如何建立網頁設計組合網站並使其脫穎而出
已發表: 2023-11-07您是網頁設計師,渴望創建一個出色的作品集網站嗎? 您對卓越的關注是有道理的,因為您的作品集就像您的數位履歷和潛在客戶對您的第一印象。 您的作品集不僅應該展示您的技能,還應該反映您的品牌和風格。 精心設計的作品集網站具有出色的可用性和快速的載入時間,可以成為吸引客戶和就業機會的強大工具。
在本指南中,我們將探討創建網頁設計作品集網站的 14 個關鍵步驟,該網站不僅可以突出您的專業知識,還可以吸引您的受眾,使您在競爭激烈的網頁設計領域中脫穎而出。
創建 14 個脫穎而出的網頁設計作品集的技巧
您的作品集網站應該反映您的品牌和風格。 保持乾淨、井然有序且易於導航。 以下是一個好的作品集網站的要素:
1. 突顯你的獨特賣點
創建真正脫穎而出的作品集是一項多方面的任務,而使您與其他網頁設計師區分開來的關鍵因素之一是識別並強調您的獨特銷售主張 (USP)。 你的 USP 本質上是讓你與眾不同、你擅長什麼、以及你提供別人無法提供的東西。

如何在您的作品集網站上突出您的獨特賣點
在您的主頁橫幅或標題上: 將您的 USP 放在主頁的顯著位置。 使用簡潔、引人注目的標題,立即傳達您的與眾不同之處。 例如,如果您的 USP 與房地產有關,則「創建令人驚嘆的房地產網站」。
在「關於」頁面中:將「關於」頁面的一部分專門用於闡述您的 USP。 解釋為什麼你是獨一無二的,是什麼激發了你的熱情,以及它如何使你的客戶受益。
在您的案例研究中:以案例研究來舉例說明您的 USP。 突顯您運用獨特方法或專業知識取得傑出成果的項目。
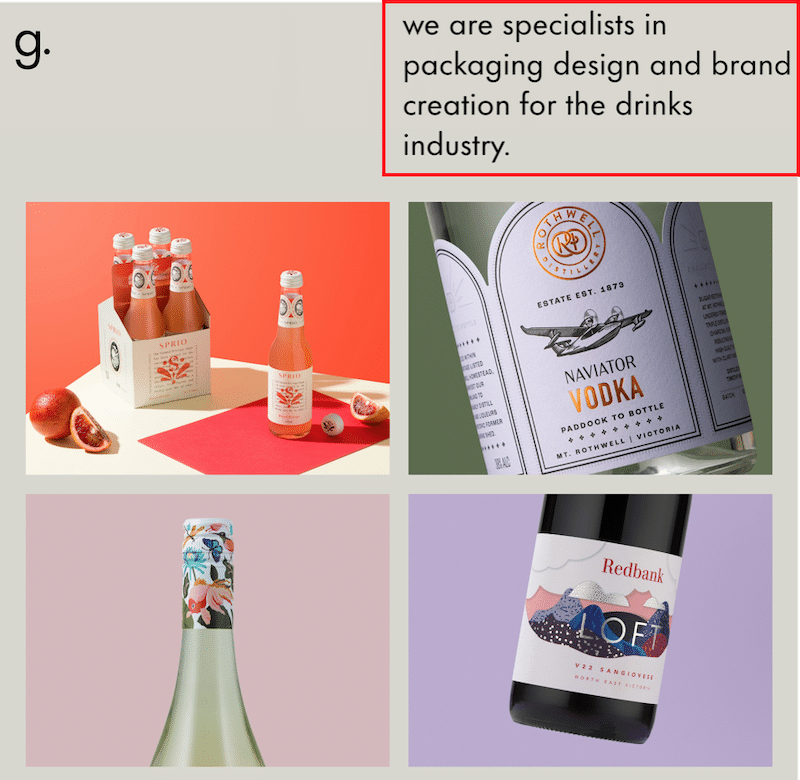
2.用一塵不染的設計展現你的個性
讓您的個性在您的內容和設計中閃耀。 一點點個人風格可以讓您的網站更具吸引力,專業的標誌也是如此。 您的網站就像您的作品集,因此選擇正確的主題,或者更好的是,創建一個能讓您的設計留下持久印象的網站。
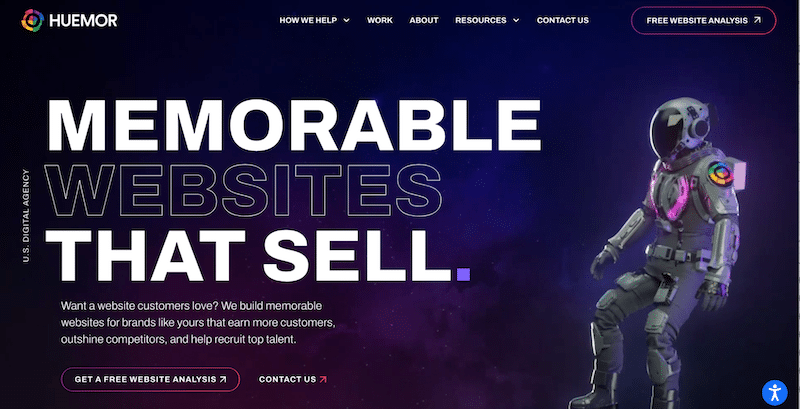
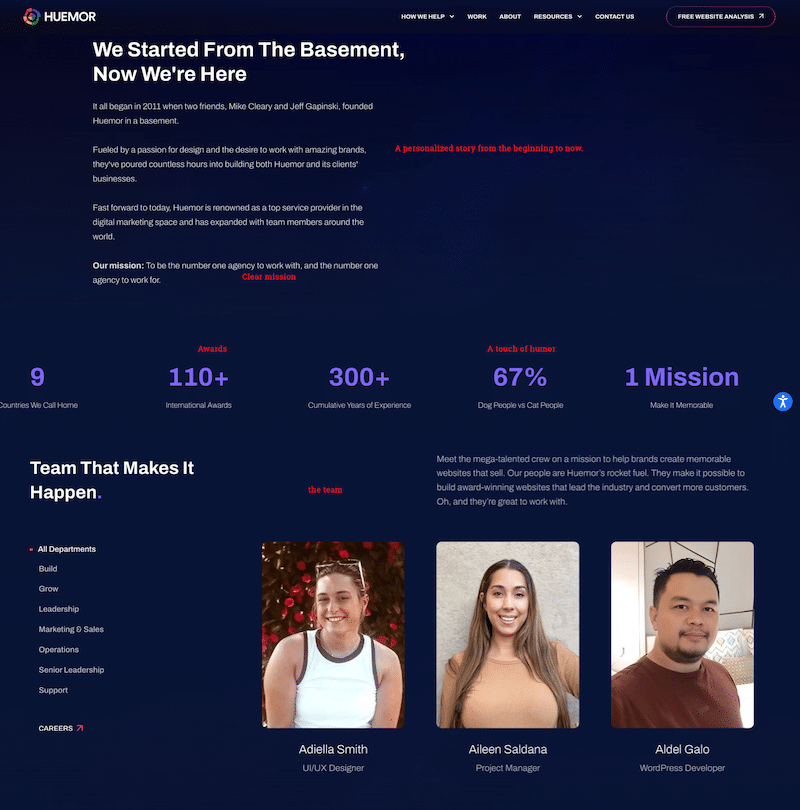
舉個例子,休莫爾就是這樣表明他們令人難忘且注重結果的。 它大膽、清晰,而且……令人難忘,而且使用太空人強調了結果和數據驅動的理念。

