Comment créer une page de connexion sur WordPress avec Elementor
Publié: 2023-10-20La création d'une page de connexion personnalisée sur WordPress peut être un moyen puissant d'améliorer l'expérience utilisateur. Bien que WordPress propose une page de connexion par défaut, elle peut ne pas correspondre à l'image de marque de votre site Web en raison de son apparence ordinaire. La création d'une page de connexion personnalisée vous permettra d'ajouter diverses saveurs et stylisations à la page.
Elementor est un merveilleux plugin de création de pages par glisser-déposer grâce auquel vous pouvez créer des pages de connexion personnalisées sur WordPress, tout en vous amusant. Si vous connaissez déjà Elementor, c'est génial. Et pas de problème du tout si vous êtes nouveau sur le plugin.
Cet article expliquera un guide détaillé sur la façon de créer une page de connexion sur WordPress avec Elementor. Avant cela, nous aborderons une brève discussion sur les limites d'une page de connexion par défaut et pourquoi vous pouvez envisager d'en créer une personnalisée. Commençons!
Qu'est-ce qu'une page de connexion personnalisée dans WordPress ?
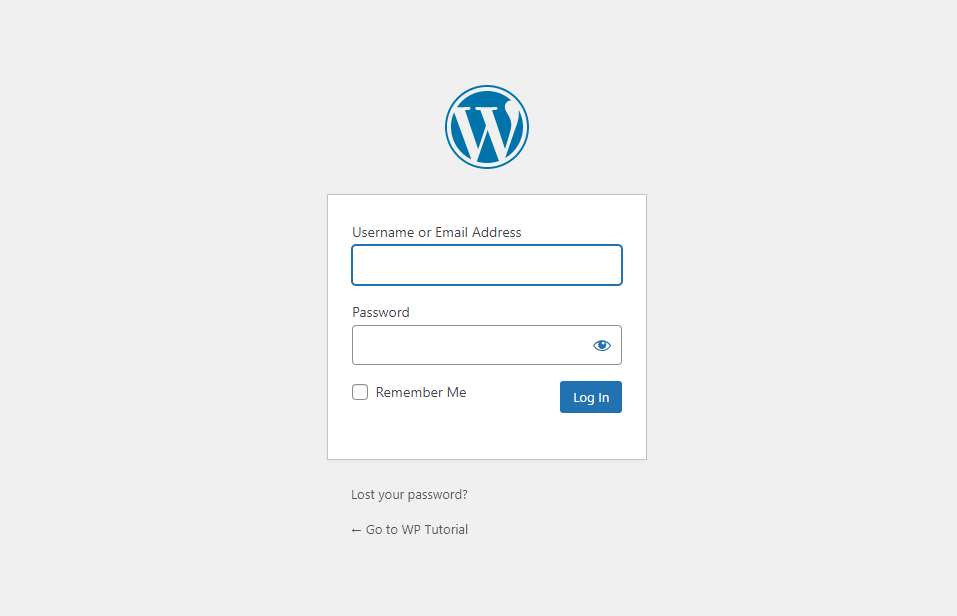
Une page de connexion personnalisée est une interface de connexion unique et personnalisée qui remplace la page de connexion par défaut fournie par WordPress. Il montre des éléments de marque plus attrayants visuellement aux utilisateurs qui tentent de se connecter à leur site Web WordPress. Maintenant, regardez la page de connexion WordPress par défaut à partir de l'image ci-dessous.
Il comprend généralement un formulaire par défaut avec des champs pour le nom d'utilisateur et le mot de passe, ainsi qu'un logo WordPress standard. Bien que la page soit bien fonctionnelle, elle manque d'options de personnalisation. Il se peut qu’il ne corresponde pas à la conception globale et à l’image de marque du site Web concerné.

D'autre part, les pages de connexion personnalisées permettent aux propriétaires de sites Web d'améliorer leur identité de marque et l'esthétique de leur conception. Il offre la possibilité de personnaliser divers éléments tels que la couleur, les polices, les logos, les arrière-plans et les icônes pour rendre l'interface plus unique.
En outre, vous pouvez ajouter des fonctionnalités de sécurité telles que CAPTCHA pour empêcher les utilisateurs de robots de se connecter.
Pourquoi devriez-vous utiliser Elementor pour créer une page de connexion personnalisée ?
L'une des principales raisons de choisir Elementor est son extrême flexibilité de conception, qui vous permet de créer n'importe quelle page de votre choix. De plus, il dispose d'un widget de connexion distinct. Une fois que vous faites glisser et déposez le widget, une interface de connexion sera instantanément créée avec les champs requis, comme le nom d'utilisateur et le mot de passe.
Après cela, vous pouvez personnaliser les champs, ajouter de nouveaux éléments, modifier les couleurs et mettre à niveau les fonctionnalités nécessaires. Vous trouverez ci-dessous une liste d'autres choses que vous pouvez faire avec Elementor sur la page de connexion.
- Personnalisez les champs : nom d'utilisateur, email et mot de passe, y compris leurs étiquettes
- Personnalisez le bouton de connexion en modifiant son texte, sa taille, son style et son alignement
- Spécifiez la page où les utilisateurs seront redirigés après la connexion
- Modifier le mot de passe oublié et se souvenir de moi
- Rendre la page parfaitement réactive pour tous les appareils
- Intégrer des plugins pertinents à la page
Comment créer une page de connexion sur WordPress avec Elementor
Le Login est un widget premium du plugin Elementor. Vous devez avoir la version premium du plugin installée sur votre site ainsi que sa version gratuite. Vous obtiendrez les plugins à partir des liens ci-dessous.
- Élémentor
- Élémentor Pro
Une fois les plugins installés et activés, passez à la section tutoriel.
Étape 01 : Ouvrez la page de connexion avec Elementor
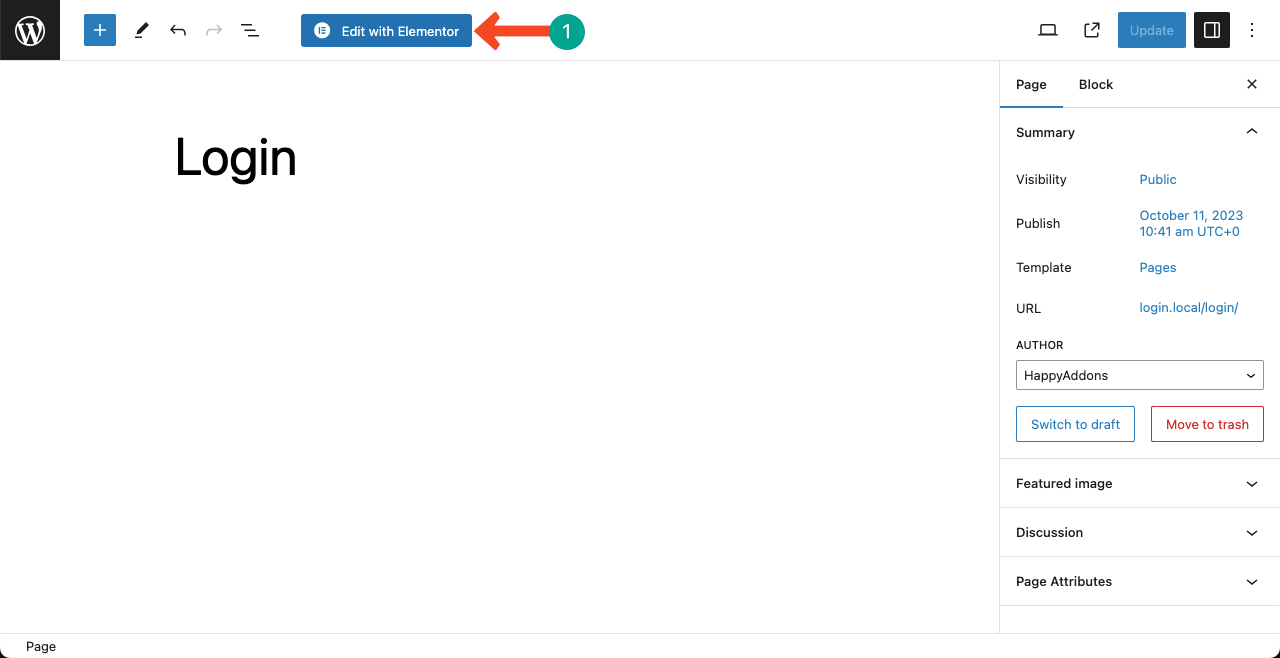
Accédez à votre tableau de bord WordPress. Créez une nouvelle page après avoir accédé à Pages > Add New . Nous avons créé une page avec le nom Connexion. Après cela, appuyez sur le bouton Modifier avec Elementor . Cela ouvrira la page sur Elementor Canvas.

Étape 02 : définissez la structure souhaitée sur le canevas
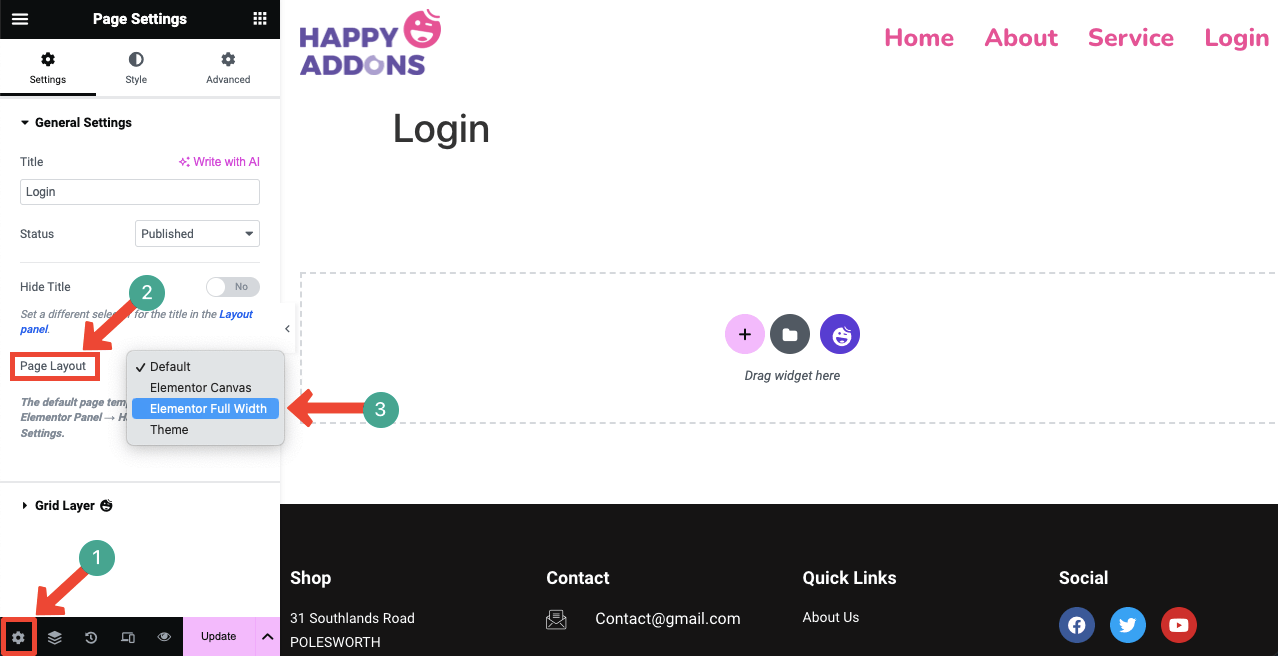
Une fois la page ouverte avec Elementor, vous verrez de nombreux contenus inutiles sur la page, y compris l'en-tête et le pied de page. Pour supprimer le contenu inutile, accédez à Paramètres > Mise en page > Elementor Pleine Largeur . Cela supprimera tout le contenu de la page, à l'exception de l'en-tête et du pied de page.

