كيفية إنشاء صفحة تسجيل الدخول على ووردبريس باستخدام Elementor
نشرت: 2023-10-20يمكن أن يكون إنشاء صفحة تسجيل دخول مخصصة على WordPress طريقة قوية لزيادة تجربة المستخدم. على الرغم من أن WordPress يقدم صفحة تسجيل دخول افتراضية، إلا أنها قد لا تتماشى مع العلامة التجارية لموقع الويب الخاص بك بسبب مظهرها العادي. سيسمح لك إنشاء صفحة تسجيل دخول مخصصة بإضافة نكهات وأنماط مختلفة إلى الصفحة.
Elementor عبارة عن مكون إضافي رائع لإنشاء صفحات السحب والإفلات يمكنك من خلاله إنشاء صفحات تسجيل دخول مخصصة على WordPress تمامًا مثل المتعة. إذا كنت معتادًا على Elementor بالفعل، فهذا رائع. ولا توجد مشكلة على الإطلاق إذا كنت جديدًا على البرنامج المساعد.
تشرح هذه المقالة دليلاً تفصيليًا حول كيفية إنشاء صفحة تسجيل دخول على WordPress باستخدام Elementor. قبل ذلك، سنغطي مناقشة قصيرة حول القيود المفروضة على صفحة تسجيل الدخول الافتراضية ولماذا قد تفكر في إنشاء صفحة مخصصة. هيا بنا نبدأ!
ما هي صفحة تسجيل الدخول المخصصة في ووردبريس؟
صفحة تسجيل الدخول المخصصة هي واجهة تسجيل دخول فريدة وشخصية تحل محل صفحة تسجيل الدخول الافتراضية التي يوفرها WordPress. إنه يُظهر المزيد من العناصر الجذابة بصريًا والعلامات التجارية للمستخدمين الذين يحاولون تسجيل الدخول إلى موقع WordPress الخاص بهم. الآن، انظر إلى صفحة تسجيل الدخول الافتراضية إلى WordPress من الصورة أدناه.
يتضمن عادةً نموذجًا افتراضيًا يحتوي على حقول لاسم المستخدم وكلمة المرور، بالإضافة إلى شعار WordPress القياسي. على الرغم من أن الصفحة تعمل بشكل جيد، إلا أنها تفتقر إلى خيارات التخصيص. وقد لا يتوافق مع التصميم العام والعلامة التجارية للموقع الإلكتروني المعني.

من ناحية أخرى، تسمح صفحات تسجيل الدخول المخصصة لأصحاب مواقع الويب بترقية هوية علامتهم التجارية وجماليات التصميم. فهو يوفر المرونة لتخصيص عناصر مختلفة مثل اللون والخطوط والشعارات والخلفيات والأيقونات لجعل الواجهة أكثر تميزًا.
إلى جانب ذلك، يمكنك إضافة بعض ميزات الأمان مثل CAPTCHA لمنع مستخدمي الروبوت من تسجيل الدخول.
لماذا يجب عليك استخدام Elementor لإنشاء صفحة تسجيل دخول مخصصة؟
أحد أكبر الأسباب لاختيار Elementor هو مرونة التصميم القصوى، والتي تسمح لك بإنشاء أي صفحة تريدها. بالإضافة إلى ذلك، فهو يحتوي على أداة تسجيل دخول منفصلة. بمجرد سحب الأداة وإسقاطها، سيتم إنشاء واجهة تسجيل دخول على الفور باستخدام الحقول المطلوبة، مثل اسم المستخدم وكلمة المرور.
بعد ذلك، يمكنك تخصيص الحقول وإضافة عناصر جديدة وتغيير الألوان وترقية الميزات الضرورية. فيما يلي قائمة ببعض الأشياء الأخرى التي يمكنك القيام بها باستخدام Elementor في صفحة تسجيل الدخول.
- قم بتخصيص الحقول: اسم المستخدم، والبريد الإلكتروني، وكلمة المرور، بما في ذلك تسمياتها
- تخصيص زر تسجيل الدخول وتغيير نصه وحجمه ونمطه ومحاذاته
- حدد الصفحة التي سيتم إعادة توجيه المستخدمين إليها بعد تسجيل الدخول
- قم بتحرير خيارات نسيان كلمة المرور وتذكرني
- جعل الصفحة مستجيبة بشكل مثالي لجميع الأجهزة
- دمج المكونات الإضافية ذات الصلة بالصفحة
كيفية إنشاء صفحة تسجيل الدخول على ووردبريس باستخدام Elementor
يعد تسجيل الدخول أداة متميزة للمكون الإضافي Elementor. يجب أن يكون لديك الإصدار المتميز من البرنامج الإضافي المثبت على موقعك بالإضافة إلى نسخته المجانية. ستحصل على المكونات الإضافية من الروابط أدناه.
- عنصر
- العنصر برو
بمجرد تثبيت المكونات الإضافية وتنشيطها، انتقل إلى قسم البرنامج التعليمي.
الخطوة 01: افتح صفحة تسجيل الدخول باستخدام Elementor
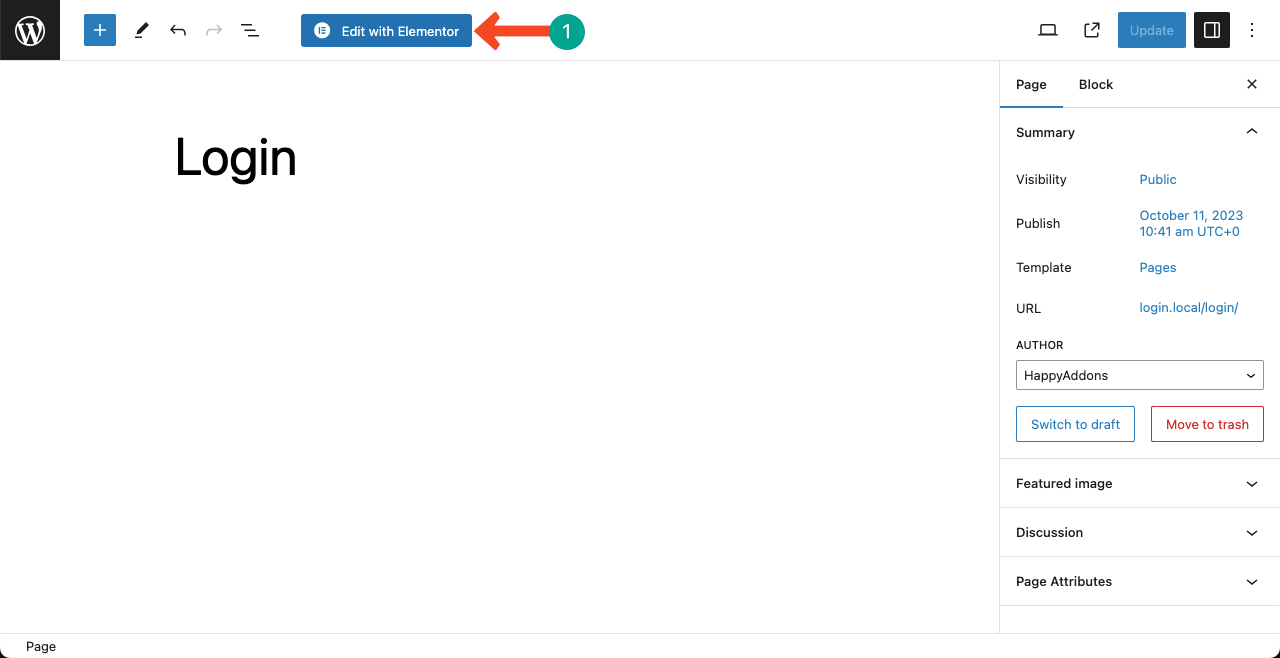
ادخل إلى لوحة تحكم WordPress الخاصة بك. قم بإنشاء صفحة جديدة بعد الانتقال إلى Pages > Add New . قمنا بإنشاء صفحة باسم تسجيل الدخول. بعد ذلك، اضغط على الزر تحرير باستخدام Elementor . سيؤدي هذا إلى فتح الصفحة على Elementor Canvas.

الخطوة 02: تحديد الهيكل المطلوب على القماش
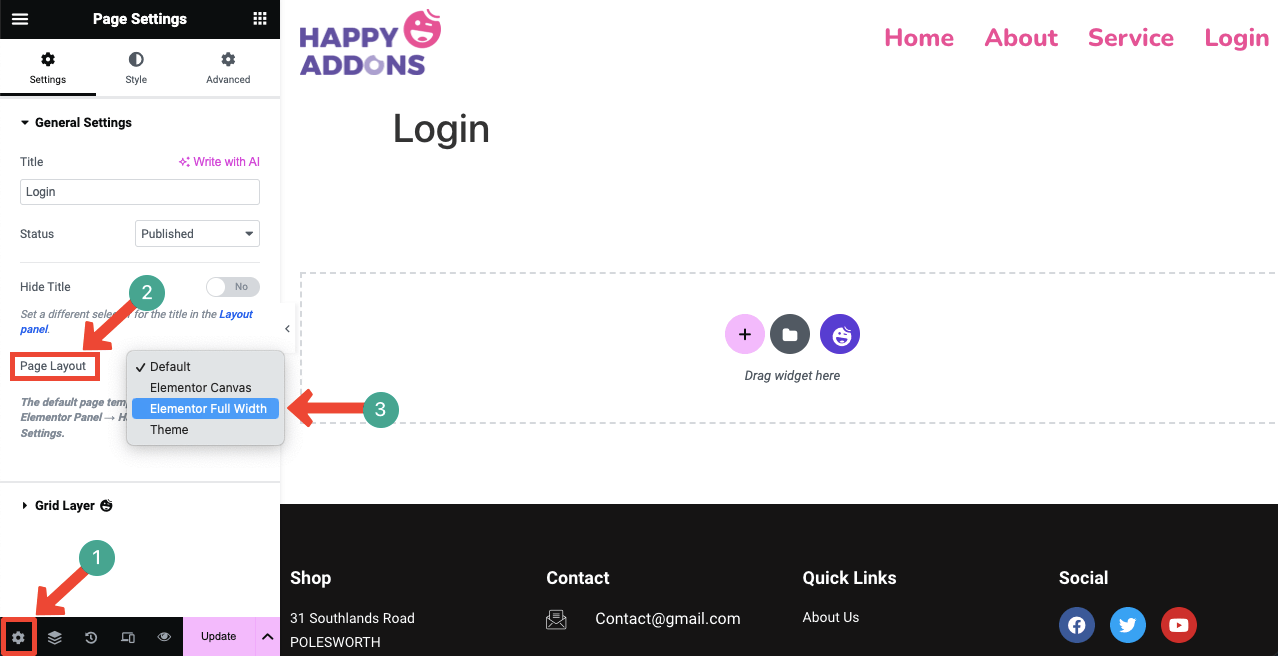
بمجرد فتح الصفحة باستخدام Elementor، سترى الكثير من المحتوى غير الضروري على الصفحة، بما في ذلك الرأس والتذييل. لإزالة المحتوى غير الضروري، انتقل إلى الإعدادات > تخطيط الصفحة > Elementor Full Width . سيؤدي هذا إلى إزالة كل المحتوى الموجود على الصفحة باستثناء الرأس والتذييل.