如何在您的作品集網站上展現您的個性
為了在您的作品集網站上展現您的個性,請使用個人簡介、友善的語言和專業的照片,並將您的設計風格和個人興趣元素融入網站的美學中。
使用高品質、專業的個人資料圖片和商標。
使用您的設計風格來體現您的品牌。 如果您的獨特之處在於簡約設計,請確保您的網站設計反映這種美感。 使用影片、動畫或互動內容以視覺上引人入勝的方式傳達您的訊息。
融入代表您的 USP 和自有品牌的獨特圖標或視覺元素。 例如,如果您以大膽的代理商而聞名,請創建大膽的設計。
製作引人注目的內容來強化您的品牌。 撰寫文章、部落格文章或見解來展示您的專業知識和熱情。
3. 建立主作品集頁面
您可以在此頁面上展示所有已完成項目的清單。 它應該具有視覺吸引力並且組織良好,以吸引潛在客戶探索您的工作。 邏輯地安排你的作品集,例如,從最近的項目到較舊的項目,或者從你為知名品牌設計的最著名的作品。 此外,為不同類型的工作或客戶建立不同的部分,確保訪客可以使用每個項目的一致佈局輕鬆導航,例如:
- 用戶友好的導航(包括過濾器和自訂搜尋選項)
- 客戶姓名
- 類別及提供的服務
- 簡要概述解釋您的角色和貢獻
- 深入案例研究的鏈接
- 即時專案連結
- 引人注目的圖像或視頻
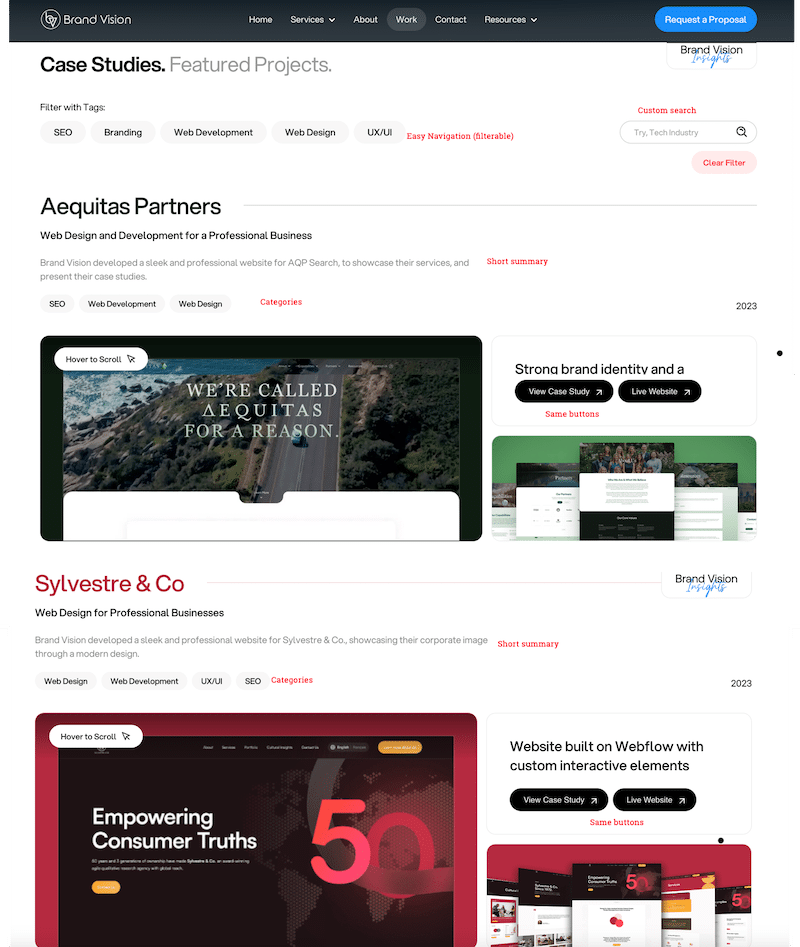
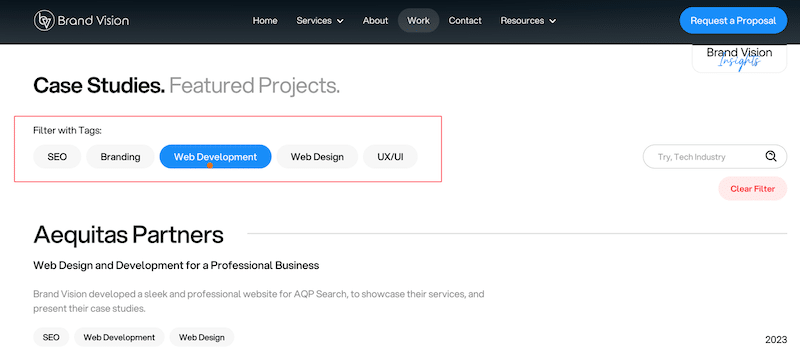
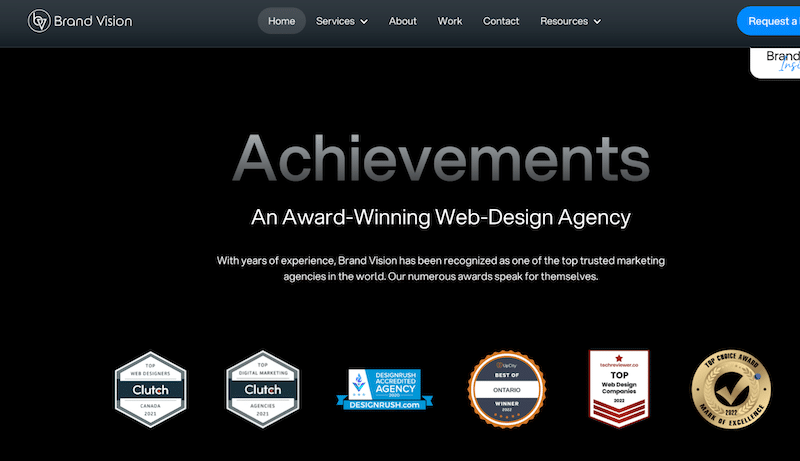
我認為 Brand Vision 在這方面做得很好:

4. 規劃個案研究本身的結構
點擊「查看案例研究」按鈕後,客戶將被引導至專案的詳細資訊。 通常,展示特定項目時會包含以下元素:
- 項目描述:提供每個項目的背景,解釋目標、您的角色以及任何顯著的成就。
- 您產生的影響:用簡單的語言描述您為該客戶找到的解決方案。
- 高品質圖像和影片:包括圖像、影片或其他媒體來說明您的作品。
- 連結:不要忘記您所從事的即時專案的連結。 客戶或雇主訊息
- 日期:隨著科技的發展,潛在客戶對最近的專案比 10 年前的專案更感興趣。 確保您的投資組合保持最新。
- 推薦:收集滿意的客戶的報價或評論,以在展示項目時建立可信度。 如果您還沒有任何評論,請要求滿意的客戶撰寫可以在您的網站上顯示的建議。
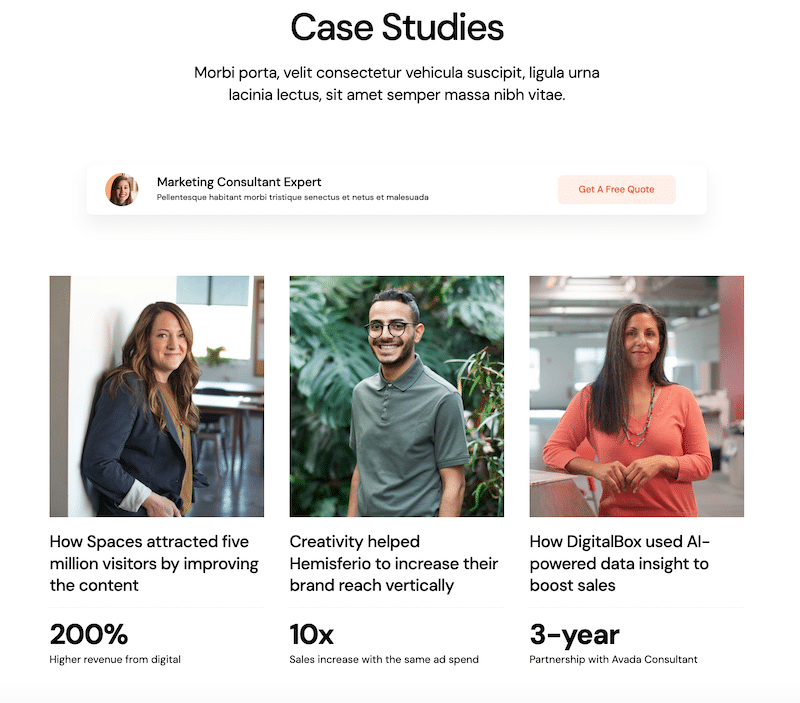
作為靈感的來源,我發現 BrandVision 案例研究特別引人注目,因為它檢查了所有基本標準。 雖然案例研究更加擴展並且在其網站上提供了更多視覺效果,但我們將其分為兩部分以節省空間。
如何設計在 WordPress 上脫穎而出的作品集模板
設計作品集模板有兩種方法。 您可以選擇來自 Divi、The7 或 Avada 等知名設計作者的預製演示,也可以製作您獨特的設計,這可以產生更重大的影響,因為它完全是客製化和手工製作的。
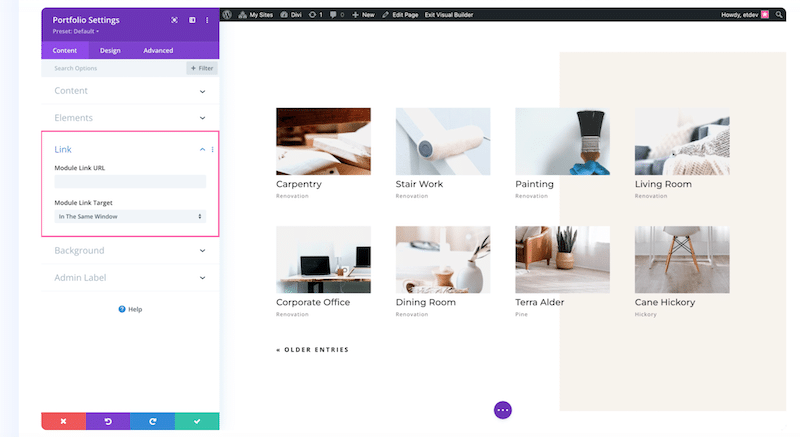
如果您選擇選項 1,Divi 有一個非常容易使用的專用 Portfolio 模組,此外您還可以安裝模板:

如果您選擇第二個選項,您仍然可以從 Elementor 等頁面建立器及其動態選項中受益。 這允許您建立可用於每個項目的範本佈局。 以下是一些指導原則:
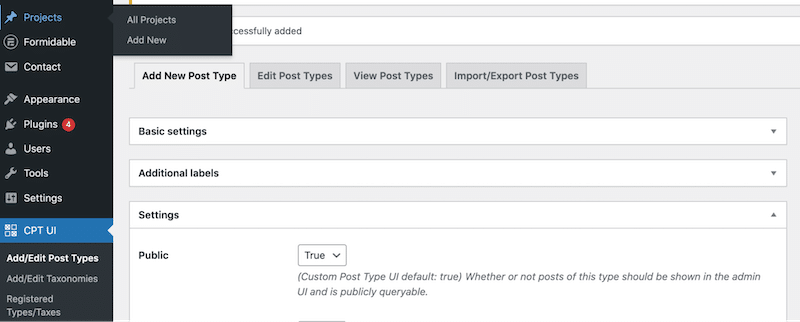
- 建立自訂貼文類型並將其命名為「專案」。 我使用了 CPT UI,它是免費的:

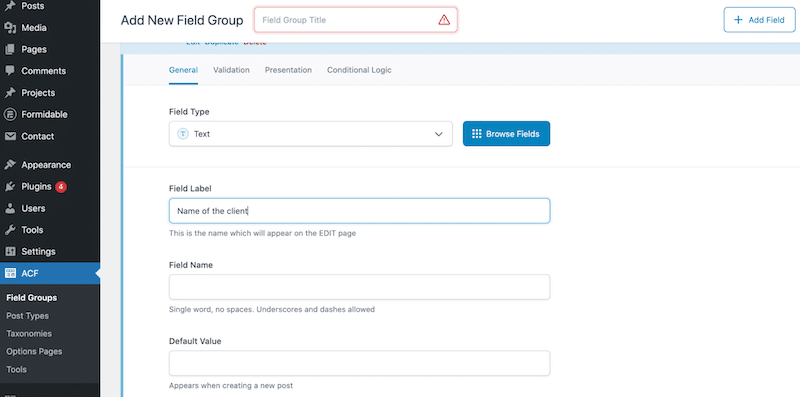
- 新增自訂欄位(例如,客戶名稱、專案說明、年份、感言、網站連結)。 我用的是ACF,也是免費的。

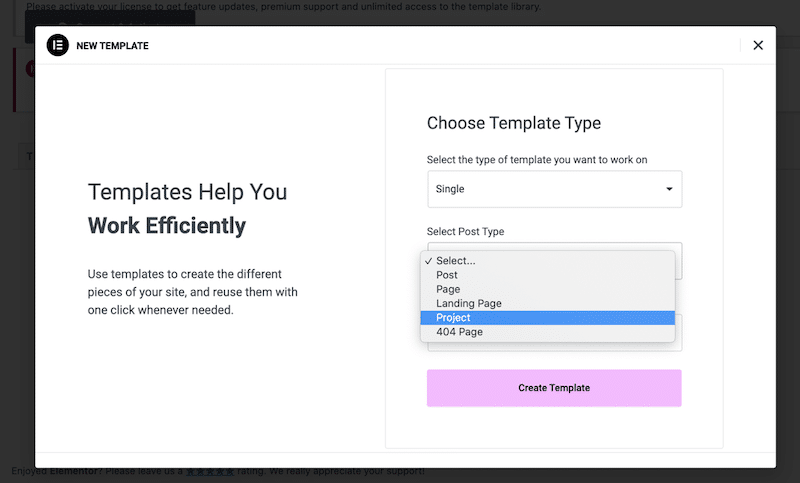
- 使用支援動態內容的頁面建立器(例如 Elementor)並開始設計範本:

5.使用標籤和類別來實現流暢的導航和可用性
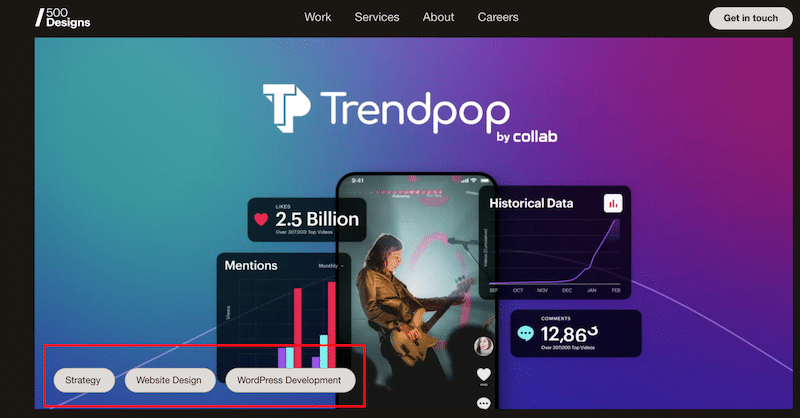
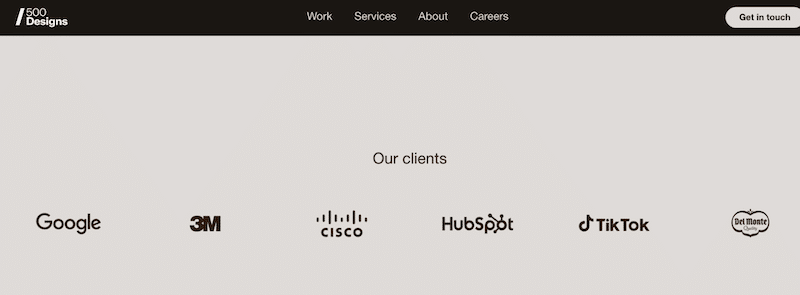
新增導覽功能表以引導訪客造訪您的作品集的不同部分,確保訪客可以快速找到他們想要的內容。 您也可以使用標籤和類別對每個項目進行準確分類。 這就是 500designs 所做的:

- 搜尋和篩選功能(適用於廣泛的作品集):如果您有大量的作品集,請考慮新增搜尋和篩選選項以幫助訪客找到特定的項目或類別。 Brand Vision 在這方面表現出色,可以使用 SEO、品牌、開發、網頁設計和使用者體驗等標籤對他們的工作進行分類。

如何在 WordPress 上建立可篩選的作品集
您可以使用外掛程式或自訂程式碼在 WordPress 上建立可篩選的作品集。
您可以使用像Portfolio這樣的外掛 – WordPress Portfolio外掛 – 這個Portfolio WordPress外掛程式具有高級過濾器,讓您可以以各種條件顯示您的項目。
或者,您可以使用自訂貼文類型和分類法手動編寫解決方案,但此方法需要更多的技術專業知識。
6.寫一個有意義的關於頁面
製作一個引人注目的「關於」頁面,與您的受眾建立有意義的聯繫。 在您的履歷中,突出您的背景、技能和相關經驗,讓訪客深入了解您的職業歷程。 用個人專業照片介紹您的團隊,強調您工作背後的人為因素。 您也可以將您的專業成就和認證作為專業徽章展示。 透過將您的故事和價值觀融入您的敘述中來個性化您的作品集,讓訪客與您的使命產生共鳴。
休莫爾用一個簡短的故事來檢查所有的方框,講述它是如何開始的以及它們現在的位置。 它也為關鍵人物提供了幽默感。 最後,你可以看到團隊悠閒的照片。

