Cum se creează o pagină de conectare pe WordPress cu Elementor
Publicat: 2023-10-20Crearea unei pagini de conectare personalizată pe WordPress poate fi o modalitate puternică de a crește experiența utilizatorului. Deși WordPress oferă o pagină de conectare implicită, este posibil să nu se alinieze cu brandingul site-ului dvs. din cauza aspectului său obișnuit. Crearea unei pagini de autentificare personalizată vă va permite să adăugați diverse arome și stilizări paginii.
Elementor este un minunat plugin de generare de pagini drag-and-drop prin care puteți crea pagini personalizate de autentificare pe WordPress la fel ca distracția. Dacă sunteți deja familiarizat cu Elementor, este grozav. Și nicio problemă dacă sunteți nou la plugin.
Acest articol va explica un ghid detaliat despre cum să creați o pagină de conectare pe WordPress cu Elementor. Înainte de aceasta, vom acoperi o scurtă discuție despre limitările unei pagini de conectare implicite și de ce ați putea lua în considerare crearea uneia personalizate. Să începem!
Ce este o pagină de conectare personalizată în WordPress?
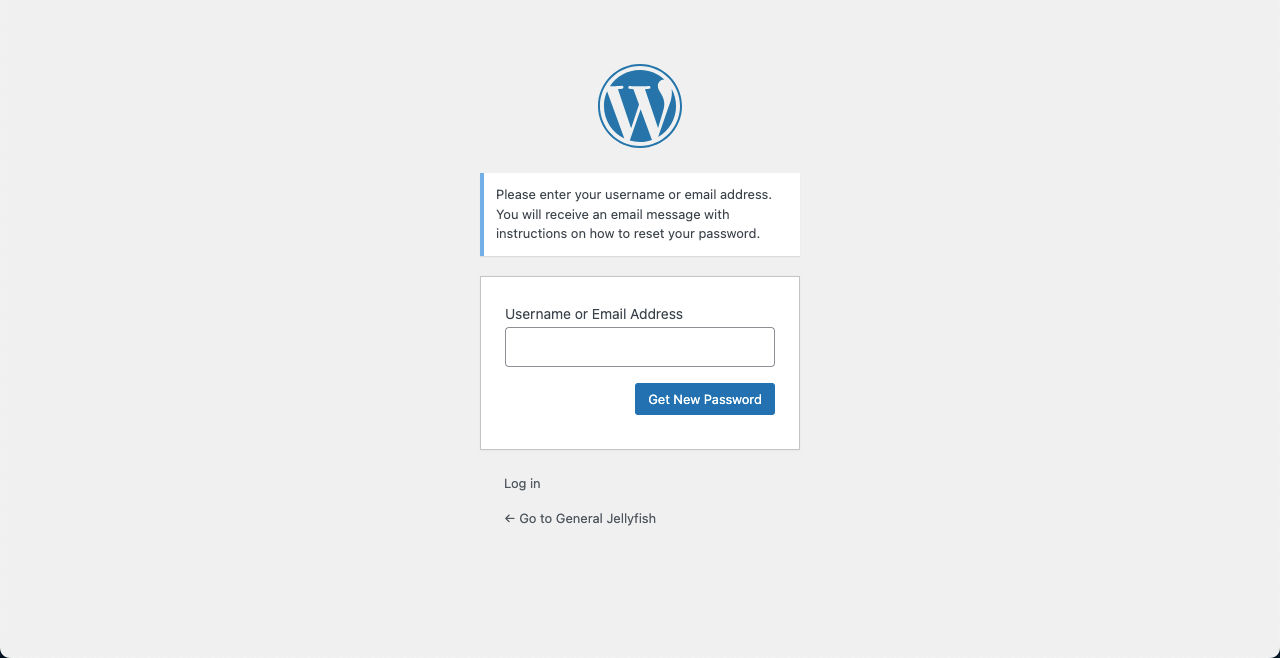
O pagină de autentificare personalizată este o interfață de conectare unică și personalizată care înlocuiește pagina de conectare implicită furnizată de WordPress. Afișează elemente mai atractive din punct de vedere vizual și de marcă pentru utilizatorii care încearcă să se conecteze la site-ul lor WordPress. Acum, uitați-vă la pagina implicită de conectare WordPress din imaginea de mai jos.
De obicei, include un formular implicit cu câmpuri pentru numele de utilizator și parola, împreună cu un logo WordPress standard. Deși pagina este bine funcțională, îi lipsesc opțiunile de personalizare. Este posibil să nu se alinieze cu designul general și branding-ul site-ului respectiv.

Pe de altă parte, paginile de conectare personalizate le permit proprietarilor de site-uri web să își actualizeze identitatea mărcii și estetica de design. Oferă flexibilitatea de a personaliza diverse elemente precum culoarea, fonturile, logo-urile, fundalurile și pictogramele pentru a face interfața mai unică.
În plus, puteți adăuga câteva funcții de securitate, cum ar fi CAPTCHA, pentru a împiedica utilizatorii bot să se conecteze.
De ce ar trebui să utilizați Elementor pentru a crea o pagină de conectare personalizată?
Unul dintre cele mai mari motive pentru a alege Elementor este flexibilitatea extremă a designului, care vă permite să creați orice pagină doriți. În plus, are un widget de conectare separat. Odată ce glisați și plasați widgetul, va fi creată instantaneu o interfață de conectare cu câmpurile necesare, cum ar fi numele de utilizator și parola.
După aceea, puteți personaliza câmpurile, puteți adăuga elemente noi, puteți schimba culorile și puteți actualiza funcțiile necesare. Mai jos este o listă cu alte lucruri pe care le puteți face cu Elementor pe pagina de conectare.
- Personalizați câmpurile: nume de utilizator, e-mail și parolă, inclusiv etichetele acestora
- Personalizați butonul de conectare, modificându-i textul, dimensiunea, stilul și alinierea
- Specificați pagina în care vor fi redirecționați utilizatorii după conectare
- Editați parola de uitare și amintiți-mă opțiunile
- Faceți ca pagina să răspundă perfect pentru toate dispozitivele
- Integrați pluginuri relevante în pagină
Cum se creează o pagină de conectare pe WordPress cu Elementor
Conectarea este un widget premium al pluginului Elementor. Trebuie să aveți versiunea premium a pluginului instalată pe site-ul dvs. împreună cu versiunea sa gratuită. Veți obține pluginurile din linkurile de mai jos.
- Elementor
- Elementor Pro
Odată ce ați instalat și activat pluginurile, accesați secțiunea tutorial.
Pasul 01: Deschideți pagina de conectare cu Elementor
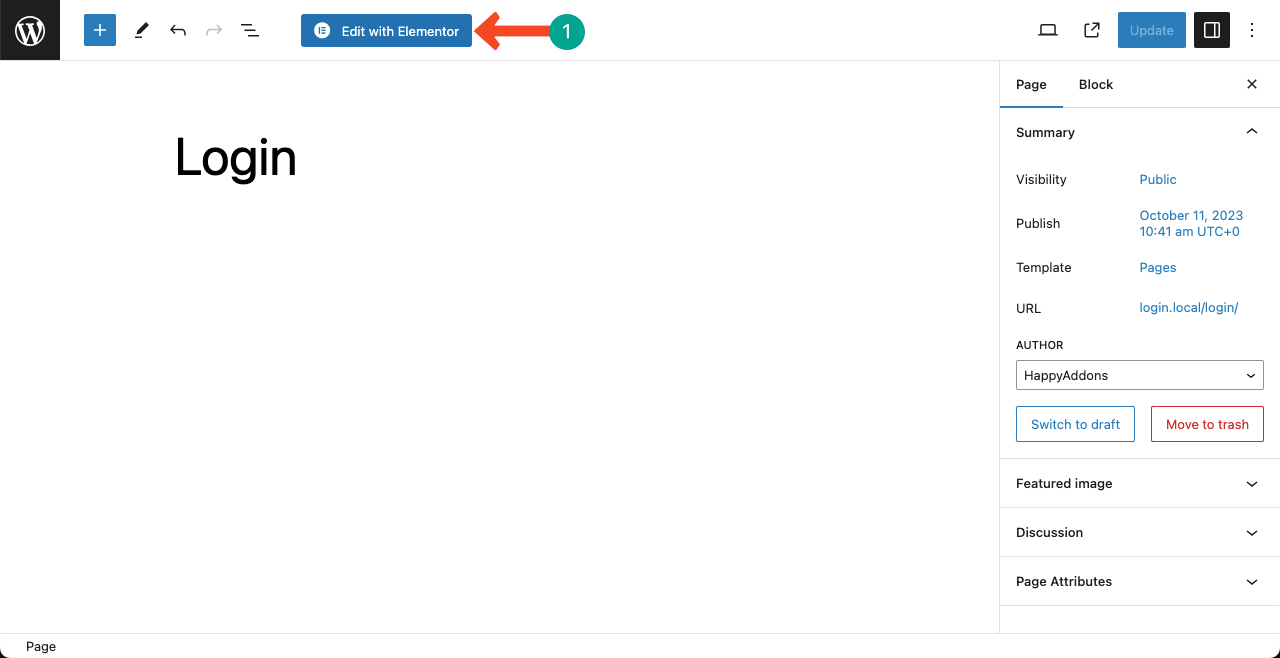
Intră în tabloul de bord WordPress. Creați o pagină nouă după ce navigați la Pagini > Adăugați nou . Am creat o pagină cu numele Login. După aceea, apăsați butonul Editați cu Elementor . Aceasta va deschide pagina pe Elementor Canvas.

