Cara Membuat Halaman Login di WordPress dengan Elementor
Diterbitkan: 2023-10-20Membuat halaman login khusus di WordPress bisa menjadi cara ampuh untuk meningkatkan pengalaman pengguna. Meskipun WordPress menawarkan halaman login default, halaman tersebut mungkin tidak selaras dengan branding situs web Anda karena tampilannya yang biasa. Membuat halaman login khusus akan memungkinkan Anda menambahkan berbagai rasa dan gaya ke halaman.
Elementor adalah plugin pembuat halaman drag-and-drop yang luar biasa yang dengannya Anda dapat membuat halaman login khusus di WordPress seperti kesenangan. Jika Anda sudah familiar dengan Elementor, itu bagus. Dan tidak ada masalah sama sekali jika Anda baru mengenal plugin ini.
Artikel ini akan menjelaskan panduan detail tentang cara membuat halaman login di WordPress dengan Elementor. Sebelum itu, kami akan membahas diskusi singkat tentang batasan halaman login default dan mengapa Anda dapat mempertimbangkan untuk membuat halaman login khusus. Mari kita mulai!
Apa itu Halaman Login Kustom di WordPress?
Halaman login khusus adalah antarmuka login unik dan personal yang menggantikan halaman login default yang disediakan oleh WordPress. Ini menunjukkan elemen yang lebih menarik secara visual dan bermerek kepada pengguna yang mencoba masuk ke situs WordPress mereka. Sekarang, lihat halaman login default WordPress dari gambar di bawah.
Biasanya mencakup formulir default dengan kolom untuk nama pengguna dan kata sandi, bersama dengan logo WordPress standar. Meskipun halaman ini berfungsi dengan baik, namun tidak memiliki opsi penyesuaian. Ini mungkin tidak selaras dengan keseluruhan desain dan branding situs web masing-masing.

Di sisi lain, halaman login khusus memungkinkan pemilik situs web untuk meningkatkan identitas merek dan estetika desain mereka. Ini menawarkan fleksibilitas untuk menyesuaikan berbagai elemen seperti warna, font, logo, latar belakang, dan ikon untuk membuat antarmuka lebih unik.
Selain itu, Anda dapat menambahkan beberapa fitur keamanan seperti CAPTCHA untuk mencegah pengguna bot login.
Mengapa Anda Harus Menggunakan Elementor untuk Membuat Halaman Login Kustom?
Salah satu alasan terbesar memilih Elementor adalah fleksibilitas desainnya yang ekstrem, yang memungkinkan Anda membuat halaman apa pun yang Anda inginkan. Plus, ia memiliki widget Login terpisah. Setelah Anda menarik dan melepas widget, antarmuka login akan langsung dibuat dengan kolom yang diperlukan, seperti nama pengguna dan kata sandi.
Setelah itu, Anda dapat menyesuaikan bidang, menambahkan elemen baru, mengubah warna, dan meningkatkan fitur yang diperlukan. Di bawah ini adalah daftar beberapa hal lain yang dapat Anda lakukan dengan Elementor di halaman login.
- Personalisasikan bidang: nama pengguna, email, dan kata sandi, termasuk labelnya
- Sesuaikan tombol login, ubah teks, ukuran, gaya, dan perataannya
- Tentukan halaman di mana pengguna akan diarahkan setelah login
- Edit opsi lupa kata sandi dan ingat saya
- Jadikan halaman tersebut sangat responsif untuk semua perangkat
- Integrasikan plugin yang relevan ke halaman
Cara Membuat Halaman Login di WordPress dengan Elementor
Login adalah widget premium dari plugin Elementor. Anda harus menginstal plugin versi premium di situs Anda bersama dengan versi gratisnya. Anda akan mendapatkan plugin dari tautan di bawah.
- elemen
- Elemen Pro
Setelah Anda menginstal dan mengaktifkan plugin, masuk ke bagian tutorial.
Langkah 01: Buka Halaman Login dengan Elementor
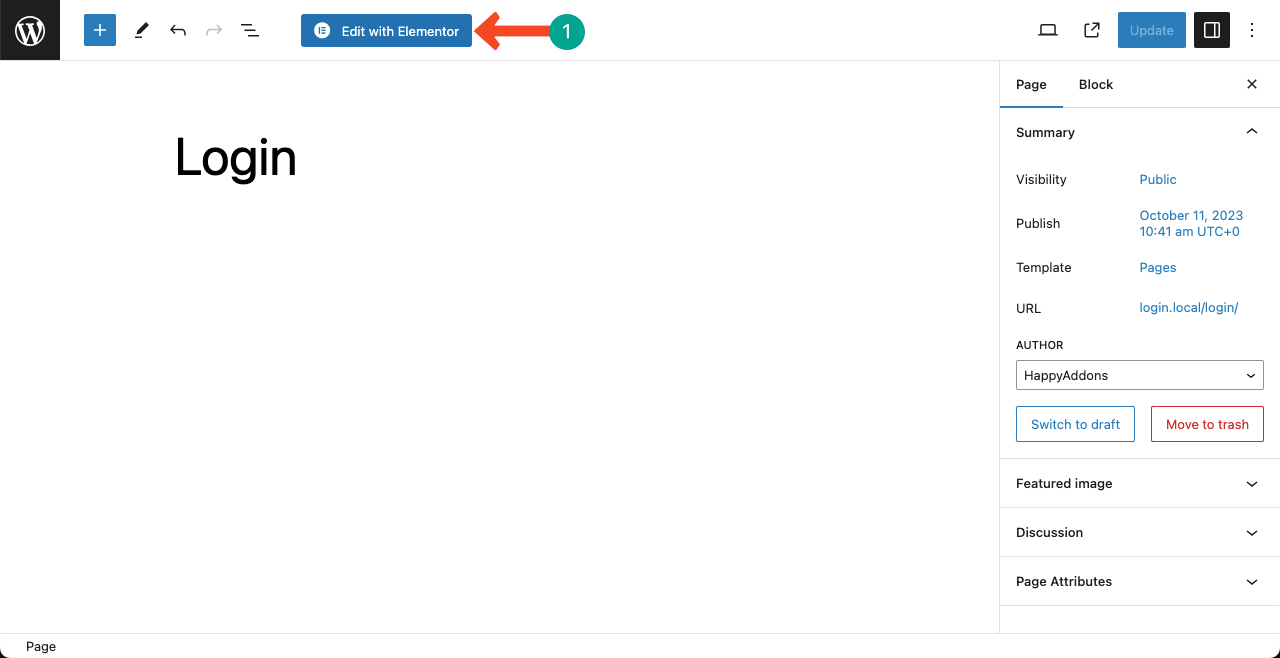
Masuk ke dashboard WordPress Anda. Buat halaman baru setelah menavigasi ke Pages > Add New . Kami telah membuat halaman dengan nama Login. Setelah itu tekan tombol Edit dengan Elementor . Ini akan membuka halaman di Elementor Canvas.

Langkah 02: Tentukan Struktur yang Anda Inginkan di Kanvas
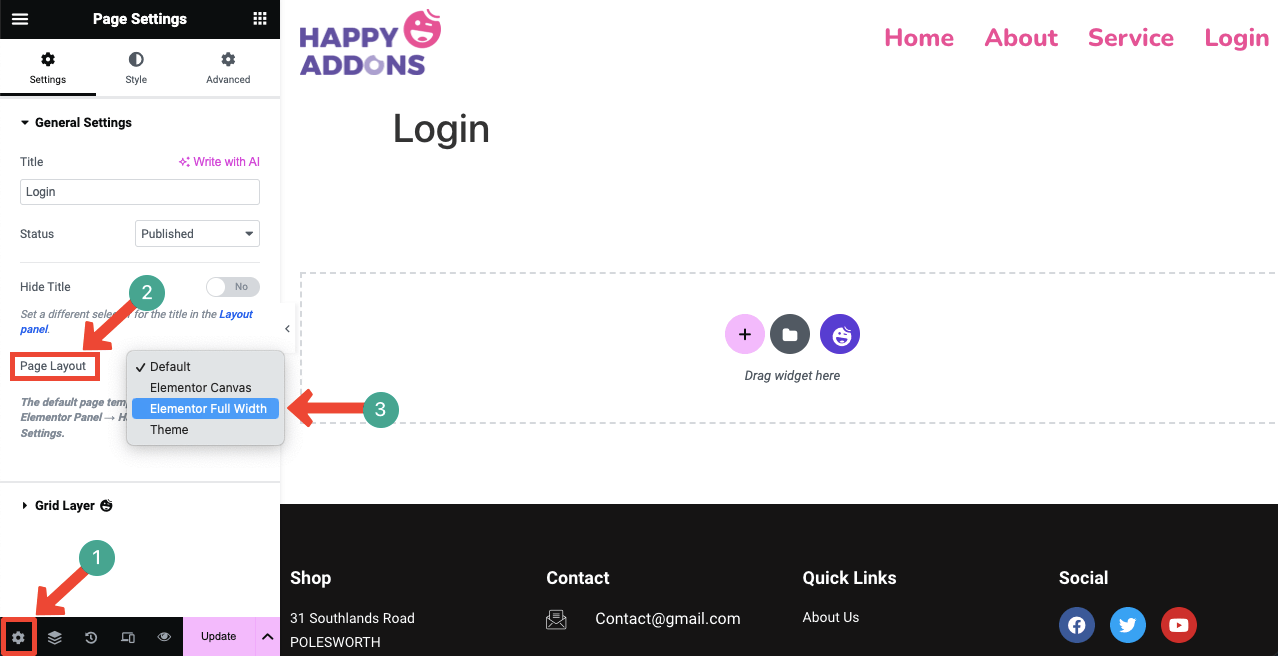
Setelah halaman dibuka dengan Elementor, Anda akan melihat banyak konten yang tidak perlu di halaman tersebut, termasuk header dan footer. Untuk menghapus konten yang tidak perlu, buka Pengaturan > Tata Letak Halaman > Elemen Lebar Penuh . Ini akan menghapus semua konten di halaman kecuali header dan footer.

