웹 디자인 포트폴리오 웹 사이트를 만들고 눈에 띄게 만드는 방법
게시 됨: 2023-11-07당신은 뛰어난 포트폴리오 웹사이트를 만들고 싶어하는 웹 디자이너이신가요? 귀하의 포트폴리오가 디지털 이력서와 잠재 고객이 귀하에 대해 형성하는 첫인상으로 기능하기 때문에 우수성에 대한 귀하의 관심은 잘 자리잡고 있습니다. 귀하의 포트폴리오는 귀하의 기술을 보여줄 뿐만 아니라 귀하의 브랜드와 스타일도 반영해야 합니다. 탁월한 유용성과 빠른 로딩 시간을 특징으로 하는 잘 디자인된 포트폴리오 웹사이트는 고객을 유치하고 채용 기회를 확보하는 강력한 도구가 될 수 있습니다.
이 가이드에서는 귀하의 전문 지식을 강조할 뿐만 아니라 청중의 마음을 사로잡아 경쟁이 치열한 웹 디자인 세계에서 귀하를 차별화시키는 웹 디자인 포트폴리오 웹 사이트를 만들기 위한 14가지 주요 단계를 살펴보겠습니다.
눈에 띄는 웹 디자인 포트폴리오를 만드는 14가지 팁
귀하의 포트폴리오 웹사이트는 귀하의 브랜드와 스타일을 반영해야 합니다. 깨끗하고 체계적이며 쉽게 탐색할 수 있도록 유지하세요. 좋은 포트폴리오 웹사이트를 만드는 방법은 다음과 같습니다.
1. USP를 강조하세요
진정으로 눈에 띄는 포트폴리오를 만드는 것은 다면적인 작업이며, 다른 웹 디자이너와 차별화할 수 있는 핵심 요소 중 하나는 고유한 판매 제안(USP)을 식별하고 강조하는 것입니다. 귀하의 USP는 본질적으로 귀하를 차별화시키는 요소, 귀하가 뛰어난 점, 다른 사람들이 제공할 수 없는 귀하를 제공하는 요소입니다.

포트폴리오 사이트에서 고유한 판매 포인트를 강조하는 방법
홈페이지 배너 또는 헤드라인: USP를 홈페이지에 눈에 띄게 배치하세요. 귀하의 차별화된 특징을 즉시 전달하는 간결하고 설득력 있는 헤드라인을 사용하십시오. 예를 들어, USP가 부동산에 관한 것이라면 "멋진 부동산 웹사이트 만들기"입니다.
"정보" 페이지에서: "정보" 페이지의 한 섹션을 USP에 대해 자세히 설명하는 전용 섹션으로 지정하세요. 귀하가 특별한 이유, 열정을 불러일으키는 요소, 그리고 그것이 고객에게 어떤 혜택을 주는지 설명하세요.
귀하의 사례 연구: 귀하의 USP를 예시하는 사례 연구를 소개합니다. 뛰어난 결과를 얻기 위해 자신만의 고유한 접근 방식이나 전문 지식을 적용한 프로젝트를 강조하세요.
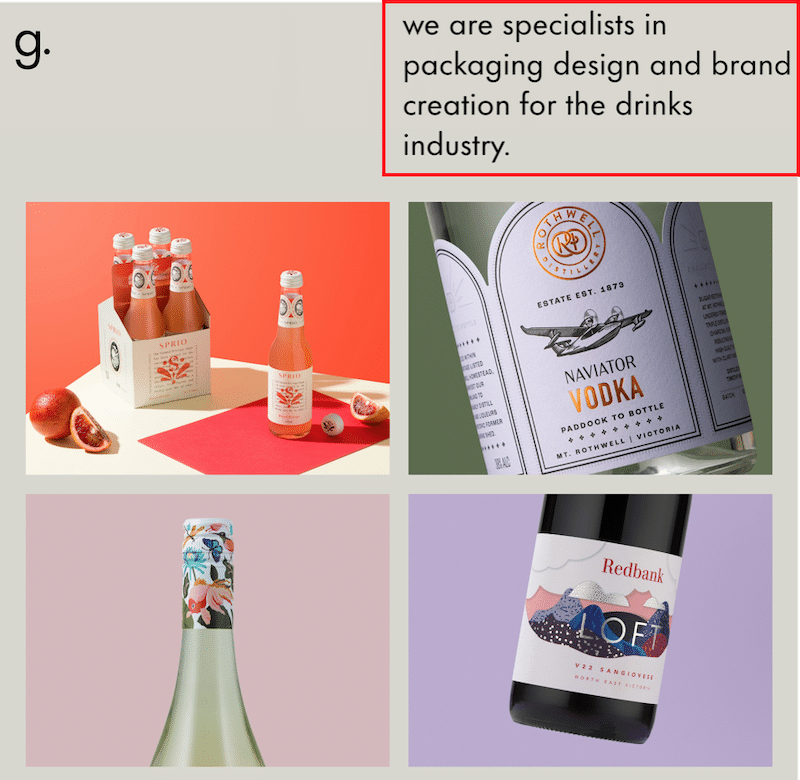
2. 깔끔한 디자인으로 개성을 표현해보세요
귀하의 콘텐츠와 디자인에서 귀하의 개성이 빛나게 하십시오. 약간의 개인적인 손길이 귀하의 웹 사이트를 더욱 매력적으로 만들 수 있으며 전문적인 로고도 마찬가지입니다. 귀하의 웹사이트는 귀하의 포트폴리오 역할을 하므로 올바른 테마를 선택하거나 디자인에 지속적인 인상을 남기는 웹사이트를 만드는 것이 더 좋습니다.
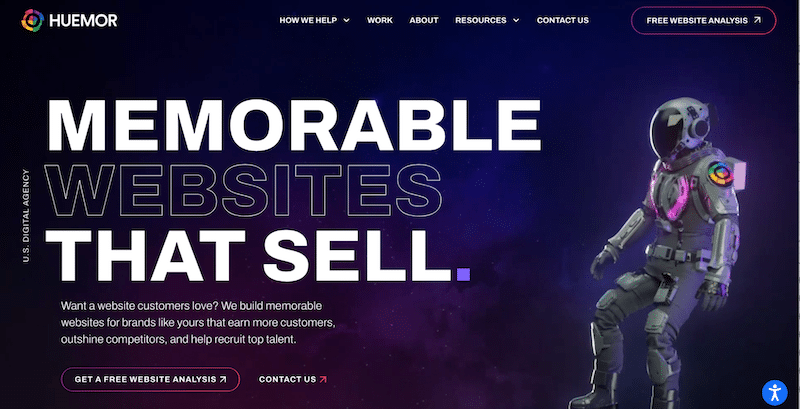
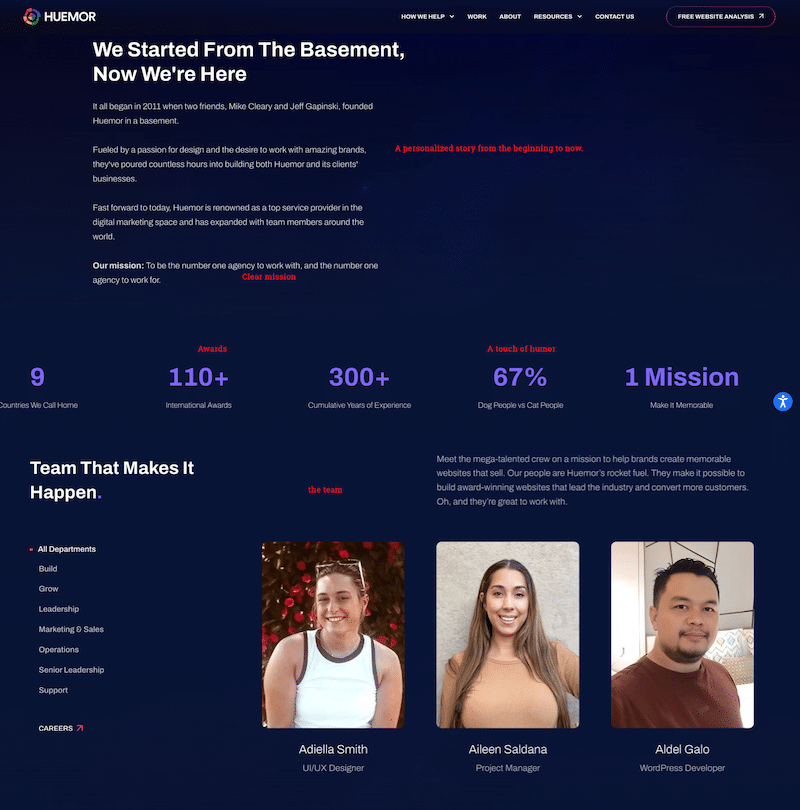
예를 들어 Huemor는 기억에 남고 결과 지향적이라는 점을 보여줍니다. 대담하고 명확하며 기억에 남을 뿐만 아니라 우주비행사를 활용하면 결과와 데이터 기반 철학이 강조됩니다.

