Comment créer un site Web de portfolio de conception Web et le faire ressortir
Publié: 2023-11-07Êtes-vous un concepteur de sites Web désireux de créer un site Web de portfolio remarquable ? Votre souci d’excellence est bien placé, car votre portfolio fonctionne comme votre CV numérique et la première impression que les clients potentiels se font de vous. Votre portfolio doit non seulement démontrer vos compétences, mais également refléter votre marque et votre style. Un site Web de portfolio bien conçu, doté d'une excellente convivialité et de temps de chargement rapides, peut être un outil puissant pour attirer des clients et des opportunités d'emploi.
Dans ce guide, nous explorerons les 14 étapes clés pour créer un site Web de portfolio de conception Web qui non seulement met en valeur votre expertise, mais captive également votre public, vous distinguant ainsi dans le monde concurrentiel de la conception Web.
14 conseils pour créer un portfolio de conception Web qui se démarque
Votre site Web de portfolio doit refléter votre marque et votre style. Gardez-le propre, organisé et facile à naviguer. Voici ce qui fait un bon site Web de portfolio :
1. Mettez en valeur votre USP
Créer un portfolio qui se démarque vraiment est une tâche à multiples facettes, et l'un des facteurs clés qui peuvent vous distinguer des autres concepteurs de sites Web est l'identification et la mise en valeur de votre proposition de vente unique (USP). Votre USP est essentiellement ce qui vous différencie, ce dans quoi vous excellez et ce que vous proposez que d’autres ne peuvent pas offrir.

Comment mettre en valeur votre argument de vente unique sur votre site Portfolio
Sur la bannière ou le titre de votre page d'accueil : Placez votre USP bien en évidence sur votre page d'accueil. Utilisez un titre concis et convaincant qui communique immédiatement ce qui vous distingue. Par exemple, « Créer de superbes sites Web immobiliers » si votre USP concerne l'immobilier.
Dans votre page « À propos » : consacrez une section de votre page « À propos » à l'élaboration de votre USP. Expliquez pourquoi vous êtes unique, ce qui motive votre passion et comment elle profite à vos clients.
Dans vos études de cas : présentez des études de cas qui illustrent votre USP. Mettez en valeur les projets dans lesquels vous avez appliqué votre approche ou votre expertise unique pour obtenir des résultats exceptionnels.
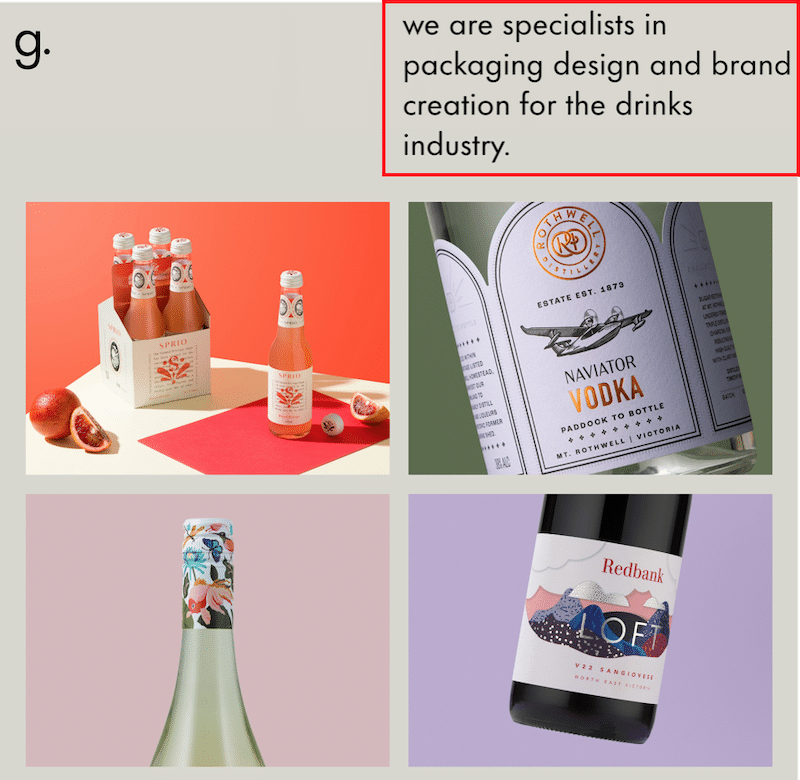
2. Montrez votre personnalité avec un design impeccable
Laissez votre personnalité transparaître dans votre contenu et votre conception. Une petite touche personnelle peut rendre votre site Web plus attrayant, tout comme un logo professionnel. Votre site Web fonctionne comme votre portfolio, alors choisissez le bon thème ou, mieux encore, créez un site Web qui laisse une impression durable grâce à votre conception.
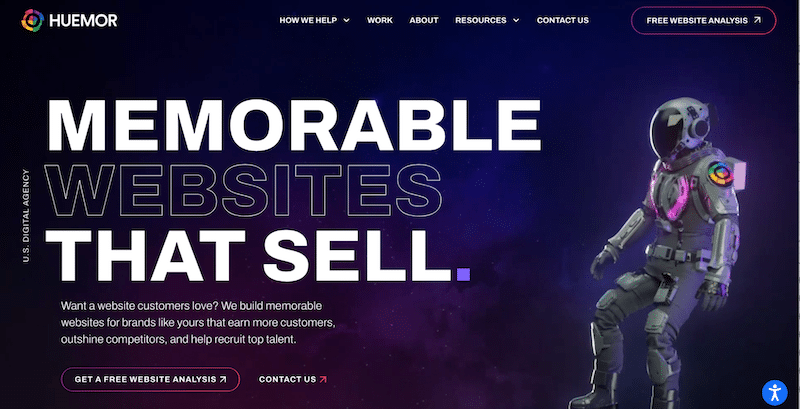
À titre d'exemple, c'est ainsi que Huemor montre qu'il est mémorable et axé sur les résultats. C'est audacieux, clair et… mémorable, et le recours à un astronaute met l'accent sur les résultats et la philosophie basée sur les données.