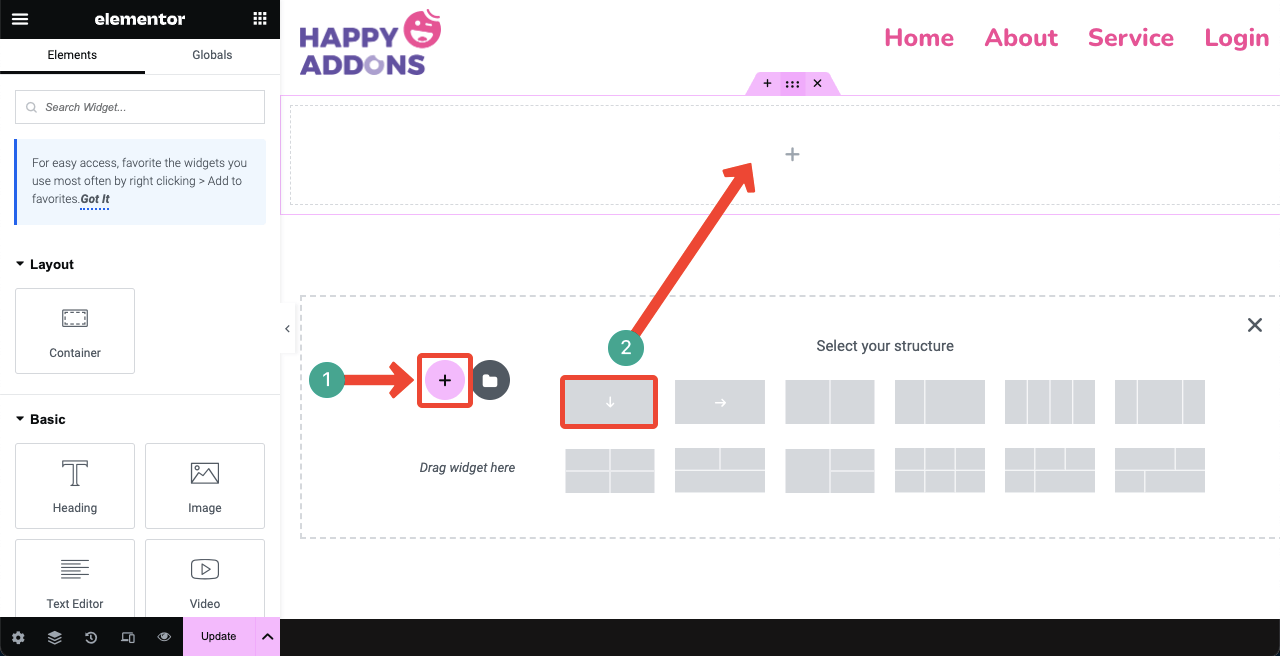
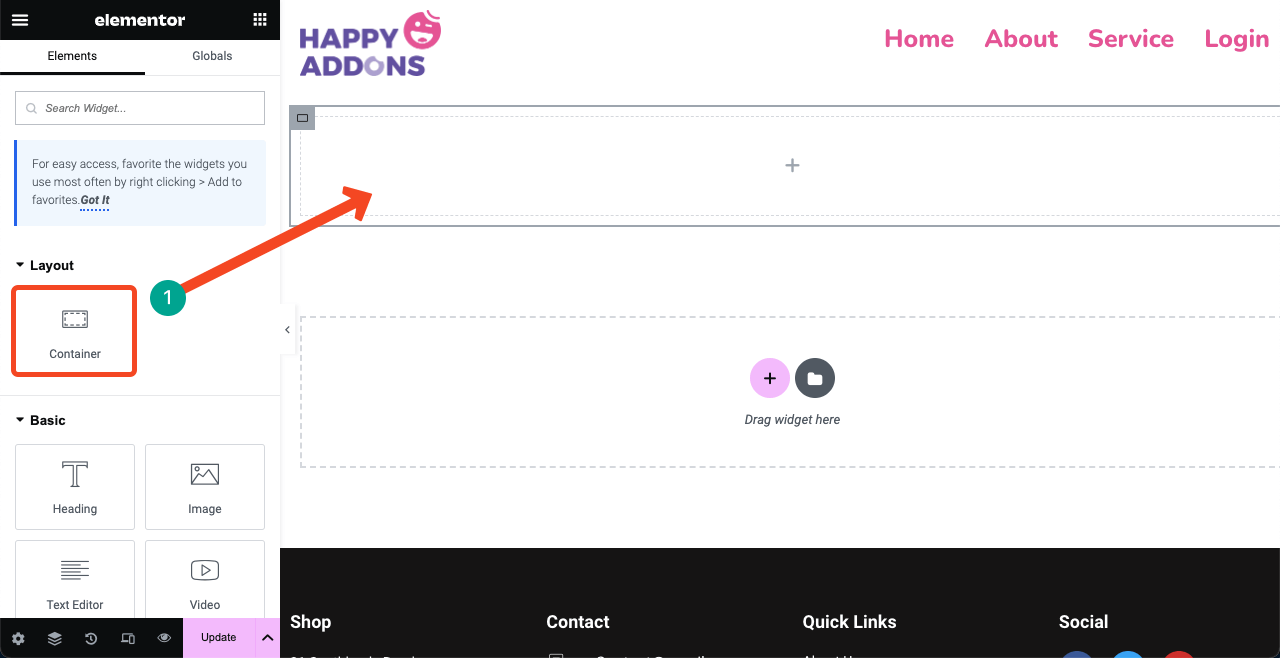
Appuyez sur l'icône Plus (+) sur la page. Cela vous permettra de sélectionner une structure de colonnes appropriée pour la page. Vous pouvez voir dans l'image ci-dessous que nous avons sélectionné une structure (mise en page) à une colonne pour la section. Nous y placerons le widget de connexion .

Étape 03 : Créer une mise en page appropriée à l'aide du conteneur Flexbox
Faites glisser et déposez le conteneur Flexbox sur la colonne. Un conteneur Flexbox est l'un des moyens les plus simples de créer la mise en page souhaitée avec une extrême flexibilité. Vous pouvez même placer des conteneurs flexbox dans une flexbox, créant ainsi une relation parent-enfant.

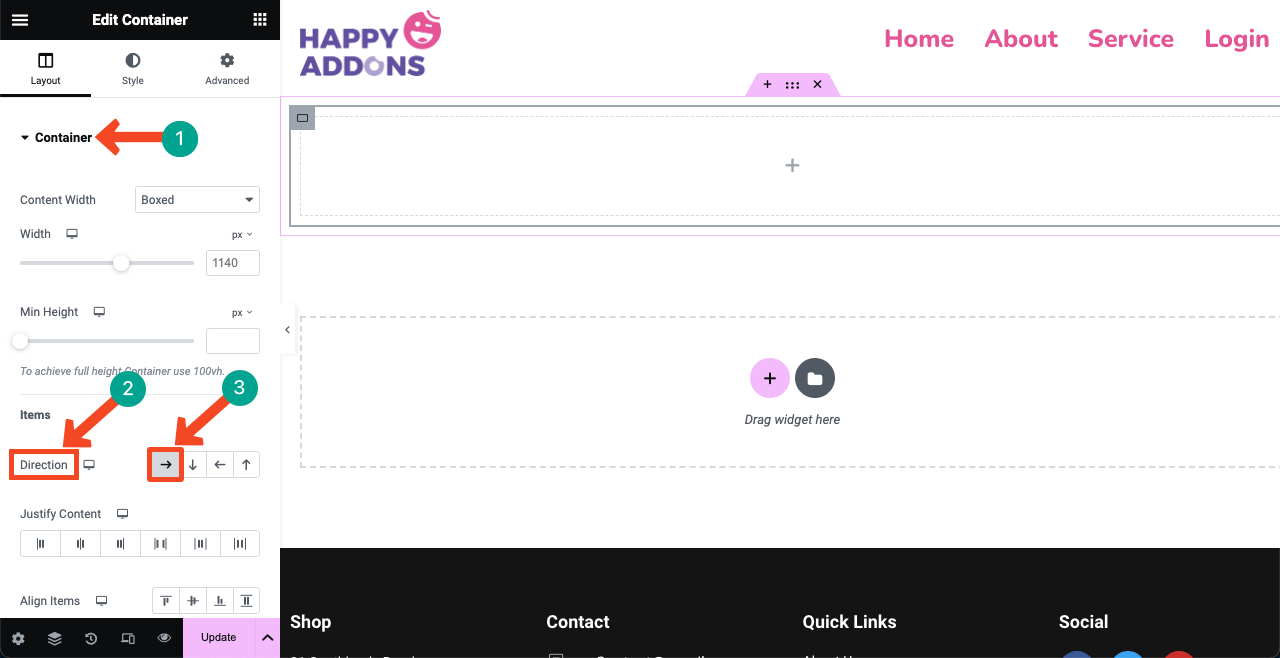
Cette flexbox actuelle sera notre conteneur parent. Nous y placerons quelques blocs supplémentaires pour créer une mise en page. Avant cela, nous devons définir la direction. Développez la section Conteneur . Sélectionnez la flèche droite à côté de l’option Direction .

