如何使用 Elementor 在 WordPress 上创建登录页面
已发表: 2023-10-20在 WordPress 上创建自定义登录页面是提高用户体验的有效方法。 虽然 WordPress 提供默认登录页面,但由于其普通的外观,它可能与您的网站品牌不一致。 创建自定义登录页面将允许您向页面添加各种风格和样式。
Elementor 是一款出色的拖放页面构建器插件,您可以通过它在 WordPress 上创建自定义登录页面,就像乐趣一样。 如果您已经熟悉 Elementor,那就太好了。 如果您是该插件的新手,完全没有问题。
本文将详细介绍如何使用 Elementor 在 WordPress 上创建登录页面。 在此之前,我们将简要讨论默认登录页面的局限性以及您为什么可以考虑创建自定义登录页面。 让我们开始吧!
WordPress 中的自定义登录页面是什么?
自定义登录页面是一个独特且个性化的登录界面,它取代了 WordPress 提供的默认登录页面。 它向尝试登录 WordPress 网站的用户展示更具视觉吸引力和品牌元素。 现在,查看下图中的默认 WordPress 登录页面。
它通常包括一个默认表单,其中包含用户名和密码字段,以及标准的 WordPress 徽标。 尽管该页面功能良好,但缺乏自定义选项。 它可能与相应网站的整体设计和品牌不一致。

另一方面,自定义登录页面允许网站所有者升级其品牌形象和设计美学。 它提供了定制各种元素(如颜色、字体、徽标、背景和图标)的灵活性,使界面更加独特。
此外,您还可以添加一些安全功能(例如验证码)来防止机器人用户登录。
为什么应该使用 Elementor 创建自定义登录页面?
选择 Elementor 的最大原因之一是其极高的设计灵活性,它允许您创建所需的任何页面。 另外,它还有一个单独的登录小部件。 拖放小部件后,将立即创建一个登录界面,其中包含必填字段,例如用户名和密码。
之后,您可以自定义字段、添加新元素、更改颜色以及升级必要的功能。 以下列出了您可以在登录页面上使用 Elementor 执行的一些其他操作。
- 个性化字段:用户名、电子邮件和密码,包括它们的标签
- 自定义登录按钮,更改其文本、大小、样式和对齐方式
- 指定用户登录后重定向的页面
- 编辑忘记密码并记住我选项
- 使页面完美响应所有设备
- 将相关插件集成到页面中
如何使用 Elementor 在 WordPress 上创建登录页面
登录是 Elementor 插件的高级小部件。 您必须在您的网站上安装该插件的高级版本及其免费版本。 您可以从下面的链接获取插件。
- 元素器
- 元素专业版
安装并激活插件后,请跳至教程部分。
步骤01:使用 Elementor 打开登录页面
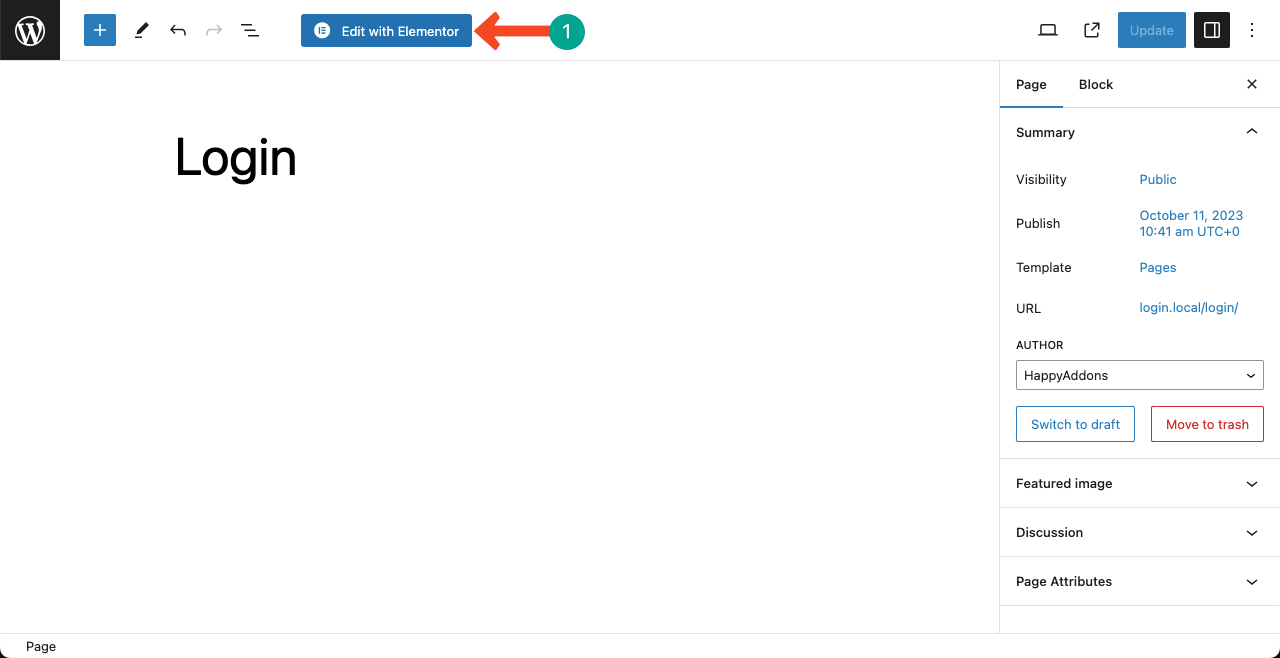
进入您的 WordPress 仪表板。 导航到页面 > 添加新页面后创建一个新页面。 我们创建了一个名为 Login 的页面。 之后,按“使用 Elementor 编辑”按钮。 这将打开 Elementor Canvas 上的页面。

步骤02:在画布上定义您想要的结构
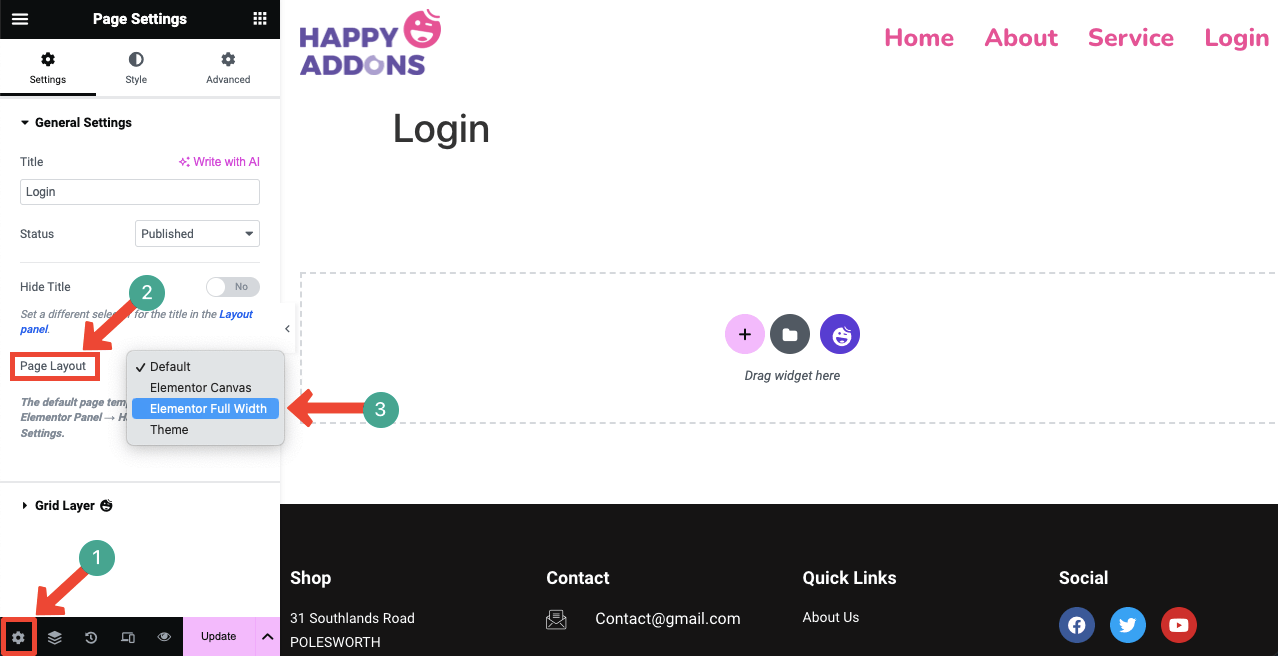
使用 Elementor 打开页面后,您会在页面上看到许多不必要的内容,包括页眉和页脚。 要删除不必要的内容,请转到“设置”>“页面布局”>“Elementor 全宽” 。 这将删除页面上除页眉和页脚之外的所有内容。

