如何使用 Elementor 在 WordPress 上建立登入頁面
已發表: 2023-10-20在 WordPress 上建立自訂登入頁面是提高使用者體驗的有效方法。 雖然 WordPress 提供預設登入頁面,但由於其普通的外觀,它可能與您的網站品牌不一致。 建立自訂登入頁面將允許您為頁面添加各種風格和樣式。
Elementor 是一款出色的拖放頁面建立器插件,您可以透過它在 WordPress 上建立自訂登入頁面,就像樂趣一樣。 如果您已經熟悉 Elementor,那就太好了。 如果您是該插件的新手,完全沒有問題。
本文將詳細介紹如何使用 Elementor 在 WordPress 上建立登入頁面。 在此之前,我們將簡要討論預設登入頁面的限制以及您為什麼可以考慮建立自訂登入頁面。 讓我們開始吧!
WordPress 中的自訂登入頁面是什麼?
自訂登入頁面是一個獨特且個人化的登入介面,它取代了 WordPress 提供的預設登入頁面。 它向嘗試登入 WordPress 網站的用戶展示更具視覺吸引力和品牌元素。 現在,請查看下圖中的預設 WordPress 登入頁面。
它通常包括一個預設表單,其中包含使用者名稱和密碼字段,以及標準的 WordPress 徽標。 儘管該頁面功能良好,但缺乏自訂選項。 它可能與相應網站的整體設計和品牌不一致。

另一方面,自訂登入頁面允許網站所有者升級其品牌形象和設計美學。 它提供了客製化各種元素(如顏色、字體、徽標、背景和圖標)的靈活性,使介面更加獨特。
此外,您還可以添加一些安全功能(例如驗證碼)來防止機器人使用者登入。
為什麼應該使用 Elementor 建立自訂登入頁面?
選擇 Elementor 的最大原因之一是其極高的設計靈活性,它允許您創建所需的任何頁面。 另外,它還有一個單獨的登入小工具。 拖放小工具後,將立即建立一個登入介面,其中包含必填字段,例如使用者名稱和密碼。
之後,您可以自訂欄位、新增元素、變更顏色以及升級必要的功能。 以下列出了您可以在登入頁面上使用 Elementor 執行的一些其他操作。
- 個人化欄位:使用者名稱、電子郵件和密碼,包括它們的標籤
- 自訂登入按鈕,變更其文字、大小、樣式和對齊方式
- 指定使用者登入後重定向的頁面
- 編輯忘記密碼並記住我選項
- 使頁面完美響應所有設備
- 將相關插件整合到頁面中
如何使用 Elementor 在 WordPress 上建立登入頁面
登入是 Elementor 插件的高級小工具。 您必須在您的網站上安裝該外掛程式的高級版本及其免費版本。 您可以從下面的連結取得插件。
- 元素器
- 元素專業版
安裝並啟用插件後,請跳至教學部分。
步驟01:使用 Elementor 開啟登入頁面
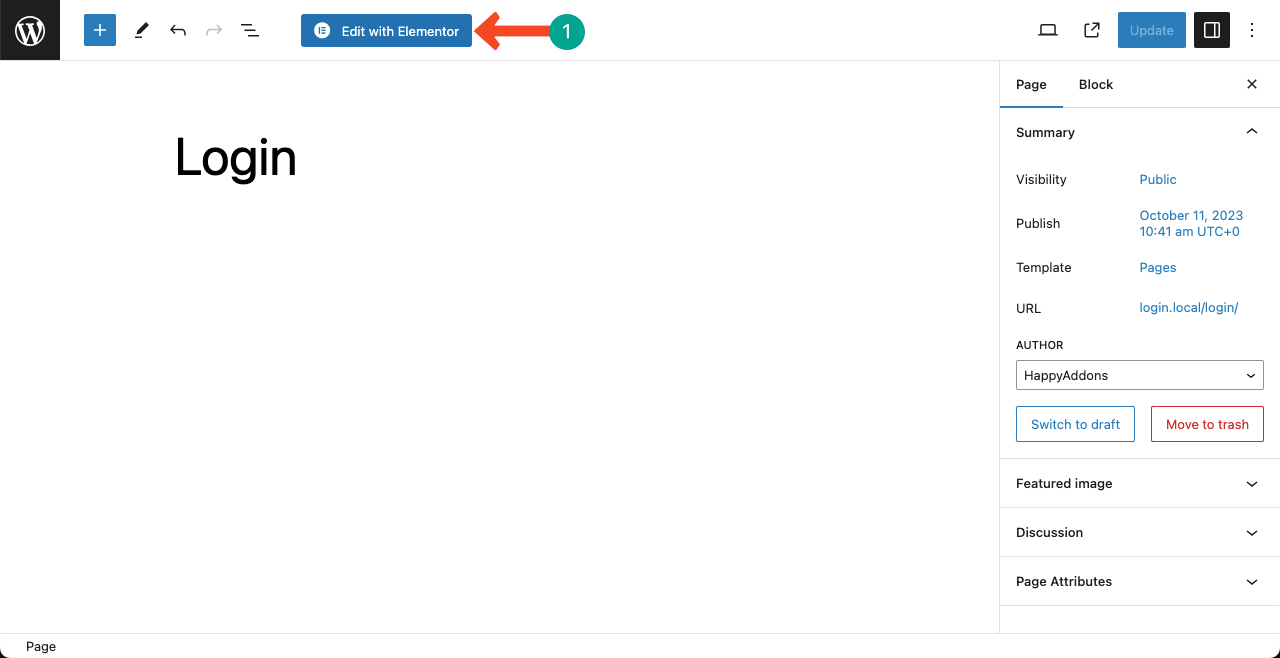
進入您的 WordPress 儀表板。 導覽至頁面 > 新增頁面後建立新頁面。 我們建立了一個名為 Login 的頁面。 之後,按下「使用 Elementor 編輯」按鈕。 這將開啟 Elementor Canvas 上的頁面。

步驟02:在畫布上定義您想要的結構
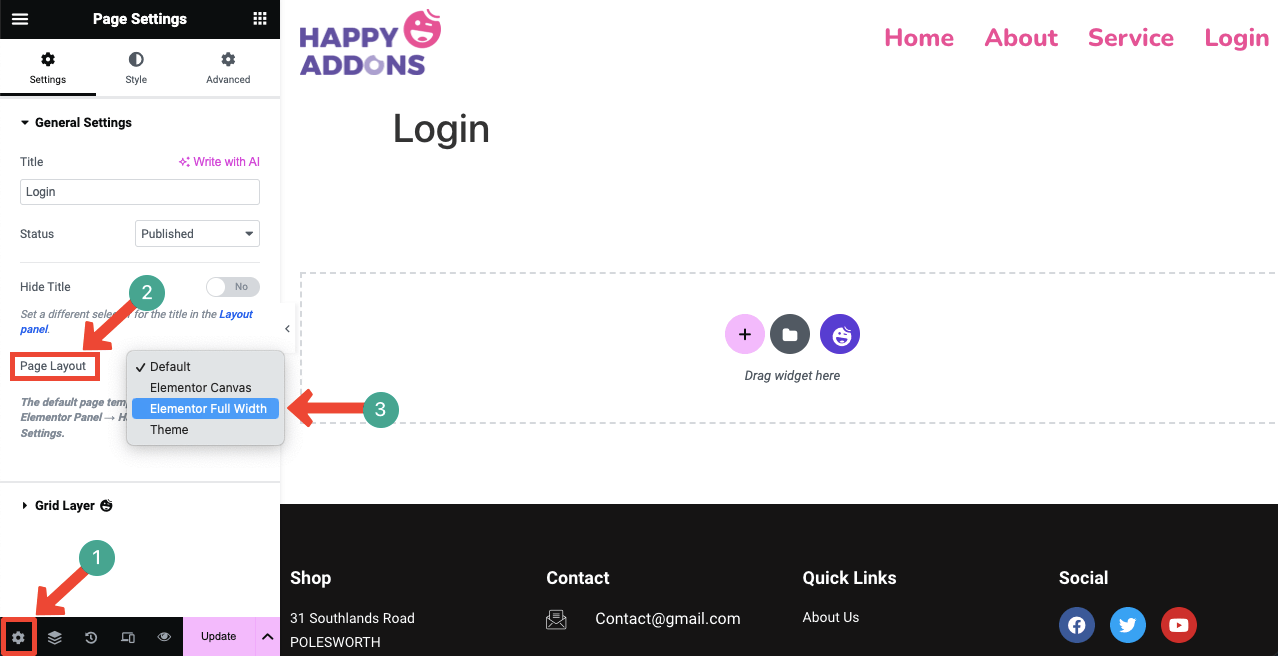
使用 Elementor 開啟頁面後,您會在頁面上看到許多不必要的內容,包括頁首和頁尾。 若要刪除不必要的內容,請前往「設定」>「頁面佈局」>「Elementor 全寬」 。 這將刪除頁面上除頁首和頁尾之外的所有內容。