포트폴리오 사이트에서 개성을 표현하는 방법
포트폴리오 사이트에서 귀하의 개성을 표현하려면 개인 소개, 친근한 언어, 전문적인 사진을 사용하고 귀하의 디자인 스타일과 개인적 관심 요소를 사이트의 미학에 통합하십시오.
고품질의 전문적인 프로필 사진과 로고를 사용하세요.
디자인 스타일을 사용하여 브랜드를 반영하세요. 귀하의 독창성이 미니멀리스트 디자인에 있다면 귀하의 사이트 디자인이 이러한 미학을 반영하는지 확인하십시오. 비디오, 애니메이션 또는 대화형 콘텐츠를 사용하여 시각적으로 매력적인 방식으로 메시지를 전달하세요.
USP와 자체 브랜드를 나타내는 독특한 아이콘이나 시각적 요소를 통합하세요. 예를 들어, 대담한 대행사로 알려진 경우 대담한 디자인을 만드십시오.
귀하의 브랜딩을 강화하는 매력적인 콘텐츠를 제작하세요. 귀하의 전문 지식과 열정을 보여주는 기사, 블로그 게시물 또는 통찰력을 작성하십시오.
3. 메인 포트폴리오 페이지 구성
완료된 모든 프로젝트 목록을 보여주는 페이지입니다. 잠재 고객이 귀하의 작업을 탐색하도록 유도하려면 시각적으로 매력적이고 잘 구성되어 있어야 합니다. 예를 들어 최신 프로젝트부터 오래된 프로젝트까지 또는 유명 브랜드의 가장 유명한 작품까지 포트폴리오를 논리적으로 배열하세요. 또한 다양한 유형의 작업이나 클라이언트에 대해 별도의 섹션을 만들어 방문자가 다음과 같이 각 프로젝트에 대해 일관된 레이아웃을 사용하여 쉽게 탐색할 수 있도록 합니다.
- 사용자 친화적인 탐색(필터 및 사용자 정의 검색 옵션 포함)
- 고객의 이름
- 제공되는 카테고리 및 서비스
- 귀하의 역할과 기여를 설명하는 간결한 요약
- 심층 사례 연구 링크
- 라이브 프로젝트 링크
- 눈길을 끄는 이미지 또는 비디오
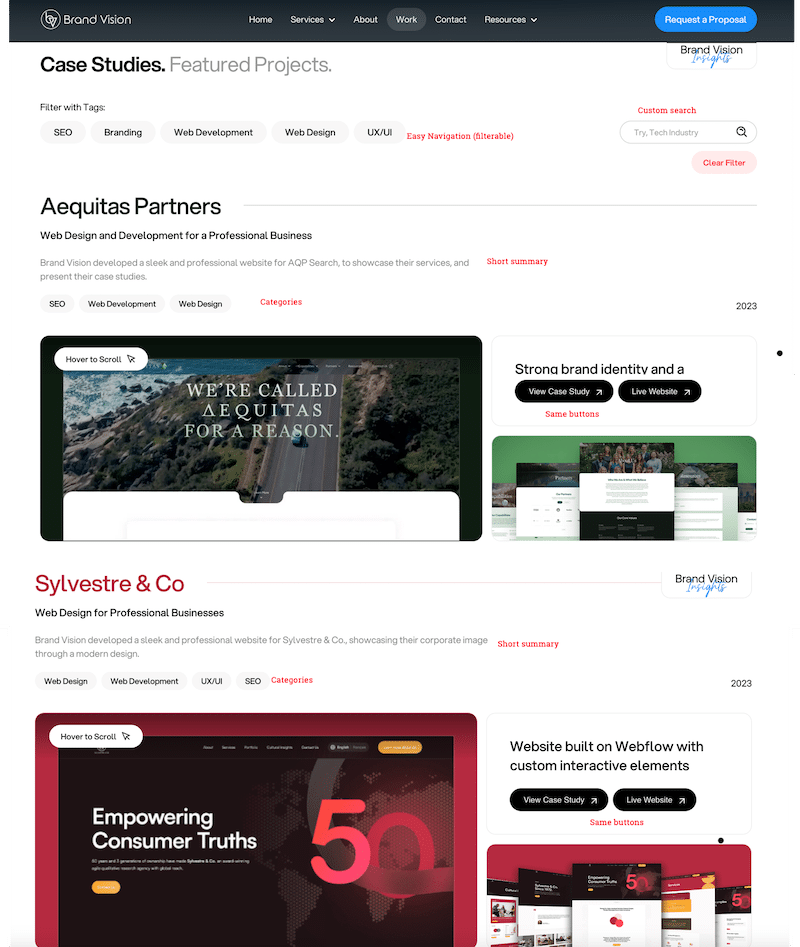
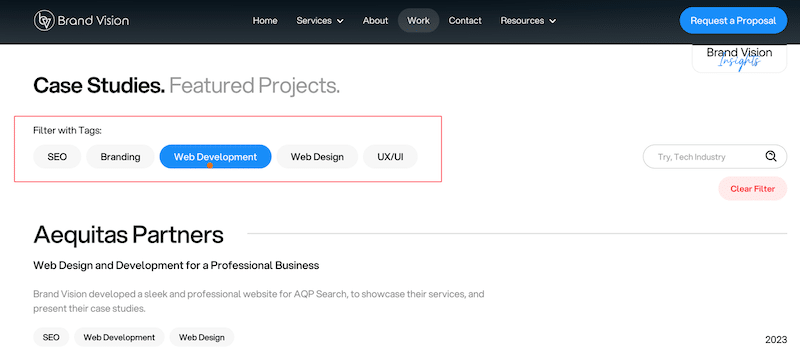
나는 Brand Vision이 여기서 훌륭한 역할을 하고 있다고 생각합니다.