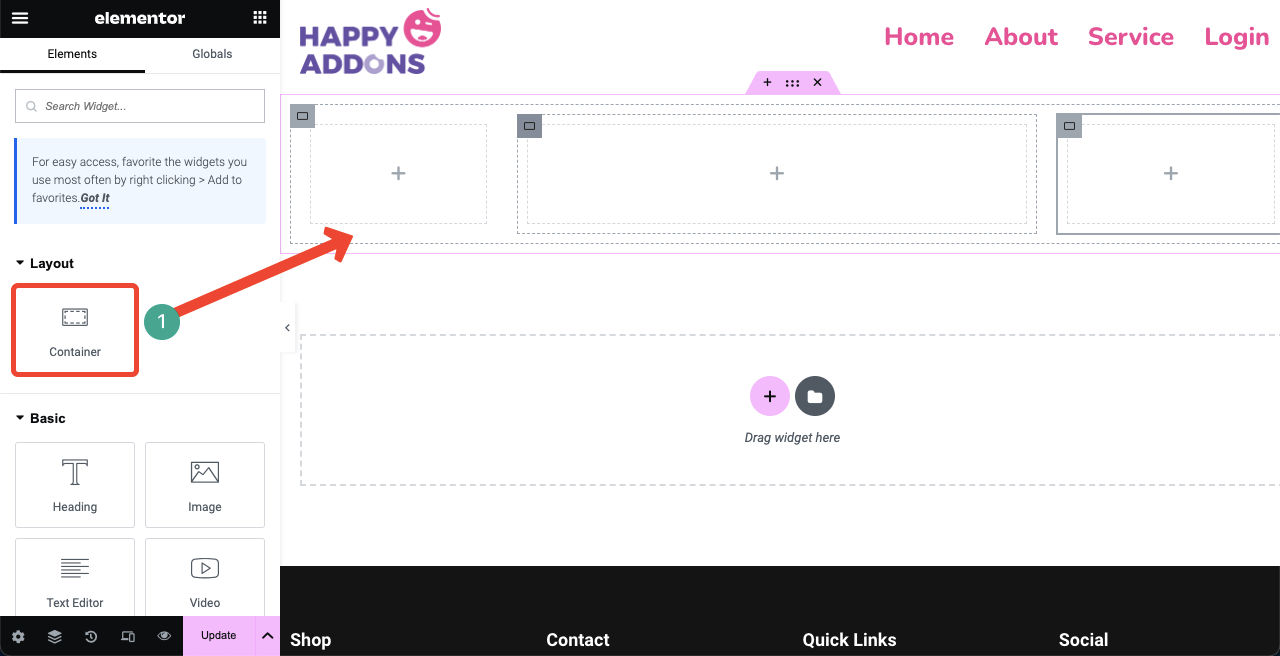
Faites glisser et déposez le widget Conteneur pour ajouter plus de flexbox dans le conteneur parent. Nous avons ajouté trois flexbox pour créer une disposition à trois colonnes. Vous pouvez redimensionner leurs tailles manuellement. Aucun problème!

Étape 04 : glissez et déposez le widget de connexion
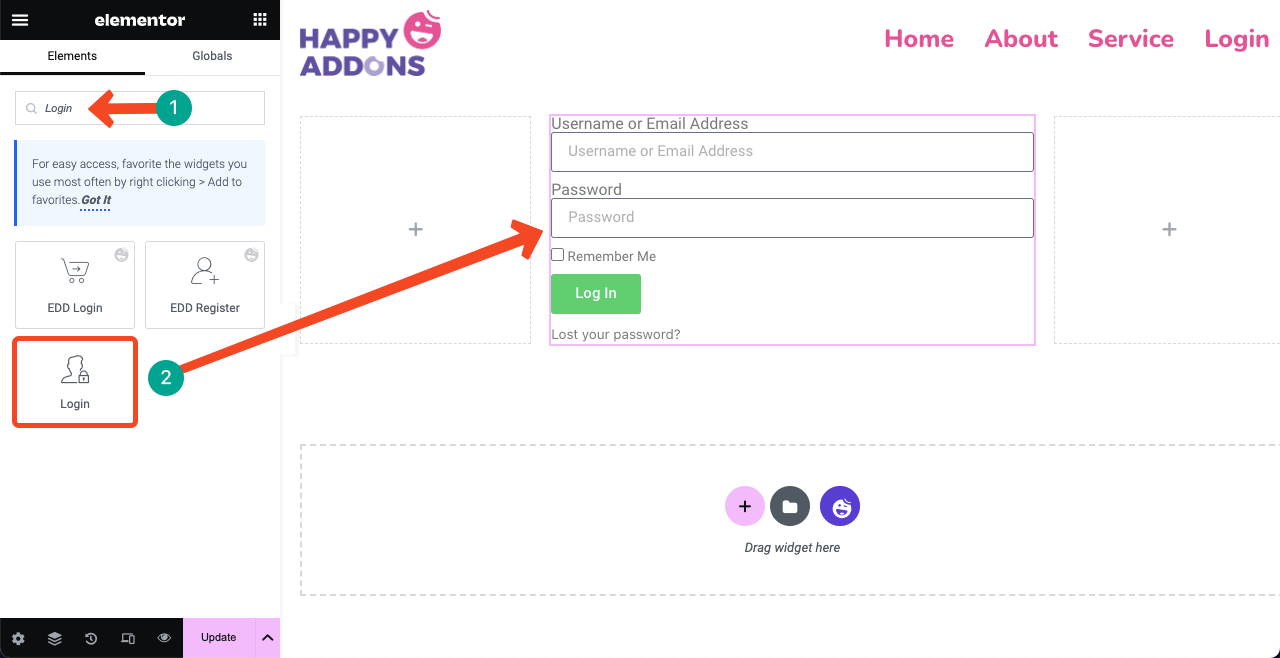
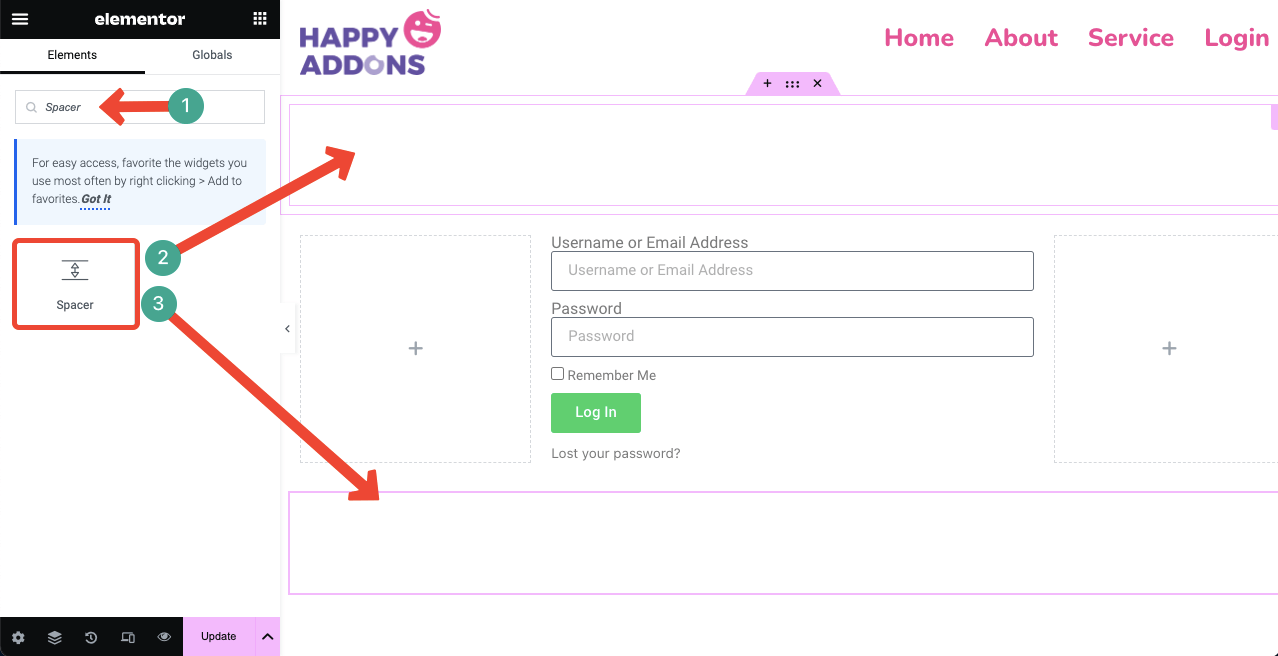
Tapez Connexion dans la zone de recherche du panneau Elementor. Une fois que le widget de connexion apparaît ci-dessous, faites-le glisser et déposez-le dans la colonne appropriée du canevas Elementor.

Si vous estimez que le formulaire de connexion est trop proche de l’en-tête et du pied de page, ne vous inquiétez pas. Vous pouvez créer des espaces entre eux à l'aide du widget Spacer .
Faites glisser et déposez le widget Spacer dans la flexbox parent, mais au-dessus des trois colonnes enfants que nous avons ajoutées il y a quelques instants. De même, ajoutez un autre widget Spacer au bas des colonnes enfants. Les espaces seront créés automatiquement.

Étape 05 : Personnalisez et stylisez le formulaire de connexion
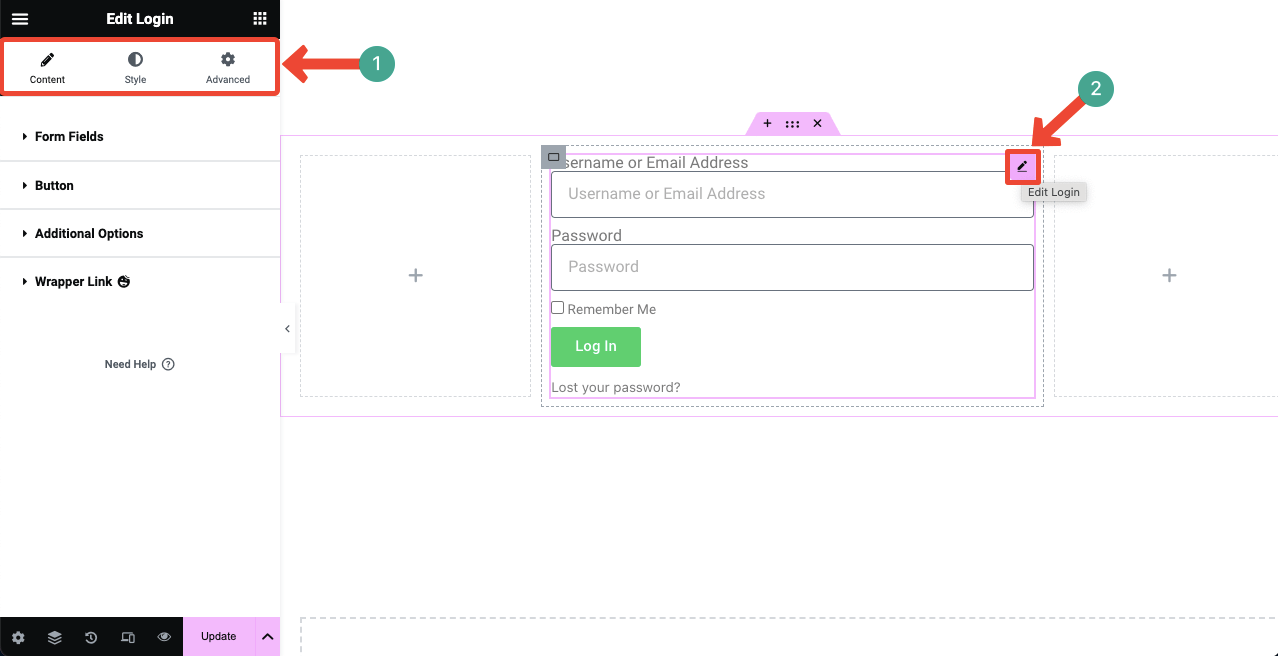
Sélectionnez le formulaire de connexion en cliquant sur l'icône en forme de crayon dans le coin supérieur droit du formulaire. Cela activera les onglets Contenu, Style et Avancé sur le panneau Elementor. Vous pouvez personnaliser les éléments et options respectifs du formulaire de connexion à l'aide de ces onglets.

