Come creare una pagina di accesso su WordPress con Elementor
Pubblicato: 2023-10-20Creare una pagina di accesso personalizzata su WordPress può essere un modo efficace per migliorare l'esperienza dell'utente. Sebbene WordPress offra una pagina di accesso predefinita, potrebbe non essere in linea con il marchio del tuo sito web a causa del suo aspetto ordinario. La creazione di una pagina di accesso personalizzata ti consentirà di aggiungere vari gusti e stilizzazioni alla pagina.
Elementor è un meraviglioso plugin per la creazione di pagine drag-and-drop con il quale puoi creare pagine di accesso personalizzate su WordPress in modo divertente. Se hai già familiarità con Elementor, è fantastico. E nessun problema se sei nuovo al plugin.
Questo articolo spiegherà una guida dettagliata su come creare una pagina di accesso su WordPress con Elementor. Prima di ciò, tratteremo una breve discussione sulle limitazioni di una pagina di accesso predefinita e sul motivo per cui potresti prendere in considerazione la creazione di una pagina personalizzata. Iniziamo!
Cos'è una pagina di accesso personalizzata in WordPress?
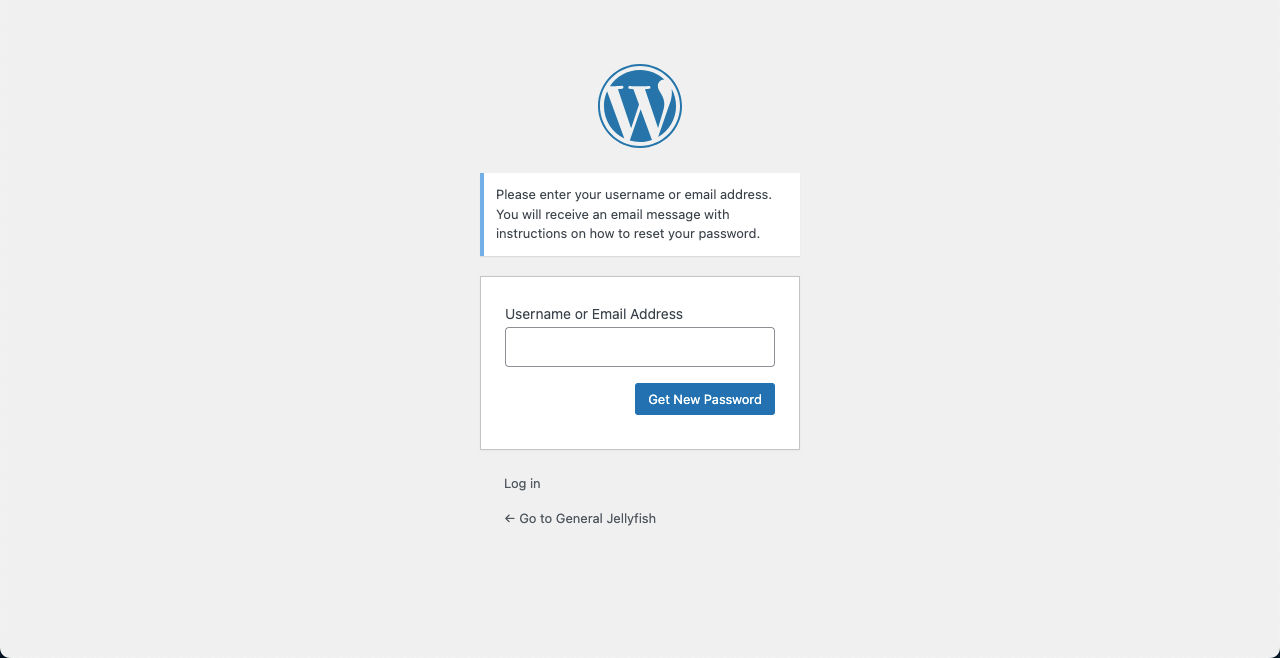
Una pagina di accesso personalizzata è un'interfaccia di accesso unica e personalizzata che sostituisce la pagina di accesso predefinita fornita da WordPress. Mostra elementi visivamente più accattivanti e con marchio agli utenti che tentano di accedere al proprio sito Web WordPress. Ora, guarda la pagina di accesso predefinita di WordPress dall'immagine qui sotto.
In genere include un modulo predefinito con campi per nome utente e password, insieme a un logo WordPress standard. Sebbene la pagina sia ben funzionale, manca di opzioni di personalizzazione. Potrebbe non essere in linea con il design generale e il marchio del rispettivo sito web.

D'altra parte, le pagine di accesso personalizzate consentono ai proprietari di siti Web di aggiornare l'identità del marchio e l'estetica del design. Offre la flessibilità di personalizzare vari elementi come colori, caratteri, loghi, sfondi e icone per rendere l'interfaccia più unica.
Inoltre, puoi aggiungere alcune funzionalità di sicurezza come CAPTCHA per impedire agli utenti dei bot di accedere.
Perché dovresti utilizzare Elementor per creare una pagina di accesso personalizzata?
Uno dei principali motivi per scegliere Elementor è la sua estrema flessibilità di progettazione, che ti consente di creare qualsiasi pagina desideri. Inoltre, ha un widget di accesso separato. Una volta trascinato e rilasciato il widget, verrà creata immediatamente un'interfaccia di accesso con i campi richiesti, come nome utente e password.
Successivamente, puoi personalizzare i campi, aggiungere nuovi elementi, cambiare colori e aggiornare le funzionalità necessarie. Di seguito è riportato un elenco di alcune altre cose che puoi fare con Elementor nella pagina di accesso.
- Personalizza i campi: nome utente, email e password, comprese le relative etichette
- Personalizza il pulsante di accesso, modificandone il testo, le dimensioni, lo stile e l'allineamento
- Specificare la pagina a cui verranno reindirizzati gli utenti dopo aver effettuato l'accesso
- Modifica le opzioni Dimentica password e Ricordami
- Rendi la pagina perfettamente responsive per tutti i dispositivi
- Integra i plugin pertinenti alla pagina
Come creare una pagina di accesso su WordPress con Elementor
Il Login è un widget premium del plugin Elementor. Devi avere la versione premium del plugin installata sul tuo sito insieme alla sua versione gratuita. Otterrai i plugin dai link sottostanti.
- Elementor
- Elementor Pro
Una volta installati e attivati i plugin, passa alla sezione tutorial.
Passaggio 01: apri la pagina di accesso con Elementor
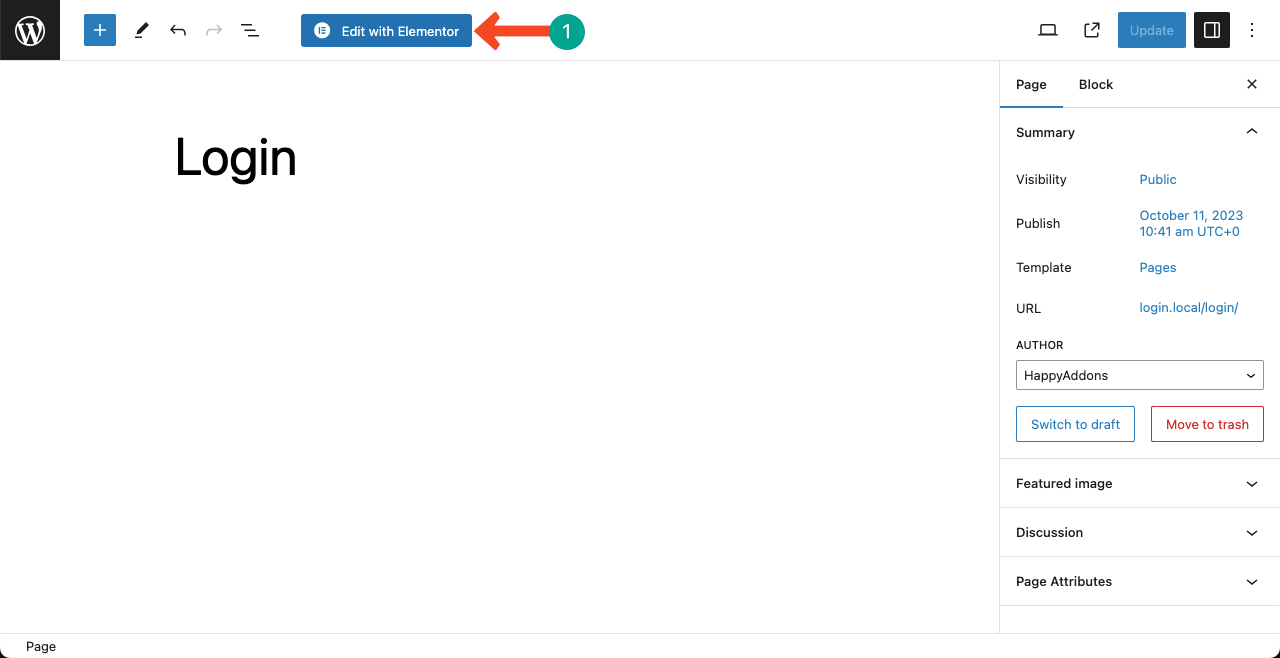
Entra nella dashboard di WordPress. Crea una nuova pagina dopo aver navigato su Pagine > Aggiungi nuovo . Abbiamo creato una pagina con il nome Login. Successivamente, premi il pulsante Modifica con Elementor . Questo aprirà la pagina su Elementor Canvas.

