Cómo crear una página de inicio de sesión en WordPress con Elementor
Publicado: 2023-10-20Crear una página de inicio de sesión personalizada en WordPress puede ser una forma poderosa de aumentar la experiencia del usuario. Si bien WordPress ofrece una página de inicio de sesión predeterminada, es posible que no se alinee con la marca de su sitio web debido a su apariencia normal. Crear una página de inicio de sesión personalizada le permitirá agregar varios estilos y estilos a la página.
Elementor es un maravilloso complemento de creación de páginas de arrastrar y soltar mediante el cual puedes crear páginas de inicio de sesión personalizadas en WordPress de manera divertida. Si ya estás familiarizado con Elementor, genial. Y no hay ningún problema si eres nuevo en el complemento.
Este artículo explicará una guía detallada sobre cómo crear una página de inicio de sesión en WordPress con Elementor. Antes de eso, cubriremos una breve discusión sobre las limitaciones de una página de inicio de sesión predeterminada y por qué podría considerar crear una personalizada. ¡Empecemos!
¿Qué es una página de inicio de sesión personalizada en WordPress?
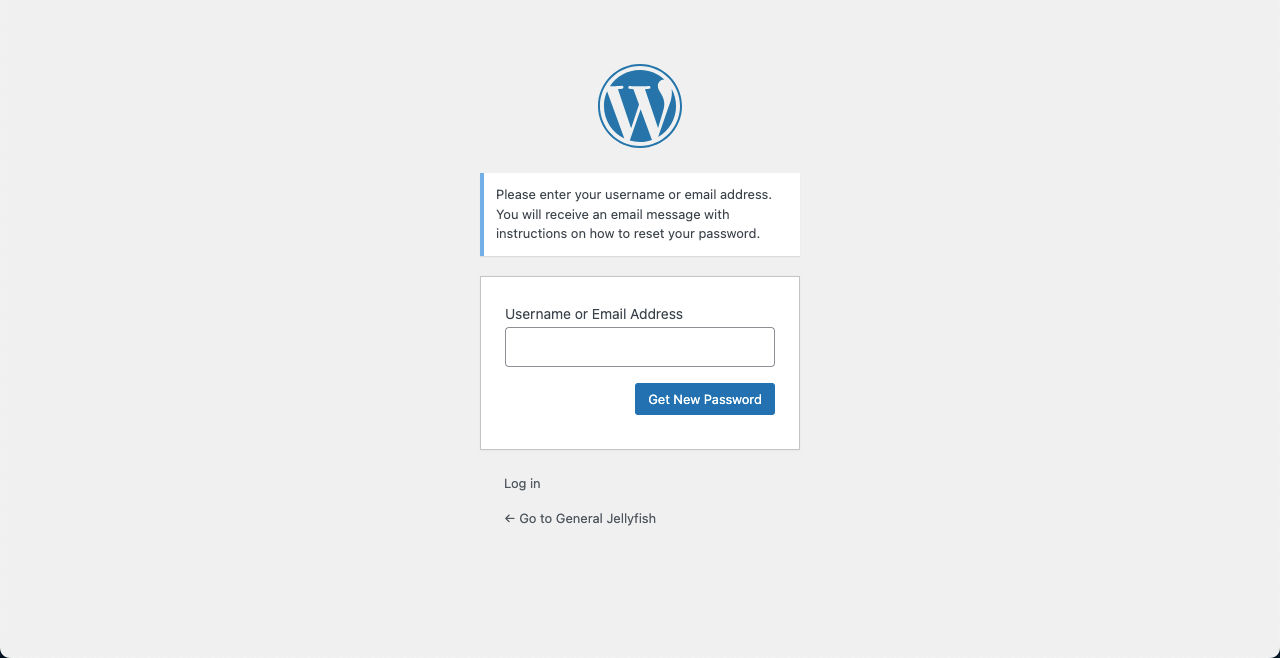
Una página de inicio de sesión personalizada es una interfaz de inicio de sesión única y personalizada que reemplaza la página de inicio de sesión predeterminada proporcionada por WordPress. Muestra elementos de marca más atractivos visualmente a los usuarios que intentan iniciar sesión en su sitio web de WordPress. Ahora, mire la página de inicio de sesión predeterminada de WordPress en la imagen a continuación.
Por lo general, incluye un formulario predeterminado con campos para nombre de usuario y contraseña, junto con un logotipo estándar de WordPress. Aunque la página es funcional, carece de opciones de personalización. Es posible que no se ajuste al diseño general y la marca del sitio web respectivo.

Por otro lado, las páginas de inicio de sesión personalizadas permiten a los propietarios de sitios web mejorar la identidad de su marca y la estética del diseño. Ofrece la flexibilidad de personalizar varios elementos como colores, fuentes, logotipos, fondos e íconos para hacer que la interfaz sea más exclusiva.
Además, puedes agregar algunas funciones de seguridad como CAPTCHA para evitar que los usuarios de bots inicien sesión.
¿Por qué debería utilizar Elementor para crear una página de inicio de sesión personalizada?
Una de las principales razones para elegir Elementor es su extrema flexibilidad de diseño, que le permite crear cualquier página que desee. Además, tiene un widget de inicio de sesión independiente. Una vez que arrastre y suelte el widget, se creará instantáneamente una interfaz de inicio de sesión con los campos obligatorios, como nombre de usuario y contraseña.
Después de eso, puede personalizar los campos, agregar nuevos elementos, cambiar colores y actualizar las funciones necesarias. A continuación se muestra una lista de algunas otras cosas que puede hacer con Elementor en la página de inicio de sesión.
- Personaliza los campos: nombre de usuario, correo electrónico y contraseña, incluidas sus etiquetas.
- Personaliza el botón de inicio de sesión, cambiando su texto, tamaño, estilo y alineación.
- Especifique la página donde los usuarios serán redirigidos después de iniciar sesión
- Editar las opciones de olvidar contraseña y recordarme
- Haga que la página responda perfectamente a todos los dispositivos
- Integre complementos relevantes a la página
Cómo crear una página de inicio de sesión en WordPress con Elementor
El inicio de sesión es un widget premium del complemento Elementor. Debe tener la versión premium del complemento instalada en su sitio junto con su versión gratuita. Obtendrá los complementos de los enlaces a continuación.
- Elementor
- ElementorPro
Una vez que tenga los complementos instalados y activados, vaya a la sección del tutorial.
Paso 01: abra la página de inicio de sesión con Elementor
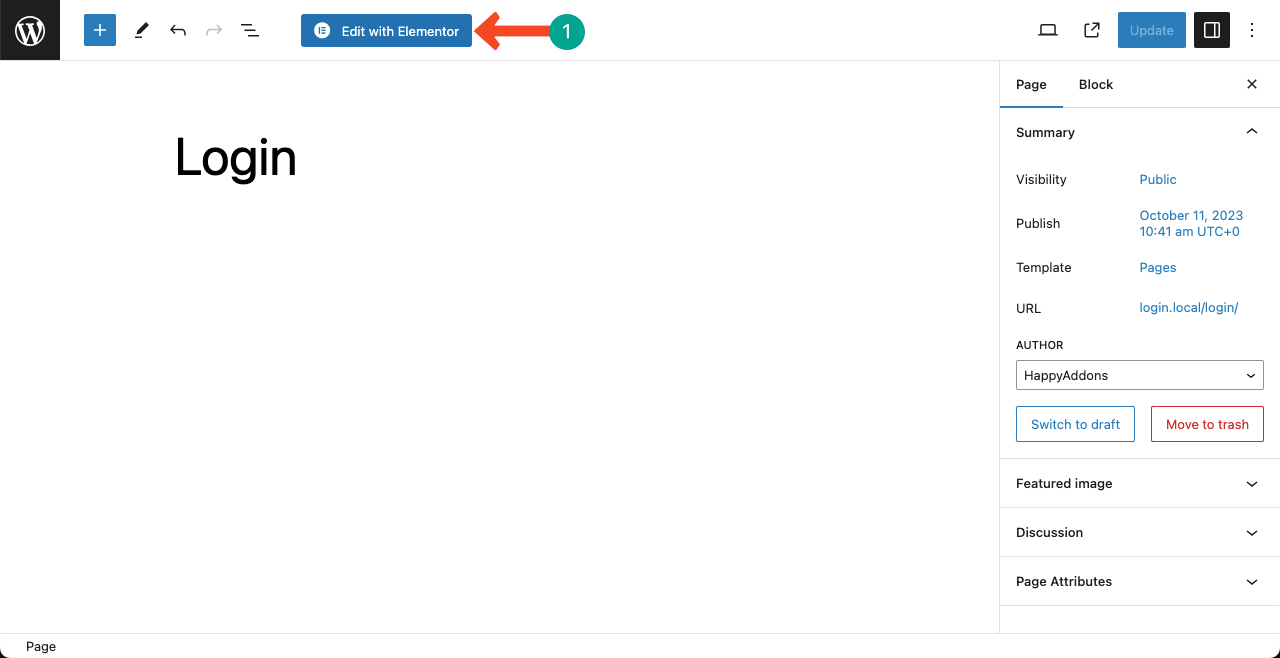
Ingrese a su panel de WordPress. Cree una nueva página después de navegar a Páginas > Agregar nueva . Hemos creado una página con el nombre Iniciar sesión. Después de eso, presione el botón Editar con Elementor . Esto abrirá la página en Elementor Canvas.

