วิธีสร้างเว็บไซต์ผลงานการออกแบบเว็บและทำให้มันโดดเด่น
เผยแพร่แล้ว: 2023-11-07คุณเป็นนักออกแบบเว็บไซต์ที่กระตือรือร้นที่จะสร้างเว็บไซต์ผลงานที่โดดเด่นหรือไม่? ความห่วงใยในความเป็นเลิศของคุณอยู่ในตำแหน่งที่ดี เนื่องจากพอร์ตโฟลิโอของคุณทำหน้าที่เป็นเรซูเม่ดิจิทัลของคุณและความประทับใจแรกที่ผู้มีโอกาสเป็นลูกค้าจะอยู่ในรูปแบบของคุณ ผลงานของคุณไม่ควรเพียงแสดงให้เห็นถึงทักษะของคุณเท่านั้น แต่ยังสะท้อนถึงแบรนด์และสไตล์ของคุณด้วย เว็บไซต์พอร์ตโฟลิโอที่ออกแบบมาอย่างดีซึ่งมีการใช้งานที่ยอดเยี่ยมและเวลาในการโหลดที่รวดเร็วสามารถเป็นเครื่องมือที่ทรงพลังในการดึงดูดลูกค้าและโอกาสในการทำงาน
ในคู่มือนี้ เราจะสำรวจ 14 ขั้นตอนสำคัญในการสร้างเว็บไซต์พอร์ตโฟลิโอการออกแบบเว็บที่ไม่เพียงเน้นความเชี่ยวชาญของคุณ แต่ยังดึงดูดผู้ชมของคุณอีกด้วย ทำให้คุณแตกต่างจากโลกแห่งการแข่งขันของการออกแบบเว็บไซต์
14 เคล็ดลับในการสร้างผลงานการออกแบบเว็บไซต์ที่โดดเด่น
เว็บไซต์พอร์ตโฟลิโอของคุณควรสะท้อนถึงแบรนด์และสไตล์ของคุณ รักษาความสะอาด จัดระเบียบ และใช้งานง่าย นี่คือสิ่งที่ทำให้เว็บไซต์พอร์ตโฟลิโอที่ดี:
1. เน้น USP ของคุณ
การสร้างพอร์ตโฟลิโอที่โดดเด่นอย่างแท้จริงนั้นเป็นงานที่มีหลายแง่มุม และหนึ่งในปัจจัยสำคัญที่ทำให้คุณแตกต่างจากนักออกแบบเว็บไซต์คนอื่นๆ ก็คือการระบุและเน้นย้ำข้อเสนอการขายที่ไม่ซ้ำใคร (USP) ของคุณ USP ของคุณคือสิ่งที่ทำให้คุณแตกต่าง สิ่งที่คุณเป็นเลิศ และสิ่งที่คุณนำเสนอซึ่งผู้อื่นอาจไม่นำเสนอ

วิธีเน้นจุดขายที่ไม่ซ้ำใครของคุณบนเว็บไซต์พอร์ตโฟลิโอของคุณ
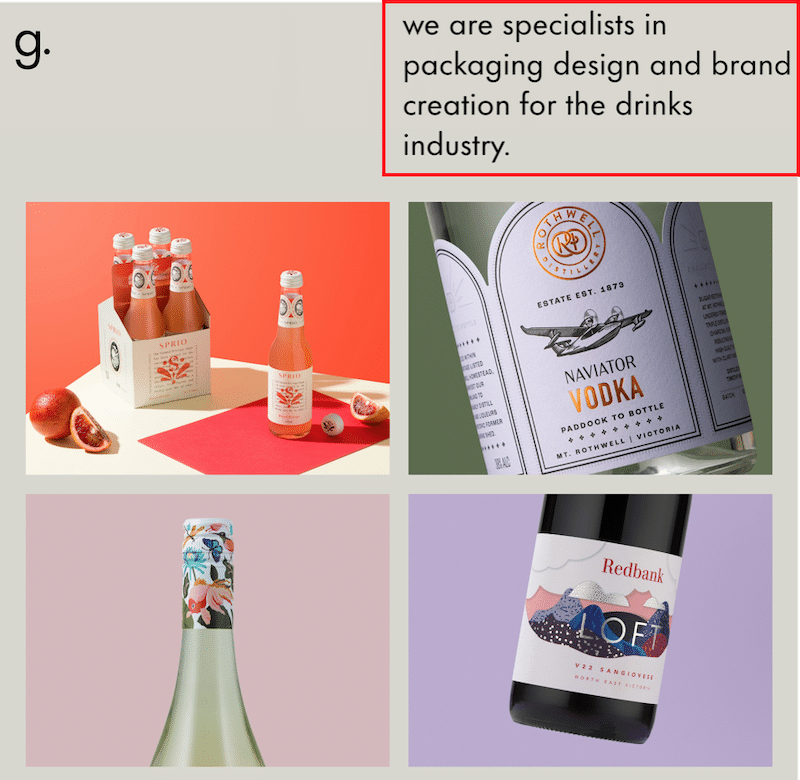
บนแบนเนอร์หรือพาดหัวหน้าแรกของคุณ: วาง USP ของคุณอย่างเด่นชัดบนหน้าแรกของคุณ ใช้พาดหัวที่กระชับและน่าสนใจซึ่งจะสื่อสารถึงสิ่งที่ทำให้คุณแตกต่างทันที ตัวอย่างเช่น “การสร้างเว็บไซต์อสังหาริมทรัพย์ที่น่าทึ่ง” หาก USP ของคุณเกี่ยวกับอสังหาริมทรัพย์
ในหน้า "เกี่ยวกับ" ของคุณ: ระบุส่วนหนึ่งของหน้า "เกี่ยวกับ" ของคุณเพื่ออธิบายรายละเอียดเกี่ยวกับ USP ของคุณ อธิบายว่าเหตุใดคุณจึงมีเอกลักษณ์ อะไรขับเคลื่อนความหลงใหลของคุณ และสิ่งนี้มีประโยชน์ต่อลูกค้าของคุณอย่างไร
ในกรณีศึกษาของคุณ: นำเสนอกรณีศึกษาที่เป็นตัวอย่าง USP ของคุณ เน้นโครงการที่คุณใช้แนวทางหรือความเชี่ยวชาญเฉพาะตัวเพื่อให้ได้ผลลัพธ์ที่โดดเด่น
2. แสดงบุคลิกภาพของคุณด้วยดีไซน์ไร้ที่ติ
ให้บุคลิกภาพของคุณโดดเด่นในเนื้อหาและการออกแบบของคุณ ความเป็นส่วนตัวเล็กๆ น้อยๆ สามารถทำให้เว็บไซต์ของคุณน่าดึงดูดยิ่งขึ้น และโลโก้ที่เป็นมืออาชีพก็เช่นกัน เว็บไซต์ของคุณทำหน้าที่เป็นพอร์ตโฟลิโอของคุณ ดังนั้นเลือกธีมที่เหมาะสมหรือที่ดียิ่งกว่านั้นคือสร้างเว็บไซต์ที่สร้างความประทับใจไม่รู้ลืมให้กับการออกแบบของคุณ
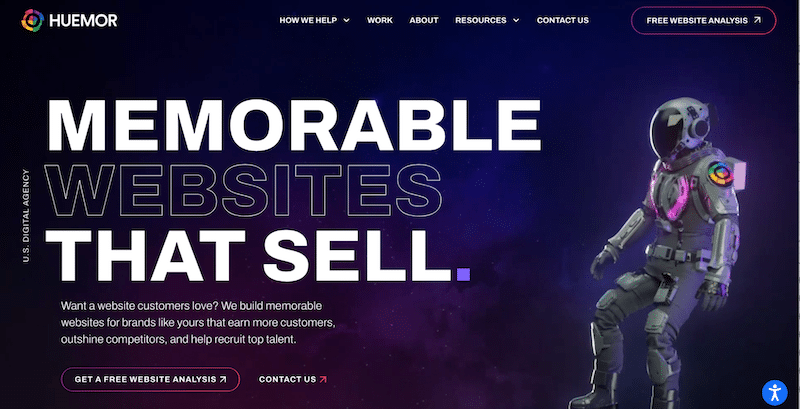
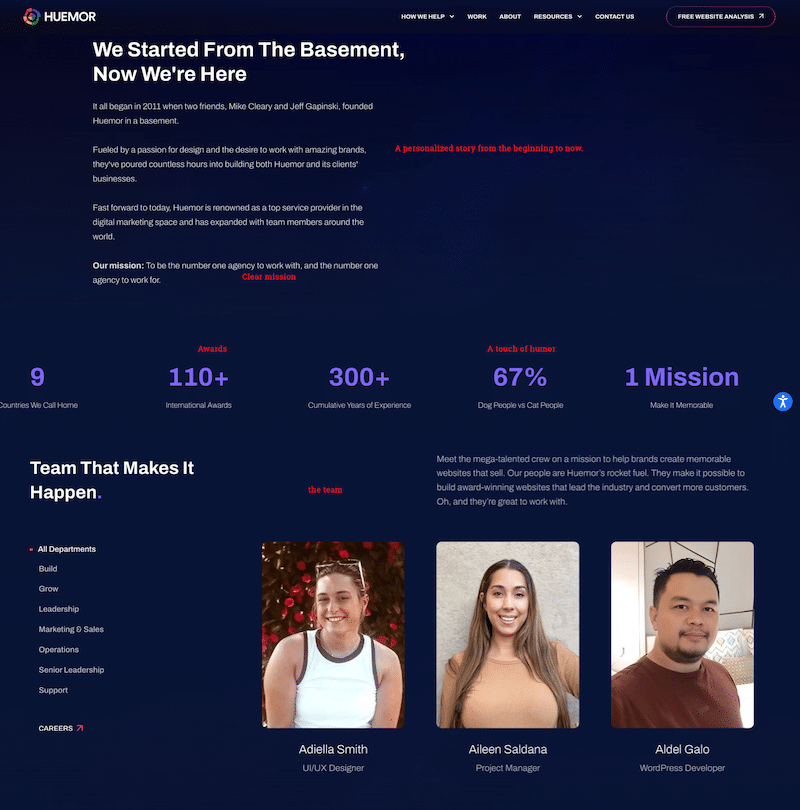
ตัวอย่างเช่น นั่นคือวิธีที่ Huemor แสดงให้เห็นว่าสิ่งเหล่านั้นน่าจดจำและมุ่งเน้นผลลัพธ์เป็นหลัก มีความชัดเจน ชัดเจน และ...น่าจดจำ อีกทั้งการใช้นักบินอวกาศเน้นย้ำผลลัพธ์และปรัชญาที่ขับเคลื่อนด้วยข้อมูล

