Web Tasarım Portföyü Web Sitesi Nasıl Oluşturulur ve Öne Çıkır?
Yayınlanan: 2023-11-07Göze çarpan bir portföy web sitesi oluşturmaya istekli bir web tasarımcısı mısınız? Portföyünüz dijital özgeçmişiniz ve potansiyel müşterilerinizin sizin için oluşturduğu ilk izlenim işlevi gördüğünden, mükemmelliğe olan ilginiz iyi bir yerdedir. Portföyünüz yalnızca becerilerinizi göstermemeli, aynı zamanda markanızı ve tarzınızı da yansıtmalıdır. Mükemmel kullanılabilirlik ve hızlı yükleme sürelerine sahip, iyi tasarlanmış bir portföy web sitesi, müşterileri ve iş fırsatlarını çekmek için güçlü bir araç olabilir.
Bu kılavuzda, yalnızca uzmanlığınızı öne çıkarmakla kalmayıp aynı zamanda hedef kitlenizi büyüleyerek sizi web tasarımının rekabetçi dünyasında diğerlerinden ayıran bir web tasarım portföyü web sitesi oluşturmanın 14 temel adımını inceleyeceğiz.
Öne Çıkan Bir Web Tasarım Portföyü Oluşturmak İçin 14 İpucu
Portföy web siteniz markanızı ve tarzınızı yansıtmalıdır. Temiz, düzenli ve gezinmesi kolay olmasını sağlayın. İşte iyi bir portföy web sitesi yapan şeyler:
1. USP'nizi vurgulayın
Gerçekten öne çıkan bir portföy oluşturmak çok yönlü bir görevdir ve sizi diğer web tasarımcılarından ayırabilecek en önemli faktörlerden biri, Benzersiz Satış Teklifinizi (USP) tanımlamak ve vurgulamaktır. USP'niz esasen sizi farklı kılan, üstün olduğunuz ve başkalarının sunamayacağı şeyleri sunduğunuz şeydir.

Portföy sitenizde Benzersiz Satış Noktanızı Nasıl Öne Çıkarırsınız?
Ana sayfa banner'ınızda veya başlığınızda: USP'nizi ana sayfanıza belirgin bir şekilde yerleştirin. Sizi diğerlerinden ayıran özellikleri anında ileten kısa ve ilgi çekici bir başlık kullanın. Örneğin, USP'niz emlakla ilgiliyse "Çarpıcı Emlak Web Siteleri Oluşturmak".
"Hakkında" sayfanızda: "Hakkında" sayfanızın bir bölümünü USP'nizi detaylandırmaya ayırın. Neden benzersiz olduğunuzu, tutkunuzu neyin harekete geçirdiğini ve bunun müşterilerinize nasıl fayda sağladığını açıklayın.
Vaka çalışmalarınızda: USP'nizi örnekleyen özel vaka çalışmaları. Olağanüstü sonuçlar elde etmek için benzersiz yaklaşımınızı veya uzmanlığınızı uyguladığınız projeleri vurgulayın.
2. Kişiliğinizi Kusursuz Bir Tasarımla Gösterin
İçeriğinizde ve tasarımınızda kişiliğinizin parlamasına izin verin. Küçük bir kişisel dokunuş, web sitenizi daha ilgi çekici hale getirebilir ve profesyonel bir logo da öyle. Web siteniz portföyünüz olarak işlev görür; bu nedenle doğru temayı seçin veya daha da iyisi, tasarımınızla kalıcı bir izlenim bırakan bir web sitesi oluşturun.
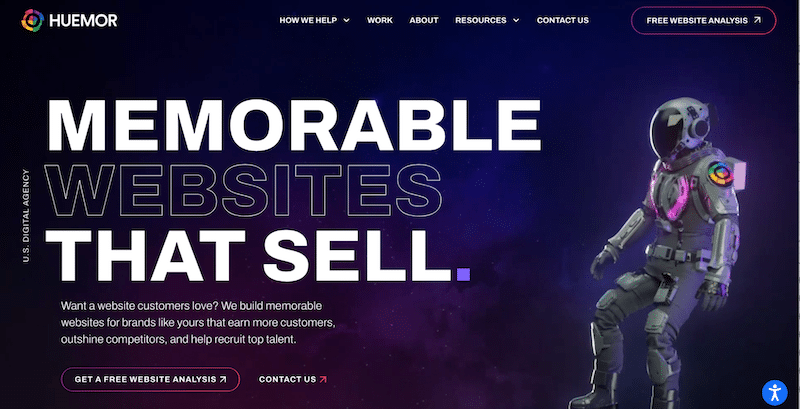
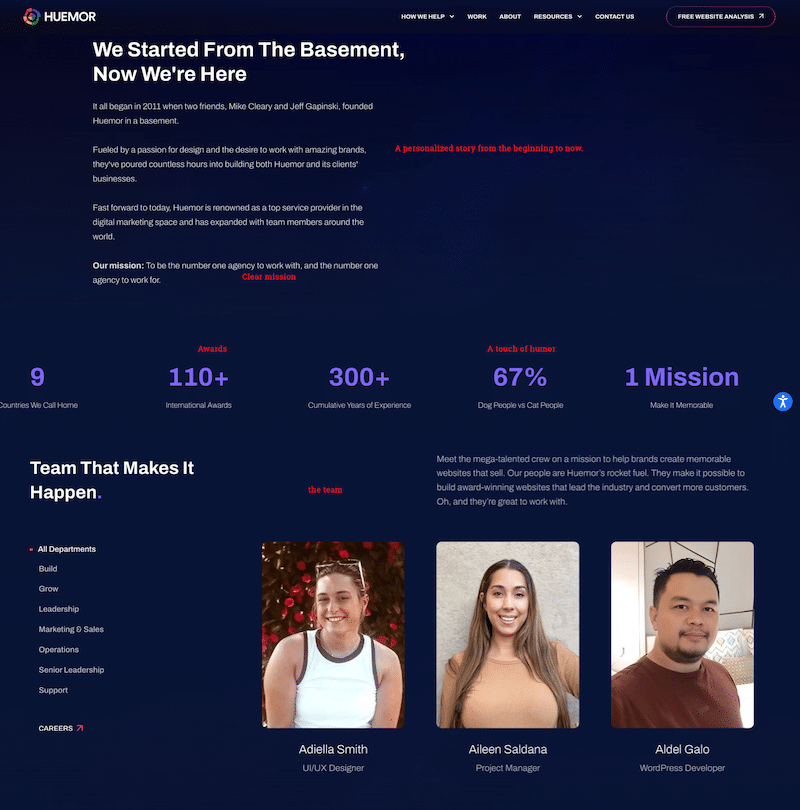
Örnek olarak Huemor, akılda kalıcı ve sonuç odaklı olduklarını bu şekilde gösteriyor. Cesur, net ve… akılda kalıcıdır; ayrıca bir astronot kullanmak, sonuçları ve veriye dayalı felsefeyi vurgular.