Paso 02: Defina su estructura deseada en el lienzo
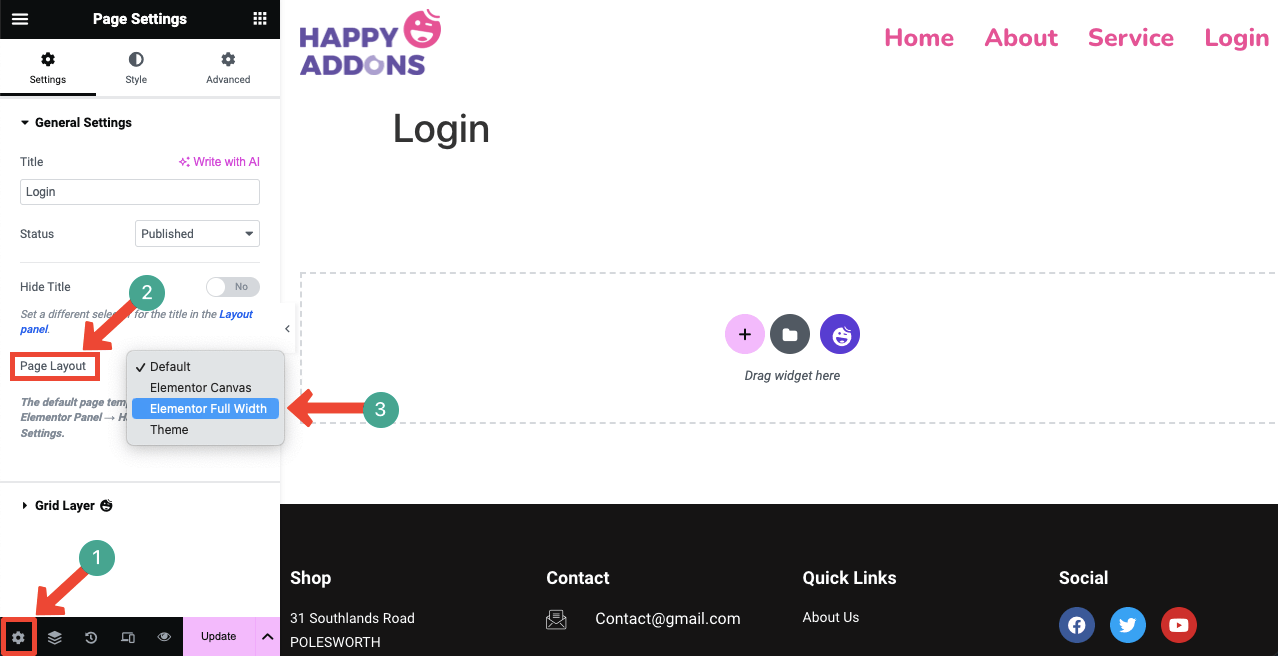
Una vez que se abre la página con Elementor, verá mucho contenido innecesario en la página, incluidos el encabezado y el pie de página. Para eliminar el contenido innecesario, vaya a Configuración > Diseño de página > Elementor Ancho completo . Esto eliminará todo el contenido de la página excepto el encabezado y el pie de página.

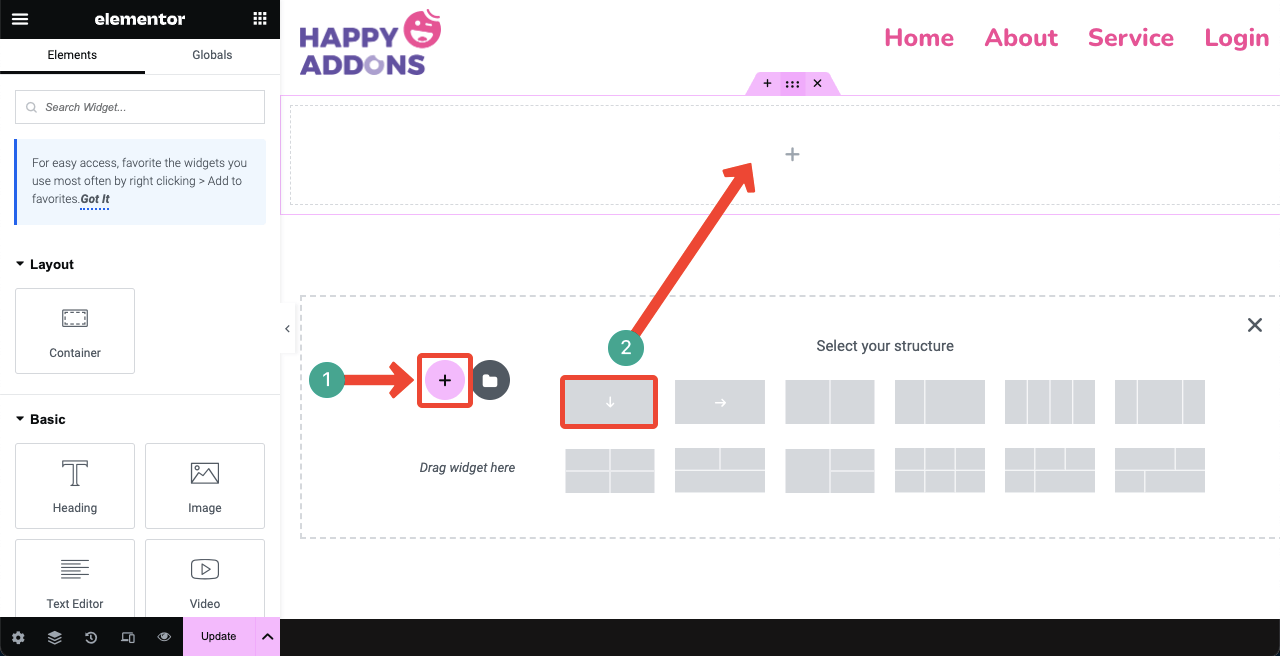
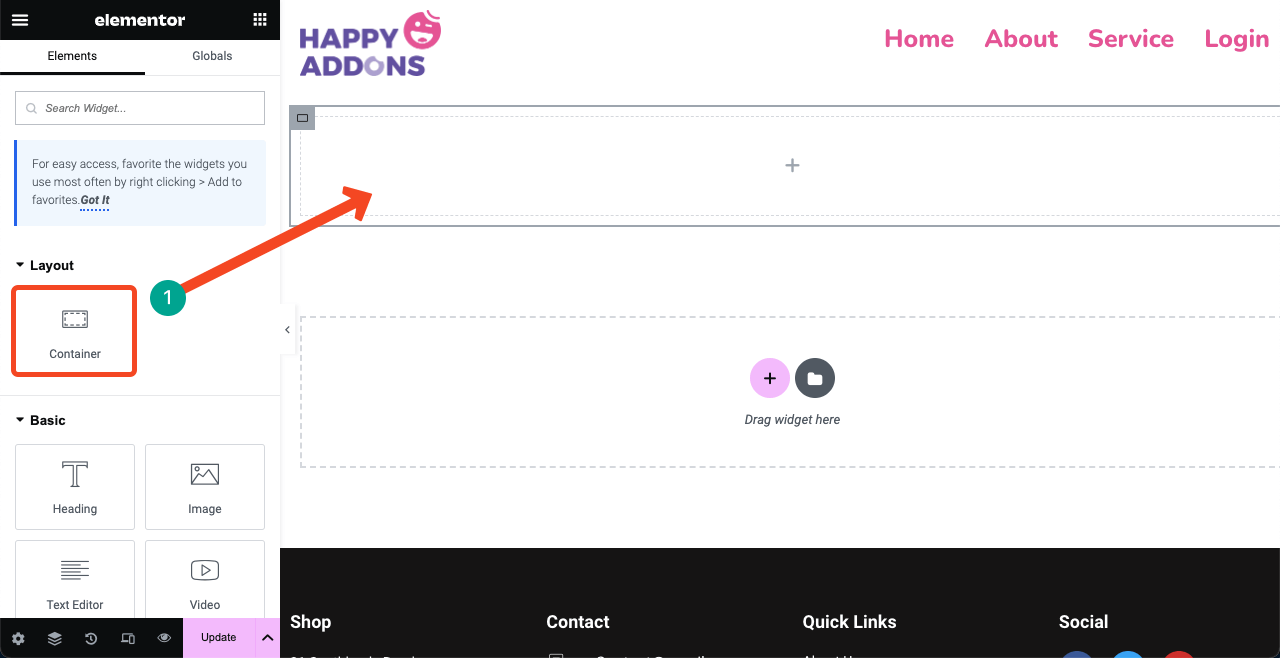
Presione el ícono Más (+) en la página. Esto le permitirá seleccionar una estructura de columnas adecuada para la página. Puede ver en la imagen a continuación que hemos seleccionado una estructura (diseño) de una columna para la sección. Colocaremos el widget de inicio de sesión en él.

Paso 03: cree un diseño adecuado utilizando el contenedor Flexbox
Arrastre y suelte el contenedor Flexbox en la columna. Un contenedor Flexbox es una de las formas más sencillas de crear el diseño deseado con extrema flexibilidad. Incluso puedes colocar contenedores flexbox dentro de un flexbox, creando una relación padre-hijo.

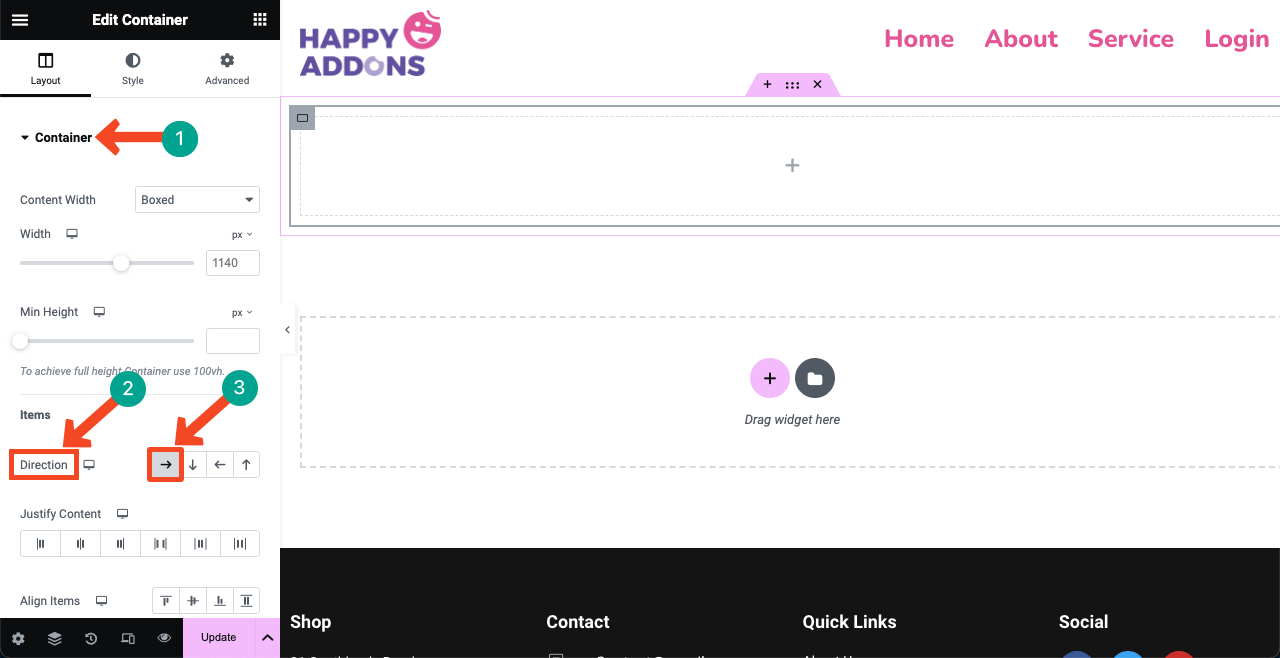
Este flexbox actual será nuestro contenedor principal. Colocaremos algunos bloques más en él para crear un diseño. Antes de eso, necesitamos definir la dirección. Expanda la sección Contenedor . Seleccione la flecha derecha junto a la opción Dirección .

