如何创建网页设计组合网站并使其脱颖而出
已发表: 2023-11-07您是一名网页设计师,渴望创建一个出色的作品集网站吗? 您对卓越的关注是有道理的,因为您的作品集就像您的数字简历和潜在客户对您的第一印象。 您的作品集不仅应该展示您的技能,还应该反映您的品牌和风格。 精心设计的作品集网站具有出色的可用性和快速的加载时间,可以成为吸引客户和就业机会的强大工具。
在本指南中,我们将探讨创建网页设计作品集网站的 14 个关键步骤,该网站不仅可以突出您的专业知识,还可以吸引您的受众,使您在竞争激烈的网页设计领域中脱颖而出。
创建脱颖而出的网页设计作品集的 14 个技巧
您的作品集网站应该反映您的品牌和风格。 保持干净、井然有序且易于导航。 以下是一个好的作品集网站的要素:
1. 突出你的独特卖点
创建真正脱颖而出的作品集是一项多方面的任务,而使您与其他网页设计师区别开来的关键因素之一是识别并强调您的独特销售主张 (USP)。 你的 USP 本质上是让你与众不同、你擅长什么、以及你提供别人无法提供的东西。

如何在您的作品集网站上突出您的独特卖点
在您的主页横幅或标题上: 将您的 USP 放在主页的显着位置。 使用简洁、引人注目的标题,立即传达出您的与众不同之处。 例如,如果您的 USP 与房地产有关,则“创建令人惊叹的房地产网站”。
在“关于”页面中:将“关于”页面的一部分专门用于阐述您的 USP。 解释为什么你是独一无二的,是什么激发了你的热情,以及它如何使你的客户受益。
在您的案例研究中:以案例研究来举例说明您的 USP。 突出显示您运用独特方法或专业知识取得杰出成果的项目。
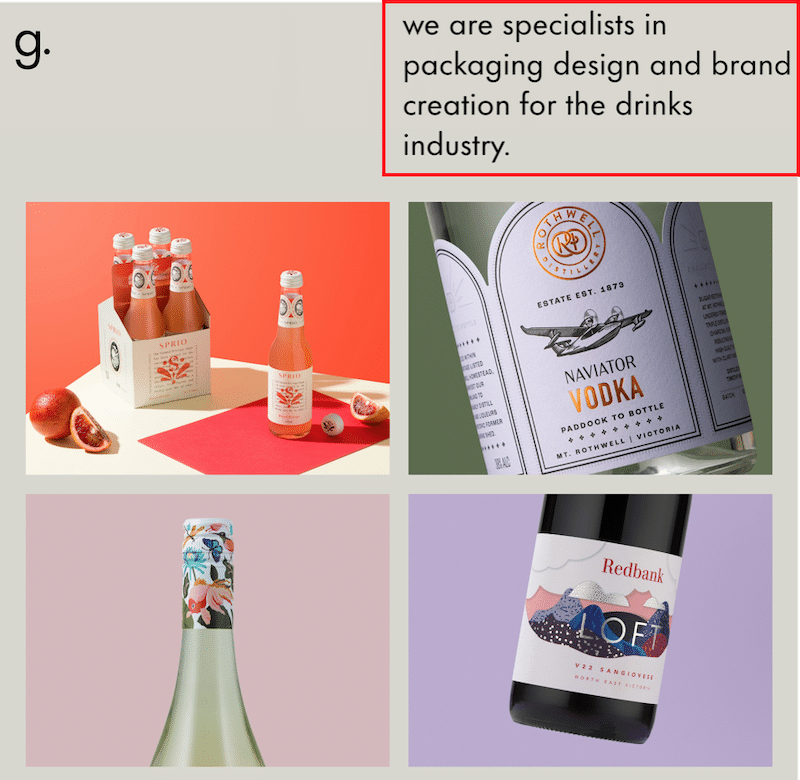
2.用一尘不染的设计展现你的个性
让您的个性在您的内容和设计中闪耀。 一点点个人风格可以让您的网站更具吸引力,专业的徽标也是如此。 您的网站就像您的作品集,因此选择正确的主题,或者更好的是,创建一个能让您的设计留下持久印象的网站。
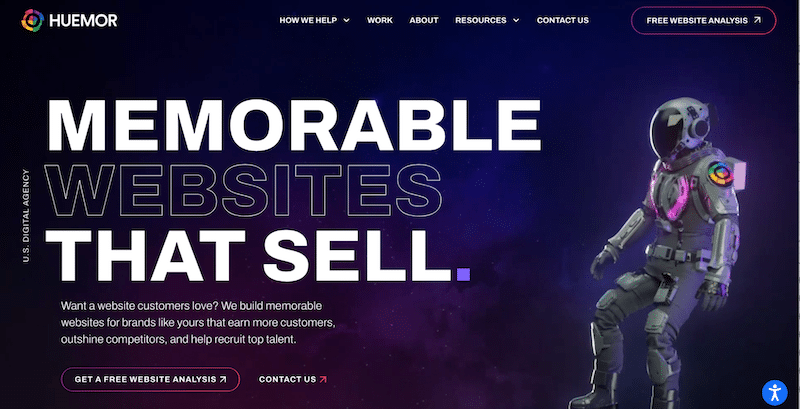
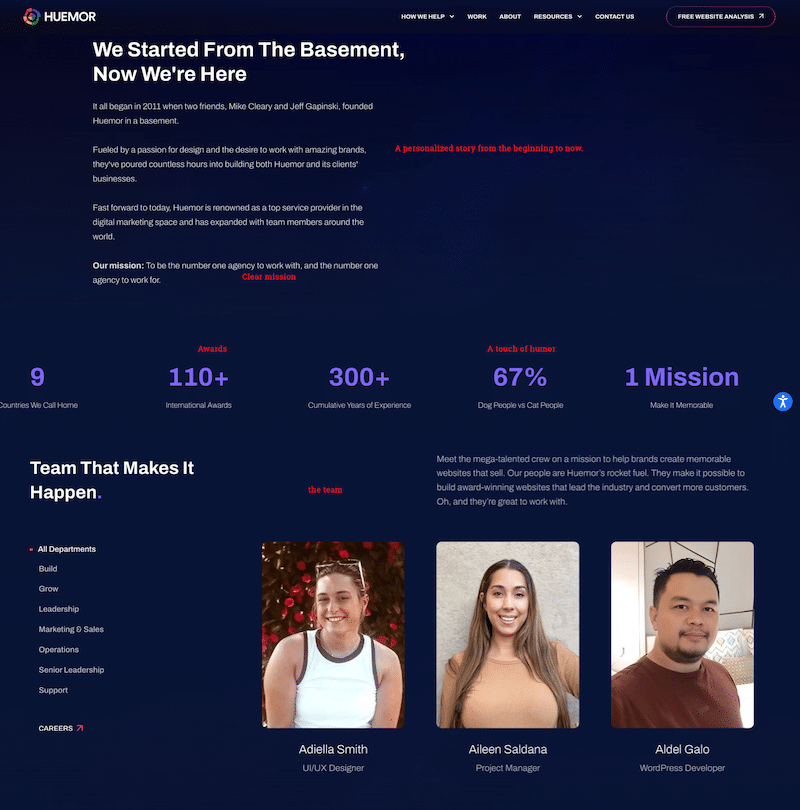
举个例子,休莫尔就是这样表明他们令人难忘且注重结果的。 它大胆、清晰,而且……令人难忘,而且使用宇航员强调了结果和数据驱动的理念。