Passaggio 02: Definisci la struttura desiderata sulla tela
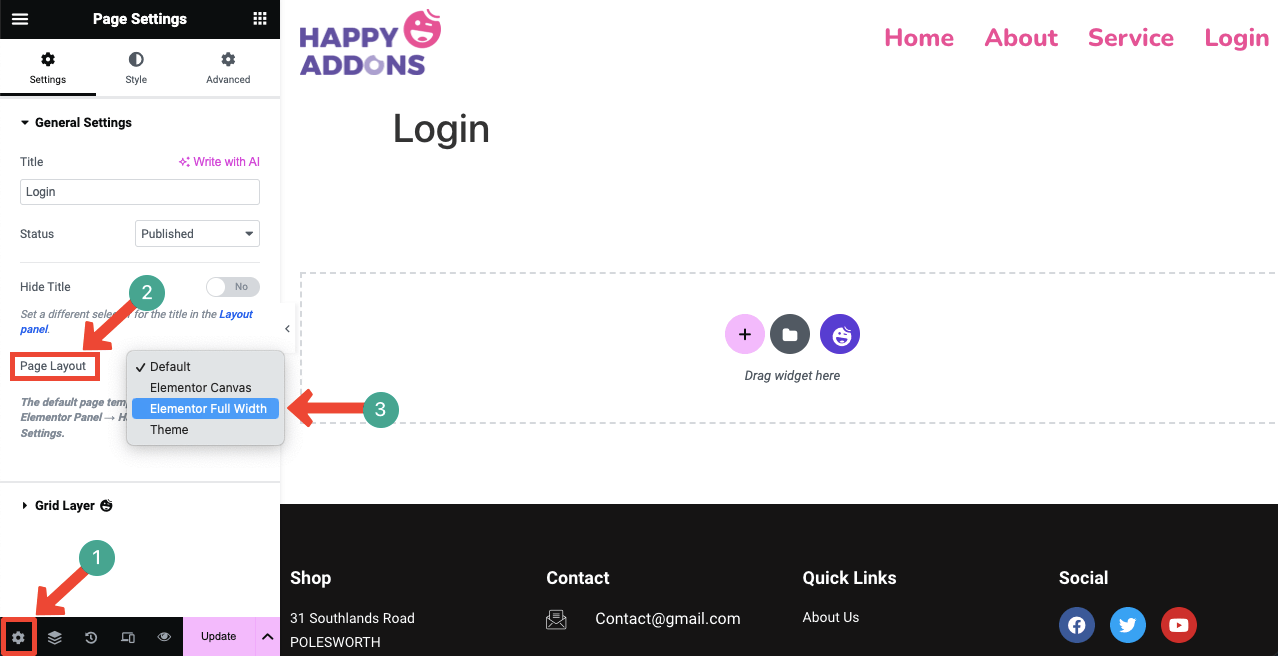
Una volta aperta la pagina con Elementor, vedrai molti contenuti non necessari sulla pagina, inclusi l'intestazione e il piè di pagina. Per rimuovere il contenuto non necessario, vai su Impostazioni > Layout di pagina > Elementor Larghezza intera . Ciò rimuoverà tutto il contenuto della pagina tranne l'intestazione e il piè di pagina.

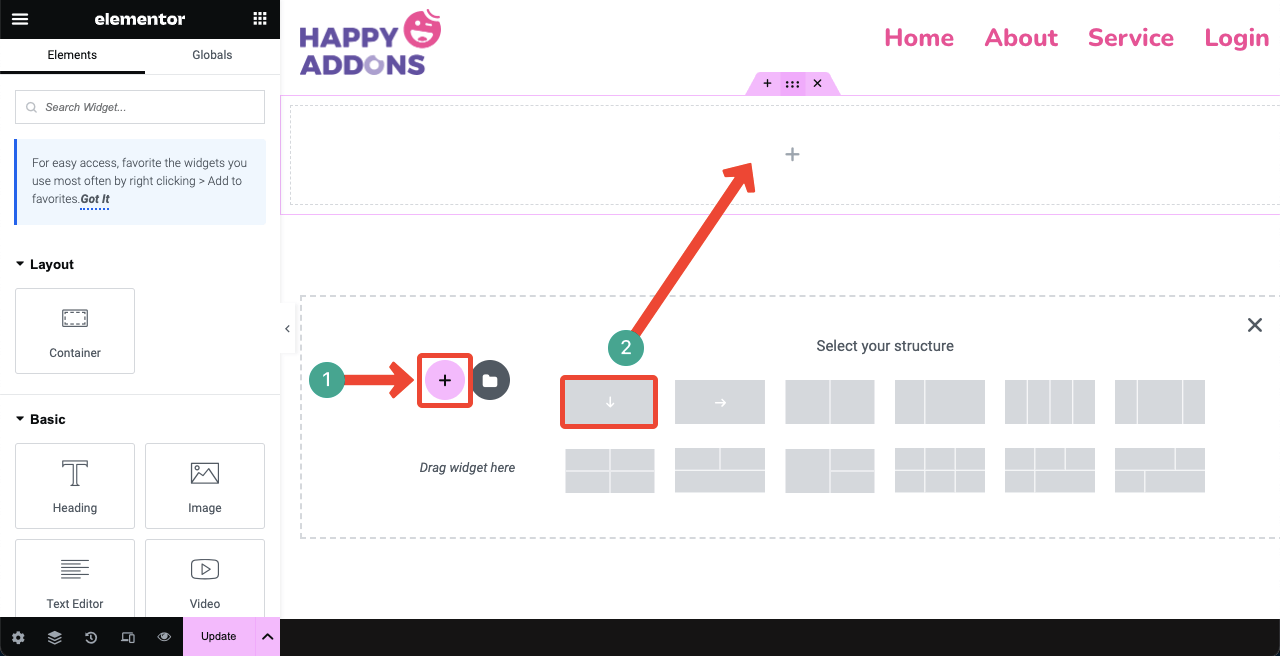
Premi l'icona Più (+) sulla pagina. Ciò ti consentirà di selezionare una struttura di colonne adatta per la pagina. Puoi vedere nell'immagine qui sotto che abbiamo selezionato una struttura (layout) a una colonna per la sezione. Su di esso posizioneremo il widget di accesso .

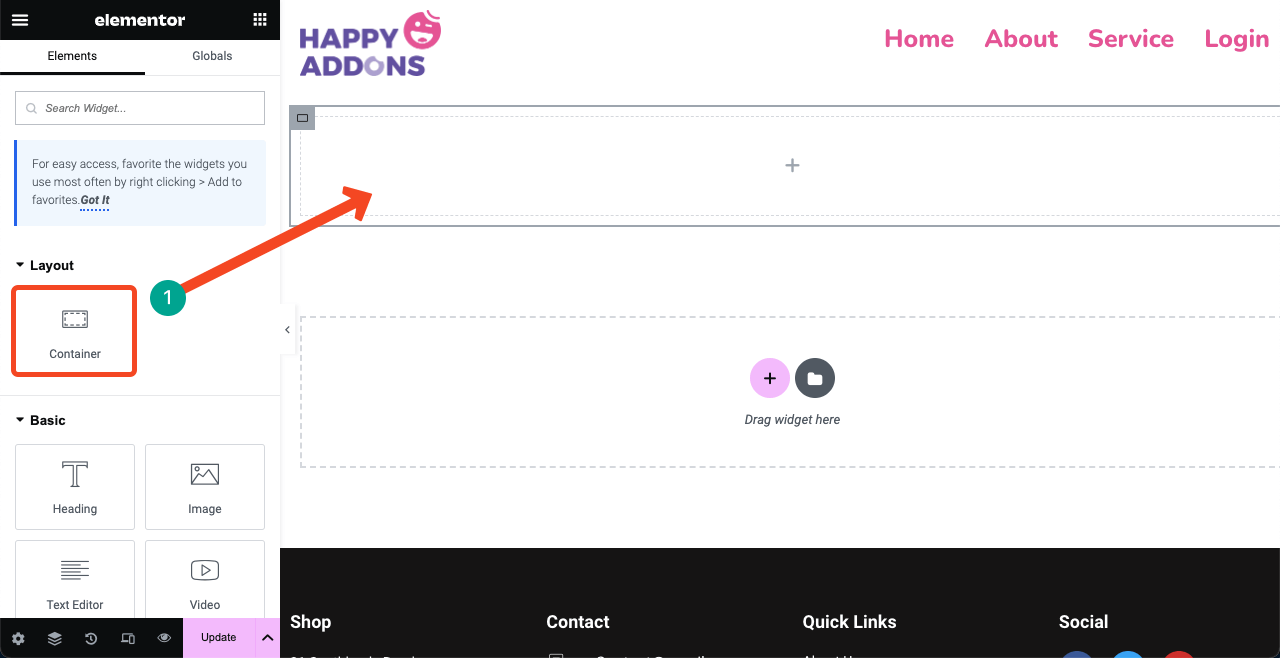
Passaggio 03: crea un layout adatto utilizzando il contenitore Flexbox
Trascina e rilascia il contenitore Flexbox sulla colonna. Un contenitore Flexbox è uno dei modi più semplici per creare il layout desiderato con estrema flessibilità. Puoi anche posizionare i contenitori flexbox all'interno di un flexbox, creando una relazione genitore-figlio.

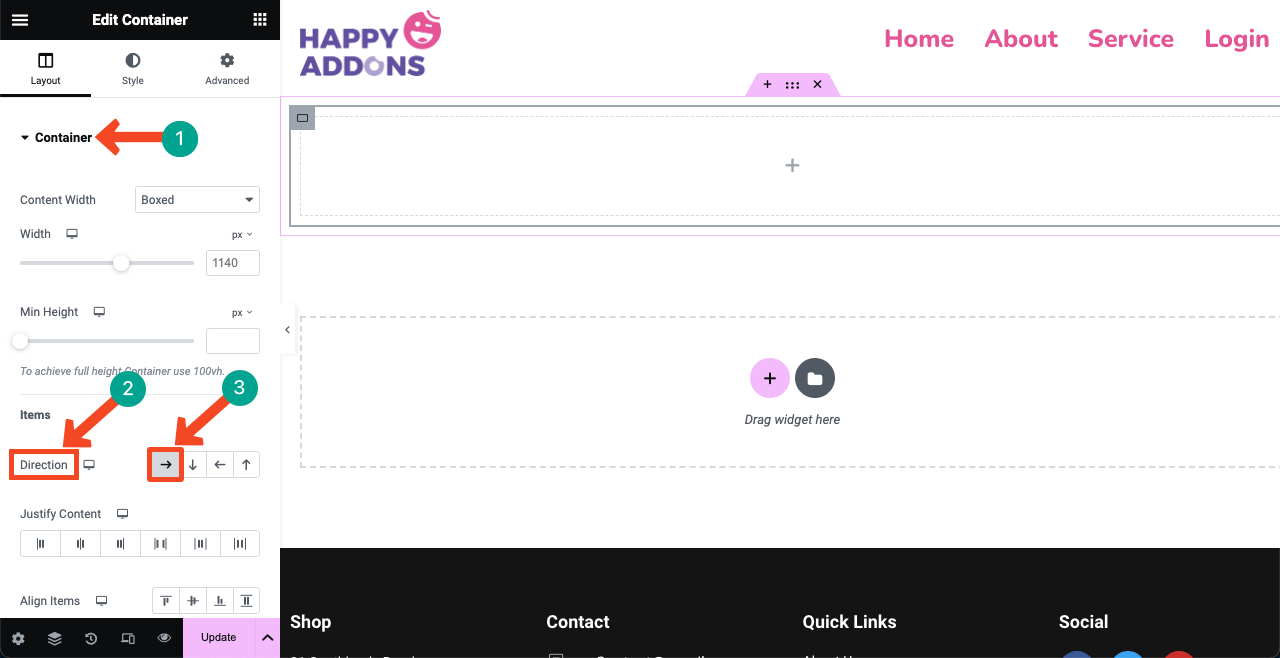
Questo flexbox attuale sarà il nostro contenitore principale. Inseriremo altri blocchi per creare un layout. Prima di ciò, dobbiamo definire la direzione. Espandi la sezione Contenitore . Seleziona la freccia destra accanto all'opzione Direzione .

