Как создать страницу входа в WordPress с помощью Elementor
Опубликовано: 2023-10-20Создание собственной страницы входа в WordPress может стать мощным способом повышения удобства работы пользователей. Хотя WordPress предлагает страницу входа по умолчанию, она может не соответствовать брендингу вашего веб-сайта из-за своего обычного внешнего вида. Создание пользовательской страницы входа позволит вам добавлять на страницу различные варианты и стили.
Elementor — замечательный плагин для создания страниц с помощью перетаскивания, с помощью которого вы можете легко создавать собственные страницы входа в WordPress. Если вы уже знакомы с Elementor, это здорово. И никаких проблем, если вы новичок в плагине.
В этой статье будет подробно описано, как создать страницу входа в WordPress с помощью Elementor. Перед этим мы кратко обсудим ограничения страницы входа по умолчанию и почему вы можете рассмотреть возможность создания собственной. Давайте начнем!
Что такое пользовательская страница входа в WordPress?
Пользовательская страница входа — это уникальный и персонализированный интерфейс входа, который заменяет страницу входа по умолчанию, предоставляемую WordPress. Он показывает более визуально привлекательные и фирменные элементы для пользователей, которые пытаются войти на их веб-сайт WordPress. Теперь посмотрите на страницу входа в WordPress по умолчанию на изображении ниже.
Обычно он включает в себя форму по умолчанию с полями для имени пользователя и пароля, а также стандартный логотип WordPress. Хотя страница хорошо функциональна, на ней отсутствуют возможности настройки. Оно может не соответствовать общему дизайну и брендингу соответствующего веб-сайта.

С другой стороны, настраиваемые страницы входа позволяют владельцам веб-сайтов улучшить индивидуальность своего бренда и эстетику дизайна. Он предлагает гибкость в настройке различных элементов, таких как цвет, шрифты, логотипы, фон и значки, чтобы сделать интерфейс более уникальным.
Кроме того, вы можете добавить некоторые функции безопасности, такие как CAPTCHA, чтобы пользователи-боты не могли войти в систему.
Почему вам следует использовать Elementor для создания собственной страницы входа?
Одной из главных причин выбрать Elementor является его чрезвычайная гибкость дизайна, которая позволяет вам создавать любую страницу по вашему желанию. Кроме того, у него есть отдельный виджет входа в систему . Как только вы перетащите виджет, мгновенно будет создан интерфейс входа в систему с необходимыми полями, такими как имя пользователя и пароль.
После этого вы сможете настраивать поля, добавлять новые элементы, менять цвета и обновлять необходимые функции. Ниже приведен список некоторых других вещей, которые вы можете сделать с Elementor на странице входа.
- Персонализируйте поля: имя пользователя, адрес электронной почты и пароль, включая их метки.
- Настройте кнопку входа в систему, изменив ее текст, размер, стиль и выравнивание.
- Укажите страницу, на которую будут перенаправлены пользователи после входа в систему.
- Отредактируйте параметры «Забыть пароль» и «Запомнить меня».
- Сделайте страницу идеально адаптивной для всех устройств.
- Интегрируйте соответствующие плагины на страницу
Как создать страницу входа в WordPress с помощью Elementor
Вход — это премиум-виджет плагина Elementor. На вашем сайте должна быть установлена премиум-версия плагина вместе с его бесплатной версией. Вы получите плагины по ссылкам ниже.
- Элементор
- Элементор Про
После того, как вы установили и активировали плагины, перейдите в раздел учебников.
Шаг 01. Откройте страницу входа в Elementor.
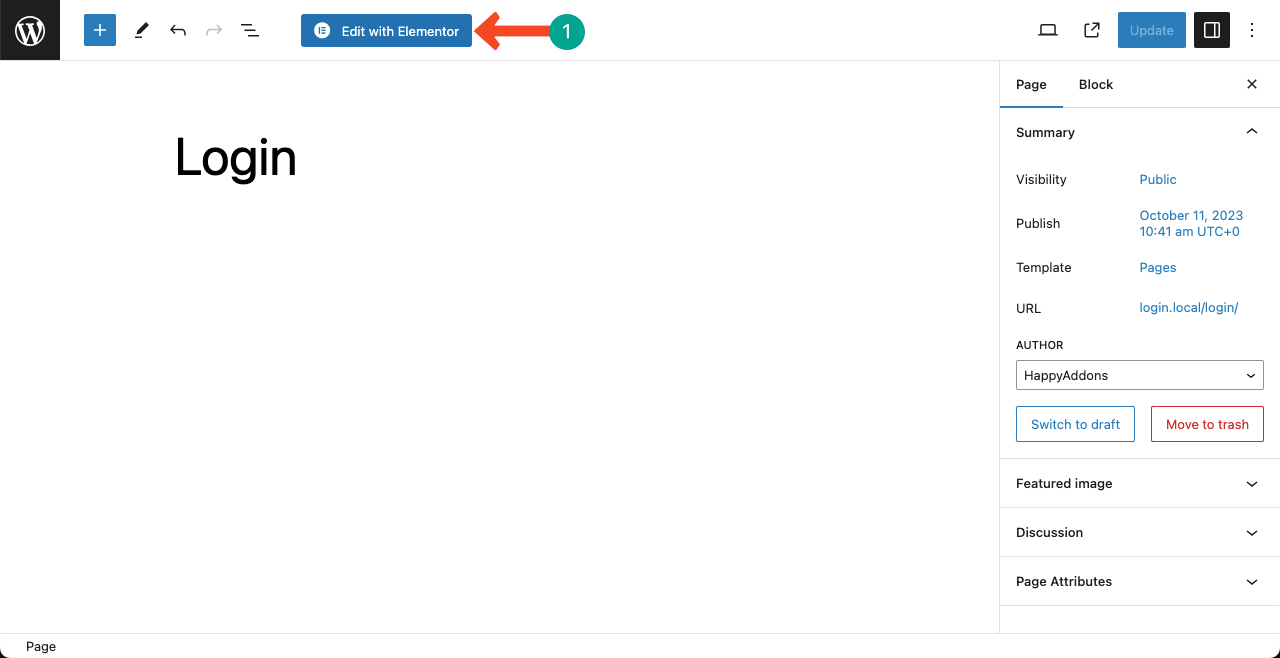
Зайдите в панель управления WordPress. Создайте новую страницу, перейдя в «Страницы» > «Добавить новую» . Мы создали страницу с названием «Войти». После этого нажмите кнопку «Редактировать с помощью Elementor» . Откроется страница Elementor Canvas.

Шаг 02. Определите желаемую структуру на холсте
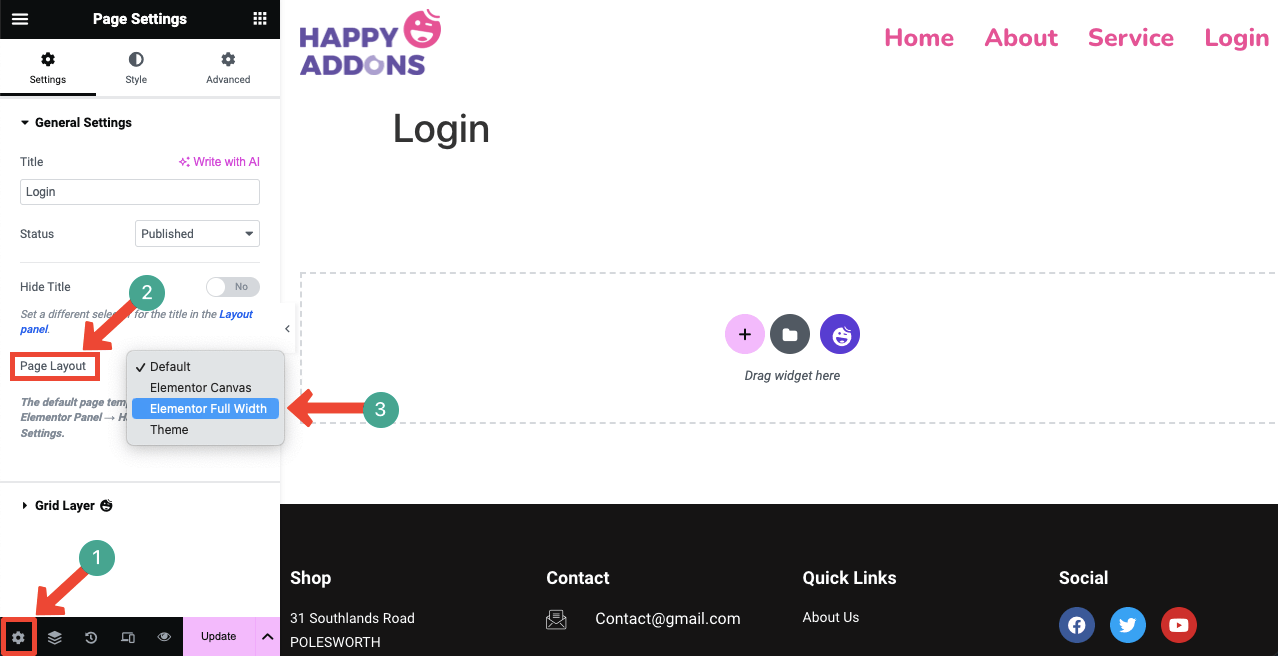
Как только страница откроется с помощью Elementor, вы увидите на ней много ненужного контента, включая верхний и нижний колонтитулы. Чтобы удалить ненужный контент, перейдите в «Настройки» > «Макет страницы» > «Полная ширина Elementor» . Это приведет к удалению всего содержимого страницы, кроме верхнего и нижнего колонтитула.