如何在您的作品集网站上展现您的个性
为了在您的作品集网站上展现您的个性,请使用个人简介、友好的语言和专业的照片,并将您的设计风格和个人兴趣元素融入网站的美学中。
使用高质量、专业的个人资料图片和徽标。
使用您的设计风格来体现您的品牌。 如果您的独特之处在于简约设计,请确保您网站的设计反映这种美感。 使用视频、动画或交互式内容以视觉上引人入胜的方式传达您的信息。
融入代表您的 USP 和自有品牌的独特图标或视觉元素。 例如,如果您以大胆的代理机构而闻名,请创建大胆的设计。
制作引人注目的内容来强化您的品牌。 撰写文章、博客文章或见解来展示您的专业知识和热情。
3. 构建主作品集页面
您可以在此页面上展示所有已完成项目的列表。 它应该具有视觉吸引力并且组织良好,以吸引潜在客户探索您的工作。 逻辑地安排你的作品集,例如,从最近的项目到较旧的项目,或者从你为知名品牌设计的最著名的作品。 此外,为不同类型的工作或客户创建不同的部分,确保访问者可以使用每个项目的一致布局轻松导航,例如:
- 用户友好的导航(包括过滤器和自定义搜索选项)
- 客户姓名
- 类别及提供的服务
- 简要概述解释您的角色和贡献
- 深入案例研究的链接
- 实时项目链接
- 引人注目的图像或视频
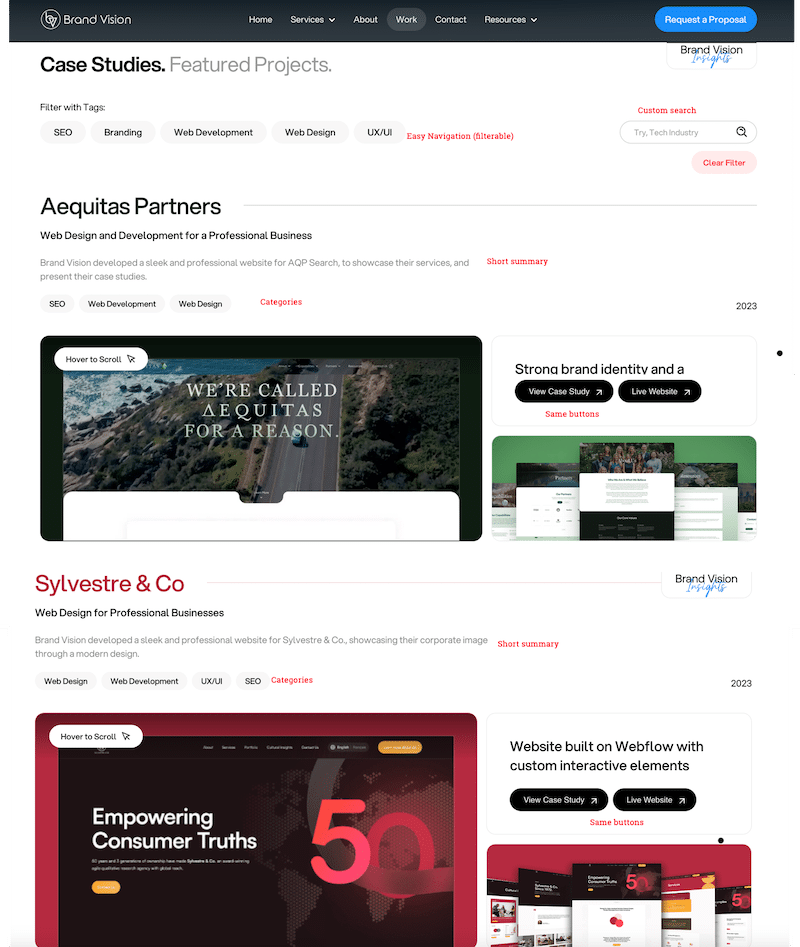
我认为 Brand Vision 在这方面做得很好:

4. 规划案例研究本身的结构
单击“查看案例研究”按钮后,客户将被引导至项目的详细信息。 通常,展示特定项目时会包含以下元素:
- 项目描述:提供每个项目的背景,解释目标、您的角色以及任何显着的成就。
- 您产生的影响:用简单的语言描述您为该客户找到的解决方案。
- 高质量图像和视频:包括图像、视频或其他媒体来说明您的作品。
- 链接:不要忘记您所从事的实时项目的链接。 客户或雇主信息
- 日期:随着技术的发展,潜在客户对最近的项目比 10 年前的项目更感兴趣。 确保您的投资组合保持最新。
- 推荐:收集满意的客户的报价或评论,以在展示项目时建立可信度。 如果您还没有任何评论,请要求满意的客户撰写可以在您的网站上显示的建议。
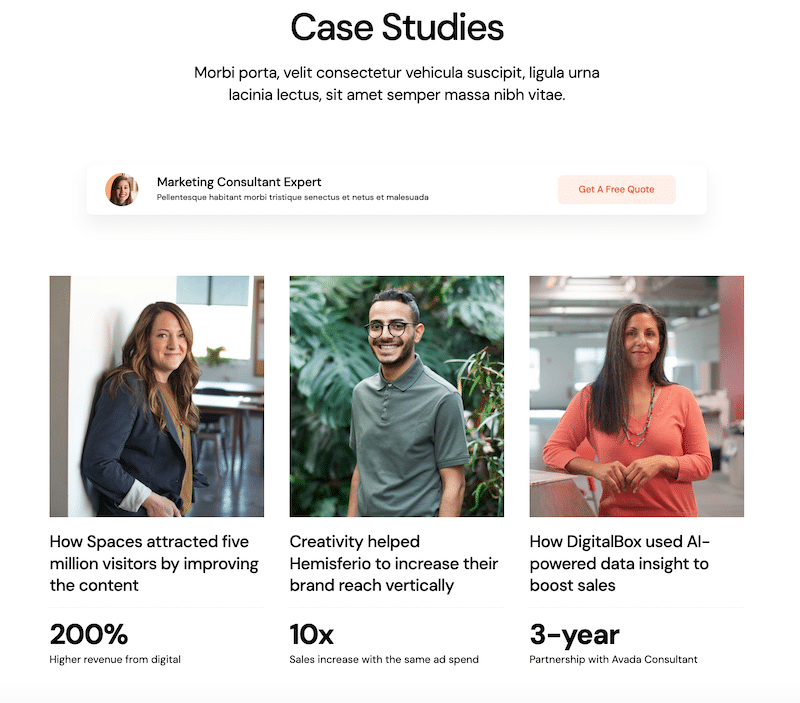
作为灵感的来源,我发现 BrandVision 案例研究特别引人注目,因为它检查了所有基本标准。 虽然案例研究更加扩展并且在其网站上提供了更多视觉效果,但我们将其分为两部分以节省空间。
如何设计在 WordPress 上脱颖而出的作品集模板
设计作品集模板有两种方法。 您可以选择来自 Divi、The7 或 Avada 等知名设计作者的预制演示,也可以制作您独特的设计,这可以产生更重大的影响,因为它完全是定制和手工制作的。
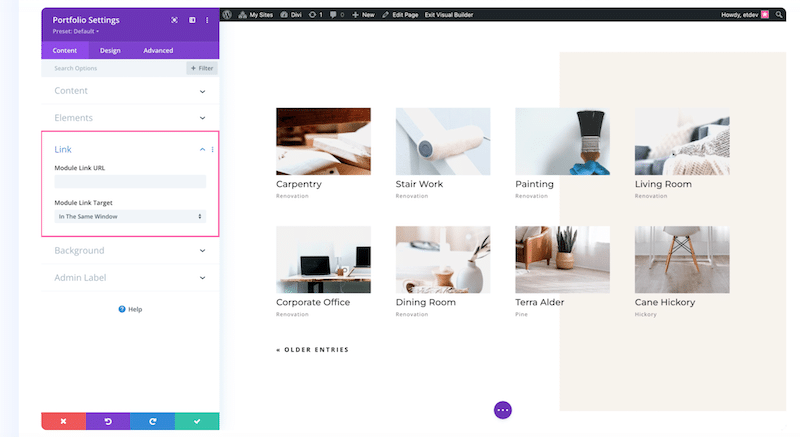
如果您选择选项 1,Divi 有一个非常易于使用的专用 Portfolio 模块,此外您还可以安装模板:

如果您选择第二个选项,您仍然可以从 Elementor 等页面构建器及其动态选项中受益。 这允许您创建可用于每个项目的模板布局。 以下是一些指导原则:
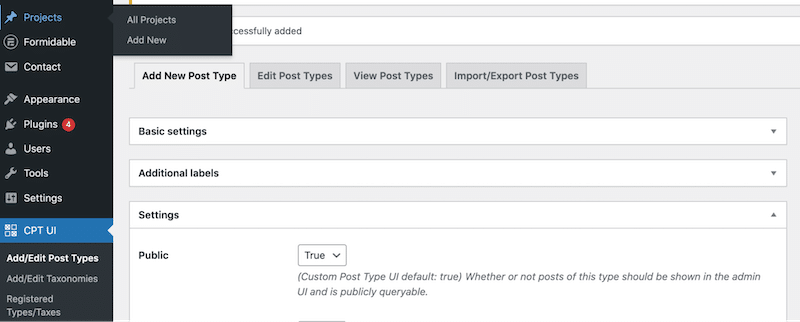
- 创建自定义帖子类型并将其命名为“项目”。 我使用了 CPT UI,它是免费的:

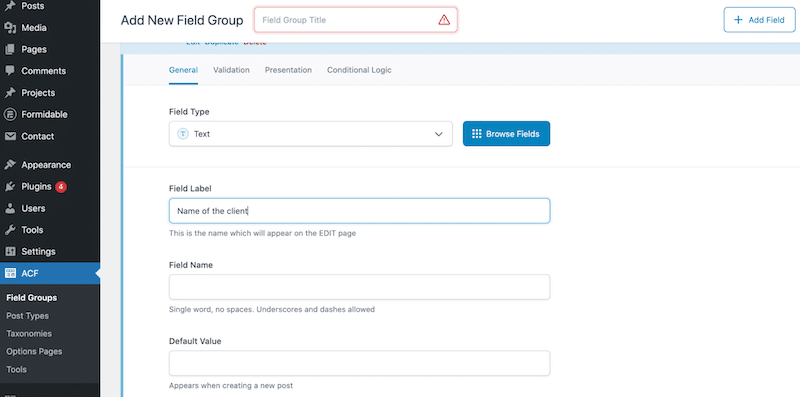
- 添加自定义字段(例如,客户名称、项目说明、年份、感言、网站链接)。 我用的是ACF,也是免费的。