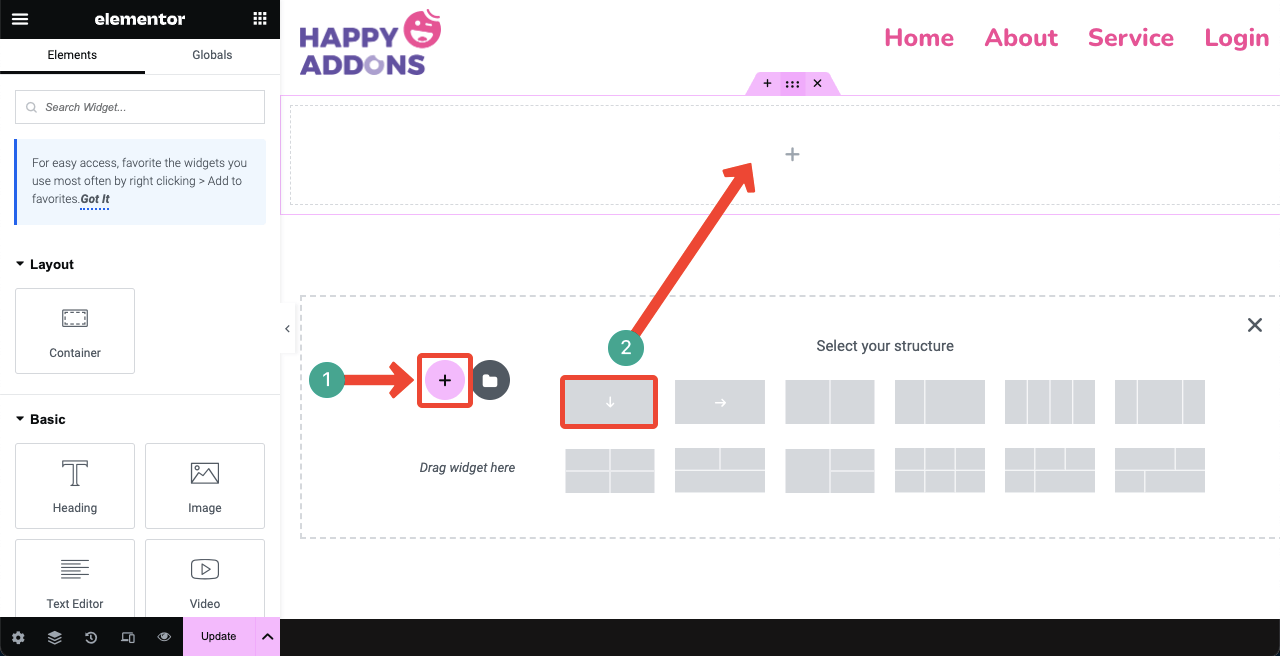
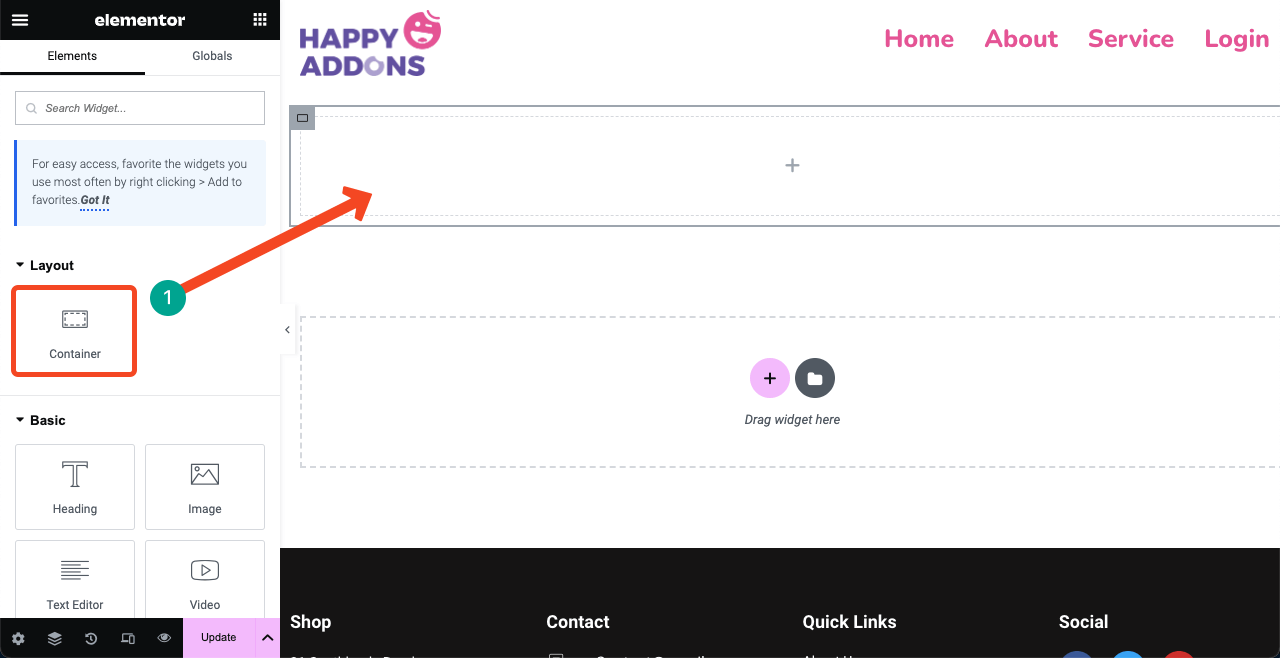
Tekan ikon Plus (+) di halaman. Ini akan memungkinkan Anda memilih struktur kolom yang sesuai untuk halaman tersebut. Anda dapat melihat pada gambar di bawah kami telah memilih struktur satu kolom (tata letak) untuk bagian tersebut. Kami akan menempatkan widget Login di atasnya.

Langkah 03: Buat Tata Letak yang Sesuai Menggunakan Kontainer Flexbox
Tarik dan lepas wadah Flexbox pada kolom. Kontainer Flexbox adalah salah satu cara termudah untuk membuat tata letak yang diinginkan dengan fleksibilitas ekstrim. Anda bahkan dapat menempatkan wadah flexbox di dalam flexbox, sehingga menciptakan hubungan induk-anak.

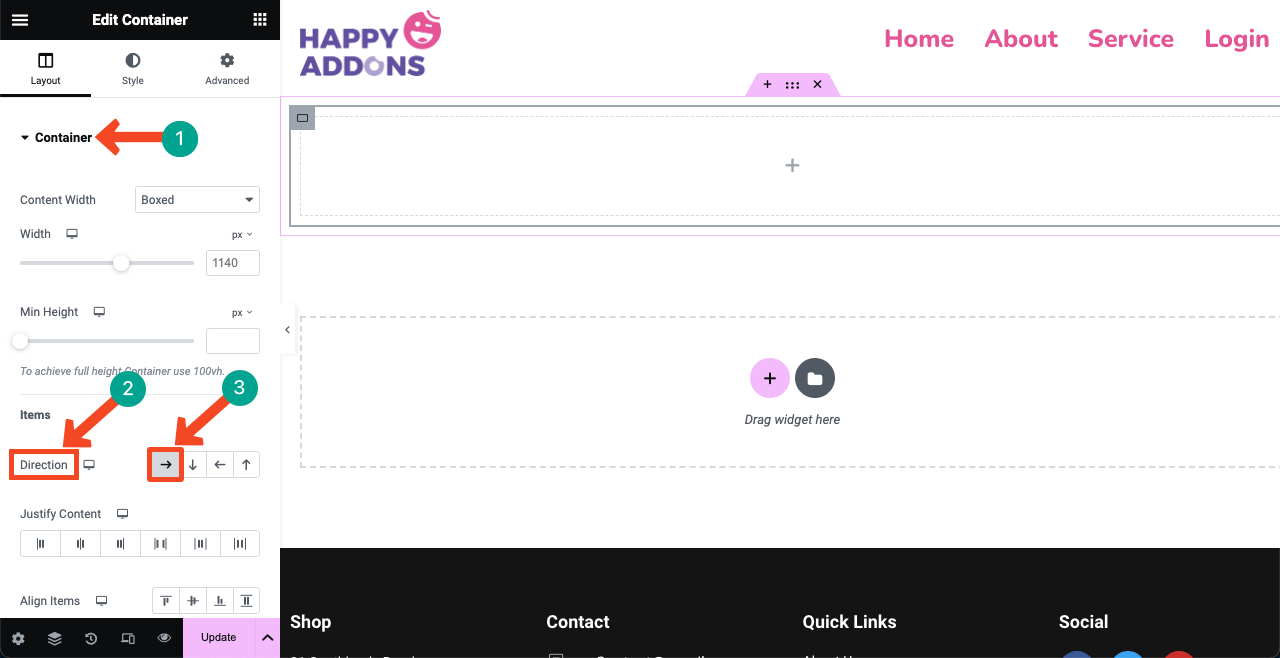
Flexbox yang ada ini akan menjadi container induk kita. Kami akan menempatkan beberapa blok lagi ke dalamnya untuk membuat tata letak. Sebelumnya, kita perlu menentukan arahnya. Perluas bagian Kontainer . Pilih panah Kanan di sebelah opsi Arah .

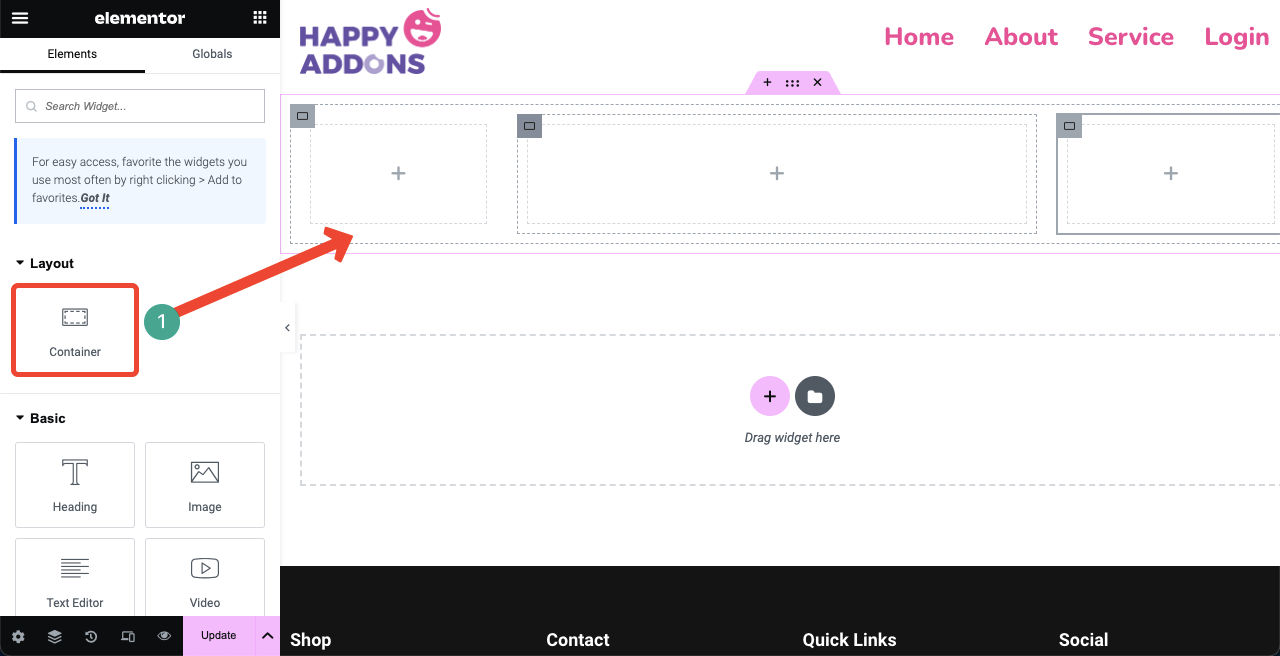
Seret dan lepas widget Kontainer untuk menambahkan lebih banyak flexbox di dalam kontainer induk. Kami telah menambahkan tiga flexbox untuk membuat tata letak tiga kolom. Anda dapat mengubah ukurannya secara manual. Tidak masalah!