Pasul 02: Definiți structura dorită pe pânză
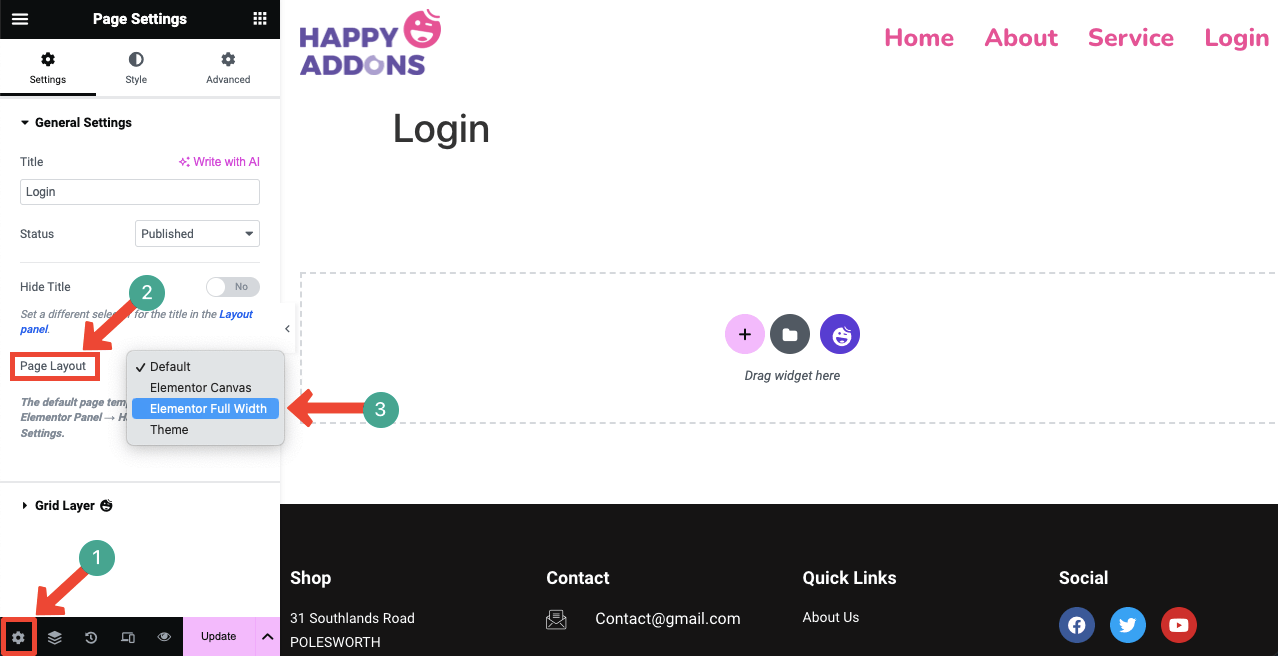
Odată ce pagina este deschisă cu Elementor, veți vedea mult conținut inutil pe pagină, inclusiv antetul și subsolul. Pentru a elimina conținutul care nu este necesar, accesați Setări > Aspect pagină > Elementor Full Width . Aceasta va elimina tot conținutul paginii, cu excepția antetului și a subsolului.

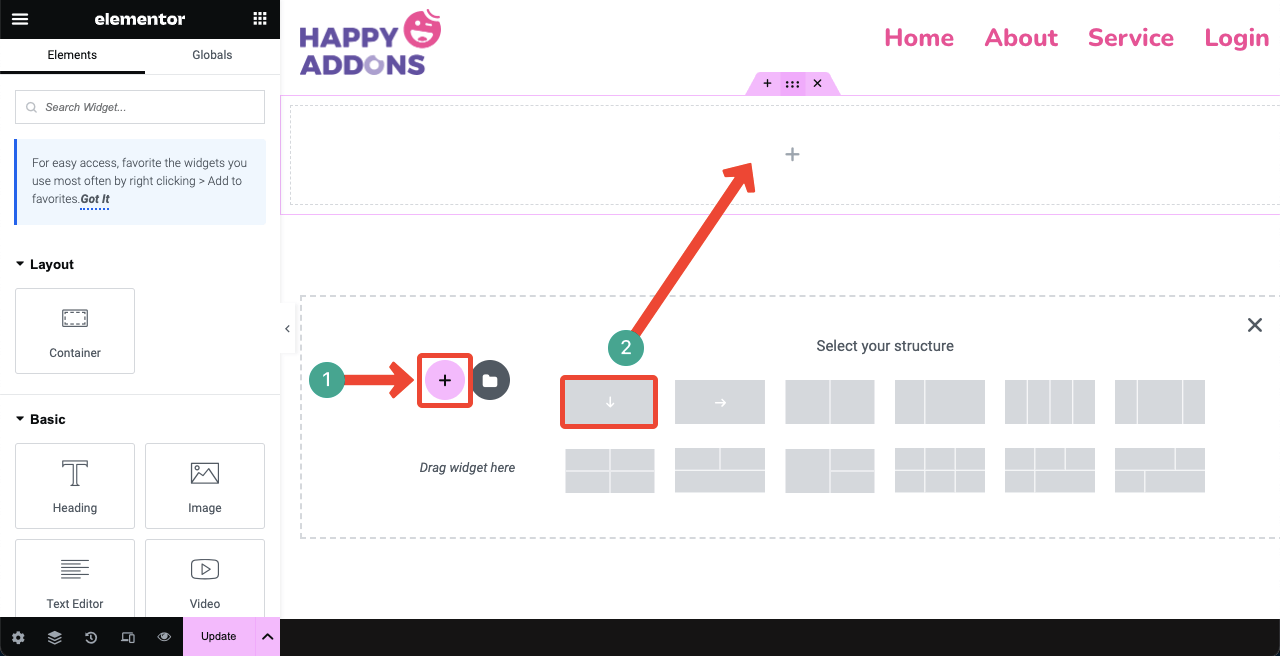
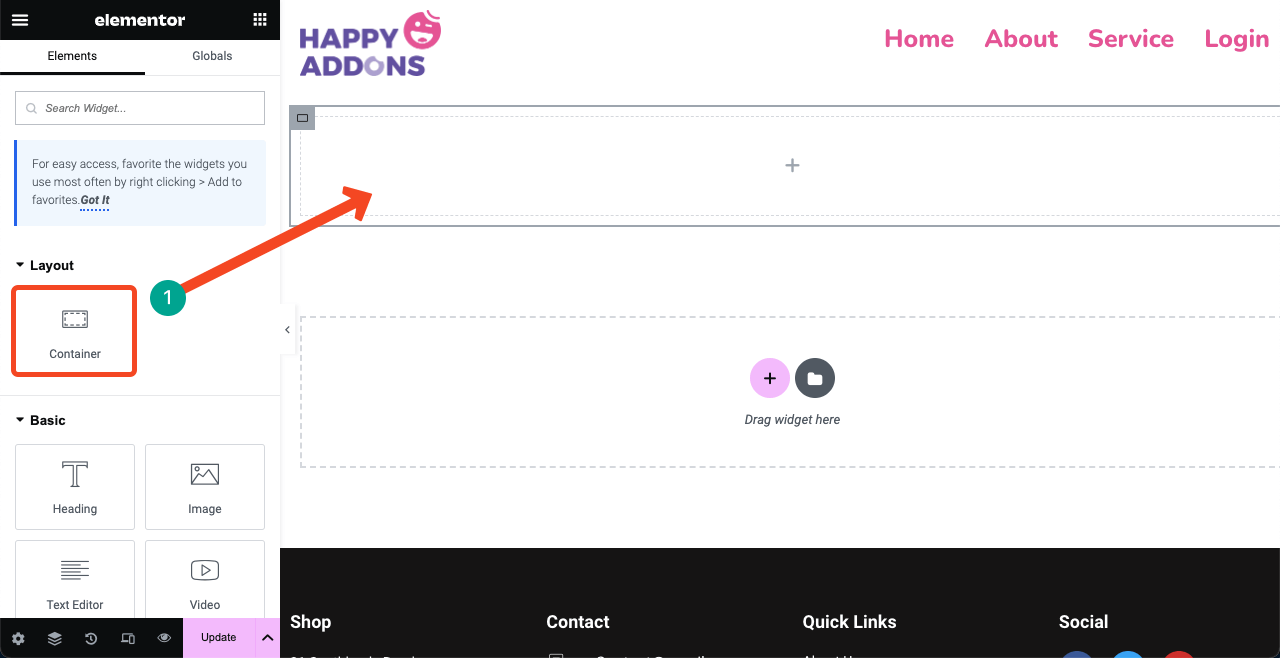
Apăsați pictograma Plus (+) de pe pagină. Acest lucru vă va permite să selectați o structură de coloane adecvată pentru pagină. Puteți vedea în imaginea de mai jos că am selectat o structură cu o singură coloană (aspect) pentru secțiune. Vom plasa widget-ul Login pe el.

Pasul 03: Creați un aspect adecvat utilizând containerul Flexbox
Trageți și plasați containerul Flexbox pe coloană. Un container Flexbox este una dintre cele mai simple moduri de a crea aspectul dorit cu o flexibilitate extremă. Puteți chiar plasa containere flexbox într-o flexbox, creând o relație părinte-copil.

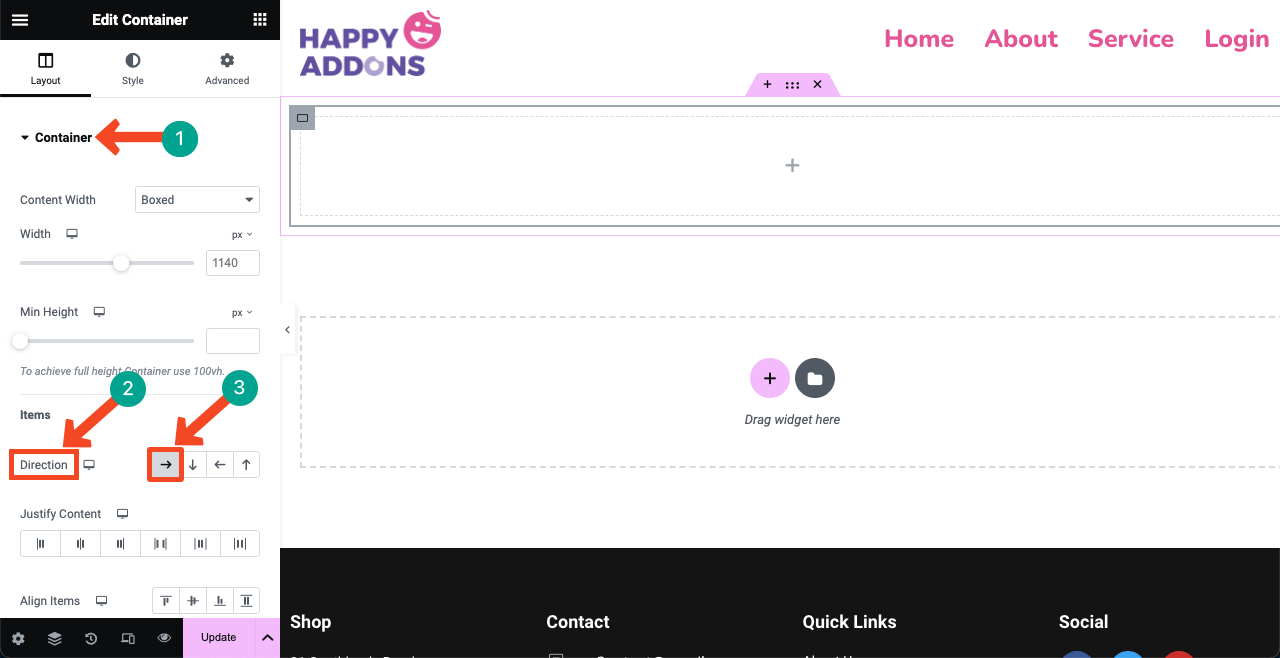
Acest flexbox prezent va fi containerul nostru părinte. Vom plasa mai multe blocuri în el pentru a crea un aspect. Înainte de asta, trebuie să definim direcția. Extindeți secțiunea Container . Selectați săgeata la dreapta de lângă opțiunea Direcție .