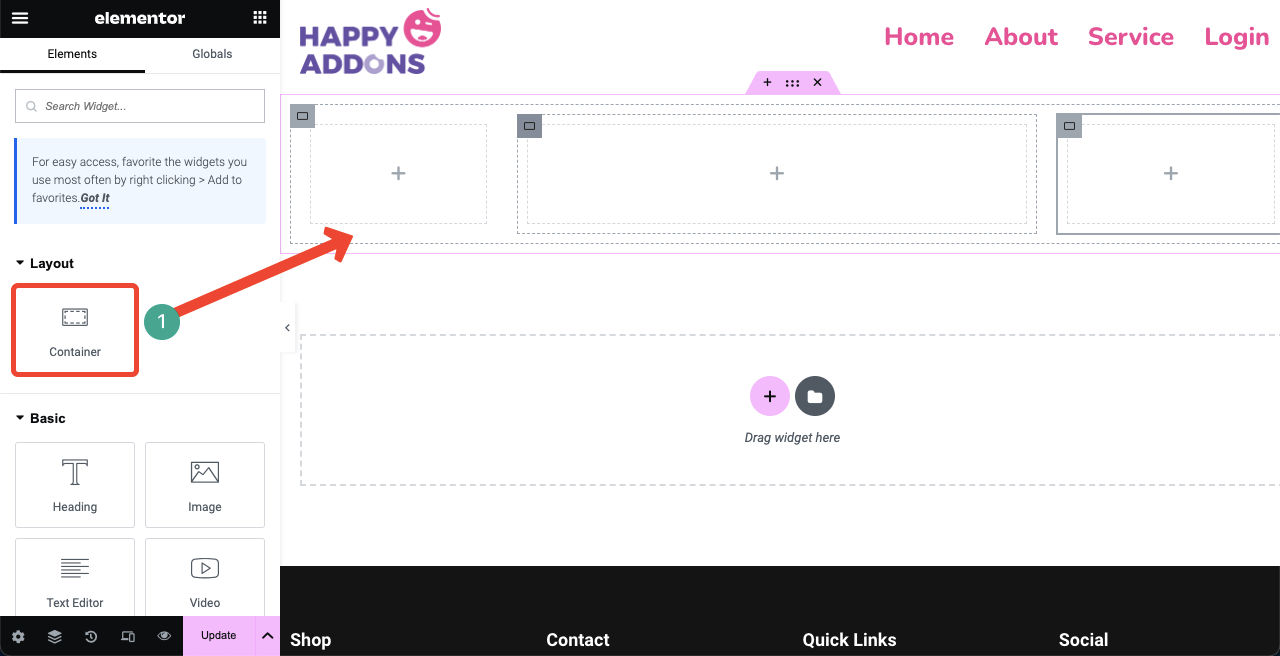
Arrastre y suelte el widget Contenedor para agregar más cajas flexibles dentro del contenedor principal. Hemos agregado tres cajas flexibles para crear un diseño de tres columnas. Puede cambiar el tamaño de sus tamaños manualmente. ¡Ningún problema!

Paso 04: arrastre y suelte el widget de inicio de sesión
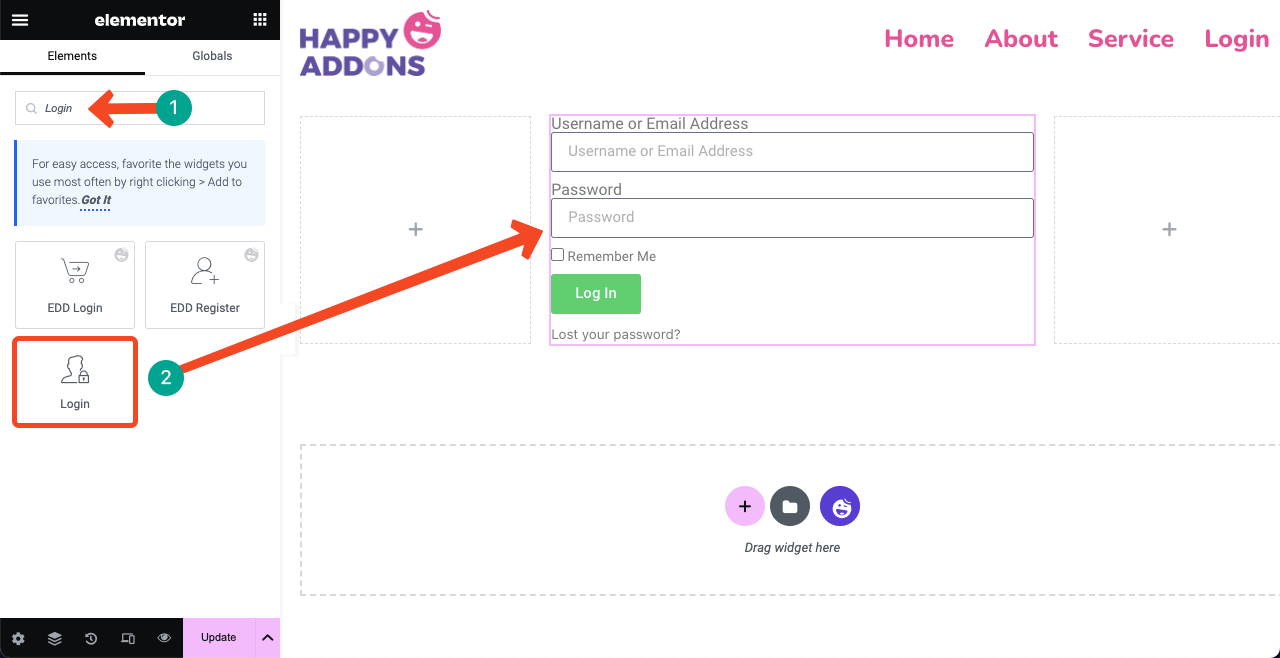
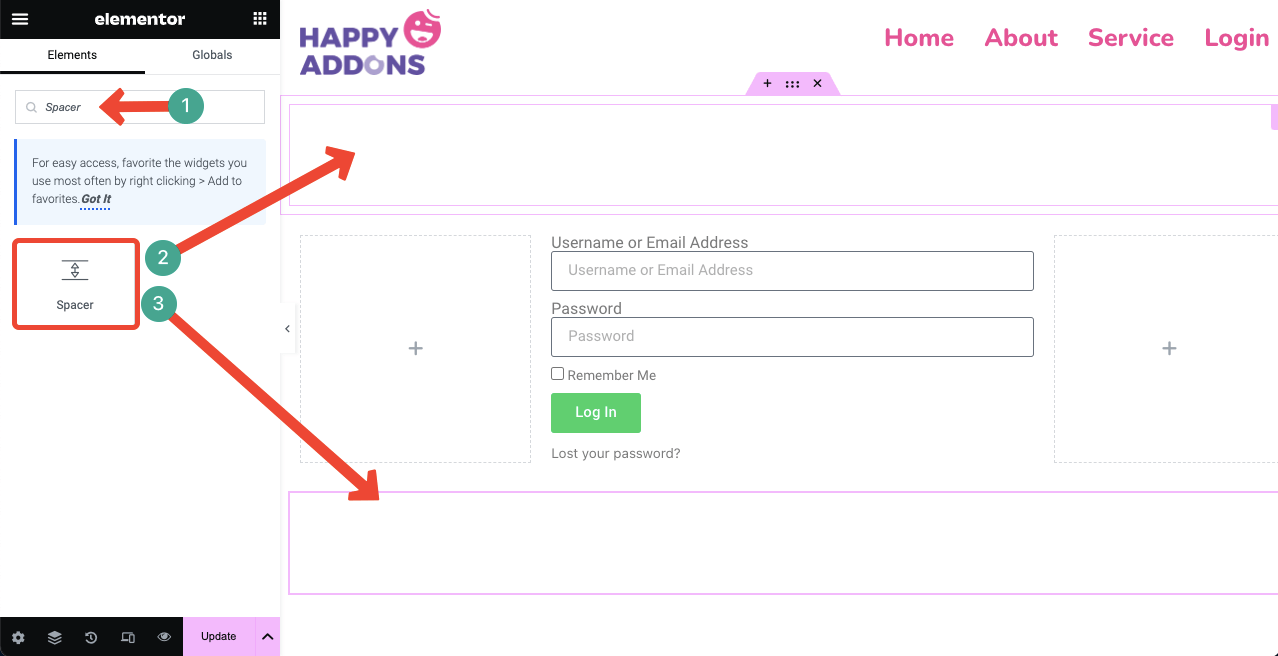
Escriba Iniciar sesión en el cuadro de búsqueda del panel de Elementor. Una vez que aparezca el widget de inicio de sesión a continuación, arrástrelo y suéltelo en la columna adecuada en el lienzo de Elementor.

Si cree que el formulario de inicio de sesión está demasiado cerca del encabezado y pie de página, no se preocupe. Puede crear espacios entre ellos utilizando el widget Espaciador .
Arrastre y suelte el widget Spacer dentro del flexbox principal pero encima de las tres columnas secundarias que agregamos hace un momento. De manera similar, agregue otro widget espaciador al final de las columnas secundarias. Los espacios se crearán automáticamente.