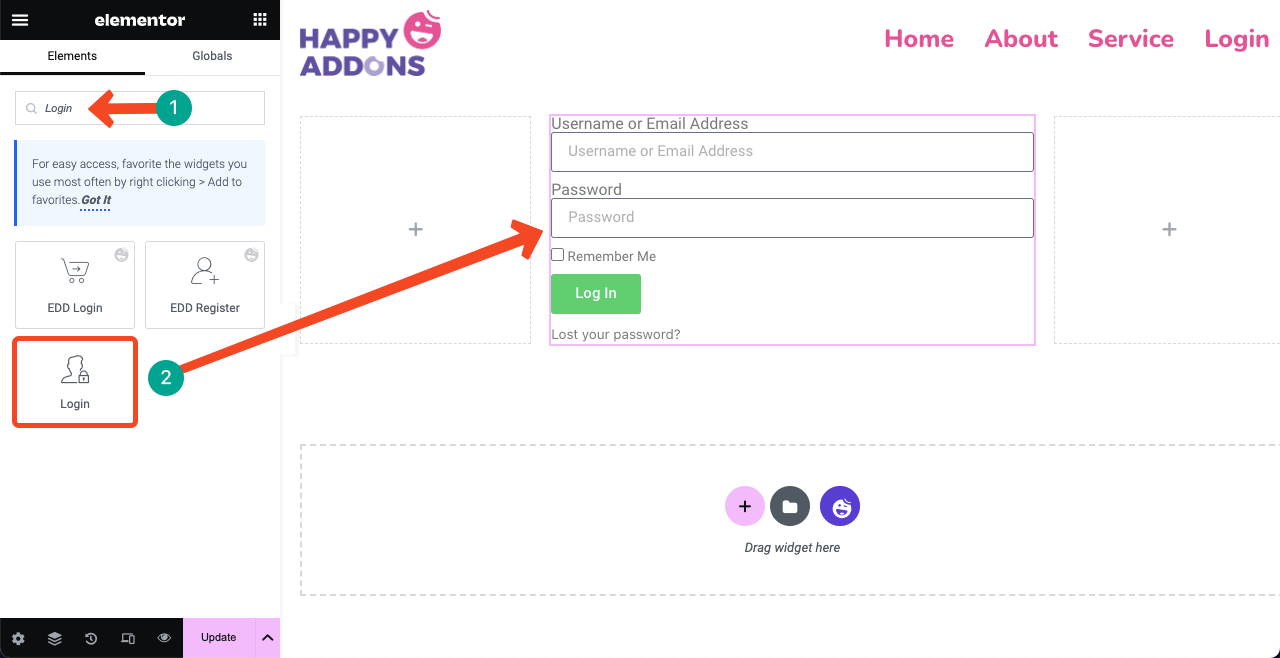
Langkah 04: Seret dan Jatuhkan Widget Login
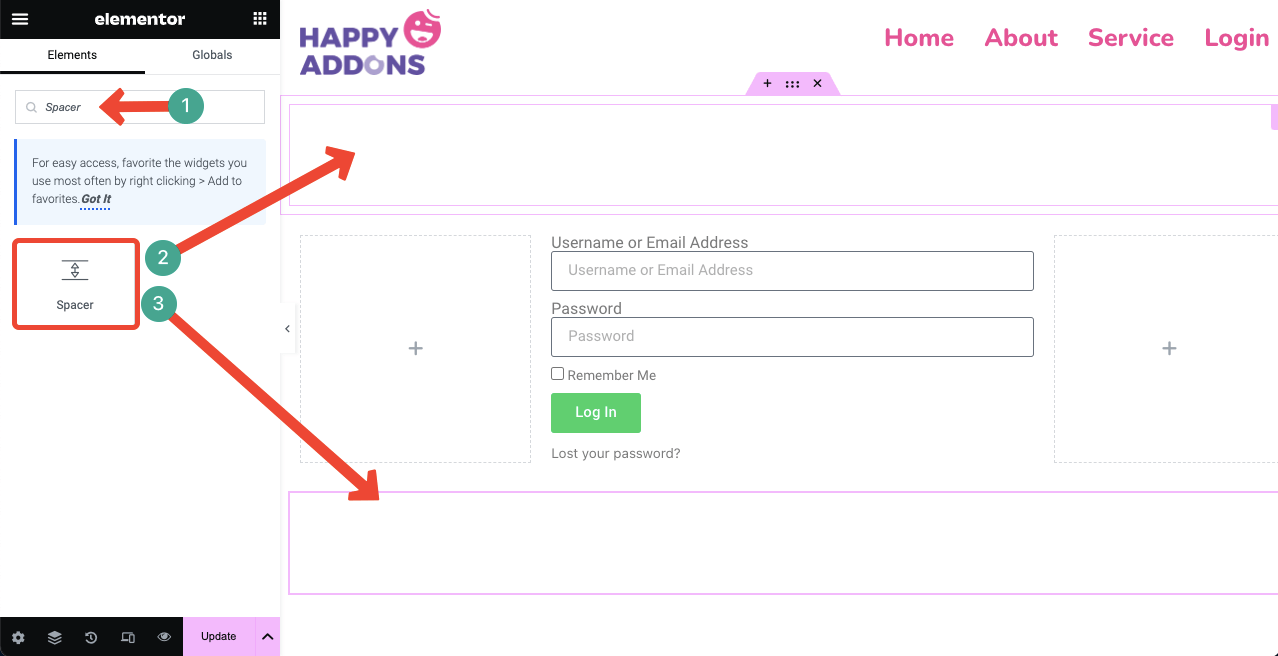
Ketik Login di kotak pencarian pada panel Elementor. Setelah widget Login muncul di bawah, seret dan lepas ke kolom yang sesuai di kanvas Elementor.

Jika Anda merasa form login terlalu dekat dengan header dan footer, jangan khawatir. Anda dapat membuat spasi di antara keduanya dengan menggunakan widget Spacer .
Seret dan lepas widget Spacer di dalam flexbox induk tetapi di atas tiga kolom anak yang kami tambahkan beberapa waktu lalu. Demikian pula, tambahkan widget Spacer lainnya ke bagian bawah kolom anak. Spasi akan dibuat secara otomatis.

Langkah 05: Sesuaikan dan Sesuaikan Gaya Formulir Login
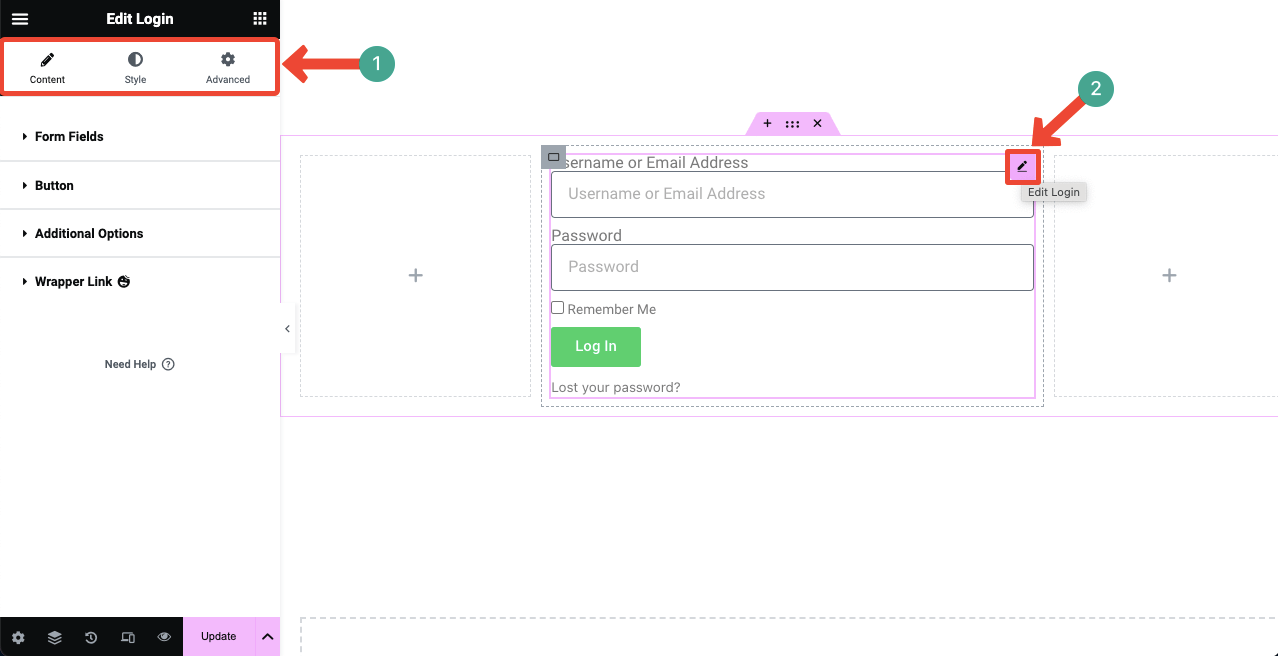
Pilih formulir Login dengan mengklik ikon pensil di sudut kanan atas formulir. Ini akan mengaktifkan tab Content, Style, dan Advanced pada panel Elementor. Anda dapat menyesuaikan masing-masing elemen dan opsi formulir login menggunakan tab ini.