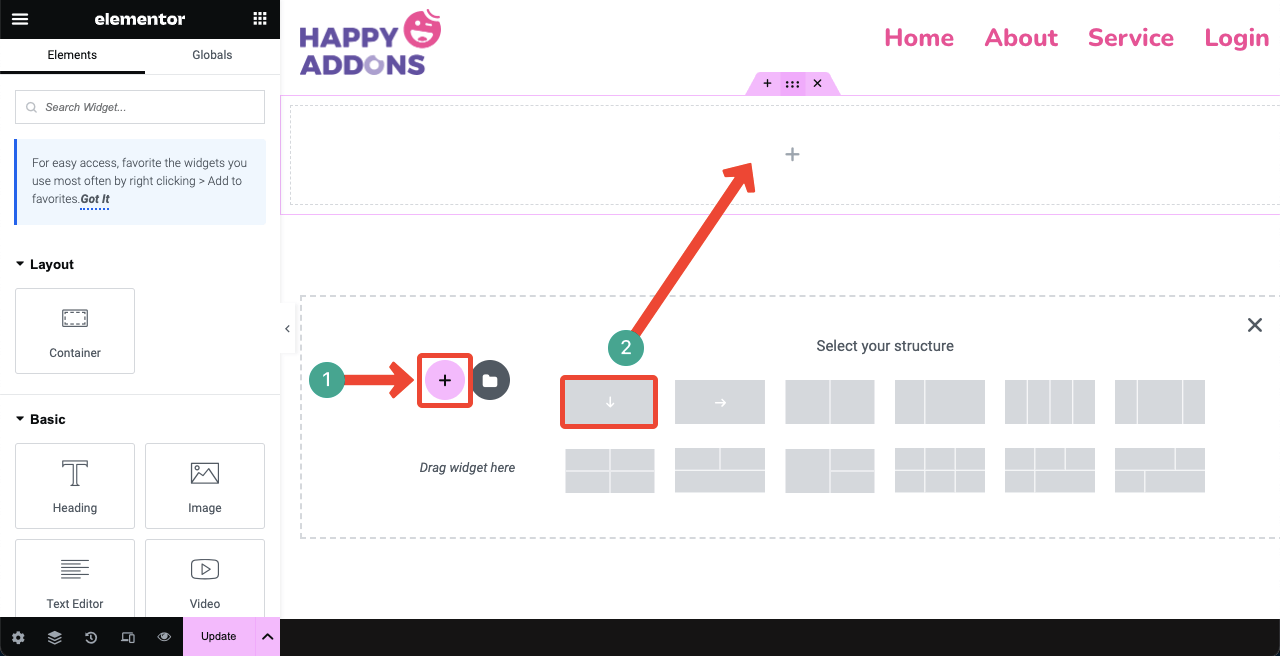
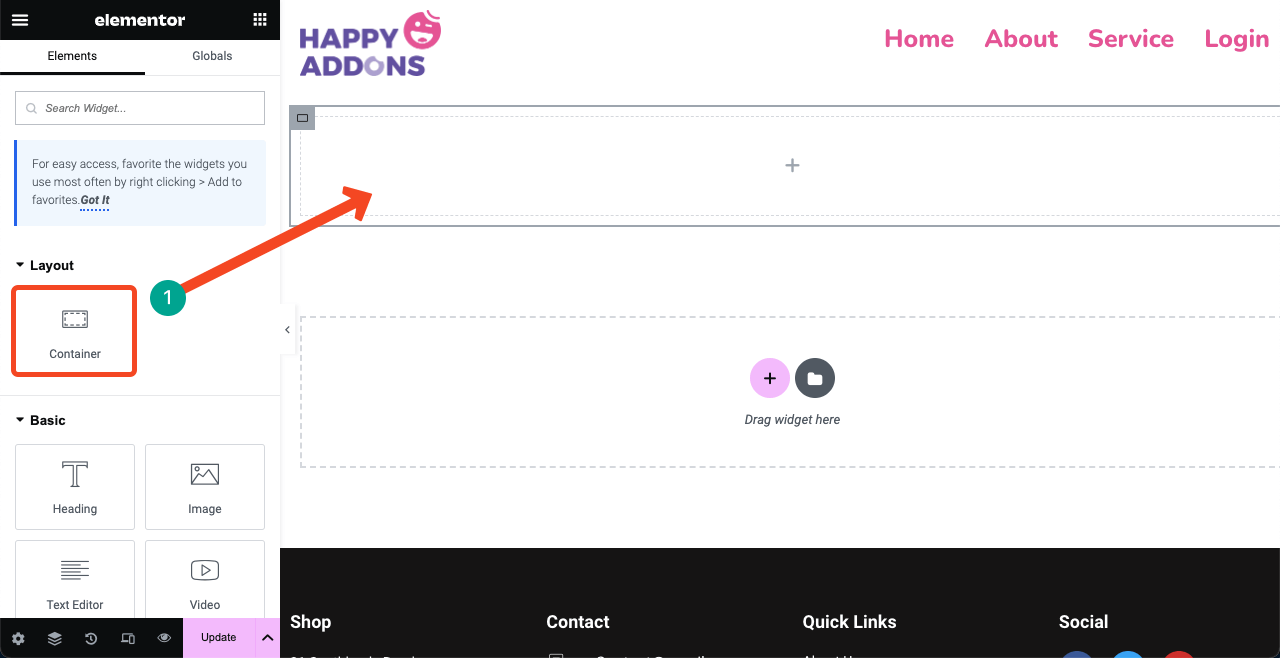
按页面上的加号 (+)图标。 这将允许您为页面选择合适的列结构。 您可以在下图中看到我们为该部分选择了单列结构(布局)。 我们将在其上放置登录小部件。

步骤 03:使用 Flexbox 容器创建合适的布局
将Flexbox容器拖放到列上。 Flexbox 容器是创建具有极高灵活性的所需布局的最简单方法之一。 您甚至可以将 Flexbox 容器放置在 Flexbox 中,创建父子关系。

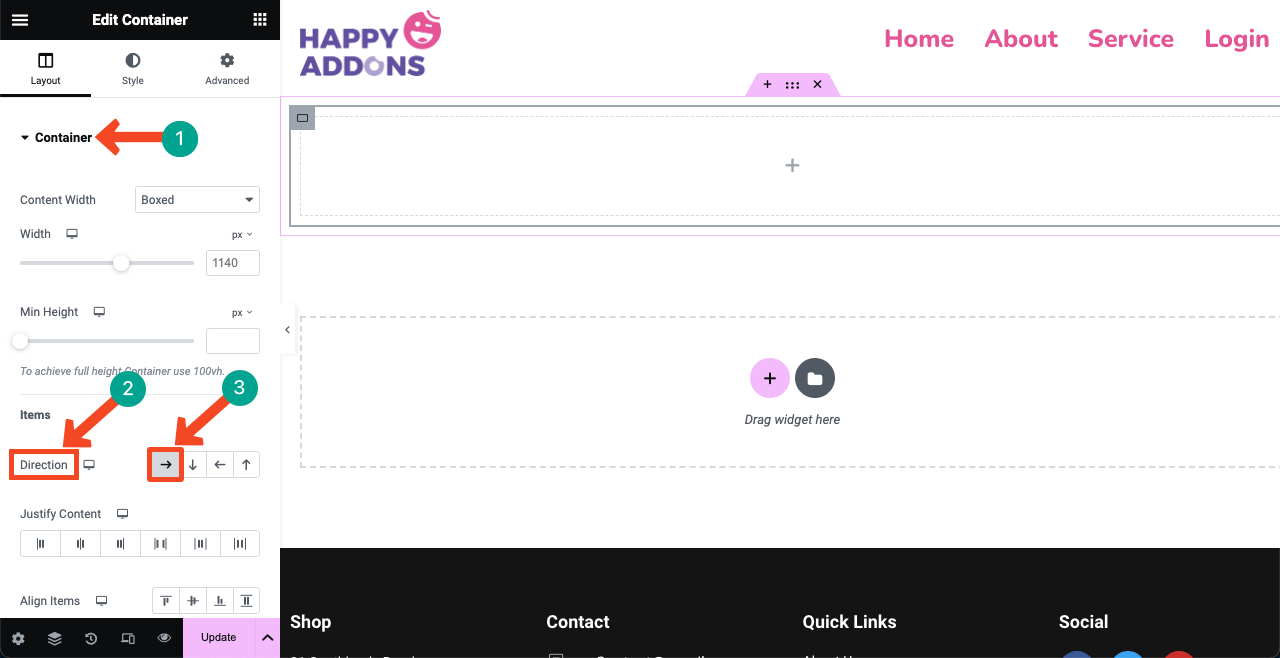
当前的弹性盒将是我们的父容器。 我们将在其中放置更多块以创建布局。 在此之前,我们需要明确方向。 展开容器部分。 选择“方向”选项旁边的向右箭头。

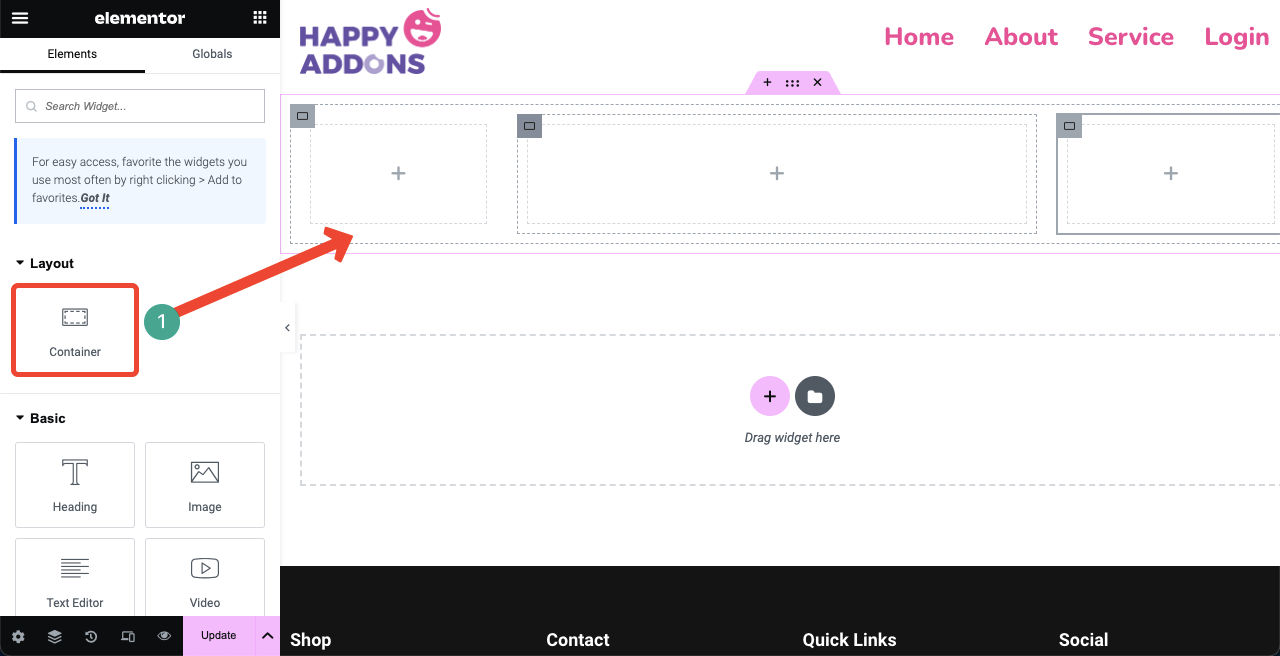
拖放容器小部件以在父容器中添加更多弹性框。 我们添加了三个弹性框来创建三列布局。 您可以手动调整它们的大小。 没问题!