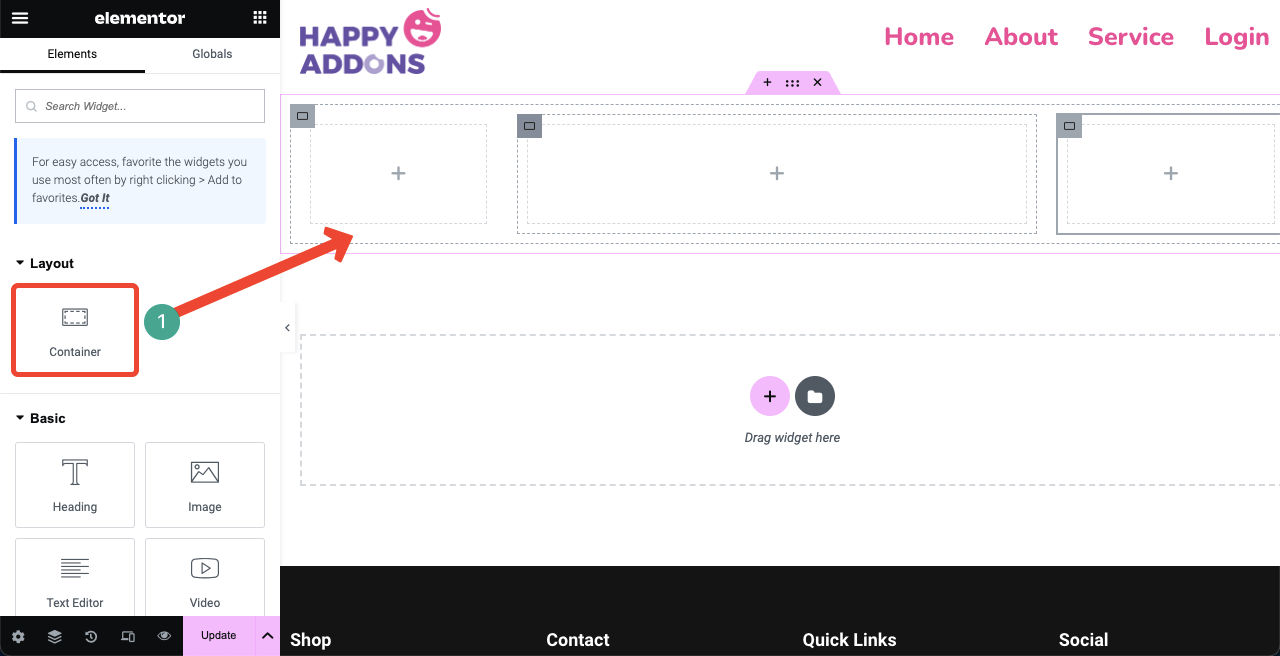
Trascina e rilascia il widget Contenitore per aggiungere più flexbox all'interno del contenitore principale. Abbiamo aggiunto tre flexbox per creare un layout a tre colonne. Puoi ridimensionarne le dimensioni manualmente. Nessun problema!

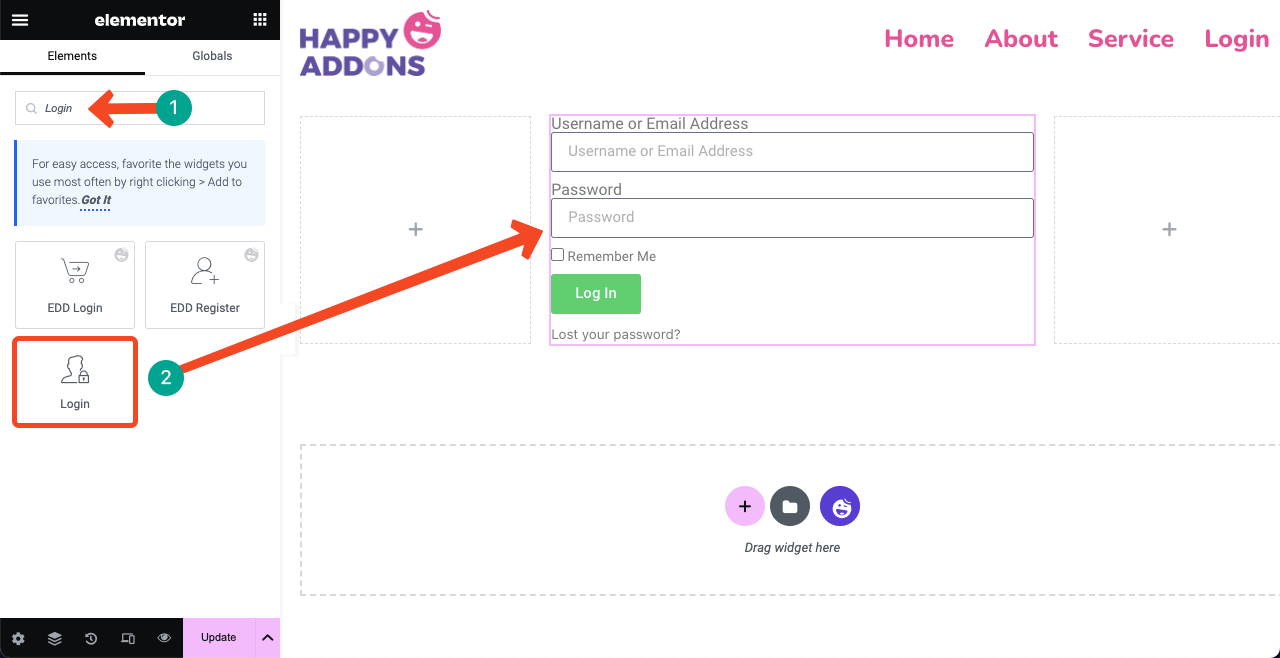
Passaggio 04: trascina e rilascia il widget di accesso
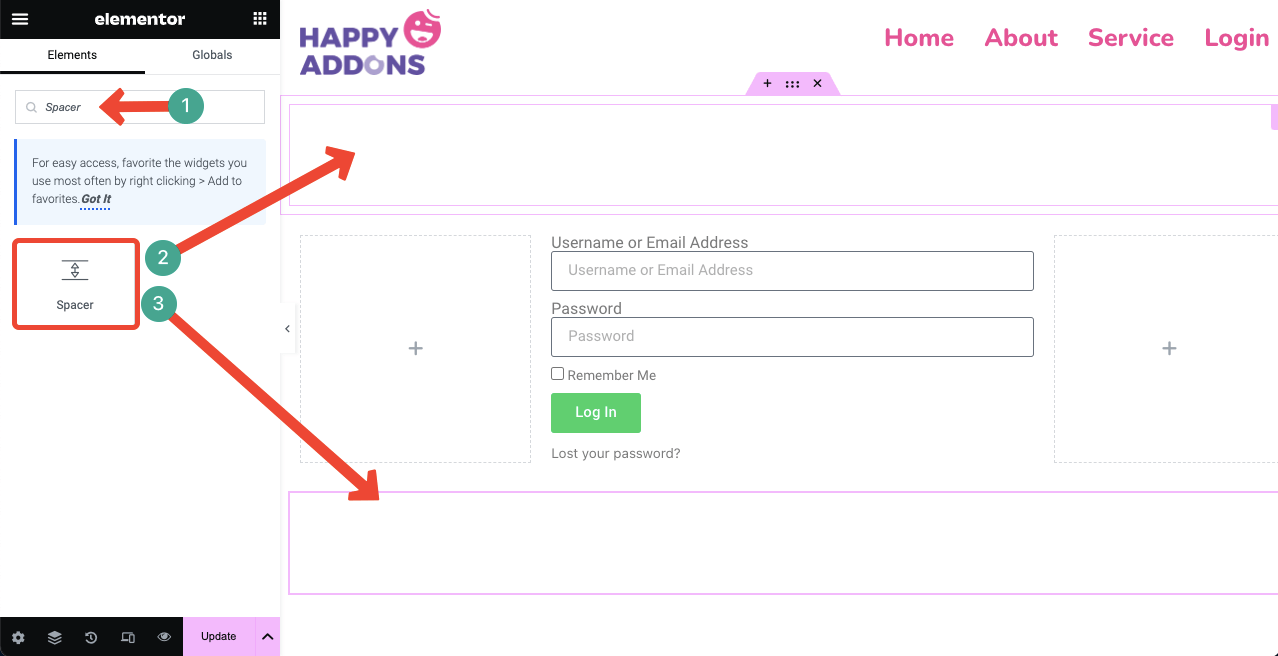
Digita Accedi nella casella di ricerca sul pannello Elementor. Una volta visualizzato il widget di accesso in basso, trascinalo nella colonna adatta nel canvas di Elementor.

Se ritieni che il modulo di accesso sia troppo vicino all'intestazione e al piè di pagina, non preoccuparti. Puoi creare spazi tra loro utilizzando il widget Spacer .
Trascina e rilascia il widget Spacer all'interno del flexbox genitore ma sopra le tre colonne figlie che abbiamo aggiunto poco fa. Allo stesso modo, aggiungi un altro widget Spacer nella parte inferiore delle colonne secondarie. Gli spazi verranno creati automaticamente.