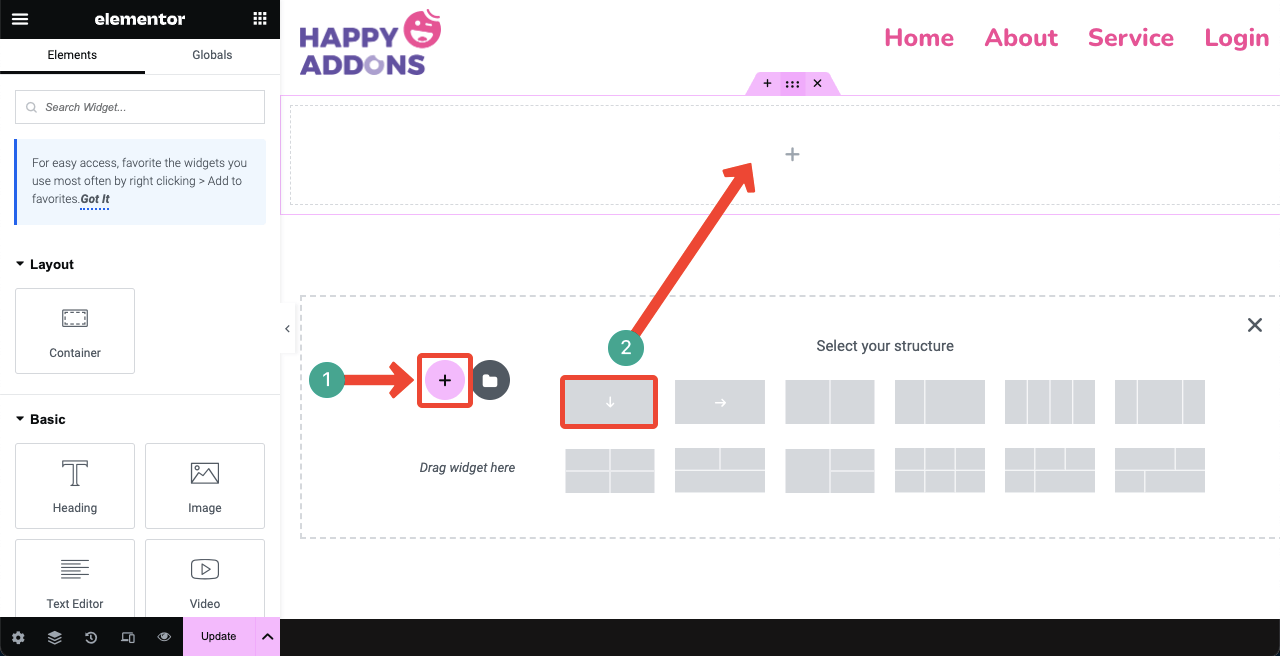
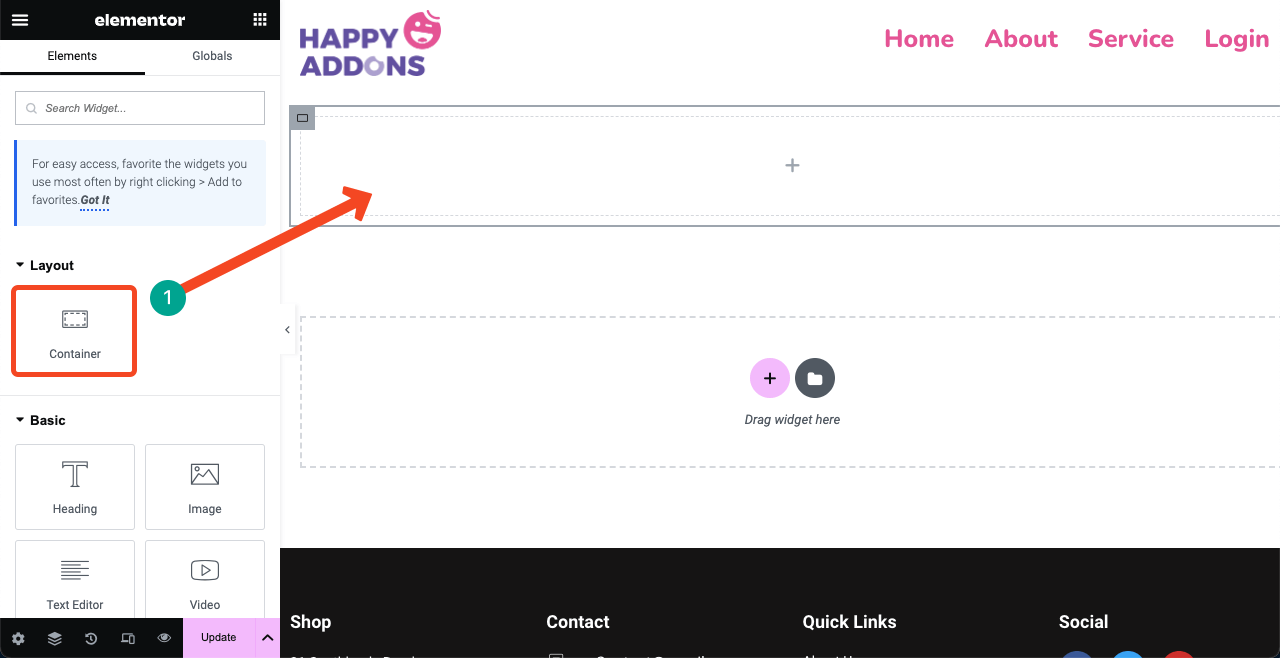
Нажмите значок «Плюс» (+) на странице. Это позволит вам выбрать подходящую структуру столбцов для страницы. На изображении ниже вы можете видеть, что мы выбрали структуру (макет) из одной колонки для раздела. Разместим на нем виджет входа .

Шаг 03. Создайте подходящий макет с помощью контейнера Flexbox
Перетащите контейнер Flexbox на столбец. Контейнер Flexbox — это один из самых простых способов создать желаемый макет с максимальной гибкостью. Вы даже можете размещать флексбокс-контейнеры внутри флексбокса, создавая отношения «родитель-потомок».

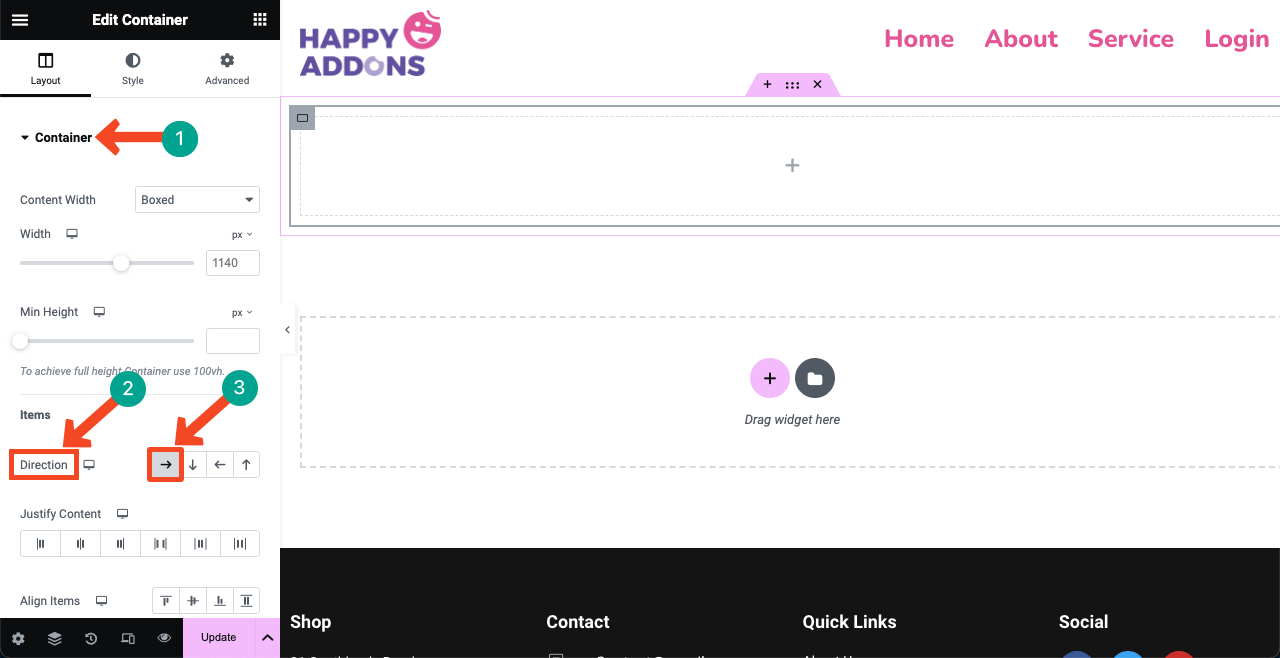
Этот нынешний флексбокс будет нашим родительским контейнером. Поместим в него еще несколько блоков для создания макета. Перед этим нам нужно определиться с направлением. Разверните раздел «Контейнер» . Выберите стрелку вправо рядом с параметром «Направление» .

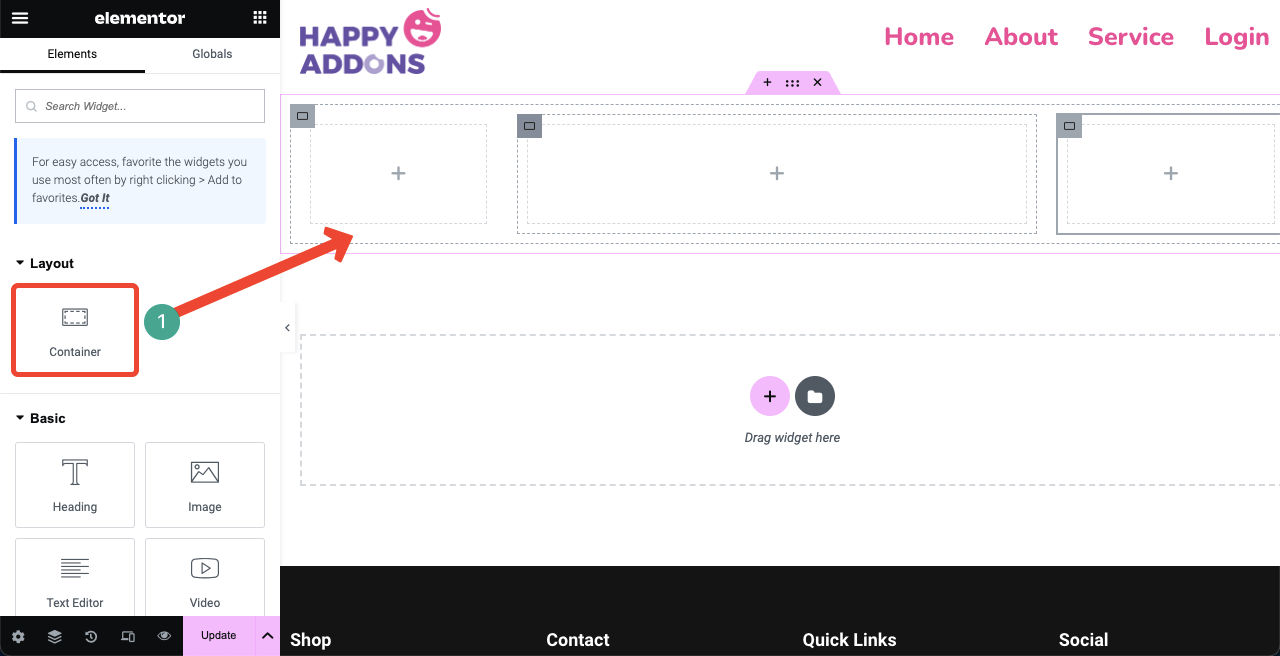
Перетащите виджет «Контейнер », чтобы добавить дополнительные флексбоксы в родительский контейнер. Мы добавили три флексбокса для создания трехколоночного макета. Вы можете изменить их размеры вручную. Без проблем!