Comment représenter votre personnalité sur votre site portfolio
Pour représenter votre personnalité sur votre site portfolio, utilisez une biographie personnelle, un langage convivial et une photographie professionnelle, et intégrez des éléments de votre style de conception et de vos intérêts personnels dans l'esthétique du site.
Utilisez des photos de profil et des logos professionnels de haute qualité.
Utilisez votre style de conception pour refléter votre image de marque. Si votre particularité réside dans un design minimaliste, assurez-vous que le design de votre site reflète cette esthétique. Utilisez des vidéos, des animations ou du contenu interactif pour transmettre votre message de manière visuellement attrayante.
Incorporez des icônes ou des éléments visuels distinctifs qui représentent votre USP et votre propre marque. Par exemple, si vous êtes connu pour être une agence audacieuse, créez un design audacieux.
Créez un contenu convaincant qui renforce votre image de marque. Rédigez des articles, des articles de blog ou des informations qui mettent en valeur votre expertise et votre passion.
3. Structurez la page principale du portefeuille
C'est la page où vous présentez une liste de tous vos projets terminés. Il doit être visuellement attrayant et bien organisé pour inciter les clients potentiels à explorer votre travail. Organisez votre portfolio de manière logique, par exemple, des projets les plus récents aux plus anciens ou à partir de vos œuvres les plus marquantes pour des marques connues. De plus, créez des sections distinctes pour différents types de travaux ou de clients, garantissant que les visiteurs peuvent naviguer sans effort en utilisant une mise en page cohérente pour chaque projet, telle que :
- Navigation conviviale (y compris des filtres et des options de recherche personnalisées)
- Nom du client
- Catégories et services fournis
- Résumé concis expliquant votre rôle et vos contributions
- Liens vers des études de cas approfondies
- Liens vers le projet en direct
- Images ou vidéos accrocheuses
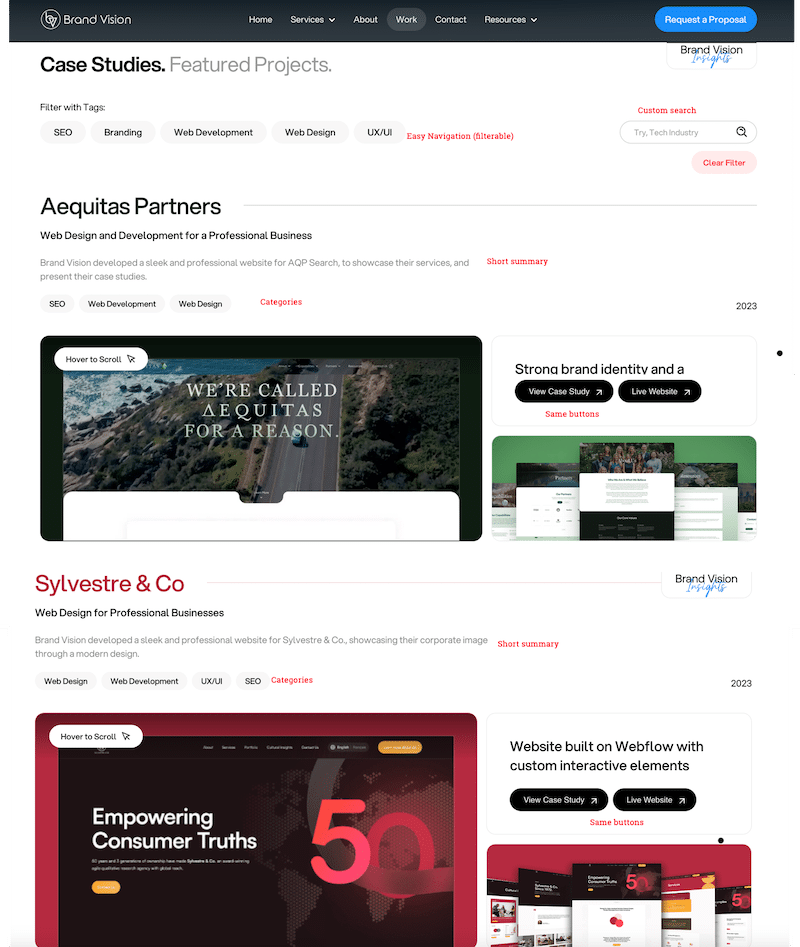
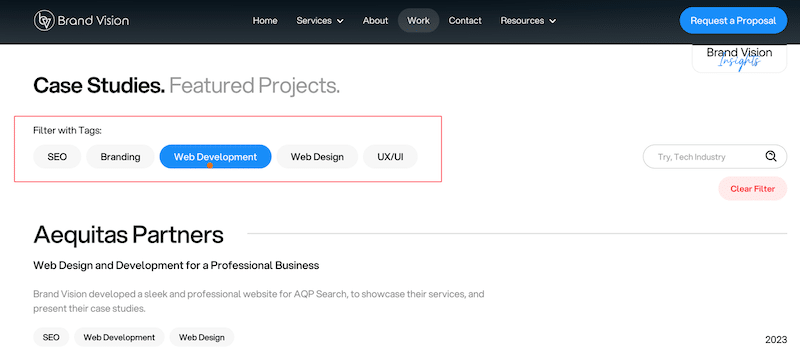
Je pense que Brand Vision fait un excellent travail ici :