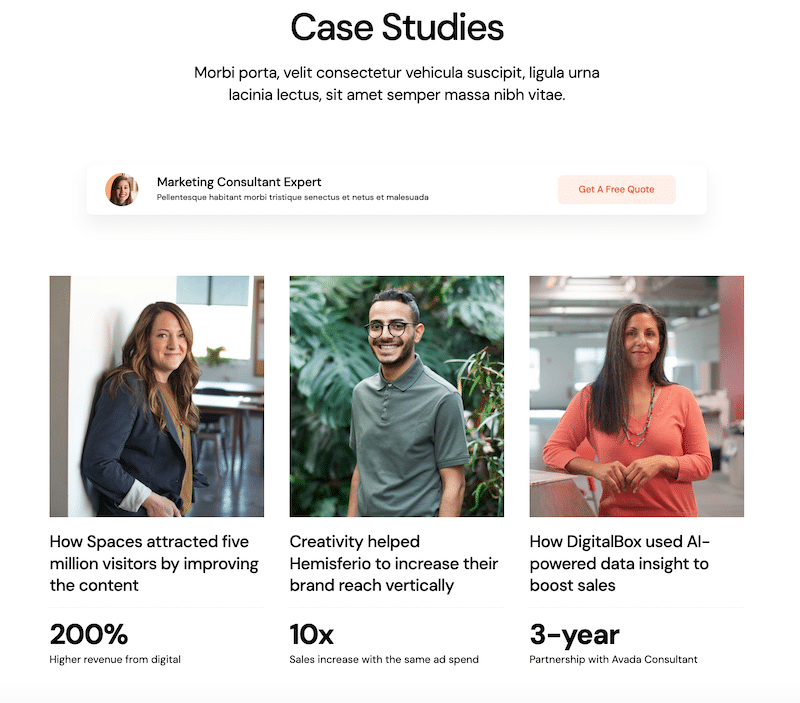
4. 사례 연구 자체를 위한 구조 계획
'사례 연구 보기' 버튼을 클릭하면 고객이 프로젝트 세부정보로 이동됩니다. 일반적으로 특정 프로젝트를 발표할 때 다음 요소가 포함됩니다.
- 프로젝트 설명: 목표, 역할, 주목할 만한 성과를 설명하여 각 프로젝트의 맥락을 제공합니다.
- 귀하가 미친 영향: 이 고객을 위해 찾은 솔루션을 쉬운 말로 설명하십시오.
- 고품질 이미지 및 비디오: 작업을 설명하기 위해 이미지, 비디오 또는 기타 미디어를 포함합니다.
- 링크: 귀하가 작업한 라이브 프로젝트에 대한 링크를 잊지 마세요. 고객 또는 고용주 정보
- 날짜: 기술이 발전함에 따라 잠재 고객은 10년 전 프로젝트보다 최근 프로젝트에 더 관심을 갖습니다. 포트폴리오를 최신 상태로 유지하세요.
- 사용후기: 프로젝트를 발표할 때 신뢰도를 구축하기 위해 만족한 클라이언트의 인용문이나 리뷰를 수집합니다. 아직 리뷰가 없다면 만족한 고객에게 사이트에 표시할 추천 사항을 작성해 달라고 요청하세요.
영감의 원천으로서 BrandVision 사례 연구는 모든 필수 기준을 확인하므로 특히 매력적이라고 생각합니다. 사례 연구는 더 확장되고 웹 사이트에 더 많은 시각적 요소가 포함되어 있지만 공간을 절약하기 위해 두 부분으로 나누었습니다.
WordPress에서 눈에 띄는 포트폴리오 템플릿을 디자인하는 방법
포트폴리오 템플릿을 디자인하는 데는 두 가지 접근 방식이 있습니다. Divi, The7, Avada와 같은 유명 디자인 작가가 미리 제작한 데모를 선택하거나, 완전히 맞춤 제작되고 수작업으로 제작되므로 고유한 디자인을 제작할 수 있습니다.
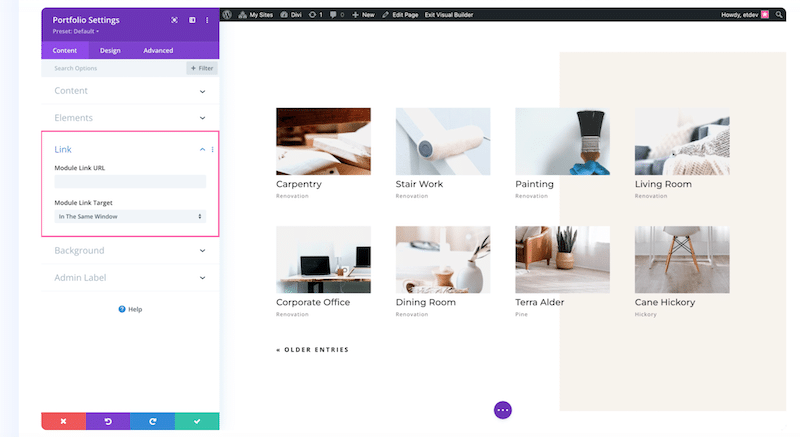
옵션 1을 선택하는 경우 Divi에는 사용하기 매우 쉬운 전용 포트폴리오 모듈이 있으며 템플릿도 설치할 수 있습니다.

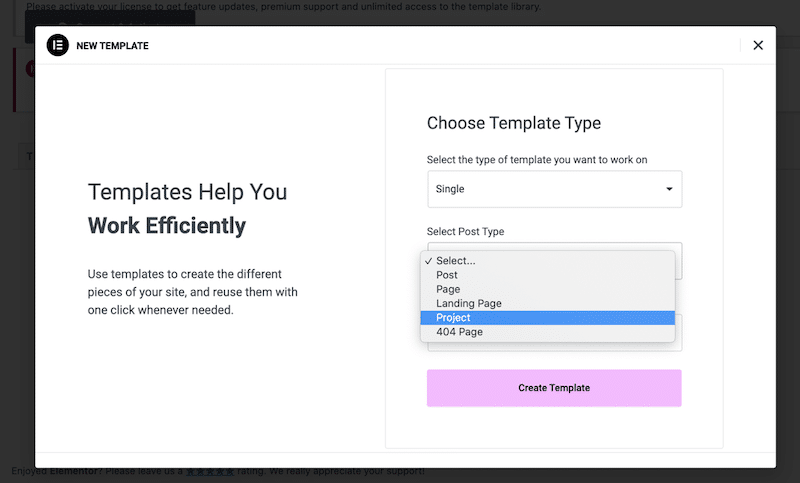
두 번째 옵션을 선택하는 경우에도 Elementor 및 해당 동적 옵션과 같은 페이지 빌더의 이점을 누릴 수 있습니다. 이를 통해 각 프로젝트에 사용할 수 있는 템플릿 레이아웃을 생성할 수 있습니다. 다음은 몇 가지 지침입니다.
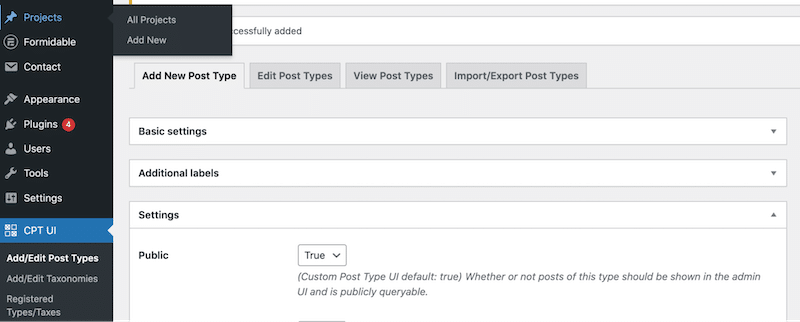
- 사용자 정의 게시물 유형을 만들고 이름을 "Projects"로 지정합니다. 저는 무료인 CPT UI를 사용했습니다.

