Elementorを使用してWordPressにログインページを作成する方法
公開: 2023-10-20WordPress でカスタム ログイン ページを作成することは、ユーザー エクスペリエンスを向上させる強力な方法となります。 WordPress にはデフォルトのログイン ページが用意されていますが、その普通の外観のため、Web サイトのブランディングと一致しない可能性があります。 カスタム ログイン ページを作成すると、ページにさまざまなフレーバーやスタイルを追加できるようになります。
Elementor は、WordPress 上でカスタム ログイン ページを楽しく作成できる、ドラッグ アンド ドロップの素晴らしいページ ビルダー プラグインです。 すでに Elementor に精通している場合は問題ありません。 プラグインを初めて使用する場合でもまったく問題ありません。
この記事では、Elementor を使用して WordPress にログインページを作成する方法について詳しく説明します。 その前に、デフォルトのログイン ページの制限と、カスタム ログイン ページの作成を検討する理由について簡単に説明します。 始めましょう!
WordPress のカスタム ログイン ページとは何ですか?
カスタム ログイン ページは、WordPress が提供するデフォルトのログイン ページを置き換える、独自のパーソナライズされたログイン インターフェイスです。 WordPress Web サイトにログインしようとするユーザーに対し、より視覚的に魅力的でブランド化された要素が表示されます。 次に、下の画像からデフォルトの WordPress ログインページを見てください。
通常、ユーザー名とパスワードのフィールドを含むデフォルトのフォームと、標準の WordPress ロゴが含まれています。 このページは十分に機能しますが、カスタマイズ オプションがありません。 それぞれの Web サイトの全体的なデザインやブランドと一致しない場合があります。

一方、カスタム ログイン ページを使用すると、Web サイト所有者はブランド アイデンティティとデザインの美しさをアップグレードできます。 色、フォント、ロゴ、背景、アイコンなどのさまざまな要素を柔軟にカスタマイズして、インターフェイスをよりユニークにできます。
さらに、CAPTCHA などのセキュリティ機能を追加して、ボット ユーザーがログインできないようにすることもできます。
カスタム ログイン ページを作成するために Elementor を使用する必要があるのはなぜですか?
Elementor を選択する最大の理由の 1 つは、デザインの柔軟性が非常に高く、必要なページを自由に作成できることです。 さらに、別のログインウィジェットもあります。 ウィジェットをドラッグ アンド ドロップすると、ユーザー名やパスワードなどの必須フィールドを含むログイン インターフェイスが即座に作成されます。
その後、フィールドのカスタマイズ、新しい要素の追加、色の変更、必要な機能のアップグレードを行うことができます。 以下は、ログイン ページで Elementor を使用して実行できるその他の操作のリストです。
- ユーザー名、電子メール、パスワードのフィールドをラベルも含めてカスタマイズします。
- ログイン ボタンのテキスト、サイズ、スタイル、配置を変更してカスタマイズします。
- ユーザーがログイン後にリダイレクトされるページを指定します
- パスワードを忘れた場合と記憶するオプションを編集します
- すべてのデバイスに対してページの応答性を完全に高める
- 関連するプラグインをページに統合する
Elementorを使用してWordPressにログインページを作成する方法
ログインは、Elementor プラグインのプレミアム ウィジェットです。 無料バージョンとともに、プレミアム バージョンのプラグインをサイトにインストールする必要があります。 以下のリンクからプラグインを入手します。
- エレメンター
- エレメンター プロ
プラグインをインストールして有効化したら、チュートリアル セクションに進みます。
ステップ 01: Elementor でログイン ページを開く
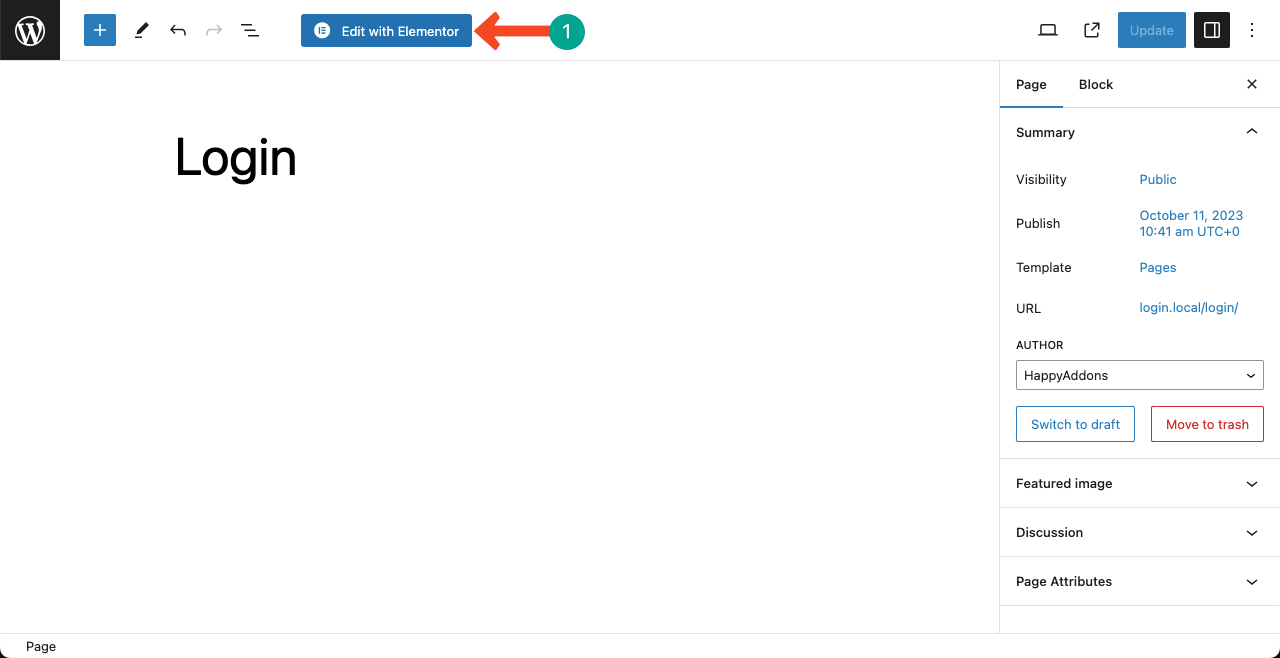
WordPress ダッシュボードにアクセスします。 [ページ] > [新規追加]に移動して、新しいページを作成します。 「ログイン」という名前のページを作成しました。 その後、 「Elementorで編集」ボタンを押します。 これにより、Elementor Canvas 上のページが開きます。

ステップ 02: キャンバス上で目的の構造を定義する
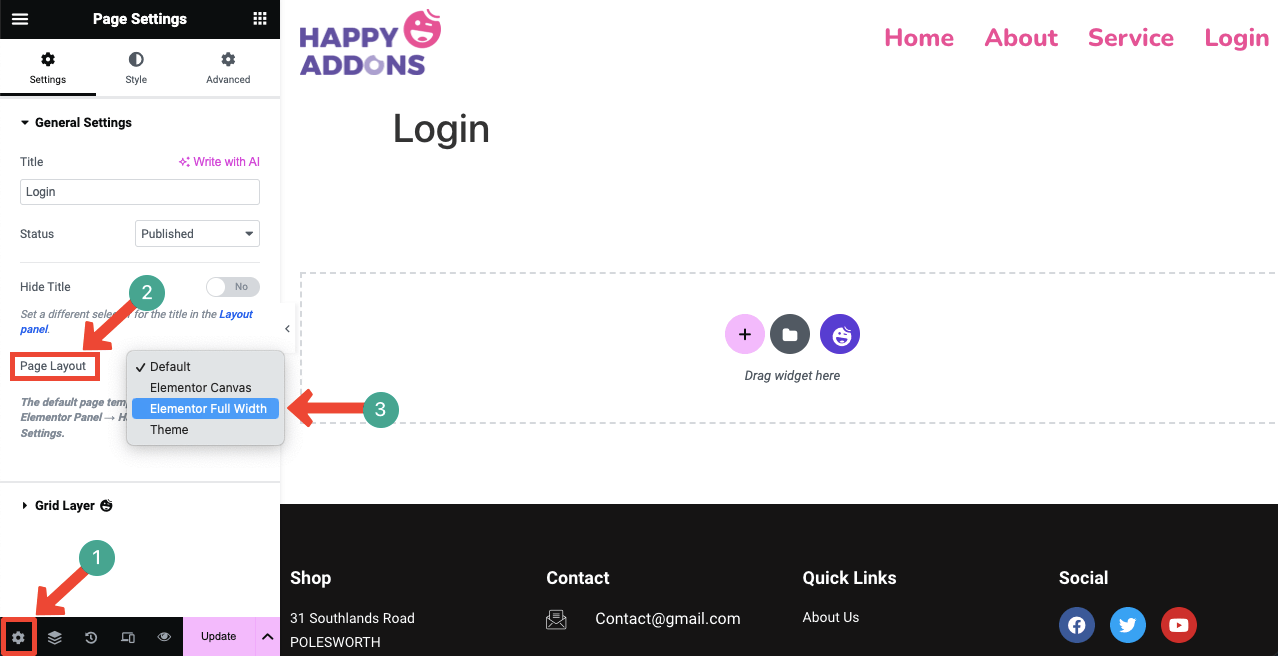
Elementor でページを開くと、ヘッダーやフッターなど、ページ上に多くの不要なコンテンツが表示されます。 不要なコンテンツを削除するには、 [設定] > [ページ レイアウト] > [Elementor 全幅]に移動します。 これにより、ヘッダーとフッターを除くページ上のすべてのコンテンツが削除されます。