วิธีนำเสนอบุคลิกภาพของคุณบนเว็บไซต์ผลงานของคุณ
เพื่อนำเสนอบุคลิกภาพของคุณบนเว็บไซต์ผลงานของคุณ ให้ใช้ประวัติส่วนตัว ภาษาที่เป็นมิตร และรูปถ่ายมืออาชีพ และรวมองค์ประกอบของสไตล์การออกแบบและความสนใจส่วนตัวของคุณเข้ากับความสวยงามของเว็บไซต์
ใช้รูปภาพโปรไฟล์และโลโก้คุณภาพสูงระดับมืออาชีพ
ใช้สไตล์การออกแบบของคุณเพื่อสะท้อนถึงแบรนด์ของคุณ หากเอกลักษณ์ของคุณอยู่ที่การออกแบบที่เรียบง่าย ตรวจสอบให้แน่ใจว่าการออกแบบเว็บไซต์ของคุณสะท้อนถึงความสวยงามนี้ ใช้วิดีโอ ภาพเคลื่อนไหว หรือเนื้อหาเชิงโต้ตอบเพื่อถ่ายทอดข้อความของคุณในลักษณะที่ดึงดูดสายตา
รวมไอคอนหรือองค์ประกอบภาพที่โดดเด่นซึ่งแสดงถึง USP และแบรนด์ของคุณเอง ตัวอย่างเช่น หากคุณเป็นที่รู้จักในฐานะเอเจนซี่ที่โดดเด่น ให้สร้างการออกแบบที่โดดเด่น
สร้างสรรค์เนื้อหาที่น่าสนใจซึ่งส่งเสริมแบรนด์ของคุณ เขียนบทความ บล็อกโพสต์ หรือข้อมูลเชิงลึกที่แสดงถึงความเชี่ยวชาญและความหลงใหลของคุณ
3. จัดโครงสร้างหน้าผลงานหลัก
นี่คือหน้าที่คุณแสดงรายการโครงการที่เสร็จสมบูรณ์ทั้งหมดของคุณ ควรดึงดูดสายตาและจัดระเบียบอย่างดีเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าให้มาสำรวจงานของคุณ จัดเรียงพอร์ตโฟลิโอของคุณอย่างมีเหตุผล เช่น จากโปรเจ็กต์ล่าสุดไปจนถึงโปรเจ็กต์เก่าๆ หรือจากผลงานที่โดดเด่นที่สุดของคุณสำหรับแบรนด์ที่มีชื่อเสียง นอกจากนี้ สร้างส่วนที่แตกต่างกันสำหรับงานหรือลูกค้าประเภทต่างๆ เพื่อให้มั่นใจว่าผู้เยี่ยมชมสามารถนำทางได้อย่างง่ายดายโดยใช้เลย์เอาต์ที่สอดคล้องกันสำหรับแต่ละโครงการ เช่น:
- การนำทางที่ใช้งานง่าย (รวมถึงตัวกรองและตัวเลือกการค้นหาที่ปรับแต่งเอง)
- ชื่อลูกค้า
- หมวดหมู่และบริการที่มีให้
- สรุปโดยย่อที่อธิบายบทบาทและการมีส่วนร่วมของคุณ
- ลิงค์ไปยังกรณีศึกษาเชิงลึก
- ลิงค์ไปยังโครงการถ่ายทอดสด
- รูปภาพหรือวิดีโอที่สะดุดตา
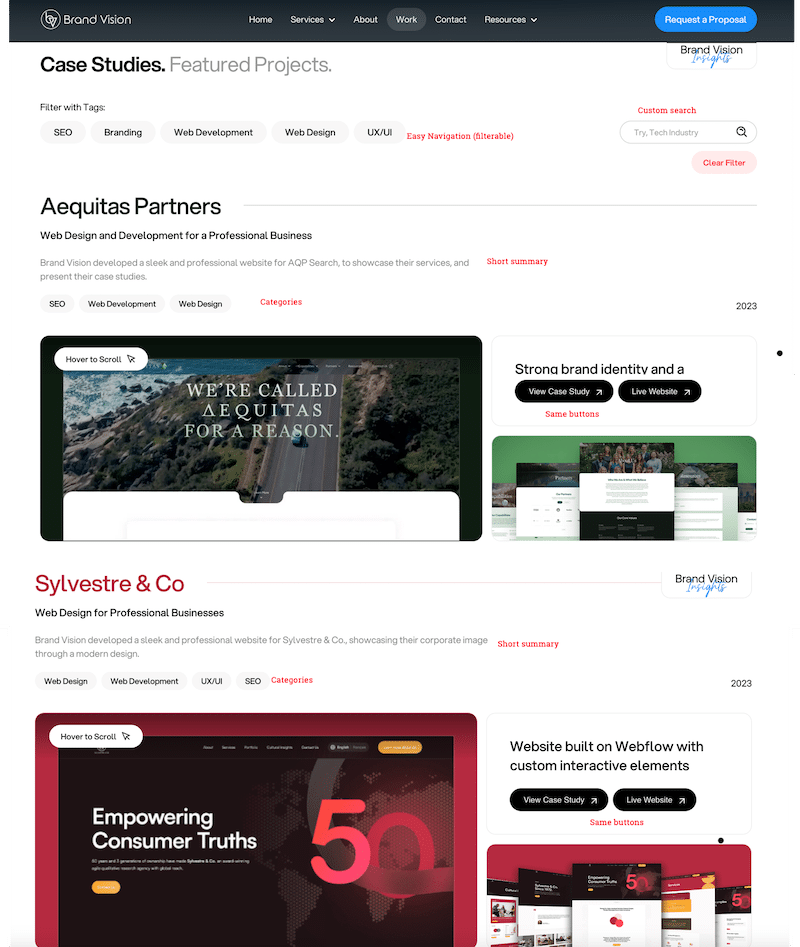
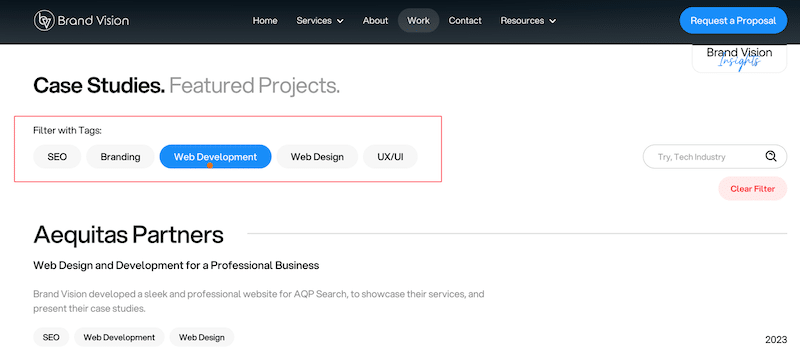
ฉันคิดว่า Brand Vision ทำงานได้ดีที่นี่:

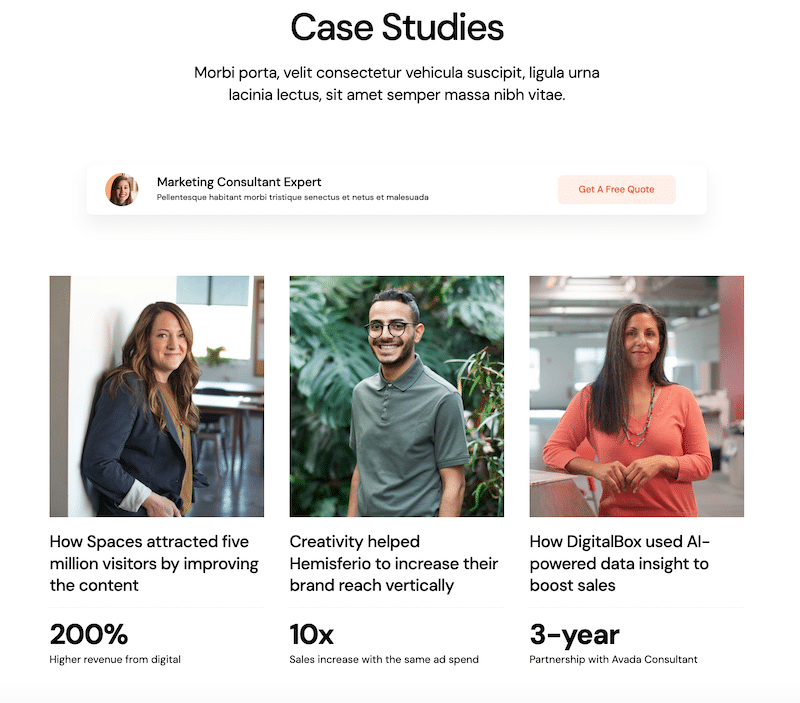
4. วางแผนโครงสร้างของคุณสำหรับกรณีศึกษาด้วยตนเอง
หลังจากคลิกปุ่ม 'ดูกรณีศึกษา' ลูกค้าจะถูกนำทางไปยังรายละเอียดของโครงการ โดยทั่วไป องค์ประกอบต่อไปนี้จะรวมอยู่ด้วยเมื่อนำเสนอโครงการเฉพาะ:
- คำอธิบายโครงการ: ให้บริบทสำหรับแต่ละโครงการ อธิบายเป้าหมาย บทบาทของคุณ และความสำเร็จที่โดดเด่น
- ผลกระทบที่คุณได้รับ: อธิบายวิธีแก้ปัญหาที่คุณพบสำหรับลูกค้ารายนี้ด้วยคำพูดง่ายๆ
- รูปภาพและวิดีโอคุณภาพสูง: รวมรูปภาพ วิดีโอ หรือสื่ออื่น ๆ เพื่อแสดงผลงานของคุณ
- ลิงก์: อย่าลืมลิงก์ไปยังโปรเจ็กต์สดที่คุณเคยทำ ข้อมูลลูกค้าหรือนายจ้าง
- วันที่: ผู้มีโอกาสเป็นลูกค้ามีความสนใจในโครงการล่าสุดมากกว่าโครงการเมื่อ 10 ปีที่แล้วในขณะที่เทคโนโลยีมีการพัฒนา อย่าลืมอัปเดตพอร์ตโฟลิโอของคุณให้ทันสมัยอยู่เสมอ
- ข้อความรับรอง: รวบรวมคำพูดหรือบทวิจารณ์จากลูกค้าที่พึงพอใจเพื่อสร้างความน่าเชื่อถือเมื่อนำเสนอโครงการ หากคุณยังไม่มีบทวิจารณ์ใดๆ โปรดขอให้ลูกค้าที่พึงพอใจเขียนคำแนะนำที่คุณสามารถแสดงบนเว็บไซต์ของคุณได้
ในฐานะแหล่งที่มาของแรงบันดาลใจ ฉันพบว่ากรณีศึกษาของ BrandVision มีความน่าสนใจเป็นพิเศษ เนื่องจากจะตรวจสอบเกณฑ์ที่จำเป็นทั้งหมด แม้ว่ากรณีศึกษาจะขยายออกไปมากขึ้นและมีภาพประกอบบนเว็บไซต์มากขึ้น แต่เราได้แบ่งออกเป็นสองส่วนเพื่อประหยัดพื้นที่
วิธีการออกแบบเทมเพลตผลงานที่โดดเด่นบน WordPress
มีสองวิธีในการออกแบบเทมเพลตพอร์ตโฟลิโอ คุณสามารถเลือกการสาธิตที่สร้างไว้ล่วงหน้าจากผู้เขียนการออกแบบที่ได้รับการยกย่องอย่าง Divi, The7 หรือ Avada หรือคุณสามารถสร้างการออกแบบที่เป็นเอกลักษณ์ของคุณเอง ซึ่งอาจมีผลกระทบที่สำคัญมากขึ้น เนื่องจากเป็นการออกแบบที่กำหนดเองและทำด้วยมือทั้งหมด
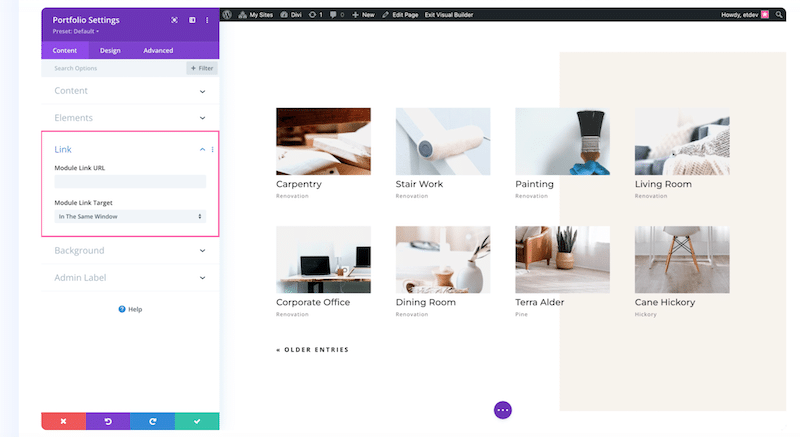
หากคุณเลือกตัวเลือกที่ 1 Divi มีโมดูล Portfolio เฉพาะที่ใช้งานง่ายมาก แถมคุณยังสามารถติดตั้งเทมเพลตได้อีกด้วย:

หากคุณเลือกตัวเลือกที่สอง คุณยังคงได้รับประโยชน์จากเครื่องมือสร้างเพจ เช่น Elementor และตัวเลือกแบบไดนามิก วิธีนี้ช่วยให้คุณสร้างเค้าโครงเทมเพลตที่คุณสามารถใช้สำหรับแต่ละโปรเจ็กต์ได้ ต่อไปนี้เป็นหลักเกณฑ์บางประการ:
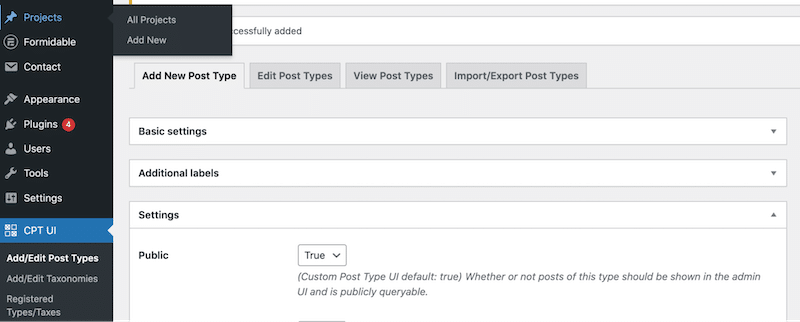
- สร้างประเภทโพสต์ที่กำหนดเองและตั้งชื่อเป็น "โครงการ" ฉันใช้ CPT UI ซึ่งฟรี:

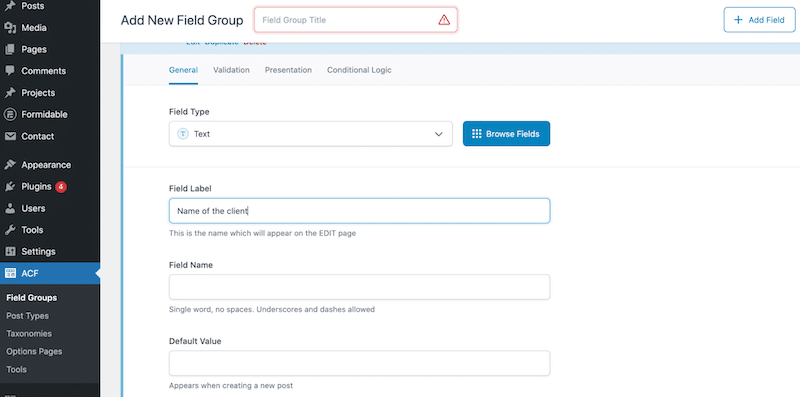
- เพิ่มฟิลด์ที่กำหนดเอง (เช่น ชื่อของลูกค้า คำอธิบายเกี่ยวกับโครงการ ปี คำรับรอง ลิงก์ไปยังเว็บไซต์) ฉันใช้ ACF ซึ่งฟรีเช่นกัน