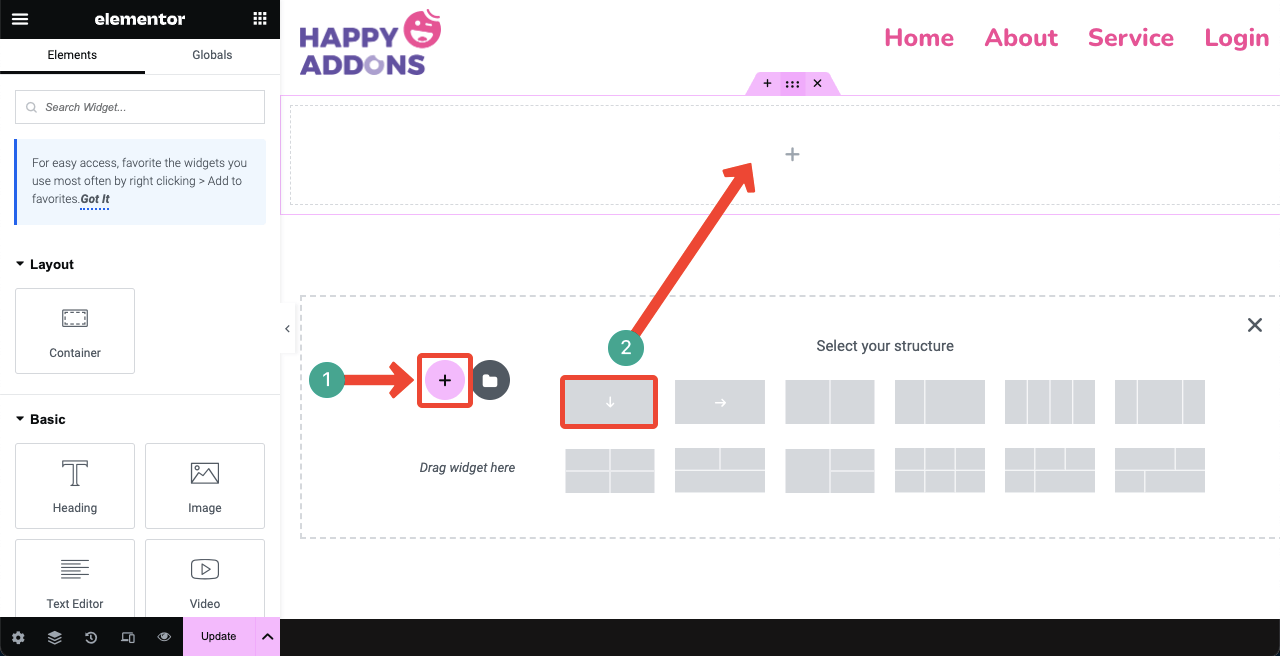
按頁面上的加號 (+)圖示。 這將允許您為頁面選擇合適的列結構。 您可以在下圖中看到我們為該部分選擇了單列結構(佈局)。 我們將在其上放置登入小工具。

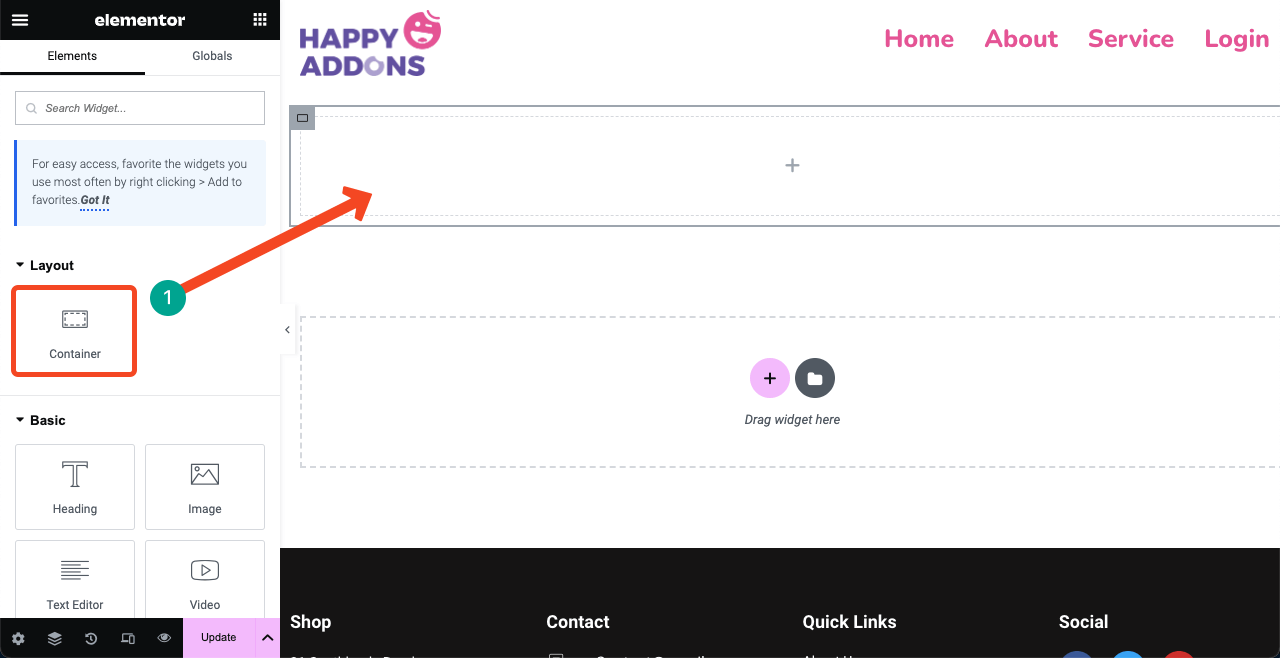
步驟 03:使用 Flexbox 容器建立合適的佈局
將Flexbox容器拖曳到列上。 Flexbox 容器是建立具有極高彈性的所需佈局的最簡單方法之一。 您甚至可以將 Flexbox 容器放置在 Flexbox 中,以建立父子關係。

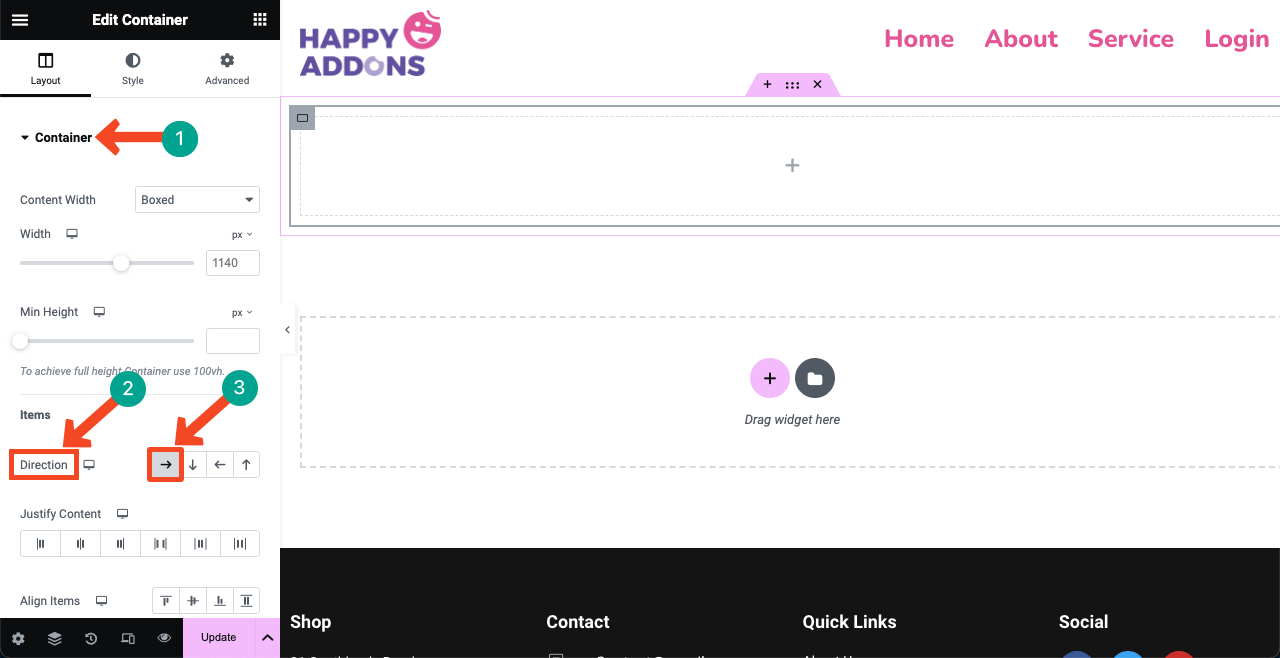
目前的彈性盒將是我們的父容器。 我們將在其中放置更多區塊以建立佈局。 在此之前,我們需要先明確方向。 展開容器部分。 選擇“方向”選項旁邊的向右箭頭。

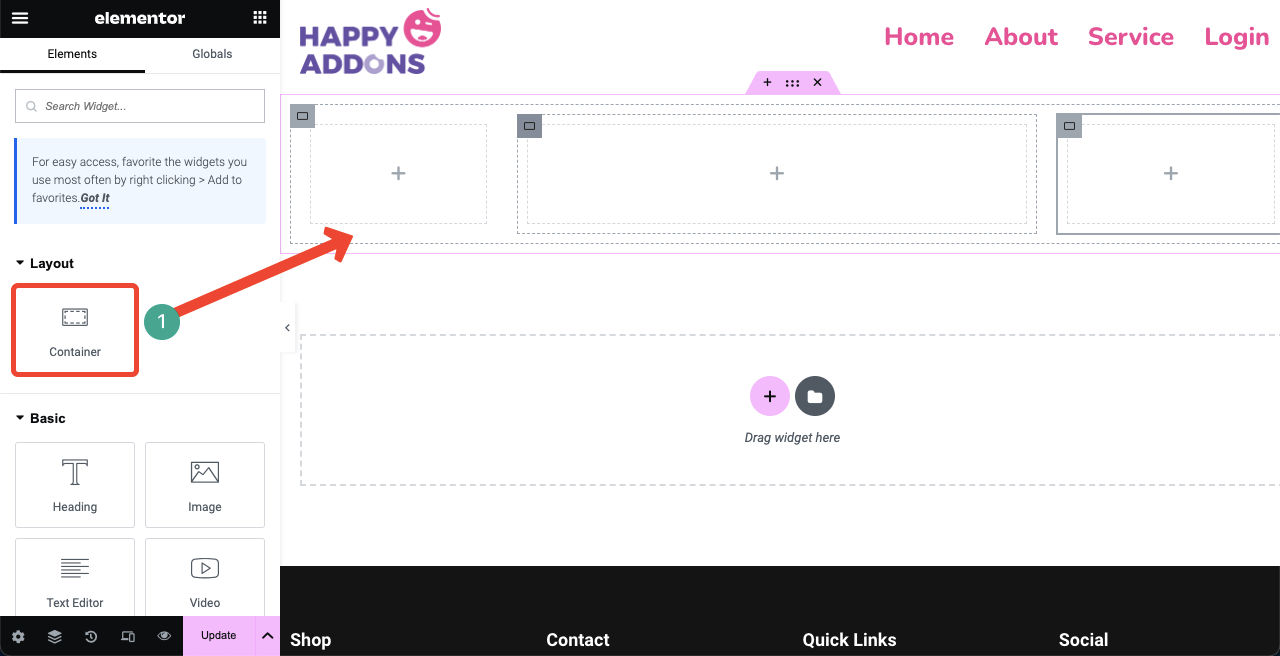
拖放容器小工具以在父容器中新增更多彈性框。 我們新增了三個彈性框來建立三列佈局。 您可以手動調整它們的大小。 沒問題!