7.突出你的聯絡訊息
透過提供清晰的聯絡資訊來確保輕鬆訪問,使訪客能夠輕鬆地與您聯繫並聯繫。 為訪客提供多種聯絡方式,例如聯絡表單、電子郵件地址以及指向您的專業社交媒體資料的連結。
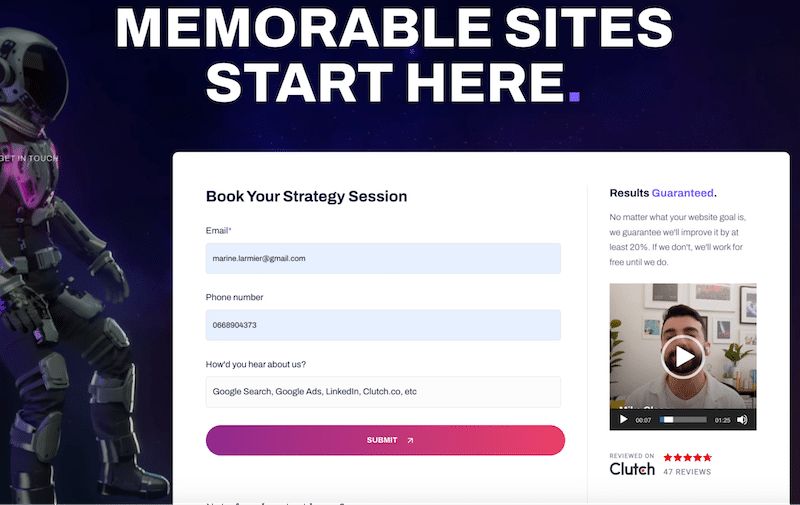
在他們的聯絡頁面上,休莫爾要求您採取行動。 這不是傳統的聯絡頁面。 您預訂了一次“策略會議”,執行長(下面的影片)告訴您,團隊可以將您的網站改進 20%。

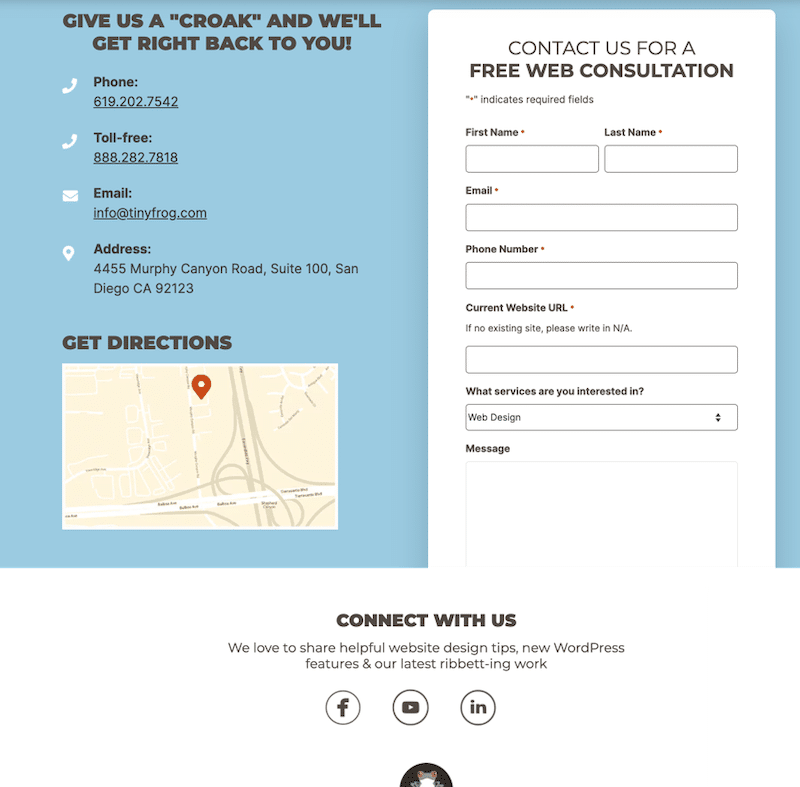
採用有點傳統的方法,小青蛙機構也提供所有基本資訊:

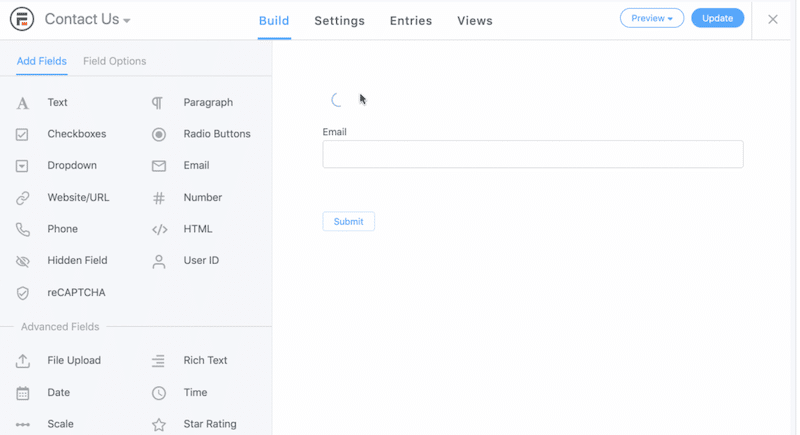
如何建立高級聯絡表(用於報價)
WPForms: WPForms 是一個用戶友好且功能豐富的 WordPress 表單建立器外掛程式。 透過其拖放介面,您可以輕鬆建立報價請求表單,並提供各種範本和高級自訂功能。 WPForms 有免費版和高級版。
Formidable Forms: Formidable Forms 是 WordPress 的另一個強大的表單建構器外掛。 它使您能夠輕鬆建立複雜的表單,包括報價請求表單。 它提供了條件邏輯、文件上傳以及與支付網關整合等高級功能。 雖然它有免費版本,但高級版本提供了更高級的功能。

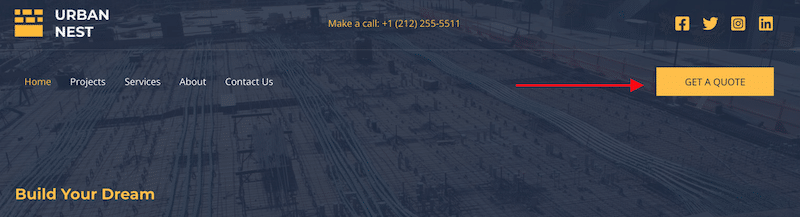
8. 加入號召性用語 (CTA)
鼓勵訪客採取行動,例如聯絡您進行詢問和報價,建議的選項是在導航欄中放置一個突出的 CTA 按鈕“獲取報價”,該按鈕從常規元素中脫穎而出。


