Jak utworzyć stronę logowania na WordPress za pomocą Elementora
Opublikowany: 2023-10-20Utworzenie niestandardowej strony logowania w WordPress może być skutecznym sposobem na zwiększenie komfortu użytkownika. Chociaż WordPress oferuje domyślną stronę logowania, może ona nie pasować do marki Twojej witryny ze względu na jej zwyczajny wygląd. Stworzenie niestandardowej strony logowania pozwoli Ci dodawać do strony różne smaczki i stylizacje.
Elementor to wspaniała wtyczka do tworzenia stron typu „przeciągnij i upuść”, dzięki której możesz tworzyć niestandardowe strony logowania w WordPressie, zupełnie jak dla zabawy. Jeśli znasz już Elementora, to świetnie. I nie ma żadnego problemu, jeśli dopiero zaczynasz korzystać z wtyczki.
W tym artykule wyjaśniono szczegółowy przewodnik dotyczący tworzenia strony logowania na WordPress za pomocą Elementora. Wcześniej omówimy krótką dyskusję na temat ograniczeń domyślnej strony logowania i powodów, dla których warto rozważyć utworzenie niestandardowej strony logowania. Zacznijmy!
Co to jest niestandardowa strona logowania w WordPress?
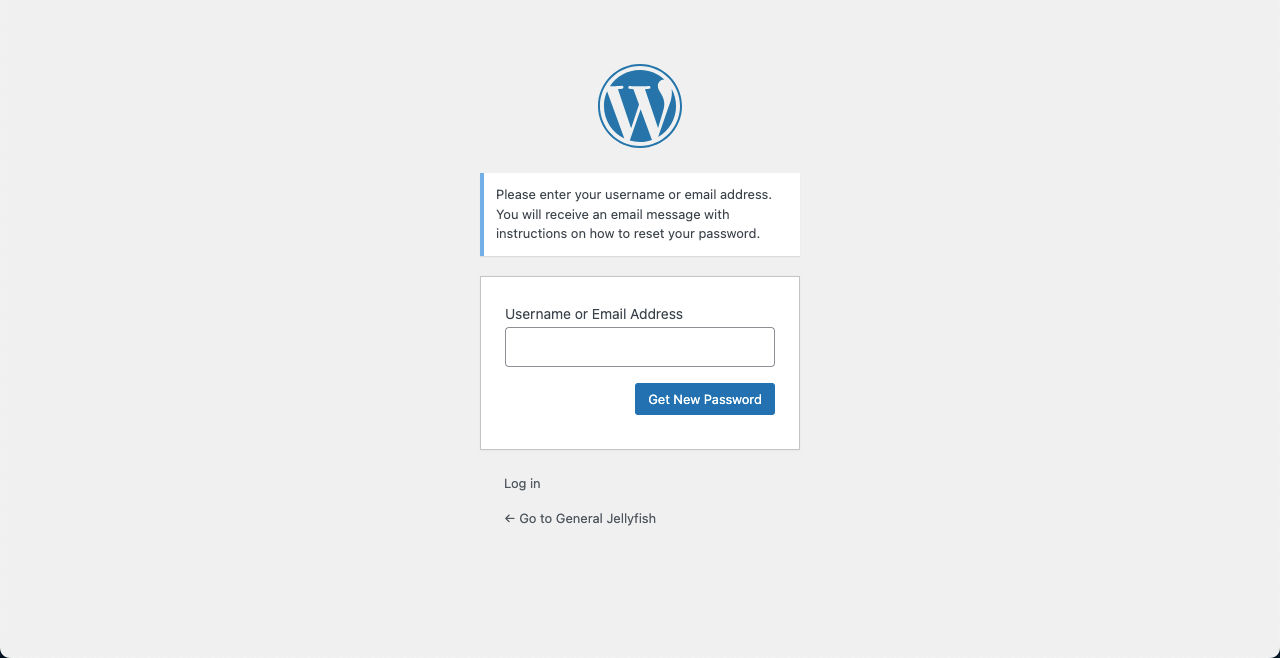
Niestandardowa strona logowania to unikalny i spersonalizowany interfejs logowania, który zastępuje domyślną stronę logowania udostępnianą przez WordPress. Pokazuje bardziej atrakcyjne wizualnie i markowe elementy użytkownikom, którzy próbują zalogować się na swojej stronie WordPress. Teraz spójrz na domyślną stronę logowania WordPress z obrazka poniżej.
Zwykle zawiera domyślny formularz z polami na nazwę użytkownika i hasło, a także standardowe logo WordPress. Chociaż strona jest dobrze funkcjonalna, brakuje jej opcji dostosowywania. Może nie być zgodny z ogólnym projektem i marką danej witryny internetowej.

Z drugiej strony niestandardowe strony logowania pozwalają właścicielom witryn na ulepszenie tożsamości marki i estetyki projektu. Oferuje elastyczność dostosowywania różnych elementów, takich jak kolor, czcionki, logo, tła i ikony, aby uczynić interfejs bardziej wyjątkowym.
Poza tym możesz dodać pewne funkcje bezpieczeństwa, takie jak CAPTCHA, aby uniemożliwić użytkownikom botów logowanie.
Dlaczego warto używać Elementora do tworzenia niestandardowej strony logowania?
Jednym z największych powodów, dla których warto wybrać Elementor, jest jego wyjątkowa elastyczność projektowania, która pozwala stworzyć dowolną stronę. Ponadto ma oddzielny widżet logowania . Po przeciągnięciu i upuszczeniu widżetu natychmiast zostanie utworzony interfejs logowania z wymaganymi polami, takimi jak nazwa użytkownika i hasło.
Następnie możesz dostosować pola, dodać nowe elementy, zmienić kolory i zaktualizować niezbędne funkcje. Poniżej znajduje się lista innych rzeczy, które możesz zrobić za pomocą Elementora na stronie logowania.
- Spersonalizuj pola: nazwę użytkownika, adres e-mail i hasło, łącznie z ich etykietami
- Dostosuj przycisk logowania, zmieniając jego tekst, rozmiar, styl i wyrównanie
- Określ stronę, na którą użytkownicy zostaną przekierowani po zalogowaniu
- Edytuj opcje „Zapomnij hasło” i „Zapamiętaj mnie”.
- Spraw, aby strona była idealnie responsywna dla wszystkich urządzeń
- Zintegruj odpowiednie wtyczki ze stroną
Jak utworzyć stronę logowania na WordPress za pomocą Elementora
Login to widget premium wtyczki Elementor. Musisz mieć zainstalowaną wersję premium wtyczki na swojej stronie wraz z jej bezpłatną wersją. Wtyczki otrzymasz z linków poniżej.
- Elementora
- Elementora Pro
Po zainstalowaniu i aktywowaniu wtyczek przejdź do sekcji samouczków.
Krok 01: Otwórz stronę logowania za pomocą Elementora
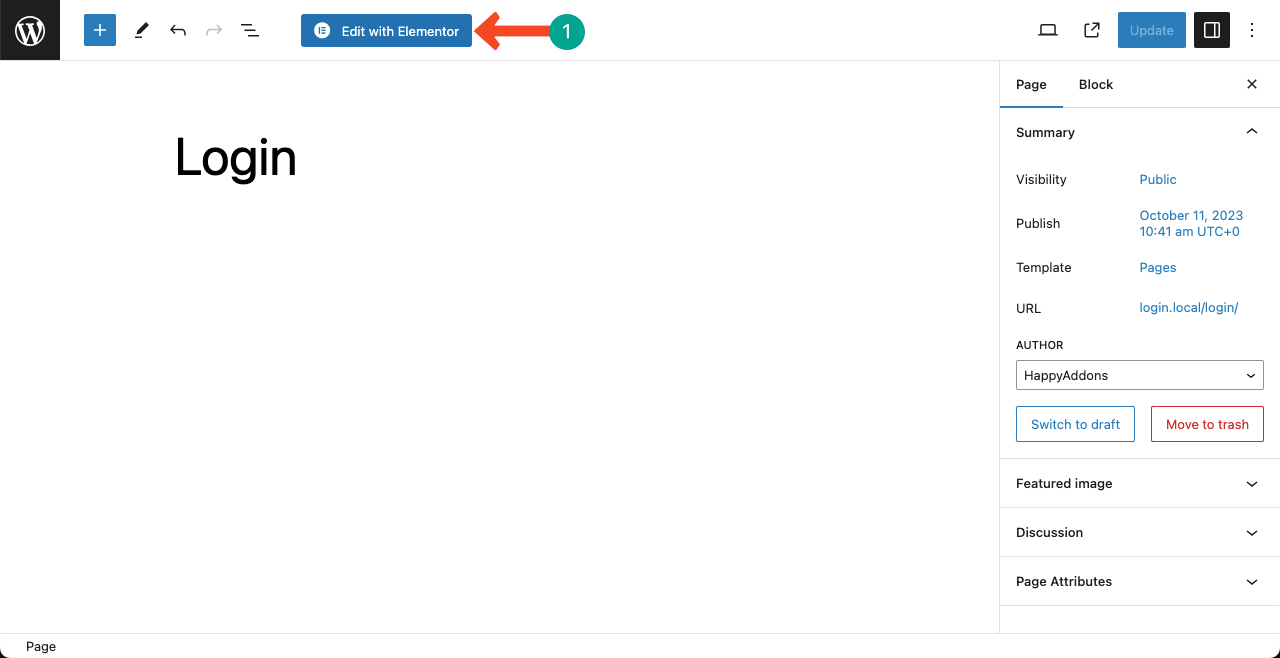
Wejdź do panelu WordPress. Utwórz nową stronę po przejściu do Strony > Dodaj nową . Stworzyliśmy stronę o nazwie Login. Następnie naciśnij przycisk Edytuj za pomocą Elementora . Spowoduje to otwarcie strony w Elementor Canvas.

