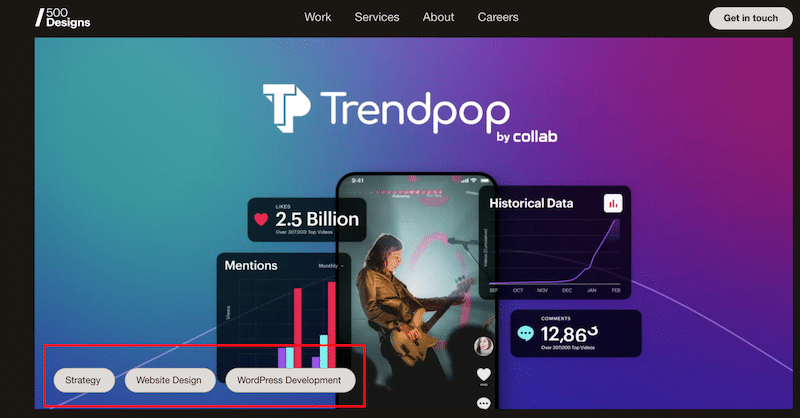
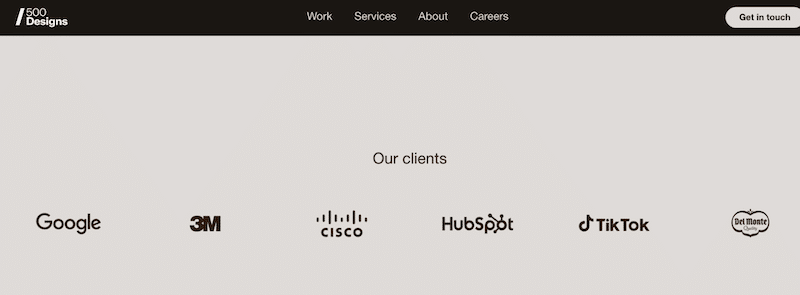
Adicione um menu de navegação para guiar os visitantes pelas diferentes seções do seu portfólio, garantindo que os visitantes possam encontrar rapidamente o que procuram. Você também pode usar tags e categorias para classificar cada projeto com precisão. Isso é o que 500designs fez:

- Funcionalidade de pesquisa e filtro (para portfólios extensos): Se você tiver um portfólio grande, considere adicionar opções de pesquisa e filtro para ajudar os visitantes a encontrar projetos ou categorias específicas. Brand Vision se destaca nesse aspecto e pode categorizar seu trabalho usando tags como SEO, branding, desenvolvimento, web design e UX.

Como criar um portfólio filtrável no WordPress
Você pode criar um portfólio filtrável no WordPress usando um plugin ou código personalizado.
Você pode usar um plugin como Portfólio – WordPress Portfolio Plugin – Este plugin de portfólio WordPress possui filtros avançados que permitem exibir seus itens por vários critérios.
Como alternativa, você pode codificar manualmente uma solução usando taxonomias e tipos de postagem personalizados, mas esse método requer mais conhecimento técnico.
6. Escreva uma página sobre significativa
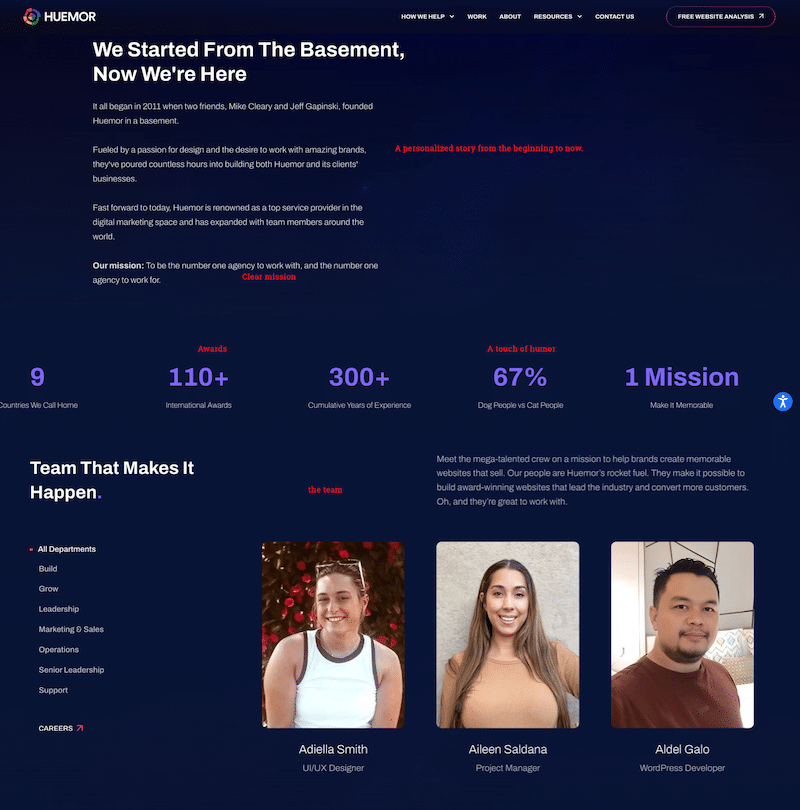
Crie uma página “Sobre” atraente para criar uma conexão significativa com seu público. Em sua biografia, destaque sua formação, habilidades e experiências pertinentes, proporcionando aos visitantes uma visão de sua jornada profissional. Apresente sua equipe com fotografias profissionais individuais, enfatizando o elemento humano por trás do seu trabalho. Você também pode exibir suas conquistas e certificações profissionais como emblemas de especialização. Personalize seu portfólio incorporando sua história e seus valores em sua narrativa, permitindo que os visitantes se identifiquem com sua missão.
Huemor marca todas as caixas com um conto sobre como tudo começou e onde estão agora. Também dá figuras-chave com um toque de humor. Por fim, você pode ver a equipe com fotos descontraídas.

