Как создать веб-сайт-портфолио веб-дизайнера и выделить его среди других
Опубликовано: 2023-11-07Вы веб-дизайнер и хотите создать выдающийся веб-сайт-портфолио? Ваша забота о совершенстве вполне обоснована, поскольку ваше портфолио функционирует как цифровое резюме и первое впечатление, которое формируют о вас потенциальные клиенты. Ваше портфолио должно не только демонстрировать ваши навыки, но также отражать ваш бренд и стиль. Хорошо спроектированный веб-сайт-портфолио с отличным удобством использования и быстрой загрузкой может стать мощным инструментом для привлечения клиентов и возможностей трудоустройства.
В этом руководстве мы рассмотрим 14 ключевых шагов по созданию веб-сайта-портфолио веб-дизайнера, который не только подчеркнет ваш опыт, но и очарует вашу аудиторию, выделяя вас среди конкурентного мира веб-дизайна.
14 советов, как создать выдающееся портфолио веб-дизайнера
Ваш веб-сайт-портфолио должен отражать ваш бренд и стиль. Держите его в чистоте, организованности и простоте навигации. Вот что делает хороший сайт-портфолио:
1. Выделите свое УТП
Создание действительно выдающегося портфолио — многогранная задача, и одним из ключевых факторов, которые могут выделить вас среди других веб-дизайнеров, является определение и подчеркивание вашего уникального торгового предложения (УТП). Ваше УТП – это, по сути, то, что отличает вас от других, в чем вы преуспеваете и что вы предлагаете, чего другие не могут предложить.

Как подчеркнуть свое уникальное преимущество на сайте портфолио
На баннере или заголовке главной страницы: Разместите свое УТП на видном месте на своей домашней странице. Используйте краткий, убедительный заголовок, который сразу сообщит, что вас отличает. Например, «Создание потрясающих веб-сайтов по недвижимости», если ваше УТП связано с недвижимостью.
На странице «О компании»: посвятите раздел страницы «О компании» подробному описанию вашего УТП. Объясните, почему вы уникальны, что движет вашей страстью и какую пользу она приносит вашим клиентам.
В ваших тематических исследованиях: приведите тематические исследования, которые иллюстрируют ваше УТП. Выделите проекты, в которых вы применили свой уникальный подход или опыт для достижения выдающихся результатов.
2. Покажите свою индивидуальность с помощью безупречного дизайна
Позвольте своей индивидуальности проявиться в вашем контенте и дизайне. Немного индивидуальности может сделать ваш сайт более привлекательным, как и профессиональный логотип. Ваш веб-сайт функционирует как ваше портфолио, поэтому выберите правильную тему или, что еще лучше, создайте веб-сайт, который своим дизайном оставит неизгладимое впечатление.
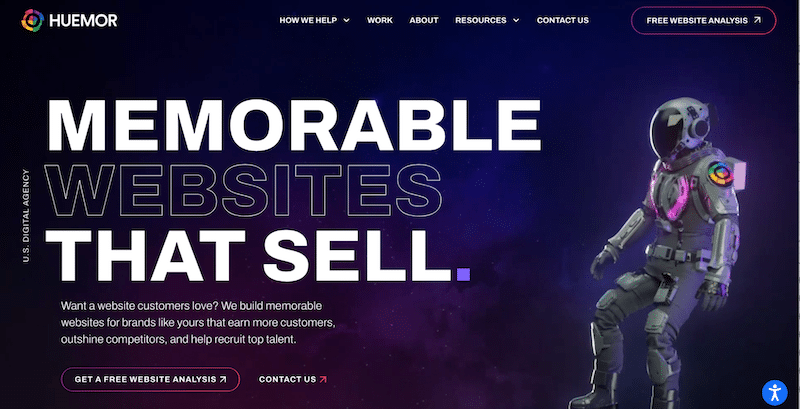
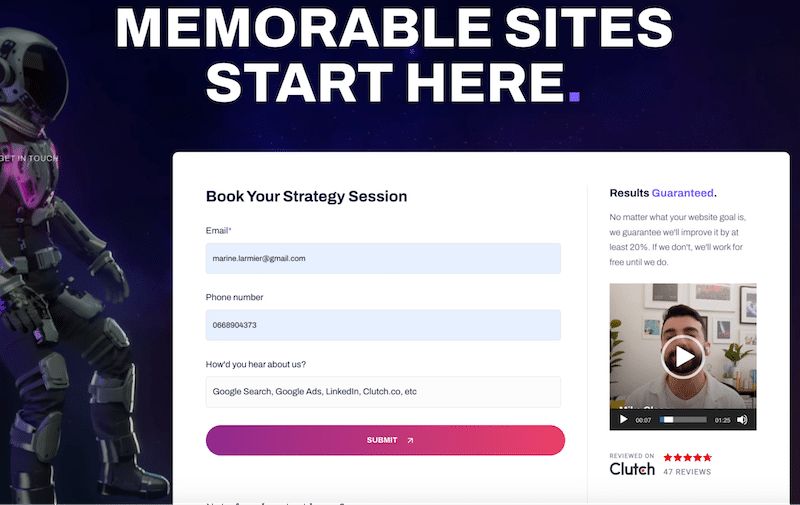
Например, именно так Huemor показывает, что они запоминающиеся и ориентированы на результат. Это смело, ясно и... запоминающе, плюс использование космонавта подчеркивает результаты и философию, основанную на данных.