Krok 02: Zdefiniuj pożądaną strukturę na płótnie
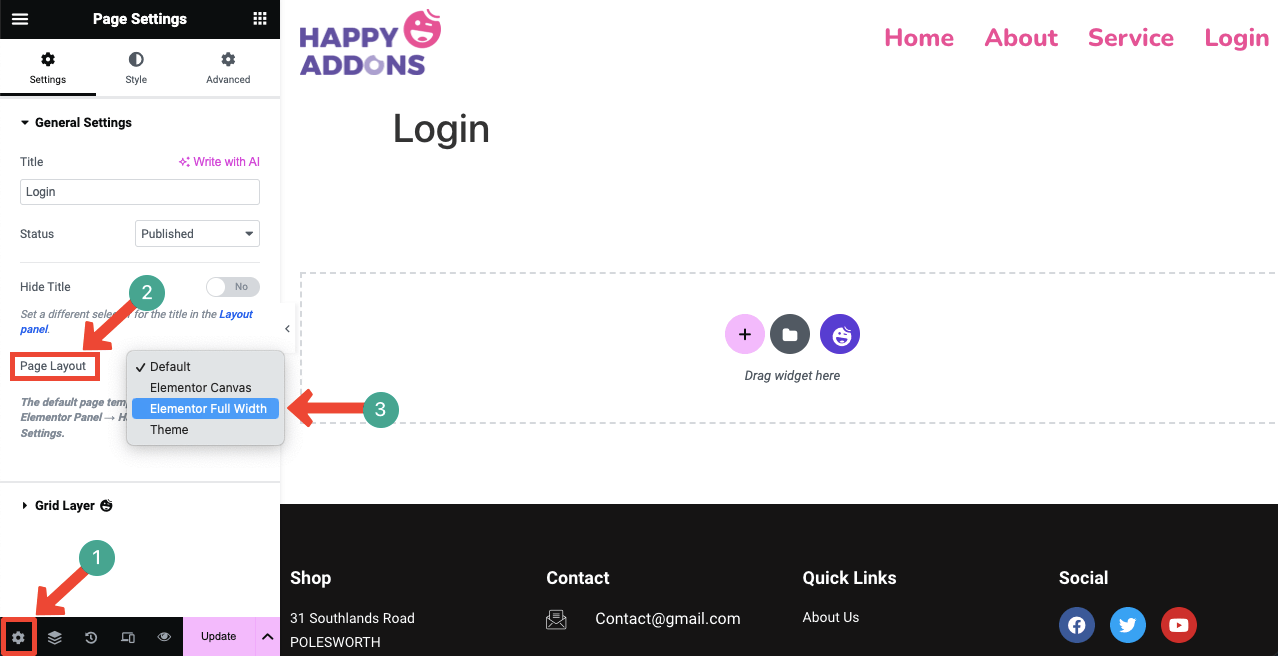
Po otwarciu strony za pomocą Elementora zobaczysz na stronie wiele niepotrzebnych treści, w tym nagłówek i stopkę. Aby usunąć niepotrzebną zawartość, przejdź do Ustawienia > Układ strony > Pełna szerokość Elementora . Spowoduje to usunięcie całej zawartości strony z wyjątkiem nagłówka i stopki.

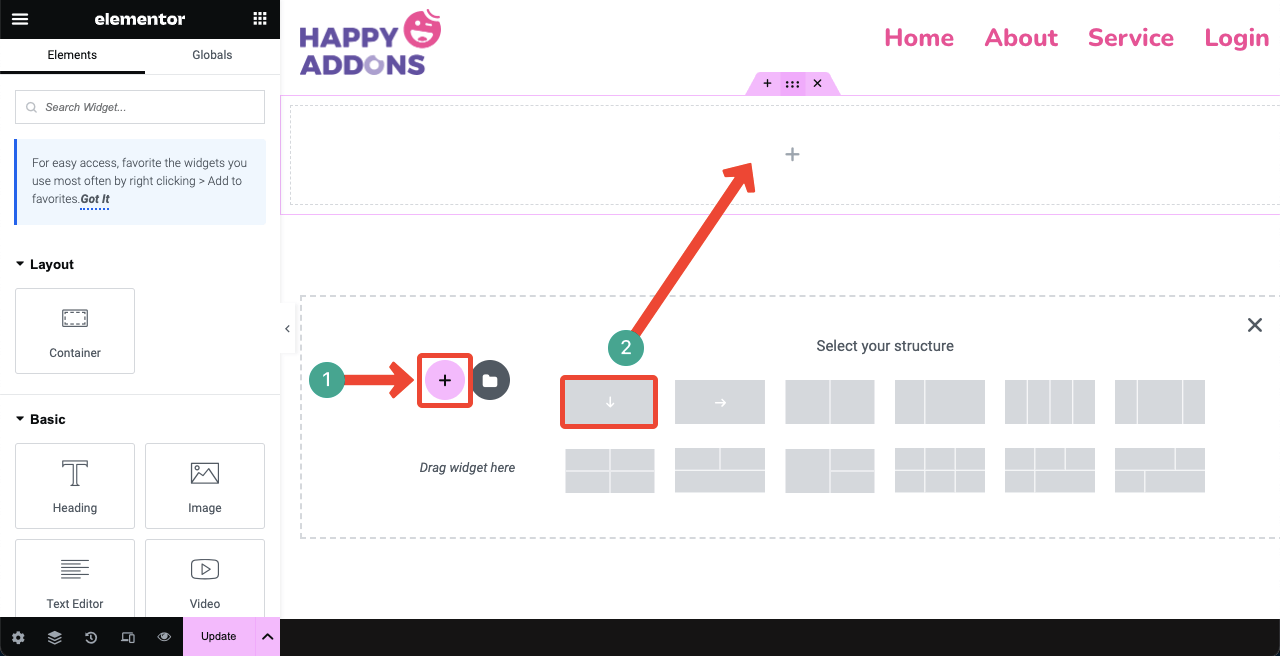
Naciśnij ikonę Plus (+) na stronie. Dzięki temu będziesz mógł wybrać odpowiednią strukturę kolumn dla strony. Na poniższym obrazku widać, że wybraliśmy jednokolumnową strukturę (układ) dla sekcji. Umieścimy na nim widżet Logowanie .

Krok 03: Utwórz odpowiedni układ za pomocą kontenera Flexbox
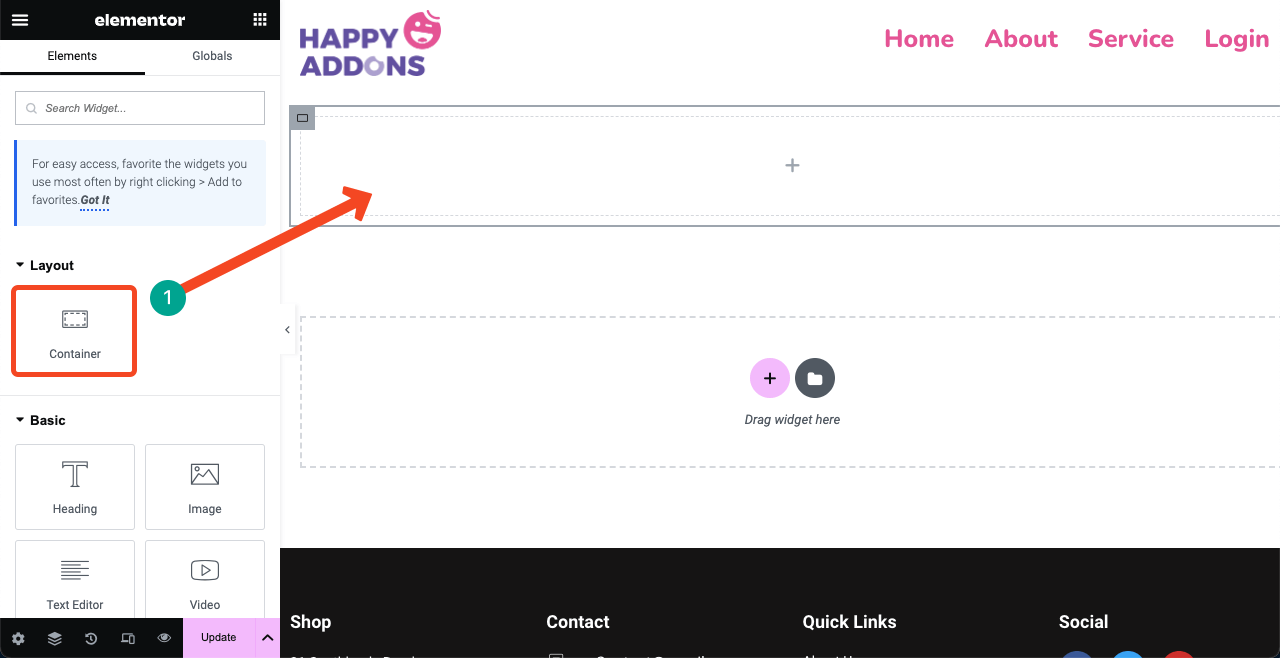
Przeciągnij i upuść kontener Flexbox na kolumnę. Kontener Flexbox to jeden z najprostszych sposobów tworzenia pożądanego układu z niezwykłą elastycznością. Możesz nawet umieścić kontenery flexbox w flexboxie, tworząc relację rodzic-dziecko.

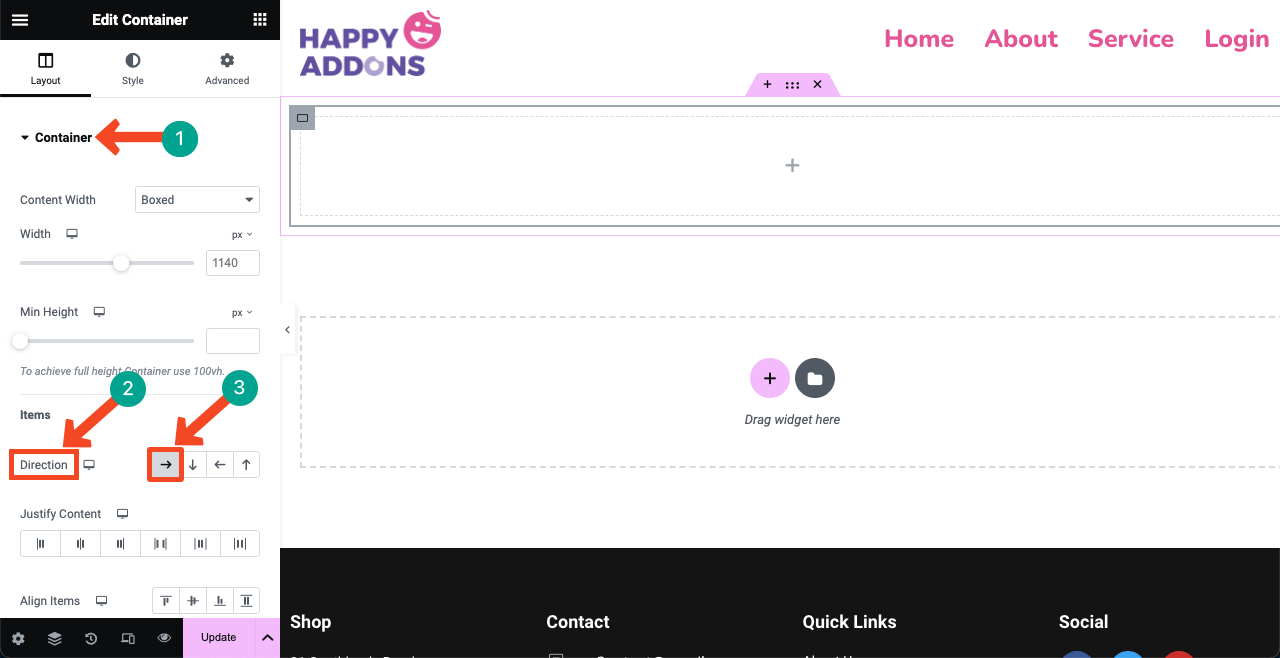
Ten obecny Flexbox będzie naszym kontenerem nadrzędnym. Umieścimy w nim jeszcze kilka bloków, aby stworzyć układ. Wcześniej musimy określić kierunek. Rozwiń sekcję Kontener . Wybierz strzałkę w prawo obok opcji Kierunek .