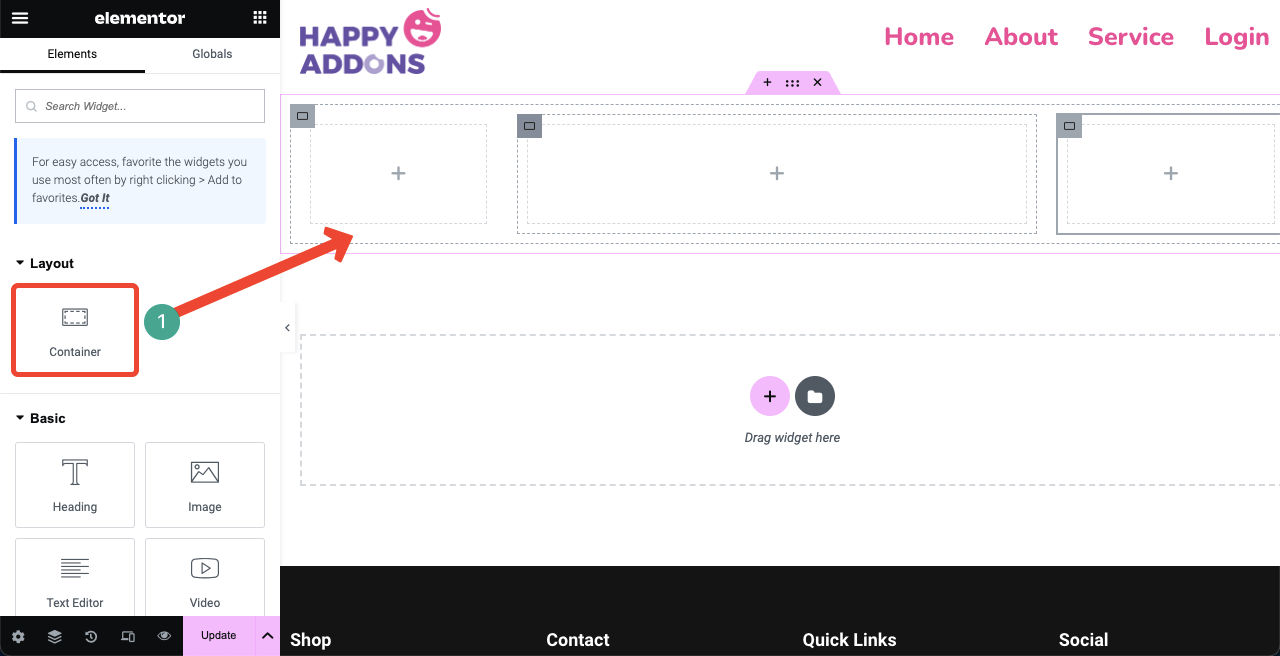
Trageți și plasați widgetul Container pentru a adăuga mai multe casete flexibile în containerul părinte. Am adăugat trei casete flexibile pentru a crea un aspect cu trei coloane. Puteți redimensiona dimensiunile lor manual. Nici o problemă!

Pasul 04: Trageți și plasați widgetul de conectare
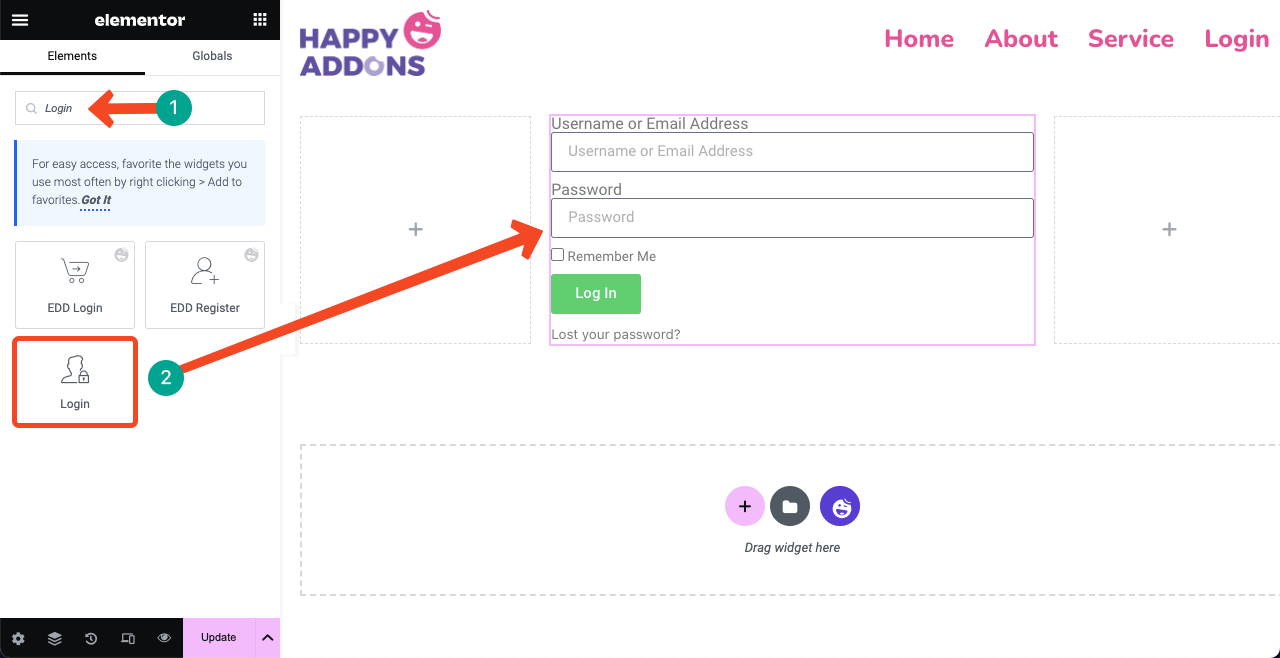
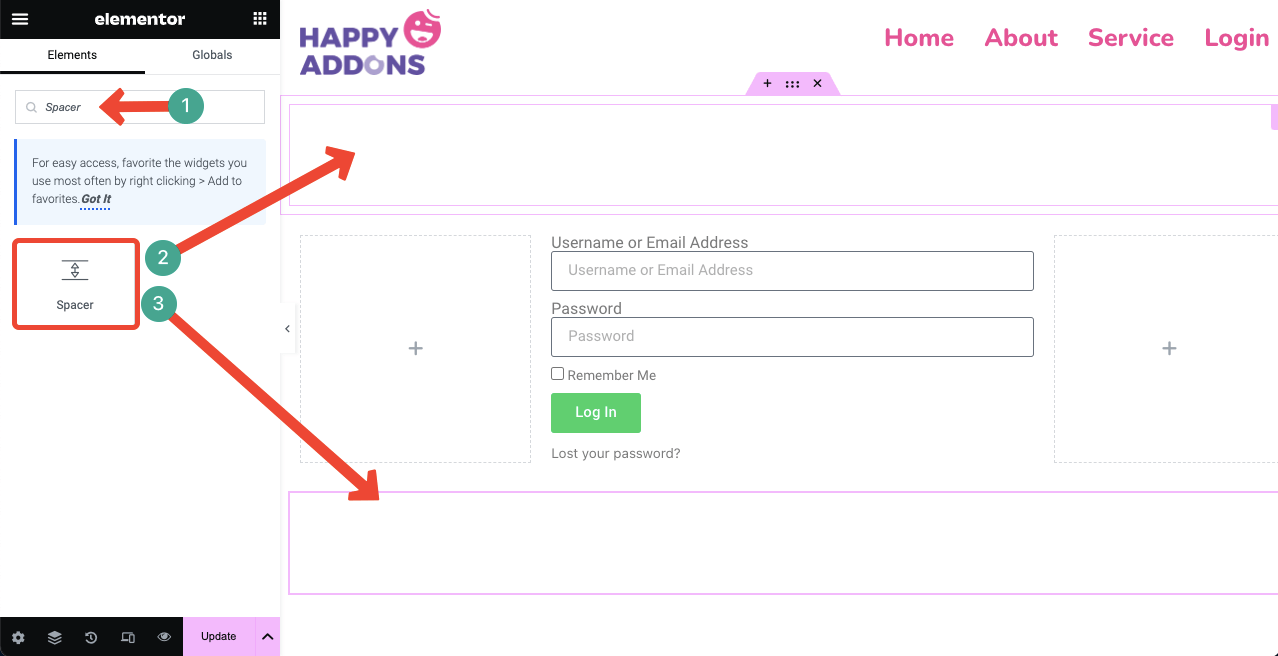
Introduceți Autentificare în caseta de căutare din panoul Elementor. Odată ce widgetul Conectare apare dedesubt, trageți-l și plasați-l în coloana potrivită de pe pânza Elementor.

Dacă simțiți că formularul de conectare este prea aproape de antet și subsol, nu vă faceți griji. Puteți crea spații între ele folosind widget-ul Spacer .
Trageți și plasați widgetul Spacer în caseta flexibilă părinte, dar în sus dintre cele trei coloane secundare pe care le-am adăugat cu puțin timp în urmă. În mod similar, adăugați un alt widget Spacer în partea de jos a coloanelor secundare. Spațiile vor fi create automat.