Passaggio 05: personalizzare e stilizzare il modulo di accesso
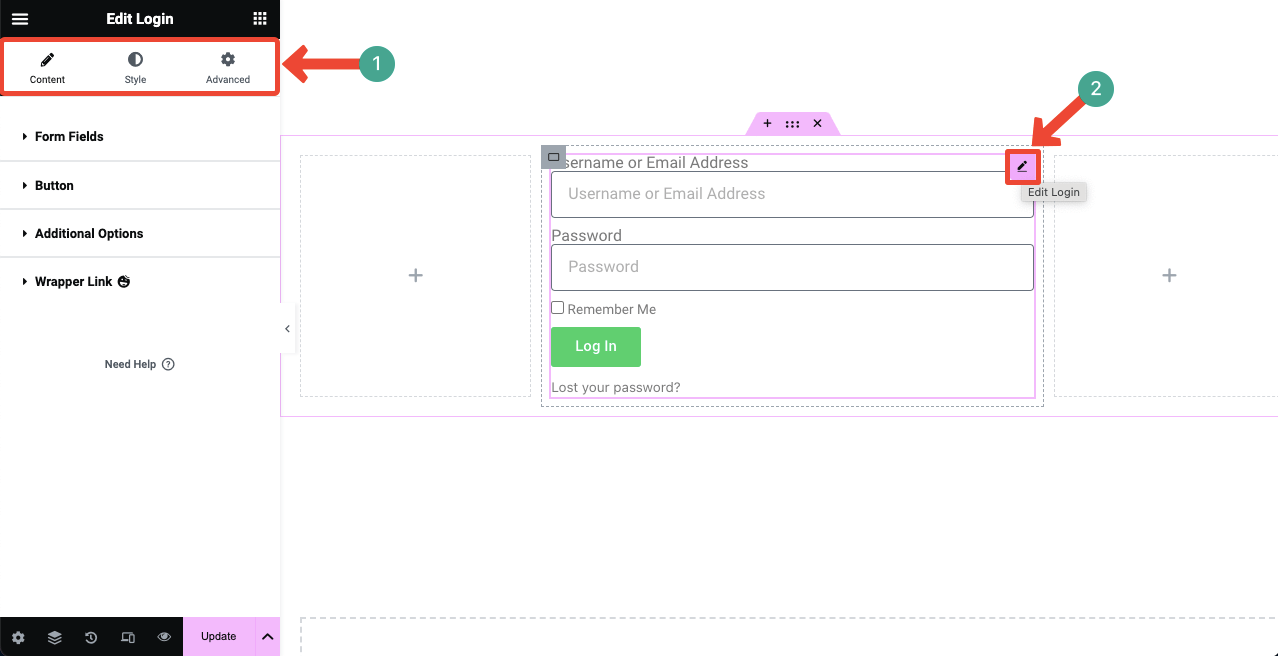
Seleziona il modulo di accesso facendo clic sull'icona della matita nell'angolo in alto a destra del modulo. Ciò abiliterà la scheda Contenuto, Stile e Avanzate nel pannello Elementor. È possibile personalizzare i rispettivi elementi e opzioni del modulo di accesso utilizzando queste schede.

# Esplora la scheda Contenuto
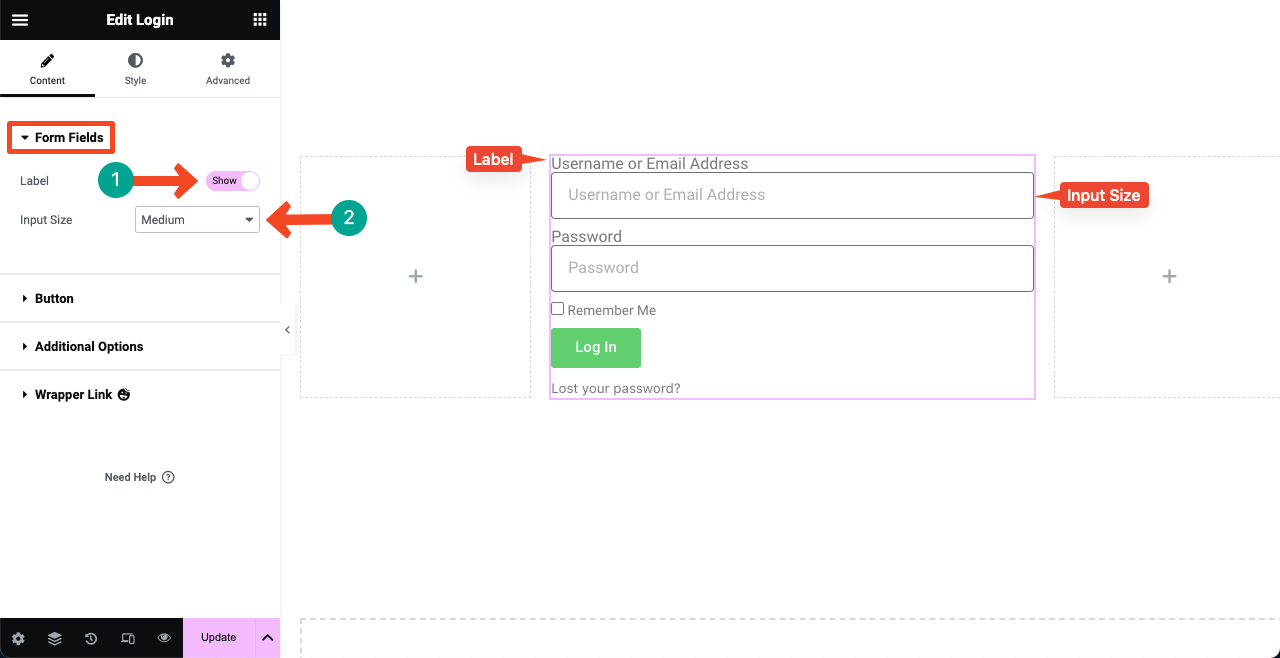
Espandi l'opzione Campi modulo nella scheda Contenuto . Puoi decidere di mostrare/nascondere le etichette del modulo attivando/disattivando l'opzione Etichetta .
Se desideri ridimensionare le caselle del modulo, fai clic sull'icona a discesa accanto a Dimensione input . L'elenco a discesa include le opzioni: Extra piccolo, Piccolo, Medio, Grande ed Extra grande .

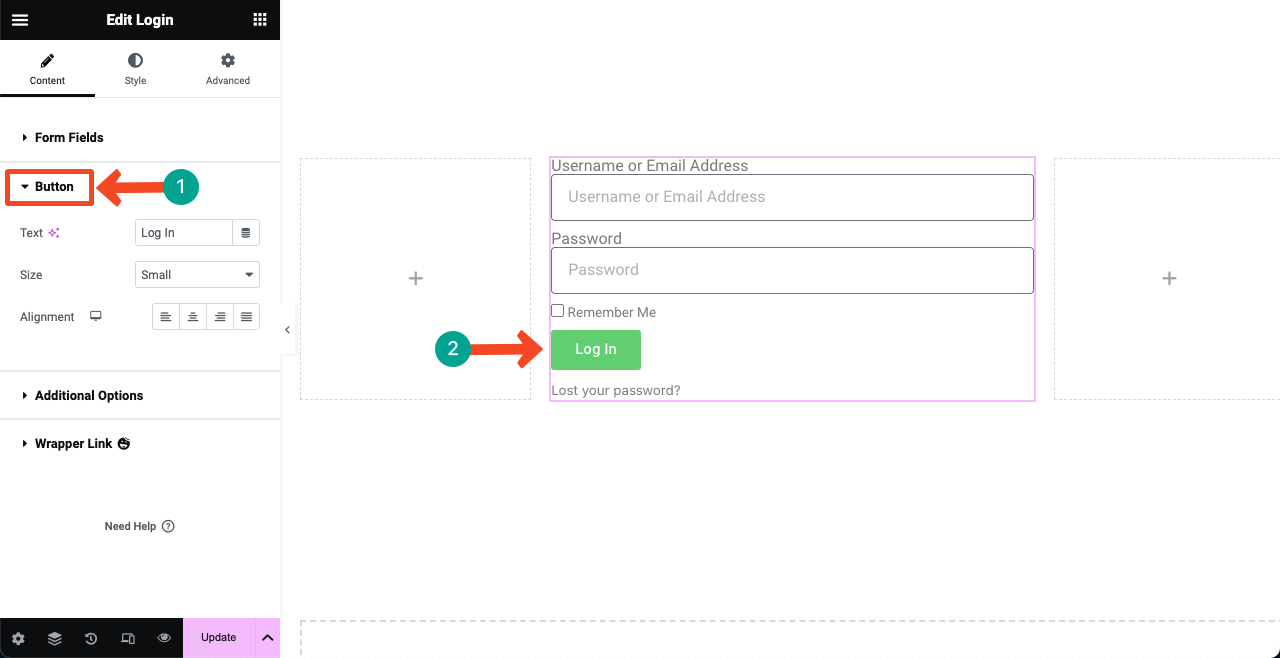
Espandi l'opzione Pulsante . Avrai opzioni per personalizzare testo, dimensioni e allineamento . L'opzione Dimensione pulsante ti consentirà di scegliere tra Extra piccolo, Piccolo, Medio, Grande ed Extra grande .

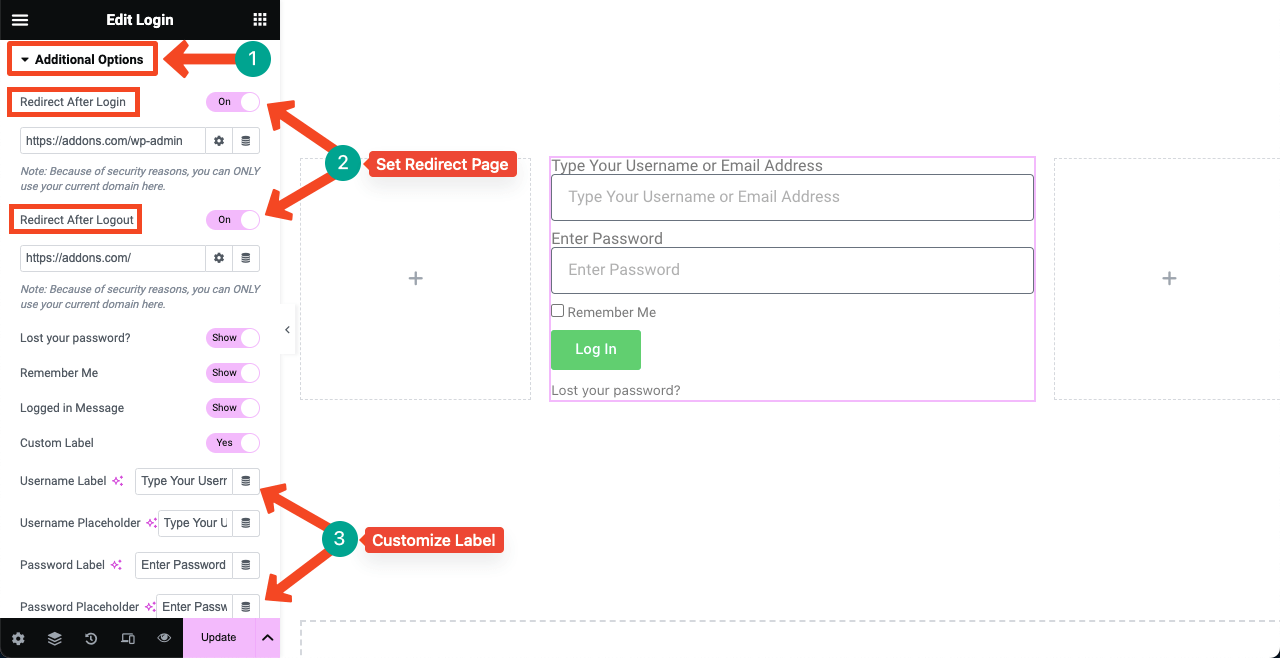
Espandi la scheda Opzioni avanzate . Troverai le opzioni per reindirizzare le pagine. Copia e incolla le pagine desiderate nelle caselle Reindirizza dopo l'accesso e Reindirizza dopo il logout . Successivamente, puoi modificare le etichette.