7. Torne suas informações de contato proeminentes
Garanta fácil acessibilidade oferecendo informações de contato claras, tornando mais fácil para os visitantes entrarem em contato e se conectarem com você. Ofereça várias maneiras para os visitantes entrarem em contato com você, como formulário de contato, endereço de e-mail e links para seus perfis profissionais de mídia social.
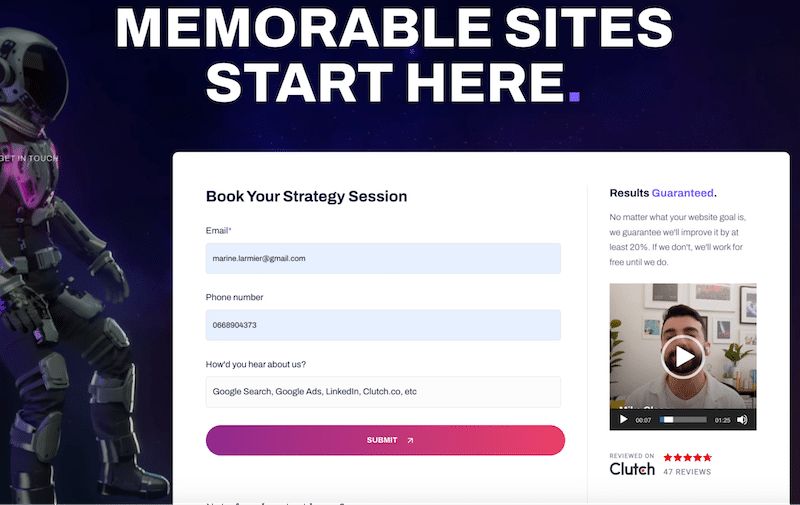
Na página de contato, Huemor pede que você tome uma atitude. Não é uma página de contato tradicional. Você agenda uma “sessão de estratégia” e o CEO (vídeo abaixo) diz que a equipe pode melhorar seu site em 20%.