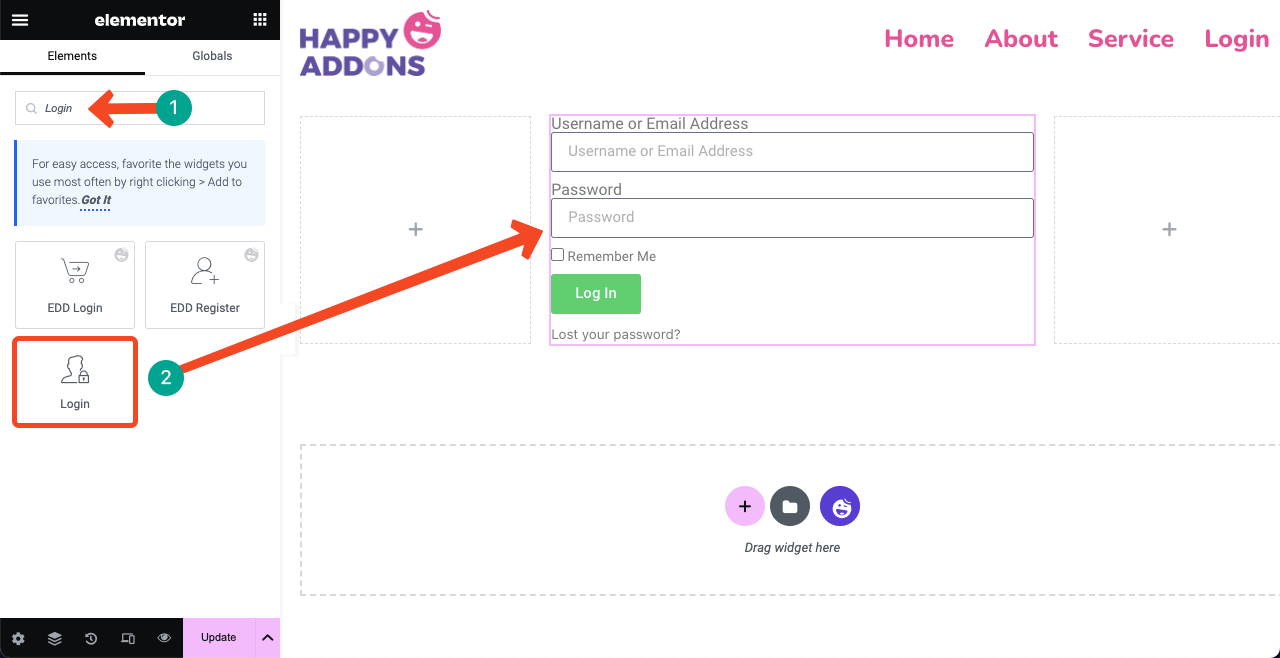
Шаг 04. Перетащите виджет входа в систему
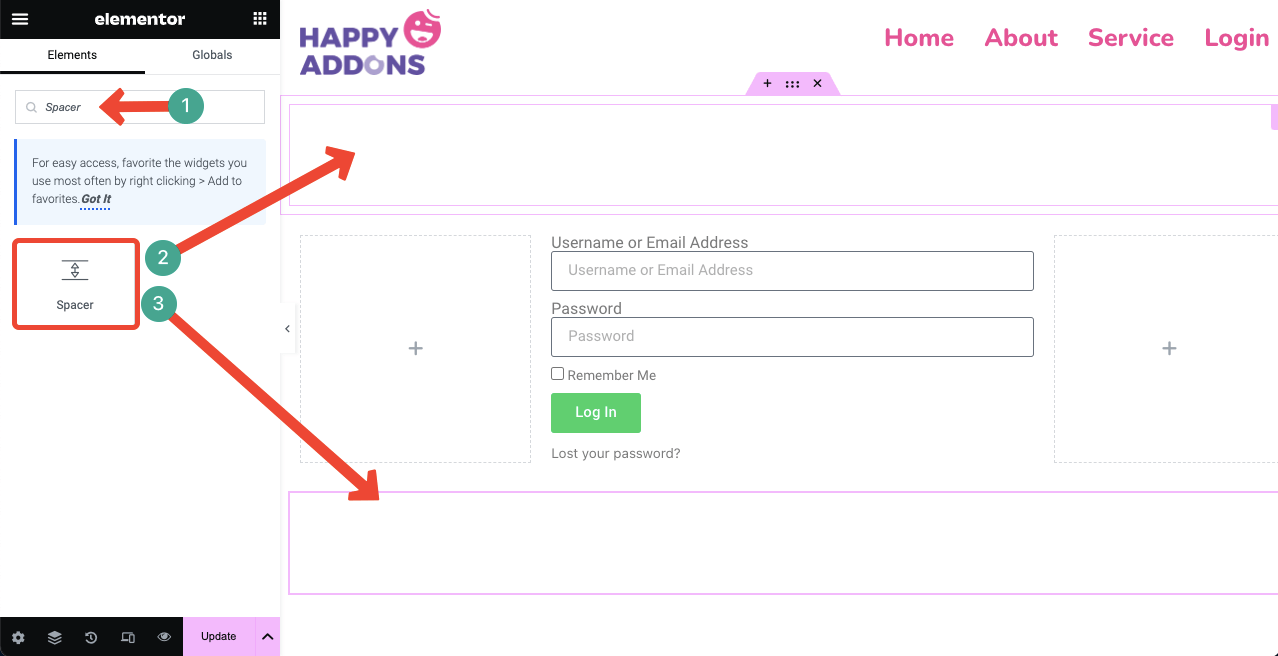
Введите «Войти» в поле поиска на панели Elementor. Как только ниже появится виджет входа в систему , перетащите его в подходящий столбец на холсте Elementor.

Если вы чувствуете, что форма входа находится слишком близко к верхнему и нижнему колонтитулу, не беспокойтесь. Вы можете создать пробелы между ними с помощью виджета «Распорка» .
Перетащите виджет Spacer в родительский флексбокс, но выше трех дочерних столбцов, которые мы добавили совсем недавно. Аналогичным образом добавьте еще один виджет-разделитель внизу дочерних столбцов. Пространства будут созданы автоматически.

Шаг 05: Настройте и стилизовать форму входа
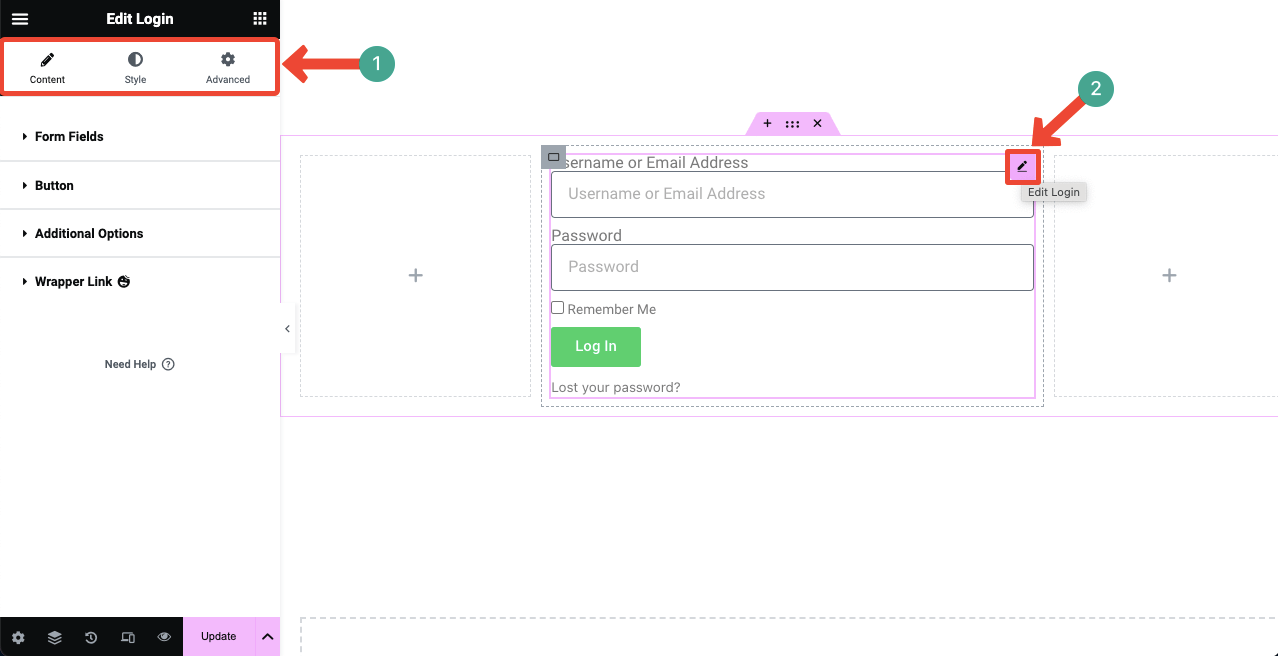
Выберите форму входа , щелкнув значок карандаша в правом верхнем углу формы. Это активирует вкладки «Содержимое», «Стиль» и «Дополнительно» на панели Elementor. Используя эти вкладки, вы можете настроить соответствующие элементы и параметры формы входа.