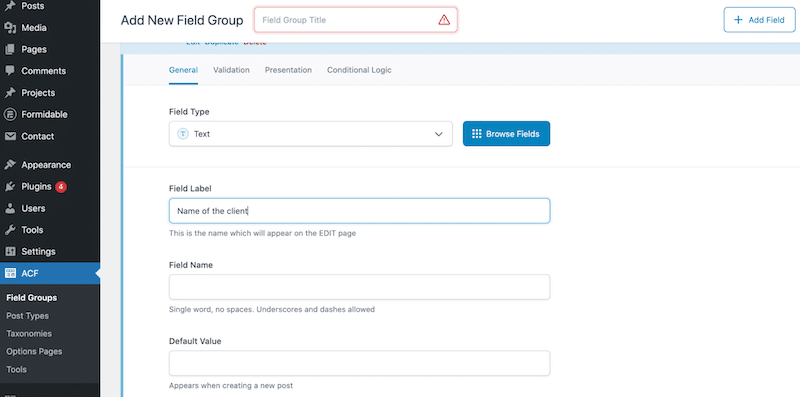
- 사용자 정의 필드를 추가합니다(예: 고객 이름, 프로젝트에 대한 설명, 연도, 사용후기, 웹사이트 링크). 저는 역시 무료인 ACF를 이용했습니다.

- Elementor와 같은 동적 콘텐츠를 지원하는 페이지 빌더를 사용하고 템플릿 디자인을 시작하세요.

5. 원활한 탐색 및 사용성을 위해 태그 및 카테고리 사용
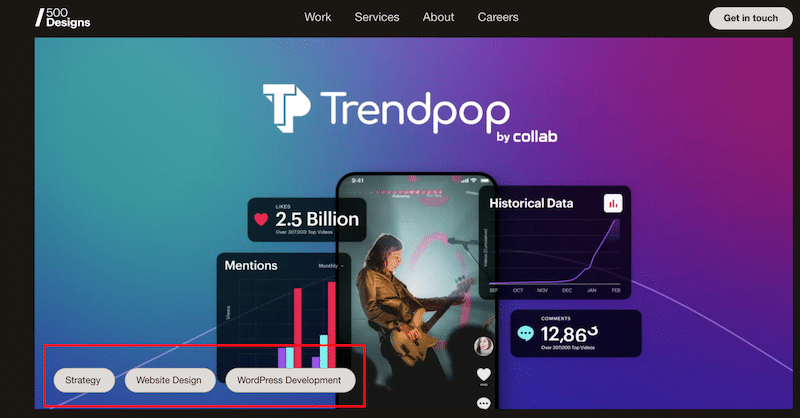
방문자를 포트폴리오의 다양한 섹션으로 안내하는 탐색 메뉴를 추가하여 방문자가 원하는 것을 빠르게 찾을 수 있도록 하세요. 태그와 카테고리를 사용하여 각 프로젝트를 정확하게 분류할 수도 있습니다. 500designs가 한 일이 바로 이것이었습니다.

- 검색 및 필터 기능(광범위한 포트폴리오의 경우): 대규모 포트폴리오가 있는 경우 방문자가 특정 프로젝트나 카테고리를 찾는 데 도움이 되도록 검색 및 필터 옵션을 추가하는 것을 고려해보세요. Brand Vision은 이러한 점에서 탁월하며 SEO, 브랜딩, 개발, 웹 디자인, UX와 같은 태그를 사용하여 작업을 분류할 수 있습니다.

WordPress에서 필터링 가능한 포트폴리오를 만드는 방법
플러그인이나 사용자 정의 코드를 사용하여 WordPress에서 필터링 가능한 포트폴리오를 만들 수 있습니다.
Portfolio – WordPress Portfolio Plugin – 이 포트폴리오 WordPress 플러그인에는 다양한 기준에 따라 항목을 표시할 수 있는 고급 필터가 있습니다.
또는 사용자 정의 게시물 유형 및 분류를 사용하여 솔루션을 수동으로 코딩할 수 있지만 이 방법에는 더 많은 기술 전문 지식이 필요합니다.
6. 의미 있는 정보 페이지 작성
청중과 의미 있는 연결을 만들기 위해 매력적인 "정보" 페이지를 만드십시오. 약력에서 귀하의 배경, 기술 및 관련 경험을 강조하여 방문자에게 귀하의 직업적 여정에 대한 통찰력을 제공하십시오. 작업 이면에 있는 인간적 요소를 강조하면서 개별 전문 사진으로 팀을 소개하세요. 전문적 성과와 인증을 전문 지식 배지로 표시할 수도 있습니다. 귀하의 스토리와 가치를 내러티브에 엮어 포트폴리오를 개인화하여 방문자가 귀하의 사명에 공감할 수 있도록 하십시오.
Huemor는 그것이 어떻게 시작되었고 현재 어디에 있는지에 대한 짧은 이야기로 모든 상자를 확인합니다. 또한 유머가 가미된 주요 인물을 제공합니다. 마지막으로 여유로운 사진과 함께 팀의 모습을 보실 수 있습니다.