Kişiliğinizi Portföy Sitenizde Nasıl Temsil Edebilirsiniz?
Portföy sitenizde kişiliğinizi temsil etmek için kişisel bir biyografi, samimi bir dil ve profesyonel bir fotoğraf kullanın ve tasarım stilinizin unsurlarını ve kişisel ilgi alanlarınızı sitenin estetiğine dahil edin.
Yüksek kaliteli, profesyonel profil resimleri ve logolar kullanın.
Markanızı yansıtacak tasarım stilinizi kullanın. Benzersizliğiniz minimalist tasarımda yatıyorsa sitenizin tasarımının bu estetiği yansıttığından emin olun. Mesajınızı görsel olarak ilgi çekici bir şekilde iletmek için videolar, animasyonlar veya etkileşimli içerik kullanın.
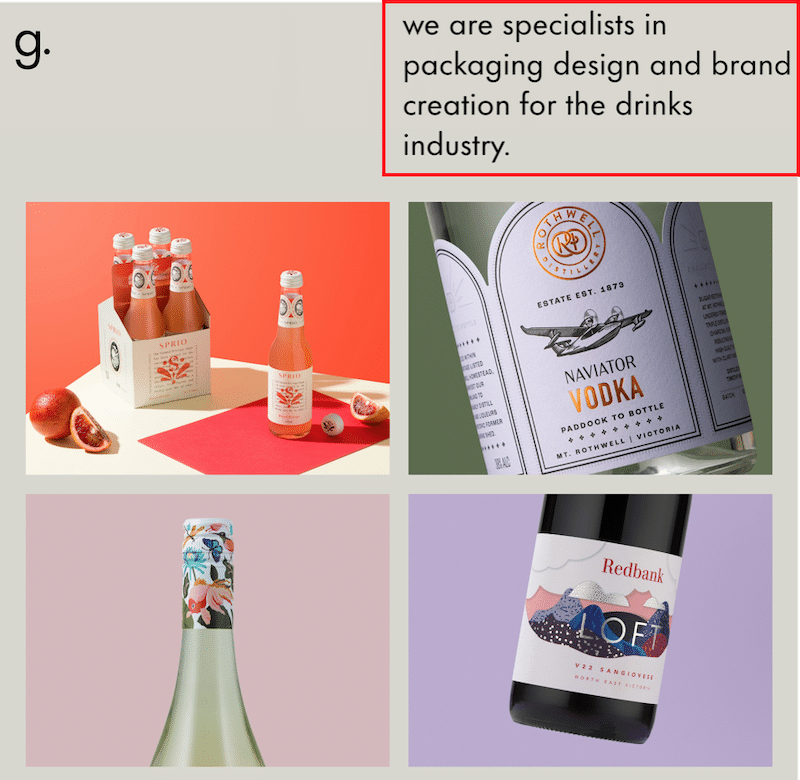
USP'nizi ve kendi markanızı temsil eden ayırt edici simgeler veya görsel öğeler ekleyin. Örneğin cesur bir ajans olarak tanınıyorsanız cesur bir tasarım yaratın.
Markanızı güçlendiren ilgi çekici içerikler oluşturun. Uzmanlığınızı ve tutkunuzu sergileyen makaleler, blog yazıları veya bilgiler yazın.
3. Ana Portföy Sayfasını Yapılandırın
Bu, tamamlanan tüm projelerinizin bir listesini sergilediğiniz sayfadır. Potansiyel müşterileri çalışmanızı keşfetmeye ikna etmek için görsel olarak çekici ve iyi organize edilmiş olmalıdır. Portföyünüzü, örneğin en yeni projelerden eski projelere veya tanınmış markalar için en öne çıkan çalışmalarınızdan mantıksal olarak düzenleyin. Ek olarak, çeşitli iş türleri veya müşteriler için farklı bölümler oluşturarak ziyaretçilerin her proje için tutarlı bir düzen kullanarak zahmetsizce gezinebilmelerini sağlayın:
- Kullanıcı dostu gezinme (filtreler ve özelleştirilmiş arama seçenekleri dahil)
- Müşterinin adı
- Kategoriler ve sunulan hizmetler
- Rolünüzü ve katkılarınızı açıklayan kısa özet
- Ayrıntılı vaka çalışmalarına bağlantılar
- Canlı projeye bağlantılar
- Göz alıcı resimler veya videolar
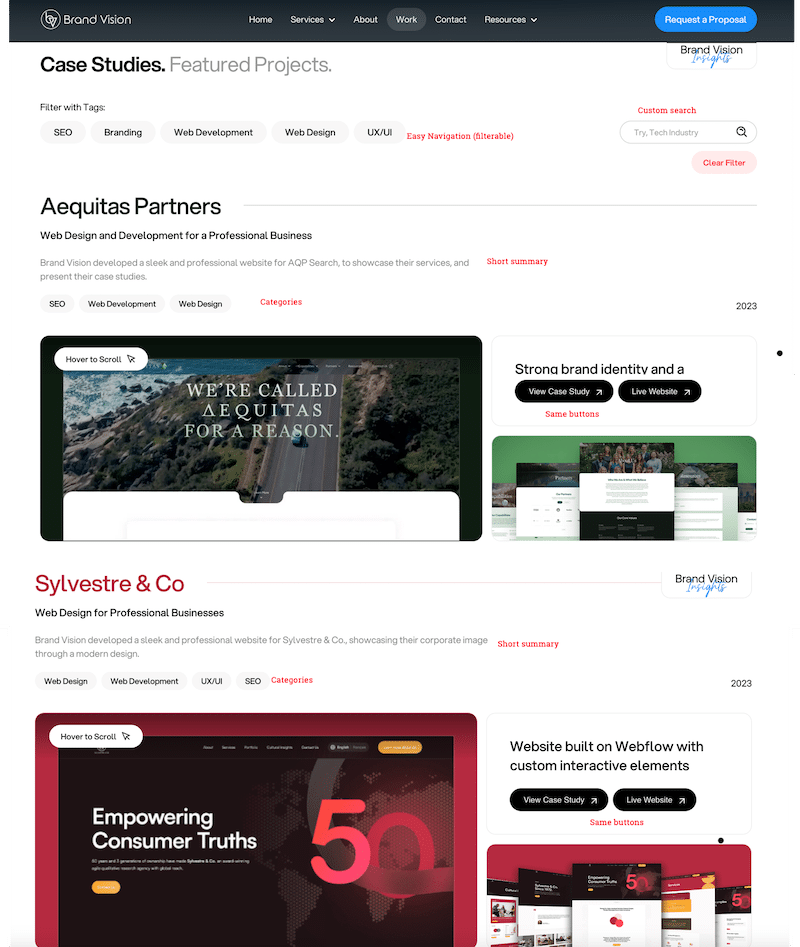
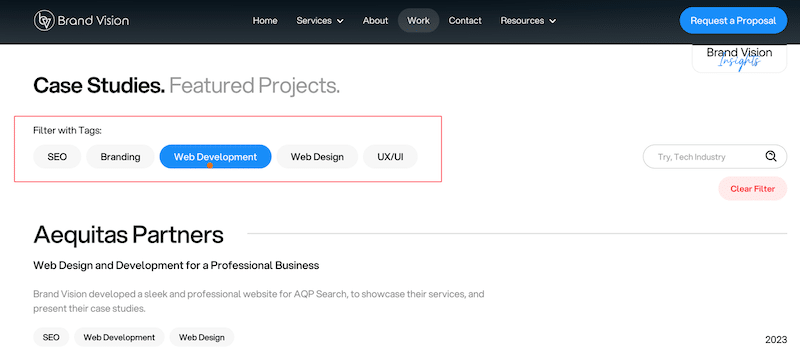
Brand Vision'ın burada harika bir iş çıkardığını düşünüyorum:

4. Yapınızı Vaka Çalışmasının Kendisi İçin Planlayın
'Örnek Olayı Görüntüle' düğmesine tıkladıktan sonra müşteriler projenin ayrıntılarına yönlendirilecektir. Tipik olarak, belirli bir projeyi sunarken aşağıdaki öğeler dahil edilir:
- Proje Açıklamaları: Her proje için hedefleri, rolünüzü ve dikkate değer başarıları açıklayarak bağlam sağlayın.
- Yarattığınız etki: Bu müşteri için bulduğunuz çözümleri kolay kelimelerle açıklayın.
- Yüksek kaliteli görseller ve videolar: Çalışmanızı göstermek için görseller, videolar veya diğer medyaları ekleyin.
- Bağlantılar: Üzerinde çalıştığınız canlı projelerin bağlantılarını unutmayın. Müşteri veya işveren bilgileri
- Tarih: Potansiyel müşteriler, teknoloji geliştikçe 10 yıl önceki projelere kıyasla güncel projelere daha fazla ilgi gösteriyor. Portföyünüzü güncel tuttuğunuzdan emin olun.
- Referanslar: Projeyi sunarken güvenilirlik oluşturmak için memnun bir müşteriden alıntılar veya değerlendirmeler toplayın. Henüz herhangi bir yorumunuz yoksa memnun müşterilerden sitenizde görüntüleyebileceğiniz öneriler yazmalarını isteyin.
Bir ilham kaynağı olarak, tüm temel kriterleri kontrol ettiği için BrandVision vaka çalışmasını özellikle ilgi çekici buluyorum. Vaka çalışması daha kapsamlı ve web sitesinde daha fazla görsele yer verirken, yerden tasarruf etmek için onu iki bölüme ayırdık.
WordPress'te Öne Çıkan Bir Portföy Şablonu Nasıl Tasarlanır
Portföy şablonu tasarlamaya yönelik iki yaklaşım vardır. Divi, The7 veya Avada gibi saygın bir tasarım yazarından önceden hazırlanmış bir demoyu tercih edebilir veya tamamen özel ve el yapımı olduğundan daha önemli bir etkiye sahip olabilecek benzersiz tasarımınızı oluşturabilirsiniz.
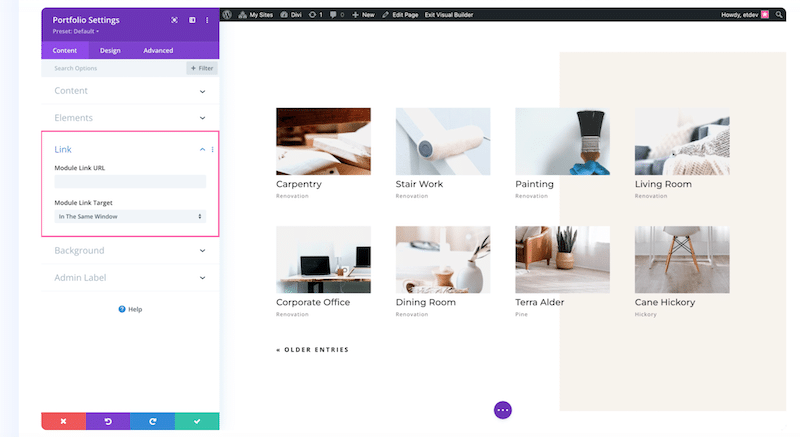
1. seçeneği tercih ederseniz Divi'nin kullanımı çok kolay olan özel bir Portföy modülü vardır; ayrıca bir şablon da yükleyebilirsiniz:

İkinci seçeneği tercih ederseniz Elementor gibi sayfa oluşturuculardan ve onun dinamik seçeneklerinden yararlanmaya devam edebilirsiniz. Bu, her proje için kullanabileceğiniz bir şablon düzeni oluşturmanıza olanak tanır. İşte birkaç yönerge:
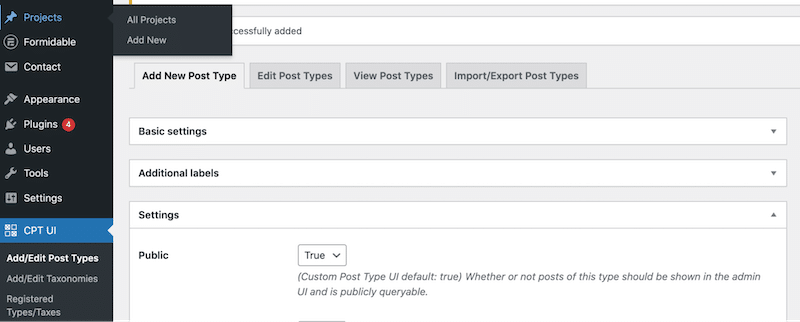
- Özel bir gönderi türü oluşturun ve bunu "Projeler" olarak adlandırın. Ücretsiz olan CPT kullanıcı arayüzünü kullandım:

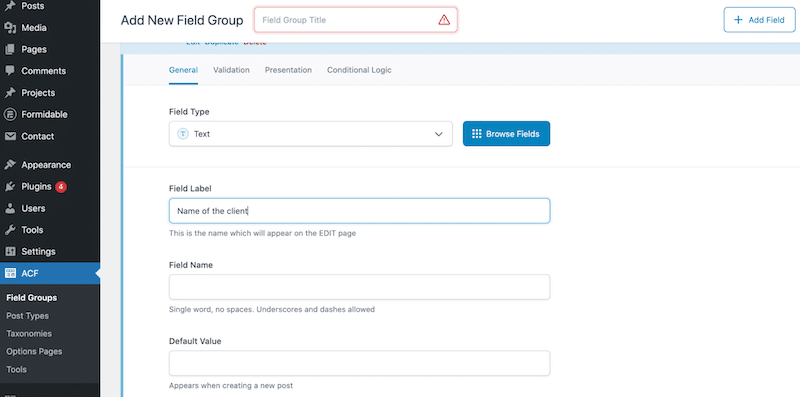
- Özel alanlar ekleyin (örneğin, Müşterinin adı, projeyle ilgili açıklama, Yıl, Referans, web sitesine bağlantı). Yine ücretsiz olan ACF'yi kullandım.