# Исследуйте вкладку «Содержимое»
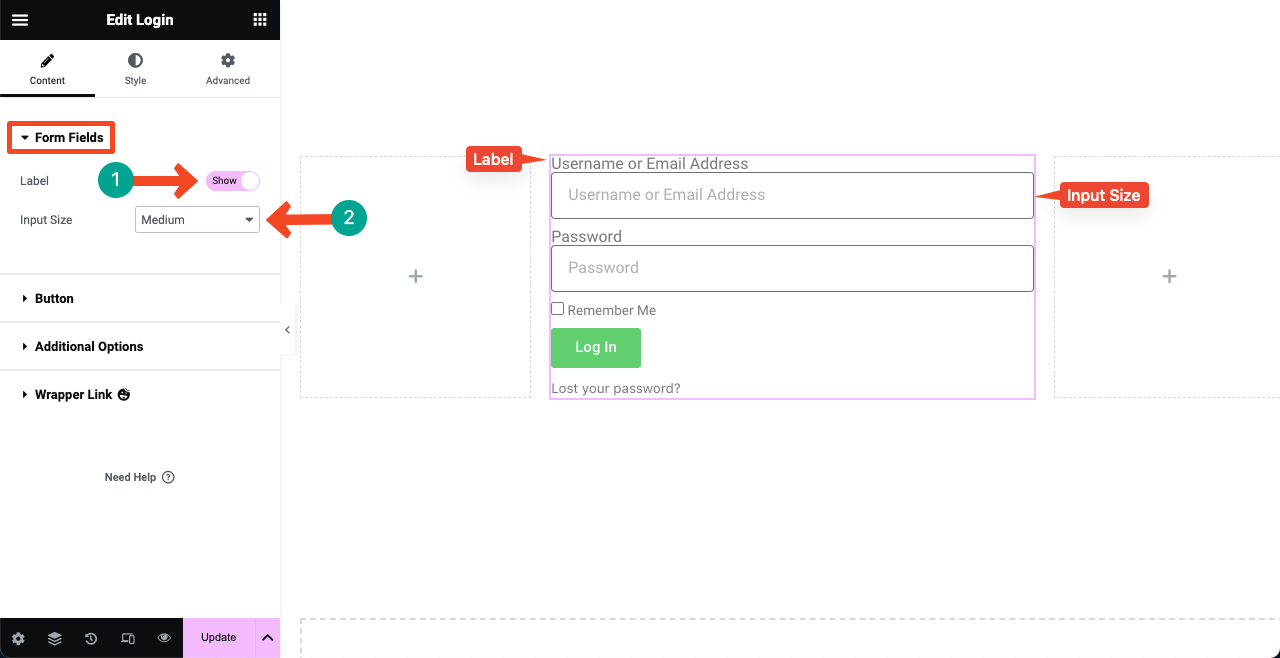
Разверните параметр «Поля формы» на вкладке «Содержимое» . Вы можете решить показать/скрыть метки формы, включив/выключив опцию «Метка» .
Если вы хотите изменить размер полей формы, щелкните значок раскрывающегося списка рядом с полем «Размер ввода» . В раскрывающемся списке есть варианты: Очень маленький, Маленький, Средний, Большой и Очень большой .

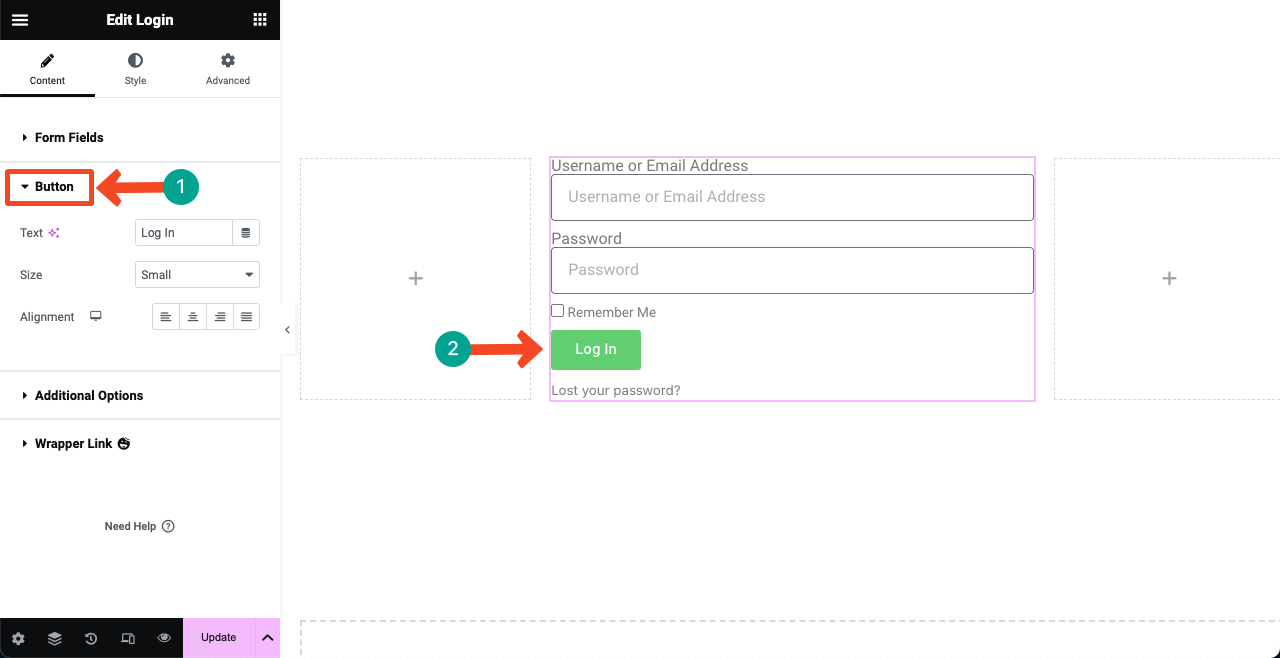
Разверните параметр «Кнопка» . Вы получите возможность настроить текст, размер и выравнивание . Параметр «Размер кнопки» позволит вам выбрать между «Очень маленький», «Маленький», «Средний», «Большой» и «Очень большой» .

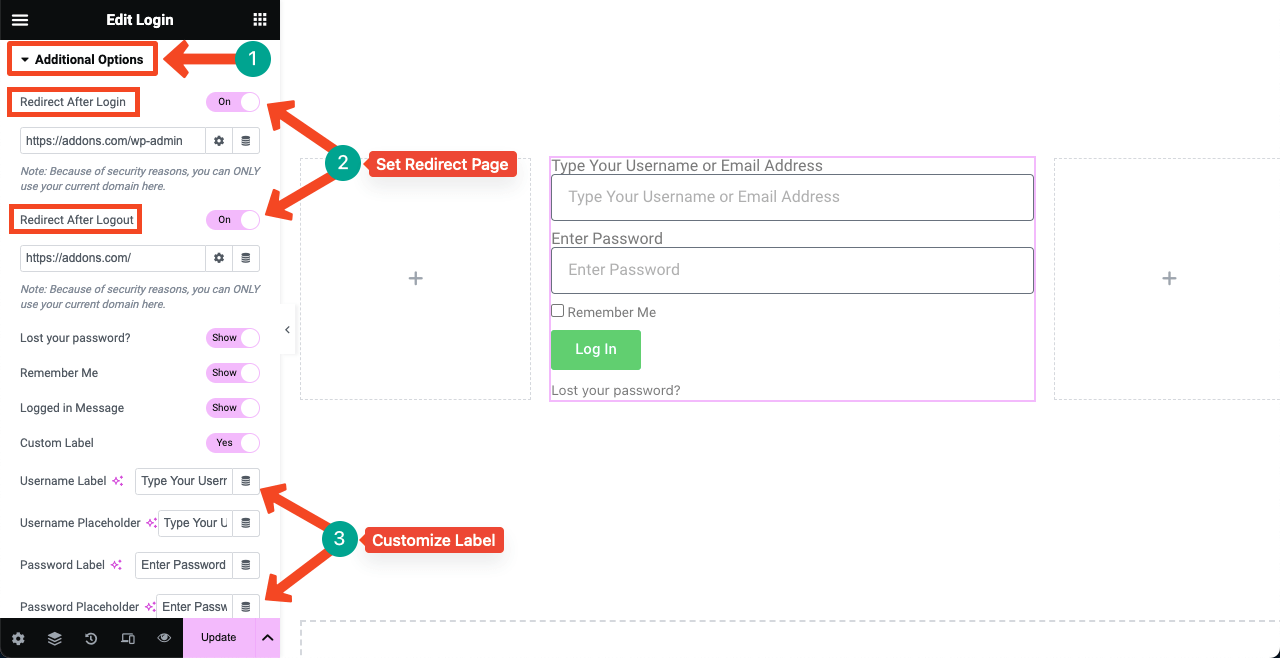
Разверните вкладку «Дополнительные параметры» . Вы найдете варианты перенаправления страниц. Скопируйте и вставьте нужные страницы в поля «Перенаправление после входа в систему» и «Перенаправление после выхода из системы» . После этого вы можете изменить метки.

# Исследуйте вкладку «Стиль»

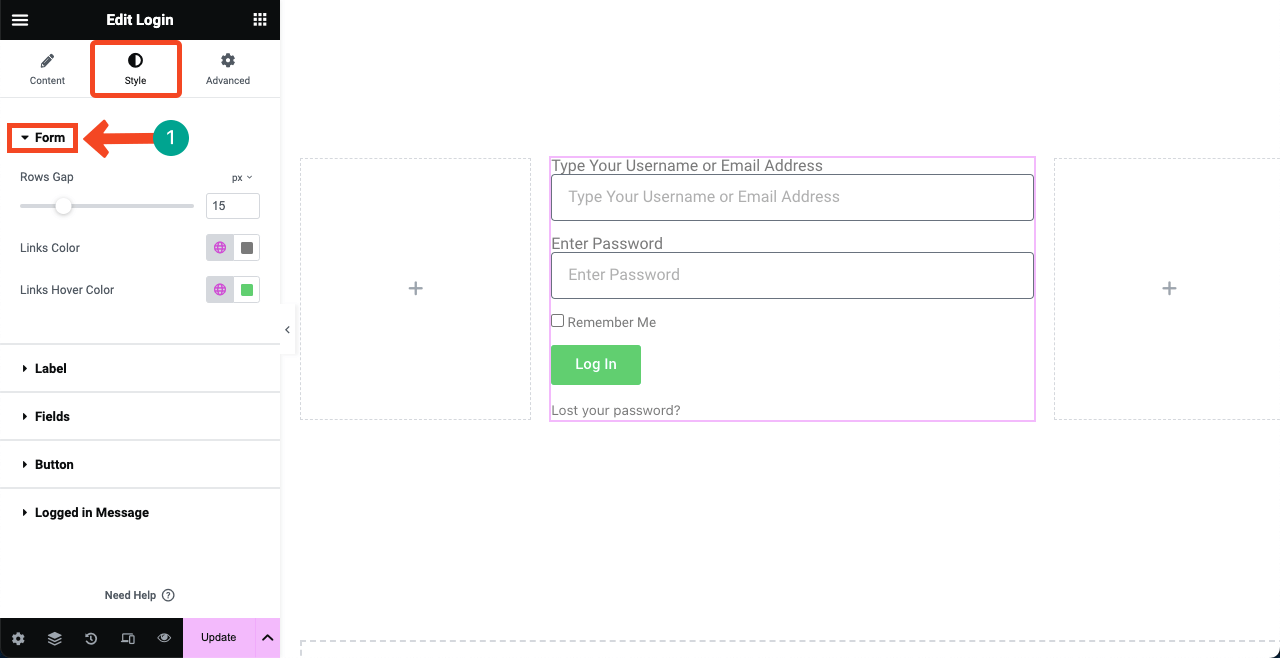
После этого перейдите на вкладку «Стиль» . Затем разверните параметр «Форма» . Вы можете добавить пространство между кнопкой и полями в форме входа, используя разрыв между строками.