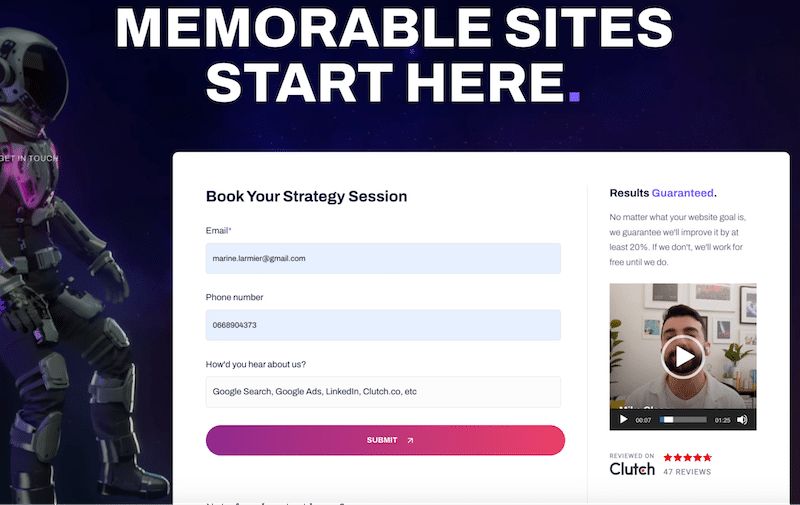
7. 연락처 정보를 눈에 띄게 만드세요
명확한 연락처 정보를 제공하여 방문자가 쉽게 접근하고 연결할 수 있도록 하여 쉬운 접근성을 보장합니다. 문의 양식, 이메일 주소, 전문 소셜 미디어 프로필 링크 등 방문자가 귀하에게 연락할 수 있는 다양한 방법을 제공하세요.
Huemor는 연락처 페이지에서 귀하에게 조치를 취할 것을 요청합니다. 전통적인 연락처 페이지가 아닙니다. 귀하가 "전략 세션"을 예약하면 CEO(아래 동영상)가 팀이 귀하의 웹사이트를 20%까지 개선할 수 있다고 알려줍니다.

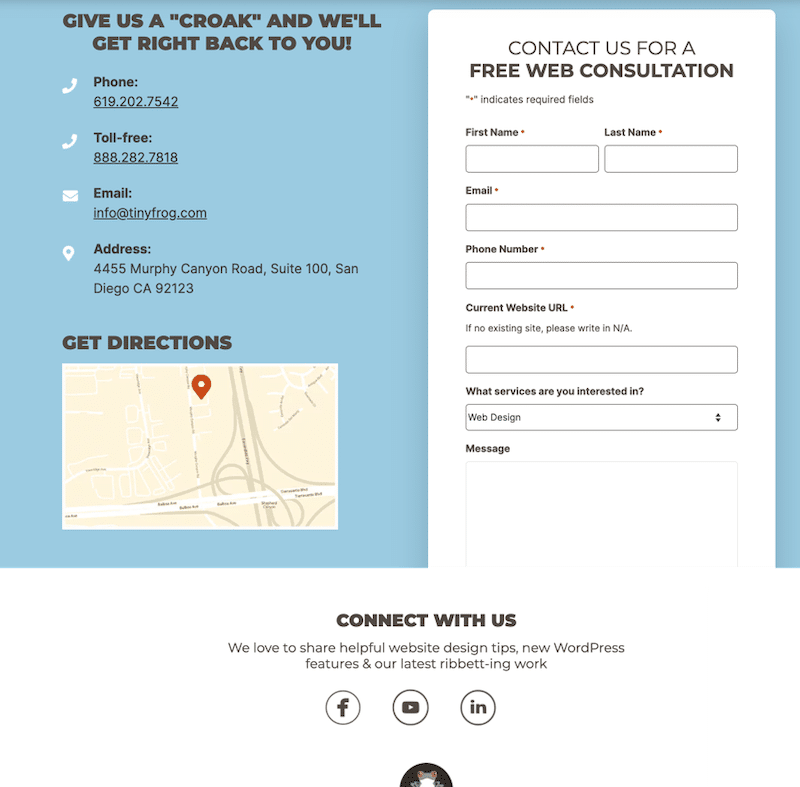
다소 전통적인 접근 방식을 취하는 Tiny Frog 에이전시는 다음과 같은 모든 필수 정보도 제공합니다.

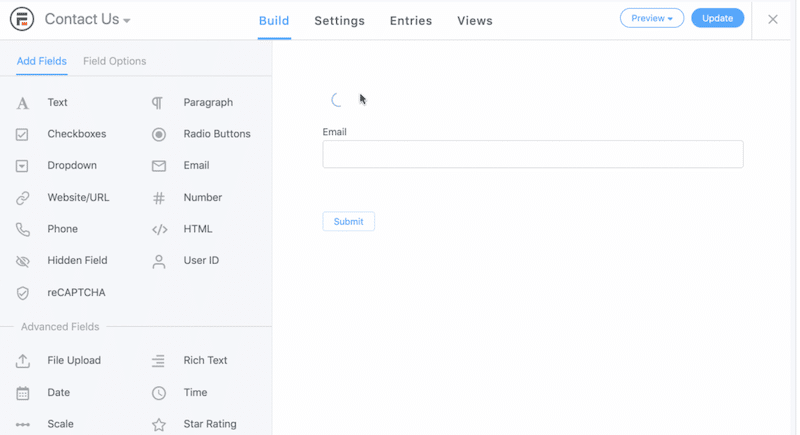
고급 문의 양식을 만드는 방법(견적용)
WPForms: WPForms는 사용자 친화적이고 기능이 풍부한 WordPress용 양식 작성 플러그인입니다. 드래그 앤 드롭 인터페이스를 통해 견적 요청 양식을 쉽게 작성할 수 있으며 다양한 템플릿과 사용자 정의를 위한 고급 기능을 제공합니다. WPForms는 무료 버전과 프리미엄 버전으로 모두 제공됩니다.
Formidable Forms: Formidable Forms는 WordPress를 위한 또 다른 강력한 양식 작성 플러그인입니다. 견적 요청 양식을 포함한 복잡한 양식을 쉽게 만들 수 있습니다. 조건부 논리, 파일 업로드 및 결제 게이트웨이와의 통합과 같은 고급 기능을 제공합니다. 무료 버전도 있지만 프리미엄 버전에서는 더 많은 고급 기능을 사용할 수 있습니다.

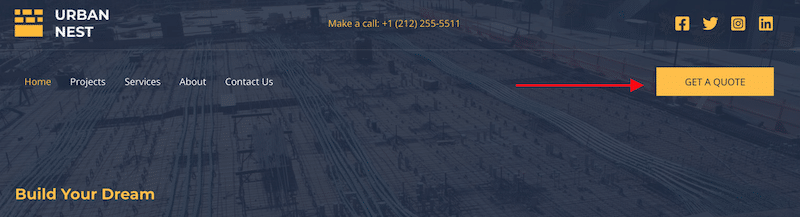
8. 클릭 유도문안(CTA) 추가
방문자가 문의 및 견적을 위해 연락하는 등의 조치를 취하도록 권장합니다. 권장 옵션은 일반 요소보다 눈에 띄는 탐색 표시줄에 눈에 띄는 CTA 버튼 "견적 받기"를 두는 것입니다.