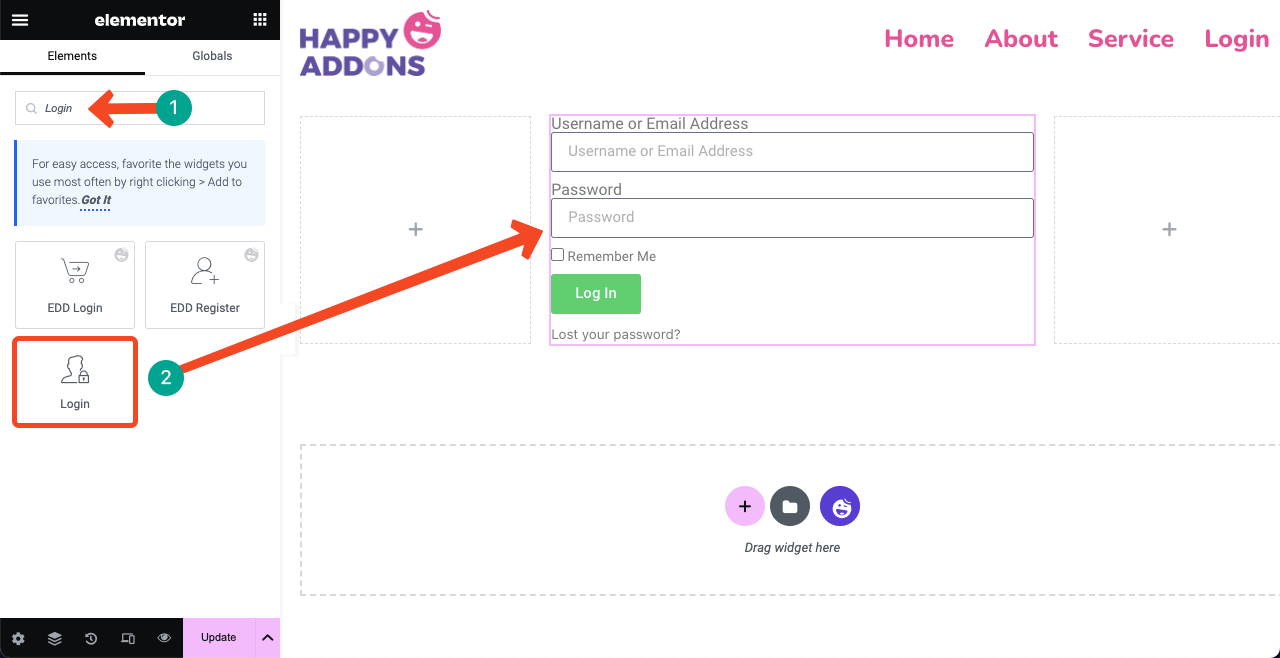
步驟 04:拖曳登入小工具
在 Elementor 面板的搜尋框中輸入Login 。 登入小工具出現在下方後,將其拖曳到 Elementor 畫布上的合適列中。

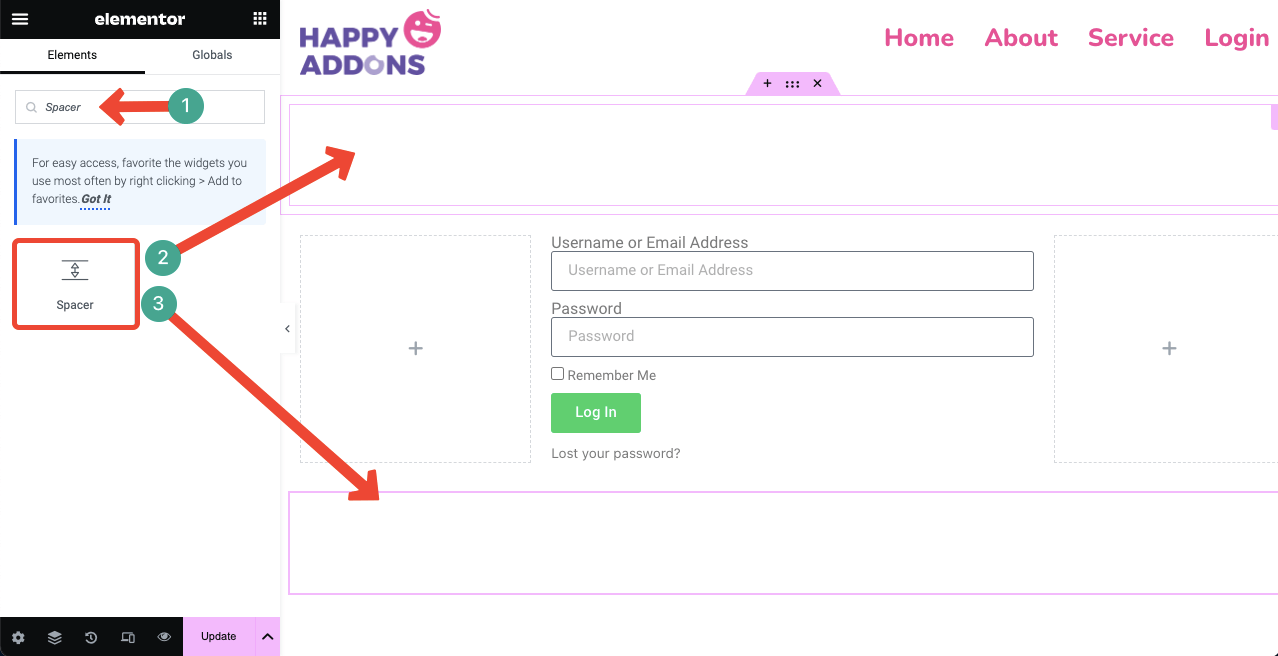
如果您覺得登入表單距離頁首和頁尾太近,不用擔心。 您可以使用Spacer小工具在它們之間建立空間。
將Spacer小工具拖曳到父 Flexbox 中,但位於我們剛才新增的三個子列的上方。 同樣,將另一個 Spacer 小工具添加到子列的底部。 空間將自動建立。

步驟 05:自訂登入表單並使其風格化
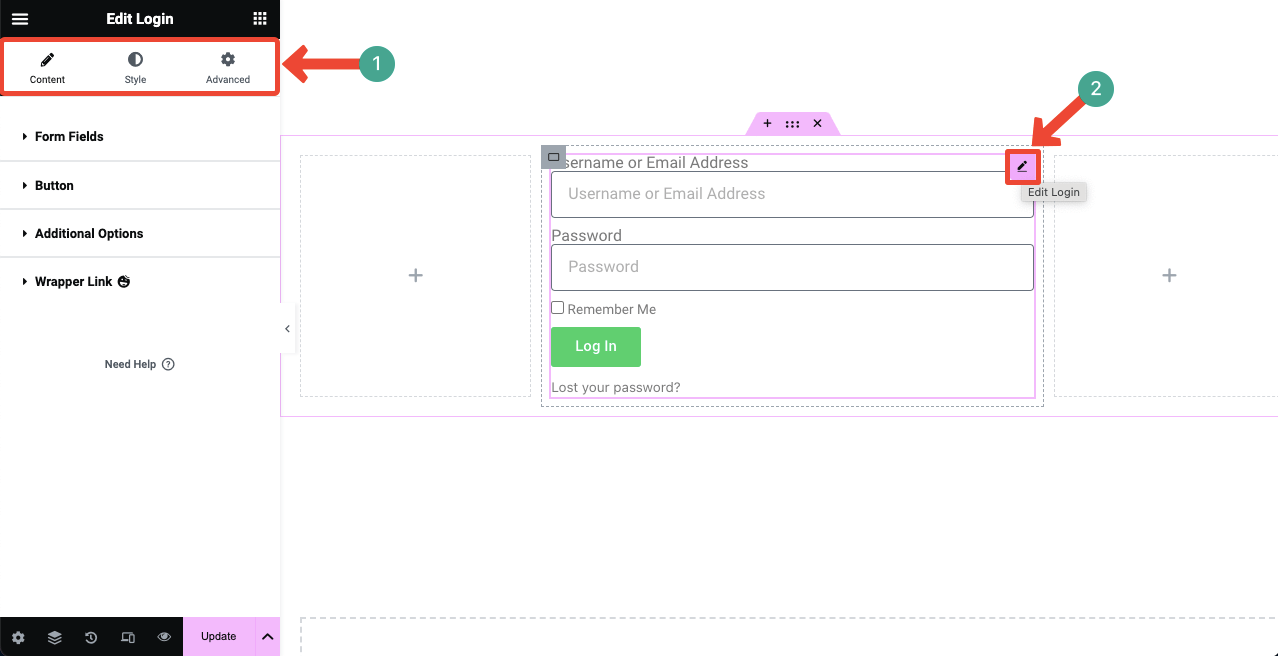
點選表單右上角的鉛筆圖示選擇登入表單。 這將啟用 Elementor 面板上的內容、樣式和進階標籤。 您可以使用這些標籤自訂登入表單的各個元素和選項。