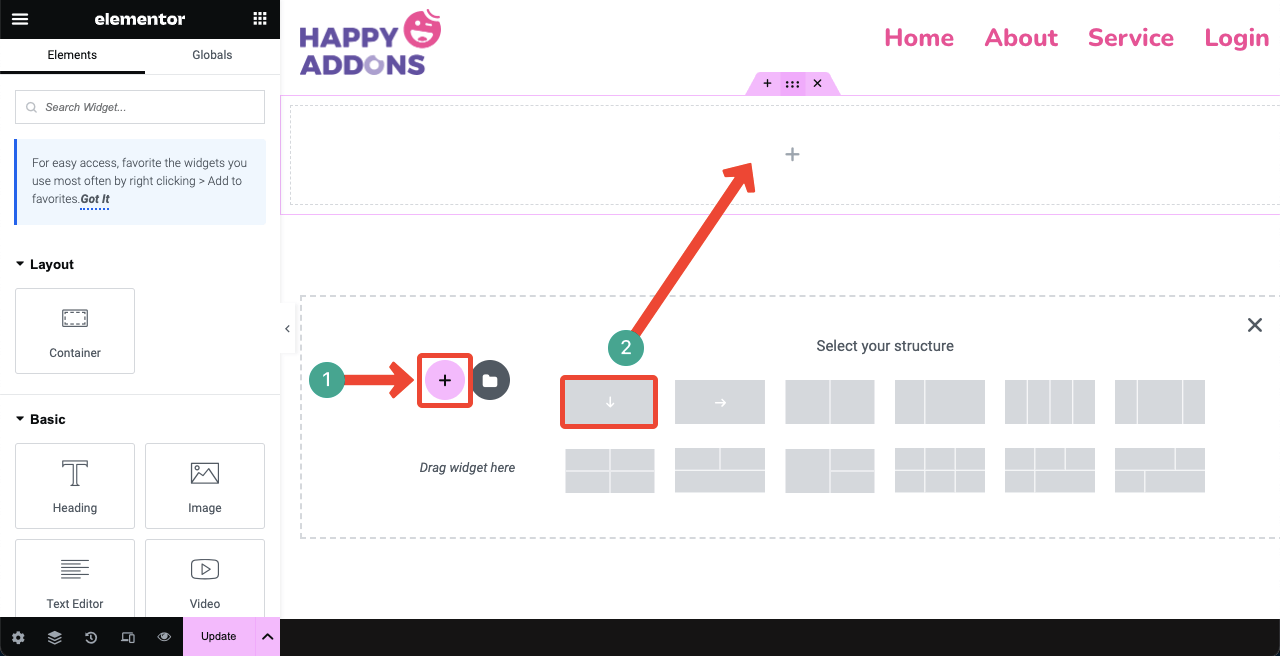
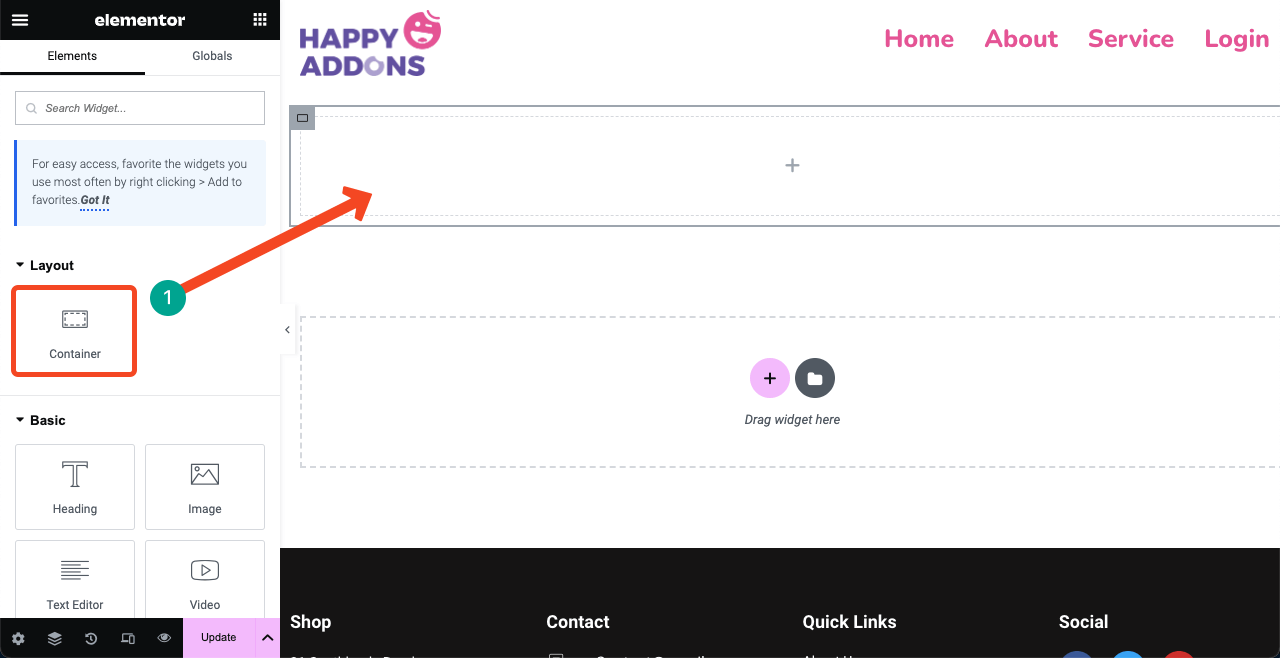
الضغط على أيقونة الزائد (+) الموجودة بالصفحة. سيسمح لك ذلك بتحديد بنية عمود مناسبة للصفحة. يمكنك أن ترى في الصورة أدناه أننا اخترنا بنية (تخطيط) من عمود واحد للقسم. سنضع أداة تسجيل الدخول عليها.

الخطوة 03: إنشاء تخطيط مناسب باستخدام حاوية Flexbox
قم بسحب وإسقاط حاوية Flexbox في العمود. تعد حاوية Flexbox واحدة من أسهل الطرق لإنشاء التخطيط المطلوب بمرونة شديدة. يمكنك أيضًا وضع حاويات flexbox داخل flexbox، مما يؤدي إلى إنشاء علاقة بين الوالدين والطفل.

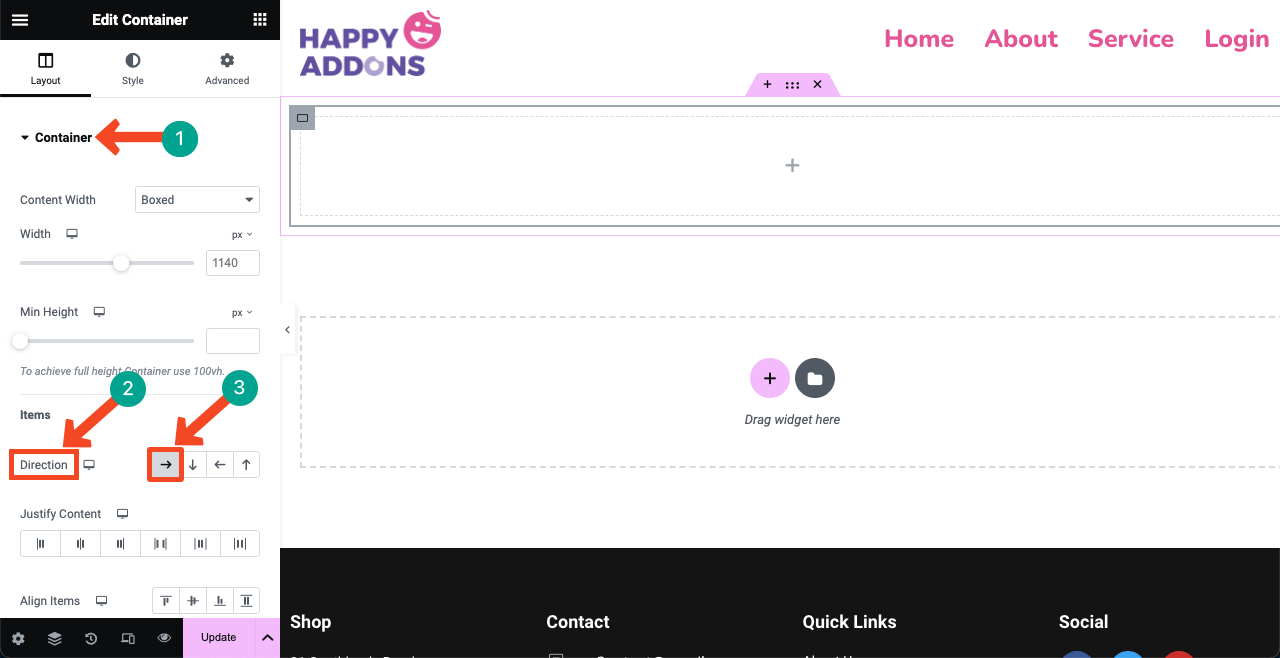
سيكون هذا الصندوق المرن الحالي هو الحاوية الرئيسية لدينا. سنضع المزيد من الكتل فيه لإنشاء تخطيط. قبل ذلك، علينا أن نحدد الاتجاه. قم بتوسيع قسم الحاوية . حدد السهم الأيمن بجوار خيار الاتجاه .

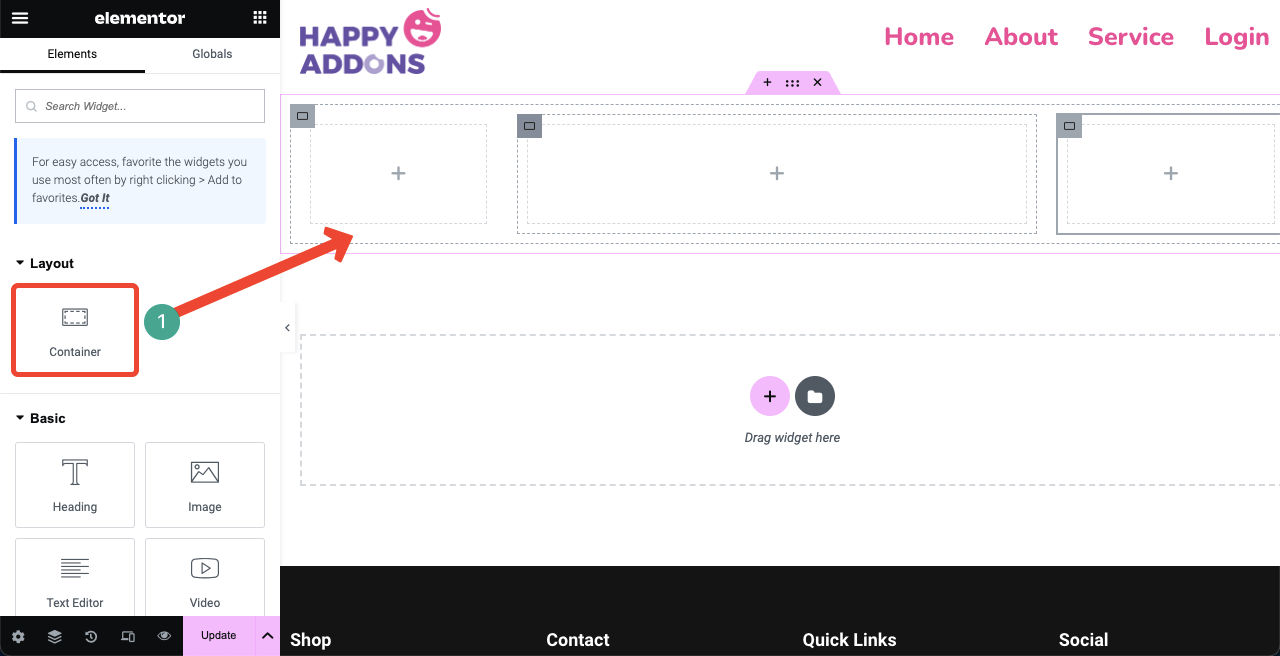
قم بسحب وإسقاط أداة الحاوية لإضافة المزيد من المربعات المرنة داخل الحاوية الأصلية. لقد أضفنا ثلاثة صناديق مرنة لإنشاء تخطيط من ثلاثة أعمدة. يمكنك تغيير حجمها يدويا. لا مشكلة!