# Esplora la scheda Stile

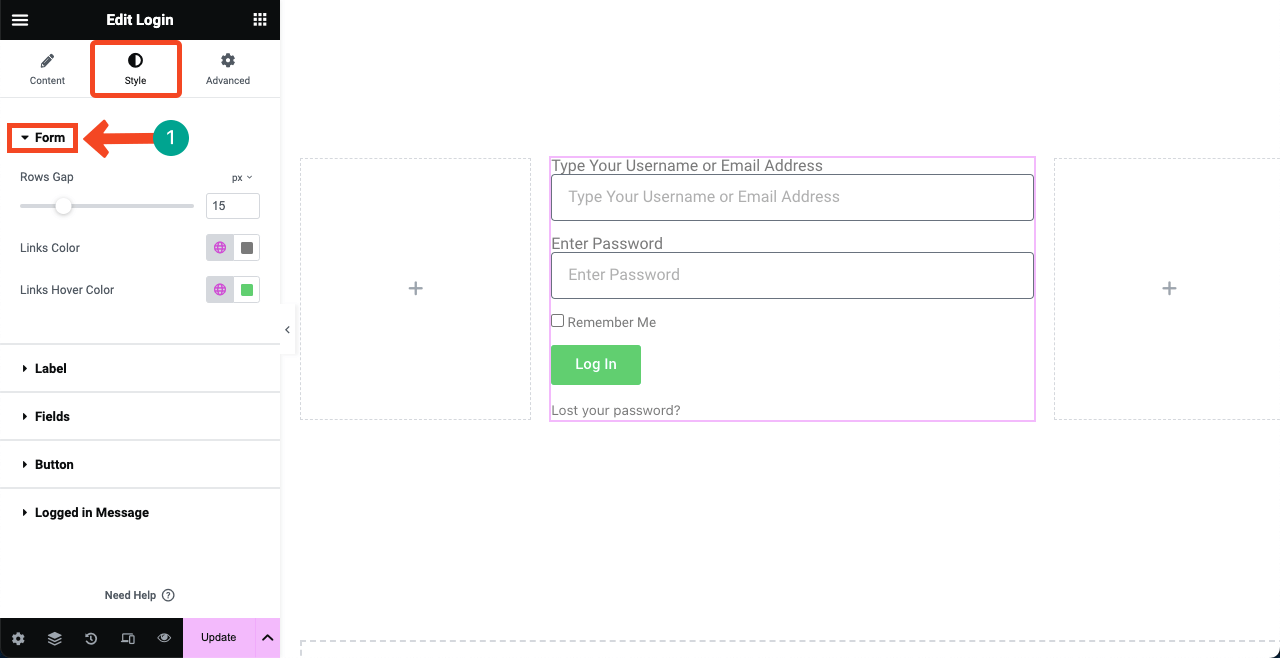
Successivamente vai alla scheda Stile . Successivamente, espandi l'opzione Modulo . Puoi aggiungere spazio tra il pulsante e le caselle nel modulo di accesso utilizzando Spazio riga.

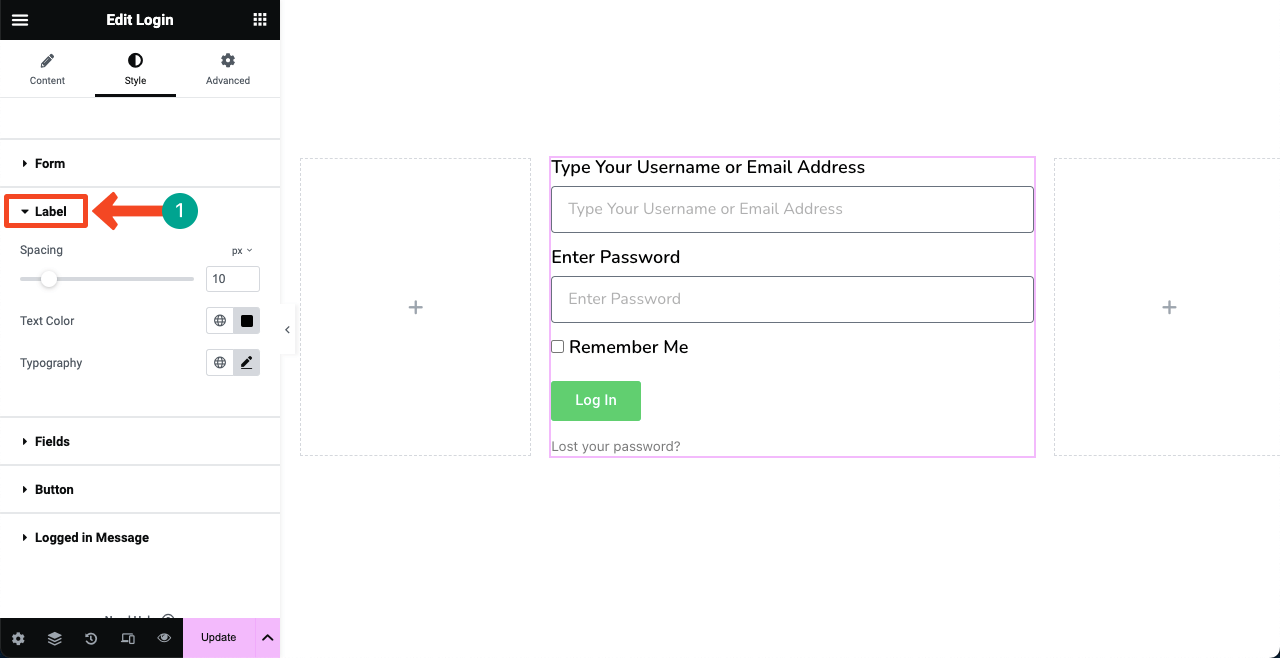
Espandi l'opzione Etichetta . Puoi personalizzare la spaziatura tra le etichette nel modulo, inclusi il colore del testo dell'etichetta e la tipografia.

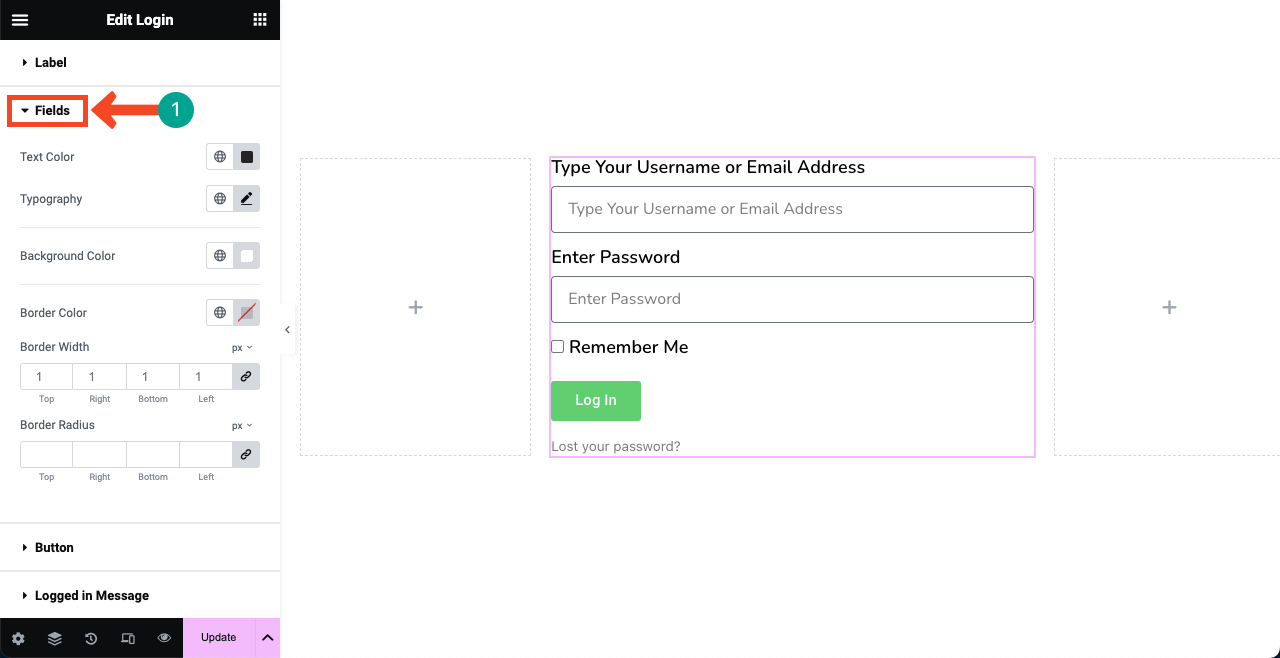
Successivamente, vieni alla sezione Campi . Ti sarà consentito stilizzare la tipografia del segnaposto, il colore del bordo, la larghezza del bordo e il raggio del bordo. Personalizzali come vuoi.