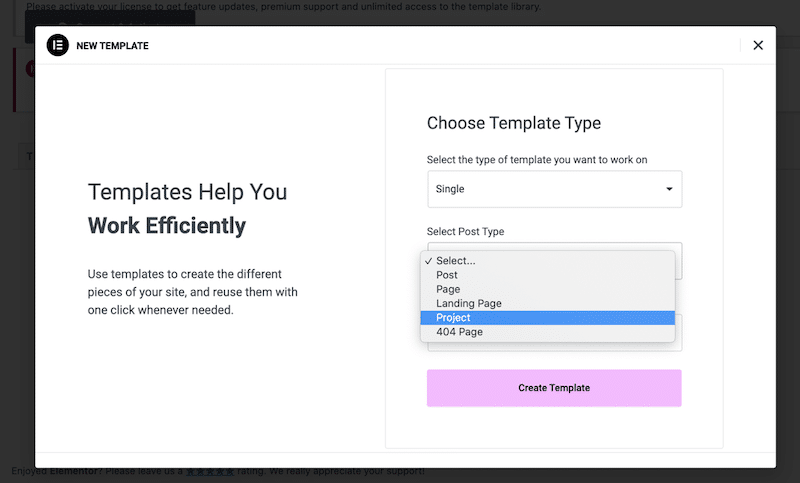
- Elementor gibi dinamik içeriği destekleyen bir sayfa oluşturucu kullanın ve şablonunuzu tasarlamaya başlayın:

5. Sorunsuz Gezinme ve Kullanılabilirlik için Etiketleri ve Kategorileri Kullanın
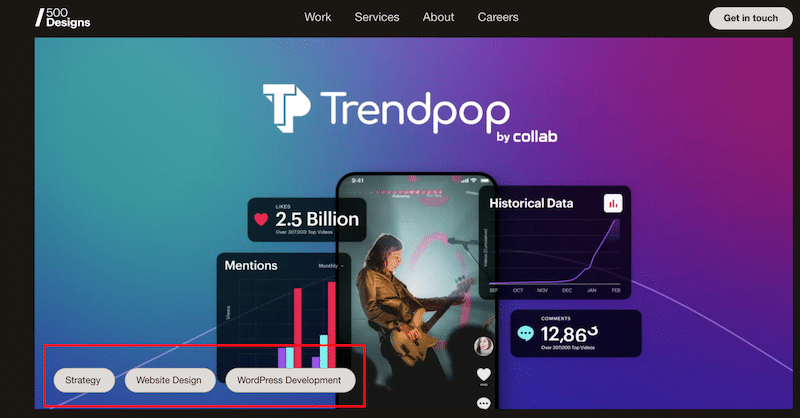
Ziyaretçileri portföyünüzün farklı bölümlerine yönlendirmek için bir gezinme menüsü ekleyerek ziyaretçilerin aradıklarını hızlı bir şekilde bulmalarını sağlayın. Her projeyi doğru bir şekilde sınıflandırmak için etiketleri ve kategorileri de kullanabilirsiniz. 500designs'ın yaptığı da buydu:

- Arama ve Filtreleme İşlevselliği (kapsamlı portföyler için): Geniş bir portföyünüz varsa ziyaretçilerin belirli proje veya kategorileri bulmasına yardımcı olmak için arama ve filtreleme seçenekleri eklemeyi düşünün. Brand Vision bu konuda öne çıkıyor ve çalışmalarını SEO, markalama, geliştirme, web tasarımı ve UX gibi etiketleri kullanarak kategorilere ayırabiliyor.

WordPress'te Filtrelenebilir Portföy Nasıl Oluşturulur
Bir eklenti veya özel kod kullanarak WordPress'te filtrelenebilir bir portföy oluşturabilirsiniz.
Portfolio – WordPress Portföy Eklentisi gibi bir eklenti kullanabilirsiniz – Bu portföy WordPress eklentisi, öğelerinizi çeşitli kriterlere göre görüntülemenizi sağlayan gelişmiş filtrelere sahiptir.
Alternatif olarak, özel gönderi türlerini ve sınıflandırmaları kullanarak bir çözümü manuel olarak kodlayabilirsiniz, ancak bu yöntem daha fazla teknik uzmanlık gerektirir.
6. Anlamlı Bir Hakkında Sayfası Yazın
Hedef kitlenizle anlamlı bir bağlantı oluşturmak için ilgi çekici bir "Hakkında" sayfası oluşturun. Biyografinizde geçmişinizi, becerilerinizi ve ilgili deneyimlerinizi vurgulayarak ziyaretçilerinize profesyonel yolculuğunuz hakkında fikir verin. Ekibinizi, çalışmanızın ardındaki insan unsurunu vurgulayan bireysel profesyonel fotoğraflarla tanıtın. Ayrıca mesleki başarılarınızı ve sertifikalarınızı uzmanlık rozetleri olarak da sergileyebilirsiniz. Hikayenizi ve değerlerinizi anlatımınıza yerleştirerek portföyünüzü kişiselleştirin ve ziyaretçilerin misyonunuzu yansıtmasına olanak tanıyın.
Huemor, her şeyin nasıl başladığına ve şu anda nerede olduklarına dair kısa bir hikaye ile tüm kutuları işaretliyor. Aynı zamanda önemli figürlere de mizahi bir dokunuş katıyor. Son olarak takımı rahat fotoğraflarla görebilirsiniz.

7. İletişim Bilgilerinizi Öne Çıkarın
Açık iletişim bilgileri sunarak kolay erişilebilirliği sağlayın, böylece ziyaretçilerin sizinle iletişime geçmesini ve bağlantı kurmasını kolaylaştırın. Ziyaretçilerin sizinle iletişim kurması için iletişim formu, e-posta adresi ve profesyonel sosyal medya profillerinize bağlantılar gibi birden fazla yol sunun.
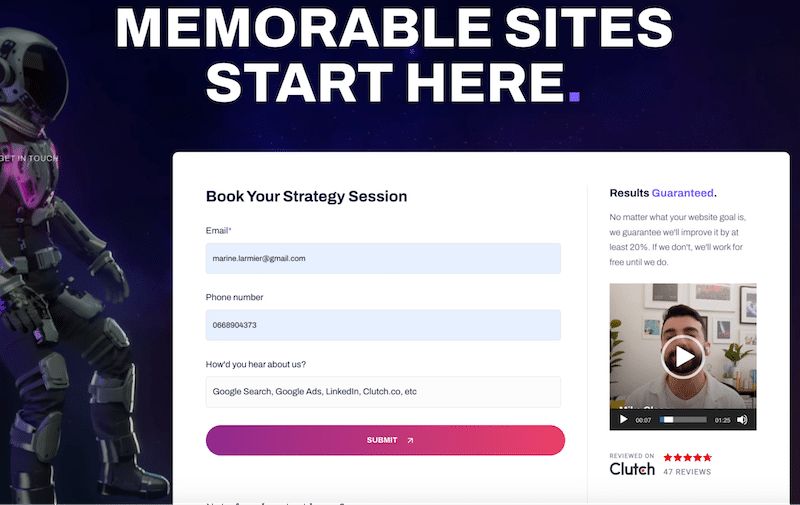
Huemor iletişim sayfasında sizden harekete geçmenizi istiyor. Geleneksel bir iletişim sayfası değil. Bir "strateji oturumu" ayarlıyorsunuz ve CEO (aşağıdaki video) size ekibin web sitenizi %20 oranında iyileştirebileceğini söylüyor.