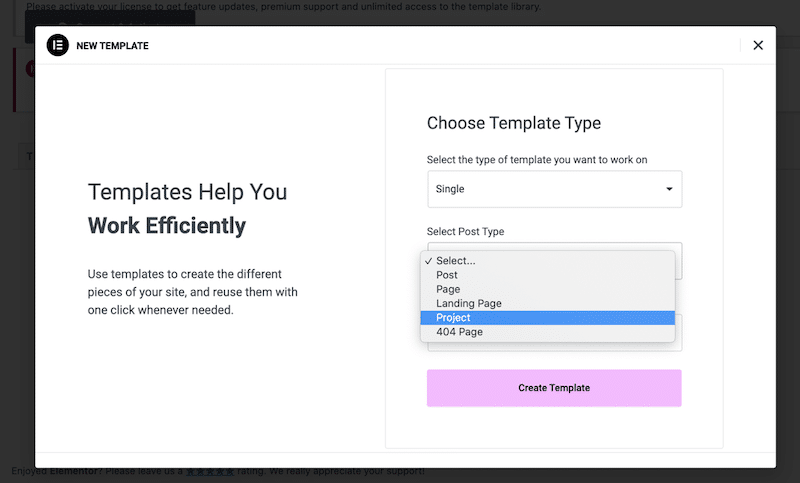
- 使用支持动态内容的页面构建器(例如 Elementor)并开始设计模板:

5.使用标签和类别来实现流畅的导航和可用性
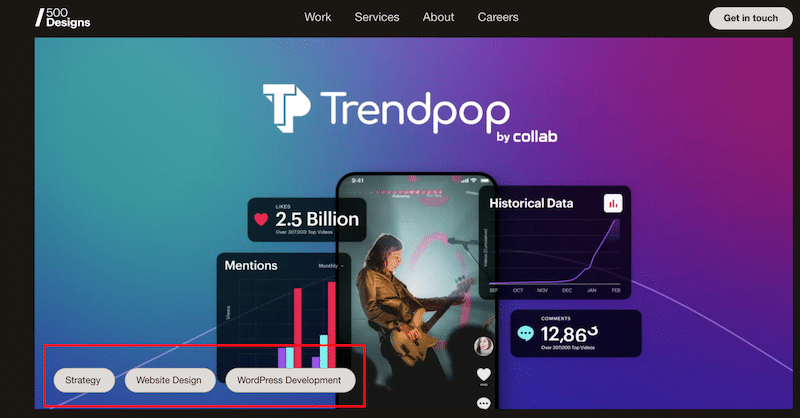
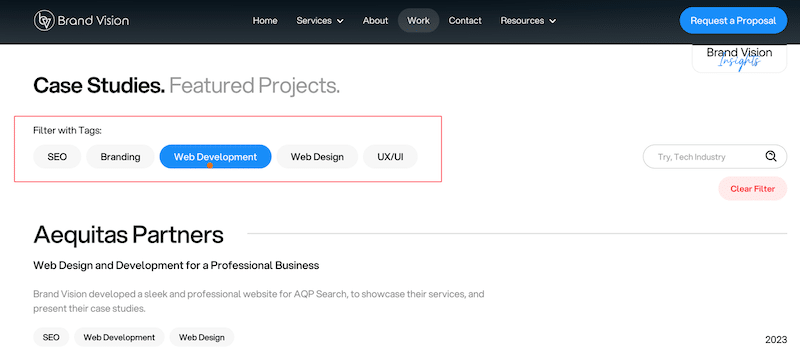
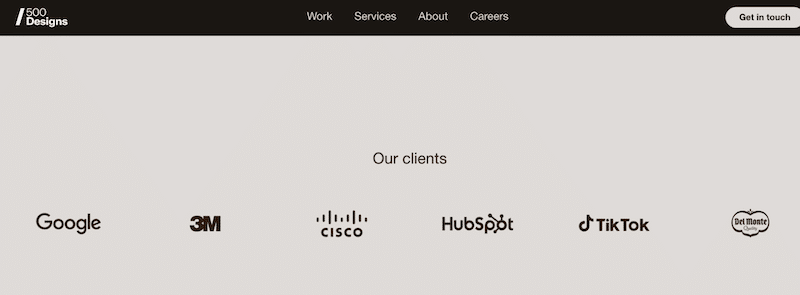
添加导航菜单以引导访问者访问您的作品集的不同部分,确保访问者可以快速找到他们想要的内容。 您还可以使用标签和类别对每个项目进行准确分类。 这就是 500designs 所做的:

- 搜索和过滤功能(适用于广泛的作品集):如果您有大量的作品集,请考虑添加搜索和过滤选项以帮助访问者找到特定的项目或类别。 Brand Vision 在这方面表现出色,可以使用 SEO、品牌、开发、网页设计和用户体验等标签对他们的工作进行分类。

如何在 WordPress 上创建可过滤的作品集
您可以使用插件或自定义代码在 WordPress 上创建可过滤的作品集。
您可以使用像Portfolio这样的插件 – WordPress Portfolio插件 – 这个Portfolio WordPress插件具有高级过滤器,允许您按各种条件显示您的项目。
或者,您可以使用自定义帖子类型和分类法手动编写解决方案,但此方法需要更多的技术专业知识。
6.写一个有意义的关于页面
制作一个引人注目的“关于”页面,与您的受众建立有意义的联系。 在您的简历中,突出您的背景、技能和相关经验,让访客深入了解您的职业历程。 用个人专业照片介绍您的团队,强调您工作背后的人为因素。 您还可以将您的专业成就和认证作为专业徽章展示。 通过将您的故事和价值观融入您的叙述中来个性化您的作品集,让访问者与您的使命产生共鸣。
休莫尔用一个简短的故事来检查所有的方框,讲述它是如何开始的以及它们现在的位置。 它还为关键人物提供了幽默感。 最后,你可以看到团队悠闲的照片。

7.突出你的联系信息
通过提供清晰的联系信息来确保轻松访问,使访问者能够轻松地与您联系并联系。 为访问者提供多种联系方式,例如联系表、电子邮件地址以及指向您的专业社交媒体资料的链接。
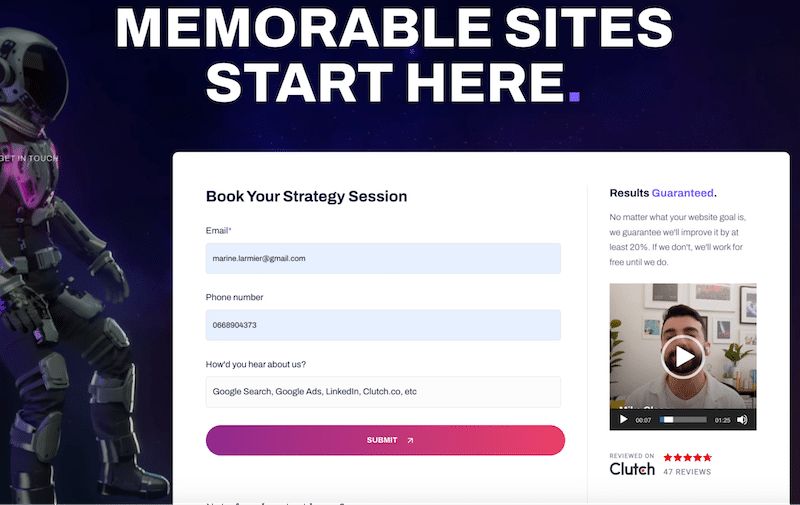
在他们的联系页面上,休莫尔要求您采取行动。 这不是传统的联系页面。 您预订了一次“战略会议”,首席执行官(下面的视频)告诉您,团队可以将您的网站改进 20%。