# 探索內容選項卡
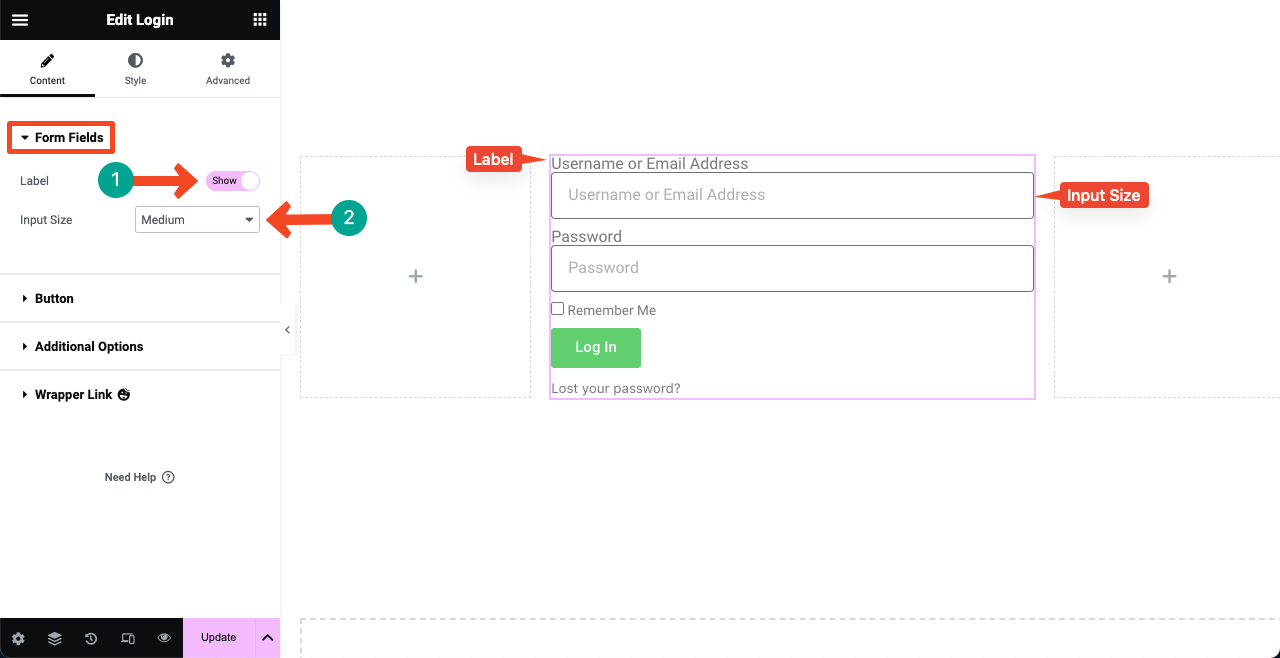
展開「內容」標籤下的「表單欄位」選項。 您可以透過開啟/關閉「標籤」選項來決定顯示/隱藏表單的標籤。
如果您想要調整表單框的大小,請按一下「輸入大小」旁邊的下拉圖示。 下拉清單包括選項 –特小、小、中、大和特大。

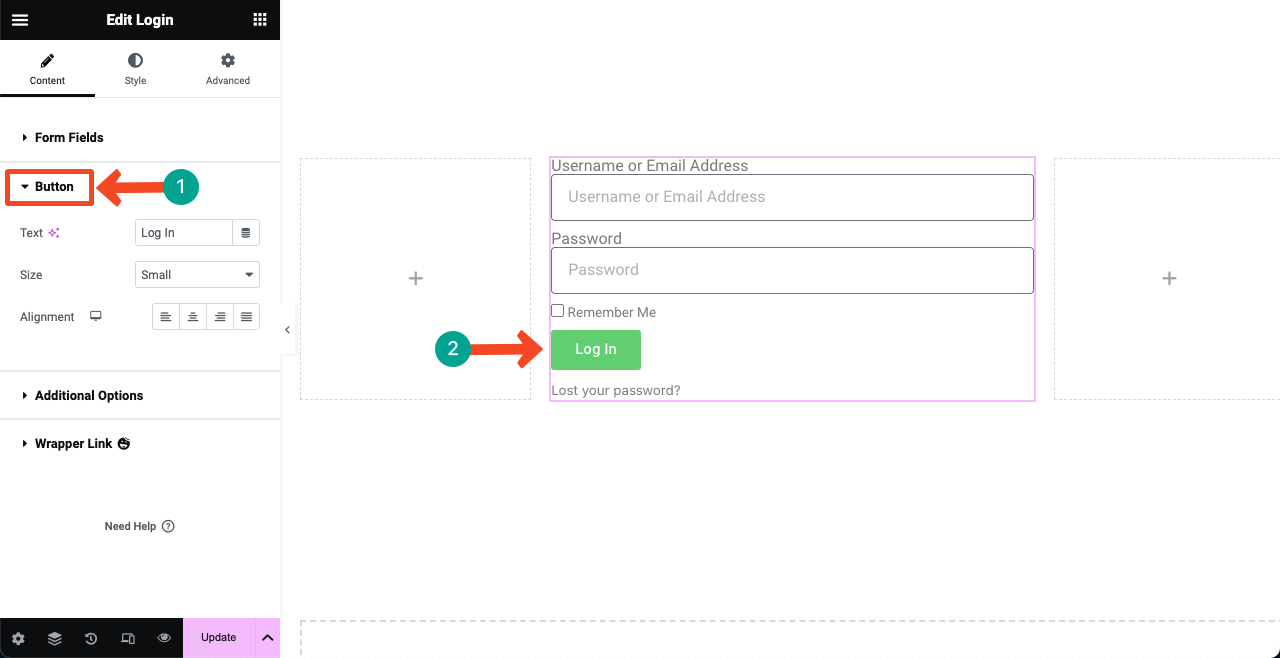
展開按鈕選項。 您將獲得自訂文字、大小和對齊方式的選項。 「按鈕尺寸」選項可讓您在「特小」、「小」、「中」、「大」和「特大」之間進行選擇。

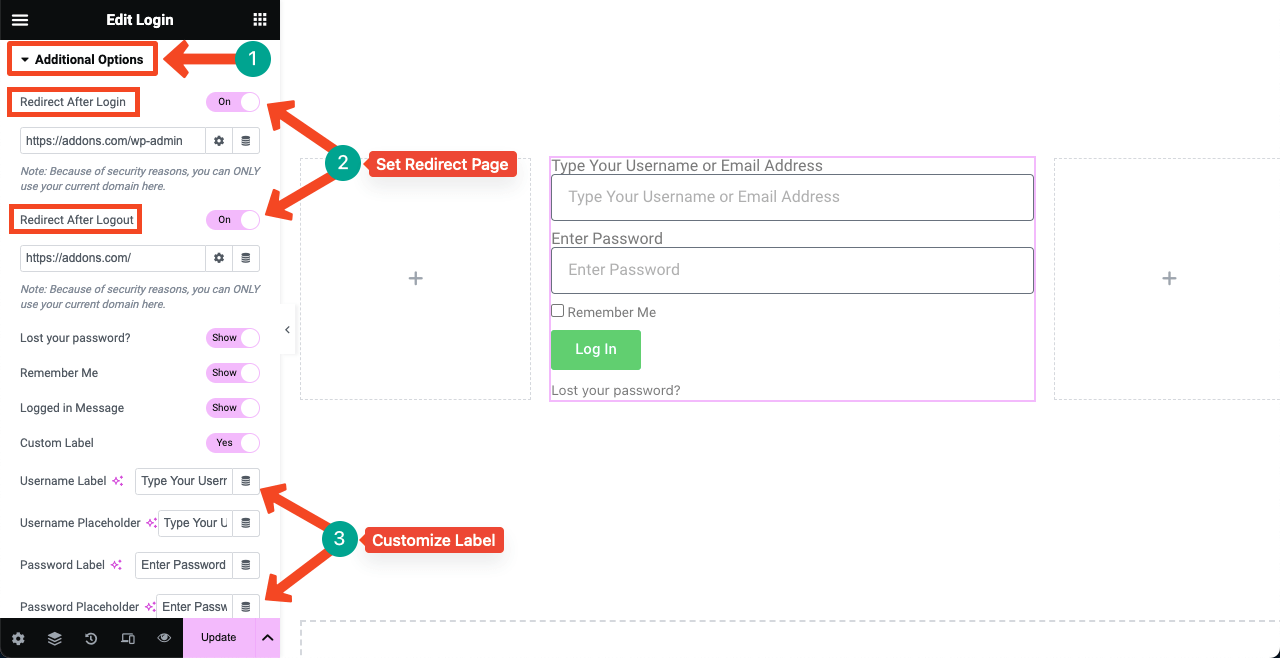
展開進階選項標籤。 您會找到重定向頁面的選項。 將所需頁面複製並貼上到「登入後重定向」和「登出後重定向」方塊中。 之後,您可以更改標籤。