탐색에 클릭 유도 버튼을 추가하는 방법
탐색 메뉴 섹션에 "CTA 버튼"과 같은 클래스가 포함된 CSS를 추가한 다음 편집기에서 자신만의 CSS를 추가하세요.
CTA를 포함하여 사용자 정의 탐색 옵션과 함께 제공되는 테마를 사용하십시오.
헤더를 디자인하고 탐색 모음에 사용자 정의 버튼을 추가할 수 있는 Elementor와 같은 웹사이트 빌더를 사용하세요.
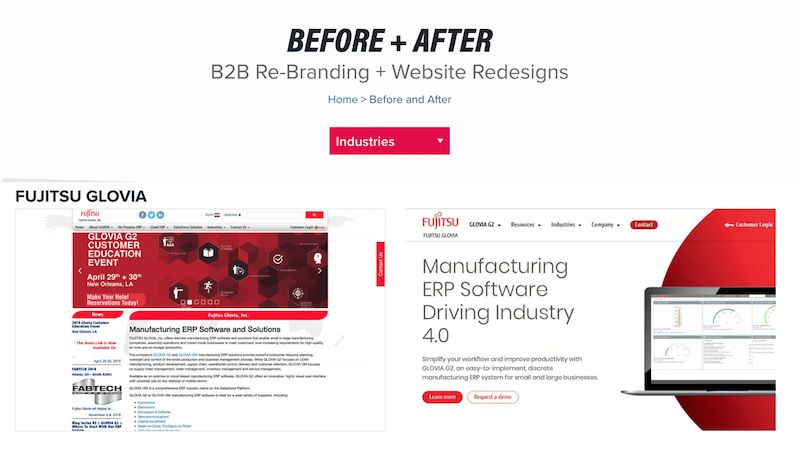
9. 고품질 콘텐츠와 이미지로 웹 디자인 포트폴리오 향상
고해상도 이미지로 최고의 작품을 전시하고 전후 비교를 활용하여 디자인 개선 사항을 선보이세요. 웹 디자인 포트폴리오를 선보이기 위해서는 선명하고 고품질의 이미지를 사용하는 것이 필수적입니다. 선명한 이미지는 청중의 시선을 사로잡을 뿐만 아니라 작업에 대한 자세한 시각을 제공합니다. 디자인 미학에 대한 더 나은 이해와 세부 사항에 대한 관심을 제공하여 잠재 고객에게 강한 인상을 남깁니다. 명확한 시각적 자료를 통해 귀하의 기술과 창의성을 효과적으로 전달하고 포트폴리오 방문자와의 신뢰와 참여를 구축할 수 있습니다.
Bop Design에는 고객에게 가져온 개선 사항을 보여주는 훌륭한 전후 섹션이 있습니다.

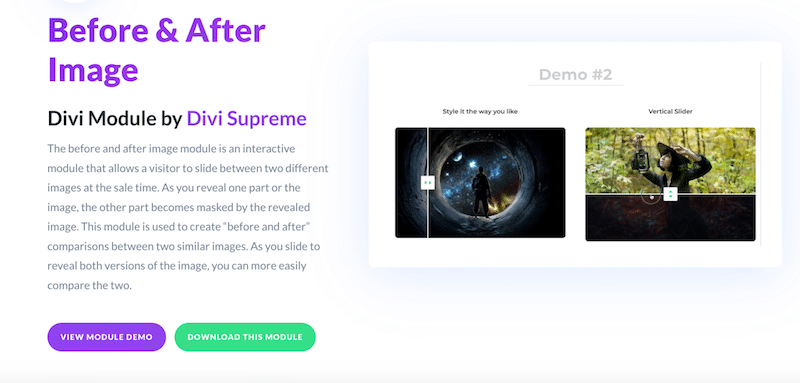
WordPress로 전후를 수행하는 방법
WordPress 편집기를 사용하여 두 개의 이미지를 나란히 추가하세요.
방문자가 두 이미지 사이를 동시에 이동할 수 있게 해주는 Divi Supreme의 Before & After 이미지와 같은 플러그인을 사용하세요. (팁: 모바일이나 태블릿에서는 사용하지 마세요).

10. 귀하의 작업을 자세히 설명하십시오 (상세 사례 연구)
각 프로젝트에는 설계 프로세스, 직면한 과제, 이를 극복한 방법을 설명하는 사례 연구가 포함됩니다. 이는 잠재 고객이 귀하의 접근 방식을 이해하는 데 도움이 됩니다. 또한 귀하와 함께 일한 후 얻은 이점을 강조하는 고객과의 인터뷰일 수도 있습니다.
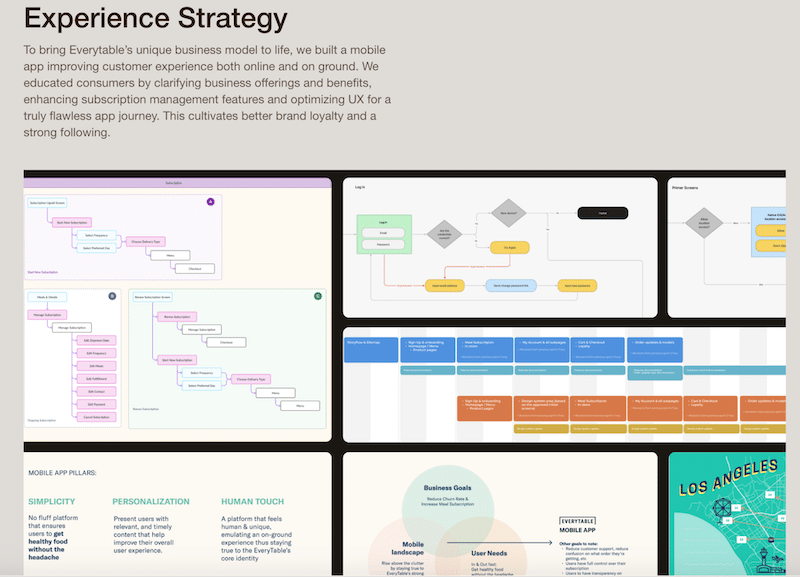
특히 500design 에이전시에서 만든 “Everytable” 앱이 마음에 듭니다. 사례 연구에서 그들은 그들이 따르는 사용자 중심 전략을 설명합니다.

사례 연구 페이지를 만드는 방법
Avada와 같은 주요 인물이 포함된 사례 연구 템플릿을 제공하는 테마를 선택하세요.

11. 정기 업데이트
귀하의 기술과 서비스에 대한 새로운 프로젝트, 기사 또는 업데이트를 정기적으로 추가하여 귀하의 포트폴리오를 최신 상태로 유지하십시오. 클라이언트는 최근 작업을 찾지 못하면 의심할 수 있습니다.
12. 사회적 증거, 수상 및 고객
업계에서 상을 받거나 인정을 받았다면 이러한 내용을 눈에 띄게 표시하세요. 사회적 증거는 강력한 설득력이 될 수 있습니다.

운이 좋게도 Google이나 TikTok 또는 유사 유명 브랜드를 클라이언트로 둔 경우 로고 캐러셀을 통해 웹사이트에 해당 로고를 표시하는 것이 좋습니다.