# Jelajahi Tab Konten
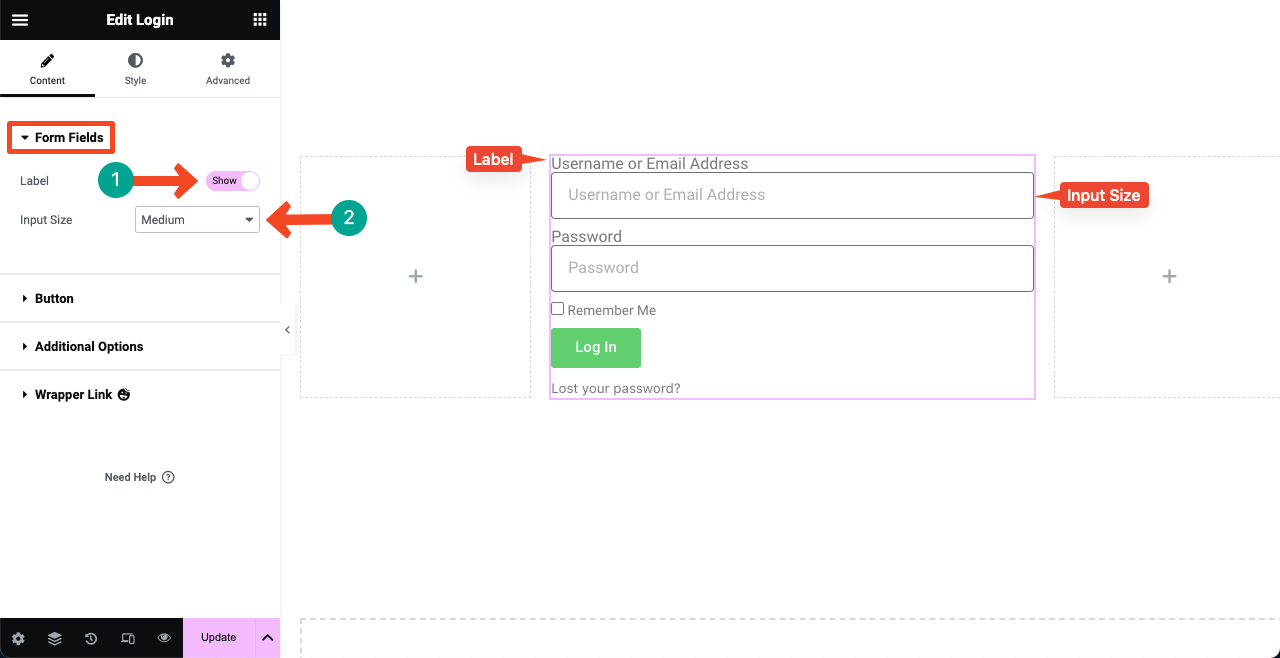
Perluas opsi Bidang Formulir di bawah tab Konten . Anda dapat memutuskan untuk menampilkan/menyembunyikan label formulir dengan mengaktifkan/menonaktifkan opsi Label .
Jika Anda ingin mengubah ukuran kotak formulir, klik ikon tarik-turun di sebelah Ukuran Input . Daftar tarik-turun mencakup opsi – Ekstra Kecil, Kecil, Sedang, Besar, dan Ekstra Besar .

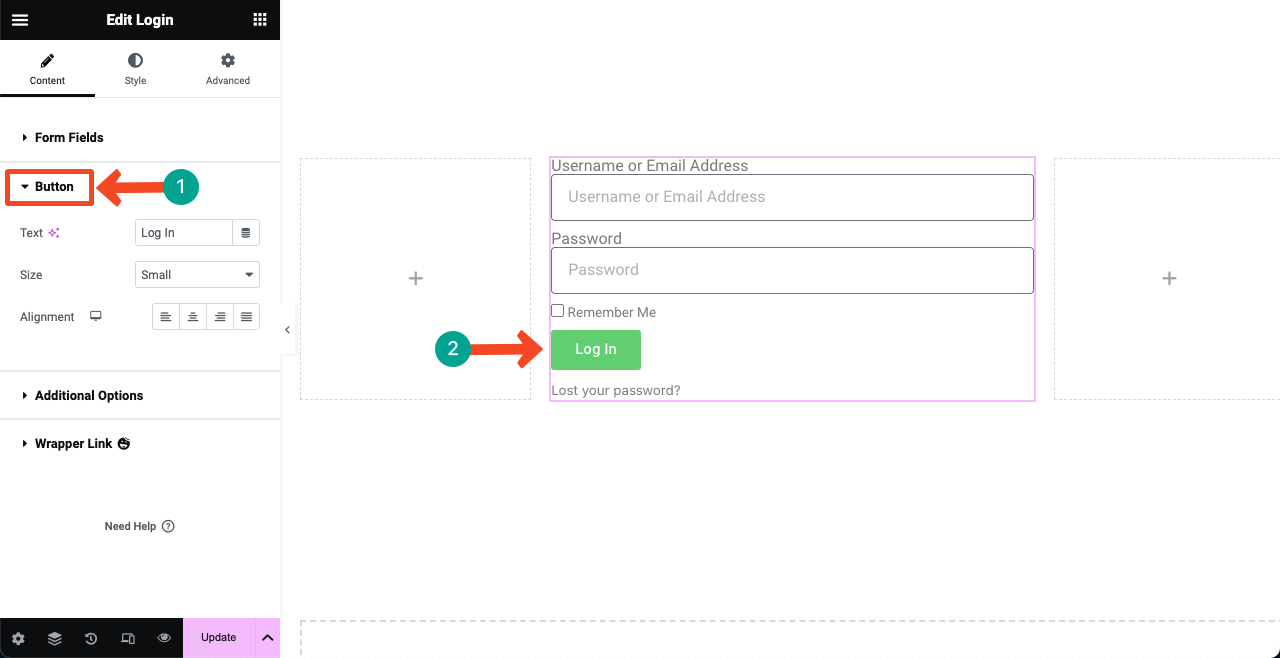
Perluas opsi Tombol . Anda akan mendapatkan opsi untuk menyesuaikan Teks, Ukuran, dan Perataan . Opsi Ukuran Tombol memungkinkan Anda memilih antara Ekstra Kecil, Kecil, Sedang, Besar, dan Ekstra Besar .

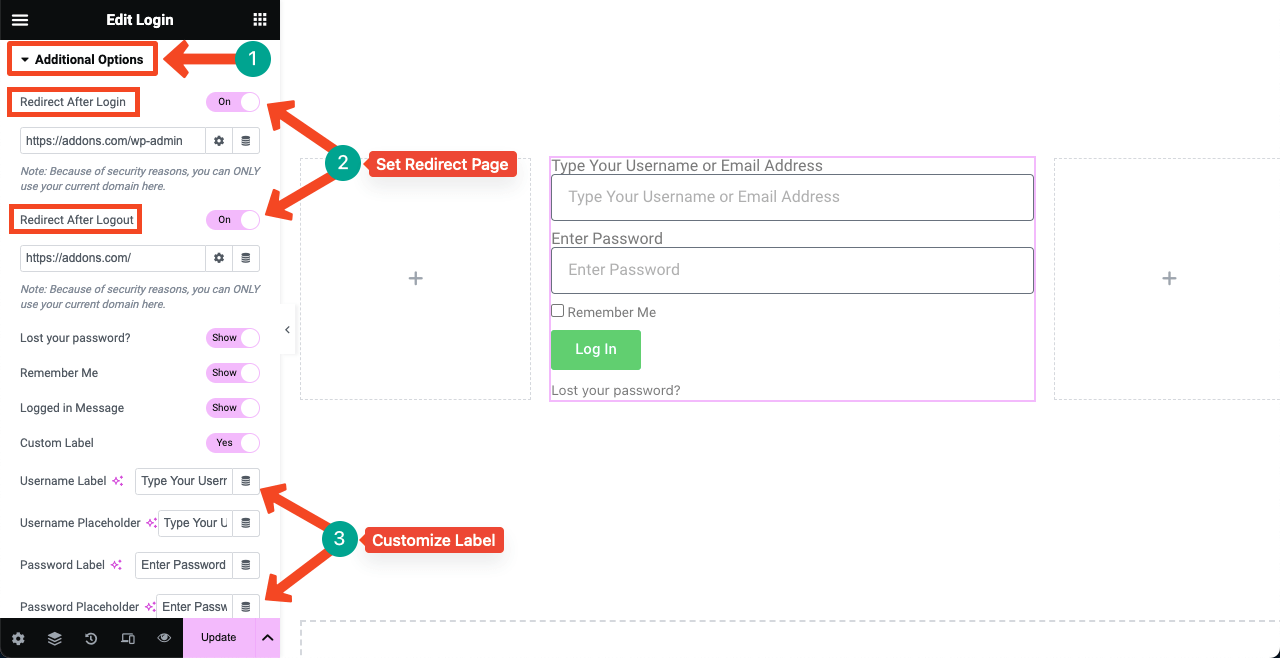
Perluas tab Opsi Lanjutan . Anda akan menemukan opsi untuk Mengalihkan halaman. Copy-paste halaman yang Anda inginkan pada kotak Redirect After Login dan Redirect After Logout . Setelah itu, Anda dapat mengubah labelnya.

# Jelajahi Tab Gaya

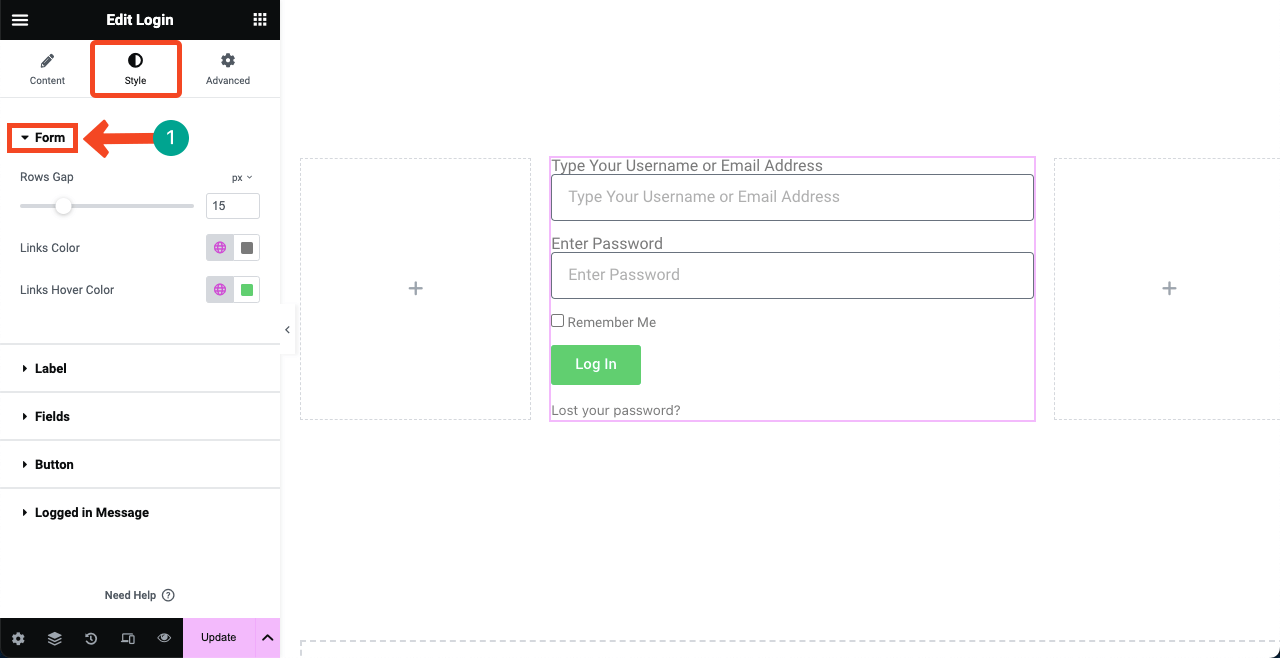
Lompat ke tab Gaya sesudahnya. Selanjutnya, perluas opsi Formulir . Anda dapat menambahkan spasi antara tombol dan kotak pada form Login menggunakan Row Gap.