步骤 04:拖放登录小部件
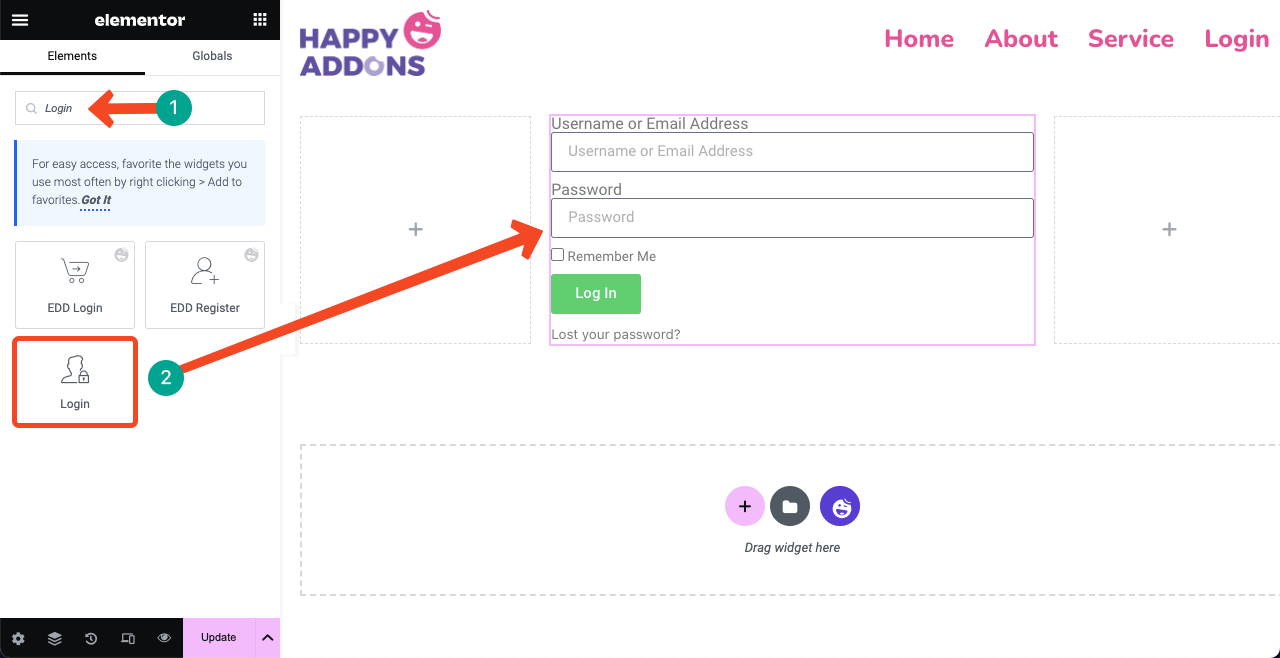
在 Elementor 面板的搜索框中输入Login 。 登录小部件出现在下方后,将其拖放到 Elementor 画布上的合适列中。

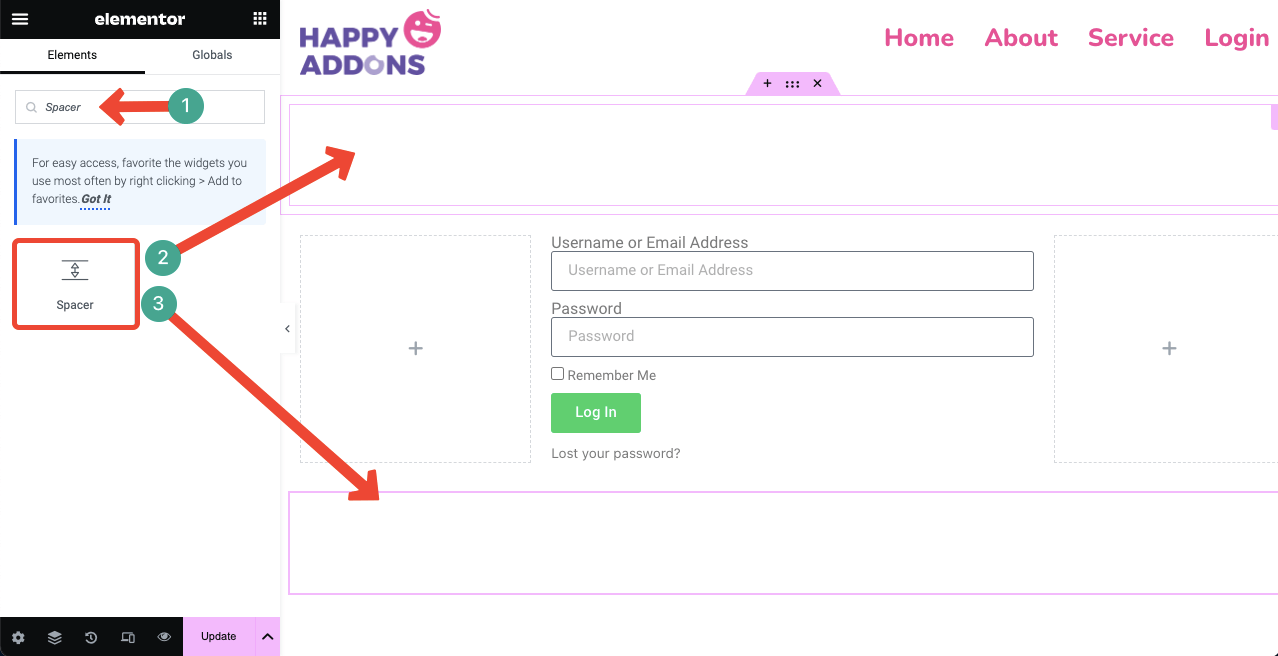
如果您觉得登录表单距离页眉和页脚太近,不用担心。 您可以使用Spacer小部件在它们之间创建空间。
将Spacer小部件拖放到父 Flexbox 中,但位于我们刚才添加的三个子列的上方。 同样,将另一个 Spacer 小部件添加到子列的底部。 空间将自动创建。

步骤 05:自定义登录表单并使其风格化
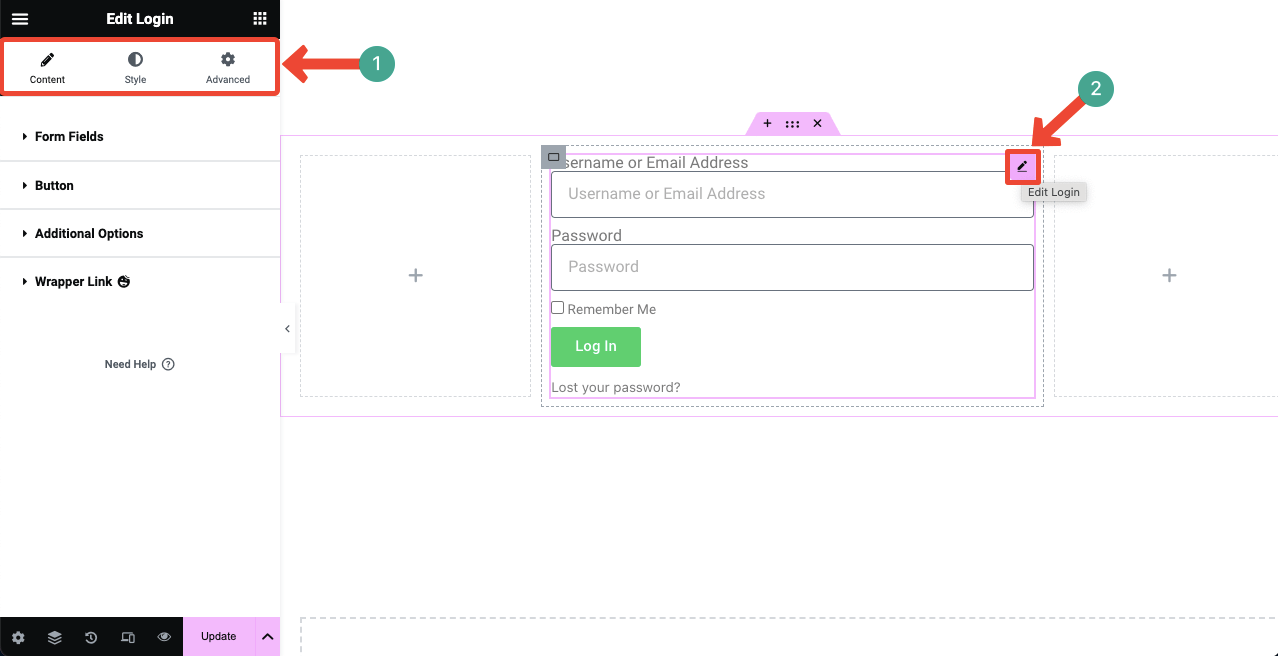
单击表单右上角的铅笔图标选择登录表单。 这将启用 Elementor 面板上的内容、样式和高级选项卡。 您可以使用这些选项卡自定义登录表单的各个元素和选项。