13. 프로젝트와 포트폴리오가 반응하는지 확인하세요
귀하의 포트폴리오가 스마트폰, 태블릿 등 다양한 장치에서 시각적으로나 기능적으로 매력적인지 확인하세요. 오늘날의 디지털 환경에서는 반응성이 매우 중요하며, 모바일 친화적인 디자인이 없으면 잠재 고객을 잃을 수도 있습니다.
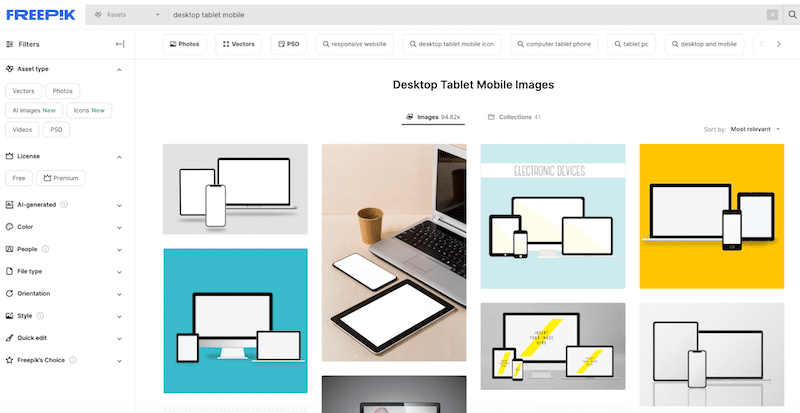
다양한 화면에 대한 모형을 사용하여 프로젝트를 표시하는 방법
예를 들어 Freepik을 방문하여 '태블릿 모바일 데스크톱'을 검색할 수 있습니다. 각 장치에서 빈 화면을 프로젝트로 다운로드하고 교체할 수 있는 수많은 무료 모형을 찾을 수 있습니다.”

14. 웹사이트 성능 분석 및 개선
멋지고 빠른 웹사이트로 방문자에게 깊은 인상을 남겨보세요. 너무 많은 웹 디자이너가 좋은 인상을 주고 싶어하지만 웹 사이트 성능을 간과하고 있습니다. 분석 도구를 사용하여 방문자가 사이트와 상호 작용하는 방식을 모니터링하고 데이터를 기반으로 조정하십시오. 또한 PageSpeed Insights에서 정기적인 감사를 실행하여 몇 달 동안 성과가 어떻게 진행되고 있는지 확인하고 필요한 경우 개선할 수 있습니다.
포트폴리오 웹사이트 성능을 테스트하고 개선하는 방법
먼저 PageSpeed Insights 보고서를 평가하여 강조된 문제를 식별하고 해결하세요.
캐싱, 코드 최적화 및 이미지 지연 로딩 도입을 지원하는 WP Rocket과 같은 WordPress 플러그인을 사용하여 성능 개선을 구현합니다.
이미지 압축 및 WebP 변환을 위해 Imagify를 사용하면 웹사이트를 더욱 최적화하여 로드 시간을 단축하고 사용자 경험을 향상할 수 있습니다.
이제 뛰어난 웹 디자인 포트폴리오를 만드는 데 대한 귀중한 통찰력을 얻었으므로 다음 단계는 웹 사이트가 최적의 속도로 작동하도록 보장하는 것입니다. 최고의 성능을 달성하려면 압축 및 WebP 변환을 포함하는 이미지 최적화와 같은 필수 관행이 필요합니다. 다음 섹션에서는 포트폴리오의 이미지 최적화를 단순화하고 능률화하는 강력한 도구인 Imagify를 소개하겠습니다.
Imagify로 이미지를 더 밝게 만드는 방법
Imagify는 압축 및 WebP 변환을 통해 이미지의 무게를 줄여 이미지를 향상시키도록 설계된 최고의 이미지 최적화 플러그인 중 하나입니다. Imagify는 매우 사용자 친화적인 인터페이스를 갖추고 있으며 대량 압축을 포함한 무거운 작업을 대신 처리해 줍니다.
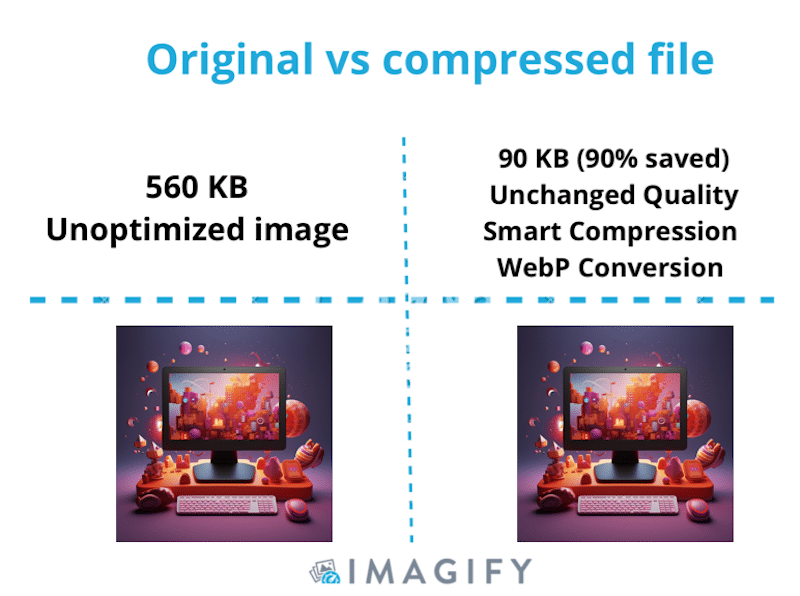
품질을 유지하면서 파일 크기를 지능적으로 줄이는 스마트 모드가 함께 제공됩니다. 자유롭게 직접 확인해 보세요. 품질은 변함이 없습니다.

| 성능 힌트: Imagify는 일반적으로 방문자에게 최적화된 이미지를 제공하여 포트폴리오 웹 사이트 성능을 향상시키는 데 사용됩니다. |
Imagify를 사용하여 포트폴리오 이미지를 더 밝게 만들고 성능을 높이는 방법은 다음과 같습니다.
- 무료 Imagify 플러그인을 다운로드하고 활성화하세요.
- API 키를 받을 계정을 만들고 설치 마법사에서 API 키를 추가하세요.
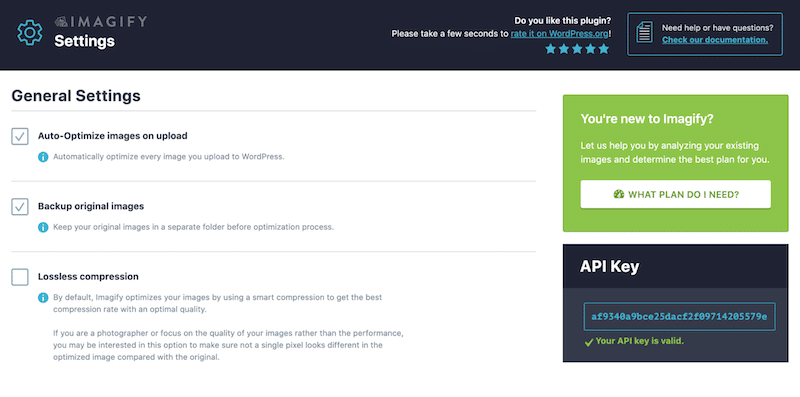
- 설정 > Imagify로 이동합니다. 여기에서 업로드 시 이미지를 최적화할지, 원본 이미지를 백업할지, 스마트 압축에서 무손실 압축으로 변경할지 여부를 결정할 수 있습니다.