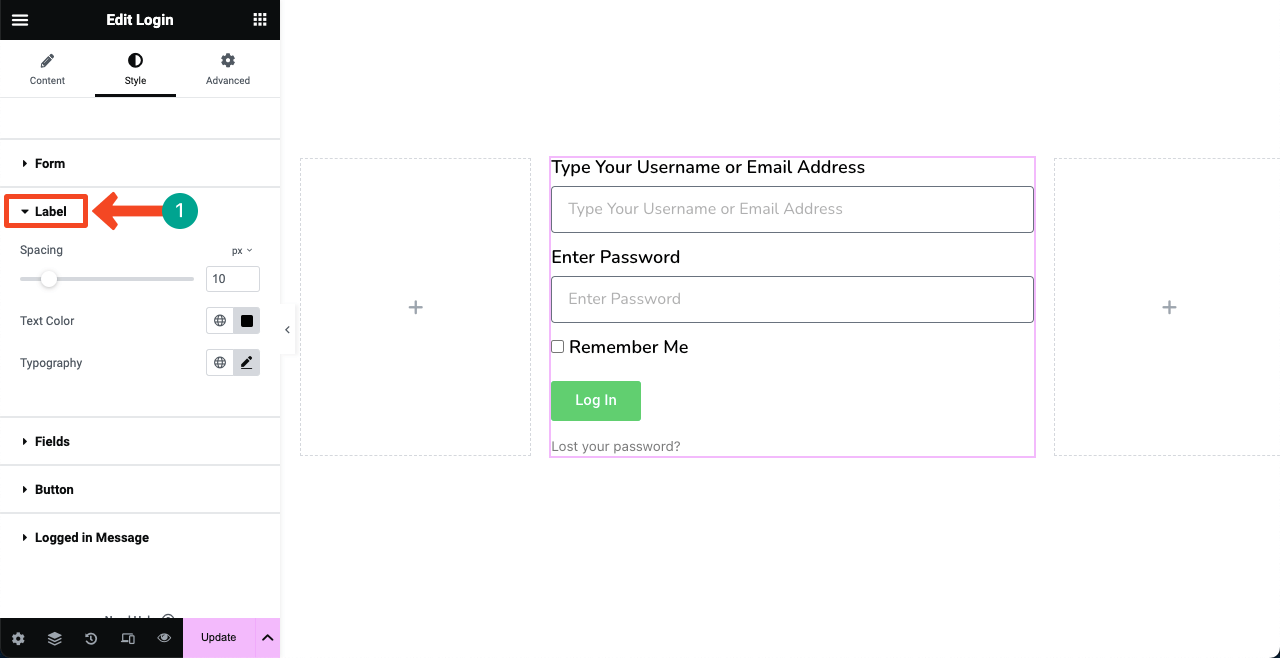
Perluas opsi Label . Anda dapat menyesuaikan jarak antar label pada formulir, termasuk warna teks label dan tipografi.

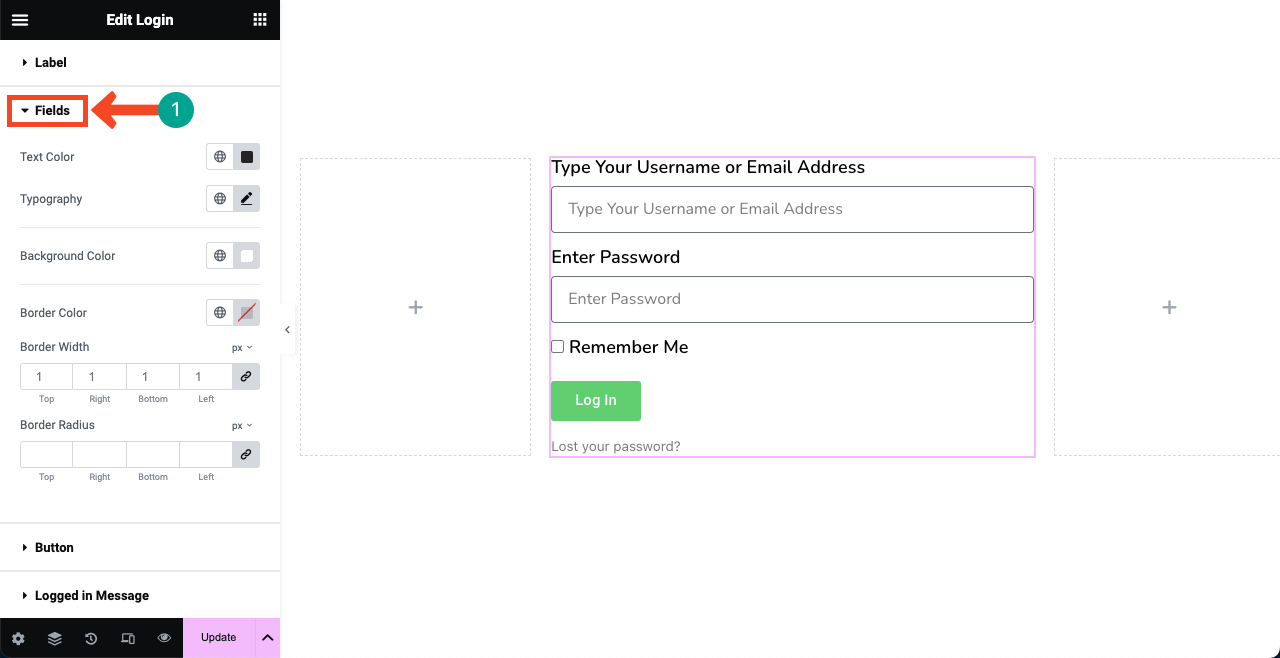
Selanjutnya, masuklah ke bagian Fields . Anda akan diizinkan untuk menyesuaikan gaya tipografi placeholder, warna batas, lebar batas, dan radius batas. Sesuaikan sesuai keinginan Anda.

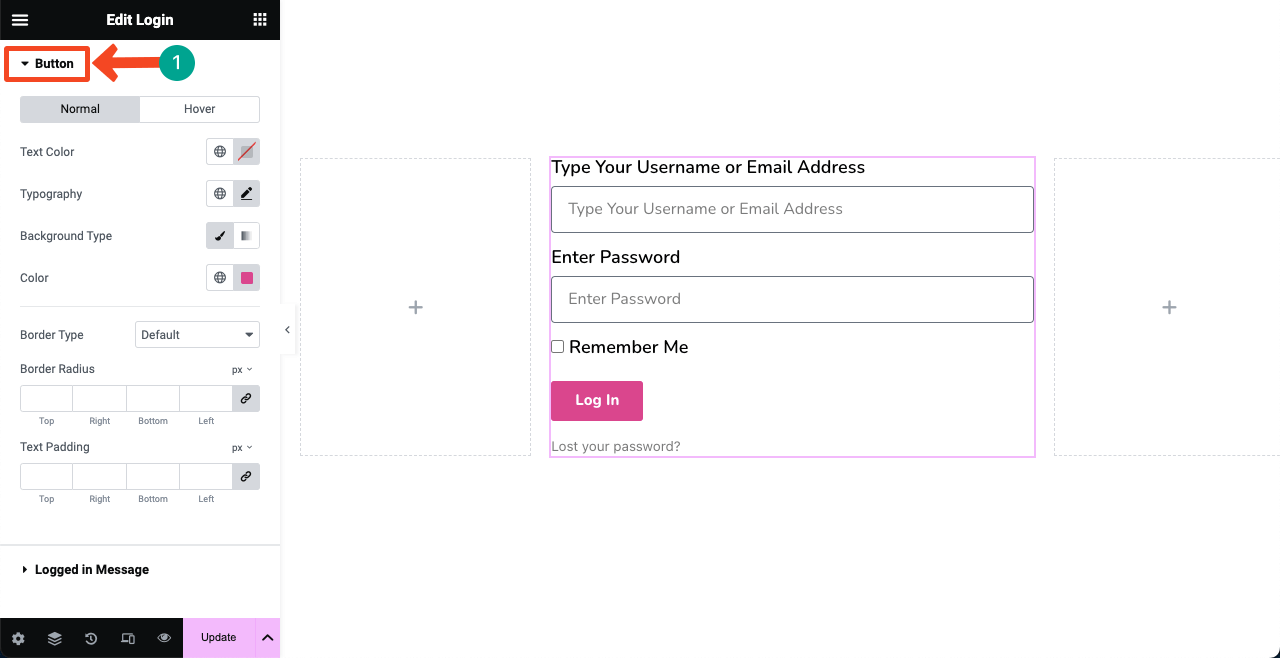
Perluas opsi Tombol . Anda akan mendapatkan semua opsi untuk menyesuaikan gaya tombol pada formulir. Anda dapat mengubah tipografi, warna latar belakang, efek hover, radius batas, dan bantalan teks.