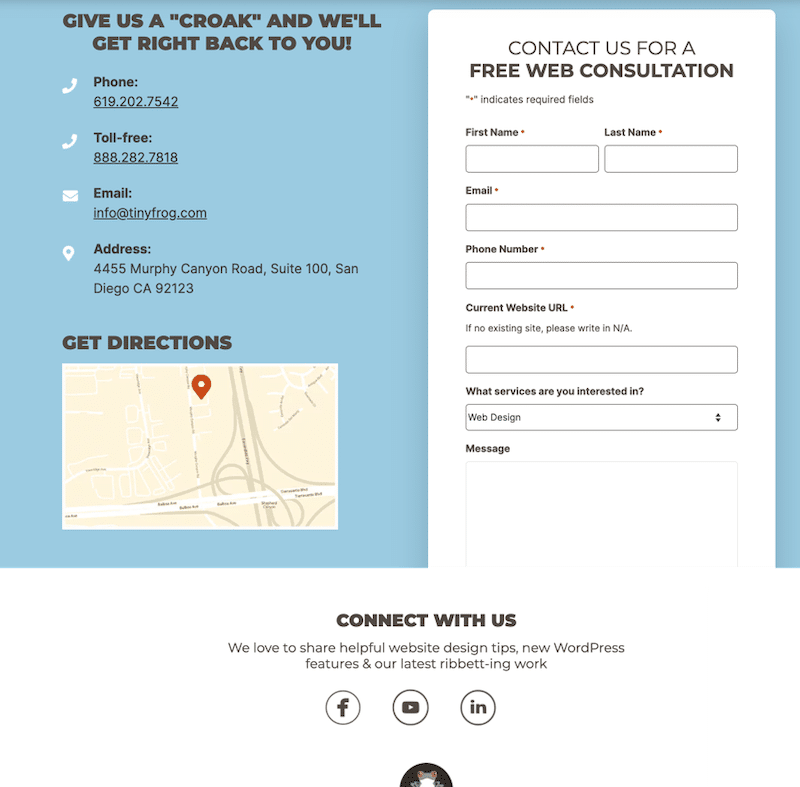
Biraz geleneksel bir yaklaşım benimseyen Tiny Frog ajansı aynı zamanda tüm gerekli bilgileri de sağlıyor:

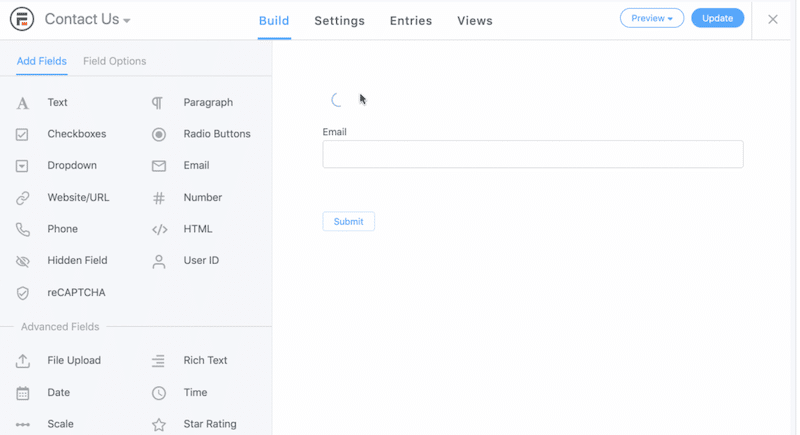
Gelişmiş İletişim Formu Nasıl Oluşturulur (Teklif İçin)
WPForms: WPForms, WordPress için kullanıcı dostu ve zengin özelliklere sahip bir form oluşturucu eklentisidir. Sürükle-bırak arayüzü ile kolayca fiyat teklifi talep formları oluşturabileceğiniz, özelleştirme için çeşitli şablonlar ve gelişmiş özellikler sunar. WPForms'un hem ücretsiz hem de premium sürümleri mevcuttur.
Formidable Forms: Formidable Forms, WordPress için başka bir güçlü form oluşturucu eklentisidir. Teklif talep formları da dahil olmak üzere karmaşık formları kolaylıkla oluşturmanıza olanak tanır. Koşullu mantık, dosya yükleme ve ödeme ağ geçitleriyle entegrasyon gibi gelişmiş özellikler sunar. Ücretsiz bir sürümü olmasına rağmen premium sürümde daha gelişmiş işlevler mevcuttur.


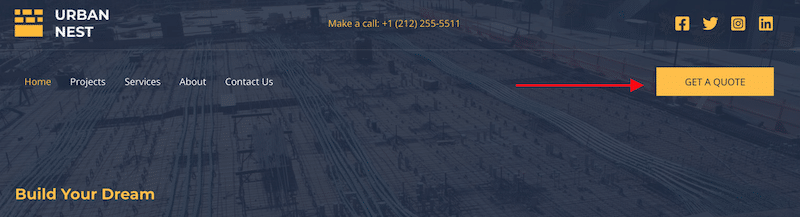
8. Harekete Geçirici Mesaj (CTA) ekleyin
Ziyaretçileri, sorularınız ve fiyat teklifi almak için sizinle iletişime geçmek gibi işlemler yapmaya teşvik edin; önerilen seçenek, gezinme çubuğunda normal öğeler arasında öne çıkan, belirgin bir CTA düğmesi olan "Teklif alın" seçeneğinin bulunmasıdır.

Gezinmenize Harekete Geçirici Mesaj Düğmesi Nasıl Eklenir?
Gezinme menüsü bölümünüze "CTA düğmesi" gibi bir sınıf içeren bazı CSS'ler ekleyin, ardından düzenleyiciye kendi CSS'nizi ekleyin.
CTA da dahil olmak üzere özel gezinme seçenekleriyle birlikte gelen bir tema kullanın.
Başlığınızı tasarlamanıza ve gezinme çubuğuna özel düğmeler eklemenize olanak tanıyan Elementor gibi bir web sitesi oluşturucu kullanın.
9. Web Tasarım Portföyünüzü Yüksek Kaliteli İçerik ve Görsellerle Geliştirin
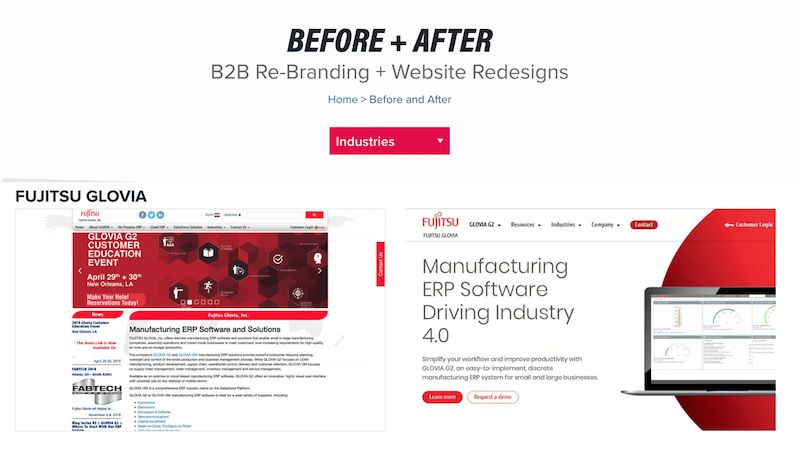
En iyi çalışmalarınızı yüksek çözünürlüklü görüntülerle sergileyin ve tasarım geliştirmelerini sergilemek için öncesi ve sonrası karşılaştırmalarından yararlanın. Web tasarım portföyünüzü sergilemek için net ve yüksek kaliteli görseller kullanmak çok önemlidir. Net görüntüler yalnızca izleyicilerinizi büyülemekle kalmaz, aynı zamanda çalışmanızın ayrıntılı bir görünümünü de sağlar. Tasarım estetiğinizin daha iyi anlaşılmasını ve detaylara gösterilen özeni sunarak potansiyel müşteriler üzerinde güçlü bir izlenim bırakırlar. Net görsellerle becerilerinizi ve yaratıcılığınızı etkili bir şekilde iletebilir, portföy ziyaretçilerinizle güven ve etkileşim oluşturabilirsiniz.
Bop Design'ın müşterilerine getirdiği iyileştirmeleri gösteren harika bir öncesi+sonrası bölümü var.