Paso 05: Personaliza y estiliza el formulario de inicio de sesión
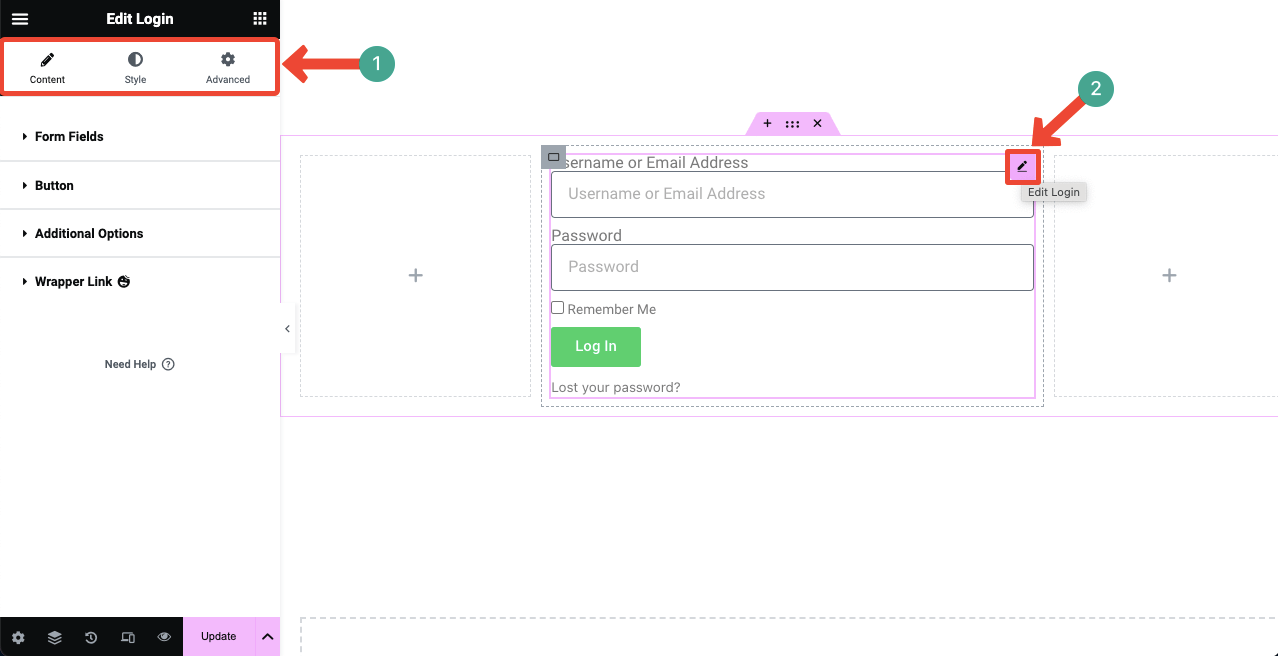
Seleccione el formulario de inicio de sesión haciendo clic en el ícono de lápiz en la esquina superior derecha del formulario. Esto habilitará la pestaña Contenido, Estilo y Avanzado en el panel de Elementor. Puede personalizar los respectivos elementos y opciones del formulario de inicio de sesión utilizando estas pestañas.

# Explora la pestaña Contenido
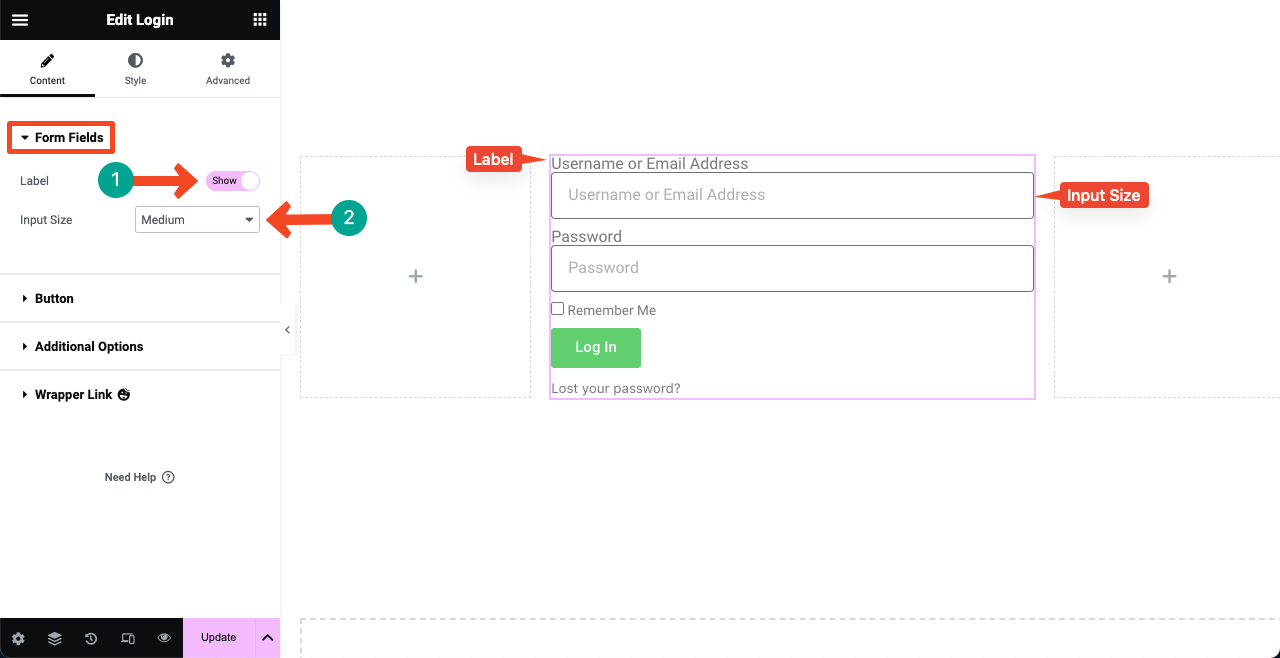
Expanda la opción Campos de formulario en la pestaña Contenido . Puede decidir mostrar/ocultar etiquetas del formulario activando/desactivando la opción Etiqueta .
Si desea cambiar el tamaño de los cuadros del formulario, haga clic en el icono desplegable junto al Tamaño de entrada . La lista desplegable incluye las opciones: Extra pequeña, Pequeña, Mediana, Grande y Extra grande .

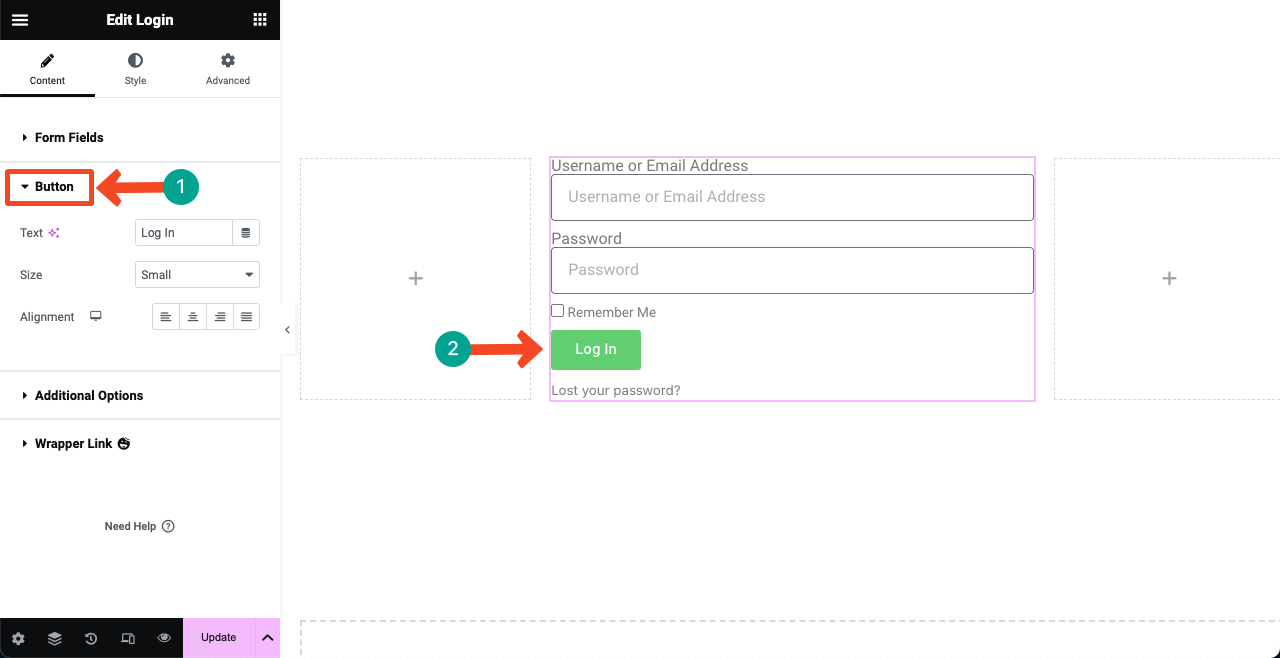
Expanda la opción Botón . Obtendrá opciones para personalizar el texto, el tamaño y la alineación . La opción Tamaño del botón le permitirá elegir entre Extra Pequeño, Pequeño, Mediano, Grande y Extra Grande .

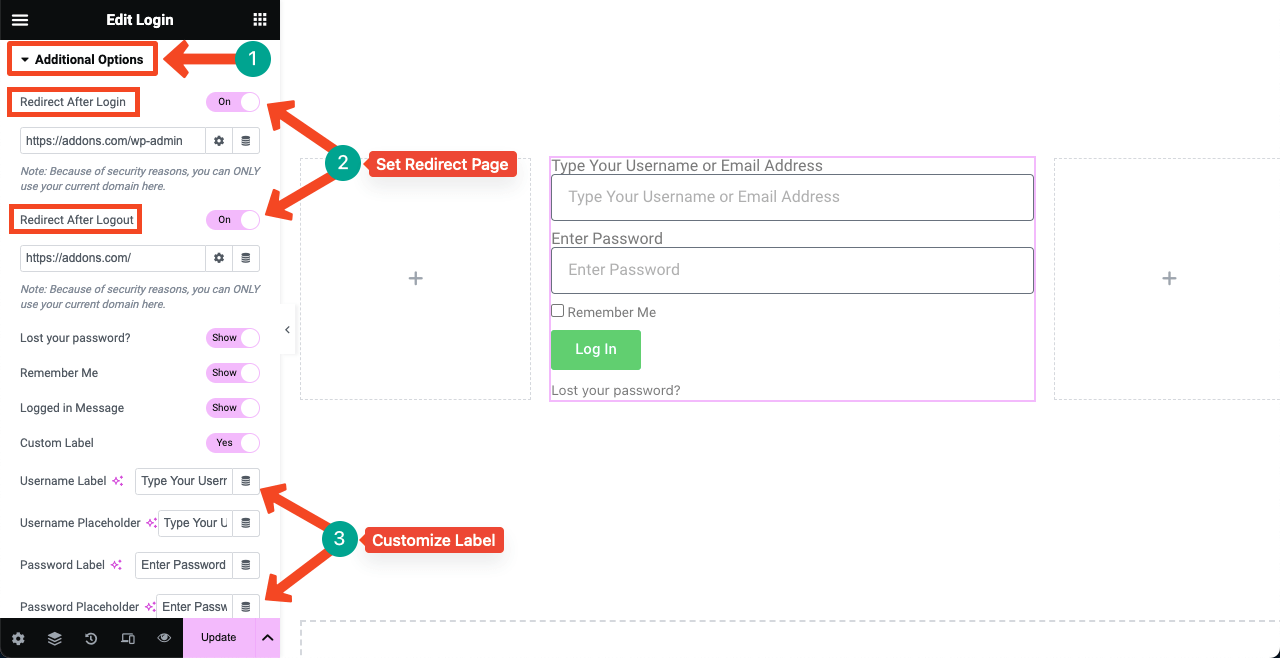
Expanda la pestaña Opciones avanzadas . Encontrarás opciones para redirigir páginas. Copie y pegue las páginas que desee en los cuadros Redirigir después de iniciar sesión y Redirigir después de cerrar sesión . Después de eso, puedes cambiar las etiquetas.