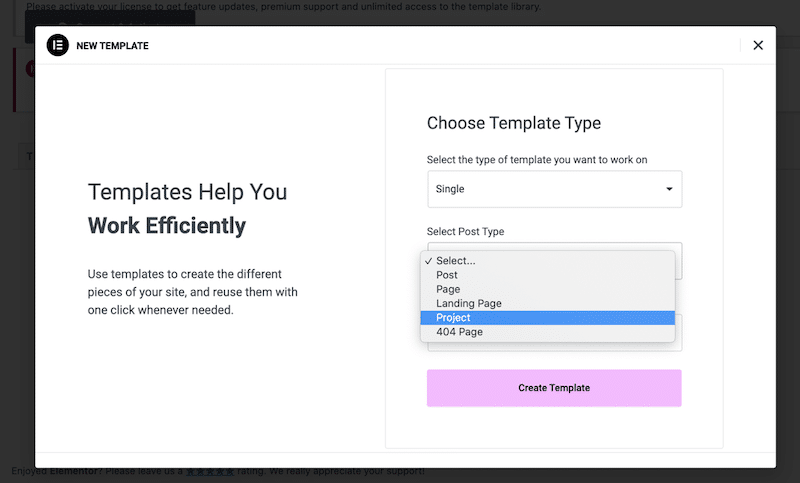
- ใช้เครื่องมือสร้างเพจที่รองรับเนื้อหาไดนามิก เช่น Elementor และเริ่มออกแบบเทมเพลตของคุณ:

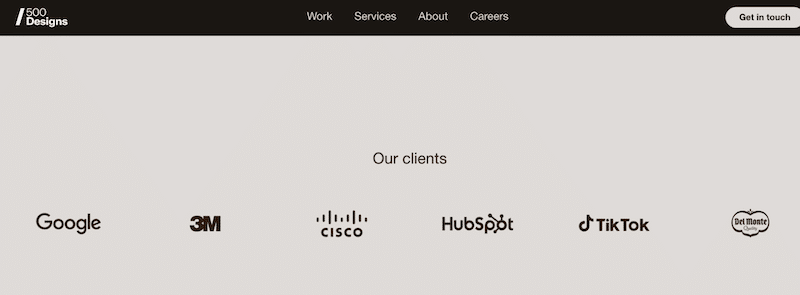
5. ใช้แท็กและหมวดหมู่เพื่อการนำทางและการใช้งานที่ราบรื่น
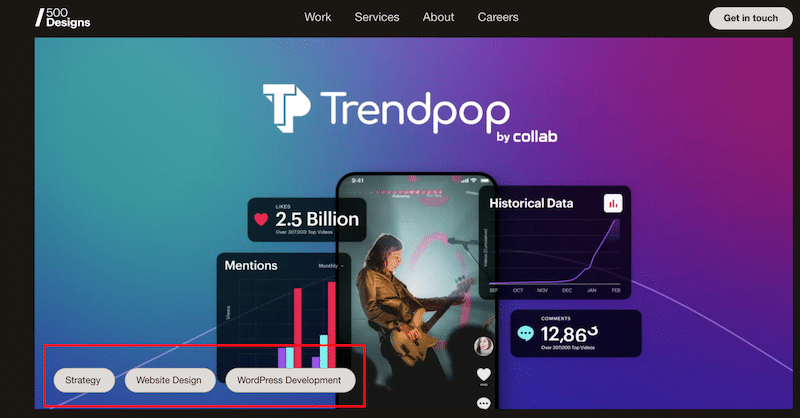
เพิ่มเมนูการนำทางเพื่อนำทางผู้เยี่ยมชมไปยังส่วนต่างๆ ของพอร์ตโฟลิโอของคุณ เพื่อให้มั่นใจว่าผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว คุณยังสามารถใช้แท็กและหมวดหมู่เพื่อจำแนกแต่ละโครงการได้อย่างถูกต้อง นั่นคือสิ่งที่ 500designs ทำ:

- ฟังก์ชั่นการค้นหาและกรอง (สำหรับพอร์ตโฟลิโอที่กว้างขวาง): หากคุณมีพอร์ตโฟลิโอขนาดใหญ่ ให้พิจารณาเพิ่มตัวเลือกการค้นหาและตัวกรองเพื่อช่วยให้ผู้เยี่ยมชมค้นหาโครงการหรือหมวดหมู่ที่เฉพาะเจาะจง Brand Vision เป็นเลิศในเรื่องนี้และสามารถจัดหมวดหมู่งานของตนได้โดยใช้แท็ก เช่น SEO การสร้างแบรนด์ การพัฒนา การออกแบบเว็บไซต์ และ UX

วิธีสร้างผลงานที่กรองได้บน WordPress
คุณสามารถสร้างพอร์ตโฟลิโอที่กรองได้บน WordPress โดยใช้ปลั๊กอินหรือโค้ดที่กำหนดเอง
คุณสามารถใช้ปลั๊กอินเช่น Portfolio – ปลั๊กอิน WordPress Portfolio – ปลั๊กอิน WordPress ผลงานนี้มีตัวกรองขั้นสูงที่ช่วยให้คุณสามารถแสดงรายการของคุณตามเกณฑ์ต่างๆ
หรือคุณสามารถเขียนโค้ดโซลูชันด้วยตนเองโดยใช้ประเภทการโพสต์ที่กำหนดเองและอนุกรมวิธาน แต่วิธีนี้ต้องใช้ความเชี่ยวชาญด้านเทคนิคมากขึ้น
6. เขียนหน้าเกี่ยวกับเพจที่มีความหมาย
สร้างหน้า "เกี่ยวกับ" ที่น่าสนใจเพื่อสร้างการเชื่อมต่อที่มีความหมายกับผู้ชมของคุณ ในประวัติของคุณ เน้นภูมิหลัง ทักษะ และประสบการณ์ที่เกี่ยวข้อง เพื่อให้ผู้เข้าชมได้รับข้อมูลเชิงลึกเกี่ยวกับการเดินทางอย่างมืออาชีพของคุณ แนะนำทีมของคุณด้วยรูปถ่ายมืออาชีพของแต่ละคน โดยเน้นองค์ประกอบของมนุษย์ที่อยู่เบื้องหลังงานของคุณ คุณยังสามารถแสดงความสำเร็จทางวิชาชีพและการรับรองของคุณเป็นตราสัญลักษณ์ของความเชี่ยวชาญได้ ปรับแต่งผลงานของคุณโดยผสมผสานเรื่องราวและคุณค่าของคุณเข้ากับการเล่าเรื่องของคุณ ช่วยให้ผู้เยี่ยมชมสอดคล้องกับภารกิจของคุณ
Huemor ทำเครื่องหมายในช่องทั้งหมดพร้อมเรื่องราวสั้น ๆ เกี่ยวกับจุดเริ่มต้นและจุดที่พวกเขาอยู่ในขณะนี้ มันยังทำให้ตัวละครสำคัญมีอารมณ์ขันอีกด้วย สุดท้ายก็เห็นทีมงานพร้อมรูปถ่ายสบายๆ