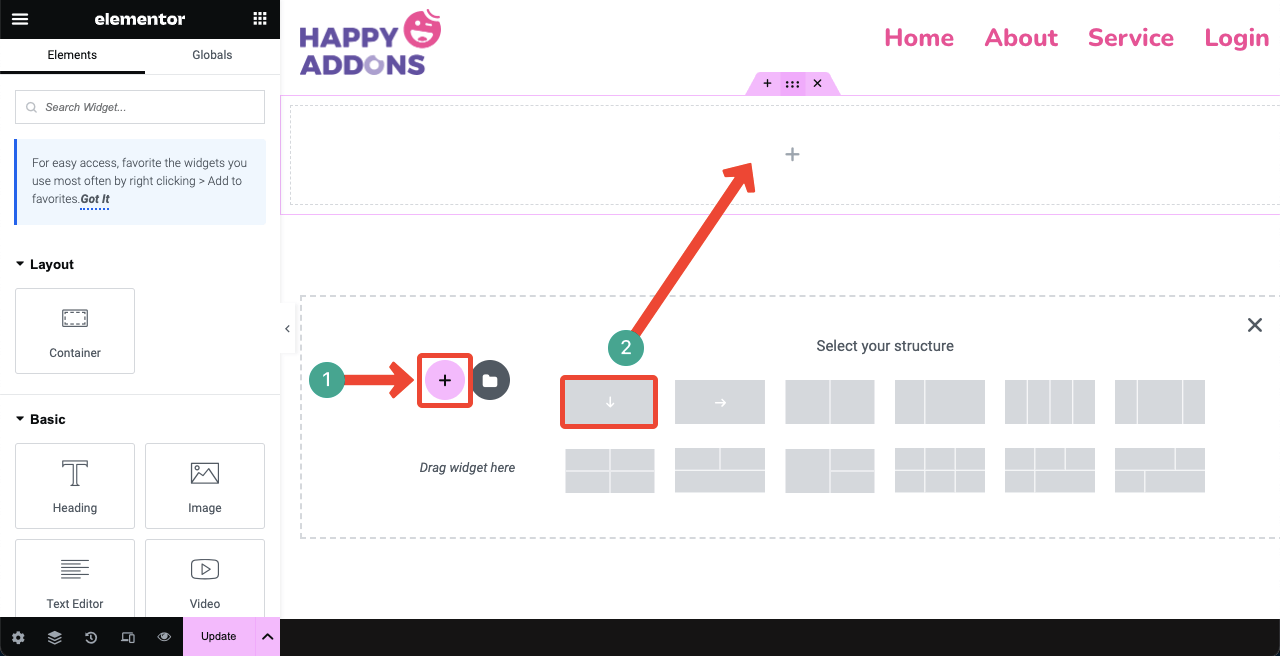
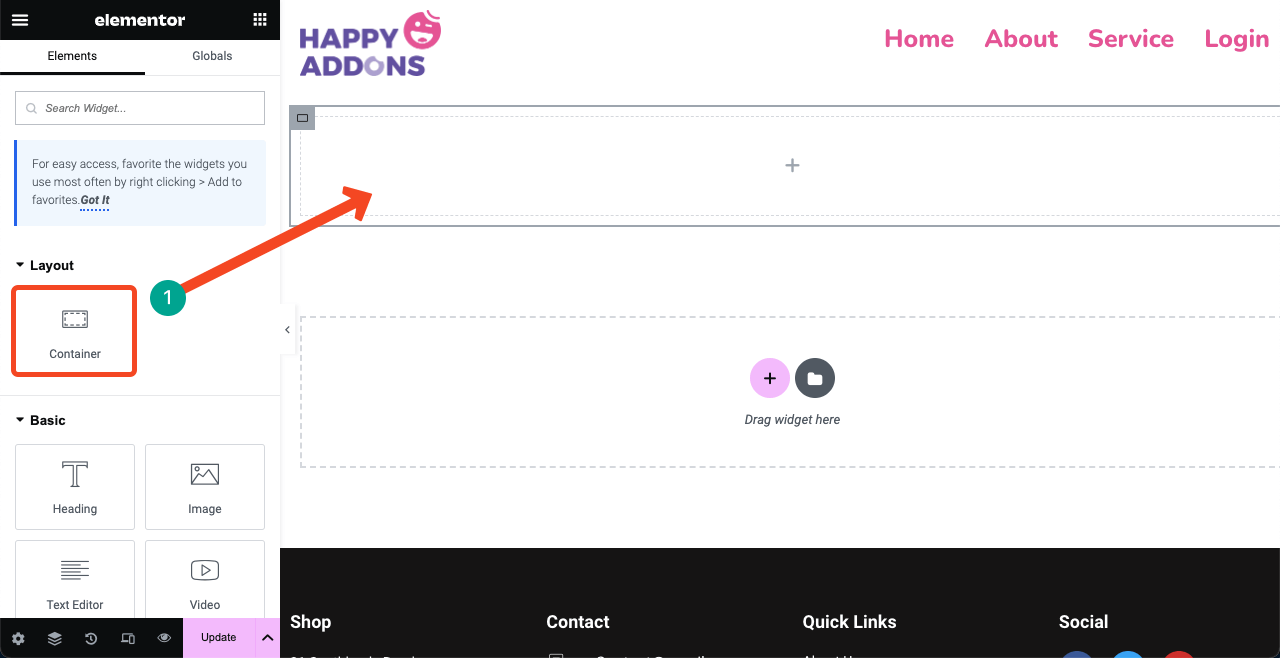
ページ上のプラス (+)アイコンを押します。 これにより、ページに適した列構造を選択できるようになります。 下の画像では、セクションに 1 列の構造 (レイアウト) が選択されていることがわかります。 その上にログイン ウィジェットを配置します。

ステップ 03: Flexbox コンテナを使用して適切なレイアウトを作成する
Flexboxコンテナを列にドラッグ アンド ドロップします。 Flexbox コンテナは、非常に柔軟な目的のレイアウトを作成する最も簡単な方法の 1 つです。 フレックスボックス内にフレックスボックス コンテナを配置して、親子関係を作成することもできます。

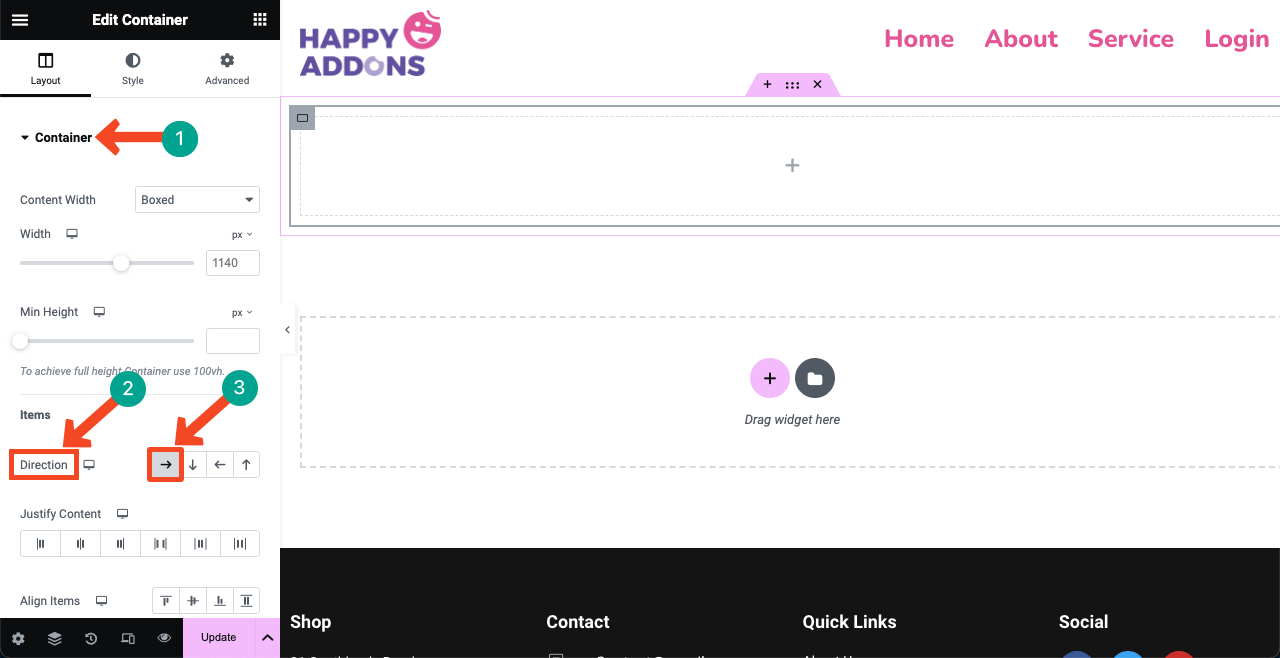
この現在のフレックスボックスが親コンテナになります。 さらにいくつかのブロックを配置してレイアウトを作成します。 その前に、方向性を定義する必要があります。 「コンテナ」セクションを展開します。 「方向」オプションの横にある右矢印を選択します。

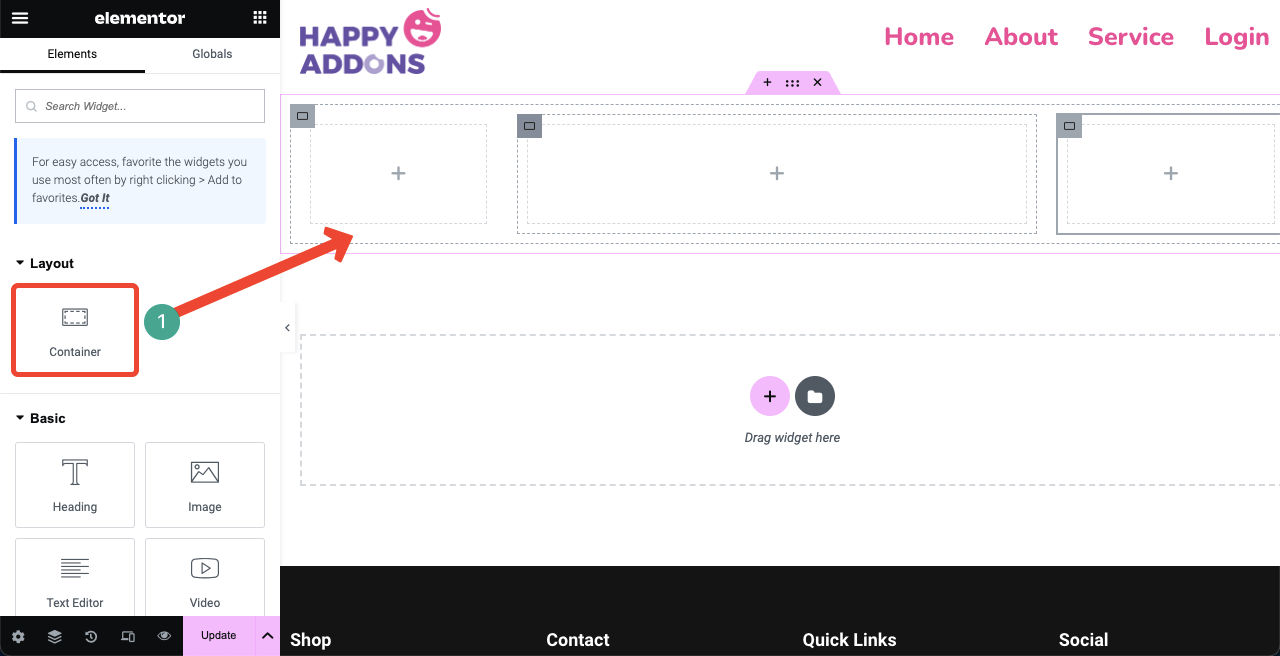
コンテナウィジェットをドラッグ アンド ドロップして、親コンテナ内にさらにフレックスボックスを追加します。 3 つのフレックスボックスを追加して 3 列のレイアウトを作成しました。 サイズを手動で変更できます。 問題ない!