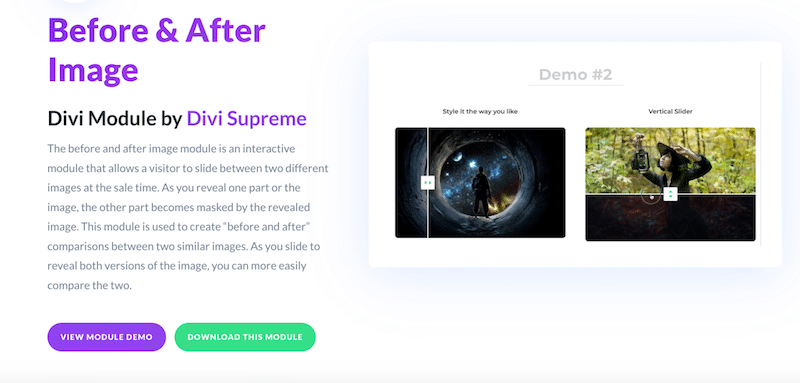
WordPress ile Öncesi/Sonrası nasıl yapılır?
WordPress editörünü kullanın ve iki görseli yan yana ekleyin
Ziyaretçilerinizin aynı anda iki resim arasında geçiş yapmasına olanak tanıyan Divi Supreme'in Before & After görseli gibi bir eklenti kullanın. (İpuçları: bunu mobil cihazda veya tablette kullanmayın).

10. Çalışmanızı Ayrıntılı Olarak Açıklayın (Ayrıntılı Vaka Çalışmaları)
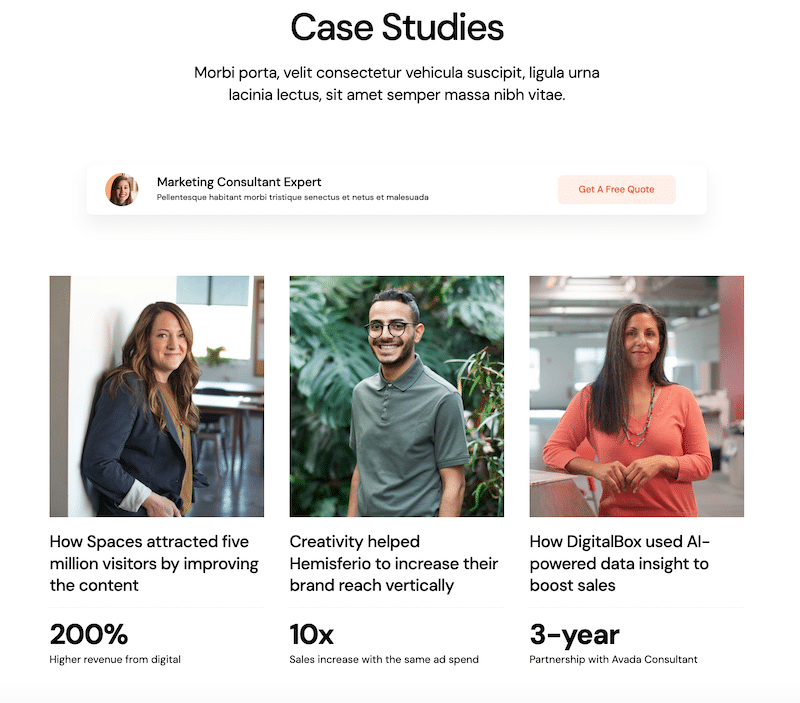
Her proje için tasarım sürecinizi, karşılaştığınız zorlukları ve bunların üstesinden nasıl geldiğinizi açıklayan vaka çalışmalarını ekleyin. Bu, potansiyel müşterilerin yaklaşımınızı anlamasına yardımcı olur. Ayrıca müşterinizle, sizinle çalıştıktan sonra elde ettikleri faydaları vurgulayan bir röportaj da olabilir.
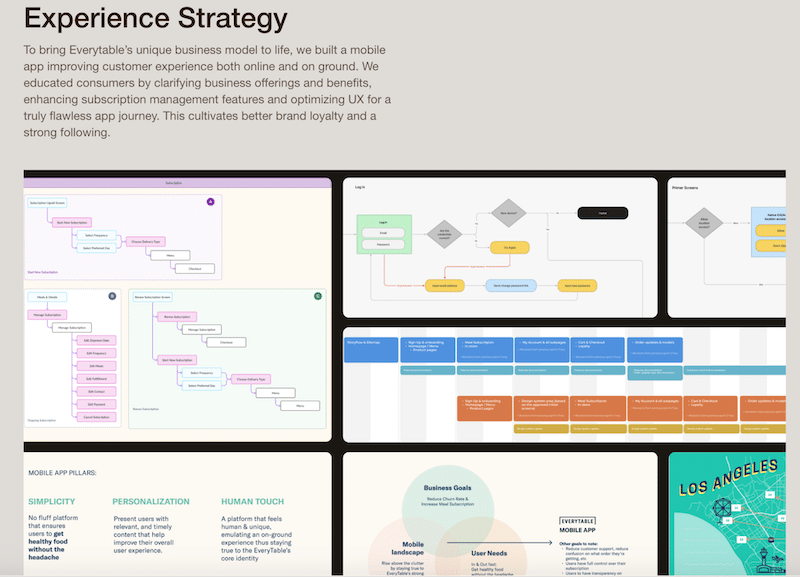
Özellikle 500design ajansının “Everytable” için yaptığı uygulamayı çok beğendim. Örnek olayda izledikleri kullanıcı merkezli stratejiyi şöyle açıklıyorlar:

Vaka Çalışmaları Sayfası Nasıl Oluşturulur
Avada gibi önemli isimlerin yer aldığı bir örnek olay şablonu sunan bir tema seçin:

11. Düzenli Güncellemeler
Becerileriniz ve hizmetlerinizle ilgili düzenli olarak yeni projeler, makaleler veya güncellemeler ekleyerek portföyünüzü güncel tutun. Müşteriler yeni bir çalışma bulamazlarsa şüphelenebilirler.
12. Sosyal Kanıt, Ödüller ve Müşteriler
Sektörden ödül veya takdir aldıysanız bunları ön plana çıkarın. Sosyal kanıt güçlü bir ikna edici olabilir.