# Explora la pestaña Estilo

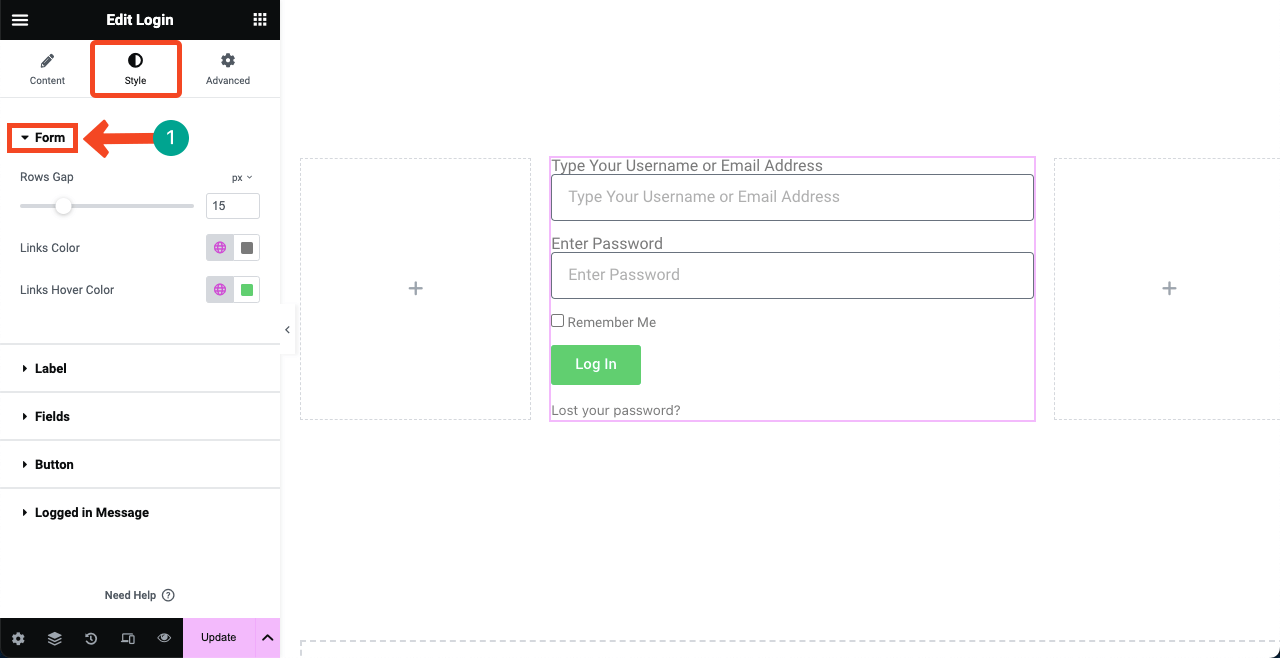
Salta a la pestaña Estilo luego. A continuación, expanda la opción Formulario . Puede agregar espacio entre el botón y los cuadros en el formulario de inicio de sesión usando Row Gap.

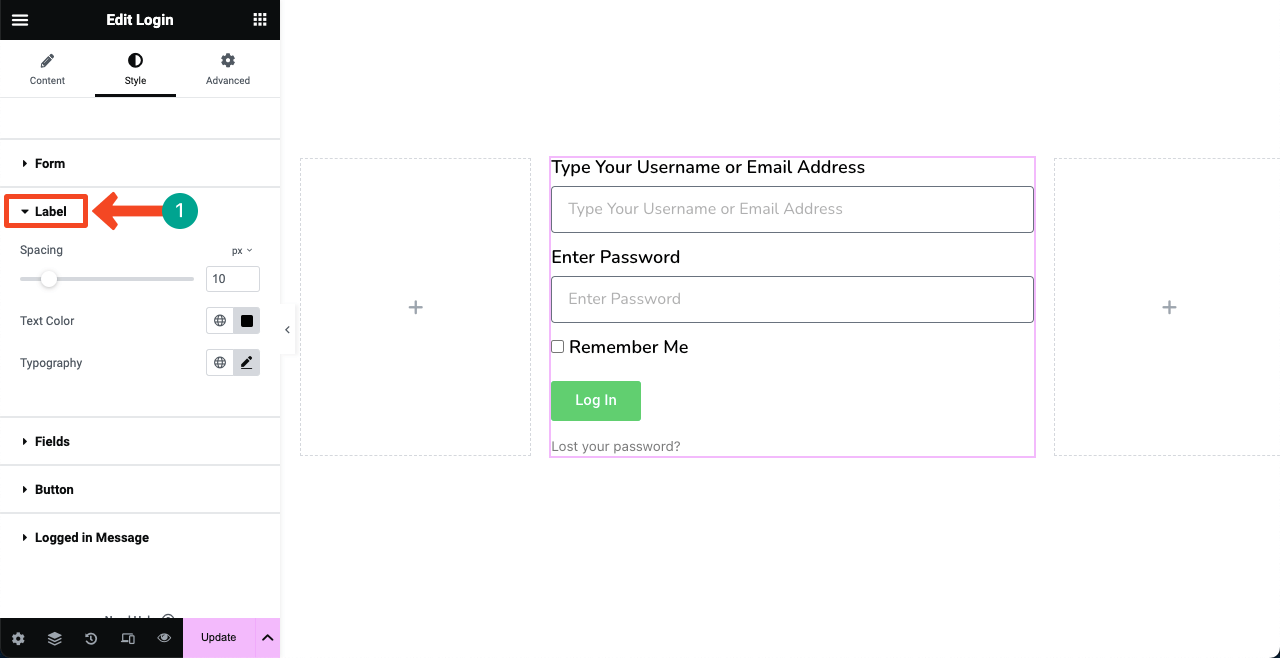
Expanda la opción Etiqueta . Puede personalizar el espacio entre las etiquetas en el formulario, incluido el color y la tipografía del texto de la etiqueta.

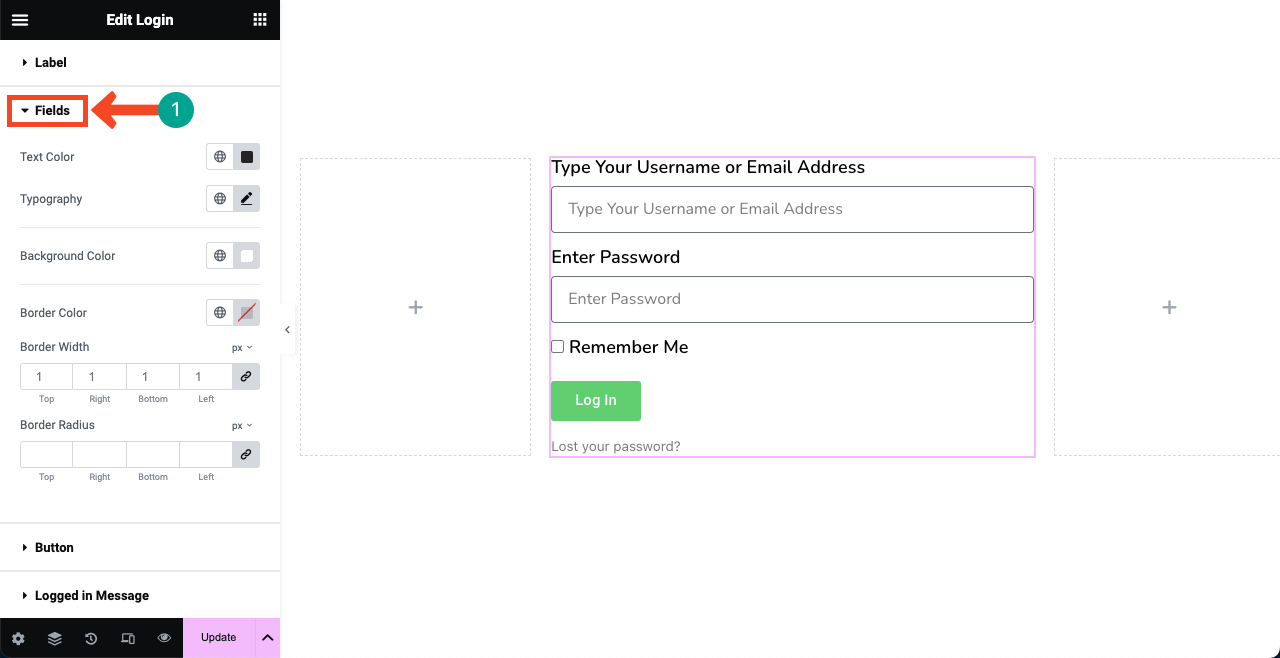
Luego, vaya a la sección Campos . Podrás estilizar la tipografía del marcador de posición, el color del borde, el ancho del borde y el radio del borde. Personalízalos como quieras.