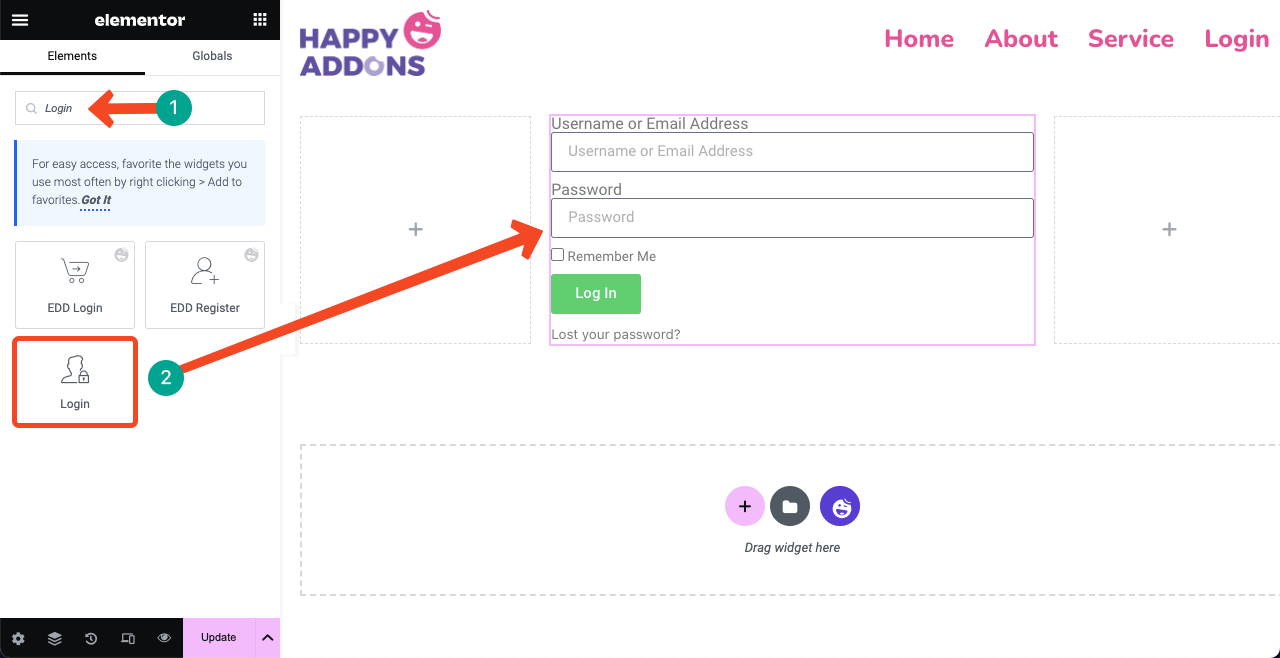
ステップ 04: ログイン ウィジェットをドラッグ アンド ドロップします。
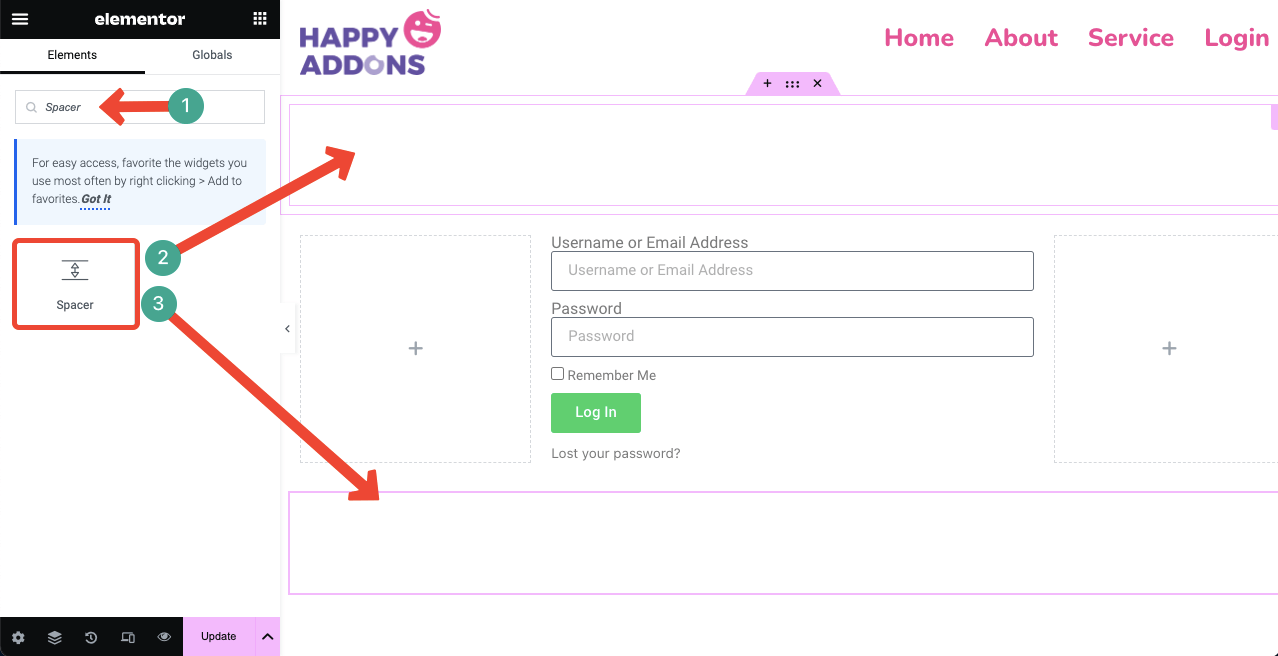
[Elementor] パネルの検索ボックスに「ログイン」と入力します。 ログインウィジェットが下に表示されたら、Elementor キャンバス上の適切な列にドラッグ アンド ドロップします。

ログインフォームがヘッダーとフッターに近すぎると感じても、心配する必要はありません。 スペーサーウィジェットを使用すると、それらの間にスペースを作成できます。
Spacerウィジェットを、親フレックスボックス内で、先ほど追加した 3 つの子列のうちの上位にドラッグ アンド ドロップします。 同様に、別のスペーサー ウィジェットを子列の下部に追加します。 スペースは自動的に作成されます。

ステップ 05: ログイン フォームのカスタマイズとスタイル設定
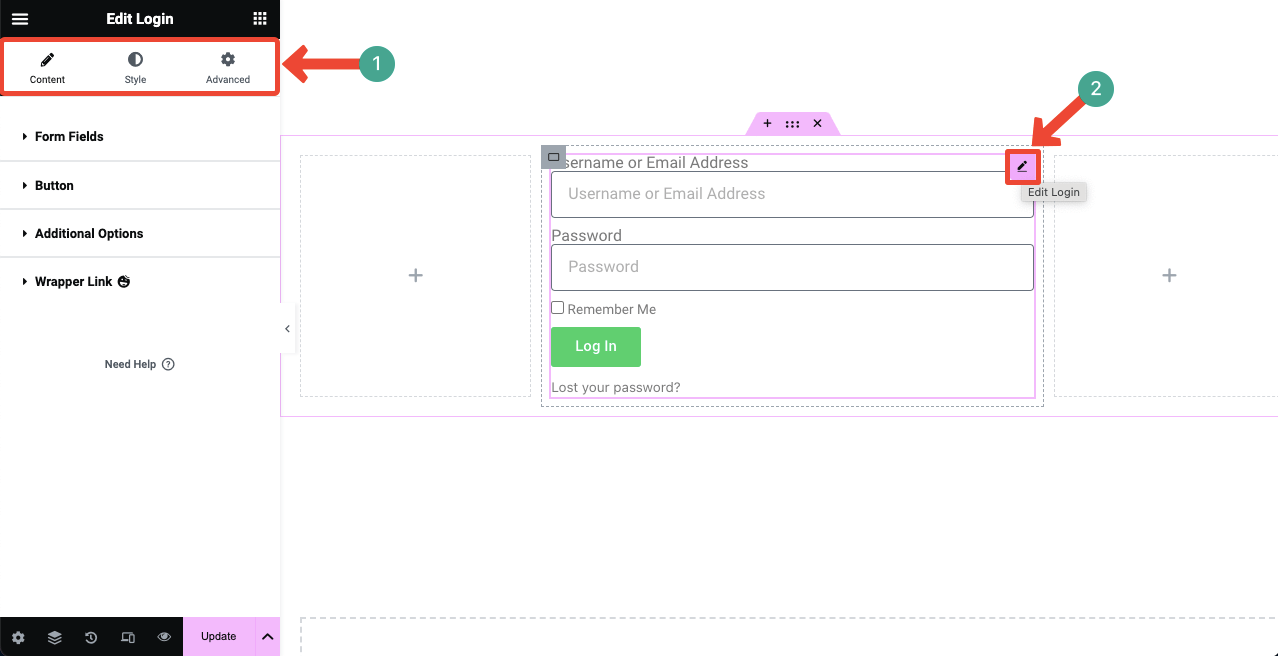
フォームの右上隅にある鉛筆アイコンをクリックして、ログイン フォームを選択します。 これにより、Elementor パネルのコンテンツ、スタイル、および詳細タブが有効になります。 これらのタブを使用して、ログイン フォームの各要素とオプションをカスタマイズできます。