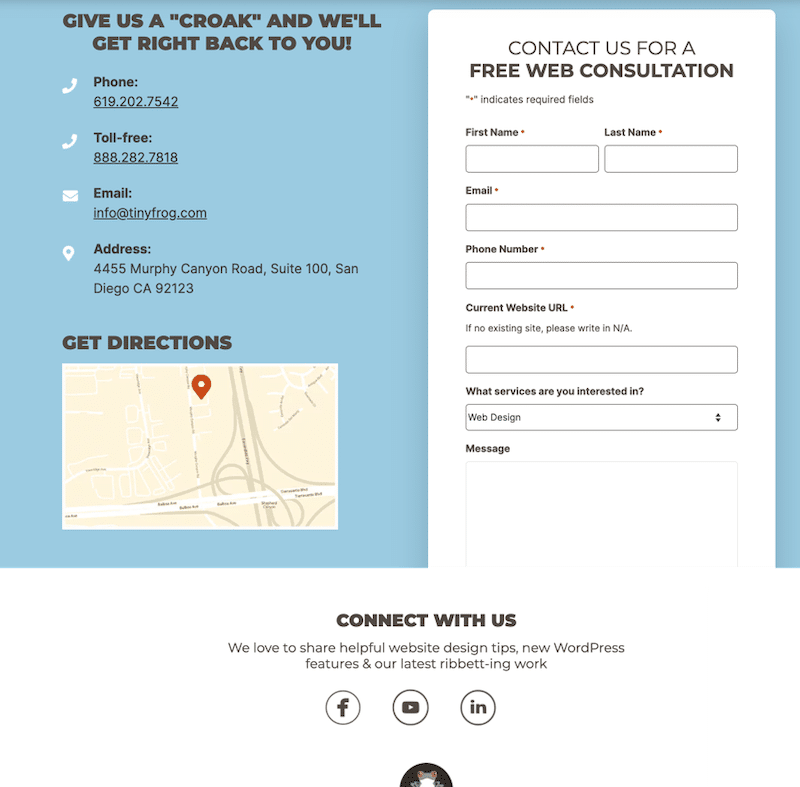
Adotando uma abordagem um tanto tradicional, a agência Tiny Frog também fornece todas as informações essenciais:

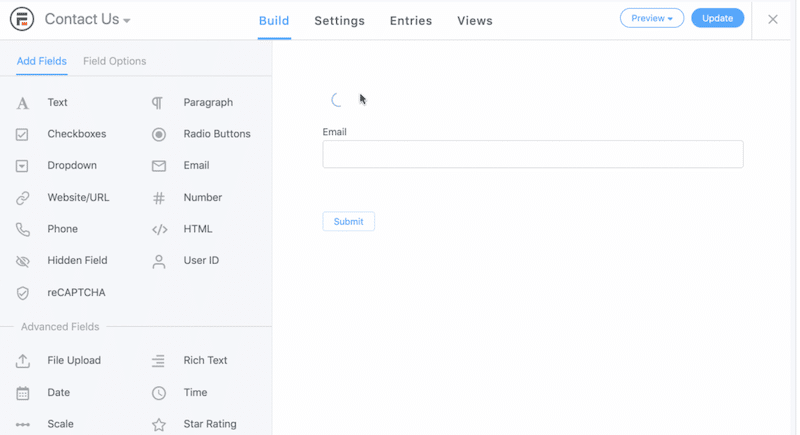
Como criar um formulário de contato avançado (para orçamento)
WPForms: WPForms é um plugin de criação de formulários fácil de usar e rico em recursos para WordPress. Com sua interface de arrastar e soltar, você pode criar facilmente formulários de solicitação de orçamento e oferece vários modelos e recursos avançados para personalização. WPForms está disponível nas versões gratuita e premium.
Formidable Forms: Formidable Forms é outro poderoso plugin de criação de formulários para WordPress. Ele permite que você crie formulários complexos, incluindo formulários de solicitação de orçamento, com facilidade. Oferece recursos avançados como lógica condicional, upload de arquivos e integração com gateways de pagamento. Embora tenha uma versão gratuita, funcionalidades mais avançadas estão disponíveis na versão premium.


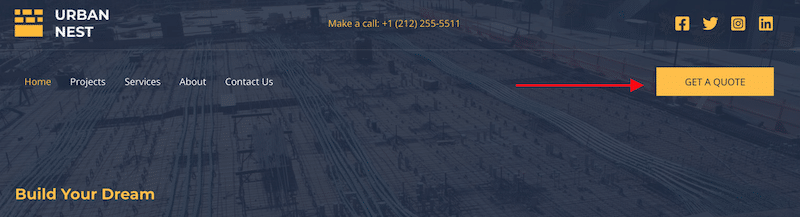
8. Adicione uma frase de chamariz (CTA)
Incentive os visitantes a agirem, como entrar em contato com você para tirar dúvidas e fazer um orçamento. A opção recomendada é ter um botão de CTA em destaque “Obter um orçamento” na barra de navegação que se destaque dos elementos regulares.