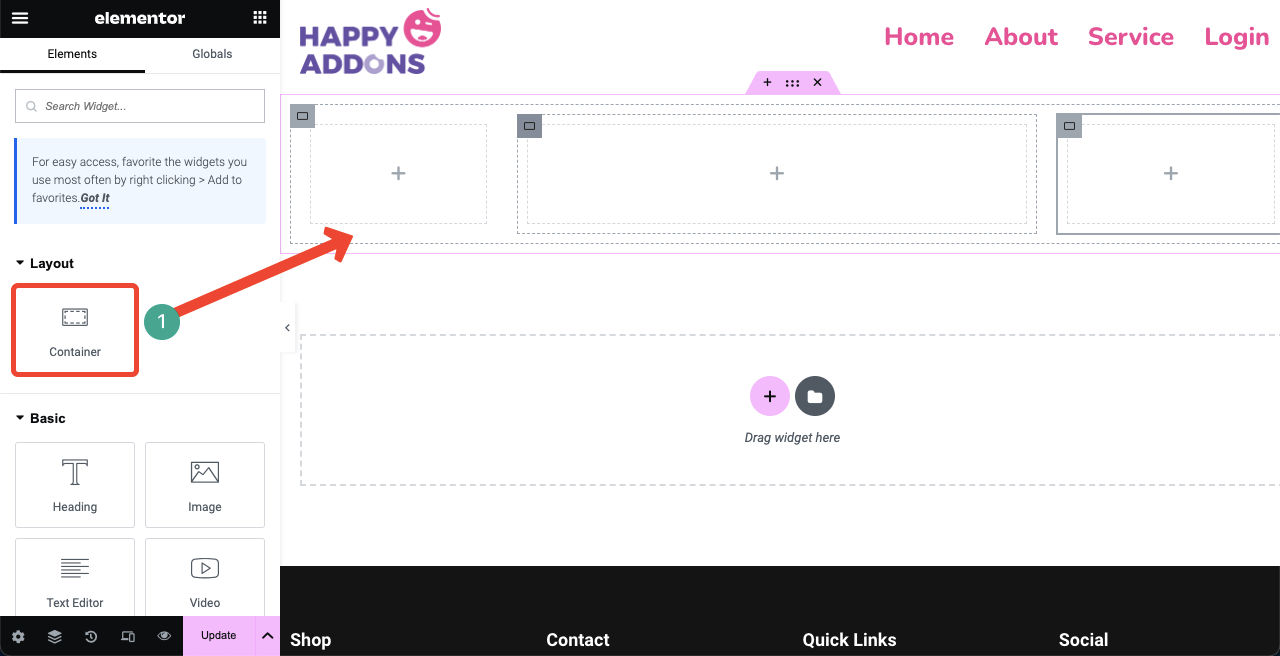
Przeciągnij i upuść widżet Kontener , aby dodać więcej modułów elastycznych w kontenerze nadrzędnym. Dodaliśmy trzy moduły elastyczne, aby utworzyć układ z trzema kolumnami. Możesz ręcznie zmienić ich rozmiar. Bez problemu!

Krok 04: Przeciągnij i upuść widget logowania
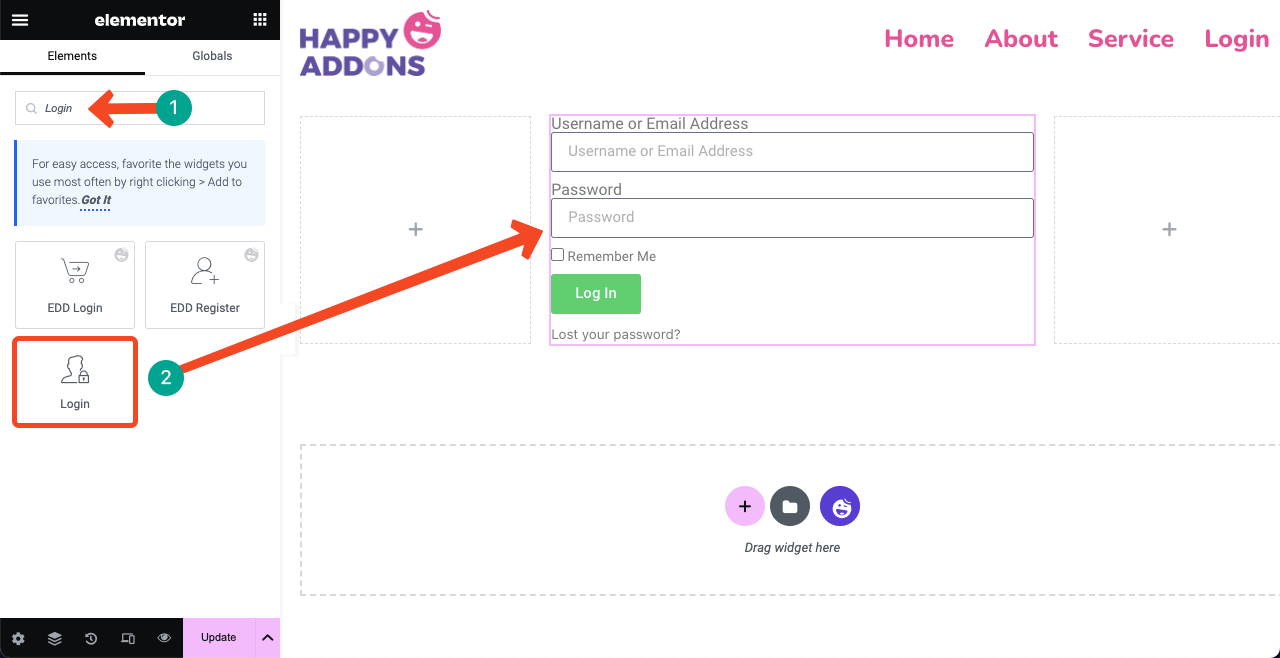
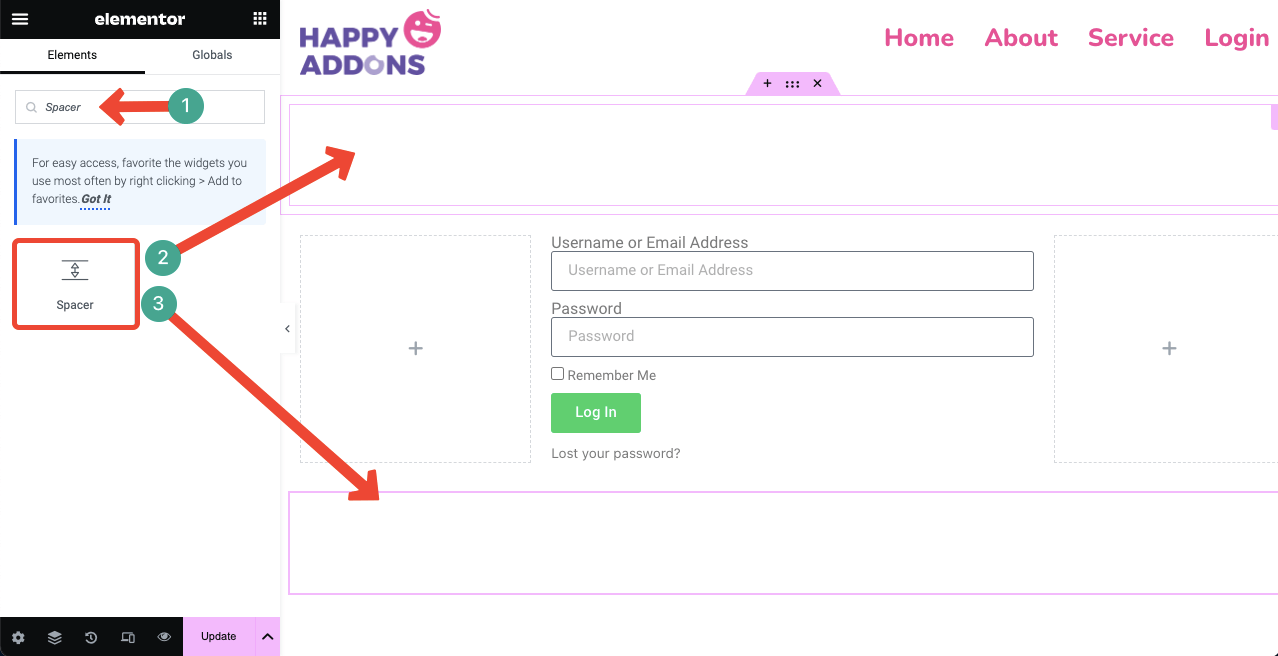
Wpisz Zaloguj się w polu wyszukiwania na panelu Elementora. Gdy poniżej pojawi się widżet logowania , przeciągnij go i upuść w odpowiedniej kolumnie na kanwie Elementora.

Jeśli uważasz, że formularz logowania znajduje się zbyt blisko nagłówka i stopki, nie martw się. Możesz tworzyć między nimi odstępy, korzystając z widżetu Odstęp .
Przeciągnij i upuść widżet Spacer w nadrzędnym Flexboksie, ale w górę spośród trzech kolumn podrzędnych, które dodaliśmy jakiś czas temu. Podobnie dodaj kolejny widżet Spacer na dole kolumn podrzędnych. Przestrzenie zostaną utworzone automatycznie.