# Explorez l'onglet Contenu
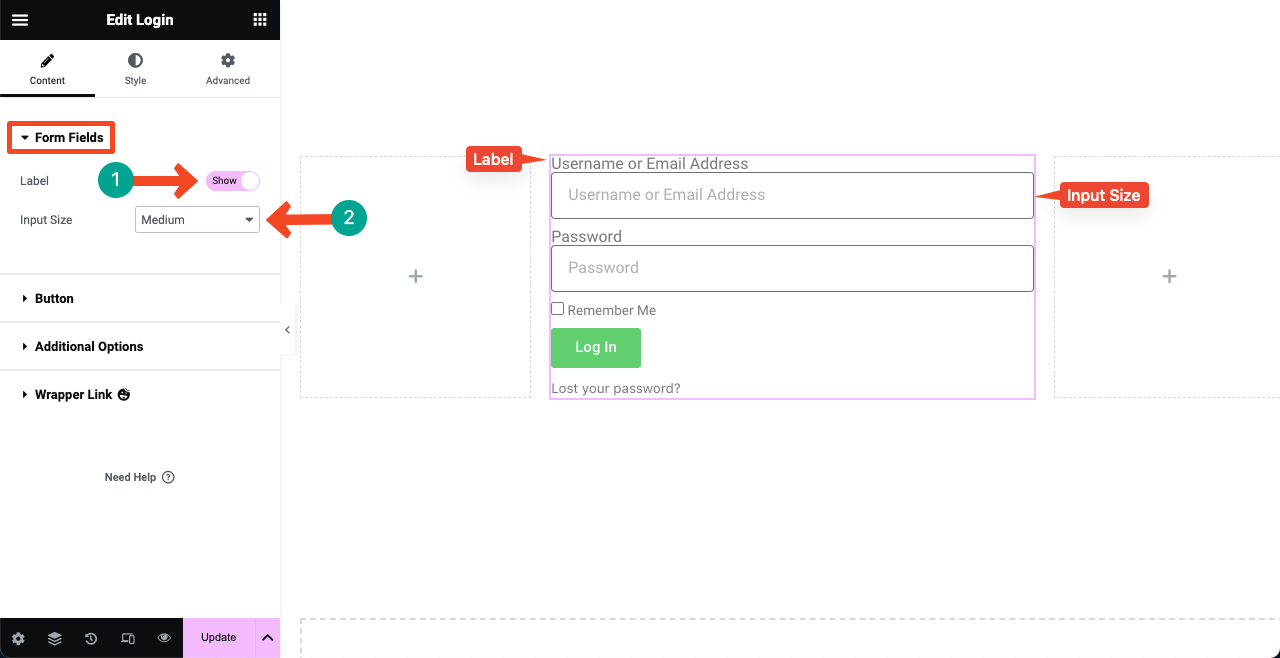
Développez l'option Champs de formulaire sous l'onglet Contenu . Vous pouvez décider d'afficher/masquer les étiquettes du formulaire en activant/désactivant l'option Étiquette .
Si vous souhaitez redimensionner les zones du formulaire, cliquez sur l'icône déroulante à côté de Taille d'entrée . La liste déroulante comprend les options – Extra Small, Small, Medium, Large et Extra Large .

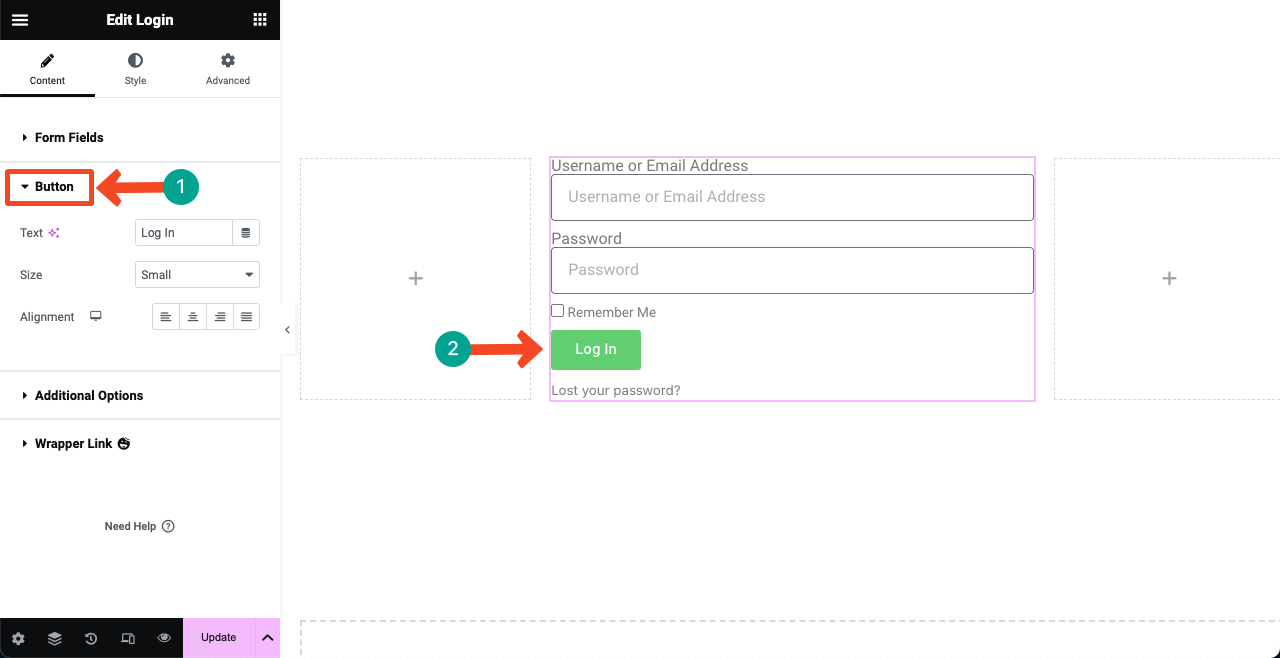
Développez l’option Bouton . Vous obtiendrez des options pour personnaliser le texte, la taille et l'alignement . L'option Taille du bouton vous permettra de choisir entre Extra Small, Small, Medium, Large et Extra Large .

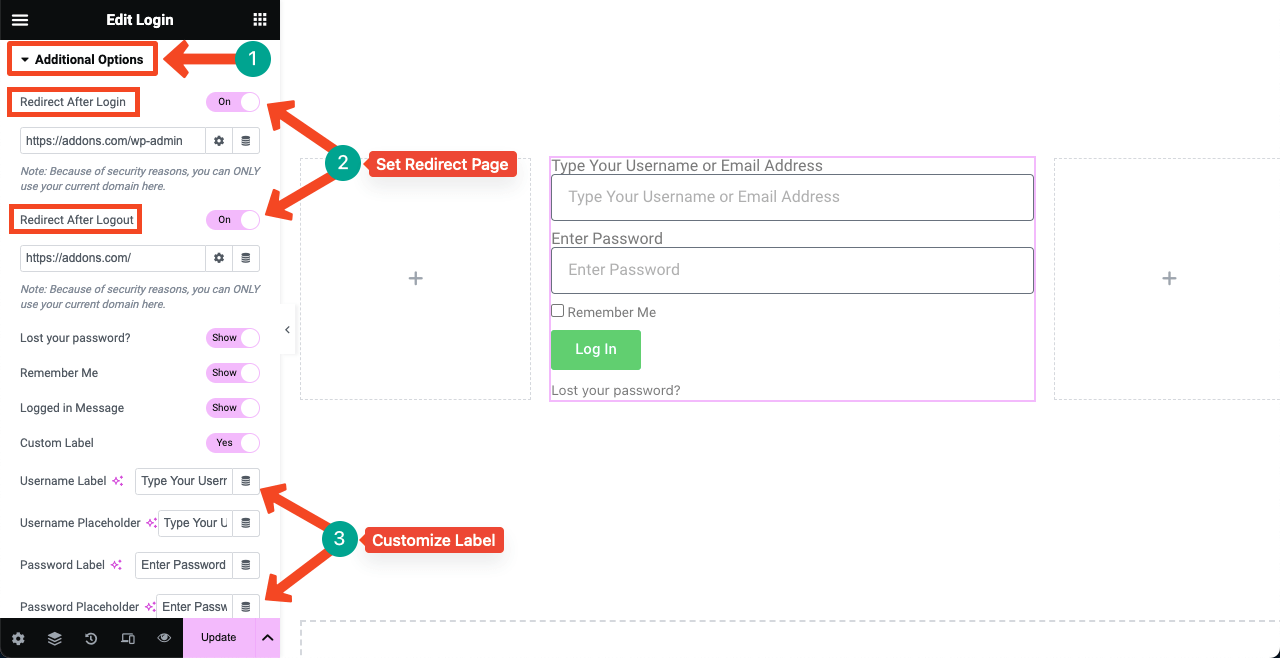
Développez l'onglet Options avancées . Vous trouverez des options pour rediriger les pages. Copiez-collez les pages souhaitées dans les cases Redirection après connexion et Redirection après déconnexion . Après cela, vous pouvez modifier les étiquettes.