Как представить свою личность на сайте-портфолио
Чтобы представить свою индивидуальность на сайте-портфолио, используйте личную биографию, дружелюбный язык и профессиональную фотографию, а также включите элементы вашего стиля дизайна и личных интересов в эстетику сайта.
Используйте высококачественные профессиональные изображения профиля и логотипы.
Используйте свой стиль дизайна, чтобы отразить свой брендинг. Если ваша уникальность заключается в минималистском дизайне, убедитесь, что дизайн вашего сайта отражает эту эстетику. Используйте видео, анимацию или интерактивный контент, чтобы передать свое сообщение визуально привлекательным способом.
Включите отличительные значки или визуальные элементы, которые представляют ваше УТП и собственный бренд. Например, если вы известны как смелое агентство, создайте смелый дизайн.
Создавайте привлекательный контент, который укрепит ваш брендинг. Пишите статьи, сообщения в блогах или идеи, которые продемонстрируют ваш опыт и страсть.
3. Структурируйте главную страницу портфолио
Это страница, на которой вы демонстрируете список всех ваших завершенных проектов. Он должен быть визуально привлекательным и хорошо организованным, чтобы побудить потенциальных клиентов изучить вашу работу. Логически организуйте свое портфолио, например, от самых последних до старых проектов или от самых выдающихся работ для известных брендов. Кроме того, создайте отдельные разделы для различных типов работ или клиентов, чтобы посетители могли легко перемещаться, используя единый макет для каждого проекта, например:
- Удобная навигация (включая фильтры и индивидуальные параметры поиска)
- Имя клиента
- Категории и предоставляемые услуги
- Краткое резюме, объясняющее вашу роль и вклад
- Ссылки на подробные тематические исследования
- Ссылки на живой проект
- Привлекательные изображения или видео
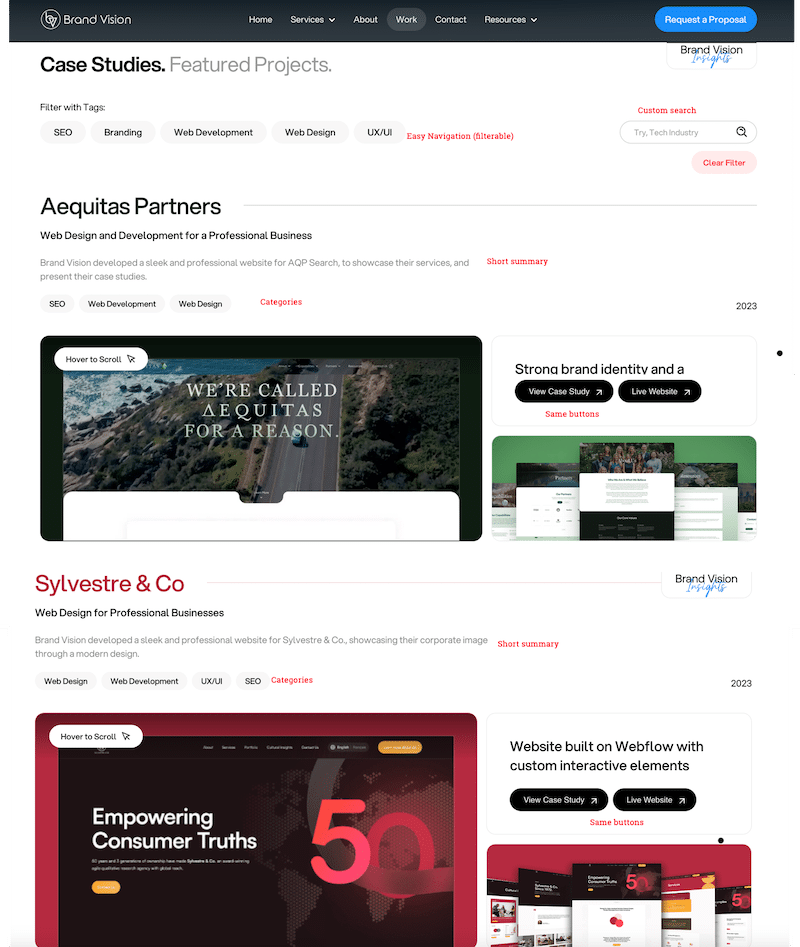
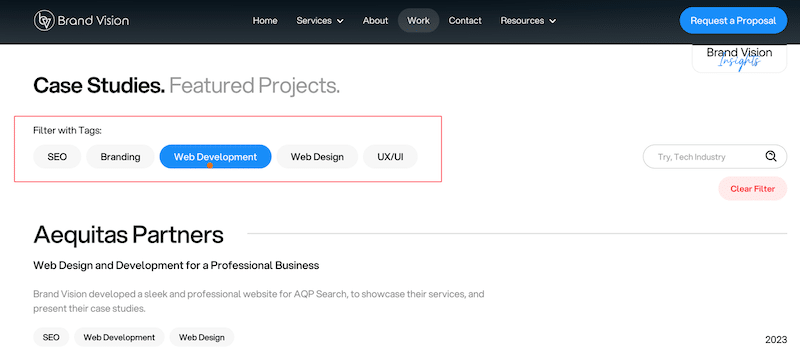
Я думаю, что Brand Vision здесь отлично справляется:

4. Спланируйте структуру самого тематического исследования
После нажатия кнопки «Просмотреть пример» клиенты будут перенаправлены на подробную информацию о проекте. Обычно в презентацию конкретного проекта включаются следующие элементы:
- Описания проектов. Предоставьте контекст для каждого проекта, объяснив цели, вашу роль и любые заметные достижения.
- Эффект, который вы оказали: опишите простыми словами решения, которые вы нашли для этого клиента.
- Высококачественные изображения и видео. Добавьте изображения, видео или другие материалы для иллюстрации своей работы.
- Ссылки. Не забывайте ссылки на действующие проекты, над которыми вы работали. Информация о клиенте или работодателе
- Дата: Потенциальные клиенты больше интересуются недавними проектами, чем проектами десятилетней давности, поскольку технологии развиваются. Обязательно следите за актуальностью своего портфолио.
- Отзывы: соберите цитаты или отзывы довольных клиентов, чтобы завоевать доверие при презентации проекта. Если у вас еще нет отзывов, попросите довольных клиентов написать рекомендации, которые вы можете разместить на своем сайте.
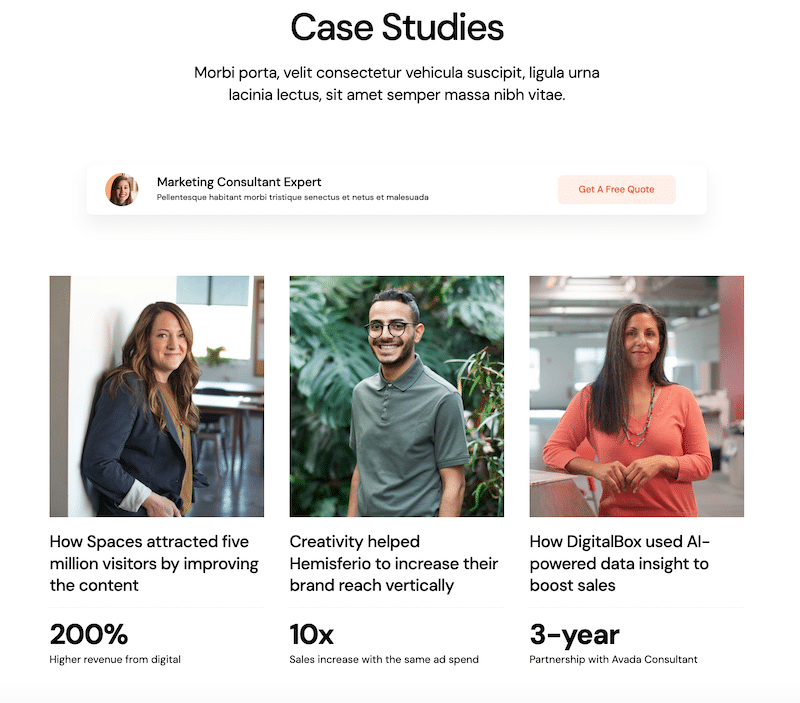
В качестве источника вдохновения я считаю тематическое исследование BrandVision особенно убедительным, поскольку оно проверяет все основные критерии. Несмотря на то, что тематическое исследование является более обширным и содержит больше визуальных эффектов на их веб-сайте, мы разделили его на две части, чтобы сэкономить место.
Как создать шаблон портфолио, который будет выделяться на WordPress
Существует два подхода к разработке шаблона портфолио. Вы можете либо выбрать готовую демо-версию от известного автора дизайна, такого как Divi, The7 или Avada, либо создать свой уникальный дизайн, который может оказать более существенное влияние, поскольку он полностью создан вручную и индивидуально.
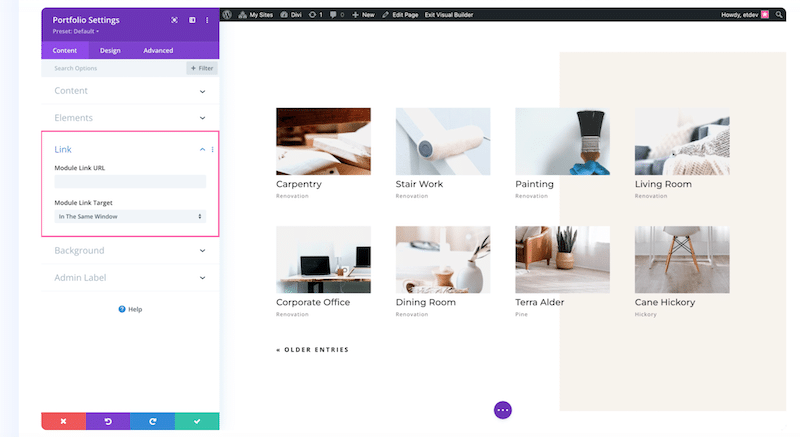
Если вы выберете вариант 1, у Divi есть специальный модуль «Портфолио», который очень прост в использовании, плюс вы также можете установить шаблон:

Если вы выберете второй вариант, вы все равно сможете воспользоваться конструкторами страниц, такими как Elementor, и его динамическими опциями. Это позволяет вам создать макет шаблона, который можно использовать для каждого проекта. Вот несколько рекомендаций:
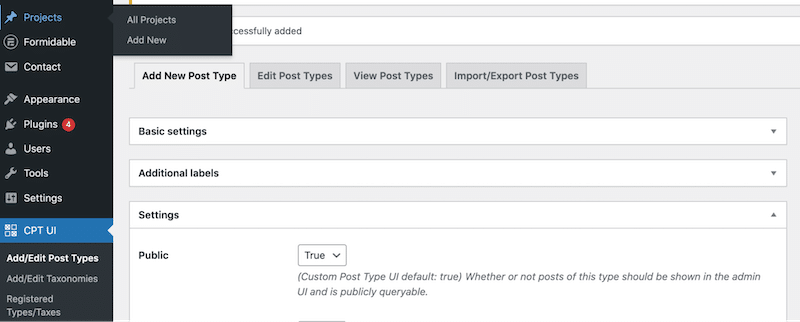
- Создайте собственный тип публикации и назовите его «Проекты». Я использовал бесплатный интерфейс CPT:

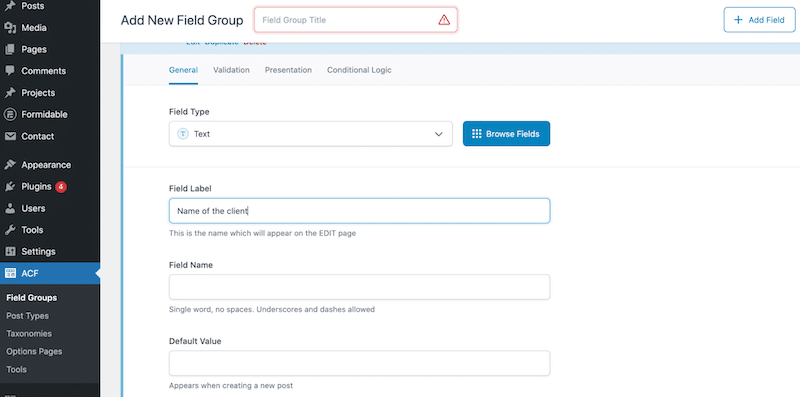
- Добавьте настраиваемые поля (например, Имя клиента, описание проекта, Год, Отзыв, ссылка на веб-сайт). Я использовал ACF, который также бесплатен.

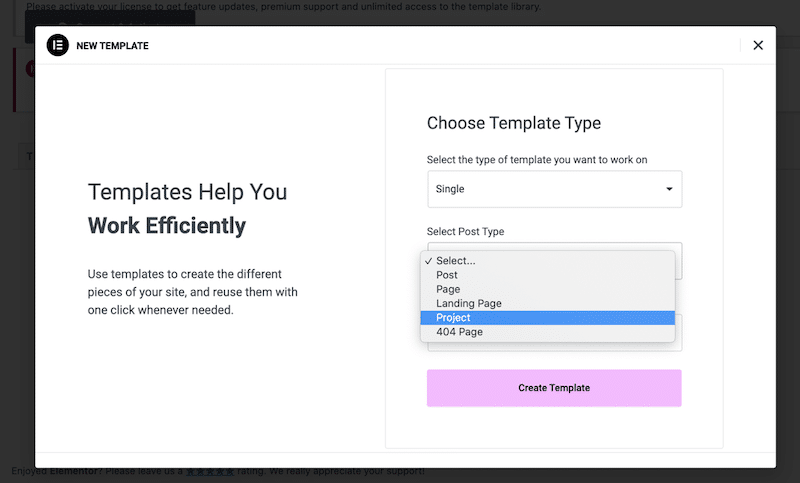
- Используйте конструктор страниц, который поддерживает динамический контент, например Elementor, и начните создавать свой шаблон:

5. Используйте теги и категории для плавной навигации и удобства использования.
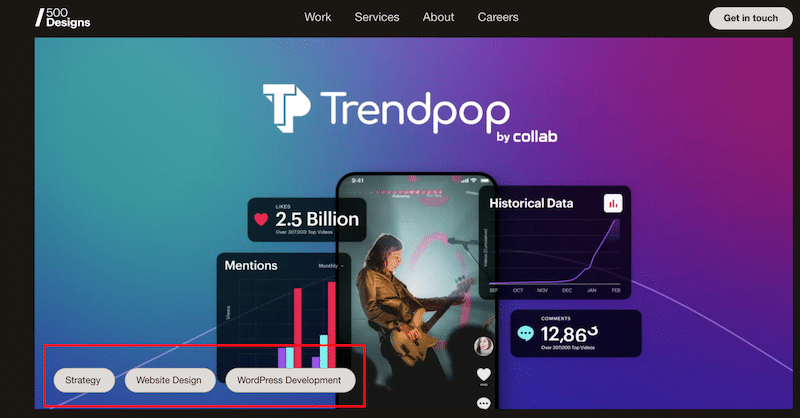
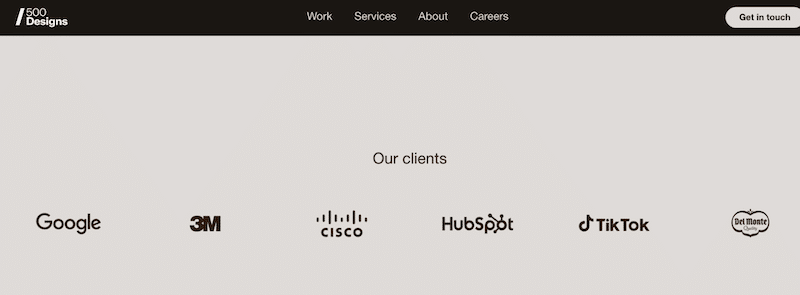
Добавьте меню навигации, которое будет направлять посетителей к различным разделам вашего портфолио, чтобы посетители могли быстро найти то, что ищут. Вы также можете использовать теги и категории для точной классификации каждого проекта. Вот что сделал 500designs:

- Функциональность поиска и фильтрации (для обширных портфолио). Если у вас большое портфолио, рассмотрите возможность добавления параметров поиска и фильтрации, чтобы помочь посетителям находить определенные проекты или категории. Brand Vision выделяется в этом отношении и может классифицировать свою работу, используя такие теги, как SEO, брендинг, разработка, веб-дизайн и UX.

Как создать фильтруемое портфолио на WordPress
Вы можете создать фильтруемое портфолио в WordPress, используя плагин или собственный код.
Вы можете использовать такой плагин, как Portfolio – Плагин портфолио WordPress. Этот плагин WordPress для портфолио имеет расширенные фильтры, которые позволяют отображать ваши элементы по различным критериям.
Альтернативно, вы можете вручную закодировать решение, используя собственные типы записей и таксономии, но этот метод требует больше технических знаний.
6. Напишите содержательную страницу «О себе»
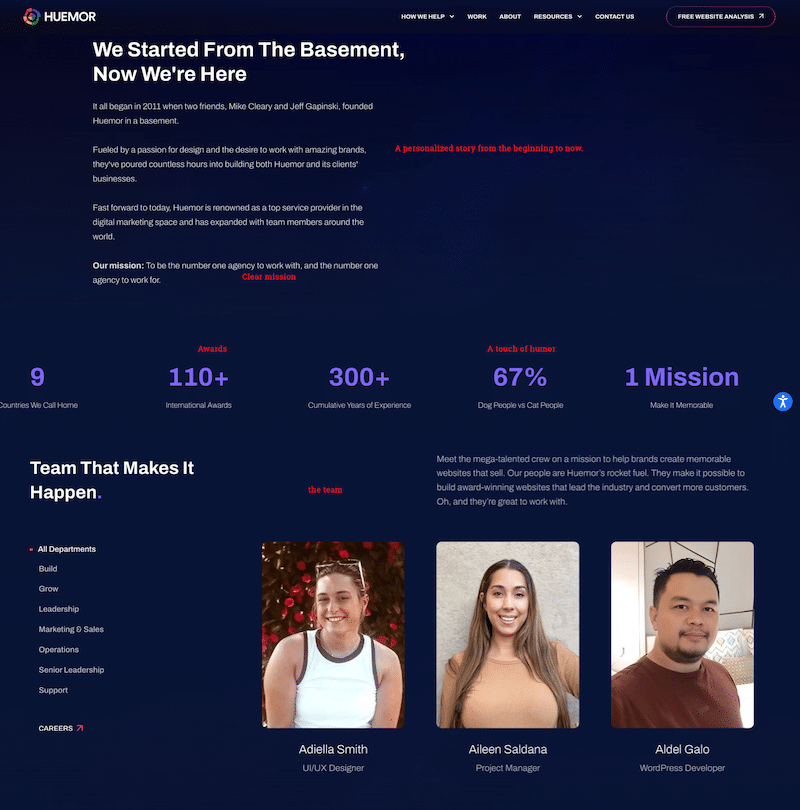
Создайте привлекательную страницу «О себе», чтобы создать значимую связь с вашей аудиторией. В своей биографии подчеркните свое образование, навыки и соответствующий опыт, предоставив посетителям представление о вашем профессиональном пути. Представьте свою команду с помощью отдельных профессиональных фотографий, подчеркивающих человеческий фактор, стоящий за вашей работой. Вы также можете отображать свои профессиональные достижения и сертификаты в качестве знаков экспертизы. Персонализируйте свое портфолио, вплетая свою историю и ценности в свое повествование, позволяя посетителям резонировать с вашей миссией.
Huemor отмечает все флажки, рассказывая короткий рассказ о том, как все началось и где они находятся сейчас. Он также дает ключевые фигуры с оттенком юмора. Наконец, вы можете увидеть команду на непринужденных фотографиях.

7. Сделайте свою контактную информацию заметной
Обеспечьте легкую доступность, предложив четкую контактную информацию, чтобы посетителям было легко связаться с вами. Предложите посетителям несколько способов связаться с вами, например контактную форму, адрес электронной почты и ссылки на ваши профессиональные профили в социальных сетях.
На своей странице контактов Huemor просит вас принять меры. Это не традиционная страница контактов. Вы заказываете «стратегическую сессию», и генеральный директор (видео ниже) говорит вам, что команда может улучшить ваш сайт на 20%.