Pasul 05: Personalizați și stilizați formularul de autentificare
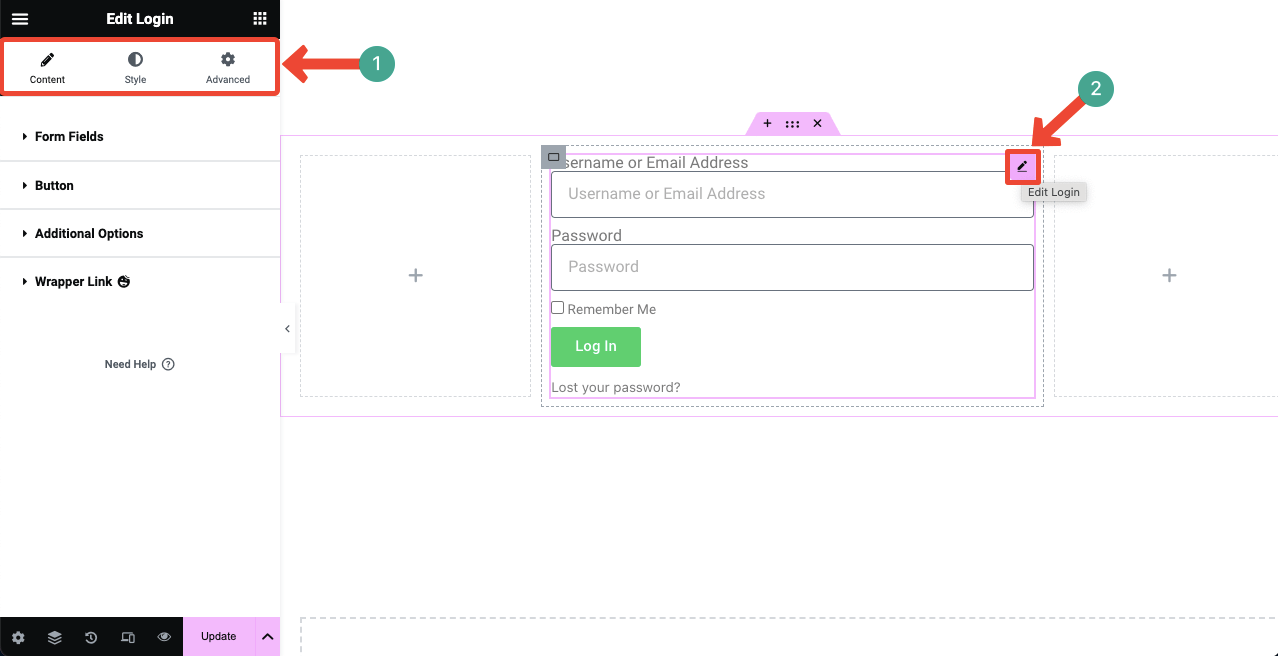
Selectați formularul de autentificare făcând clic pe pictograma creion din colțul din dreapta sus al formularului. Aceasta va activa fila Conținut, Stil și Avansat din panoul Elementor. Puteți personaliza elementele și opțiunile respective ale formularului de autentificare folosind aceste file.

# Explorați fila Conținut
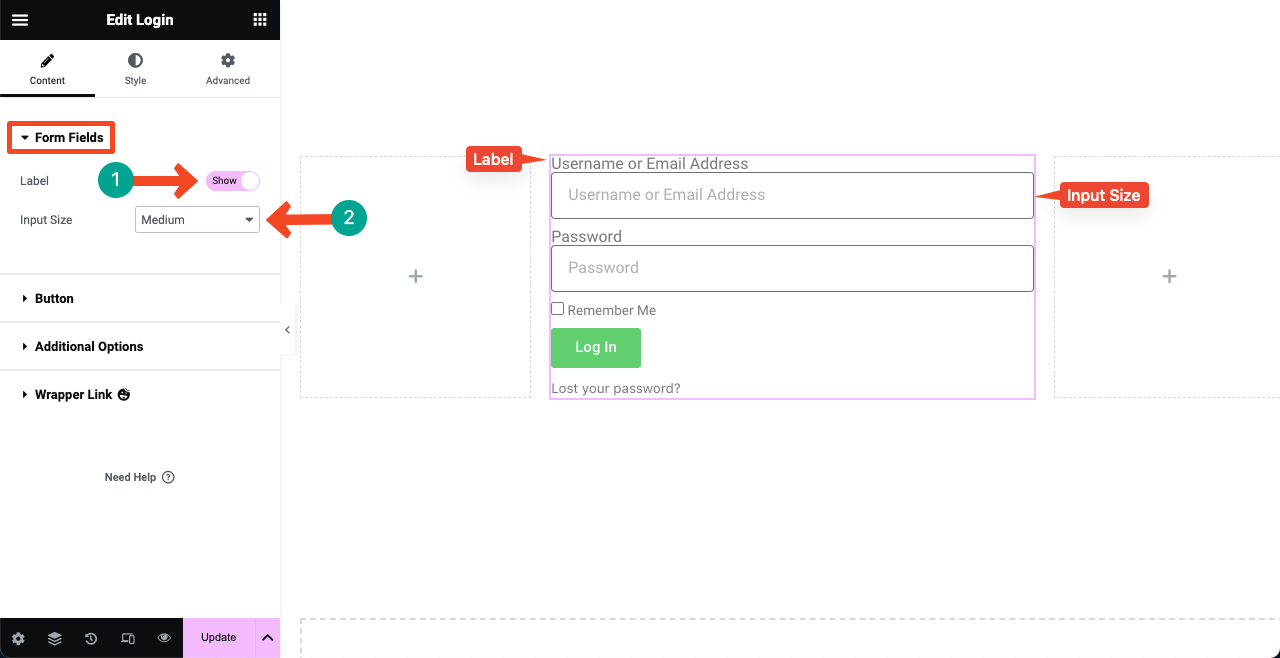
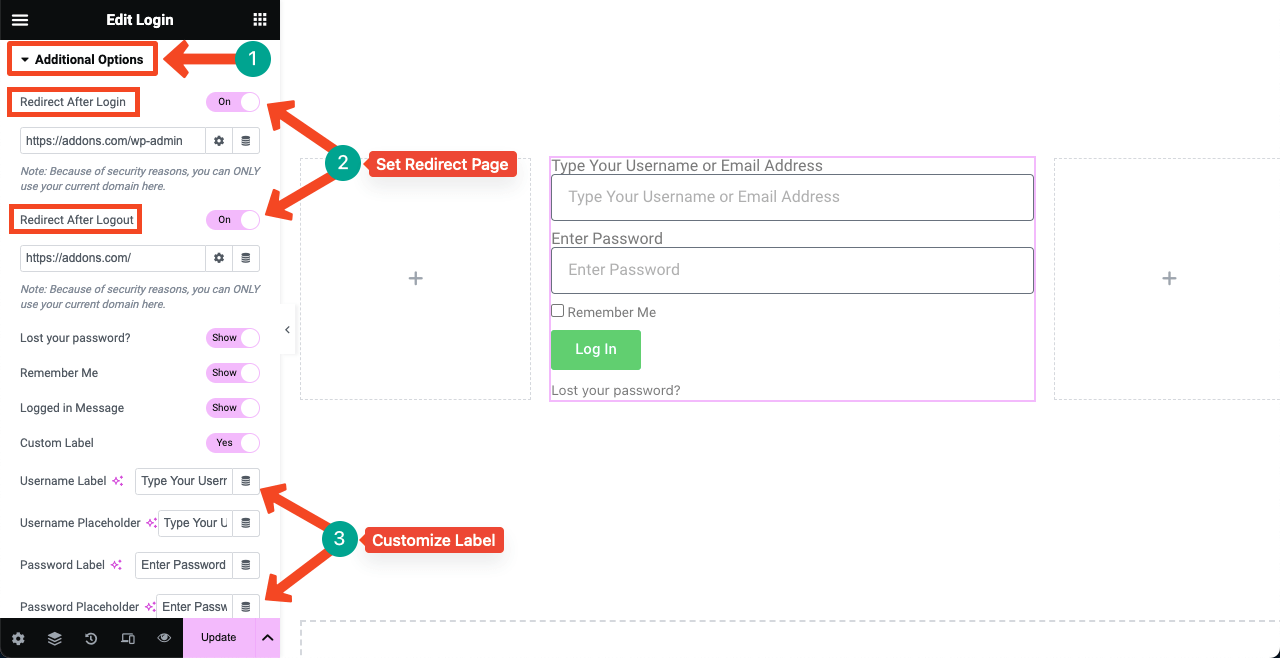
Extindeți opțiunea Câmpuri formular din fila Conținut . Puteți decide să afișați/ascundeți etichetele formularului activând/dezactivând opțiunea Etichetă .
Dacă doriți să redimensionați casetele de formular, faceți clic pe pictograma drop-down de lângă dimensiunea de intrare . Lista derulantă include opțiunile – foarte mic, mic, mediu, mare și foarte mare .

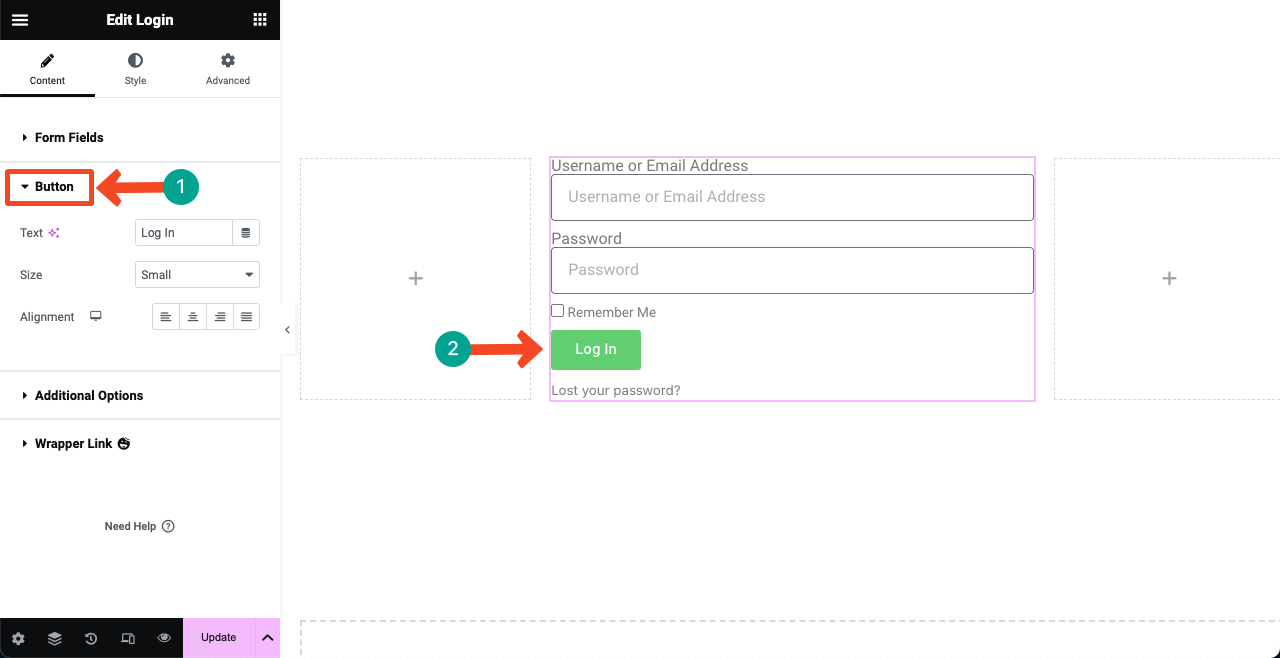
Extindeți opțiunea Buton . Veți avea opțiuni pentru a personaliza textul, dimensiunea și alinierea . Opțiunea Button Size vă va permite să alegeți între Extra Small, Small, Medium, Large și Extra Large .