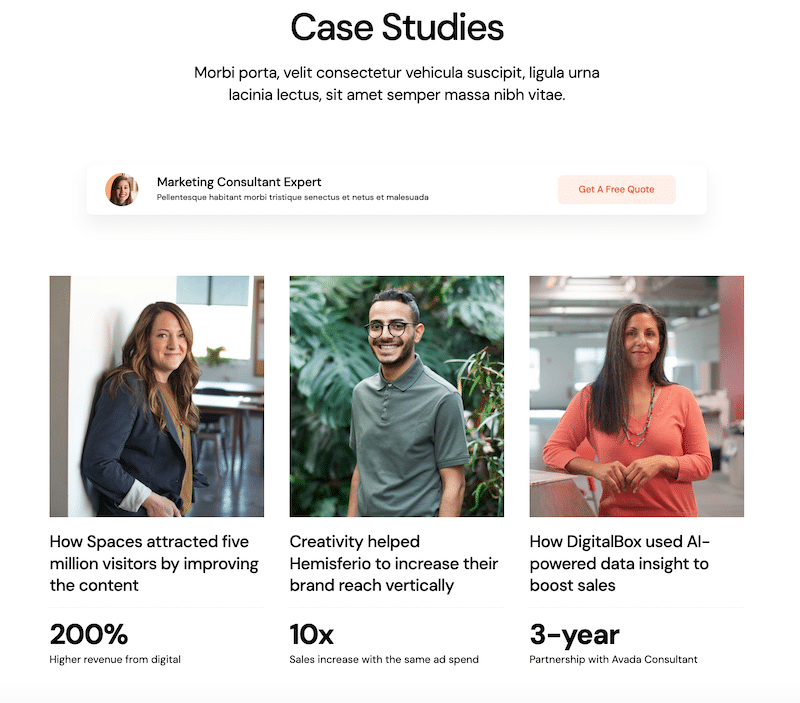
4. Planifiez votre structure pour l'étude de cas elle-même
Après avoir cliqué sur le bouton « Afficher l'étude de cas », les clients seront dirigés vers les détails du projet. Généralement, les éléments suivants sont inclus lors de la présentation d'un projet spécifique :
- Descriptions de projets : fournissez le contexte de chaque projet, en expliquant les objectifs, votre rôle et toute réalisation notable.
- L'impact que vous avez eu : Décrivez, avec des mots simples, les solutions que vous avez trouvées pour ce client.
- Images et vidéos de haute qualité : incluez des images, des vidéos ou d’autres médias pour illustrer votre travail.
- Liens : N'oubliez pas les liens vers les projets en direct sur lesquels vous avez travaillé. Informations sur le client ou l'employeur
- Date : Les clients potentiels sont plus intéressés par les projets récents que par ceux d’il y a 10 ans à mesure que la technologie évolue. Assurez-vous de garder votre portefeuille à jour.
- Témoignages : rassemblez les devis ou les avis d'un client satisfait pour renforcer la crédibilité lors de la présentation du projet. Si vous n'avez pas encore d'avis, demandez aux clients satisfaits de rédiger des recommandations que vous pourrez afficher sur votre site.
En tant que source d'inspiration, je trouve l'étude de cas BrandVision particulièrement intéressante, car elle vérifie tous les critères essentiels. Bien que l'étude de cas soit plus étendue et présente davantage de visuels sur leur site Web, nous l'avons divisée en deux parties pour gagner de la place.
Comment concevoir un modèle de portfolio qui se démarque sur WordPress
Il existe deux approches pour concevoir un modèle de portfolio. Vous pouvez soit opter pour une démo prédéfinie d'un auteur de design réputé comme Divi, The7 ou Avada, soit créer votre design unique, qui peut avoir un impact plus significatif car il est entièrement personnalisé et fabriqué à la main.
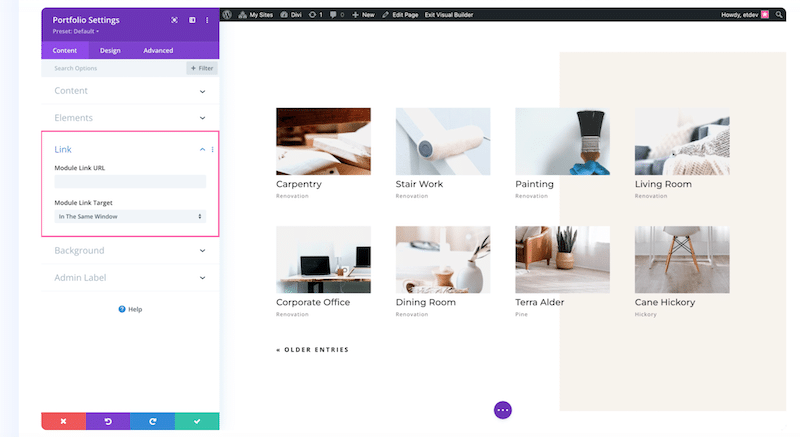
Si vous optez pour l’option 1, Divi dispose d’un module Portfolio dédié très simple à utiliser, et vous pouvez également installer un modèle :

Si vous choisissez la deuxième option, vous pouvez toujours bénéficier des constructeurs de pages comme Elementor et ses options dynamiques. Cela vous permet de créer un modèle de mise en page que vous pouvez utiliser pour chaque projet. Voici quelques lignes directrices :
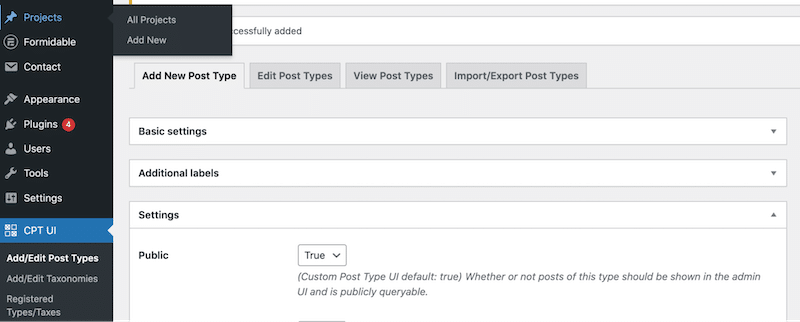
- Créez un type de publication personnalisé et nommez-le « Projets ». J'ai utilisé CPT UI, qui est gratuit :

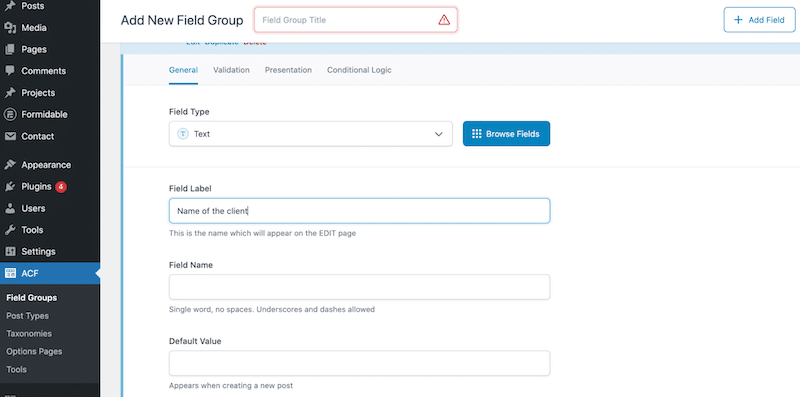
- Ajoutez des champs personnalisés (par exemple, nom du client, explication sur le projet, année, témoignage, lien vers le site Web). J'ai utilisé ACF, qui est également gratuit.

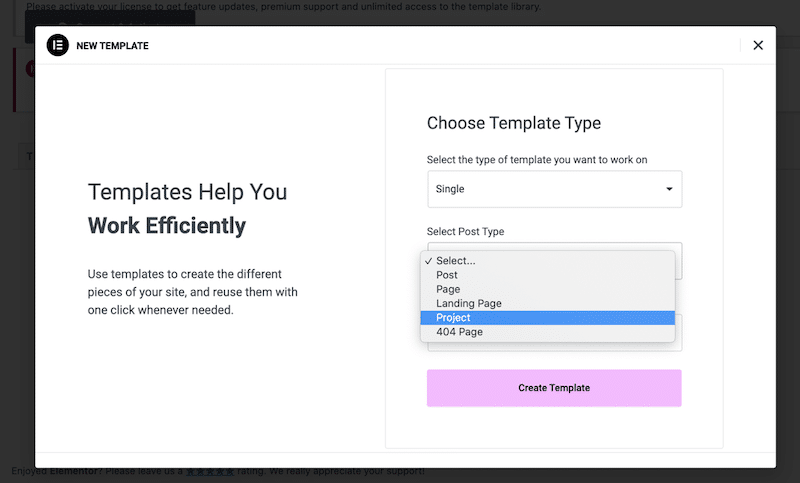
- Utilisez un générateur de pages prenant en charge le contenu dynamique comme Elementor et commencez à concevoir votre modèle :