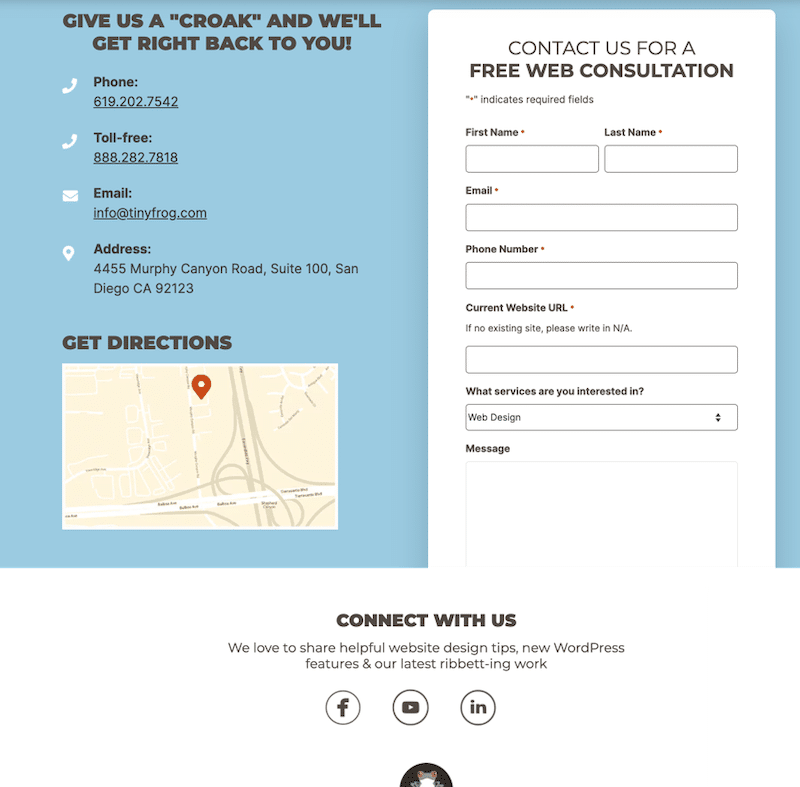
Используя несколько традиционный подход, агентство Tiny Frog также предоставляет всю необходимую информацию:

Как создать расширенную контактную форму (для цитаты)
WPForms: WPForms — это удобный и многофункциональный плагин для создания форм для WordPress. Благодаря интерфейсу перетаскивания вы можете легко создавать формы запроса котировок, а также он предлагает различные шаблоны и расширенные функции для настройки. WPForms доступен как в бесплатной, так и в премиум-версии.
Formidable Forms: Formidable Forms — еще один мощный плагин для создания форм для WordPress. Он позволяет легко создавать сложные формы, включая формы запроса котировок. Он предлагает расширенные функции, такие как условная логика, загрузка файлов и интеграция с платежными шлюзами. Хотя у него есть бесплатная версия, в премиум-версии доступны более расширенные функции.


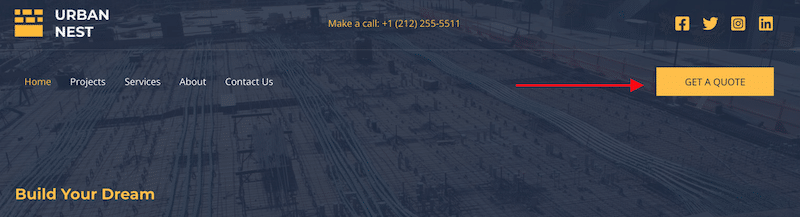
8. Добавьте призыв к действию (CTA)
Поощряйте посетителей совершать действия, например обращаться к вам с вопросами и предложениями. Рекомендуемый вариант — разместить заметную кнопку CTA «Получить предложение» на панели навигации, которая выделяется среди обычных элементов.

Как добавить кнопку призыва к действию в вашу навигацию
Добавьте немного CSS с классом в раздел меню навигации, например «CTA-кнопка», а затем добавьте свой собственный CSS в редакторе.
Используйте тему с настраиваемыми параметрами навигации, включая призыв к действию.
Используйте конструктор веб-сайтов, такой как Elementor, который позволяет вам создавать заголовок и добавлять пользовательские кнопки на панель навигации.
9. Улучшите свое портфолио веб-дизайнера с помощью высококачественного контента и изображений.
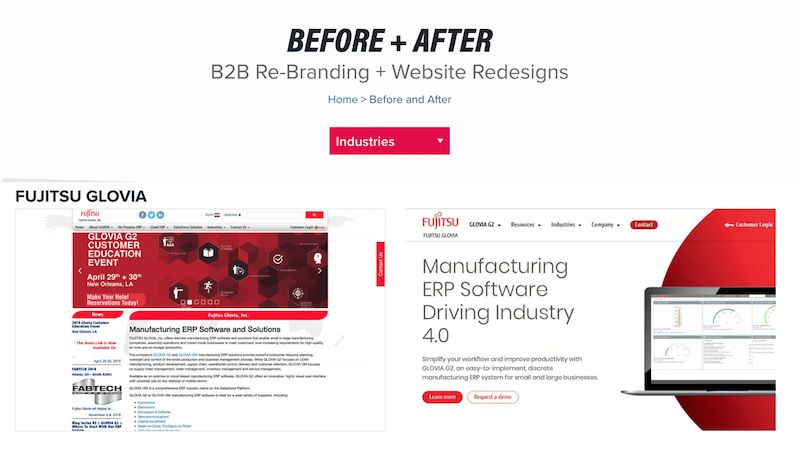
Продемонстрируйте свои лучшие работы с помощью изображений с высоким разрешением и используйте сравнения «до» и «после», чтобы продемонстрировать улучшения дизайна. Использование четких и высококачественных изображений для демонстрации вашего портфолио веб-дизайна имеет важное значение. Четкие изображения не только привлекут внимание вашей аудитории, но и предоставят детальное представление о вашей работе. Они предлагают лучшее понимание эстетики вашего дизайна и внимание к деталям, производя сильное впечатление на потенциальных клиентов. Благодаря четким визуальным эффектам вы можете эффективно демонстрировать свои навыки и креативность, укрепляя доверие и взаимодействие с посетителями вашего портфолио.
В Bop Design есть отличный раздел «до и после», в котором показаны улучшения, которые они принесли своим клиентам.