# [コンテンツ] タブを探索する
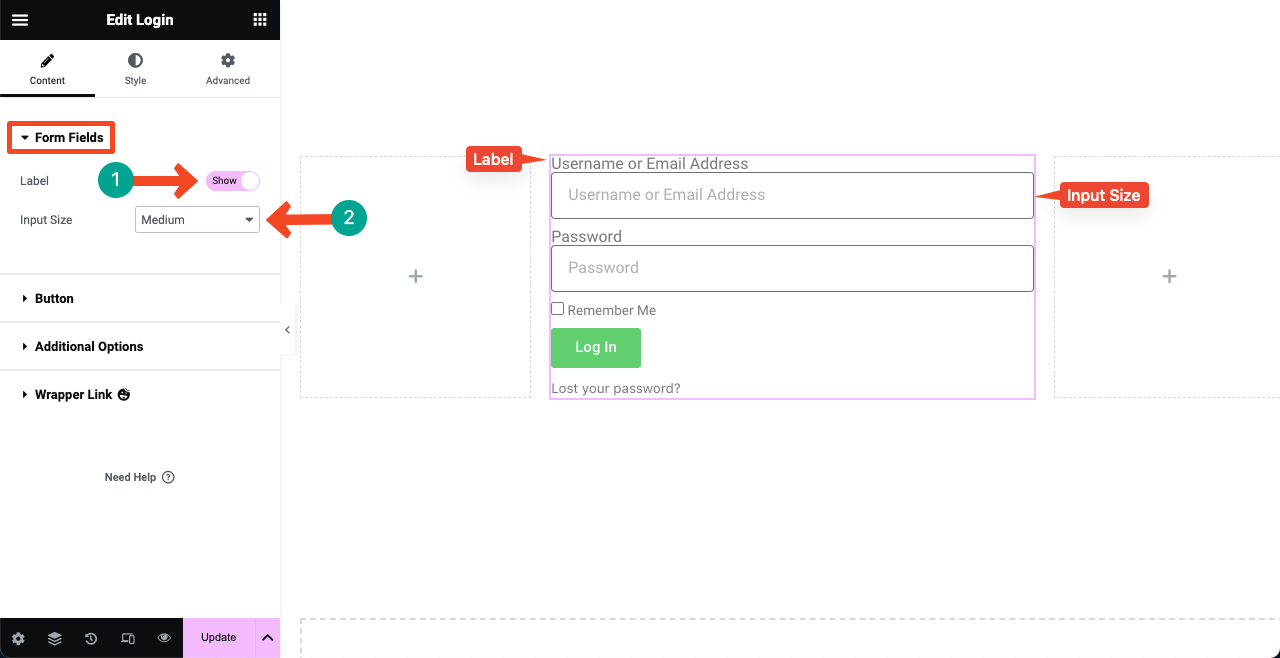
「コンテンツ」タブの下にある「フォームフィールド」オプションを展開します。 [ラベル]オプションのオン/オフを切り替えることで、フォームのラベルの表示/非表示を決定できます。
フォーム ボックスのサイズを変更する場合は、 [入力サイズ]の横にあるドロップダウン アイコンをクリックします。 ドロップダウン リストには、[極小]、[小]、[中]、[大]、 [特大]のオプションが含まれています。

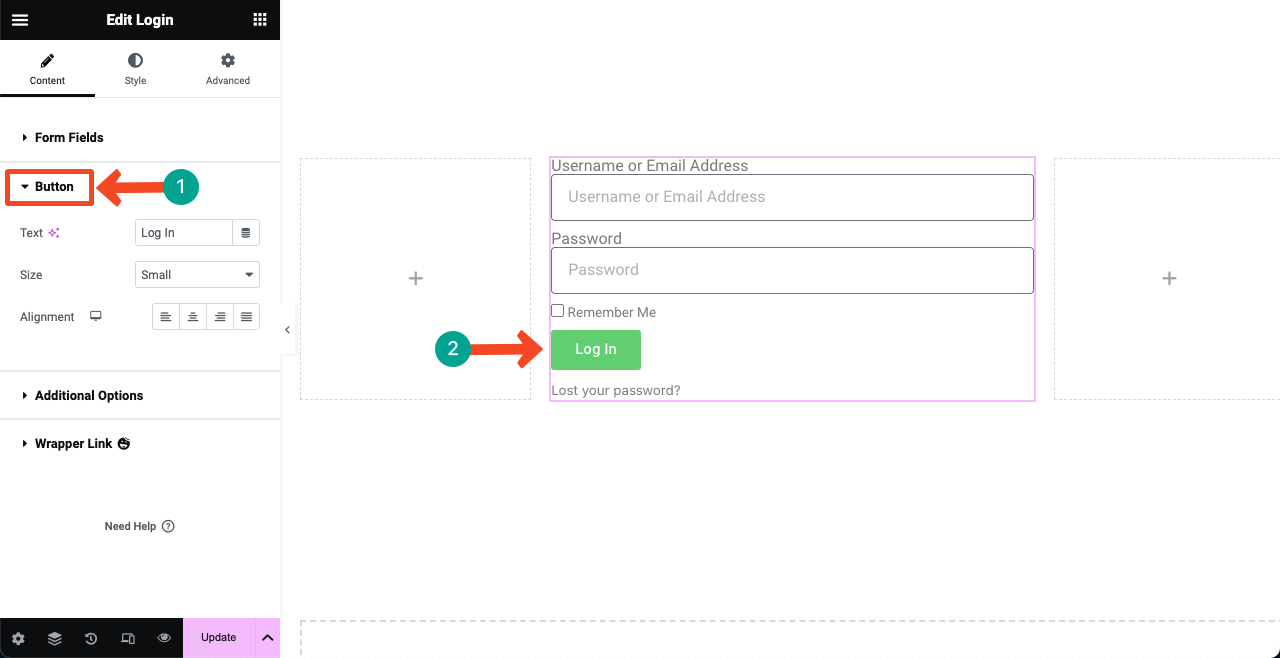
「ボタン」オプションを展開します。 Text、Size、 Alignmentをカスタマイズするオプションが表示されます。 [ボタン サイズ]オプションでは、[極小]、[小]、[中]、[大]、[特大]から選択できます。

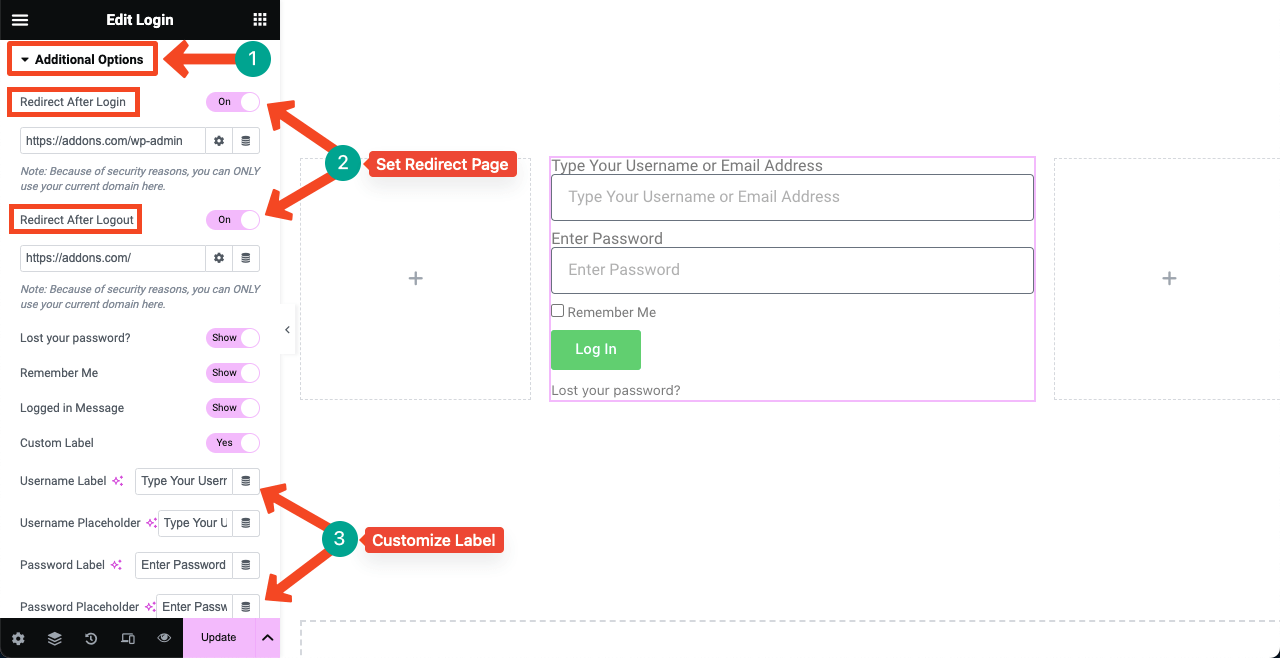
「詳細オプション」タブを展開します。 ページをリダイレクトするオプションが表示されます。 [ログイン後のリダイレクト]ボックスと[ログアウト後のリダイレクト]ボックスに、目的のページをコピーして貼り付けます。 その後、ラベルを変更できます。

# [スタイル] タブを探索する
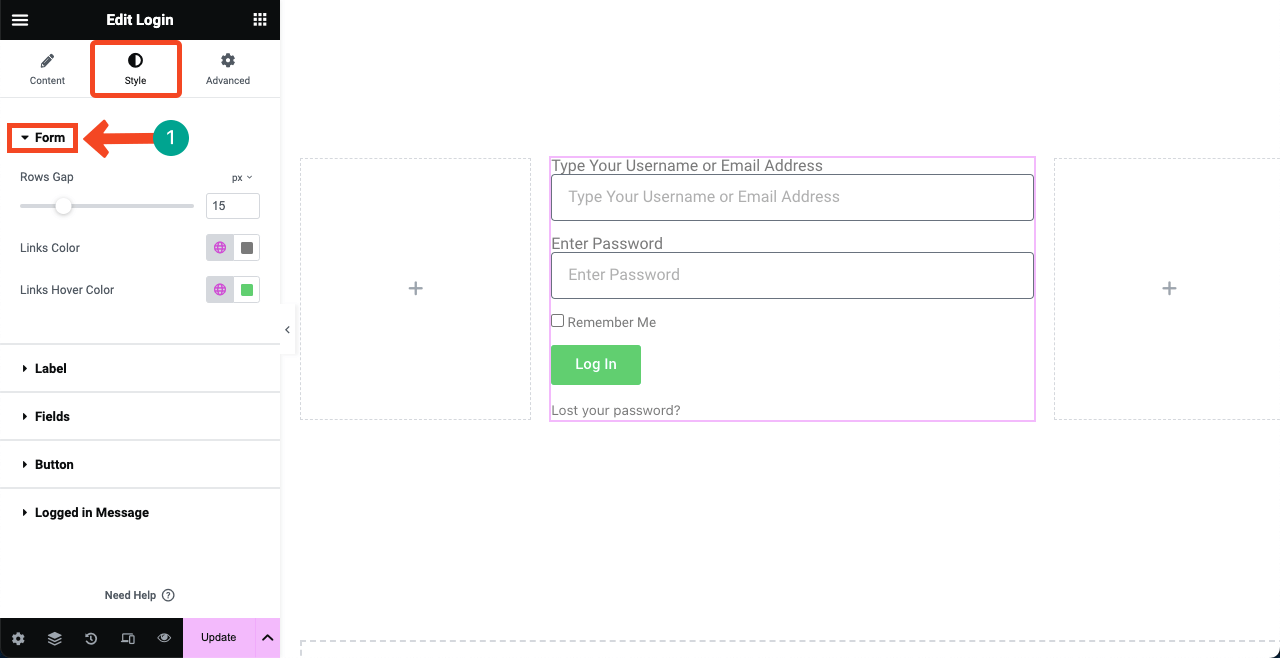
その後、 「スタイル」タブに移動します。 次に、 「フォーム」オプションを展開します。 行ギャップを使用して、ログイン フォーム上のボタンとボックスの間にスペースを追加できます。