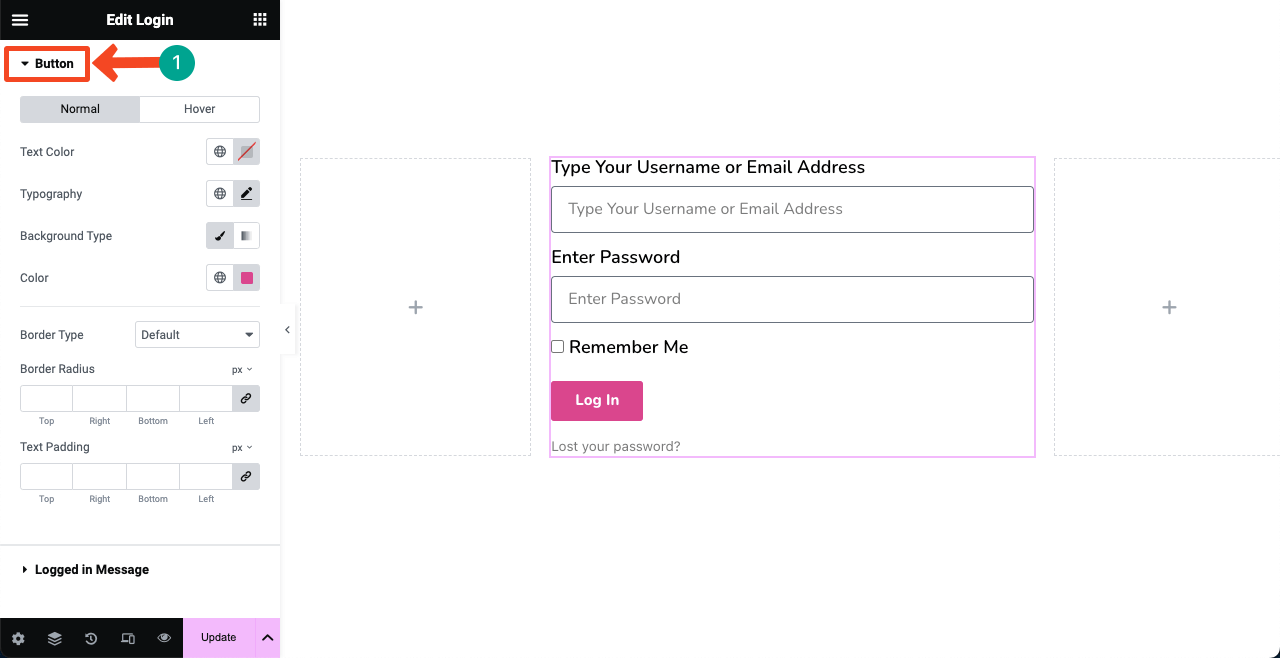
Expanda la opción Botón . Obtendrá todas las opciones para estilizar el botón en el formulario. Puede cambiar su tipografía, color de fondo, efecto de desplazamiento, radio del borde y relleno de texto.

De manera similar, explore la opción Mensaje de inicio de sesión y la pestaña Avanzado en el panel de Elementor. No requerirá mucho trabajo y tiempo.
Paso 06: agregue contenido adicional y estilización si es necesario
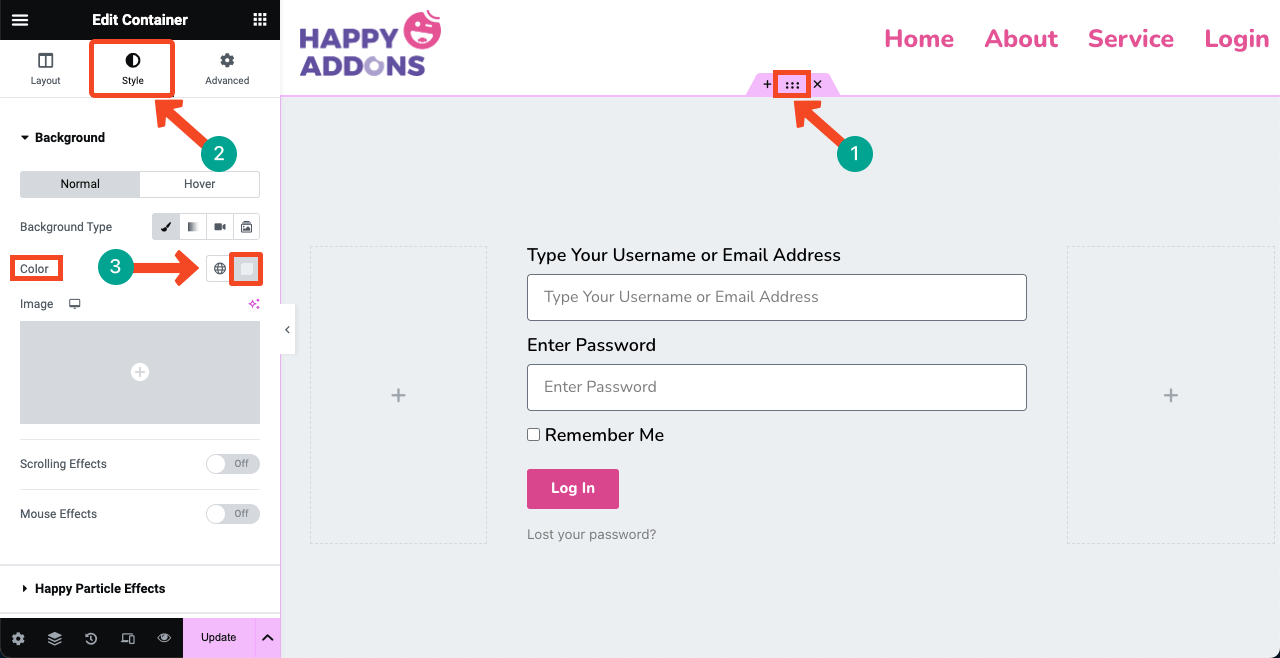
Si estás aburrido del fondo blanco, puedes cambiar su color aplicando cualquier código de color específico o cualquier imagen. Echa un vistazo a cómo aplicar un color de fondo.
Seleccione todo el flexbox principal haciendo clic en el ícono de seis puntos en la parte superior. Vaya a la pestaña Estilo y expanda la sección Fondo . Para agregar un color de fondo, use la opción junto a Color que se muestra en la imagen de abajo.

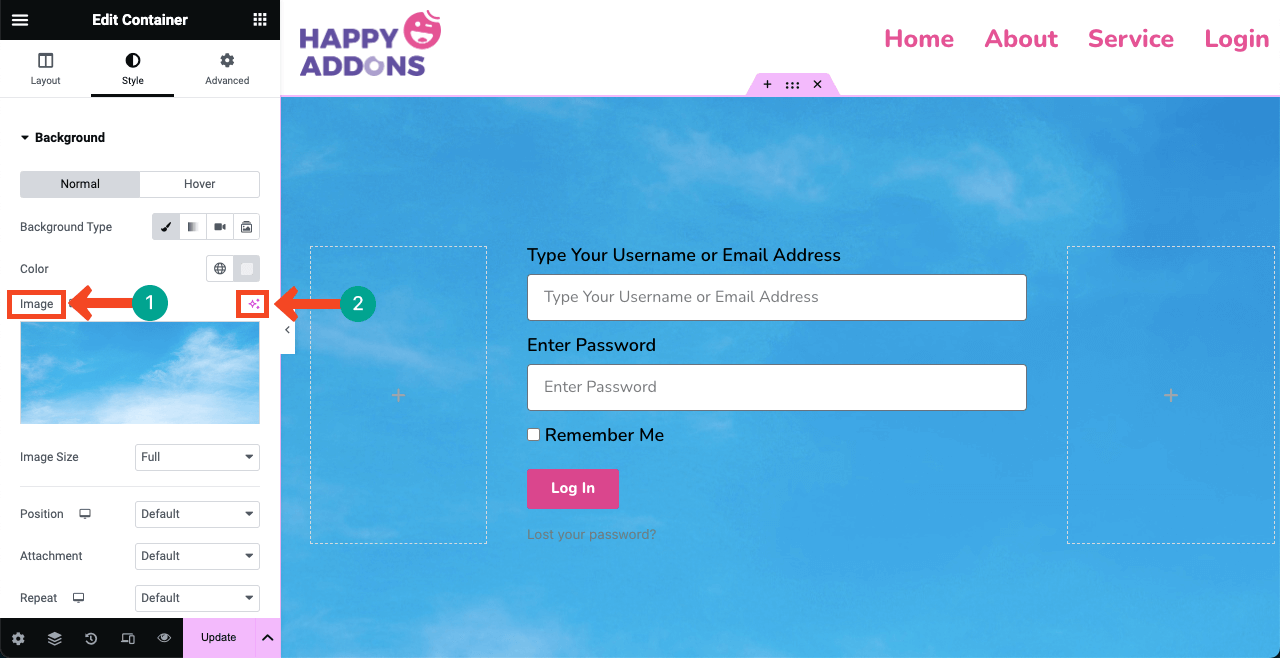
Desde la opción Imagen , puede agregar una imagen como fondo al formulario. Elementor Pro ya ha integrado el generador de imágenes AI . También puede usar esta opción para crear una imagen según las indicaciones y agregarla como fondo luego.

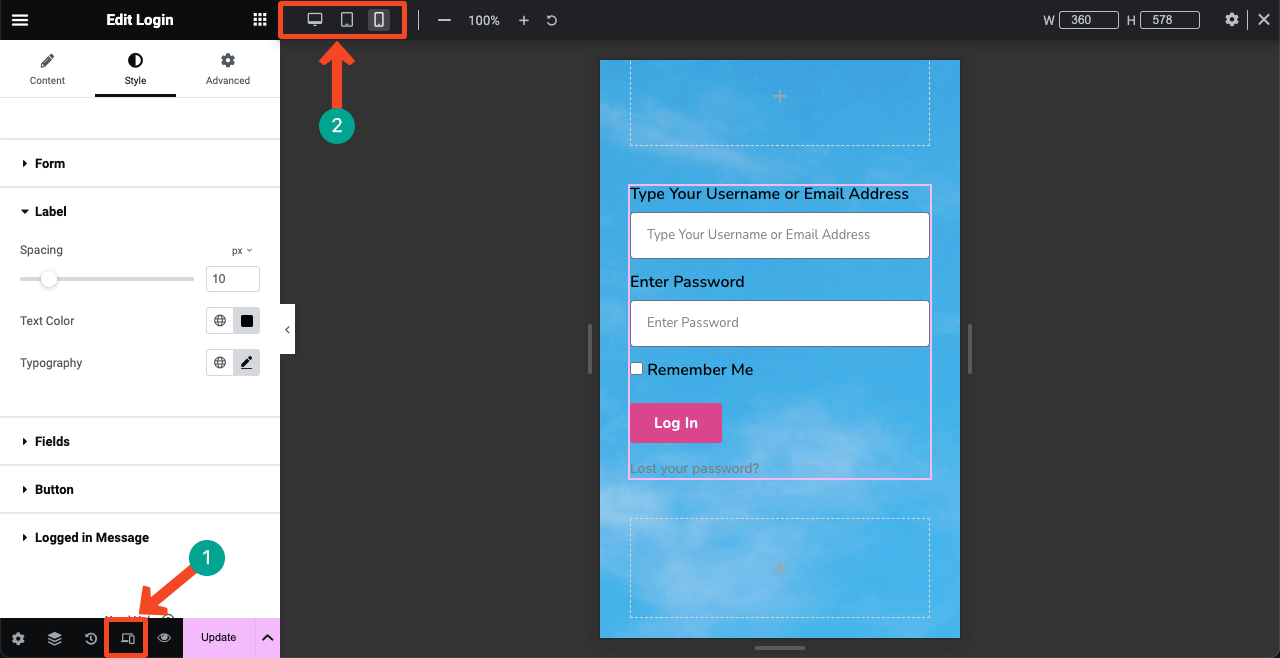
Paso 07: Haga que la página de inicio de sesión sea responsiva
Presione la opción Modo responsivo en la parte inferior del panel de Elementor. Aparecerá una barra superior en el lienzo de Elementor con una opción para cambiar la página entre diferentes tamaños de pantalla: escritorio, tableta y teléfono móvil .
Compruebe si su página funciona bien en todos los tamaños de pantalla. Si tiene problemas con algún dispositivo en particular, cambie el tamaño de la altura y el ancho de los cuadros y botones, incluida la tipografía. La personalización que apliques a la página para un dispositivo en particular se mantendrá exclusiva para ese dispositivo.