Müşteriniz olarak Google veya TikTok'a veya benzer tanınmış markalara sahip olacak kadar şanslıysanız, onların logolarını bir logo atlıkarıncası aracılığıyla web sitenizde göstermenizi öneririz:

13. Projelerinizin ve Portföyünüzün Duyarlı Olduğundan Emin Olun
Portföyünüzün akıllı telefonlar ve tabletler gibi çeşitli cihazlarda görsel ve işlevsel olarak çekici olduğundan emin olun. Günümüzün dijital ortamında yanıt verme yeteneği çok önemlidir ve mobil uyumlu bir tasarıma sahip olmamak, potansiyel müşterilerin kaybına neden olabilir.
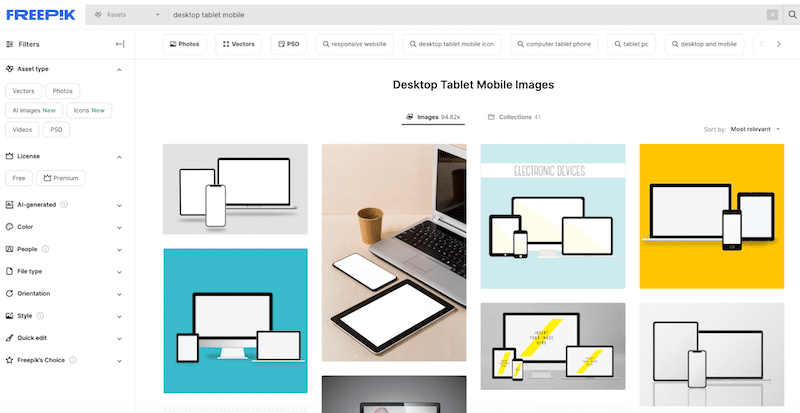
Çeşitli Ekranlar İçin Maketler Kullanarak Projelerinizi Nasıl Görüntüleyebilirsiniz?
Örnek olarak Freepik'i ziyaret edebilir ve "tablet mobil masaüstü" ifadesini arayabilirsiniz. Her cihazda indirebileceğiniz ve boş ekranları projelerinizle değiştirebileceğiniz çok sayıda ücretsiz model bulacaksınız.”

14. Web Sitesi Performansını Analiz Edin ve İyileştirin
Güzel görünümlü VE hızlı bir web sitesiyle ziyaretçilerinizi etkileyin. Çok fazla web tasarımcısı etkilemek istiyor ancak web sitelerinin performansını gözden kaçırıyorlar. Ziyaretçilerin sitenizle nasıl etkileşim kurduğunu izlemek ve verilere göre ayarlamalar yapmak için analiz araçlarını kullanın. Bunun da ötesinde, PageSpeed Insights'ta düzenli denetimler yapın, böylece performansınızın aylar boyunca nasıl gittiğini kontrol edebilir ve gerekirse iyileştirebilirsiniz.
Portföy Web Sitenizin Performansı Nasıl Test Edilir ve Geliştirilir?
Vurgulanan sorunları belirlemek ve çözmek için PageSpeed Insights raporunuzu değerlendirerek başlayın.
Önbelleğe alma, kod optimizasyonu ve görüntüler için yavaş yükleme olanağı sağlayan WP Rocket gibi bir WordPress eklentisini kullanarak performans iyileştirmeleri uygulayın.
Görüntü sıkıştırma ve WebP dönüştürme için Imagify'ı kullanarak web sitenizi daha da optimize ederek daha hızlı yükleme süreleri ve gelişmiş bir kullanıcı deneyimi sağlayın.
Artık göze çarpan bir web tasarım portföyü oluşturmaya yönelik değerli bilgilerle donatıldığınıza göre, bir sonraki adım web sitenizin optimum hızda çalışmasını garanti etmektir. Birinci sınıf performansa ulaşmak, sıkıştırma ve WebP dönüştürmeyi kapsayan görüntü optimizasyonu gibi temel uygulamaları içerir. Gelecek bölümde size, portföyünüz için görüntü optimizasyonunu basitleştiren ve kolaylaştıran güçlü bir araç olan Imagify'ı tanıtacağız.
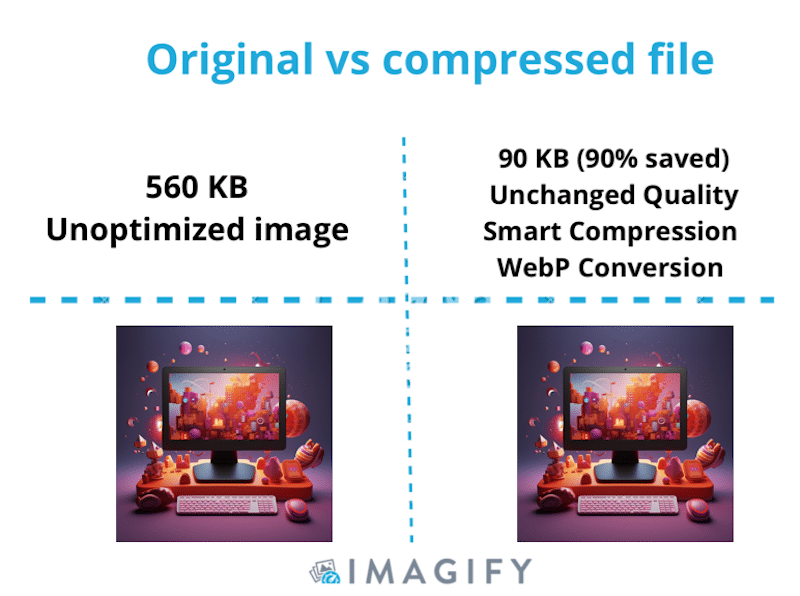
Imagify ile Görüntülerinizi Nasıl Daha Açık Hale Getirebilirsiniz?
Imagify, sıkıştırma ve WebP dönüşümü yoluyla görsellerinizin ağırlıklarını azaltarak geliştirmek için tasarlanmış en iyi görsel optimizasyon eklentilerinden biridir. Imagify son derece kullanıcı dostu bir arayüze sahiptir ve toplu sıkıştırma da dahil olmak üzere ağır yükleri sizin için üstlenir.
Kaliteyi korurken dosya boyutlarını akıllıca azaltan bir Akıllı modla birlikte gelir. Kendiniz görmekten çekinmeyin; kalite değişmeden kalır.

| Performans İpucu: Imagify, ziyaretçilerinize optimize edilmiş görseller sunarak portföy web sitesi performansını artırmak için yaygın olarak kullanılır. |
Portföy görsellerinizi daha hafif hale getirmek ve performansı artırmak için Imagify'ı nasıl kullanacağınız aşağıda açıklanmıştır:
- Ücretsiz Imagify eklentisini indirin ve etkinleştirin.
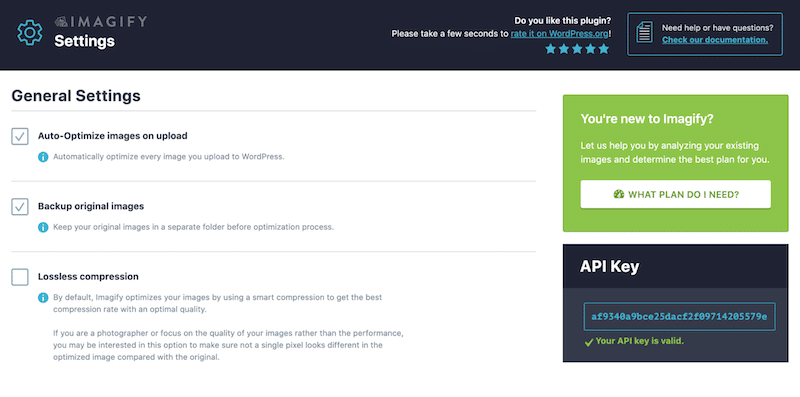
- API anahtarınızı almak için bir hesap oluşturun ve API anahtarınızı kurulum sihirbazına ekleyin.
- Ayarlar > Imagify'a gidin. Burada, yükleme sırasında görselleri optimize etmek isteyip istemediğinize, orijinal görsellerinizi yedeklemek isteyip istemediğinize ve Akıllı Sıkıştırma'dan Kayıpsız'a geçmek isteyip istemediğinize karar verebilirsiniz.