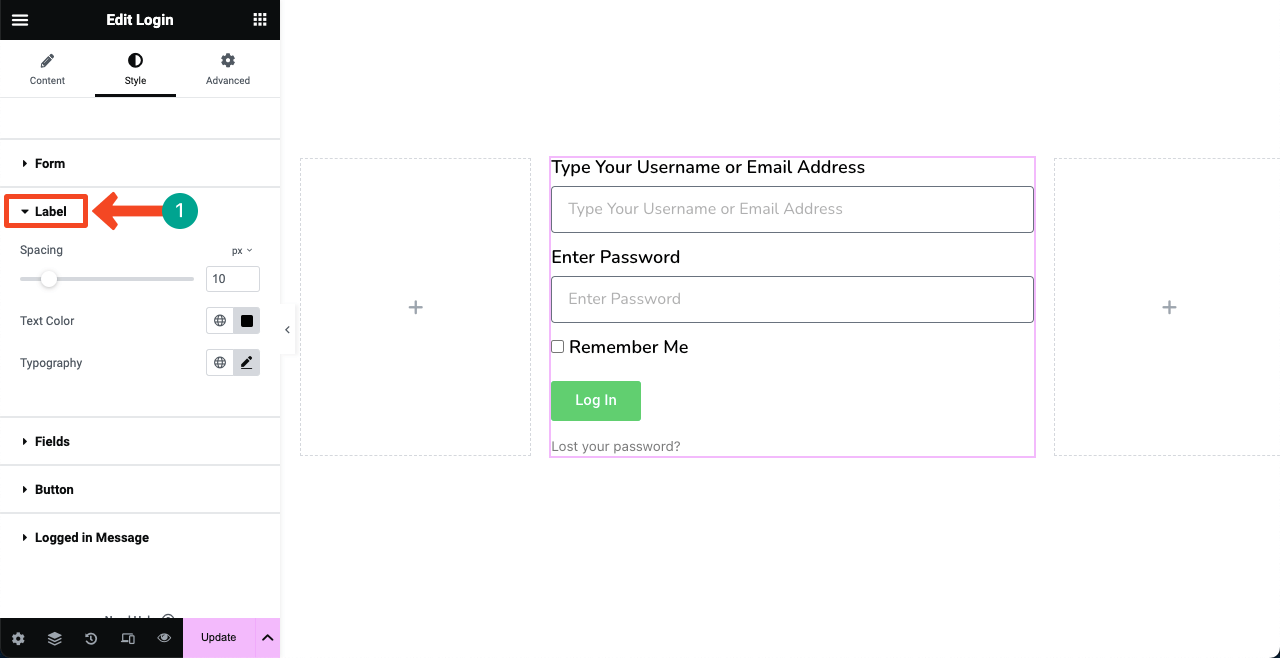
「ラベル」オプションを展開します。 ラベルのテキストの色やタイポグラフィなど、フォーム上のラベル間の間隔をカスタマイズできます。

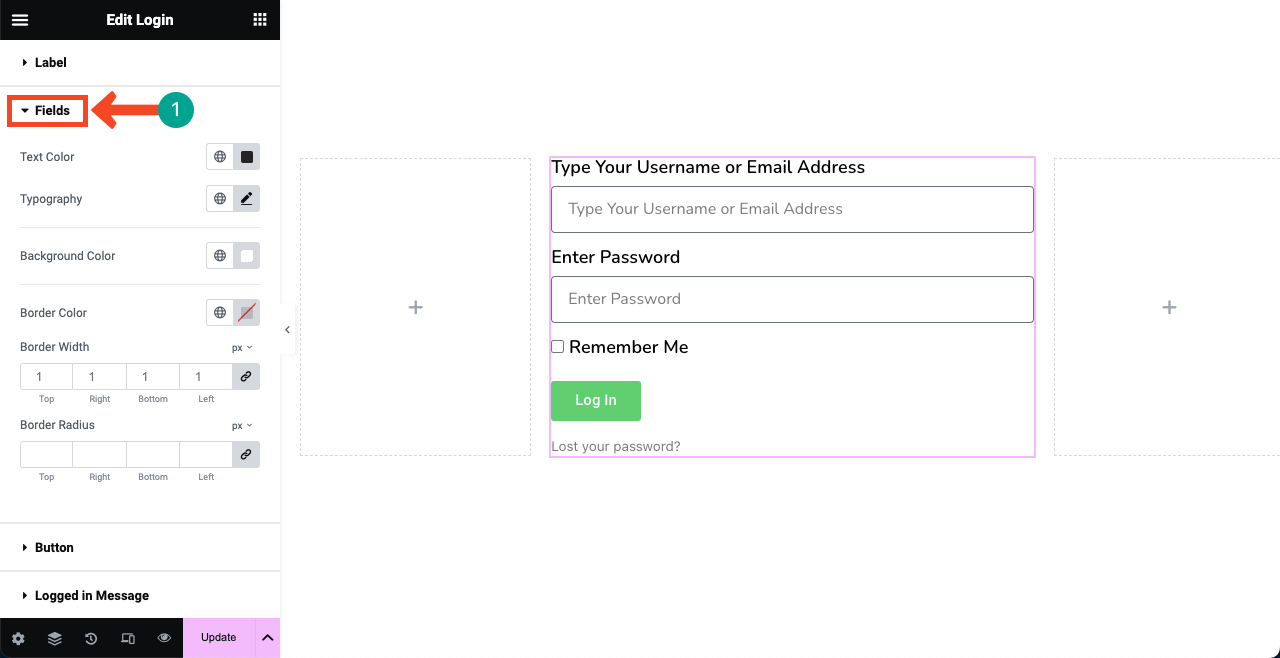
次に、 「フィールド」セクションに進みます。 プレースホルダーのタイポグラフィ、境界線の色、境界線の幅、境界線の半径をスタイル設定することができます。 必要に応じてカスタマイズしてください。

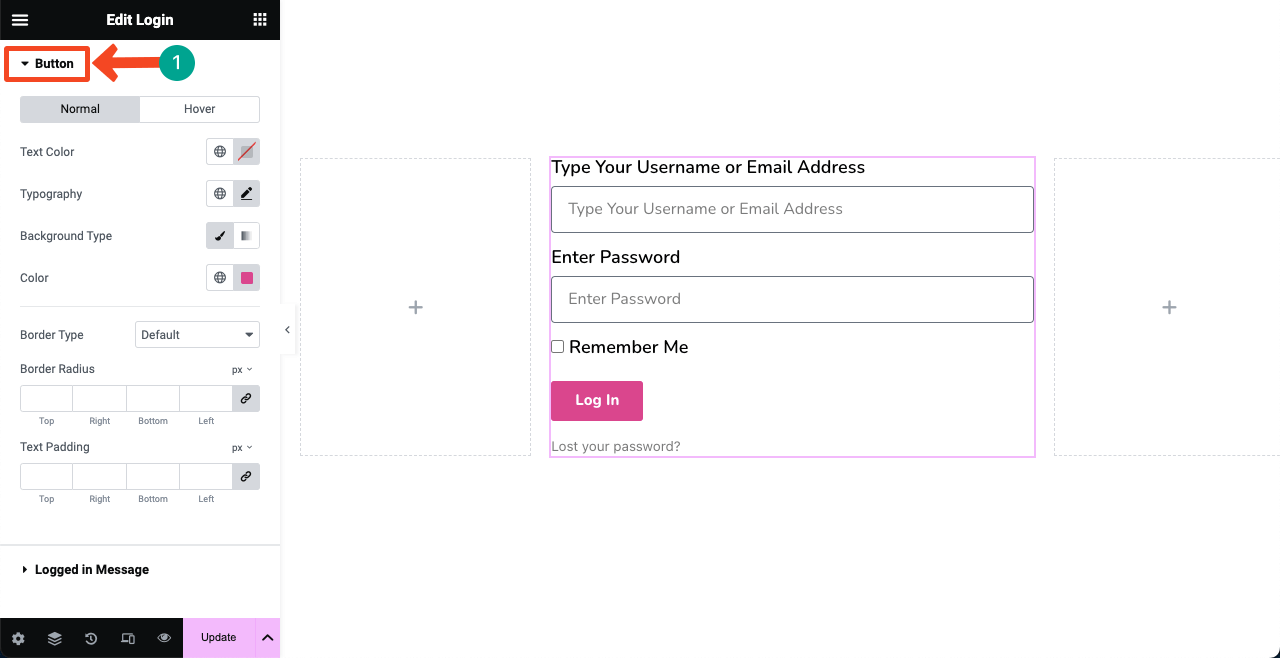
「ボタン」オプションを展開します。 フォーム上のボタンのスタイルを設定するためのすべてのオプションが表示されます。 タイポグラフィ、背景色、ホバー効果、境界線の半径、テキストのパディングを変更できます。