الخطوة 04: قم بسحب وإسقاط أداة تسجيل الدخول
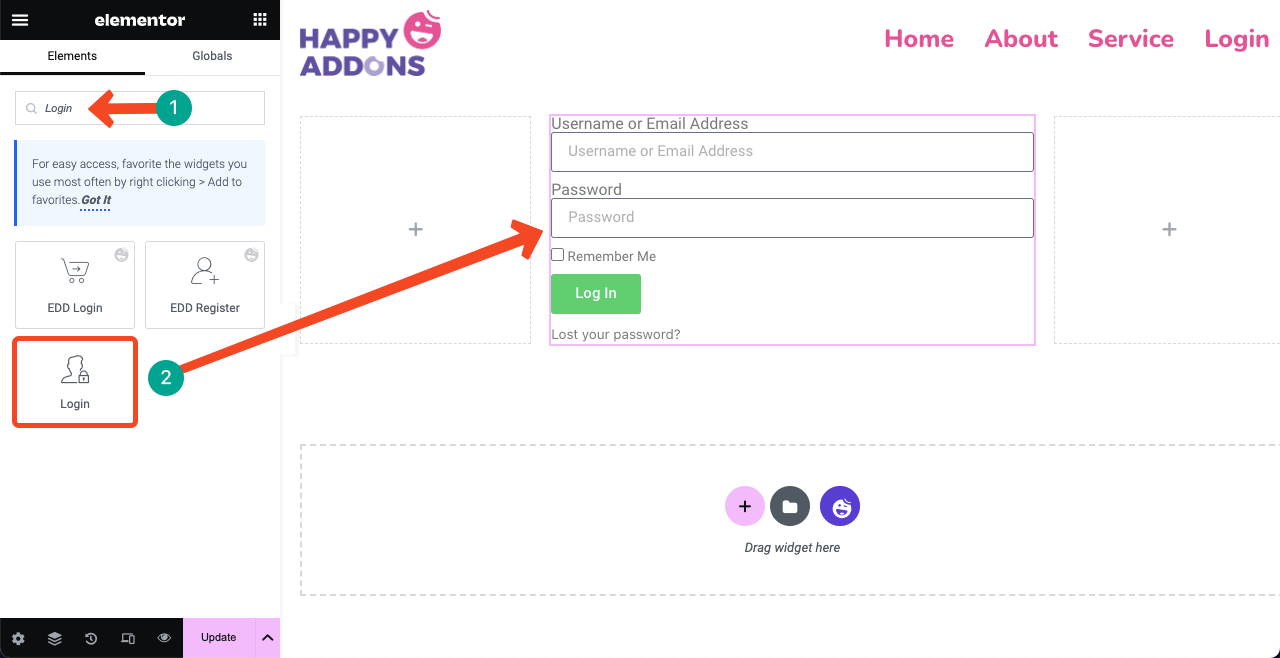
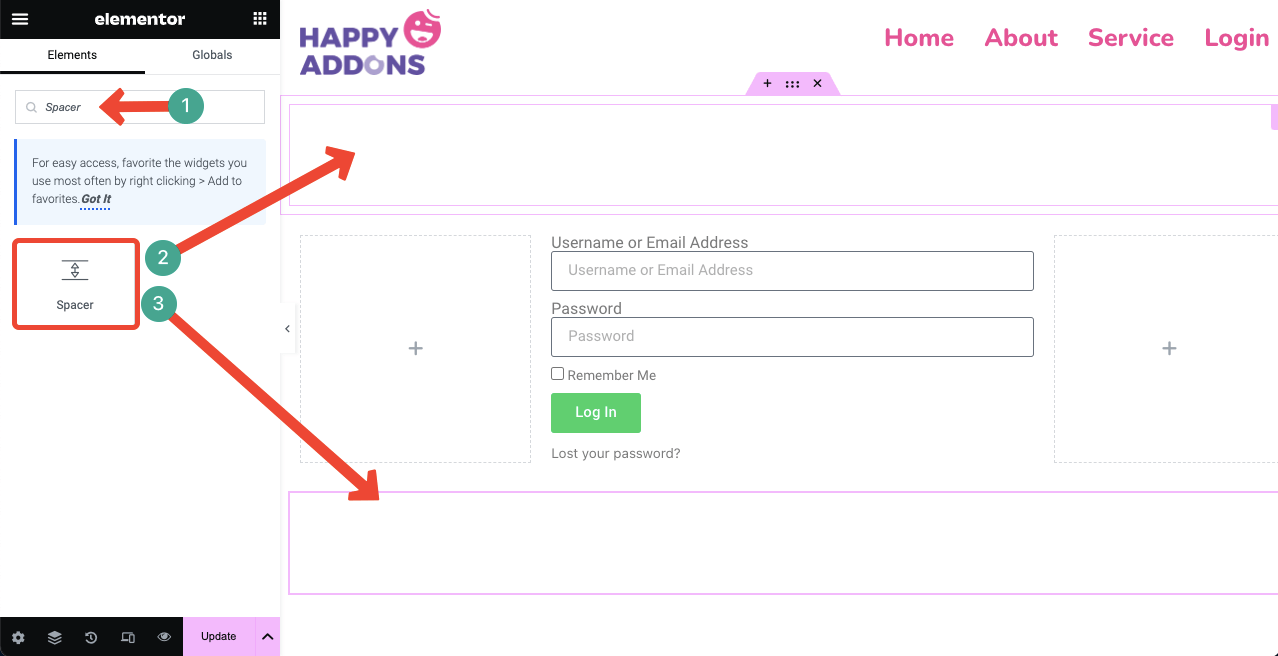
اكتب تسجيل الدخول في مربع البحث في لوحة Elementor. بمجرد ظهور أداة تسجيل الدخول أدناه، اسحبها وأسقطها في العمود المناسب في لوحة Elementor.

إذا شعرت أن نموذج تسجيل الدخول قريب جدًا من الرأس والتذييل، فلا داعي للقلق. يمكنك إنشاء مسافات بينهما باستخدام أداة Spacer .
قم بسحب وإسقاط عنصر واجهة المستخدم Spacer داخل المربع المرن الأصلي ولكن أعلى الأعمدة الفرعية الثلاثة التي أضفناها منذ فترة. وبالمثل، قم بإضافة عنصر واجهة مستخدم Spacer آخر إلى أسفل الأعمدة الفرعية. سيتم إنشاء المساحات تلقائيًا.

الخطوة 05: تخصيص نموذج تسجيل الدخول وتبسيطه
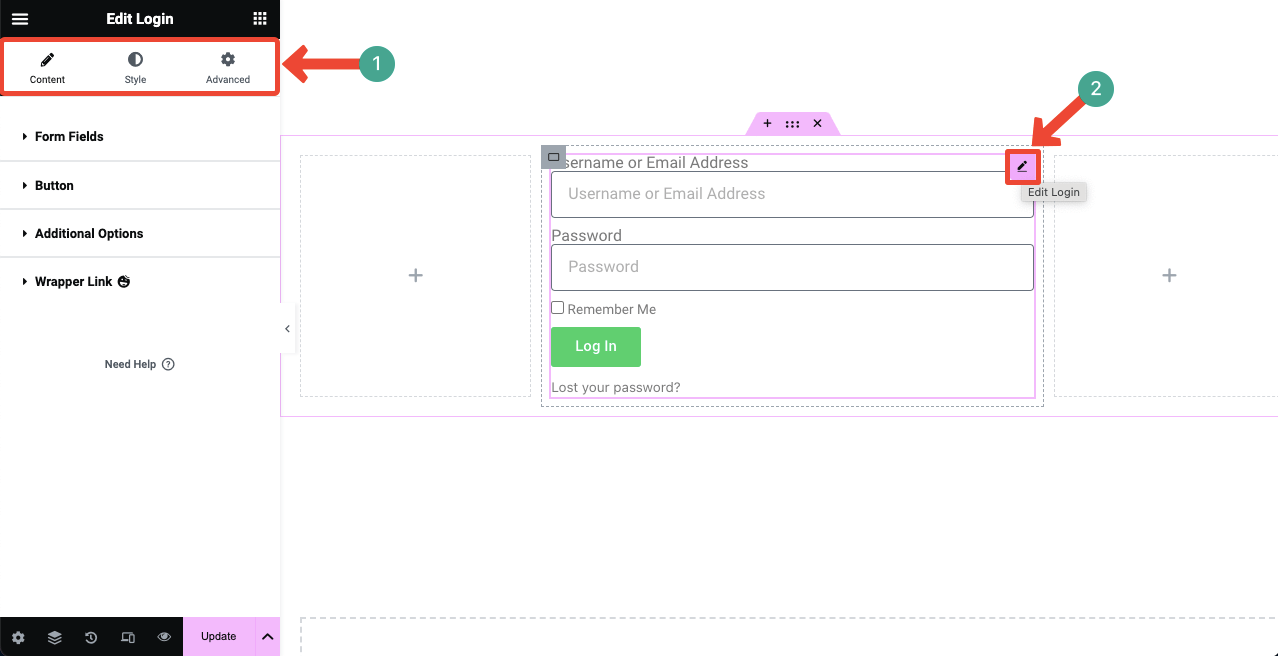
حدد نموذج تسجيل الدخول من خلال النقر على أيقونة القلم الرصاص في الزاوية العلوية اليمنى من النموذج. سيؤدي هذا إلى تمكين علامة التبويب المحتوى والنمط والمتقدمة في لوحة Elementor. يمكنك تخصيص العناصر والخيارات الخاصة بنموذج تسجيل الدخول باستخدام علامات التبويب هذه.