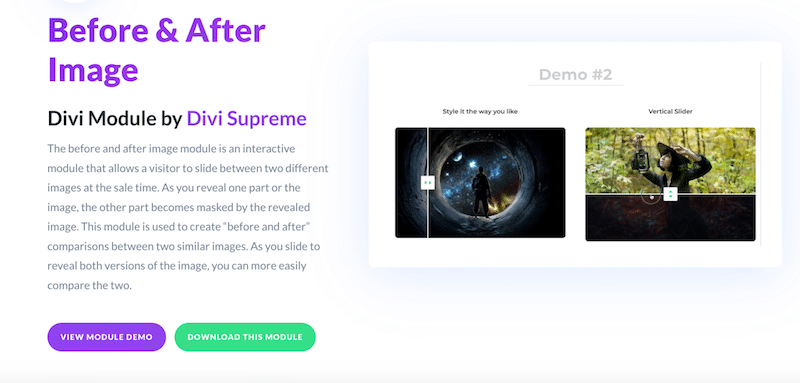
Как сделать «До/После» с помощью WordPress
Используйте редактор WordPress и добавьте два изображения рядом.
Используйте такой плагин, как изображение «До и после» от Divi Supreme, который позволяет вашим посетителям переключаться между двумя изображениями одновременно. (Совет: не используйте это на мобильном телефоне или планшете).

10. Подробно объясните свою работу (подробные примеры из практики)
Для каждого проекта включите тематические исследования, в которых объясняется ваш процесс проектирования, проблемы, с которыми вы столкнулись, и способы их преодоления. Это поможет потенциальным клиентам понять ваш подход. Это также может быть интервью с вашим клиентом, в котором рассказывается о преимуществах, которые он получил после работы с вами.
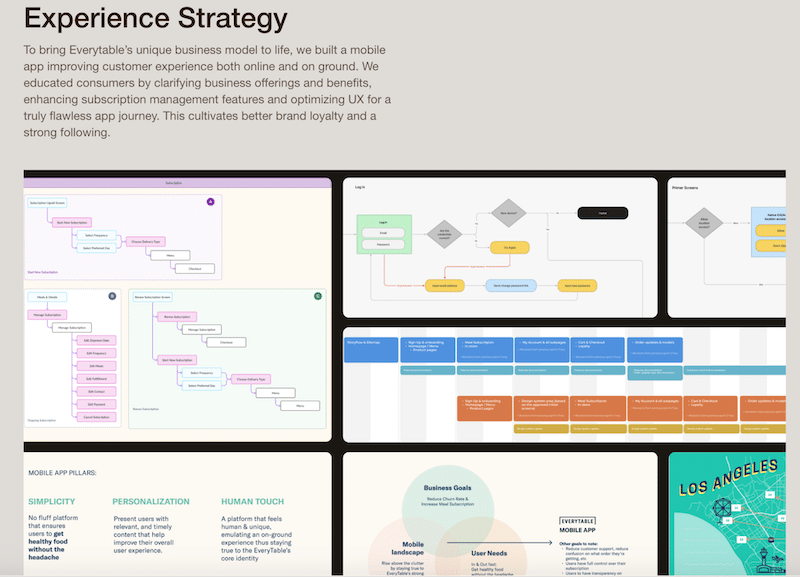
Мне особенно нравится приложение, которое агентство 500design разработало для Everytable. В тематическом исследовании они объясняют ориентированную на пользователя стратегию, которой они следуют:

Как создать страницу тематических исследований
Выберите тему, которая предлагает шаблон тематического исследования с ключевыми фигурами, такими как Avada:

11. Регулярные обновления
Поддерживайте актуальность своего портфолио, регулярно добавляя новые проекты, статьи или обновления о своих навыках и услугах. Клиенты могут заподозрить подозрения, если не найдут недавних работ.
12. Социальные доказательства, награды и клиенты
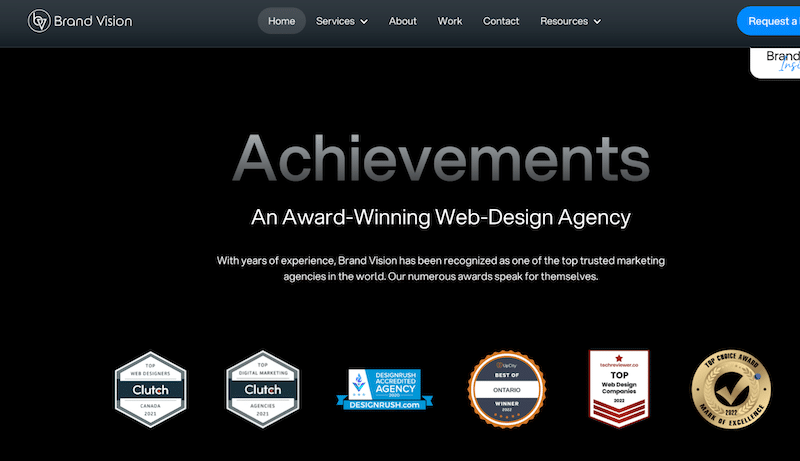
Если вы получили отраслевые награды или признание, разместите их на видном месте. Социальное доказательство может быть мощным средством убеждения.

Если вам повезло, что вашими клиентами являются Google или TikTok или аналогичные известные бренды, мы рекомендуем разместить их логотипы на вашем веб-сайте через карусель логотипов:

13. Убедитесь, что ваши проекты и ваше портфолио адаптивны
Убедитесь, что ваше портфолио визуально и функционально привлекательно на различных устройствах, таких как смартфоны и планшеты. В сегодняшнем цифровом мире оперативность имеет решающее значение, и отсутствие удобного для мобильных устройств дизайна может привести к потере потенциальных клиентов.
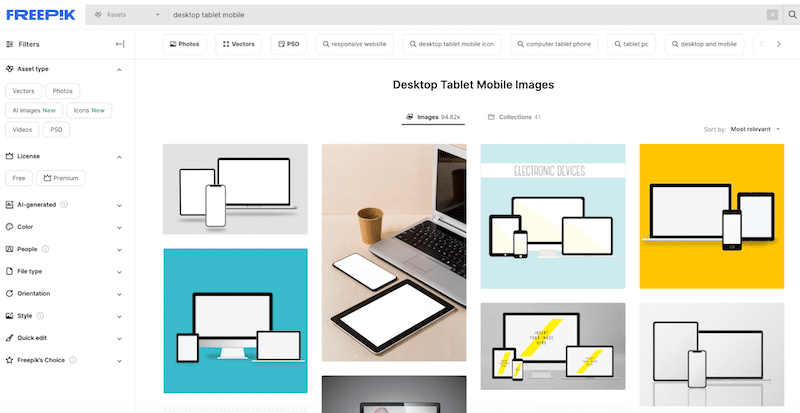
Как отображать свои проекты с помощью макетов для разных экранов
Например, вы можете посетить Freepik и ввести в поиск «мобильный рабочий стол для планшетов». Вы найдете множество бесплатных макетов, которые можно загрузить и заменить пустые экраны своими проектами на каждом устройстве».