# 探索樣式標籤
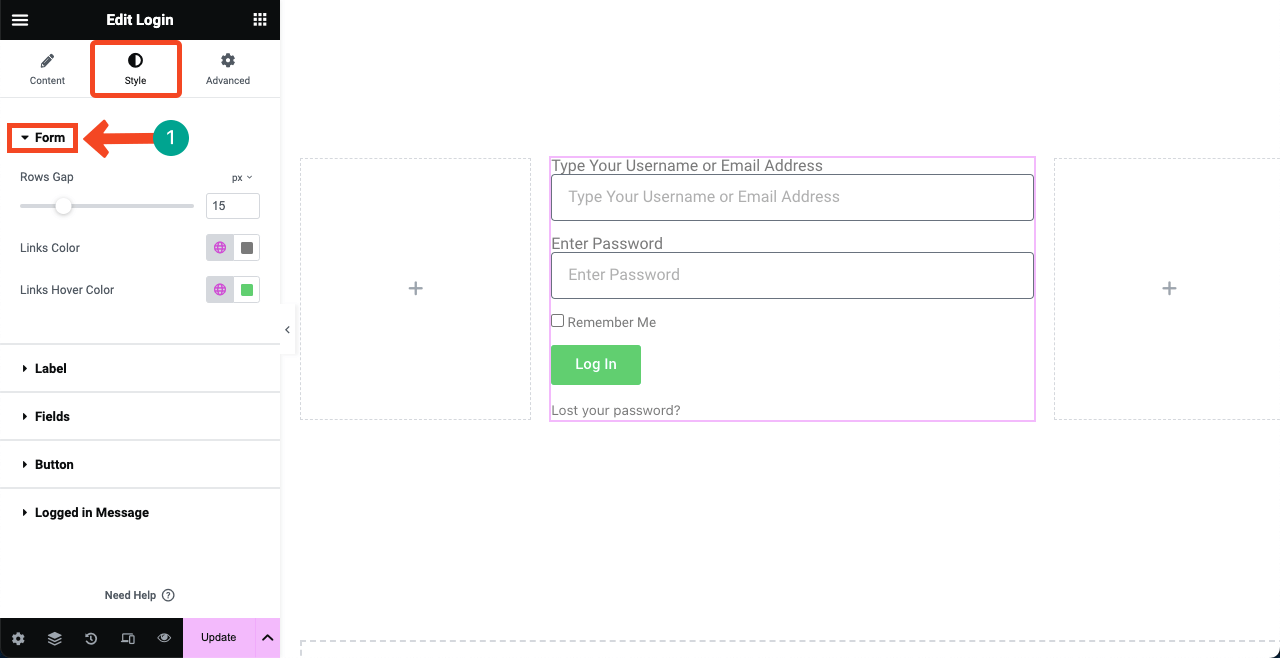
之後跳到“樣式”標籤。 接下來,展開「表單」選項。 您可以使用行間隙在登入表單上的按鈕和方塊之間新增空間。

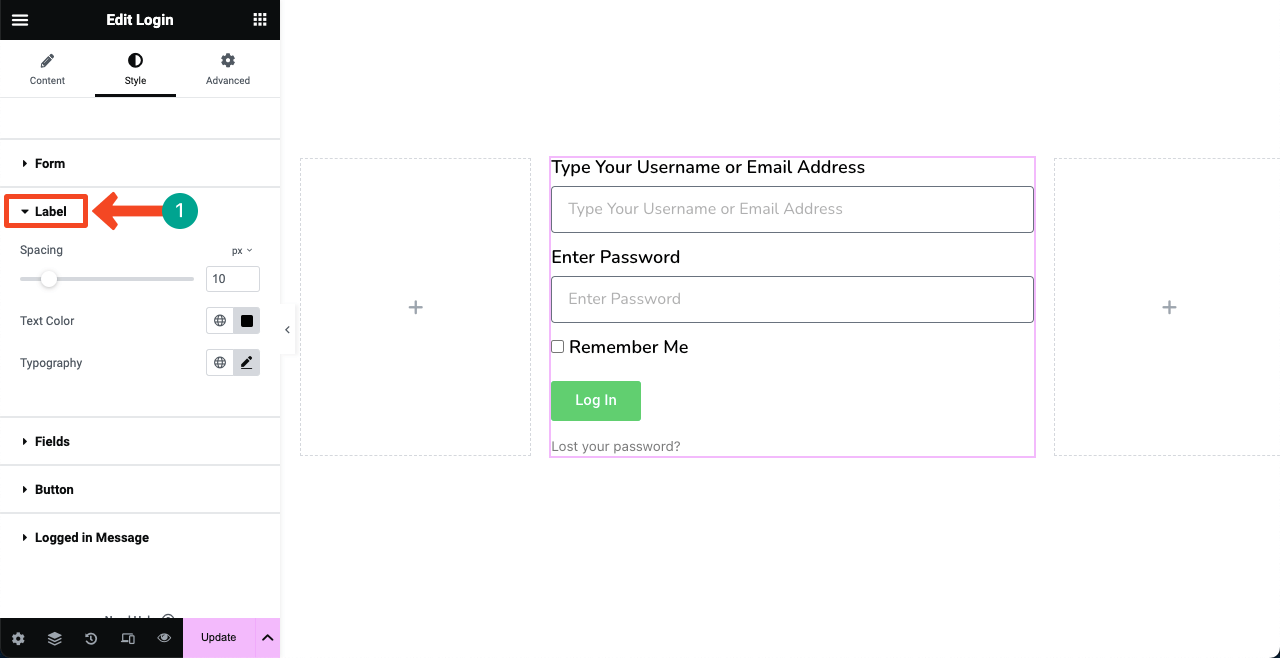
展開標籤選項。 您可以自訂表單上標籤之間的間距,包括標籤文字顏色和版面。


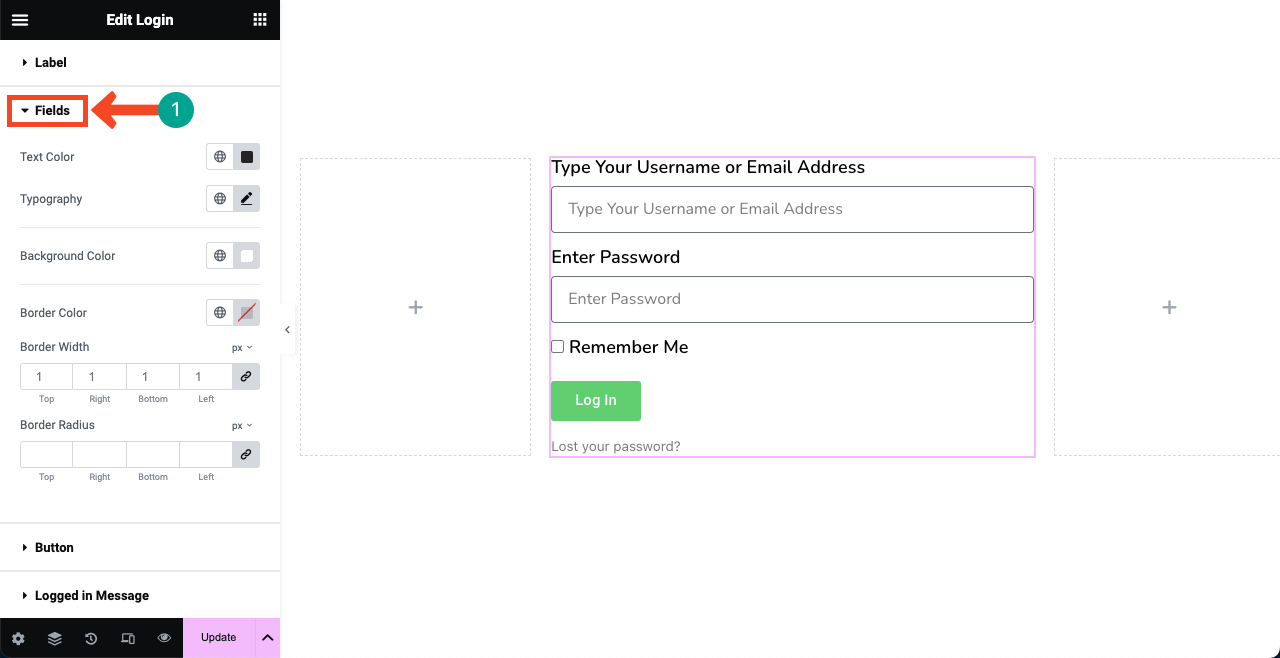
接下來,進入「字段」部分。 您可以對佔位符排版、邊框顏色、邊框寬度和邊框半徑進行樣式化。 根據需要定制它們。

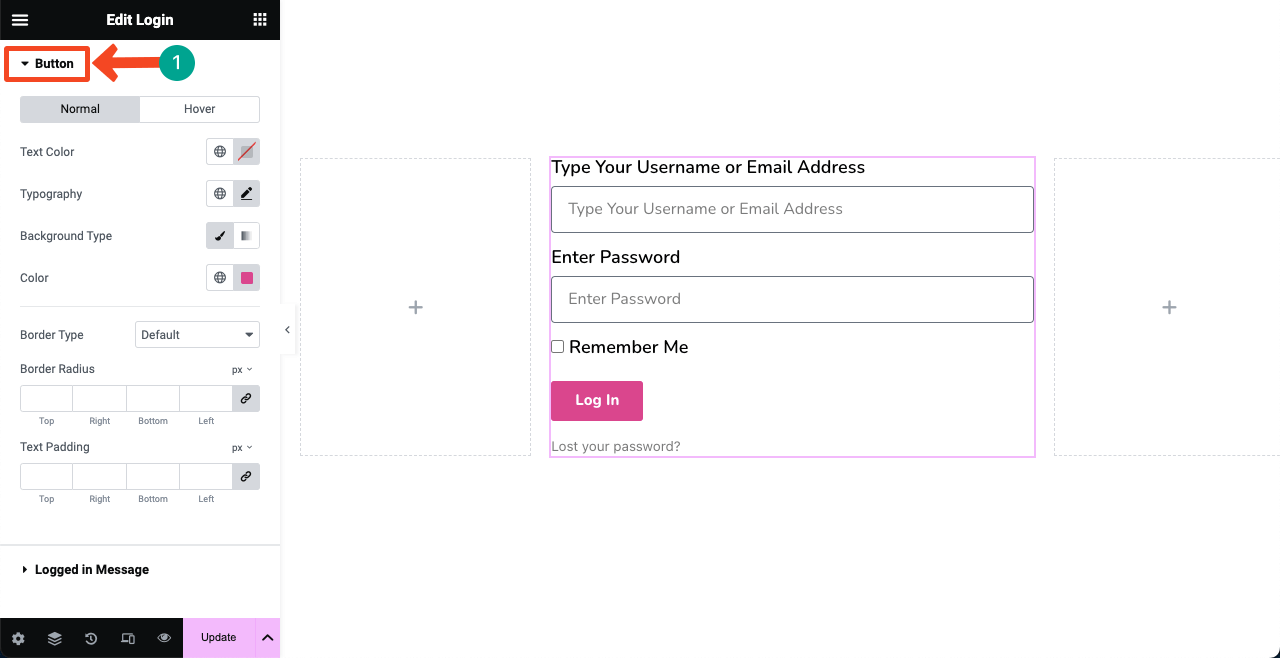
展開按鈕選項。 您將獲得對表單上的按鈕進行樣式化的所有選項。 您可以變更其排版、背景顏色、懸停效果、邊框半徑和文字填滿。