7. ทำให้ข้อมูลการติดต่อของคุณโดดเด่น
ตรวจสอบให้แน่ใจว่าเข้าถึงได้ง่ายโดยนำเสนอข้อมูลติดต่อที่ชัดเจน ทำให้ผู้เยี่ยมชมสามารถติดต่อและเชื่อมต่อกับคุณได้อย่างง่ายดาย เสนอหลายวิธีให้ผู้เยี่ยมชมสามารถติดต่อคุณได้ เช่น แบบฟอร์มติดต่อ ที่อยู่อีเมล และลิงก์ไปยังโปรไฟล์โซเชียลมีเดียระดับมืออาชีพของคุณ
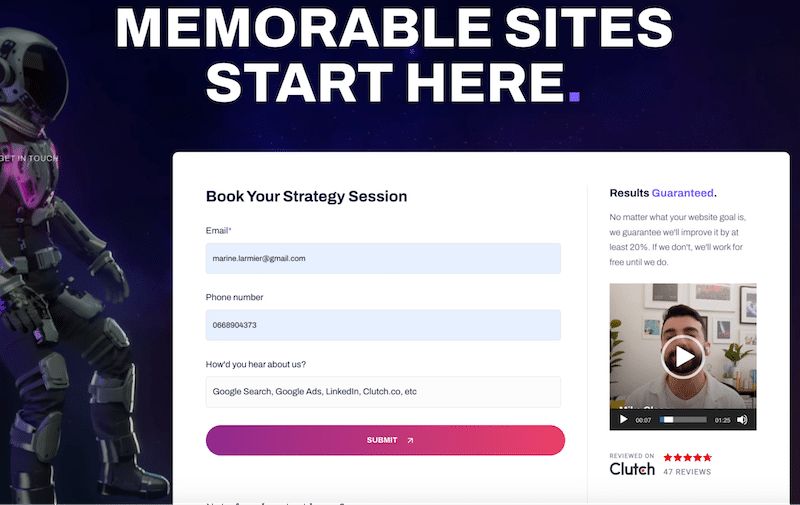
ในหน้าติดต่อ Huemor ขอให้คุณดำเนินการ ไม่ใช่หน้าติดต่อแบบเดิมๆ คุณจอง “เซสชั่นเชิงกลยุทธ์” และ CEO (วิดีโอด้านล่าง) จะบอกคุณว่าทีมงานสามารถปรับปรุงเว็บไซต์ของคุณได้ 20%

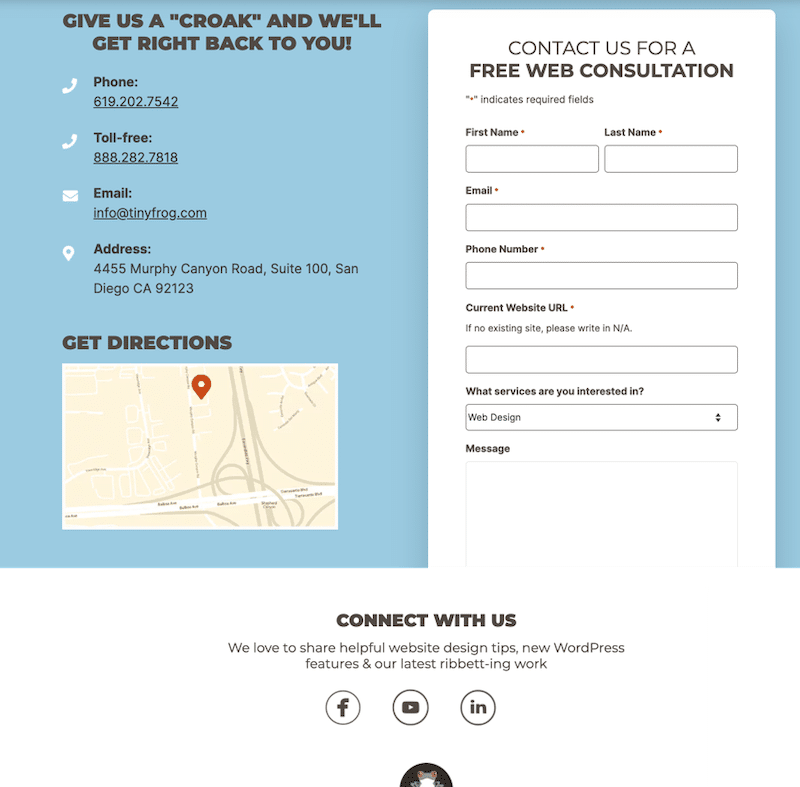
หน่วยงาน Tiny Frog ยังใช้แนวทางแบบดั้งเดิมในการให้ข้อมูลที่จำเป็นทั้งหมด:

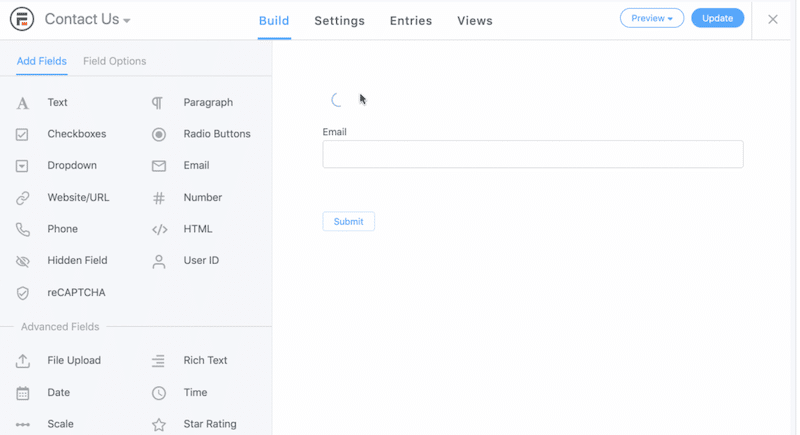
วิธีสร้างแบบฟอร์มติดต่อขั้นสูง (สำหรับใบเสนอราคา)
WPForms: WPForms เป็นปลั๊กอินตัวสร้างฟอร์มที่ใช้งานง่ายและมีฟีเจอร์มากมายสำหรับ WordPress ด้วยอินเทอร์เฟซแบบลากและวาง คุณสามารถสร้างแบบฟอร์มขอใบเสนอราคาได้อย่างง่ายดาย และมีเทมเพลตที่หลากหลายและคุณสมบัติขั้นสูงสำหรับการปรับแต่ง WPForms มีทั้งเวอร์ชันฟรีและพรีเมียม
แบบฟอร์มที่น่าเกรงขาม: แบบฟอร์มที่น่าเกรงขามเป็นปลั๊กอินตัวสร้างแบบฟอร์มที่ทรงพลังอีกตัวสำหรับ WordPress ช่วยให้คุณสร้างแบบฟอร์มที่ซับซ้อน รวมถึงแบบฟอร์มขอใบเสนอราคาได้อย่างง่ายดาย มันนำเสนอฟีเจอร์ขั้นสูง เช่น ตรรกะแบบมีเงื่อนไข การอัพโหลดไฟล์ และการบูรณาการกับเกตเวย์การชำระเงิน แม้ว่าจะมีเวอร์ชันฟรี แต่ฟังก์ชันขั้นสูงเพิ่มเติมก็มีให้ใช้งานในเวอร์ชันพรีเมียม


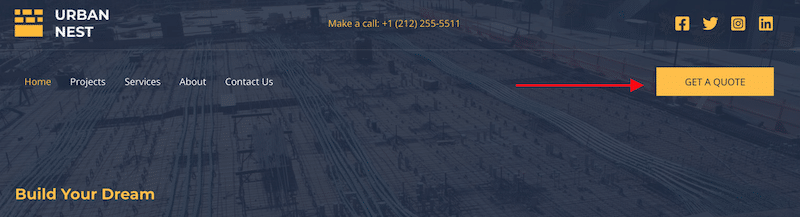
8. เพิ่มคำกระตุ้นการตัดสินใจ (CTA)
กระตุ้นให้ผู้เยี่ยมชมดำเนินการ เช่น ติดต่อกับคุณเพื่อสอบถามข้อมูลและขอใบเสนอราคา ตัวเลือกที่แนะนำคือการมีปุ่ม CTA ที่โดดเด่น “รับใบเสนอราคา” ในแถบนำทางที่โดดเด่นจากองค์ประกอบทั่วไป