Krok 05: Dostosuj i stylizuj formularz logowania
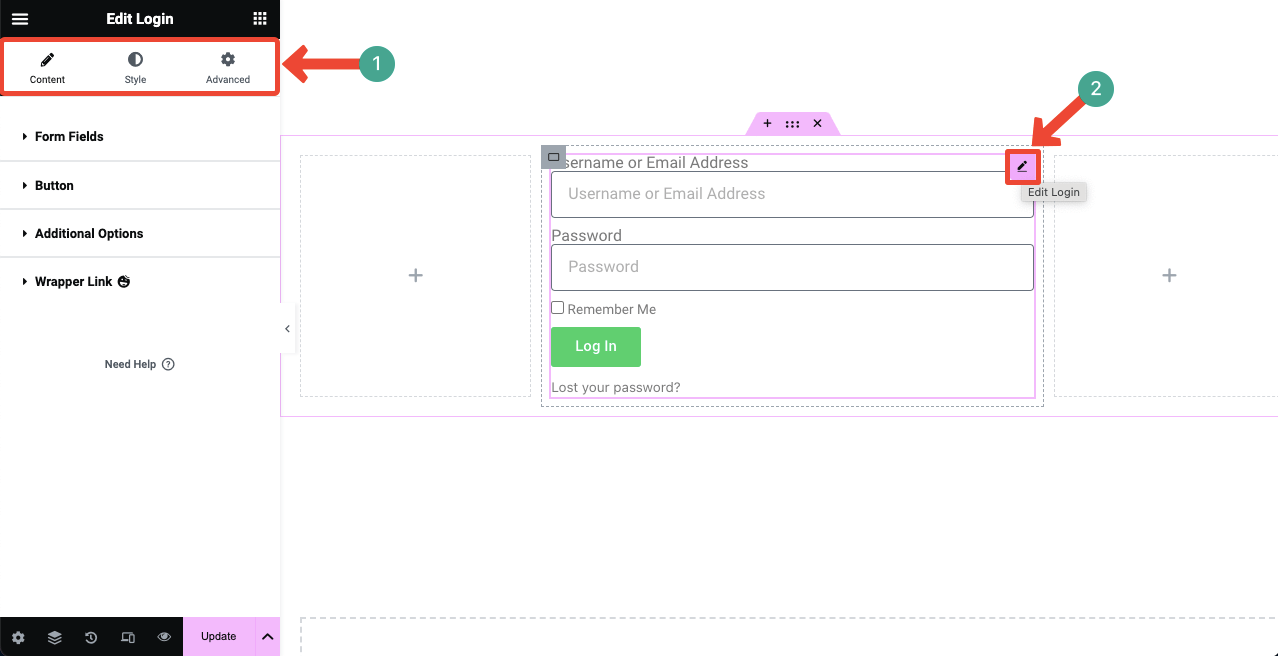
Wybierz formularz logowania , klikając ikonę ołówka w prawym górnym rogu formularza. Spowoduje to włączenie karty Treść, Styl i Zaawansowane w panelu Elementora. Za pomocą tych zakładek możesz dostosować odpowiednie elementy i opcje formularza logowania.

# Przeglądaj kartę Treść
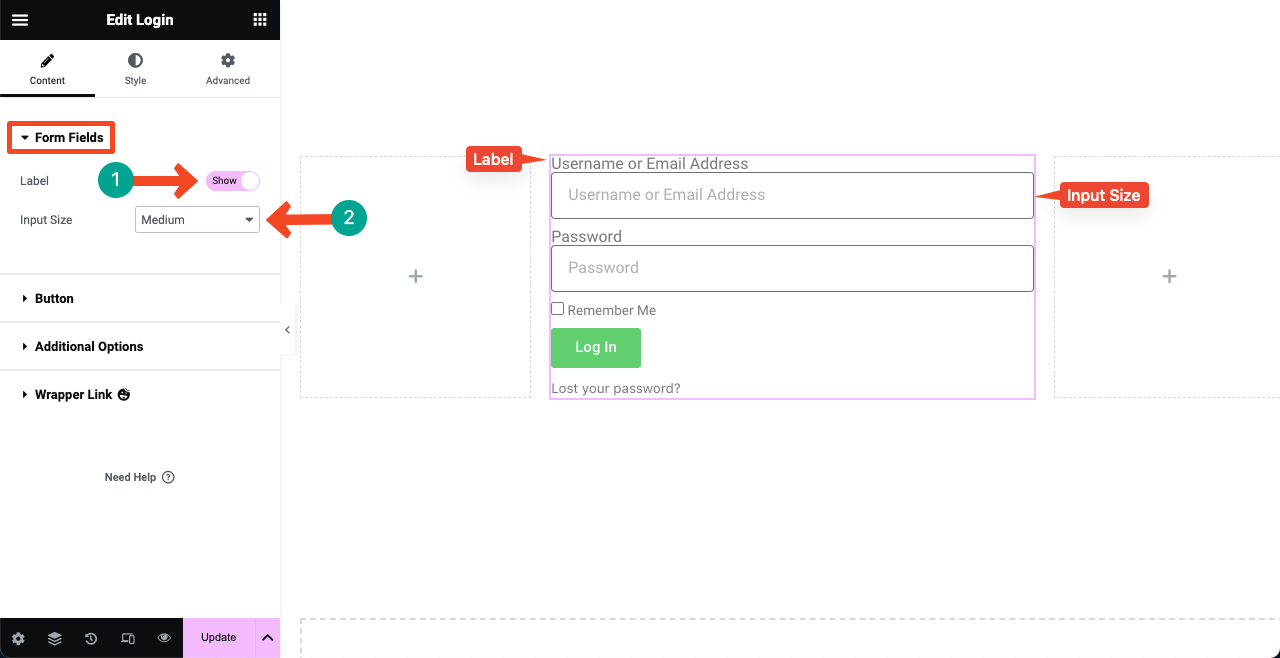
Rozwiń opcję Pola formularza na karcie Treść . Możesz zdecydować o pokazaniu/ukryciu etykiet formularza poprzez włączenie/wyłączenie opcji Etykieta .
Jeśli chcesz zmienić rozmiar pól formularza, kliknij ikonę rozwijaną obok opcji Rozmiar wejściowy . Lista rozwijana zawiera opcje – Bardzo mały, Mały, Średni, Duży i Bardzo duży .

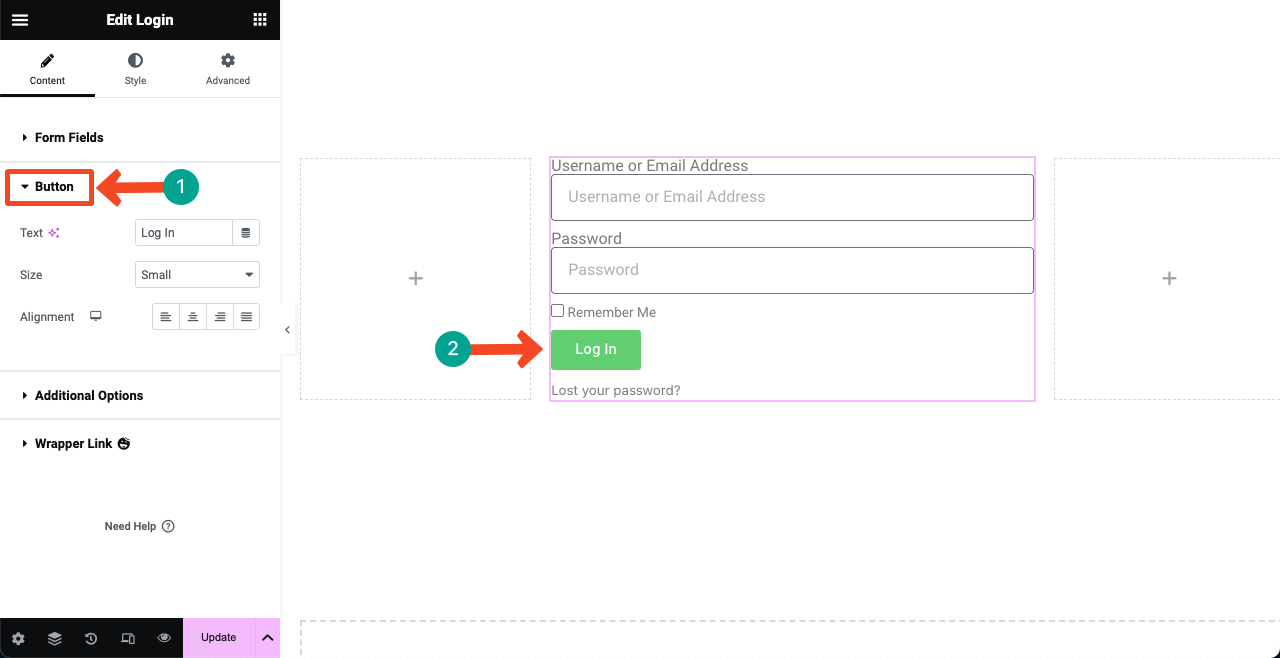
Rozwiń opcję Przycisk . Otrzymasz opcje dostosowania tekstu, rozmiaru i wyrównania . Opcja Rozmiar przycisku umożliwia wybór pomiędzy Bardzo mały, Mały, Średni, Duży i Bardzo duży .

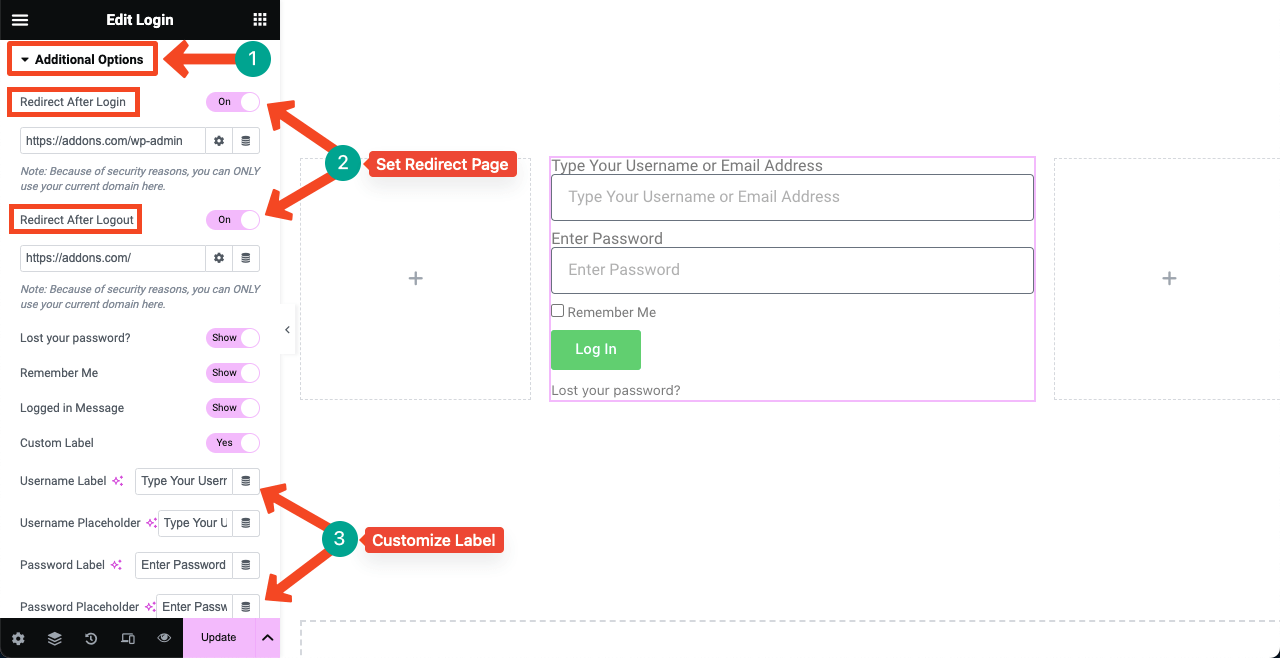
Rozwiń kartę Opcje zaawansowane . Znajdziesz opcje przekierowywania stron. Skopiuj i wklej wybrane strony w polach Przekieruj po zalogowaniu i Przekieruj po wylogowaniu . Następnie możesz zmienić etykiety.