# اكتشف علامة تبويب المحتوى
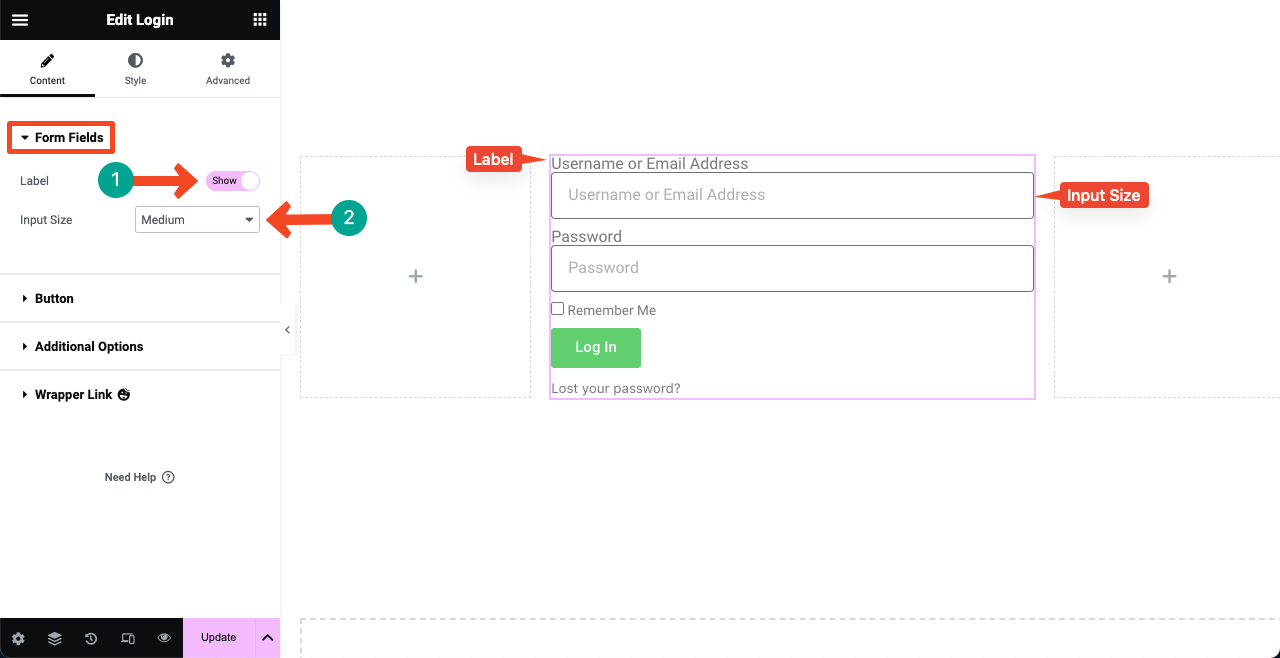
قم بتوسيع خيار حقول النموذج ضمن علامة التبويب المحتوى . قد تقرر إظهار/إخفاء تسميات النموذج عن طريق تشغيل/إيقاف خيار التسمية .
إذا كنت تريد تغيير حجم مربعات النموذج، فانقر على أيقونة القائمة المنسدلة بجوار حجم الإدخال . تتضمن القائمة المنسدلة الخيارات - صغير جدًا، وصغير، ومتوسط، وكبير، وكبير جدًا .

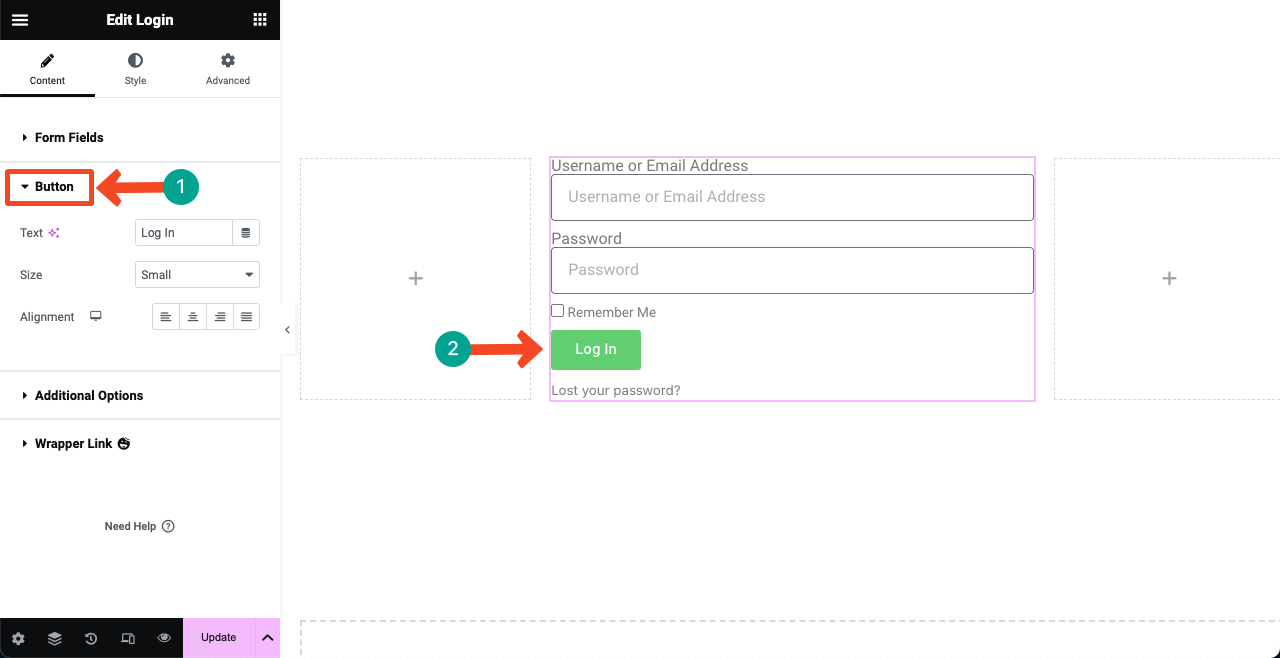
قم بتوسيع خيار الزر . ستحصل على خيارات لتخصيص النص والحجم والمحاذاة . سيسمح لك خيار حجم الزر بالاختيار بين صغير جدًا، وصغير، ومتوسط، وكبير، وكبير جدًا .

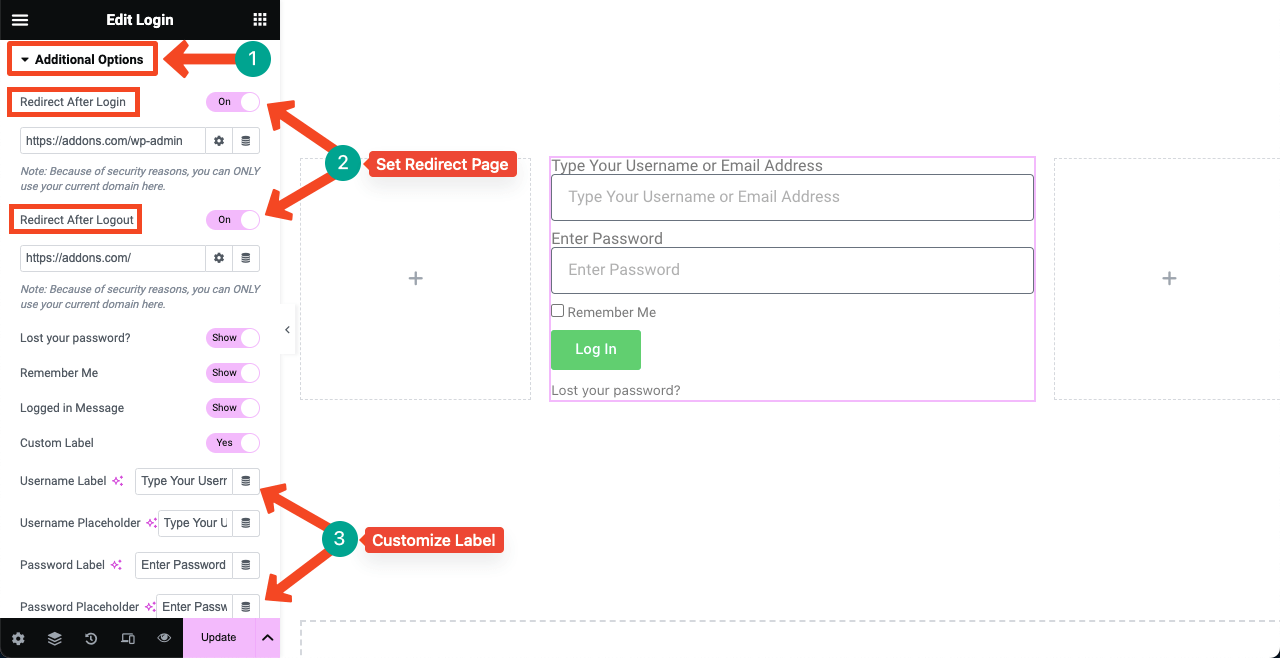
قم بتوسيع علامة التبويب خيارات متقدمة . ستجد خيارات لإعادة توجيه الصفحات. انسخ والصق الصفحات المطلوبة في مربعي إعادة التوجيه بعد تسجيل الدخول وإعادة التوجيه بعد تسجيل الخروج . وبعد ذلك، يمكنك تغيير التسميات.

# اكتشف علامة تبويب النمط

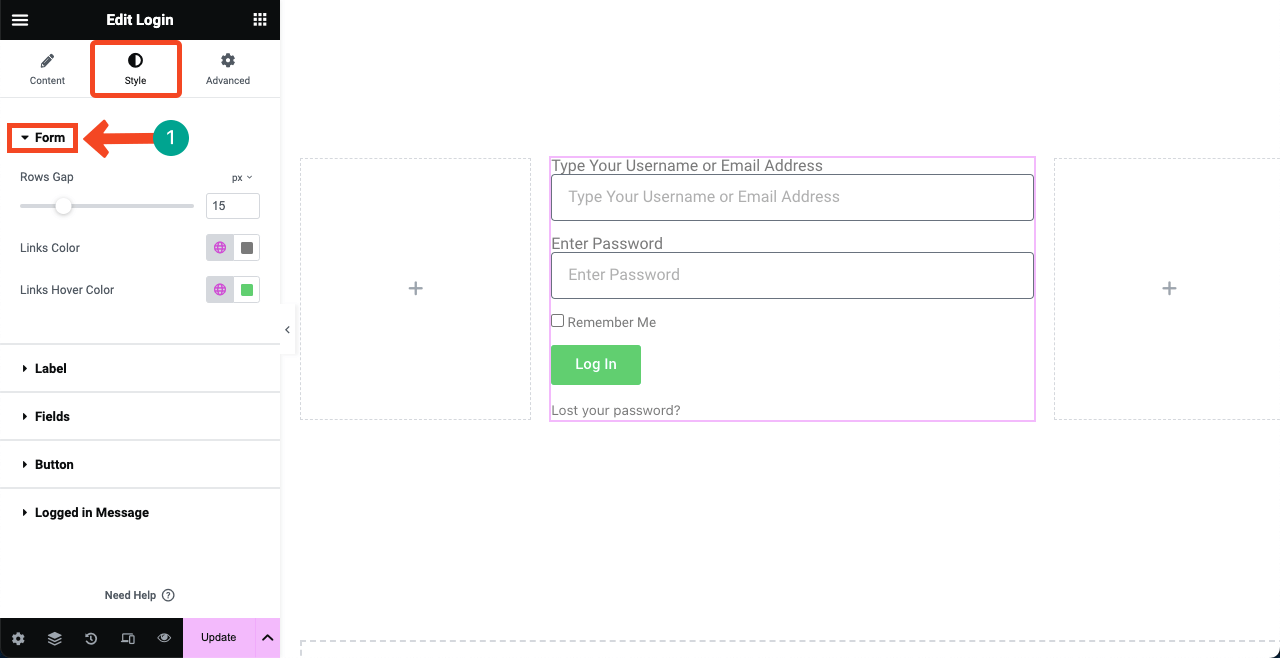
انتقل إلى علامة التبويب "النمط" بعد ذلك. بعد ذلك، قم بتوسيع خيار النموذج . يمكنك إضافة مسافة بين الزر والمربعات في نموذج تسجيل الدخول باستخدام Row Gap.