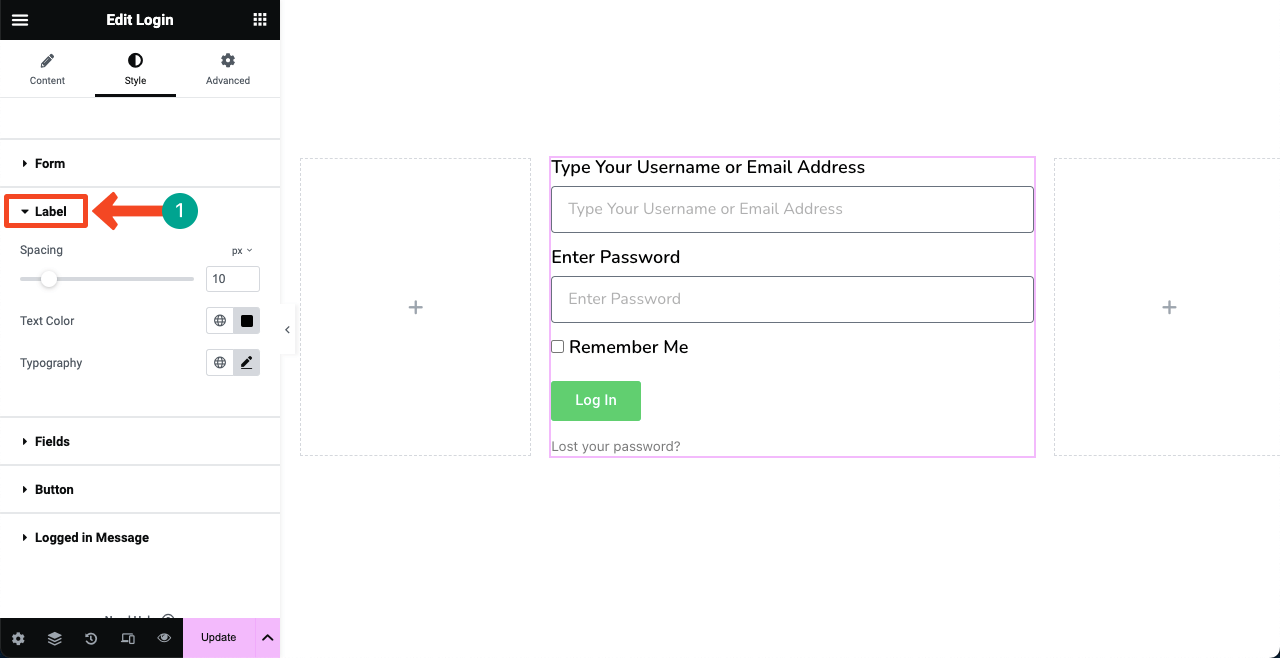
Разверните параметр «Метка» . Вы можете настроить расстояние между метками в форме, включая цвет и типографику текста метки.

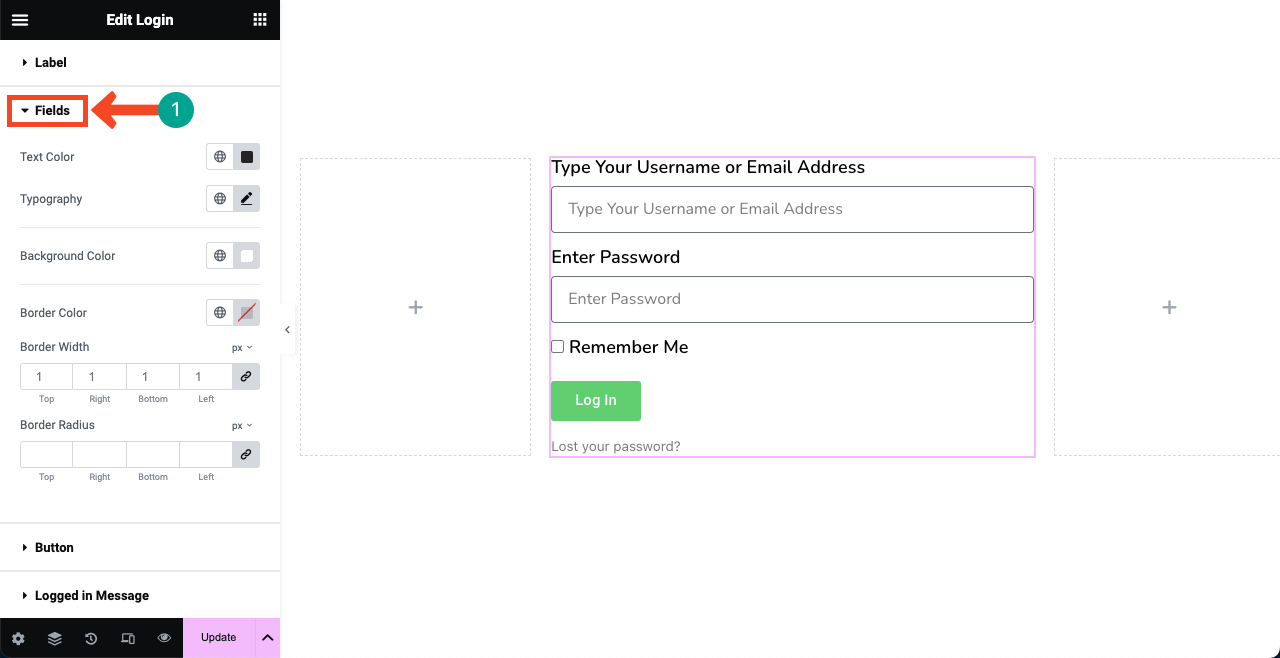
Далее перейдите в раздел «Поля» . Вам будет разрешено стилизовать типографику заполнителя, цвет границы, ширину границы и радиус границы. Настройте их по своему усмотрению.

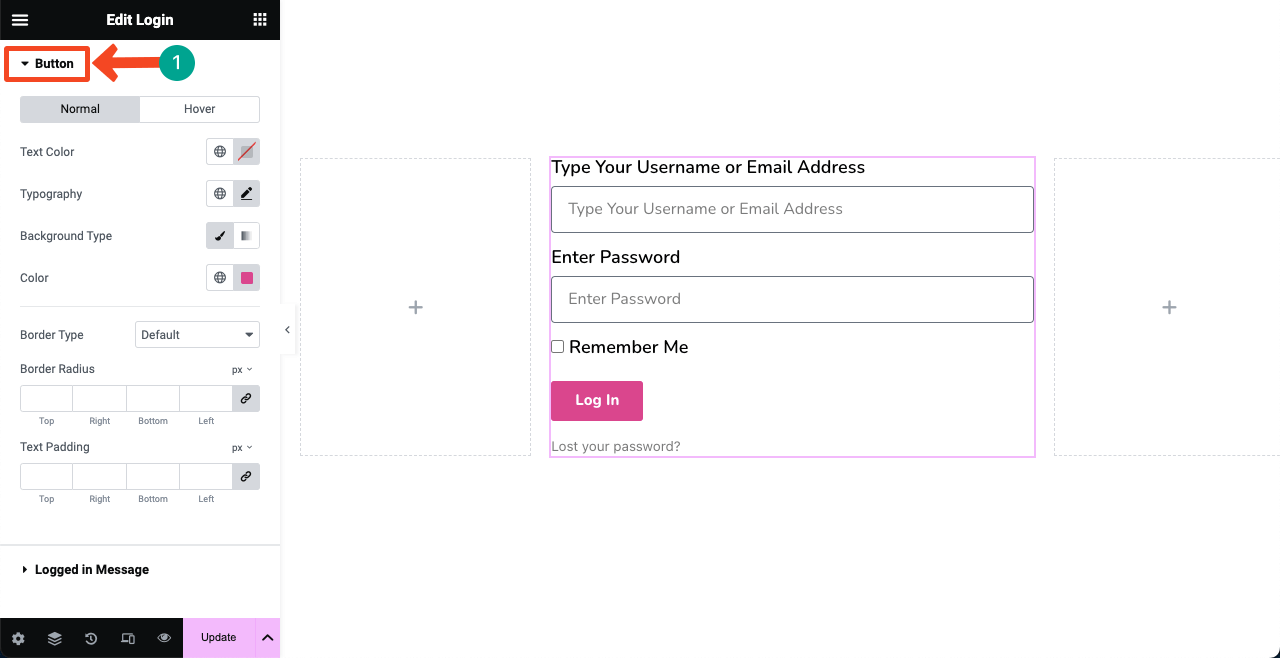
Разверните параметр «Кнопка» . Вы получите все возможности для стилизации кнопки на форме. Вы можете изменить его типографику, цвет фона, эффект наведения, радиус границы и отступы текста.