如何在導覽中加入號召性用語按鈕
在導覽選單部分中添加一些帶有類別的 CSS,例如“CTA 按鈕”,然後在編輯器中新增您自己的 CSS。
使用具有自訂導覽選項(包括 CTA)的主題。
使用 Elementor 等網站建立器,您可以設計標題並在導覽列中新增自訂按鈕。
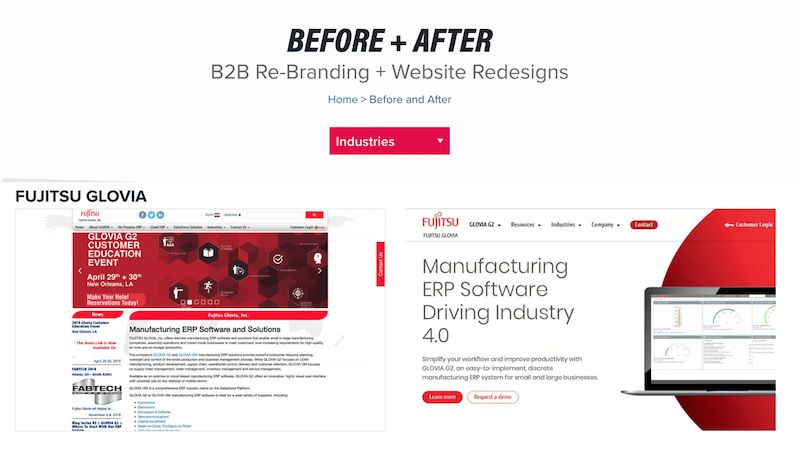
9. 透過高品質的內容和圖像提升您的網頁設計組合
用高解析度圖像展示您最好的作品,並利用前後比較來展示設計的改進。 使用清晰且高品質的圖像來展示您的網頁設計作品集至關重要。 清晰的影像不僅能吸引觀眾,還能提供您作品的詳細視野。 他們可以更好地理解您的設計美學和對細節的關注,給潛在客戶留下深刻的印象。 透過清晰的視覺效果,您可以有效地傳達您的技能和創造力,與您的作品集訪客建立信任和互動。
Bop Design 有一個很棒的前後部分,展示了他們為客戶帶來的改進。

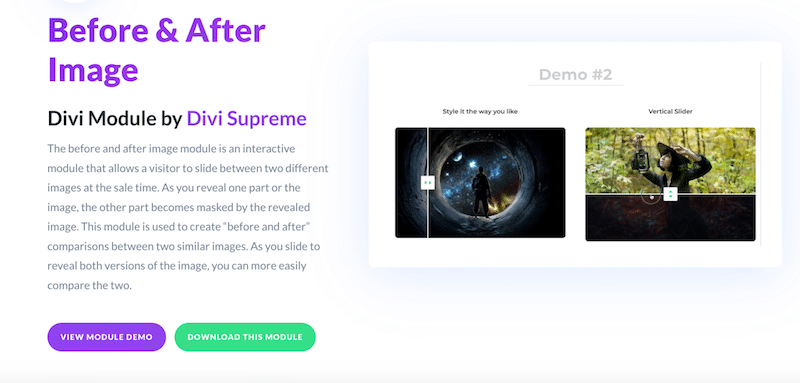
如何使用 WordPress 進行之前/之後的分析
使用 WordPress 編輯器並排新增兩個圖片
使用 Divi Supreme 的 Before & After image 這樣的插件,讓您的訪客同時在兩個影像之間滑動。 (提示:請勿在手機或平板電腦上使用此功能)。

10. 詳細解釋你的工作(詳細案例研究)
每個專案都包含案例研究,解釋您的設計過程、您面臨的挑戰以及您如何克服這些挑戰。 這有助於潛在客戶了解您的方法。 它也可以是對您的客戶的採訪,強調他們在與您合作後獲得的好處。
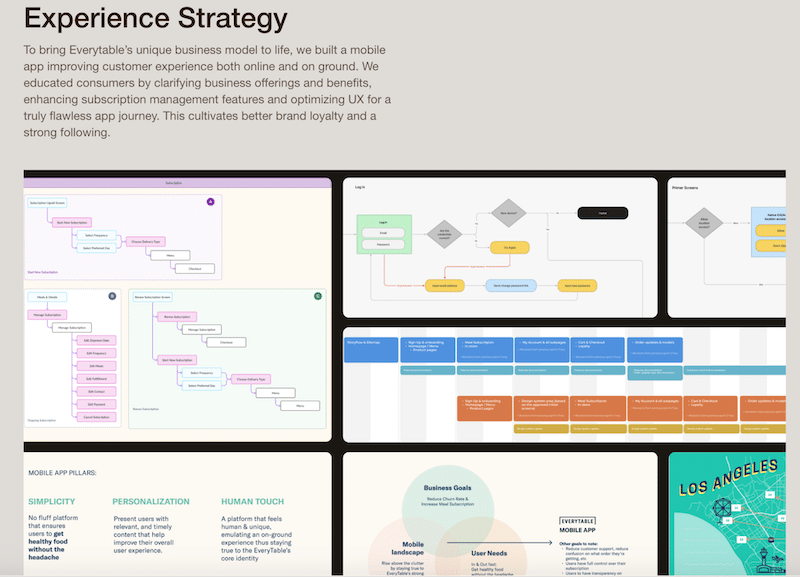
我特別喜歡 500design 機構為「Everytable」製作的應用程式。 在案例研究中,他們解釋了他們遵循的以使用者為中心的策略:

如何建立案例研究頁面
選擇一個提供包含 Avada 等關鍵人物的案例研究範本的主題:

11.定期更新
透過定期新增項目、文章或有關您的技能和服務的更新,讓您的作品集保持最新狀態。 如果客戶沒有找到任何最近的工作,他們可能會產生懷疑。
12. 社會證明、獎項與客戶
如果您獲得了行業獎項或認可,請將其突出顯示。 社會證明可以成為強大的說服者。

如果您有幸擁有 Google 或 TikTok 作為客戶,或類似的知名品牌,我們建議您透過商標輪播在您的網站上展示他們的標誌:

13.確保您的專案和投資組合具有響應能力
確保您的產品組合在智慧型手機和平板電腦等一系列設備上在視覺和功能上都具有吸引力。 在當今的數位環境中,回應能力至關重要,沒有適合行動裝置的設計可能會導致潛在客戶的流失。
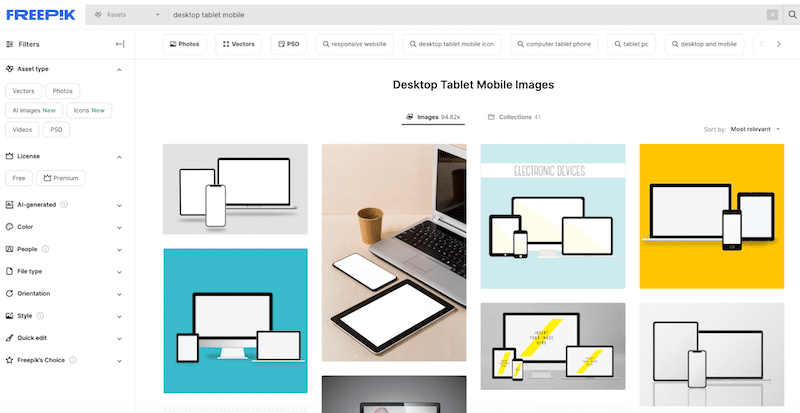
如何使用各種螢幕的模型來展示您的項目
例如,您可以造訪 Freepik 並蒐索「平板電腦行動桌面」。 您會發現許多免費的模型,您可以下載這些模型,並將空白螢幕替換為您在每個裝置上的項目。”

14.分析並提高網站效能
透過美觀且快速的網站給訪客留下深刻的印象。 太多的網頁設計師想要給人留下深刻的印象,但他們忽略了網站的表現。 使用分析工具來監控訪客如何與您的網站交互,並根據資料進行調整。 最重要的是,對 PageSpeed Insights 進行定期審核,以便您可以檢查幾個月來的表現情況,並在需要時進行改進。
如何測試和提高您的投資組合網站的性能
首先評估您的 PageSpeed Insights 報告,以確定並解決任何突出的問題。
使用 WordPress 外掛程式(例如 WP Rocket)實現效能改進,該外掛程式支援快取、程式碼優化以及引入圖片延遲載入。
使用 Imagify 進行圖片壓縮和 WebP 轉換,進一步優化您的網站,確保更快的載入時間和改善的使用者體驗。
現在您已經掌握了創建出色的網頁設計組合的寶貴見解,下一步就是確保您的網站以最佳速度運行。 實現一流的效能涉及影像優化等基本實踐,其中包括壓縮和 WebP 轉換。 在接下來的部分中,我們將向您介紹 Imagify,這是一款功能強大的工具,可以簡化您的作品集的圖像優化。
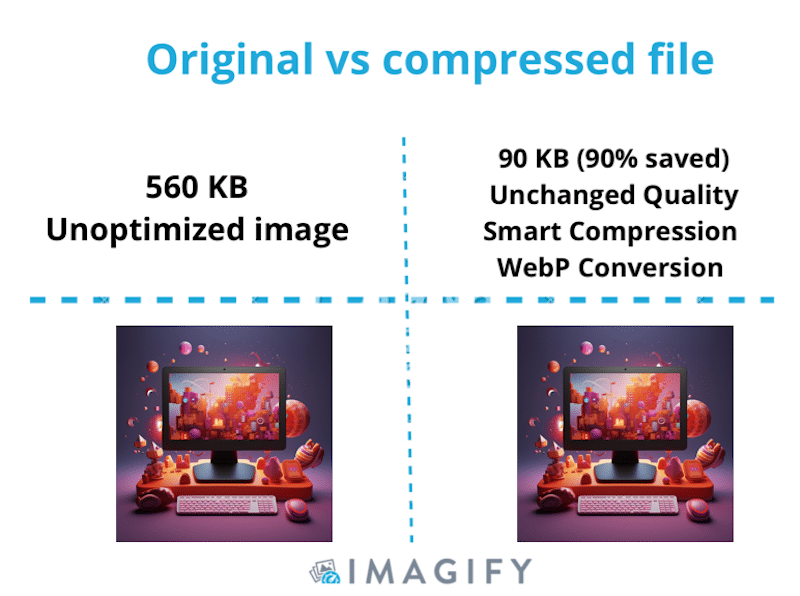
如何使用 Imagify 使圖片變得更輕
Imagify 是最好的圖像優化外掛程式之一,旨在透過壓縮和 WebP 轉換減輕圖像重量來增強圖像。 Imagify 具有非常用戶友好的介面,可為您處理繁重的工作,包括批量壓縮。
它具有智慧模式,可以在保持品質的同時智慧地減少檔案大小。 隨意看看吧; 品質保持不變。

| 效能提示:Imagify 通常用於透過向訪客提供最佳化的圖像來提高投資組合網站的效能。 |
以下是如何使用 Imagify 讓您的作品集圖像更輕並提高效能:
- 下載並啟用免費的 Imagify 外掛程式。
- 建立帳戶來接收您的 API 金鑰並在安裝精靈中新增您的 API 金鑰。
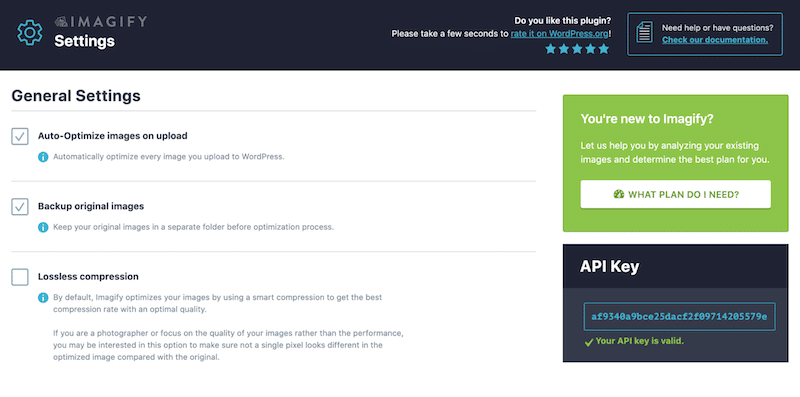
- 轉到“設定” > “Imagify”。 在這裡,您可以決定是否要在上傳時優化映像、是否要備份原始映像以及是否要從智慧壓縮更改為無損。