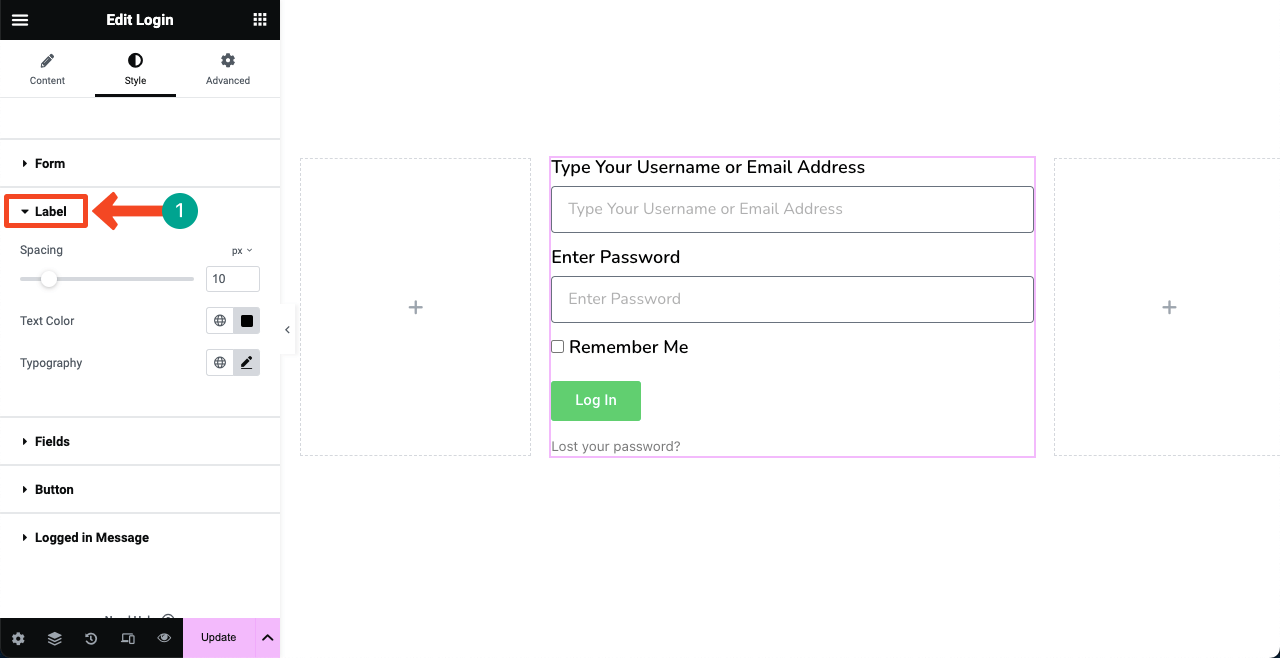
قم بتوسيع خيار التسمية . يمكنك تخصيص التباعد بين التسميات في النموذج، بما في ذلك لون نص التسمية وأسلوب الطباعة.

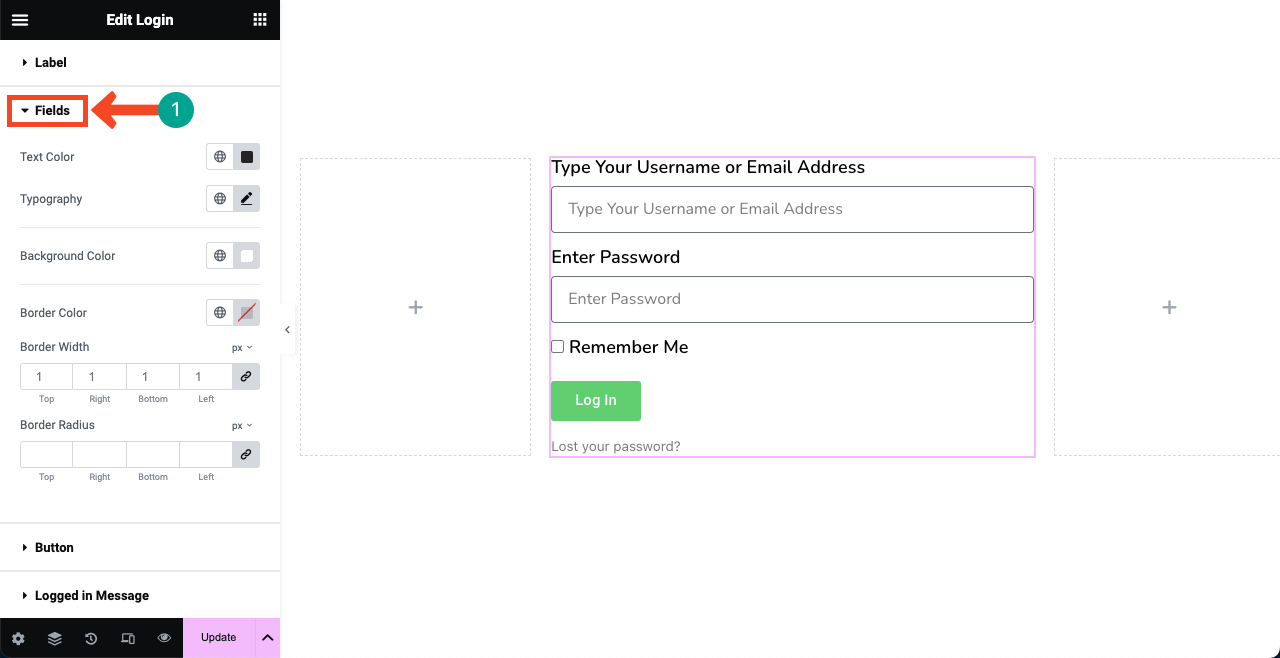
بعد ذلك، انتقل إلى قسم الحقول . سيُسمح لك بتصميم نمط طباعة العنصر النائب ولون الحدود وعرض الحدود ونصف قطر الحدود. تخصيصها كما تريد.

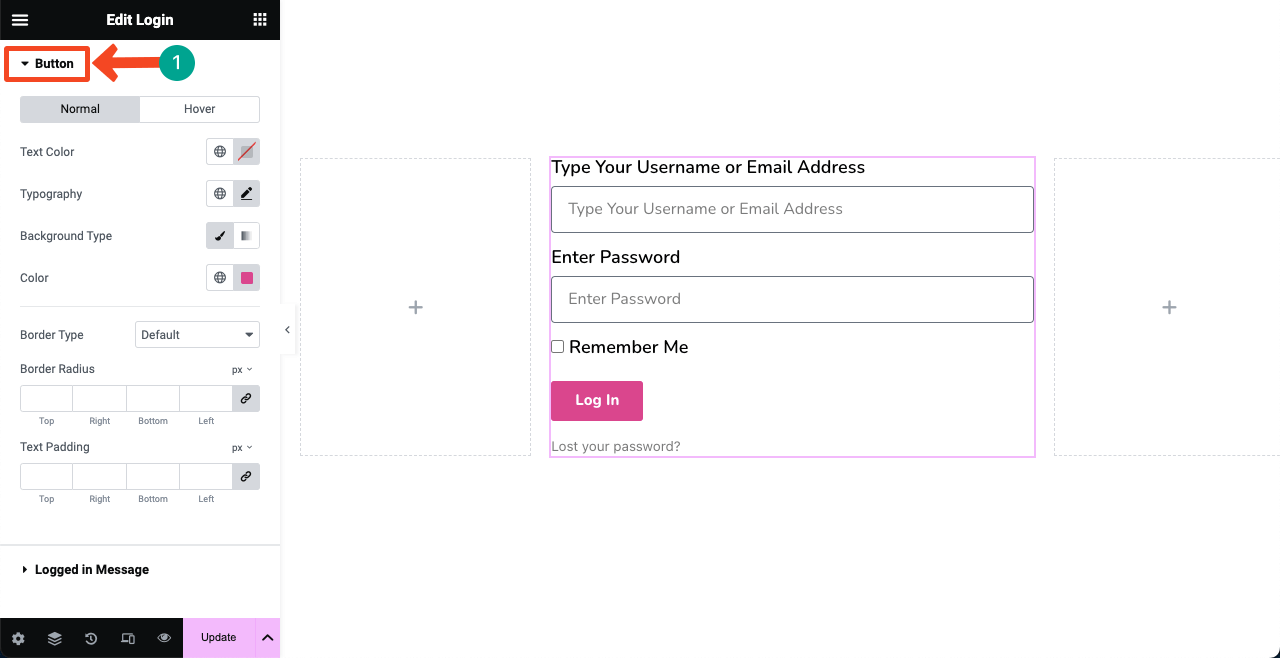
قم بتوسيع خيار الزر . ستحصل على كافة الخيارات لتخصيص الزر الموجود في النموذج. يمكنك تغيير أسلوب الطباعة ولون الخلفية وتأثير التمرير ونصف قطر الحدود ومساحة النص.