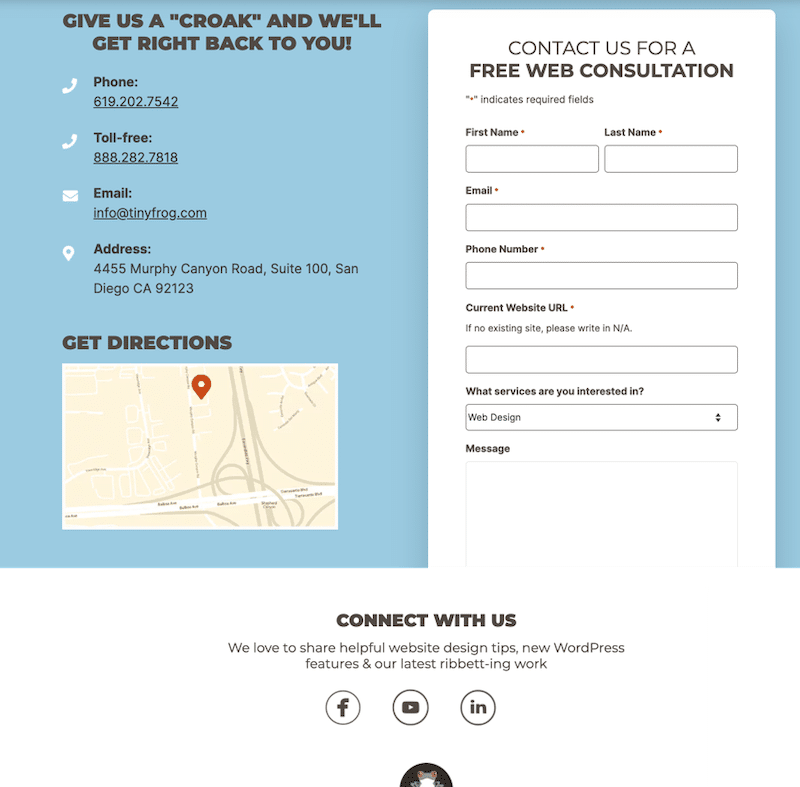
采用有点传统的方法,小青蛙机构还提供所有基本信息:

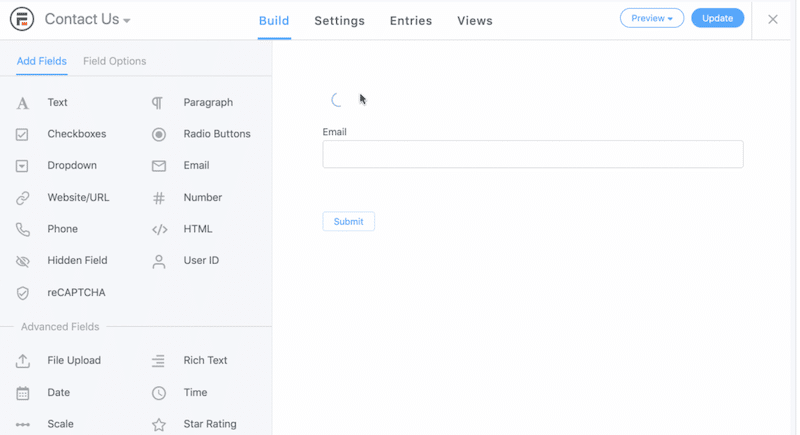
如何创建高级联系表(用于报价)
WPForms: WPForms 是一个用户友好且功能丰富的 WordPress 表单构建器插件。 通过其拖放界面,您可以轻松创建报价请求表单,并提供各种模板和高级自定义功能。 WPForms 有免费版和高级版。
Formidable Forms: Formidable Forms 是 WordPress 的另一个强大的表单构建器插件。 它使您能够轻松创建复杂的表单,包括报价请求表单。 它提供了条件逻辑、文件上传以及与支付网关集成等高级功能。 虽然它有免费版本,但高级版本提供了更高级的功能。

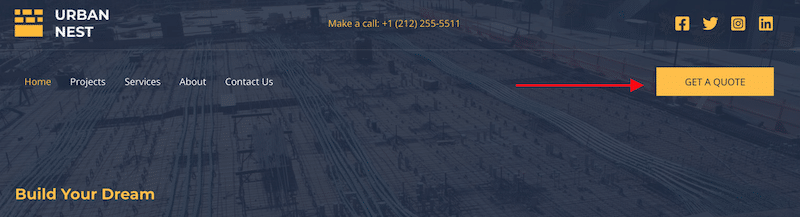
8. 添加号召性用语 (CTA)
鼓励访问者采取行动,例如联系您进行询问和报价,建议的选项是在导航栏中放置一个突出的 CTA 按钮“获取报价”,该按钮从常规元素中脱颖而出。