| Akıllı sıkıştırma ve Kayıpsız: Hangi modu seçmeli? – Akıllı sıkıştırma (kayıplı) ile, en iyi kalitede en iyi sıkıştırma oranını elde edersiniz ( kalitedeki değişiklik çıplak gözle görülemediği için önerilir ). – Kayıpsız modda sıkıştırma oranı daha düşüktür ancak kalite değişmeden kalır. Özel kılavuzumuzda kayıplı (Akıllı) ve kayıpsız hakkında daha fazla bilgi edinin. |
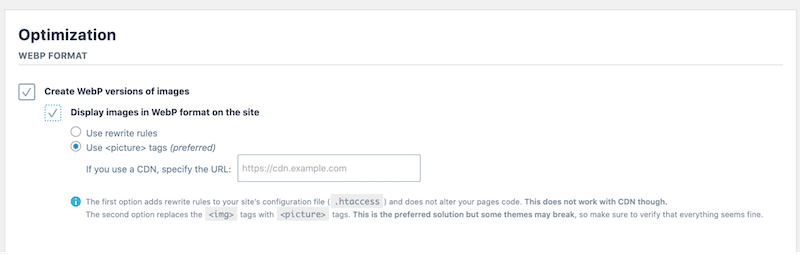
- Optimizasyon WebP Formatı sekmesine ilerleyin. Daha küçük bir görüntü boyutu elde etmek için JPG dosyalarınızı WebP'ye dönüştürmeniz önemlidir. Bu nedenle, her iki kutuyu da işaretleyin: Resimlerin WebP sürümünü oluşturun ve Resimleri sitede WebP formatında görüntüleyin.

- Resimlerinizi toplu olarak optimize etmek için “ Kaydet ve toplu optimize ediciye git” düğmesine tıklayın. Optimize edilecek çok sayıda görseliniz varsa, mevcut tüm görsellerinizin dosya boyutunu tek seferde azaltmak için bu özelliği kullanabilirsiniz.

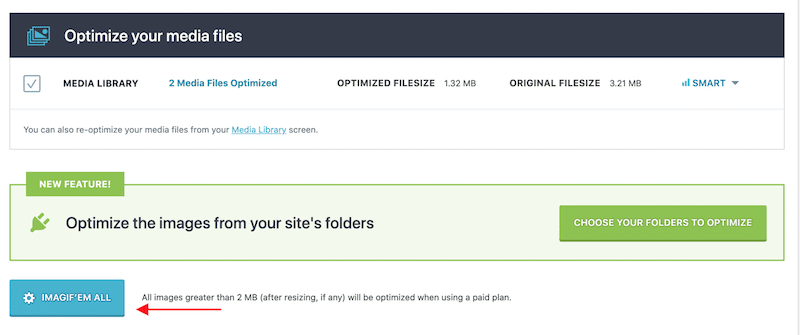
- Ve son adım, “ Hepsini hayal et düğmesine ” basın. Ayrıca WordPress kütüphanesine giderek görsellerinizi tek tek optimize edebilirsiniz.

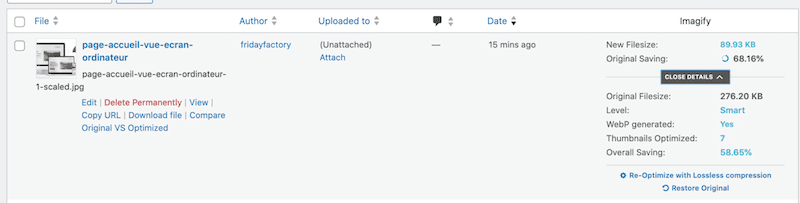
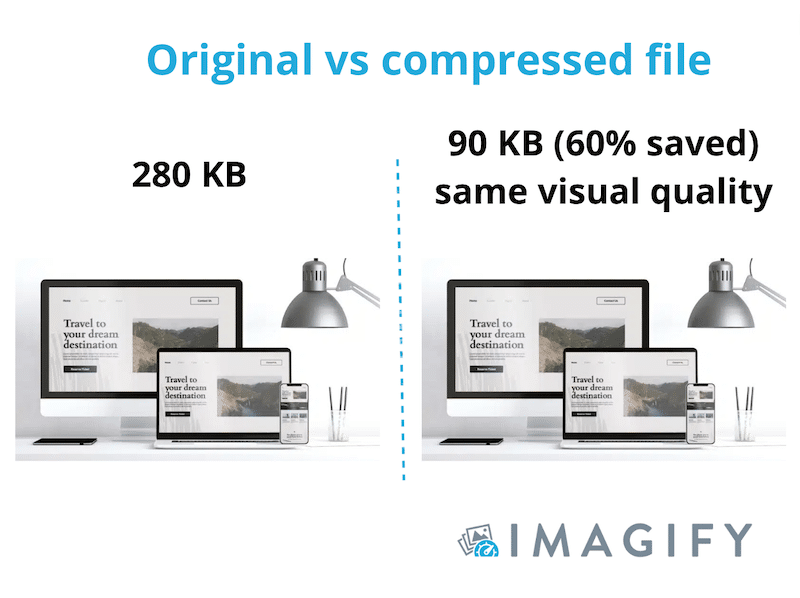
- Bu kadar. Imagify, dosyamızı WebP'ye dönüştürdü ve toplam dosya boyutunun neredeyse %70'ini kurtardı. Yaklaşık 280 KB'den 90 KB'ye çıktı.

- Sıkıştırmanın görüntünün yüksek kalitesini koruduğundan emin olmak için bir kalite kontrol incelemesi gerçekleştirelim. Her şey yolunda görünüyor; sağdaki sıkıştırılmış görüntü hala mükemmel görünümünü koruyor:

Fiyatlandırma : Imagify ile her ay 20 MB'a kadar veriyi ücretsiz olarak sıkıştırabilirsiniz. Daha fazlasına ihtiyacınız varsa, uygun maliyetli iki ücretli plan arasından seçim yapabilirsiniz: sınırsız veri için ayda 9,99 ABD doları veya 500 MB için ayda 4,99 ABD doları.
Kapanış
Portföy web sitenizin markanızı ve tarzınızı yansıtması gerektiğini unutmayın. Temiz, düzenli ve gezinmesi kolay olmasını sağlayın. En son çalışmalarınızı ve başarılarınızı sergilemek için portföyünüzü düzenli olarak güncelleyin. Portföyünüzün ilgi çekici ve etkili olmasını sağlamak için meslektaşlarınızdan, mentorlarınızdan veya arkadaşlarınızdan geri bildirim isteyin.
Yüksek kaliteli görüntülerle sergileyeceğiniz çok sayıda farklı projeniz varsa görüntü sıkıştırmayı kullanmanızı öneririz. Görüntü sıkıştırma, doğru şekilde uygulandığında yükleme hızını artırır ve genel kullanıcı deneyimini yükseltir. Bunu Imagify ile gördük! Resimlerinizin sıkıştırılmasıyla ilgileniyor musunuz? Imagify'ı ücretsiz olarak deneyebilirsiniz.