# Zapoznaj się z zakładką Styl

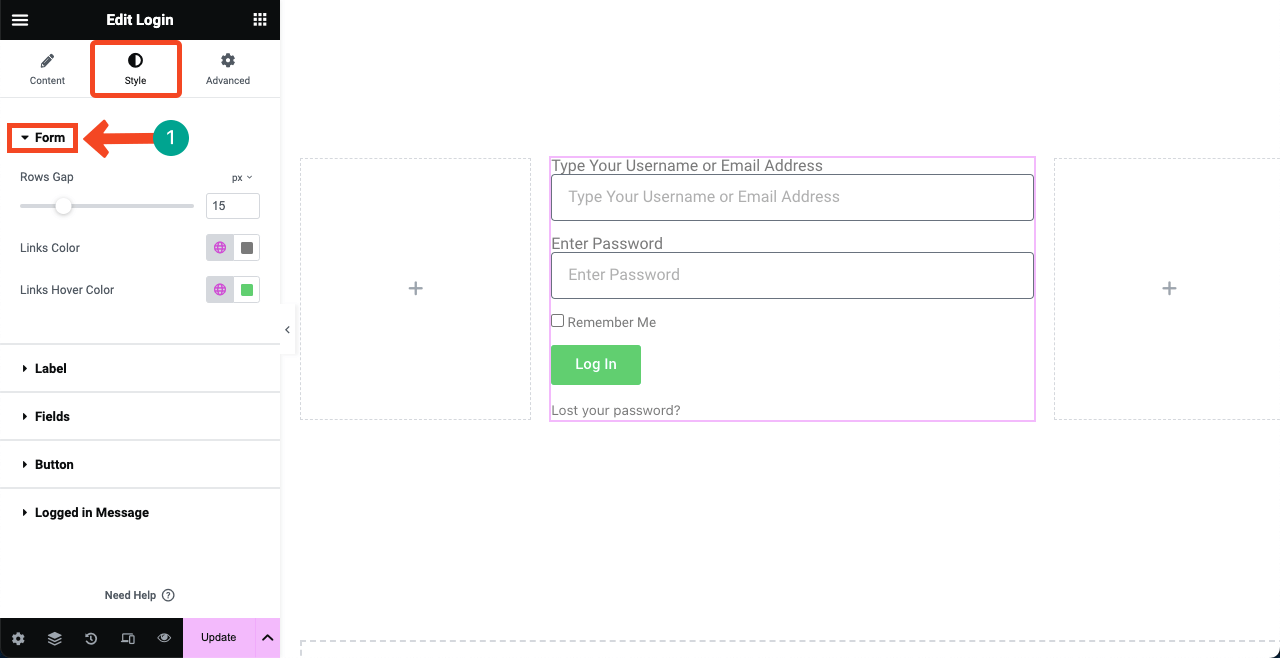
Następnie przejdź do karty Styl . Następnie rozwiń opcję Formularz . Możesz dodać spację pomiędzy przyciskiem a polami w formularzu logowania za pomocą Row Gap.

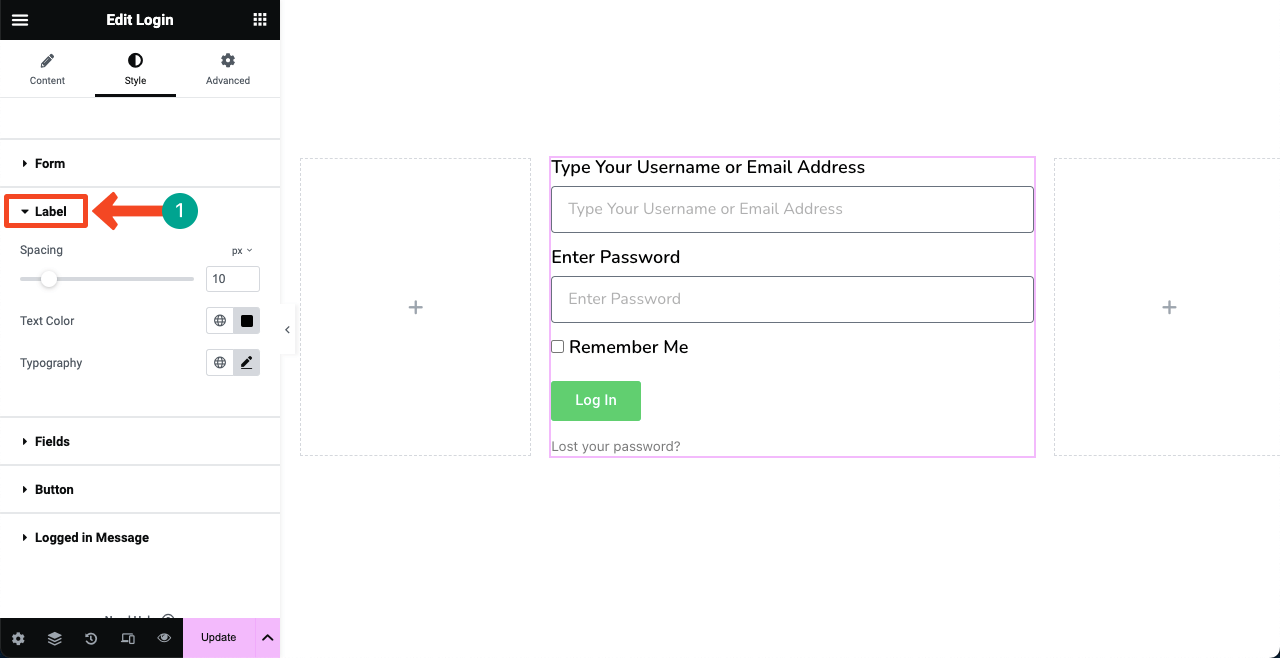
Rozwiń opcję Etykieta . Możesz dostosować odstępy między etykietami w formularzu, w tym kolor tekstu etykiety i typografię.

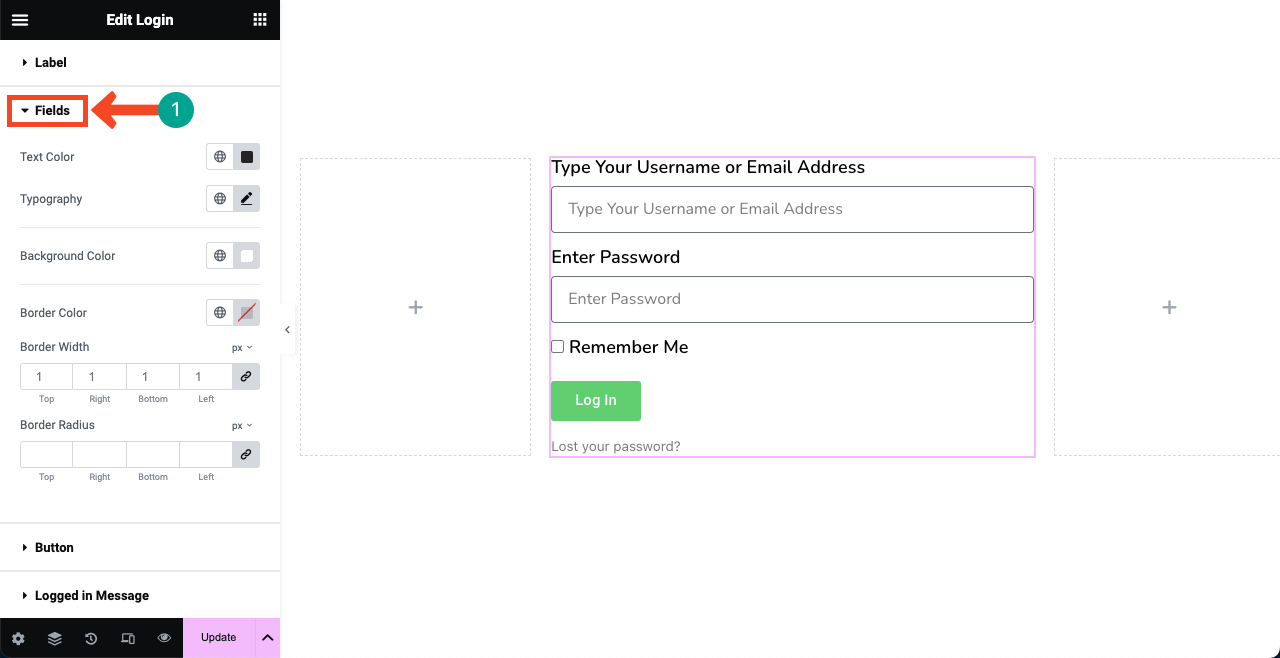
Następnie przejdź do sekcji Pola . Będziesz mógł stylizować typografię zastępczą, kolor obramowania, szerokość obramowania i promień obramowania. Dostosuj je tak, jak chcesz.