وبالمثل، استكشف خيار الرسالة المسجلة وعلامة التبويب خيارات متقدمة في لوحة Elementor. لن يتطلب الأمر الكثير من العمل والوقت.
الخطوة 06: أضف محتوى إضافيًا وأسلوبًا إذا لزم الأمر
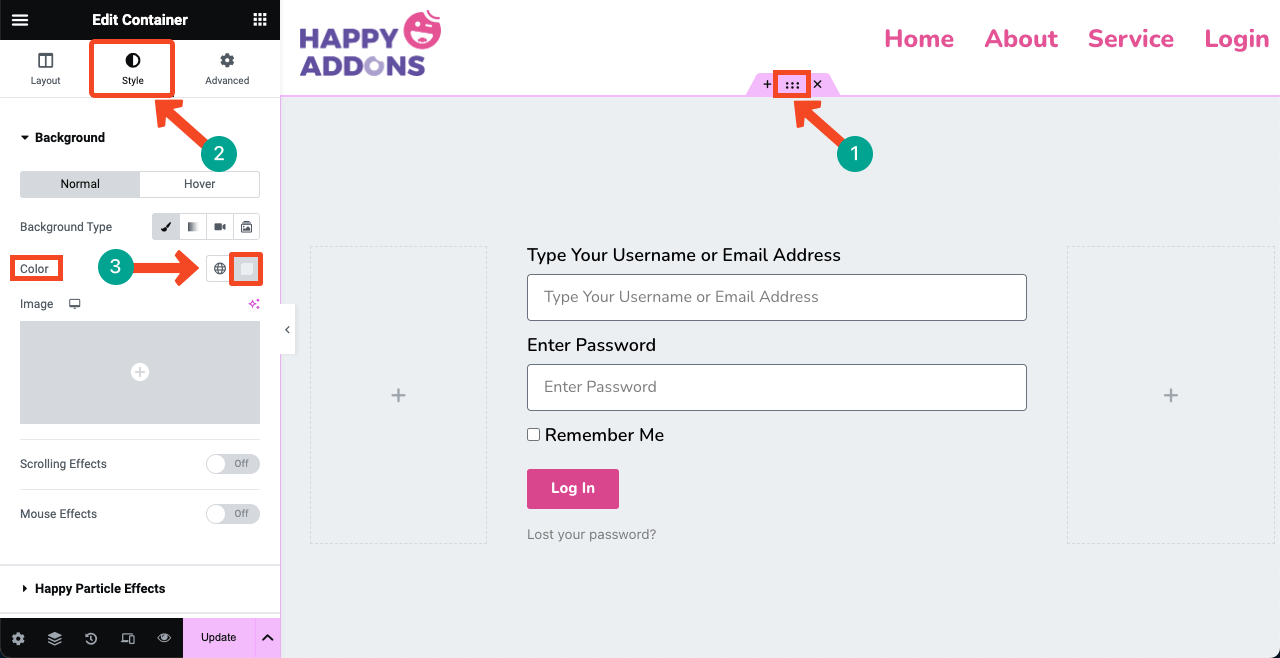
إذا كنت تشعر بالملل من الخلفية البيضاء، يمكنك تلوينها من خلال تطبيق أي رمز لون محدد أو أي صورة. ألقِ نظرة على كيفية تطبيق لون الخلفية.
حدد صندوق flexbox الأصلي بالكامل من خلال النقر على الأيقونة ذات النقاط الست في الأعلى. انتقل إلى علامة التبويب "النمط" وقم بتوسيع قسم "الخلفية" . لإضافة لون خلفية، استخدم الخيار الموجود بجوار اللون المشار إليه في الصورة أدناه.

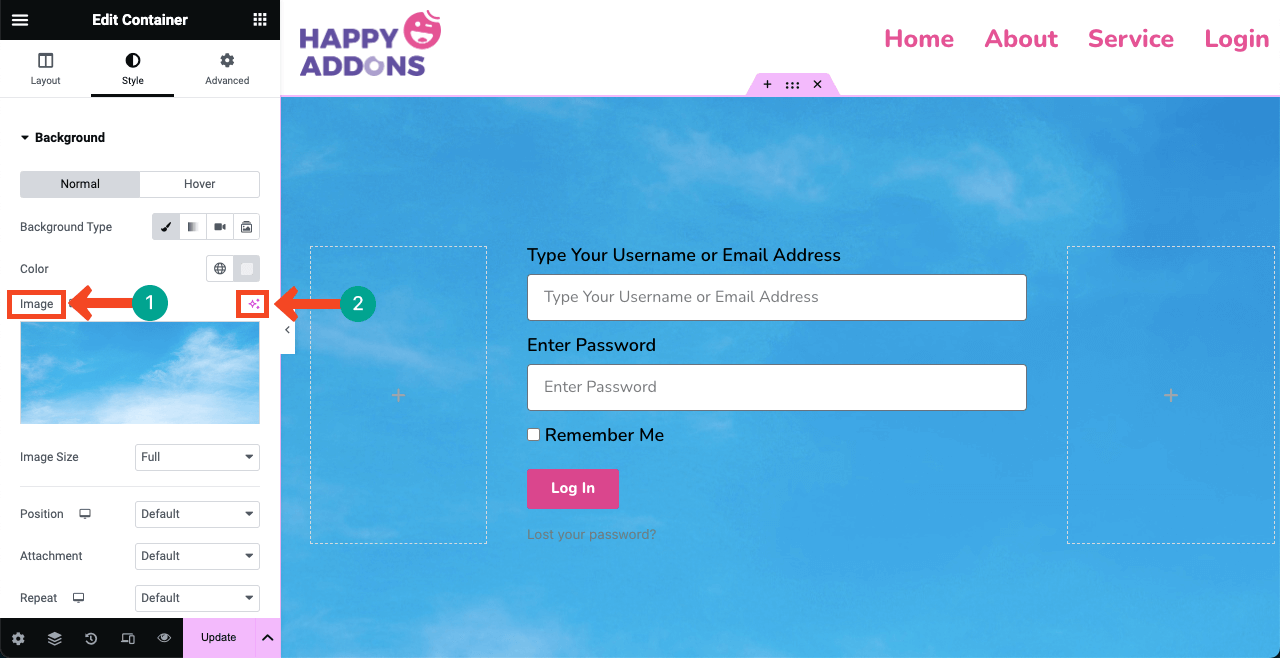
من خيار الصورة ، يمكنك إضافة صورة كخلفية للنموذج. لقد قام Elementor Pro بالفعل بدمج منشئ الصور AI . يمكنك استخدام هذا الخيار أيضًا لإنشاء صورة بناءً على المطالبات وإضافتها كخلفية بعد ذلك.

الخطوة 07: اجعل صفحة تسجيل الدخول مستجيبة
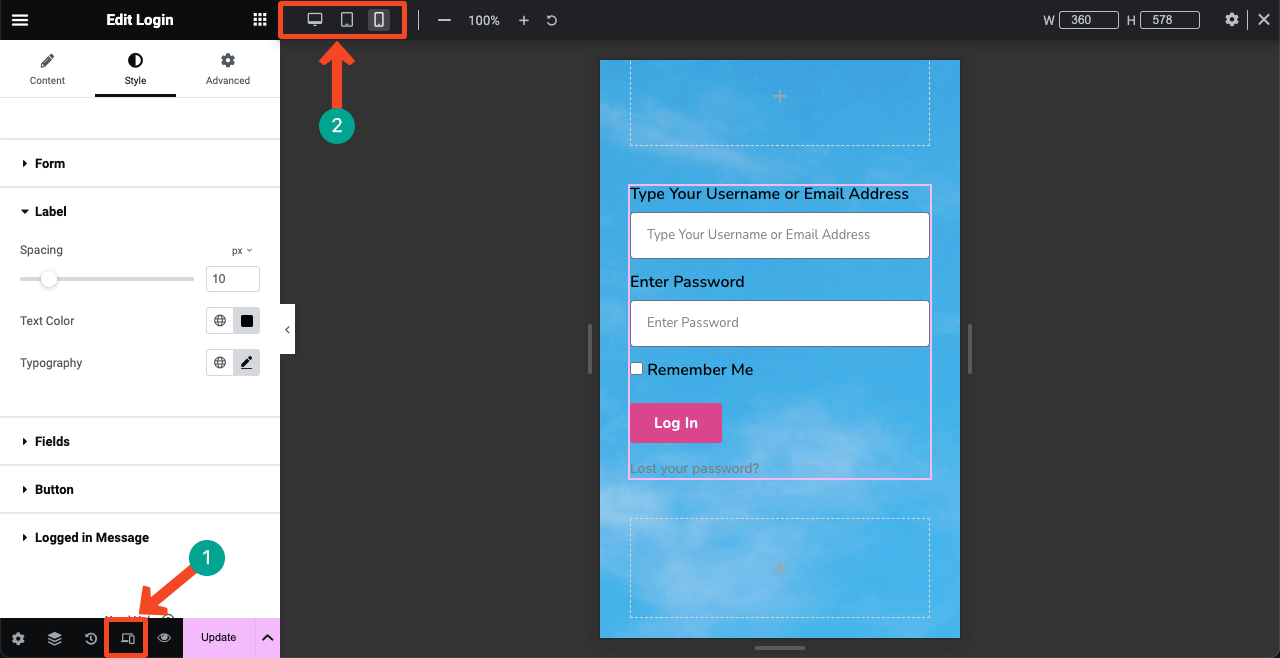
اضغط على خيار وضع الاستجابة (Responsive Mode) الموجود أسفل لوحة Elementor. سيظهر شريط علوي على لوحة Elementor مع خيار تبديل الصفحة بين أحجام مختلفة للشاشات - سطح المكتب والجهاز اللوحي والهاتف المحمول .
تحقق مما إذا كانت صفحتك تعمل بشكل جيد على جميع أحجام الشاشات. إذا كانت هناك مشكلات مع أي جهاز معين، فقم بتغيير حجم ارتفاع وعرض المربعات والزر، بما في ذلك الطباعة. سيتم الاحتفاظ بالتخصيص الذي تطبقه على الصفحة لجهاز معين حصريًا لها.

الخطوة 08: نشر الصفحة ومعاينتها
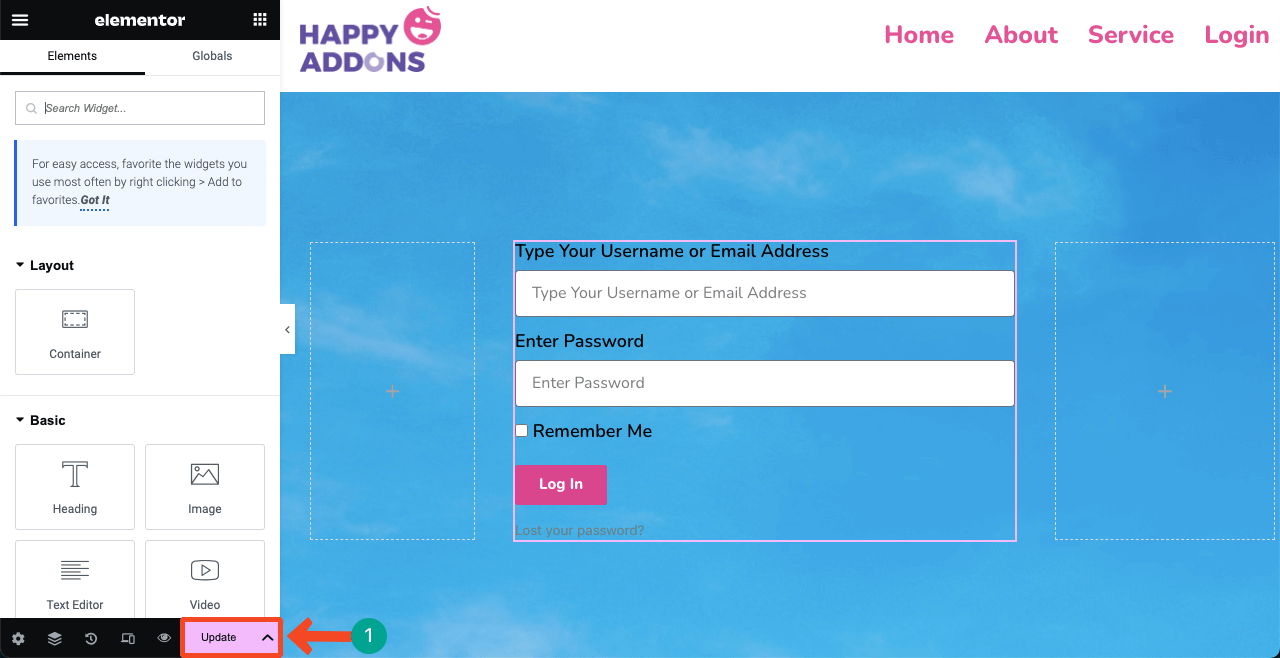
نأمل أن يكون التصميم الخاص بك جاهزًا. اضغط على زر النشر/التحديث الموجود أسفل لوحة Elementor. التصميم سيكون مباشر