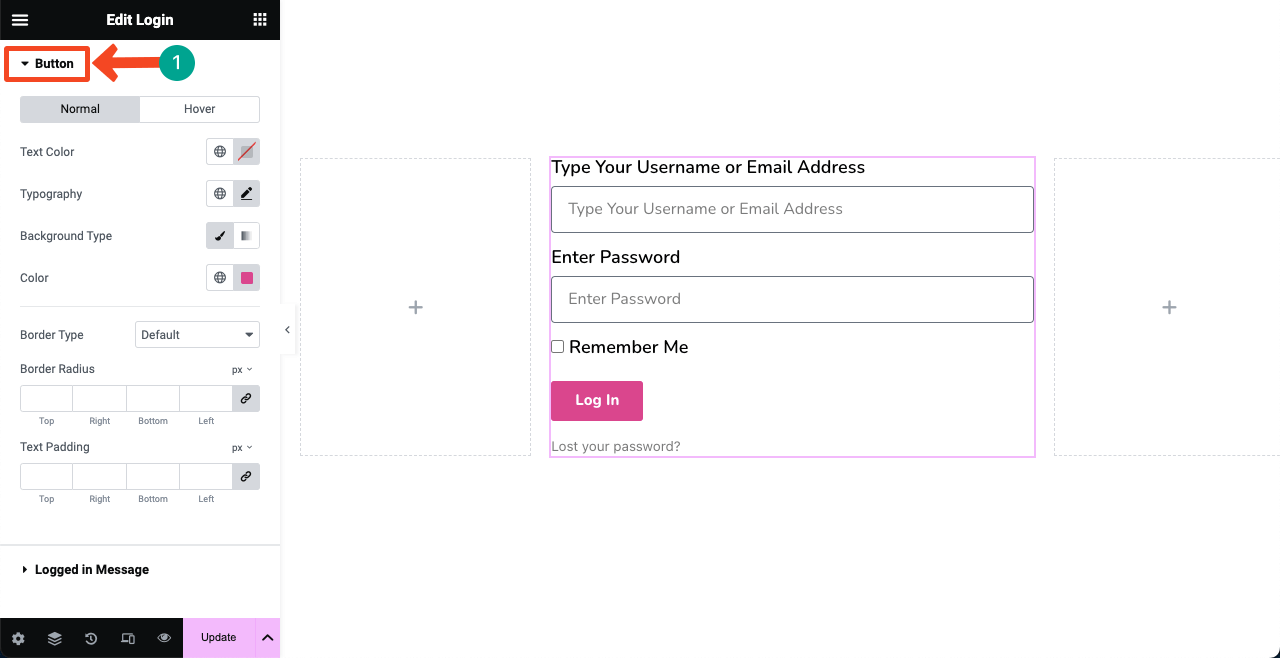
Espandi l'opzione Pulsante . Avrai tutte le opzioni per stilizzare il pulsante sul modulo. Puoi modificarne la tipografia, il colore di sfondo, l'effetto al passaggio del mouse, il raggio del bordo e la spaziatura del testo.

Allo stesso modo, esplora l'opzione Messaggio di accesso e la scheda Avanzate nel pannello Elementor. Non richiederà molto lavoro e tempo.
Passaggio 06: aggiungi contenuto extra e stilizzazione se necessario
Se sei stanco dello sfondo bianco, puoi colorarlo applicando un codice colore specifico o un'immagine. Dai un'occhiata a come applicare un colore di sfondo.
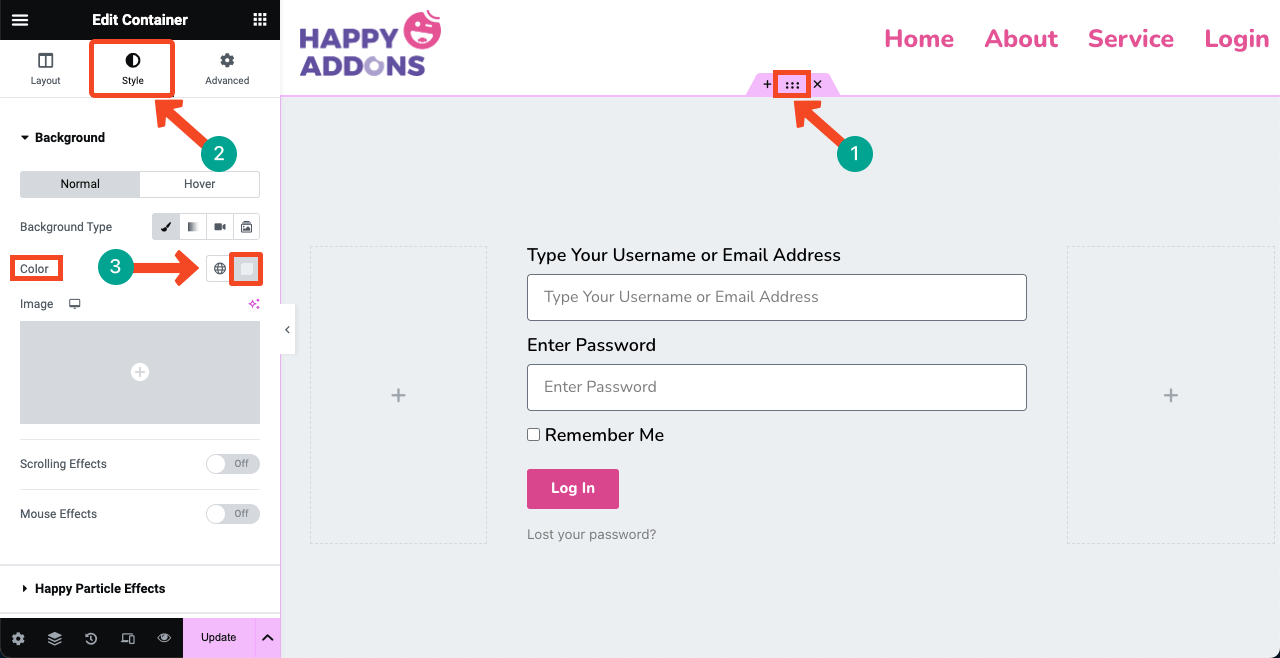
Seleziona l'intero flexbox principale facendo clic sull'icona a sei punti in alto. Vai alla scheda Stile ed espandi la sezione Sfondo . Per aggiungere un colore di sfondo, utilizza l'opzione accanto a Colore indicato nell'immagine sottostante.

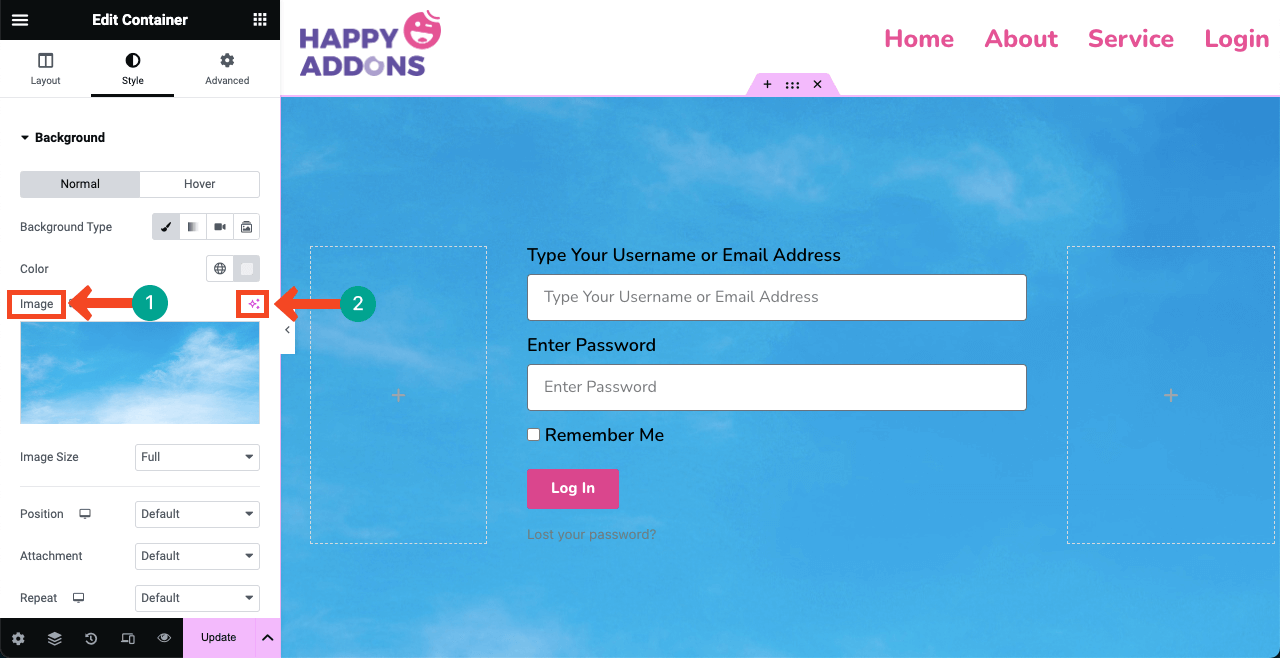
Dall'opzione Immagine , puoi aggiungere un'immagine come sfondo al modulo. Elementor Pro ha già integrato il generatore di immagini AI . Puoi utilizzare questa opzione anche per creare un'immagine in base alle istruzioni e aggiungerla successivamente come sfondo.

Passaggio 07: rendere reattiva la pagina di accesso
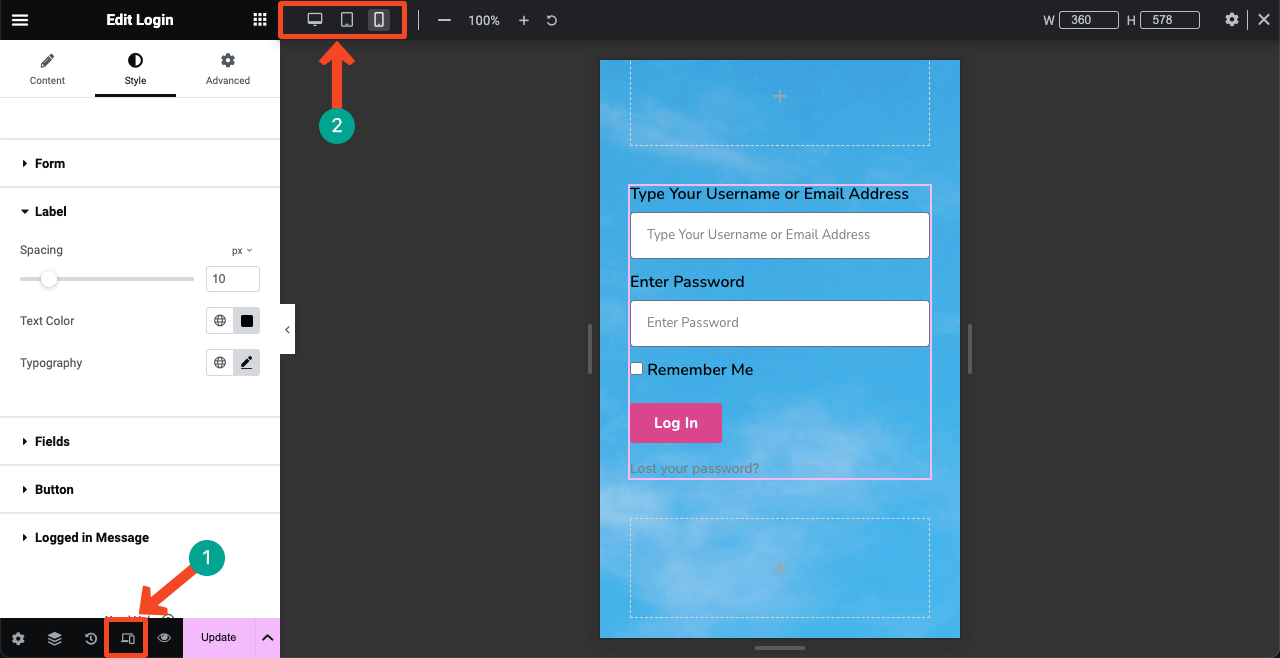
Premi l'opzione Modalità reattiva nella parte inferiore del pannello Elementor. Verrà visualizzata una barra superiore sulla tela di Elementor con un'opzione per cambiare la pagina tra diverse dimensioni dello schermo: desktop, tablet e telefono cellulare .
Controlla se la tua pagina funziona bene su tutte le dimensioni dello schermo. Se riscontra problemi con un particolare dispositivo, ridimensiona l'altezza e la larghezza delle caselle e dei pulsanti, inclusa la tipografia. La personalizzazione applicata alla pagina per un particolare dispositivo verrà preservata esclusivamente per questo.