วิธีเพิ่มปุ่มกระตุ้นการตัดสินใจในการนำทางของคุณ
เพิ่ม CSS ด้วยคลาสในส่วนเมนูการนำทางของคุณ เช่น “ปุ่ม CTA” จากนั้นเพิ่ม CSS ของคุณเองในตัวแก้ไข
ใช้ธีมที่มาพร้อมกับตัวเลือกการนำทางแบบกำหนดเอง รวมถึง CTA
ใช้เครื่องมือสร้างเว็บไซต์เช่น Elementor ที่ให้คุณออกแบบส่วนหัวและเพิ่มปุ่มที่กำหนดเองในแถบนำทาง
9. ยกระดับผลงานการออกแบบเว็บของคุณด้วยเนื้อหาและรูปภาพคุณภาพสูง
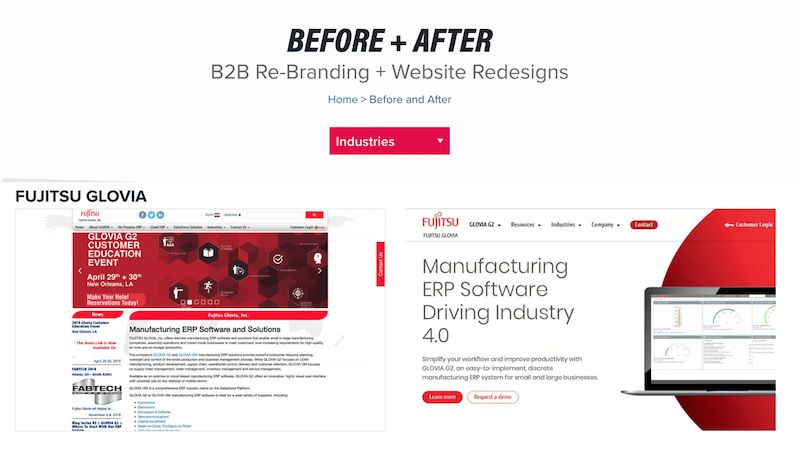
แสดงผลงานที่ดีที่สุดของคุณด้วยภาพที่มีความละเอียดสูง และใช้การเปรียบเทียบก่อนและหลังเพื่อแสดงการปรับปรุงการออกแบบ การใช้รูปภาพที่ชัดเจนและมีคุณภาพสูงเพื่อแสดงผลงานการออกแบบเว็บไซต์ของคุณถือเป็นสิ่งสำคัญ รูปภาพที่ชัดเจนไม่เพียงแต่ดึงดูดผู้ชมของคุณเท่านั้น แต่ยังให้มุมมองโดยละเอียดเกี่ยวกับงานของคุณอีกด้วย พวกเขาให้ความเข้าใจที่ดีขึ้นเกี่ยวกับความสวยงามในการออกแบบของคุณและความใส่ใจในรายละเอียด สร้างความประทับใจอย่างมากต่อผู้มีโอกาสเป็นลูกค้า ด้วยภาพที่ชัดเจน คุณสามารถสื่อสารทักษะและความคิดสร้างสรรค์ของคุณได้อย่างมีประสิทธิภาพ สร้างความไว้วางใจและการมีส่วนร่วมกับผู้เยี่ยมชมพอร์ตโฟลิโอของคุณ
Bop Design มีส่วนก่อน+หลังที่ยอดเยี่ยมซึ่งแสดงการปรับปรุงที่พวกเขานำเสนอให้กับลูกค้า

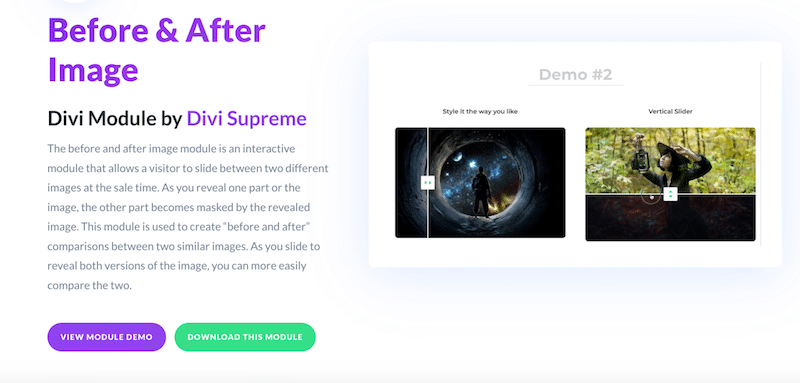
วิธีทำ Before/After ด้วย WordPress
ใช้โปรแกรมแก้ไข WordPress และเพิ่มรูปภาพสองรูปเคียงข้างกัน
ใช้ปลั๊กอินเช่น ภาพก่อนและหลังโดย Divi Supreme ที่ให้ผู้เยี่ยมชมของคุณเลื่อนระหว่างสองภาพในเวลาเดียวกัน (เคล็ดลับ: อย่าใช้สิ่งนี้บนมือถือหรือแท็บเล็ต)

10. อธิบายงานของคุณโดยละเอียด (กรณีศึกษาโดยละเอียด)
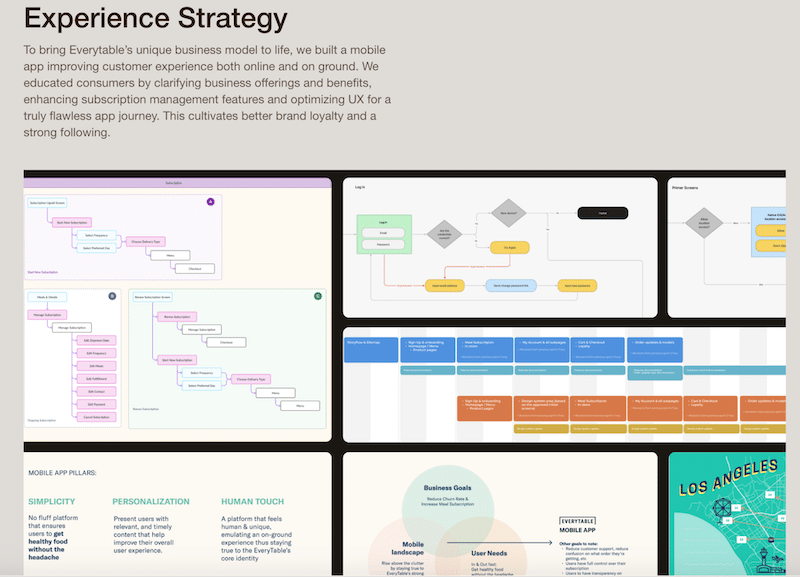
สำหรับแต่ละโปรเจ็กต์จะมีกรณีศึกษาที่อธิบายกระบวนการออกแบบของคุณ ความท้าทายที่คุณเผชิญ และวิธีที่คุณเอาชนะมัน สิ่งนี้ช่วยให้ผู้มีโอกาสเป็นลูกค้าเข้าใจแนวทางของคุณ อาจเป็นการสัมภาษณ์ลูกค้าของคุณโดยเน้นย้ำถึงผลประโยชน์ที่พวกเขาได้รับหลังจากร่วมงานกับคุณ
ฉันชอบแอปที่เอเจนซี่ 500design ทำกับ “Everytable” เป็นพิเศษ ในกรณีศึกษา พวกเขาอธิบายกลยุทธ์ที่ยึดผู้ใช้เป็นศูนย์กลางที่พวกเขาปฏิบัติตาม:

วิธีสร้างหน้ากรณีศึกษา
เลือกธีมที่นำเสนอเทมเพลตกรณีศึกษาพร้อมบุคคลสำคัญ เช่น Avada:

11. การอัปเดตเป็นประจำ
อัปเดตพอร์ตโฟลิโอของคุณให้ทันสมัยอยู่เสมอโดยเพิ่มโครงการ บทความ หรืออัปเดตเกี่ยวกับทักษะและบริการของคุณเป็นประจำ ลูกค้าอาจสงสัยหากไม่พบงานล่าสุด
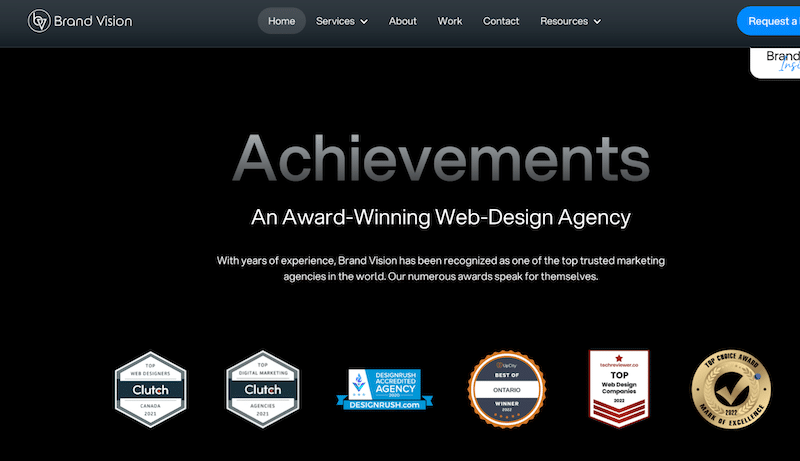
12. หลักฐานทางสังคม รางวัล และลูกค้า
หากคุณได้รับรางวัลหรือการยอมรับในอุตสาหกรรม ให้แสดงสิ่งเหล่านี้ให้เด่นชัด หลักฐานทางสังคมสามารถเป็นผู้โน้มน้าวใจที่ทรงพลังได้

หากคุณโชคดีที่มี Google หรือ TikTok เป็นลูกค้า หรือแบรนด์ที่มีชื่อเสียงคล้ายกัน เราขอแนะนำให้นำเสนอโลโก้ของพวกเขาบนเว็บไซต์ของคุณผ่านโลโก้แบบหมุน:

13. ตรวจสอบให้แน่ใจว่าโครงการและพอร์ตโฟลิโอของคุณตอบสนอง
ตรวจสอบให้แน่ใจว่าพอร์ตโฟลิโอของคุณดึงดูดสายตาและใช้งานได้บนอุปกรณ์หลากหลายประเภท เช่น สมาร์ทโฟนและแท็บเล็ต ในโลกดิจิทัลในปัจจุบัน การตอบสนองเป็นสิ่งสำคัญ และการไม่มีการออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่อาจส่งผลให้ผู้มีโอกาสเป็นลูกค้าสูญเสียไป
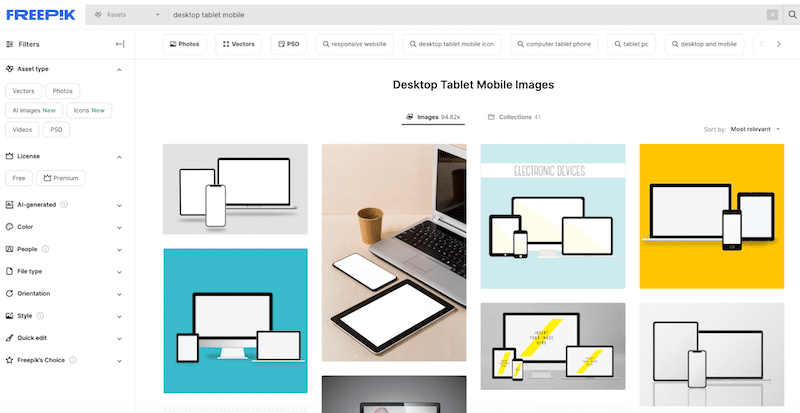
วิธีแสดงโครงการของคุณโดยใช้การจำลองสำหรับหน้าจอต่างๆ
ตัวอย่างเช่น คุณสามารถไปที่ Freepik และค้นหา “เดสก์ท็อปมือถือแท็บเล็ต” คุณจะพบแบบจำลองฟรีมากมายที่คุณสามารถดาวน์โหลดและแทนที่หน้าจอเปล่าด้วยโปรเจ็กต์ของคุณบนอุปกรณ์แต่ละเครื่อง”

14. วิเคราะห์และปรับปรุงประสิทธิภาพเว็บไซต์
สร้างความประทับใจแก่ผู้เยี่ยมชมด้วยเว็บไซต์ที่ดูดีและรวดเร็ว นักออกแบบเว็บไซต์จำนวนมากต้องการสร้างความประทับใจ แต่พวกเขามองข้ามประสิทธิภาพเว็บไซต์ของตน ใช้เครื่องมือวิเคราะห์เพื่อติดตามดูว่าผู้เยี่ยมชมโต้ตอบกับไซต์ของคุณอย่างไร และทำการปรับเปลี่ยนตามข้อมูล ยิ่งไปกว่านั้น ให้ทำการตรวจสอบ PageSpeed Insights เป็นประจำ เพื่อให้คุณสามารถตรวจสอบประสิทธิภาพการทำงานของคุณในช่วงหลายเดือนมาได้ และปรับปรุงหากจำเป็น
วิธีทดสอบและปรับปรุงประสิทธิภาพเว็บไซต์ผลงานของคุณ
เริ่มต้นด้วยการประเมินรายงาน PageSpeed Insights ของคุณเพื่อระบุและแก้ไขปัญหาที่ไฮไลต์
ใช้การปรับปรุงประสิทธิภาพโดยใช้ปลั๊กอิน WordPress เช่น WP Rocket ซึ่งเปิดใช้งานการแคช การเพิ่มประสิทธิภาพโค้ด และการแนะนำการโหลดแบบ Lazy Loading สำหรับรูปภาพ
เพิ่มประสิทธิภาพเว็บไซต์ของคุณเพิ่มเติมโดยใช้ Imagify สำหรับการบีบอัดรูปภาพและการแปลง WebP ช่วยให้มั่นใจได้ถึงเวลาในการโหลดที่เร็วขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
เมื่อคุณได้รับข้อมูลเชิงลึกอันมีค่าเกี่ยวกับการสร้างพอร์ตโฟลิโอการออกแบบเว็บไซต์ที่โดดเด่นแล้ว ขั้นตอนต่อไปคือการรับประกันว่าเว็บไซต์ของคุณจะทำงานด้วยความเร็วที่เหมาะสมที่สุด การบรรลุประสิทธิภาพระดับสูงสุดนั้นเกี่ยวข้องกับหลักปฏิบัติที่สำคัญ เช่น การเพิ่มประสิทธิภาพรูปภาพ ซึ่งรวมถึงการบีบอัดและการแปลง WebP ในหัวข้อที่กำลังจะมาถึง เราจะแนะนำให้คุณรู้จักกับ Imagify ซึ่งเป็นเครื่องมืออันทรงพลังที่ช่วยลดความยุ่งยากและปรับปรุงการปรับแต่งรูปภาพสำหรับพอร์ตโฟลิโอของคุณ
วิธีทำให้รูปภาพของคุณสว่างขึ้นด้วย Imagify
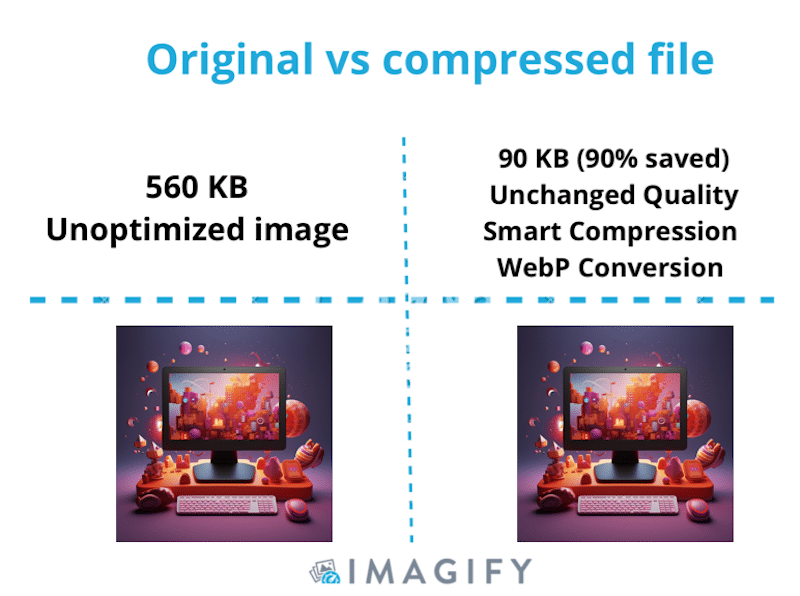
Imagify เป็นหนึ่งในปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดที่ออกแบบมาเพื่อปรับปรุงรูปภาพของคุณโดยการลดน้ำหนักผ่าน การบีบอัดและการแปลง WebP Imagify มีอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้มากและดูแลการยกของหนักให้กับคุณ รวมถึงการบีบอัดข้อมูลจำนวนมาก
มาพร้อมกับโหมดอัจฉริยะที่ลดขนาดไฟล์อย่างชาญฉลาดโดยยังคงคุณภาพไว้ รู้สึกอิสระที่จะเห็นด้วยตัวคุณเอง; คุณภาพยังคงไม่เปลี่ยนแปลง

| คำแนะนำด้านประสิทธิภาพ: Imagify มักใช้เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์พอร์ตโฟลิโอโดยการแสดงภาพที่ปรับให้เหมาะสมแก่ผู้เยี่ยมชมของคุณ |
ต่อไปนี้คือวิธีใช้ Imagify เพื่อทำให้ภาพพอร์ตโฟลิโอของคุณจางลงและเพิ่มประสิทธิภาพ:
- ดาวน์โหลดและเปิดใช้งานปลั๊กอิน Imagify ฟรี
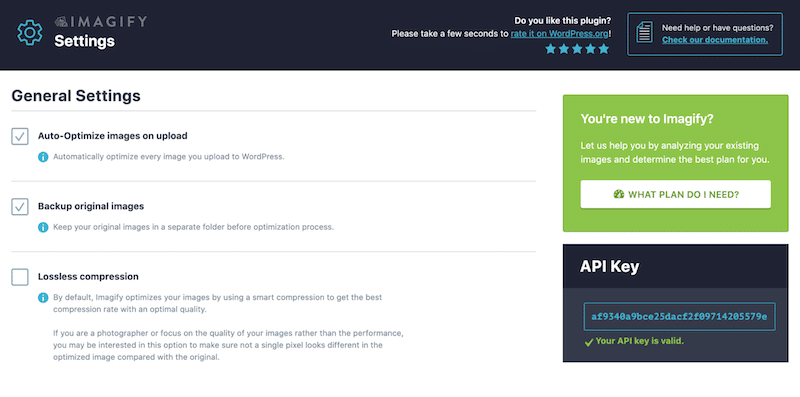
- สร้างบัญชีเพื่อรับคีย์ API ของคุณและเพิ่มคีย์ API ของคุณในตัวช่วยสร้างการติดตั้ง
- ไปที่ การตั้งค่า > สร้างภาพ ที่นี่ คุณสามารถตัดสินใจได้ว่าต้องการเพิ่มประสิทธิภาพรูปภาพในการอัปโหลดหรือไม่ ต้องการสำรองรูปภาพต้นฉบับ และต้องการเปลี่ยนจาก Smart Compression เป็น Lossless หรือไม่