# 探索内容选项卡
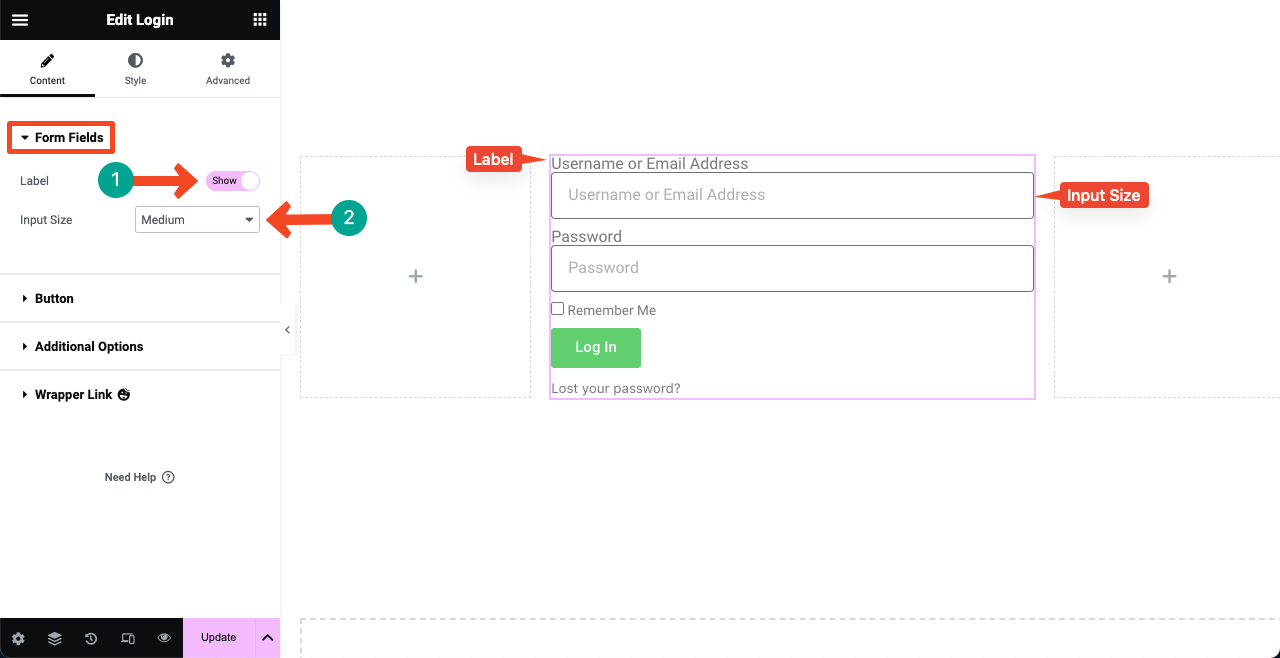
展开“内容”选项卡下的“表单字段”选项。 您可以通过打开/关闭“标签”选项来决定显示/隐藏表单的标签。
如果您想调整表单框的大小,请单击“输入大小”旁边的下拉图标。 下拉列表包括选项 –特小、小、中、大和特大。

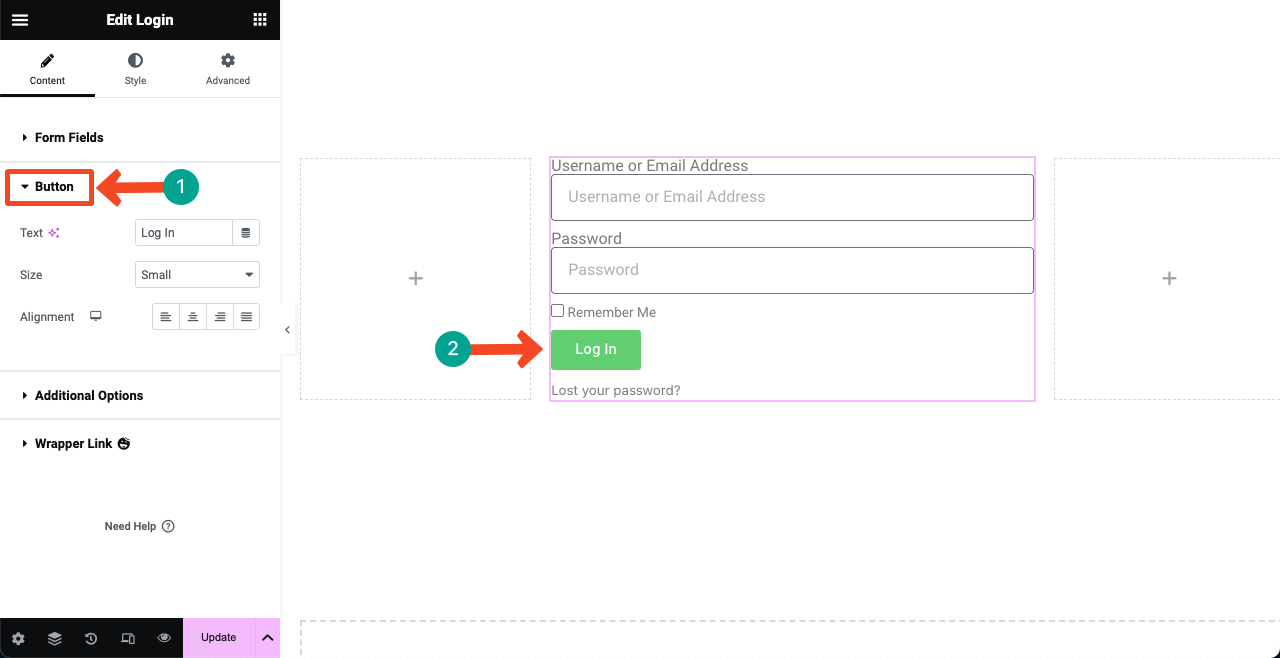
展开按钮选项。 您将获得自定义文本、大小和对齐方式的选项。 “按钮尺寸”选项允许您在“特小”、“小”、“中”、“大”和“特大”之间进行选择。

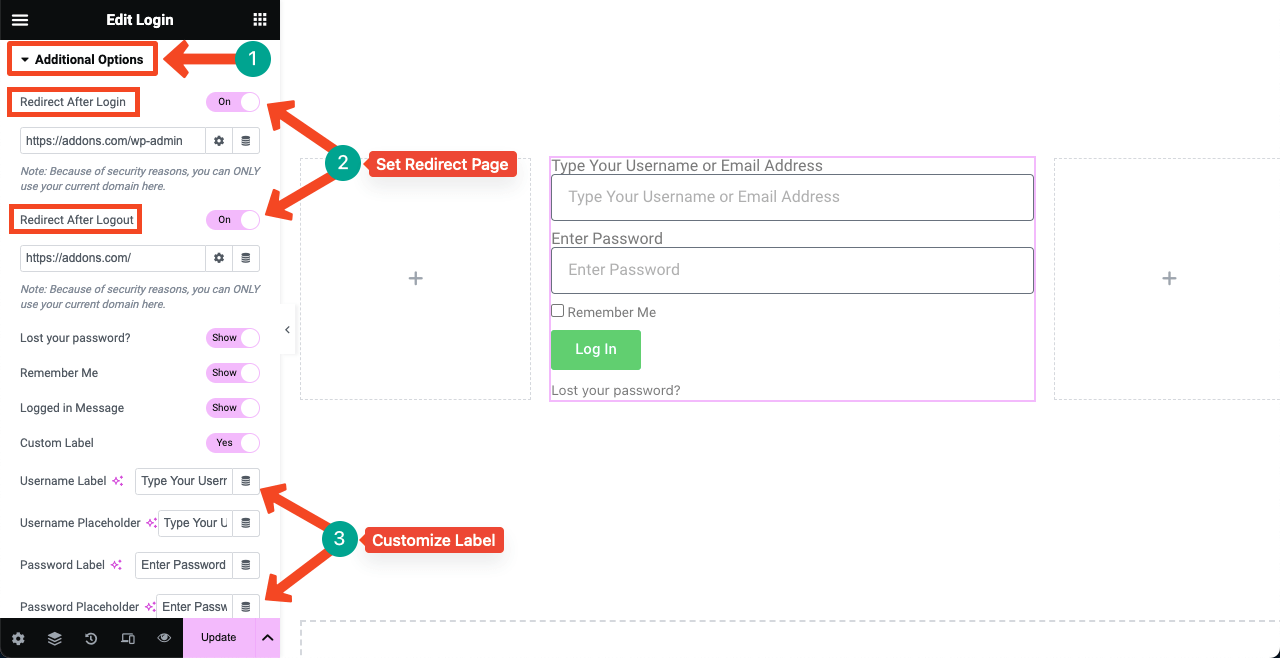
展开高级选项选项卡。 您会找到重定向页面的选项。 将所需页面复制粘贴到“登录后重定向”和“注销后重定向”框中。 之后,您可以更改标签。