Аналогичным образом изучите параметр «Сообщение при входе» и вкладку «Дополнительно» на панели Elementor. Это не потребует много труда и времени.
Шаг 06: добавьте дополнительный контент и стилизацию, если необходимо
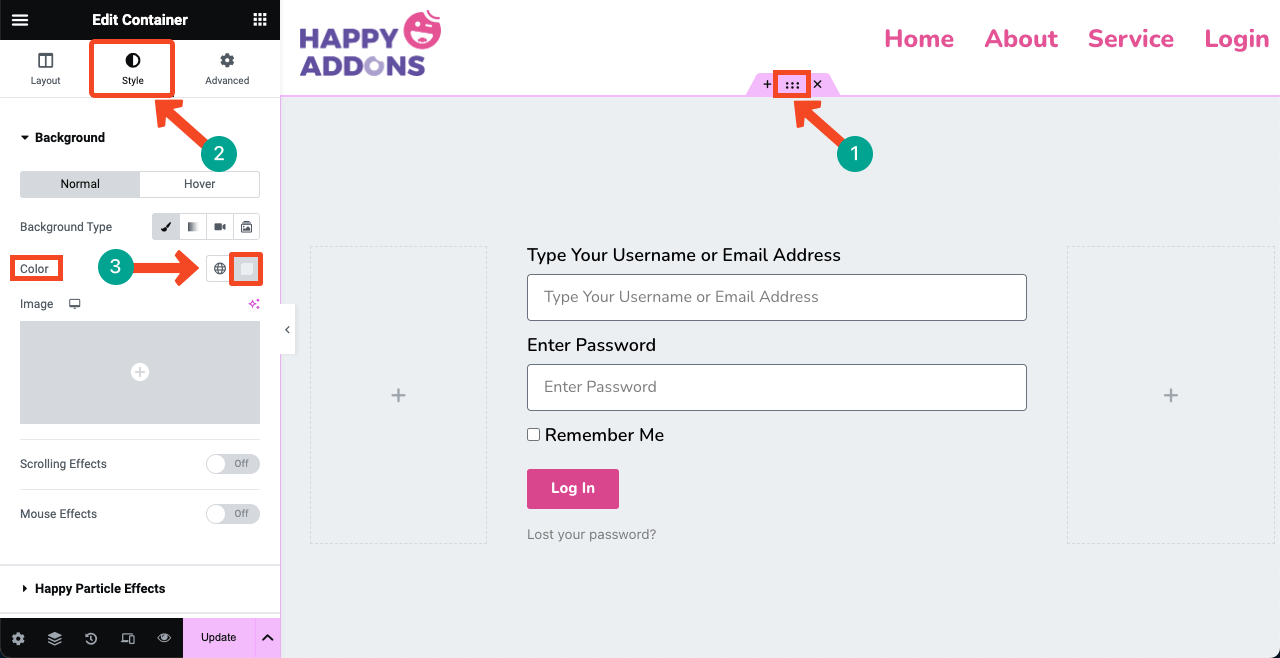
Если вам наскучил белый фон, вы можете его раскрасить, применив любой определенный цветовой код или любое изображение. Посмотрите, как применить цвет фона.
Выделите весь родительский флексбокс, щелкнув шеститочечный значок вверху. Перейдите на вкладку «Стиль» и разверните раздел «Фон» . Чтобы добавить цвет фона, используйте параметр рядом с пунктом «Цвет» , указанный на изображении ниже.

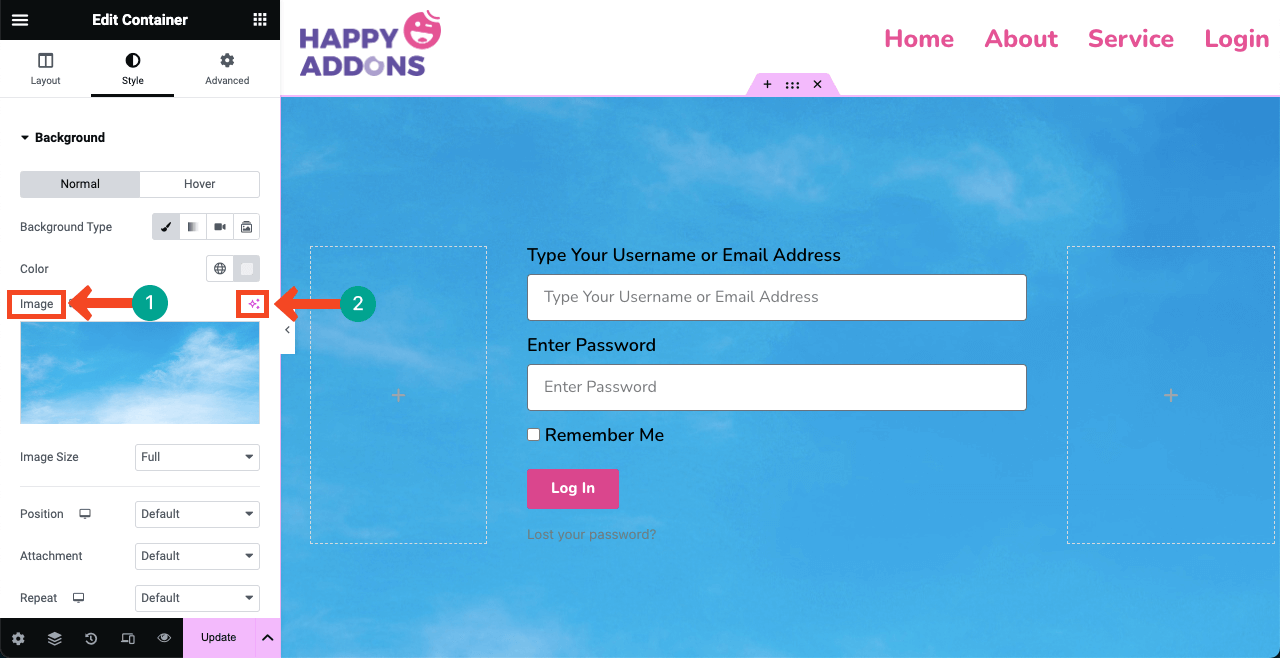
С помощью параметра «Изображение» вы можете добавить изображение в качестве фона формы. В Elementor Pro уже интегрирован генератор изображений AI . Вы также можете использовать эту опцию, чтобы создать изображение на основе подсказок и впоследствии добавить его в качестве фона.

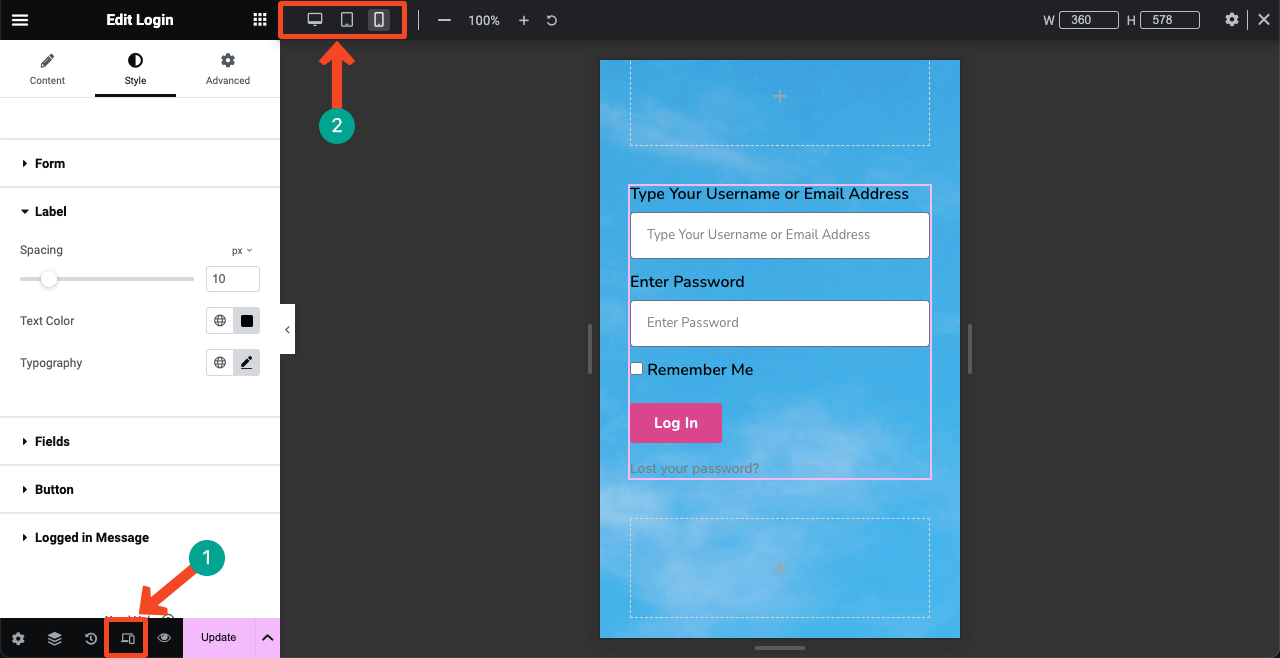
Шаг 07. Сделайте страницу входа адаптивной
Нажмите опцию «Адаптивный режим» в нижней части панели Elementor. На холсте Elementor появится верхняя панель с возможностью переключения страницы между различными размерами экрана — настольным компьютером, планшетом и мобильным телефоном .
Проверьте, хорошо ли ваша страница работает на всех размерах экрана. Если возникают проблемы с каким-либо конкретным устройством, измените размер высоты и ширины полей и кнопок, включая типографику. Настройки, которые вы применяете к странице для конкретного устройства, будут сохранены исключительно для него.

Шаг 08. Публикация и предварительный просмотр страницы
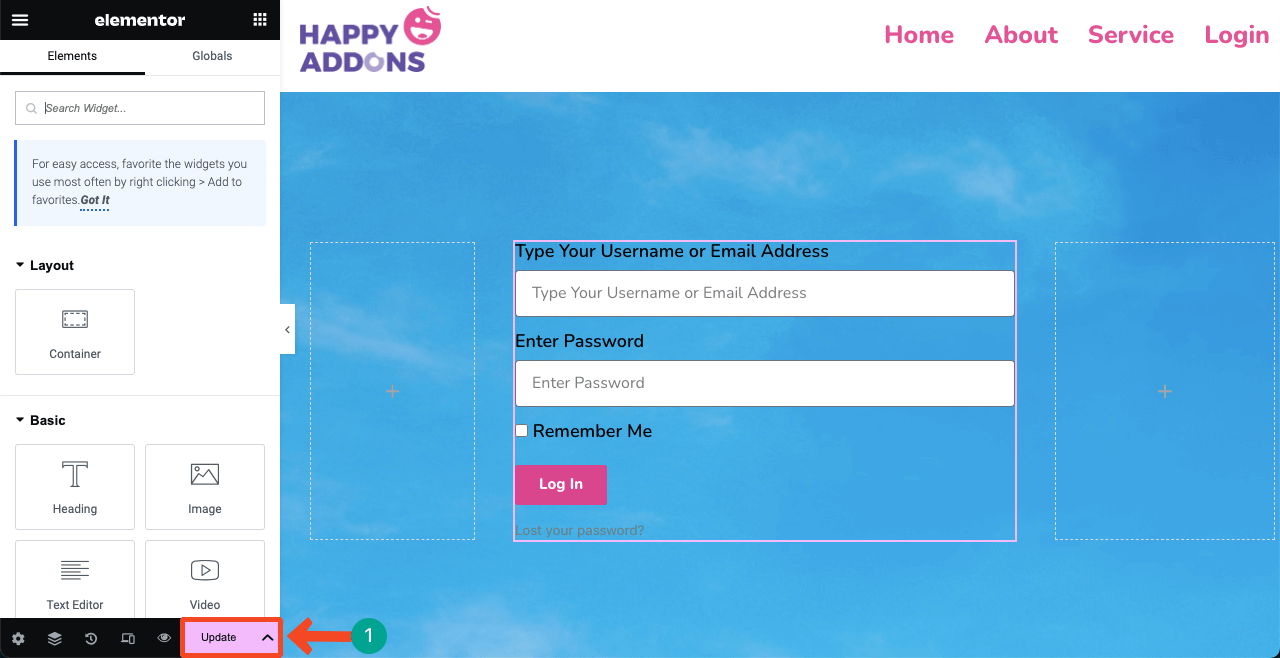
Надеюсь, ваш дизайн готов. Нажмите кнопку «ПУБЛИКАЦИЯ/ОБНОВЛЕНИЕ» в нижней части панели Elementor. Дизайн будет живым.