Passaggio 08: pubblica e visualizza l'anteprima della pagina
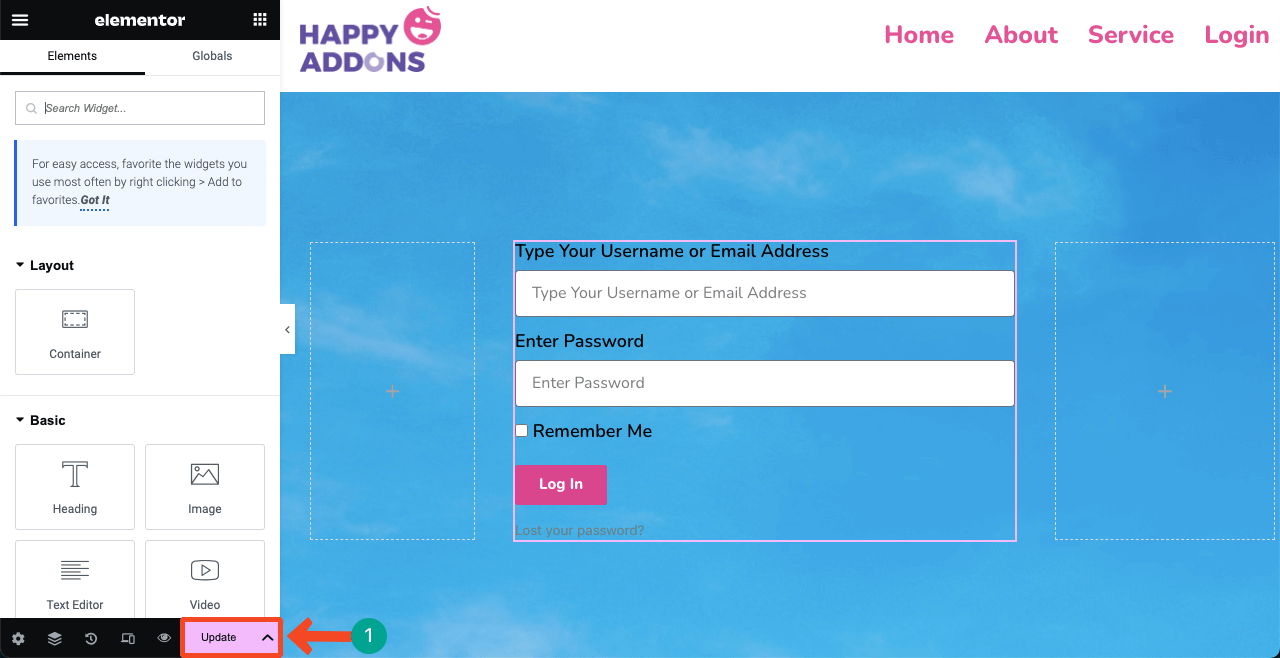
Spero che il tuo design sia pronto. Premi il pulsante PUBBLICA/AGGIORNA nella parte inferiore del pannello Elementor. Il progetto sarà in diretta.

# Visualizza l'anteprima della pagina di accesso
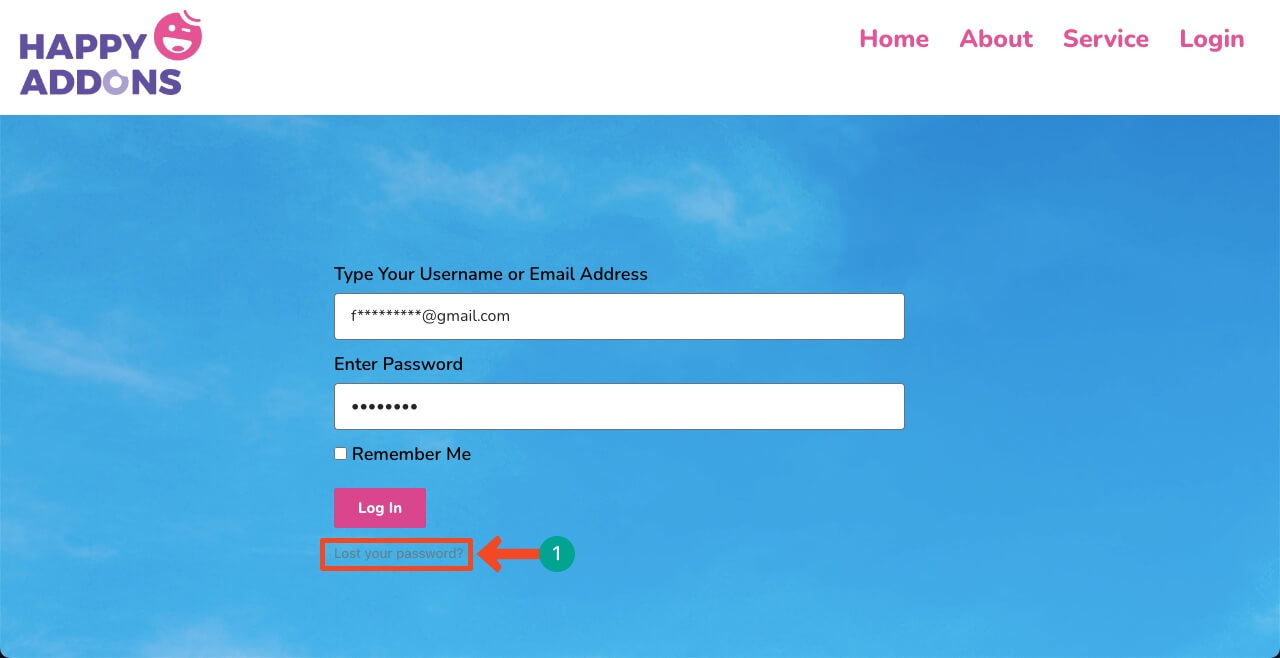
Puoi vedere che la pagina funziona bene alla nostra fine. Prova ad accedere al tuo sito web utilizzando il nome utente/indirizzo email e la password validi.

# Problema
Ma potresti riscontrare un problema in questa pagina. Se digiti erroneamente la password sbagliata, verrai indirizzato alla pagina di accesso predefinita di WordPress. Ti verrà chiesto di digitare il tuo indirizzo email nella pagina predefinita per il recupero della password. Potresti sentirti disgustato.
Tuttavia, anche questo problema ha una soluzione. Non importa quante volte digiti la password sbagliata, rimarrai nella pagina personalizzata. È necessario installare un plugin per risolvere il problema.

Punto bonus: come risolvere i problemi del modulo di accesso personalizzato su WordPress
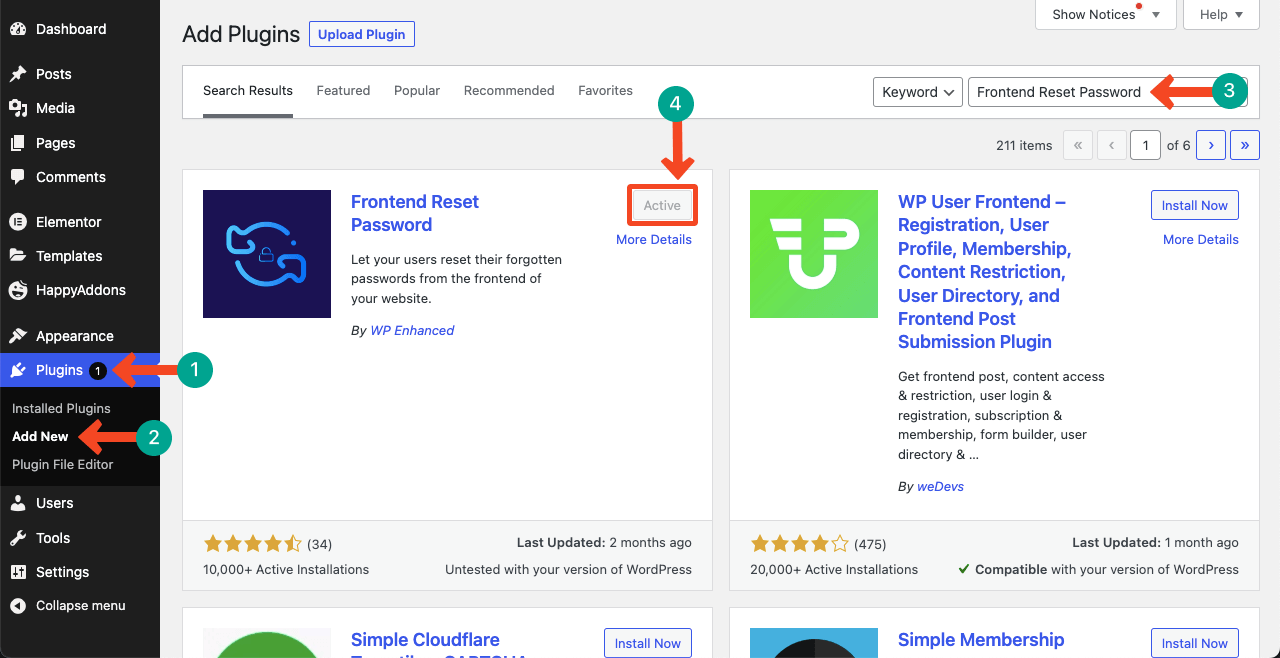
Vai alla dashboard di WordPress. Passare a Plugin > Aggiungi nuovo . Digita Frontend Reset Password nella casella di ricerca. Installa e attiva il plugin.