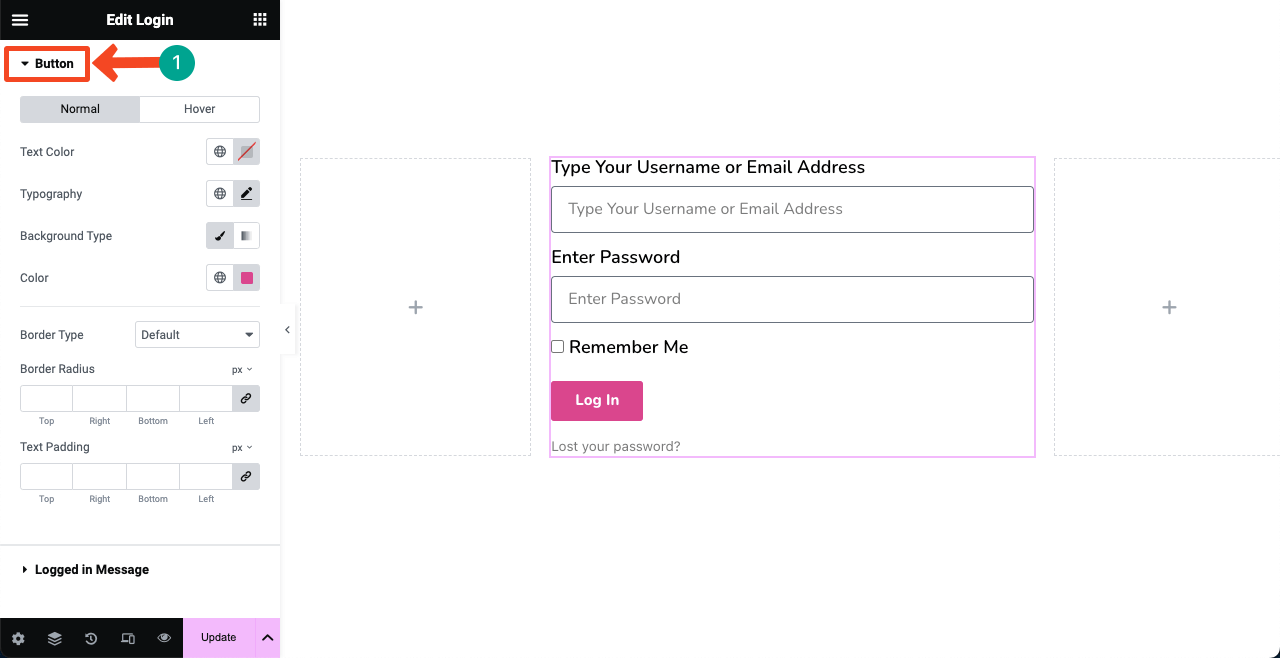
Rozwiń opcję Przycisk . Otrzymasz wszystkie opcje stylizacji przycisku w formularzu. Możesz zmienić typografię, kolor tła, efekt najechania, promień obramowania i dopełnienie tekstu.

Podobnie przejrzyj opcję Wiadomość zalogowana i kartę Zaawansowane w panelu Elementora. Nie będzie to wymagało dużo pracy i czasu.
Krok 06: Dodaj dodatkową treść i stylizację, jeśli to konieczne
Jeśli znudzi Ci się białe tło, możesz pokolorować je, stosując dowolny kod koloru lub dowolny obraz. Przyjrzyj się, jak zastosować kolor tła.
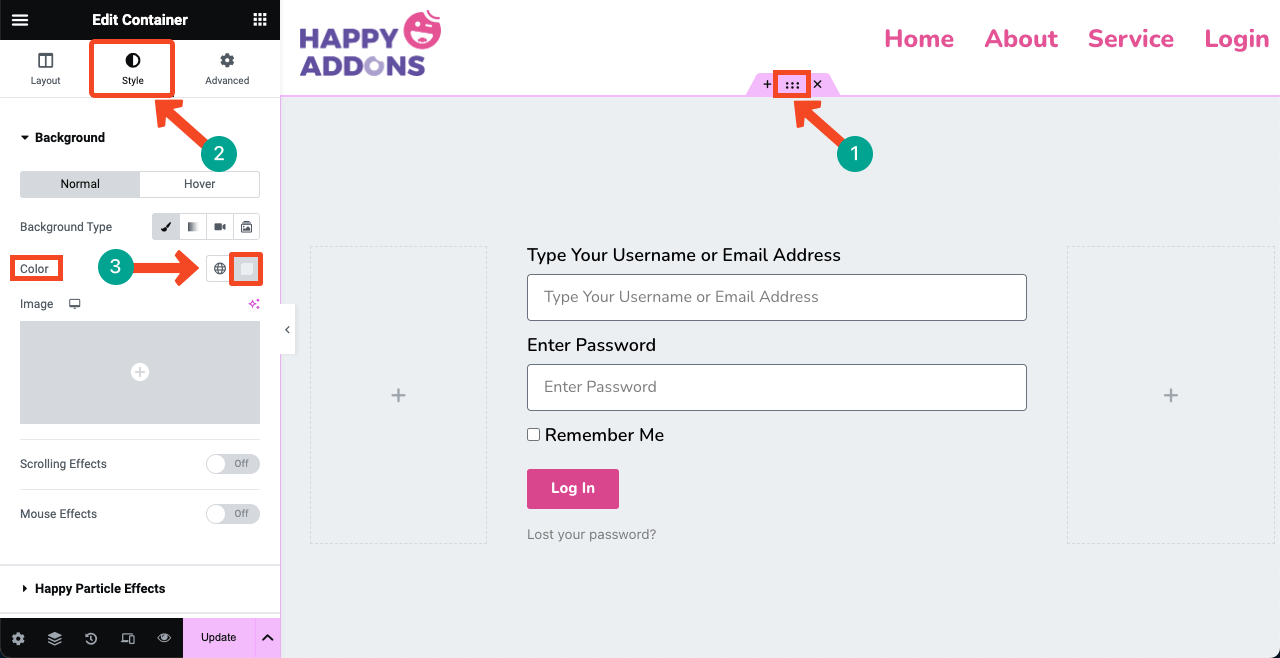
Wybierz cały nadrzędny moduł elastyczny, klikając ikonę z sześcioma kropkami na górze. Przejdź do zakładki Styl i rozwiń sekcję Tło . Aby dodać kolor tła, użyj opcji obok opcji Kolor wskazany na poniższym obrazku.

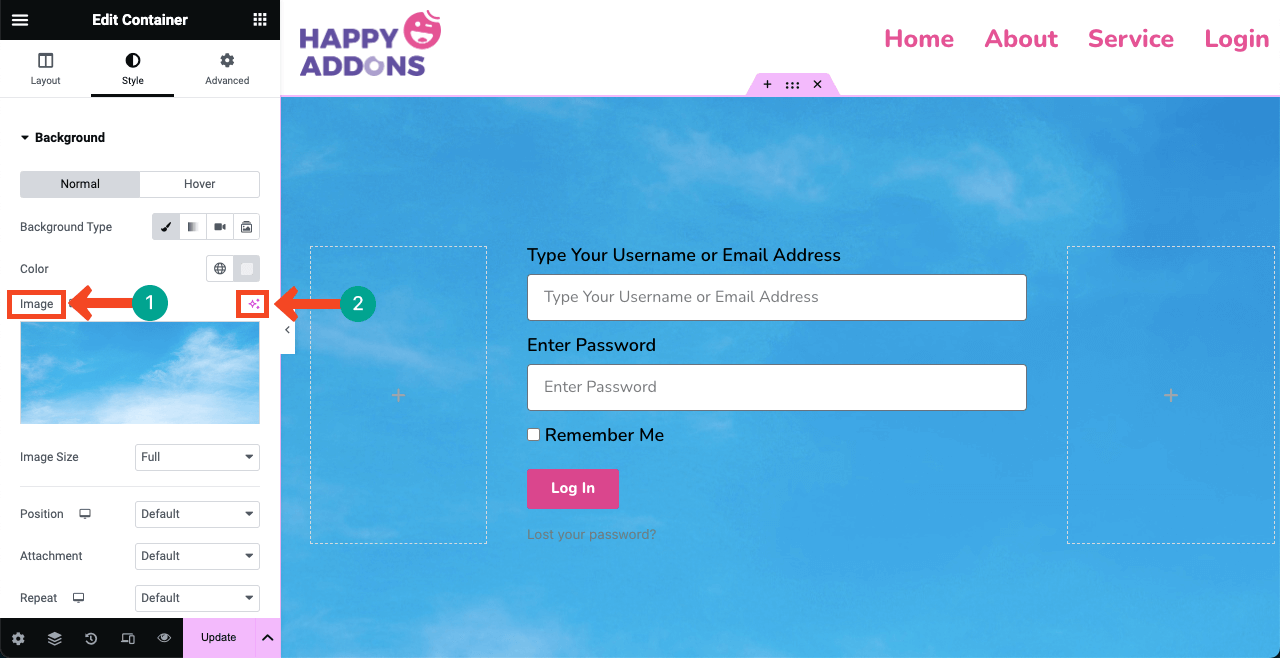
Z opcji Obraz możesz dodać obraz jako tło formularza. Elementor Pro ma już zintegrowany generator obrazu AI . Możesz także użyć tej opcji, aby utworzyć obraz na podstawie podpowiedzi i dodać go później jako tło.

Krok 07: Spraw, aby strona logowania była responsywna
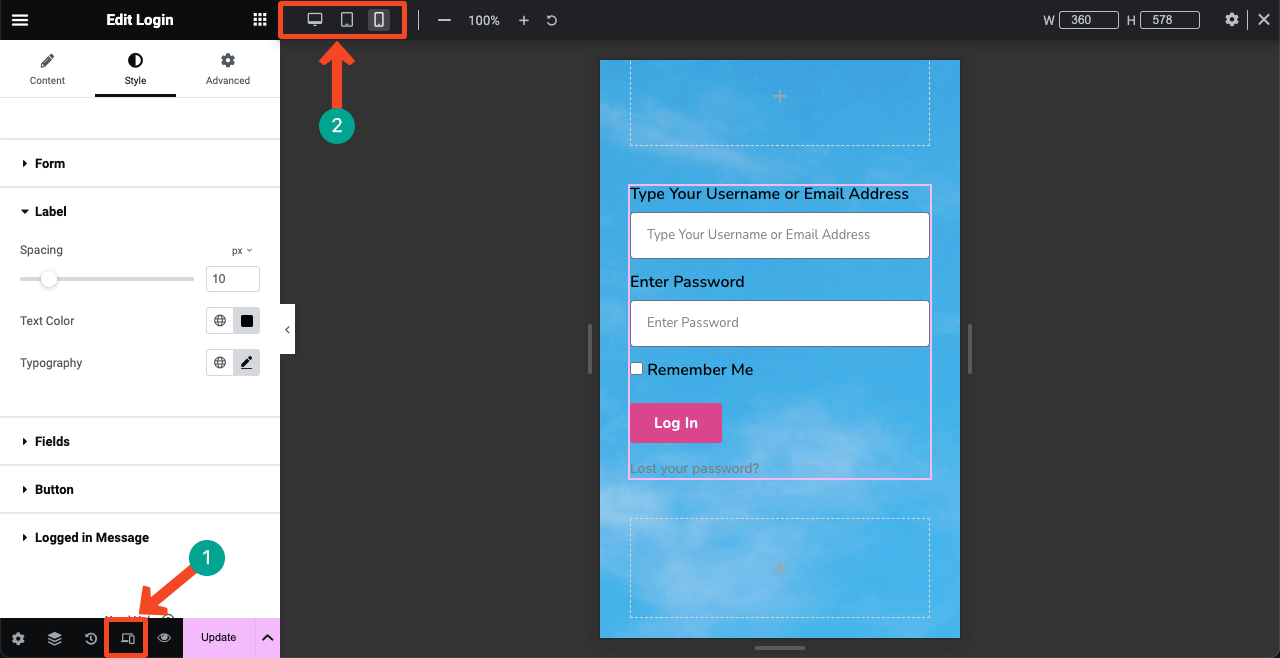
Naciśnij opcję Tryb responsywny na dole panelu Elementora. Na kanwie Elementora pojawi się górny pasek z opcją przełączania strony pomiędzy różnymi rozmiarami ekranów – komputerem stacjonarnym, tabletem i telefonem komórkowym .
Sprawdź, czy Twoja strona działa dobrze na wszystkich rozmiarach ekranów. Jeśli występują problemy z konkretnym urządzeniem, zmień wysokość i szerokość pól i przycisku, łącznie z typografią. Dostosowanie, które zastosujesz na stronie dla konkretnego urządzenia, zostanie zachowane wyłącznie dla niego.