# 探索样式选项卡
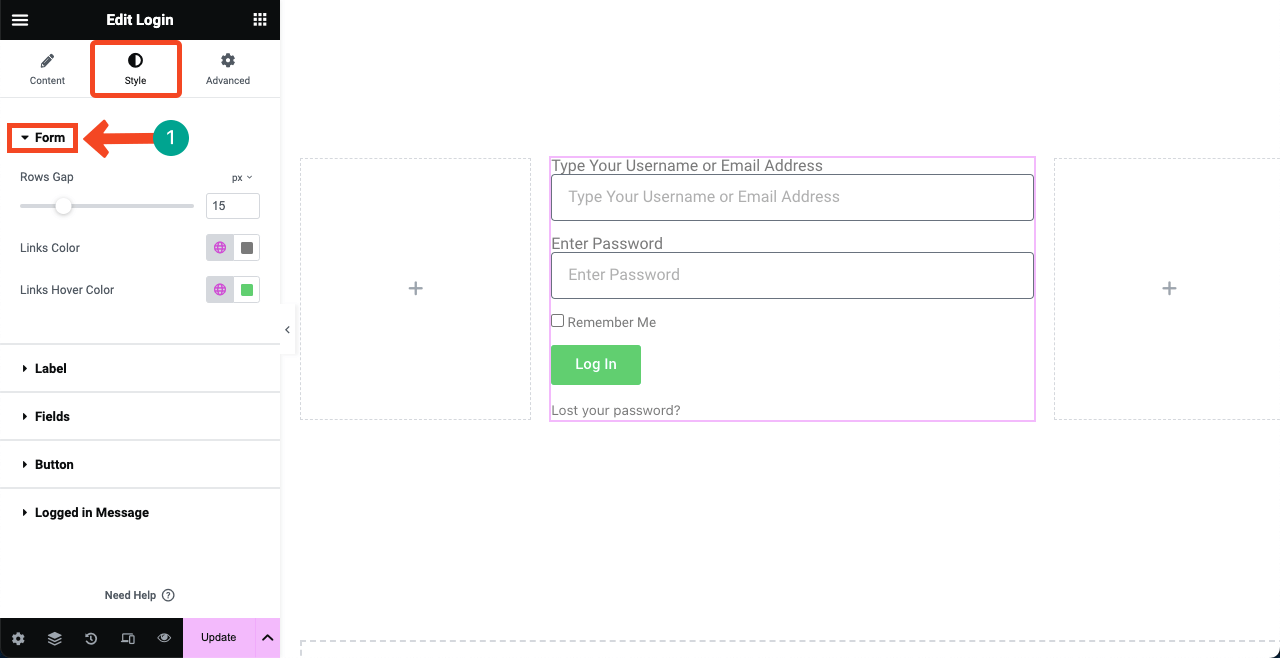
之后跳到“样式”选项卡。 接下来,展开“表单”选项。 您可以使用行间隙在登录表单上的按钮和框之间添加空间。

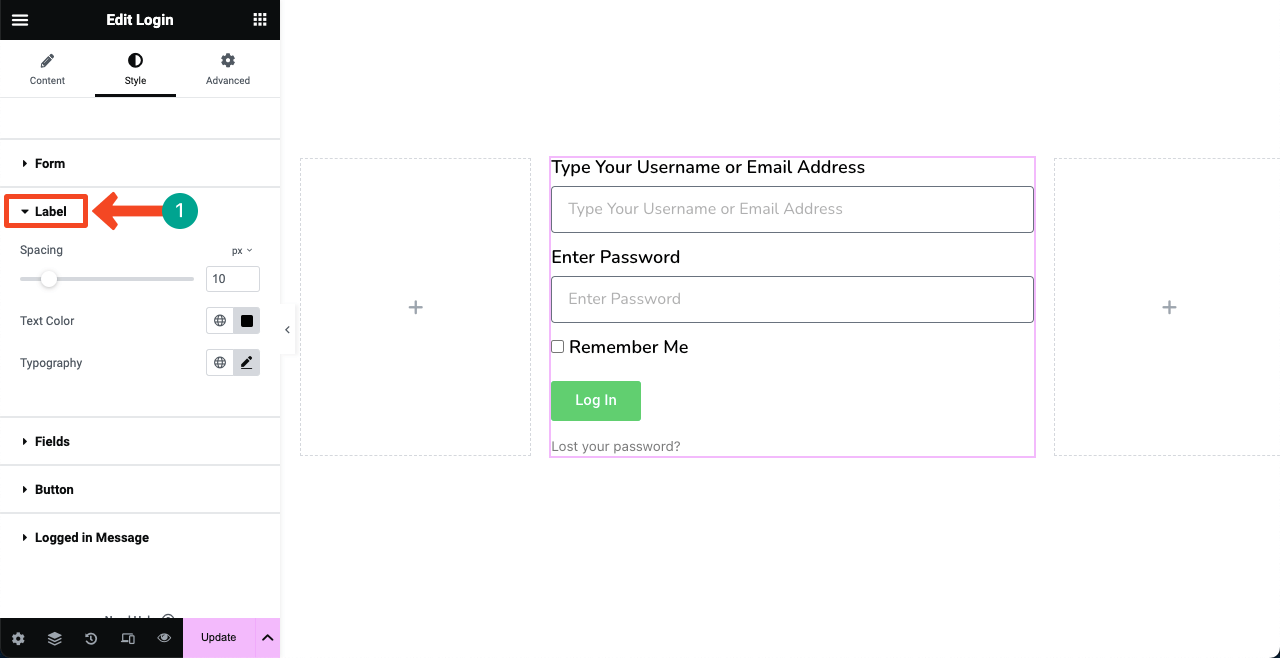
展开标签选项。 您可以自定义表单上标签之间的间距,包括标签文本颜色和版式。


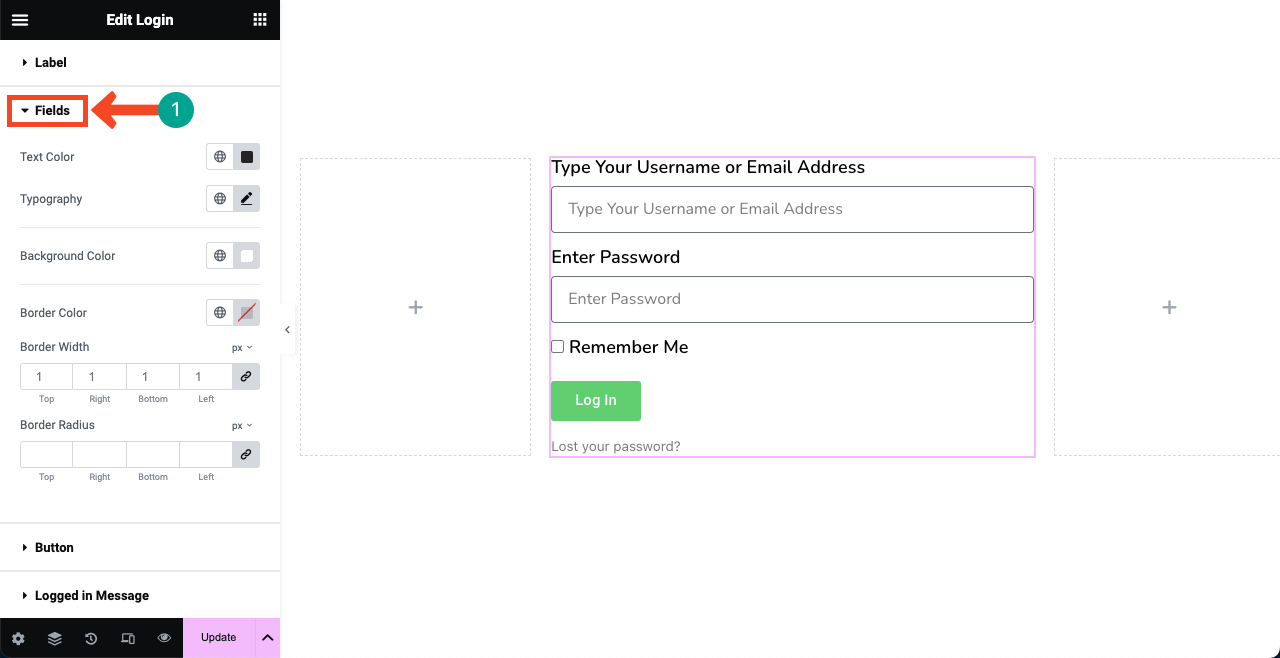
接下来,进入“字段”部分。 您可以对占位符排版、边框颜色、边框宽度和边框半径进行样式化。 根据需要定制它们。

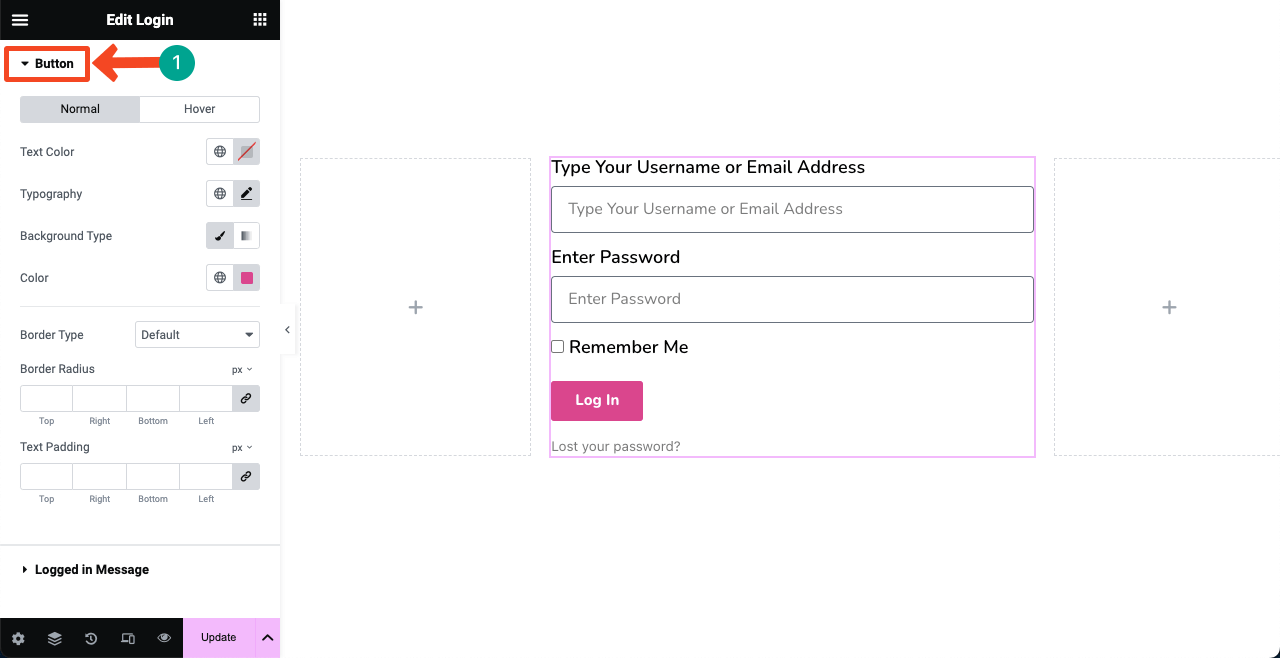
展开按钮选项。 您将获得对表单上的按钮进行样式化的所有选项。 您可以更改其排版、背景颜色、悬停效果、边框半径和文本填充。