Demikian pula, jelajahi opsi Pesan Masuk dan tab Tingkat Lanjut di panel Elementor. Ini tidak memerlukan banyak tenaga dan waktu.
Langkah 06: Tambahkan Konten Ekstra dan Stilisasi Jika Diperlukan
Jika Anda bosan dengan latar belakang putih, Anda dapat mewarnainya dengan menerapkan kode warna tertentu atau gambar apa pun. Lihatlah cara menerapkan warna latar belakang.
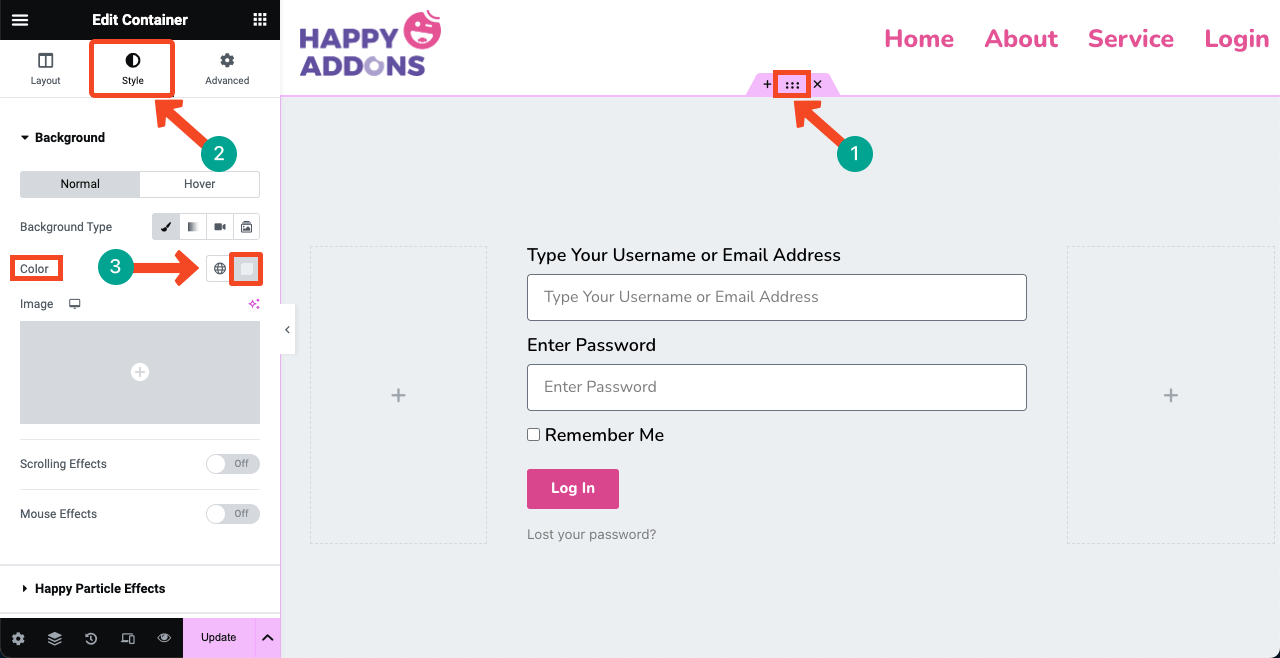
Pilih seluruh flexbox induk dengan mengklik ikon enam titik di atas. Buka tab Gaya dan perluas bagian Latar Belakang . Untuk menambahkan warna latar belakang, gunakan opsi di sebelah Warna yang ditunjukkan pada gambar di bawah.

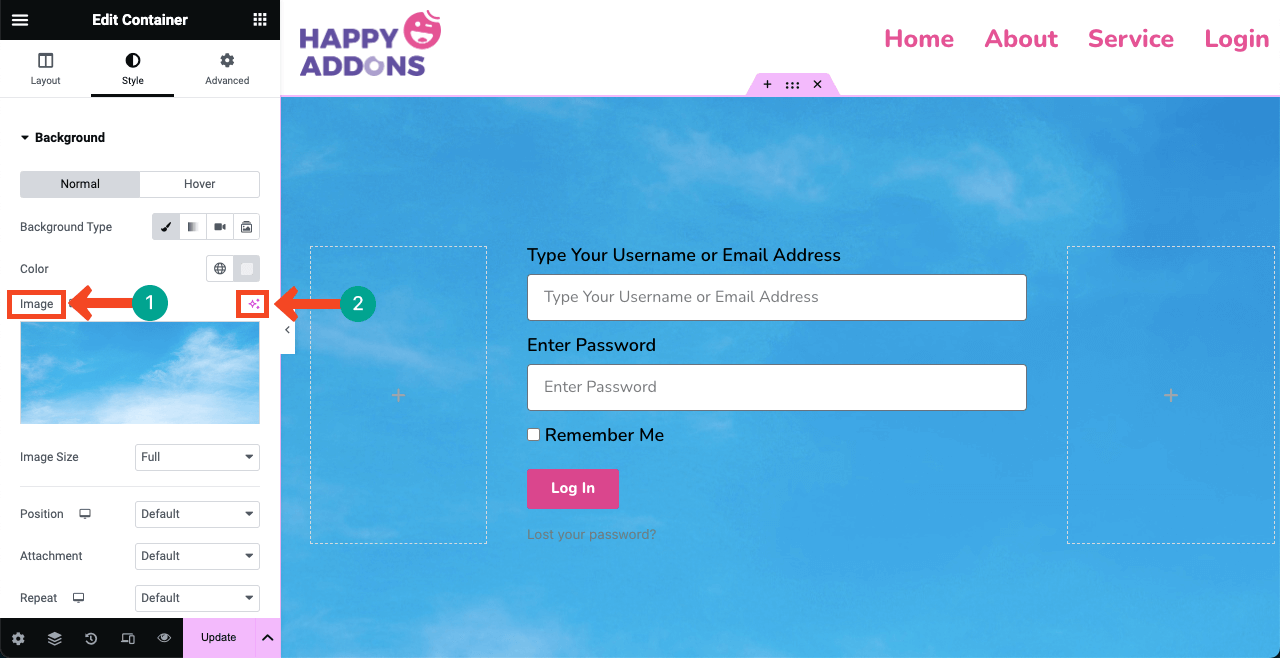
Dari opsi Gambar , Anda dapat menambahkan gambar sebagai latar belakang ke formulir. Elementor Pro telah mengintegrasikan generator AI Image . Anda juga dapat menggunakan opsi ini untuk membuat gambar berdasarkan petunjuk dan menambahkannya sebagai latar belakang setelahnya.

Langkah 07: Jadikan Halaman Login Responsif
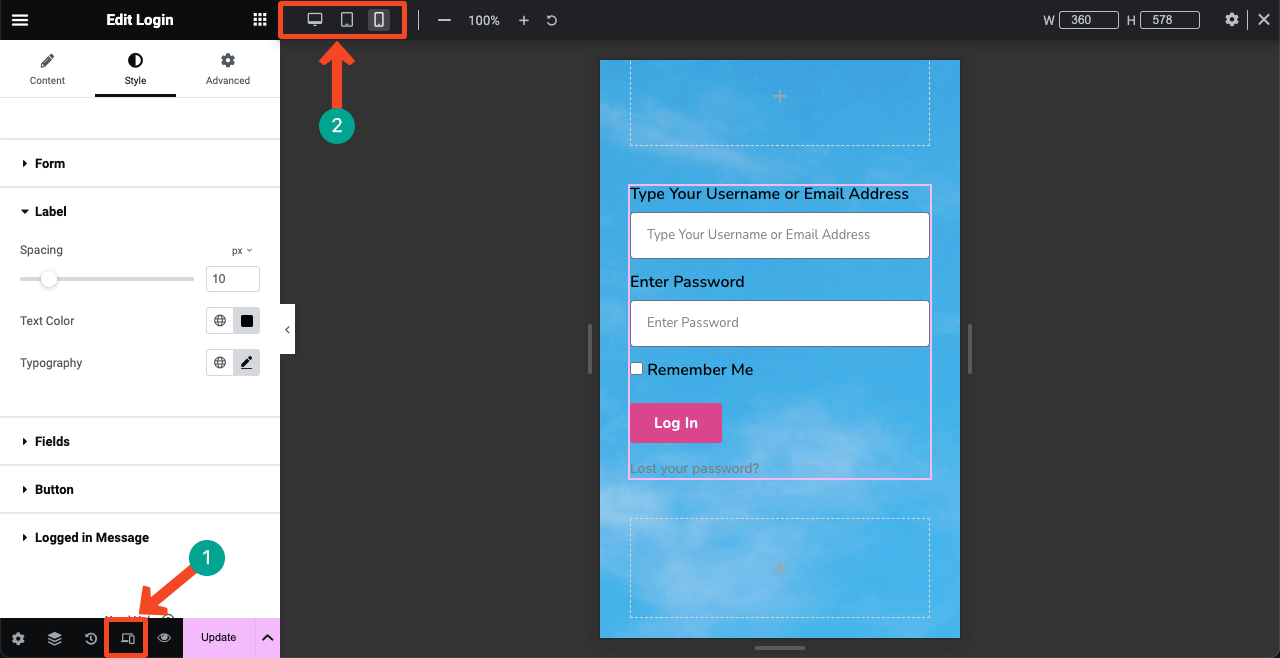
Tekan opsi Mode Responsif di bagian bawah panel Elementor. Bilah atas akan muncul di kanvas Elementor dengan opsi untuk mengalihkan halaman antara ukuran layar yang berbeda – Desktop, Tablet, dan Ponsel .
Periksa apakah halaman Anda berfungsi dengan baik di semua ukuran layar. Jika ada masalah dengan perangkat tertentu, ubah ukuran tinggi dan lebar kotak dan tombol, termasuk tipografinya. Penyesuaian yang Anda terapkan pada halaman untuk perangkat tertentu akan tetap eksklusif untuk perangkat tersebut.

Langkah 08: Publikasikan dan Pratinjau Halaman
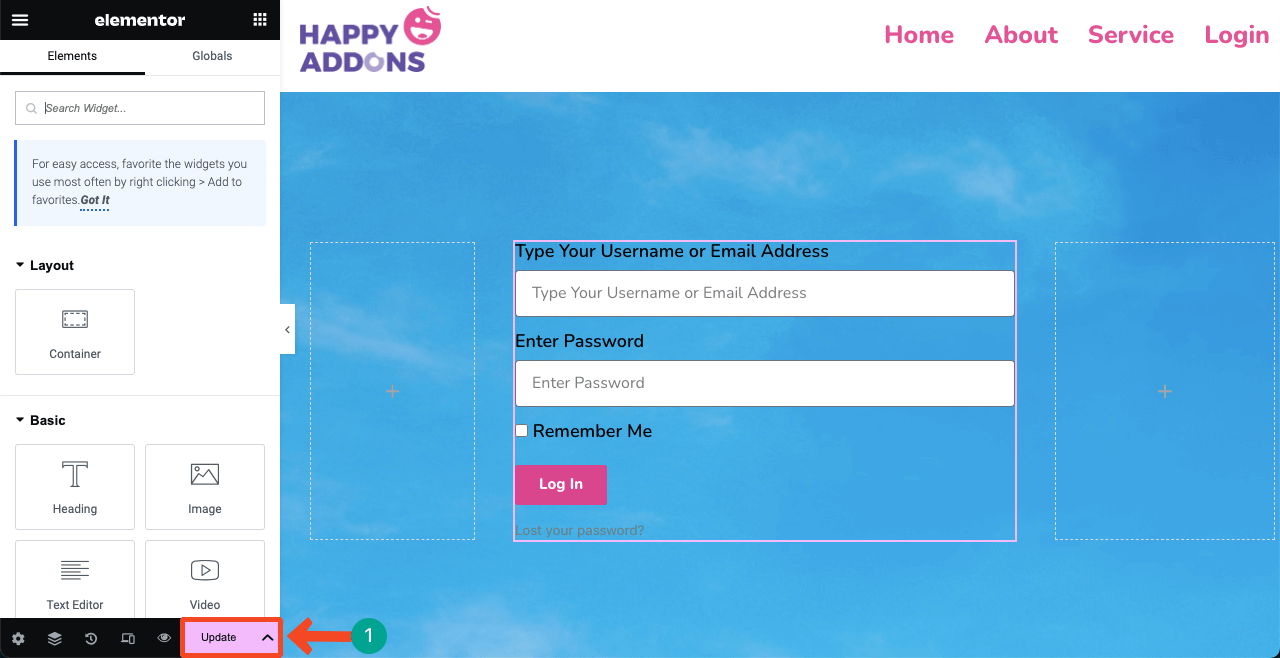
Semoga desain Anda sudah siap. Tekan tombol PUBLISH/UPDATE di bagian bawah panel Elementor. Desainnya akan ditayangkan.