Extindeți fila Opțiuni avansate . Veți găsi opțiuni pentru a redirecționa paginile. Copiați și lipiți paginile dorite în casetele Redirecționare după conectare și Redirecționare după deconectare . După aceea, puteți schimba etichetele.

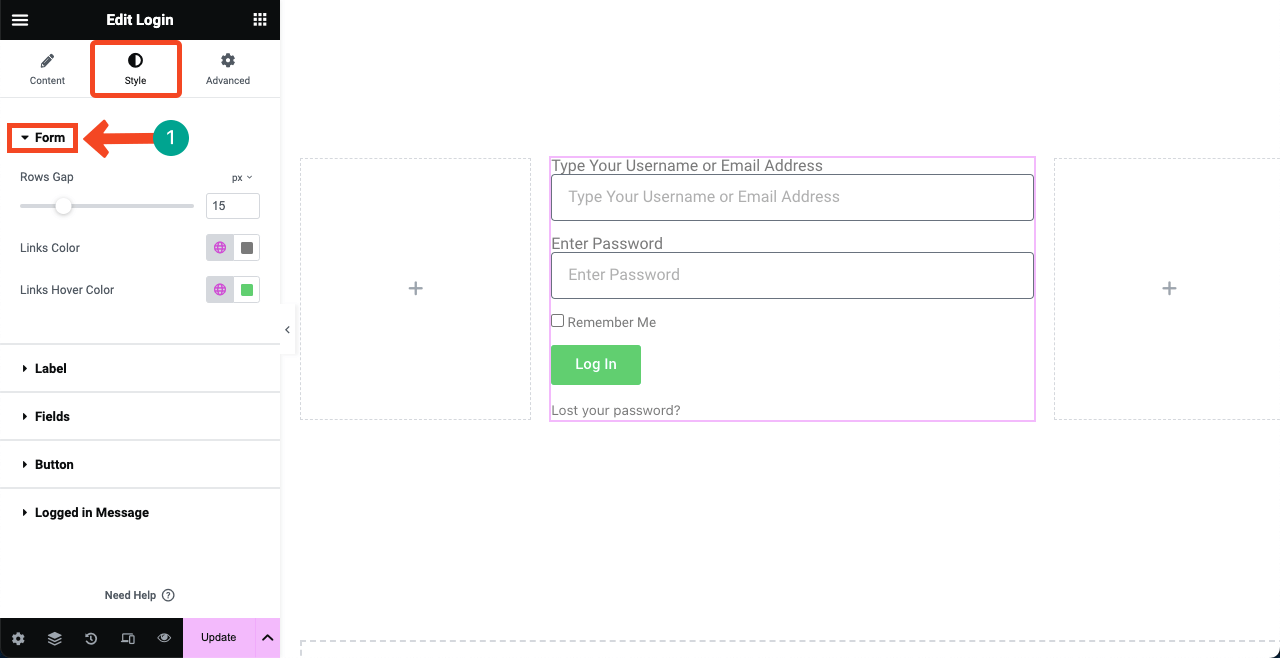
# Explorați fila Stil

Accesați fila Stil după aceea. Apoi, extindeți opțiunea Formular . Puteți adăuga spațiu între buton și casete din formularul de autentificare folosind Row Gap.

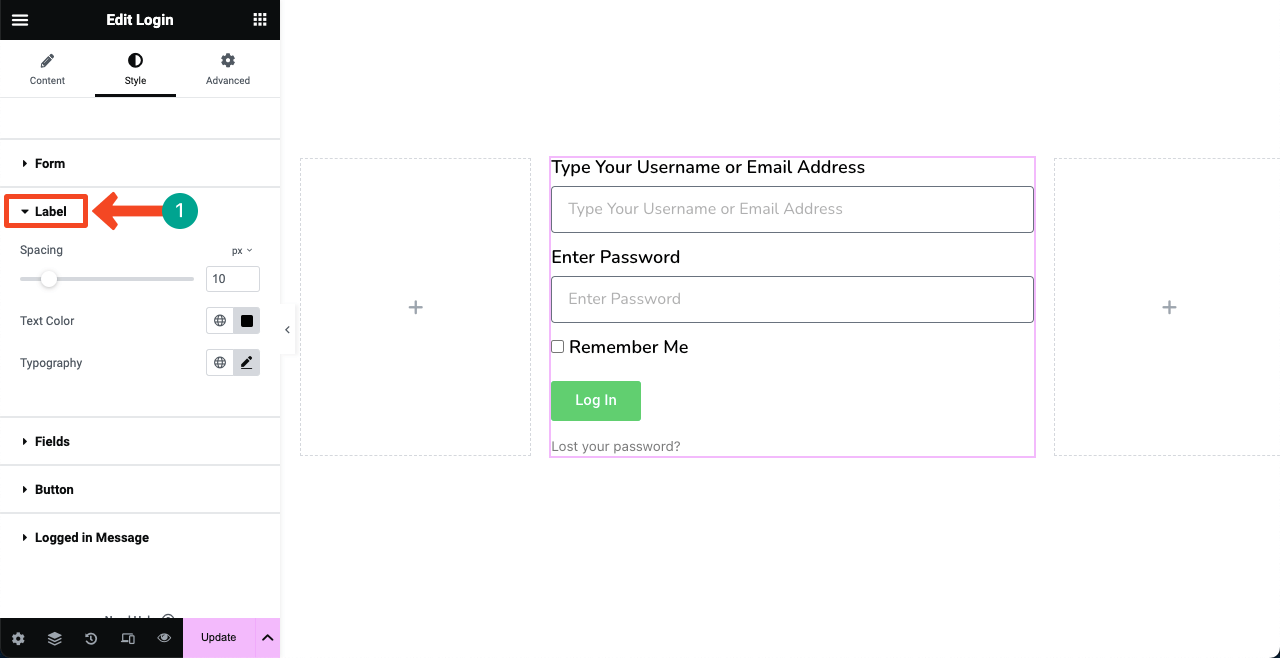
Extindeți opțiunea Etichetă . Puteți personaliza distanța dintre etichete din formular, inclusiv culoarea textului etichetei și tipografia.

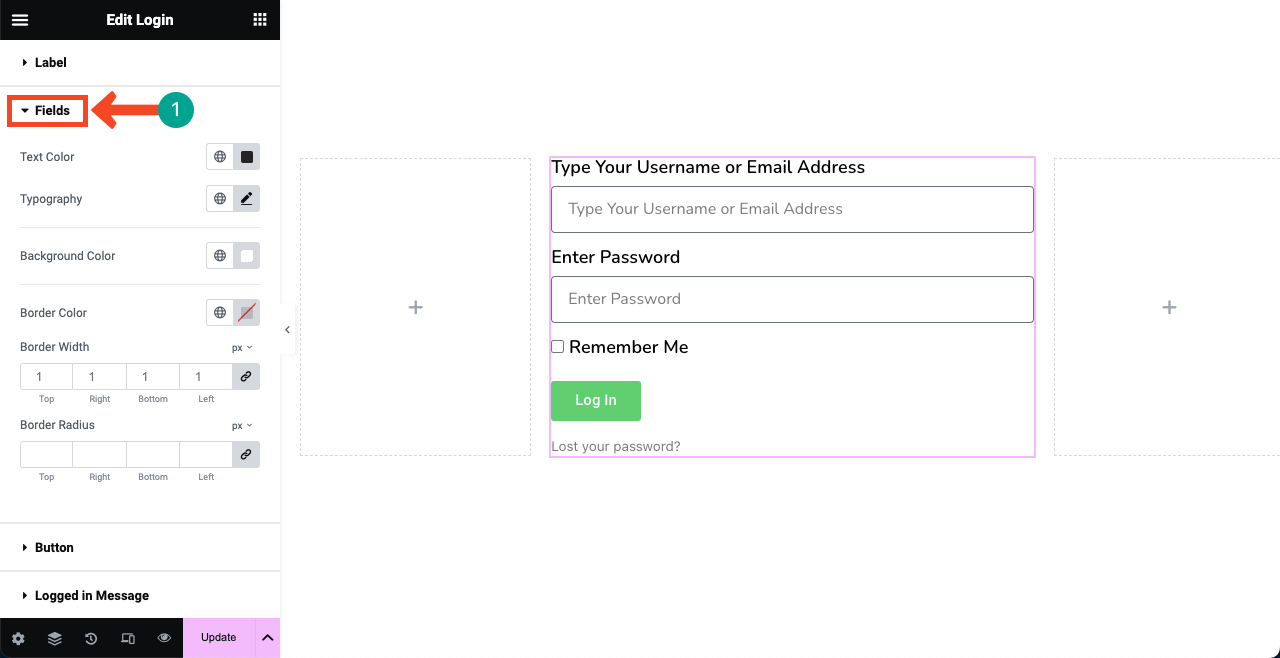
Apoi, veniți la secțiunea Câmpuri . Vi se va permite să stilizați tipografia substituentului, culoarea chenarului, lățimea chenarului și raza chenarului. Personalizați-le după cum doriți.