Paso 08: publicar y obtener una vista previa de la página
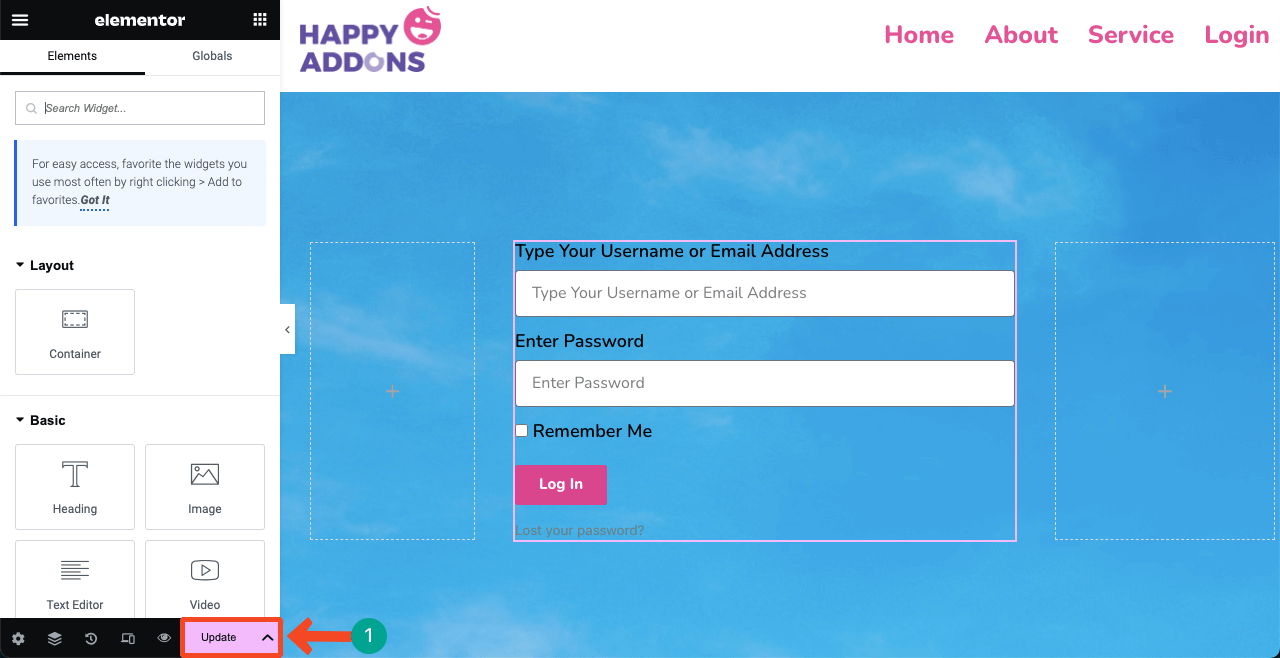
Espero que tu diseño esté listo. Presione el botón PUBLICAR/ACTUALIZAR en la parte inferior del panel de Elementor. El diseño estará en vivo.

# Vista previa de la página de inicio de sesión
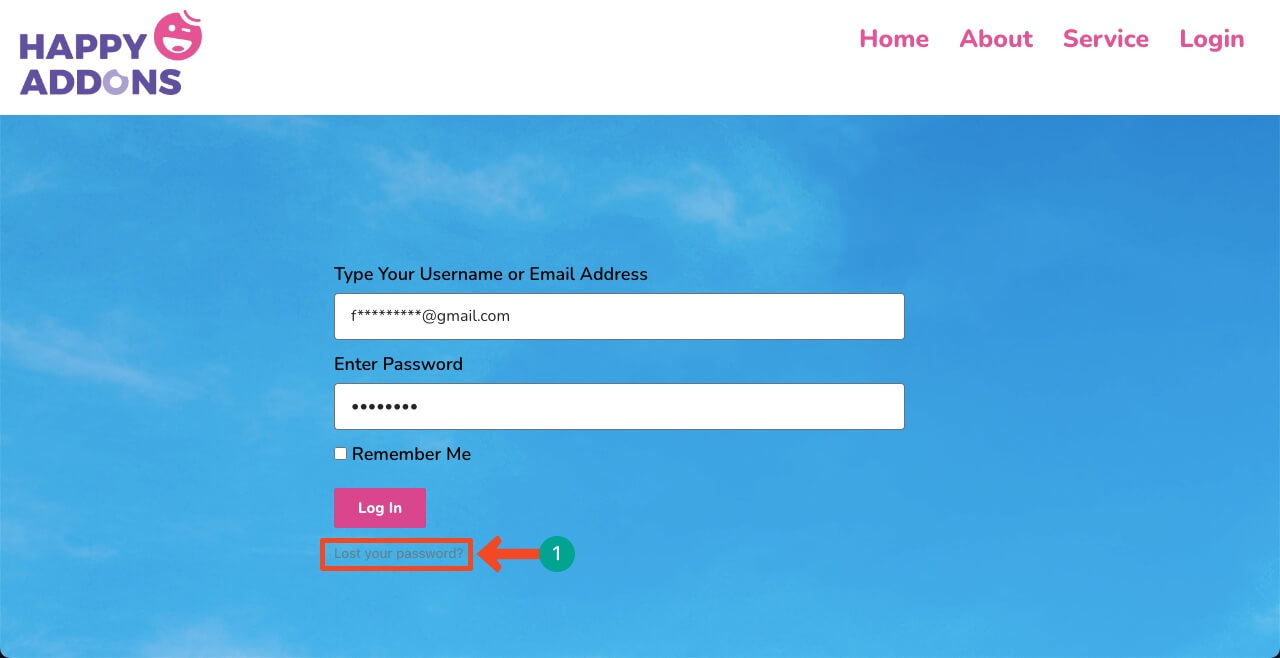
Puede ver que la página está funcionando bien por nuestra parte. Intente iniciar sesión en su sitio web utilizando un nombre de usuario/dirección de correo electrónico y una contraseña válidos.

# Problema
Pero es posible que tenga un problema en esta página. Si escribe por error la contraseña incorrecta, se le dirigirá a la página de inicio de sesión predeterminada de WordPress. Se le pedirá que escriba su dirección de correo electrónico en la página predeterminada para recuperar la contraseña. Es posible que se sienta disgustado por ello.
Sin embargo, este problema también tiene solución. No importa cuántas veces escribas la contraseña incorrecta, permanecerás en la página personalizada. Necesita instalar un complemento para solucionar el problema.

Punto de bonificación: cómo solucionar problemas con el formulario de inicio de sesión personalizado en WordPress
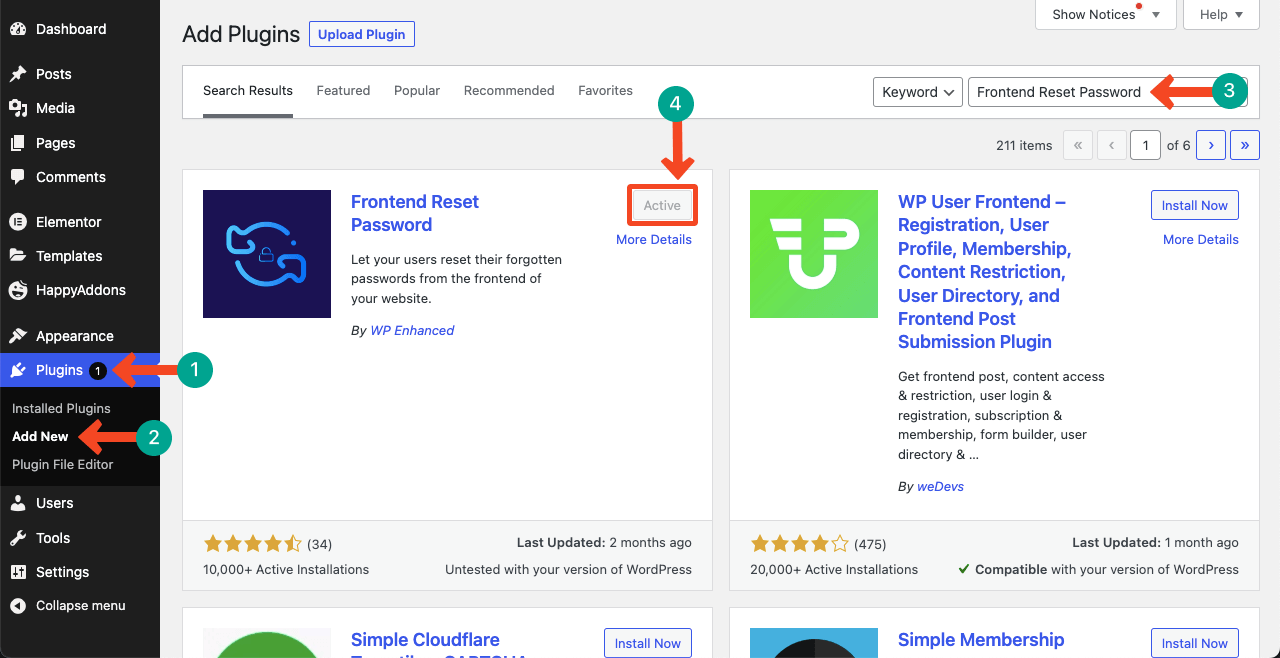
Vaya al panel de WordPress. Vaya a Complementos > Agregar nuevo . Escriba Restablecer contraseña de frontend en el cuadro de búsqueda. Instale y active el complemento.