同様に、 「ログインメッセージ」オプションと「Elementor」パネルの「詳細」タブを調べます。 多くの労力と時間を必要としません。
ステップ 06: 必要に応じて追加のコンテンツとスタイルを追加する
白い背景に飽きた場合は、特定のカラーコードや画像を適用して色を変えることができます。 背景色の適用方法を見てみましょう。
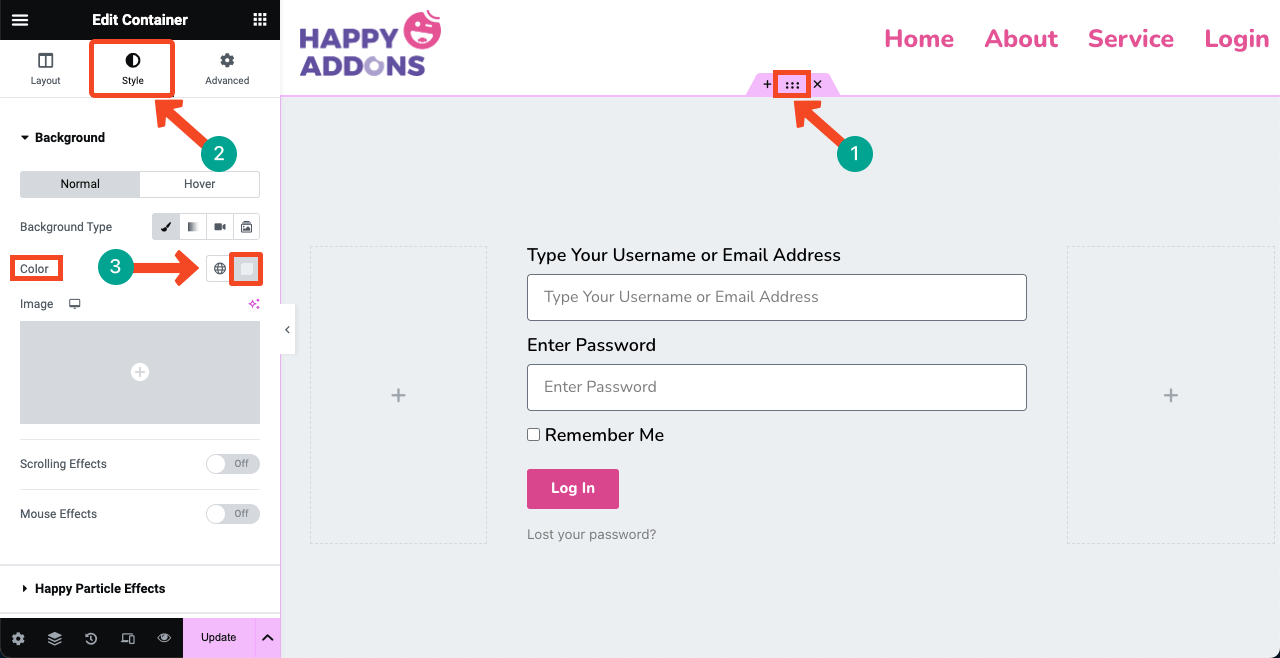
上部の6 点アイコンをクリックして、親フレックスボックス全体を選択します。 「スタイル」タブに移動し、 「背景」セクションを展開します。 背景色を追加するには、下の画像で示されている[色]の横にあるオプションを使用します。

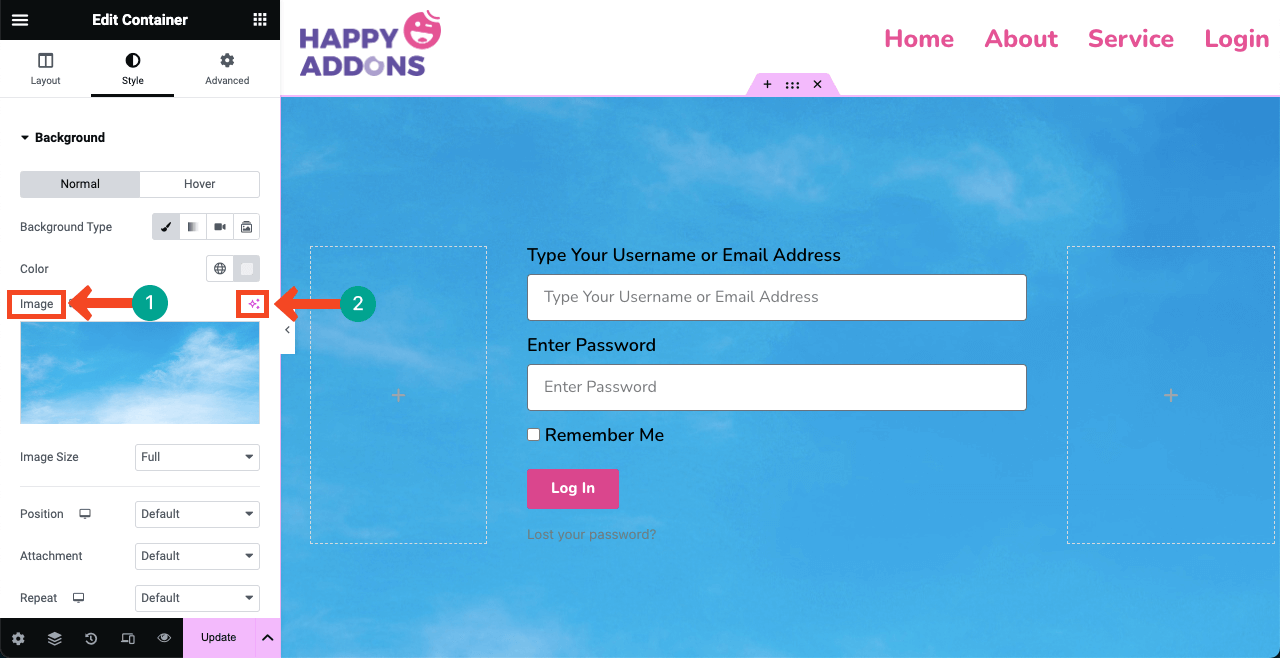
[画像]オプションから、画像を背景としてフォームに追加できます。 Elementor Pro にはすでにAI 画像ジェネレーターが統合されています。 このオプションを使用して、プロンプトに基づいて画像を作成し、後で背景として追加することもできます。

ステップ 07: ログイン ページをレスポンシブにする
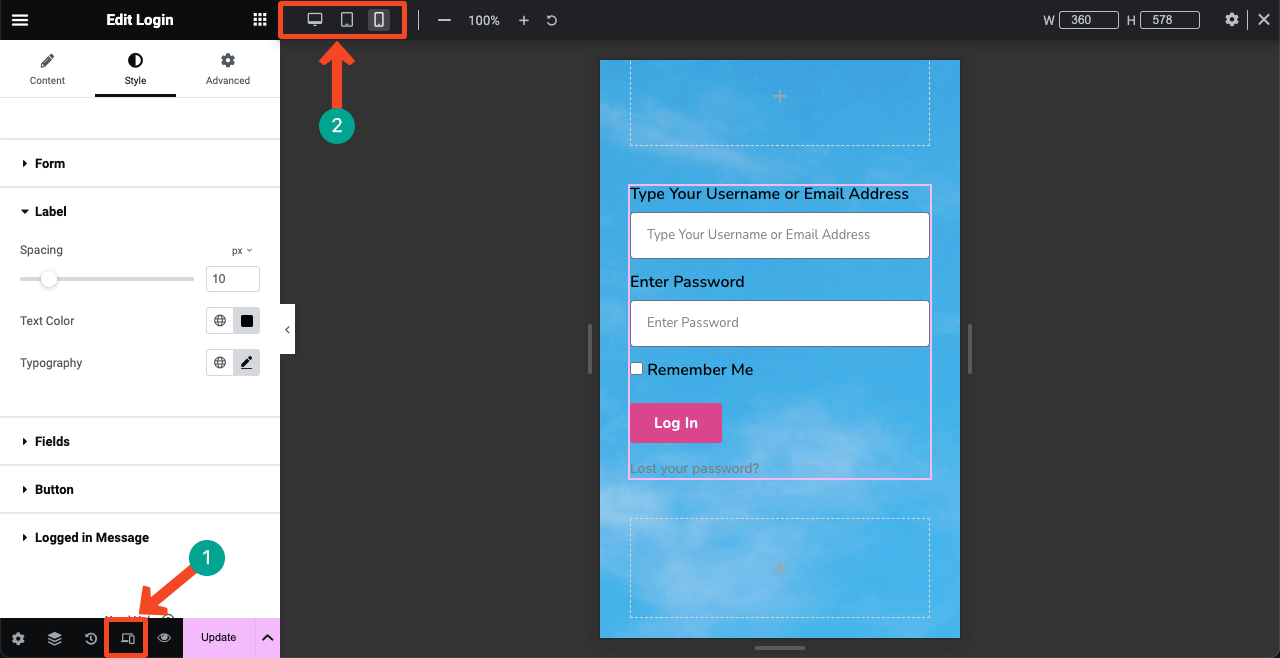
Elementor パネルの下部にあるResponsive Modeオプションを押します。 Elementor キャンバスにトップバーが表示され、さまざまな画面サイズ (デスクトップ、タブレット、携帯電話)の間でページを切り替えるオプションが表示されます。
ページがすべての画面サイズで適切に動作するかどうかを確認してください。 特定のデバイスで問題が発生する場合は、タイポグラフィを含め、ボックスとボタンの高さと幅のサイズを変更します。 特定のデバイスのページに適用したカスタマイズは、そのデバイス専用に保存されます。

ステップ 08: ページを公開してプレビューする
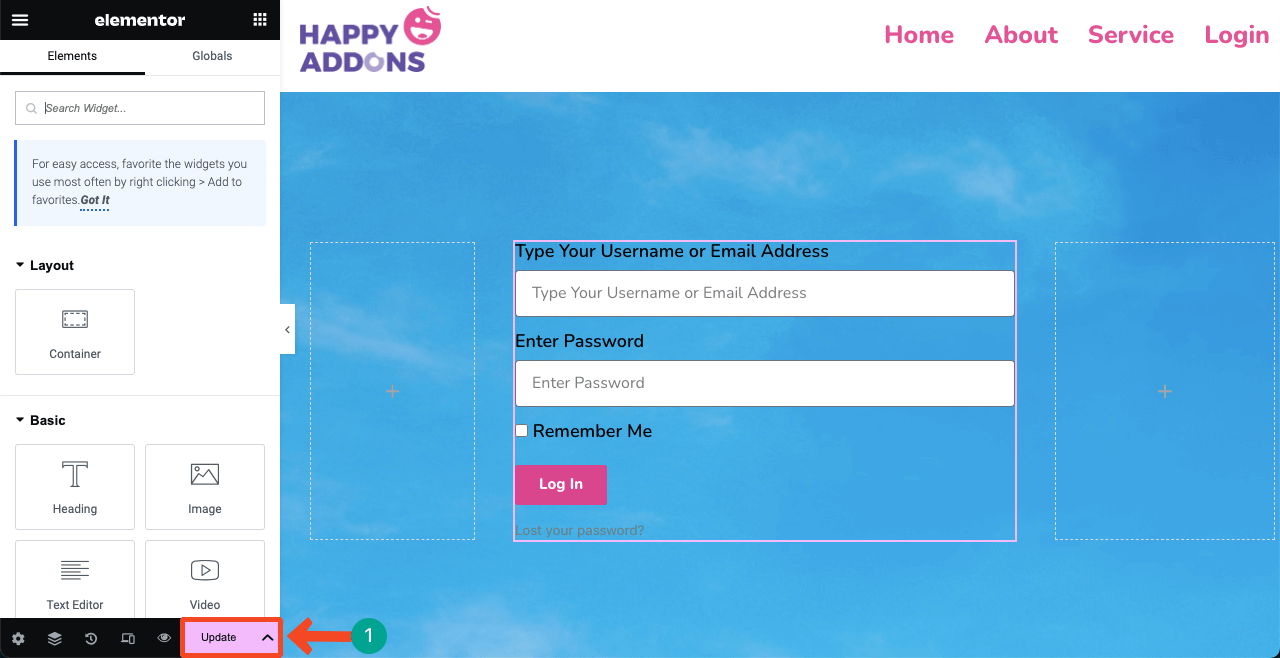
デザインの準備ができていることを願っています。 Elementor パネルの下部にあるPUBLISH/UPDATEボタンを押します。 デザインはライブになります。