Como adicionar um botão de call to action à sua navegação
Adicione um pouco de CSS com uma classe na seção do menu de navegação, como “botão CTA” e, em seguida, adicione seu próprio CSS no editor.
Use um tema que venha com opções de navegação personalizadas, incluindo um CTA.
Use um construtor de sites como o Elementor, que permite criar seu cabeçalho e adicionar botões personalizados na barra de navegação.
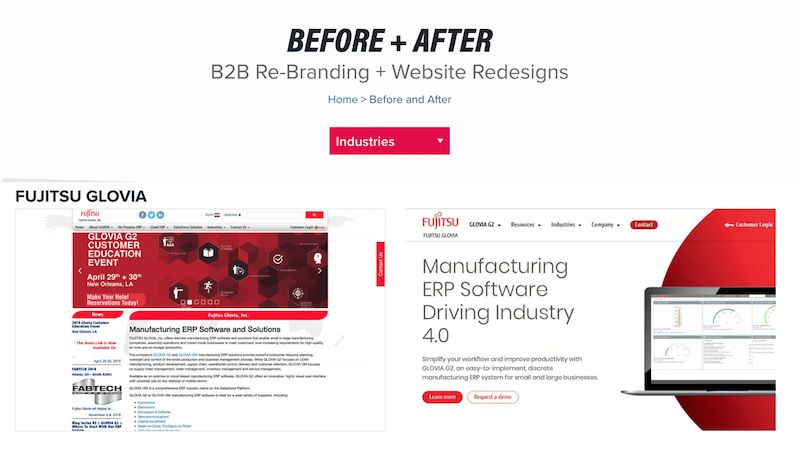
9. Eleve seu portfólio de web design com conteúdo e imagens de alta qualidade
Exiba seu melhor trabalho com imagens de alta resolução e utilize comparações de antes e depois para mostrar melhorias de design. Usar imagens claras e de alta qualidade para mostrar seu portfólio de web design é essencial. Imagens nítidas não apenas cativam o seu público, mas também fornecem uma visão detalhada do seu trabalho. Eles oferecem uma melhor compreensão da estética do seu design e atenção aos detalhes, causando uma forte impressão nos clientes em potencial. Com recursos visuais claros, você pode comunicar com eficácia suas habilidades e criatividade, construindo confiança e envolvimento com os visitantes do seu portfólio.
Bop Design tem uma ótima seção antes e depois que mostra as melhorias que eles trouxeram para seus clientes.

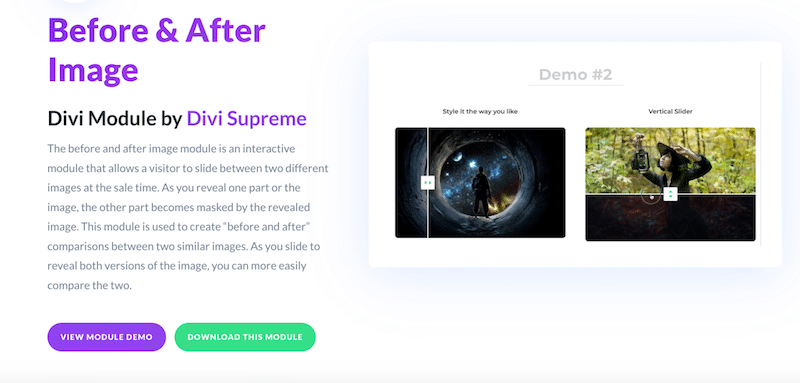
Como fazer um antes/depois com WordPress
Use o editor WordPress e adicione duas imagens lado a lado
Use um plugin como a imagem Antes e Depois da Divi Supreme, que permite que seus visitantes deslizem entre duas imagens ao mesmo tempo. (Dicas: não use no celular ou tablet).