# Explorez l'onglet Style

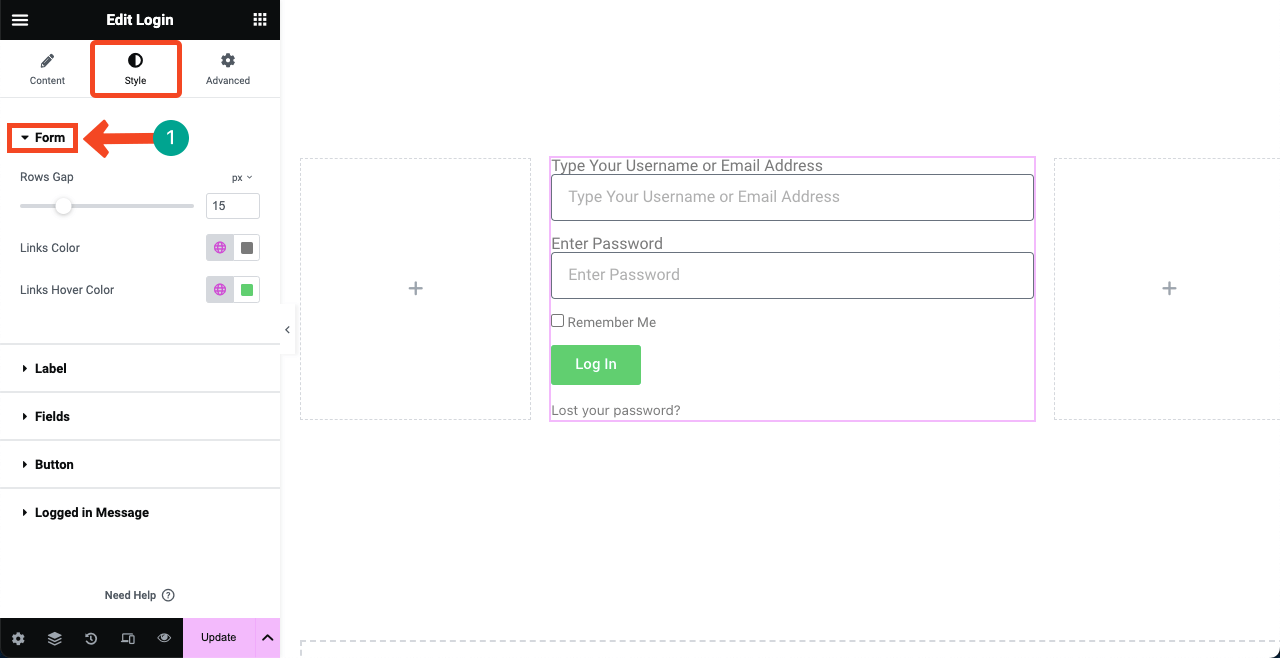
Accédez ensuite à l’onglet Style . Ensuite, développez l’option Formulaire . Vous pouvez ajouter un espace entre le bouton et les cases du formulaire de connexion à l'aide de Row Gap.

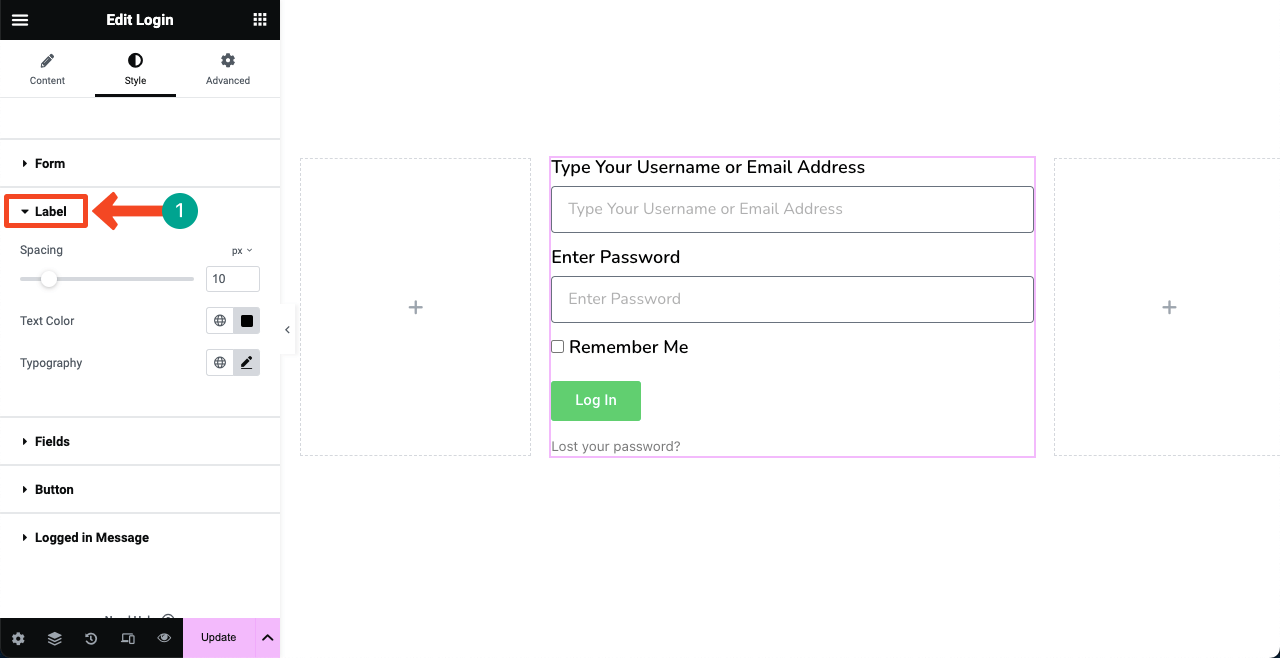
Développez l'option Étiquette . Vous pouvez personnaliser l'espacement entre les étiquettes du formulaire, y compris la couleur et la typographie du texte de l'étiquette.

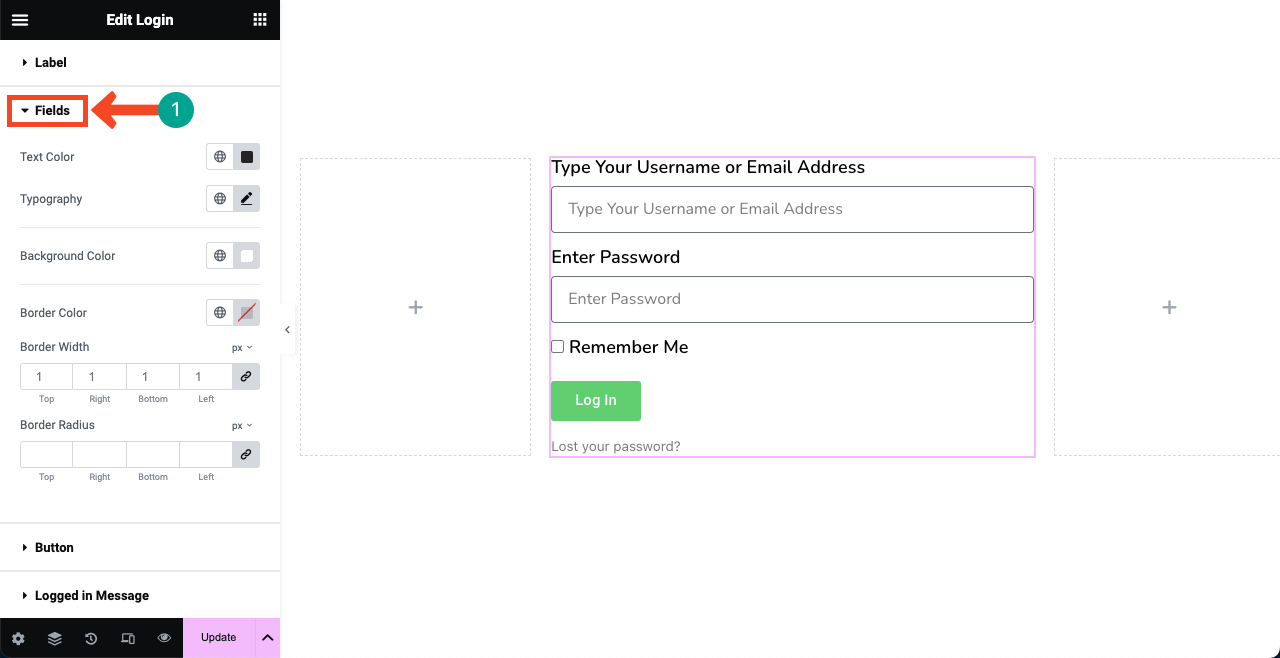
Ensuite, accédez à la section Champs . Vous serez autorisé à styliser la typographie de l'espace réservé, la couleur de la bordure, la largeur de la bordure et le rayon de la bordure. Personnalisez-les comme vous le souhaitez.

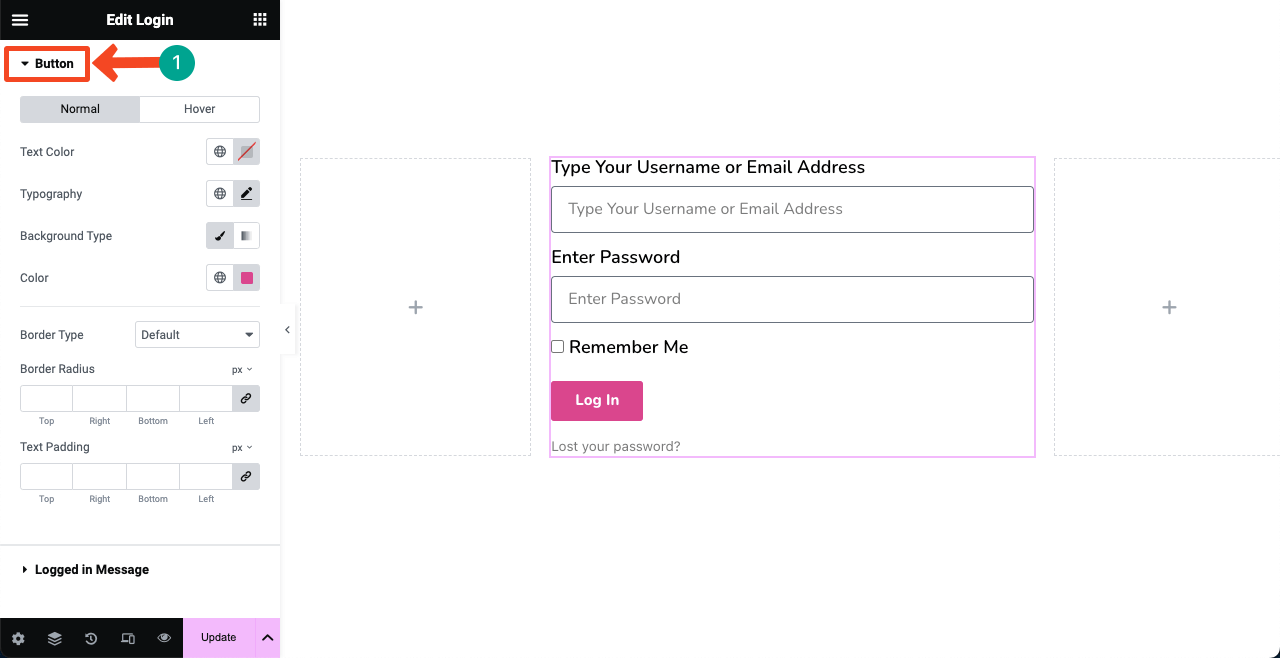
Développez l’option Bouton . Vous obtiendrez toutes les options pour styliser le bouton du formulaire. Vous pouvez modifier sa typographie, sa couleur d'arrière-plan, son effet de survol, son rayon de bordure et son remplissage de texte.