# Pratinjau Halaman Login
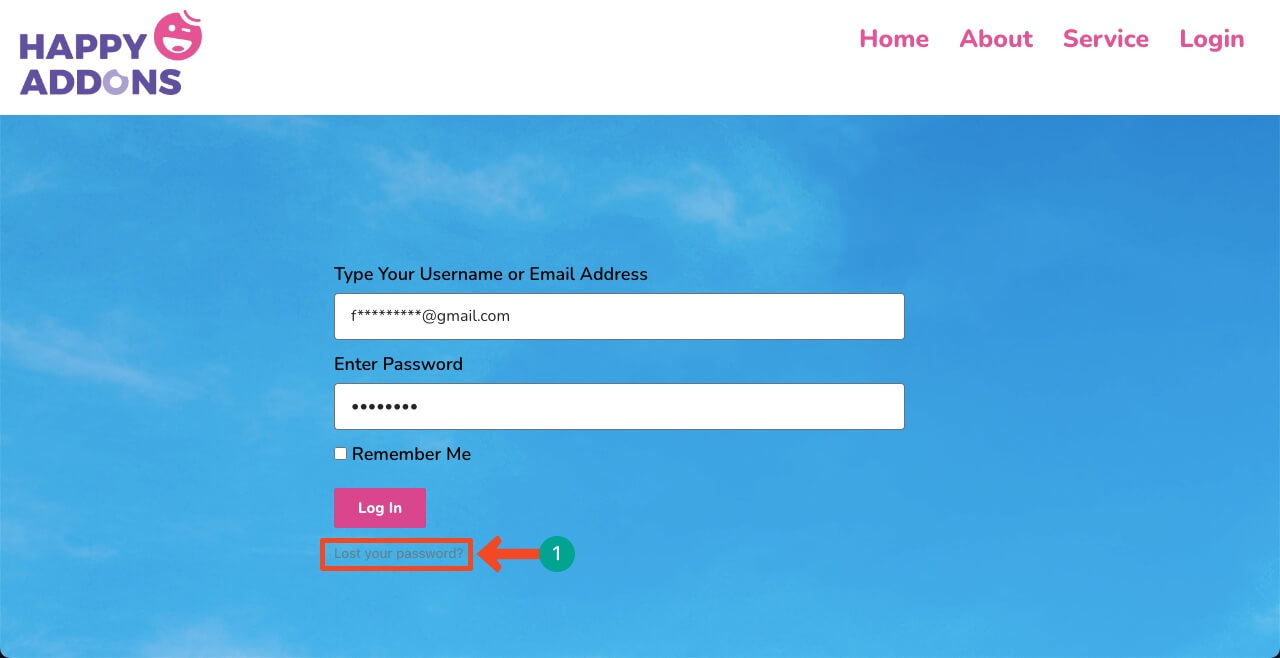
Anda dapat melihat halaman tersebut Berfungsi dengan baik di pihak kami. Coba masuk ke situs web Anda menggunakan nama pengguna/alamat email dan kata sandi yang valid.

# Masalah
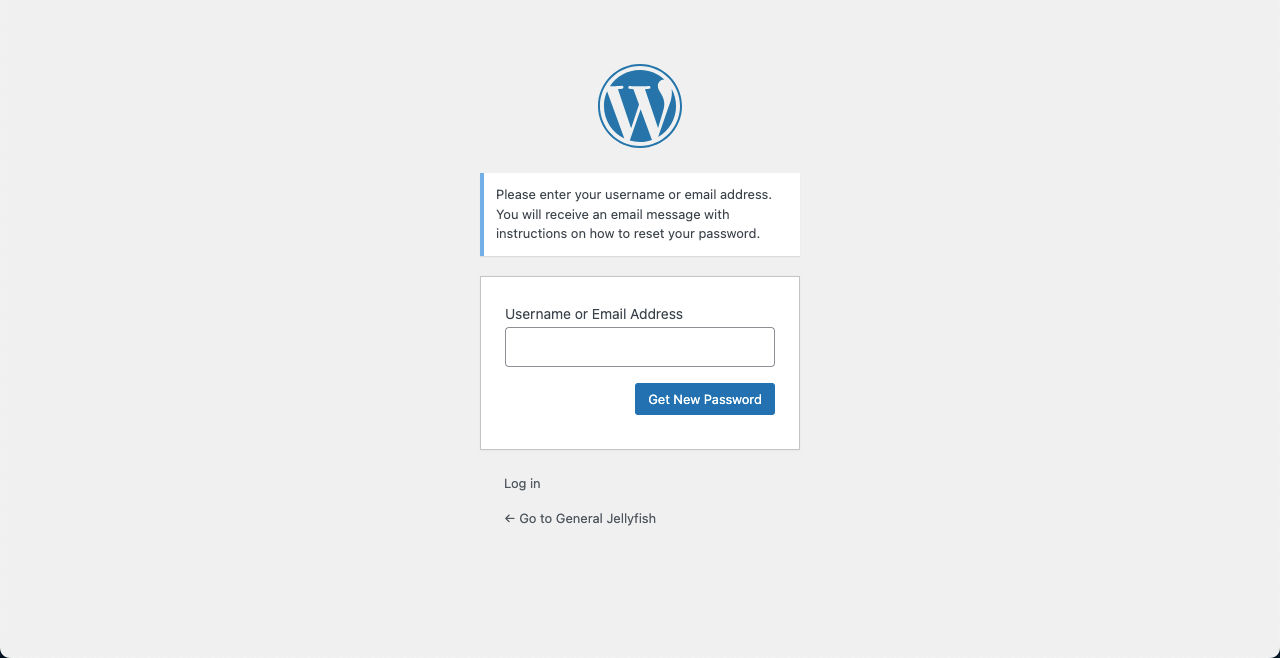
Namun Anda mungkin menghadapi masalah di halaman ini. Jika Anda salah mengetik kata sandi, Anda akan dibawa ke halaman login default WordPress. Anda akan diminta mengetikkan alamat email Anda di halaman default untuk pemulihan kata sandi. Anda mungkin merasa jijik dengannya.
Namun, masalah ini juga ada solusinya. Tidak peduli berapa kali Anda mengetikkan kata sandi yang salah, Anda akan tetap berada di halaman yang disesuaikan. Anda perlu menginstal plugin untuk memperbaiki masalah tersebut.

Poin Bonus: Cara Memperbaiki Masalah Formulir Login Kustom di WordPress
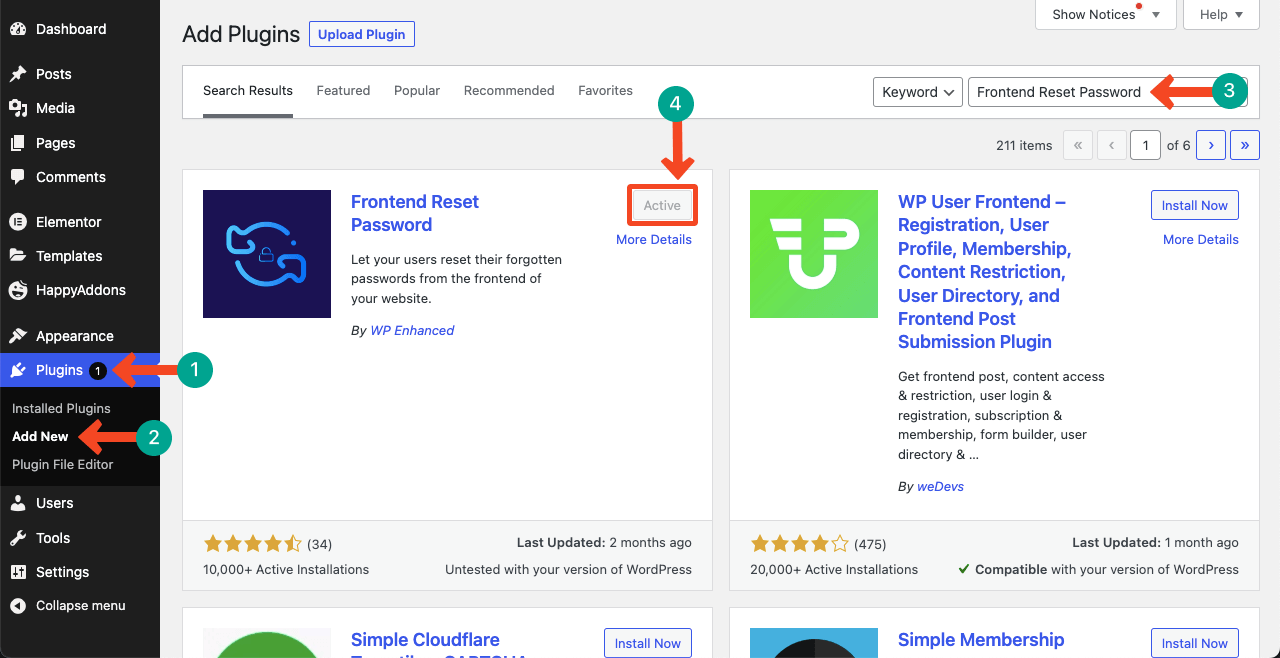
Buka dasbor WordPress. Navigasikan ke Plugin > Tambah Baru . Ketik Frontend Reset Password di kotak pencarian. Instal dan aktifkan pluginnya.