14. Анализируйте и улучшайте производительность сайта.
Произведите впечатление на посетителей красивым и быстрым веб-сайтом. Слишком многие веб-дизайнеры хотят произвести впечатление, но упускают из виду производительность своего сайта. Используйте инструменты аналитики, чтобы отслеживать, как посетители взаимодействуют с вашим сайтом, и вносить корректировки на основе данных. Кроме того, проводите регулярные проверки PageSpeed Insights, чтобы вы могли проверить, какова ваша производительность в течение нескольких месяцев, и улучшить ее при необходимости.
Как протестировать и улучшить производительность вашего веб-сайта-портфолио
Начните с оценки отчета PageSpeed Insights, чтобы выявить и устранить выявленные проблемы.
Внедрите улучшения производительности с помощью плагина WordPress, такого как WP Rocket, который обеспечивает кэширование, оптимизацию кода и внедрение отложенной загрузки изображений.
Дальнейшая оптимизация вашего веб-сайта с помощью Imagify для сжатия изображений и преобразования WebP, обеспечивающего более быструю загрузку и улучшенное взаимодействие с пользователем.
Теперь, когда вы обладаете ценной информацией о создании выдающегося портфолио веб-дизайна, следующим шагом будет гарантия того, что ваш веб-сайт работает с оптимальной скоростью. Достижение первоклассной производительности включает в себя такие важные методы, как оптимизация изображений, которая включает в себя сжатие и преобразование WebP. В следующем разделе мы познакомим вас с Imagify, мощным инструментом, который упрощает и оптимизирует оптимизацию изображений для вашего портфолио.
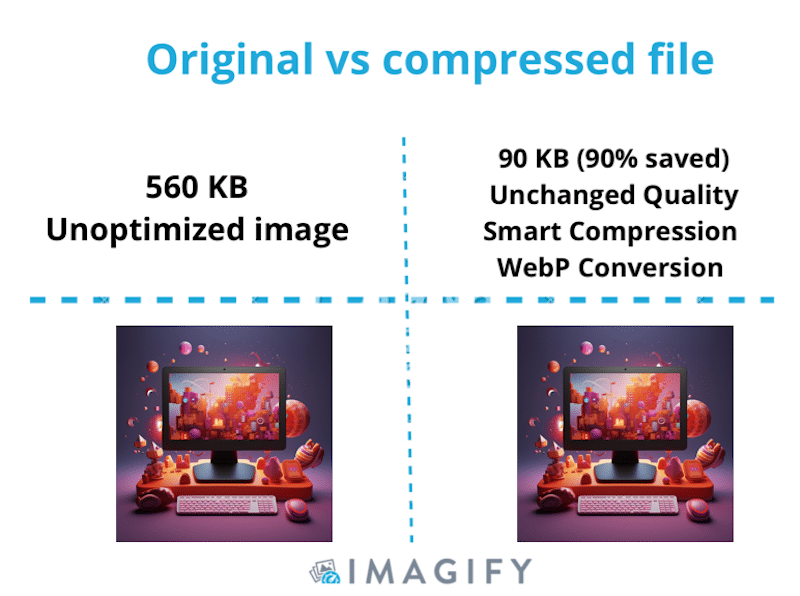
Как сделать ваши изображения светлее с помощью Imagify
Imagify — один из лучших плагинов для оптимизации изображений, предназначенный для улучшения ваших изображений за счет уменьшения их веса за счет сжатия и преобразования WebP . Imagify имеет очень удобный интерфейс и берет на себя всю тяжелую работу, включая объемное сжатие.
Он оснащен интеллектуальным режимом, который разумно уменьшает размер файлов, сохраняя при этом качество. Не стесняйтесь убедиться в этом сами; качество остается неизменным.

| Совет по производительности: Imagify обычно используется для повышения производительности веб-сайта-портфолио за счет предоставления оптимизированных изображений вашим посетителям. |
Вот как можно использовать Imagify, чтобы сделать изображения вашего портфолио светлее и повысить производительность:
- Загрузите и активируйте бесплатный плагин Imagify.
- Создайте учетную запись, чтобы получить ключ API, и добавьте ключ API в мастере установки.
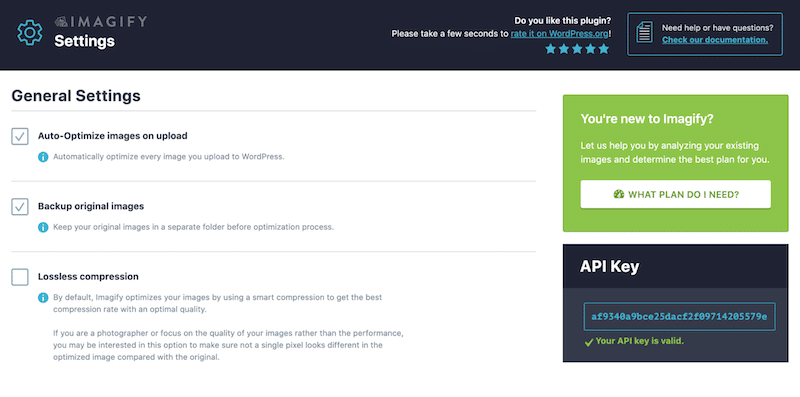
- Откройте «Настройки» > «Imagify». Здесь вы можете решить, хотите ли вы оптимизировать изображения при загрузке, хотите ли вы создавать резервные копии исходных изображений и хотите ли вы перейти с интеллектуального сжатия на сжатие без потерь.