| การบีบอัดอัจฉริยะกับ Lossless: ควรเลือกโหมดใด – ด้วยการบีบอัดอัจฉริยะ (สูญเสีย) คุณจะได้รับอัตราการบีบอัดที่ดีที่สุดพร้อมด้วยคุณภาพที่เหมาะสมที่สุด ( แนะนำเนื่องจากการเปลี่ยนแปลงในคุณภาพไม่สามารถมองเห็นได้ด้วยตาเปล่า ) – เมื่อไม่มีการสูญเสีย อัตราการบีบอัดจะลดลง แต่คุณภาพยังคงเหมือนเดิม อ่านเพิ่มเติมเกี่ยวกับ lossy (Smart) และ lossless ในคำแนะนำเฉพาะของเรา |
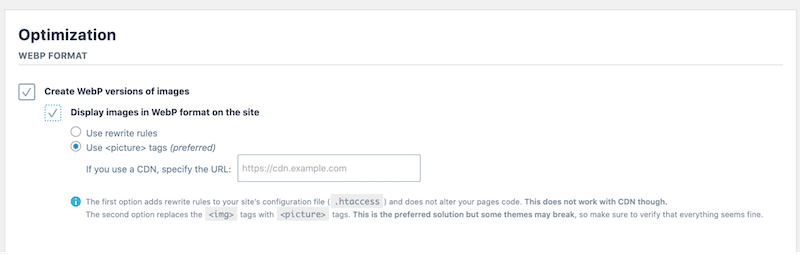
- เลื่อนลงไปที่แท็บ รูปแบบ WebP การเพิ่มประสิทธิภาพ หากต้องการลดขนาดรูปภาพ จำเป็นต้องแปลงไฟล์ JPG เป็น WebP ดังนั้น ให้เลือกทั้งสองช่อง: สร้างรูปภาพในเวอร์ชัน WebP และ แสดงรูปภาพในรูปแบบ WebP บนไซต์

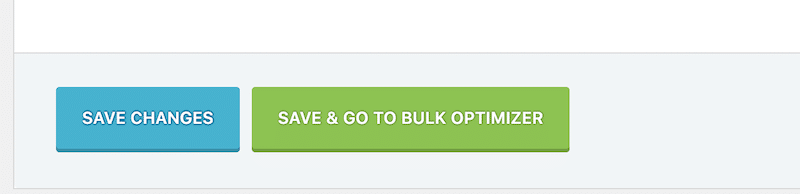
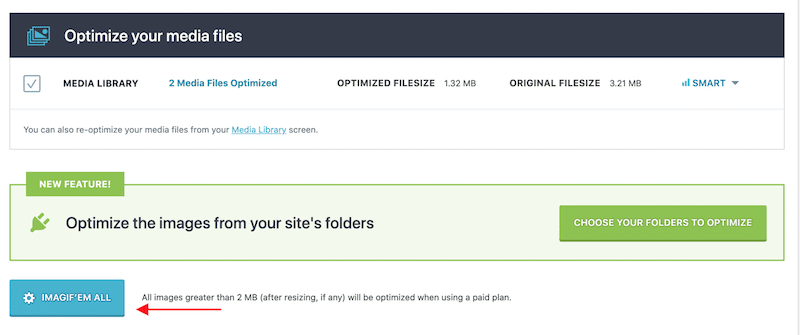
- คลิกที่ปุ่ม " บันทึกและไปที่เครื่องมือเพิ่มประสิทธิภาพเป็นกลุ่ม" เพื่อปรับภาพของคุณให้เหมาะสมเป็นกลุ่ม หากคุณมีรูปภาพจำนวนมากที่ต้องปรับให้เหมาะสม คุณสามารถใช้คุณสมบัตินี้เพื่อลดขนาดไฟล์ของรูปภาพที่มีอยู่ทั้งหมดพร้อมกันได้

- และขั้นตอนสุดท้าย กด ปุ่ม “ Imagif'em all ” คุณยังสามารถไปที่ไลบรารี WordPress และปรับแต่งรูปภาพของคุณทีละภาพได้

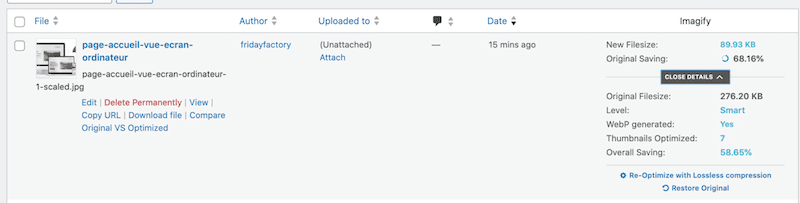
- แค่นั้นแหละ. Imagify แปลงไฟล์ของเราเป็น WebP และประหยัดได้เกือบ 70% ของขนาดไฟล์ทั้งหมด มันเพิ่มจากประมาณ 280KB เป็น 90 KB

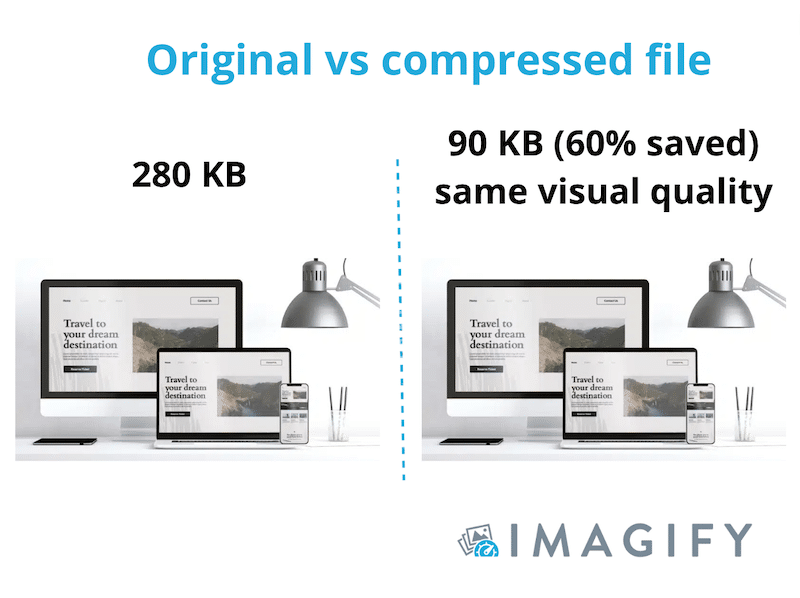
- เรามาดำเนินการตรวจสอบการควบคุมคุณภาพเพื่อให้แน่ใจว่าการบีบอัดจะรักษาคุณภาพของภาพเอาไว้ ทุกอย่างดูเหมือนจะเป็นระเบียบ ภาพที่บีบอัดทางด้านขวายังคงรักษารูปลักษณ์ที่ยอดเยี่ยมไว้:

ราคา : ด้วย Imagify คุณสามารถบีบอัดข้อมูลได้ฟรีสูงสุด 20 MB ในแต่ละเดือน หากคุณต้องการมากกว่านี้ คุณสามารถเลือกแผนชำระเงินที่คุ้มค่าได้สองแผน: $9.99 ต่อเดือนสำหรับข้อมูลไม่จำกัด หรือ $4.99 ต่อเดือนสำหรับ 500 MB
ห่อ
โปรดจำไว้ว่าเว็บไซต์พอร์ตโฟลิโอของคุณควรสะท้อนถึงแบรนด์และสไตล์ของคุณ รักษาความสะอาด จัดระเบียบ และใช้งานง่าย อัปเดตพอร์ตโฟลิโอของคุณเป็นประจำเพื่อแสดงผลงานและความสำเร็จล่าสุดของคุณ ขอคำติชมจากเพื่อนร่วมงาน พี่เลี้ยง หรือเพื่อนฝูง เพื่อให้แน่ใจว่าพอร์ตโฟลิโอของคุณน่าดึงดูดและมีประสิทธิภาพ
หากคุณมีโปรเจ็กต์ต่างๆ มากมายที่จะแสดงด้วยรูปภาพคุณภาพสูง เราขอแนะนำให้คุณใช้การบีบอัดรูปภาพ เมื่อดำเนินการอย่างถูกต้อง การบีบอัดภาพจะเพิ่มความเร็วในการโหลดและยกระดับประสบการณ์ผู้ใช้โดยรวม เราเห็นมันด้วย Imagify! สนใจในการบีบอัดภาพของคุณหรือไม่? คุณสามารถลองใช้ Imagify ได้ฟรี