| 스마트 압축과 무손실: 어떤 모드를 선택해야 할까요? – 스마트 압축(손실)을 사용하면 최적의 품질로 최고의 압축률을 얻을 수 있습니다( 품질 변화가 육안으로 보이지 않으므로 권장 ). – 무손실을 사용하면 압축률은 낮아지지만 품질은 그대로 유지됩니다. 전용 가이드에서 손실(스마트)과 무손실에 대해 자세히 알아보세요. |
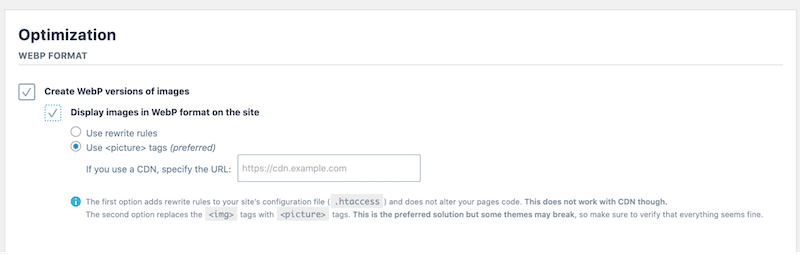
- 최적화 WebP 형식 탭까지 아래로 스크롤합니다. 이미지 크기를 줄이려면 JPG 파일을 WebP로 변환하는 것이 중요합니다. 따라서 이미지의 WebP 버전 만들기 와 사이트에 WebP 형식으로 이미지 표시 확인란을 모두 선택하세요.

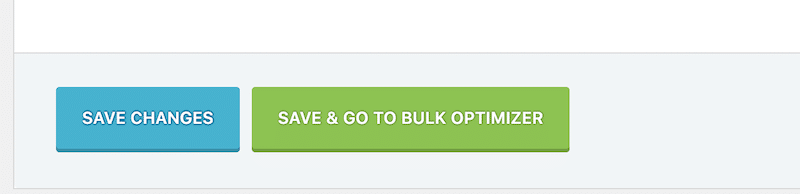
- 이미지를 대량으로 최적화하려면 " 저장 및 대량 최적화 도구로 이동" 버튼을 클릭하세요. 최적화할 이미지 수가 많은 경우 이 기능을 사용하여 모든 기존 이미지의 파일 크기를 한 번에 줄일 수 있습니다.

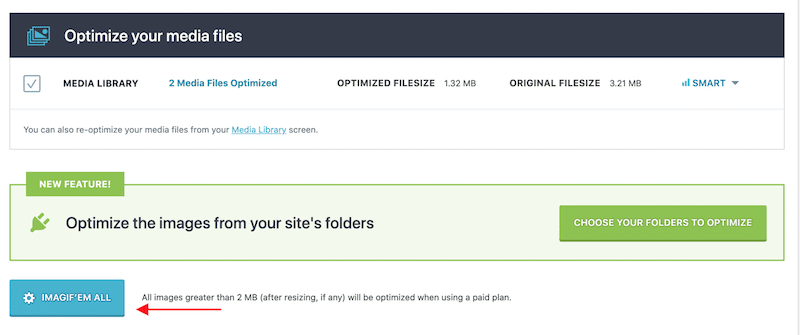
- 마지막 단계에서는 " Imagif'em 모두 버튼 "을 누르세요. WordPress 라이브러리로 이동하여 이미지를 하나씩 최적화할 수도 있습니다.

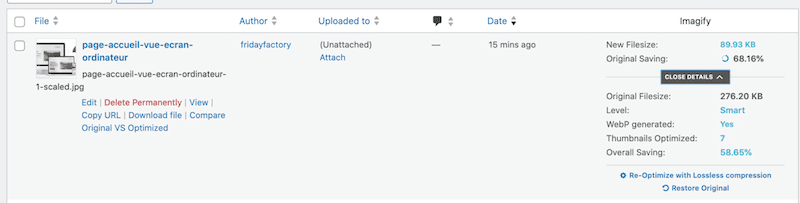
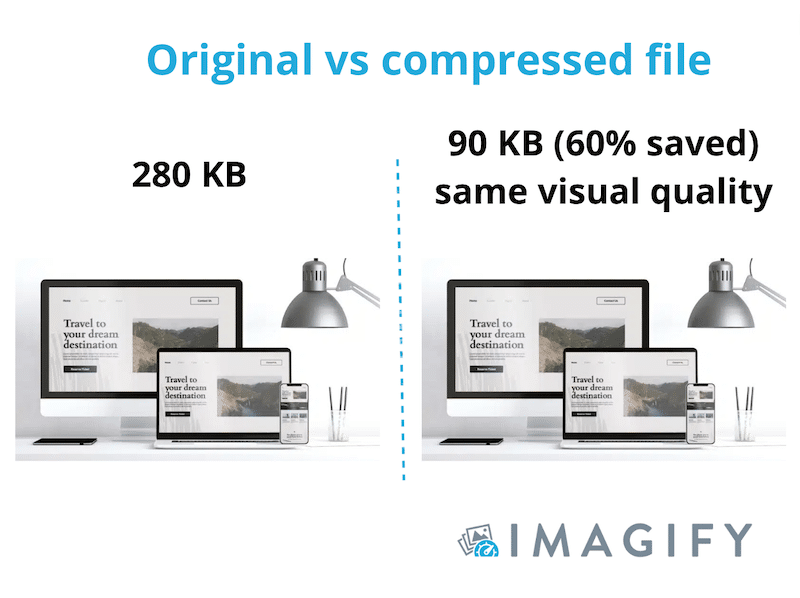
- 그게 다야. Imagify는 파일을 WebP로 변환하여 전체 파일 크기의 거의 70%를 절약했습니다. 대략 280KB에서 90KB로 늘어났습니다.

- 압축을 통해 이미지의 고품질이 유지되는지 확인하기 위해 품질 관리 검사를 수행해 보겠습니다. 모든 것이 순조롭게 진행되는 것 같습니다. 오른쪽의 압축된 이미지는 여전히 뛰어난 모양을 유지합니다.

가격 : Imagify를 사용하면 매달 최대 20MB의 데이터를 무료로 압축할 수 있습니다. 더 필요한 경우 비용 효율적인 두 가지 유료 요금제 중에서 선택할 수 있습니다. 무제한 데이터의 경우 월 9.99달러, 500MB의 경우 월 4.99달러입니다.
마무리
포트폴리오 웹사이트에는 브랜드와 스타일이 반영되어야 합니다. 깨끗하고 체계적이며 쉽게 탐색할 수 있도록 유지하세요. 정기적으로 포트폴리오를 업데이트하여 최신 작업과 성과를 보여주세요. 귀하의 포트폴리오가 매력적이고 효과적인지 확인하기 위해 동료, 멘토 또는 친구로부터 피드백을 요청하세요.
고품질 이미지로 선보일 다양한 프로젝트가 있는 경우 이미지 압축을 사용하는 것이 좋습니다. 올바르게 실행되면 이미지 압축이 로딩 속도를 향상시키고 전반적인 사용자 경험을 향상시킵니다. Imagify로 봤어요! 이미지 압축에 관심이 있으십니까? Imagify를 무료로 사용해 볼 수 있습니다.