同样,探索 Elementor 面板上的“已登录消息”选项和“高级”选项卡。 它不需要太多的劳动力和时间。
步骤 06:如有必要,添加额外内容和风格化
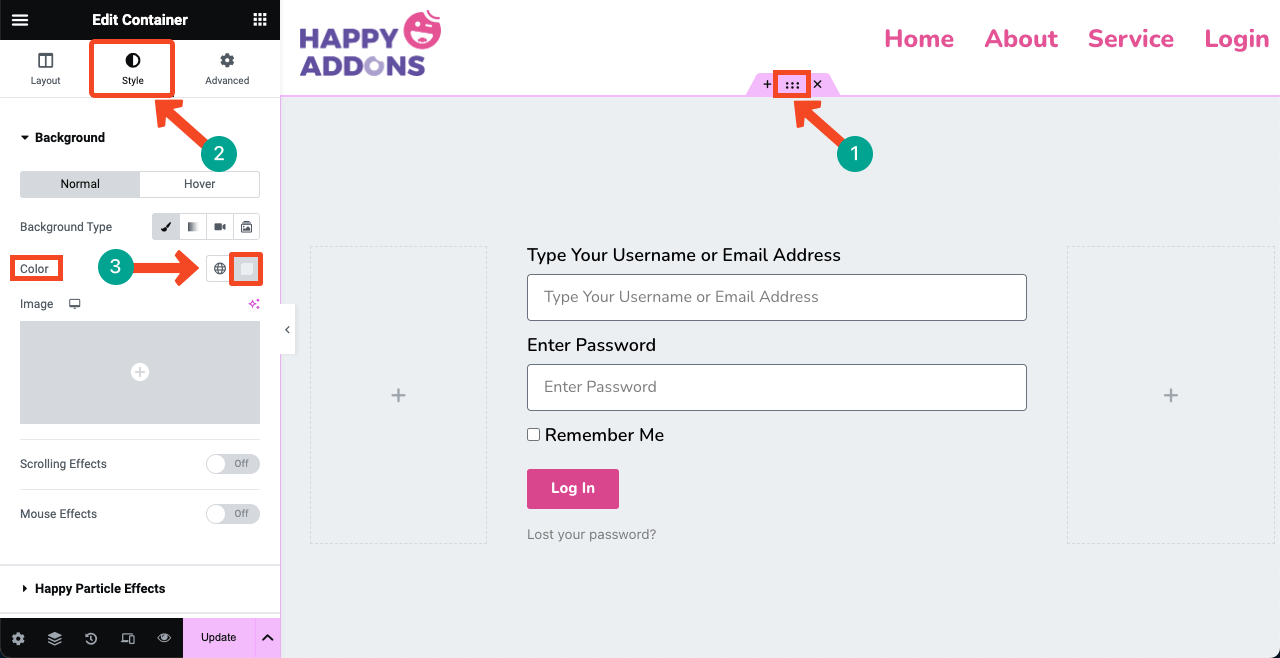
如果您对白色背景感到厌倦,您可以通过应用任何特定的颜色代码或任何图像来改变其颜色。 看一下如何应用背景颜色。
单击顶部的六点图标选择整个父级弹性盒。 转到“样式”选项卡并展开“背景”部分。 要添加背景颜色,请使用下图中指出的“颜色”旁边的选项。

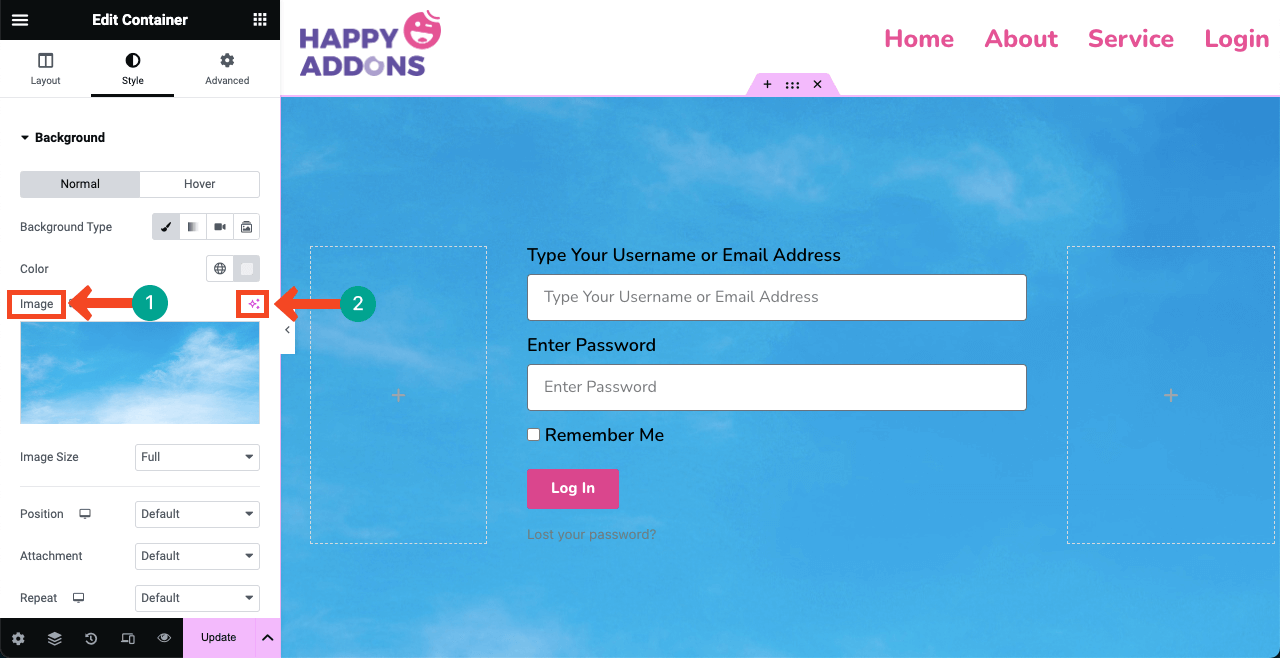
从图像选项中,您可以添加图像作为表单的背景。 Elementor Pro 已经集成了AI 图像生成器。 您也可以使用此选项根据提示创建图像,然后将其添加为背景。

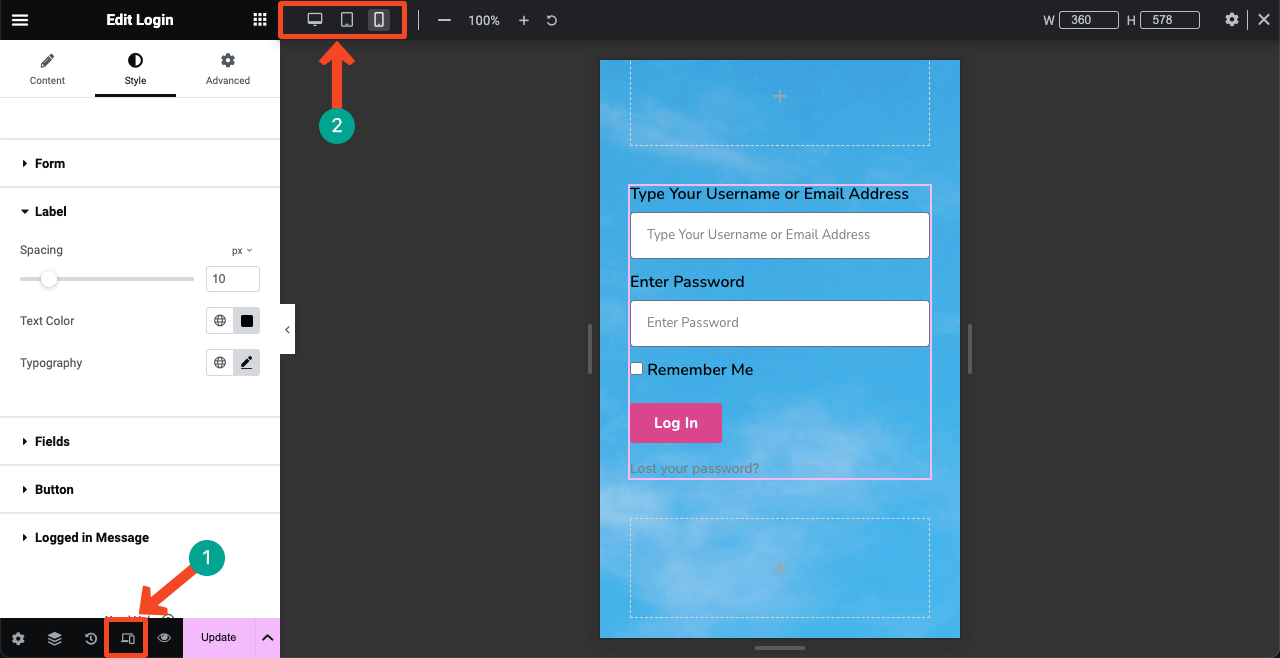
步骤 07:使登录页面具有响应能力
按 Elementor 面板底部的响应模式选项。 Elementor 画布上将出现一个顶栏,其中包含在不同屏幕尺寸(台式机、平板电脑和手机)之间切换页面的选项。
检查您的页面是否在所有屏幕尺寸上都能正常运行。 如果任何特定设备出现问题,请调整框和按钮的高度和宽度,包括排版。 您应用于特定设备页面的自定义将为其保留。

步骤08:发布并预览页面
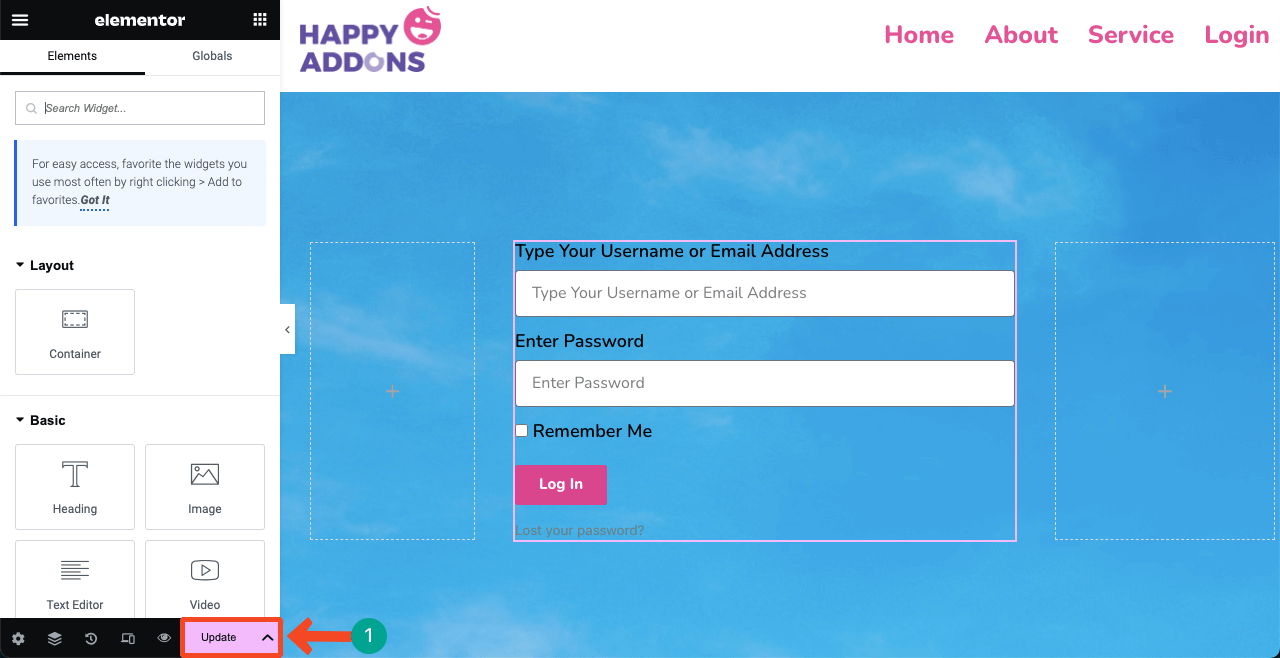
希望您的设计已准备好。 点击 Elementor 面板底部的发布/更新按钮。 该设计将上线。