Krok 08: Opublikuj i wyświetl podgląd strony
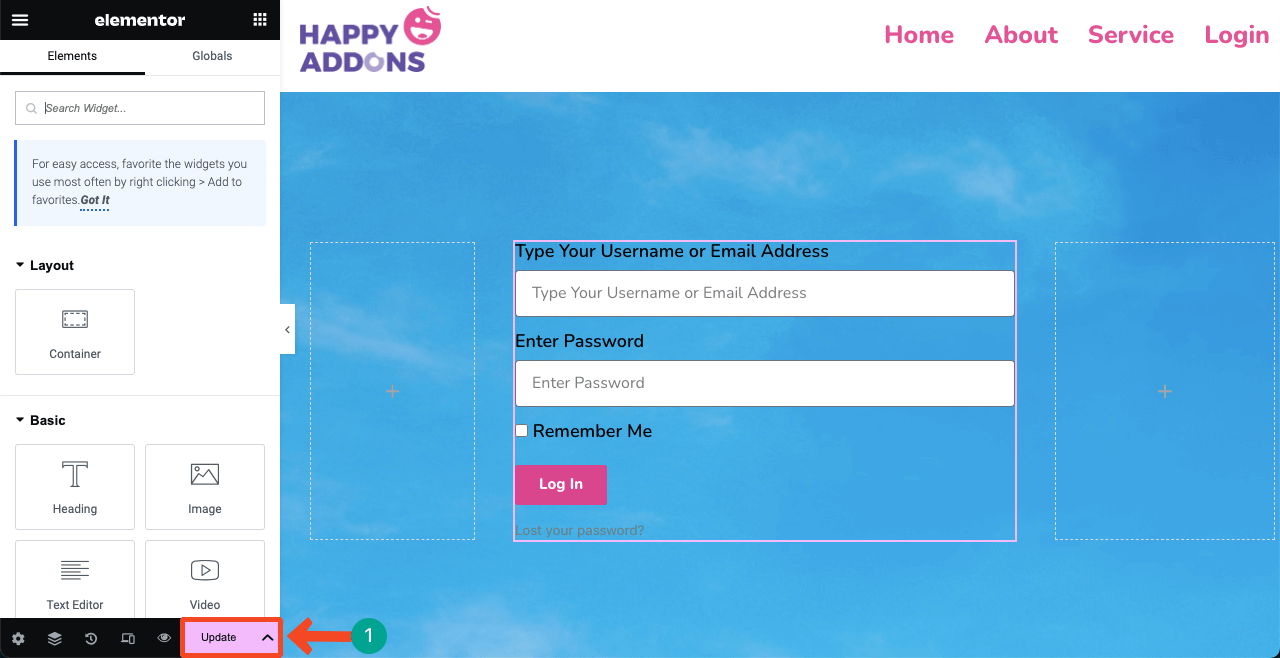
Mam nadzieję, że Twój projekt jest gotowy. Naciśnij przycisk PUBLIKUJ/AKTUALIZUJ na dole panelu Elementora. Projekt będzie aktywny.

# Podgląd strony logowania
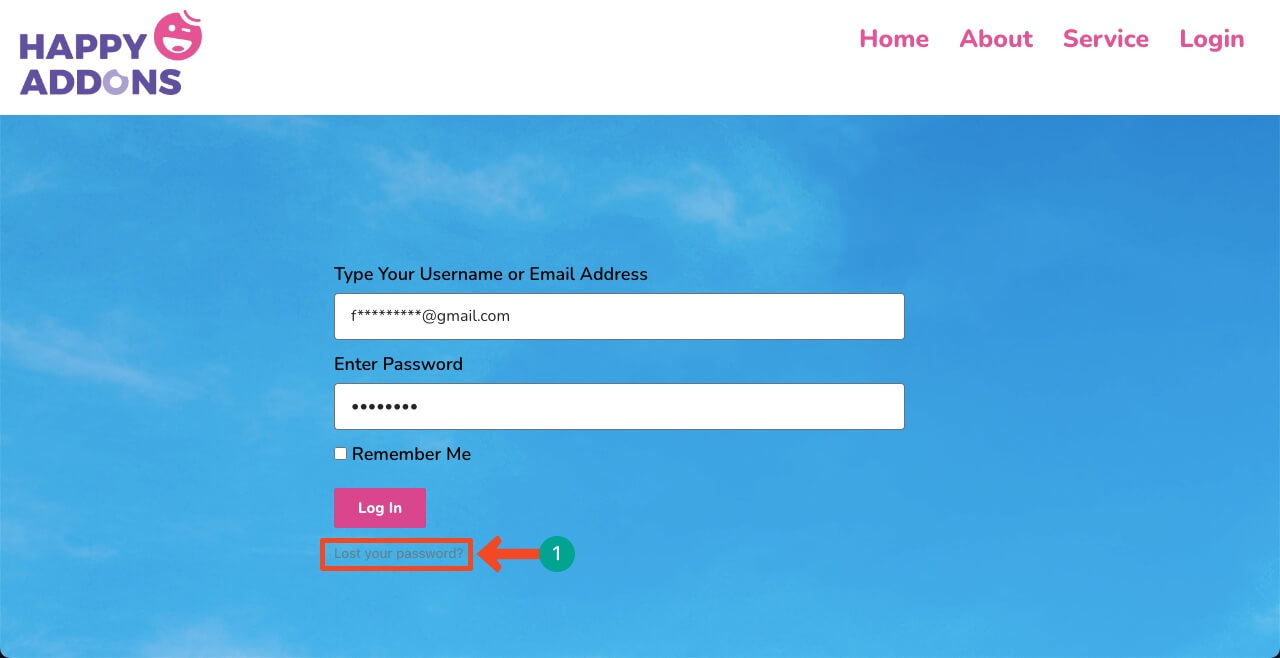
Możesz zobaczyć, że strona działa dobrze na naszym końcu. Spróbuj zalogować się do swojej witryny internetowej, używając prawidłowej nazwy użytkownika/adresu e-mail i hasła.

#Problem
Ale na tej stronie możesz napotkać problem. Jeśli omyłkowo wpiszesz nieprawidłowe hasło, zostaniesz przeniesiony na domyślną stronę logowania WordPress. Zostaniesz poproszony o wpisanie adresu e-mail na domyślnej stronie odzyskiwania hasła. Możesz czuć się tym zniesmaczony.
Jednak i ten problem ma rozwiązanie. Nieważne, ile razy wpiszesz nieprawidłowe hasło, pozostaniesz na dostosowanej stronie. Aby rozwiązać problem, musisz zainstalować wtyczkę.

Punkt bonusowy: jak naprawić problemy z niestandardowym formularzem logowania w WordPress
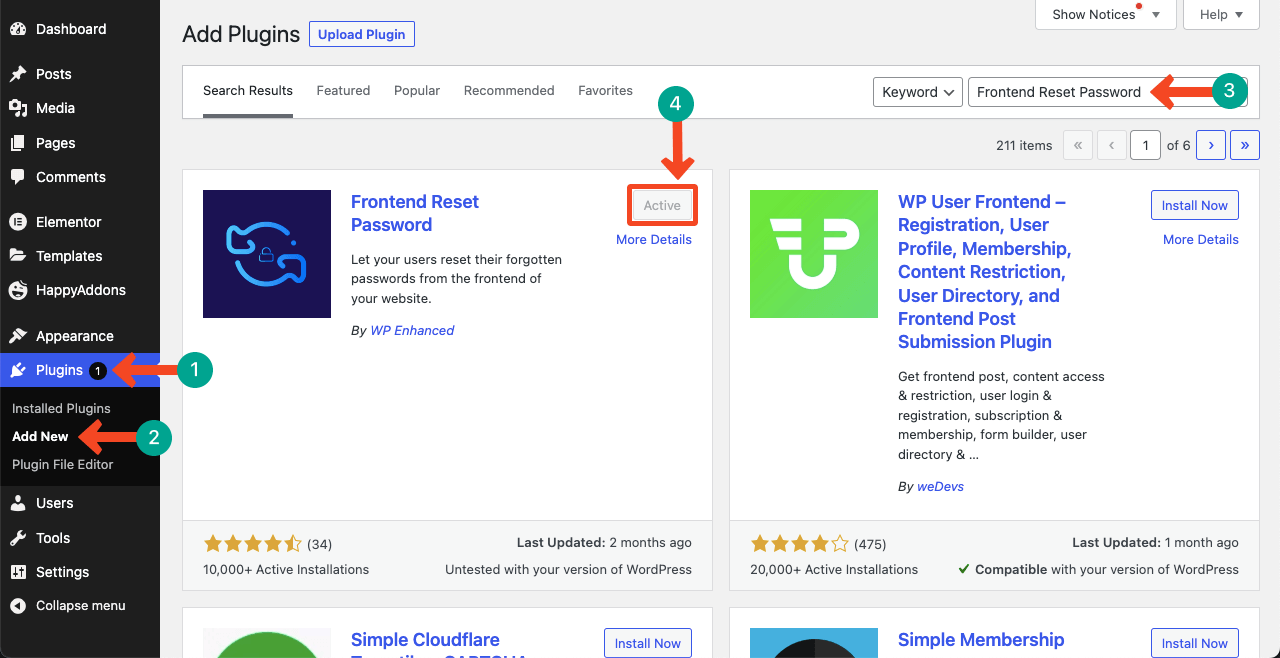
Przejdź do panelu WordPress. Przejdź do Wtyczki > Dodaj nowe . Wpisz hasło resetowania frontendu w polu wyszukiwania. Zainstaluj i aktywuj wtyczkę.