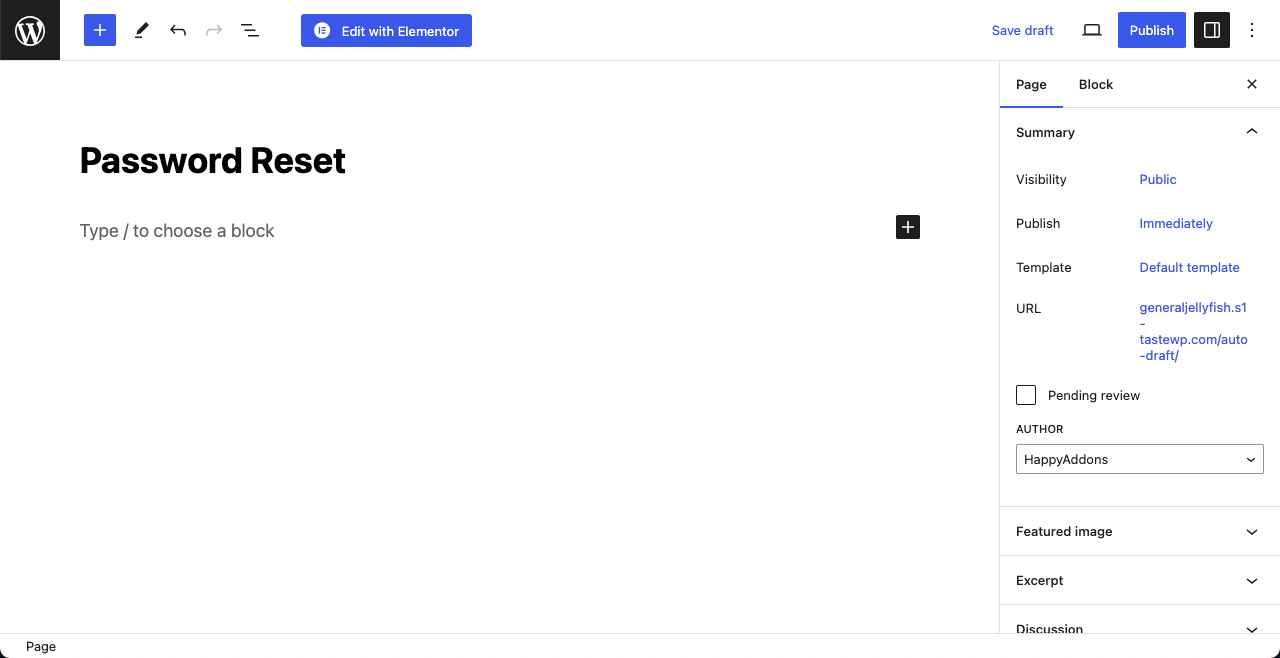
Buka Halaman > Tambah Baru . Buat halaman baru. Kami telah menetapkan Reset Kata Sandi sebagai nama untuk halaman tersebut. Publikasikan itu. Anda tidak perlu menambahkan konten apa pun ke halaman.

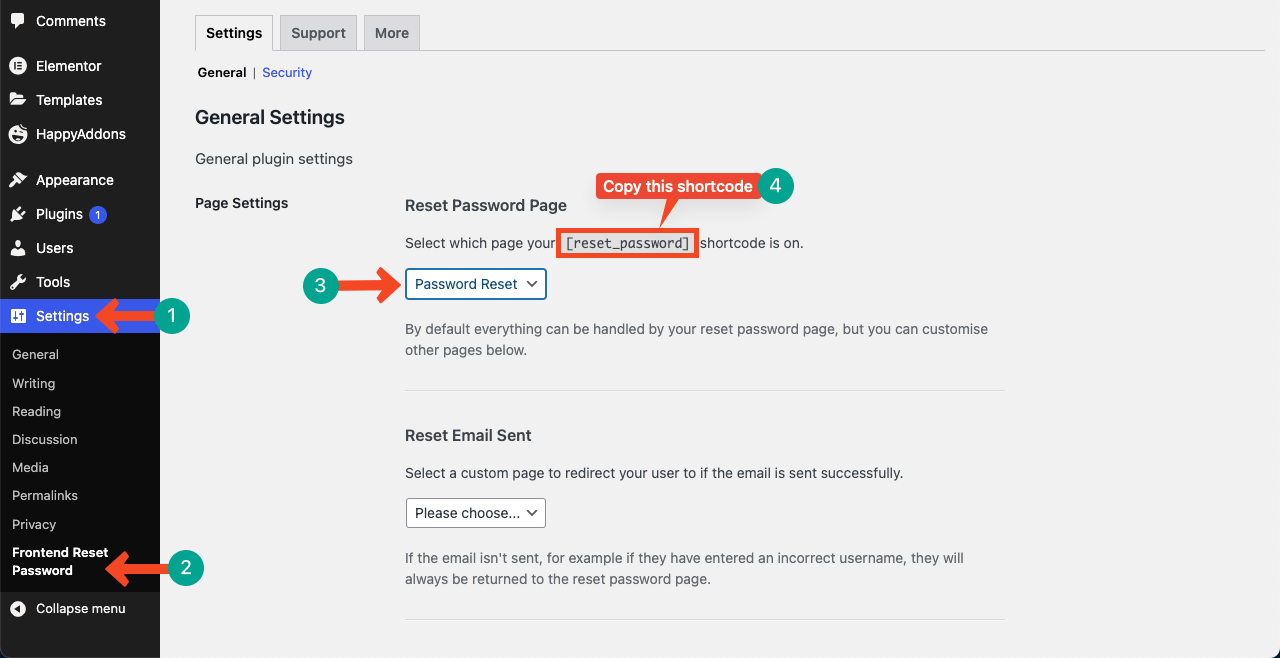
Sekarang, navigasikan ke Pengaturan > Frontend Reset Kata Sandi > Pengaturan . Copy shortcode [reset_password] yang sudah kita tandai pada gambar.
Setelah itu, tekan daftar dropdown yang ditunjukkan pada gambar di bawah dan pilih Reset Kata Sandi . Opsi ini muncul dalam daftar setelah Anda membuat halaman Reset Kata Sandi beberapa waktu yang lalu.
Turun ke akhir halaman dan tekan tombol Simpan Perubahan . Jika Anda tidak menyimpan perubahan, konfigurasi yang diperbarui tidak akan berfungsi.

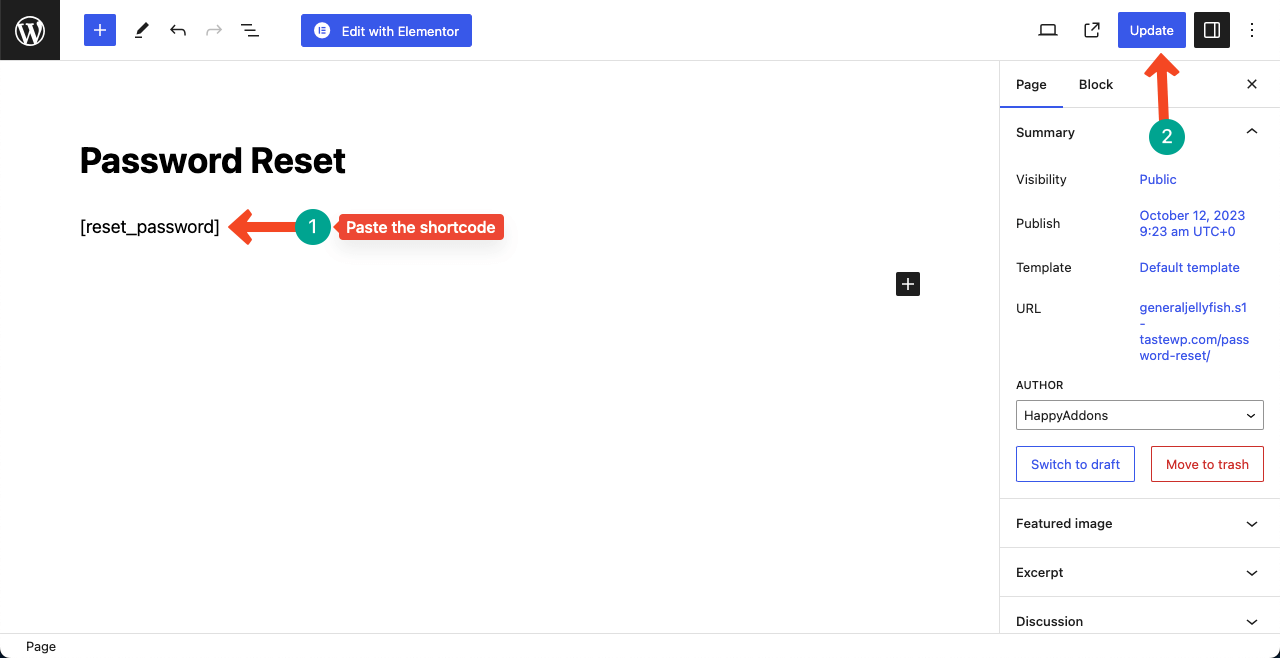
Tempelkan kode pendek pada halaman Reset Kata Sandi dan Perbarui di bagian akhir. Sekarang, masuk lagi ke halaman Login dan tekan opsi Lupa/Hilang Kata Sandi . Semoga halamannya tetap sama.

FAQ Cara Membuat Halaman Login di WordPress dengan Elementor
Meskipun postingan tutorial ini panjang, kami harap Anda tidak merasa bosan. Sebenarnya, sulit untuk membahas topik yang komprehensif dengan kata-kata yang terbatas. Namun, jika Anda masih baru, berikut adalah bagian FAQ yang menjawab beberapa pertanyaan paling umum secara online.
Apakah mungkin menambahkan gambar animasi ke halaman login?
Ya, Anda dapat menambahkan gambar ke halaman login menggunakan widget Gambar default. Plus, Anda dapat menambahkan animasi Lottie menggunakan widget Shortcode dan Lottie di Elementor. Berikut cara menambahkan animasi Lottie di Elementor.
Bisakah saya menambahkan pesan atau instruksi khusus ke halaman login?
Ya, Anda dapat menambahkan pesan atau instruksi khusus ke halaman login menggunakan widget Teks atau mengaktifkan fitur Tooltip .
Bisakah saya membuat formulir kontak menggunakan Elementor?
Ya, Elementor saat ini memiliki widget Formulir yang dapat digunakan untuk membuat berbagai jenis formulir di situs web Anda. Berikut cara mengintegrasikan Formulir Elementor dengan solusi pemasaran email weMail.
Kesimpulan
Membuat halaman login yang aman dan menarik sangat penting untuk menjaga integritas dan kepercayaan online. Jika Anda seorang pengembang profesional dan mengembangkan situs web untuk klien, membuat halaman login khusus dapat membantu Anda menciptakan daya tarik di benak mereka.
Setelah menonton tutorial ini, saya harap Anda menyadari bahwa membuat halaman login khusus dengan Elementor bukanlah tugas yang sulit. Kami akan sangat senang jika Anda merasa artikel ini bermanfaat. Komentari ulasan Anda di bawah, termasuk jika Anda memiliki pertanyaan tentang Elementor dan WordPress.