10. Explique seu trabalho detalhadamente (estudos de caso detalhados)
Para cada projeto inclua estudos de caso que expliquem seu processo de design, os desafios que você enfrentou e como você os superou. Isso ajuda os clientes em potencial a compreender sua abordagem. Também pode ser uma entrevista com seu cliente que destaque os benefícios que ele obteve depois de trabalhar com você.
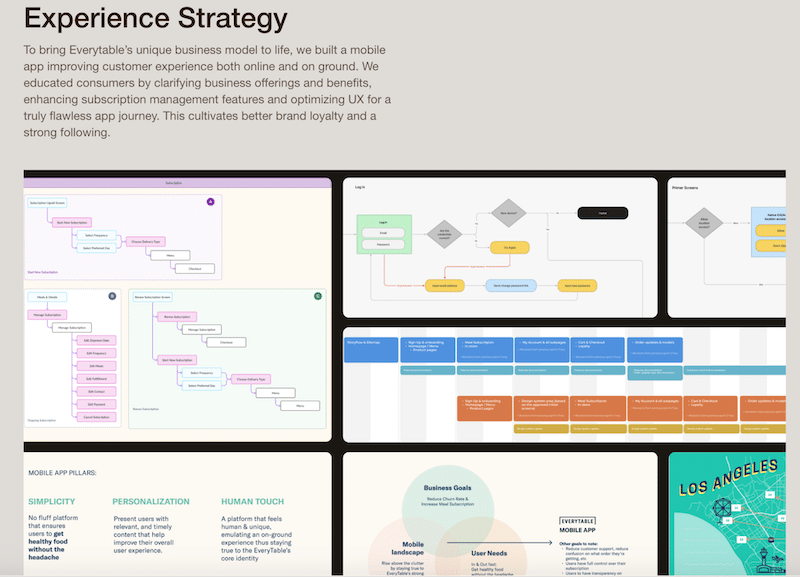
Gosto particularmente da aplicação que a agência 500design fez para o “Everytable”. No estudo de caso, eles explicam a estratégia centrada no usuário que seguem:

Como criar uma página de estudos de caso
Escolha um tema que ofereça um modelo de estudo de caso com figuras-chave como Avada:

11. Atualizações regulares
Mantenha seu portfólio atualizado adicionando regularmente novos projetos, artigos ou atualizações sobre suas habilidades e serviços. Os clientes podem ficar desconfiados se não encontrarem nenhum trabalho recente.
12. Prova Social, Prêmios e Clientes
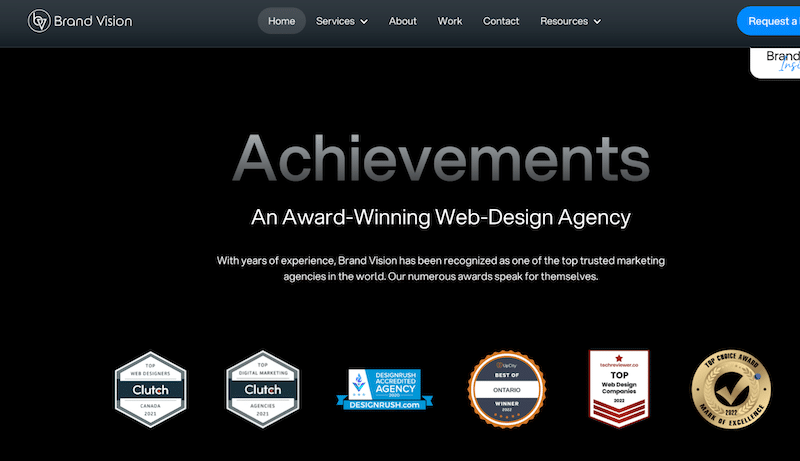
Se você recebeu prêmios ou reconhecimentos do setor, destaque-os. A prova social pode ser um poderoso persuasor.

Se você tiver a sorte de ter Google ou TikTok como clientes, ou marcas semelhantes conhecidas, recomendamos apresentar seus logotipos em seu site por meio de um carrossel de logotipos:

13. Certifique-se de que seus projetos e portfólio sejam responsivos
Certifique-se de que seu portfólio seja visual e funcionalmente atraente em diversos dispositivos, como smartphones e tablets. No cenário digital atual, a capacidade de resposta é crucial e não ter um design compatível com dispositivos móveis pode resultar na perda de potenciais clientes.
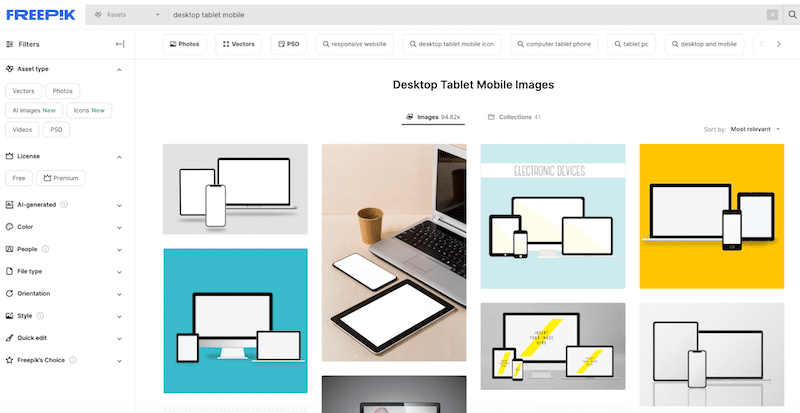
Como exibir seus projetos usando modelos para várias telas
Por exemplo, você pode visitar o Freepik e pesquisar “tablet mobile desktop”. Você encontrará vários modelos gratuitos que você pode baixar e substituir as telas em branco por seus projetos em cada dispositivo.”

14. Analise e melhore o desempenho do site
Impressione os visitantes com um site bonito E rápido. Muitos web designers querem impressionar, mas ignoram o desempenho do site. Use ferramentas analíticas para monitorar como os visitantes interagem com seu site e fazer ajustes com base nos dados. Além disso, execute auditorias regulares no PageSpeed Insights para verificar como está seu desempenho ao longo dos meses e melhorá-lo, se necessário.
Como testar e melhorar o desempenho do site do seu portfólio
Comece avaliando seu relatório do PageSpeed Insights para identificar e resolver quaisquer problemas destacados.
Implemente melhorias de desempenho usando um plugin WordPress como WP Rocket, que permite armazenamento em cache, otimização de código e introdução de carregamento lento para imagens.
Otimize ainda mais o seu site usando Imagify para compactação de imagem e conversão WebP, garantindo tempos de carregamento mais rápidos e uma experiência de usuário aprimorada.
Agora que você está equipado com informações valiosas sobre como criar um portfólio de web design de destaque, a próxima etapa é garantir que seu site opere na velocidade ideal. Alcançar um desempenho de alto nível envolve práticas essenciais como otimização de imagem, que abrange compactação e conversão WebP. Na próxima seção, apresentaremos o Imagify, uma ferramenta poderosa que simplifica e agiliza a otimização de imagens para seu portfólio.
Como tornar suas imagens mais claras com Imagify
Imagify é um dos melhores plug-ins de otimização de imagens projetado para aprimorar suas imagens, reduzindo seu peso por meio de compactação e conversão WebP . Imagify tem uma interface muito amigável e cuida do trabalho pesado para você, incluindo compressão em massa.
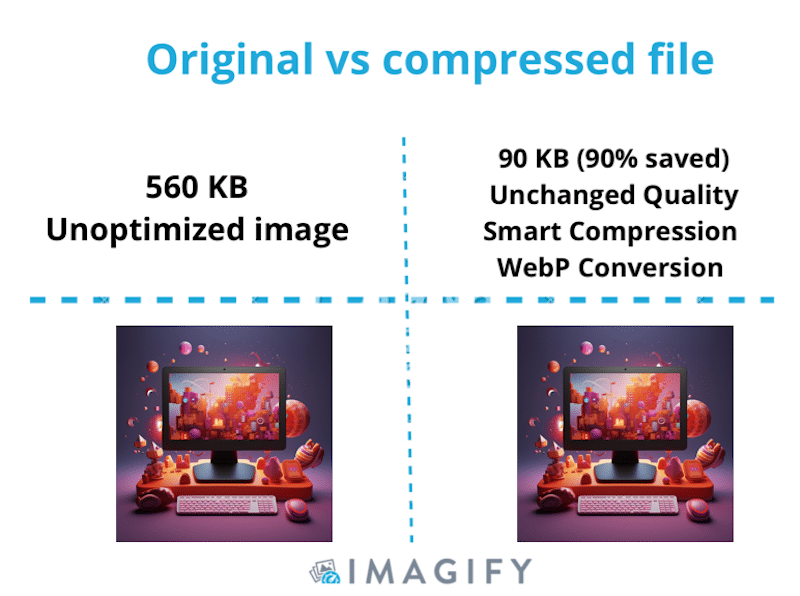
Ele vem com um modo Inteligente que reduz de forma inteligente o tamanho dos arquivos, preservando a qualidade. Sinta-se à vontade para ver por si mesmo; a qualidade permanece inalterada.