同樣,探索 Elementor 面板上的「已登入訊息」選項和「進階」標籤。 它不需要太多的勞動力和時間。
步驟 06:如有必要,增加額外內容和風格化
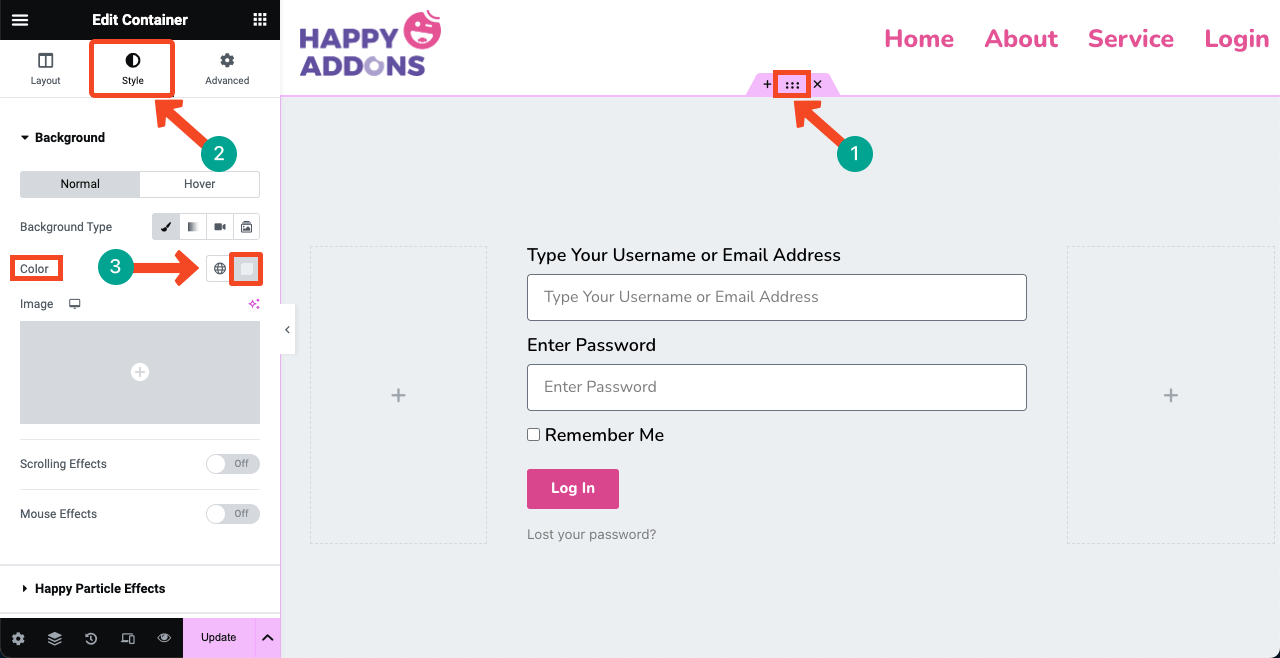
如果您對白色背景感到厭倦,您可以透過套用任何特定的顏色代碼或任何圖像來改變其顏色。 看一下如何應用背景顏色。
點擊頂部的六點圖示選擇整個父級彈性盒。 轉到“樣式”標籤並展開“背景”部分。 若要新增背景顏色,請使用下圖中指出的「顏色」旁的選項。

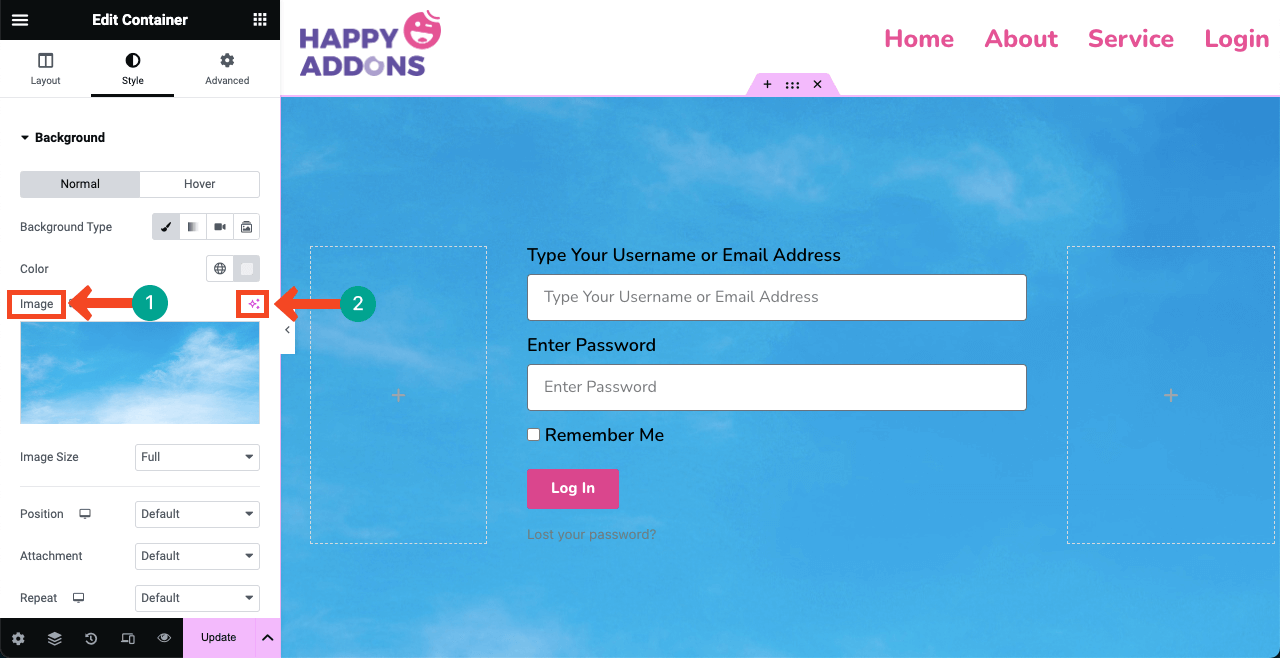
從圖像選項中,您可以新增圖像作為表單的背景。 Elementor Pro 已經整合了AI 影像產生器。 您也可以使用此選項根據提示建立圖像,然後將其新增為背景。

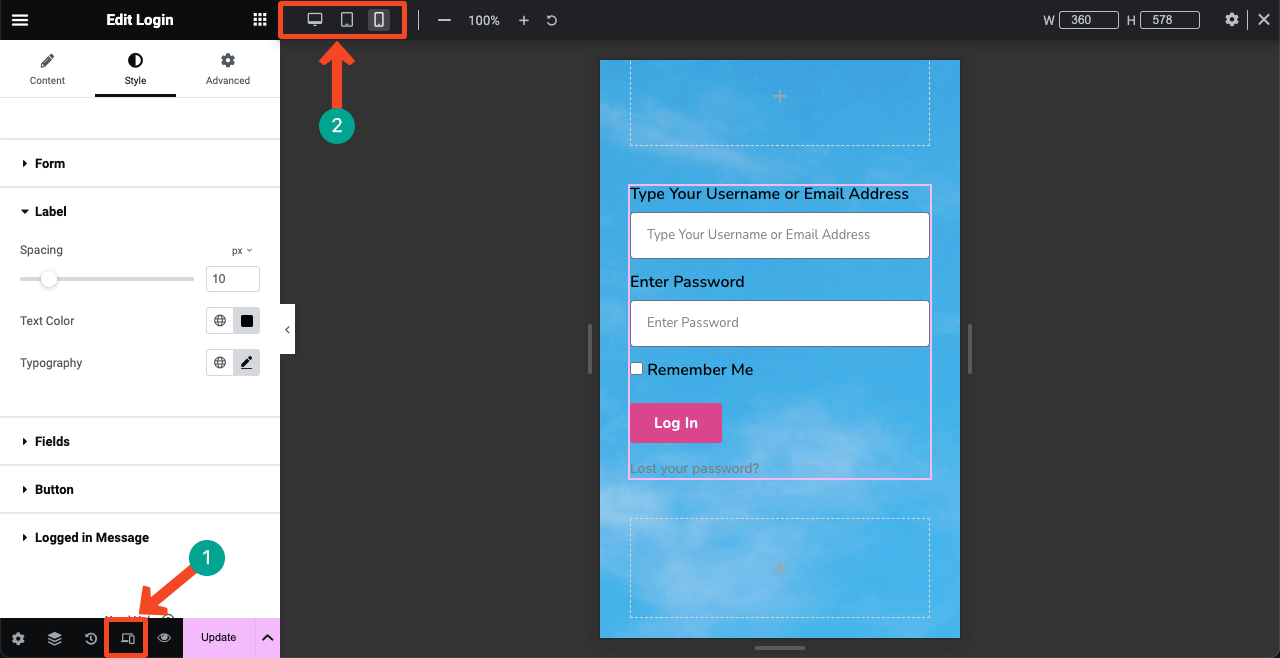
步驟 07:使登入頁面具有回應能力
按下 Elementor 面板底部的響應模式選項。 Elementor 畫布上將出現一個頂欄,其中包含在不同螢幕尺寸(桌上型電腦、平板電腦和手機)之間切換頁面的選項。
檢查您的頁面是否在所有螢幕尺寸上都能正常運作。 如果任何特定設備出現問題,請調整框和按鈕的高度和寬度,包括排版。 您套用於特定設備頁面的自訂將為其保留。