5. Utilisez des balises et des catégories pour une navigation et une convivialité fluides
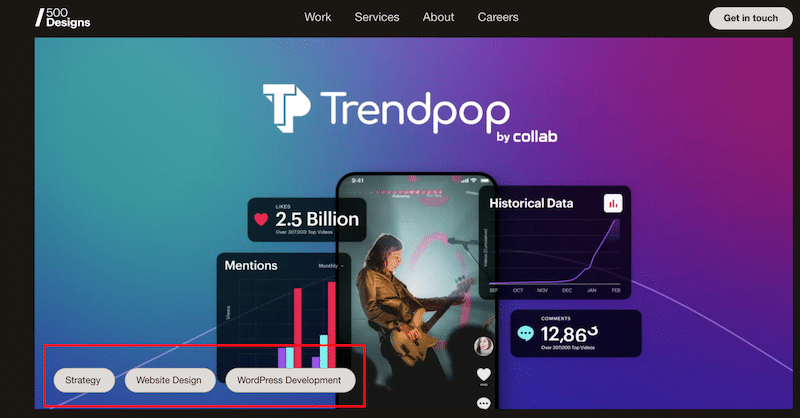
Ajoutez un menu de navigation pour guider les visiteurs vers les différentes sections de votre portefeuille, garantissant ainsi aux visiteurs de trouver rapidement ce qu'ils recherchent. Vous pouvez également utiliser des balises et des catégories pour classer chaque projet avec précision. C'est ce qu'a fait 500designs :

- Fonctionnalité de recherche et de filtrage (pour les portefeuilles étendus) : si vous disposez d'un vaste portefeuille, envisagez d'ajouter des options de recherche et de filtrage pour aider les visiteurs à trouver des projets ou des catégories spécifiques. Brand Vision excelle à cet égard et peut catégoriser son travail à l'aide de balises telles que SEO, branding, développement, conception Web et UX.

Comment créer un portfolio filtrable sur WordPress
Vous pouvez créer un portefeuille filtrable sur WordPress à l'aide d'un plugin ou d'un code personnalisé.
Vous pouvez utiliser un plugin comme Portfolio – WordPress Portfolio Plugin – Ce plugin WordPress de portefeuille dispose de filtres avancés qui vous permettent d'afficher vos éléments selon différents critères.
Vous pouvez également coder manuellement une solution à l’aide de types de publication et de taxonomies personnalisés, mais cette méthode nécessite plus d’expertise technique.
6. Rédigez une page à propos significative
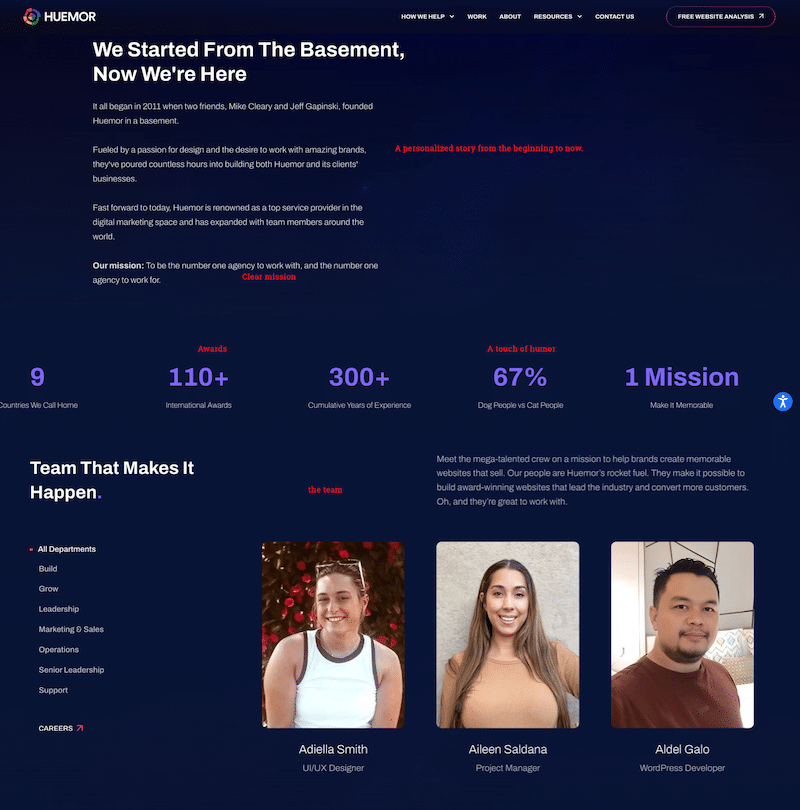
Créez une page « À propos » convaincante pour créer une connexion significative avec votre public. Dans votre biographie, mettez en valeur votre parcours, vos compétences et vos expériences pertinentes, offrant ainsi aux visiteurs un aperçu de votre parcours professionnel. Présentez votre équipe avec des photographies professionnelles individuelles, en mettant l’accent sur l’élément humain derrière votre travail. Vous pouvez également afficher vos réalisations professionnelles et vos certifications comme badges d’expertise. Personnalisez votre portfolio en intégrant votre histoire et vos valeurs dans votre récit, permettant ainsi aux visiteurs de s'identifier à votre mission.
Huemor coche toutes les cases avec une courte histoire sur comment cela a commencé et où ils en sont maintenant. Il donne également des chiffres clés avec une touche d'humour. Enfin, vous pouvez voir l'équipe avec des photographies décontractées.

7. Mettez vos coordonnées en évidence
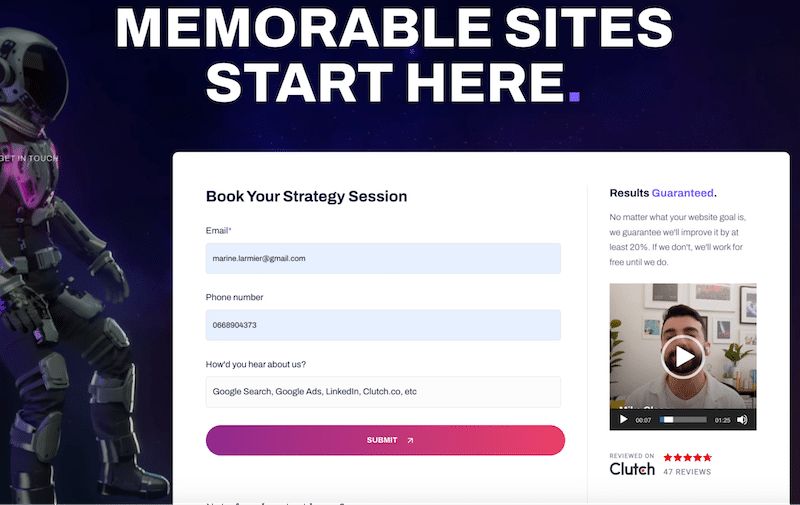
Assurez une accessibilité facile en offrant des informations de contact claires, permettant ainsi aux visiteurs de vous contacter et de se connecter sans effort. Offrez aux visiteurs plusieurs moyens de vous contacter, comme un formulaire de contact, une adresse e-mail et des liens vers vos profils de réseaux sociaux professionnels.
Sur leur page de contact, Huemor vous demande d'agir. Ce n'est pas une page de contact traditionnelle. Vous réservez une « séance de stratégie » et le PDG (la vidéo ci-dessous) vous dit que l'équipe peut améliorer votre site internet de 20 %.