De même, explorez l’option Message connecté et l’onglet Avancé du panneau Elementor. Cela ne nécessitera pas beaucoup de travail et de temps.
Étape 06 : Ajouter du contenu supplémentaire et une stylisation si nécessaire
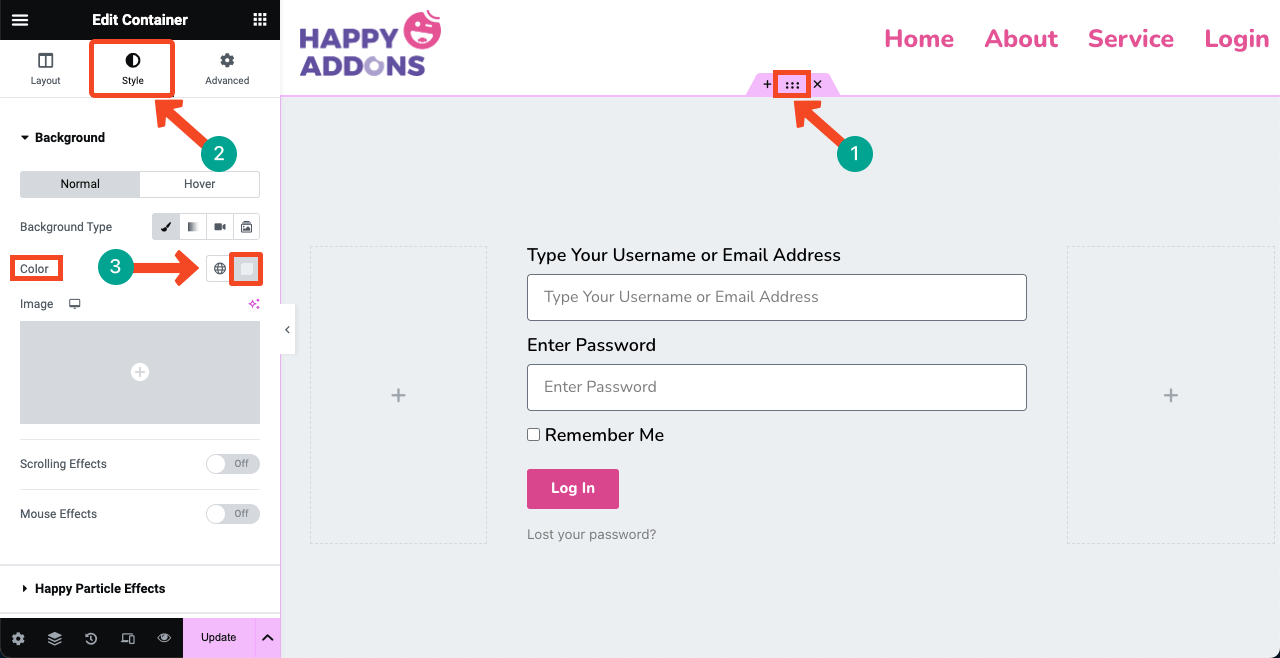
Si vous vous ennuyez du fond blanc, vous pouvez le colorer en appliquant n'importe quel code couleur spécifique ou n'importe quelle image. Découvrez comment appliquer une couleur d’arrière-plan.
Sélectionnez l’intégralité de la flexbox parent en cliquant sur l’icône à six points en haut. Accédez à l’onglet Style et développez la section Arrière-plan . Pour ajouter une couleur d'arrière-plan, utilisez l'option à côté de Couleur indiquée dans l'image ci-dessous.

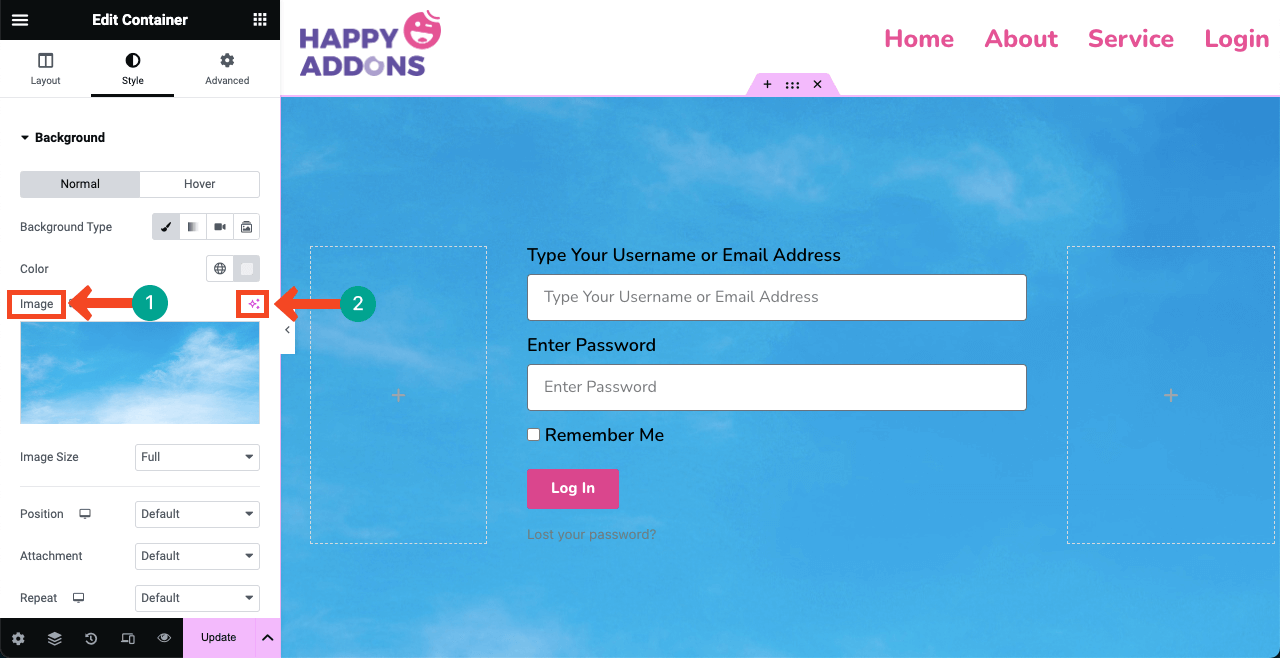
À partir de l’option Image , vous pouvez ajouter une image comme arrière-plan du formulaire. Elementor Pro a déjà intégré le générateur d'images AI . Vous pouvez également utiliser cette option pour créer une image basée sur des invites et l'ajouter ensuite comme arrière-plan.

Étape 07 : Rendre la page de connexion réactive
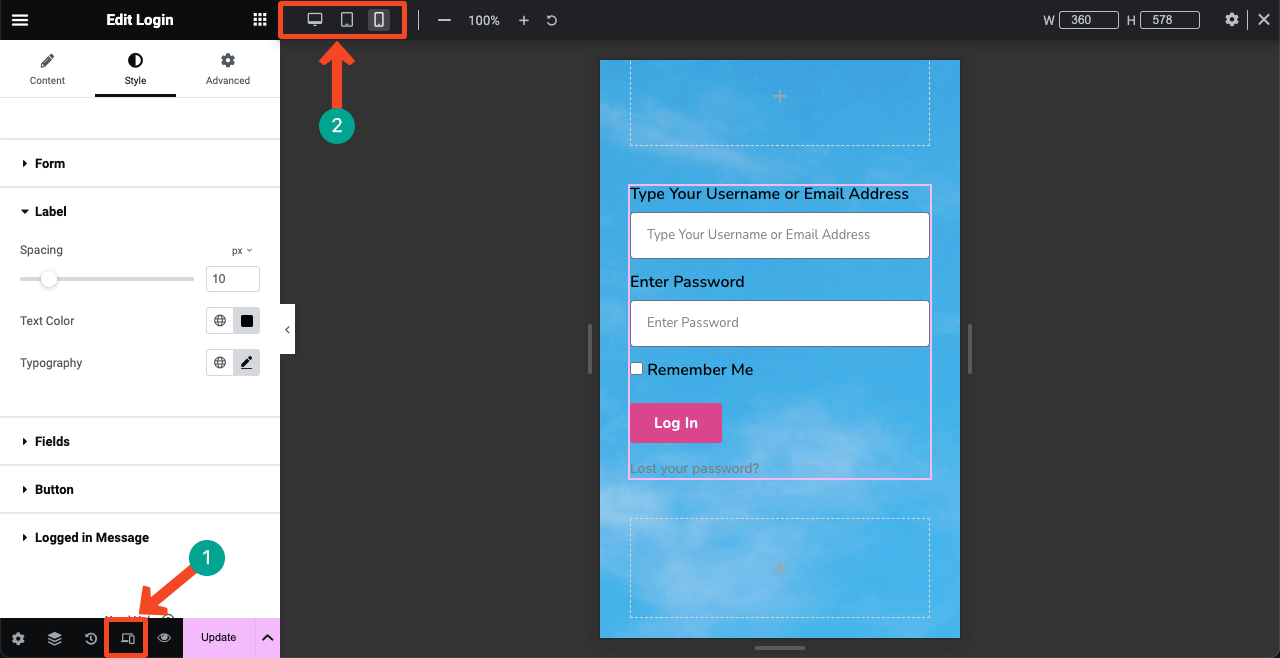
Appuyez sur l’option Mode réactif en bas du panneau Elementor. Une barre supérieure apparaîtra sur le canevas Elementor avec une option permettant de basculer la page entre différentes tailles d'écran – ordinateur de bureau, tablette et téléphone mobile .
Vérifiez si votre page fonctionne bien sur toutes les tailles d'écran. S'il rencontre des problèmes avec un appareil particulier, redimensionnez la hauteur et la largeur des cases et des boutons, y compris la typographie. La personnalisation que vous appliquez à la page pour un appareil particulier sera conservée exclusivement pour celui-ci.

Étape 08 : publier et prévisualiser la page
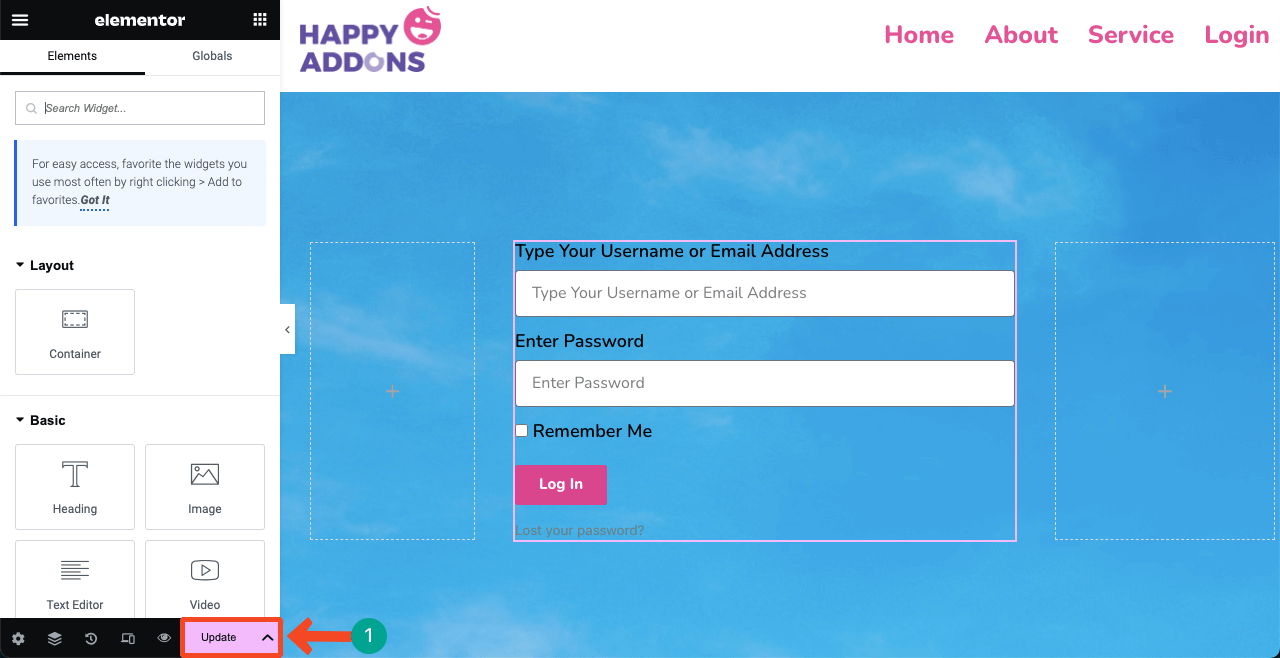
J'espère que votre conception est prête. Appuyez sur le bouton PUBLIER/MISE À JOUR en bas du panneau Elementor. La conception sera en direct.