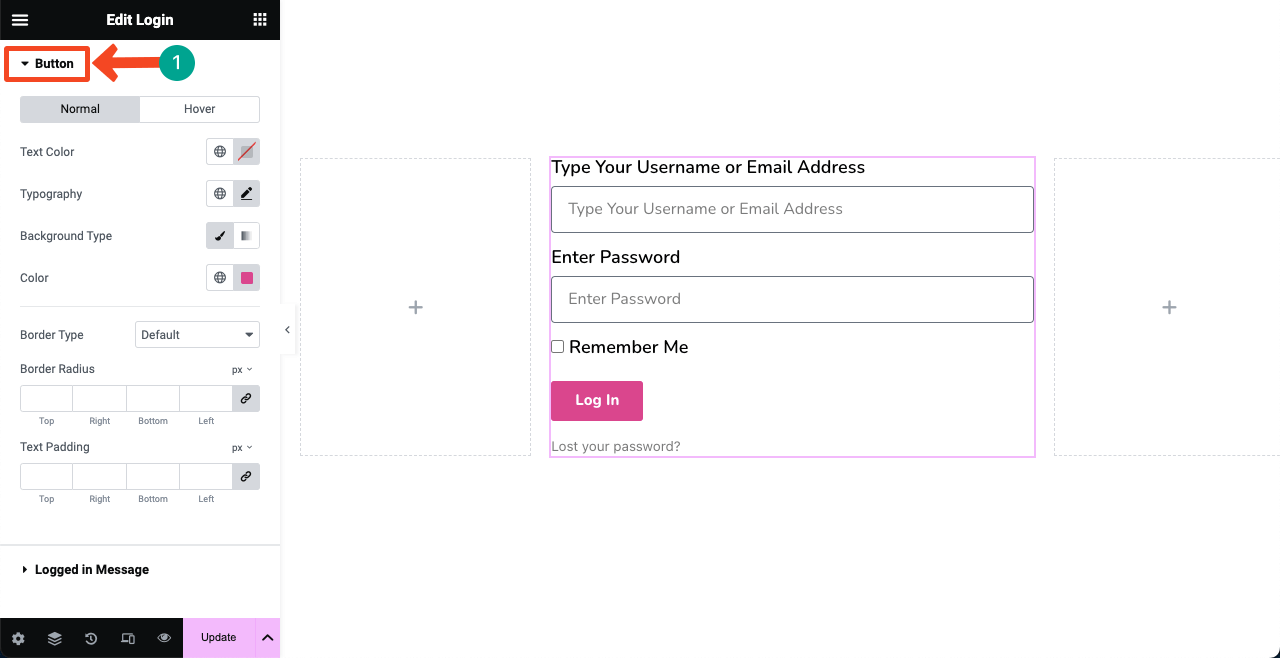
Extindeți opțiunea Buton . Veți obține toate opțiunile de stilizare a butonului din formular. Puteți modifica tipografia, culoarea de fundal, efectul de trecere cu mouse-ul, raza chenarului și umplutura textului.

În mod similar, explorați opțiunea Mesaj conectat și fila Avansat din panoul Elementor. Nu va necesita multă muncă și timp.
Pasul 06: Adăugați conținut suplimentar și stilizare dacă este necesar
Dacă te-ai plictisit de fundalul alb, îi poți colora aplicând orice cod de culoare specific sau orice imagine. Aruncă o privire la cum să aplici o culoare de fundal.
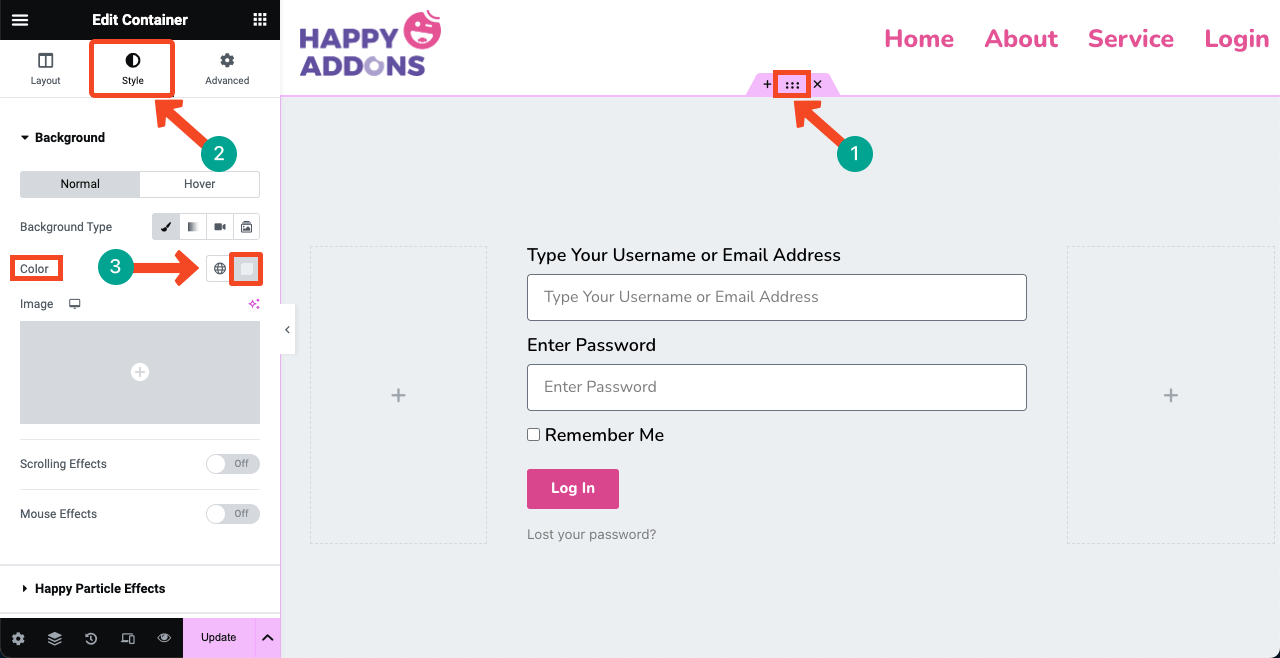
Selectați întreaga casetă flexibilă părinte făcând clic pe pictograma cu șase puncte din partea de sus. Accesați fila Stil și extindeți secțiunea Fundal . Pentru a adăuga o culoare de fundal, utilizați opțiunea de lângă Culoare indicată în imaginea de mai jos.

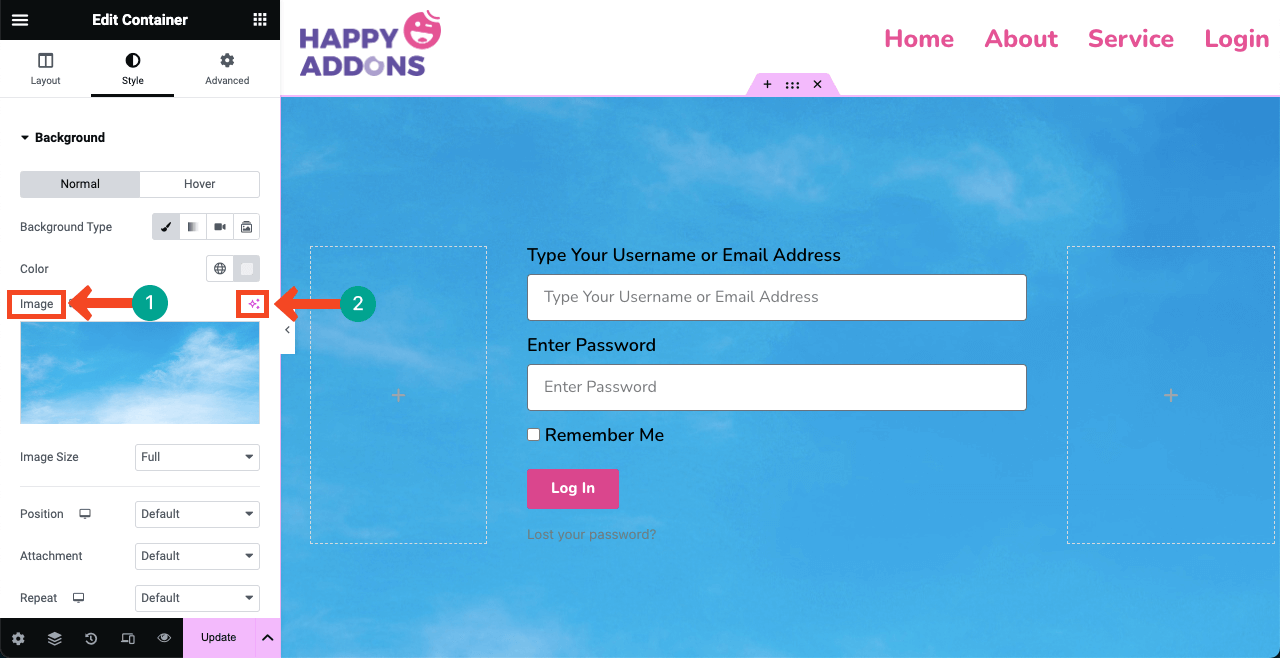
Din opțiunea Imagine , puteți adăuga o imagine ca fundal în formular. Elementor Pro a integrat deja generatorul de imagini AI . Puteți folosi această opțiune și pentru a crea o imagine pe baza solicitărilor și apoi să o adăugați ca fundal.

Pasul 07: Faceți ca pagina de conectare să fie receptivă
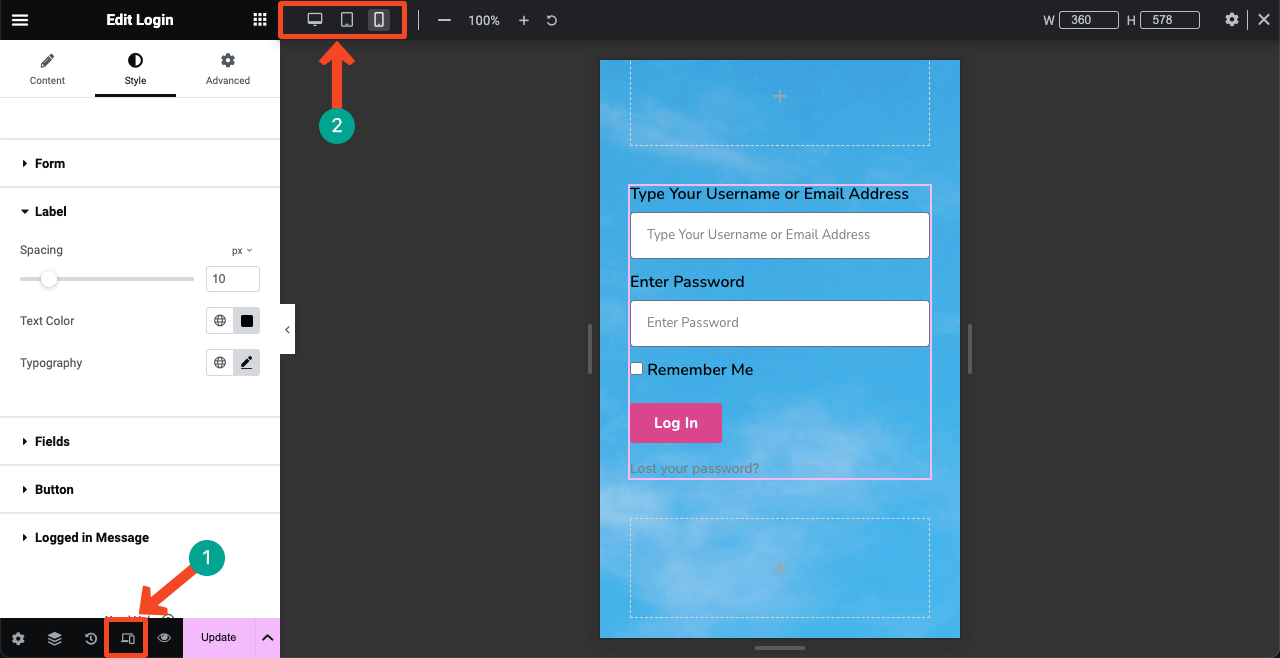
Apăsați opțiunea Mod de răspuns din partea de jos a panoului Elementor. Pe pânza Elementor va apărea o bară de sus cu o opțiune de a comuta pagina între diferite dimensiuni de ecran – desktop, tabletă și telefon mobil .
Verificați dacă pagina dvs. funcționează bine pe toate dimensiunile de ecran. Dacă are probleme cu un anumit dispozitiv, redimensionați înălțimea și lățimea casetelor și a butonului, inclusiv tipografia. Personalizarea pe care o aplicați paginii pentru un anumit dispozitiv va fi păstrată exclusiv pentru acesta.