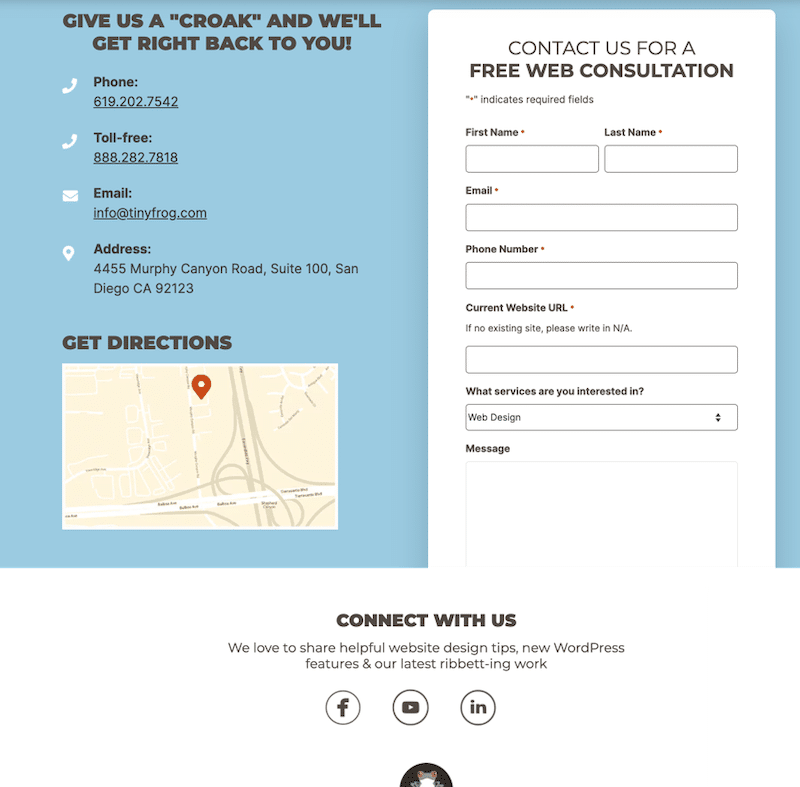
Dans une approche un peu traditionnelle, l'agence Tiny Frog fournit également toutes les informations essentielles :

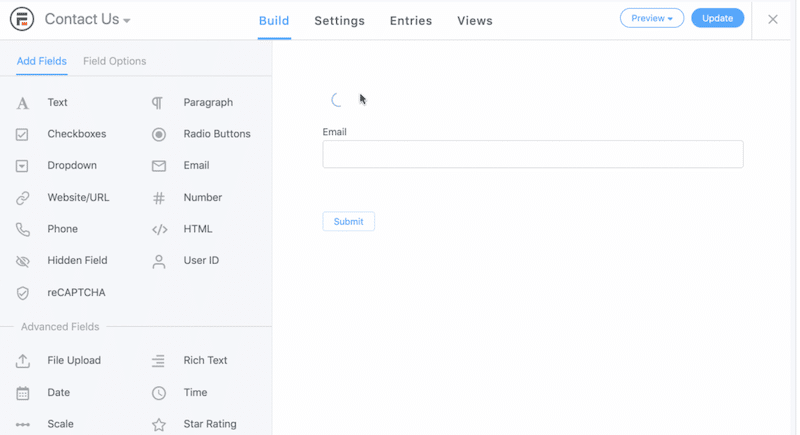
Comment créer un formulaire de contact avancé (pour un devis)
WPForms : WPForms est un plugin de création de formulaires convivial et riche en fonctionnalités pour WordPress. Avec son interface glisser-déposer, vous pouvez facilement créer des formulaires de demande de devis et propose divers modèles et fonctionnalités avancées de personnalisation. WPForms est disponible en versions gratuite et premium.
Formidable Forms : Formidable Forms est un autre puissant plugin de création de formulaires pour WordPress. Il vous permet de créer facilement des formulaires complexes, notamment des formulaires de demande de devis. Il offre des fonctionnalités avancées telles que la logique conditionnelle, le téléchargement de fichiers et l'intégration avec les passerelles de paiement. Bien qu'il existe une version gratuite, des fonctionnalités plus avancées sont disponibles dans la version premium.


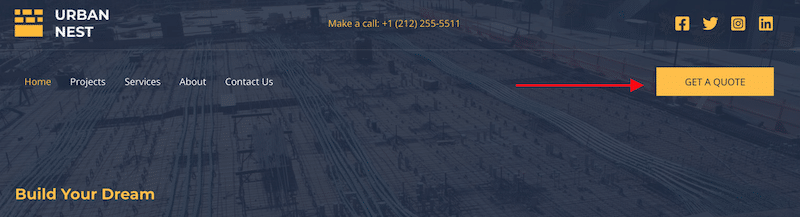
8. Ajouter un appel à l'action (CTA)
Encouragez les visiteurs à agir, par exemple en vous contactant pour des demandes de renseignements et un devis. L'option recommandée est d'avoir un bouton CTA bien visible « Obtenir un devis » dans la barre de navigation qui se démarque des éléments habituels.