| 智慧壓縮與無損:選擇哪一種模式? – 透過智慧壓縮(有損),您可以獲得最佳壓縮率和最佳品質(建議使用,因為品質的變化是肉眼看不見的)。 – 無損,壓縮率較低,但質量不變。 在我們的專用指南中了解更多有關有損(智慧)與無損的資訊。 |
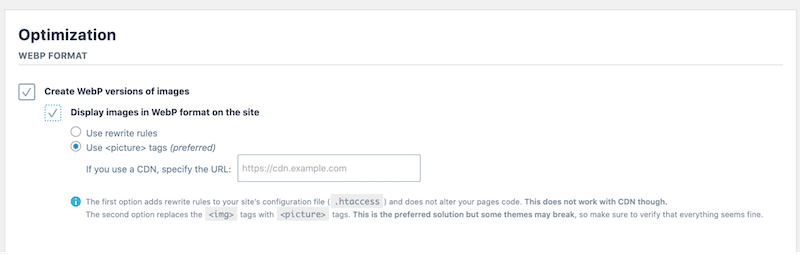
- 向下捲動至「優化 WebP 格式」標籤。 為了減小圖像大小,必須將 JPG 檔案轉換為 WebP。 因此,請選取兩個核取方塊:建立圖像的 WebP 版本和在網站上以 WebP 格式顯示圖像。

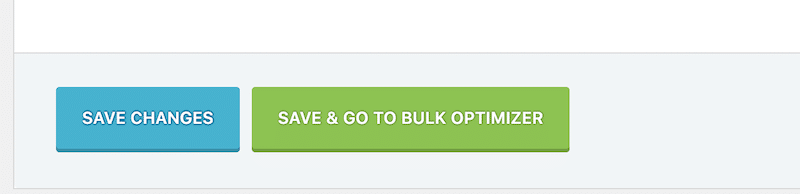
- 點擊“儲存並轉到批次優化器”按鈕以批次優化圖像。 如果您有大量圖像需要優化,則可以使用此功能一次減小所有現有圖像的檔案大小。

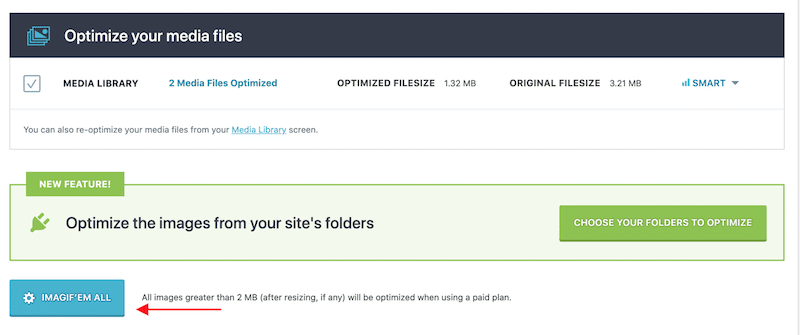
- 最後一步,點選「 Imagif'em all」按鈕。 您還可以訪問 WordPress 庫並一張一張地優化您的圖像。

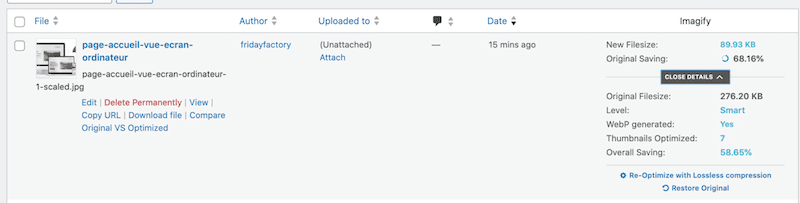
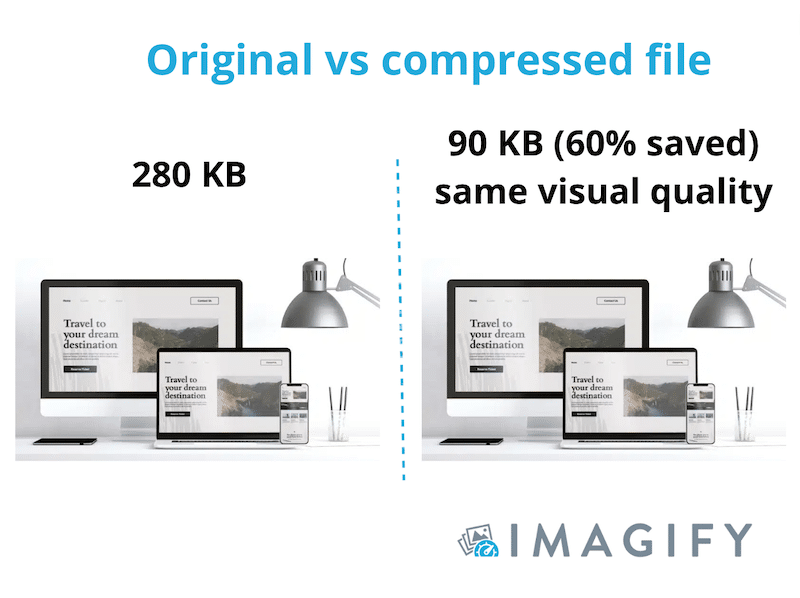
- 就是這樣。 Imagify 將我們的文件轉換為 WebP,並節省了總文件大小的近 70%。 它從大約 280 KB 增加到 90 KB。

- 讓我們執行品質控制檢查,以確保壓縮保持影像的高品質。 一切似乎都井然有序; 右側的壓縮影像仍然保持其優秀的外觀:

定價:使用 Imagify,您每月最多可以免費壓縮 20 MB 的資料。 如果您需要更多,您可以從兩種經濟高效的付費套餐中進行選擇:每月 9.99 美元的無限數據流量或每月 4.99 美元的 500 MB 數據流量。
包起來
請記住,您的作品集網站應該反映您的品牌和風格。 保持乾淨、井然有序且易於導航。 定期更新您的作品集以展示您最新的工作和成就。 徵求同事、導師或朋友的回饋,以確保你的作品集有吸引力且有效。
如果您有許多不同的項目需要展示高品質圖像,那麼我們建議您使用圖像壓縮。 如果正確執行,影像壓縮可以提高載入速度並提升整體使用者體驗。 我們用 Imagify 看到了它! 對影像的壓縮有興趣嗎? 您可以免費試用 Imagify。