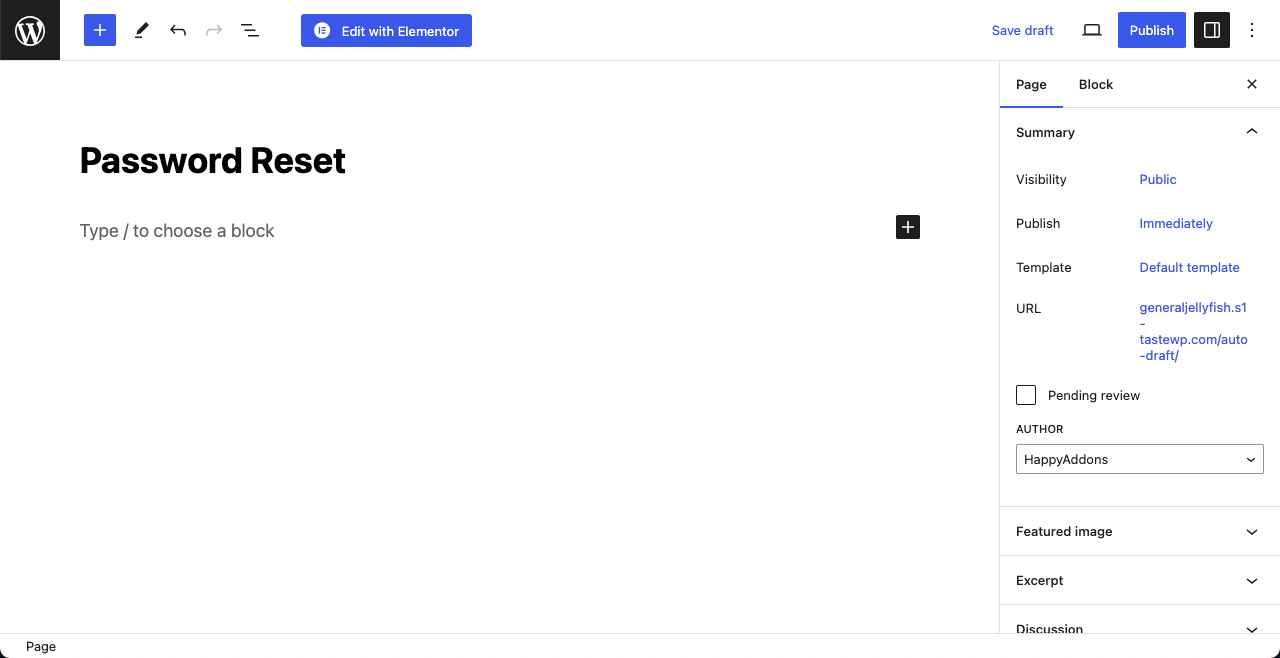
Przejdź do Pages > Dodaj nowy . Utwórz nową stronę. Ustawiliśmy Resetowanie hasła jako nazwę strony. Opublikuj to. Nie musisz dodawać żadnych treści do strony.

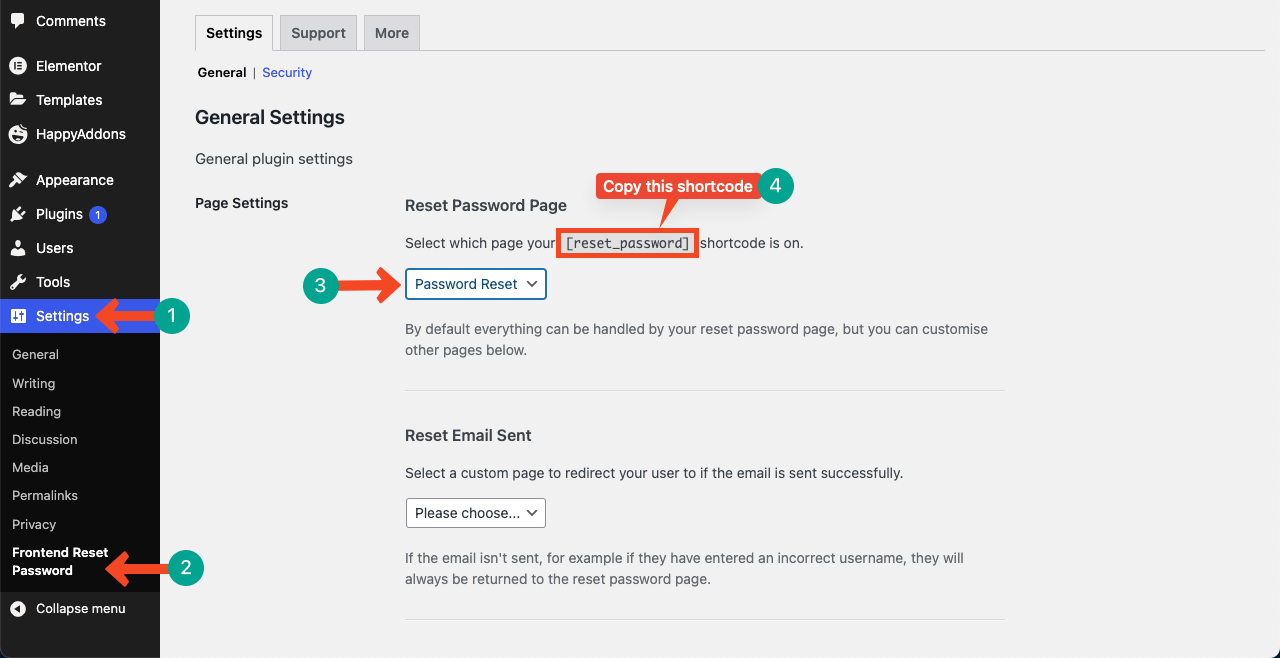
Teraz przejdź do Ustawienia > Frontend Resetuj hasło > Ustawienia . Skopiuj krótki kod [reset_password], który zaznaczyliśmy na obrazku.
Następnie kliknij listę rozwijaną wskazaną na poniższym obrazku i wybierz Resetuj hasło . Ta opcja pojawiła się na liście po utworzeniu strony resetowania hasła jakiś czas temu.
Zejdź na koniec strony i naciśnij przycisk Zapisz zmiany . Jeśli nie zapiszesz zmian, zaktualizowana konfiguracja nie będzie działać.

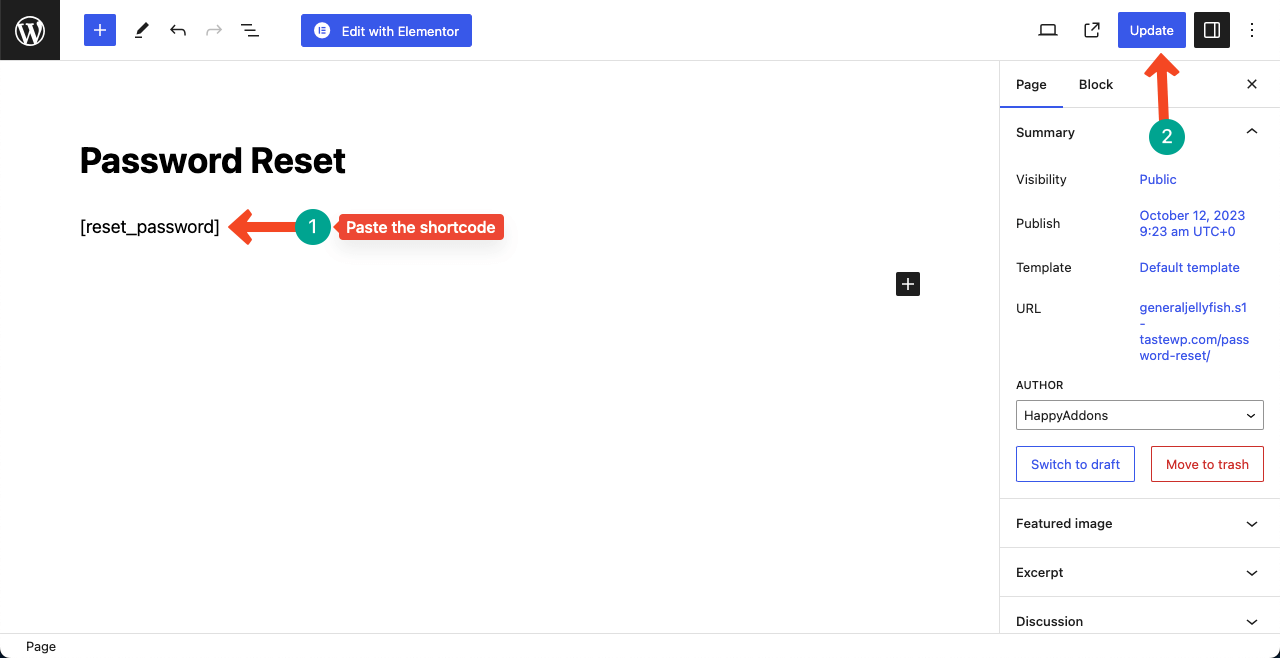
Wklej krótki kod na stronie resetowania hasła i zaktualizuj go na końcu. Teraz przejdź ponownie do strony logowania i naciśnij opcję Zapomnij/Zapomnij hasło . Mam nadzieję, że strona pozostanie taka sama.

Często zadawane pytania dotyczące tworzenia strony logowania na WordPress za pomocą Elementora
Chociaż był to długi post instruktażowy, mamy nadzieję, że się nie nudziłeś. Właściwie trudno jest ująć kompleksowe tematy w ograniczonych słowach. Jeśli jednak jesteś jeszcze świeży, oto sekcja FAQ, w której znajdziesz odpowiedzi na najczęściej spotykane pytania w Internecie.
Czy można dodać obraz animacji do strony logowania?
Tak, możesz dodawać obrazy do strony logowania za pomocą domyślnego widżetu Obraz . Ponadto możesz dodać animację Lottie za pomocą krótkiego kodu i widżetu Lottie w Elementorze. Oto jak dodać animację Lottie w Elementorze.
Czy mogę dodać niestandardową wiadomość lub instrukcję do strony logowania?
Tak, możesz dodać niestandardową wiadomość lub instrukcję do strony logowania, korzystając z widżetu Tekst lub włączając funkcję Podpowiedź .
Czy mogę utworzyć formularz kontaktowy za pomocą Elementora?
Tak, Elementor ma obecnie widżet Formularz, za pomocą którego możesz tworzyć różne typy formularzy na swojej stronie internetowej. Oto jak zintegrować formularz Elementor z rozwiązaniem do marketingu e-mailowego weMail.
Wniosek
Utworzenie bezpiecznej i dobrze wyglądającej strony logowania ma kluczowe znaczenie dla utrzymania integralności i wiarygodności w Internecie. Jeśli jesteś profesjonalnym programistą i tworzysz strony internetowe dla klientów, utworzenie takiej niestandardowej strony logowania może pomóc Ci stworzyć atrakcyjność w ich umysłach.
Mam nadzieję, że po obejrzeniu tego samouczka zdasz sobie sprawę, że utworzenie niestandardowej strony logowania w Elementorze nie jest trudnym zadaniem. Będzie nam miło, jeśli uznasz ten artykuł za pomocny. Skomentuj poniżej swoją recenzję, w tym jeśli masz jakiekolwiek pytania dotyczące Elementora i WordPressa.