Comment ajouter un bouton d'appel à l'action à votre navigation
Ajoutez du CSS avec une classe dans la section de votre menu de navigation, telle que « Bouton CTA », puis ajoutez votre propre CSS dans l'éditeur.
Utilisez un thème fourni avec des options de navigation personnalisées, y compris un CTA.
Utilisez un créateur de site Web comme Elementor qui vous permet de concevoir votre en-tête et d'ajouter des boutons personnalisés dans la barre de navigation.
9. Élevez votre portefeuille de conception Web avec du contenu et des images de haute qualité
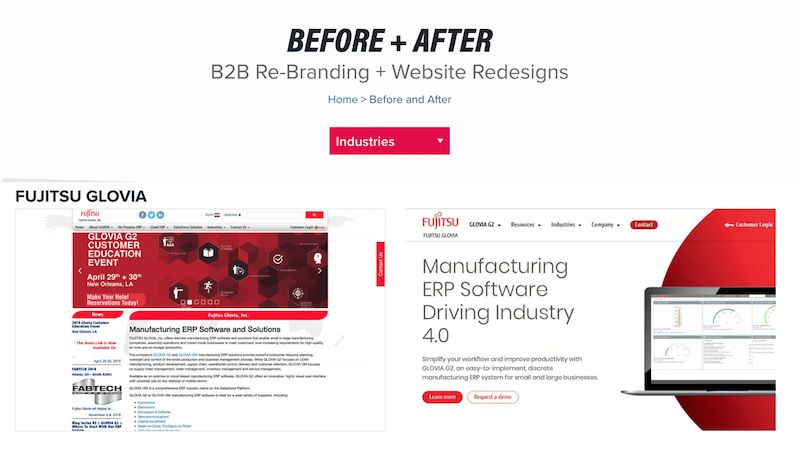
Affichez vos plus beaux travaux avec des images haute résolution et utilisez des comparaisons avant/après pour mettre en valeur les améliorations de conception. Utiliser des images claires et de haute qualité pour présenter votre portefeuille de conception de sites Web est essentiel. Des images claires captivent non seulement votre public, mais fournissent également une vue détaillée de votre travail. Ils offrent une meilleure compréhension de l’esthétique de votre conception et de votre souci du détail, faisant ainsi une forte impression sur les clients potentiels. Avec des visuels clairs, vous pouvez communiquer efficacement vos compétences et votre créativité, renforçant ainsi la confiance et l'engagement avec les visiteurs de votre portefeuille.
Bop Design propose une excellente section avant+après qui montre les améliorations qu'ils ont apportées à leurs clients.

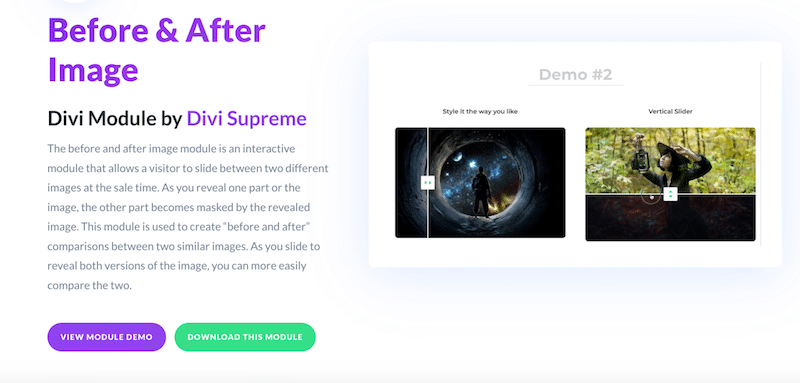
Comment faire un Avant/Après avec WordPress
Utilisez l'éditeur WordPress et ajoutez deux images côte à côte
Utilisez un plugin comme Before & After image de Divi Supreme qui permet à vos visiteurs de glisser entre deux images en même temps. (Conseils : ne l'utilisez pas sur mobile ou sur tablette).

10. Expliquez votre travail en détail (études de cas détaillées)
Pour chaque projet, incluez des études de cas qui expliquent votre processus de conception, les défis que vous avez rencontrés et comment vous les avez surmontés. Cela aide les clients potentiels à comprendre votre approche. Il peut également s'agir d'un entretien avec votre client qui met en évidence les avantages qu'il a obtenus après avoir travaillé avec vous.
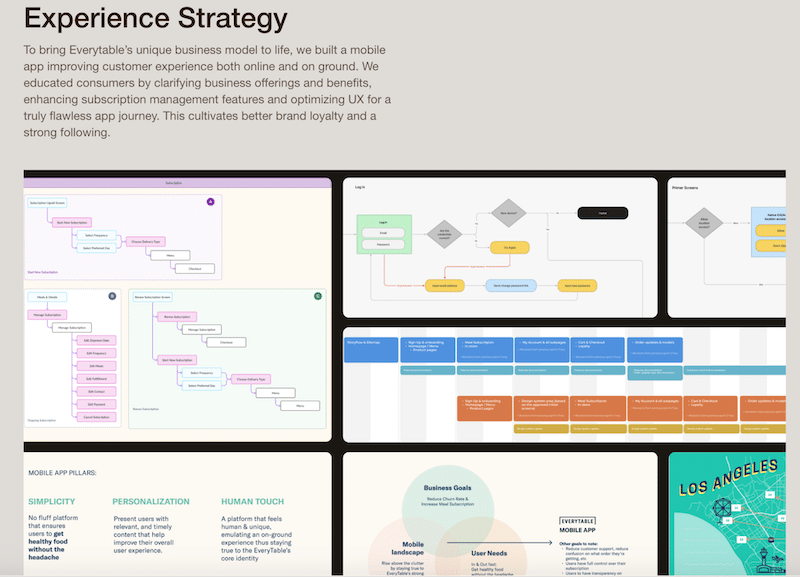
J'aime particulièrement l'application que l'agence 500design a réalisée pour « Everytable ». Dans l'étude de cas, ils expliquent la stratégie centrée sur l'utilisateur qu'ils suivent :

Comment créer une page d'études de cas
Choisissez un thème qui propose un modèle d'étude de cas avec des chiffres clés comme Avada :

11. Mises à jour régulières
Gardez votre portfolio à jour en ajoutant régulièrement de nouveaux projets, articles ou mises à jour sur vos compétences et services. Les clients peuvent être méfiants s'ils ne trouvent aucune œuvre récente.
12. Preuve sociale, récompenses et clients
Si vous avez reçu des prix ou des reconnaissances de l'industrie, mettez-les en évidence. La preuve sociale peut être un puissant outil de persuasion.