如何在导航中添加号召性用语按钮
在导航菜单部分添加一些带有类的 CSS,例如“CTA 按钮”,然后在编辑器中添加您自己的 CSS。
使用带有自定义导航选项(包括 CTA)的主题。
使用 Elementor 等网站构建器,您可以设计标题并在导航栏中添加自定义按钮。
9. 通过高质量的内容和图像提升您的网页设计组合
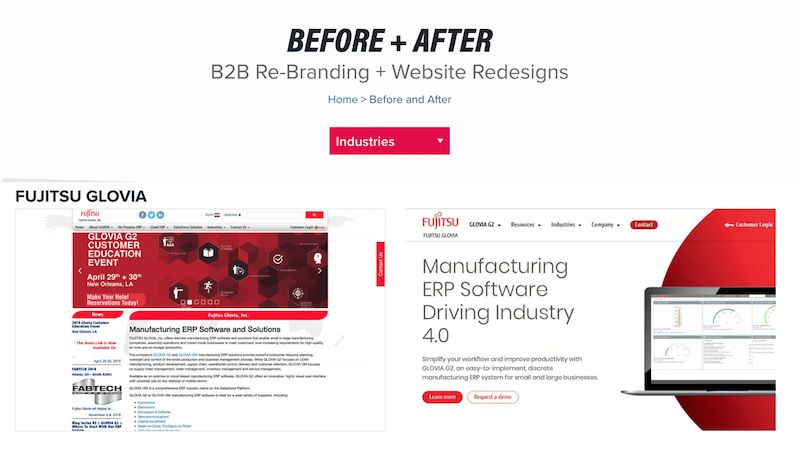
用高分辨率图像展示您最好的作品,并利用前后比较来展示设计的改进。 使用清晰且高质量的图像来展示您的网页设计作品集至关重要。 清晰的图像不仅能吸引观众,还能提供您作品的详细视图。 他们可以更好地理解您的设计美学和对细节的关注,给潜在客户留下深刻的印象。 借助清晰的视觉效果,您可以有效地传达您的技能和创造力,与您的作品集访问者建立信任和互动。
Bop Design 有一个很棒的前后部分,展示了他们为客户带来的改进。

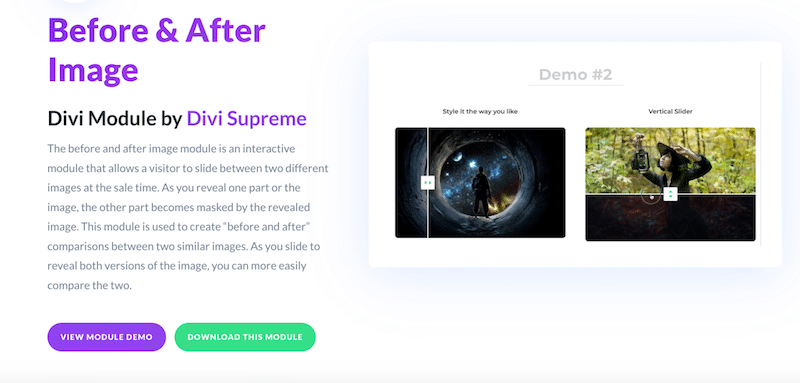
如何使用 WordPress 进行之前/之后的分析
使用 WordPress 编辑器并排添加两个图像
使用 Divi Supreme 的 Before & After image 这样的插件,让您的访问者同时在两个图像之间滑动。 (提示:请勿在手机或平板电脑上使用此功能)。

10. 详细解释你的工作(详细案例研究)
每个项目都包含案例研究,解释您的设计过程、您面临的挑战以及您如何克服这些挑战。 这有助于潜在客户了解您的方法。 它也可以是对您的客户的采访,强调他们在与您合作后获得的好处。
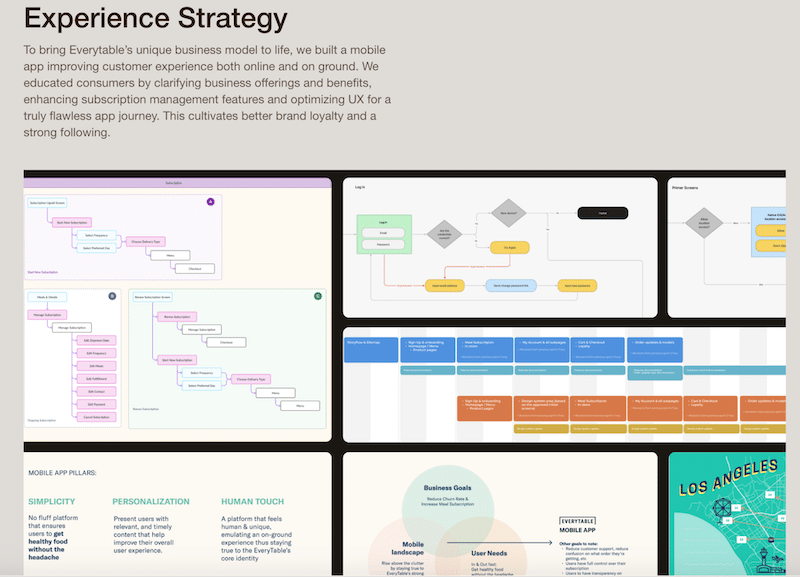
我特别喜欢 500design 机构为“Everytable”制作的应用程序。 在案例研究中,他们解释了他们遵循的以用户为中心的策略:

如何创建案例研究页面
选择一个提供包含 Avada 等关键人物的案例研究模板的主题:

11.定期更新
通过定期添加新项目、文章或有关您的技能和服务的更新,使您的投资组合保持最新状态。 如果客户没有找到任何最近的工作,他们可能会产生怀疑。
12. 社会证明、奖项和客户
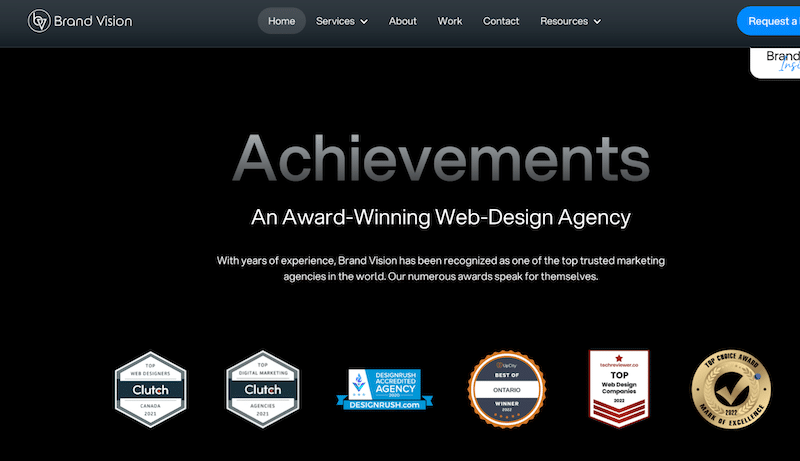
如果您获得了行业奖项或认可,请将其突出显示。 社会证明可以成为强大的说服者。

如果您有幸拥有 Google 或 TikTok 作为客户,或类似的知名品牌,我们建议您通过徽标轮播在您的网站上展示他们的徽标:

13.确保您的项目和投资组合具有响应能力
确保您的产品组合在智能手机和平板电脑等一系列设备上在视觉和功能上都具有吸引力。 在当今的数字环境中,响应能力至关重要,没有适合移动设备的设计可能会导致潜在客户的流失。
如何使用各种屏幕的模型来展示您的项目
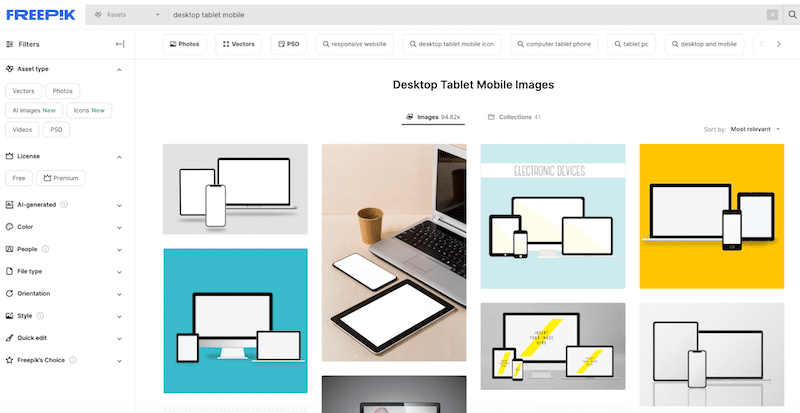
例如,您可以访问 Freepik 并搜索“平板电脑移动桌面”。 您会发现许多免费的模型,您可以下载这些模型,并将空白屏幕替换为您在每台设备上的项目。”

14.分析和提高网站性能
通过美观且快速的网站给访问者留下深刻的印象。 太多的网页设计师想要给人留下深刻的印象,但他们忽视了网站的性能。 使用分析工具来监控访问者如何与您的网站交互,并根据数据进行调整。 最重要的是,对 PageSpeed Insights 进行定期审核,以便您可以检查几个月来的表现情况,并在需要时进行改进。
如何测试和提高您的投资组合网站的性能
首先评估您的 PageSpeed Insights 报告,以确定并解决任何突出的问题。
使用 WordPress 插件(例如 WP Rocket)实现性能改进,该插件支持缓存、代码优化以及引入图像延迟加载。
使用 Imagify 进行图像压缩和 WebP 转换,进一步优化您的网站,确保更快的加载时间和改善的用户体验。
现在您已经掌握了创建出色的网页设计组合的宝贵见解,下一步就是确保您的网站以最佳速度运行。 实现一流的性能涉及图像优化等基本实践,其中包括压缩和 WebP 转换。 在接下来的部分中,我们将向您介绍 Imagify,这是一款功能强大的工具,可以简化您的作品集的图像优化。
如何使用 Imagify 使图像变得更轻
Imagify 是最好的图像优化插件之一,旨在通过压缩和 WebP 转换减轻图像重量来增强图像。 Imagify 具有非常用户友好的界面,可以为您处理繁重的工作,包括批量压缩。
它具有智能模式,可以在保持质量的同时智能地减小文件大小。 随意看看吧; 质量保持不变。

| 性能提示:Imagify 通常用于通过向访问者提供优化的图像来提高投资组合网站的性能。 |
以下是如何使用 Imagify 使您的作品集图像变得更轻并提高性能:
- 下载并激活免费的 Imagify 插件。
- 创建一个帐户来接收您的 API 密钥并在安装向导中添加您的 API 密钥。
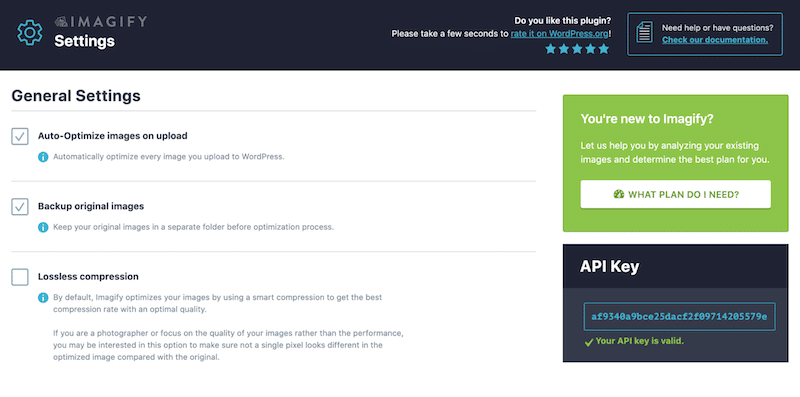
- 转到“设置” > “Imagify”。 在这里,您可以决定是否要在上传时优化图像、是否要备份原始图像以及是否要从智能压缩更改为无损。

| 智能压缩与无损:选择哪种模式? – 通过智能压缩(有损),您可以获得最佳压缩率和最佳质量(推荐使用,因为质量的变化是肉眼看不见的)。 – 无损,压缩率较低,但质量保持不变。 在我们的专用指南中了解有关有损(智能)与无损的更多信息。 |
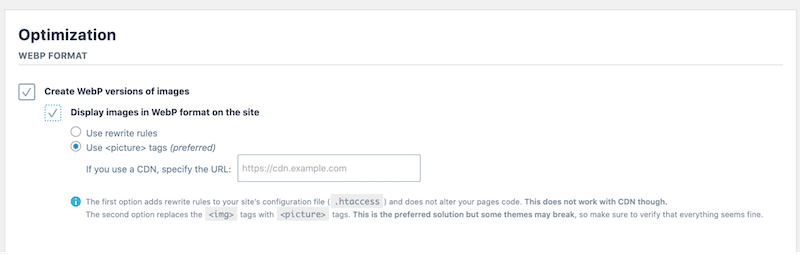
- 向下滚动到“优化 WebP 格式”选项卡。 为了减小图像大小,必须将 JPG 文件转换为 WebP。 因此,请选中两个复选框:创建图像的 WebP 版本和在网站上以 WebP 格式显示图像。