Pasul 08: Publicați și previzualizați pagina
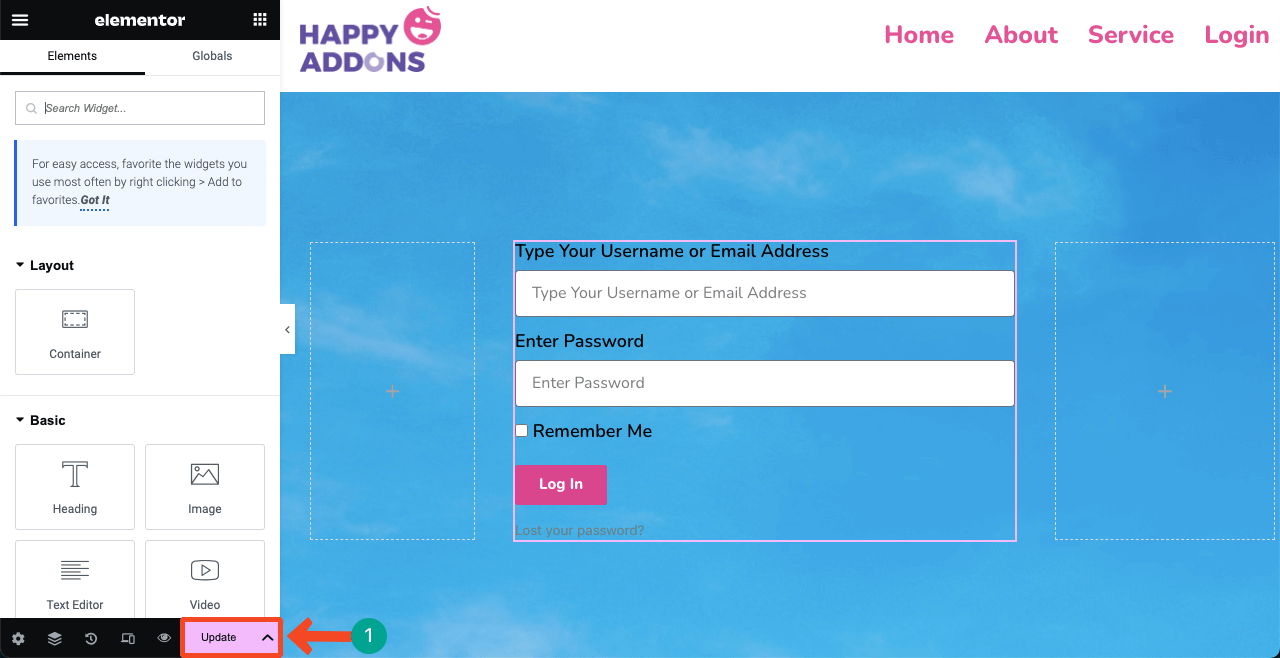
Sper că designul tău este gata. Apăsați butonul PUBLICARE/ACTUALIZARE din partea de jos a panoului Elementor. Designul va fi live.

# Previzualizează pagina de conectare
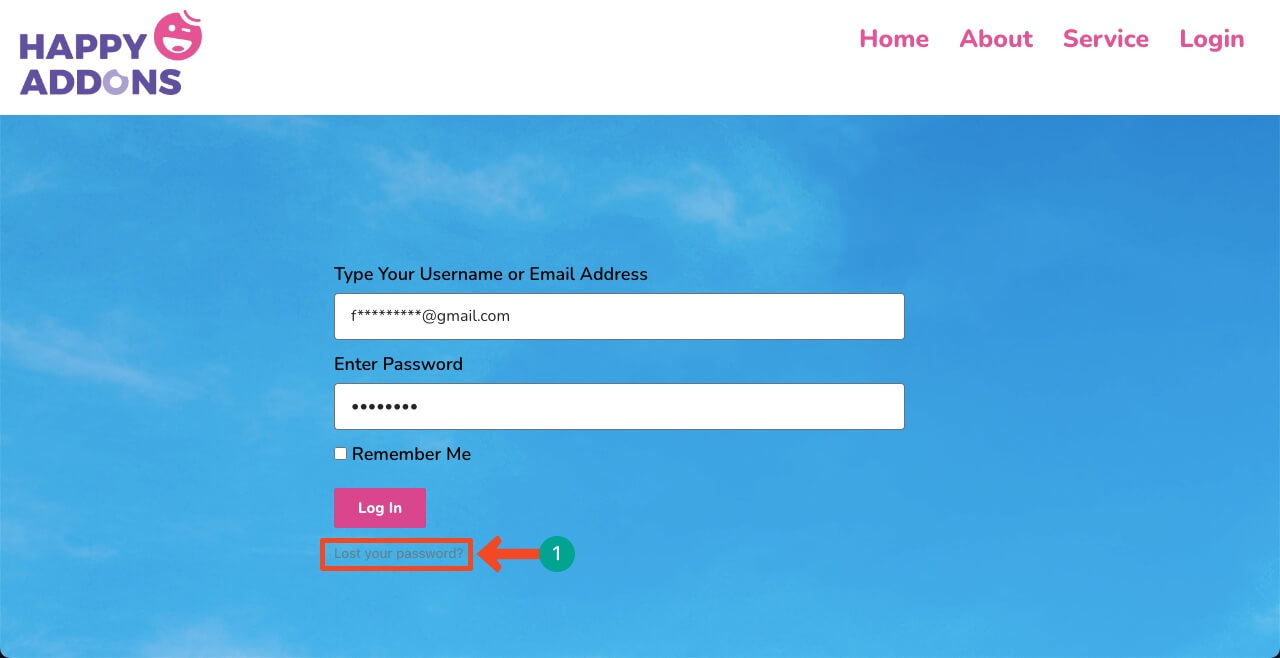
Puteți vedea că pagina funcționează bine la capătul nostru. Încercați să vă conectați la site-ul dvs. folosind numele de utilizator/adresa de e-mail și parola valide.

# Problemă
Dar este posibil să vă confruntați cu o problemă pe această pagină. Dacă introduceți din greșeală parola greșită, veți fi direcționat la pagina implicită de autentificare WordPress. Vi se va cere să introduceți adresa dvs. de e-mail pe pagina implicită pentru recuperarea parolei. S-ar putea să te simți dezgustat de el.
Cu toate acestea, această problemă are și o soluție. Indiferent de câte ori tastați parola greșită, veți rămâne pe pagina personalizată. Trebuie să instalați un plugin pentru a remedia problema.

Punct bonus: Cum să remediați problemele cu formularele de conectare personalizate pe WordPress
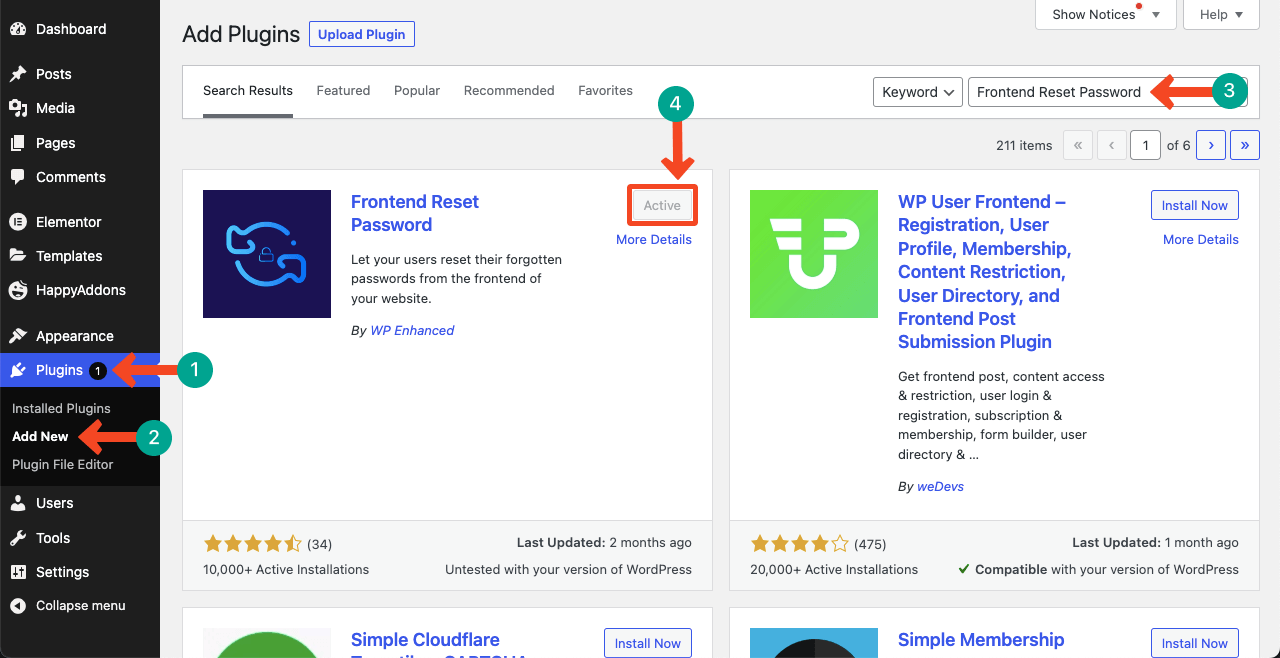
Accesați tabloul de bord WordPress. Navigați la Plugin-uri > Adăugați nou . Introduceți parola de resetare a front-end în caseta de căutare. Instalați și activați pluginul.