Si vous avez la chance d'avoir Google ou TikTok comme clients, ou des marques similaires bien connues, nous vous recommandons d'afficher leurs logos sur votre site Web via un carrousel de logos :

13. Assurez-vous que vos projets et votre portefeuille sont réactifs
Assurez-vous que votre portefeuille est visuellement et fonctionnellement attrayant sur une gamme d'appareils, tels que les smartphones et les tablettes. Dans le paysage numérique actuel, la réactivité est cruciale, et ne pas avoir une conception adaptée aux mobiles pourrait entraîner la perte de clients potentiels.
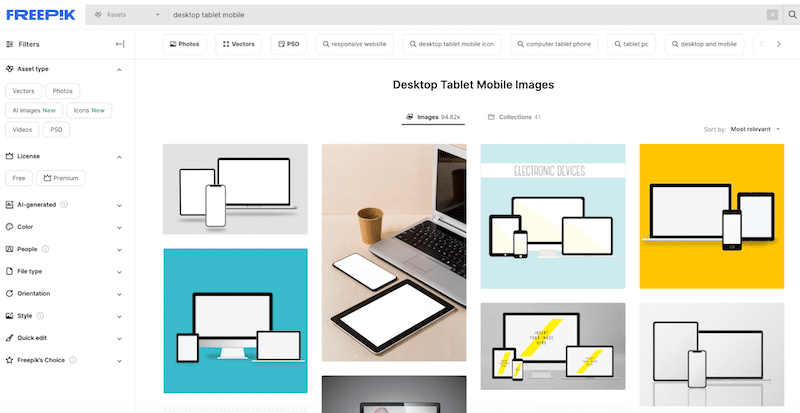
Comment afficher vos projets à l'aide de maquettes pour différents écrans
À titre d'exemple, vous pouvez visiter Freepik et rechercher « tablette mobile de bureau ». Vous trouverez de nombreuses maquettes gratuites que vous pourrez télécharger et remplacer les écrans vides par vos projets sur chaque appareil.

14. Analyser et améliorer les performances du site Web
Impressionnez les visiteurs avec un site Web beau ET rapide. Trop de concepteurs de sites Web veulent impressionner, mais négligent les performances de leur site Web. Utilisez des outils d'analyse pour surveiller la façon dont les visiteurs interagissent avec votre site et effectuer des ajustements en fonction des données. En plus de cela, effectuez des audits réguliers sur PageSpeed Insights afin de pouvoir vérifier l'évolution de vos performances au fil des mois et les améliorer si nécessaire.
Comment tester et améliorer les performances de votre site Web de portfolio
Commencez par évaluer votre rapport PageSpeed Insights pour identifier et résoudre les problèmes mis en évidence.
Implémentez des améliorations de performances à l'aide d'un plugin WordPress tel que WP Rocket, qui permet la mise en cache, l'optimisation du code et l'introduction du chargement différé des images.
Optimisez davantage votre site Web en utilisant Imagify pour la compression d'images et la conversion WebP, garantissant des temps de chargement plus rapides et une expérience utilisateur améliorée.
Maintenant que vous disposez d’informations précieuses sur la création d’un portefeuille de conception Web remarquable, l’étape suivante consiste à garantir que votre site Web fonctionne à une vitesse optimale. Atteindre des performances de premier ordre implique des pratiques essentielles telles que l’optimisation des images, qui englobe la compression et la conversion WebP. Dans la section suivante, nous vous présenterons Imagify, un outil puissant qui simplifie et rationalise l'optimisation des images pour votre portfolio.
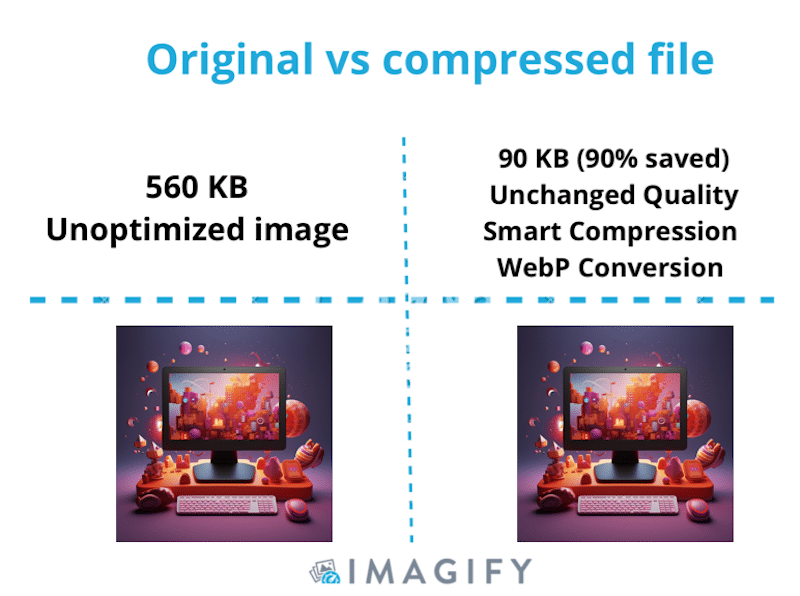
Comment rendre vos images plus légères avec Imagify
Imagify est l'un des meilleurs plugins d'optimisation d'images conçus pour améliorer vos images en réduisant leur poids grâce à la compression et à la conversion WebP . Imagify possède une interface très conviviale et s'occupe du gros du travail pour vous, y compris la compression groupée.
Il est livré avec un mode Smart qui réduit intelligemment la taille des fichiers tout en préservant la qualité. N'hésitez pas à constater par vous-même ; la qualité reste inchangée.

| Astuce de performance : Imagify est couramment utilisé pour améliorer les performances des sites Web de portefeuille en proposant des images optimisées à vos visiteurs. |
Voici comment utiliser Imagify pour alléger les images de votre portfolio et améliorer les performances :
- Téléchargez et activez le plugin gratuit Imagify.
- Créez un compte pour recevoir votre clé API et ajoutez votre clé API dans l'assistant d'installation.
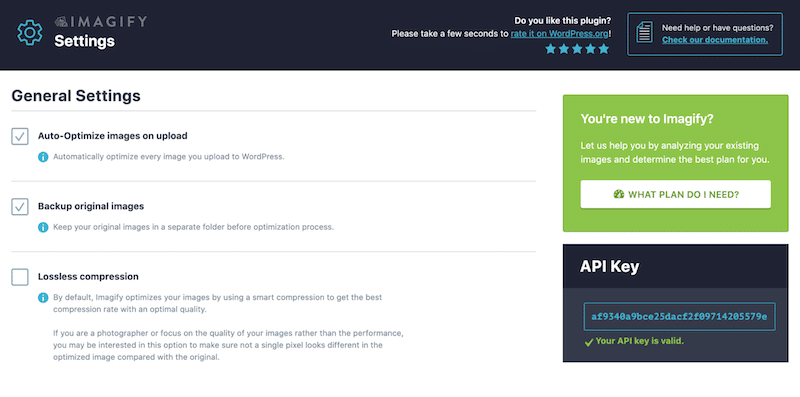
- Accédez à Paramètres > Imagify. Ici, vous pouvez décider si vous souhaitez optimiser les images lors du téléchargement, si vous souhaitez sauvegarder vos images originales et si vous souhaitez passer de la compression intelligente à sans perte.