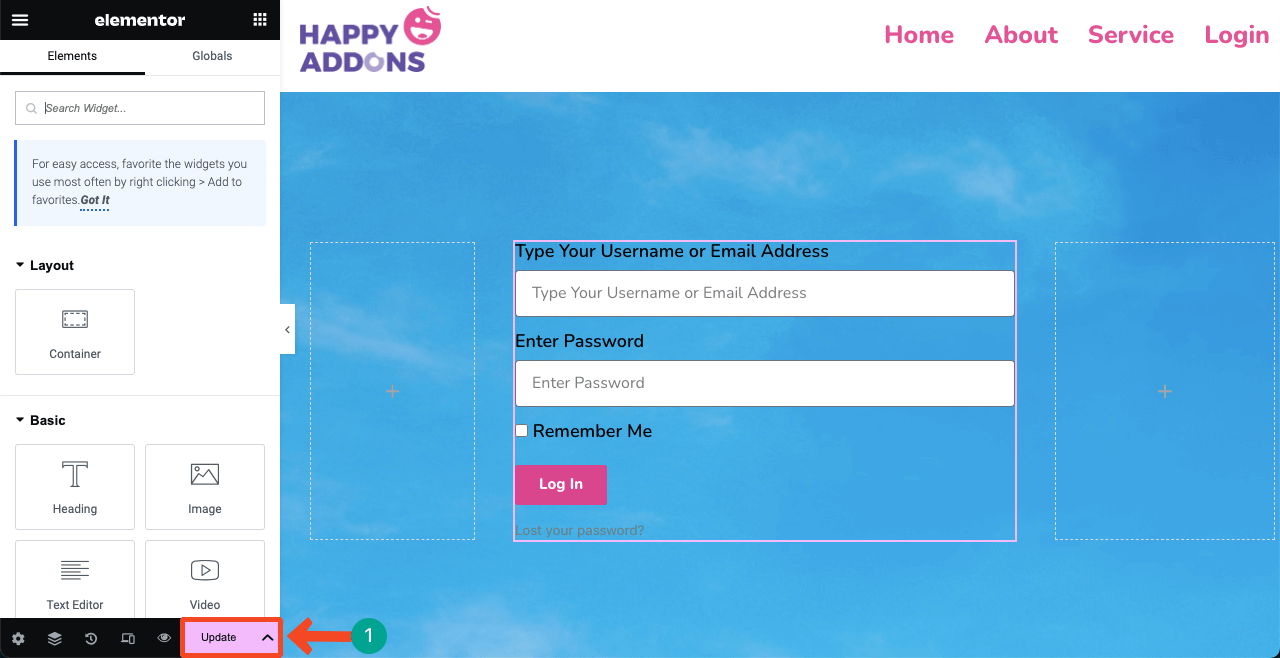
步驟08:發布並預覽頁面
希望您的設計已準備好。 點擊 Elementor 面板底部的發布/更新按鈕。 該設計將上線。

# 預覽登入頁面
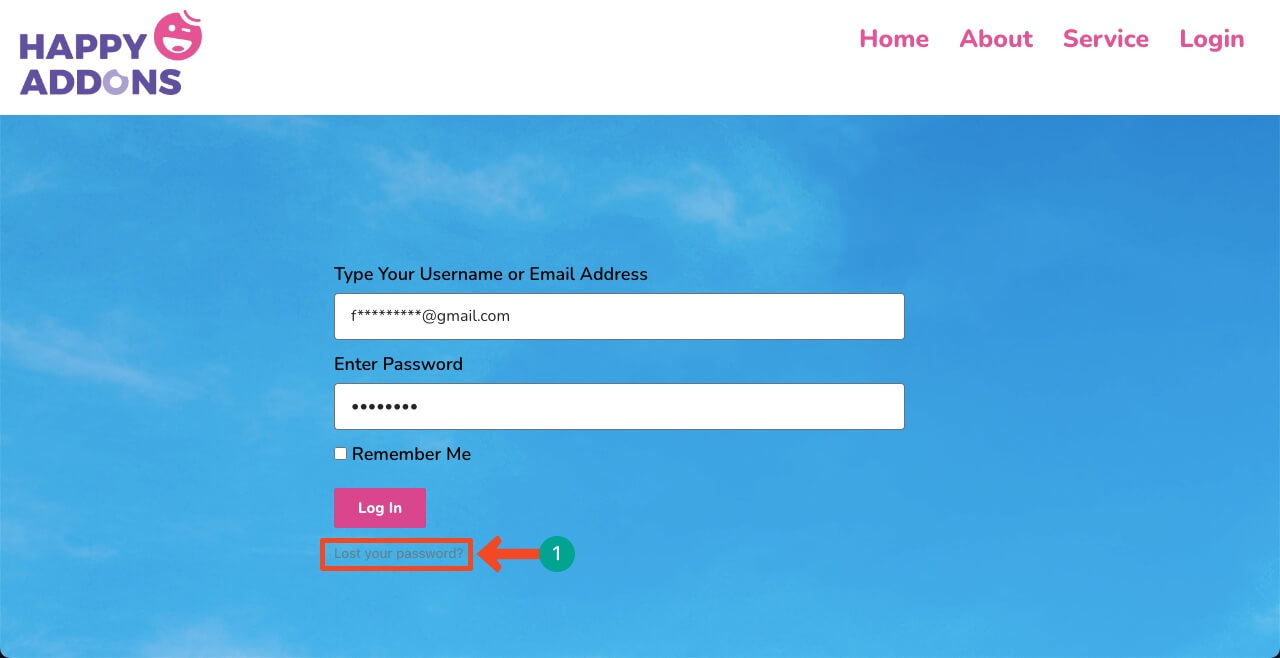
您可以看到我們的頁面運作良好。 嘗試使用有效的使用者名稱/電子郵件地址和密碼登入您的網站。

# 問題
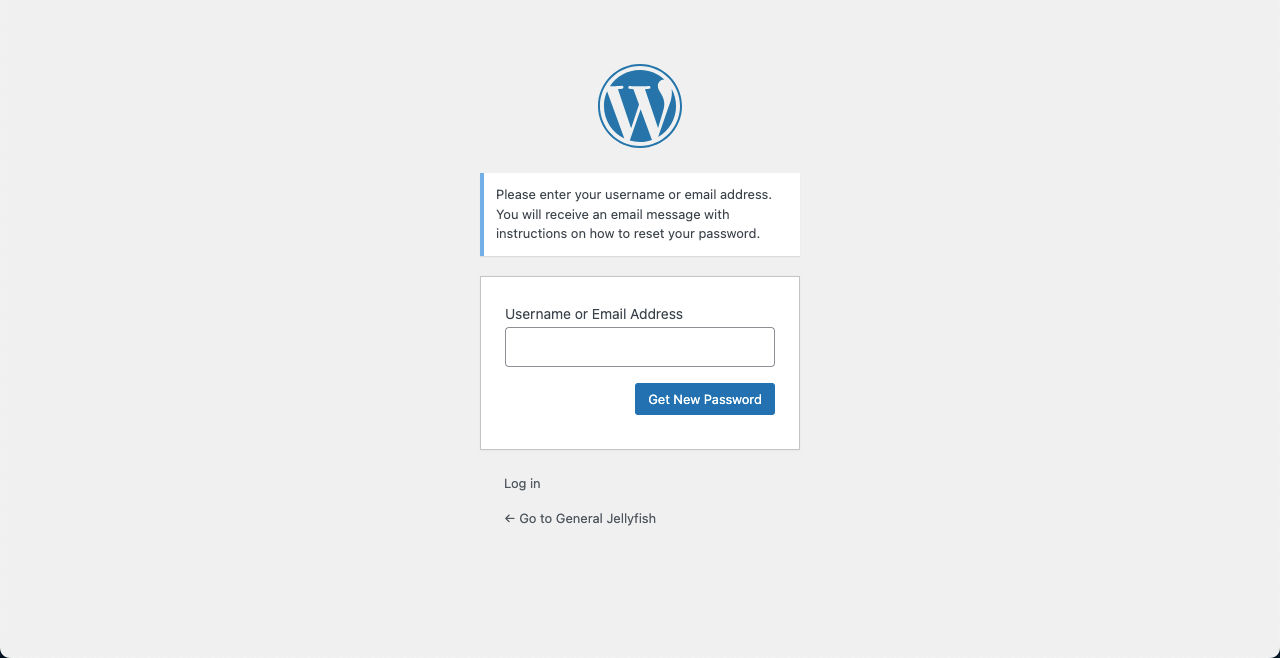
但您可能會在此頁面上遇到問題。 如果您錯誤地輸入了錯誤的密碼,您將被帶到預設的 WordPress 登入頁面。 系統會要求您在預設頁面上輸入您的電子郵件地址以進行密碼恢復。 你可能會對此感到厭惡。
不過,這個問題也有解決方法。 無論您輸入錯誤密碼多少次,您都將停留在自訂頁面上。 您需要安裝一個插件來解決該問題。