| Умное сжатие или сжатие без потерь: какой режим выбрать? – Благодаря интеллектуальному сжатию (с потерями) вы получаете наилучшую степень сжатия с оптимальным качеством ( рекомендуется, поскольку изменение качества незаметно для невооруженного глаза ). – При без потерь степень сжатия ниже, но качество остается нетронутым. Узнайте больше о потерях (Smart) и без потерь в нашем специальном руководстве. |
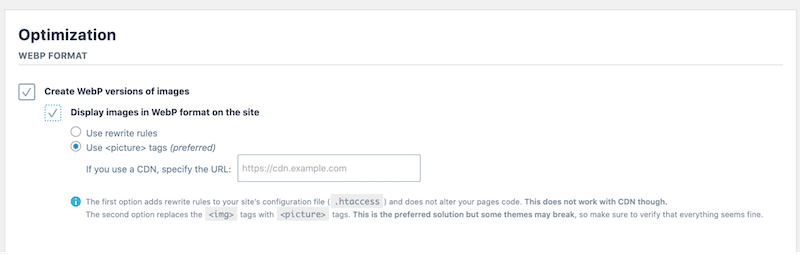
- Прокрутите вниз до вкладки «Оптимизация формата WebP» . Чтобы уменьшить размер изображения, необходимо преобразовать файлы JPG в WebP. Поэтому установите оба флажка: Создать версию изображений WebP и Отображать изображения в формате WebP на сайте.

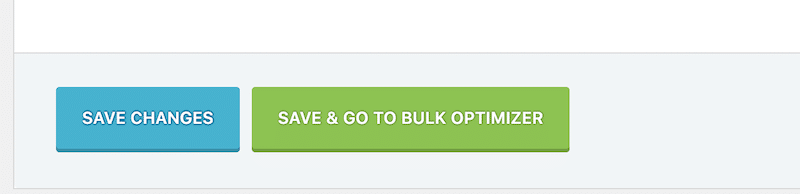
- Нажмите кнопку « Сохранить и перейти к массовой оптимизации» , чтобы выполнить массовую оптимизацию изображений. Если вам нужно оптимизировать большое количество изображений, вы можете использовать эту функцию, чтобы уменьшить размер файлов всех существующих изображений одновременно.

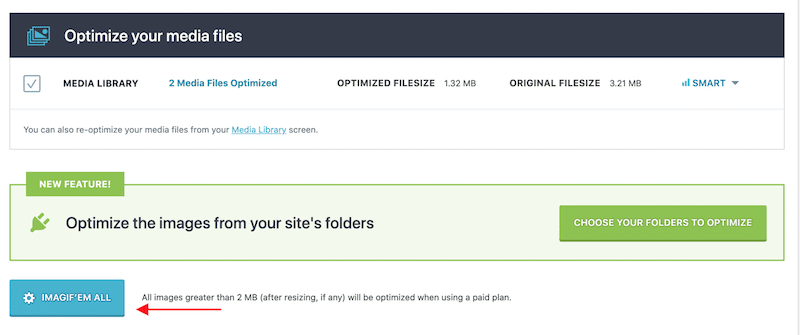
- И последний шаг, нажмите кнопку «Imagif'em all ». Вы также можете зайти в библиотеку WordPress и оптимизировать изображения одно за другим.

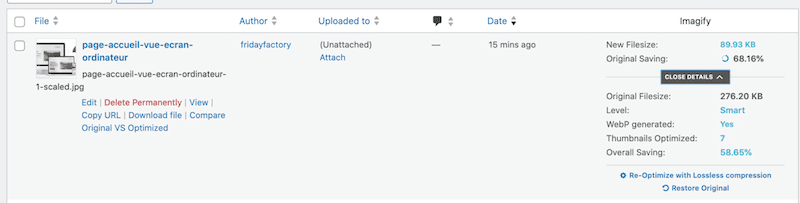
- Вот и все. Imagify преобразовала наш файл в WebP и сохранила почти 70% общего размера файла. Он увеличился с примерно 280 КБ до 90 КБ.

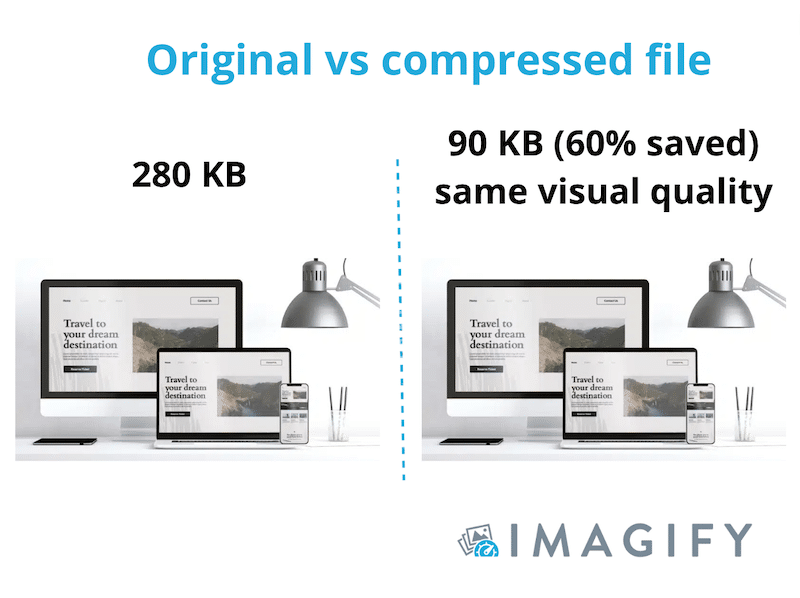
- Давайте проведем проверку качества, чтобы убедиться, что сжатие сохраняет высокое качество изображения. Кажется, все в порядке; сжатое изображение справа по-прежнему сохраняет свой превосходный вид:

Цены : с помощью Imagify вы можете бесплатно сжимать до 20 МБ данных каждый месяц. Если вам нужно больше, вы можете выбрать один из двух экономичных платных планов: либо 9,99 долларов США в месяц за безлимитный трафик, либо 4,99 долларов США в месяц за 500 МБ.
Подведение итогов
Помните, что ваш сайт-портфолио должен отражать ваш бренд и стиль. Держите его в чистоте, организованности и простоте навигации. Регулярно обновляйте свое портфолио, чтобы продемонстрировать свои последние работы и достижения. Получите обратную связь от коллег, наставников или друзей, чтобы ваше портфолио было интересным и эффективным.
Если у вас есть много разных проектов, которые нужно продемонстрировать с помощью высококачественных изображений, мы предлагаем вам использовать сжатие изображений. При правильном выполнении сжатие изображений увеличивает скорость загрузки и улучшает общее впечатление от пользователя. Мы видели это с помощью Imagify! Заинтересованы в сжатии ваших изображений? Вы можете попробовать Imagify бесплатно.