# Aperçu de la page de connexion
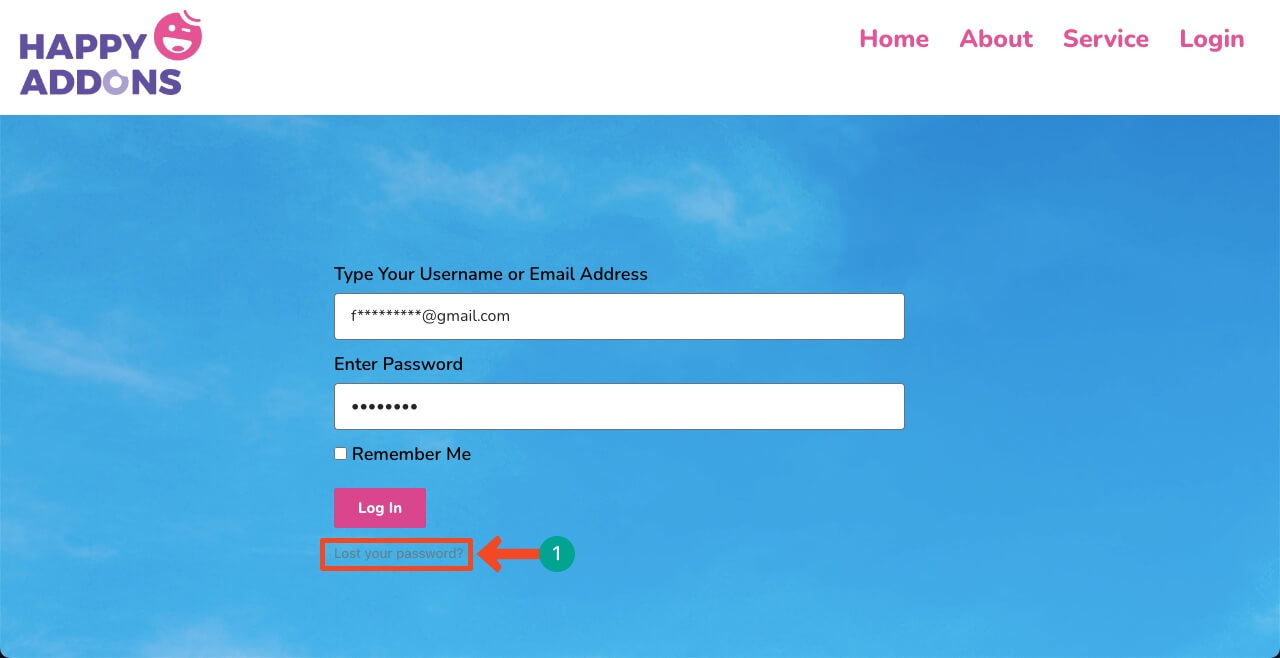
Vous pouvez voir que la page fonctionne bien de notre côté. Essayez de vous connecter à votre site Web en utilisant le nom d'utilisateur/l'adresse e-mail et le mot de passe valides.

# Problème
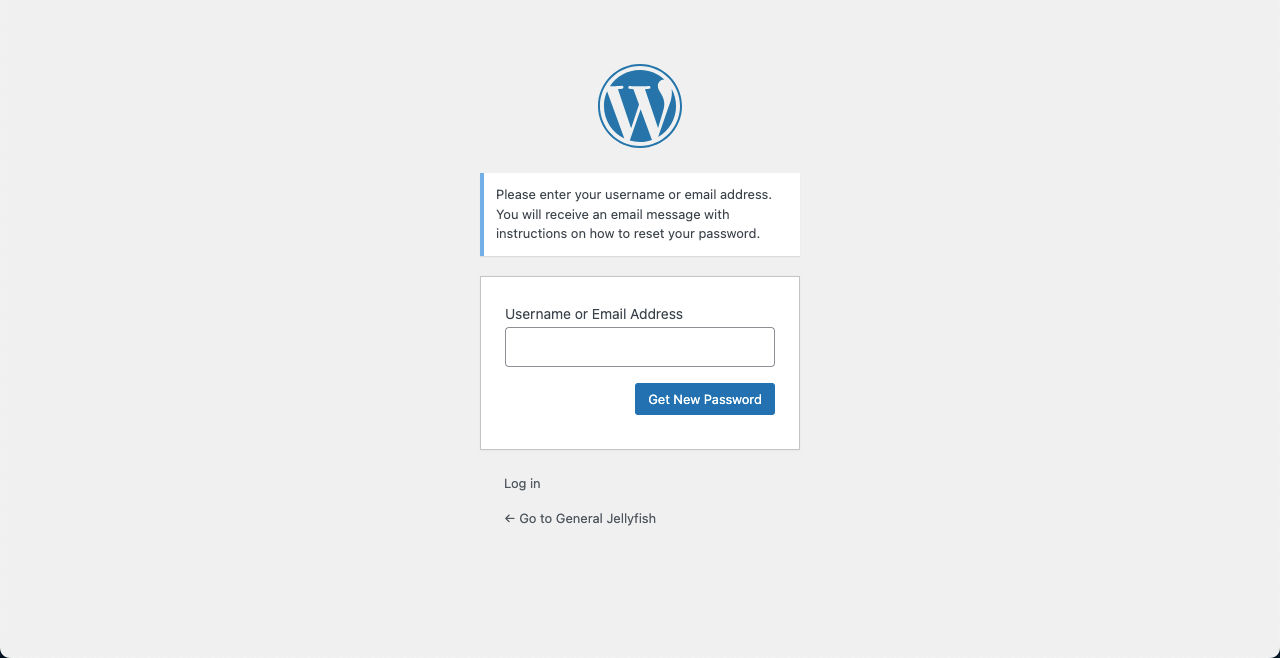
Mais vous pourriez rencontrer un problème sur cette page. Si vous tapez par erreur un mauvais mot de passe, vous serez redirigé vers la page de connexion WordPress par défaut. Il vous sera demandé de saisir votre adresse e-mail sur la page par défaut pour récupérer le mot de passe. Cela peut vous dégoûter.
Cependant, ce problème a également une solution. Peu importe le nombre de fois que vous tapez un mauvais mot de passe, vous resterez sur la page personnalisée. Vous devez installer un plugin pour résoudre le problème.

Point bonus : comment résoudre les problèmes de formulaire de connexion personnalisé sur WordPress
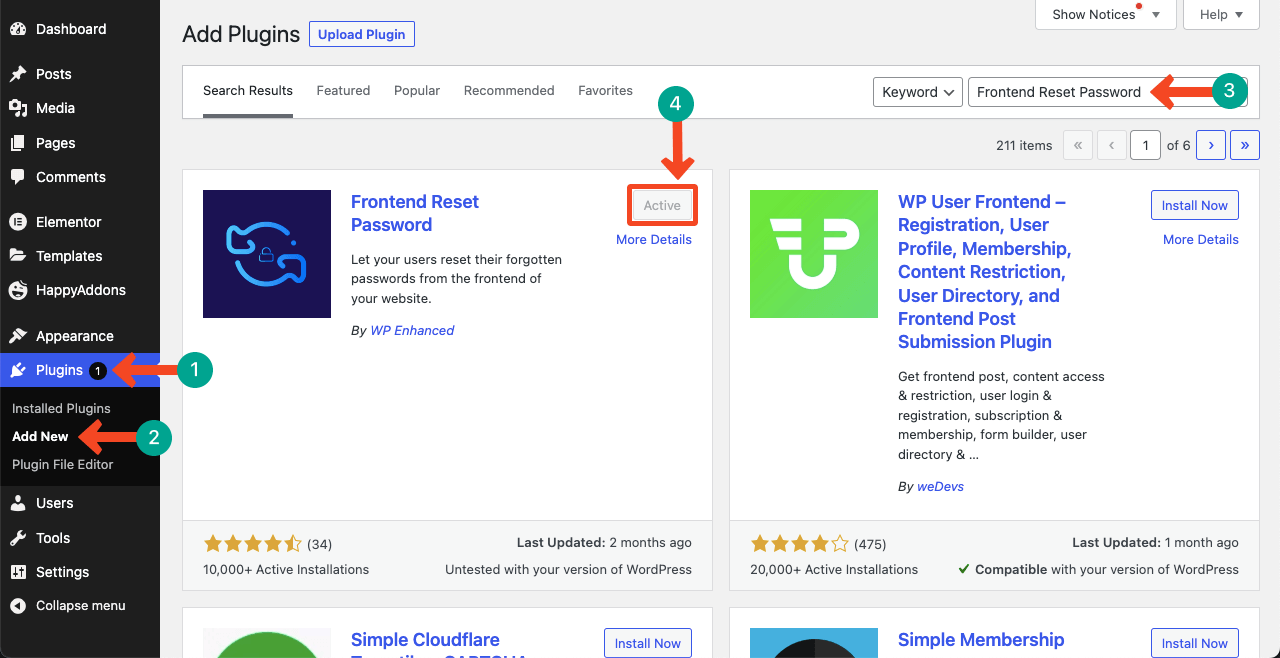
Accédez au tableau de bord WordPress. Accédez à Plugins > Ajouter un nouveau . Tapez le mot de passe de réinitialisation du frontend dans la zone de recherche. Installez et activez le plugin.