# ログインページをプレビューする
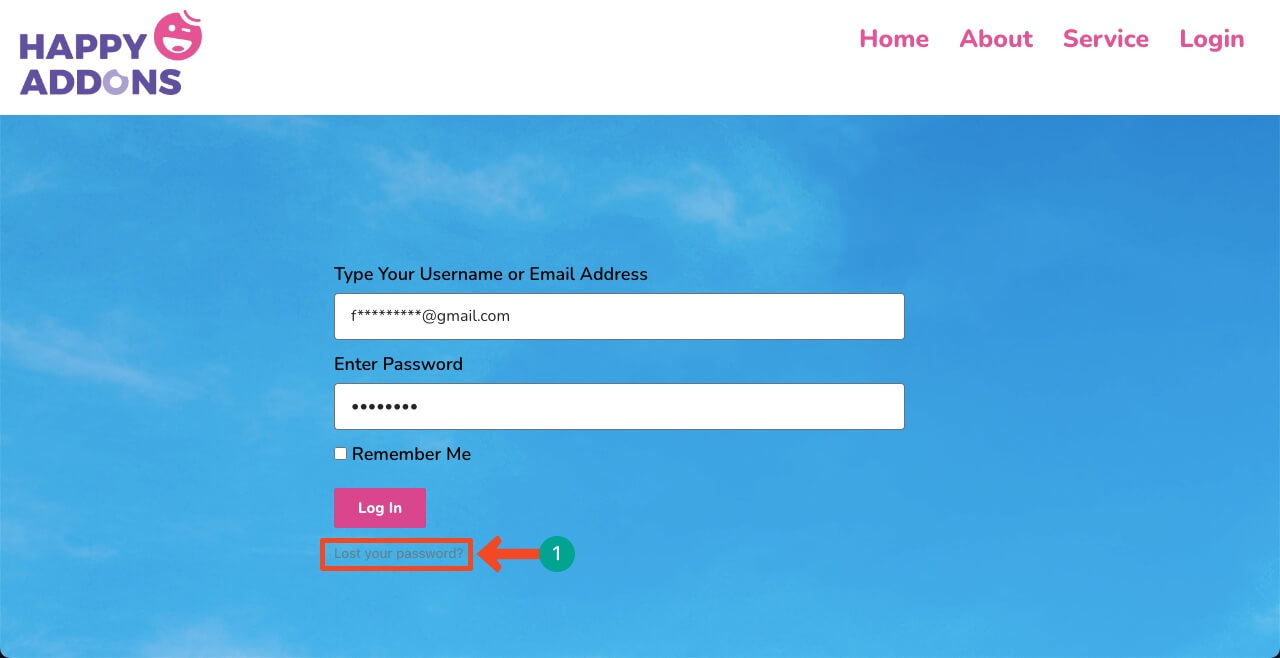
ページが正常に動作していることがわかります。 有効なユーザー名/電子メール アドレスとパスワードを使用して Web サイトにログインしてみてください。

# 問題
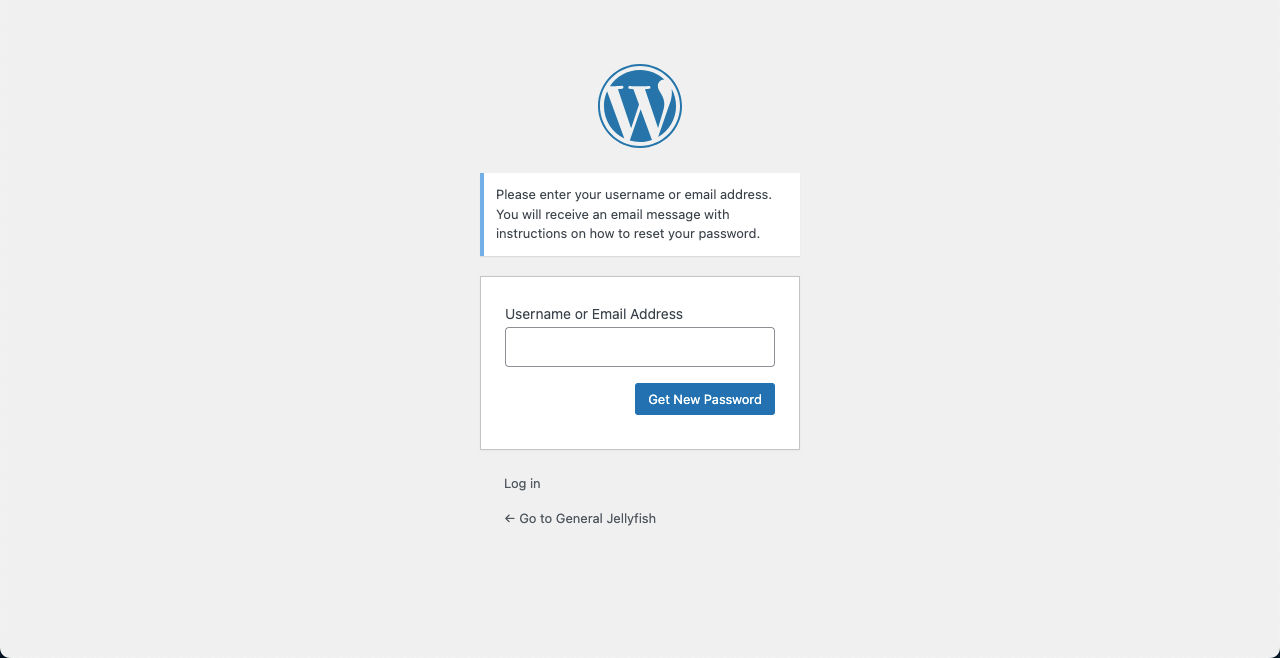
しかし、このページでは問題に直面するかもしれません。 間違ったパスワードを入力すると、デフォルトの WordPress ログイン ページが表示されます。 パスワードを回復するためのデフォルトのページで電子メール アドレスを入力するように求められます。 嫌悪感を感じるかもしれません。
ただし、この問題にも解決策があります。 間違ったパスワードを何度入力しても、カスタマイズされたページに留まります。 問題を解決するにはプラグインをインストールする必要があります。

ボーナスポイント: WordPress のカスタムログインフォームの問題を修正する方法
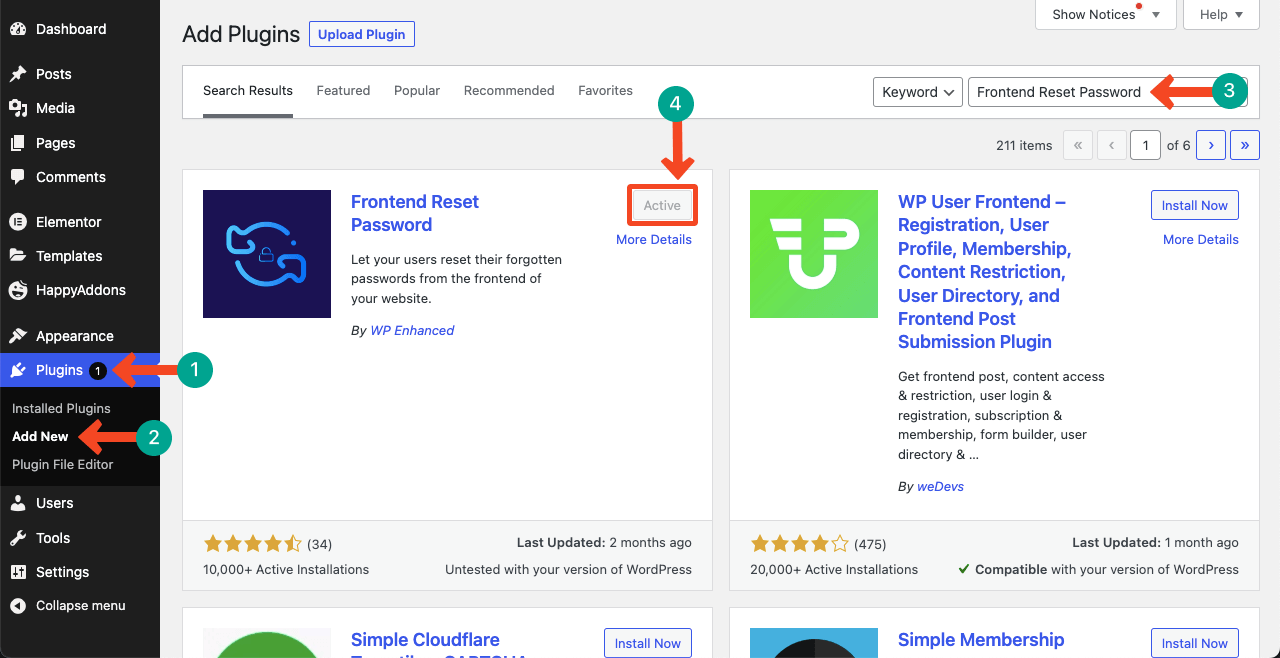
WordPress ダッシュボードに移動します。 [プラグイン] > [新規追加]に移動します。 検索ボックスに「フロントエンド リセット パスワード」と入力します。 プラグインをインストールして有効化します。