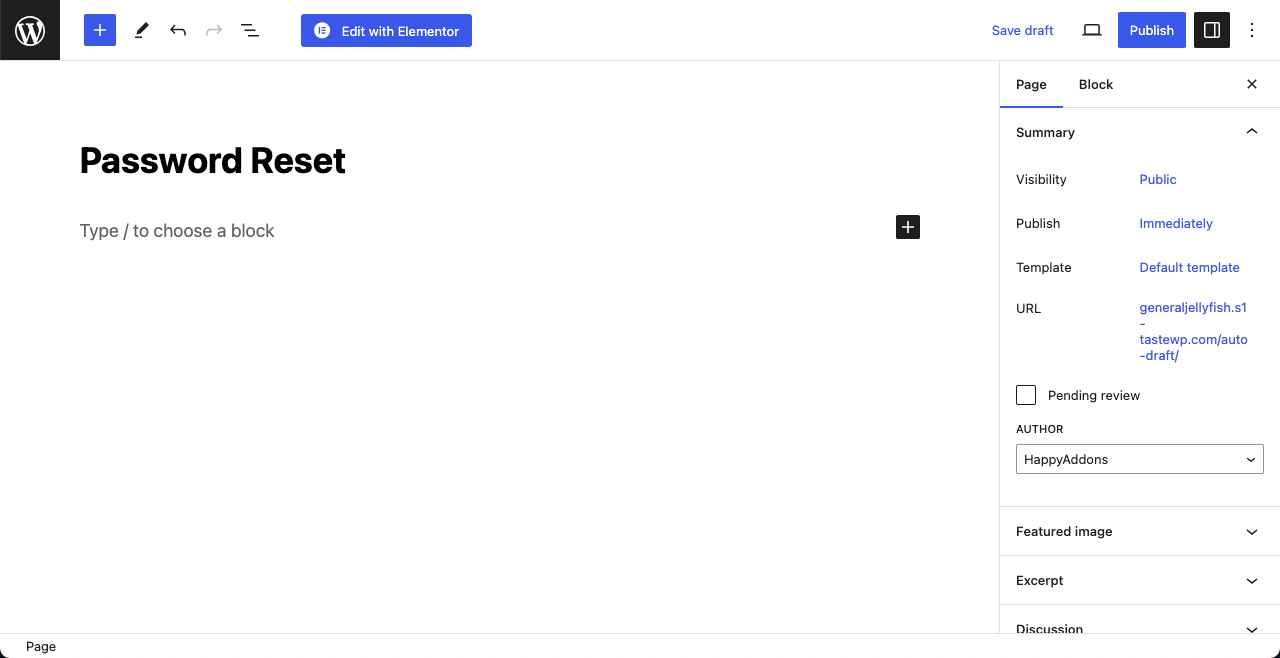
Accesați Pagini > Adăugați nou . Creați o pagină nouă. Am setat Password Reset ca nume pentru pagină. Publică -l. Nu trebuie să adăugați niciun conținut pe pagină.

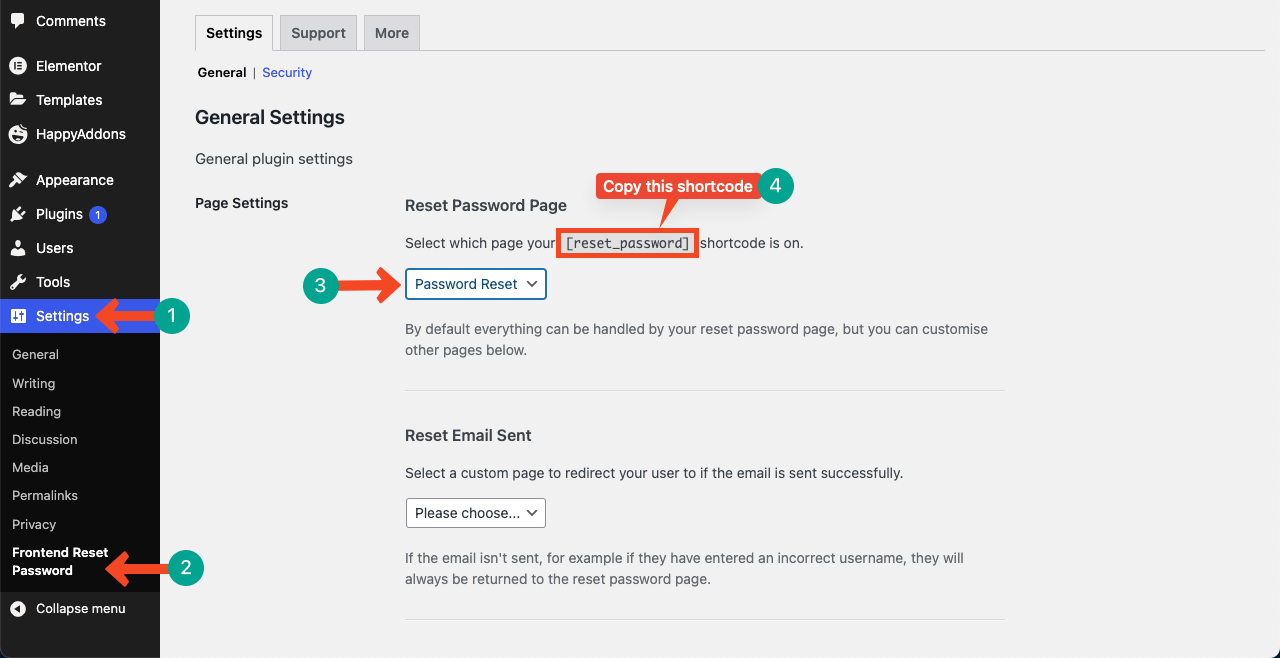
Acum, navigați la Setări > Parola de resetare a front-end > Setări . Copiați codul scurt [reset_password] pe care l-am marcat pe imagine.
După aceea, apăsați pe lista derulantă indicată în imaginea de mai jos și selectați Resetare parolă . Această opțiune a ajuns pe listă după ce ați creat pagina de resetare a parolei cu puțin timp în urmă.
Coborâți la sfârșitul paginii și apăsați butonul Salvați modificările . Dacă nu salvați modificările, configurația actualizată nu va funcționa.

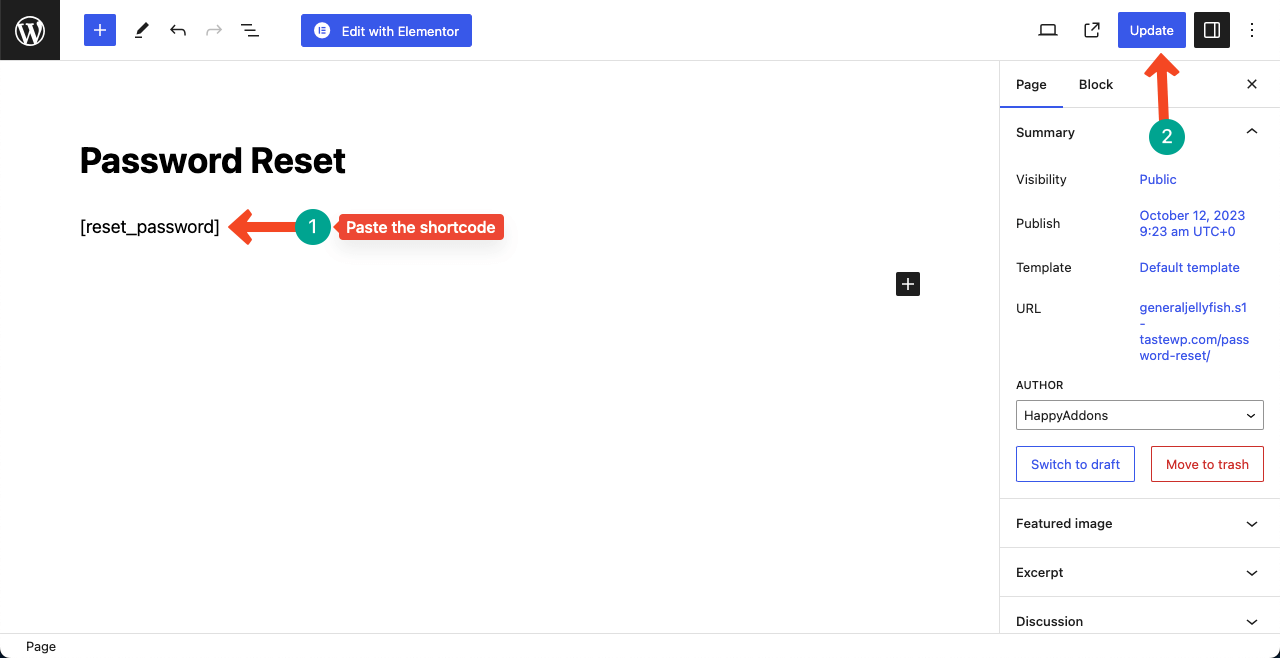
Lipiți codul scurt pe pagina de resetare a parolei și actualizați -l la sfârșit. Acum, accesați din nou pagina de conectare și apăsați opțiunea Parola uitată/pierdută . Sperăm că pagina va rămâne aceeași.

Întrebări frecvente despre Cum să creați o pagină de conectare pe WordPress cu Elementor
Deși aceasta a fost o postare lungă de tutorial, sperăm că nu v-ați simțit plictisit. De fapt, este dificil să acoperiți subiecte cuprinzătoare în cuvinte limitate. Cu toate acestea, dacă sunteți încă proaspăt, iată o secțiune de întrebări frecvente, care răspunde la unele dintre cele mai frecvente întrebări online.
Este posibil să adăugați o imagine de animație la pagina de conectare?
Da, puteți adăuga imagini la pagina de conectare utilizând widgetul implicit Imagine . În plus, puteți adăuga animație Lottie folosind widget-ul Shortcode și Lottie din Elementor. Iată cum să adăugați animație Lottie în Elementor.
Pot adăuga un mesaj personalizat sau o instrucțiune la pagina de conectare?
Da, puteți adăuga un mesaj personalizat sau o instrucțiune la pagina de conectare utilizând widget-ul Text sau activând caracteristica Tooltip .
Pot crea un formular de contact folosind Elementor?
Da, Elementor are în prezent un widget Formular prin care puteți crea diferite tipuri de formulare pe site-ul dvs. Iată cum să integrezi Formularul Elementor cu soluția de marketing prin e-mail weMail.
Concluzie
Crearea unei pagini de conectare sigure și arătoase este crucială pentru menținerea integrității și a fiabilității online. Dacă sunteți un dezvoltator profesionist și dezvoltați site-uri web pentru clienți, crearea unei astfel de pagini personalizate de autentificare vă poate ajuta să creați un apel în mintea lor.
După ce vizionați acest tutorial, sper că vă dați seama că crearea unei pagini de autentificare personalizată cu Elementor nu este o sarcină dificilă. Ne va face plăcere dacă veți găsi acest articol util. Comentați-vă recenzia mai jos, inclusiv dacă aveți întrebări despre Elementor și WordPress.