# 预览登录页面
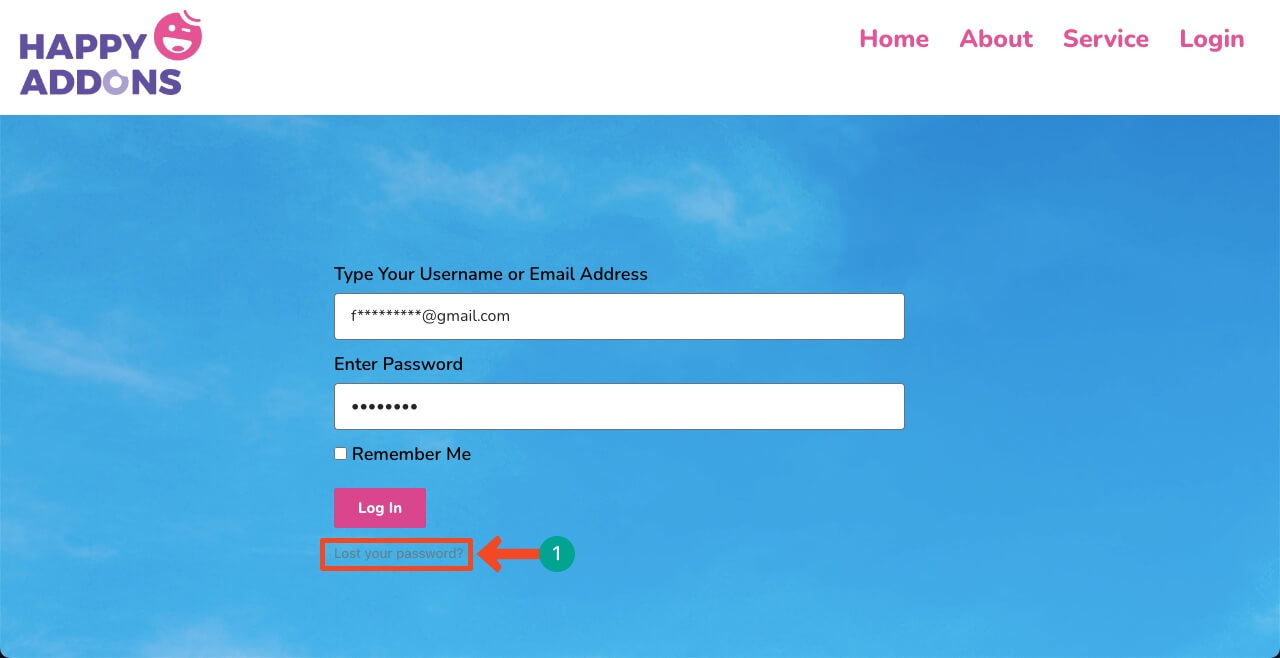
您可以看到我们的页面运行良好。 尝试使用有效的用户名/电子邮件地址和密码登录您的网站。

# 问题
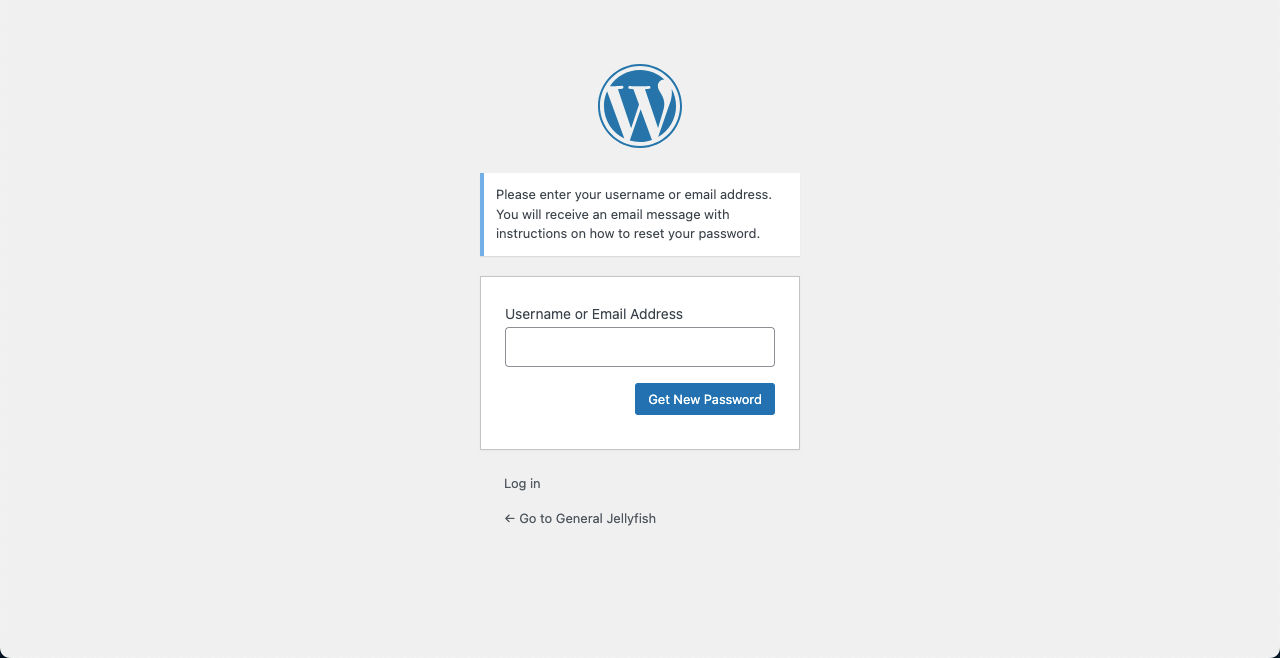
但您可能会在此页面上遇到问题。 如果您错误地输入了错误的密码,您将被带到默认的 WordPress 登录页面。 系统会要求您在默认页面上输入您的电子邮件地址以进行密码恢复。 你可能会对此感到厌恶。
不过,这个问题也有解决办法。 无论您输入错误密码多少次,您都将停留在自定义页面上。 您需要安装一个插件来解决该问题。

加分点:如何修复 WordPress 上的自定义登录表单问题
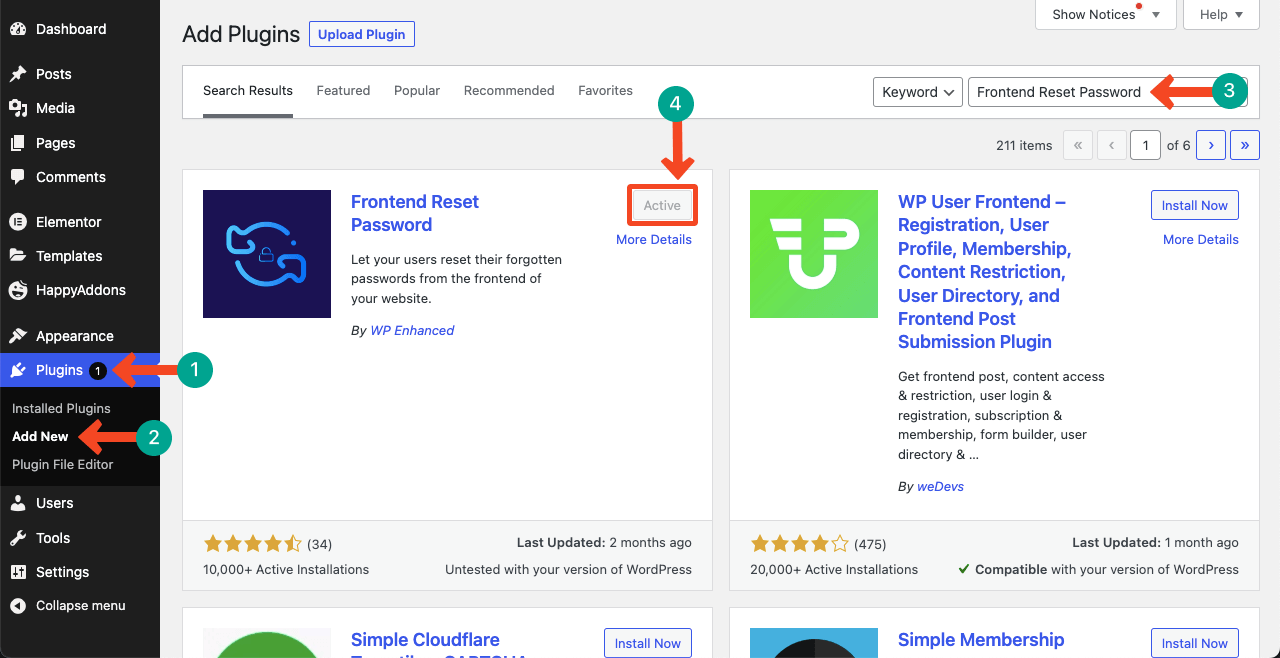
转到 WordPress 仪表板。 导航至插件 > 添加新插件。 在搜索框中键入前端重置密码。 安装并激活插件。