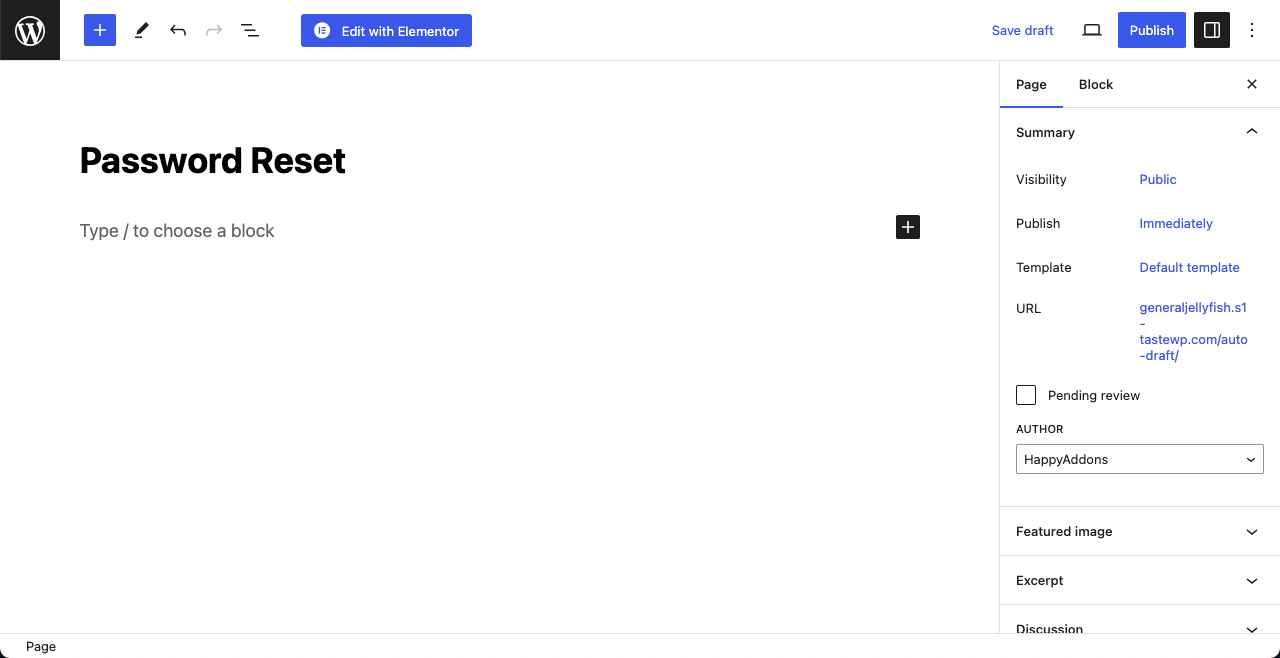
[ページ] > [新規追加]に移動します。 新しいページを作成します。 ページの名前として「Password Reset」を設定しました。 公開してください。 ページにコンテンツを追加する必要はありません。

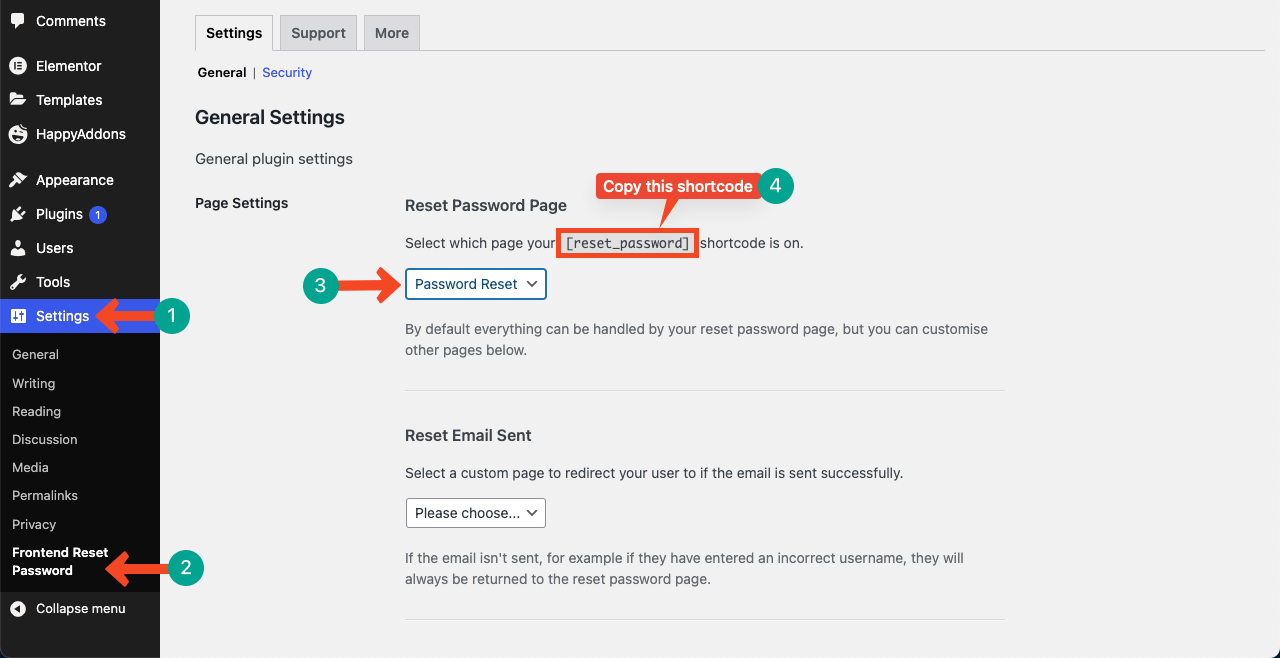
次に、 [設定] > [フロントエンド リセット パスワード] > [設定]に移動します。 画像にマークしたショートコード[reset_password]をコピーします。
その後、下の画像で示されているドロップダウン リストをクリックし、 [パスワードのリセット]を選択します。 このオプションは、先ほどパスワード リセット ページを作成した後にリストに追加されました。
ページの最後まで移動して、 「変更を保存」ボタンを押します。 変更を保存しなかった場合、更新された構成は機能しなくなります。

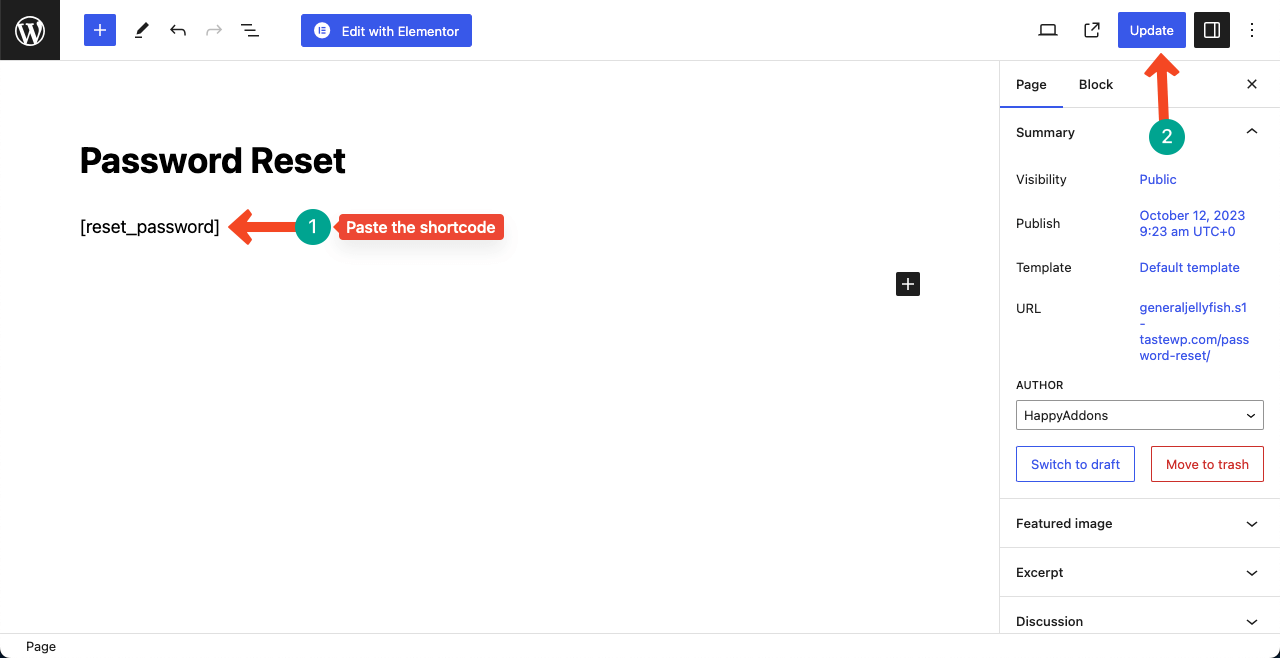
ショートコードをパスワード リセット ページに貼り付け、最後に更新します。 ここで、再度ログインページに移動し、パスワードを忘れた場合/紛失した場合のオプションを押します。 ページが同じままであることを願っています。

Elementor を使用して WordPress にログイン ページを作成する方法に関する FAQ
長いチュートリアルの投稿になりましたが、退屈していないと幸いです。 実際のところ、限られた単語の中で包括的なトピックをカバーすることは困難です。 ただし、まだ慣れていない方のために、オンラインで最もよくある質問に回答する FAQ セクションをご覧ください。
ログインページにアニメーションの画像を追加することはできますか?
はい、デフォルトの画像ウィジェットを使用してログイン ページに画像を追加できます。 さらに、Elementor のショートコードとLottie ウィジェットを使用して Lottie アニメーションを追加できます。 Elementor に Lottie アニメーションを追加する方法は次のとおりです。
ログイン ページにカスタム メッセージや指示を追加できますか?
はい、テキスト ウィジェットを使用するか、ツールチップ機能を有効にすることにより、ログイン ページにカスタム メッセージや指示を追加できます。
Elementor を使用して問い合わせフォームを作成できますか?
はい、Elementor には現在、Web サイト上にさまざまなタイプのフォームを作成できるフォーム ウィジェットがあります。 ここでは、Elementor Form を weMail 電子メール マーケティング ソリューションと統合する方法を説明します。
結論
安全で見栄えの良いログイン ページを作成することは、オンラインの整合性と信頼性を維持するために非常に重要です。 あなたがプロの開発者でクライアント向けの Web サイトを開発している場合、このようなカスタム ログイン ページを作成すると、クライアントの心にアピールすることができます。
このチュートリアルをご覧になった後、Elementor でカスタム ログイン ページを作成するのは難しい作業ではないことがおわかりいただけたと思います。 この記事がお役に立てば幸いです。 Elementor と WordPress に関するご質問も含め、以下のレビューにコメントしてください。