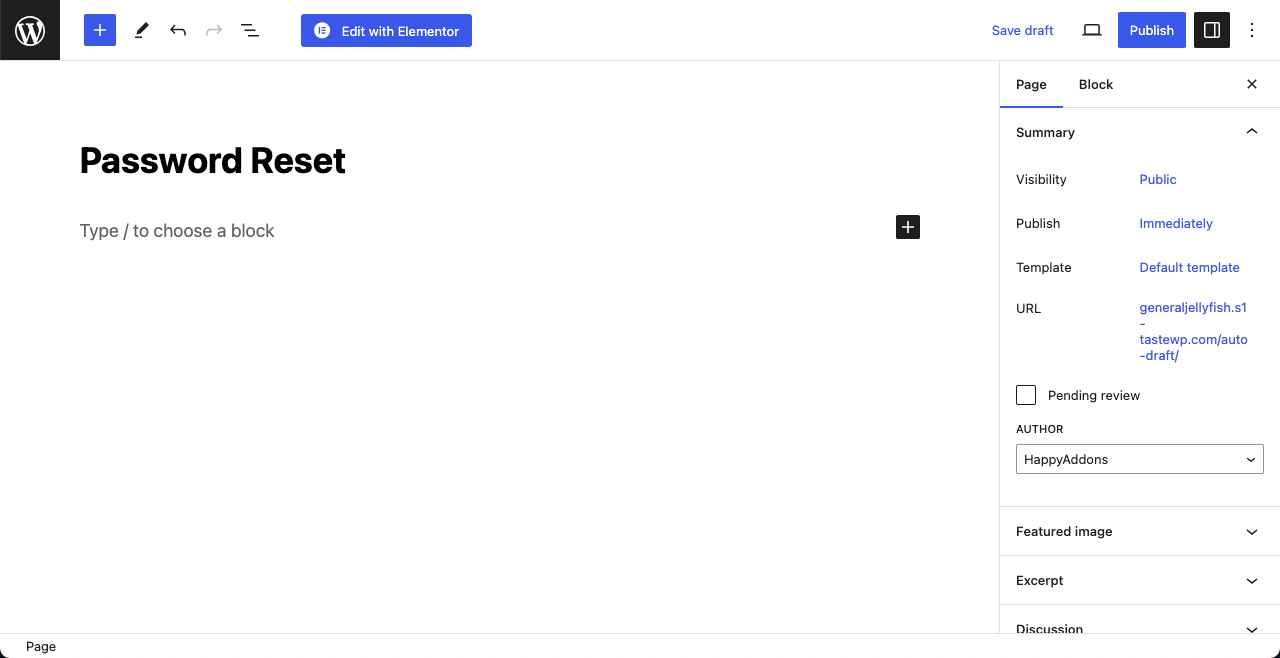
Vai su Pagine > Aggiungi nuovo . Crea una nuova pagina. Abbiamo impostato Reimpostazione password come nome della pagina. Pubblicalo . Non è necessario aggiungere alcun contenuto alla pagina.

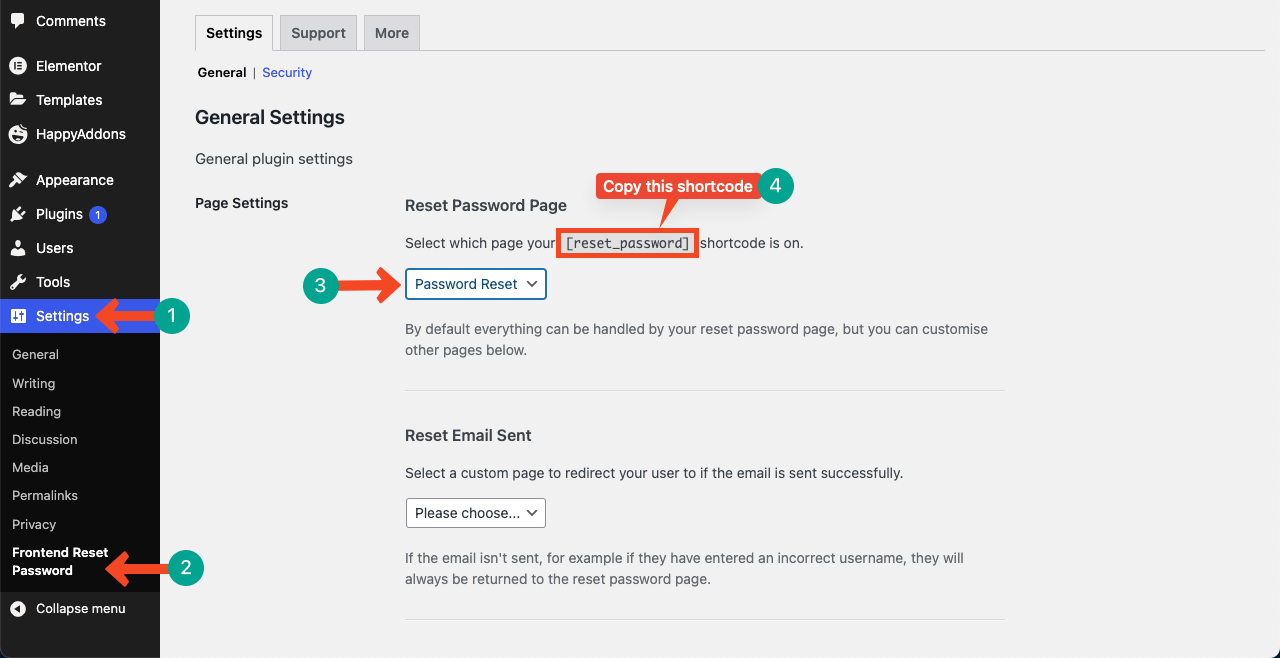
Ora vai su Impostazioni > Reimposta password frontend > Impostazioni . Copia lo shortcode [reset_password] che abbiamo segnato sull'immagine.
Successivamente, premi l'elenco a discesa indicato nell'immagine sottostante e seleziona Reimpostazione password . Questa opzione è arrivata all'elenco dopo aver creato la pagina di reimpostazione della password qualche tempo fa.
Scendi alla fine della pagina e premi il pulsante Salva modifiche . Se non si salvano le modifiche, la configurazione aggiornata non funzionerà.

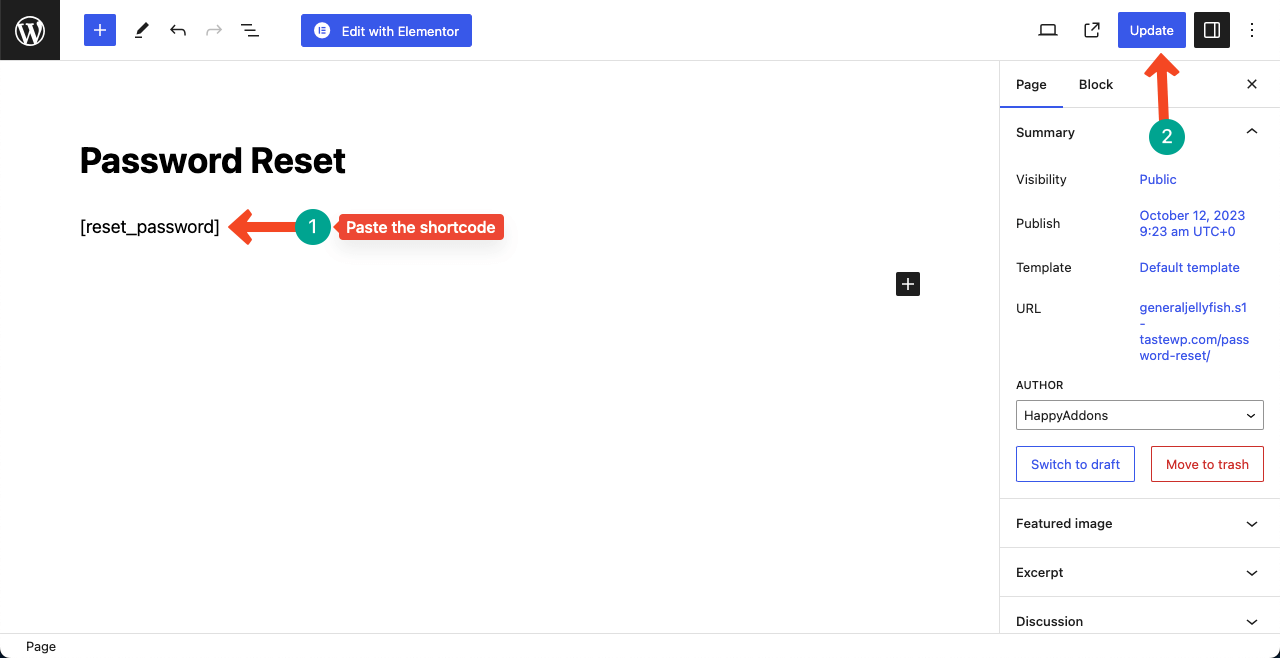
Incolla lo shortcode nella pagina Reimpostazione password e aggiornalo alla fine. Ora vai di nuovo alla pagina di accesso e premi l'opzione Password dimenticata/persa . Speriamo che la pagina rimanga la stessa.

Domande frequenti su come creare una pagina di accesso su WordPress con Elementor
Anche se questo post tutorial è stato lungo, speriamo che non ti sia annoiato. In realtà, è difficile trattare argomenti esaurienti con parole limitate. Tuttavia, se sei ancora fresco, ecco una sezione FAQ, che risponde ad alcune delle domande più frequenti trovate online.
È possibile aggiungere un'immagine di animazione alla pagina di accesso?
Sì, puoi aggiungere immagini alla pagina di accesso utilizzando il widget Immagine predefinito. Inoltre, puoi aggiungere l'animazione Lottie utilizzando lo Shortcode e il widget Lottie di Elementor. Ecco come aggiungere l'animazione Lottie in Elementor.
Posso aggiungere un messaggio personalizzato o un'istruzione alla pagina di accesso?
Sì, puoi aggiungere un messaggio personalizzato o un'istruzione alla pagina di accesso utilizzando il widget Testo o abilitando la funzione Descrizione comando .
Posso creare un modulo di contatto utilizzando Elementor?
Sì, Elementor attualmente dispone di un widget Modulo con il quale puoi creare diversi tipi di moduli sul tuo sito web. Ecco come integrare il modulo Elementor con la soluzione di email marketing weMail.
Conclusione
Creare una pagina di accesso sicura e di bell'aspetto è fondamentale per mantenere l'integrità e l'affidabilità online. Se sei uno sviluppatore professionista e sviluppi siti Web per clienti, la creazione di una pagina di accesso personalizzata può aiutarti a creare attrazione nelle loro menti.
Dopo aver visto questo tutorial, spero che tu capisca che creare una pagina di accesso personalizzata con Elementor non è un compito difficile. Sarà per noi un piacere se troverai utile questo articolo. Commenta la tua recensione qui sotto, anche se hai domande su Elementor e WordPress.