# معاينة صفحة تسجيل الدخول
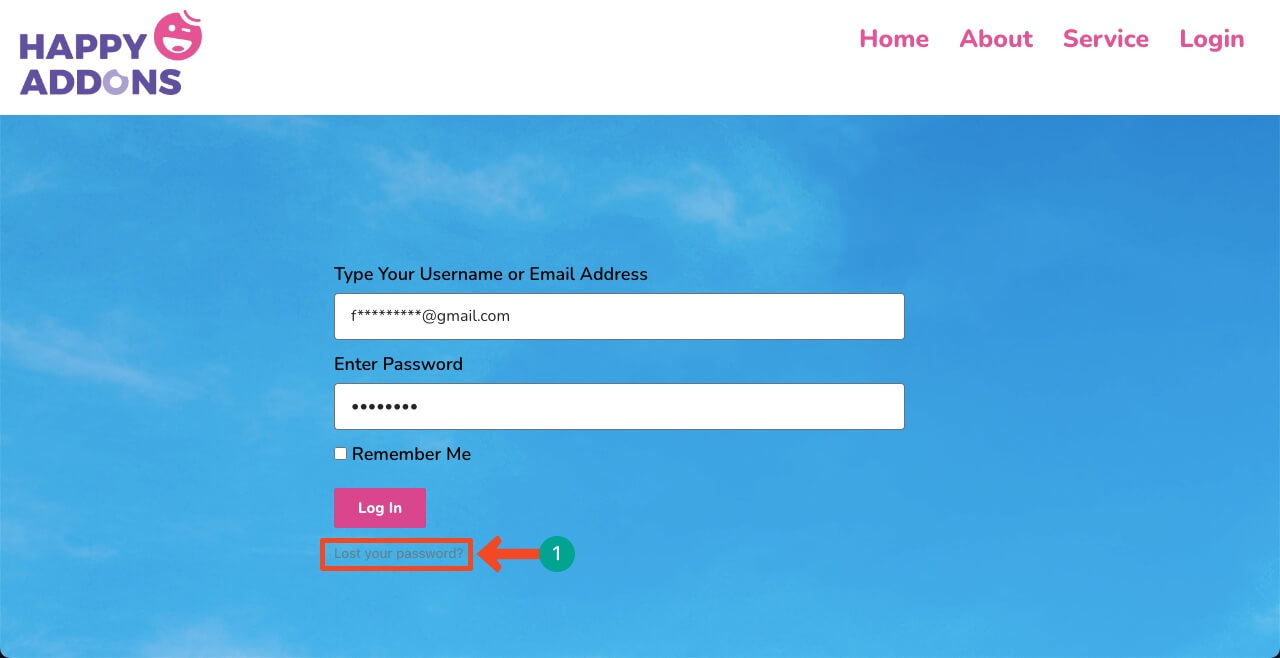
يمكنك أن ترى أن الصفحة تعمل بشكل جيد في نهايتنا. حاول تسجيل الدخول إلى موقع الويب الخاص بك باستخدام اسم المستخدم/عنوان البريد الإلكتروني وكلمة المرور الصالحين.

# مشكلة
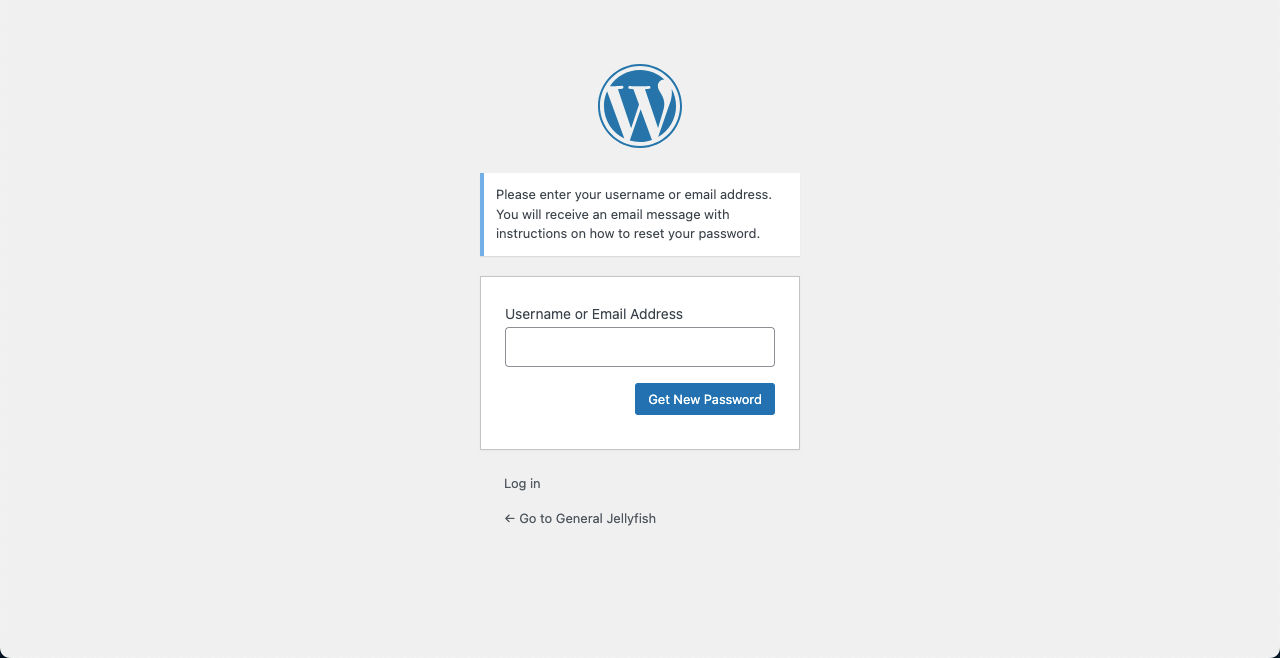
لكن قد تواجه مشكلة في هذه الصفحة. إذا كتبت كلمة مرور خاطئة عن طريق الخطأ، فسيتم نقلك إلى صفحة تسجيل الدخول الافتراضية إلى WordPress. سيُطلب منك كتابة عنوان بريدك الإلكتروني في الصفحة الافتراضية لاستعادة كلمة المرور. قد تشعر بالاشمئزاز منه.
ومع ذلك، هذه المشكلة لديها حل أيضا. بغض النظر عن عدد المرات التي تكتب فيها كلمة مرور خاطئة، ستبقى في الصفحة المخصصة. تحتاج إلى تثبيت البرنامج المساعد لإصلاح المشكلة.

نقطة إضافية: كيفية إصلاح مشكلات نموذج تسجيل الدخول المخصص على WordPress
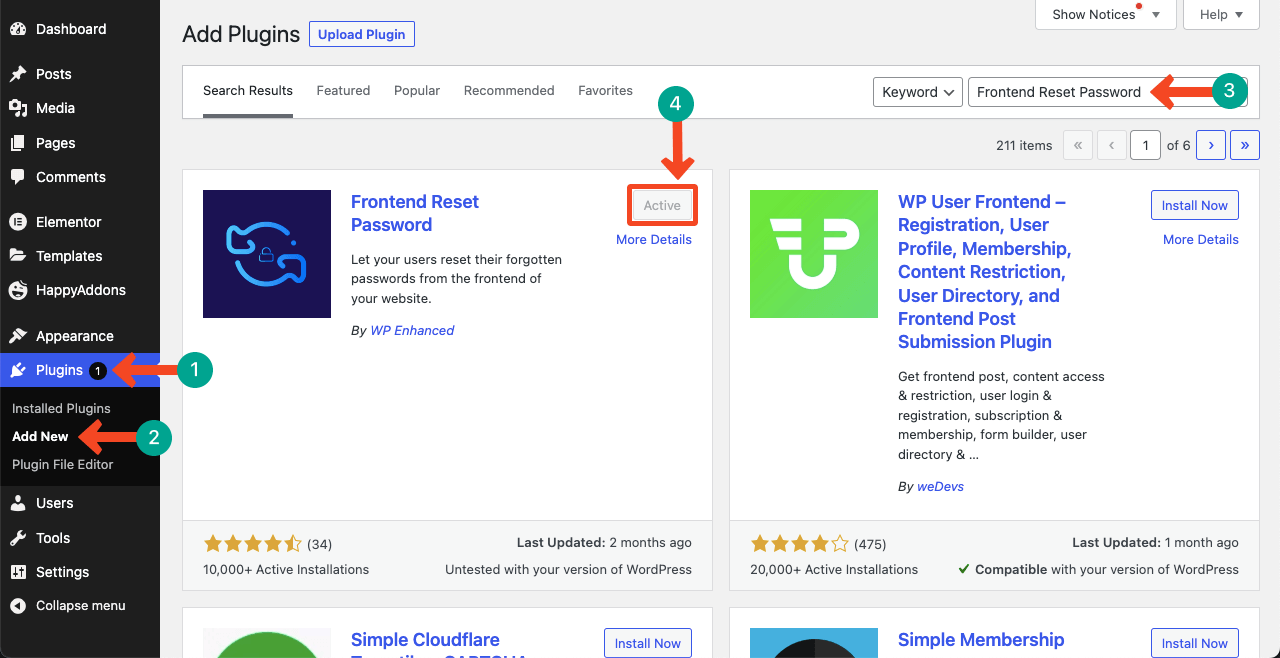
انتقل إلى لوحة تحكم ووردبريس. انتقل إلى المكونات الإضافية > إضافة جديد . اكتب إعادة تعيين كلمة المرور للواجهة الأمامية في مربع البحث. تثبيت وتفعيل البرنامج المساعد.