# Предварительный просмотр страницы входа
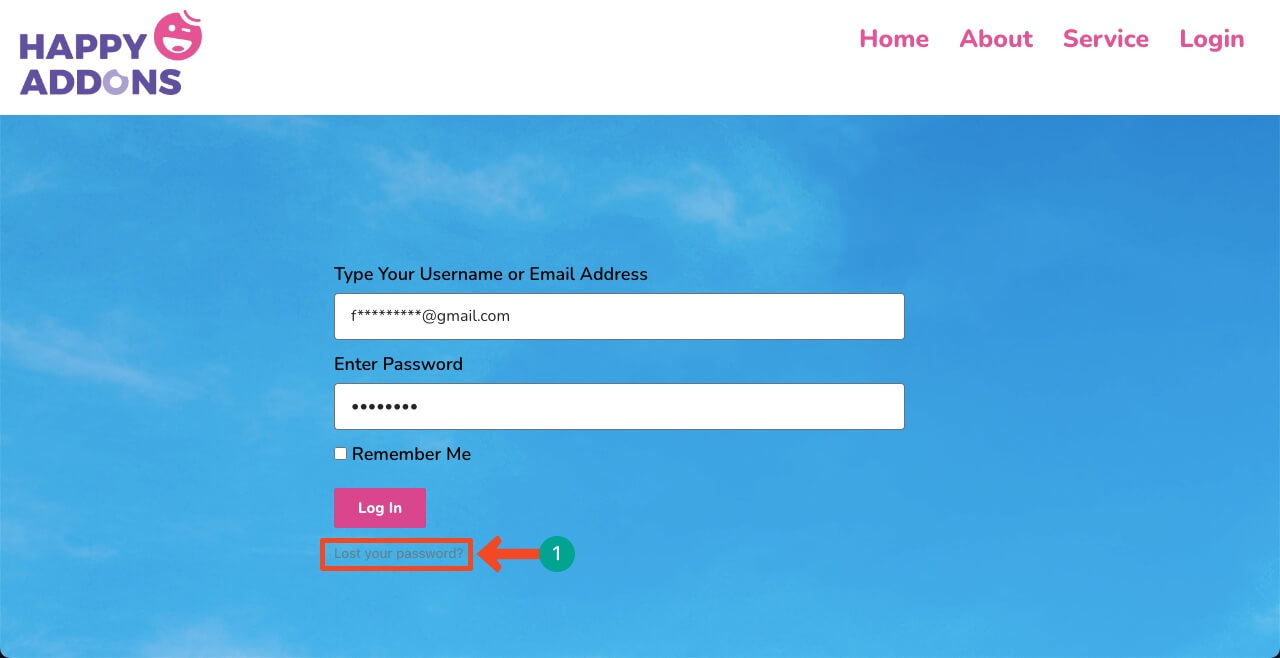
Вы можете видеть, что с нашей стороны страница работает нормально. Попробуйте войти на свой сайт, используя действительное имя пользователя/адрес электронной почты и пароль.

# Проблема
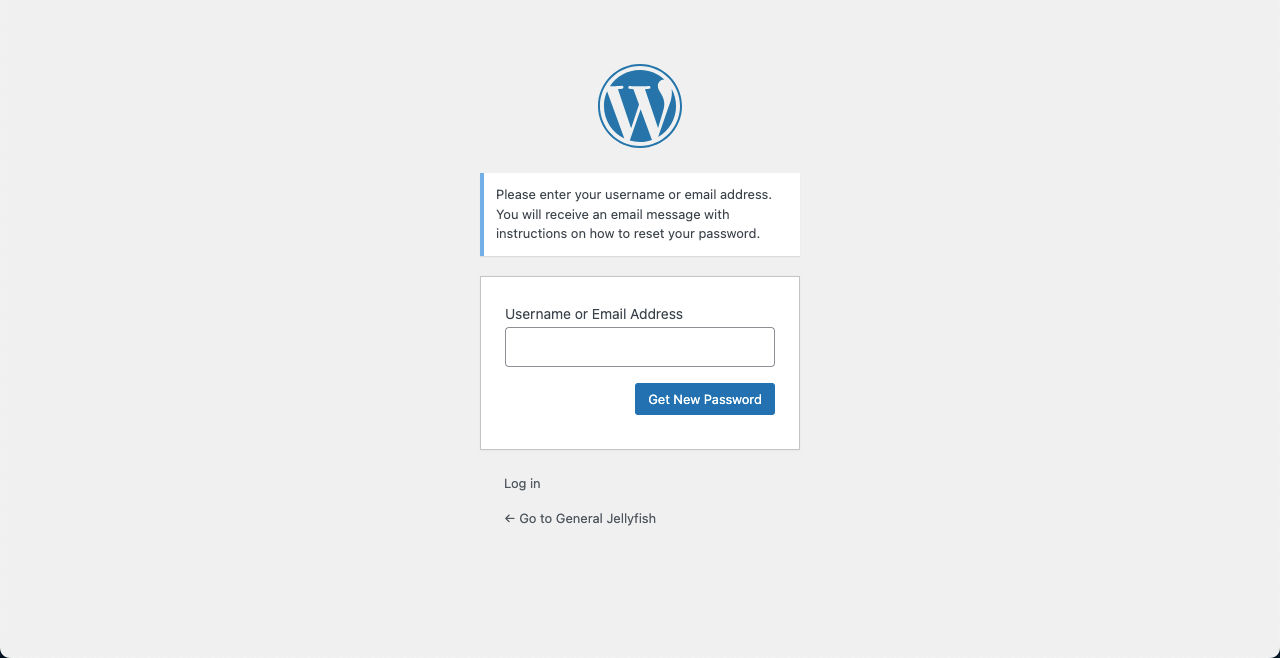
Но на этой странице вы можете столкнуться с проблемой. Если вы по ошибке введете неправильный пароль, вы попадете на страницу входа в WordPress по умолчанию. Вам будет предложено ввести свой адрес электронной почты на странице по умолчанию для восстановления пароля. Вы можете чувствовать отвращение к этому.
Однако и эта проблема имеет решение. Независимо от того, сколько раз вы введете неправильный пароль, вы останетесь на настроенной странице. Чтобы решить проблему, вам необходимо установить плагин.

Бонусный балл: как исправить проблемы с пользовательской формой входа в WordPress
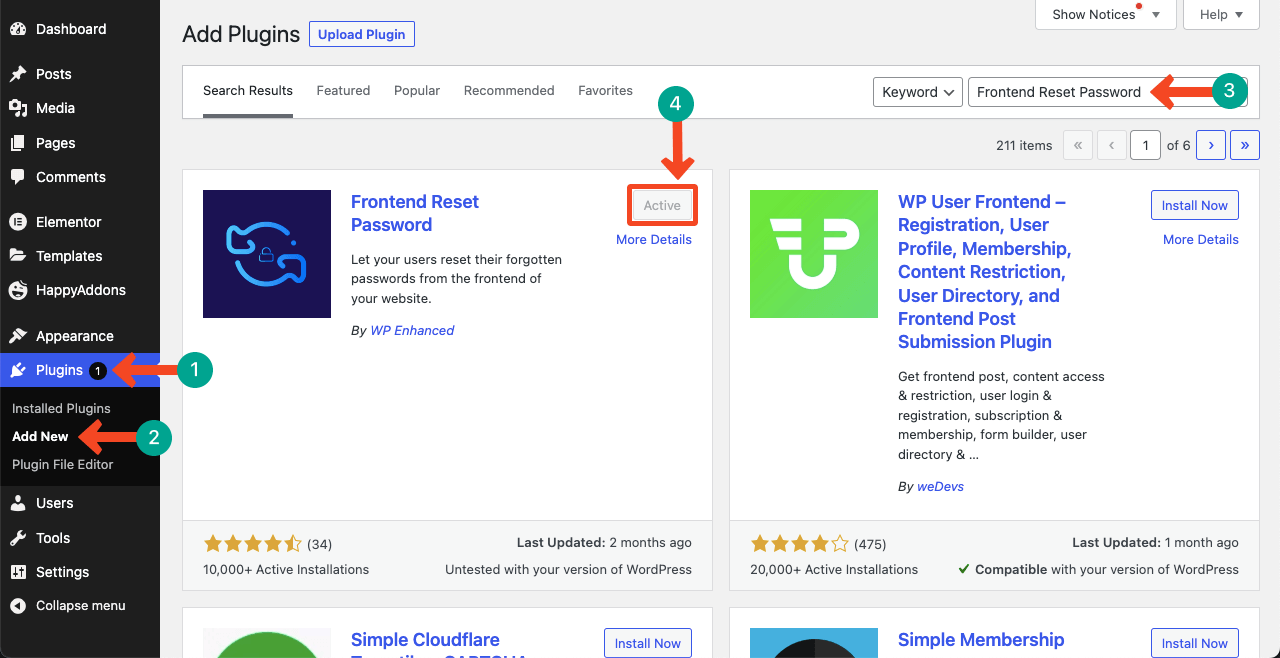
Перейдите в панель управления WordPress. Перейдите в «Плагины» > «Добавить новый» . Введите пароль для сброса внешнего интерфейса в поле поиска. Установите и активируйте плагин.