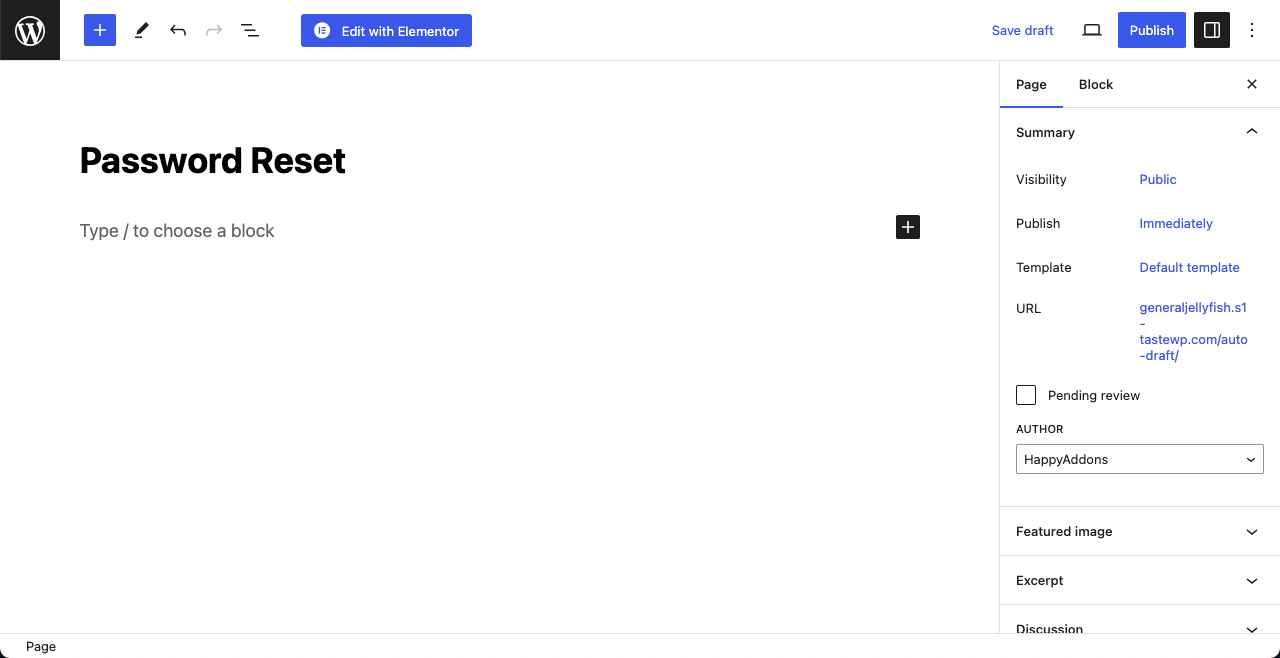
Accédez à Pages > Ajouter un nouveau . Créez une nouvelle page. Nous avons défini la réinitialisation du mot de passe comme nom de la page. Publiez- le. Vous n'avez pas besoin d'ajouter de contenu à la page.

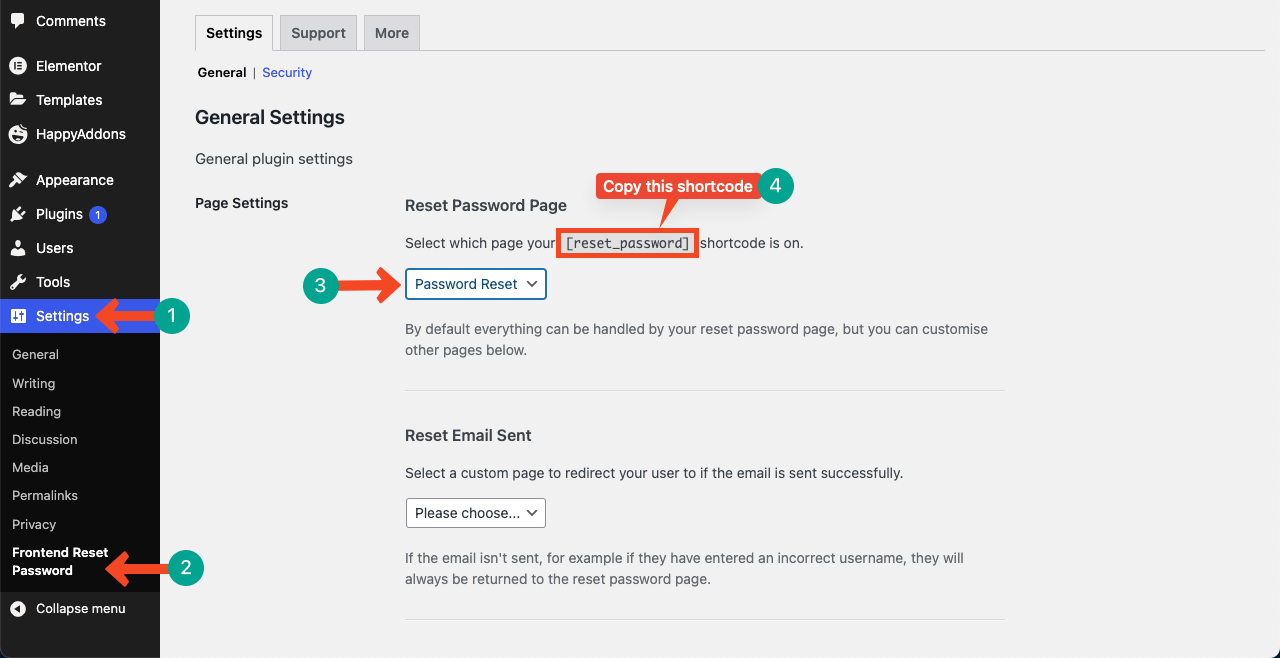
Maintenant, accédez à Paramètres > Frontend Réinitialiser le mot de passe > Paramètres . Copiez le shortcode [reset_password] que nous avons marqué sur l'image.
Après cela, appuyez sur la liste déroulante indiquée dans l'image ci-dessous et sélectionnez Réinitialisation du mot de passe . Cette option est arrivée dans la liste après avoir créé la page de réinitialisation du mot de passe il y a quelque temps.
Descendez jusqu'à la fin de la page et cliquez sur le bouton Enregistrer les modifications . Si vous manquez d'enregistrer les modifications, la configuration mise à jour ne fonctionnera pas.

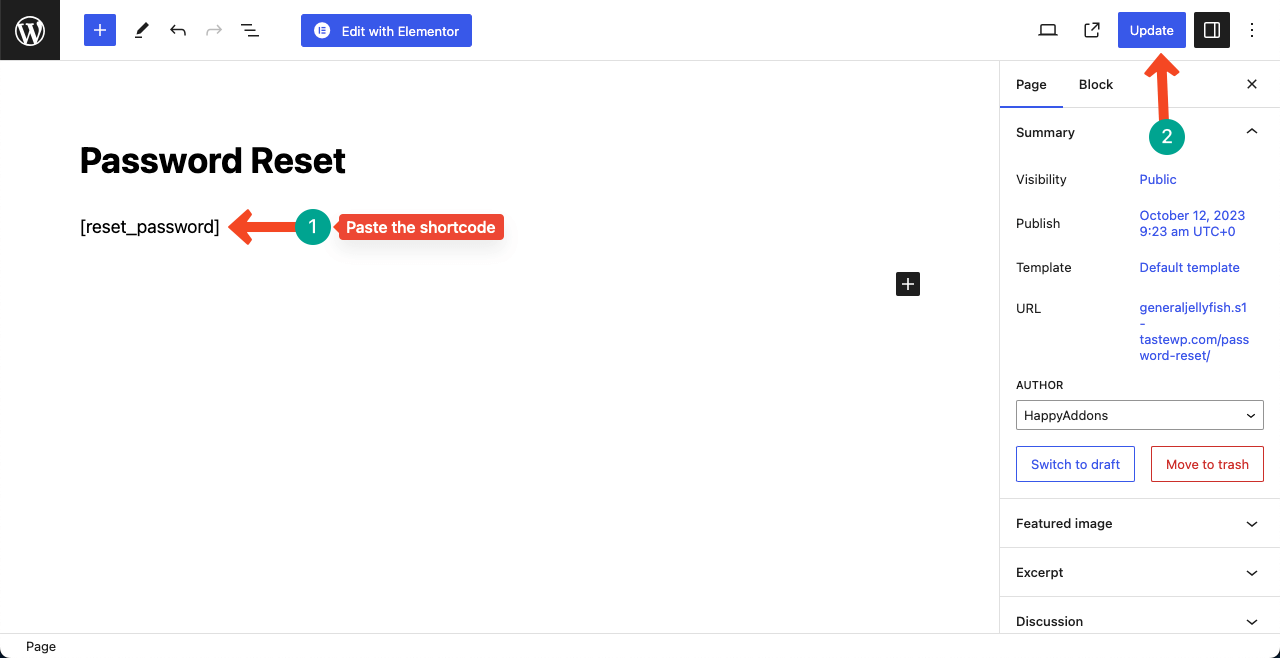
Collez le shortcode sur la page de réinitialisation du mot de passe et mettez-le à jour à la fin. Maintenant, accédez à nouveau à la page de connexion et appuyez sur l’option Mot de passe oublié/perdu . Espérons que la page restera la même.

FAQ sur la façon de créer une page de connexion sur WordPress avec Elementor
Bien que ce tutoriel ait été long, nous espérons que vous ne vous êtes pas ennuyé. En fait, il est difficile de couvrir des sujets complets avec des mots limités. Cependant, si vous êtes encore nouveau, voici une section FAQ, répondant à certaines questions les plus fréquemment rencontrées en ligne.
Est-il possible d'ajouter une image d'animation à la page de connexion ?
Oui, vous pouvez ajouter des images à la page de connexion à l'aide du widget Image par défaut. De plus, vous pouvez ajouter une animation Lottie à l'aide du widget Shortcode et Lottie d'Elementor. Voici comment ajouter une animation Lottie dans Elementor.
Puis-je ajouter un message personnalisé ou des instructions à la page de connexion ?
Oui, vous pouvez ajouter un message personnalisé ou des instructions à la page de connexion à l'aide du widget Texte ou en activant la fonction Info-bulle .
Puis-je créer un formulaire de contact avec Elementor ?
Oui, Elementor dispose actuellement d'un widget de formulaire grâce auquel vous pouvez créer différents types de formulaires sur votre site Web. Voici comment intégrer Elementor Form à la solution de marketing par e-mail weMail.
Conclusion
La création d'une page de connexion sécurisée et esthétique est cruciale pour maintenir l'intégrité et la fiabilité en ligne. Si vous êtes un développeur professionnel et que vous développez des sites Web pour des clients, la création d'une telle page de connexion personnalisée peut vous aider à créer un attrait dans leur esprit.
Après avoir regardé ce didacticiel, j'espère que vous réaliserez que créer une page de connexion personnalisée avec Elementor n'est pas une tâche difficile. Ce sera notre plaisir si vous trouvez cet article utile. Commentez votre avis ci-dessous, y compris si vous avez des questions concernant Elementor et WordPress.