加分點:如何修復 WordPress 上的自訂登入表單問題
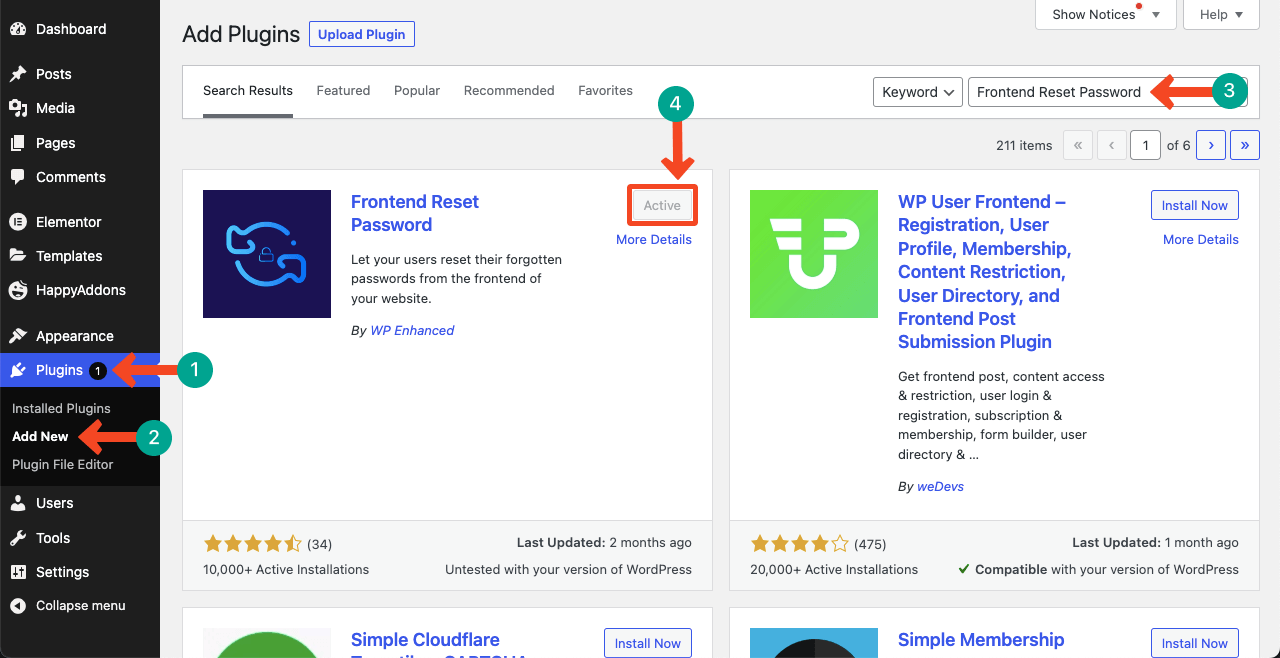
前往 WordPress 儀表板。 導覽至插件 > 新增插件。 在搜尋框中鍵入前端重設密碼。 安裝並啟用插件。

前往頁面 > 新增的。 建立一個新頁面。 我們已將密碼重設為頁面的名稱。 發布它。 您不需要在頁面上新增任何內容。

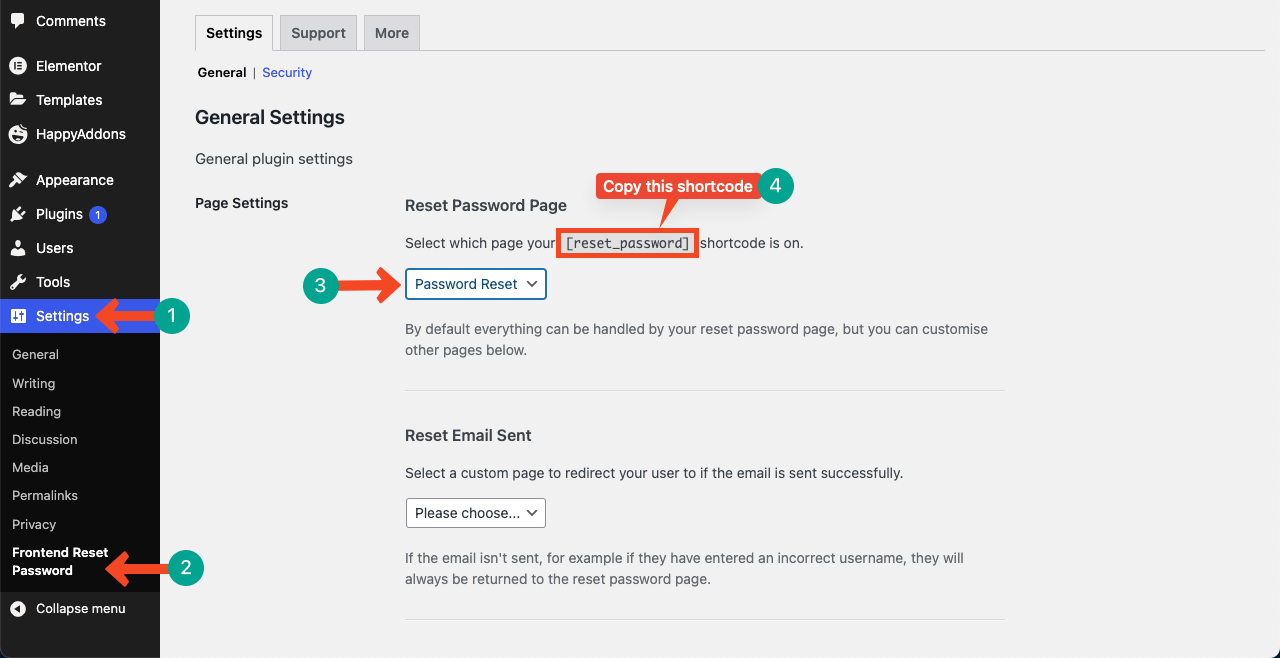
現在,導覽至「設定」>「前端重設密碼」 >「設定」 。 複製我們在圖像上標記的短代碼[reset_password] 。
之後,點擊下圖中指出的下拉列表,然後選擇密碼重設。 在您不久前建立密碼重設頁面後,此選項已出現在清單中。
走到頁面末端並點擊「儲存變更」按鈕。 如果您錯過儲存更改,則更新的配置將無法運作。

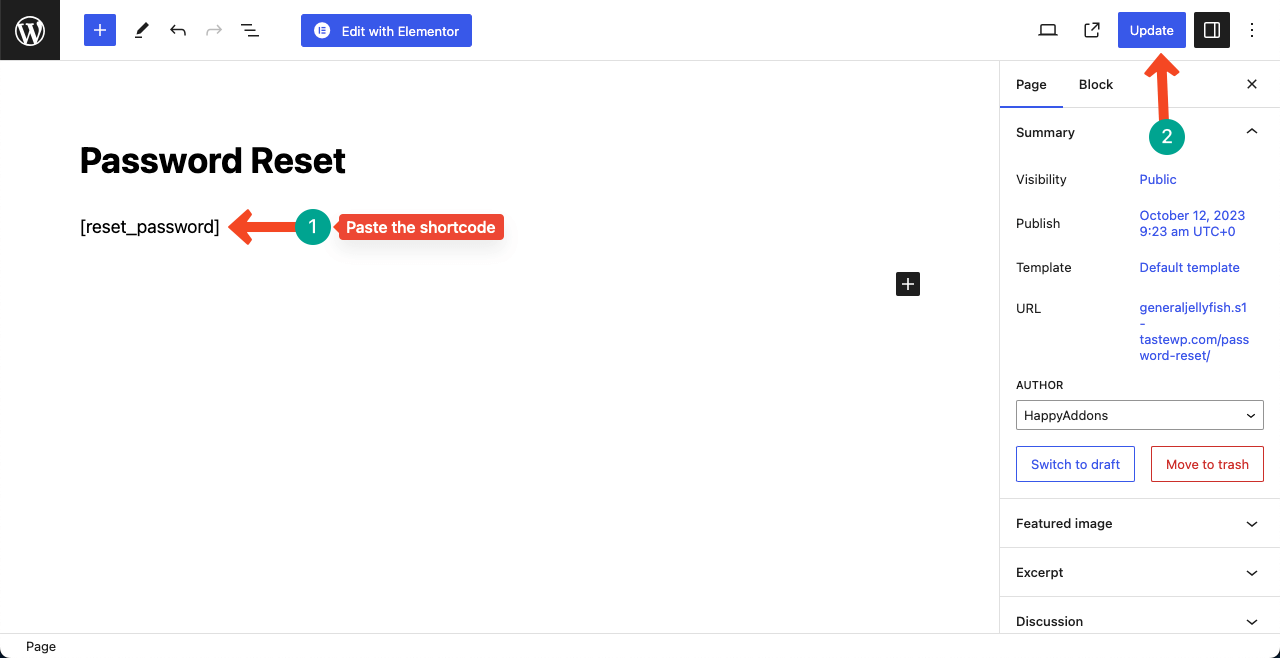
將短代碼貼到密碼重設頁面並在最後更新。 現在,再次進入登入頁面,然後按下忘記/遺失密碼選項。 希望該頁面保持不變。

有關如何使用 Elementor 在 WordPress 上建立登入頁面的常見問題解答
儘管這是一篇很長的教程,但我們希望您不會感到無聊。 事實上,用有限的文字很難涵蓋全面的主題。 但是,如果您還很陌生,這裡有一個常見問題解答部分,回答了一些最常見的線上問題。
是否可以在登入頁面新增動畫圖像?
是的,您可以使用預設的圖像小工具將圖像新增至登入頁面。 另外,您可以使用 Elementor 的Shortcode和Lottie 小工具來新增 Lottie 動畫。 以下是如何在 Elementor 中加入 Lottie 動畫。
我可以在登入頁面新增自訂訊息或說明嗎?
是的,您可以使用文字小工具或啟用工具提示功能將自訂訊息或指令新增至登入頁面。
我可以使用 Elementor 建立聯絡表單嗎?
是的,Elementor 目前有一個表單小工具,您可以透過它在網站上建立不同類型的表單。 以下介紹如何將 Elementor Form 與 weMail 電子郵件行銷解決方案整合。
結論
建立安全且美觀的登入頁面對於維護線上完整性和可信度至關重要。 如果您是專業開發人員並為客戶開發網站,那麼建立這樣的自訂登入頁面可以幫助您在他們心目中產生吸引力。
看完本教學後,希望您意識到使用 Elementor 建立自訂登入頁面並不是一項艱鉅的任務。 如果您覺得本文有幫助,我們將不勝感激。 請在下面評論您的評論,包括您對 Elementor 和 WordPress 是否有任何疑問。