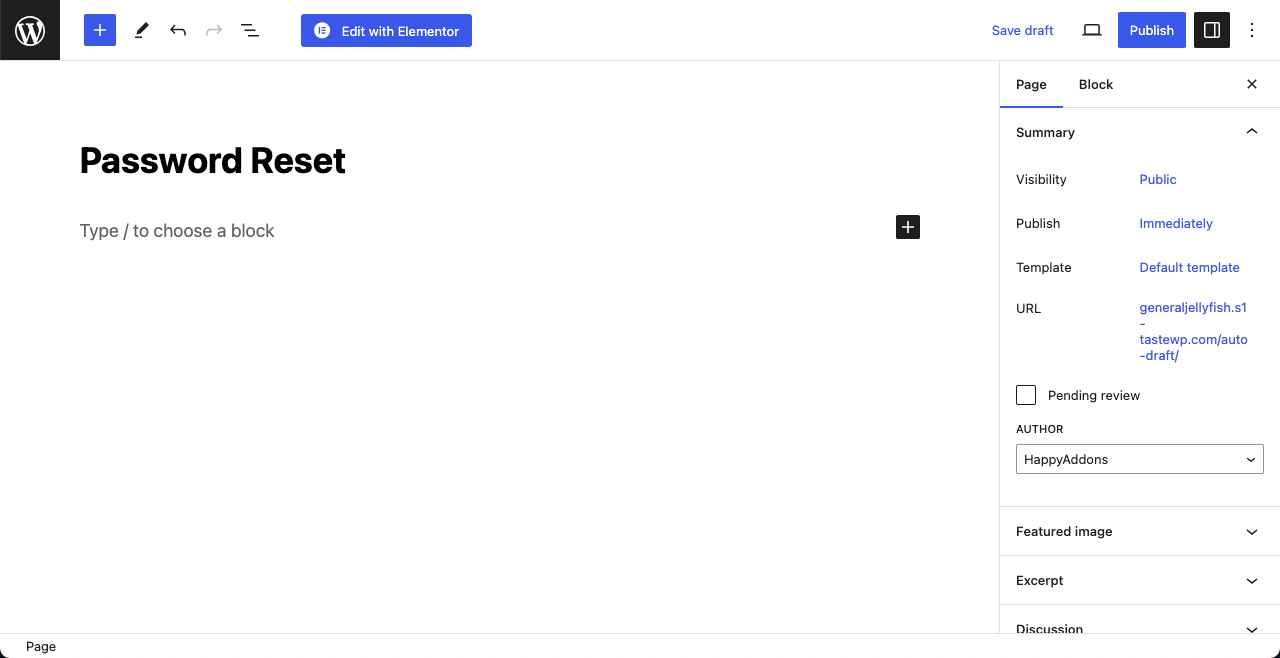
转到页面 > 添加新的。 创建一个新页面。 我们已将密码重置设置为页面的名称。 发布它。 您不需要向页面添加任何内容。

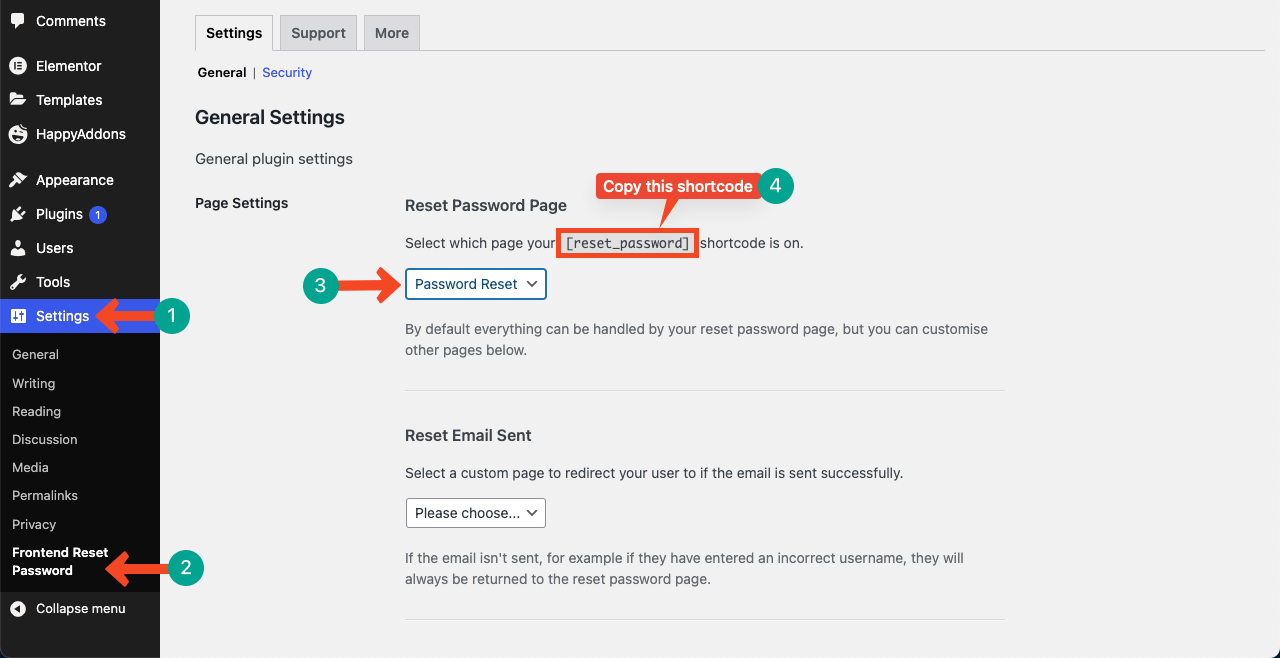
现在,导航到“设置”>“前端重置密码” >“设置” 。 复制我们在图像上标记的短代码[reset_password] 。
之后,点击下图中指出的下拉列表,然后选择密码重置。 在您不久前创建密码重置页面后,此选项已出现在列表中。
走到页面末尾并点击“保存更改”按钮。 如果您错过保存更改,则更新的配置将不起作用。

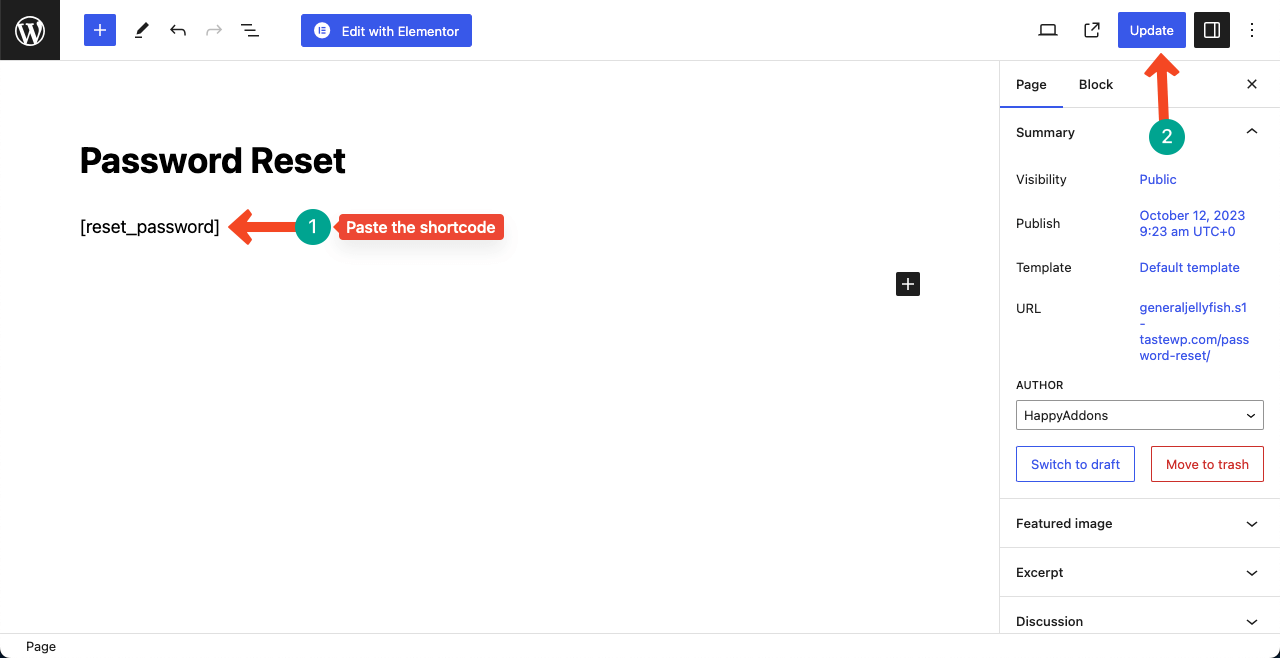
将短代码粘贴到密码重置页面并在最后更新。 现在,再次进入登录页面,然后按忘记/丢失密码选项。 希望该页面保持不变。

有关如何使用 Elementor 在 WordPress 上创建登录页面的常见问题解答
尽管这是一篇很长的教程,但我们希望您不会感到无聊。 事实上,用有限的文字很难涵盖全面的主题。 但是,如果您还很陌生,这里有一个常见问题解答部分,回答了一些最常见的在线问题。
是否可以在登录页面添加动画图像?
是的,您可以使用默认的图像小部件将图像添加到登录页面。 另外,您可以使用 Elementor 的Shortcode和Lottie 小部件添加 Lottie 动画。 以下是如何在 Elementor 中添加 Lottie 动画。
我可以在登录页面添加自定义消息或说明吗?
是的,您可以使用文本小部件或启用工具提示功能将自定义消息或指令添加到登录页面。
我可以使用 Elementor 创建联系表单吗?
是的,Elementor 目前有一个表单小部件,您可以通过它在网站上创建不同类型的表单。 以下介绍了如何将 Elementor Form 与 weMail 电子邮件营销解决方案集成。
结论
创建安全且美观的登录页面对于维护在线完整性和可信度至关重要。 如果您是一名专业开发人员并为客户开发网站,那么创建这样的自定义登录页面可以帮助您在他们心目中产生吸引力。
看完本教程后,希望您意识到使用 Elementor 创建自定义登录页面并不是一项艰巨的任务。 如果您觉得本文有帮助,我们将不胜感激。 请在下面评论您的评论,包括您对 Elementor 和 WordPress 是否有任何疑问。