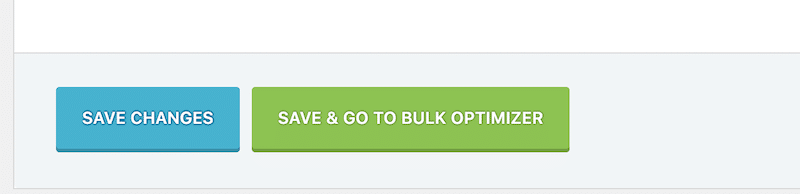
- 单击“保存并转到批量优化器”按钮以批量优化图像。 如果您有大量图像需要优化,则可以使用此功能一次性减小所有现有图像的文件大小。

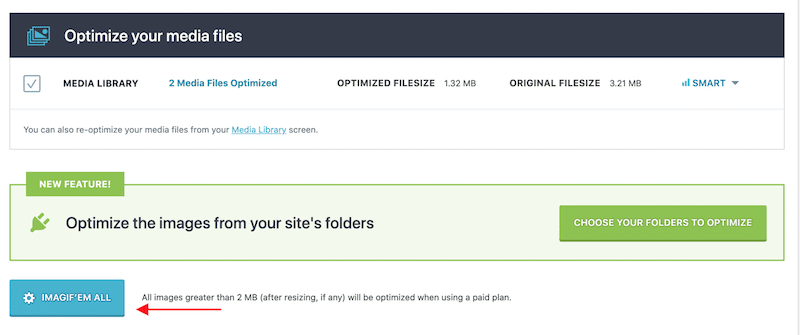
- 最后一步,点击“ Imagif'em all”按钮。 您还可以访问 WordPress 库并一张一张地优化您的图像。

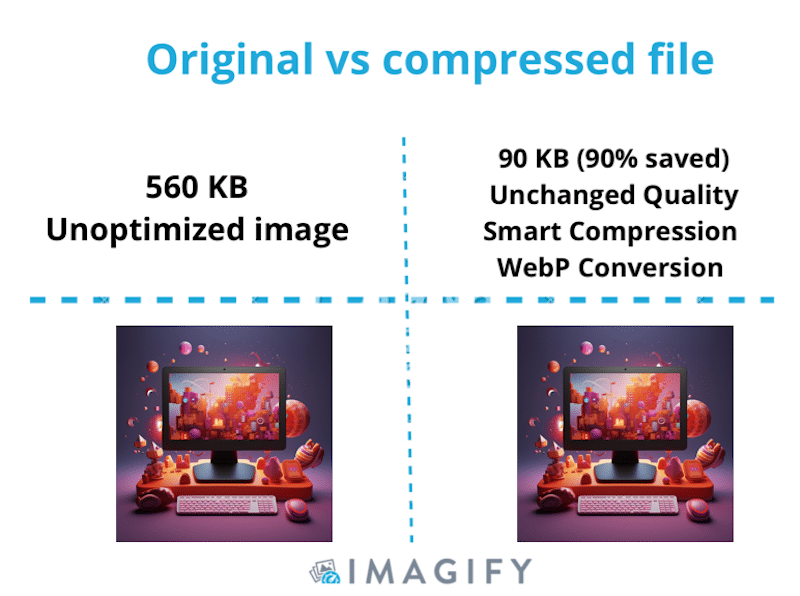
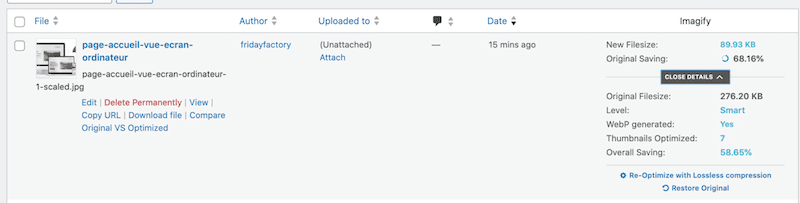
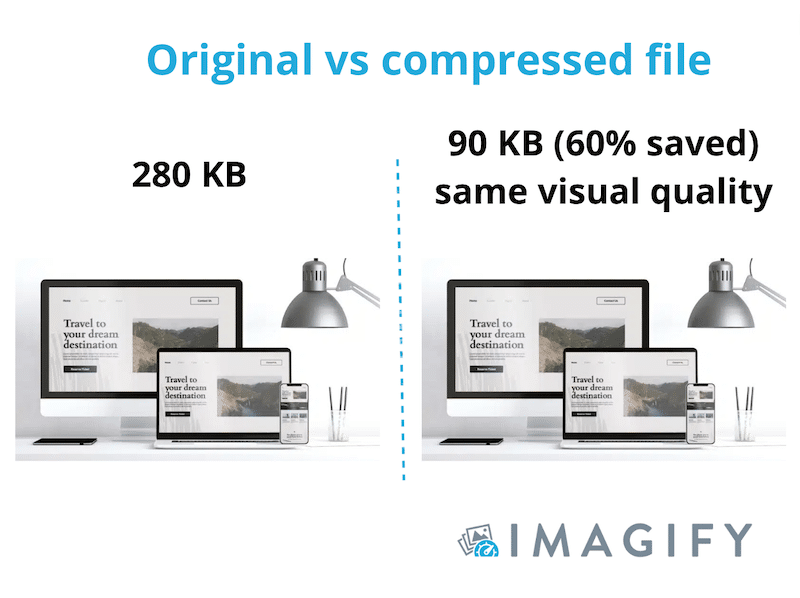
- 就是这样。 Imagify 将我们的文件转换为 WebP,并节省了总文件大小的近 70%。 它从大约 280 KB 增加到 90 KB。

- 让我们执行质量控制检查,以确保压缩保持图像的高质量。 一切似乎都井然有序; 右侧的压缩图像仍然保持其优秀的外观:

定价:使用 Imagify,您每月最多可以免费压缩 20 MB 的数据。 如果您需要更多,您可以从两种经济高效的付费套餐中进行选择:每月 9.99 美元的无限数据流量或每月 4.99 美元的 500 MB 数据流量。
包起来
请记住,您的作品集网站应该反映您的品牌和风格。 保持干净、井然有序且易于导航。 定期更新您的作品集以展示您最新的工作和成就。 征求同事、导师或朋友的反馈,以确保你的作品集有吸引力且有效。
如果您有许多不同的项目需要展示高质量图像,那么我们建议您使用图像压缩。 如果正确执行,图像压缩可以提高加载速度并提升整体用户体验。 我们用 Imagify 看到了它! 对图像的压缩感兴趣吗? 您可以免费试用 Imagify。