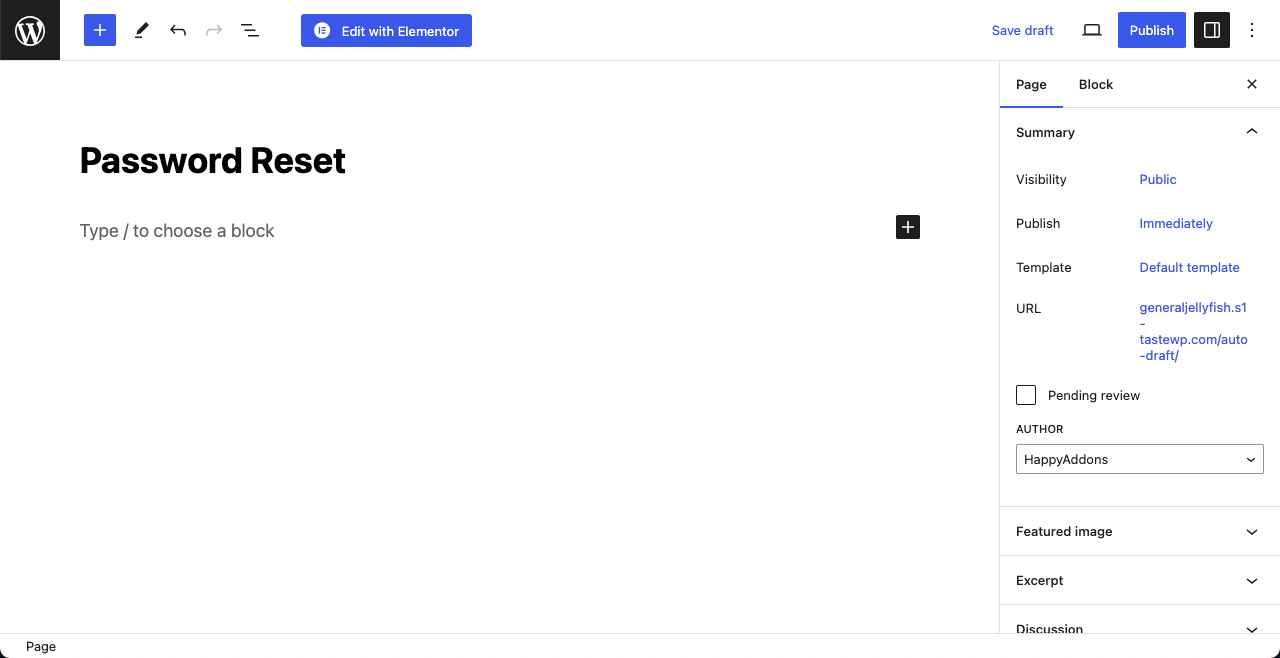
Откройте «Страницы» > «Добавить новый» . Создайте новую страницу. Мы установили «Сброс пароля» в качестве имени страницы. Опубликуйте это. Вам не нужно добавлять какой-либо контент на страницу.

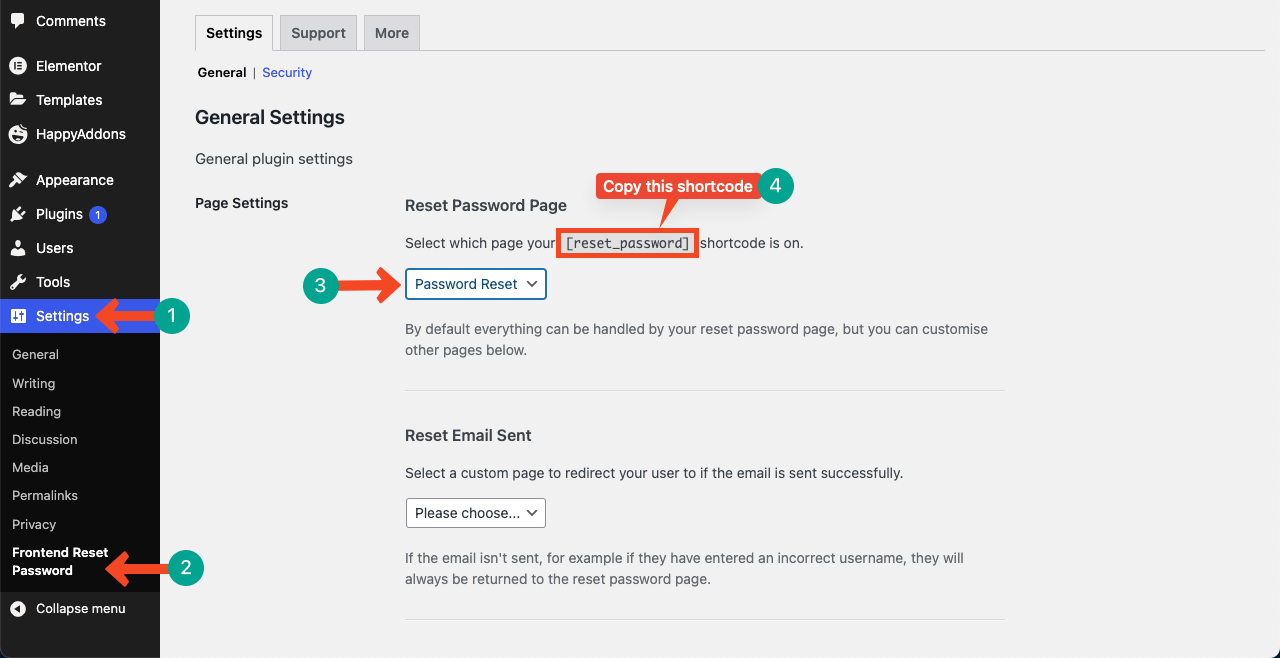
Теперь перейдите в «Настройки» > «Сброс пароля внешнего интерфейса» > «Настройки» . Скопируйте короткий код [reset_password], который мы отметили на изображении.
После этого нажмите раскрывающийся список, указанный на изображении ниже, и выберите «Сброс пароля» . Эта опция появилась в списке после того, как вы недавно создали страницу сброса пароля.
Спуститесь до конца страницы и нажмите кнопку «Сохранить изменения» . Если вы пропустите сохранение изменений, обновленная конфигурация не будет работать.

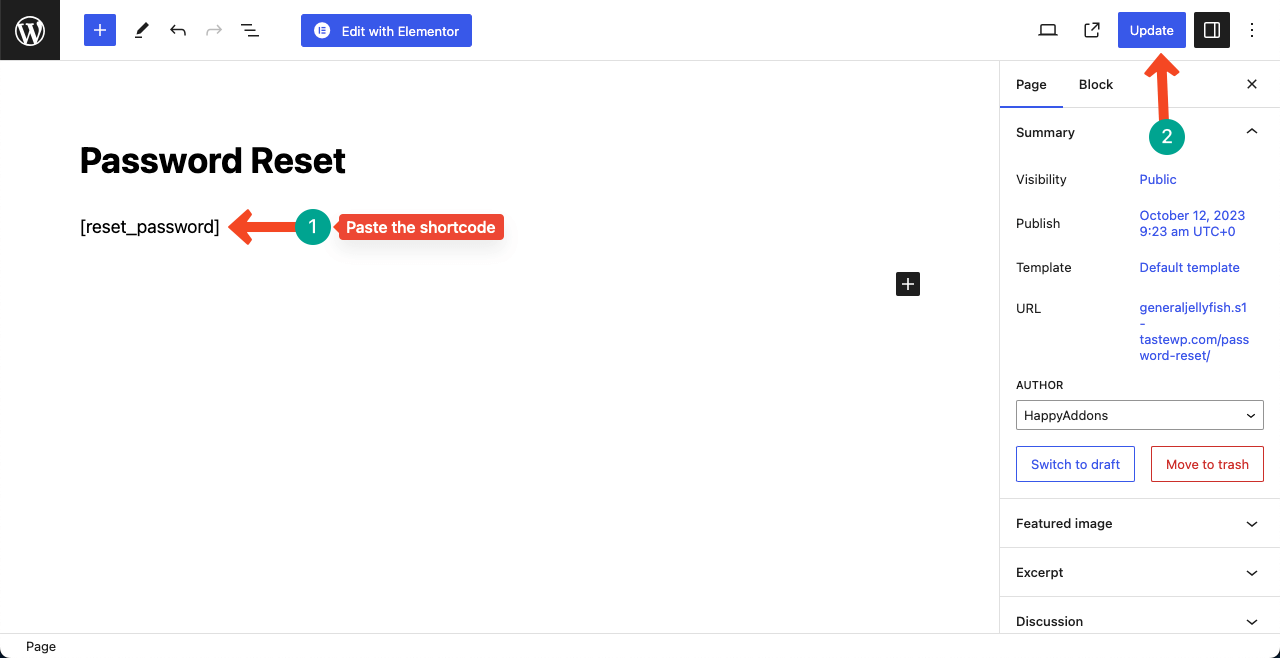
Вставьте шорткод на страницу сброса пароля и обновите его в конце. Теперь снова перейдите на страницу входа и нажмите кнопку «Забыть/Утерян пароль» . Надеюсь, страница останется прежней.

Часто задаваемые вопросы о том, как создать страницу входа в WordPress с помощью Elementor
Хотя это был длинный обучающий пост, мы надеемся, что вам не было скучно. На самом деле сложно охватить всеобъемлющие темы ограниченными словами. Однако, если вы еще новичок, вот раздел часто задаваемых вопросов, в котором есть ответы на некоторые наиболее часто встречающиеся вопросы в Интернете.
Можно ли добавить изображение анимации на страницу входа?
Да, вы можете добавлять изображения на страницу входа с помощью виджета изображений по умолчанию. Кроме того, вы можете добавить анимацию Lottie, используя виджет Shortcode и Lottie в Elementor. Вот как добавить анимацию Лотти в Elementor.
Могу ли я добавить собственное сообщение или инструкцию на страницу входа?
Да, вы можете добавить собственное сообщение или инструкцию на страницу входа, используя виджет «Текст» или включив функцию «Подсказка» .
Могу ли я создать контактную форму с помощью Elementor?
Да, в настоящее время в Elementor есть виджет «Формы» , с помощью которого вы можете создавать на своем веб-сайте различные типы форм. Вот как интегрировать форму Elementor с решением для электронного маркетинга weMail.
Заключение
Создание безопасной и красивой страницы входа имеет решающее значение для поддержания целостности и надежности в Интернете. Если вы профессиональный разработчик и разрабатываете веб-сайты для клиентов, создание такой пользовательской страницы входа может помочь вам привлечь их внимание.
Надеюсь, после просмотра этого руководства вы поймете, что создание собственной страницы входа в систему с помощью Elementor — не сложная задача. Нам будет приятно, если эта статья окажется для вас полезной. Прокомментируйте свой обзор ниже, в том числе если у вас есть какие-либо вопросы относительно Elementor и WordPress.