| Dica de desempenho: Imagify é comumente usado para melhorar o desempenho do site do portfólio, fornecendo imagens otimizadas aos visitantes. |
Veja como usar o Imagify para deixar as imagens do seu portfólio mais leves e aumentar o desempenho:
- Baixe e ative o plugin gratuito Imagify.
- Crie uma conta para receber sua chave API e adicione-a no assistente de instalação.
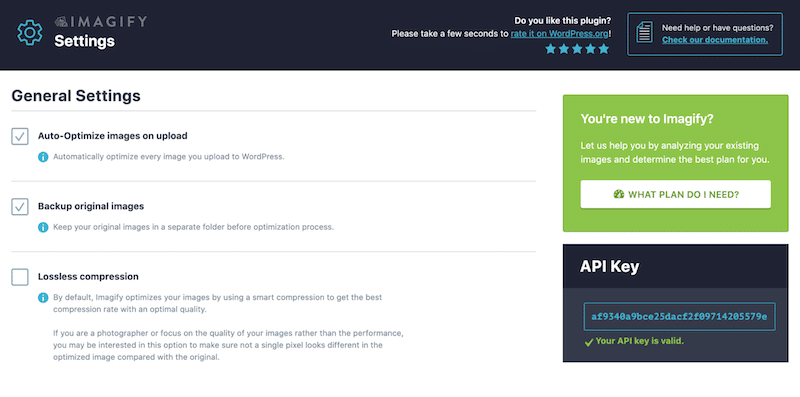
- Vá para Configurações > Imagify. Aqui, você pode decidir se deseja otimizar as imagens no upload, se deseja fazer backup de suas imagens originais e se deseja mudar de Smart Compression para Lossless.

| Compressão inteligente vs sem perdas: qual modo escolher? – Com a compactação inteligente (com perdas), você obtém a melhor taxa de compactação com qualidade ideal ( recomendado porque a mudança na qualidade é invisível a olho nu ). – Com lossless, a taxa de compressão é menor, mas a qualidade permanece intacta. Leia mais sobre com perdas (inteligente) e sem perdas em nosso guia dedicado. |
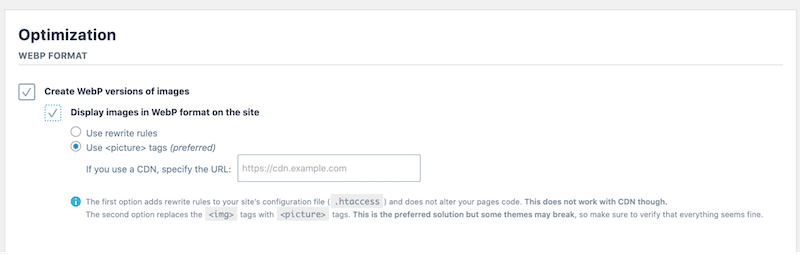
- Role para baixo até a guia Formato WebP de otimização . Para conseguir um tamanho de imagem reduzido, é essencial converter seus arquivos JPG para WebP. Portanto, marque as duas caixas: Criar uma versão WebP das imagens e Exibir imagens em formato WebP no site.

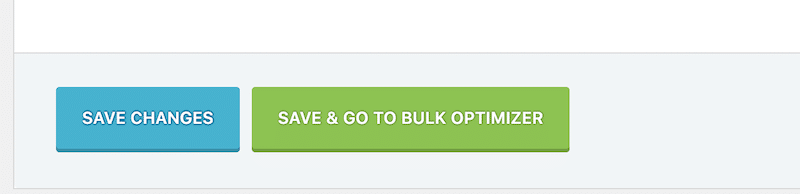
- Clique no botão “ Salvar e ir para o otimizador em massa” para otimizar suas imagens em massa. Se você tiver um grande número de imagens para otimizar, poderá usar esse recurso para reduzir o tamanho do arquivo de todas as imagens existentes de uma só vez.