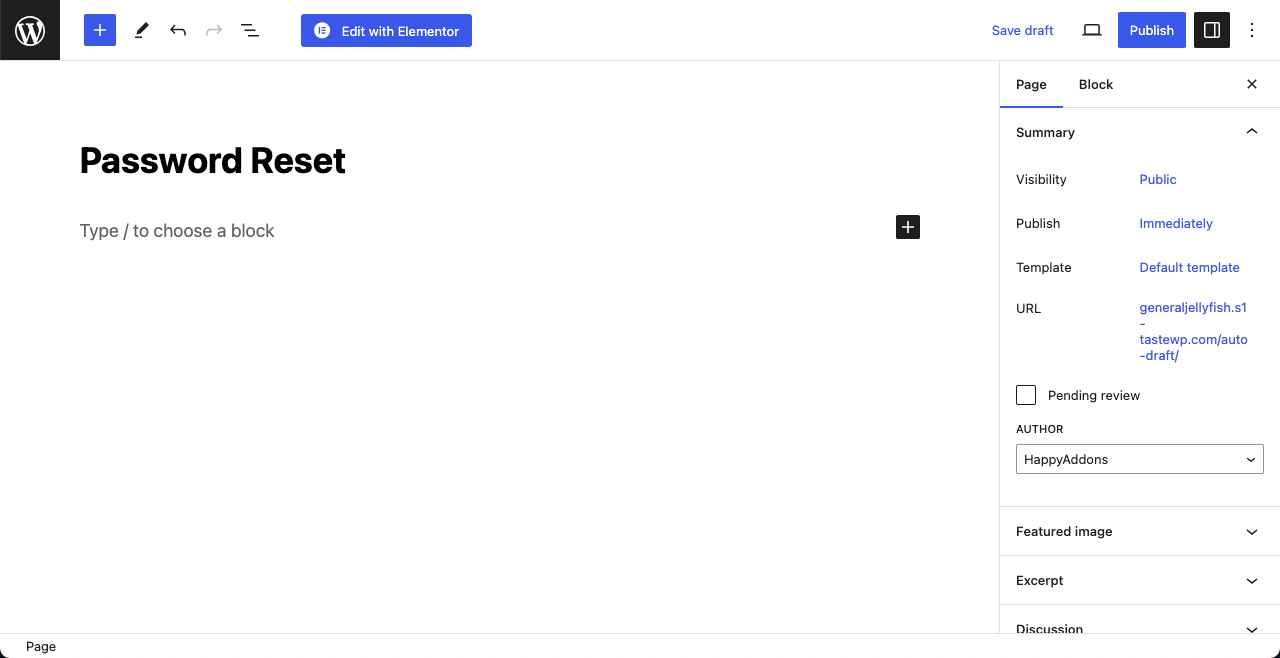
Vaya a Páginas > Agregar nuevo . Crea una nueva página. Hemos configurado Restablecer contraseña como nombre de la página. Publicarlo . No es necesario agregar ningún contenido a la página.

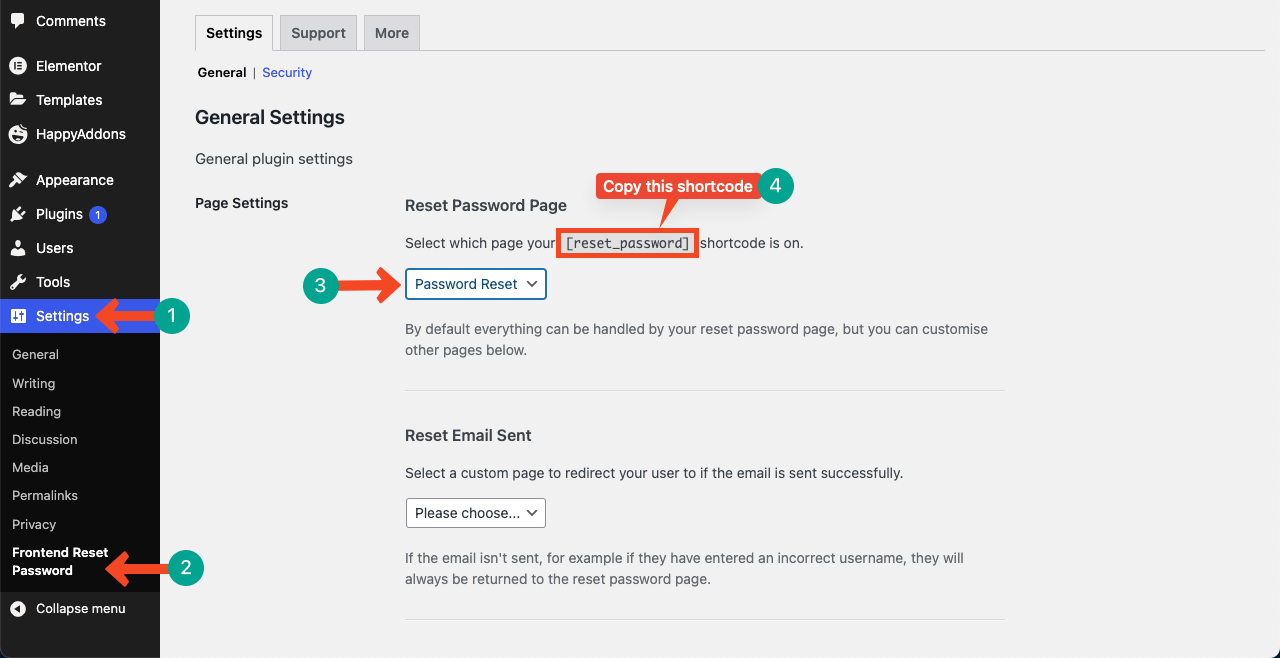
Ahora, navegue hasta Configuración > Restablecer contraseña de frontend > Configuración . Copia el shortcode [reset_password] que hemos marcado en la imagen.
Después de eso, presione la lista desplegable que se muestra en la imagen a continuación y seleccione Restablecer contraseña . Esta opción apareció en la lista después de que creó la página de restablecimiento de contraseña hace un momento.
Vaya al final de la página y presione el botón Guardar cambios . Si no guarda los cambios, la configuración actualizada no funcionará.

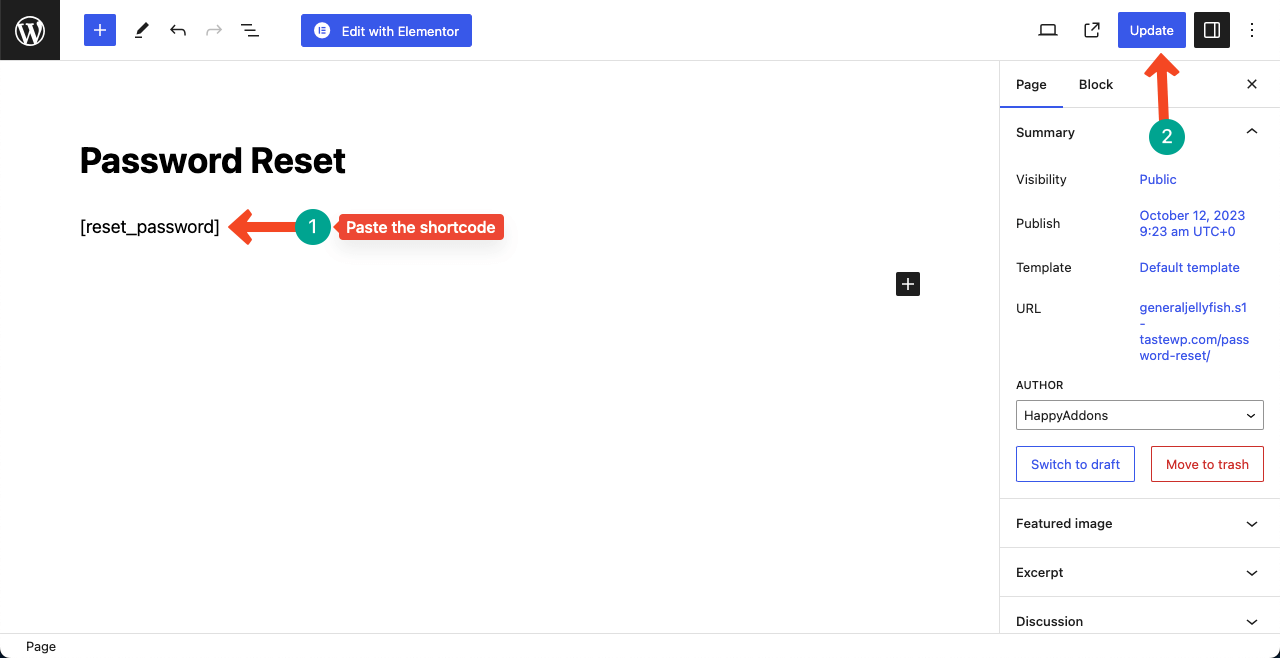
Pegue el código abreviado en la página Restablecer contraseña y actualícelo al final. Ahora, vaya nuevamente a la página de inicio de sesión y presione la opción Olvidar/Perder contraseña . Con suerte, la página seguirá siendo la misma.

Preguntas frecuentes sobre cómo crear una página de inicio de sesión en WordPress con Elementor
Aunque esta ha sido una publicación de tutorial larga, esperamos que no te hayas aburrido. En realidad, es difícil cubrir temas integrales con palabras limitadas. Sin embargo, si aún no está actualizado, aquí tiene una sección de preguntas frecuentes que responde a algunas de las preguntas más frecuentes en línea.
¿Es posible agregar una imagen de animación a la página de inicio de sesión?
Sí, puede agregar imágenes a la página de inicio de sesión usando el widget de imagen predeterminado. Además, puedes agregar animación de Lottie usando el código corto y el widget Lottie de Elementor. Aquí se explica cómo agregar la animación de Lottie en Elementor.
¿Puedo agregar un mensaje personalizado o una instrucción a la página de inicio de sesión?
Sí, puede agregar un mensaje personalizado o una instrucción a la página de inicio de sesión usando el widget de texto o habilitando la función de información sobre herramientas .
¿Puedo crear un formulario de contacto usando Elementor?
Sí, Elementor actualmente tiene un widget de formulario mediante el cual puede crear diferentes tipos de formularios en su sitio web. A continuación se explica cómo integrar Elementor Form con la solución de marketing por correo electrónico weMail.
Conclusión
Crear una página de inicio de sesión segura y atractiva es fundamental para mantener la integridad y la confiabilidad en línea. Si es un desarrollador profesional y desarrolla sitios web para clientes, crear una página de inicio de sesión personalizada puede ayudarlo a crear un atractivo en sus mentes.
Después de ver este tutorial, espero que te des cuenta de que crear una página de inicio de sesión personalizada con Elementor no es una tarea difícil. Será un placer para nosotros si encuentra útil este artículo. Comente su reseña a continuación, incluso si tiene alguna pregunta sobre Elementor y WordPress.