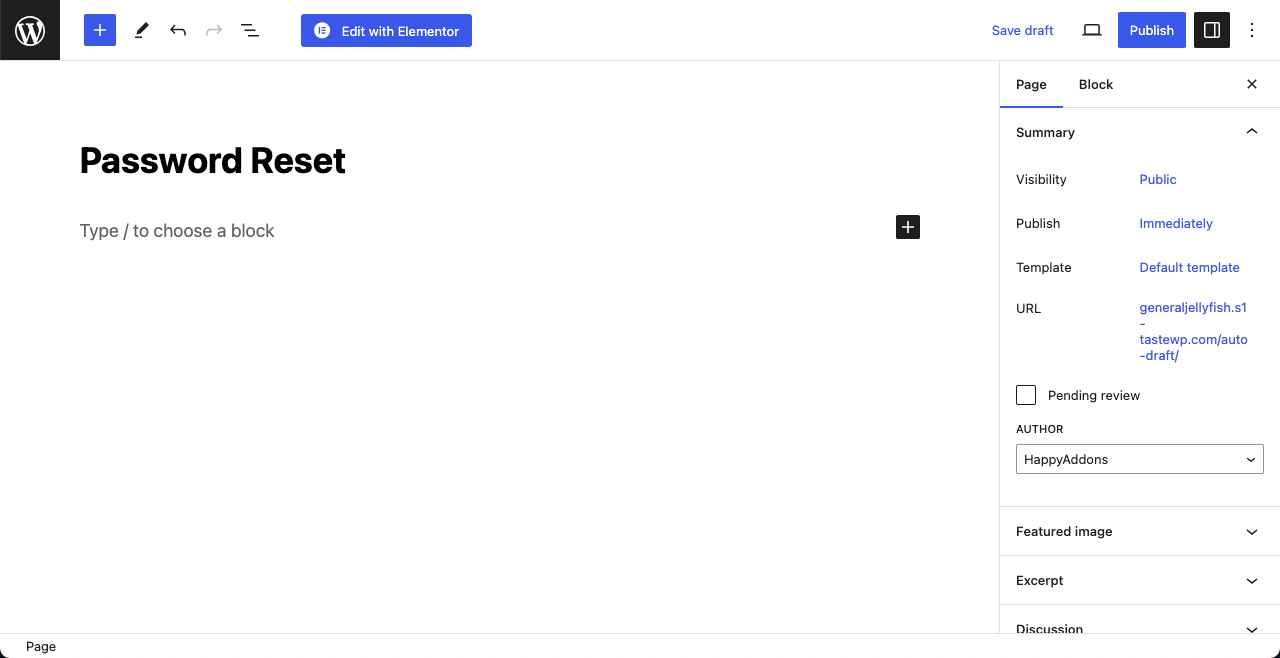
انتقل إلى الصفحات > إضافة جديد . إنشاء صفحة جديدة. لقد قمنا بتعيين إعادة تعيين كلمة المرور كاسم للصفحة. انشرها . لا تحتاج إلى إضافة أي محتوى إلى الصفحة.

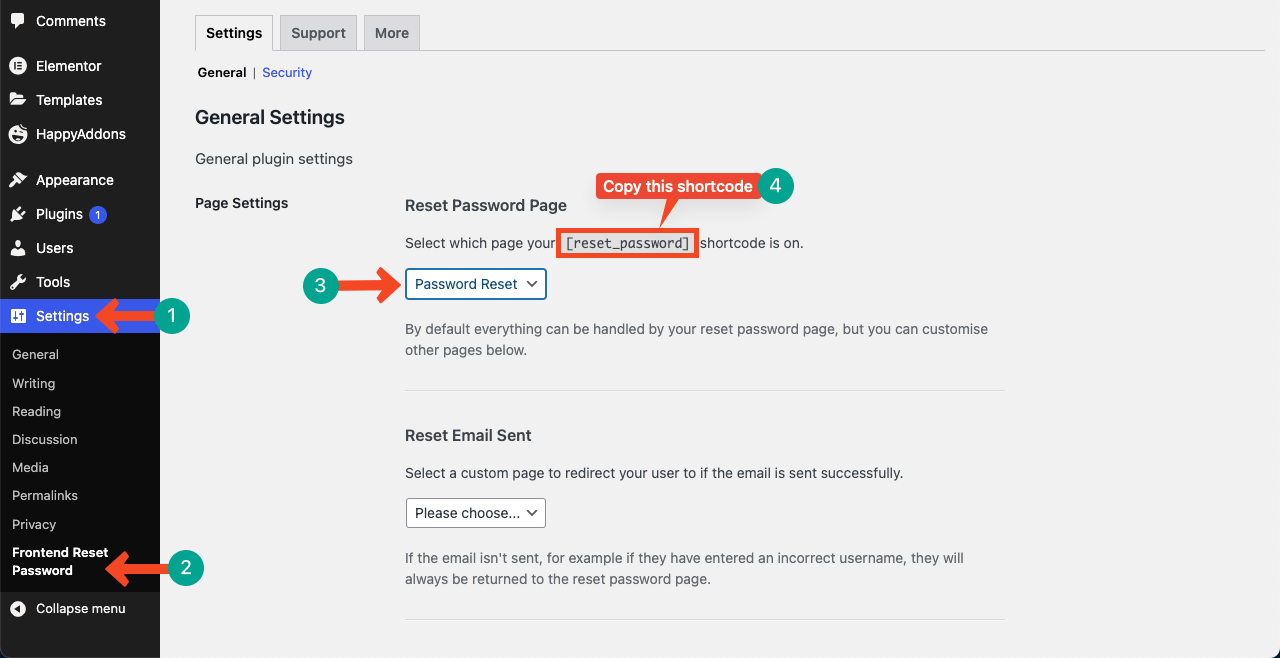
انتقل الآن إلى الإعدادات > إعادة تعيين كلمة مرور الواجهة الأمامية > الإعدادات . انسخ الرمز القصير [reset_password] الذي وضعنا علامة عليه على الصورة.
بعد ذلك، اضغط على القائمة المنسدلة الموضحة في الصورة أدناه وحدد إعادة تعيين كلمة المرور . لقد ظهر هذا الخيار في القائمة بعد قيامك بإنشاء صفحة إعادة تعيين كلمة المرور منذ فترة.
انزل إلى نهاية الصفحة واضغط على زر حفظ التغييرات . إذا فاتك حفظ التغييرات، فلن يعمل التكوين المحدث.

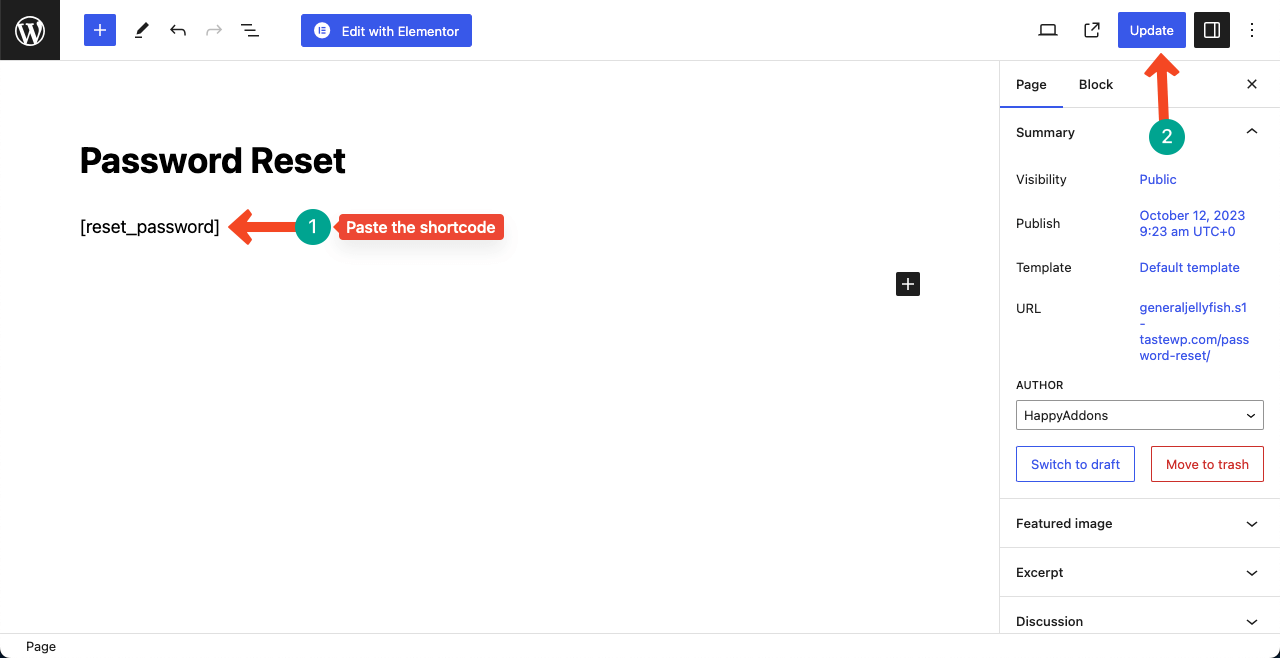
الصق الرمز القصير في صفحة إعادة تعيين كلمة المرور وقم بتحديثه في النهاية. الآن، انتقل إلى صفحة تسجيل الدخول مرة أخرى واضغط على خيار نسيت/فقدت كلمة المرور . نأمل أن تظل الصفحة كما هي.

الأسئلة الشائعة حول كيفية إنشاء صفحة تسجيل دخول على WordPress باستخدام Elementor
على الرغم من أن هذا كان منشورًا تعليميًا طويلًا، إلا أننا نأمل ألا تشعر بالملل. في الواقع، من الصعب تغطية موضوعات شاملة بكلمات محدودة. ومع ذلك، إذا كنت لا تزال جديدًا، فإليك قسم الأسئلة الشائعة، الذي يجيب على بعض الأسئلة الأكثر شيوعًا عبر الإنترنت.
هل من الممكن إضافة صورة متحركة إلى صفحة تسجيل الدخول؟
نعم، يمكنك إضافة صور إلى صفحة تسجيل الدخول باستخدام أداة الصور الافتراضية. بالإضافة إلى ذلك، يمكنك إضافة رسوم متحركة Lottie باستخدام أداة Shortcode و Lottie الخاصة بـ Elementor. إليك كيفية إضافة الرسوم المتحركة Lottie في Elementor.
هل يمكنني إضافة رسالة أو تعليمات مخصصة إلى صفحة تسجيل الدخول؟
نعم، يمكنك إضافة رسالة أو تعليمات مخصصة إلى صفحة تسجيل الدخول باستخدام أداة النص أو تمكين ميزة تلميح الأدوات .
هل يمكنني إنشاء نموذج اتصال باستخدام Elementor؟
نعم، لدى Elementor حاليًا أداة نموذج يمكنك من خلالها إنشاء أنواع مختلفة من النماذج على موقع الويب الخاص بك. فيما يلي كيفية دمج نموذج Elementor مع حل التسويق عبر البريد الإلكتروني weMail.
خاتمة
يعد إنشاء صفحة تسجيل دخول آمنة وذات مظهر جيد أمرًا ضروريًا للحفاظ على النزاهة والموثوقية عبر الإنترنت. إذا كنت مطورًا محترفًا وتقوم بتطوير مواقع الويب للعملاء، فإن إنشاء صفحة تسجيل دخول مخصصة يمكن أن يساعدك في خلق جاذبية في أذهانهم.
بعد مشاهدة هذا البرنامج التعليمي، آمل أن تدرك أن إنشاء صفحة تسجيل دخول مخصصة باستخدام Elementor ليس بالمهمة الصعبة. سيكون من دواعي سرورنا إذا وجدت هذه المقالة مفيدة. قم بالتعليق على رأيك أدناه، بما في ذلك إذا كانت لديك أي أسئلة بخصوص Elementor وWordPress.