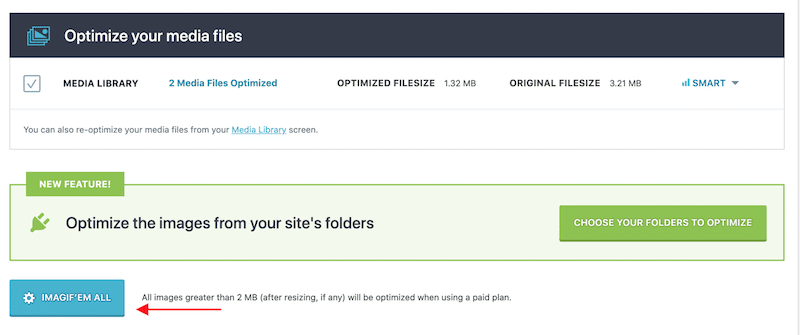
- E a etapa final, clique no botão “Imagif'em all ”. Você também pode acessar a biblioteca do WordPress e otimizar suas imagens uma por uma.

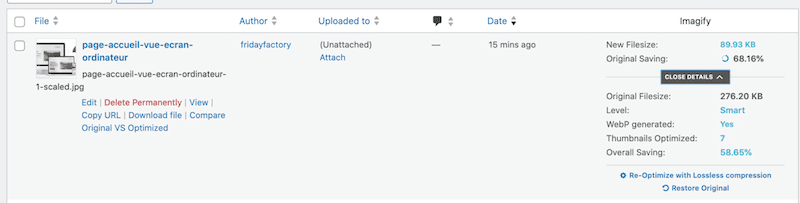
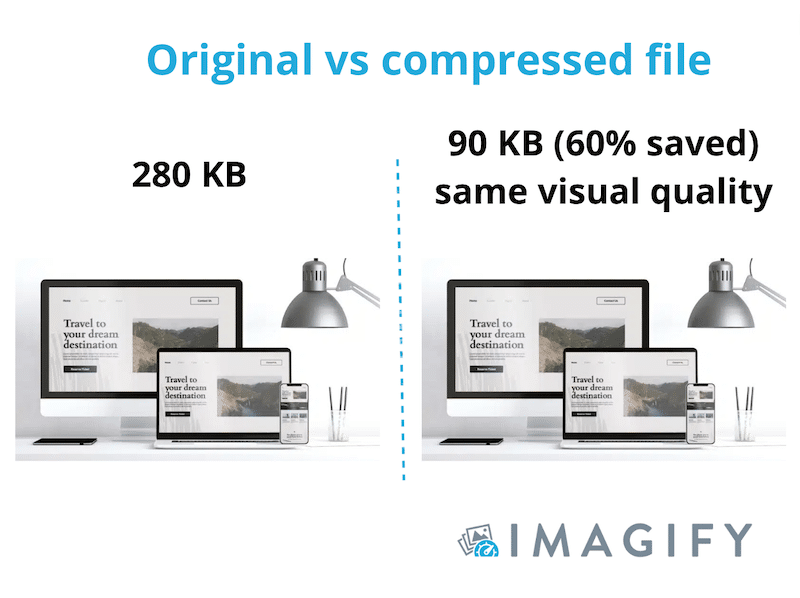
- É isso. O Imagify converteu nosso arquivo para WebP e economizou quase 70% do tamanho total do arquivo. Passou de aproximadamente 280 KB para 90 KB.

- Vamos realizar uma inspeção de controle de qualidade para garantir que a compressão mantenha a alta qualidade da imagem. Tudo parece estar em ordem; a imagem compactada à direita ainda mantém sua excelente aparência:

Preço : Com o Imagify, você pode compactar até 20 MB de dados gratuitamente por mês. Se precisar de mais, você pode escolher entre dois planos pagos econômicos: US$ 9,99 por mês para dados ilimitados ou US$ 4,99 por mês para 500 MB.
Empacotando
Lembre-se de que o site do seu portfólio deve refletir sua marca e estilo. Mantenha-o limpo, organizado e fácil de navegar. Atualize regularmente seu portfólio para mostrar seus trabalhos e realizações mais recentes. Solicite feedback de colegas, mentores ou amigos para garantir que seu portfólio seja envolvente e eficaz.
Se você tem muitos projetos diferentes para apresentar com imagens de alta qualidade, sugerimos que use a compactação de imagens. Quando executada corretamente, a compactação de imagem aumenta a velocidade de carregamento e eleva a experiência geral do usuário. Vimos isso com o Imagify! Interessado na compressão de suas imagens? Você pode experimentar o Imagify gratuitamente.