| Compression intelligente vs Lossless : quel mode choisir ? – Avec la compression Smart (avec perte), vous obtenez le meilleur taux de compression avec une qualité optimale ( recommandé car le changement de qualité est invisible à l’œil nu ). – Avec le lossless, le taux de compression est plus faible, mais la qualité reste intacte. Apprenez-en davantage sur les solutions avec perte (intelligente) et sans perte dans notre guide dédié. |
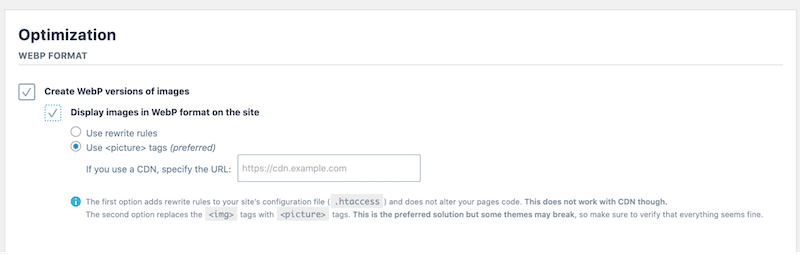
- Faites défiler jusqu’à l’onglet Format WebP d’optimisation . Pour obtenir une taille d'image réduite, il est essentiel de convertir vos fichiers JPG en WebP. Cochez donc les deux cases : Créer une version WebP des images et Afficher les images au format WebP sur le site.

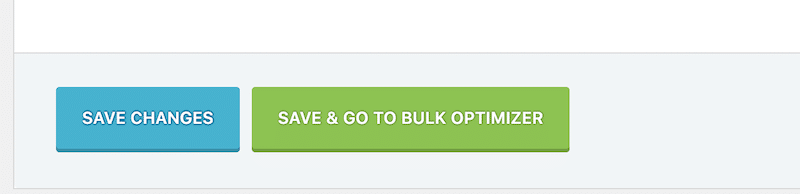
- Cliquez sur le bouton « Enregistrer et accéder à l'optimiseur en masse » pour optimiser vos images en masse. Si vous avez un grand nombre d'images à optimiser, vous pouvez utiliser cette fonctionnalité pour réduire la taille du fichier de toutes vos images existantes à la fois.

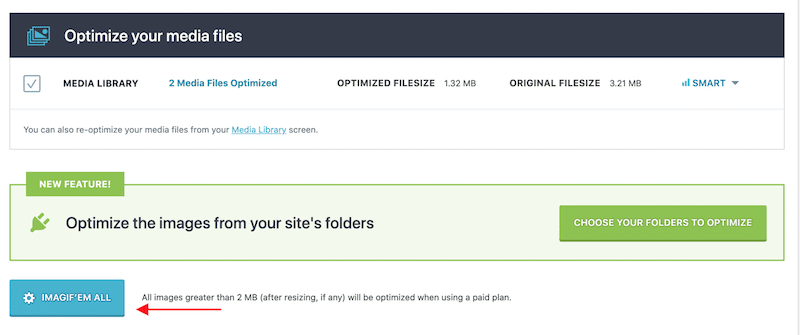
- Et la dernière étape, appuyez sur le bouton « Imagif'em all ». Vous pouvez également vous rendre dans la bibliothèque WordPress et optimiser vos images une à une.

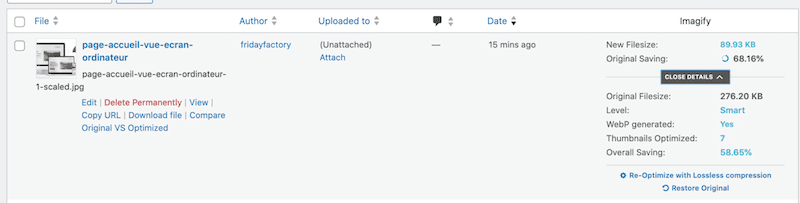
- C'est ça. Imagify a converti notre fichier en WebP et a enregistré près de 70 % de la taille totale du fichier. Il est passé d'environ 280 Ko à 90 Ko.

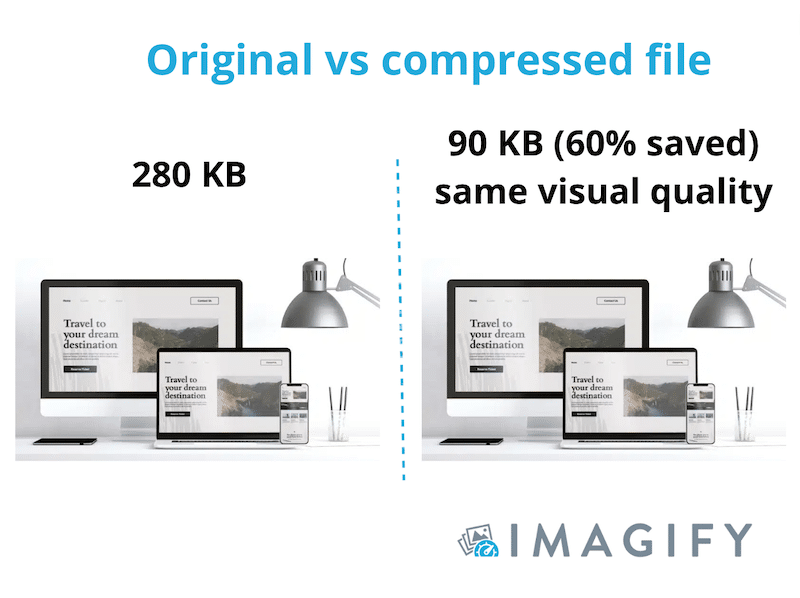
- Effectuons une inspection de contrôle qualité pour garantir que la compression maintient la haute qualité de l'image. Tout semble être en ordre ; l'image compressée de droite conserve toujours son excellent aspect :

Tarifs : Avec Imagify, vous pouvez compresser jusqu'à 20 Mo de données gratuitement chaque mois. Si vous avez besoin de plus, vous pouvez choisir parmi deux forfaits payants économiques : soit 9,99 $ par mois pour des données illimitées, soit 4,99 $ par mois pour 500 Mo.
Emballer
N'oubliez pas que votre site Web de portfolio doit refléter votre marque et votre style. Gardez-le propre, organisé et facile à naviguer. Mettez régulièrement à jour votre portfolio pour présenter vos derniers travaux et réalisations. Sollicitez les commentaires de vos collègues, mentors ou amis pour vous assurer que votre portfolio est attrayant et efficace.
Si vous avez de nombreux projets différents à présenter avec des images de haute qualité, nous vous suggérons d'utiliser la compression d'image. Lorsqu'elle est exécutée correctement, la compression d'image améliore la vitesse de chargement et améliore l'expérience utilisateur globale. On l'a vu avec Imagify ! Intéressé par la compression de vos images ? Vous pouvez essayer Imagify gratuitement.
